アッフィー
アッフィーこんな悩みを解決できる記事をご用意しました!
私はブログを始めて2年。
これまでに90本以上の渾身の記事を書き上げてきました。
その結果、累計で5桁のアクセスを達成することができました。
WordPressテーマ「SWELL」のボタンをもっとおしゃれにカスタマイズしたい…でも、CSSの知識もないし、どこから手をつければいいのか分からない。
そんな悩みを抱えているあなたに朗報です。
実は、SWELLのボタンカスタマイズは特別な知識がなくても簡単にできます。
基本設定での色や形の変更はもちろん、簡単なCSSコードをコピペするだけで、クリック率を高めるアニメーション効果も追加できるんです。
この記事では、
まで、具体的な手順とコード例を交えて徹底解説します。
これを読めば、あなたも明日からSWELLボタンを自由自在にカスタマイズできるようになりますよ。


SWELLボタンとは?
SWELLボタンとは、ページ内の好きな場所にボタンを設置できるSWELL独自のボタンブロックです。
WordPressの標準ボタンよりカスタマイズ性が高く簡単におしゃれなボタンが作成できます。
そんなSWELLボタンには、次のような便利な機能が備わっています。
便利な機能を、詳しく解説しますね。
ボタンデザインが豊富
SWELLのボタンには、初心者でも簡単に選べる5つの基本デザインがあります。
- シンプルな「ノーマル」
- 少し浮き出た「立体」
- キラキラ光る「キラッと」
- 枠線だけの「アウトライン」
- 横長の「MOREボタン」
どのデザインも、サイトの雰囲気に合わせて色や形を変更できます。
例えば、丸みを付けたり、ボタンの大きさを変えたりするのも簡単。
「このボタンをもっと青っぽく」「角を丸くしたい」といった希望も、難しい設定なしで実現できます。
ブログ初心者の方でも、プロっぽいボタンデザインが作れるのが魅力です。
アイコンが設定できる
ボタンの文字の横に、かわいいアイコンを付けることができます。
矢印やハート、SWELLアイコンなど、たくさんの種類から選べるので、ボタンの目的に合わせて使い分けられます。


「商品を見る」というボタンには買い物カートのアイコンを、「詳しく読む」には本のアイコンを付けるなど、直感的な使い方ができます。
アイコンは文字の左右どちらにも配置できるので、見た目のバランスを考えながら調整できますよ。
アフィリエイトリンクが設置できる


アフィリエイトリンクの設置がとても簡単です。
ASPサイト(A8.netやバリューコマースなど)からコピーしたリンクを、そのままボタンに貼り付けるだけでOK。
普通のWordPressだと、HTMLの知識が必要だったり、デザインが崩れたりする心配がありますが、SWELLなら安心です。
しかも、長いURLや複雑なコードも、おしゃれなボタンとして表示されるので、記事の見た目を損なうことがありません。
クリック率が計測できる


ボタンがどれくらいクリックされているか、簡単に確認できる機能も付いています。
記事が何回見られたか、その中でボタンが何回クリックされたのかが分かります。
さらに、「このボタンまで何人が読んでいるか」という情報も教えてくれるので、「もっと上の方にボタンを置いた方が良いかも」といった改善点が見えてきます。
設定も簡単で、ボタンの詳細設定にある「クリック数を計測する」をONにするだけです。
アフィリエイト初心者の方でも、データを見ながら効果的なボタン配置を学べます。
SWELLボタンの基本設定と使い方
SWELLボタンを使いこなすための基本的な設定方法を見ていきましょう。
デザインの設定から実際の設置手順まで、初心者の方でも迷わないよう、順を追って説明しますね!
色と形の初期設定方法
最初に、SWELLボタンの基本的なデザインを設定しましょう。
まずは、SWELLボタンの設定画面を開いていきます。
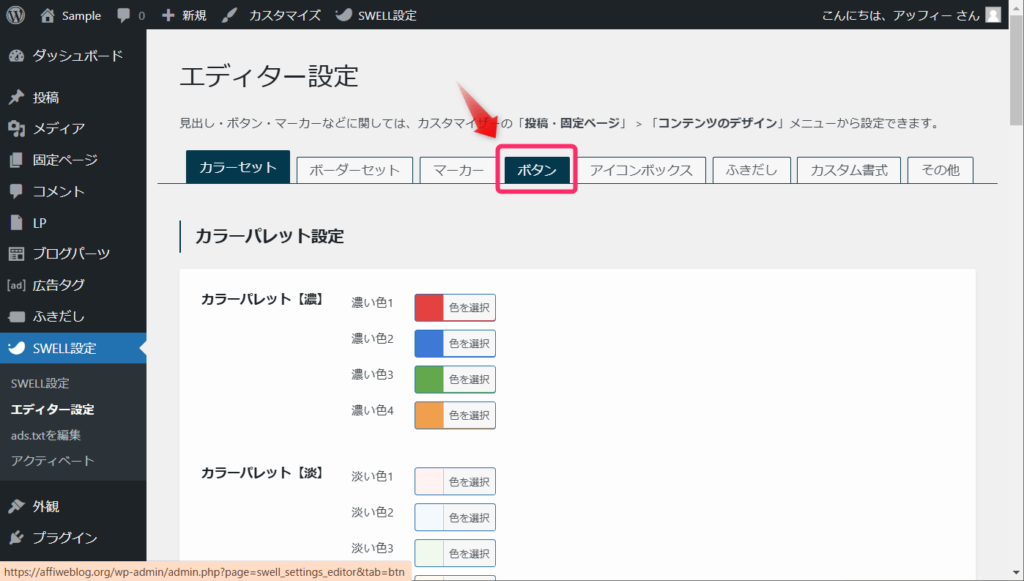
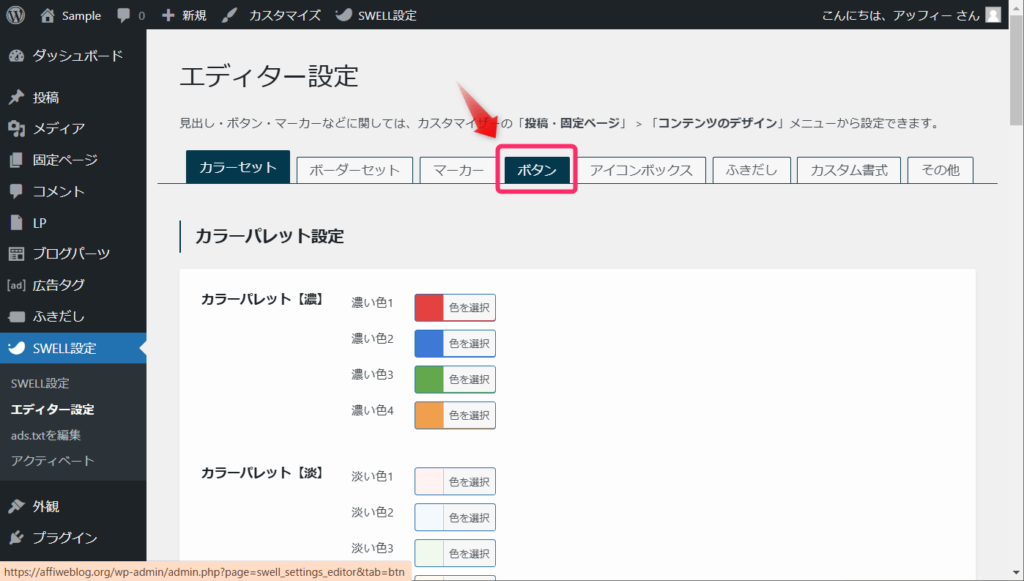
WordPressのダッシュボードメニューから「SWELL設定」⇒「エディター設定」をクリックしましょう。


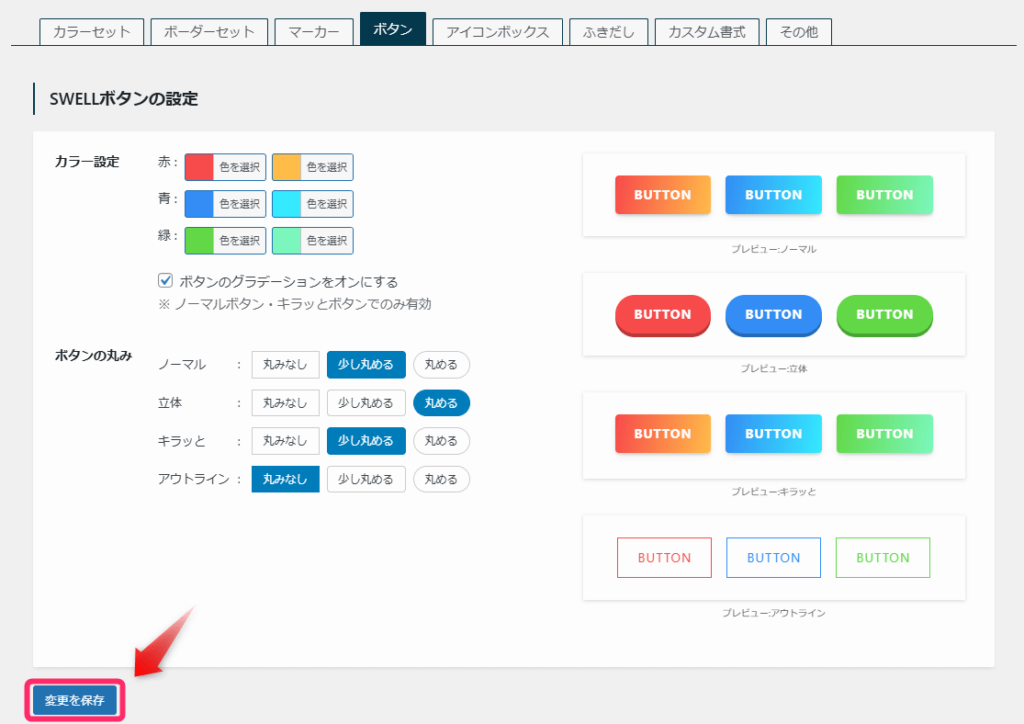
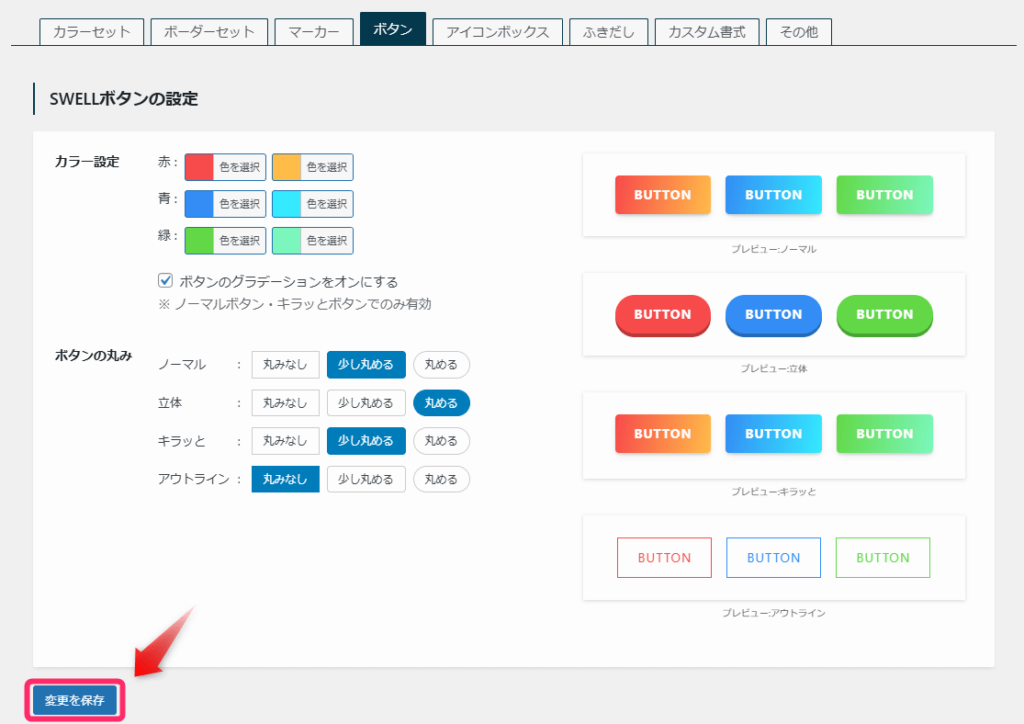
エディター設定画面になるので「ボタン」をクリックします。


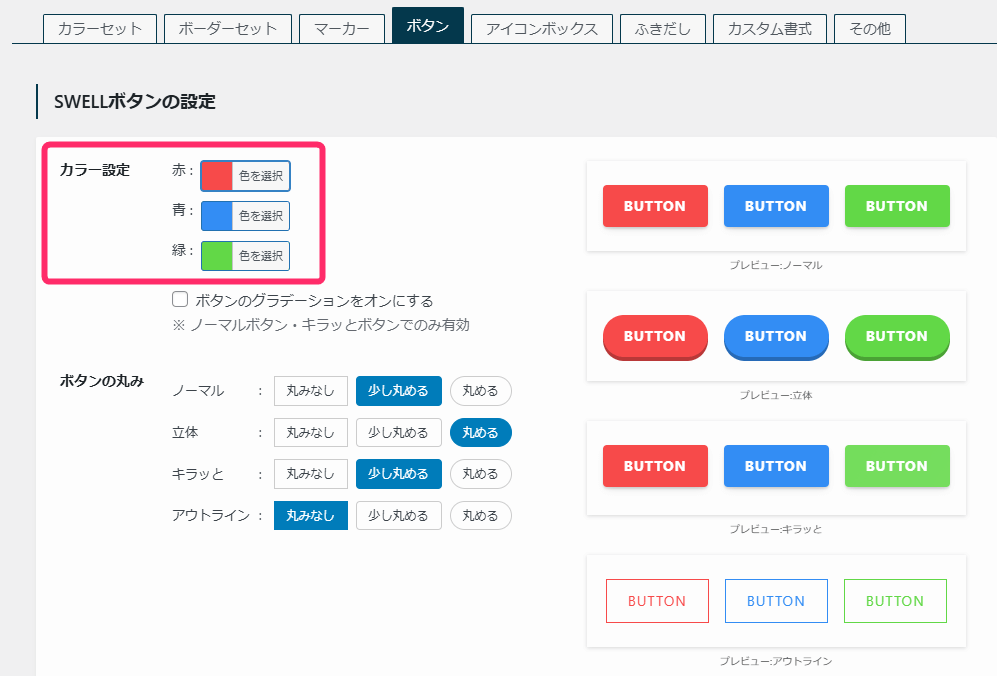
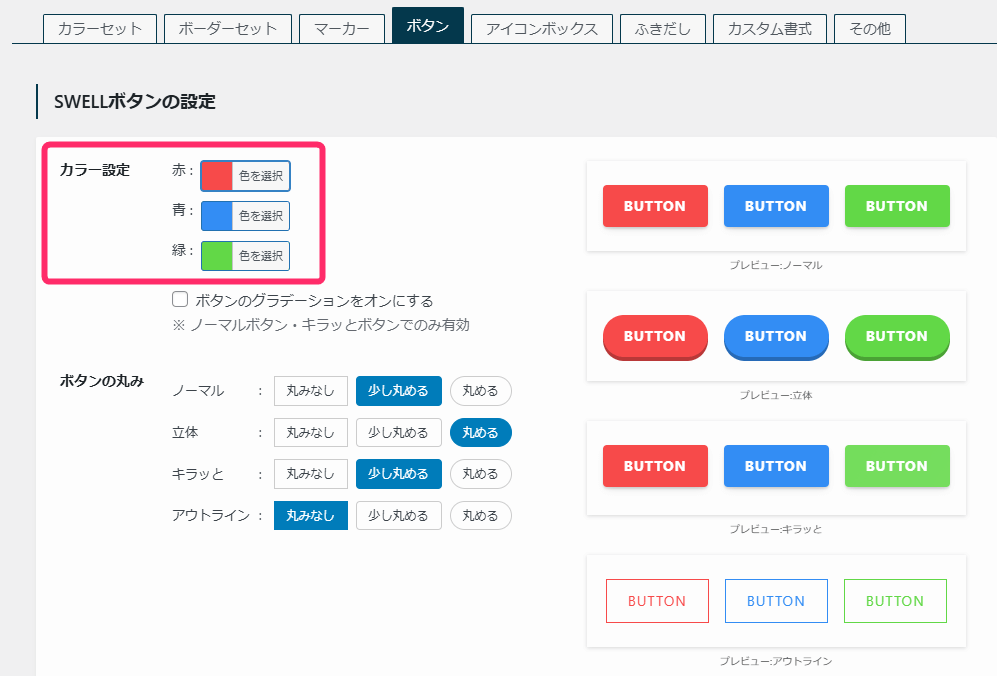
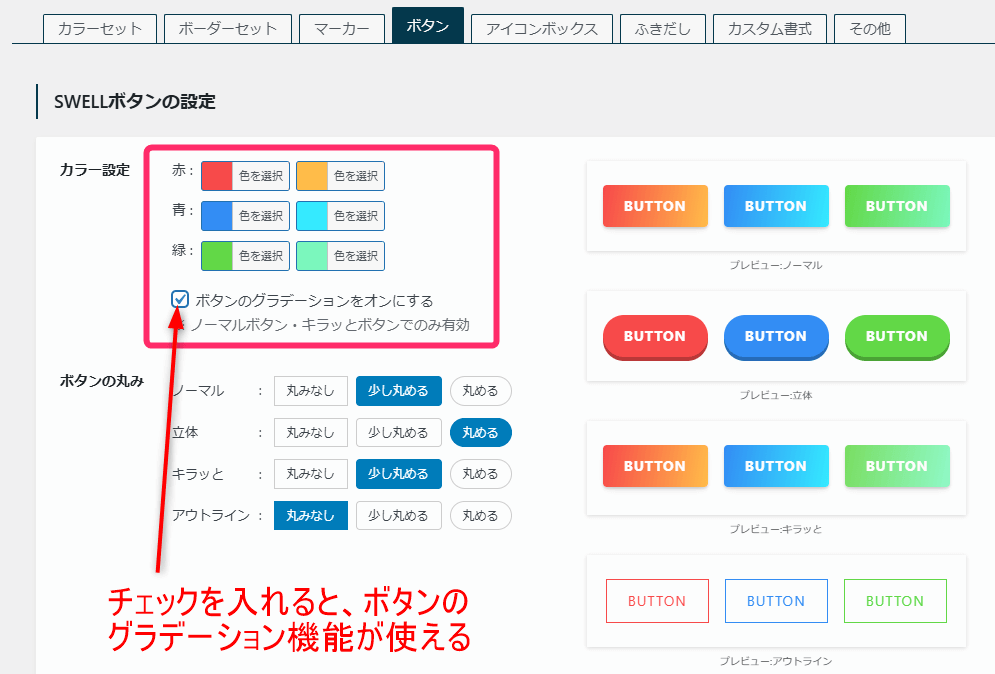
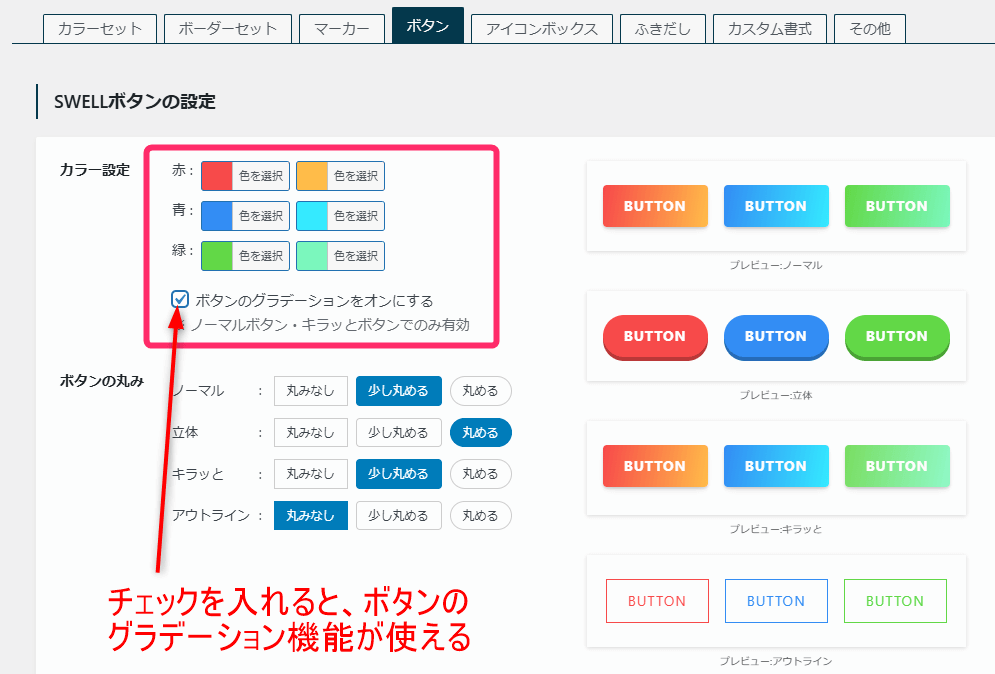
ボタンカラーの設定
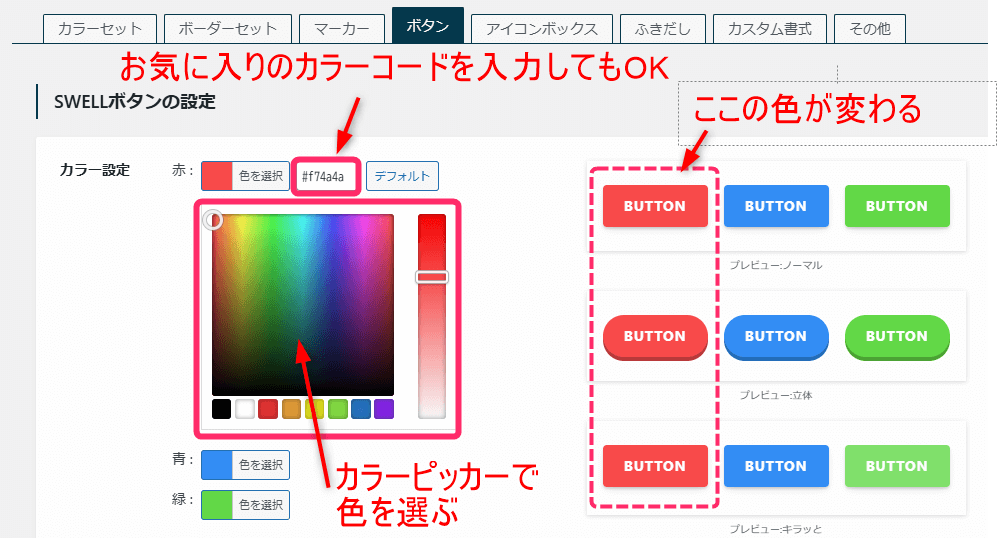
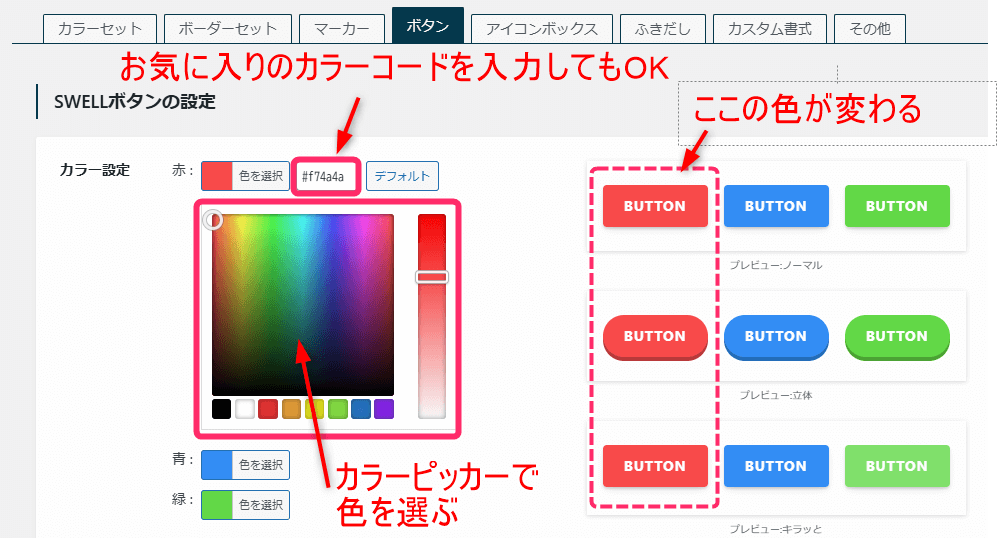
SWELLボタンの設定では、3種類のカラーパターンを自由に設定できます。


カラーピッカーで直感的に色を選んだり、お気に入りの色のカラーコードを入力したりできます。


グラデーション機能もあり、チェックを入れると2色使いのおしゃれなボタンが作れます。


デフォルトカラーにこだわらず、ブログの雰囲気に合わせて自由にカスタマイズしましょう。
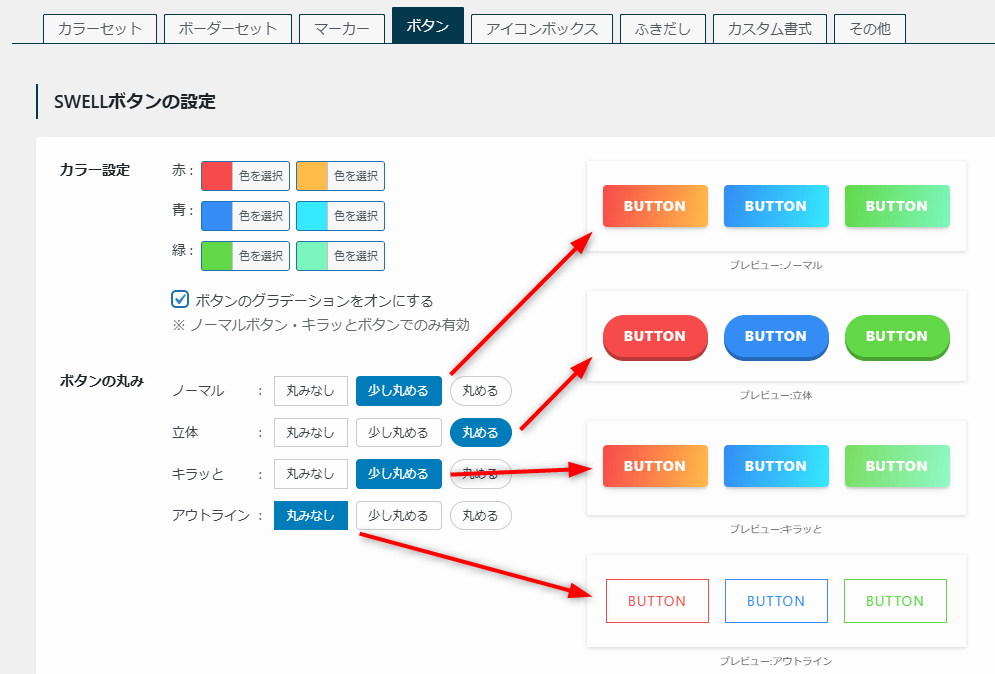
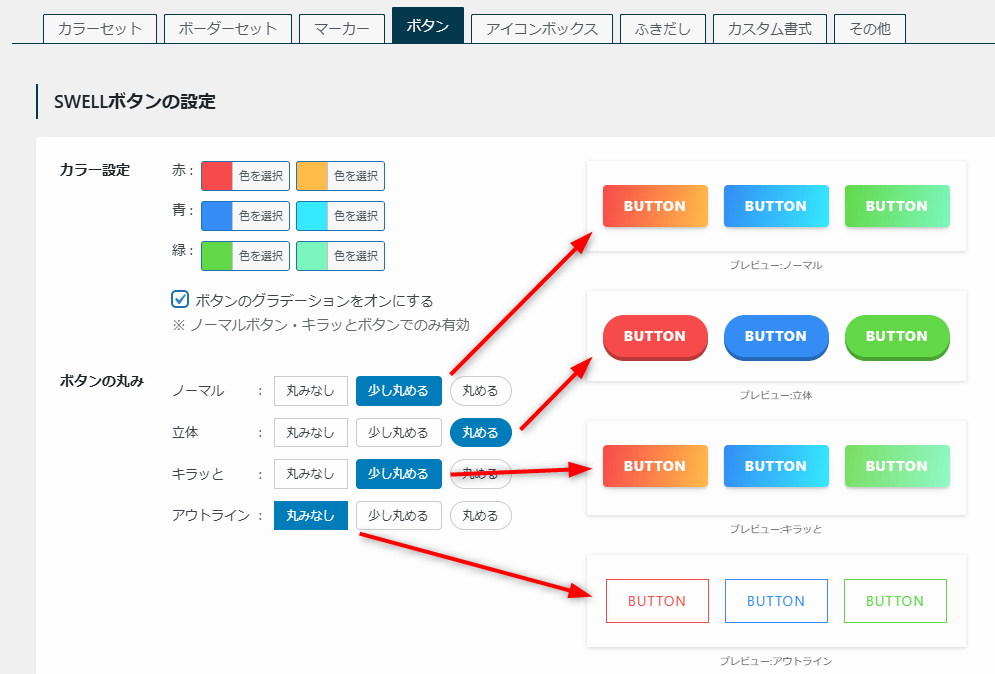
ボタンの丸みの調整
ボタンの形は「丸みなし」「少し丸める」「丸める」の3種類から選べます。
この設定は、ノーマル・立体・キラっと・アウトラインそれぞれに反映されます。


カラーパターンと丸みの調整が完了したら、「変更を保存」をクリックして設定を保存しましょう!


固定ページ・投稿ページでの設置手順
ボタンを実際のページに設置する方法をご紹介します。
記事の投稿画面で簡単に追加できます。
SWELLボタンブロックの設置
ボタンの設置の手順は以下の通りです。
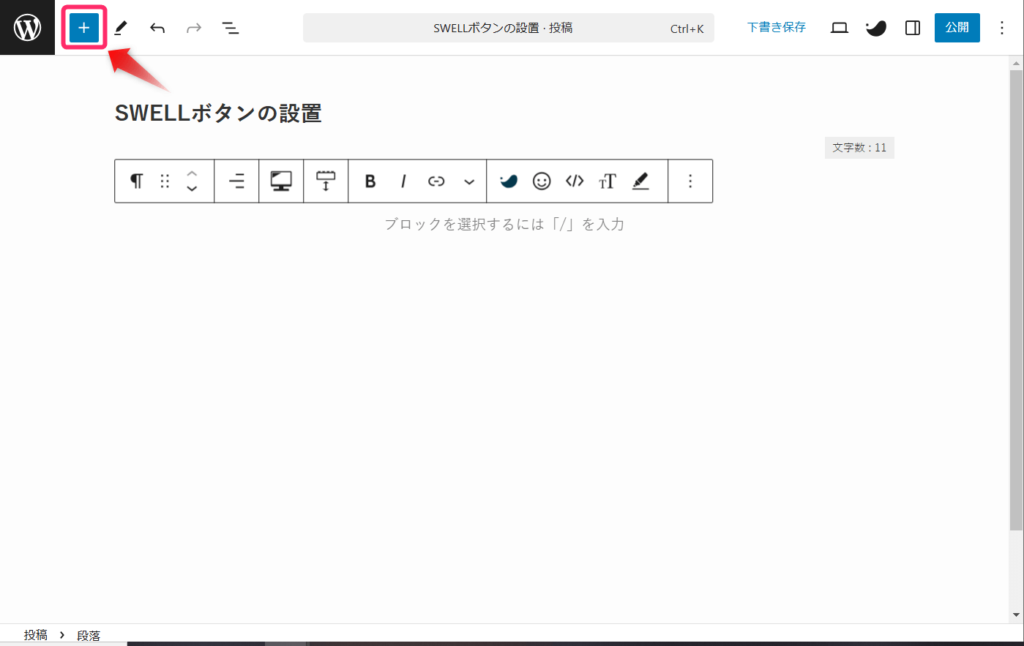
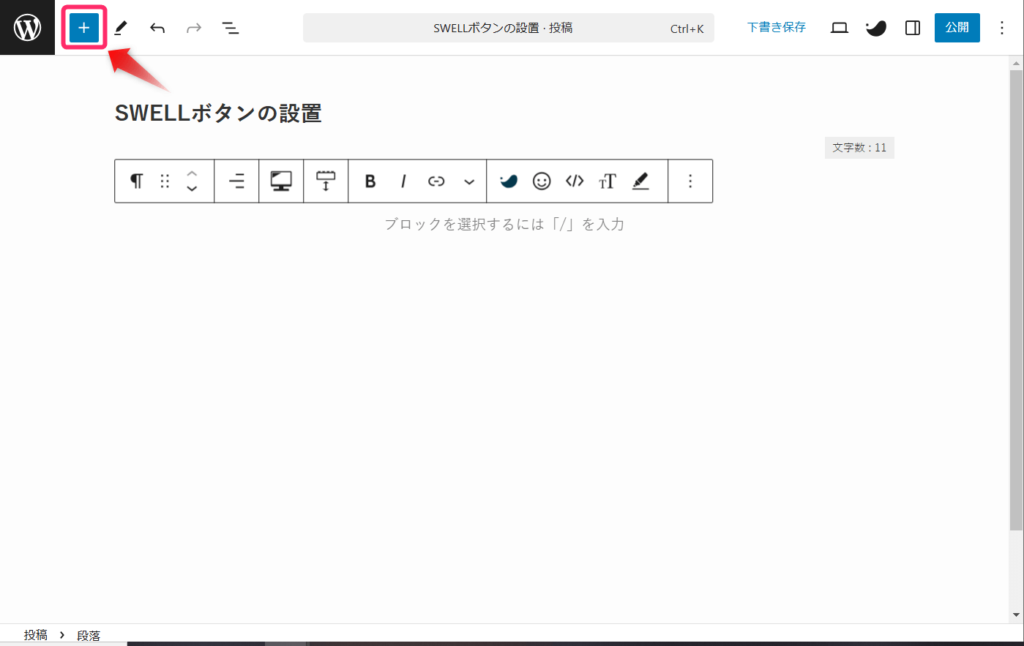
投稿画面右上の「+」マークをクリックします。


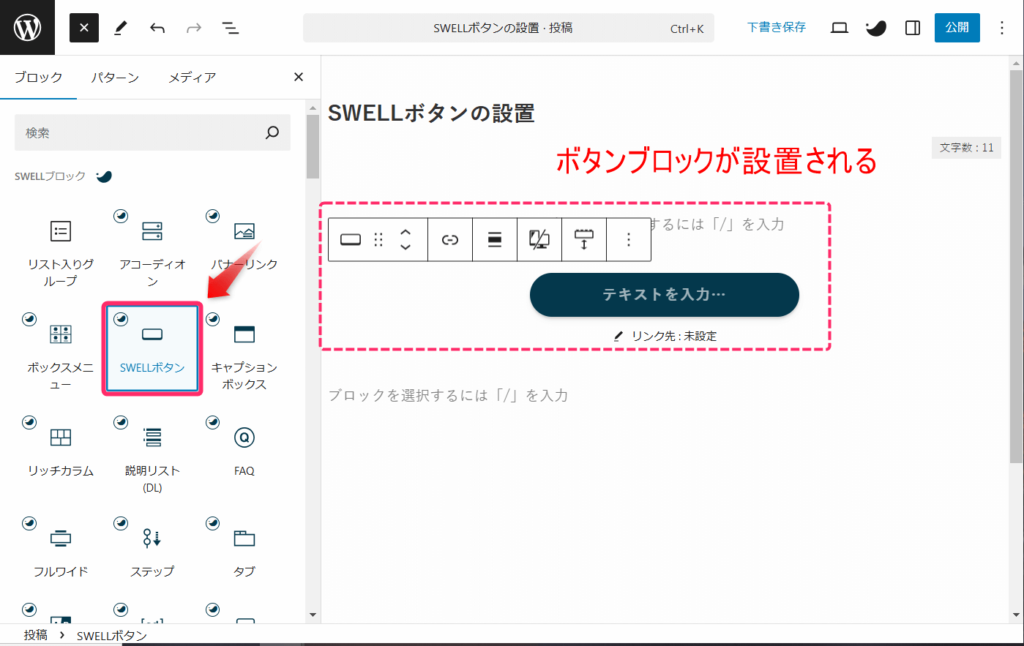
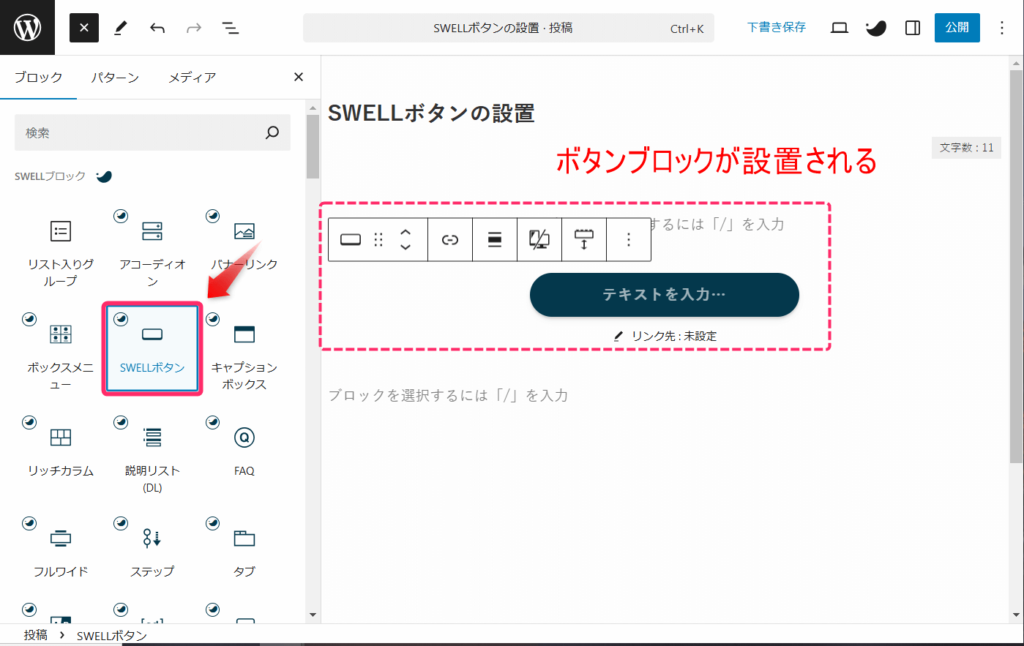
SWELLブロックの中の「SWELLボタン」をクリックしてください。


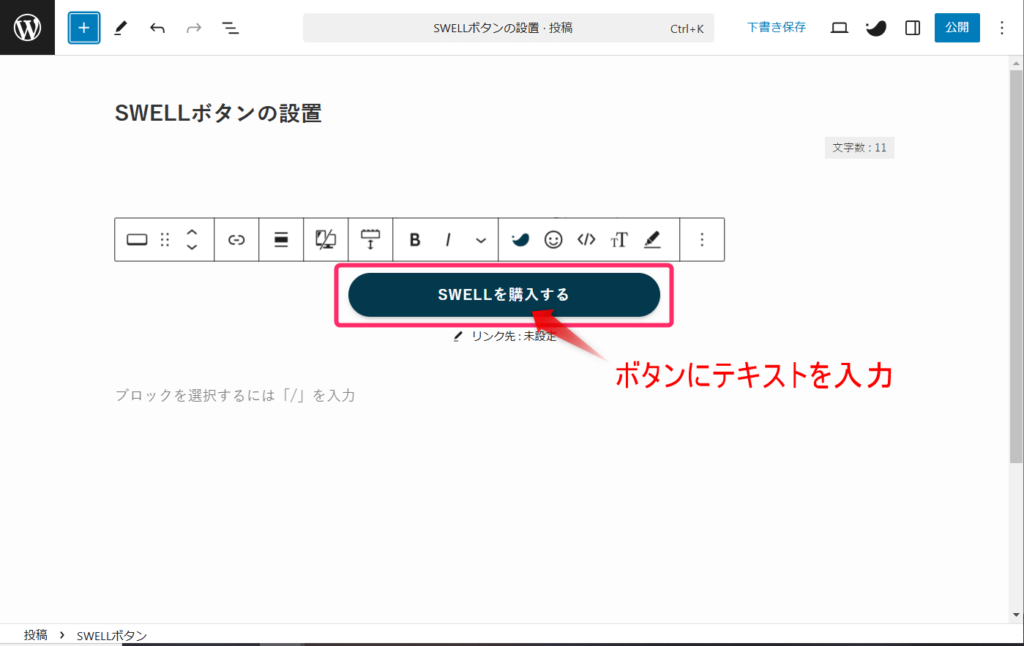
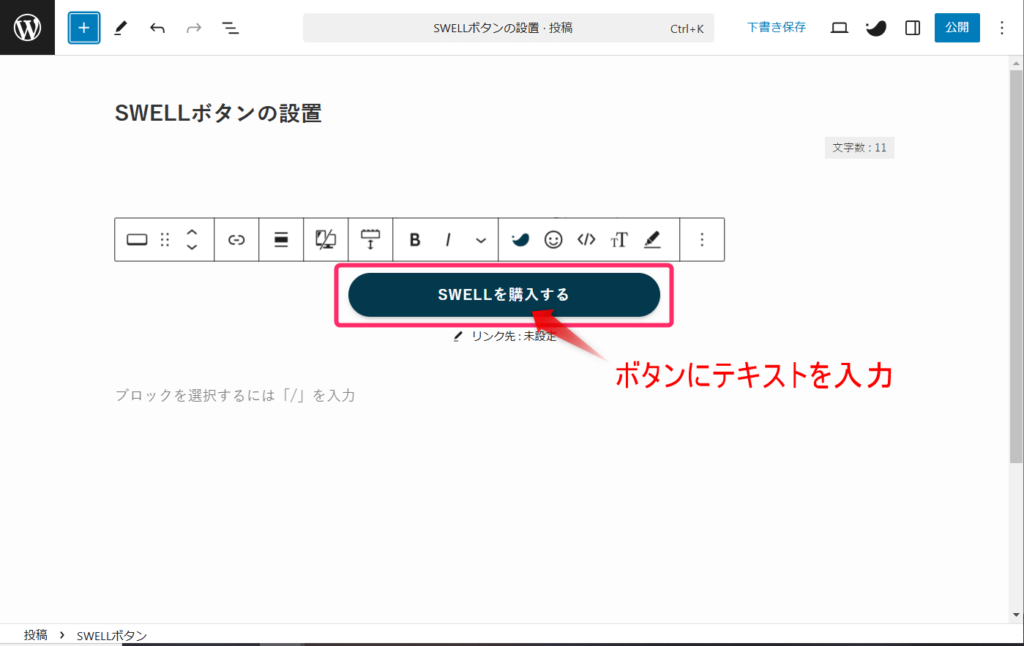
投稿画面にSWELLボタンブロックが表示されるので、ボタンにテキストを入れていきましょう。
今回は、SWELLの購入ページへジャンプするボタンを設置することとし、「SWELLを購入する」と入力しました。


次に、SWELLの購入ページのURLを入れていきましょう。
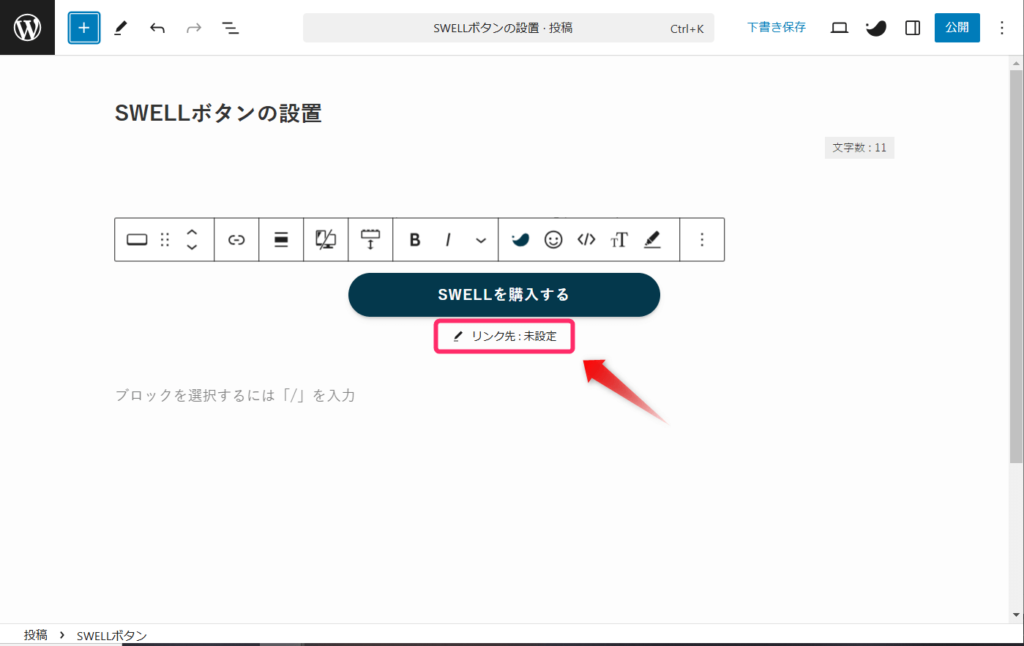
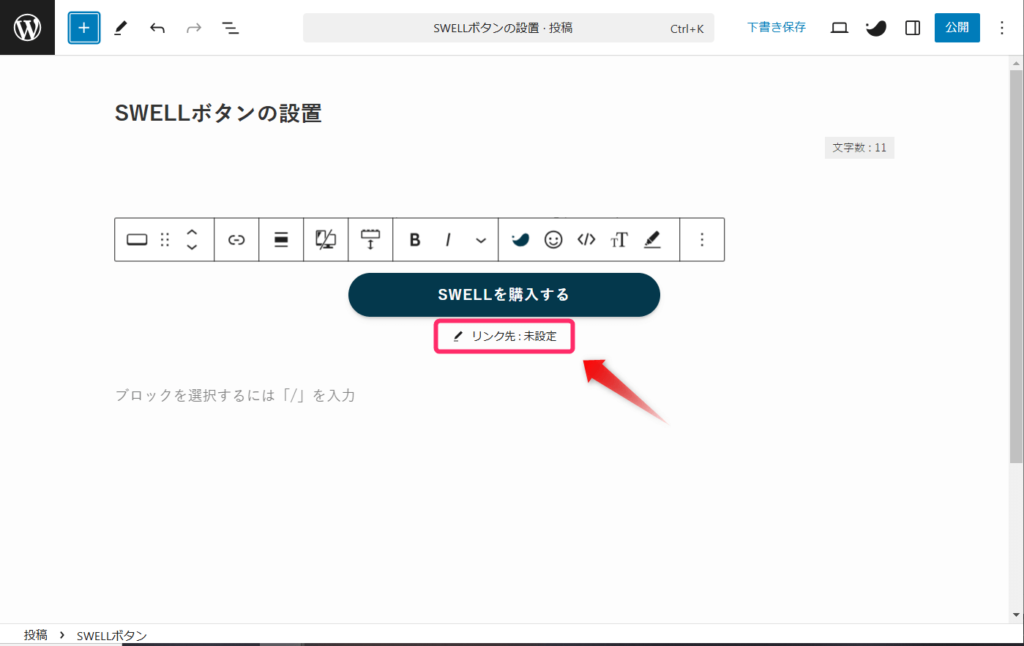
「リンク先:未設定」をクリックします。


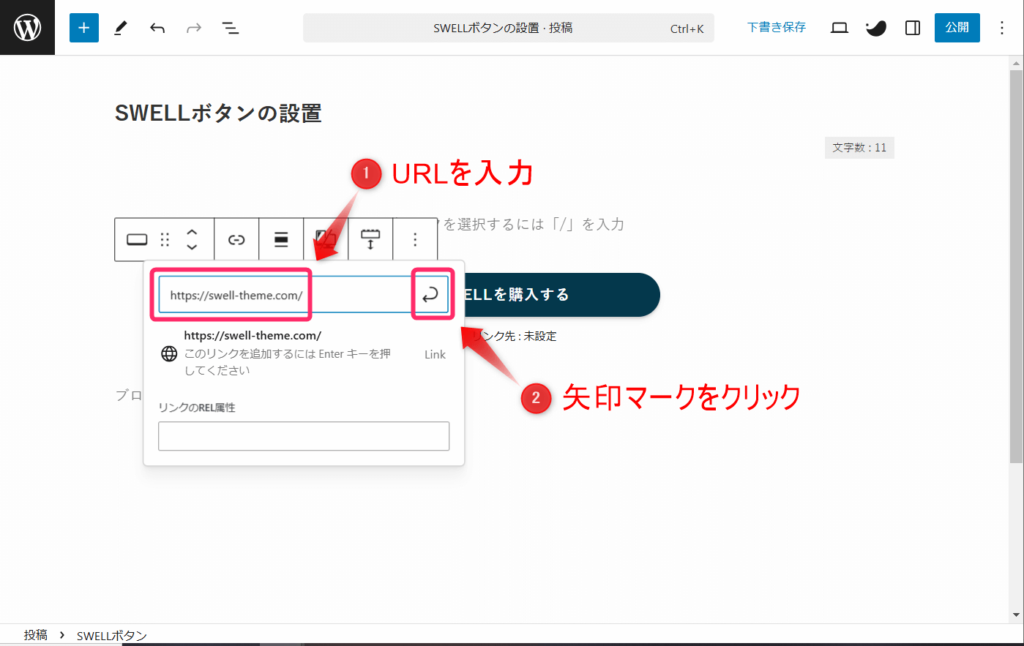
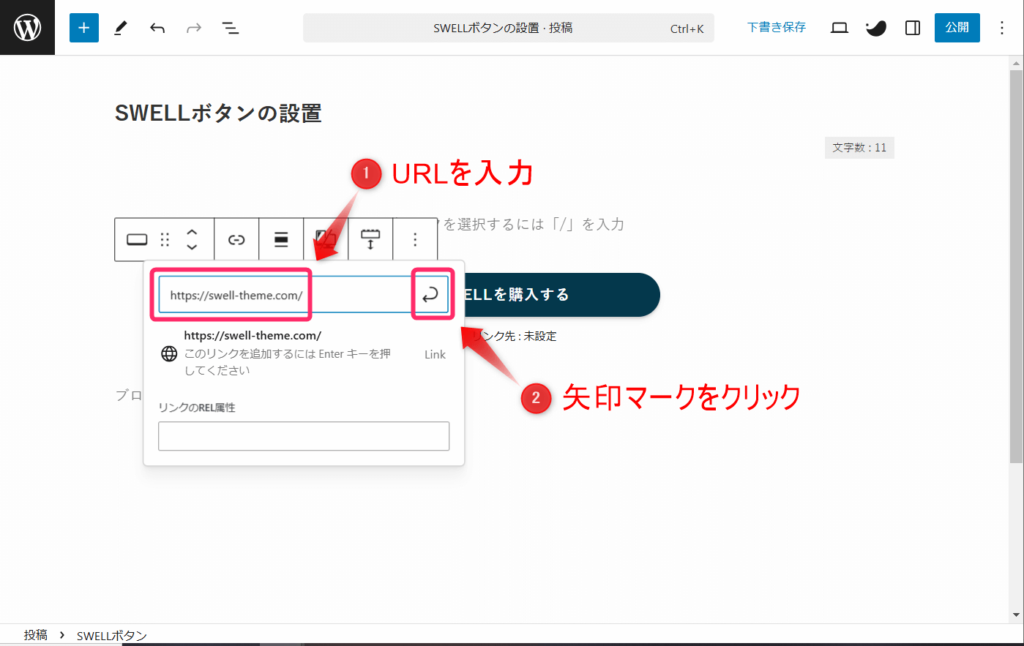
URLの入力欄が表示されるので、①SWELLのホームページのURL「https://swell-theme.com/」を入力し、②右側の矢印マークをクリックします。





これでSWELLボタンは使えるようになりますが、続いて色や形を変更する手順を見ていきましょう。
SWELLボタンの色や形を変更する
次に、ボタンの色や形を変更していきましょう。
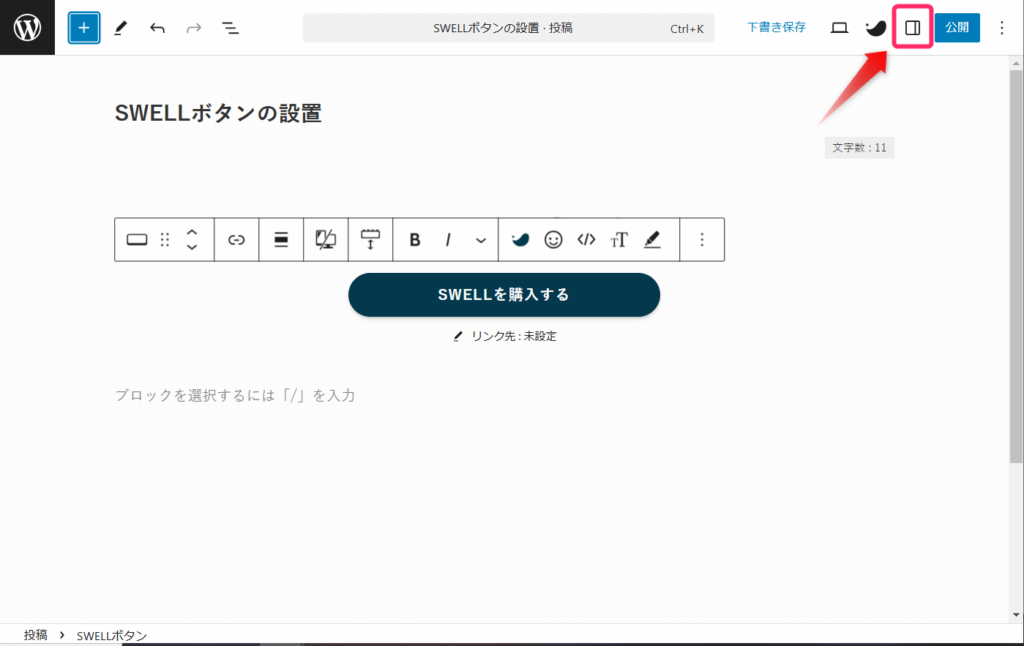
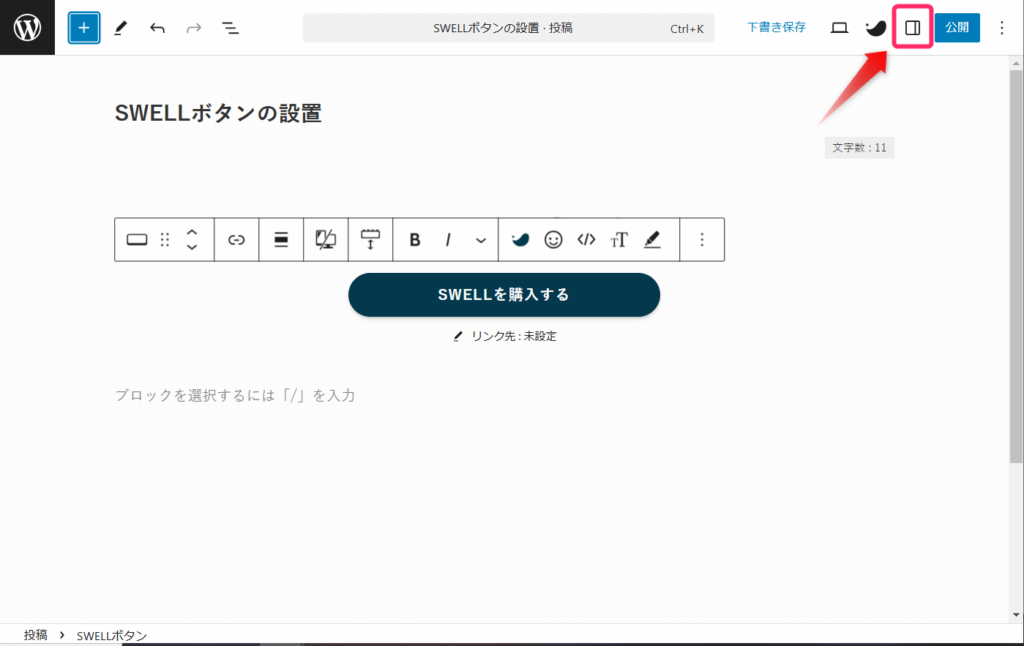
右上の設定ボタンをクリックしてサイドバーを表示させましょう。
※サイドバーが表示されている場合はSTEP2へ行ってください。


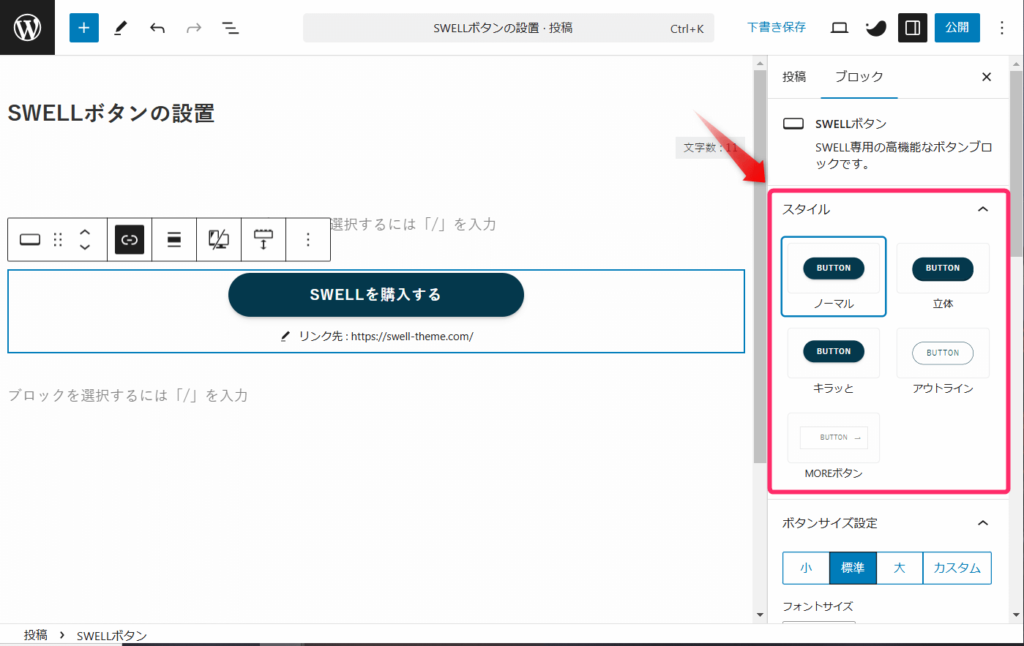
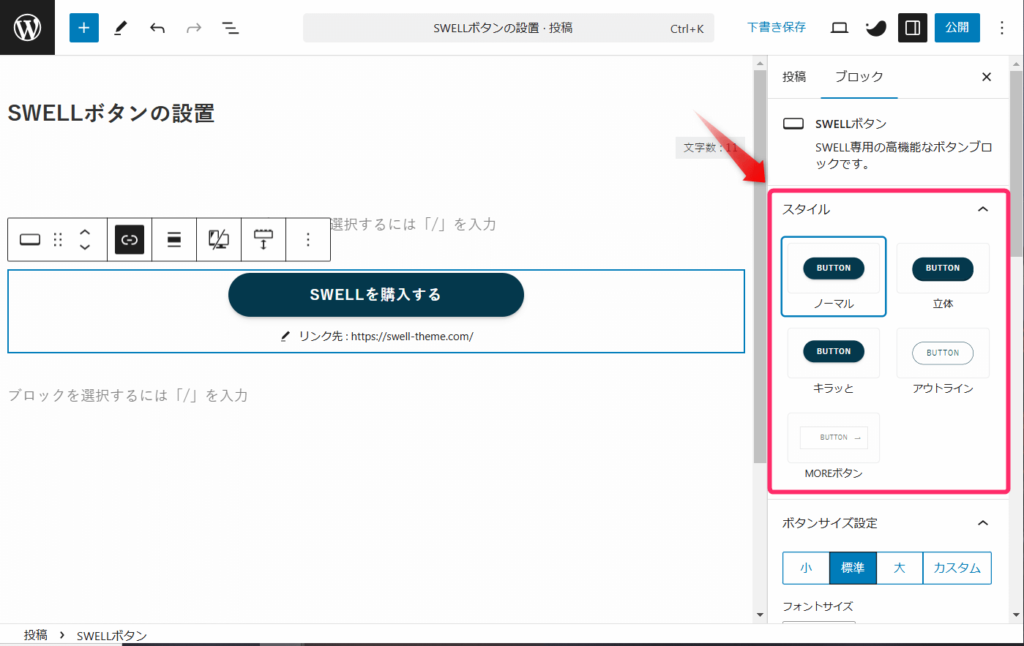
サイドバーにSWELLボタンの設定項目が表示されます。
まずは、好みのスタイルを選んでいきましょう。


形状は「ノーマル」、「立体」、「キラッと」、「アウトライン」、「MOREボタン」の5種類から選べます。



個人的には「立体」が好きです。「キラッと」も気になります…
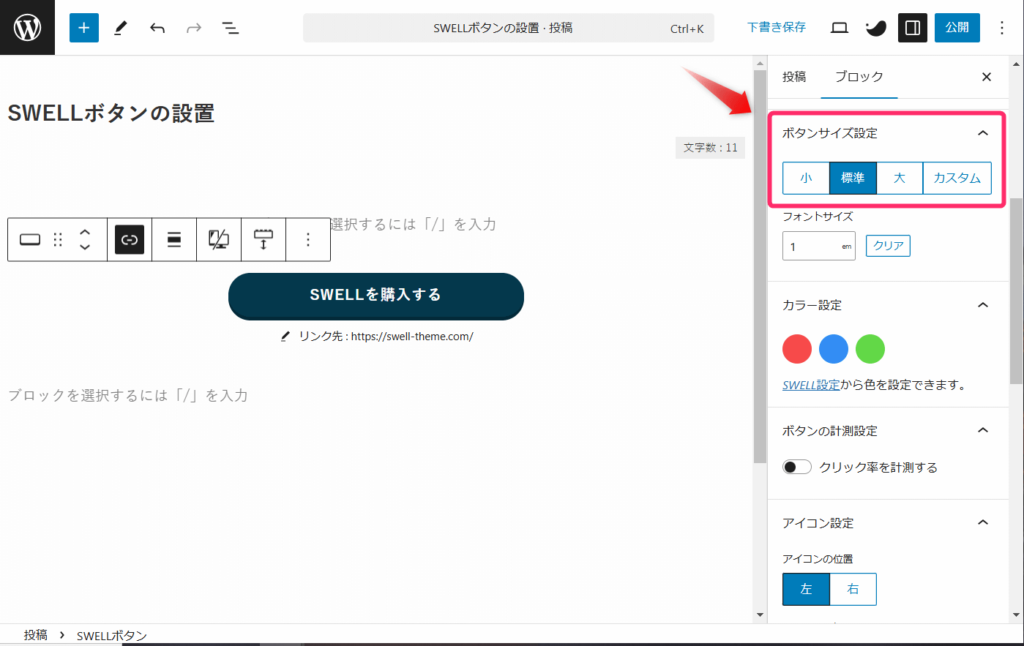
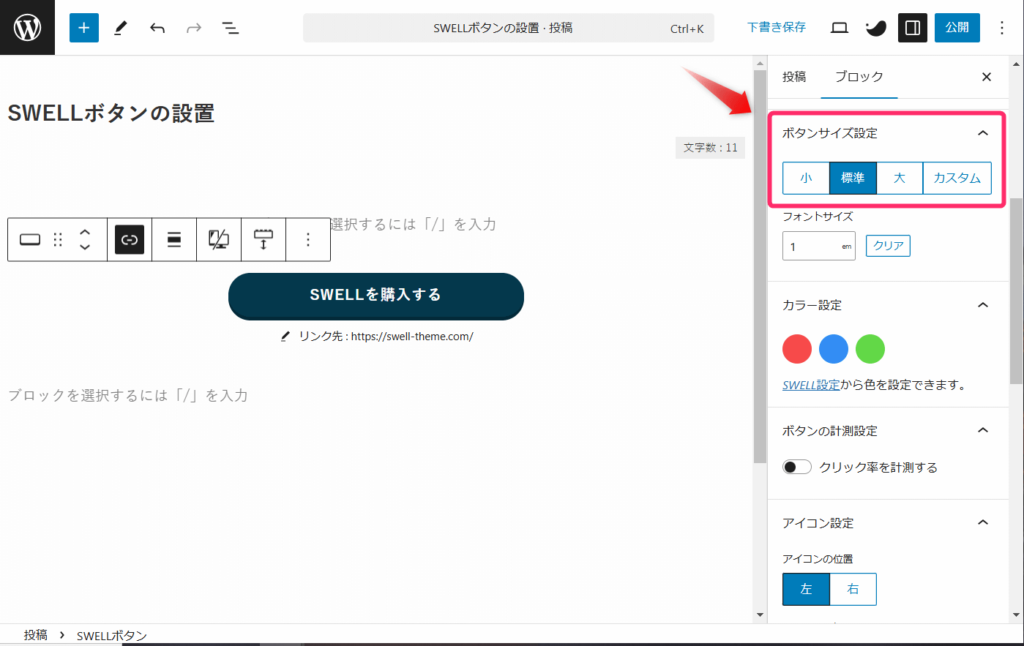
次に、ボタンの大きさを設定します。
「ボタンサイズ設定」で、小、標準、大、カスタムからサイズを選びます。


小、標準、大を選んだ場合の大きさは以下の通りです。
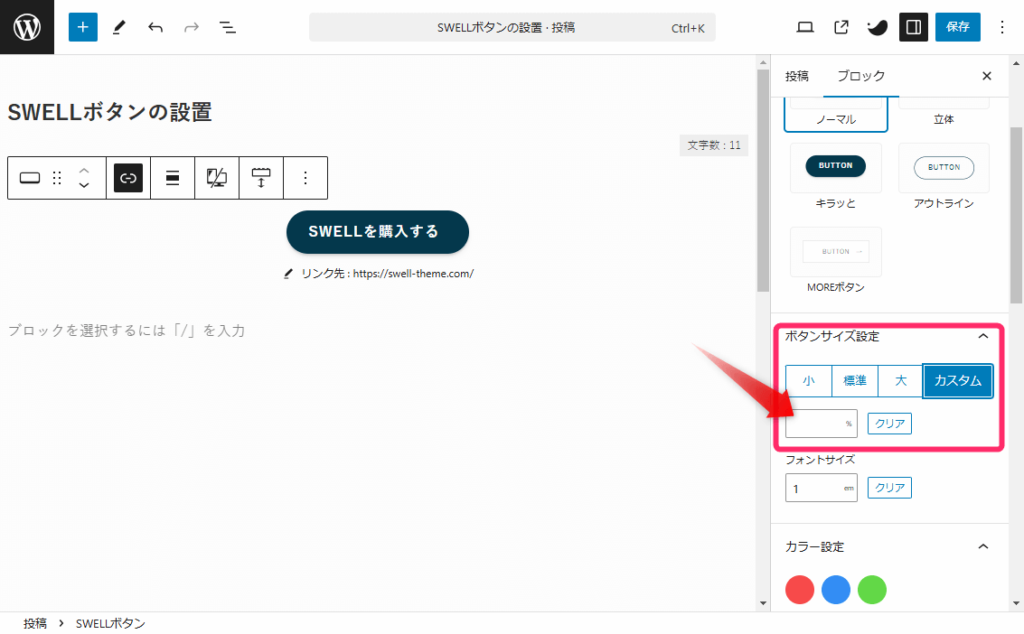
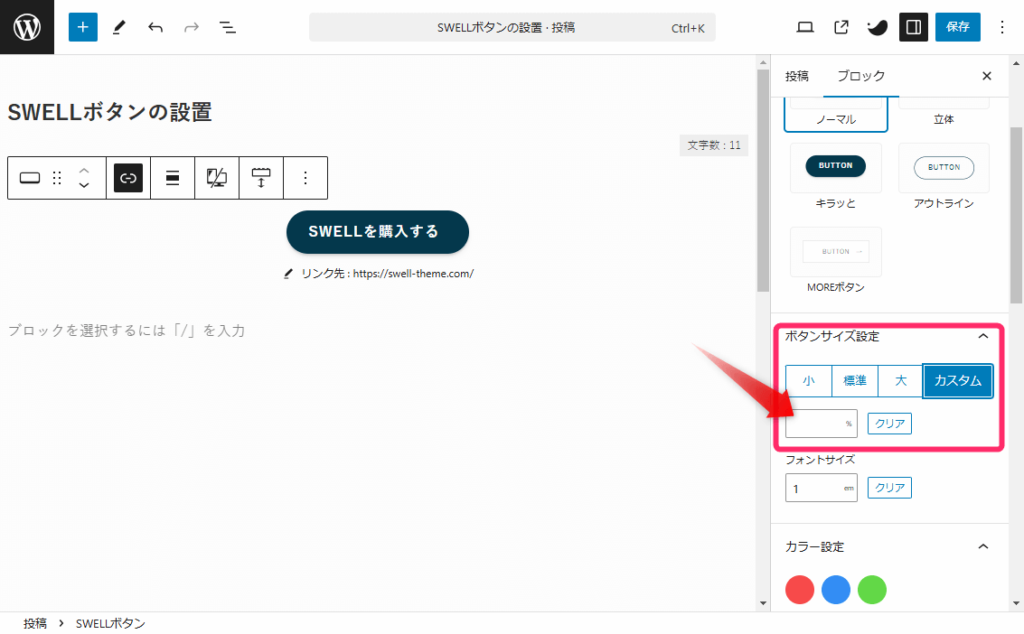
「カスタム」はカスタムをクリックするとパーセンテージの入力欄が表示されるので、パーセンテージを入れて自分の好みの大きさに変更します。


実際の大きさは以下の通りです。参考にしてくださいね。
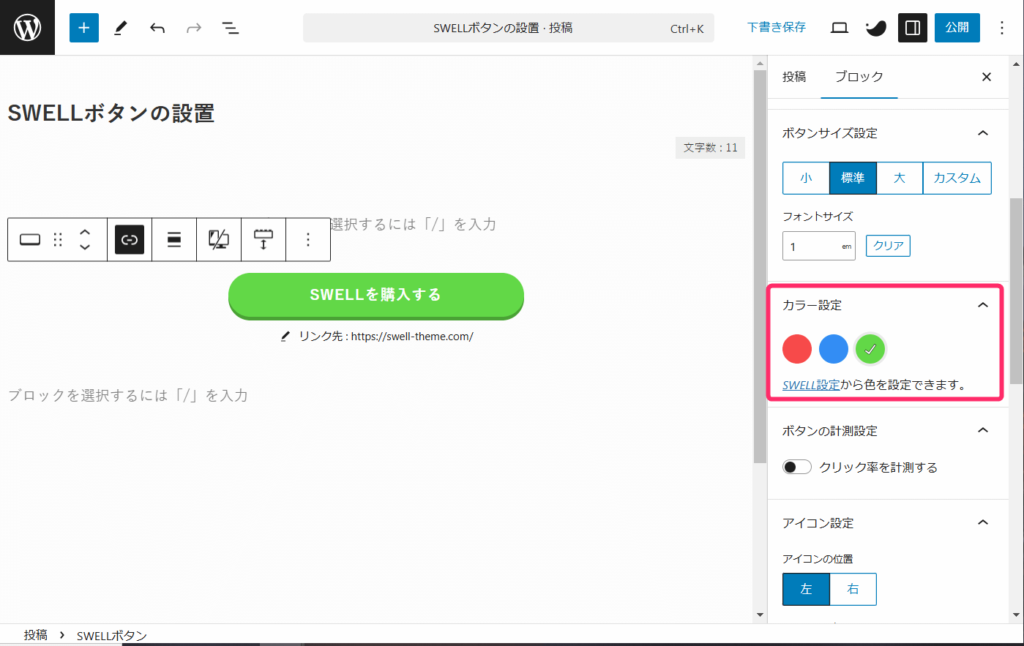
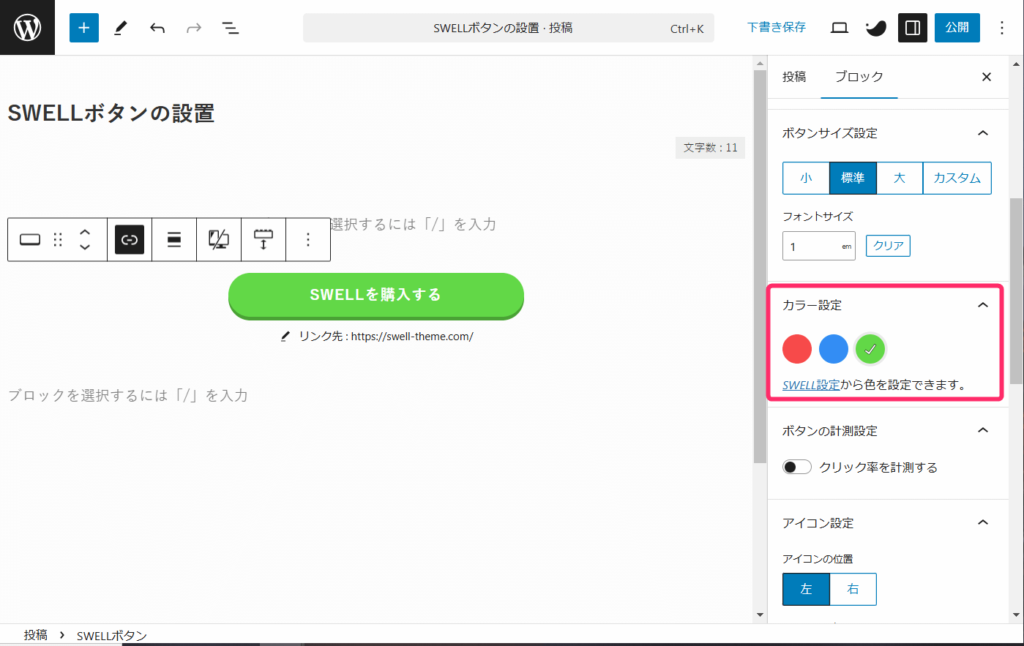
ボタンのサイズを決めたら、ボタンの色を決めましょう。
選択できるのは、事前にエディター設定で設定した色です。


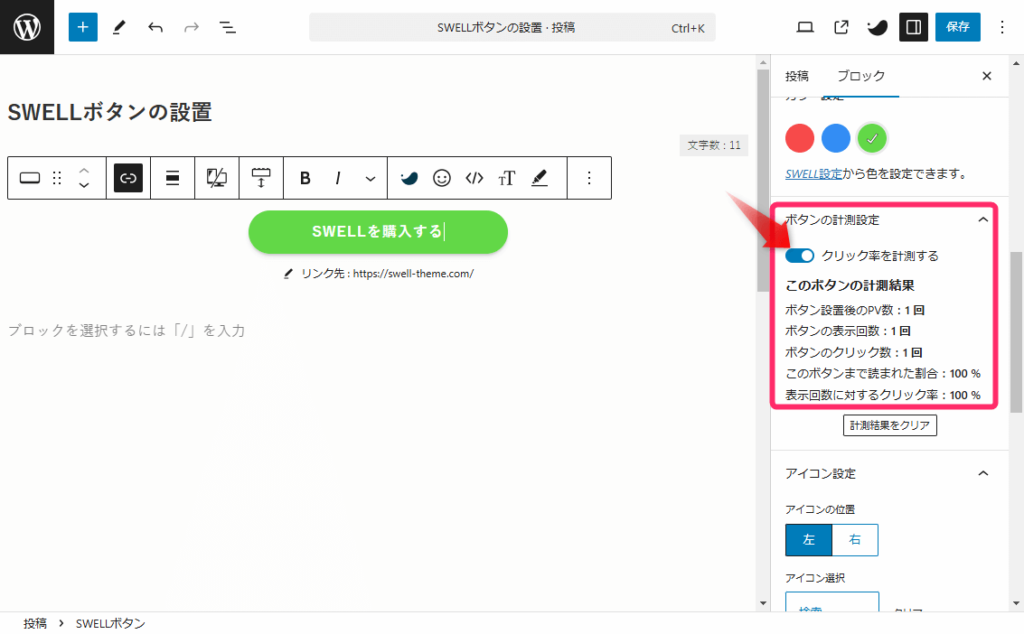
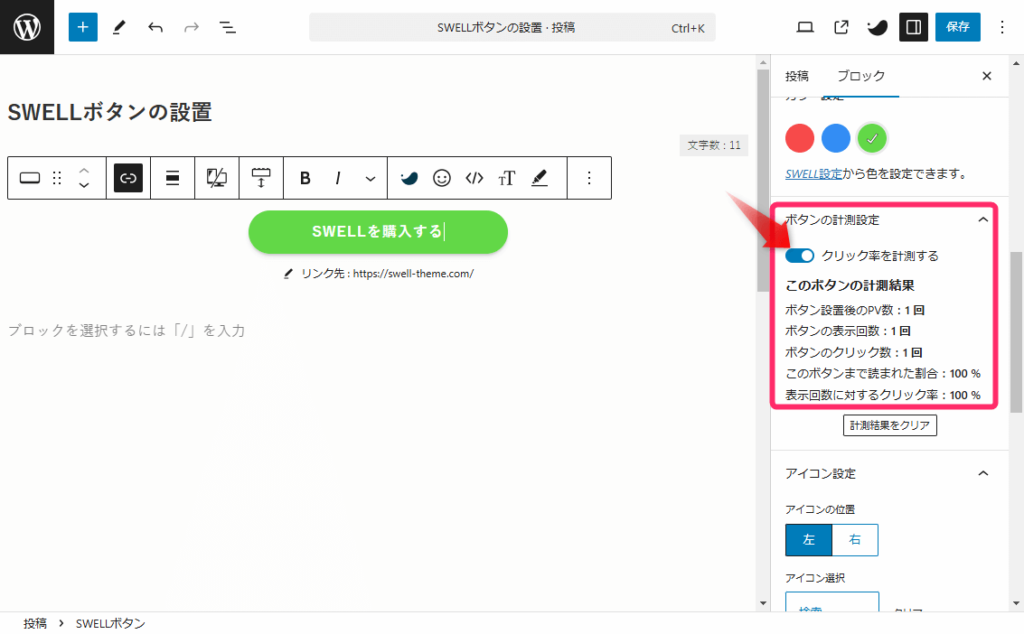
ボタンのカラー設定の下には、「ボタンの計測設定」があります。
「クリック率を計測する」をONにすると、以下の数値を自動で計測してくれますよ!
- ボタン設置後のPV数
- ボタンの表示回数
- ボタンのクリック数
- のボタンまで読まれた割合
- 表示回数に対するクリック率


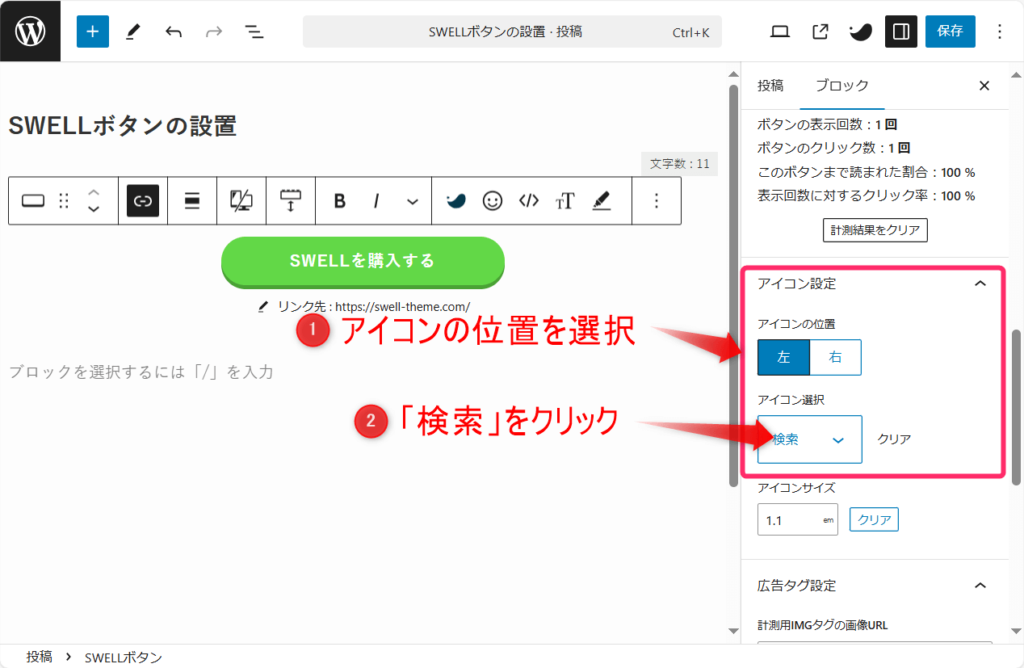
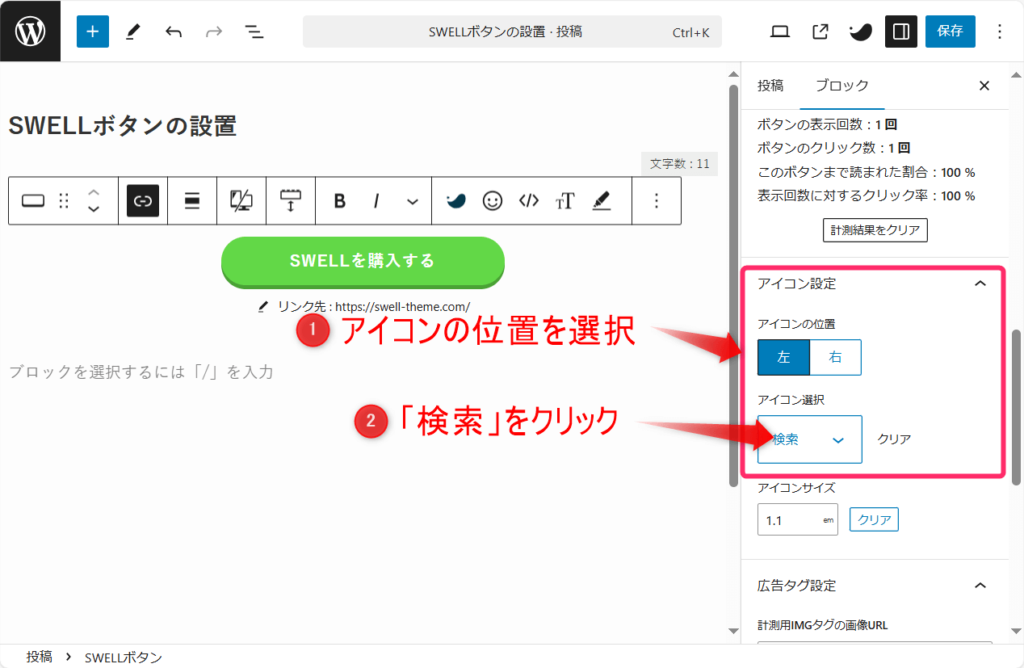
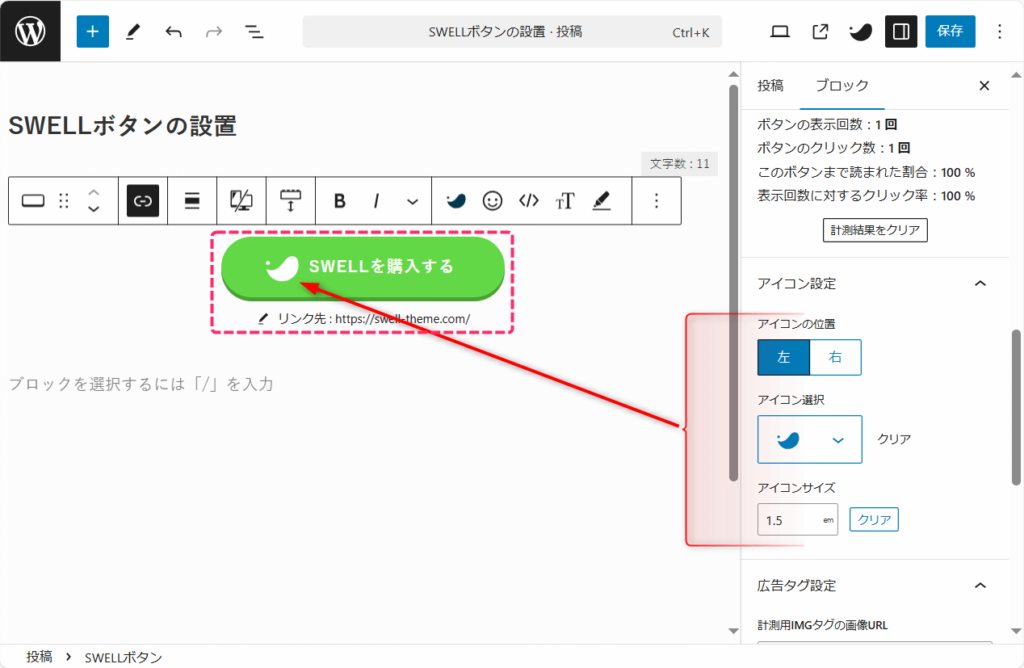
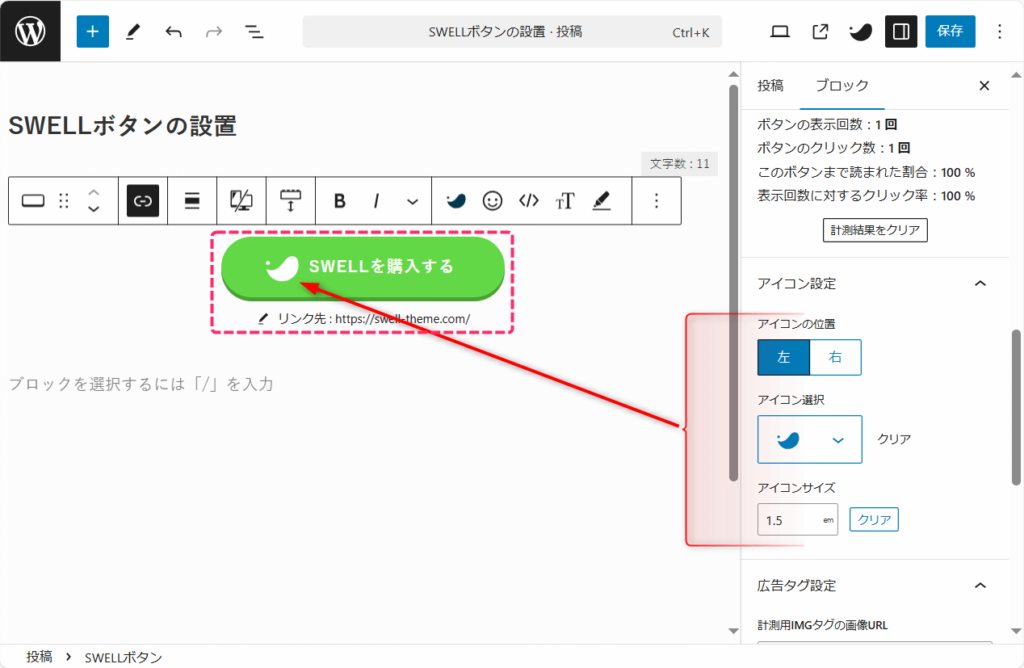
続いて、ボタンに入力したテキストにアイコンを追加しましょう。
①アイコンの位置をテキストの左右どちらに追加するか選択
②アイコン選択の「検索」をクリック


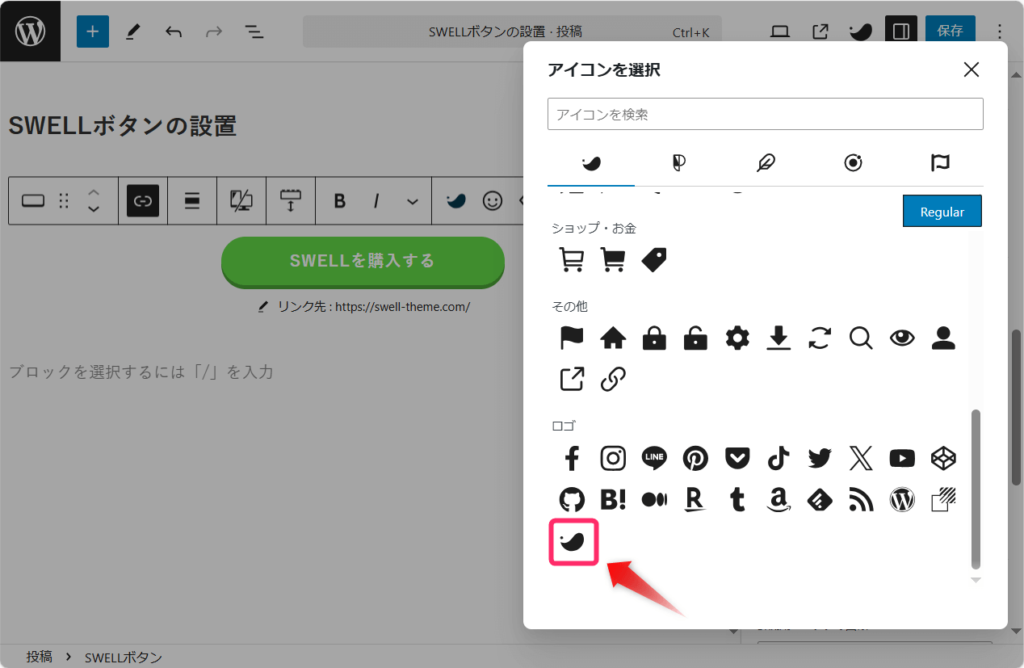
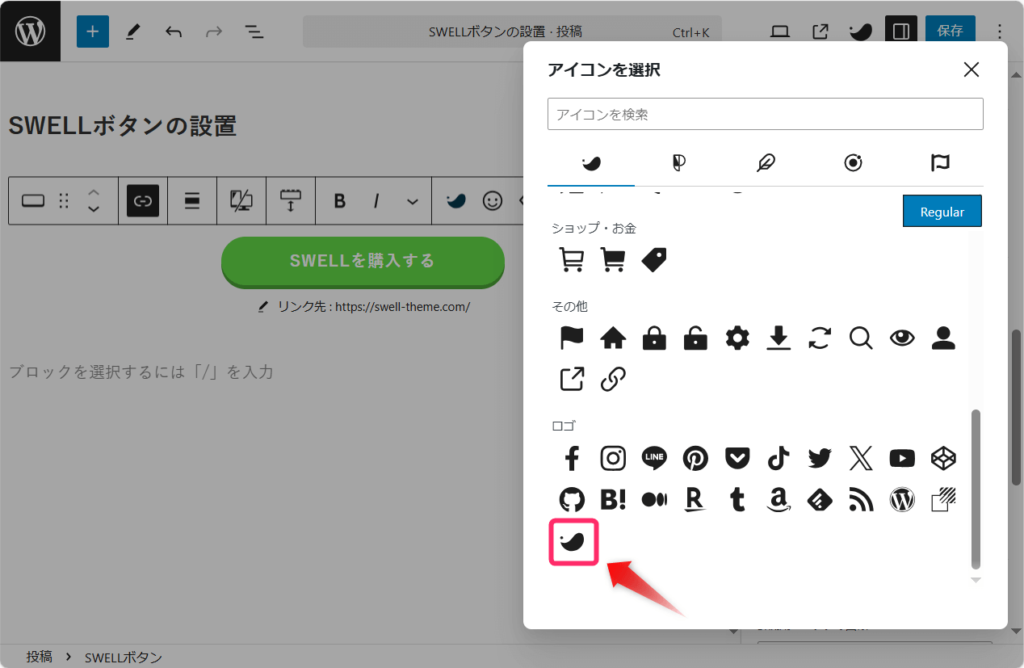
すると、たくさんのアイコンが選べるようになります。


今回はSWELLマークを左側に設置してみました。
大きさについては、1.5emにしました。





お疲れさまでした!
以上で、SWELLボタンの完成です。
アフィリエイトリンクの設置
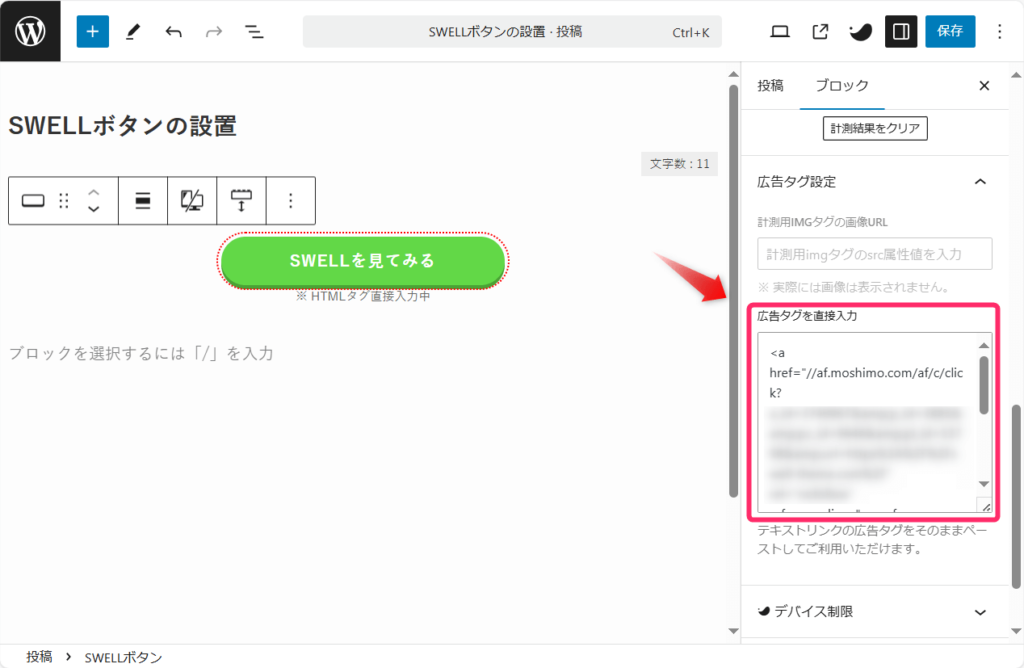
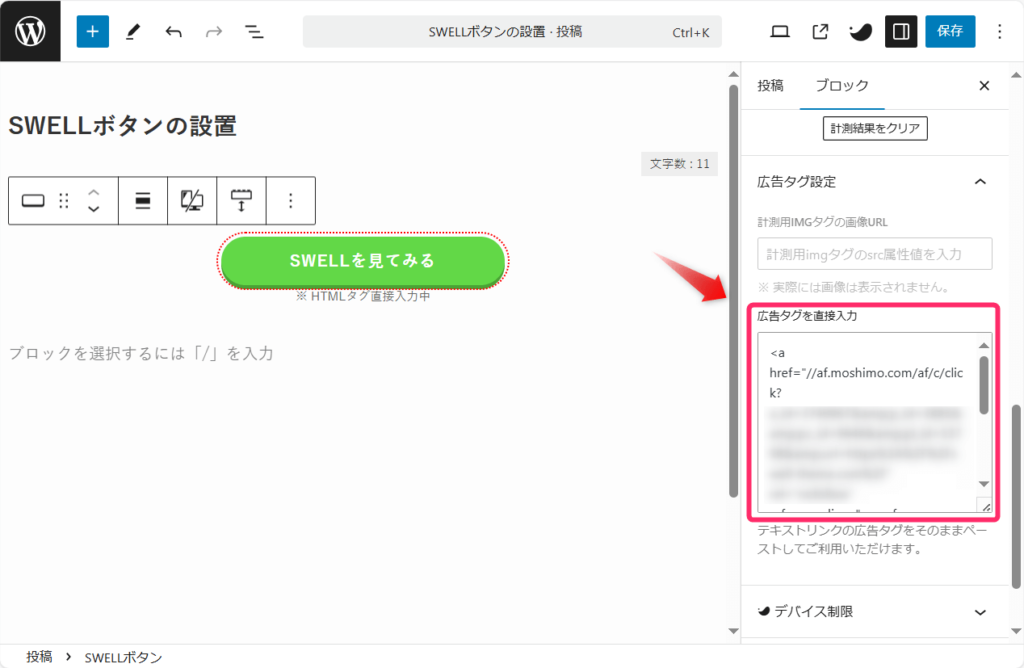
アフィリエイトリンクの設置も驚くほど簡単です。
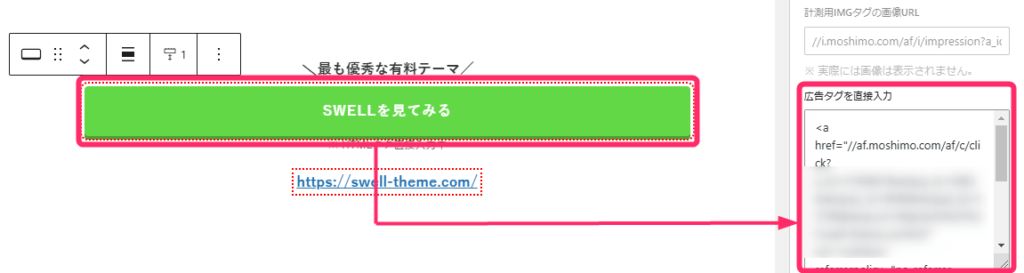
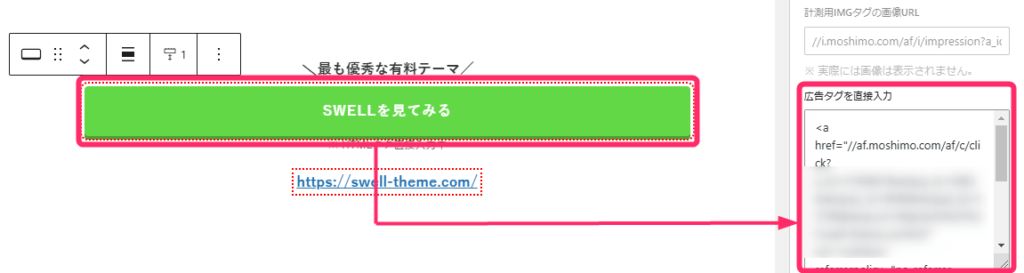
ASPサイトでコピーしたリンクコードを、サイドバーにある「広告タグ設定」の「広告タグを直接入力」欄にペーストするだけでOKです。


通常のWordPressボタンでは難しいアフィリエイトリンクも、SWELLならデザインを崩さずに設置できます。
クリック計測機能も付いているので、効果測定もバッチリ。



広告タグを使用する場合、アイコン設定はできません。
SWELLボタンのカスタマイズ方法【CSS編】
CSSを使うと、SWELLボタンをもっと自由にカスタマイズできます。
初心者の方でも簡単に試せる2つの方法を、順を追って解説していきます。
設定した色以外を使う
SWELLのボタンは「カラー設定」で決めた3色から選ぶことができます。
でも、この3色以外の色を使いたいこともありますよね。
そこで、初期設定した3色は変更せずに他の色を使いたい場合の手順を説明します。
今回はオレンジ色を使います。
まず、SWELLボタンのサイドバーの「高度な設定」を開き、「追加CSSクラス」に好きな名前(クラスといいます)を入力します。
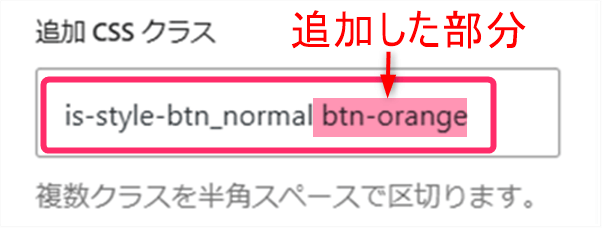
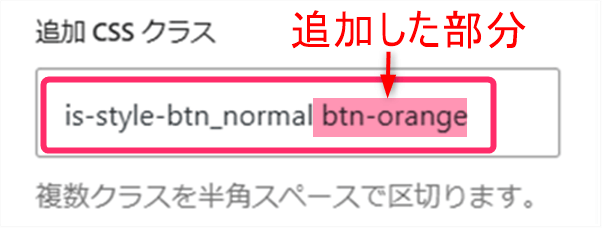
今回は、btn-orangeを追加しました。


追加CSSクラスの部分を拡大すると次の通りです。





クラスを追加したら保存することを忘れないようにしましょう!
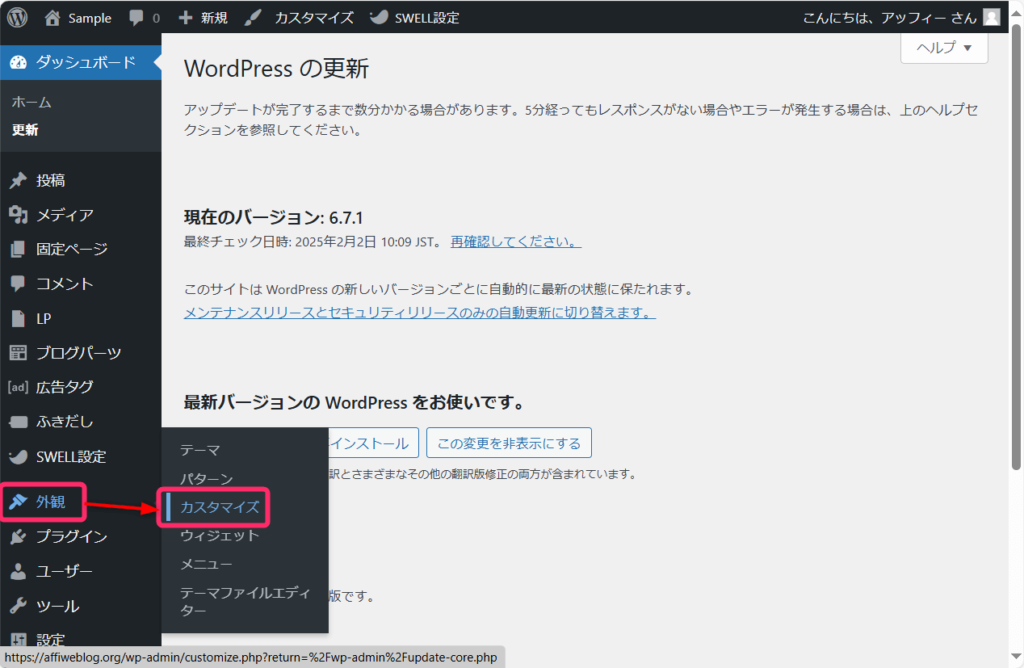
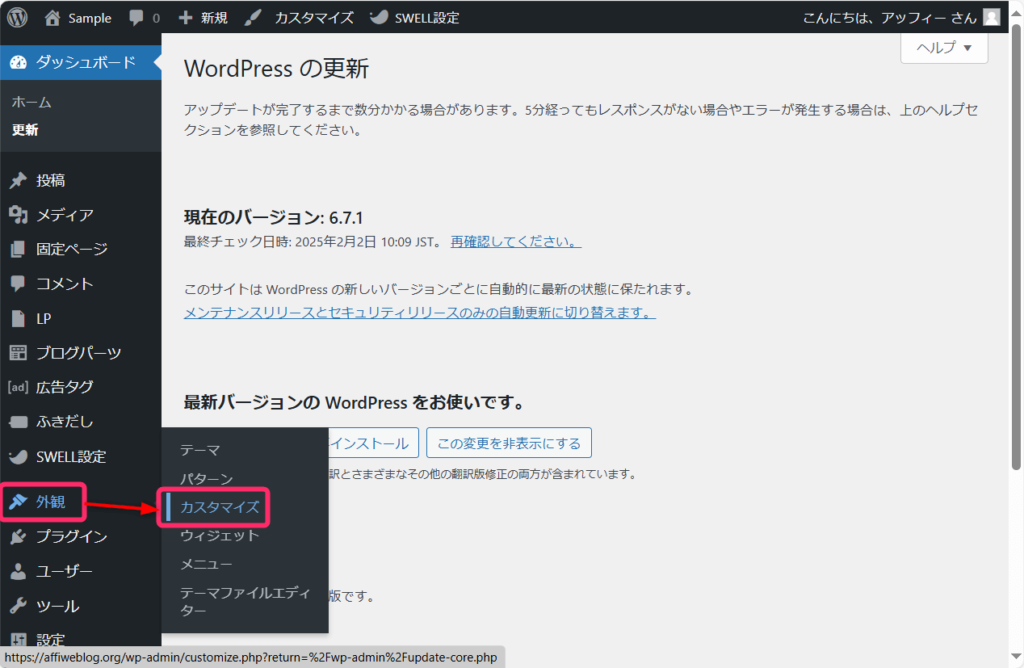
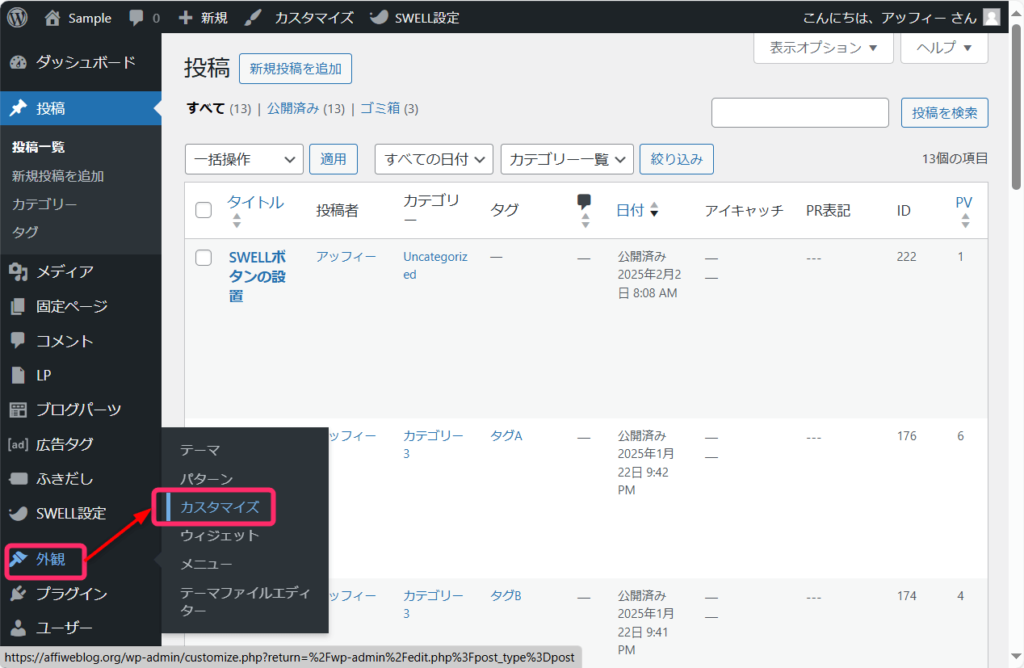
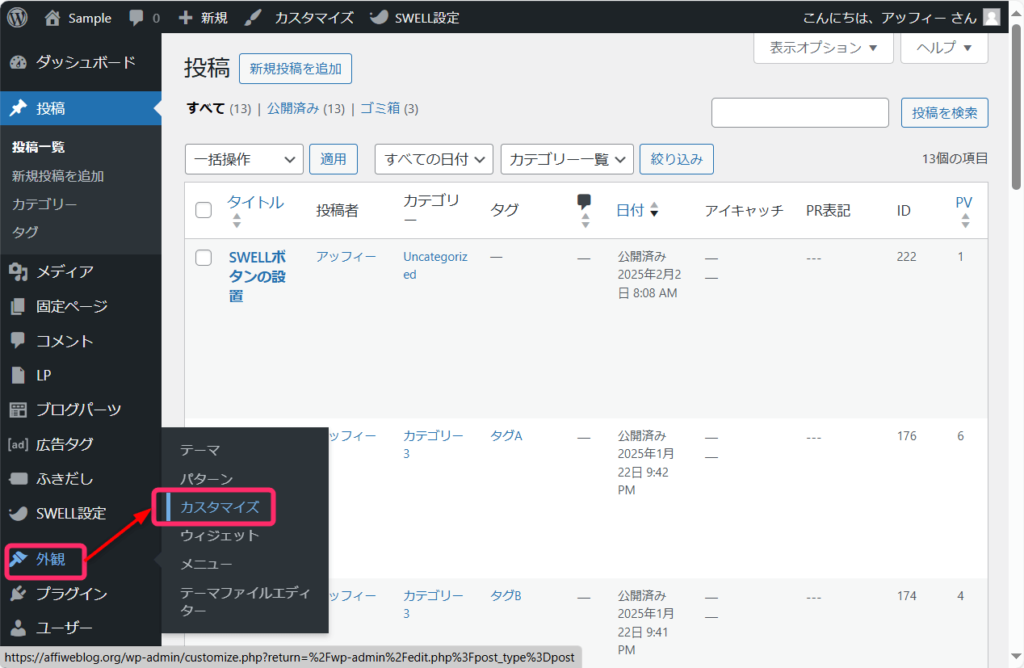
WordPressのダッシュボードに戻り「外観」⇒「カスタマイズ」をクリックします。


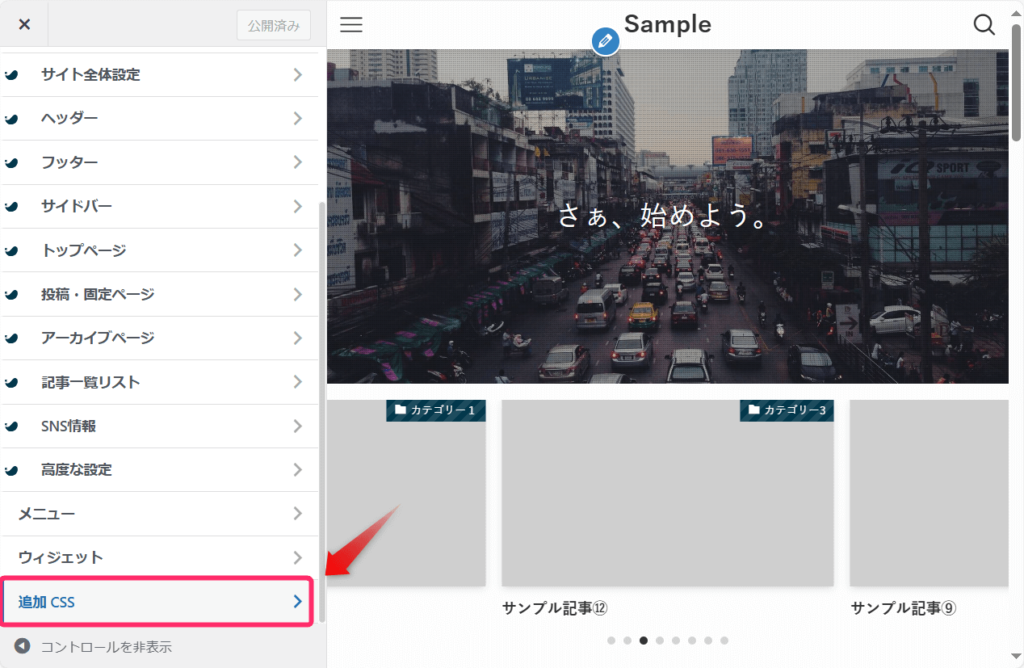
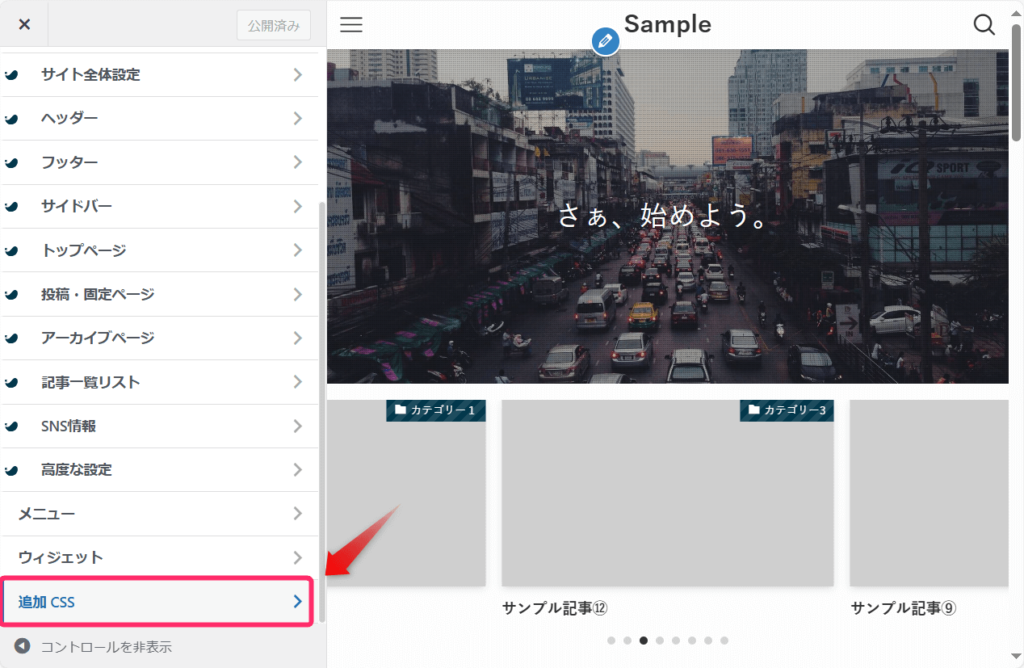
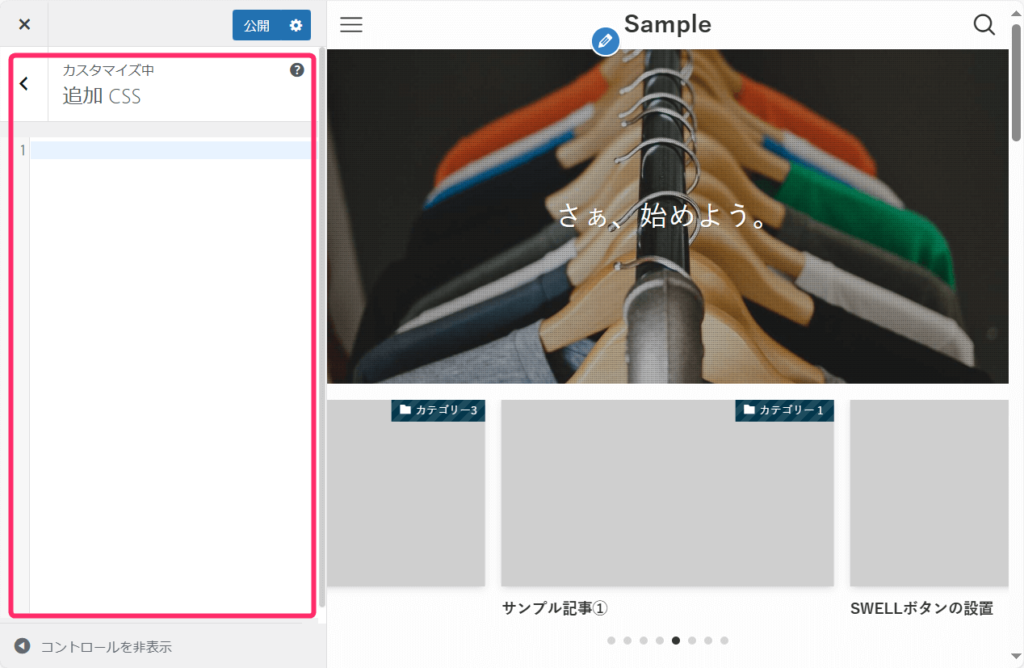
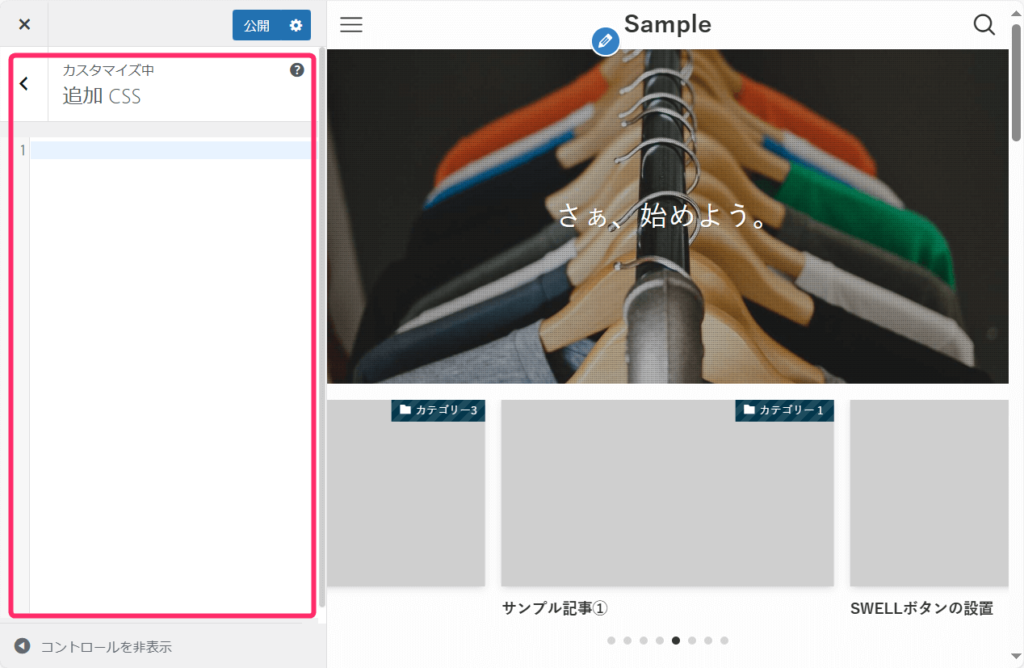
表示された画面で「追加CSS」をクリックします。


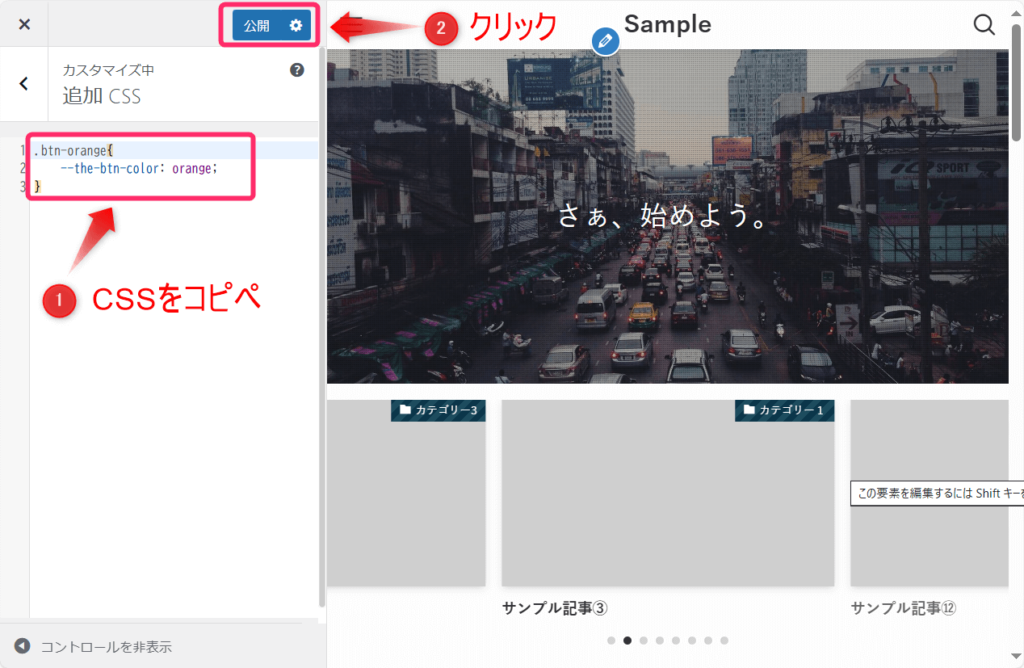
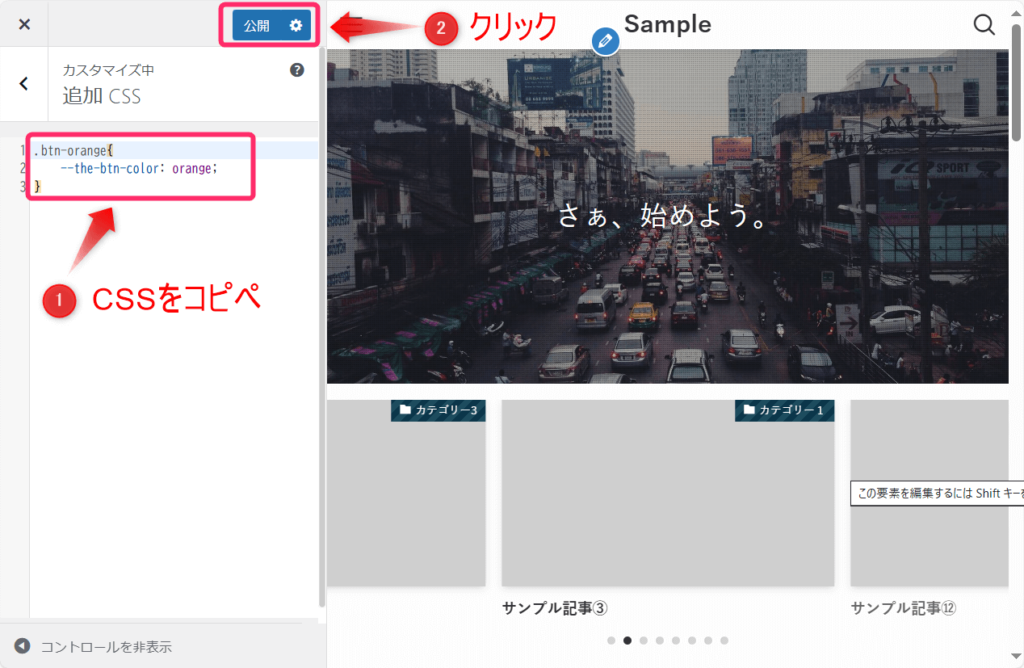
すると、左側に「カスタマイズ中 追加CSS」欄が表示されるので以下のコードをコピペして、「公開」をクリックしてください。
.btn-orange{
--the-btn-color: orange;
}

CSSを保存しても、投稿画面には反映されません。
投稿画面に戻り、プレビューで確認してみましょう。
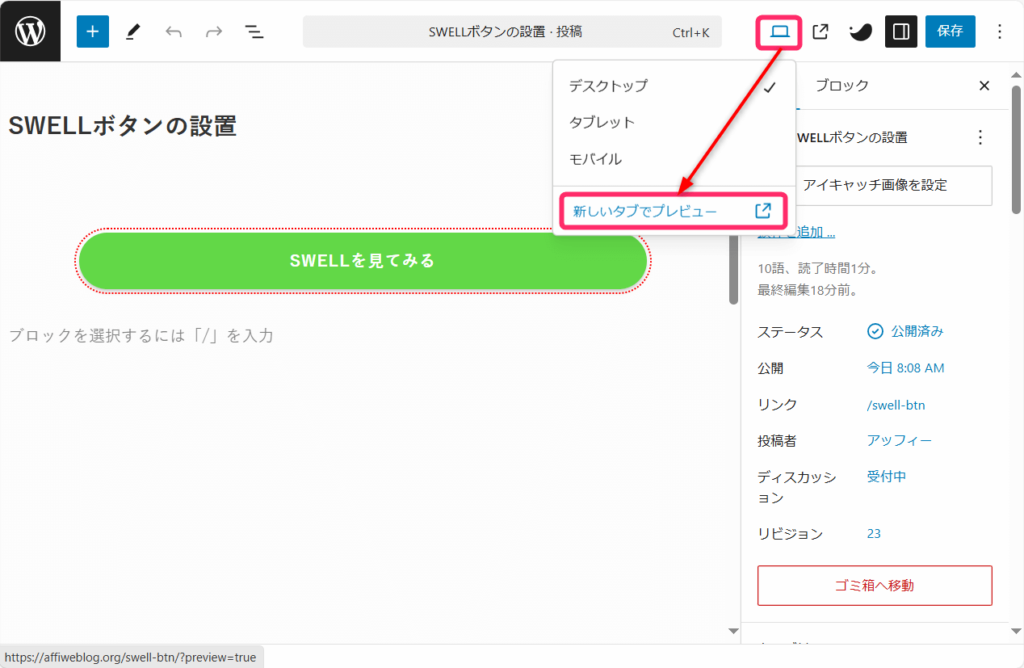
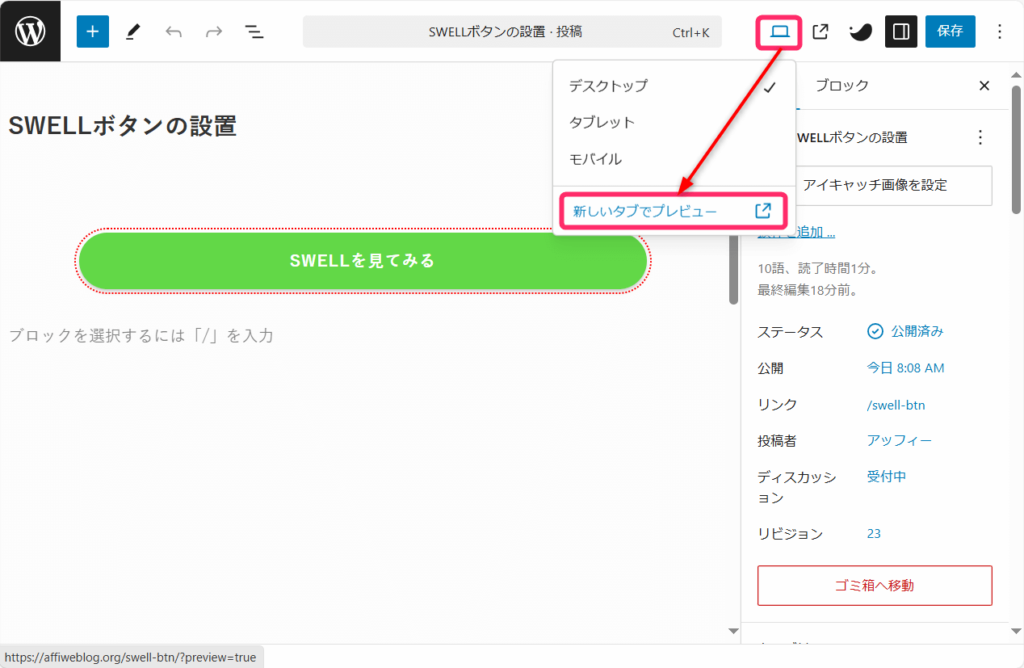
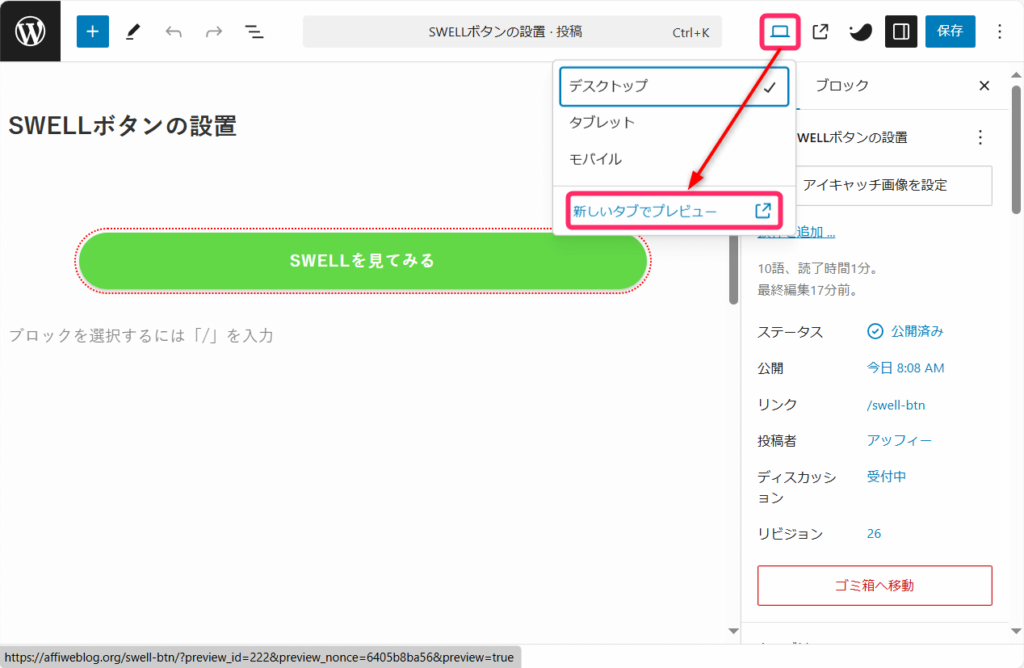
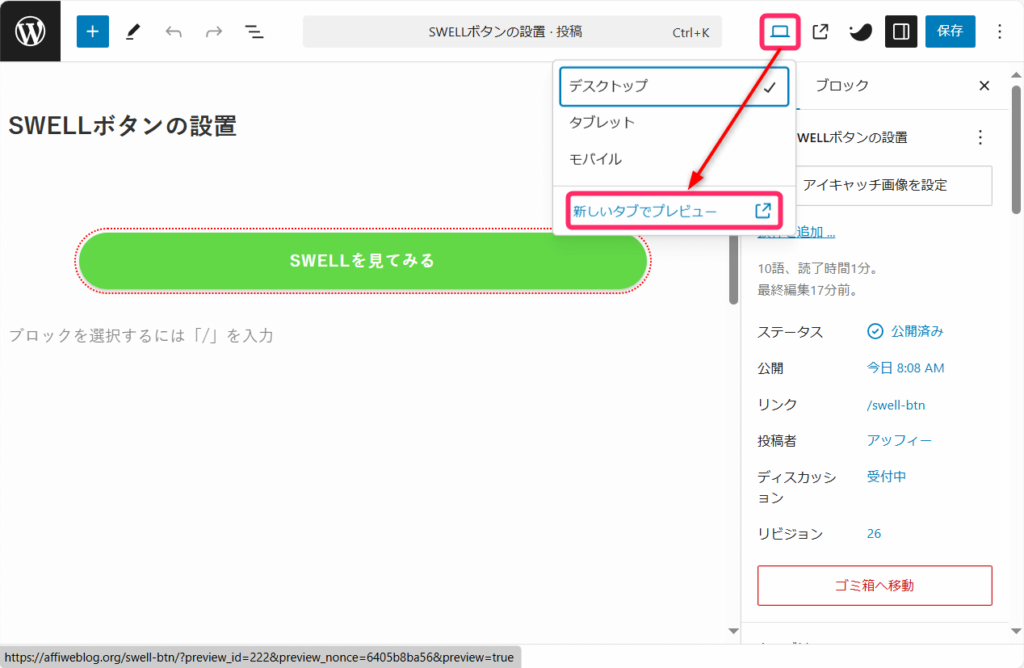
プレビュー画面を確認するためには、右上のデスクトップマークをクリックして表示される「新しいタブでプレビュー」をクリックします。


プレビューで確認すると以下のようになります。
ふわふわ動くボタンを作る
ボタンに動きを付けると、さらに注目を集めることができます。
次は、SWELLボタンに上下にゆっくり動く「ふわふわ」効果を付けましょう。
まず、SWELLボタンのサイドバーの「高度な設定」を開き、「追加CSSクラス」に好きな名前(クラスといいます)を入力します。
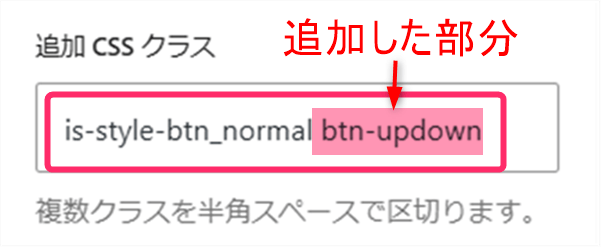
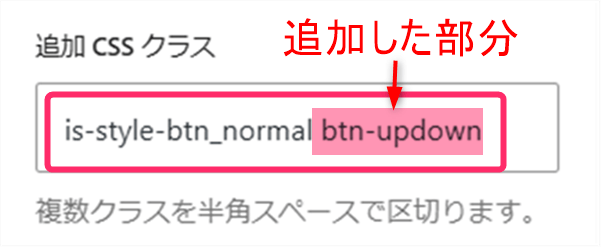
今回は、btn-updownと入力しました。


以下で、追加CSSクラスの部分を拡大しました。





クラスを追加したら保存することを忘れないようにしましょう!
WordPressのダッシュボードに戻り「外観」⇒「カスタマイズ」をクリックします。


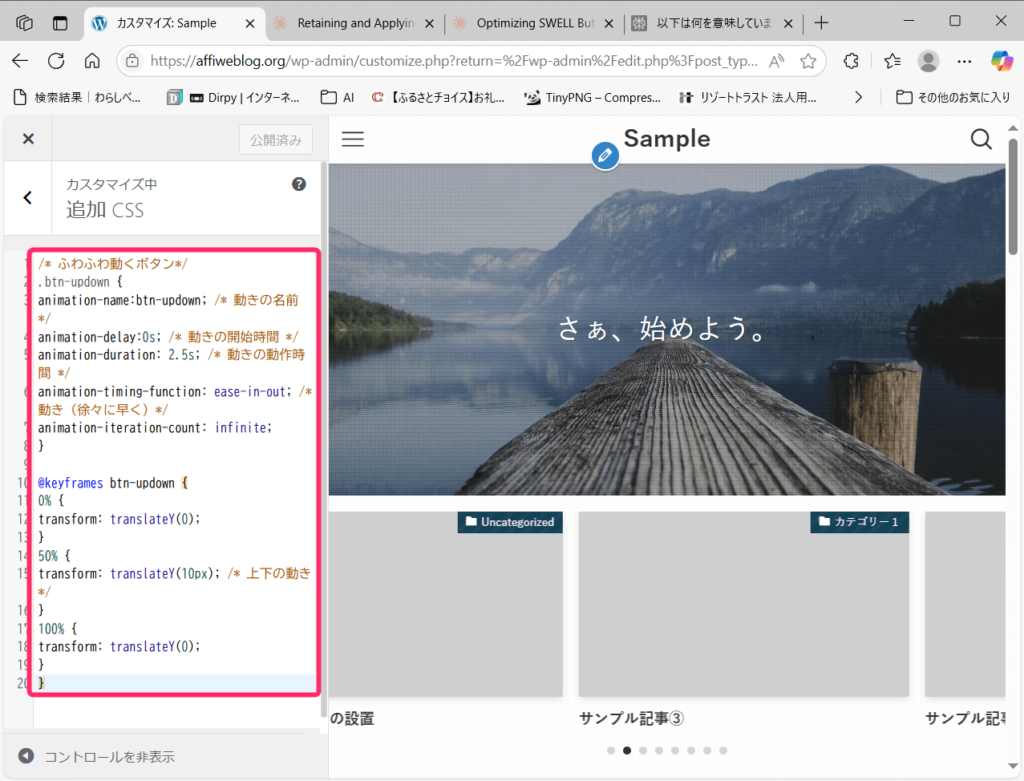
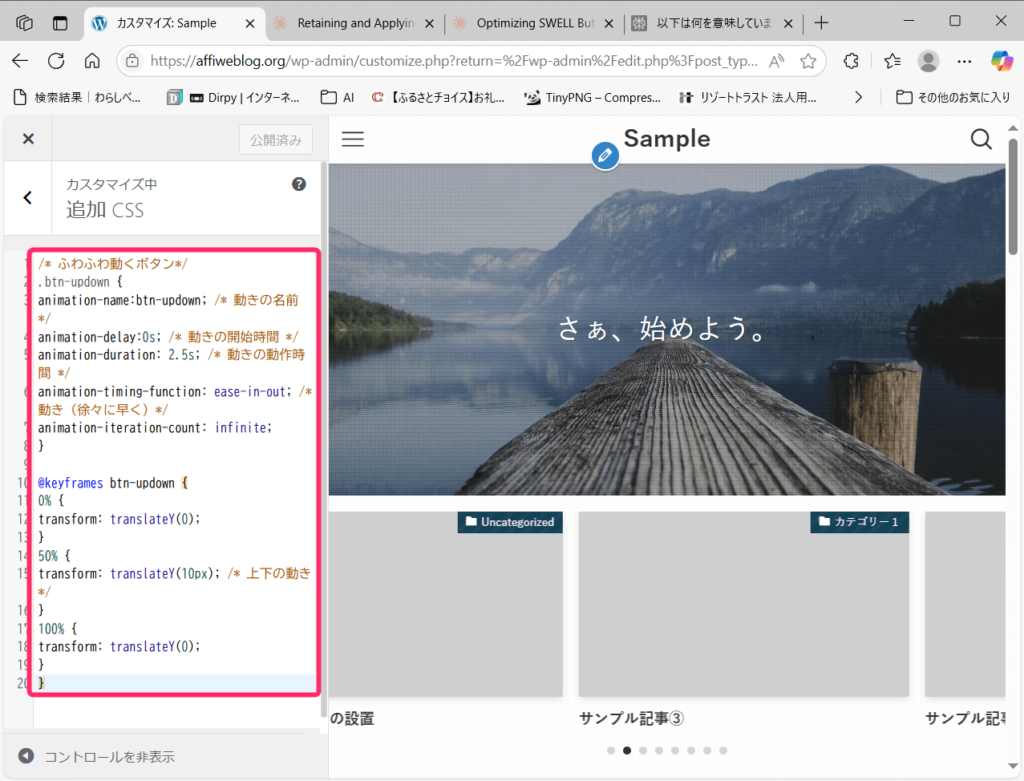
すると、左側に「カスタマイズ中 追加CSS」欄が表示されます。


「カスタマイズ中 追加CSS」欄へ以下のCSSをコピペして、「公開」をクリックしてください。


投稿画面では確認できませんので、プレビューで確認してみましょう。


プレビューで確認すると以下のようになります。



クラス名を設定したSWELLボタンを「ブログパーツ」に登録すれば、いつでも呼び出せますよ!


まとめ:SWELLボタンを使ってサイトをおしゃれにしよう!
この記事では、SWELLボタンの基本的な使い方からカスタマイズまで、詳しく解説してきました。
SWELLには多彩な機能が用意されています。
- 5種類の基本デザイン
- 4色のカラーバリエーション
- 豊富なアイコン
- アフィリエイトリンクの直接設置
初心者の方でも、簡単な設定だけでおしゃれなボタンが作れます。
クリック率の計測機能も備わっているので、効果を確認しながら改善できるのも魅力的です。
さらに、CSSを使えば、オリジナルカラーの設定やふわふわ動くアニメーション効果など、より高度なカスタマイズも可能です。
SWELLボタンを活用することで、サイトの見た目が格段に良くなり、読者の回遊率やコンバージョン率の向上も期待できます。
ぜひ、あなたのブログでも活用してみてください。
本ブログではWindowsテーマのSWELLを使用しています。
あなたも、豊富な機能を備えたボタンが使えるSWELLにしませんか?
今回は以上です。
最後までお読みいただきありがとうございました。