アッフィー
アッフィーこんな悩みを解決できる記事を用意しました!
私がブログを始めて1年半。
これまで渾身の記事を70記事以上書いてきました。
その結果、累計で5桁を達成することができました
この記事では、「WordPressブログでリンクを貼る方法」を紹介します。
「リンク」と一言で言っても、テキストのリンク、画像リンク、ブログカード、SNSの投稿埋め込みなど、いろいろな種類が存在します。
この記事では、以下の内容について図解を交えてわかりやすくご説明します。
この記事を読んで実践すれば、リンクの貼り方を完璧にマスターできますよ。
それではさっそく始めましょう!
※以下の記事では、内部リンクがSEOにどのように影響を与えるのか、内部リンクの貼り方と注意点を詳しく説明していますので参考にご覧ください。


「リンク」って何?


この章では、リンクに関する以下のことについて詳しく説明します。
「リンクを貼る」ってどういうこと?
ブログ記事の「リンク」とは、読者がブログ内の他の記事や、他のウェブサイトのページに簡単に移動できるようにするための仕組みをいいます。
テキストや画像に設定したリンクは情報の出典を示したり、関連する内容へ導いたりする役割を果たします。
リンクを使うことで、読者は興味のある追加情報をすぐに見つけられ、ブログの利便性と価値が高まります。
なお、リンクを利用して他のページへ移動できるような仕組みを作ることを「リンクを貼る」と表現します。
リンクのメリット(読者の役に立つ)
ブログ記事にリンクを貼ることは読者にとって非常に有益です。
理由は二つ。
- リンクによって読者は迅速に求めている情報にアクセスできるから
- リンクは読者が記事の内容をより深く理解するのに役立つから
例えば、「健康的な朝食のレシピ」について書いている場合に、具体的なレシピへリンクを貼れば、読者は興味を持ったレシピをすぐに確認できます。
また、読者が新しい用語に出会っても関連するリンクがあれば、その場でクリックして詳細を確認できます。
このようにリンクを活用することで、読者は情報を手軽に得られるだけでなく、内容を理解できるようにもなります。
リンクのメリット(SEOに有利)
リンクがSEO(検索エンジン最適化)にもたらす利点は非常に大きいと言えます。
具体的には以下のような効果があります。
- 内部リンクでインデックスされやすくなる
検索エンジンがあなたのサイトをより速く認識し、検索結果に表示します。
- 外部リンクで豊富な情報源を提供していると評価される
他のサイトへの参照がある記事は情報が豊富であると評価され、SEOに有利に働きます
内部リンクを貼ることで検索エンジンにインデックスされると、あなたのブログ記事がより多くの人に見つけられる可能性が高まります。
また、検索エンジンは外部リンクを評価し、あなたの記事が豊富な情報源を提供していると認識します。
これにより、SEOの観点からもあなたの記事の価値が高まります。
このように、リンクを適切に使用することは、読者にとってだけでなく検索エンジンにとっても価値のある行為だといえます。
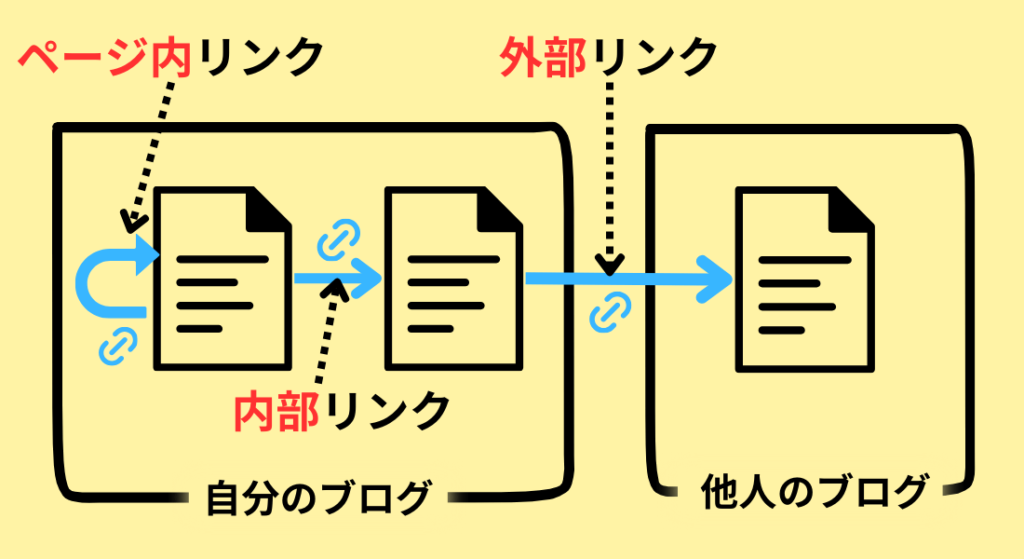
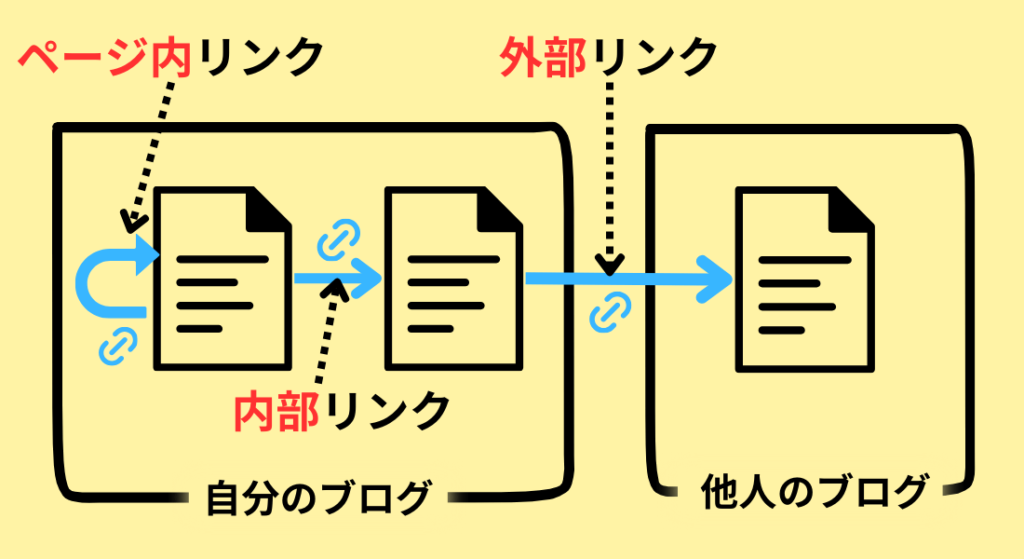
基本的なリンクの分類
リンクの貼り方を分類すると次の3つに分類することができます。


WordPressでリンクを貼る


ここではWordPressブログでリンクを貼る方法を説明します。
まずは記事内のテキストにリンクを貼る方法です。
貼り方は分類すると次の3つ。
以下でそれぞれのリンクを貼る手順を紹介します
外部リンクの貼り方
まずは、外部リンクの貼り方です。
【外部リンクはこんな時に使います】
- 出典を明示する場合
- 外部サイトへ誘導したい場合
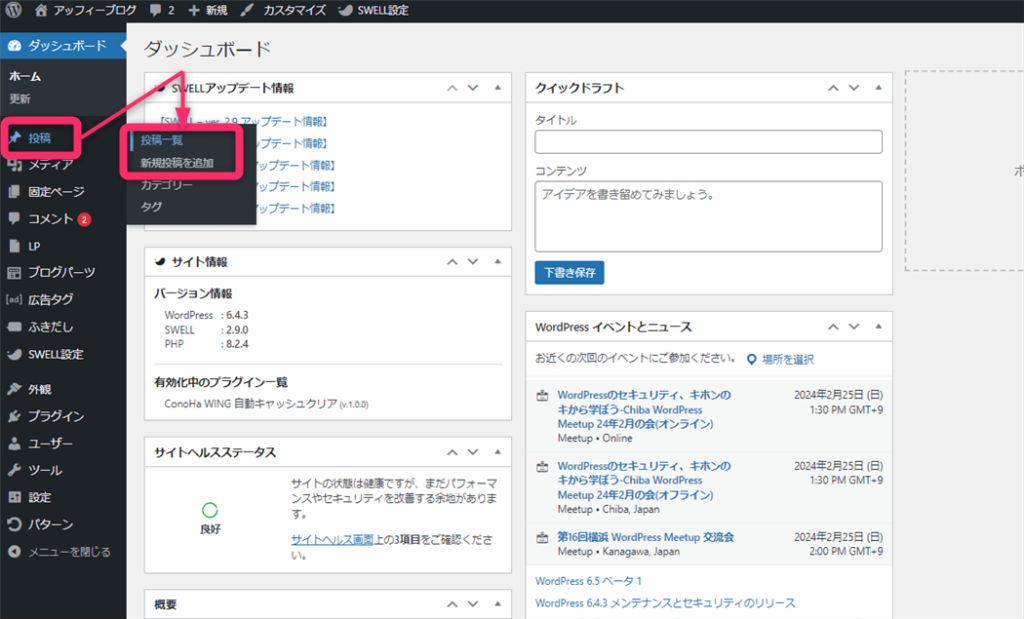
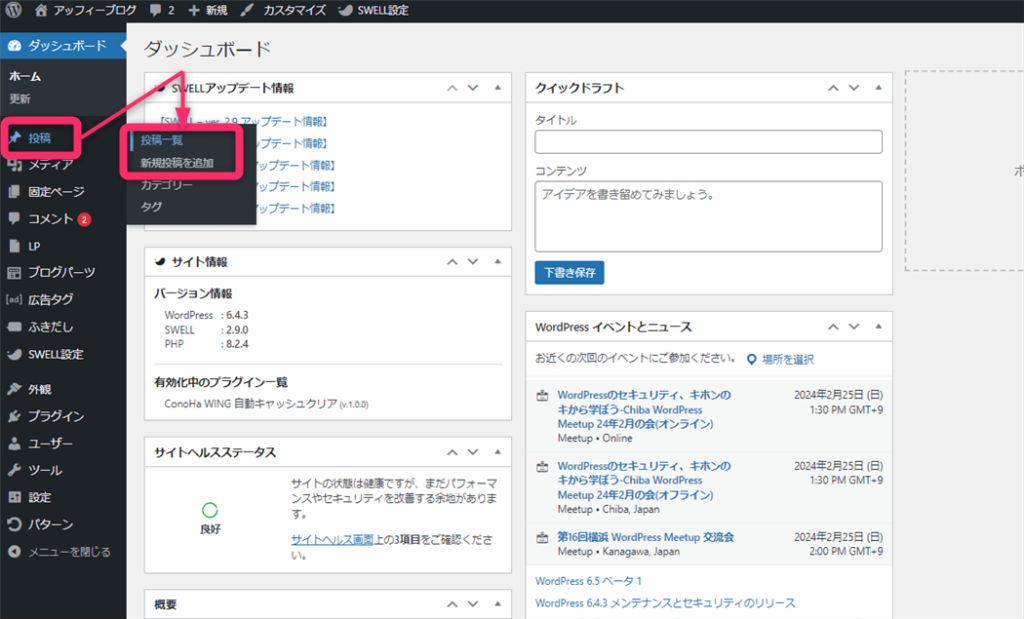
投稿画面を開く
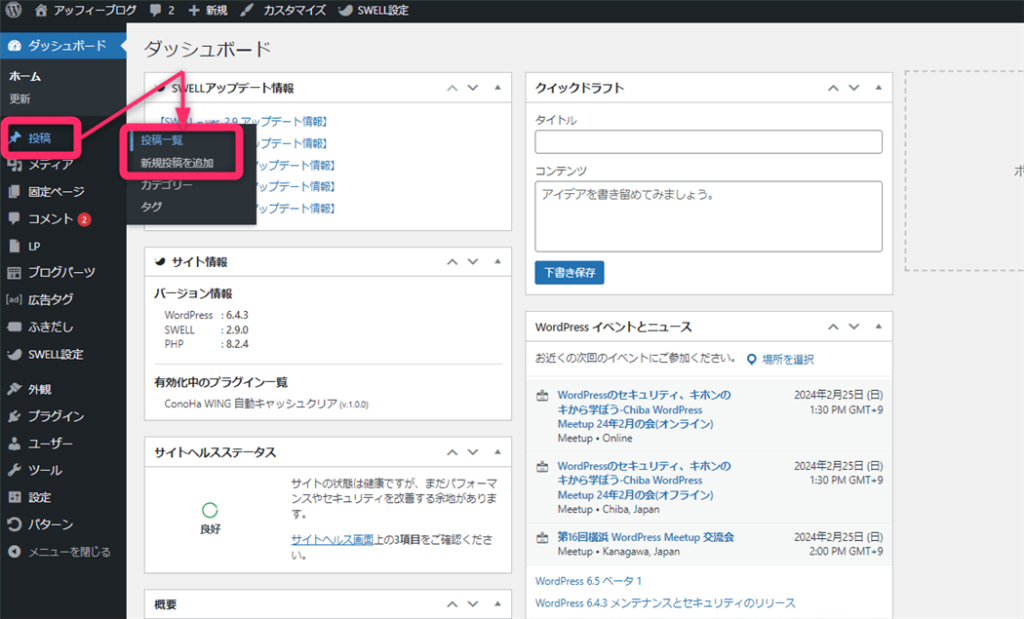
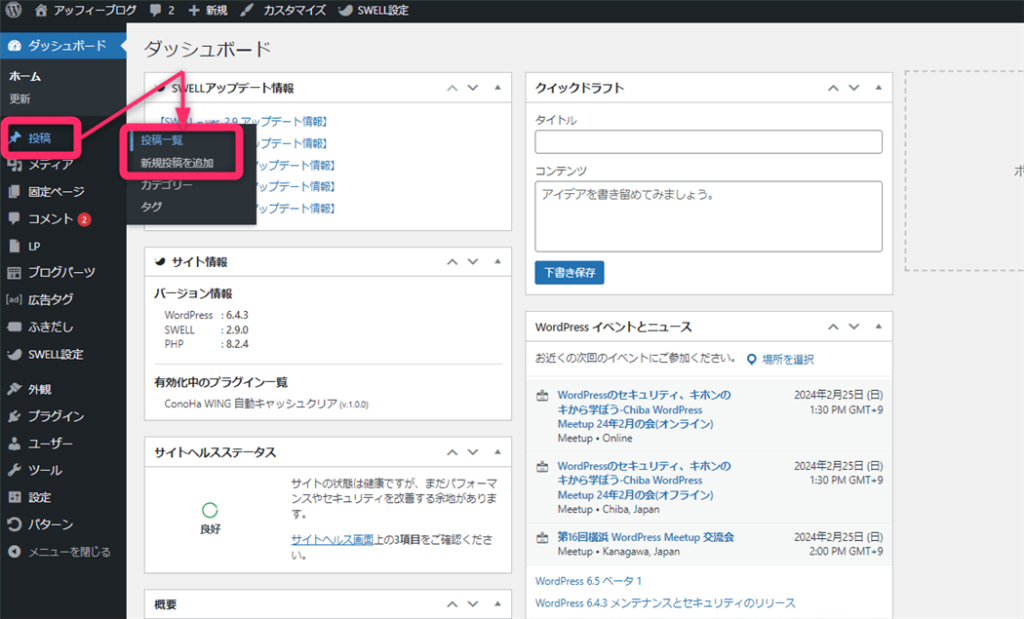
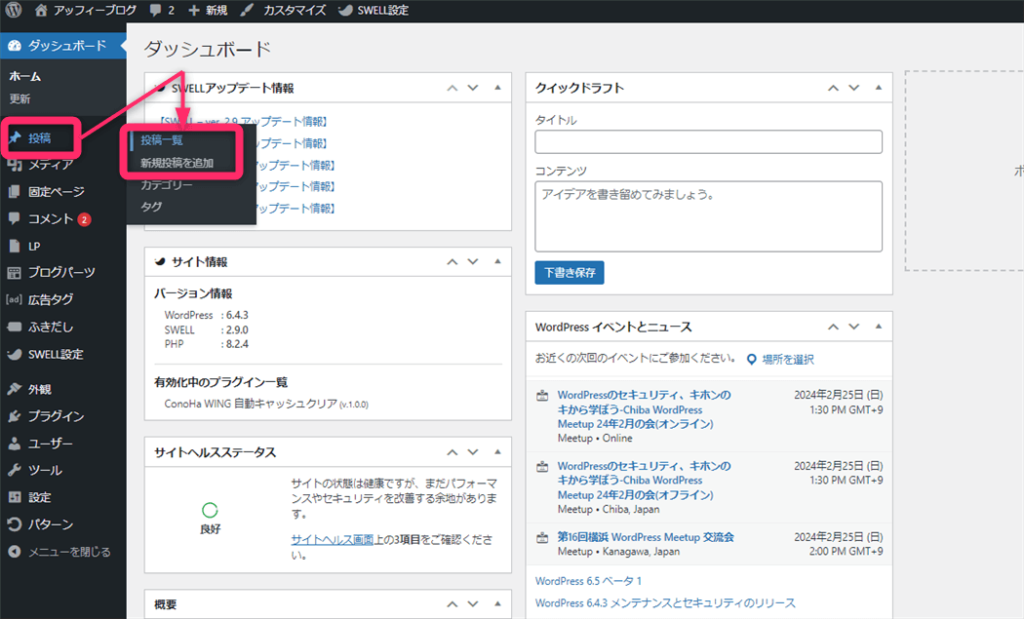
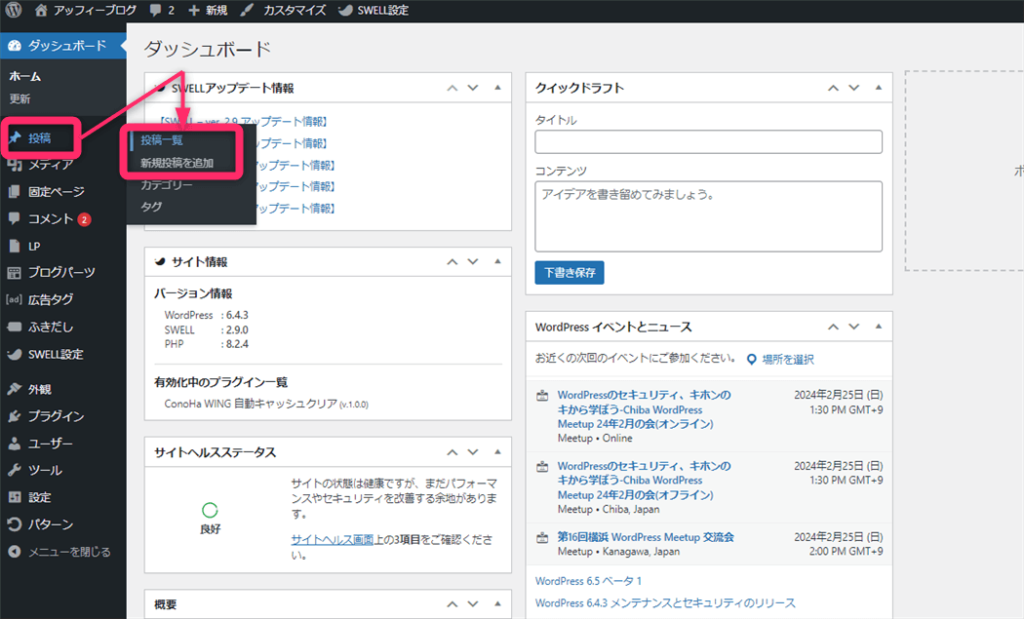
ダッシュボードの投稿⇒投稿一覧・新規投稿を追加をクリックし投稿画面を開きます。


- 投稿済みの記事を編集する場合
投稿⇒投稿一覧をクリックして表示される記事タイトルをクリックします。 - 新規で記事を作成する場合
投稿⇒新規投稿を追加をクリックします。
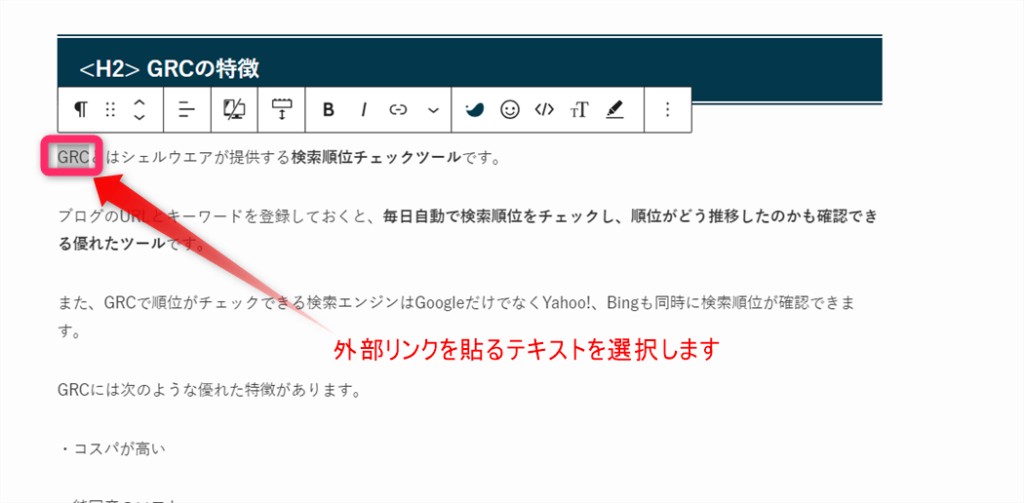
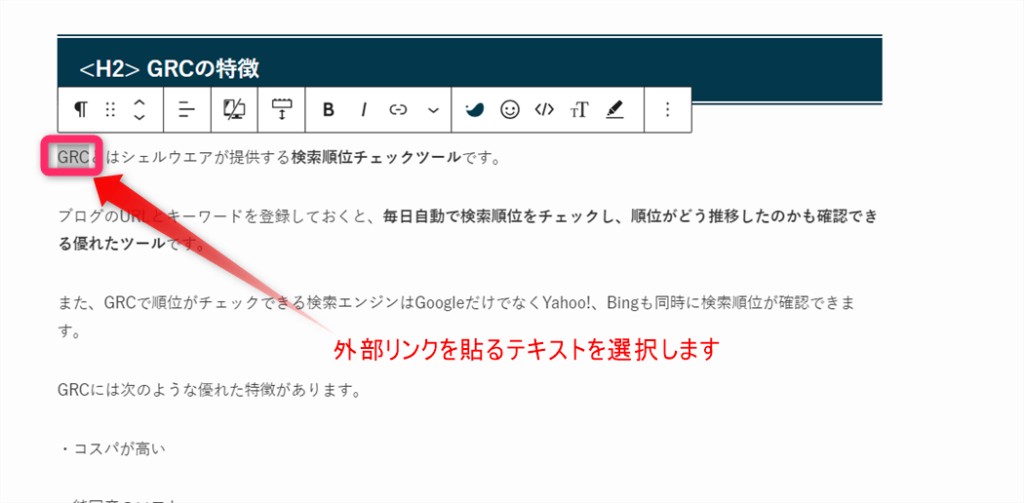
外部リンクを貼るテキストを選択
外部リンクを貼るテキストを選択します。


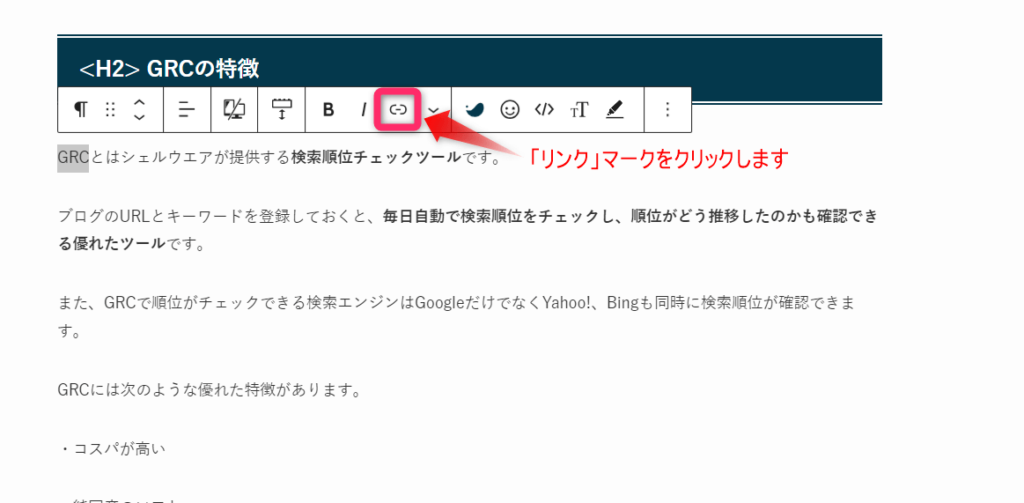
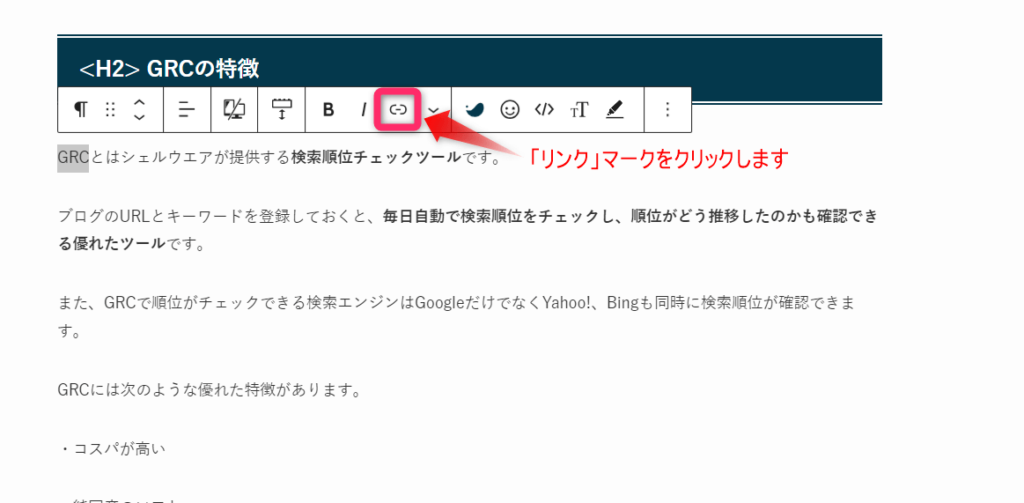
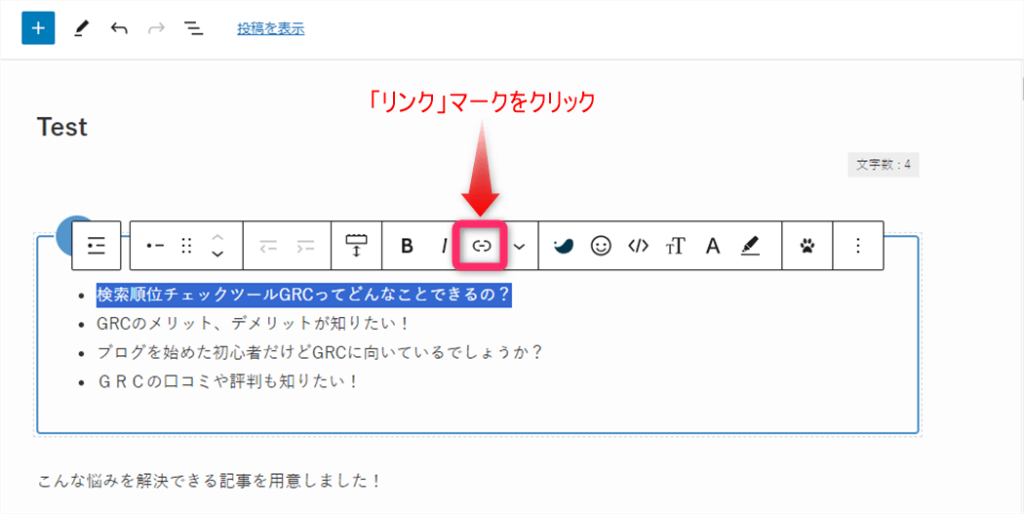
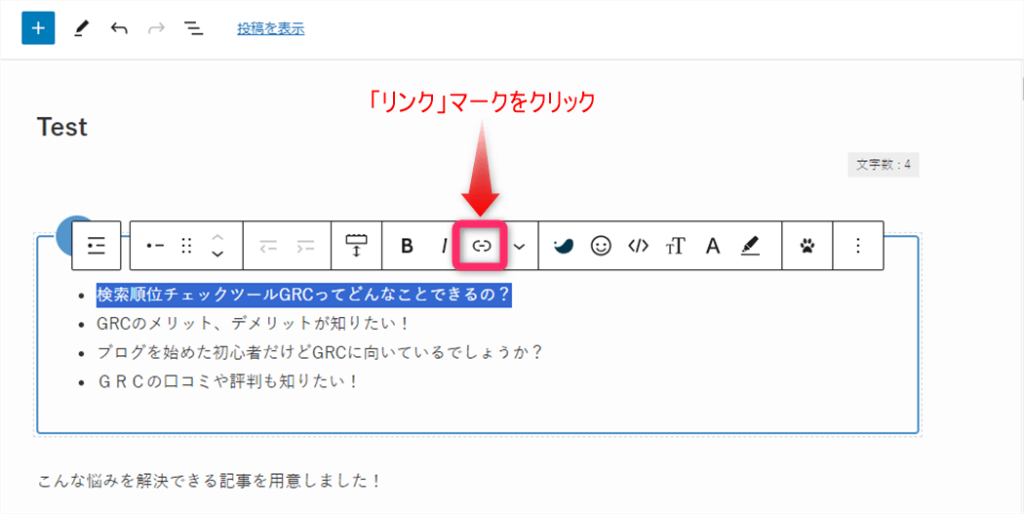
「リンク」マークをクリックする
ブロックツールバーの「リンク」マークをクリックします。


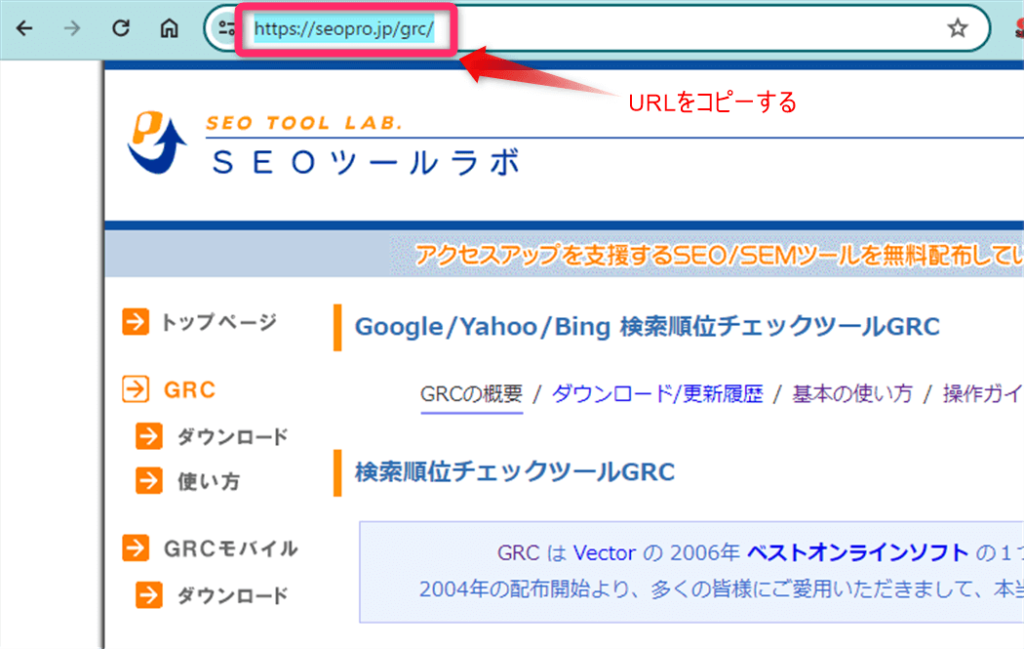
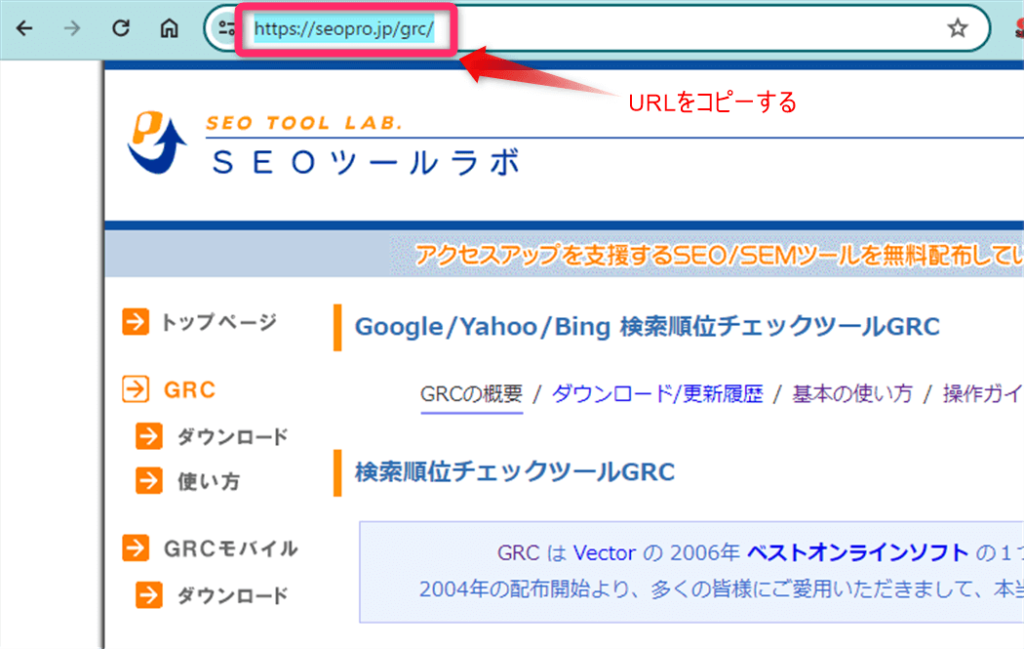
リンク先のURLをコピー
リンク先として設定したい外部サイトのURLをコピーします。


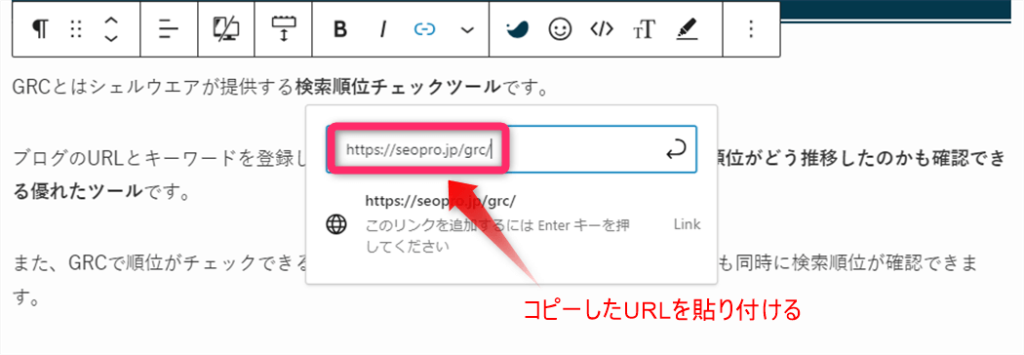
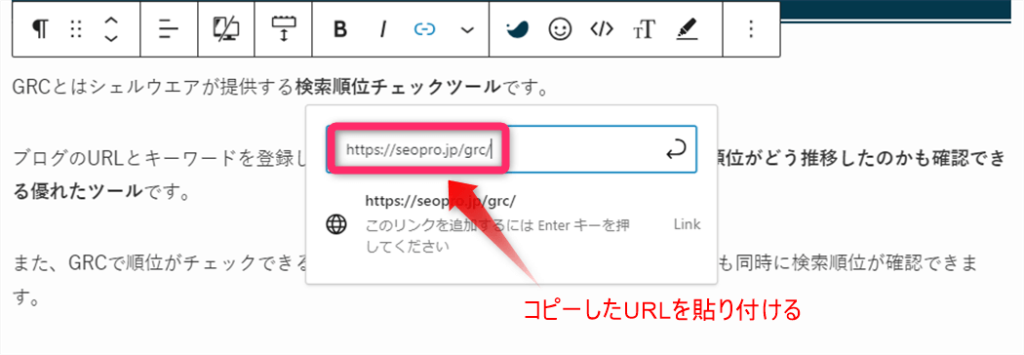
リンク先の外部サイトのURLを貼り付け
リンク先として設定したい外部サイトのURLを貼り付けます。


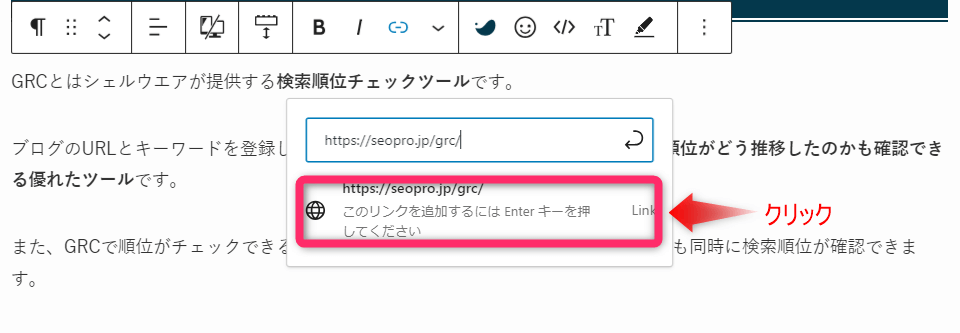
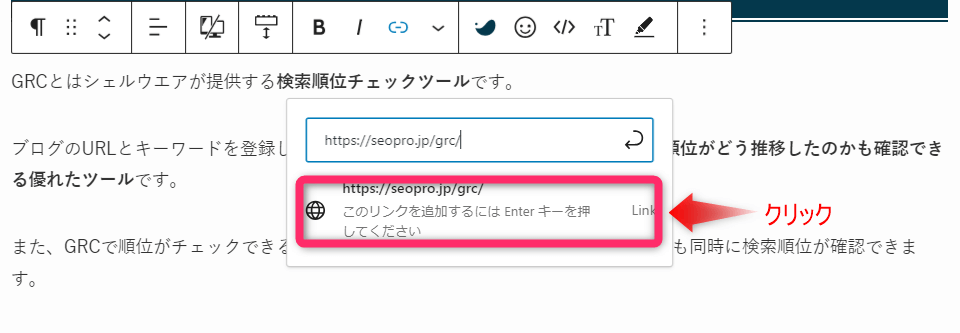
外部リンクの貼りつけ完了
URLを貼り付けた部分の下部をクリックすることで外部リンクの貼り付けが完了します。
(「Enter」を押下してもOK)


正確に設定されているか確認
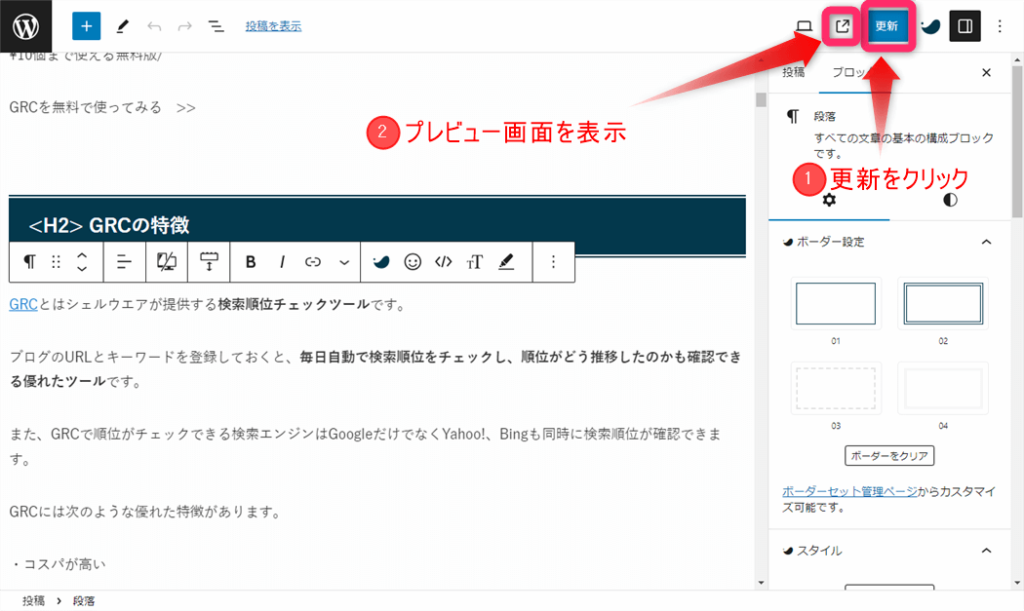
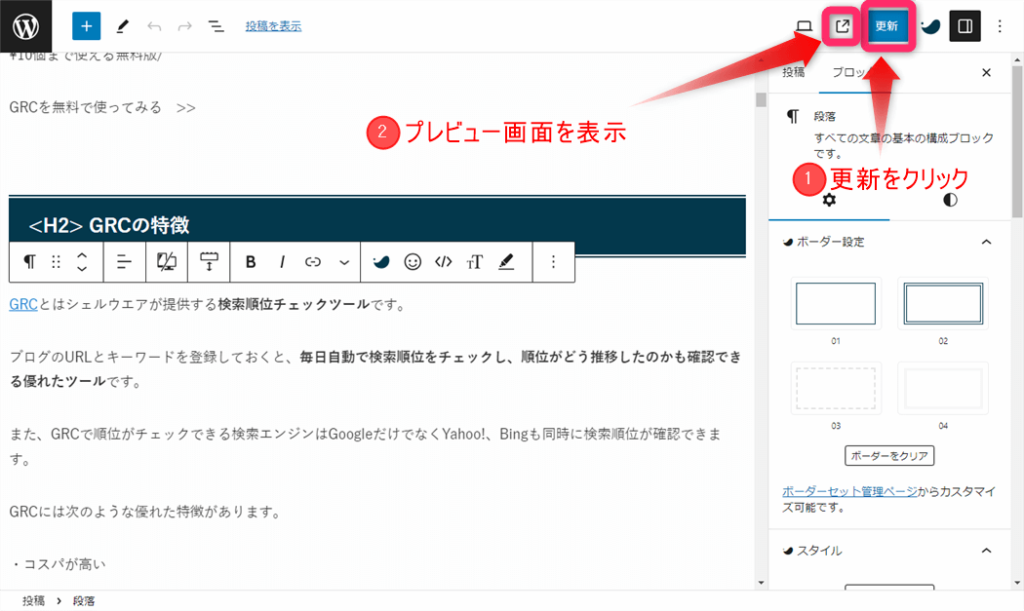
外部リンクを貼り終わったら更新ボタンをクリックし、プレビュー画面でリンク先がきちんと表示されるか確認しましょう。


これで外部リンクの貼り付けは完了です。



外部リンクは信頼性の高いサイトを設定するようにしましょう!
リンク先のページを新しいタブで開く設定
WordPressのデフォルト設定では、リンク先ページが同じタブで開くようになっています。
WordPressではリンク先のページを新しいタブで開くようにも設定できます。
新しいタブで開くメリットは主に次の2つです。
新しいタブで開くメリット
- 直前に開いていたページに戻りやすい
- ブログ記事の読者離脱率が下がる



記事を見ながら設定をするときは新しいタブで開いた方がやりやすいですよ!
自分の記事を開いたまま、リンク先ページを新しいタブで開くようにする設定は次のように行います。
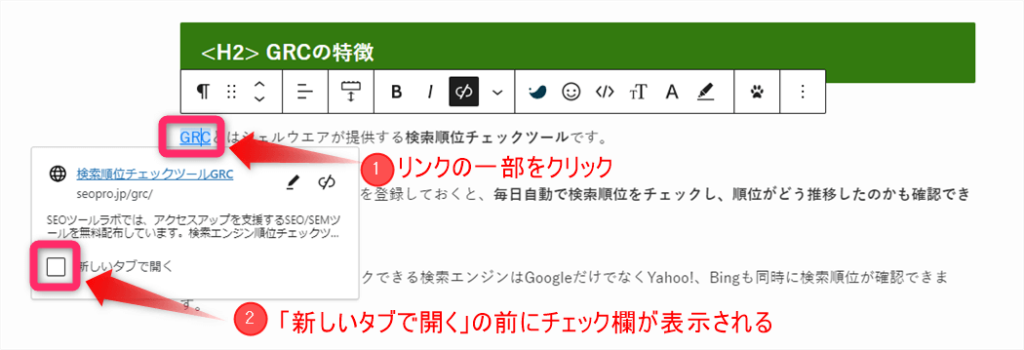
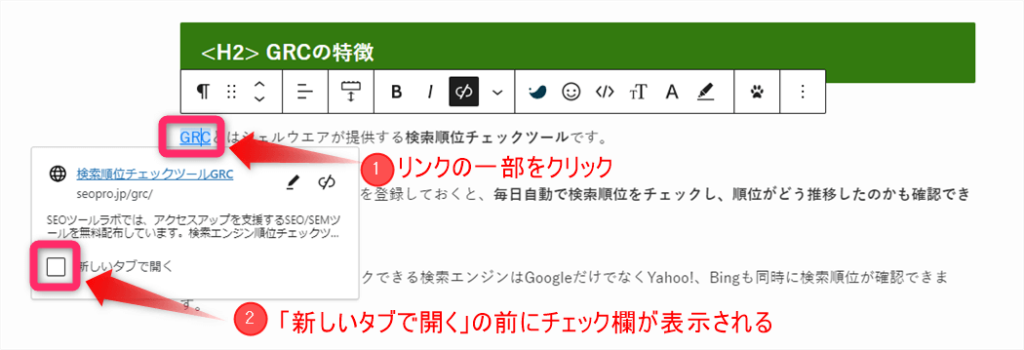
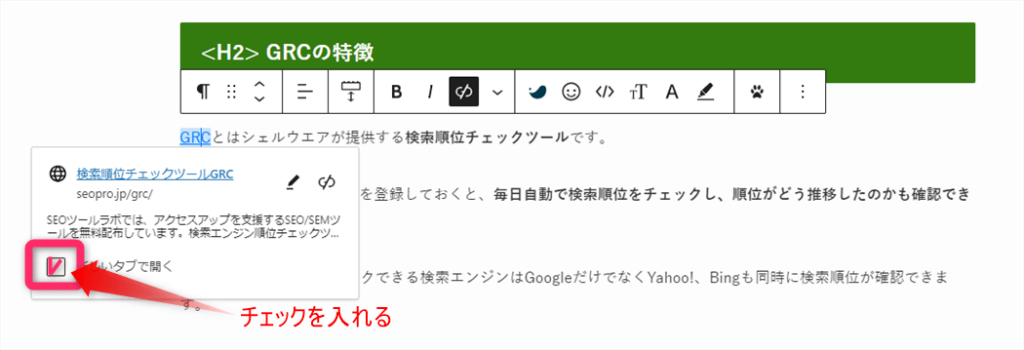
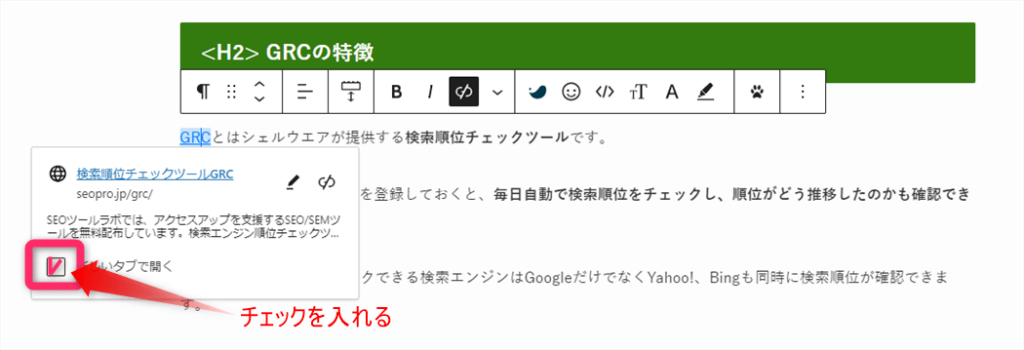
リンクの一部をクリックするとチェック欄と「新しいタブで開く」が表示されます。


「新しいタブで開く」の前にチェックを入れると、リンク先ページが新しいタブで開くようになります。


これで外部リンクをクリックしたときに、リンク先ページが新しいタブで開きます。
なお、リンク先ページを新しいタブで開くようにする設定は、内部リンク、ページ内リンクともに同じ手順です。
内部リンクの貼り方
続いて、内部リンクの貼り方を見ていきましょう。
【内部リンクはこんな時に使います】
- 記事の内容を別の記事で補足する場合
- ブログの重要な記事へと誘導する場合
投稿画面を開く
ダッシュボードの投稿⇒投稿一覧・新規投稿を追加をクリックし投稿画面を開きます。


- 投稿済みの記事を編集する場合
投稿⇒投稿一覧をクリックして表示される記事タイトルをクリックします。 - 新規で記事を作成する場合
投稿⇒新規投稿を追加をクリックします。
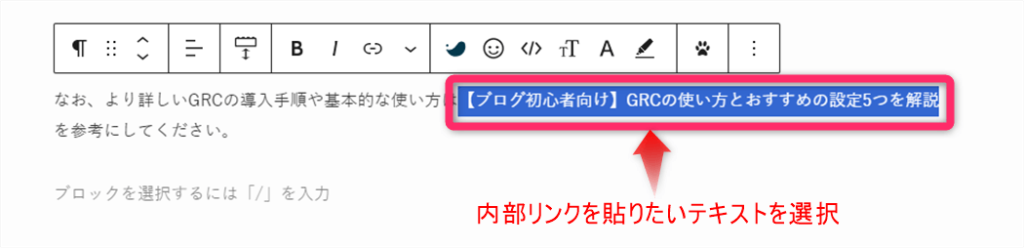
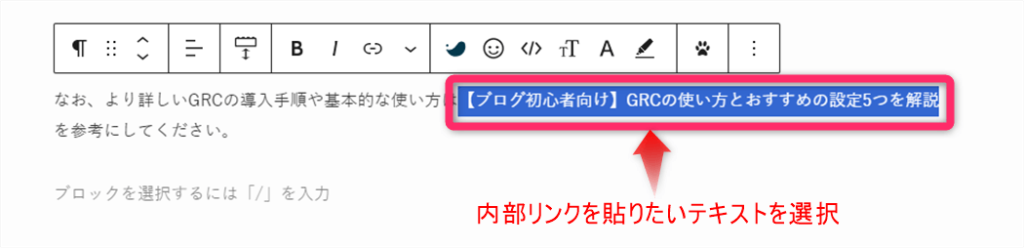
内部リンクを貼るテキストを選択
内部リンクを貼るテキストを選択します。


「リンク」マークをクリックする
ブロックツールバーの「リンク」マークをクリックします。


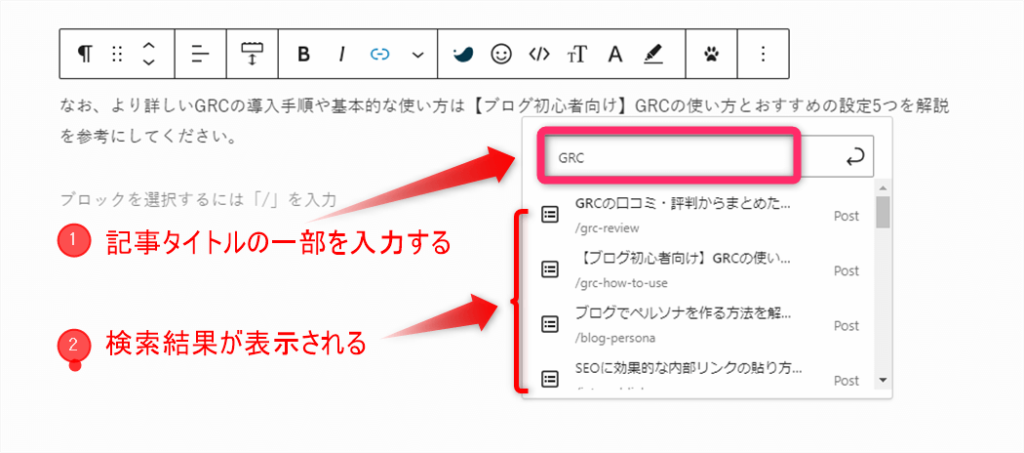
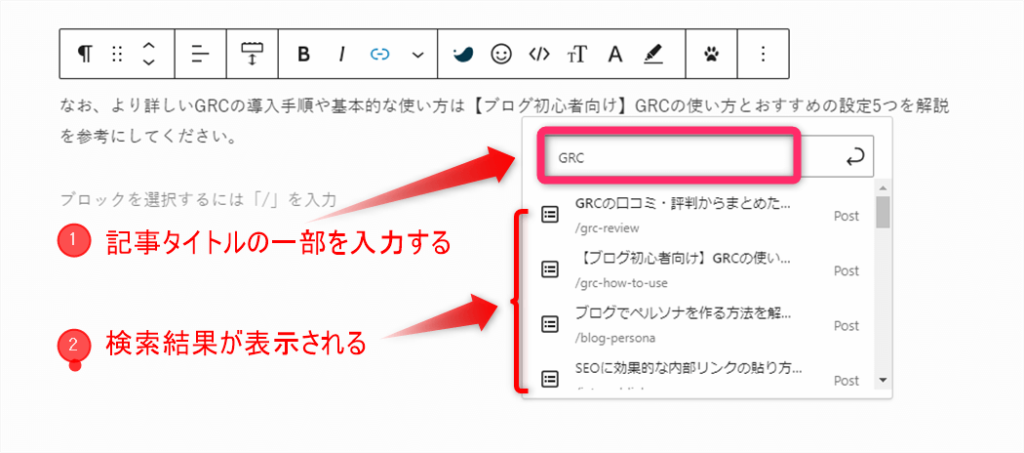
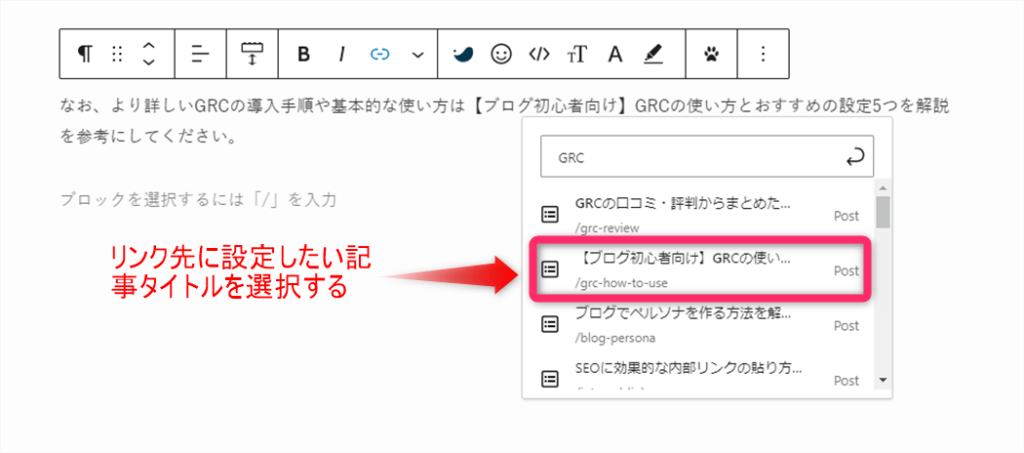
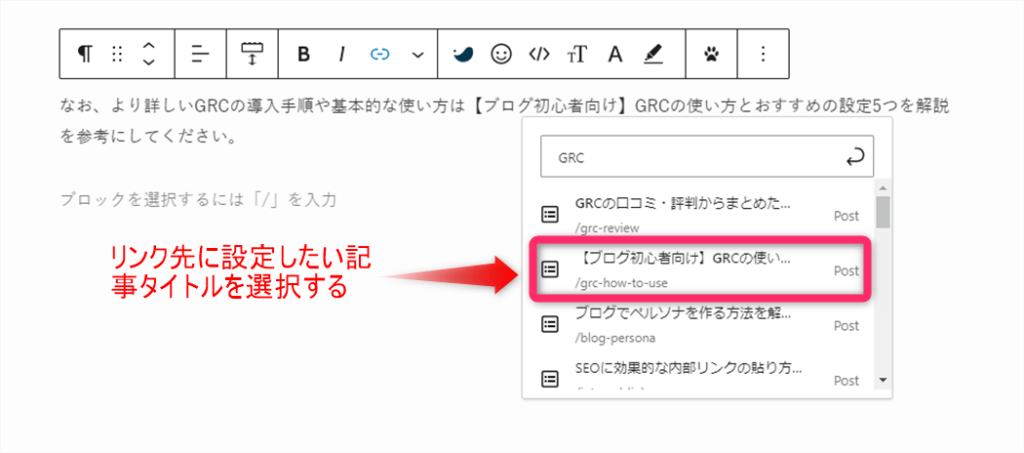
タイトルの一部で記事を検索
記事のタイトルの一部を入力し記事タイトルを表示します。





リンク先のURLをコピペしなくてもいいので、簡単ですね
リンク先に設定したい記事を選ぶ
リンク先に設定したい記事をクリックすると内部リンクの貼り付けが完了します。


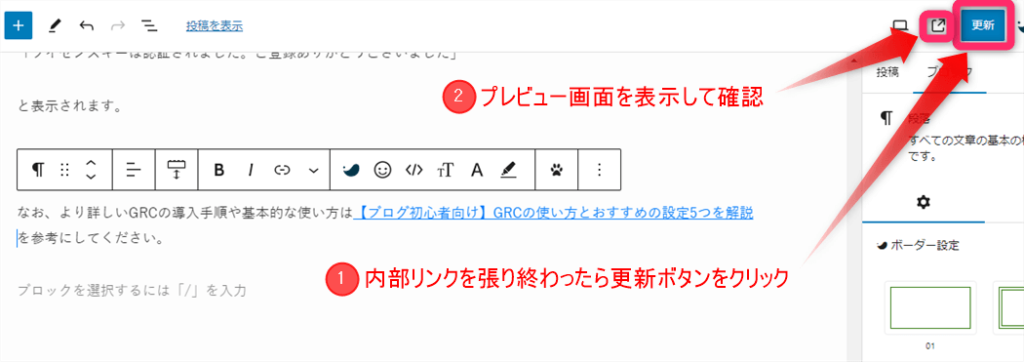
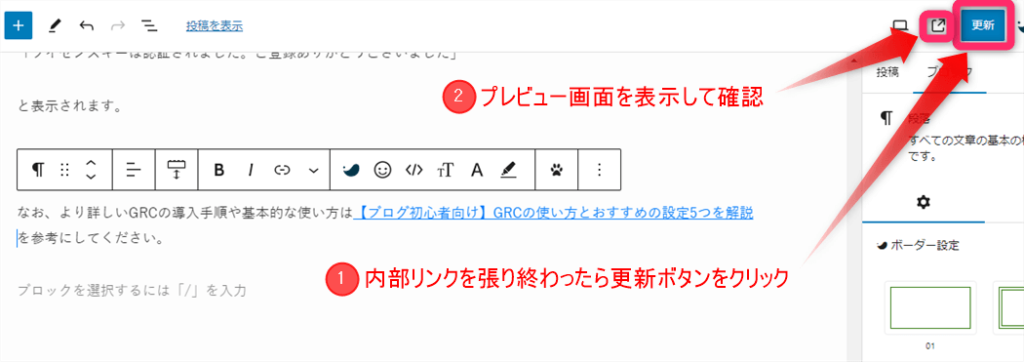
正確に設定されているか確認
内部リンクを貼り終わったら更新ボタンをクリックし、プレビュー画面でリンク先がきちんと表示されるか確認しましょう。


これで内部リンクの貼り付けは完了です。
ページ内リンクの貼り方
皆さんは記事を書いているときに「同じ記事のあの部分にジャンプしたい!」と思ったことありませんか?
実はWordPressブログでは、同じ記事の中の特定の部分に移動することができるんです。
このように記事のある部分から特定の部分へ移動するリンクを、「ページ内リンク」と呼びます。
【ページ内リンクはこんな時に使います】
- 同じ記事内の情報を参照する場合
- 同じ記事の特定の場所に直接移動する場合



「ページ内リンク」は「アンカーリンク」とも呼ばれます
ページ内リンクを設定する場合は、ジャンプする先に目印をつけておく必要があります。この目印のことを「HTMLアンカー」といいます。
それでは、ページ内リンクを貼る方法を紹介しましょう。
ダッシュボードの投稿⇒投稿一覧・新規投稿を追加をクリックし投稿画面を開きます。


- 投稿済みの記事を編集する場合
投稿⇒投稿一覧をクリックして表示される記事タイトルをクリックします。 - 新規で記事を作成する場合
投稿⇒新規投稿を追加をクリックします。
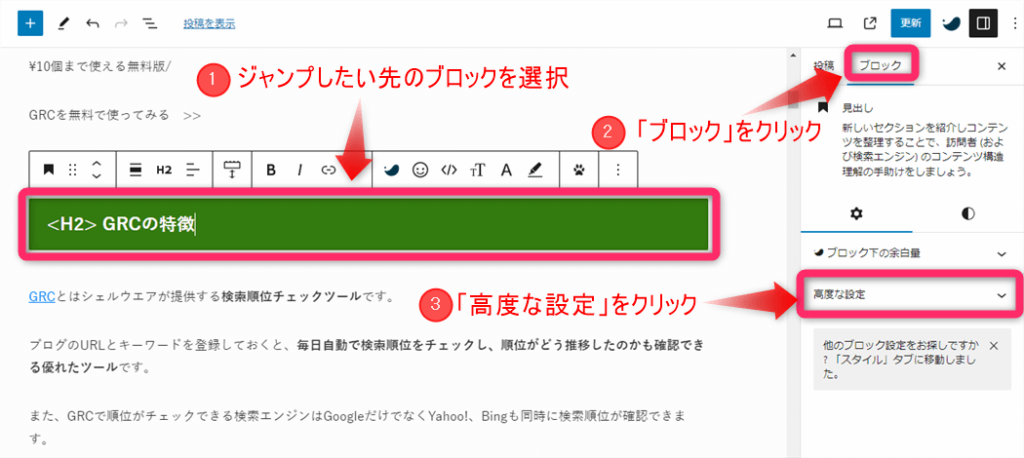
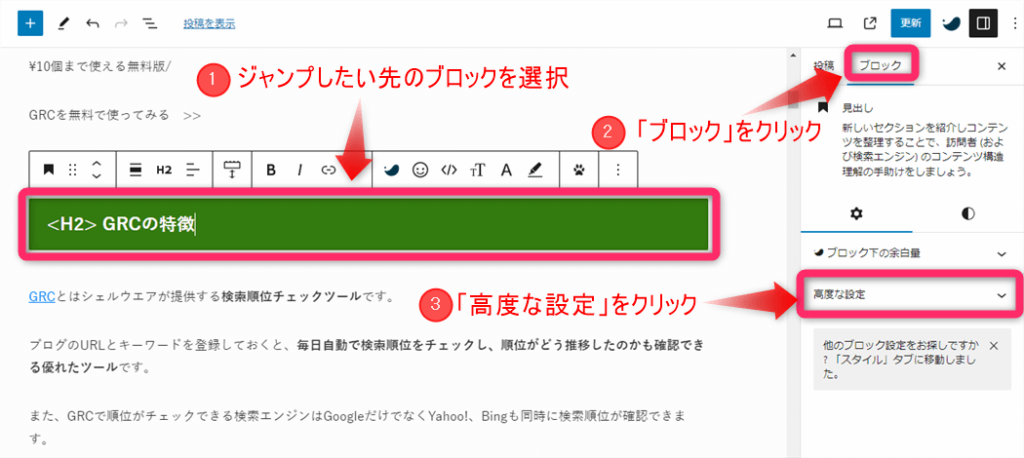
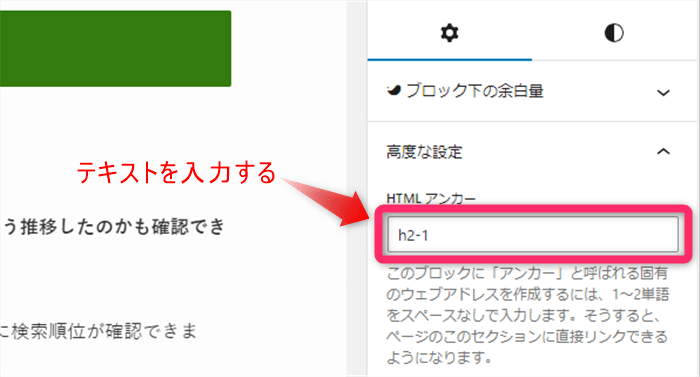
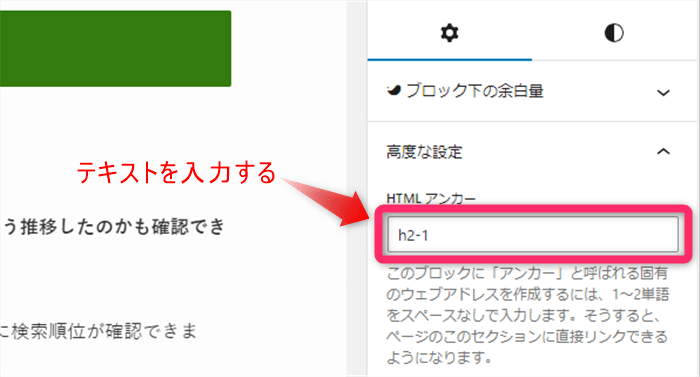
ページ内の移動したいブロックの画面右側のメニューで「ブロック」⇒「高度な設定」をクリックします。


HTMLアンカーに任意のテキストを入力します。このテキストが移動先の目印になります。


任意のテキストは以下の規則に従って決めましょう。
引用:WordPressサポートフォーラム
- HTML アンカーは文書内で固有でなければなりません (同一のアンカーは一度だけ使えます)。
- HTML アンカーでは大文字と小文字が区別されます。
- HTML アンカーには、ハイフン (-)、アンダースコア (_)、コロン (:)、ピリオド (.) などの半角記号を含めることができます。スペースを含めることはできません。
- HTML アンカーの先頭はアルファベットでなければなりません。



今回はHTMLアンカーに「h2-1」と入力しました。
H2見出しの1つ目という意味でつけました。
この方法、結構便利ですよ!
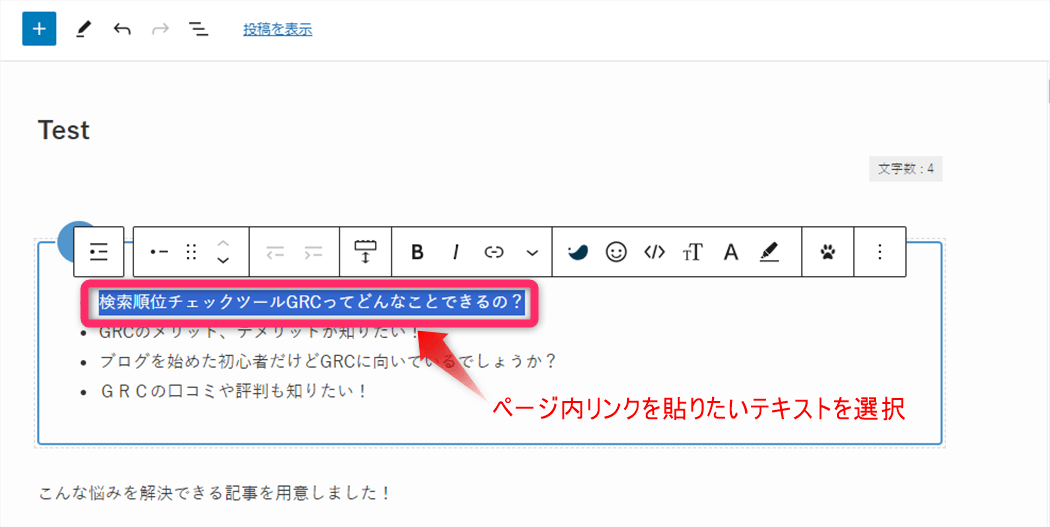
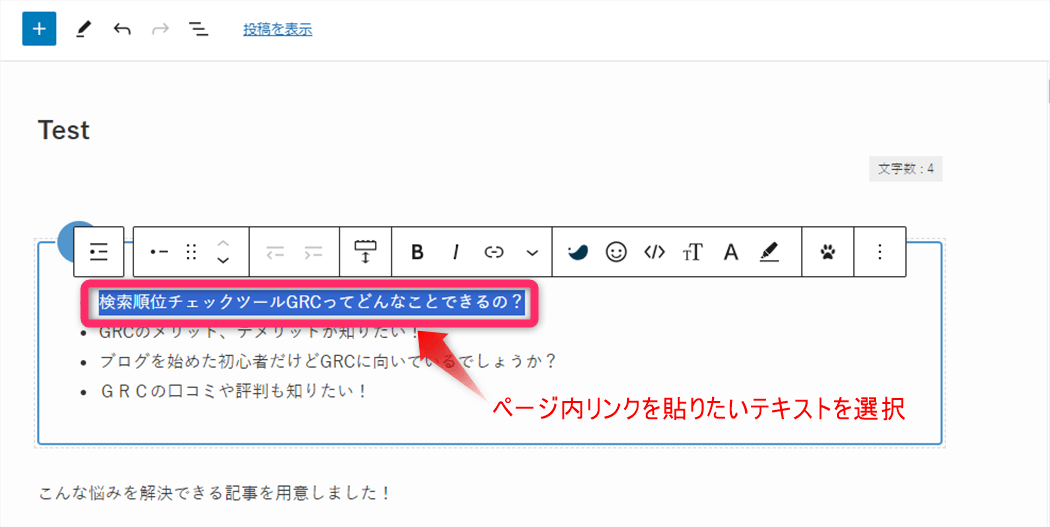
ページ内リンクを貼りたいテキストを選択します。


ブロックツールバーの「リンク」マークをクリックします。


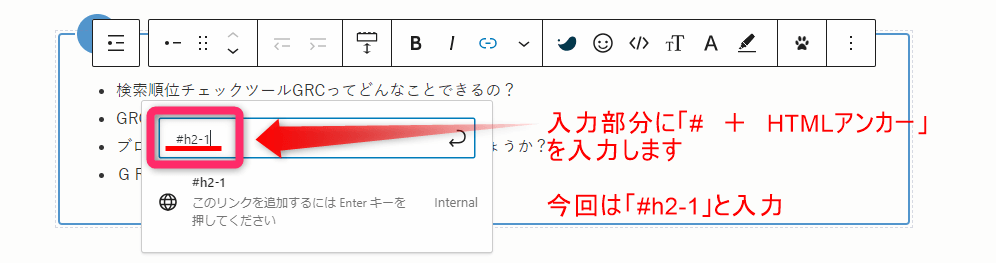
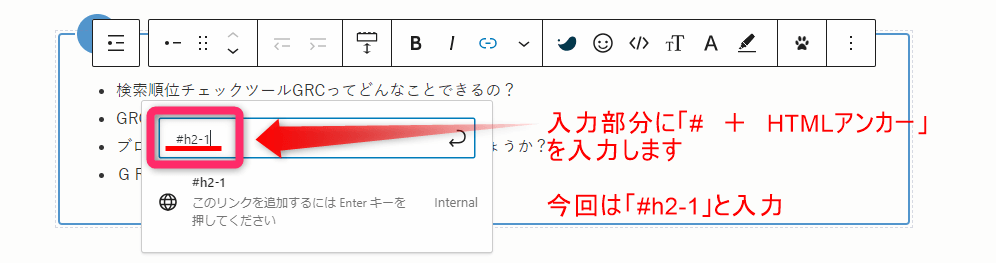
入力部分に
「# + HTMLアンカー」
を入力します。
今回は「#h2-1」と入力しました。



「#」は半角で入力しましょう


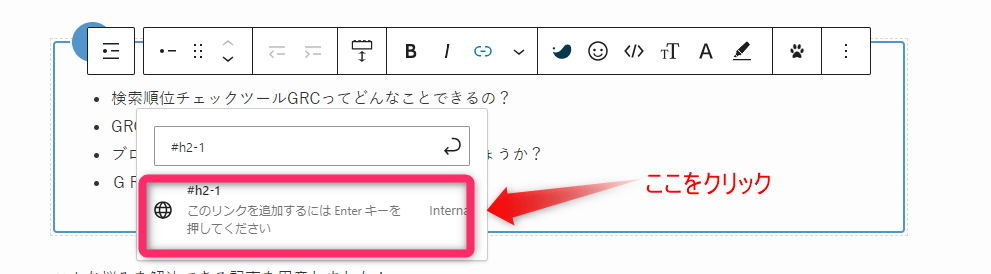
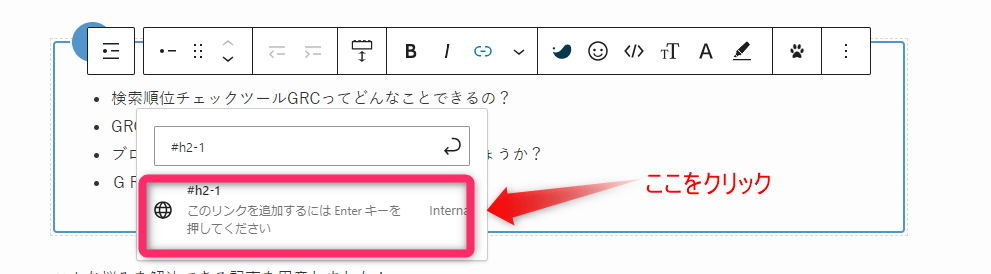
「# + HTMLアンカー」を入力した下の部分をクリックするとページ内リンクの貼り付けが完了します。


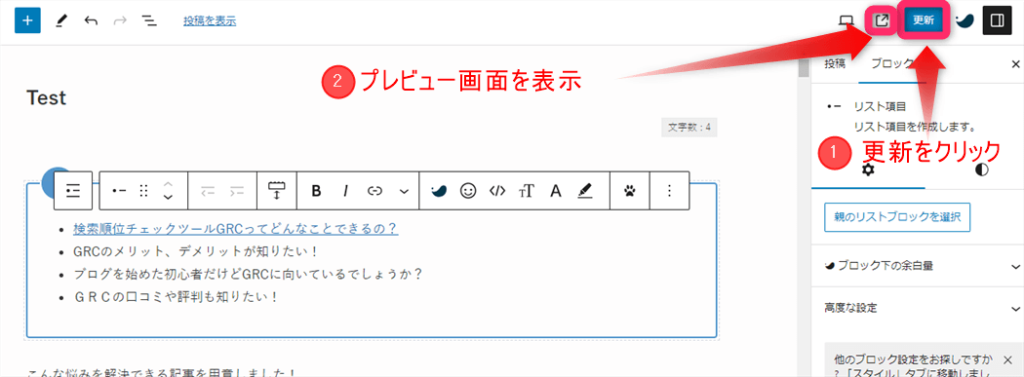
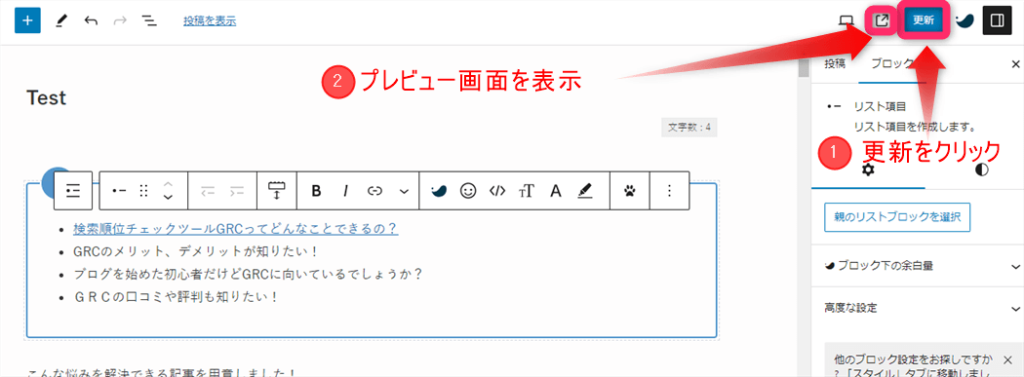
ページ内リンクを貼り終わったら更新ボタンをクリックし、プレビュー画面でリンク先がきちんと表示されるか確認しましょう。


これでページ内リンクの貼り付けは完了です。
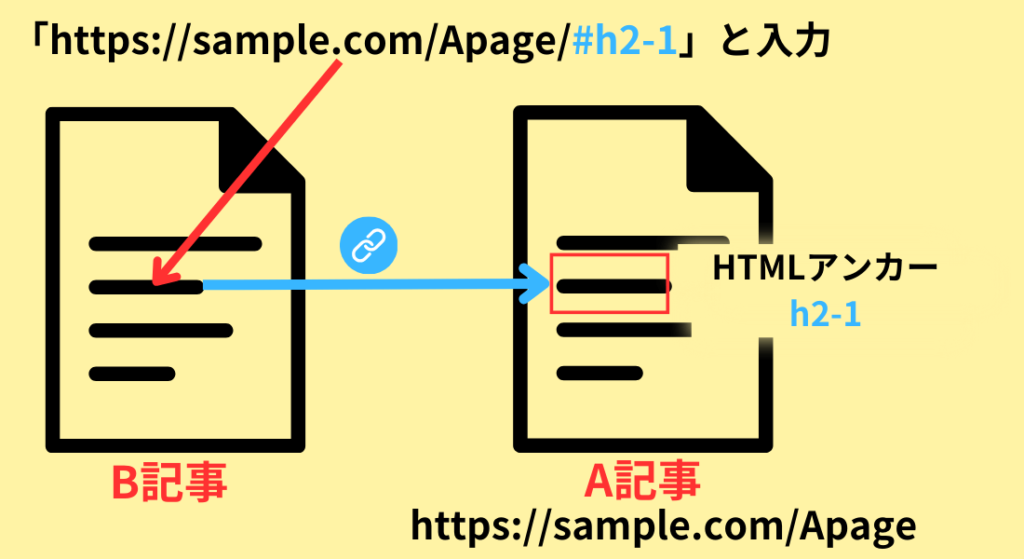
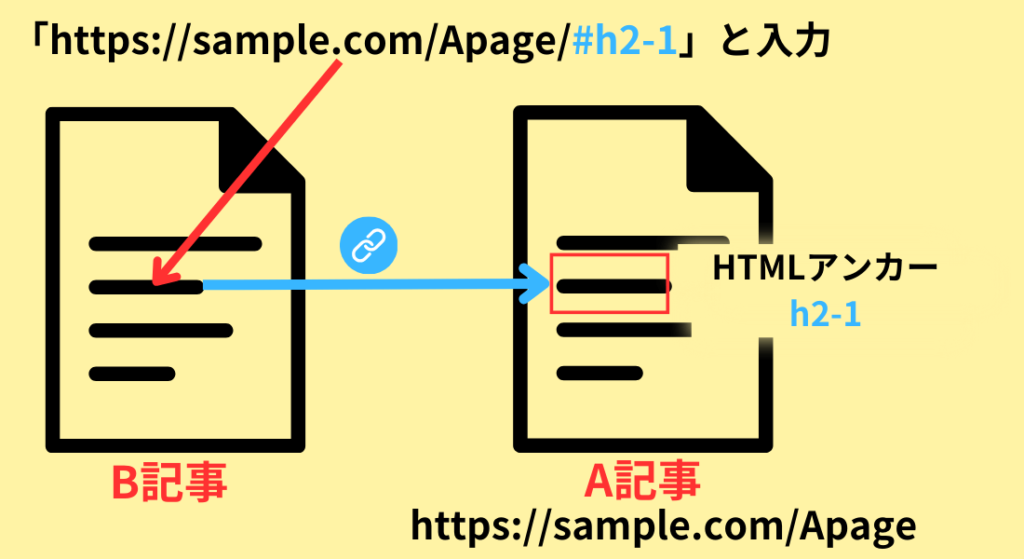
ページ内リンクの応用
ページ内リンクの応用で、
B記事の特定の部分から、
A記事「https://example/com/Apage」の特定の部分(HTMLアンカー:h2-1)へ
リンクを貼る
ということもできます。
この場合にはB記事の特定のテキストに「https://example/com/Apage/#h2-1」と入力することになります。
分かりにくいので画像で説明すると以下の通りです!


WordPressでテキスト以外にリンクを貼る


ここまではブログ記事の中のテキストにリンクを貼る方法を紹介してきました。
WordPressでは画像やボタンなどいろいろな種類のリンクが設定できます。
それぞれについて画像を使って詳しく紹介しますね。
画像にリンクを貼る
まずは、記事内に挿入した画像ファイルにリンクを貼る方法を紹介します。
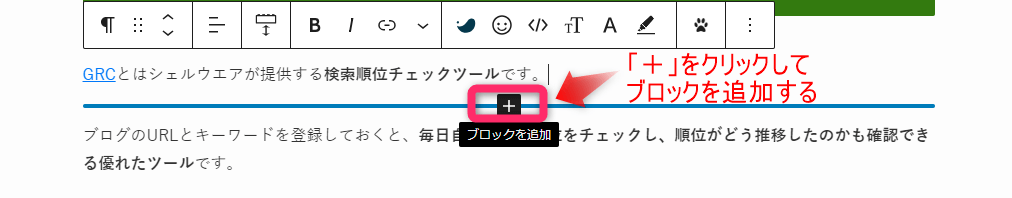
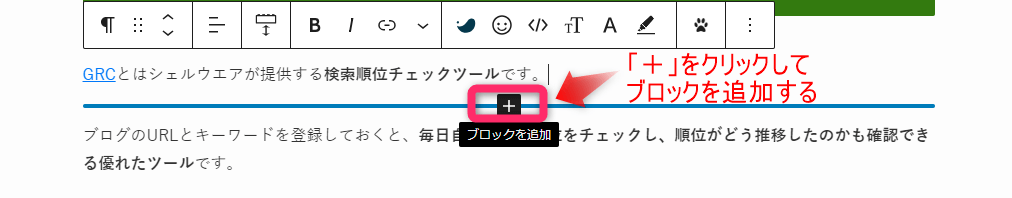
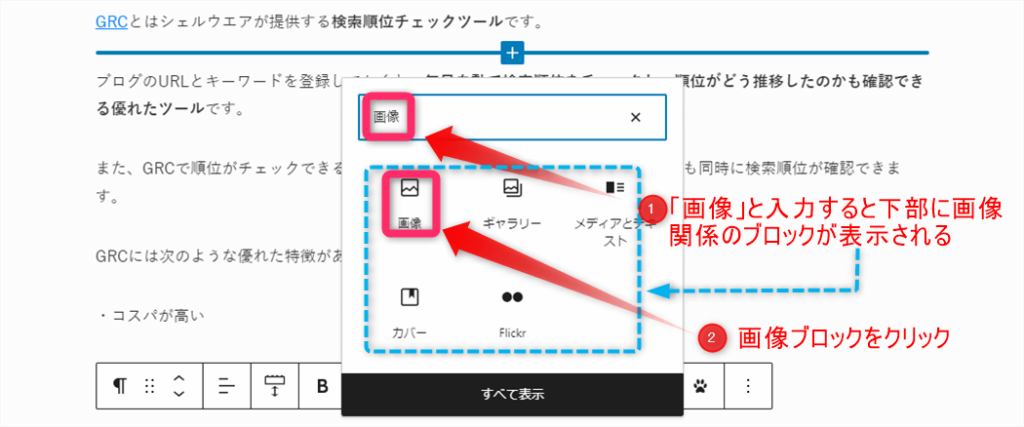
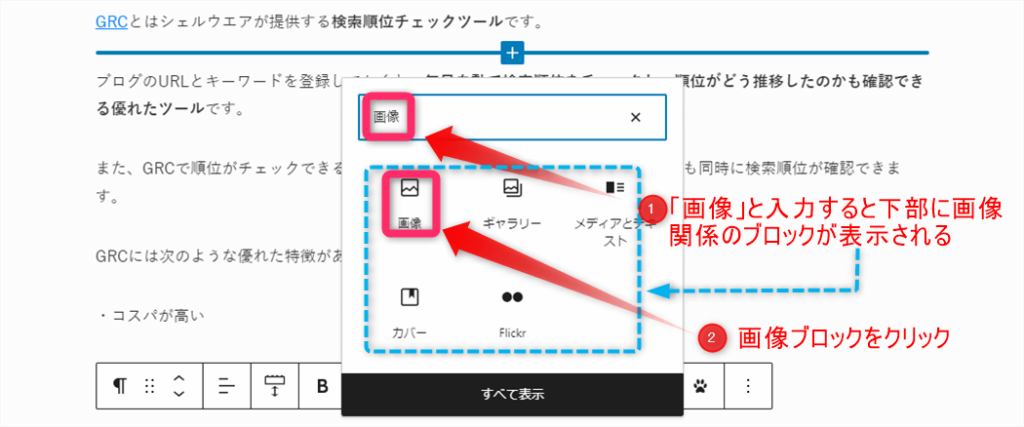
画像を挿入したい部分で「+」(ブロックを追加)をクリックしてブロックを追加します。


「画像」と入力すると下部に画像関係のブロックが表示されるので、画像ブロックを選択します。


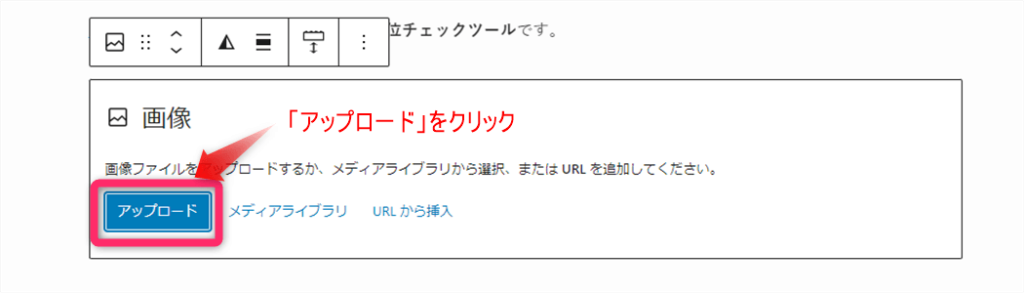
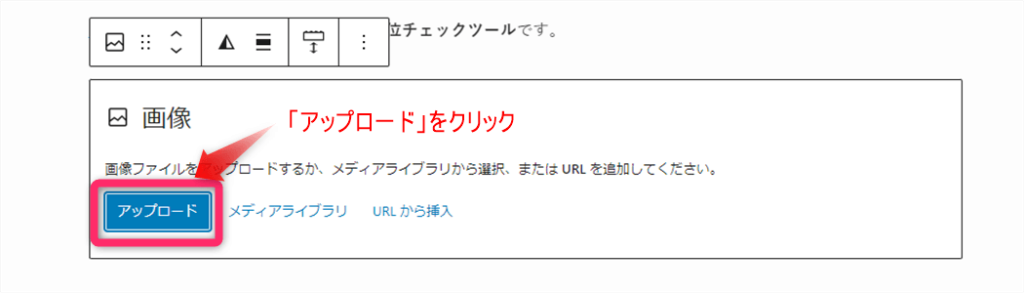
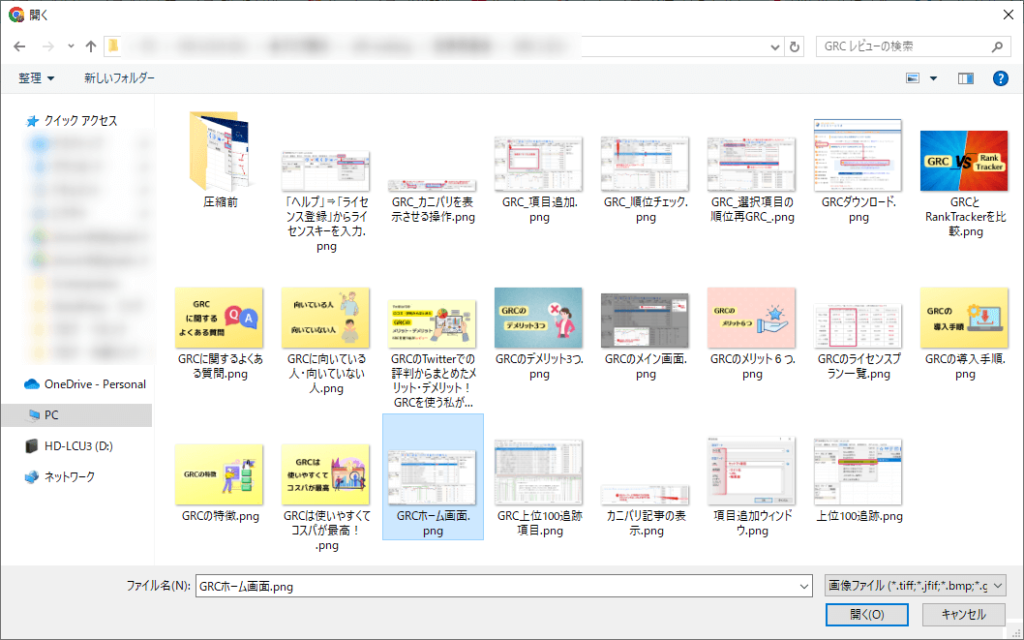
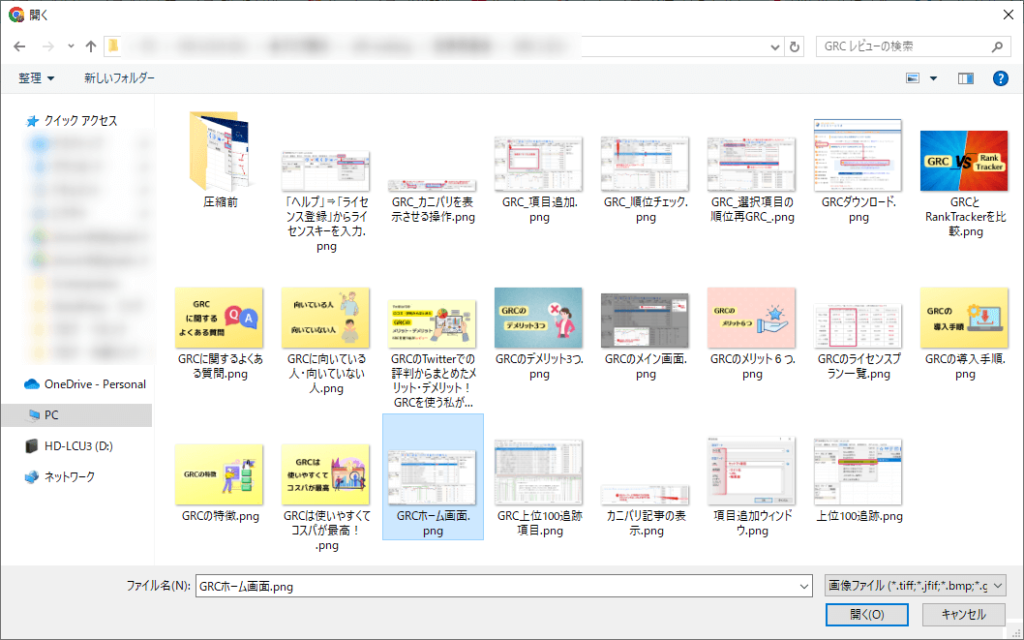
「アップロード」をクリックします。


フォルダーから挿入したい記事を選択します。


画像を選択すると下図のように記事内に画像が挿入されます。


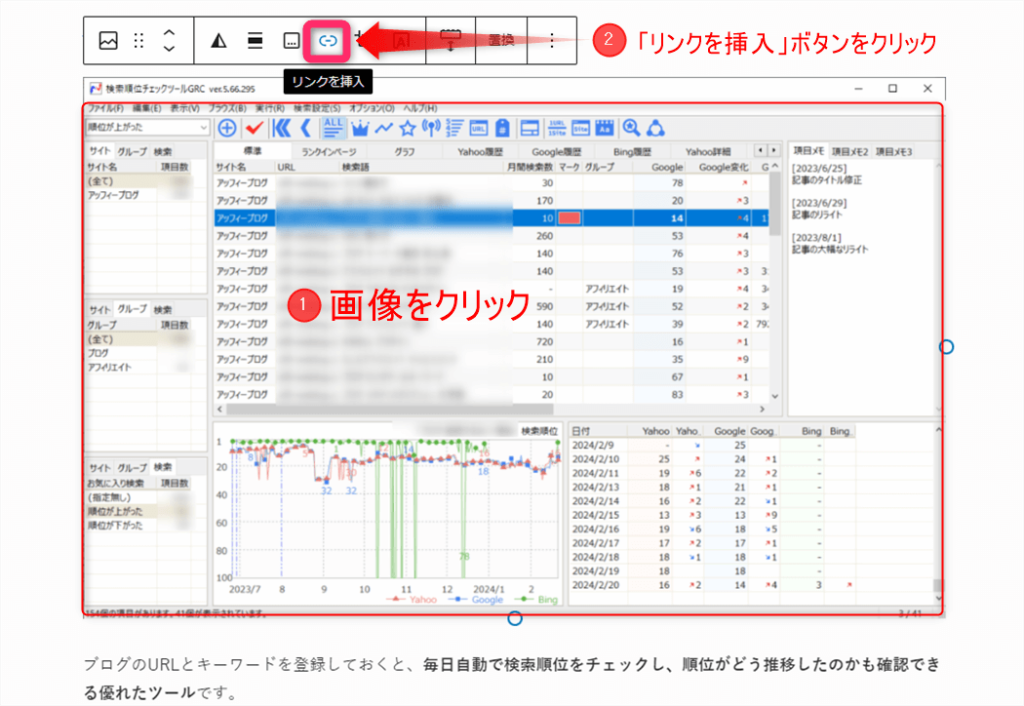
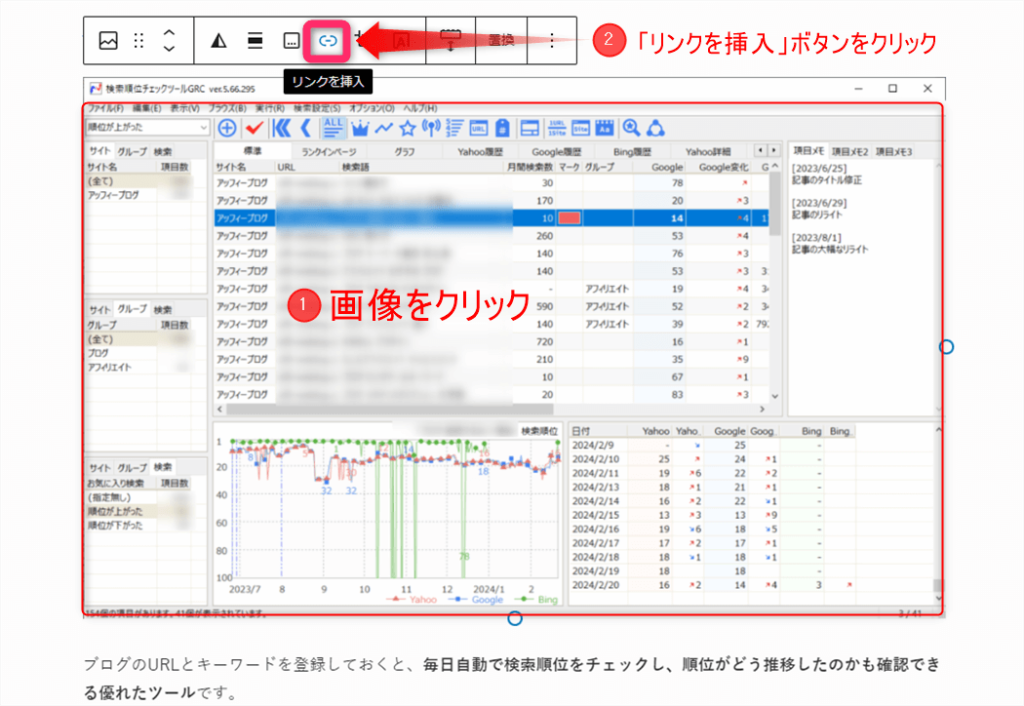
画像をクリックして選択し、ブロックツールバーの「リンクを挿入」ボタンをクリックします。


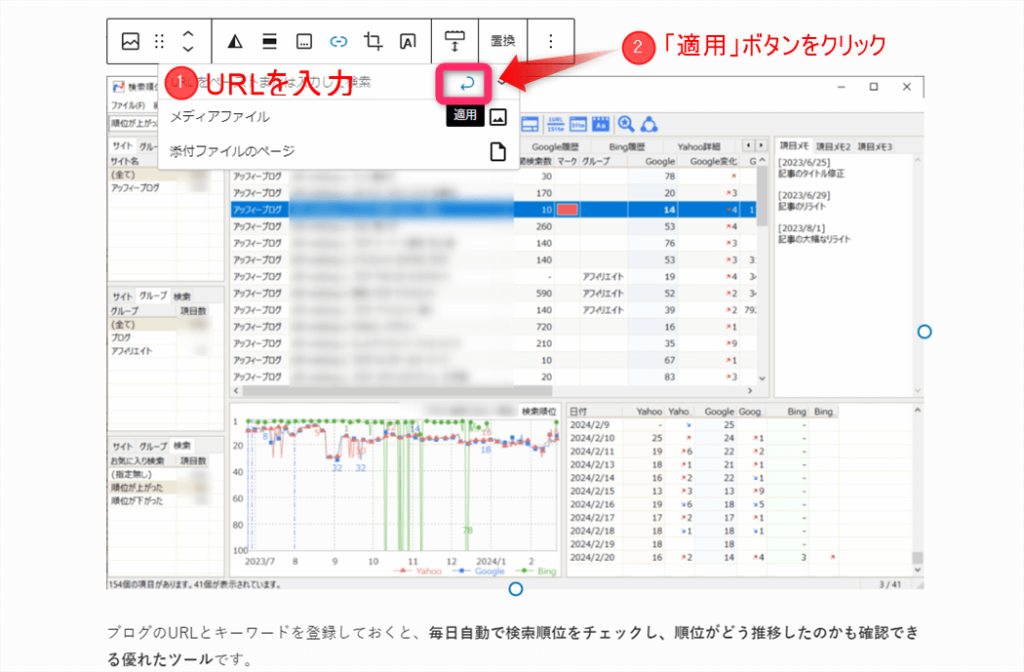
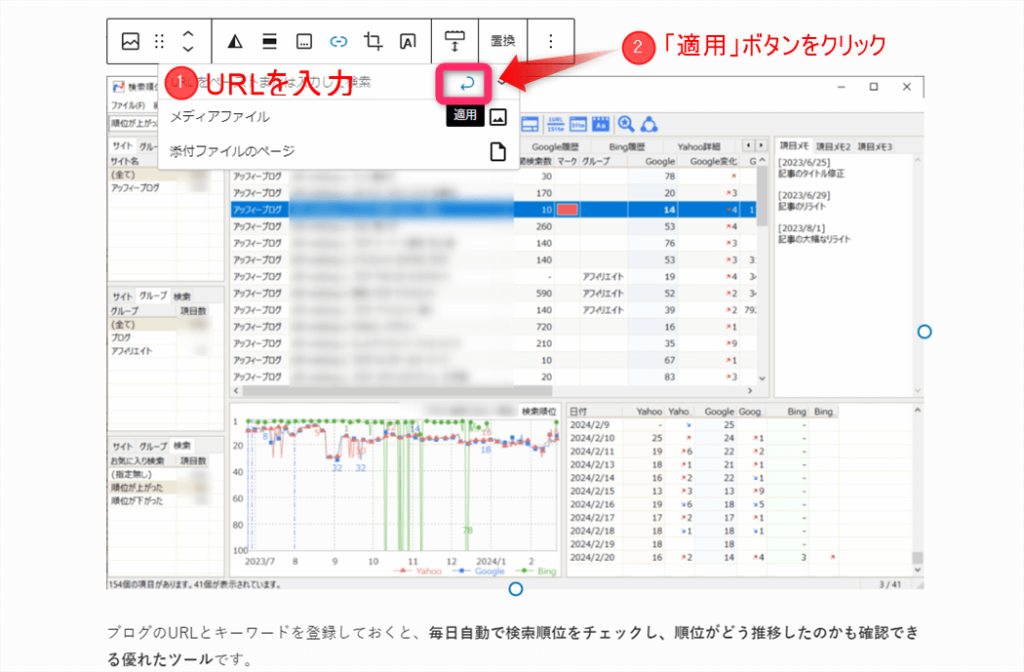
入力欄に移動したい先のURLを入力し、「適用」ボタンをクリックします。


以上の手順で画像にリンクを貼ることができます。



リンクがきちんと貼れているか、レビュー画面でチェックしましょう
ブログカードにリンクを貼る
ブログカードとは、下記のような関連記事や外部リンクを設定した際のリンク装飾のことをいいます。


ブログカードで表示される情報は次の通り。
- アイキャッチ画像
- 記事タイトル
- 記事の一部
ブログカード型のリンクを貼る方法はとても簡単。
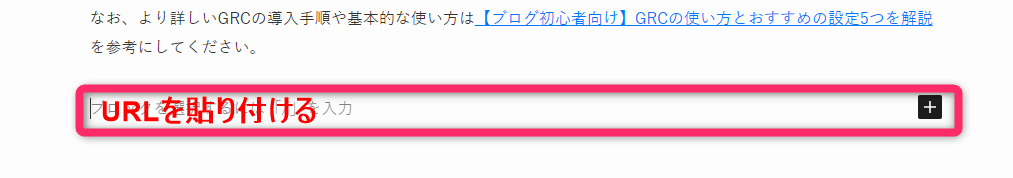
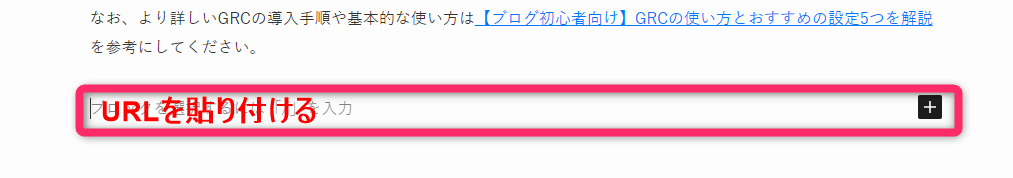
URLをブロックに貼り付けるだけでブログカードが貼れます。


URLを貼り付けると下図のようにブログカードが自動で作成されます。


これでブログカード型のリンクを貼る手順は完了です。



最後に、ブログガードがきちんと作成されているかどうかをレビュー画面でチェックしましょう
ブログカードはWordPressテーマによりデザインが異なります。



「超初心者のためのブログ塾」で使っている「SWELL」の場合は以下のようなデザインのブログカードが貼れます
【内部リンクの例】


【外部リンクの例】


ボタンにリンクを貼る
WordPressではボタンにリンクを貼ることもできます。





WordPressテーマSWELLを使っている方は「SWELLボタン」を使いましょう。高機能なのでおすすめです
ボタンにリンクを貼る手順は以下の通りです。
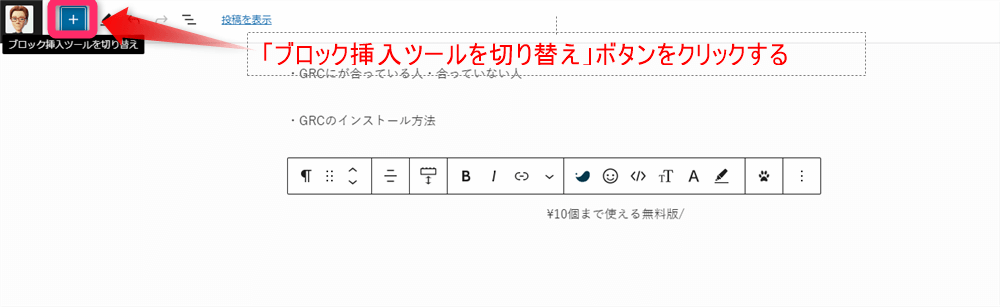
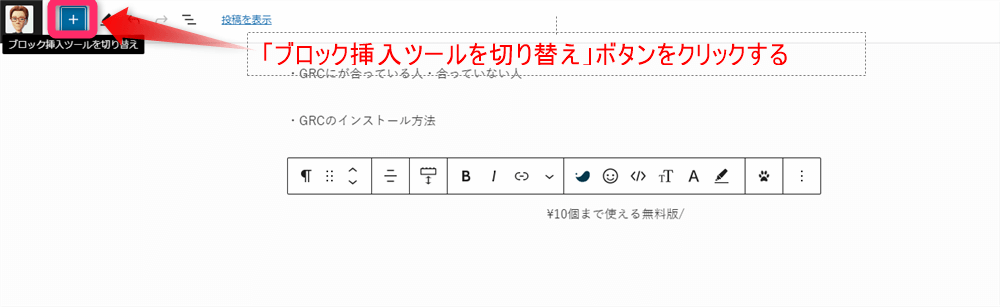
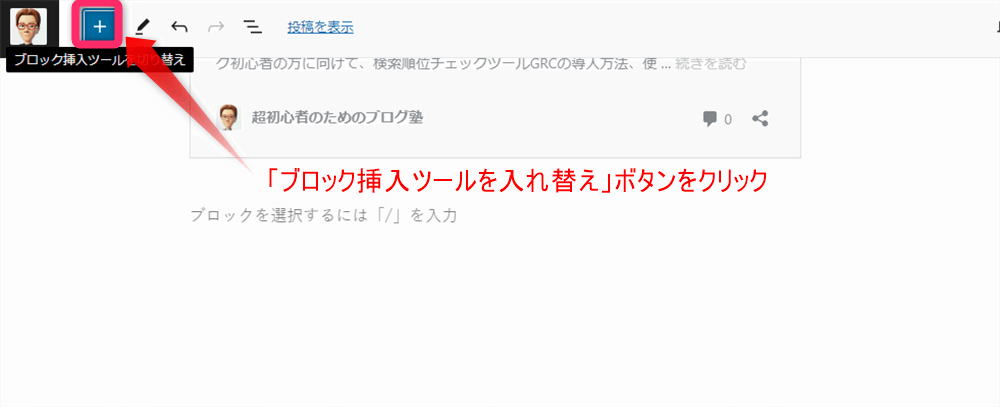
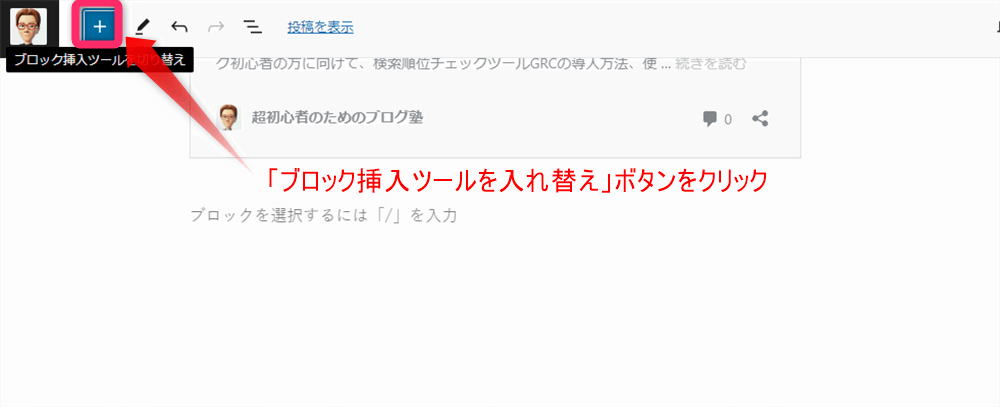
「ブロック挿入ツールを切り替え」ボタンをクリック
記事入力画面の左上にある「+」(ブロック挿入ツールを切り替え」ボタンをクリックします


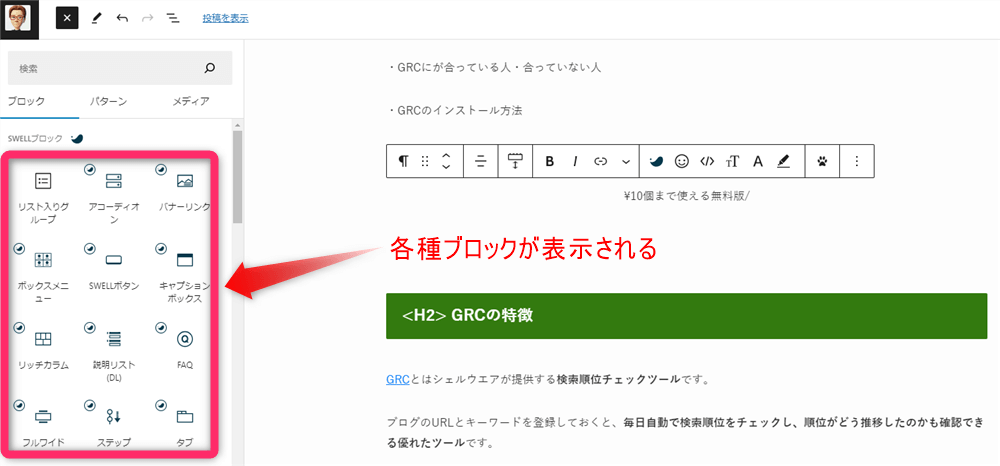
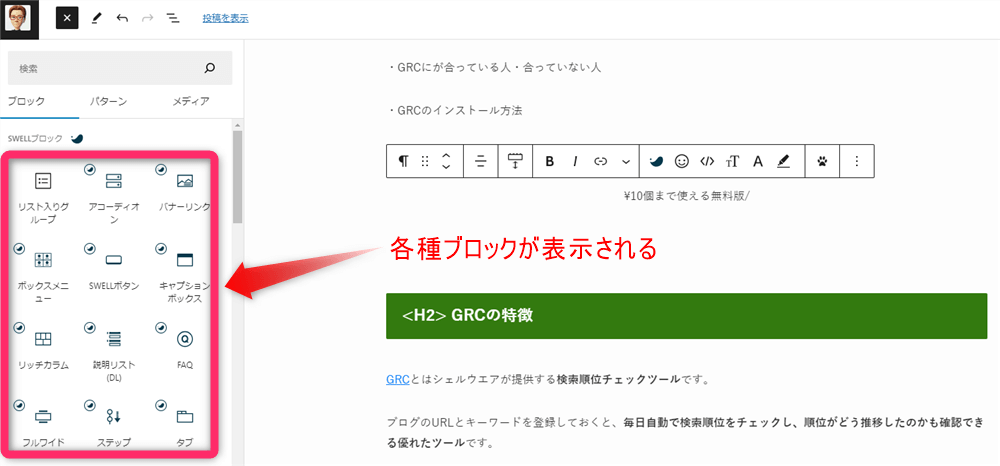
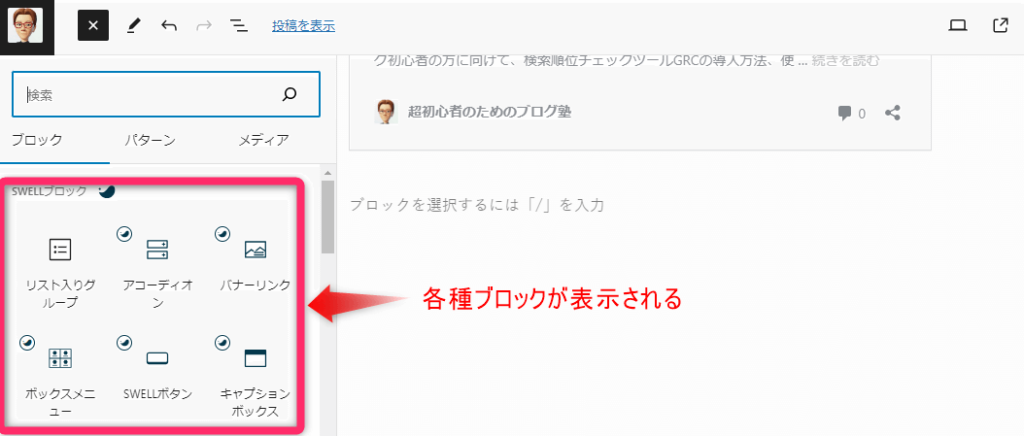
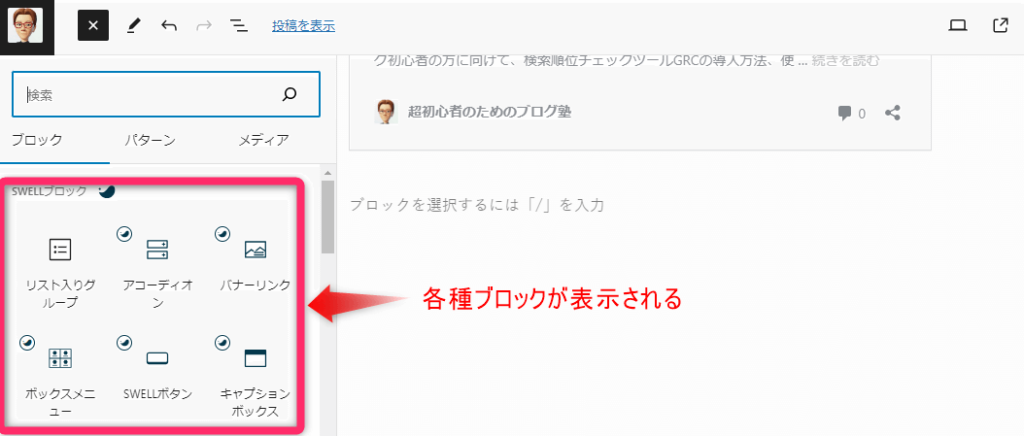
すると、各種ブロックが表示されます。


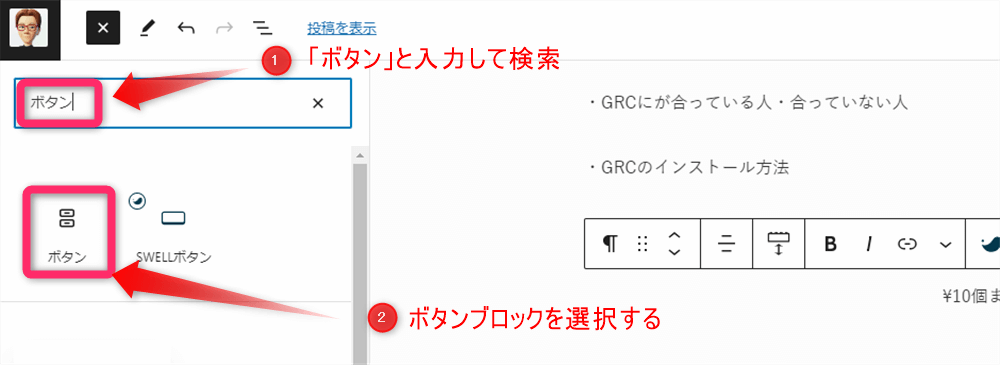
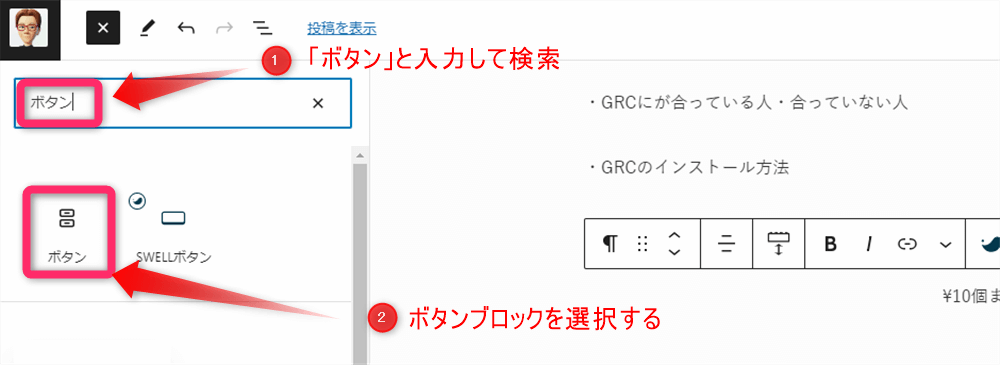
「ボタン」と入力・検索してボタンブロックを選択
検索窓に「ボタン」と入力しするとボタンブロックが表示されるので、ボタンブロックを選択します。


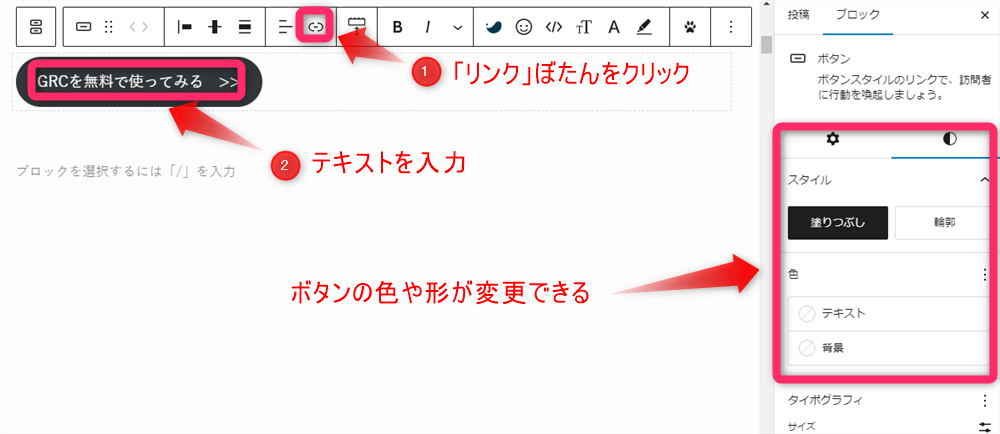
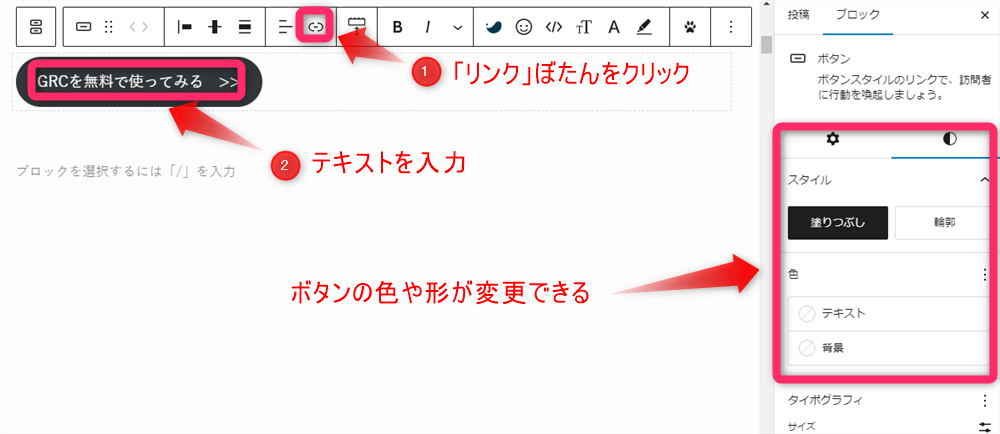
テキストを入力し「リンク」ボタンをクリック
ボタンの中にテキストを入力して「リンク」ボタンをクリックします。
ボタンは右のメニューから色や形を選択することもできます。


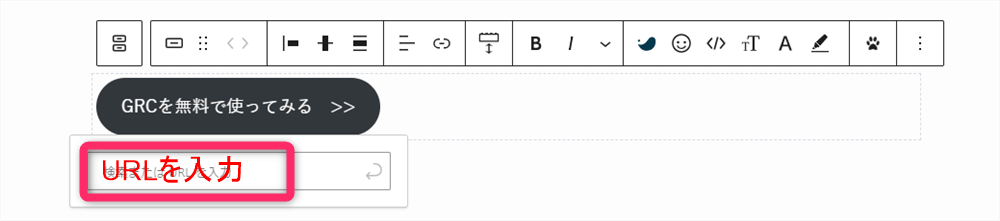
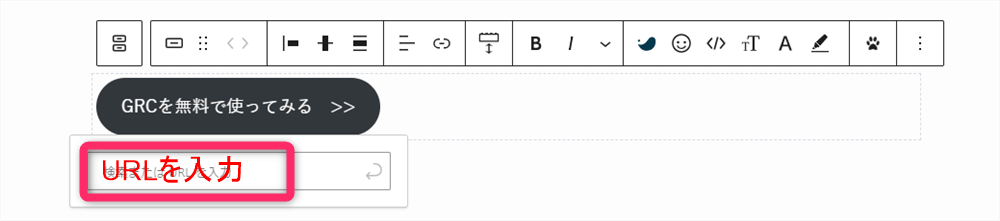
リンクを貼る
リンク先のURLを入力してリンクを貼ります。


これでボタンにリンクを貼ることができます。



リンクがきちんと貼れているか、レビュー画面でチェックしましょう
X(旧Twitter)やYoutubeを埋め込む
WordPressではX(旧Twitter)といったSNSや、Youtubeといった動画を埋め込むこともできます。
XやYoutubeのような外部サービスをブログ上で利用可能にすることを「埋め込む」と呼んでいます。
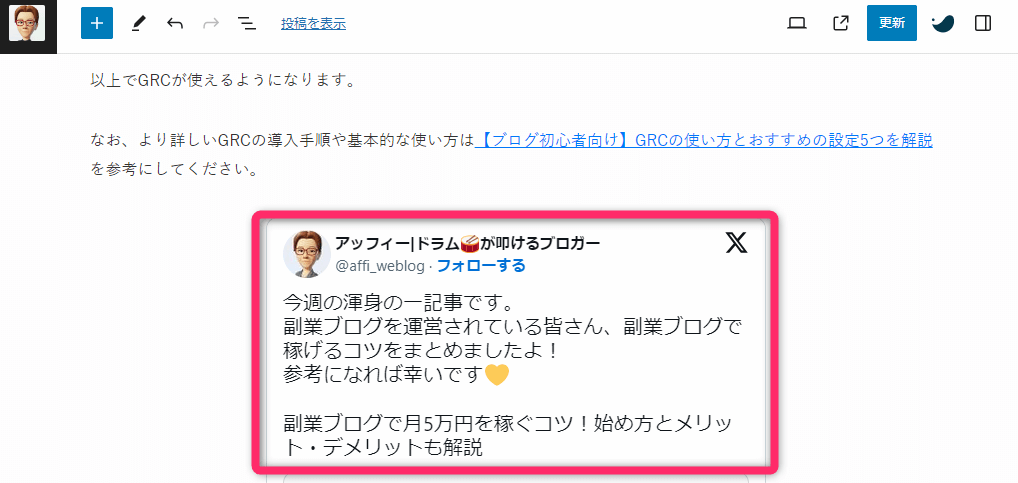
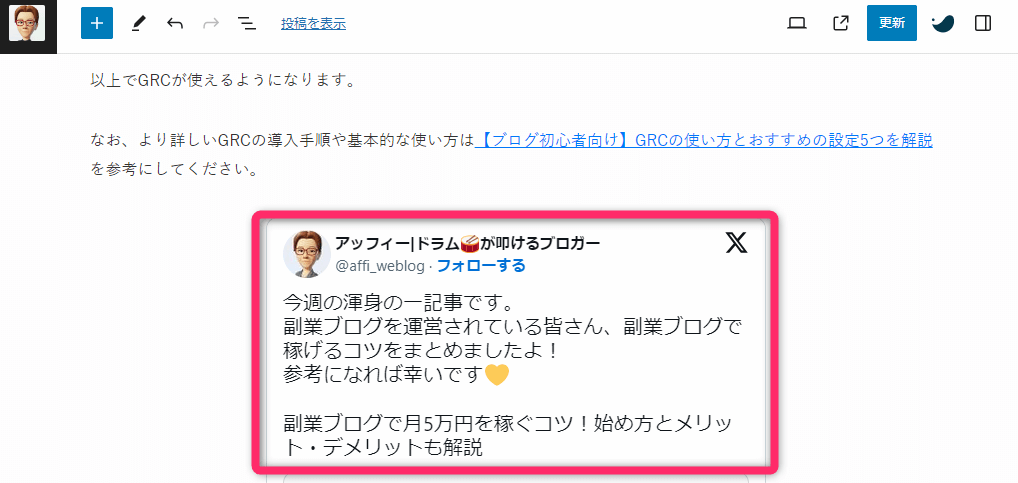
ここではX(旧Twitter)を埋め込む手順を紹介します。
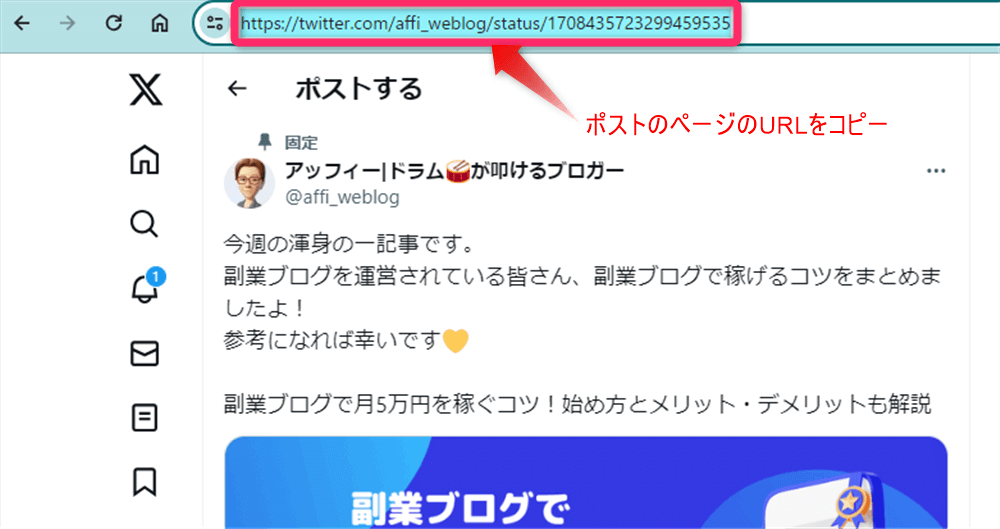
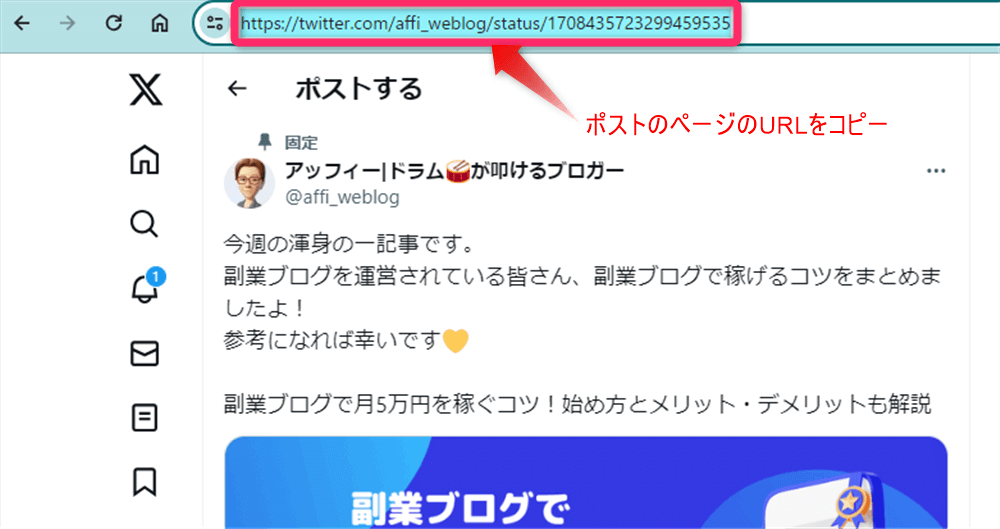
Xのポストを開きURLをコピー
埋め込みたいXのポストのページを開き、URLをコピーします。


「ブロック挿入ツールを切り替え」ボタンをクリック
記事入力画面の左上にある「+」(ブロック挿入ツールを切り替え」ボタンをクリックします


すると、各種ブロックが表示されます


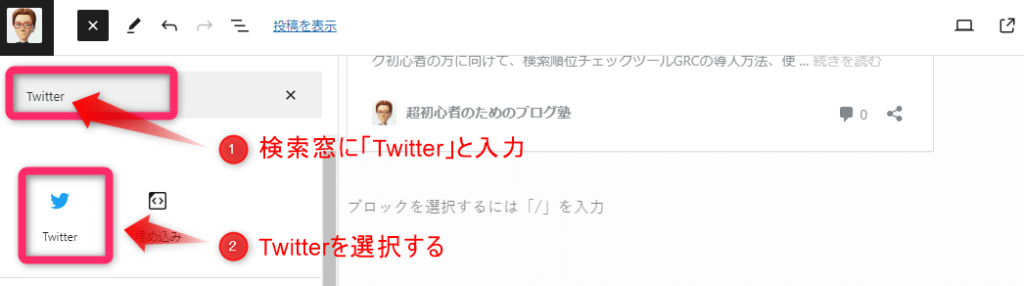
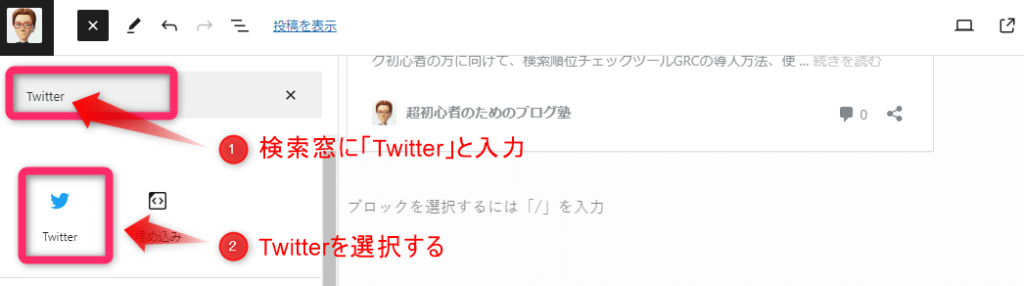
検索欄に「Twitter」と入力・検索してTwitterブロックを選択
検索窓に「Twitter」と入力するとTwitterブロックが表示されるので、Twitterブロックを選択します。



SWELLでは、「X」ではなくまだ「Twitter」という表現になっていますね


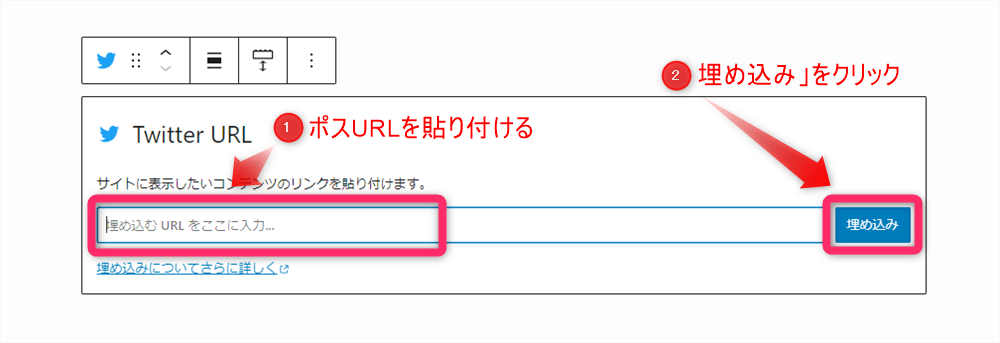
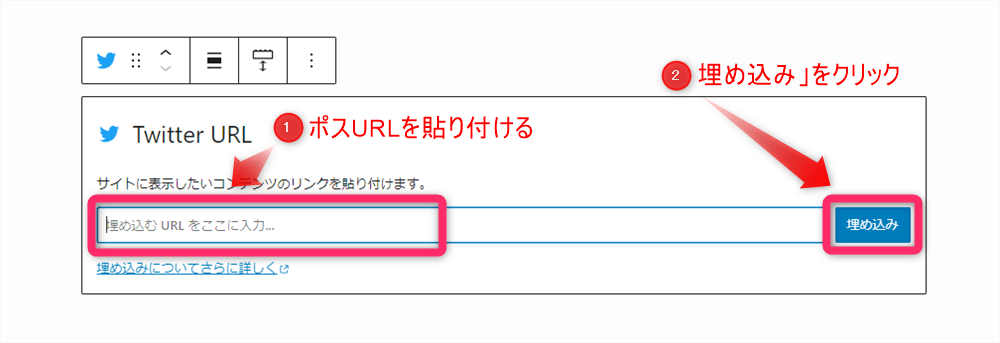
ポストのURLを貼り付け
最初にコピーしたポストのURLを貼り付け、「埋め込み」ボタンをクリックします。




以上の手順でX(旧Twitter)のポストを埋め込むことができます。
WordPressのリンクを変更、解除する


ここではWordPressで貼ったリンクを変更したり、解除する方法を紹介します。
リンクのテキストやURLを変更する方法
まずはリンクのテキストやURLを変更する手順を紹介します。
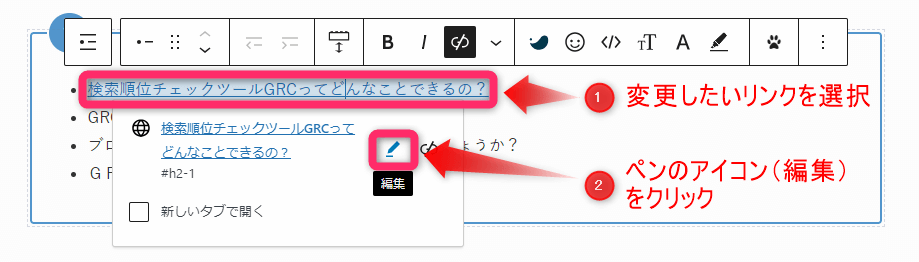
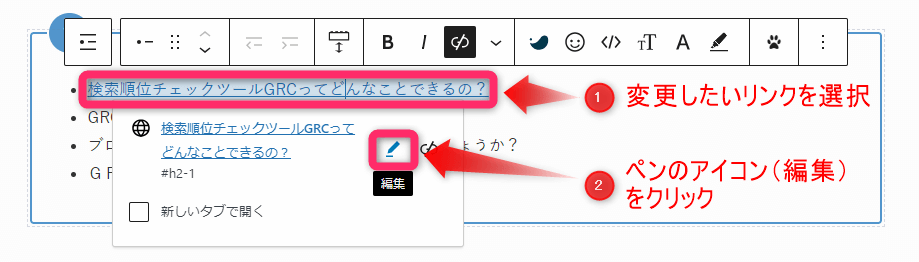
変更したいリンクを選択
変更したいリンクをクリックして選択し、ペンのアイコン(編集)をクリックします。


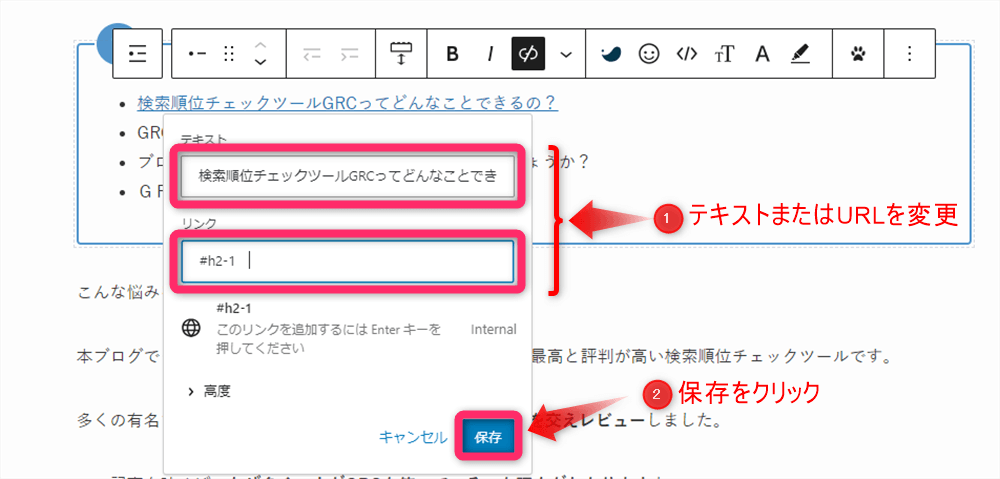
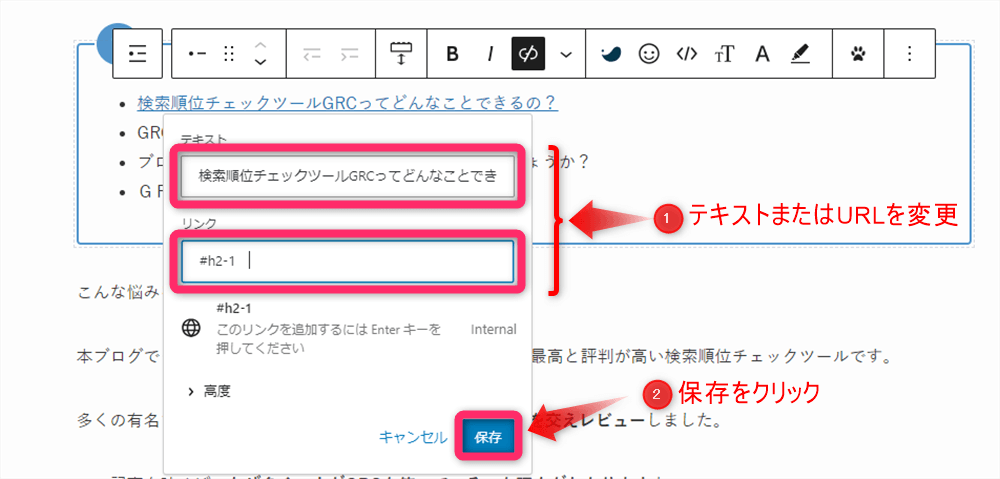
テキストまたはURLを変更する
テキストとURLが変更できるようになるので、必要に応じて変更して保存をクリックします。


以上の手順でテキストやURLを変更することができます。
リンクを解除する方法
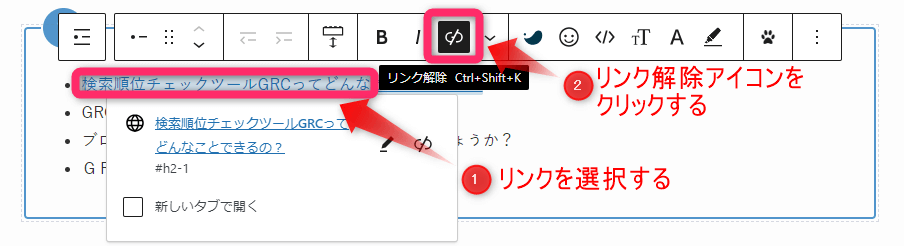
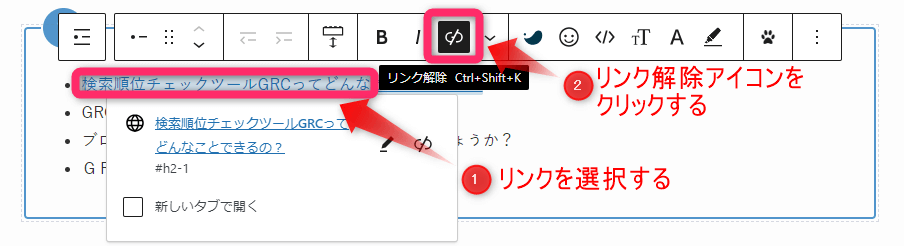
最後に、リンクの解除方法について紹介します。
解除したいリンクを選択し、ツールバーにあるリンク解除アイコンをクリックします。


以上の作業でリンクを解除することができます。
リンクに関する便利なプラグイン


ここでは、リンクの設定やリンクの管理に便利なおすすめのプラグインを紹介します。
順番に見ていきましょう。
「Broken Link Checker」
リンク切れを自動検知
「Broken Link Checker」は、リンク切れなどのエラーを知らせてくれるプラグインです。


内部リンクや外部リンクのリンク切れを検知しメールで知らせてくれます。
リンク切れは読者の利便性を損なう恐れがあります。
また、リンク切れはSEO上もよくありません。
リンク切れをそのままにしないためにも「Broken Link Checker」を導入しておきましょう。
「Pz-LinkCard」
カード型の外部リンクを作れる
内部リンクはURLを貼るだけでブログカードリンクができますが、WordPressテーマによっては外部リンクをブログカードリンクで作成できません。
その場合に使えるプラグインが「Pz-LinkCard」です。


お使いのWordPressテーマで外部リンクをブログカードで作成できるかどうか確認し、外部リンクをブログカードで作成できない場合は導入を検討してみてください。



SWELLは外部リンクもブログカード形式で表示できる仕様になっているのでおすすめです
「Pretty Links」
自ドメインの短縮URLが作れる
「Pretty Link」は短縮URLを作成できるプラグインです。


このプラグインはクリック数、クリックされた日時も記録してくれます。
アフィリエイトリンクを短縮すれば、アフィリエイトリンクを隠すことができますね。
「External Links」
自動で新しいタブで開く
WordPressでブログ記事を作っている場合、リンクをクリックすると同じタブで新しいページが開いてしまいます。
これは、元のページから離れたくない時に不便ですよね。そこで役立つのが「External Links」というプラグインです。


このプラグインを使えば、リンクをクリックした時に新しいタブでリンク先のページを開くことができます。
さらに、外部リンクを示す小さなアイコンがリンクの隣に自動で表示されるので、どのリンクが外部へのリンクなのか一目で分かります。
外部リンクをよく使う方には、このプラグインはおすすめです。
まとめ:WordPressのリンクを使いこなそう!


WordPressブログでリンクを設定する方法を紹介しました。
おさらいしましょう。
リンクのメリット
WordPressのリンクを使いこなすことができれば、読者に役に立ち、SEOにも好影響が期待できます。
この記事を読み実践してリンクの貼り方をマスターしましょう!
今回の内容をが参考になれば幸いです。



SWELLなら、おしゃれなブログカードが簡単に作れますよ!