SWELLでブログを運営しているけれど、
- フッターの設定方法がよく分からない・・・
- 読者にもっとサイト内を回遊してもらいたい!
とお悩みではありませんか?
 アッフィー
アッフィーこんな悩みを解決できる記事をご用意しました!
私はブログを始めて3年。
これまでに100本以上の渾身の記事を書き上げてきました。
その結果、累計で5桁のアクセスを達成することができました。
適切に設定されたSWELLフッターは、読者の回遊率向上とサイトの信頼性アップに直結します。
本記事では、SWELLフッターの全体像を紹介し、以下のフッターを構成する項目の手順を画像を使って詳しく解説します
この記事を読めば、読者が「次も読みたい」と思える魅力的なフッターを簡単に作成でき、ページビュー数とサイトの信頼度を向上できますよ。
さっそく始めていきましょう!
まだ、SWELLを購入していない方は、以下の記事を参考にSWELLを購入しておきましょう。


SWELLフッターとは?
フッターはWebサイトの最下部に位置するエリアであり、ユーザー体験やサイト運営において重要な役割を担っています。
ここではフッターがなぜ大切なのかと、SWELLフッターがどのような構造になっているかを詳しく解説していきます。
フッターの役割と重要性
フッターはブログの信頼度アップと、読者に他のページも見てもらうために欠かせない部分です。
読者がブログ内で「次に何を読もうかな?」と迷った時に、適切な案内をしてくれるからです。
例えば、記事のカテゴリー、人気記事をフッターに置くことで、読者は興味のある内容をすぐに見つけられます。
また、お問い合わせページやプライバシーポリシーへのリンクがあれば「しっかり運営されているブログだな」という印象を与えることができます。
きちんとフッターを作り込めば、読者からの信頼性とPV数の増加につなげることができますよ。
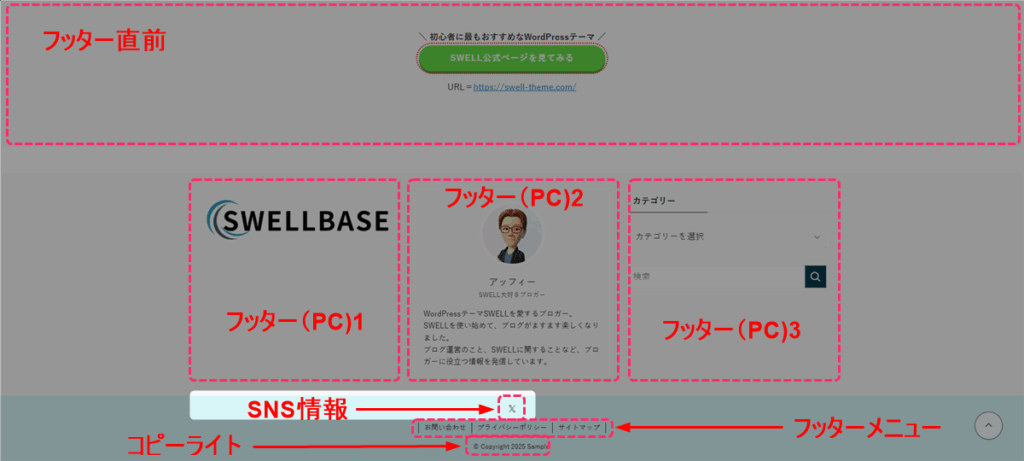
SWELLフッター部分の全体像
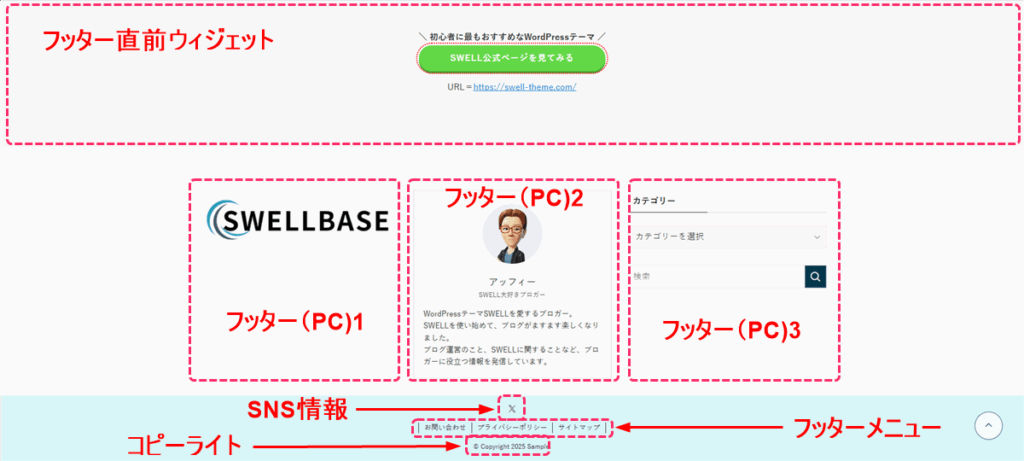
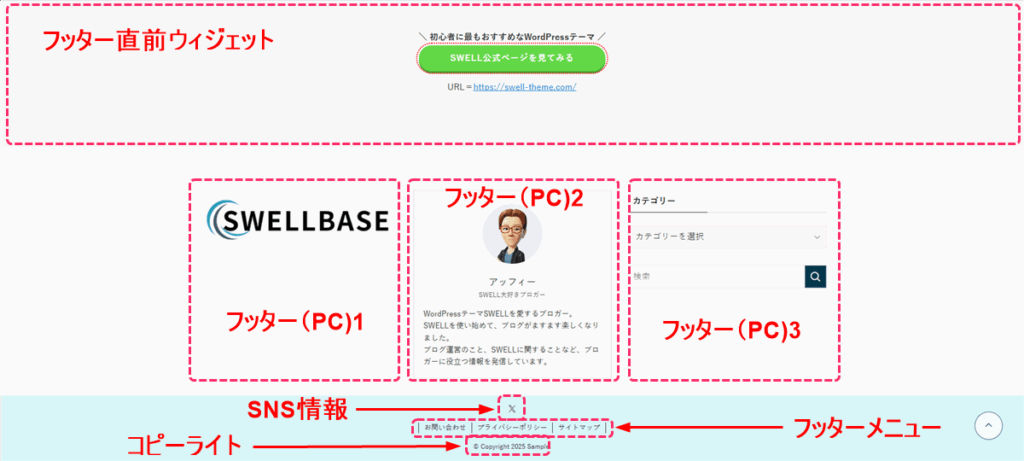
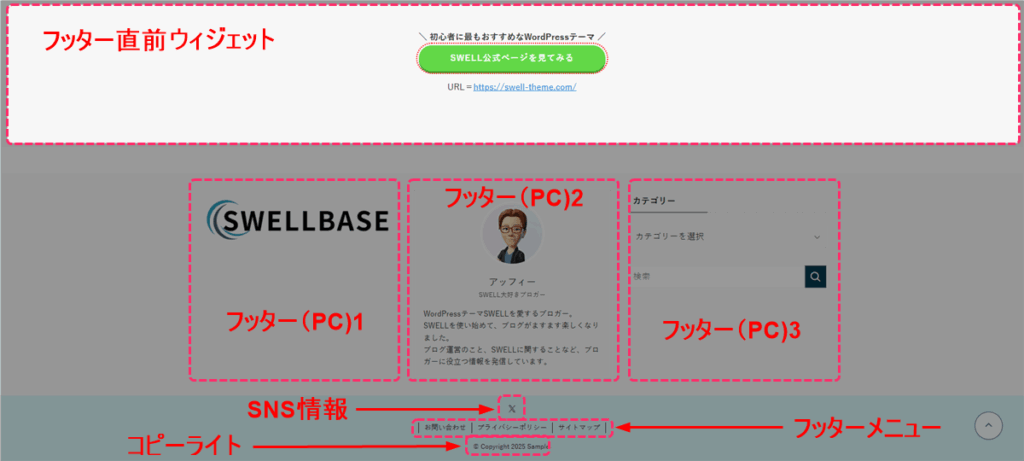
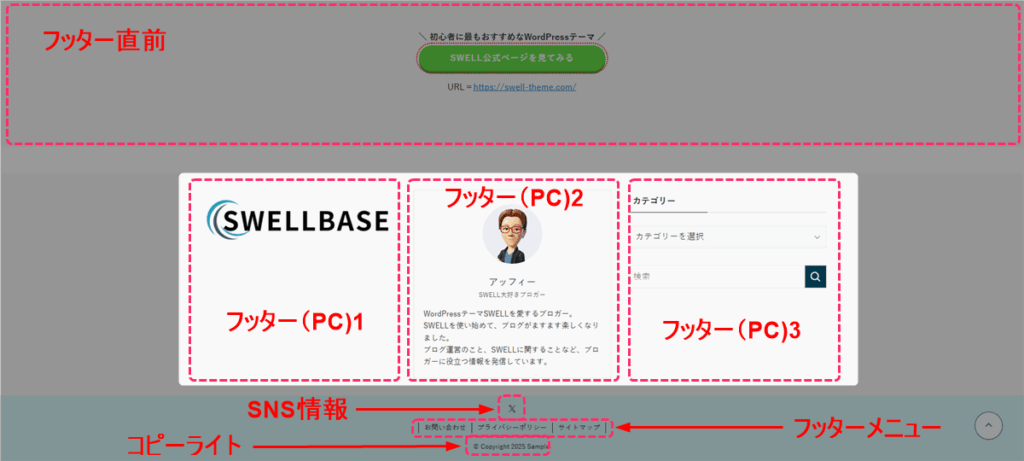
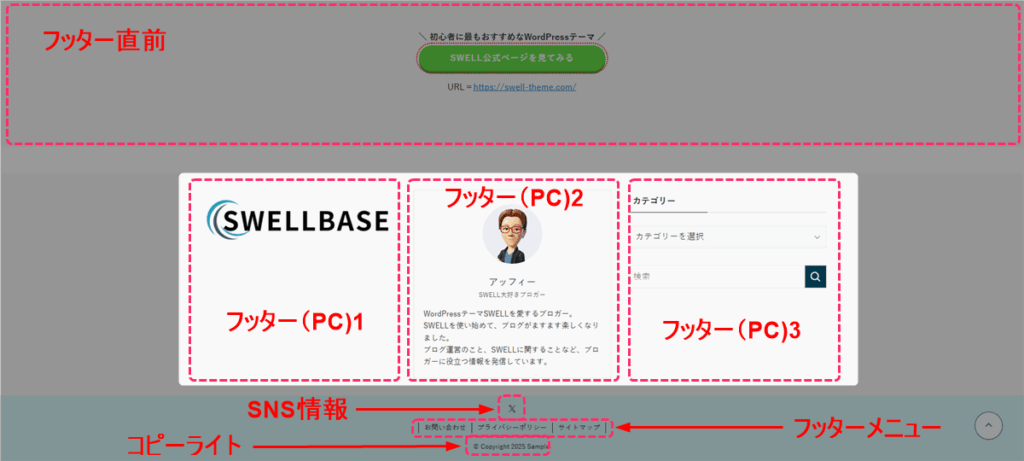
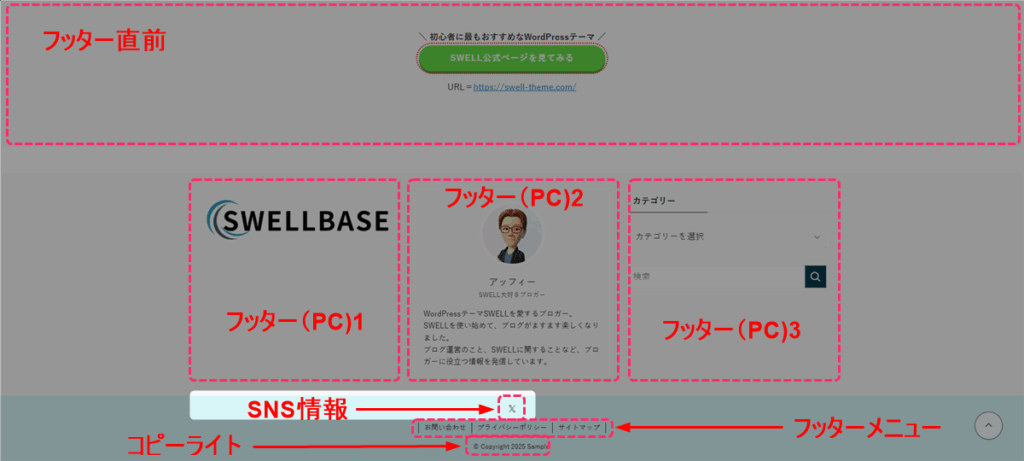
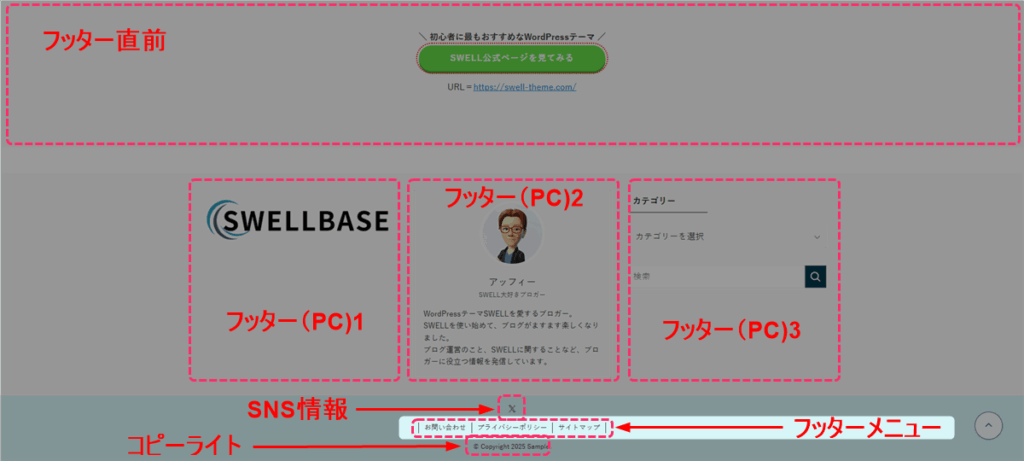
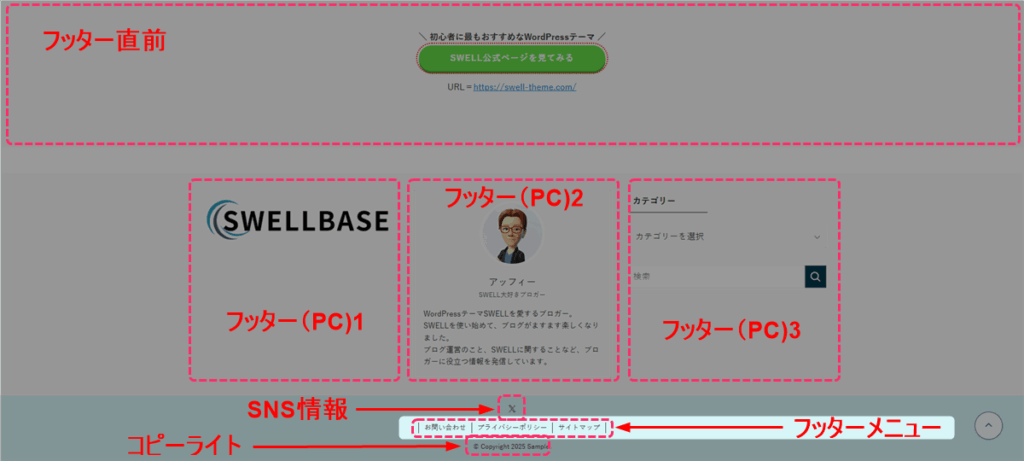
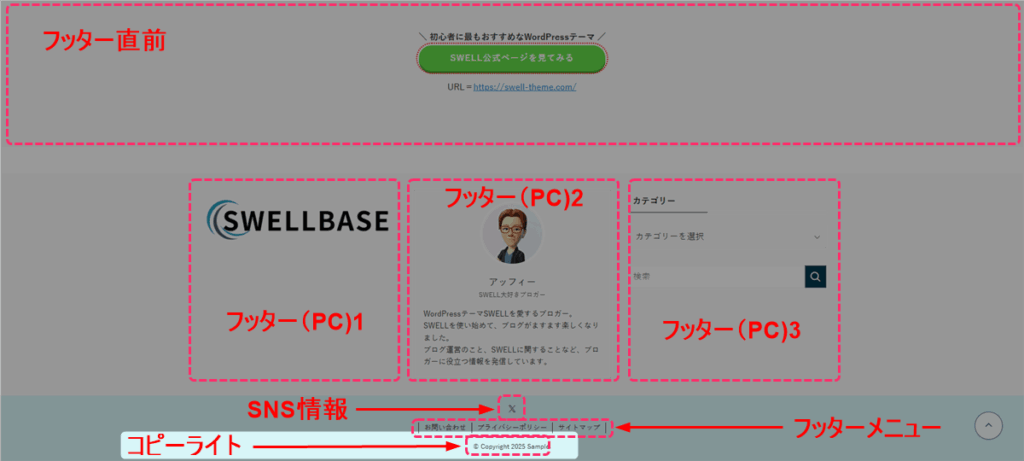
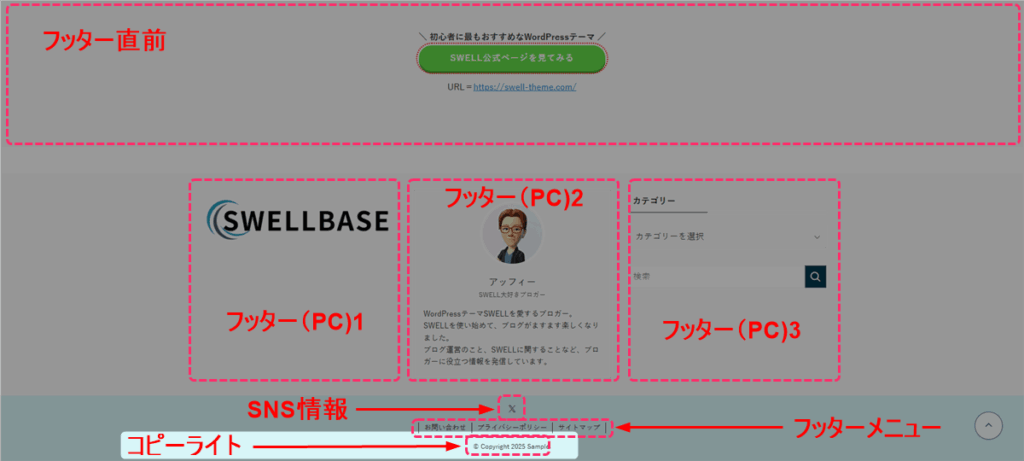
SWELLのフッターは下図のように5つのエリアに分かれています。


| エリア名 | 特徴 |
|---|---|
| フッター直前ウィジェット | ブログパーツを使ってボタンを設置できるなど、自由度が高いエリア |
| フッター内ウィジェット | 画像、テキスト、カテゴリー、新着記事、プロフィールなどがを設置する |
| SNS情報 | XやInstagramなどのSNSアイコンを表示する |
| フッターメニュー | ヘッダーには置かない、プライバシーポリシー・サイトマップ・お問い合わせなどをメニュー化する |
| コピーライト | サイト名を記載し著作権を表す |



各エリアの特徴が理解出来たら、作成手順に移りましょう
SWELLでフッター周りを作成する
ここからは、以下のフッター周りを作り込む手順を画像を使って説明していきます。
SWELLで「フッター直前ウィジェット」を作成する


「フッター直前ウィジェット」エリアは、フッター本体の上に表示される自由度の高いスペースです。
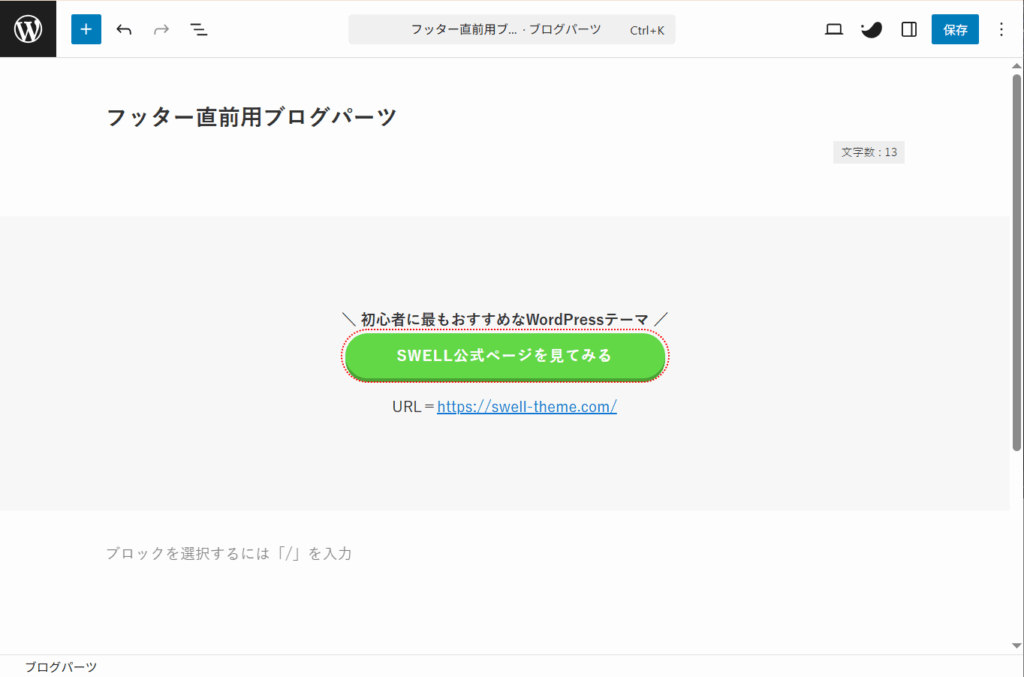
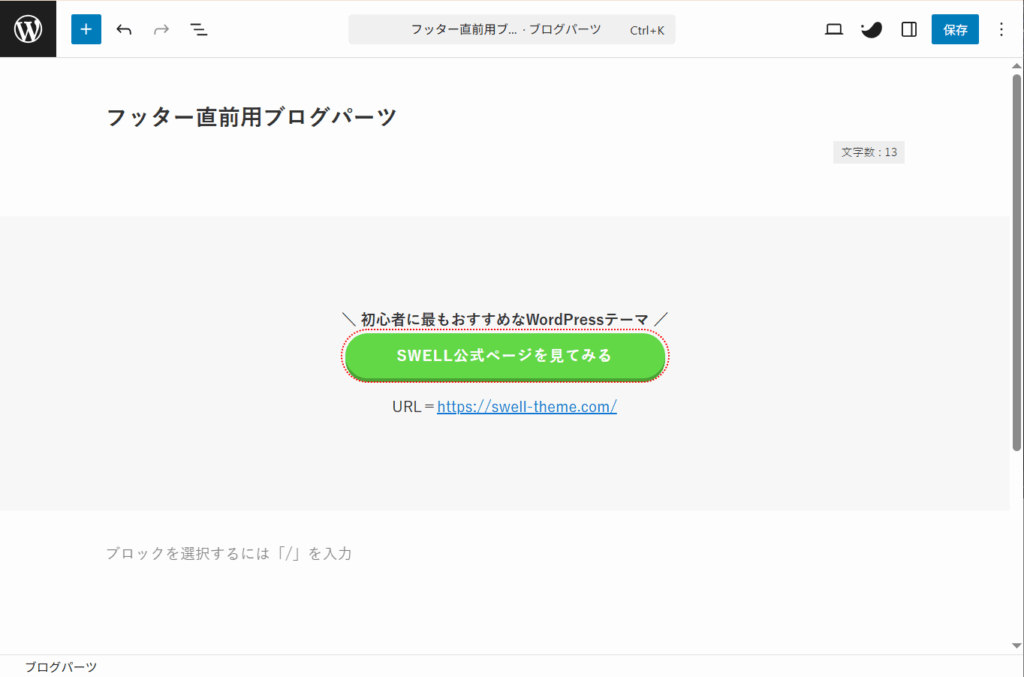
ここでは、事前に作成したブログパーツを使って、以下のようなSWELLボタンを設置する手順を解説します。


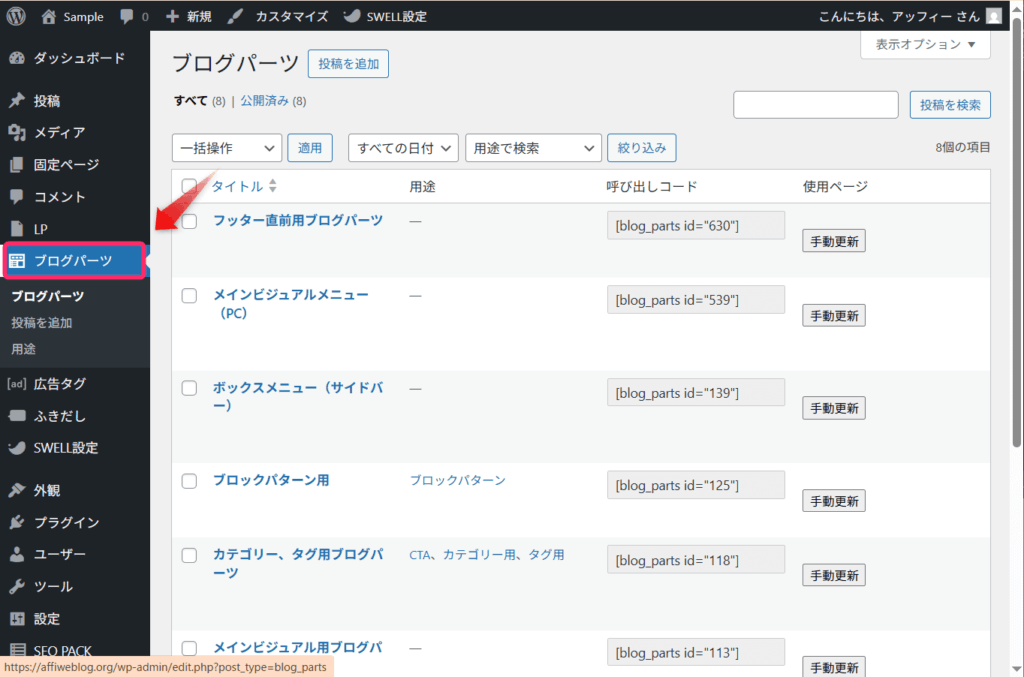
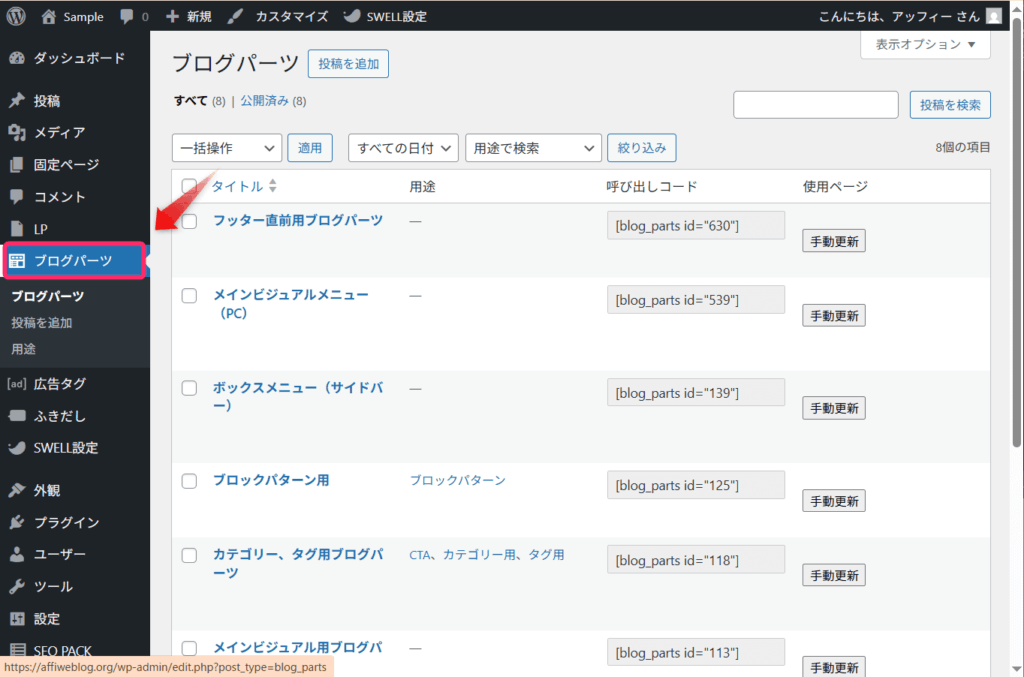
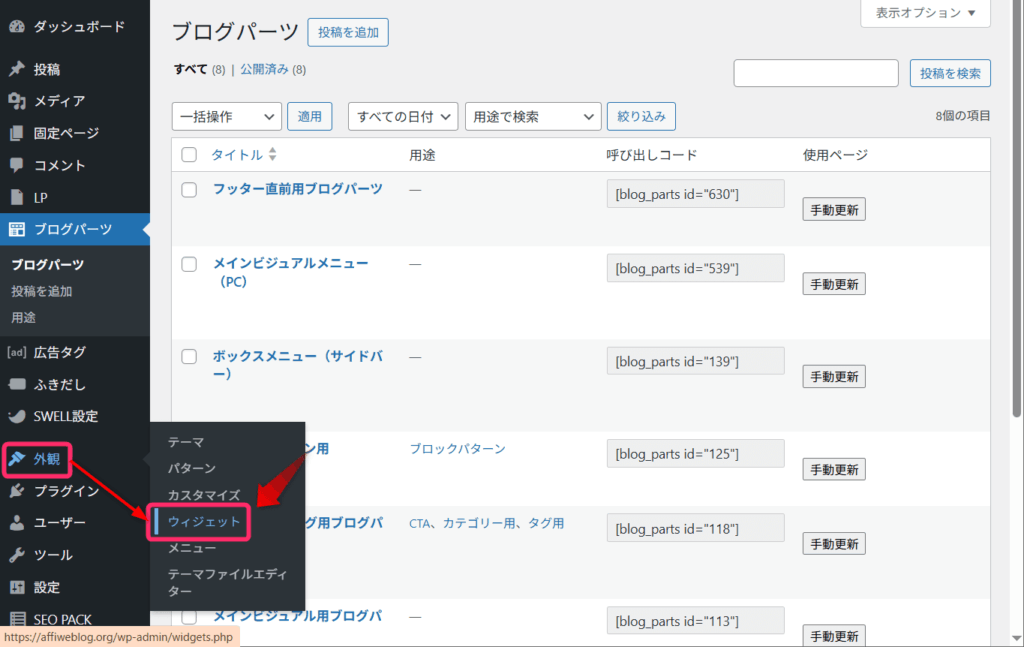
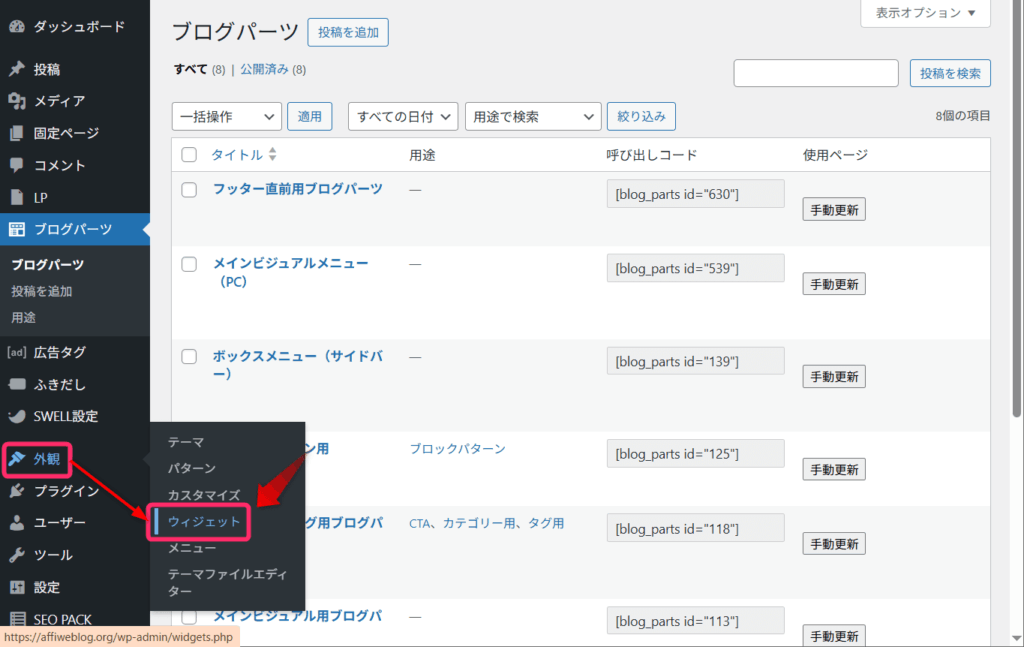
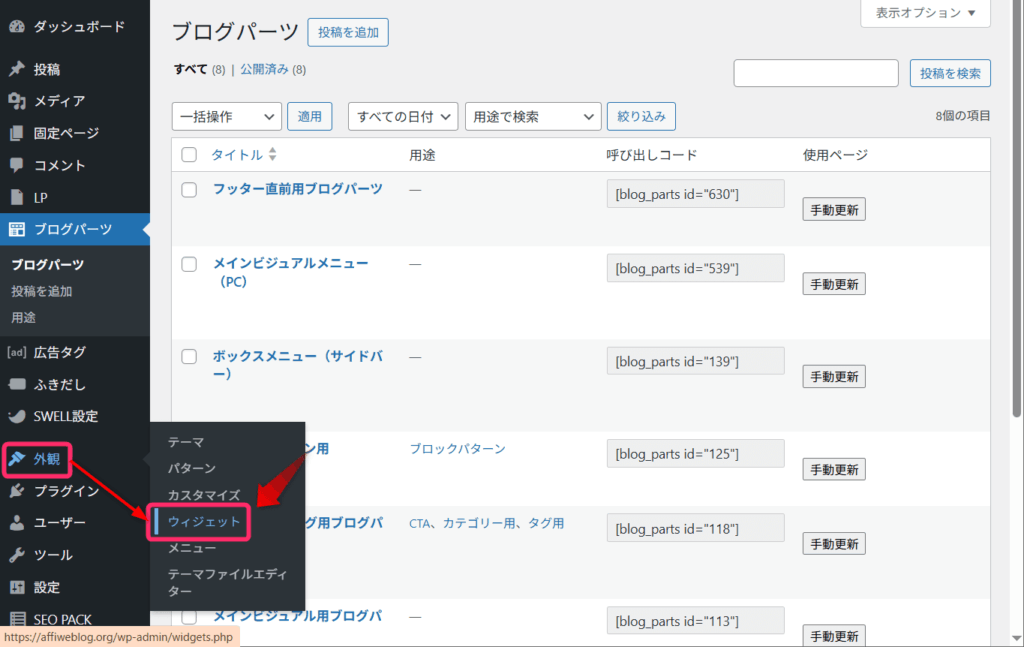
まず、WordPress管理画面から「ブログパーツ」をクリックしてください。作成済みのブログパーツ一覧が表示されます。


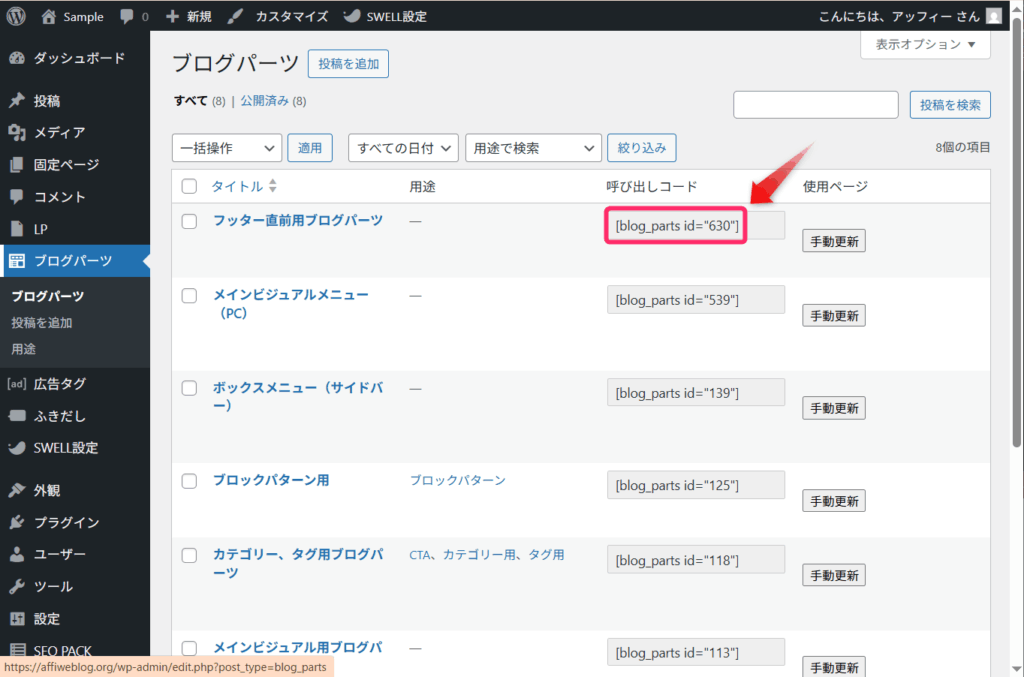
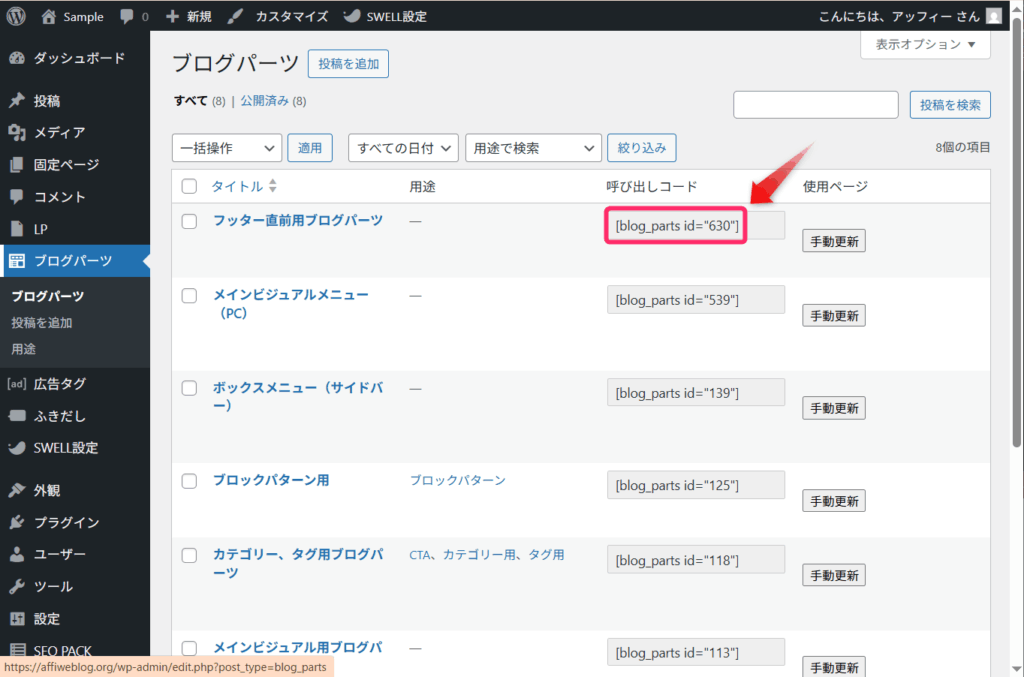
フッター直前部分に設置したいブログパーツの「呼び出しコード」をコピーしましょう。
この呼び出しコードを使ってブログパーツを表示させます。


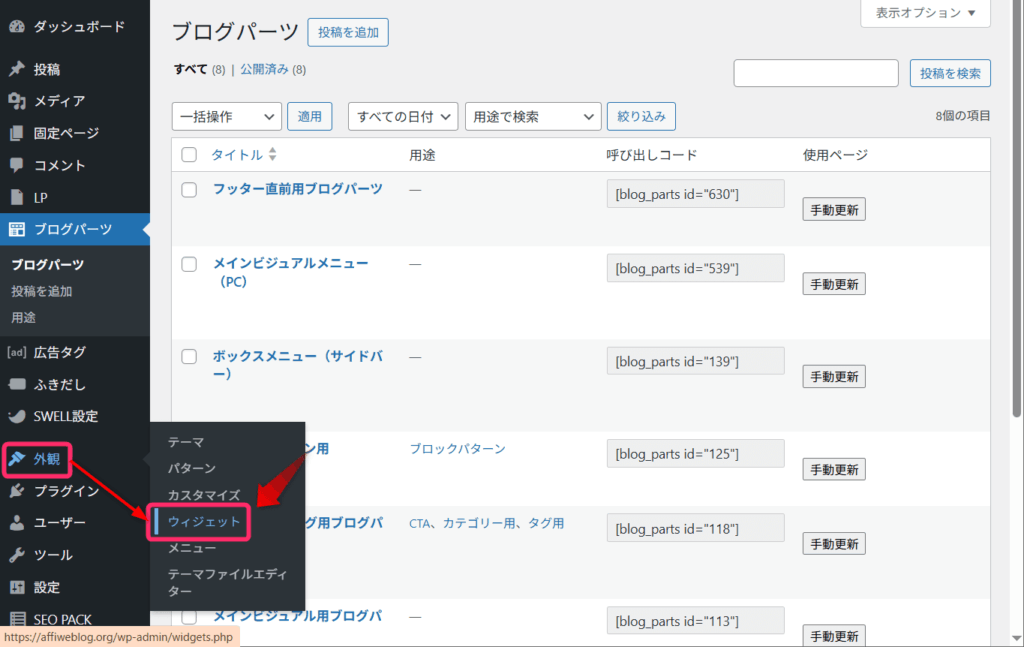
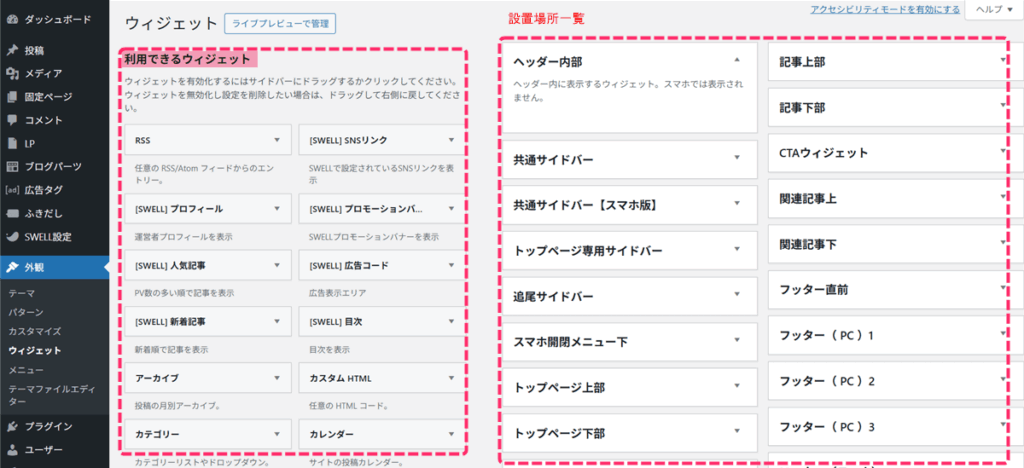
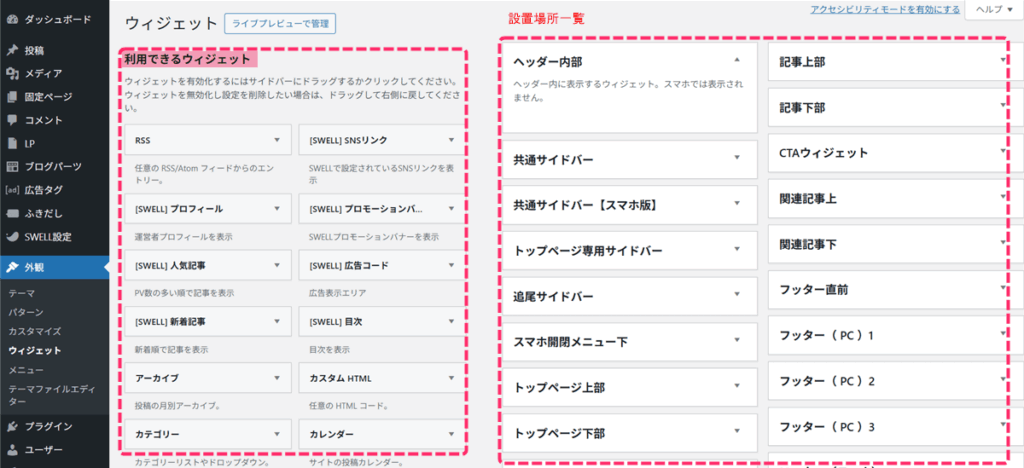
WordPress管理画面から「外観」⇒「ウィジェット」の順にクリックします。
ウィジェットはサイトの好きな場所に手軽に機能や情報を配置できるツールです。例えば、今回使うブログパーツのほか、最新の記事リストや検索ボックスを置くことができます。


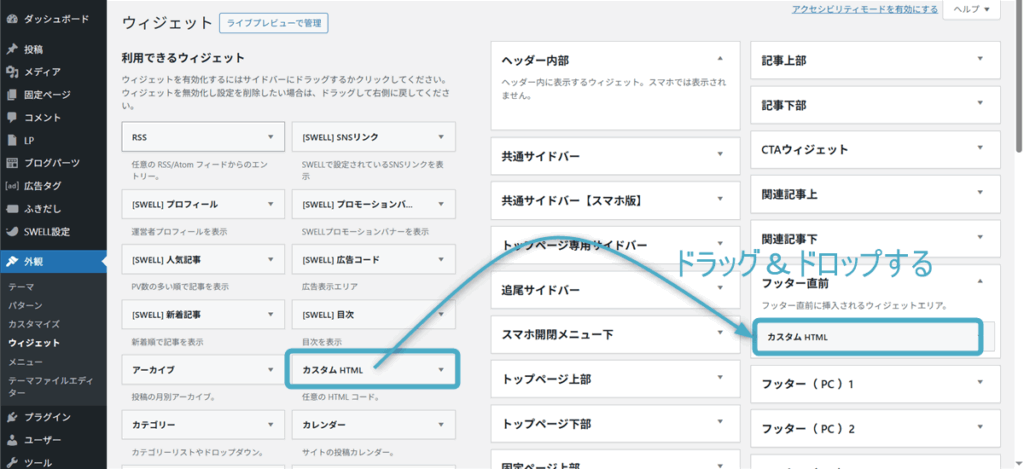
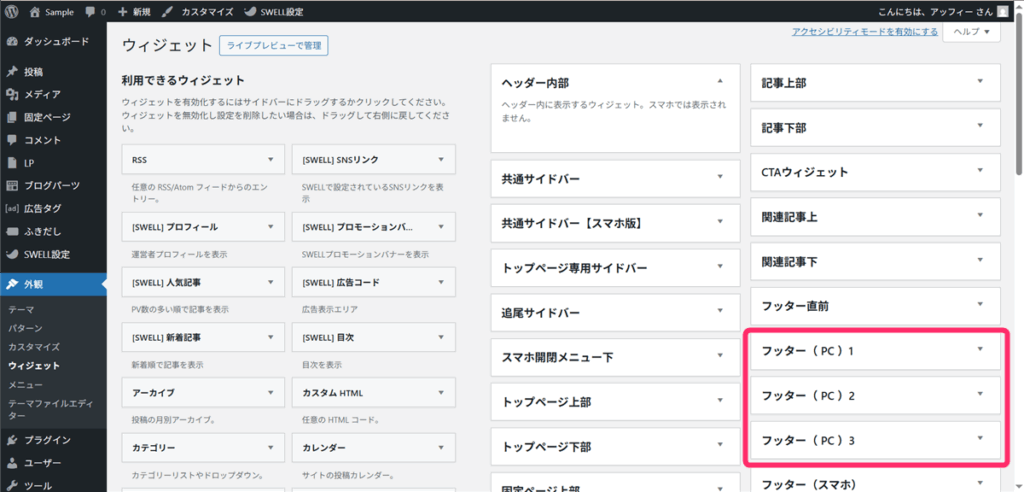
画面左側に利用可能なウィジェット一覧、右側に設置場所の一覧が表示されます。


画像:06
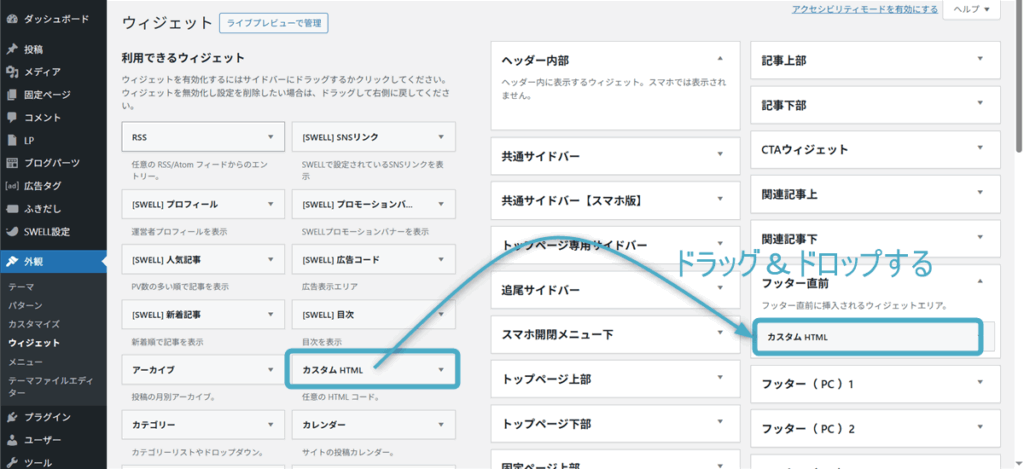
左側のウィジェット一覧から「カスタムHTML」を探してください。
見つけたら、右側の「フッター直前」エリアにドラッグ&ドロップで移動させます。


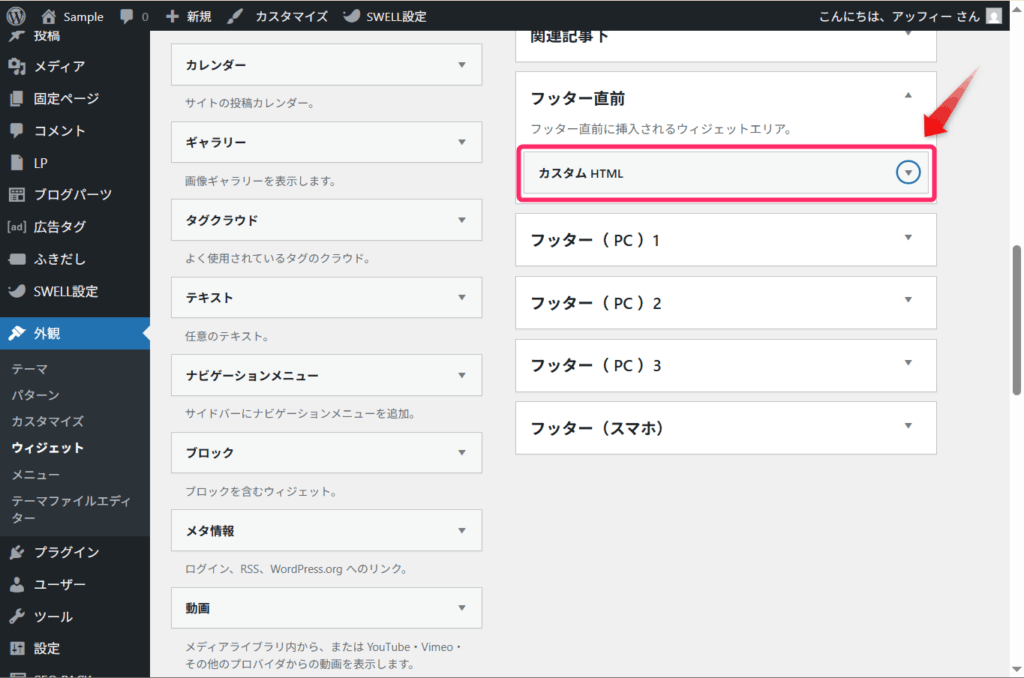
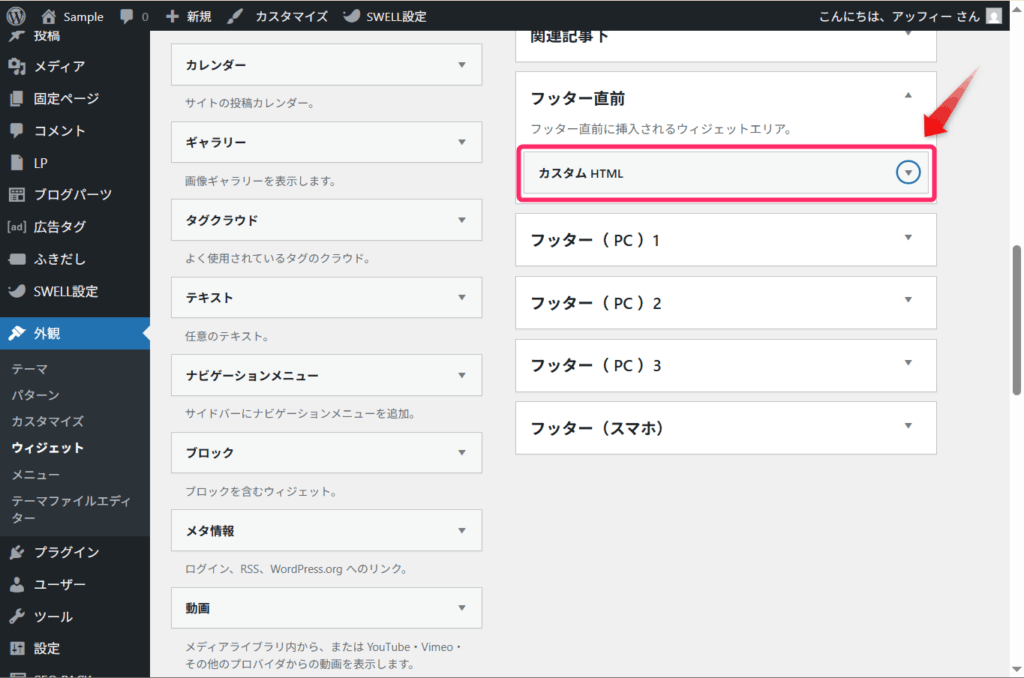
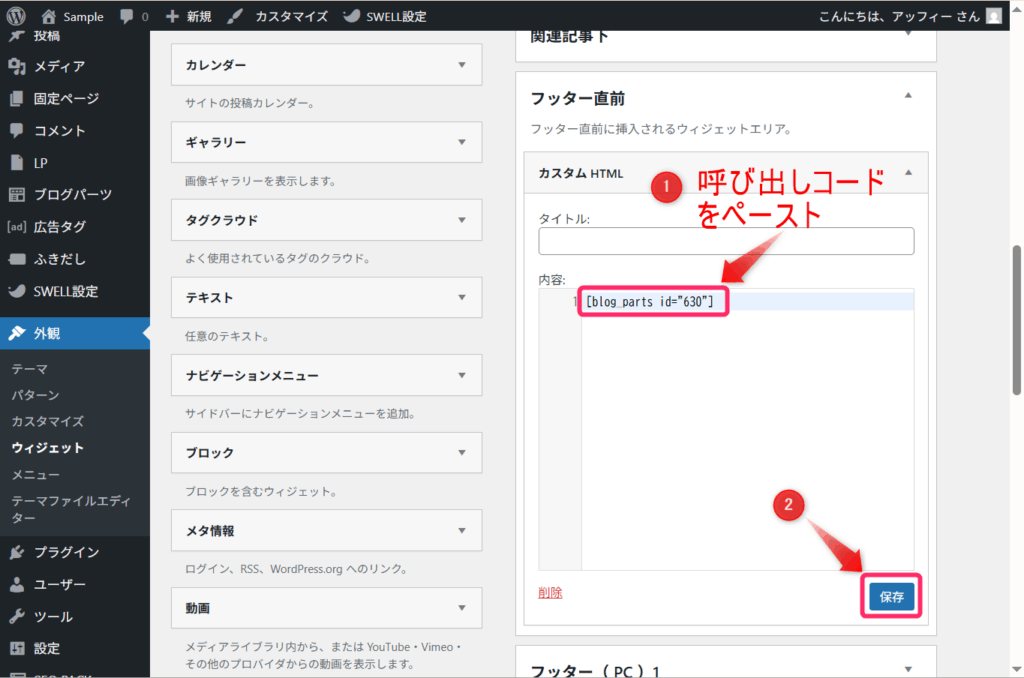
配置したカスタムHTMLウィジェットをクリックして開きましょう。


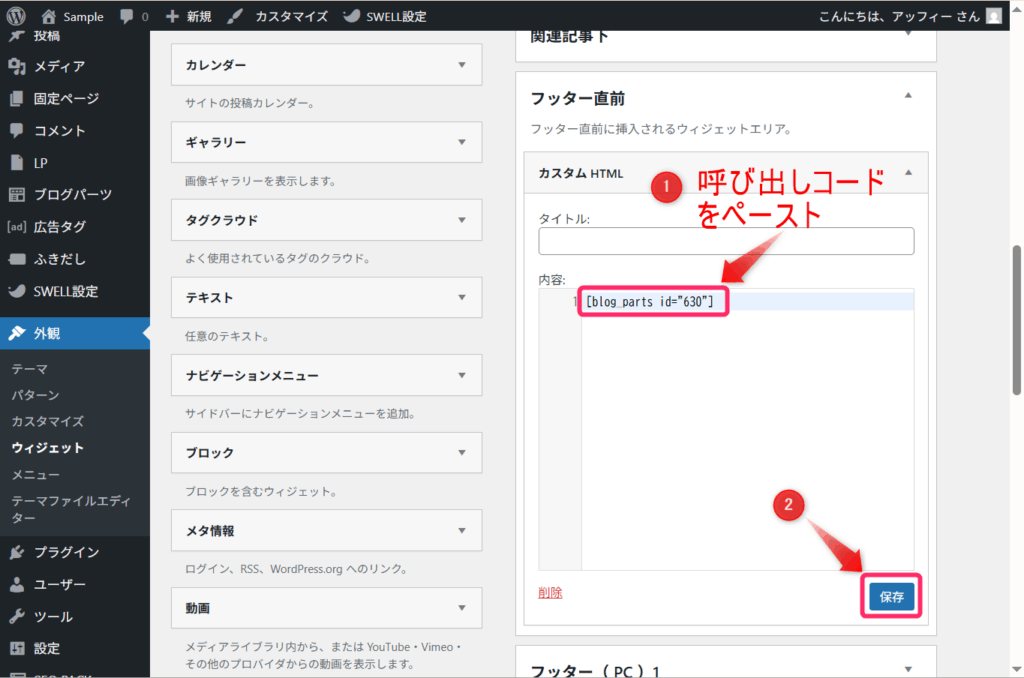
テキスト入力欄(「内容」)が表示されるので、STEP1でコピーした「呼び出しコード」をペーストしてください。
「保存」ボタンをクリックすれば設定完了です。


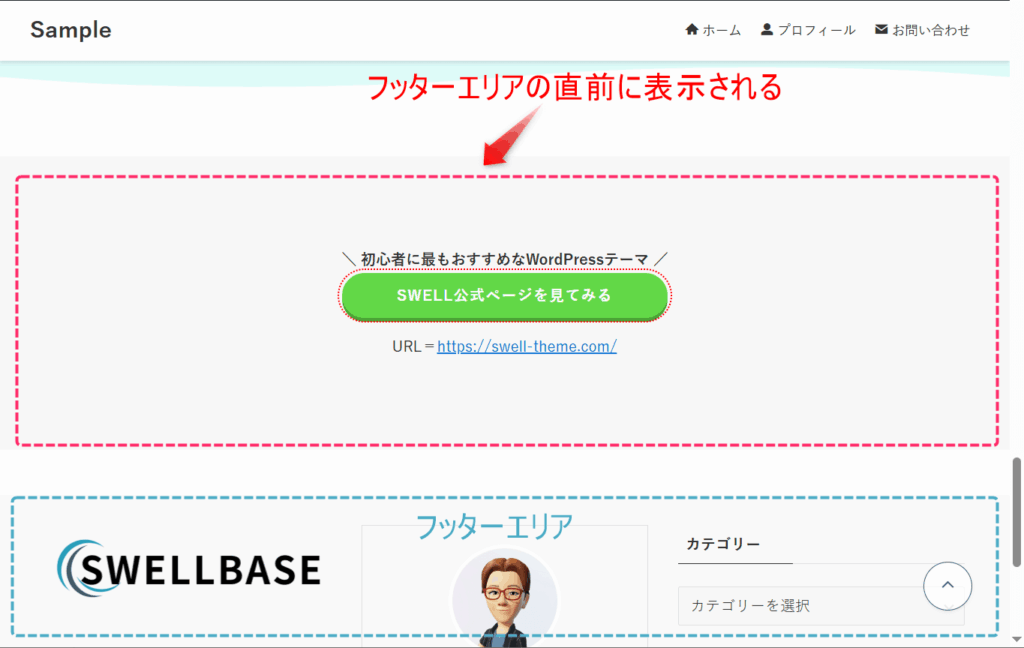
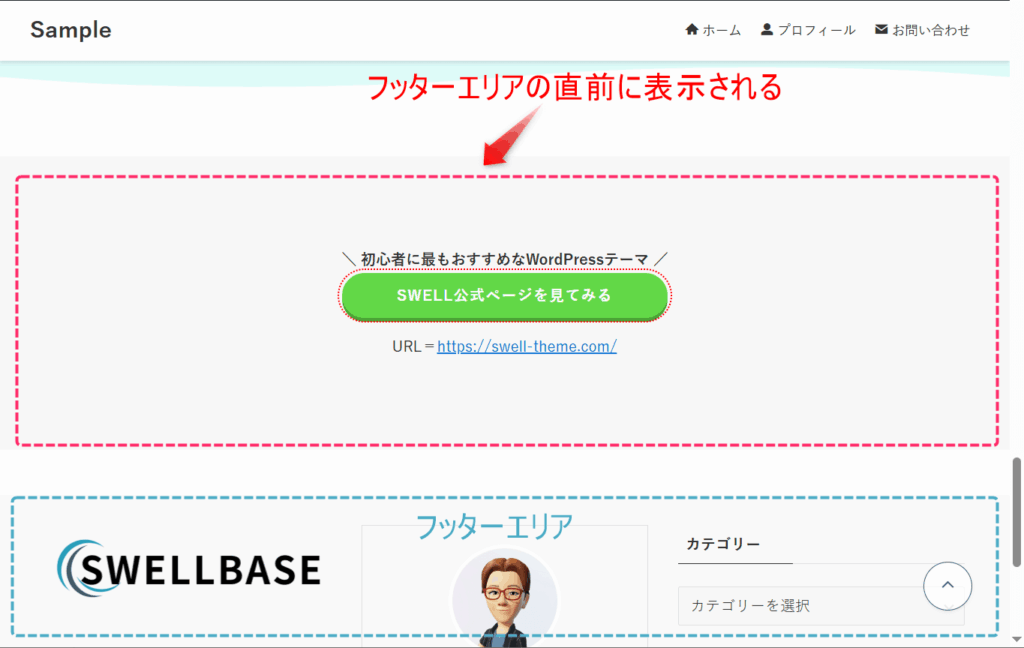
サイトを確認すると、フッター直前ウィジェットエリアにブログパーツが表示されているはずです。


ブログパーツのほか、お問い合わせボタンやSNSフォローボタンなど、様々なコンテンツをフッター直前ウィジェットに配置できますよ。
なお、ブログパーツの作り方については以下の記事を参考にしてくださいね。


SWELLで「フッター内ウィジェット」を作成する


フッター内ウィジェットは、フッターの中央部分に表示される3つの列のことです。
ここでは、左から順にリンク付き画像、プロフィール、カテゴリーと検索機能を配置する手順を詳しく解説します。
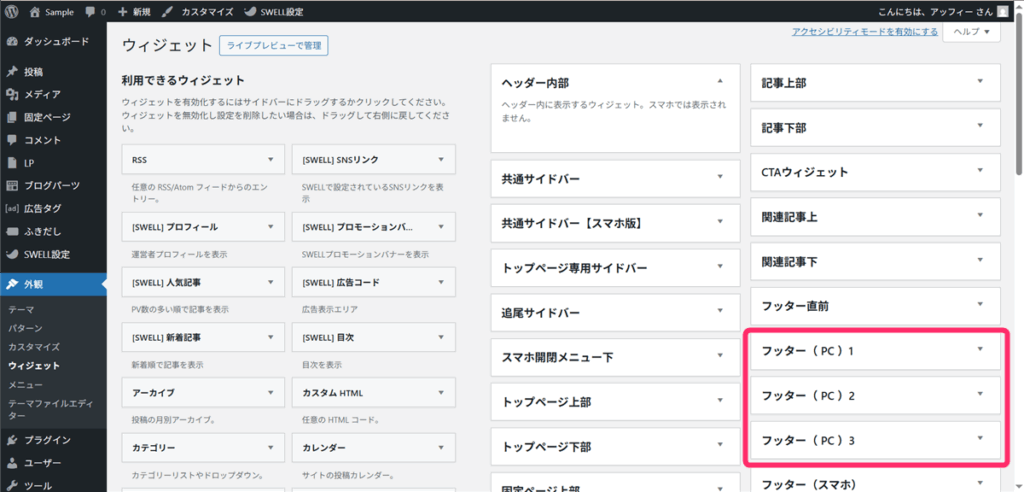
WordPress管理画面から「外観」⇒「ウィジェット」をクリックしてウィジェットを開きます


画面右側の下の方に、「フッター(PC)1」「フッター(PC)2」「フッター(PC)3」があるのが確認できます。


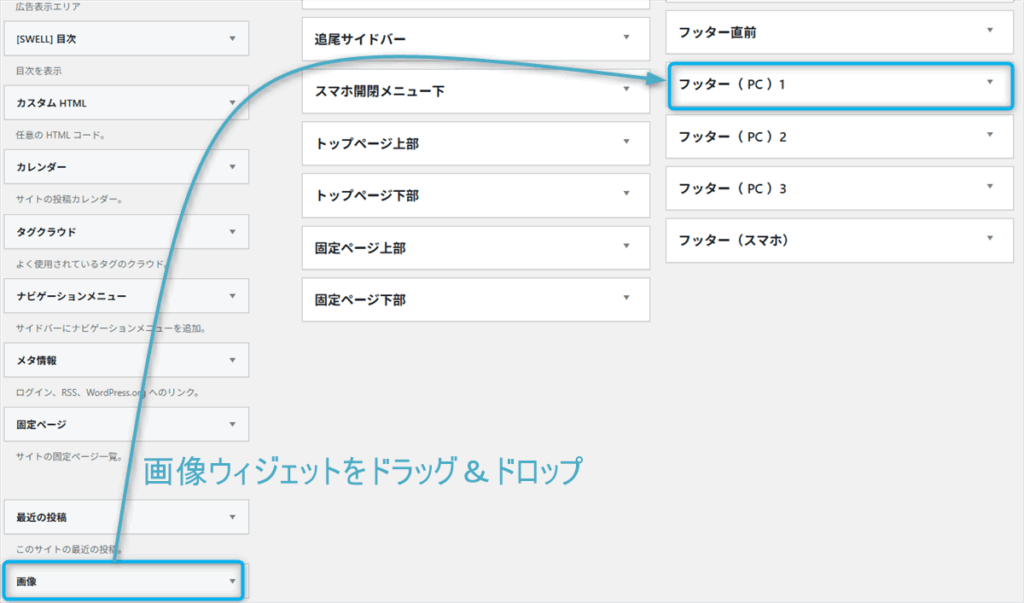
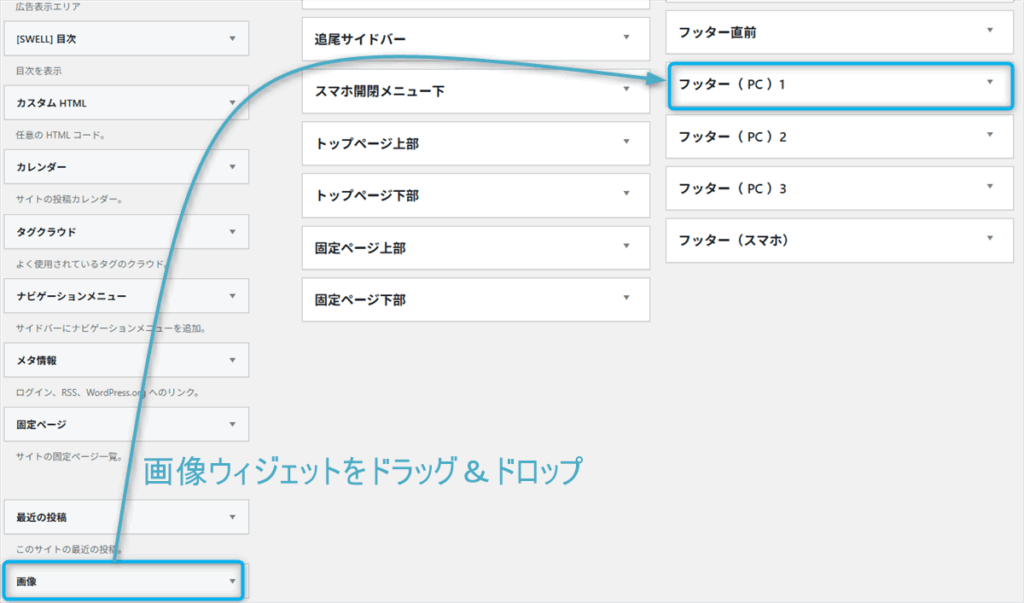
左側のウィジェット一覧の「画像」ウィジェットを、「フッター(PC)1」エリアにドラッグ&ドロップで移動させます。


①画像ウィジェットをクリックして開き、以下の順に設定してください。
②画像の選択:サイトロゴの画像をアップロード
③リンク先URL:クリック時に移動させたいページのURL入力


次に、「[SWELL]プロフィール」ウィジェットを「フッター(PC)2」にドラッグ&ドロップします。
![「[SWELL]プロフィール」を「フッター(PC)2」にドラッグ&ドロップ](https://affi-weblog.com/wp-content/uploads/2025/06/0e98ea98029c38d1cb93225b15efc98e-1024x705.png)
![「[SWELL]プロフィール」を「フッター(PC)2」にドラッグ&ドロップ](https://affi-weblog.com/wp-content/uploads/2025/06/0e98ea98029c38d1cb93225b15efc98e-1024x705.png)
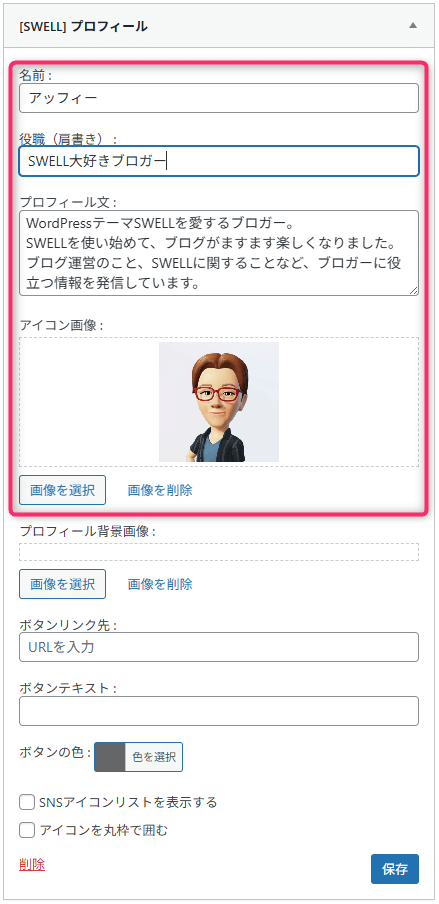
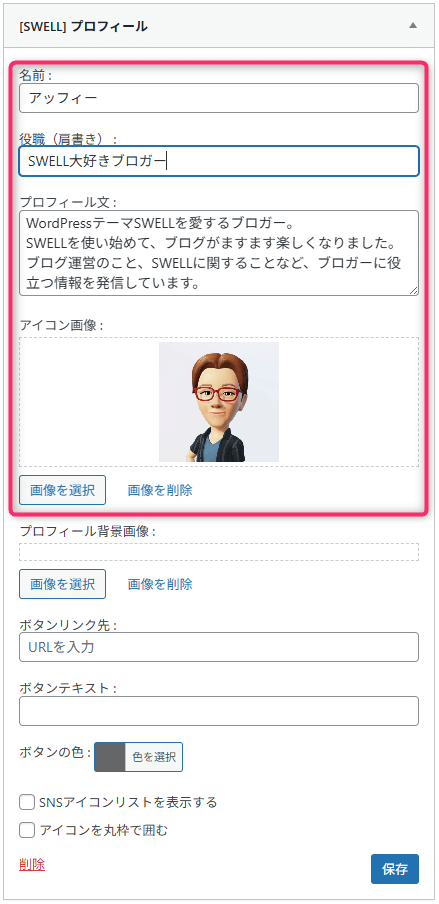
SWELLプロフィールウィジェットでは以下の項目を設定しておきましょう。
- 名前:あなたの名前
- 役職(肩書):キャッチフレーズなど
- プロフィール文:自己紹介文
- アイコン画像:あなたの写真やキャラクター画像


そのほか、プロフィール背景画像、ボタンリンクも設定できます。
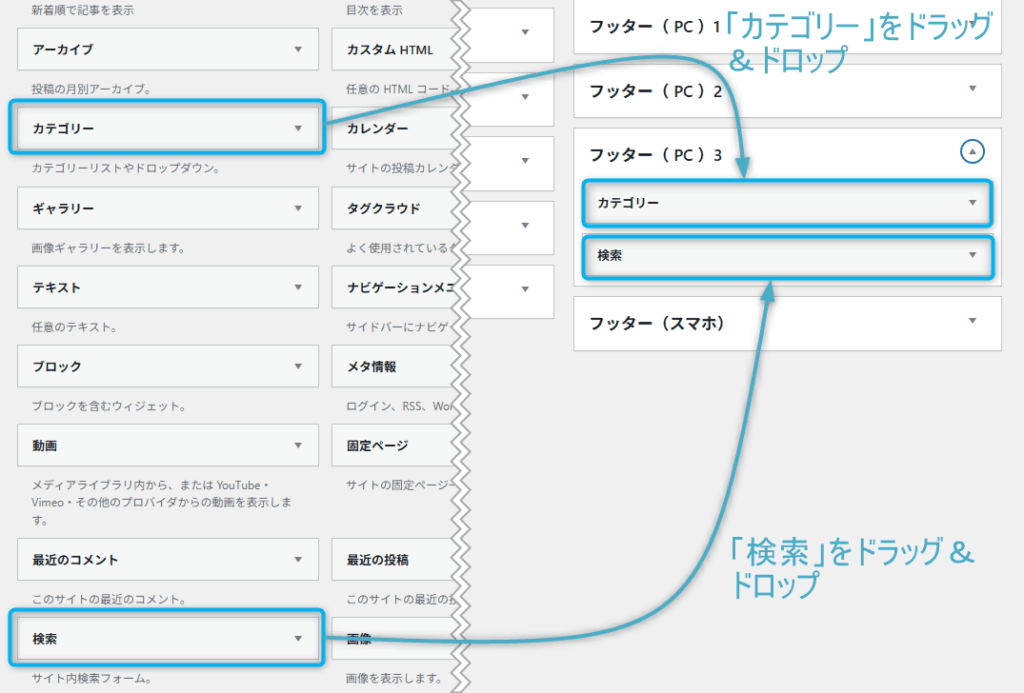
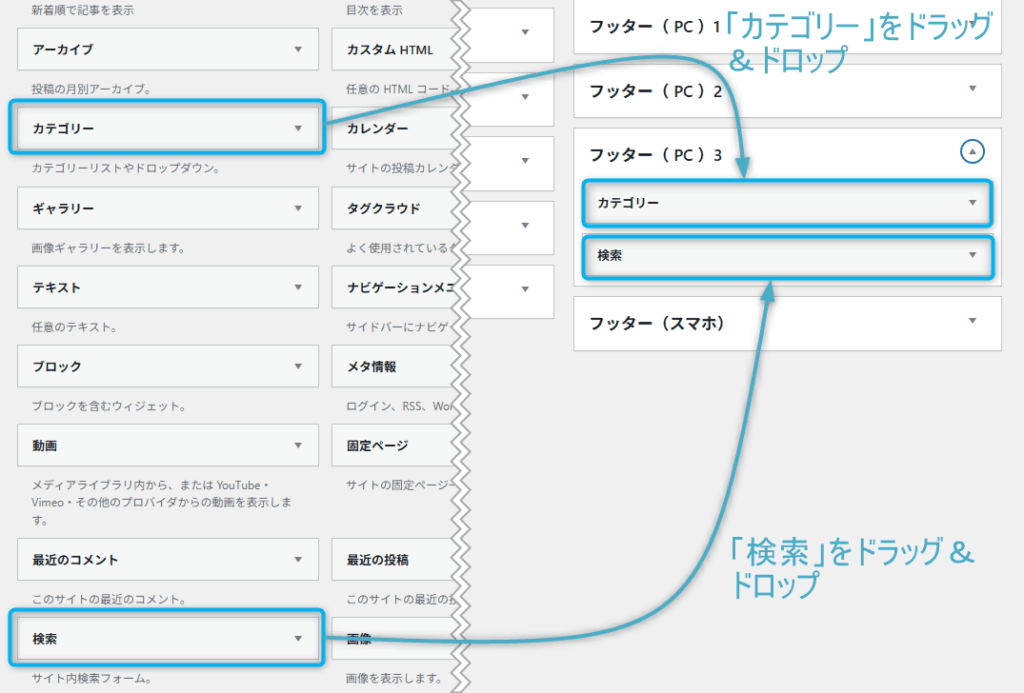
最後に、「フッター(PC)3」に2つのウィジェットを配置します。
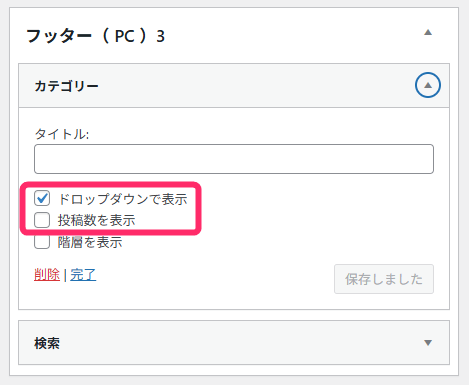
まず「カテゴリー」ウィジェットをドラッグ&ドロップしてください。
次に「検索」ウィジェットも同じエリアに追加しましょう。


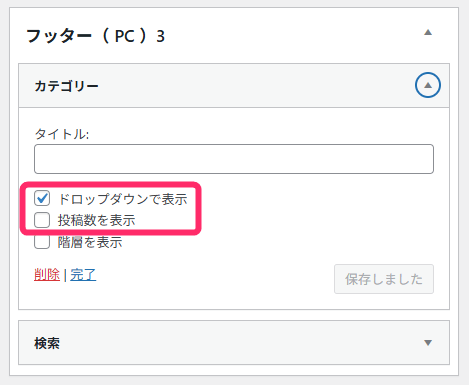
カテゴリーウィジェットでは、投稿数の表示有無やドロップダウン形式での表示などを選択できます。


設定が完了したら、実際のサイトを確認してみてください。
3つの列にそれぞれ異なるコンテンツが表示され、以下のようなフッター内ウィジェットが完成します。


SWELLで「SNS情報」を作成する


SNS情報は、フッターにXやInstagramなどのアイコンを表示する機能です。
ここでは、SNSリンクを設定しフッターへ表示する手順を解説していきます。
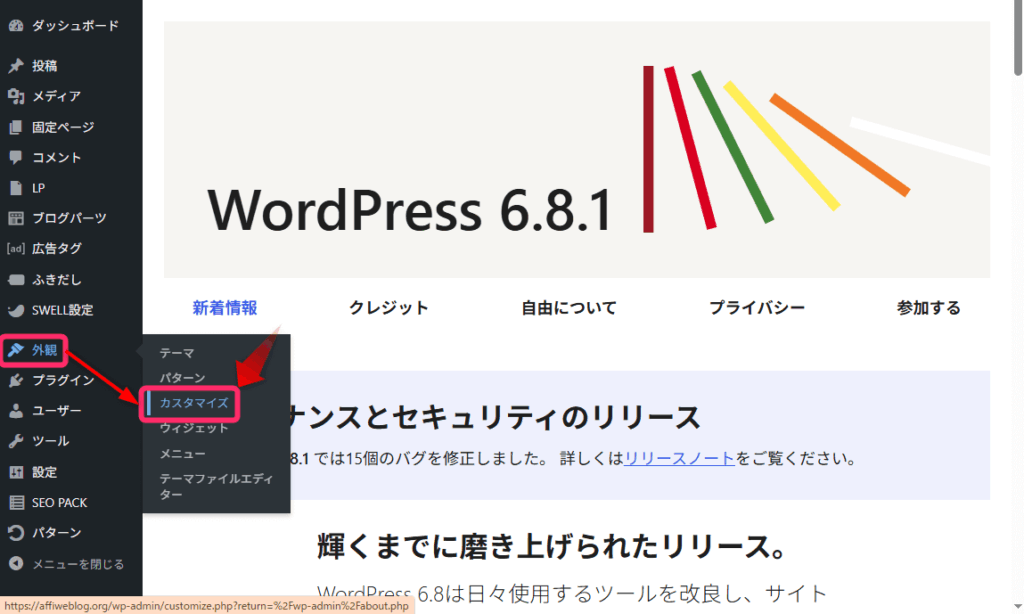
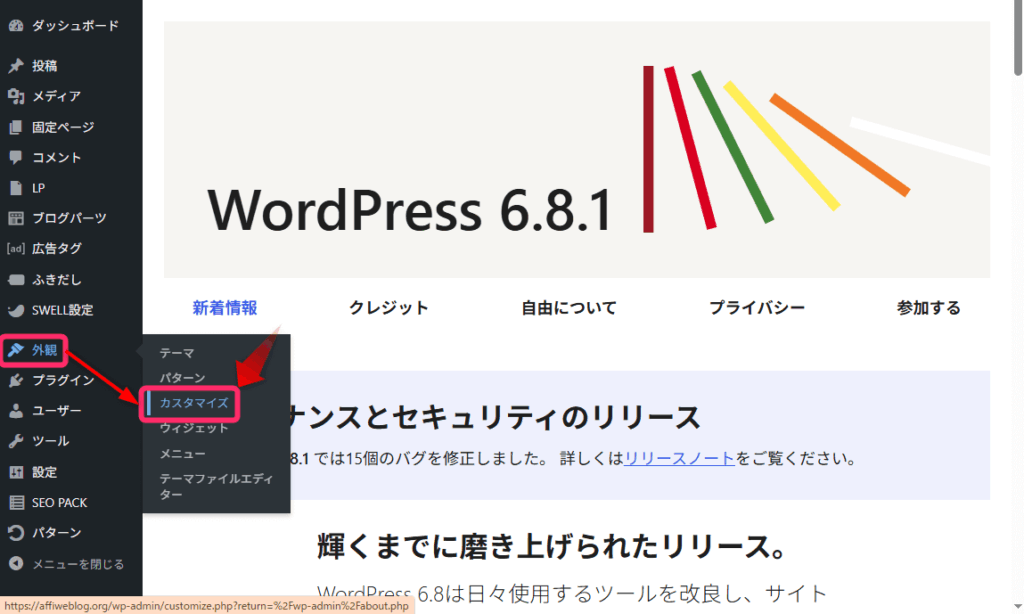
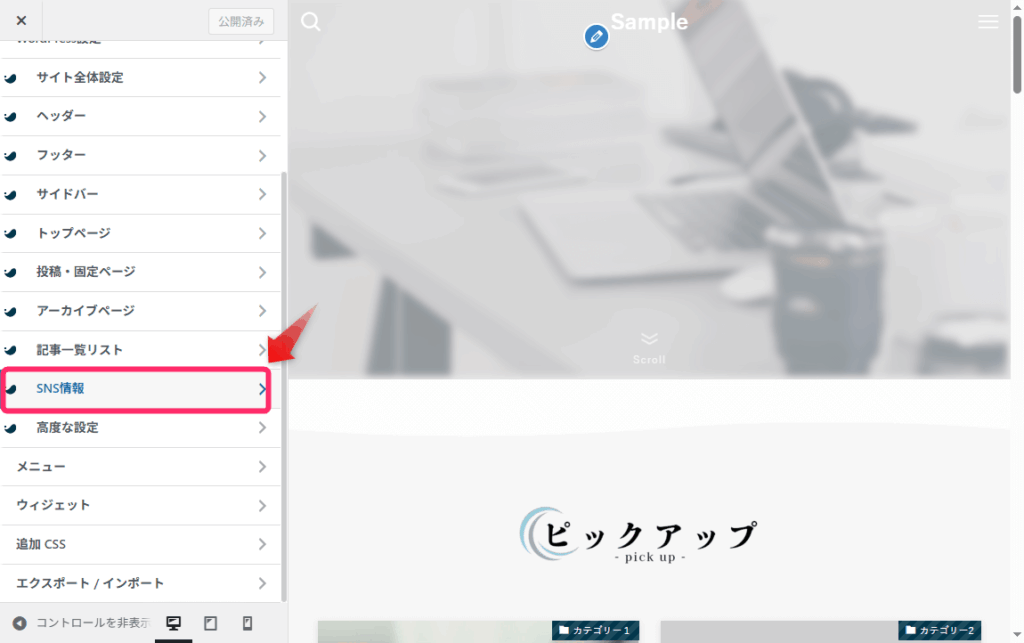
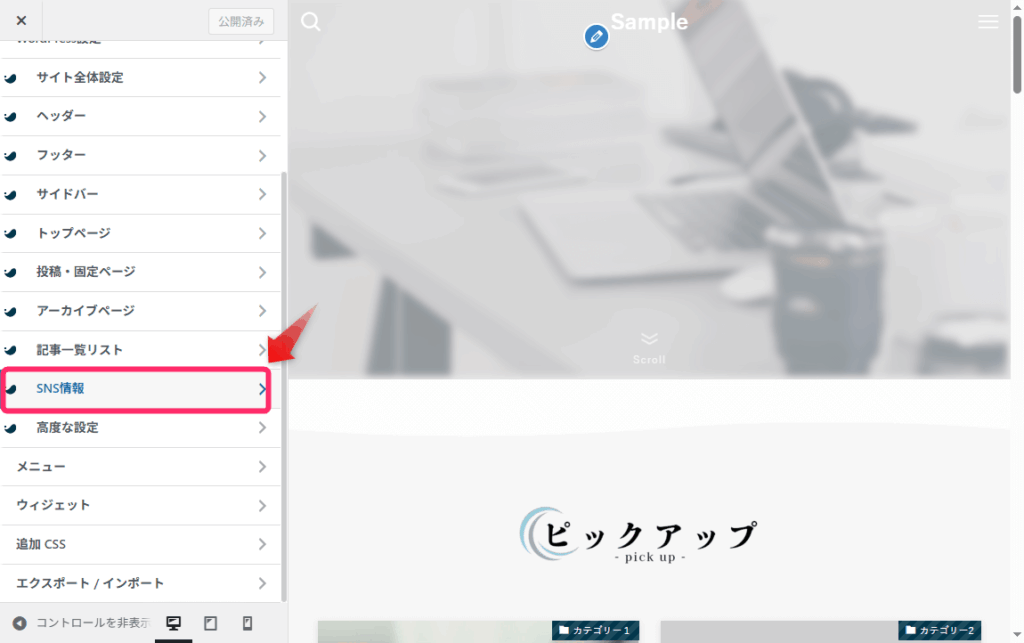
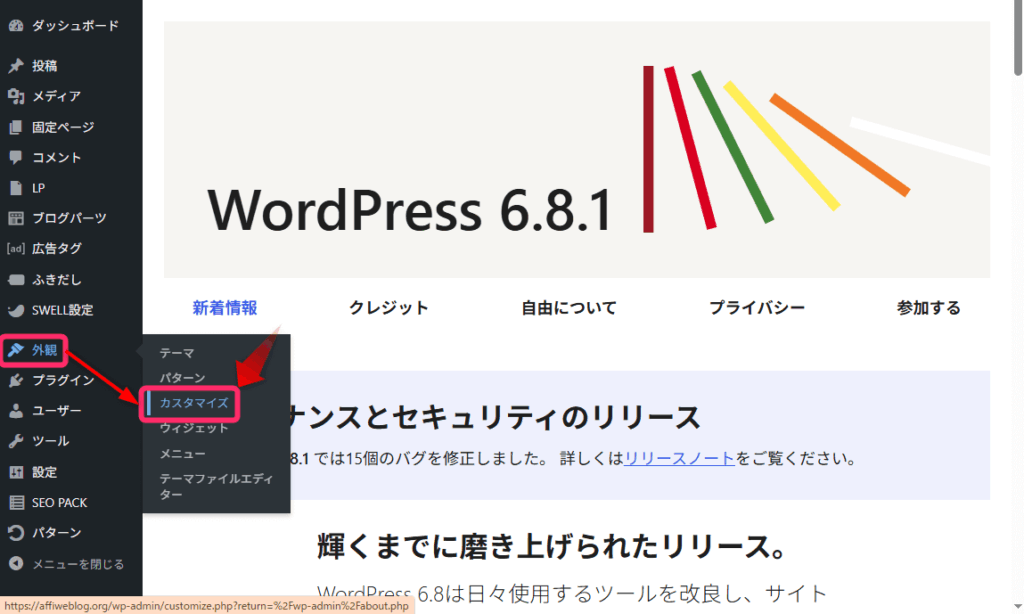
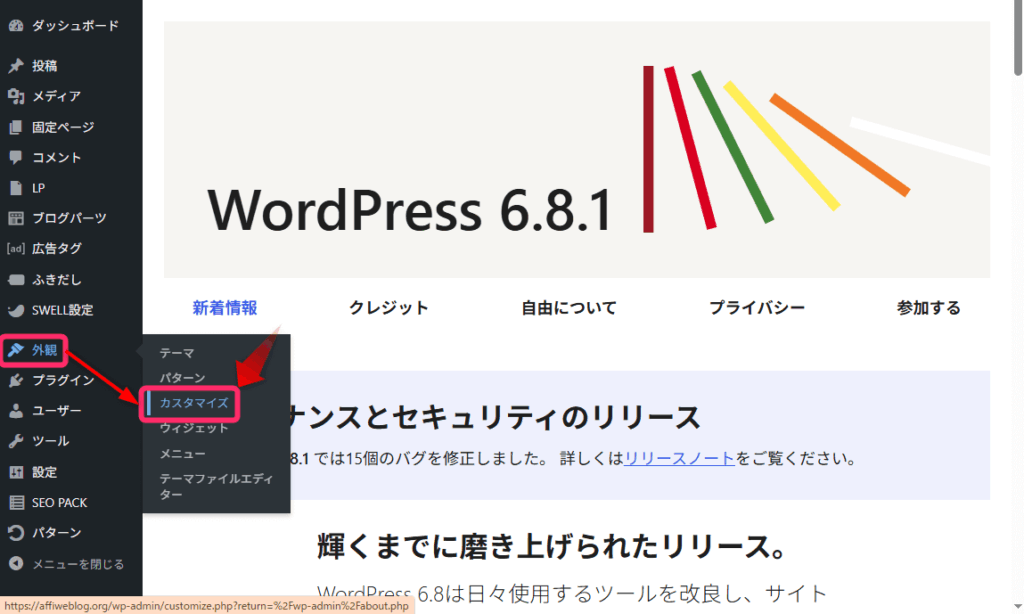
WordPress管理画面から「外観」⇒「カスタマイズ」の順にクリックし、カスタマイザーを開きます。


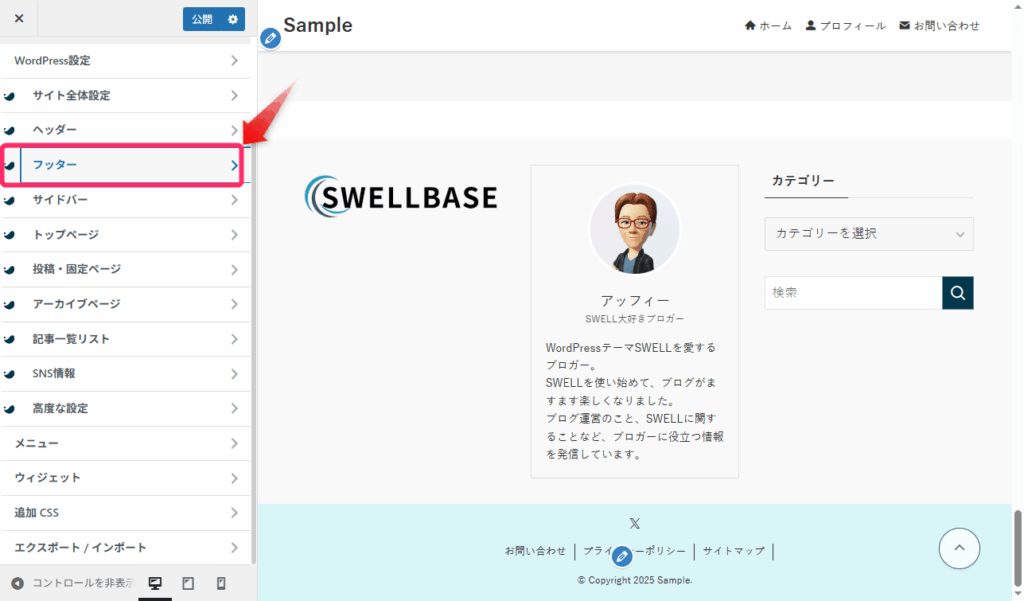
左側のメニューから「SNS情報」をクリックしてSNSリンク設定の画面を表示します。


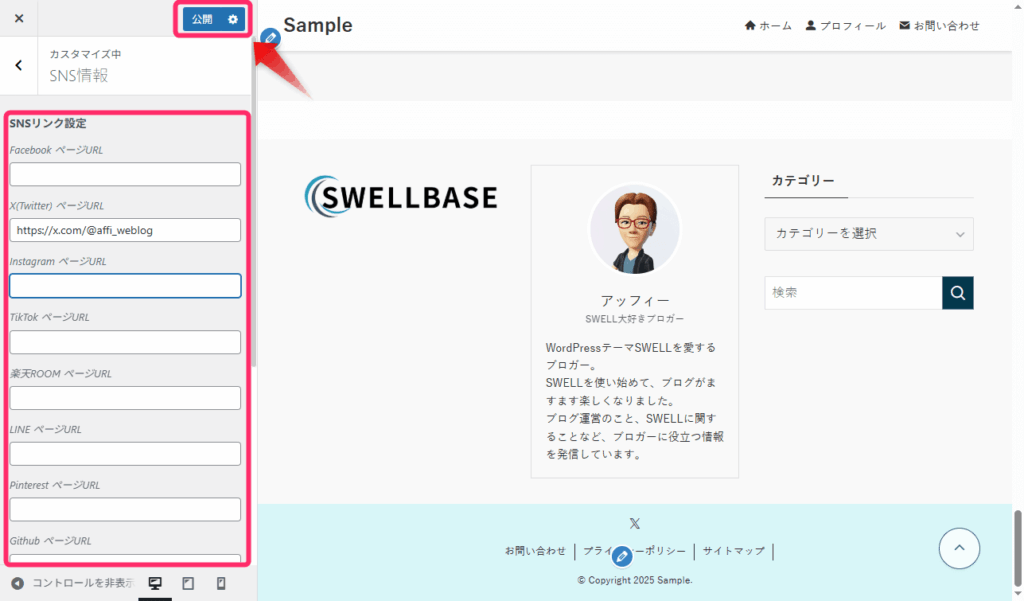
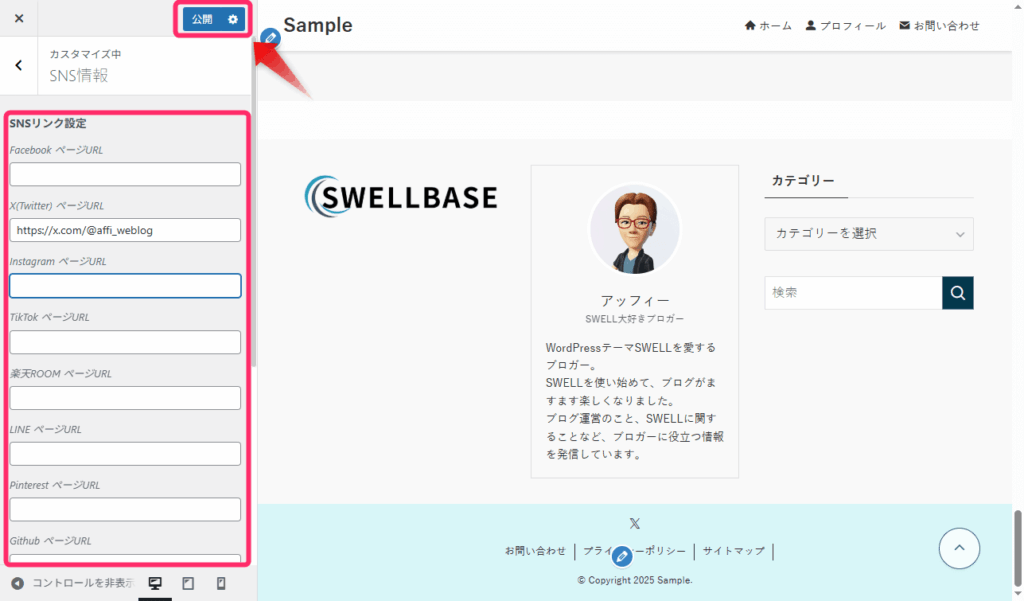
ここで、あなたが使用している各SNSのページURLを入力してください。
例えば、以下のような情報を設定できます。
- X:https://x.com/あなたのユーザー名
- Instagram:https://instagram.com/あなたのユーザー名
- Facebook:https://facebook.com/あなたのページ名
- YouTube:https://youtube.com/あなたのチャンネル
URLを入力したら「公開」ボタンをクリックして設定を保存しましょう。


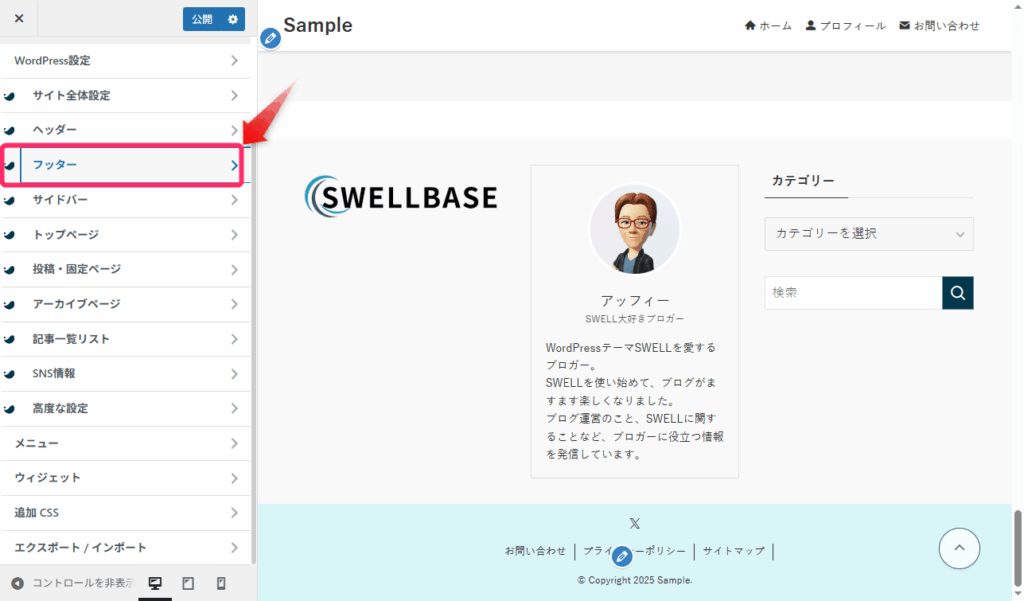
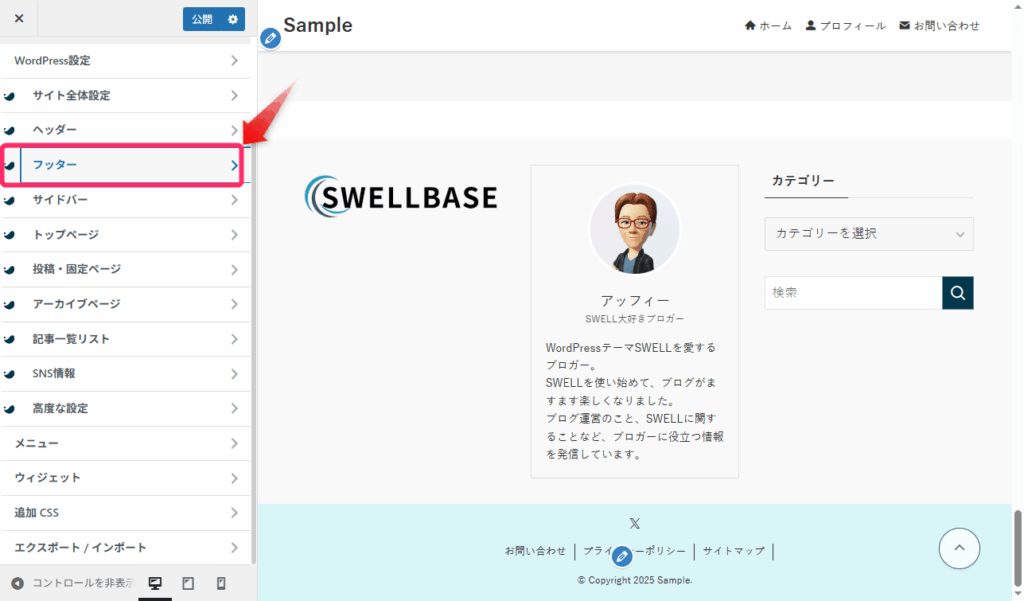
次に、同じカスタマイザー画面で左側メニューから「フッター」をクリックしてください。


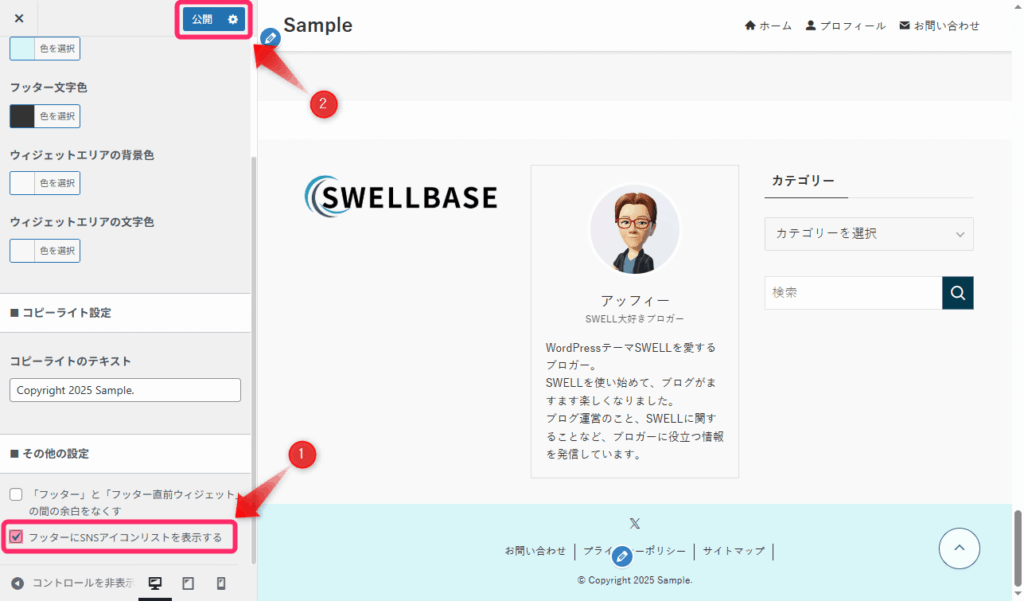
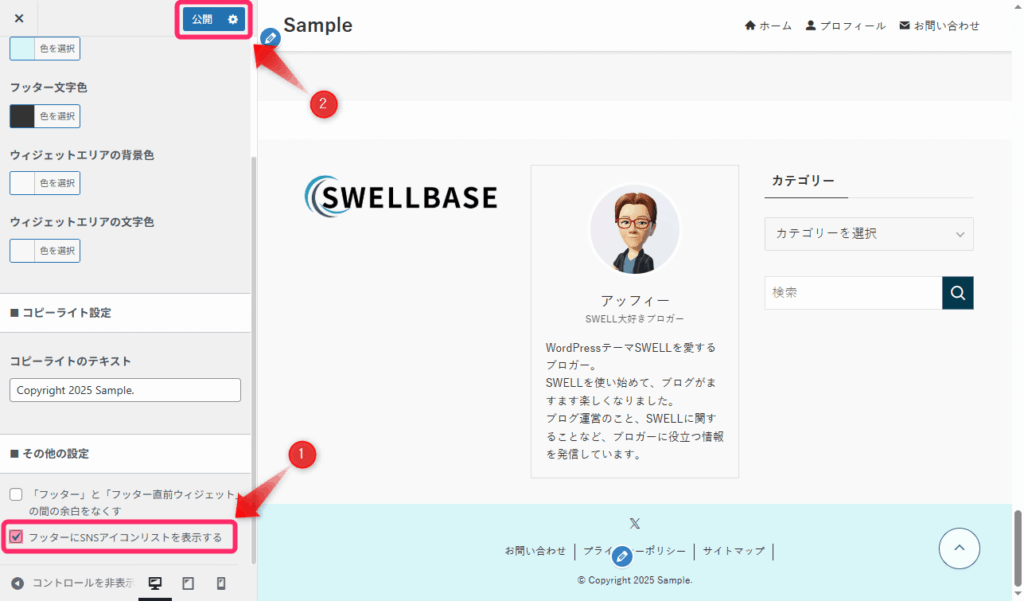
フッター設定画面を下にスクロールして「その他の設定」項目の中にある「フッターにSNSアイコンリストを表示する」にチェックを入れましょう。
最後に「公開」ボタンをクリックして設定を完了させてください。


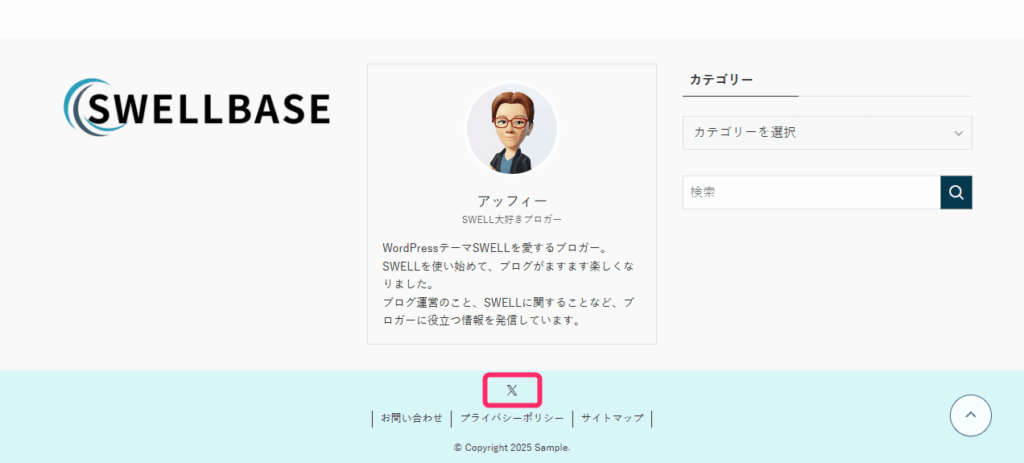
実際のサイトを表示すると、以下のようにフッター部分にSNSアイコンが表示されます。


SWELLで「フッターメニュー」を作成する


フッターメニューは、プライバシーポリシーやお問い合わせなどのページへのリンクを横並びで表示する機能です。
ここでは、フッターメニューの作成手順を、4つのステップで詳しく解説していきます。
フッターメニューに表示したいページを事前に作成しておきましょう。
今回は以下のページを用意しました。
- お問い合わせ:読者からの連絡を受け付けるページ
- サイトマップ:サイト全体の構成を示すページ
- プライバシーポリシー:個人情報の取り扱い方針を記載しページ


固定ページの作り方については「サイト型トップページのメインコンテンツを作る」を参考にしてください。
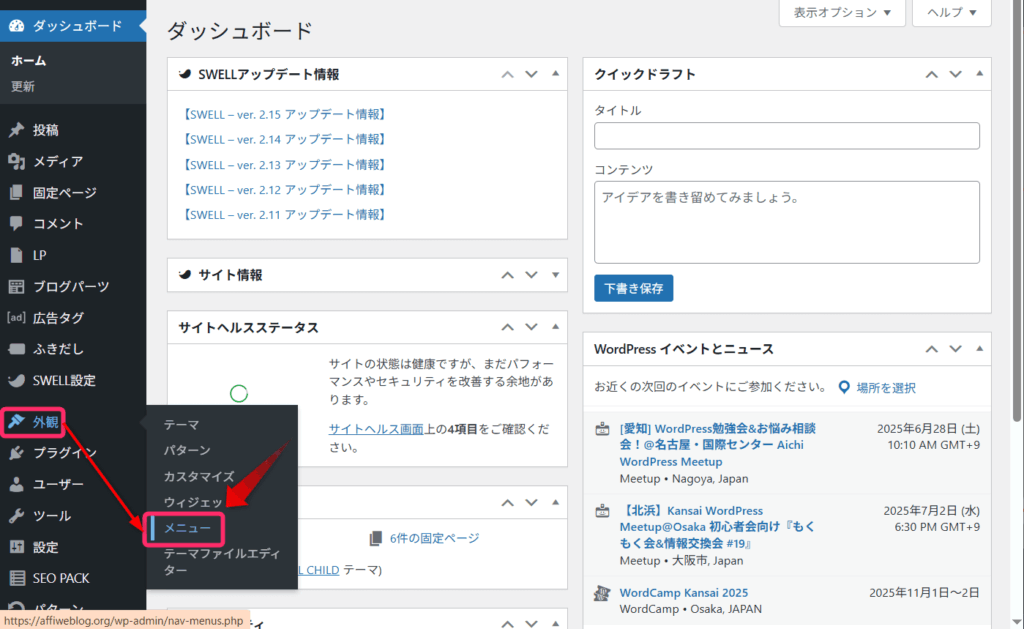
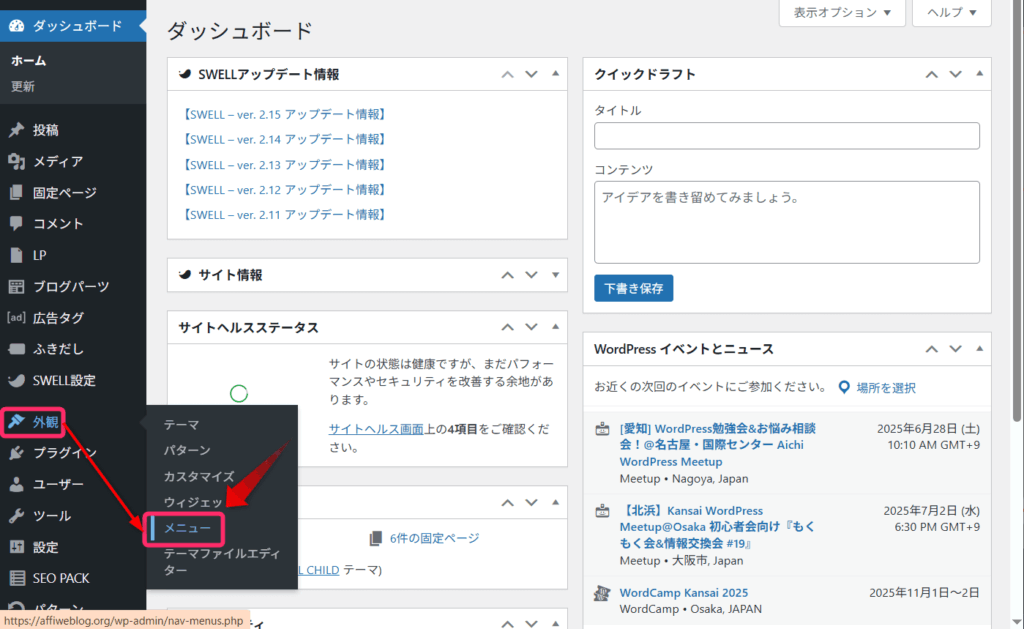
WordPress管理画面から「外観」⇒「メニュー」の順にクリックしてメニュー管理画面を開きます。


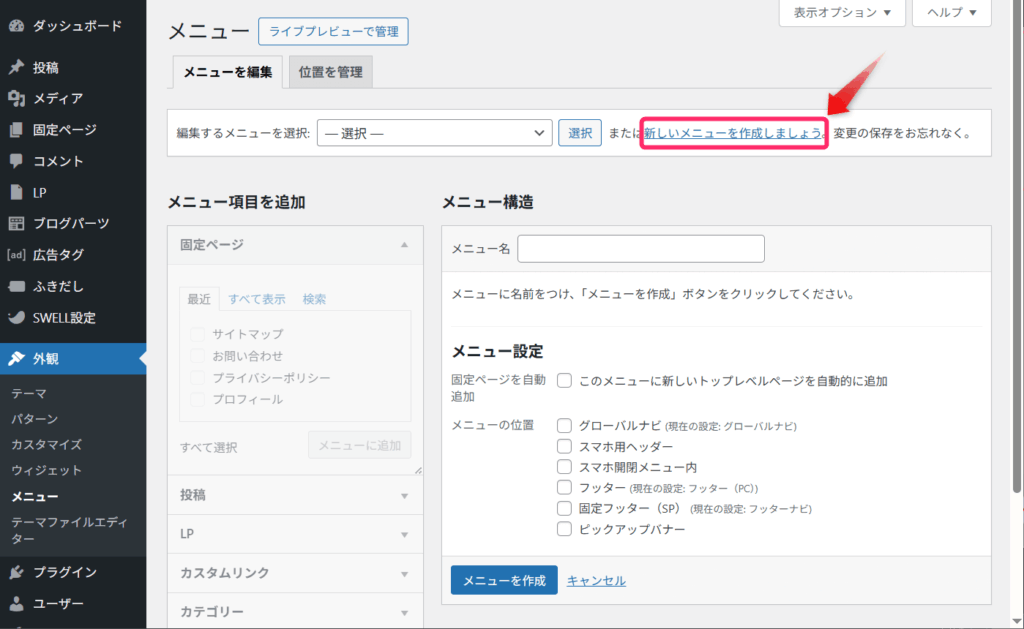
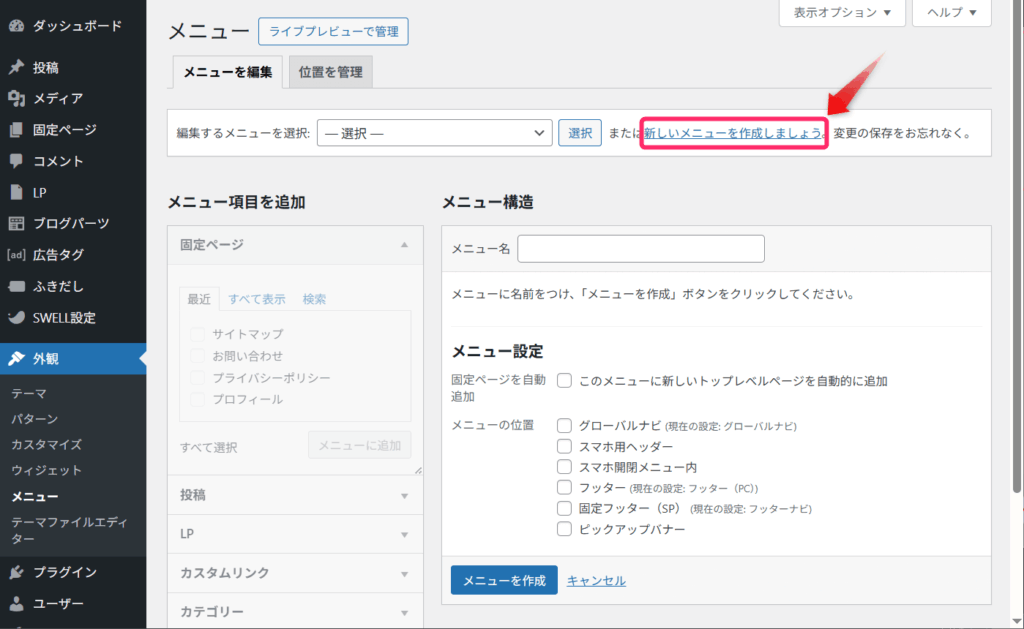
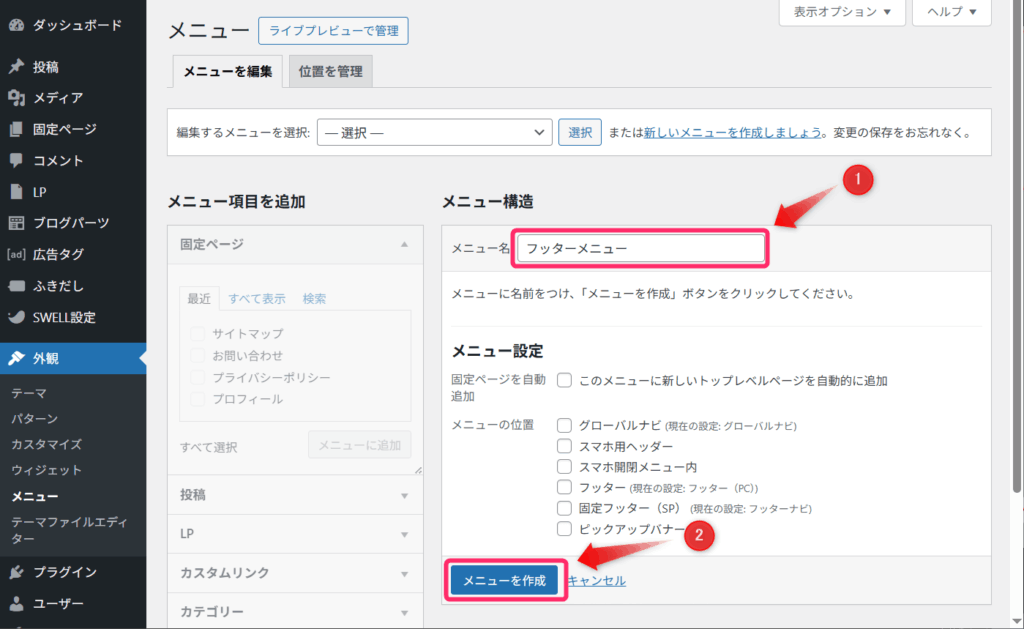
まず最初に「新しいメニューを作成しましょう」をクリックします。


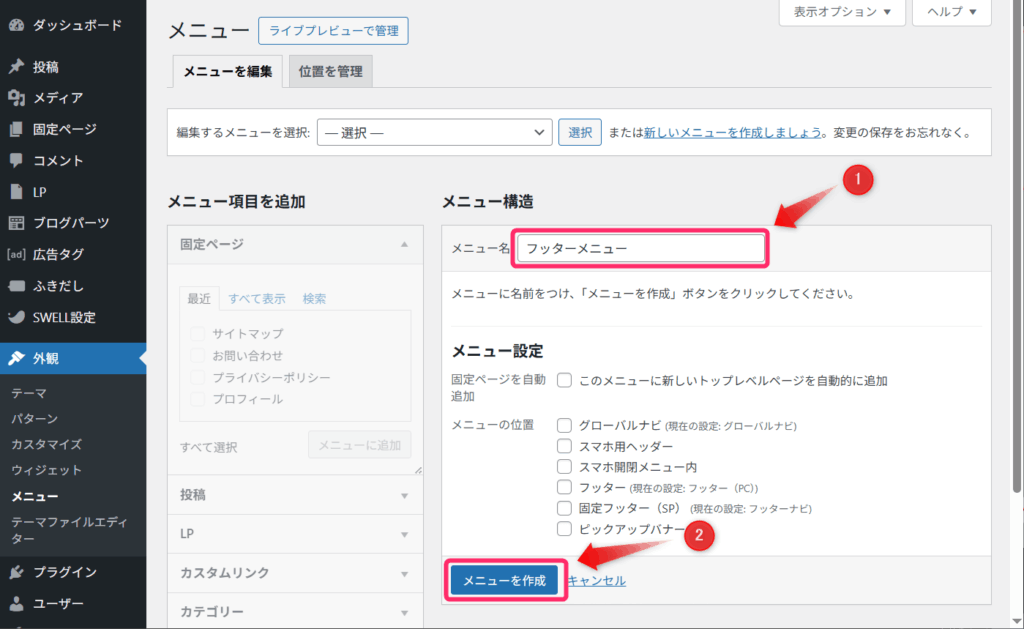
「メニュー名」の入力欄に分かりやすい名前(例:フッターメニュー)を入力しましょう。
名前を入力したら「メニューを作成」ボタンをクリックしてください。


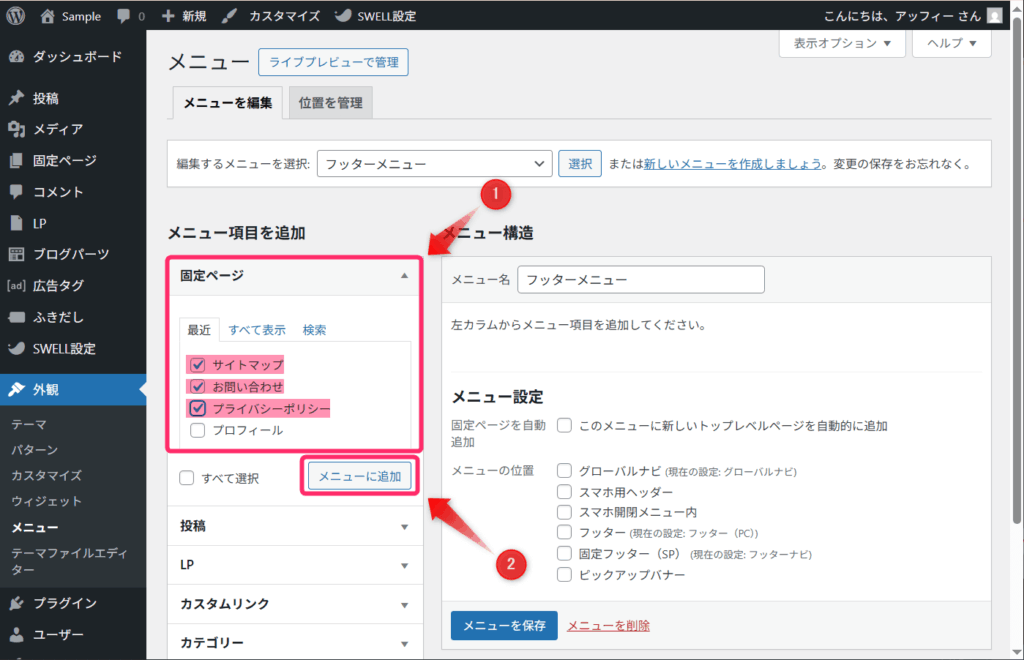
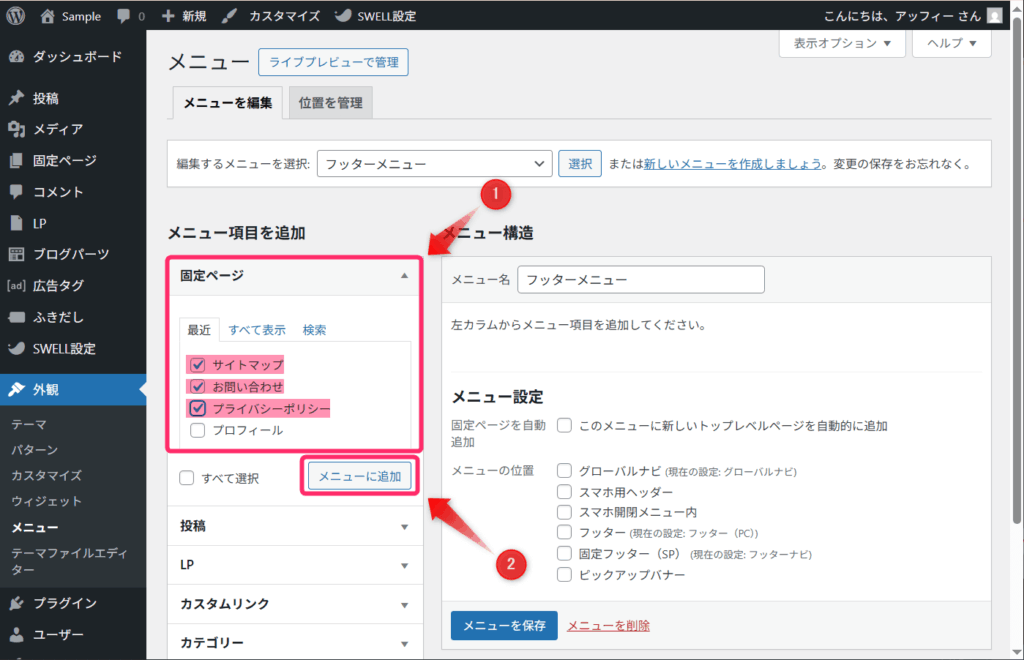
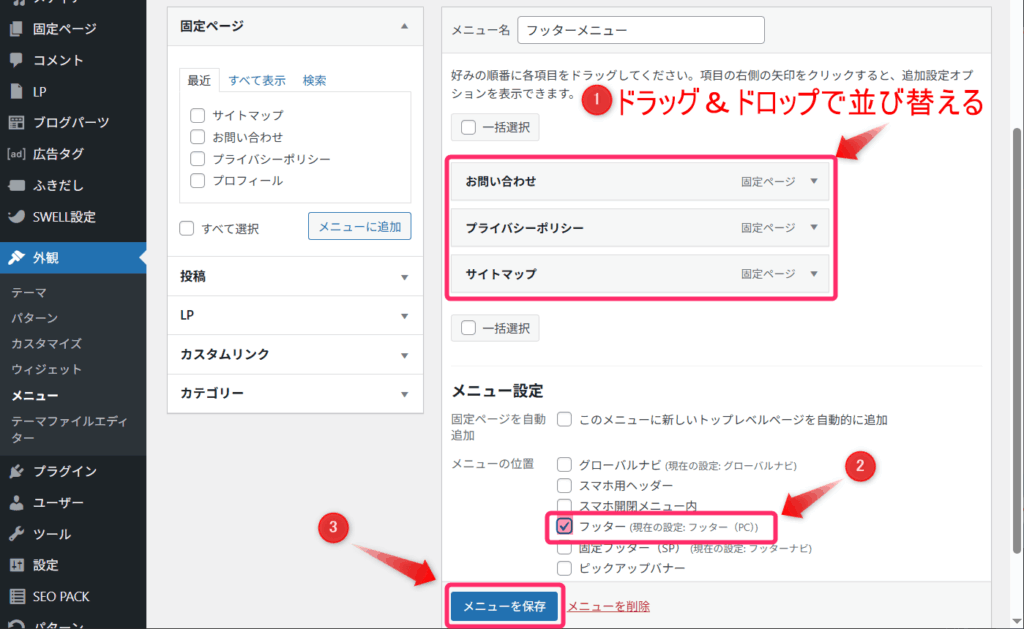
画面左側の「固定ページ」セクションから、フッターに表示したいページをチェックします。
(今回は「サイトマップ」「お問い合わせ」「プライバシーポリシー」を選択)
選択したら「メニューに追加」ボタンをクリックしてください。


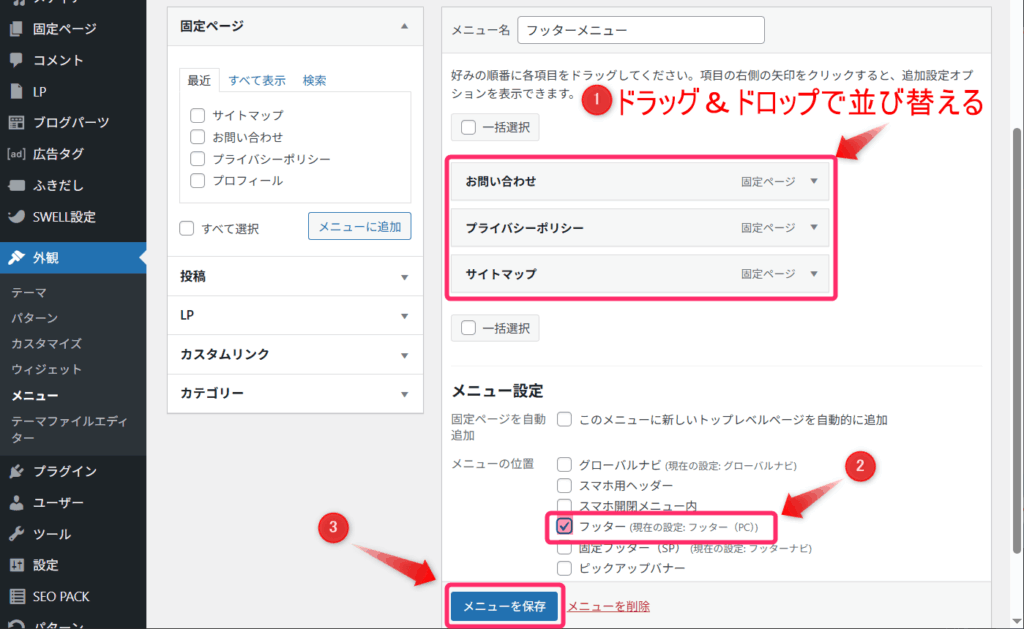
追加されたメニュー項目は、ドラッグ&ドロップで順番を変更できます。必要に応じて並び替えましょう。
次に、画面下部の「メニュー設定」で「フッター」にチェックを入れてください。これにより、作成したメニューがフッターに表示されるようになります。
最後に「メニューを保存」ボタンをクリックして設定を完了させましょう。


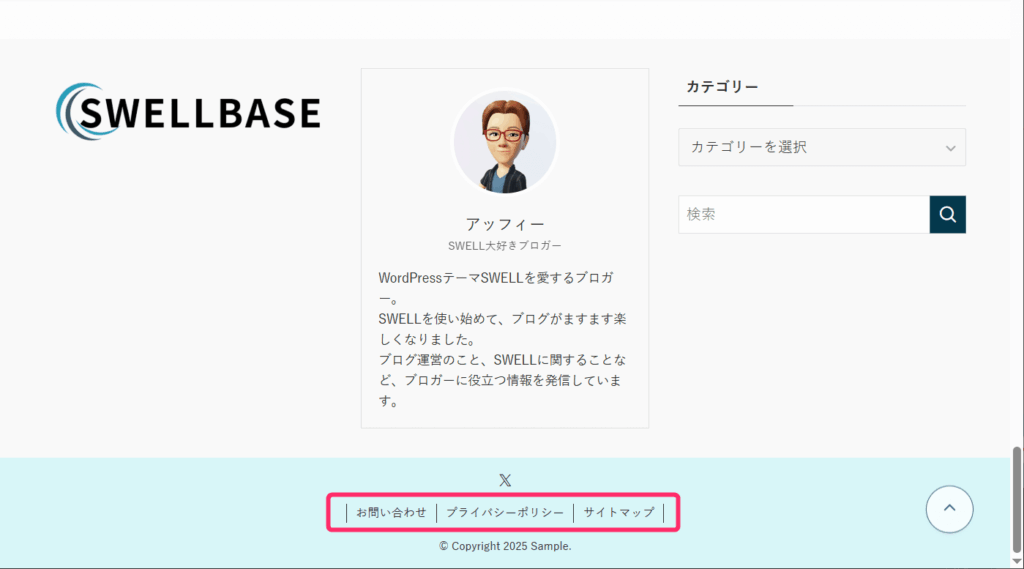
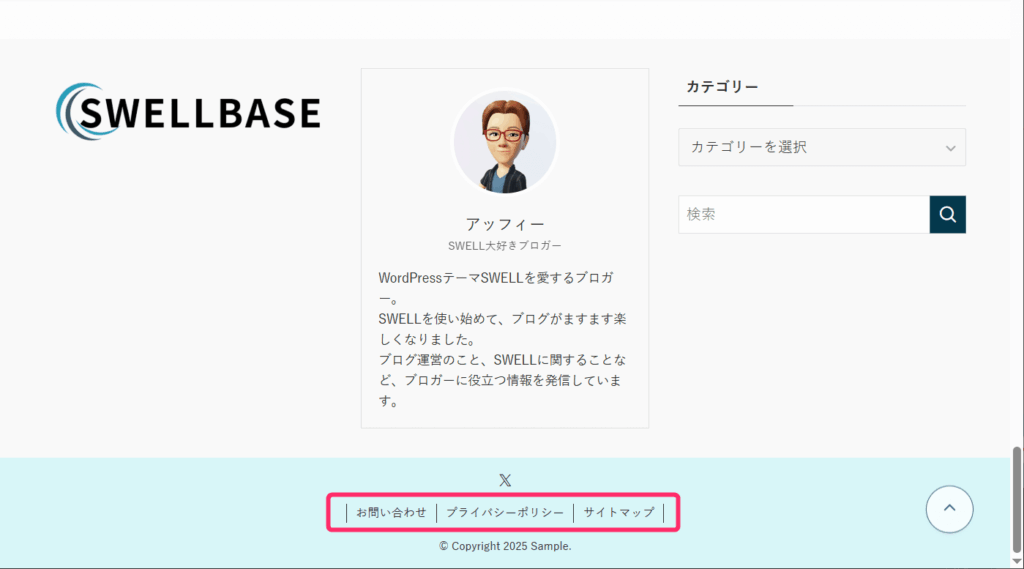
設定が完了したら、実際のサイトでフッターメニューが正しく表示されているか確認してください。


SWELLで「コピーライト」を作成する
コピーライトは、あなたのサイトの著作権を示す大切な表記です。
サイトのフッター(ページ下部)に「© サイト名」として表示されます。


コピーライトの役割とは
- サイトの著作権者を明確に示す
- 無断転載や盗用を防ぐ抑止効果
- サイト運営の信頼性を高める
要するに「このサイトは私が作成したオリジナルです」と宣言するマークのようなものですね。
SWELLでのコピーライト設定手順
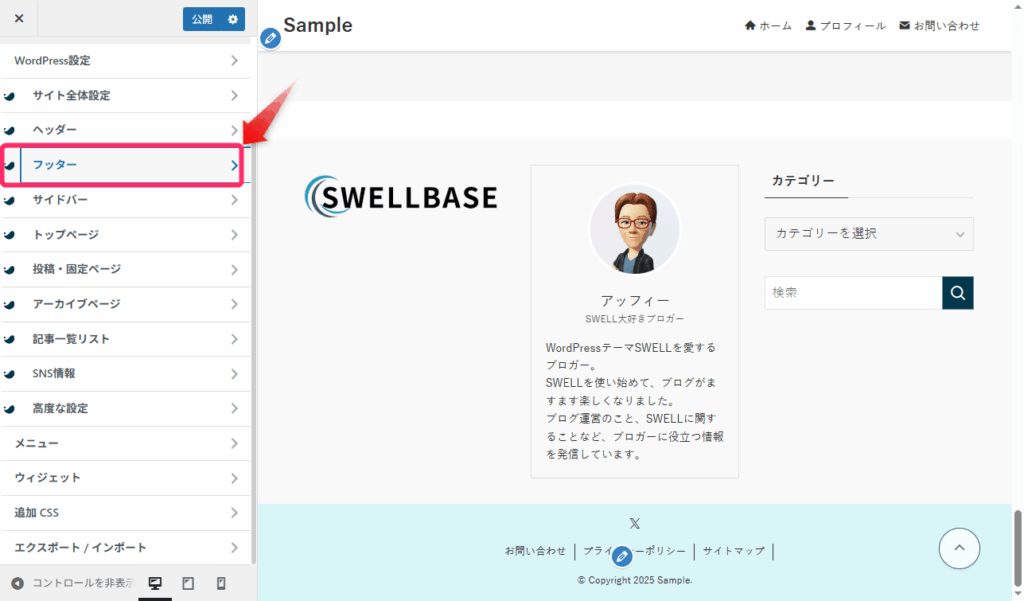
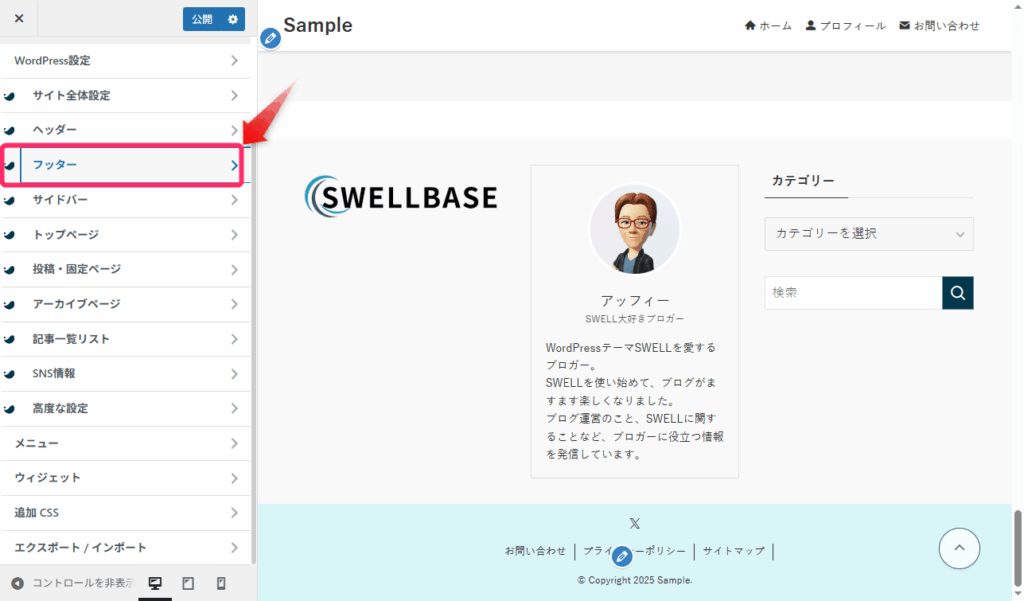
WordPress管理画面で「外観」⇒「カスタマイズ」をクリックしてください。


カスタマイズ画面が表示されたら「フッター」をクリックします。


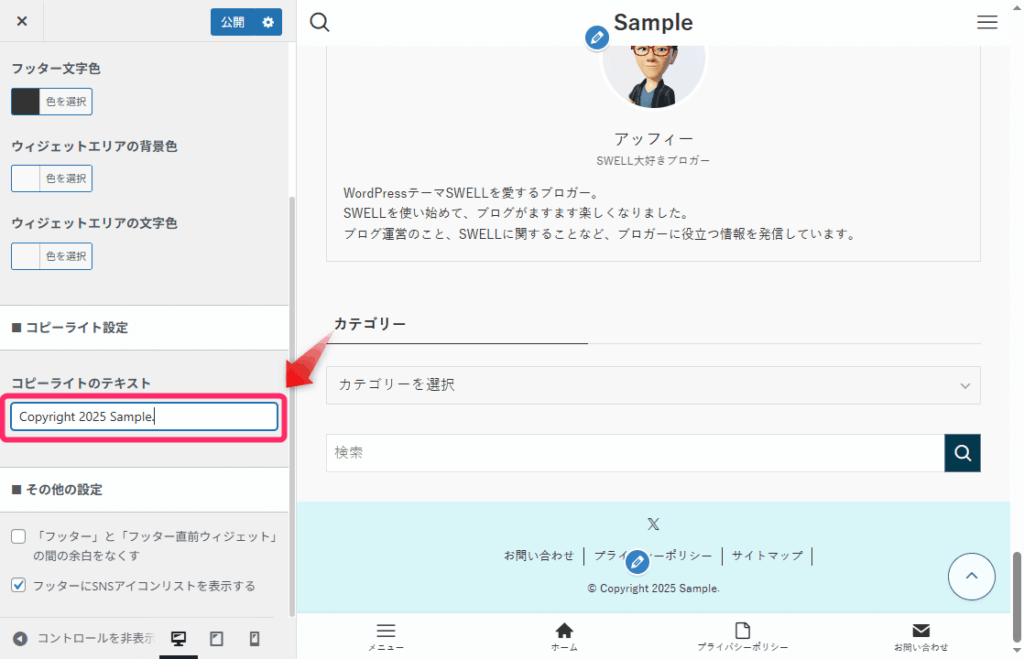
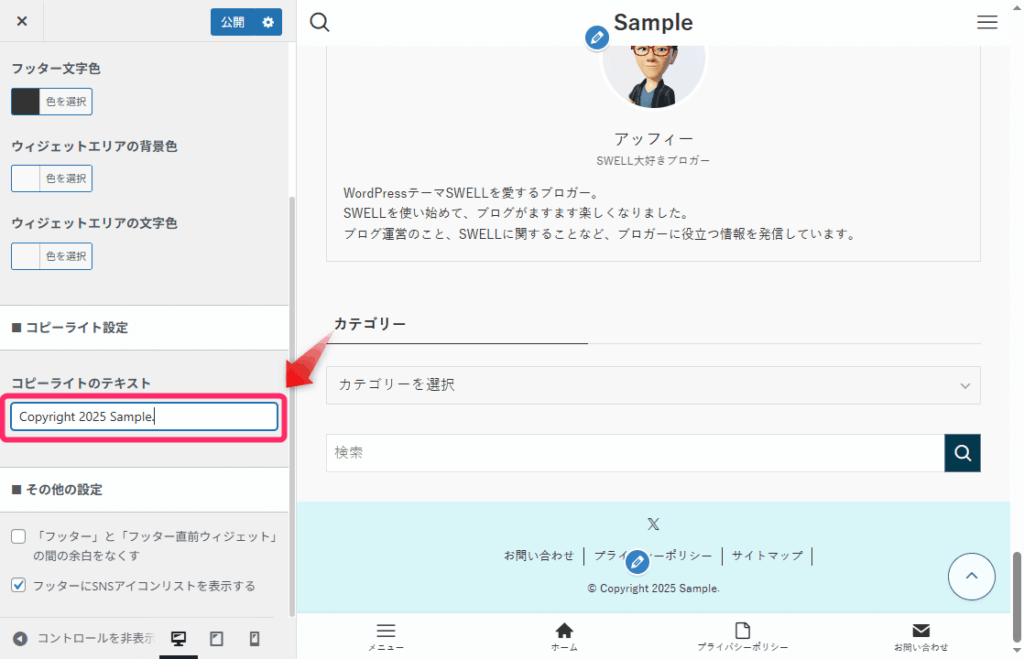
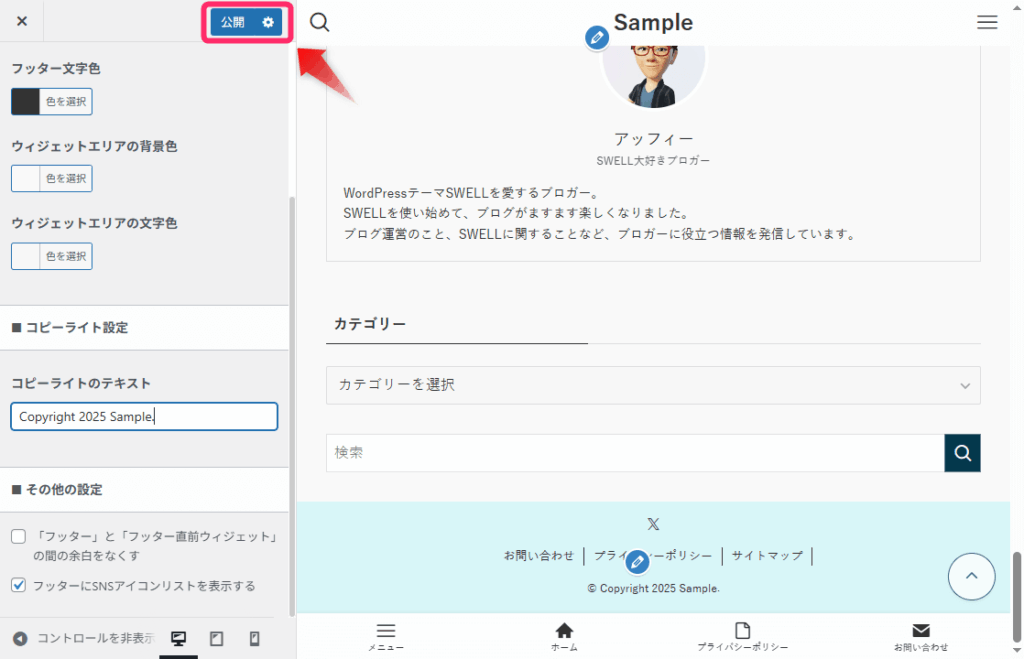
「コピーライト設定」の入力欄に、表示したい内容を入力しましょう。デフォルトのサイト名のままでも問題ありません。


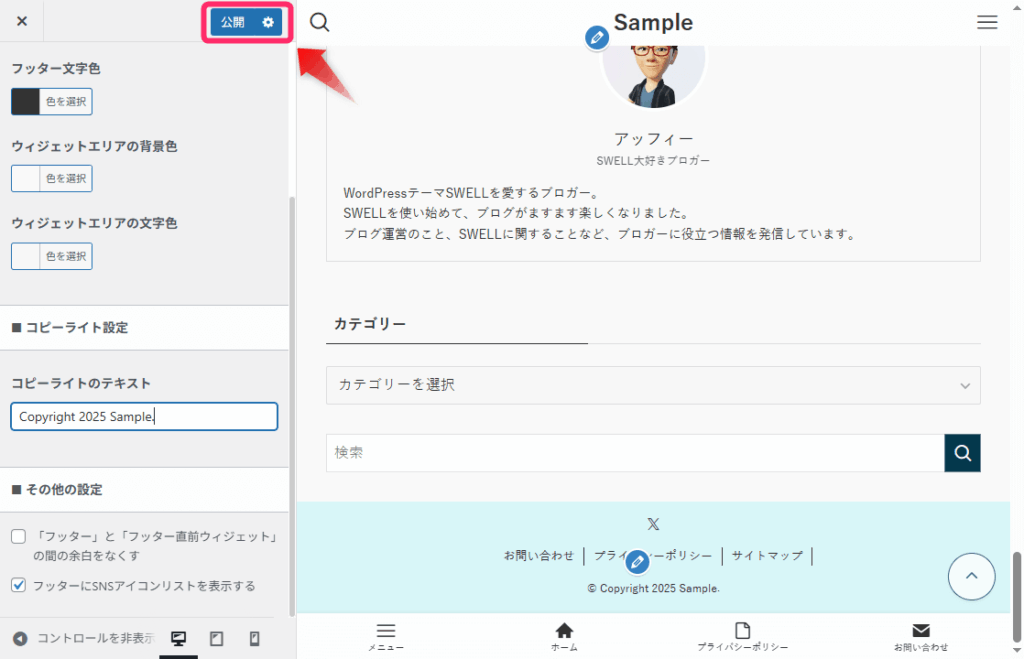
入力が完了したら「公開」ボタンをクリックして保存します。これで設定がサイトに反映されます。


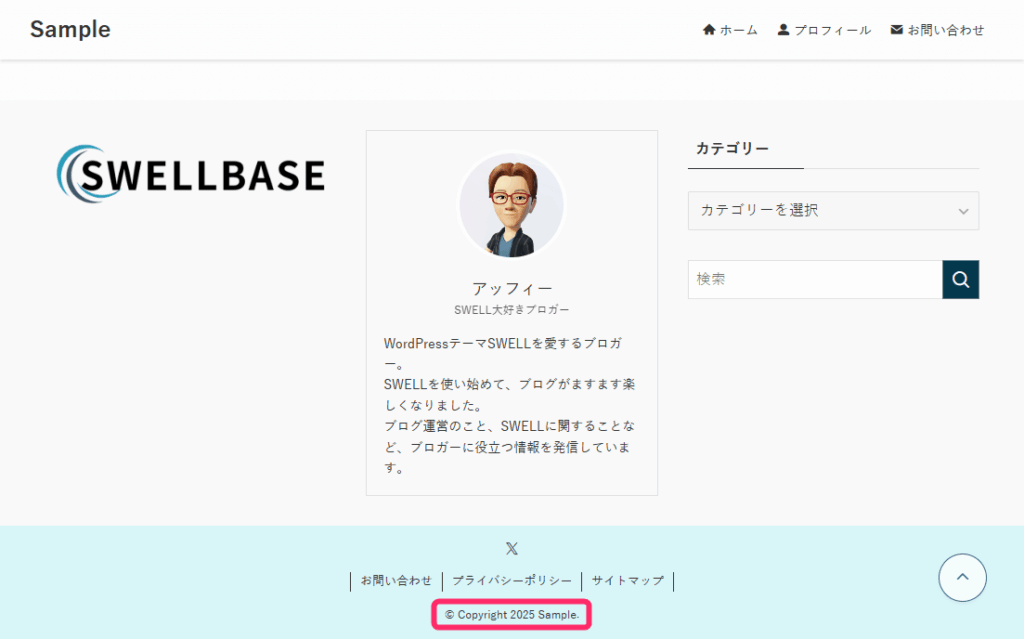
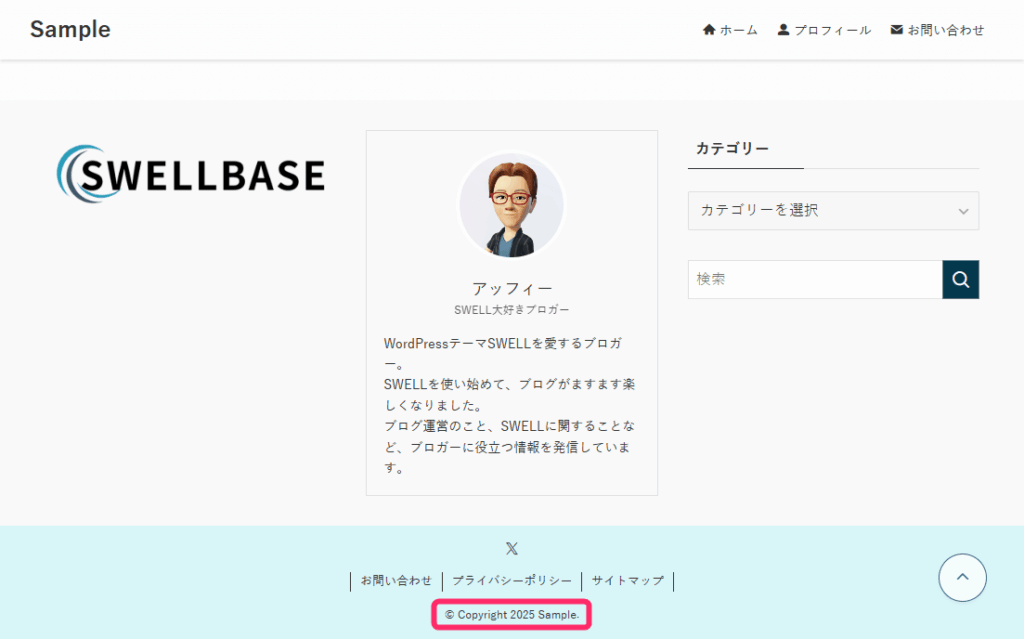
これでコピーライトの設定は完了です。
「2025 サイト名」のように「サイト運営開始年+サイト名」とするのがおすすめです。
なお、©マークはSWELLが自動で追加するので不要です。


SWELLでフッター周りの設定を変更する
フッター周りはカラー設定(背景色と文字色)と余白調整が可能です。
順番に設定の手順を見ていきましょう。
カラー設定(背景色と文字色)
フッターの背景色と文字色を変更して、サイトのイメージに合ったデザインにしましょう。
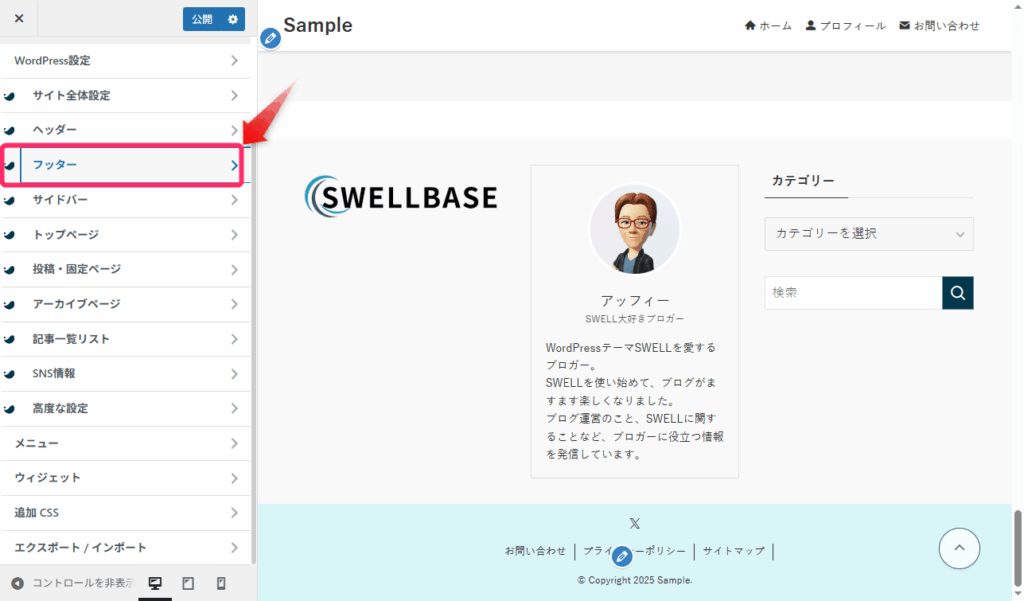
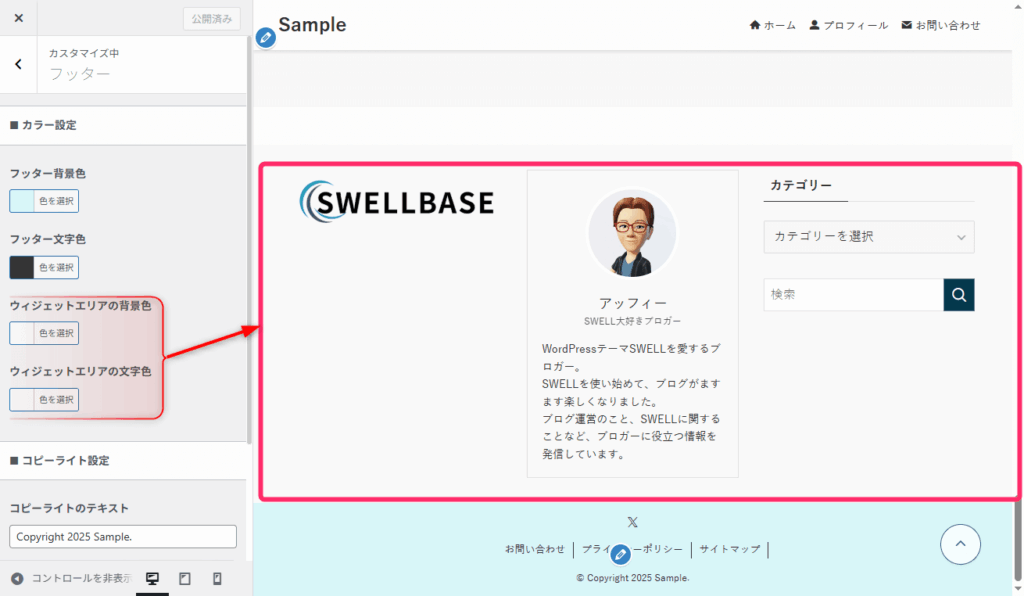
カスタマイズ画面で「フッター」をクリックします。


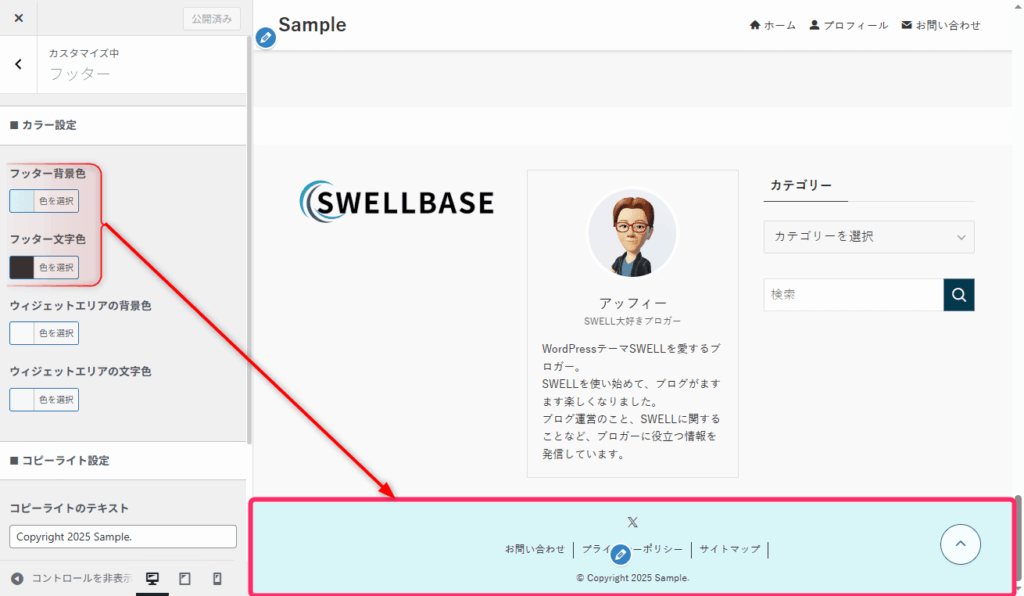
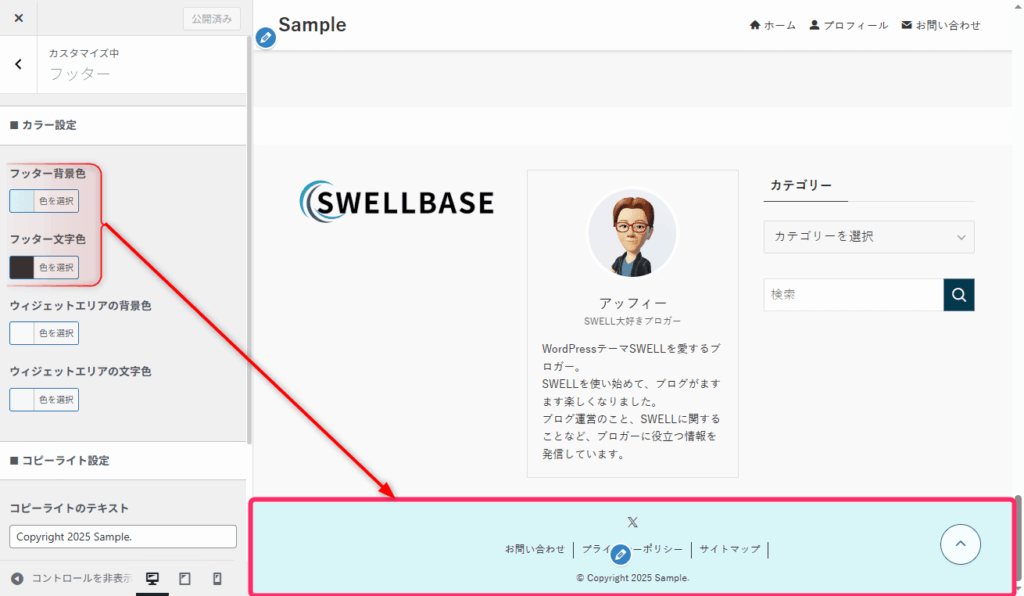
「フッター背景色」と「フッター文字色」でフッター部分の設定が可能です。


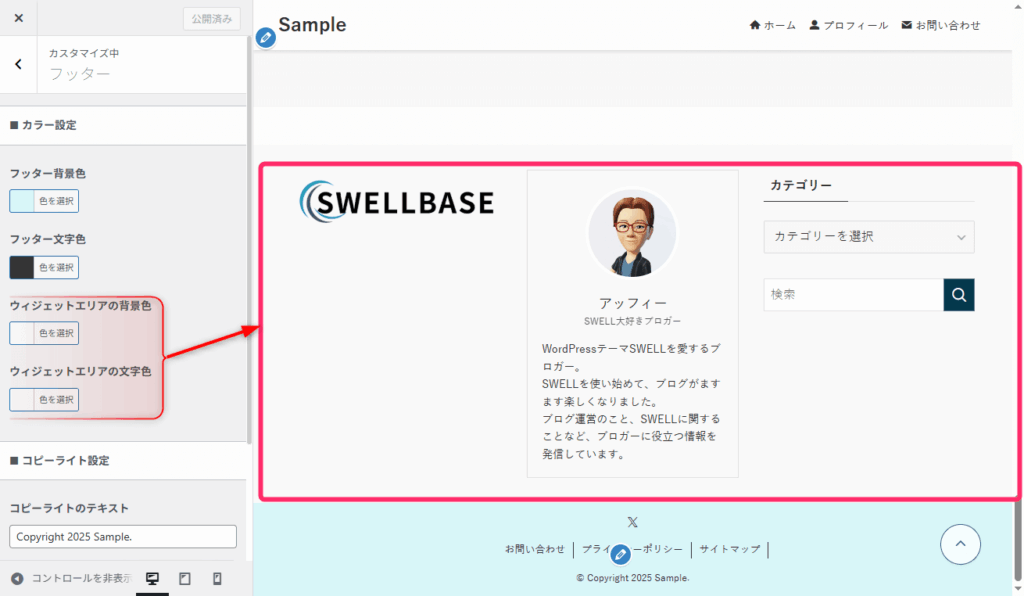
また、「ウィジェットエリアの背景色」と「ウィジェットエリアの文字色」でウィジェット部分が設定できます。


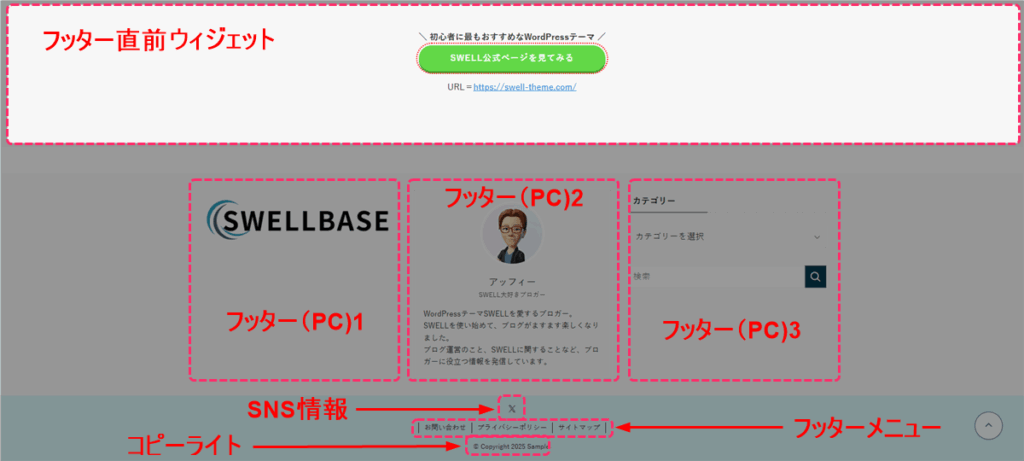
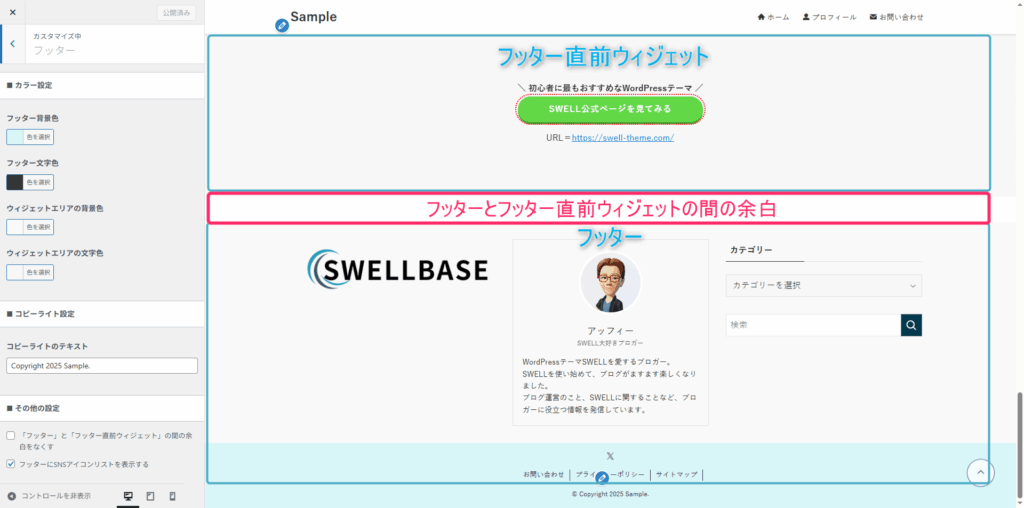
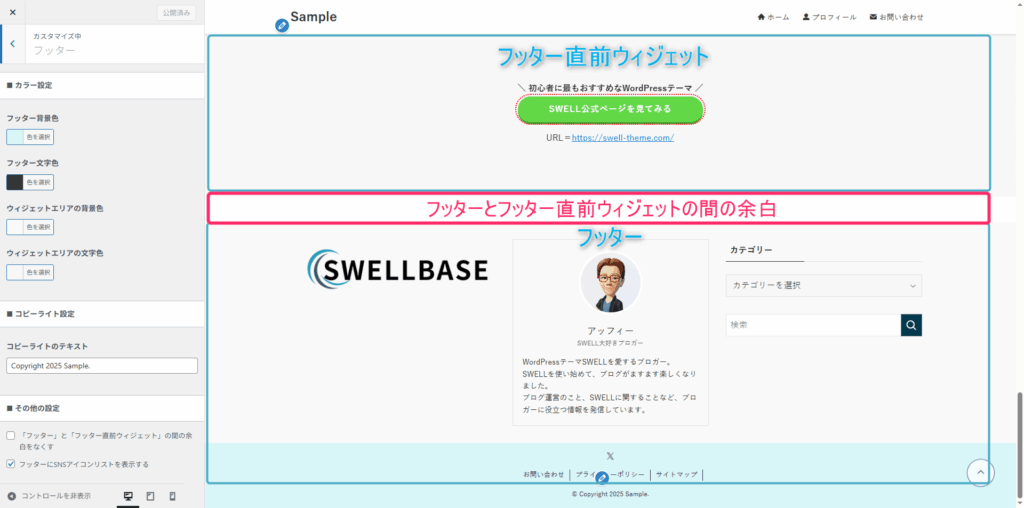
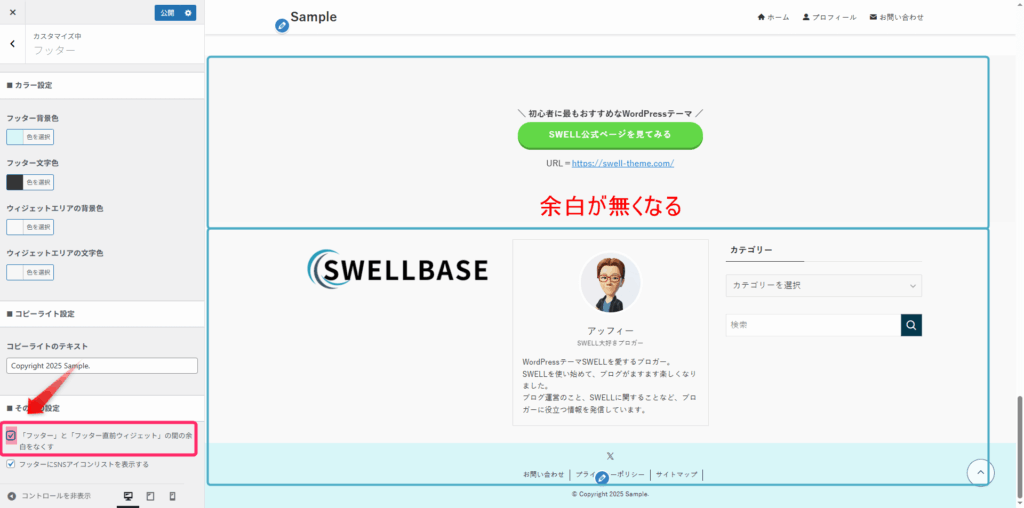
「フッター」と「フッター直前ウィジェット」の間の余白をなくす
下図の赤枠が「フッター」と「フッター直前ウィジェット」の間の余白です。


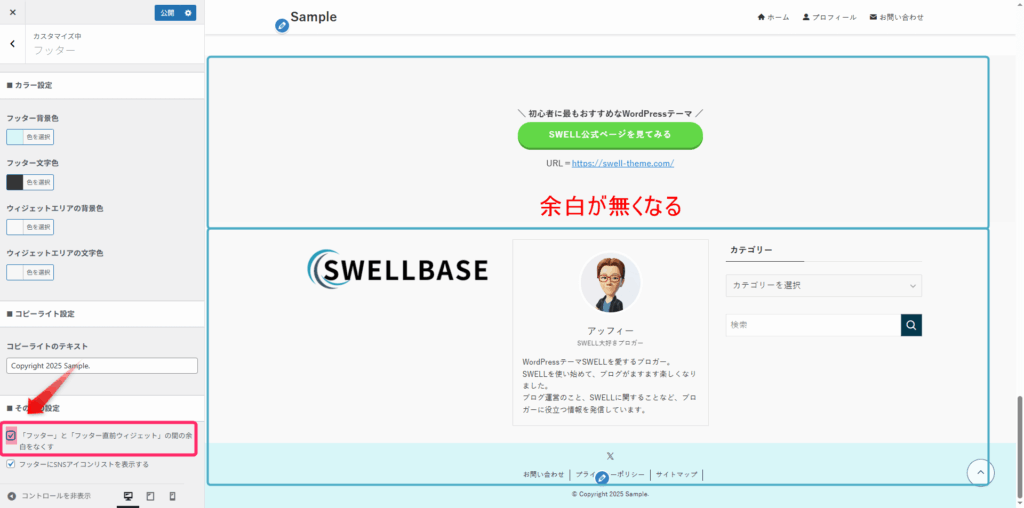
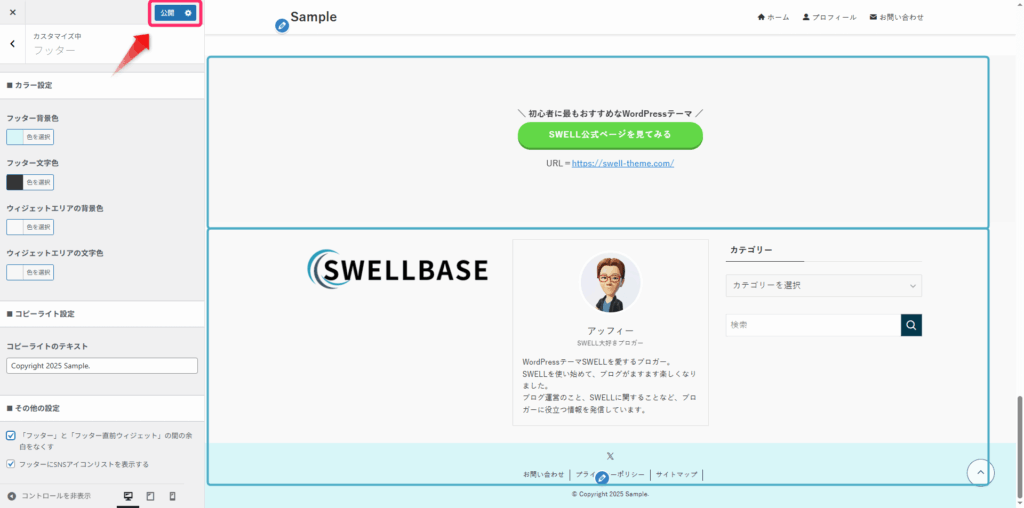
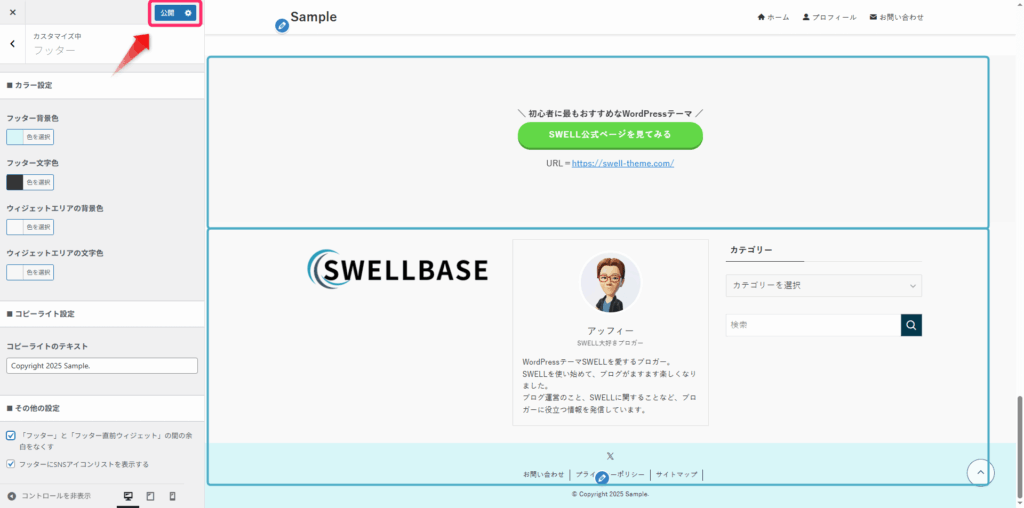
左側のメニューの「その他設定」の「フッター」と「フッター直前ウィジェット」の間の余白をなくすにチェックを入れると余白が無くなります。


変更したら「公開」ボタンをクリックして変更を保存しましょう。


まとめ|フッターを作り込んで回遊率と信頼性をアップしよう
今回は、SWELLフッターの設定方法とカスタマイズ手順を解説しました。
最後に、SWELLフッター周りをおさらいしましょう。
SWELLフッターの全体像
| エリア名 | 特徴 |
|---|---|
| フッター直前ウィジェット | ブログパーツを使ってボタンを設置できるなど自由度が高い |
| フッター内ウィジェット | テキスト・カテゴリー・新着記事・プロフィールなどが設置できる |
| SNS情報 | XやInstagramなどのアイコンを表示 |
| フッターメニュー | ヘッダーメニューには載せない、プライバシーポリシー・サイトマップ・お問い合わせなどをメニュー化 |
| コピーライト | サイト名を記載し著作権を表す |
フッター周りの設定は、カラー設定(背景色・文字色)とフッター直前の下の余白の有無の選択が可能です。
適切に設定されたフッターは、読者の回遊性向上とサイトの信頼度アップに直結します。
今回ご紹介した手順を参考に、読者にとって使いやすく魅力的なフッターを作成してみてください。
本ブログではWindowsテーマにSWELLを使用しています。
あなたも、直感的にカスタマイズできるSWELLにしませんか?
今回は以上です。
最後までお読みいただきありがとうございました。