アッフィー
アッフィーこんな悩みを解決できる記事をご用意しました!
私はブログを始めて2年。
これまでに90本以上の渾身の記事を書き上げてきました。
その結果、累計で5桁のアクセスを達成することができました。
ブログのレイアウトをもっとおしゃれにしたいけれど、WordPressの標準カラムブロックでは思うような表示ができない…。
そんな悩みを持つ方に朗報です。
SWELLのリッチカラムブロックを使えば、HTMLやCSSの知識がなくても、デバイスごとの表示調整や細かな余白設定まで、自由自在なレイアウトが可能になります。
この記事では、リッチカラムブロックの基本的な使い方から、トップページのカスタマイズに使える実践的なレイアウト例まで、具体的な設定手順とともにご紹介します。
記事を読み終わる頃には、あなたも思い通りのデザインが実現できるようになりますよ。


リッチカラムブロックとは?
WordPressでブログを始めた方なら、コンテンツを横並びに配置できる「カラムブロック」をご存知かもしれません。
でも、「もっと自由にレイアウトを調整したい」と感じたことはありませんか?
そんな方におすすめなのが、SWELLのリッチカラムブロックです。
2021年9月のVer2.5.1のアップデートで追加されたこの機能は、標準のカラムブロックを大幅に進化させた高機能なブロックです。
SWELLのリッチカラムブロックの特徴
リッチカラムブロックの最大の魅力は、HTMLやCSSの知識がなくても、プロフェッショナルなレイアウトが作れること。
たとえば、
- PCでは8列で表示して、タブレットでは4列、スマホでは2列というように、デバイスごとに最適な表示を設定できます。
- さらに嬉しいのが余白の調整機能です。
- カラムとカラムの間の余白はもちろん、カラムの内側の余白まで細かく設定可能。
ブログのデザインにこだわりたい方には、とても重宝する機能となっています。
標準カラムブロックとリッチカラムブロックの機能比較
SWELLのリッチカラムブロックと標準のカラムブロックには、大きな機能の違いがあります。
特に重要なのが、デバイス別の表示設定と余白の調整機能です。
これらの違いを詳しく見ていくことで、リッチカラムブロックの優位性がよく分かります。
それでは、具体的な違いを細かく見ていきましょう。
デバイス別の表示設定
標準のカラムブロックでは、PCでは最大6列まで表示できますが、スマホ表示となると1列か、PCと同じ列数かの二択しかありませんでした。
これでは、スマホユーザーに最適な表示を提供するのが難しいですよね。
一方、リッチカラムブロックなら、PC・タブレット・スマホ、それぞれのデバイスで1列から8列まで自由に設定可能です。
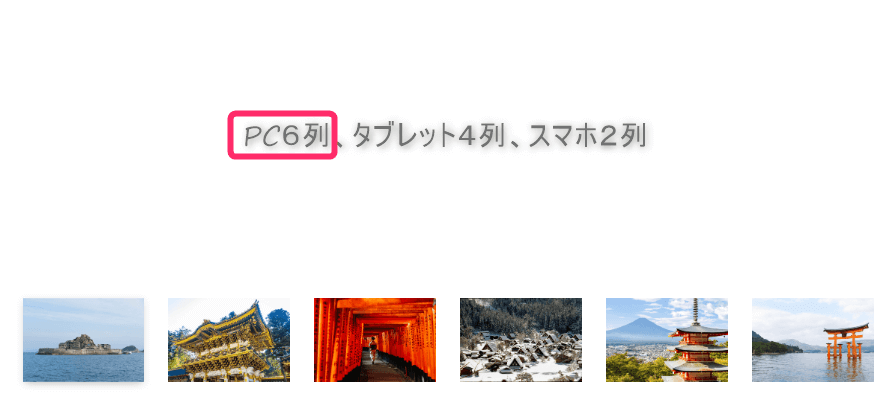
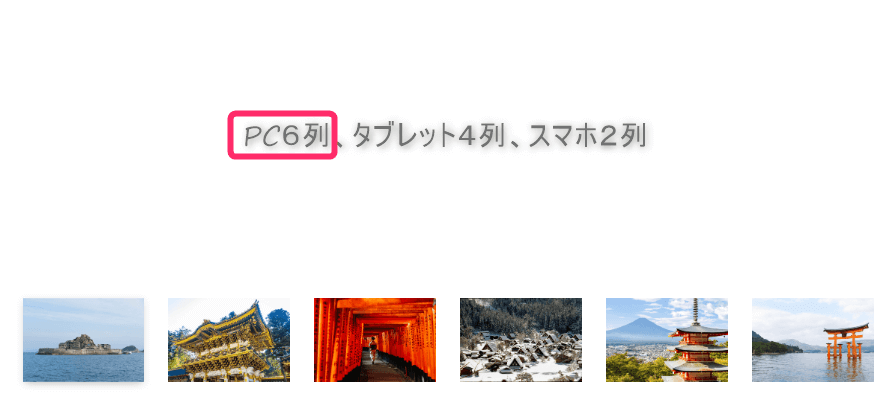
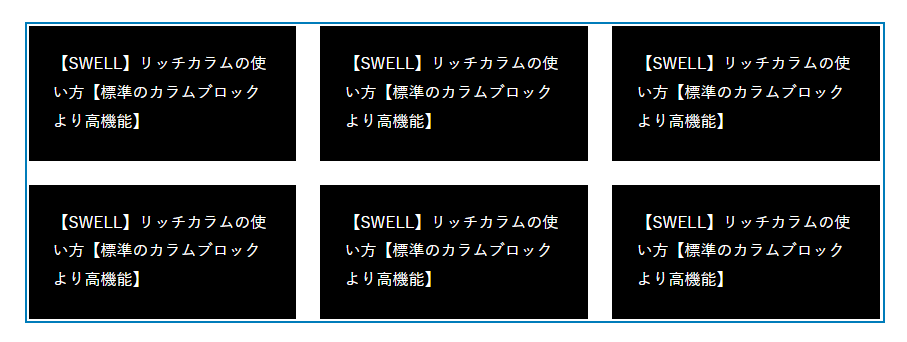
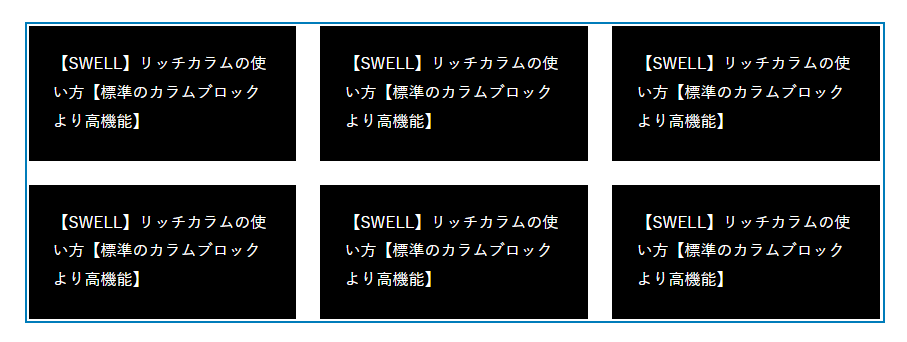
例えば、画像ギャラリーページでPCは6列、タブレットは4列、スマホは2列というように、各デバイスに最適化された表示が実現できます。
タブをクリックして、確認してみてください。


余白とレイアウトの調整
余白の調整も、リッチカラムブロックの大きな特徴です。
標準のカラムブロックでは基本的な余白設定しかできませんでしたが、リッチカラムブロックではピクセル単位で細かく指定が可能。
カラムとカラムの間の余白(margin)、そしてカラム内の余白(padding)まで、上下左右それぞれ個別に設定できます。
これにより、コンテンツに適した見やすいレイアウトが実現できます。
以下は、デフォルトの状態の画像とカラム間の余白を5remに変更した画像を比較したものです。
デフォルトの状態


カラム間の余白を5remに変更


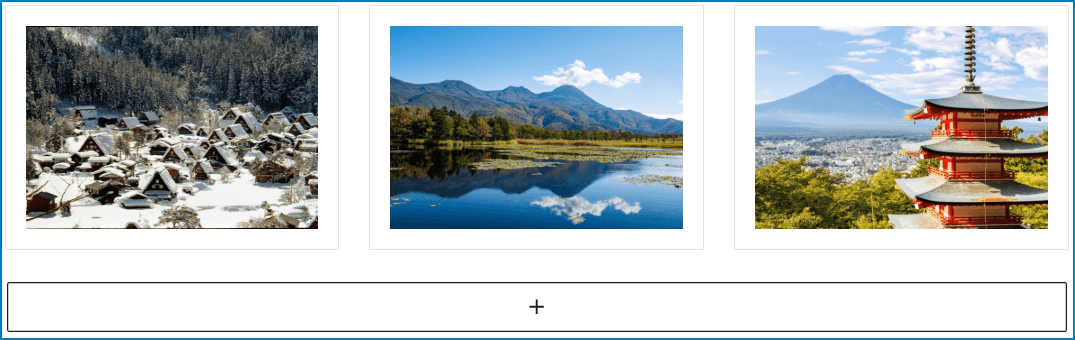
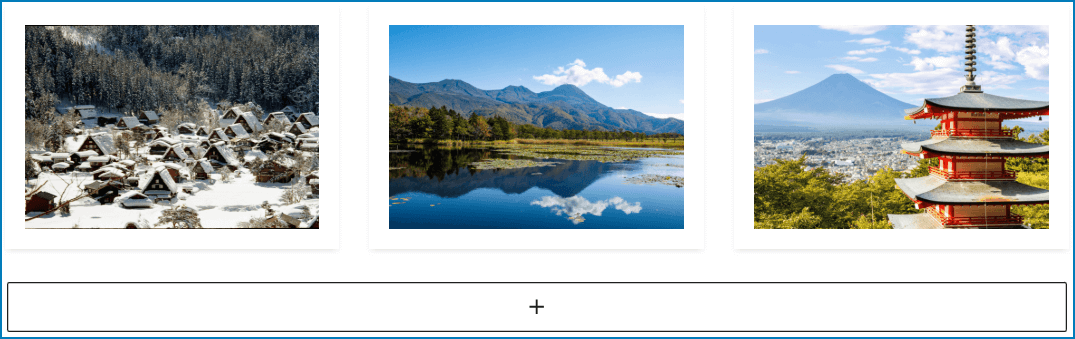
また、カラム内の余白がない画像と、3つ目のカラム内の余白を1remに設定したものを比較した画像が以下です。
余白なし


余白を1rem設定


その他の便利機能
最近のアップデートで追加された横スクロール機能も見逃せません。
この機能を使えば、画像ギャラリーやカード型のコンテンツを横スクロールで表示させることが可能です。












また、デザイン面でも3種類のスタイル(デフォルト/ボーダー/シャドウ)から選べるため、サイトの雰囲気に合わせたデザインを手軽に実現できます。
タブをクリックして、確認してみましょう。


さらに、カラムの横幅設定など、コンテンツに合わせたカスタマイズも可能です。
カラムの幅均等


カラムの幅を変更


リッチカラムブロックの基本的な使い方
まずは、リッチカラムブロックの基本的な使い方を見ていきましょう。
以下で順番に解説します。
リッチカラムブロックの挿入
リッチカラムブロックを追加するには、主に2つの方法があります。
ブロック追加ボタンから選択する方法と、ショートカットコマンドを使用する方法です。
どちらの方法でも簡単に追加できますので、使いやすい方法を選んでください。
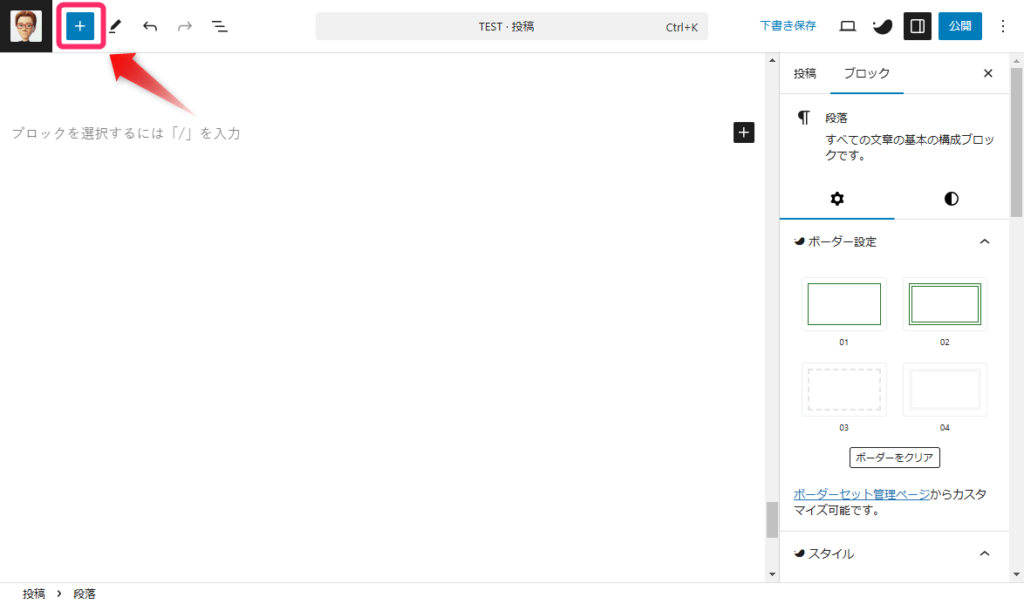
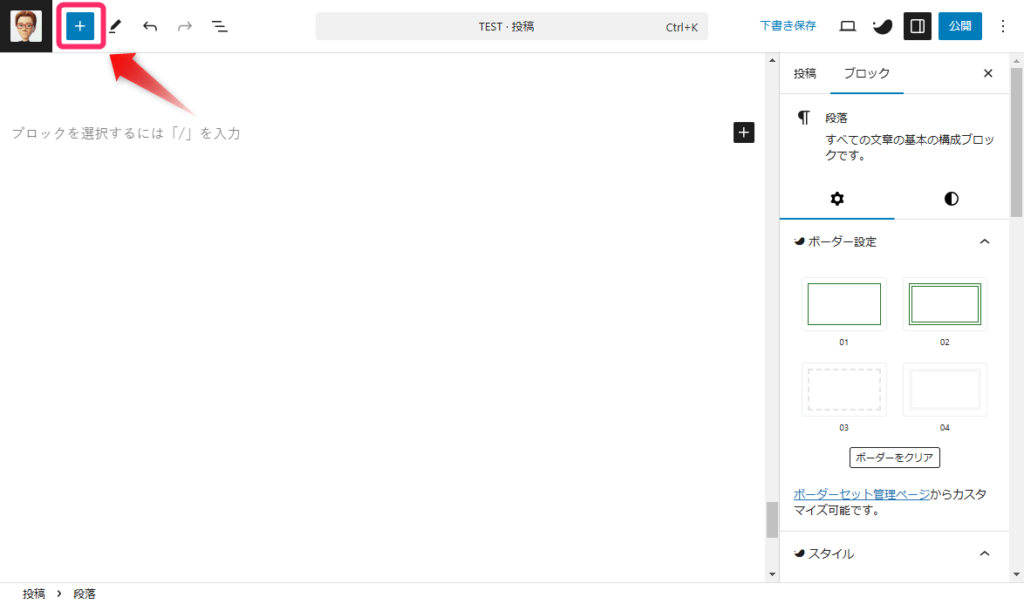
記事編集画面左上の「+」ボタンをクリックしましょう。


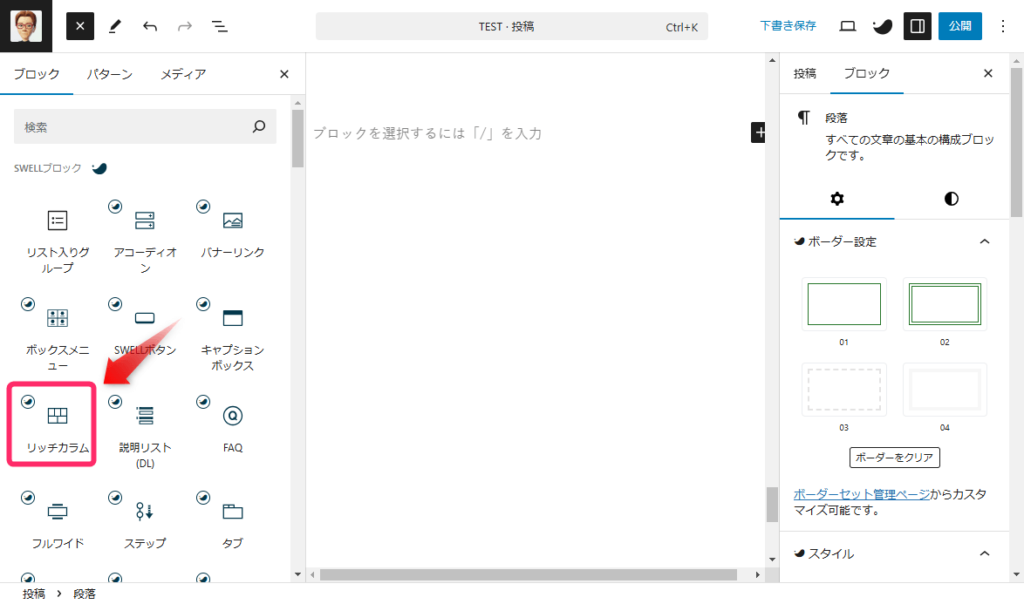
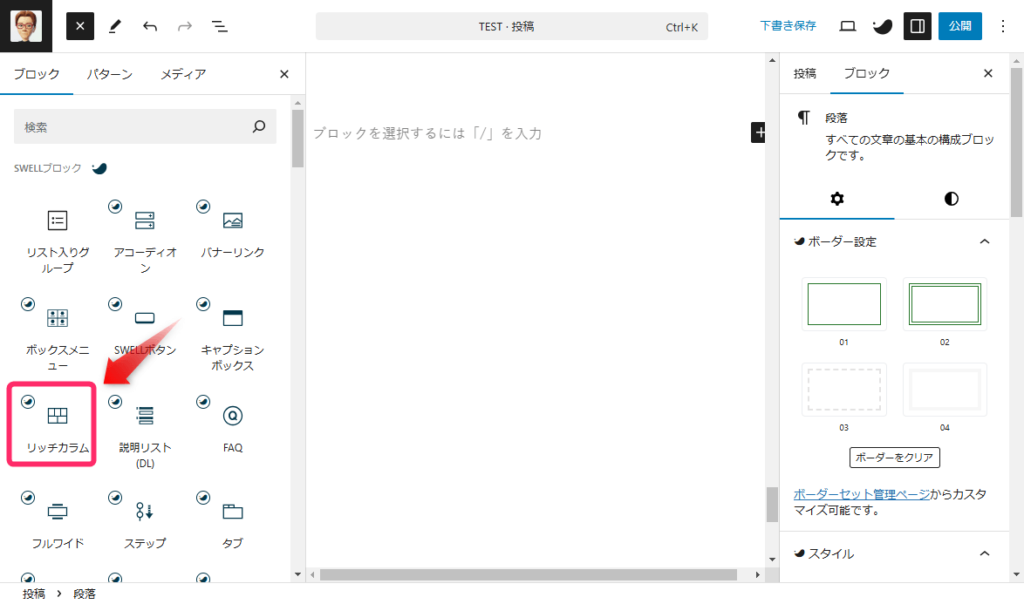
SWELLブロックの中の「リッチカラム」をクリックします。


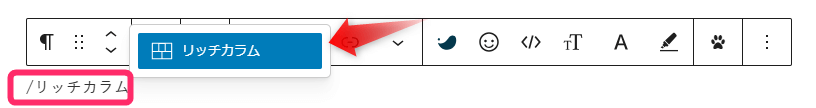
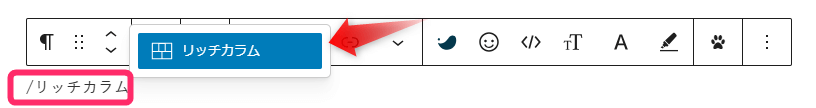
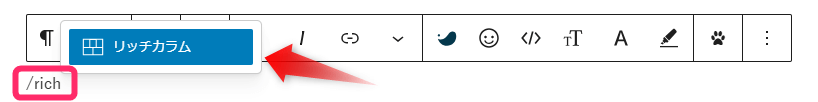
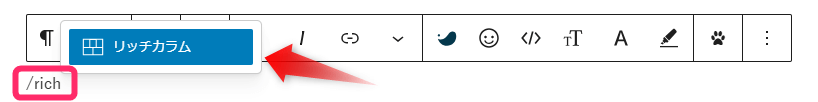
段落ブロック内で「/リッチカラム」または、「/rich」と入力しましょう。
するとリッチカラムが表示されるので選択します。




すると、 基本の2カラムブロックが追加されます。


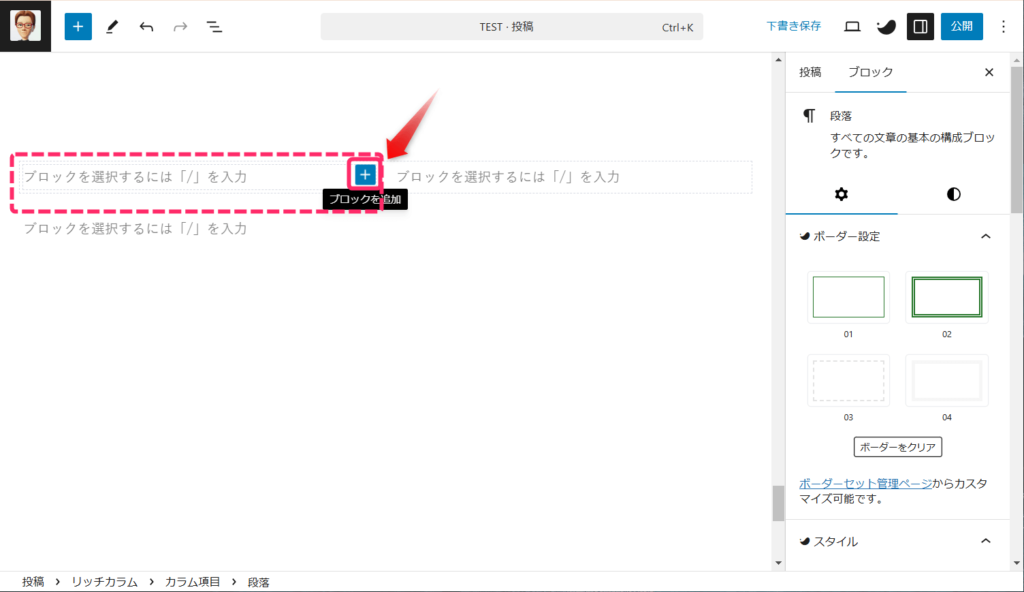
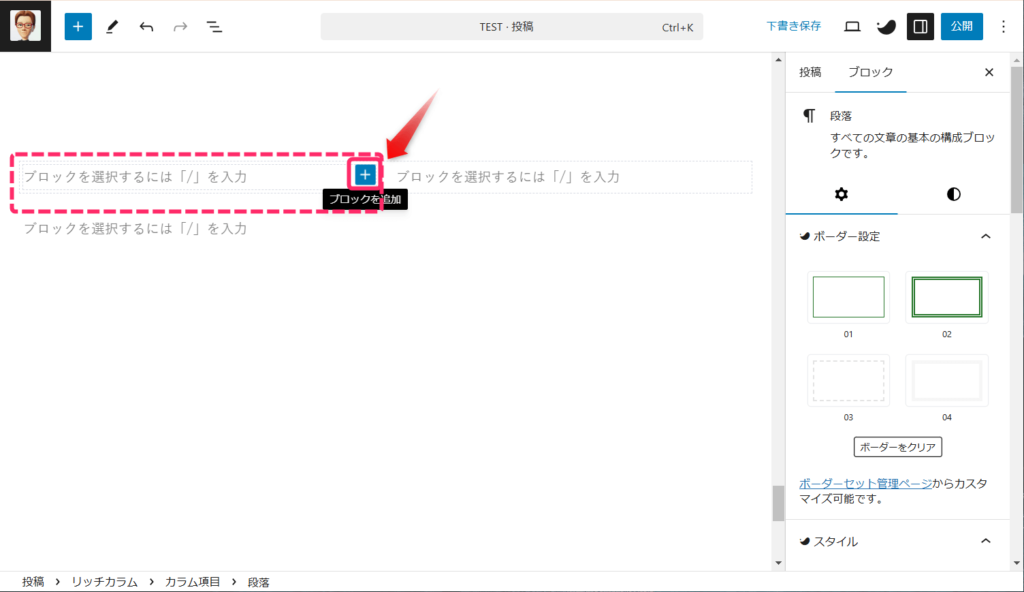
次に各カラム項目にブロックを挿入しましょう。
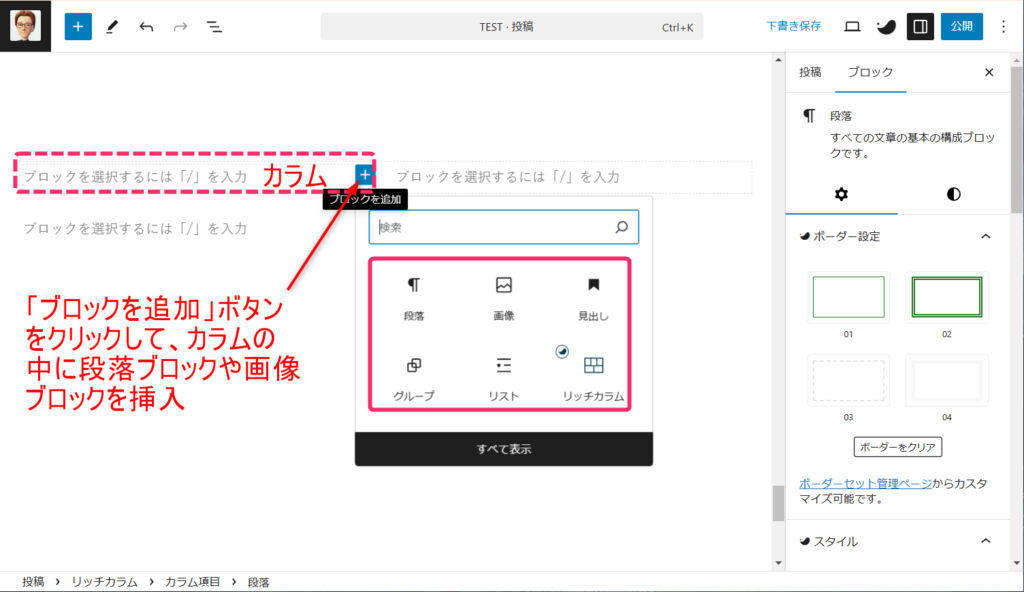
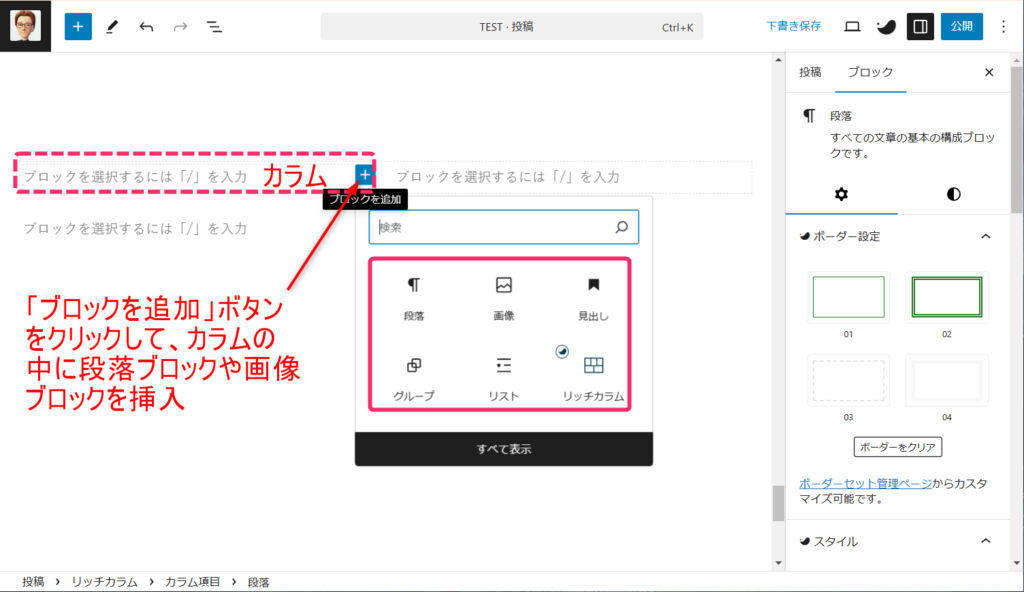
カラムの上にカーソルを置いてクリックすると、「ブロックを追加」ボタン(+)が表示されます。


ブロック追加ボタン(+)をクリックして段落や画像などを追加していきます。


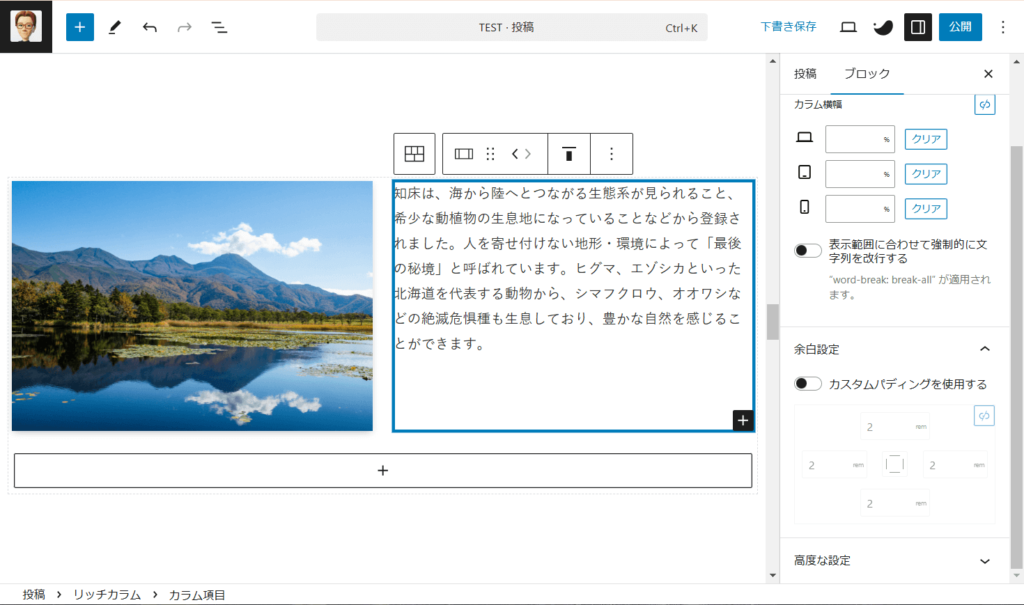
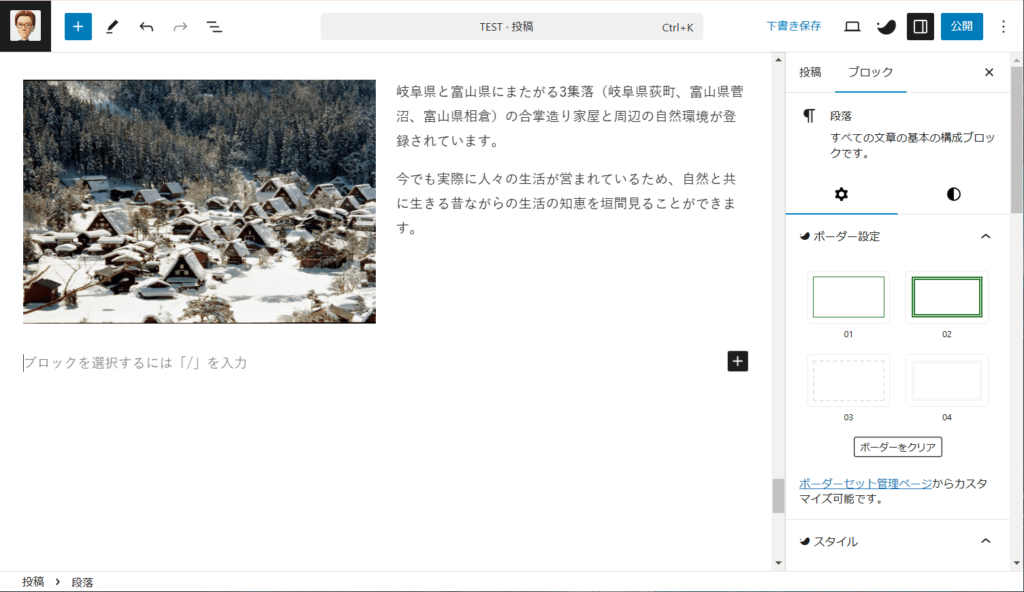
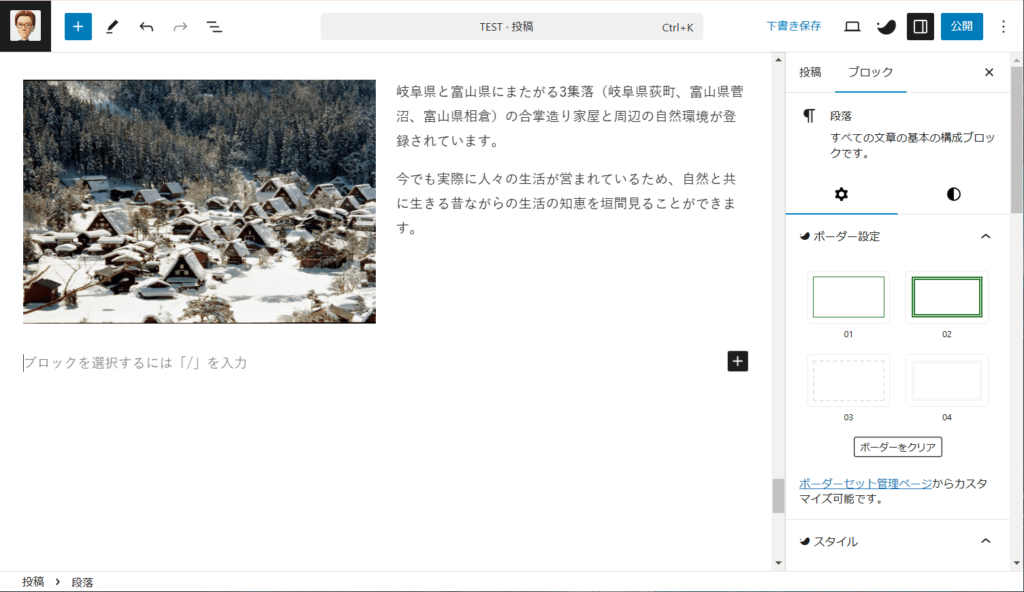
以下は左側のカラムに画像、右のカラムにテキストを挿入した例です。


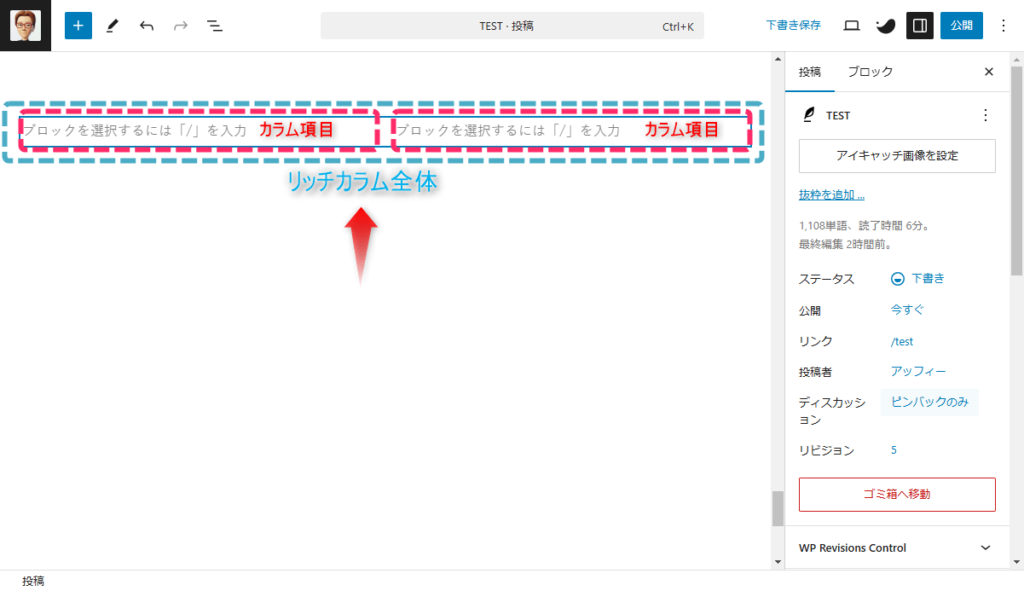
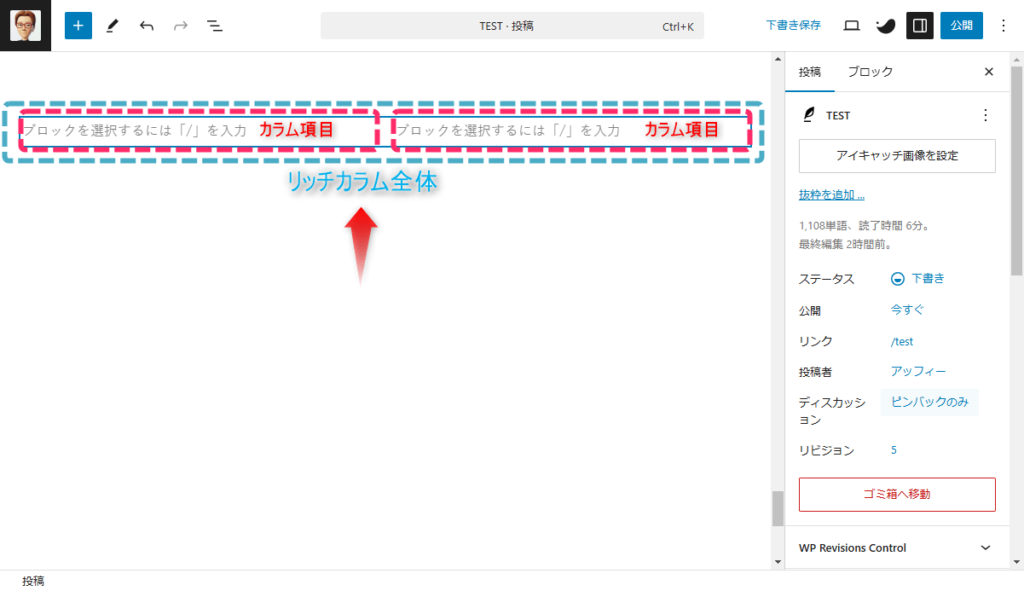
カラムやリッチカラム全体の選択方法
カラム項目やリッチカラム全体を選択するのは、思ったよりも難しいです。
そこで、まず最初に個別のカラムや、リッチカラム全体を選択する方法を紹介します。
方法は2通りあります。
以下で手順を説明しますね。
ブロックツールバーを利用する
カラムに画像やテキストなどのブロックが挿入されている場合で説明しますね。
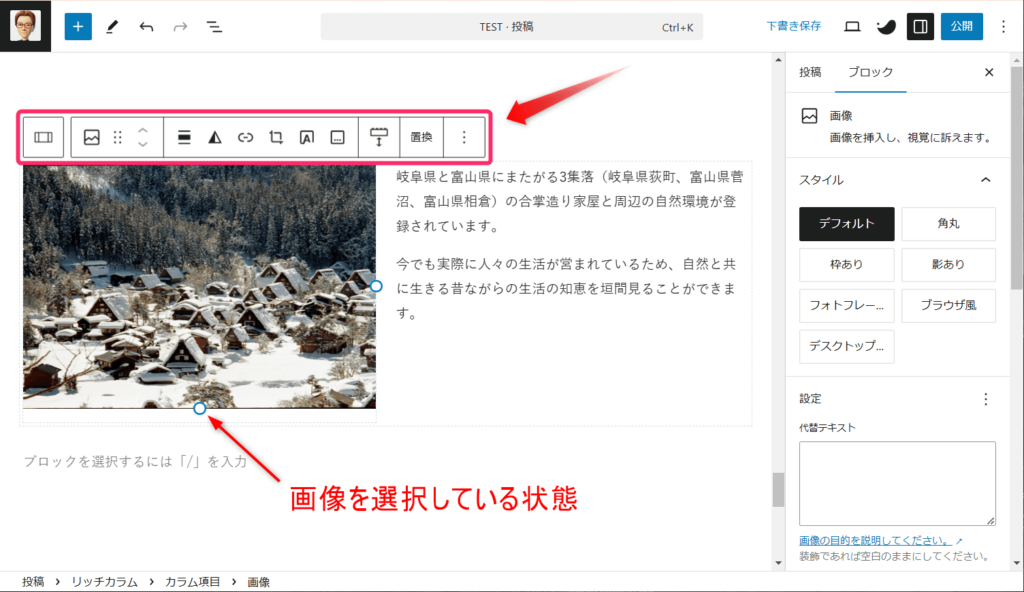
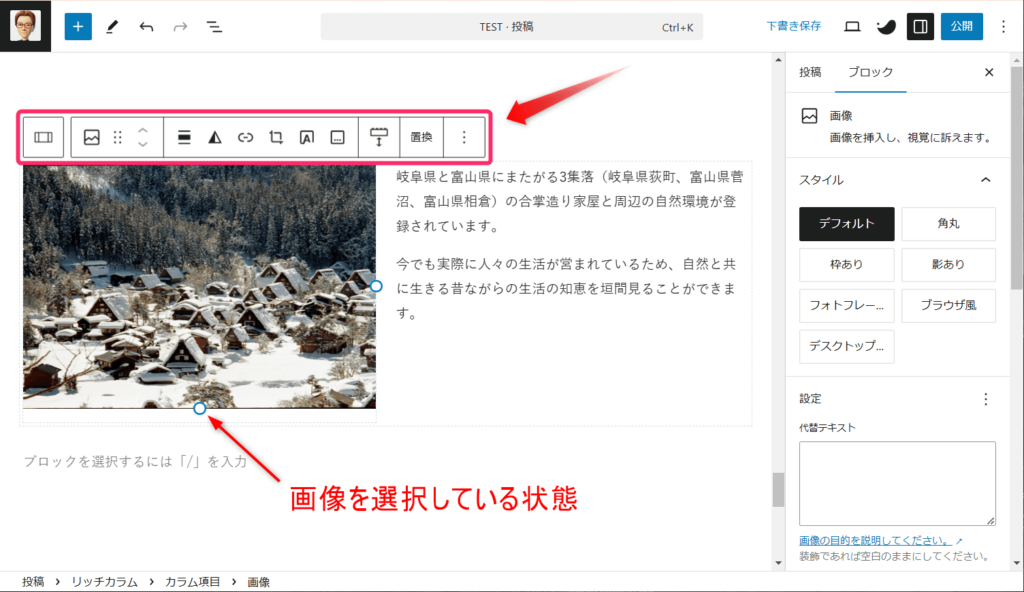
カラムに入っている画像やテキストをクリックしましょう。
するとすぐ上にブロックツールバーが表示されます。


ブロックツールバーの一番左にあるアイコンをクリックします。
するとカラムが青い枠線で囲まれます。
この状態が、写真のカラムを選択している状態です。


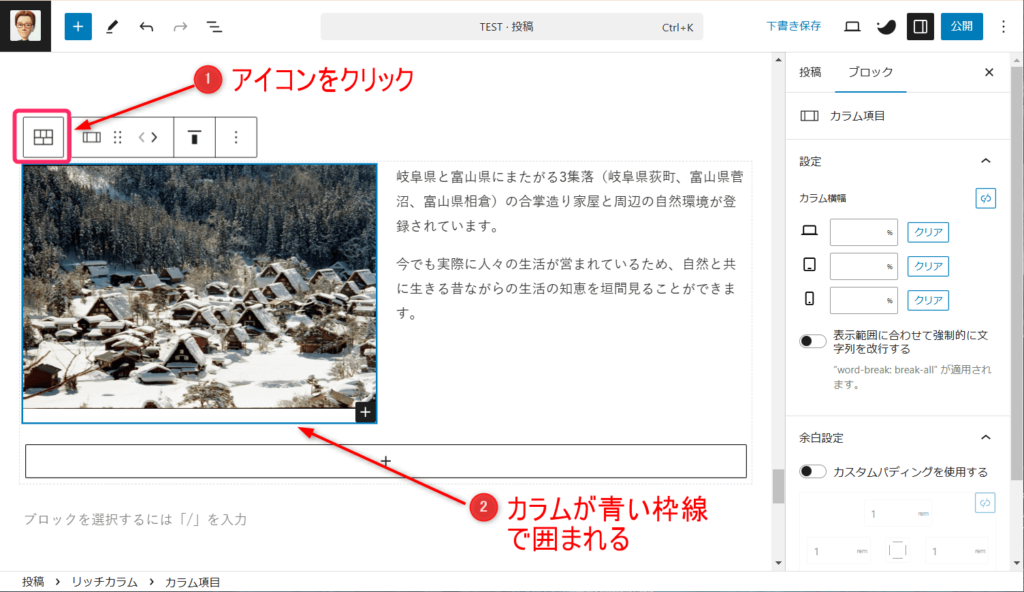
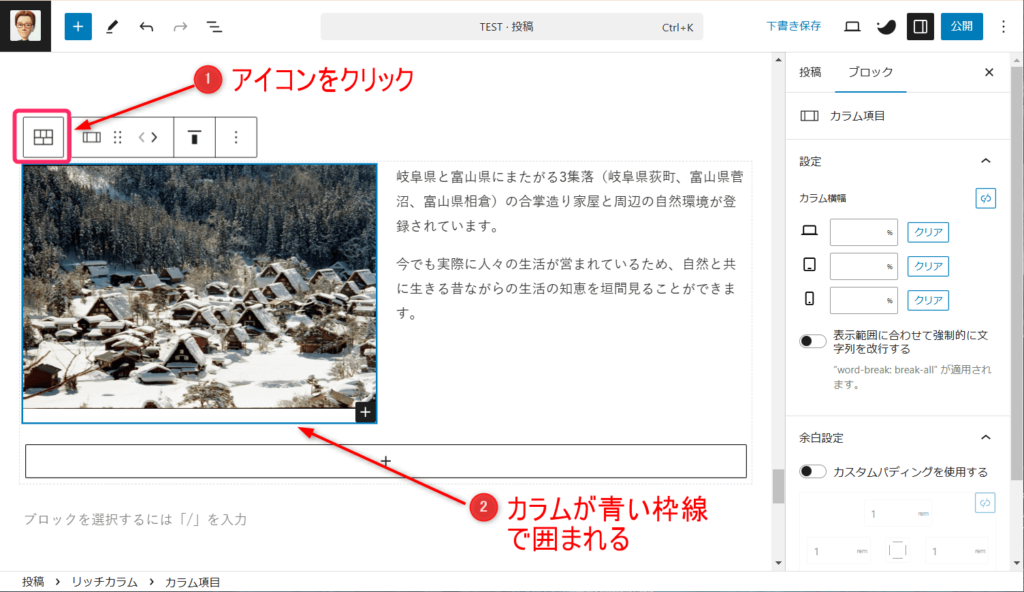
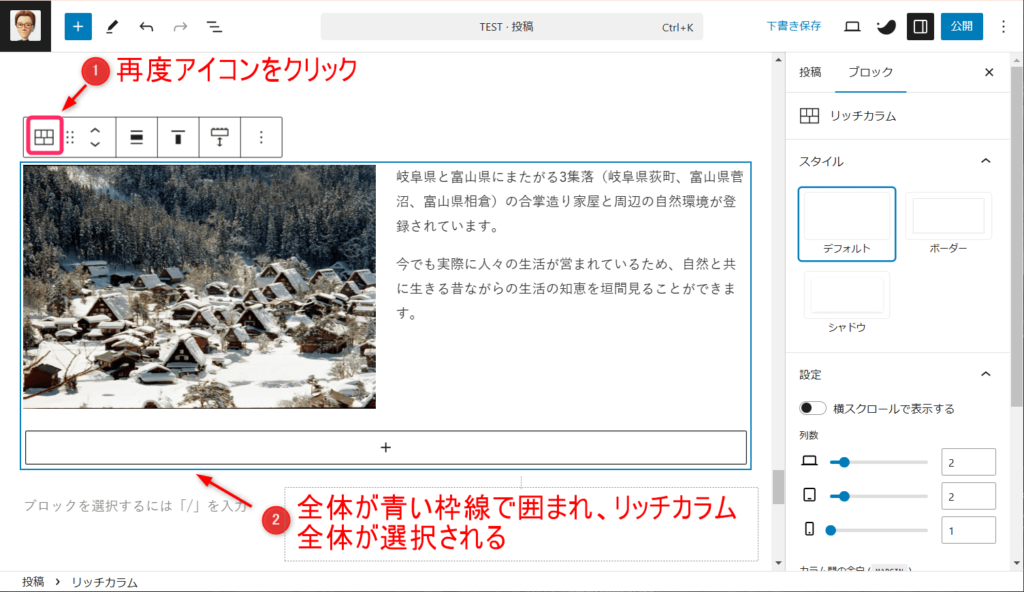
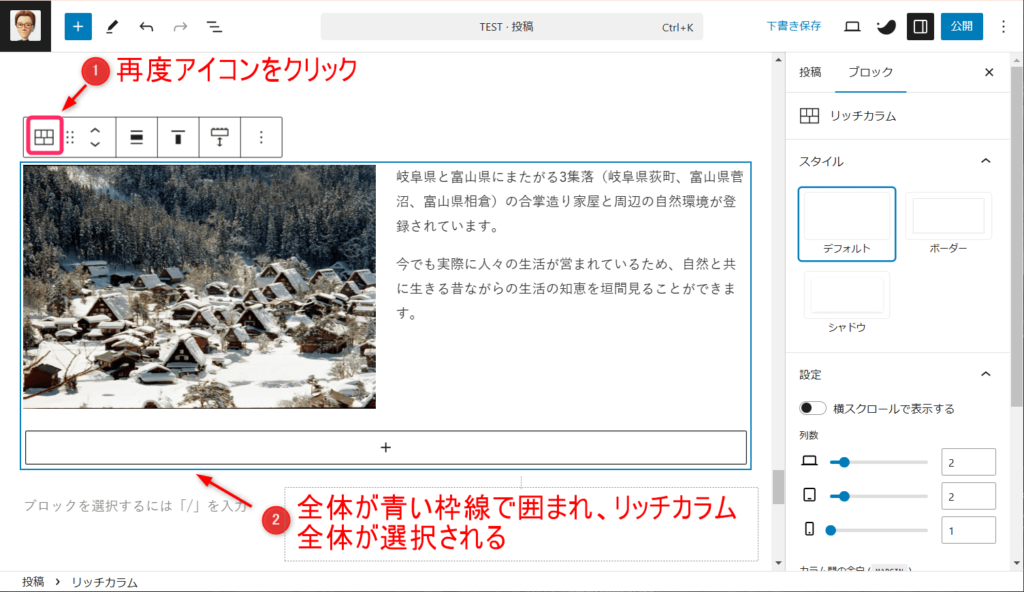
次に再度アイコンをクリックします。
するとリッチカラム全体が青い枠線で囲まれます。
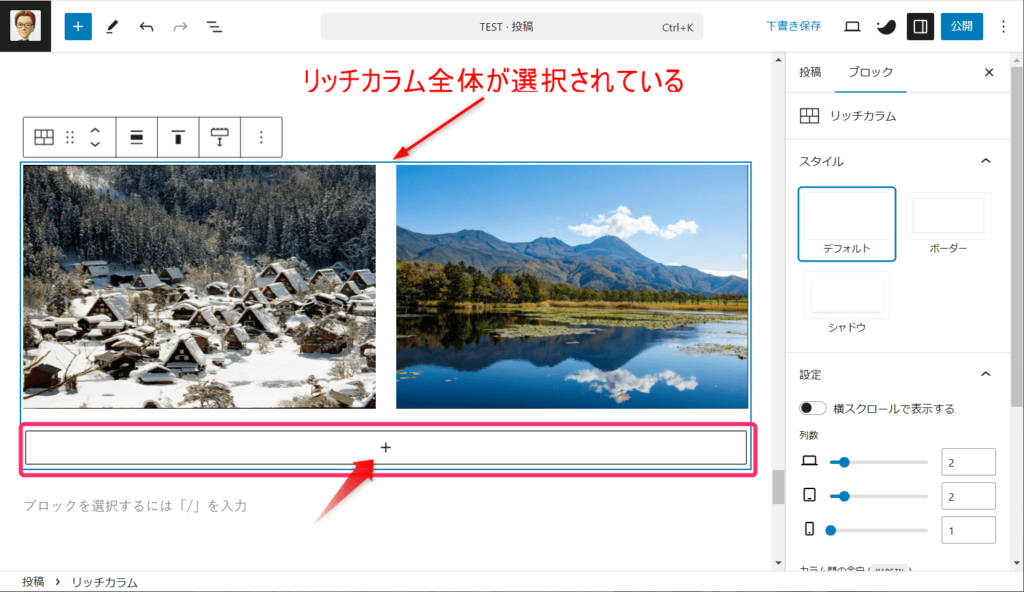
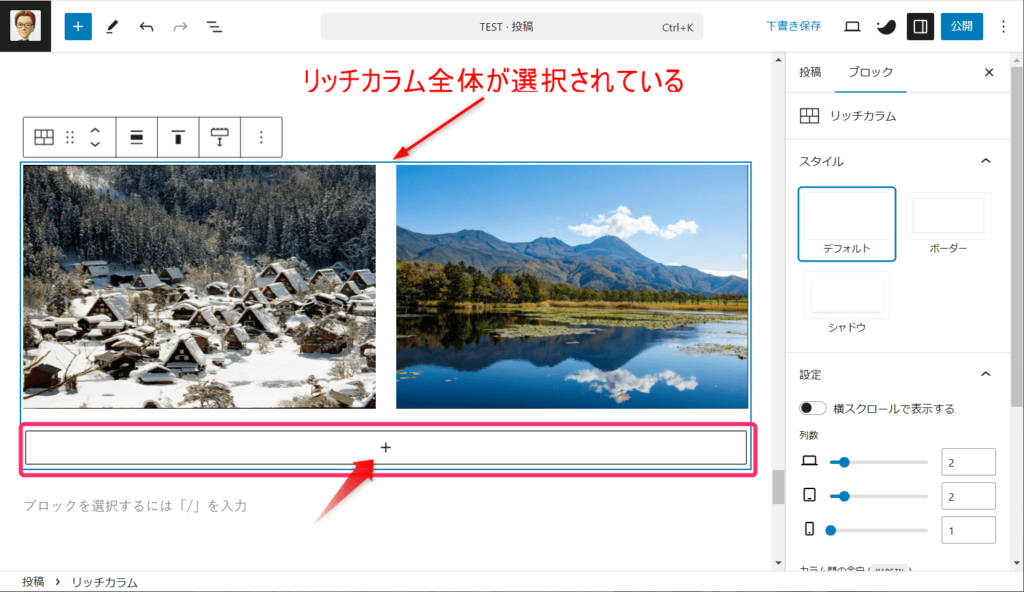
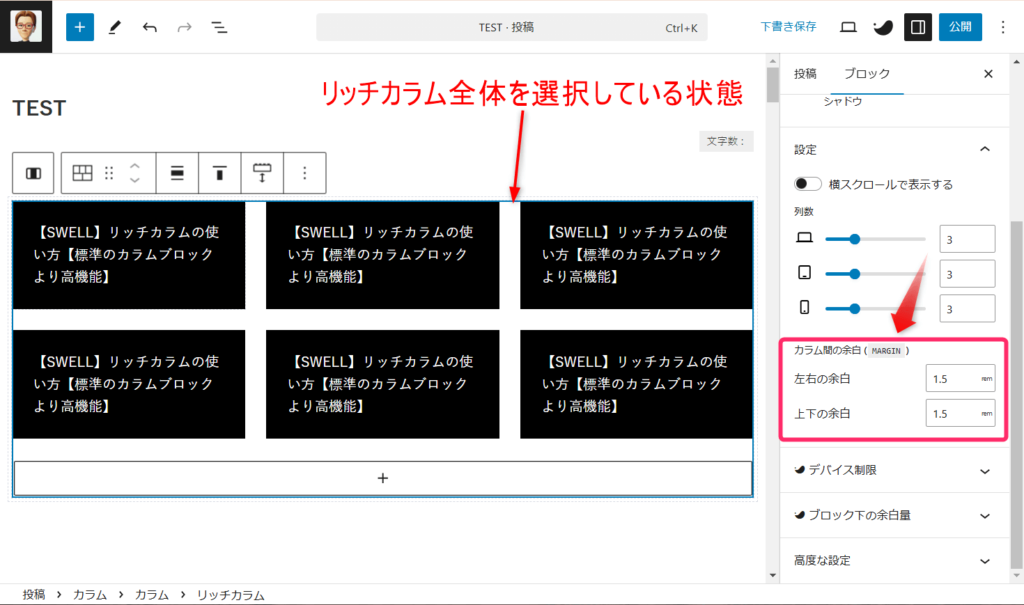
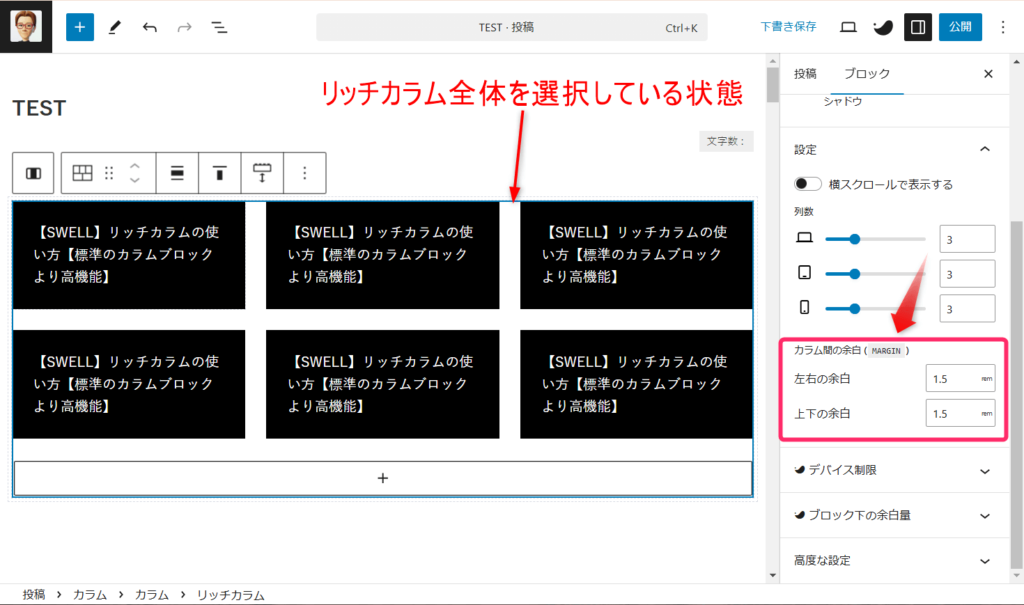
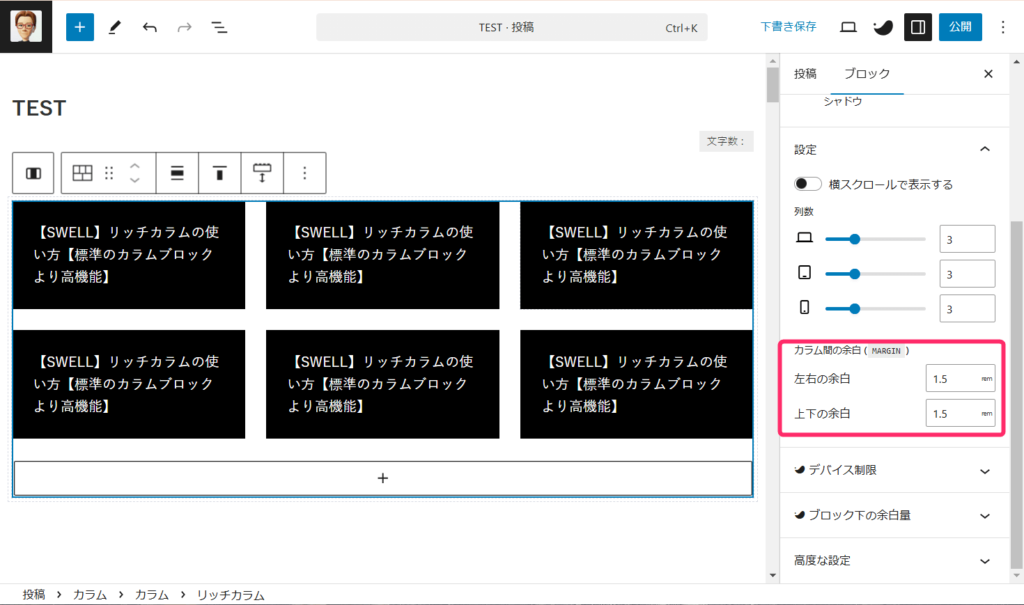
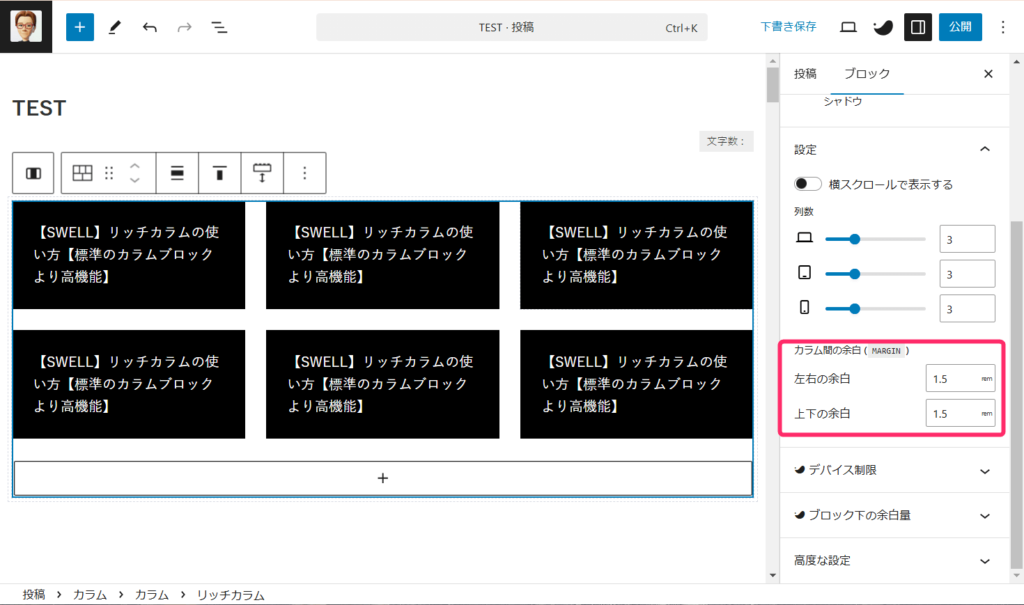
この状態が、リッチカラム全体を選択している状態です。


投稿画面下部の階層構造を利用する
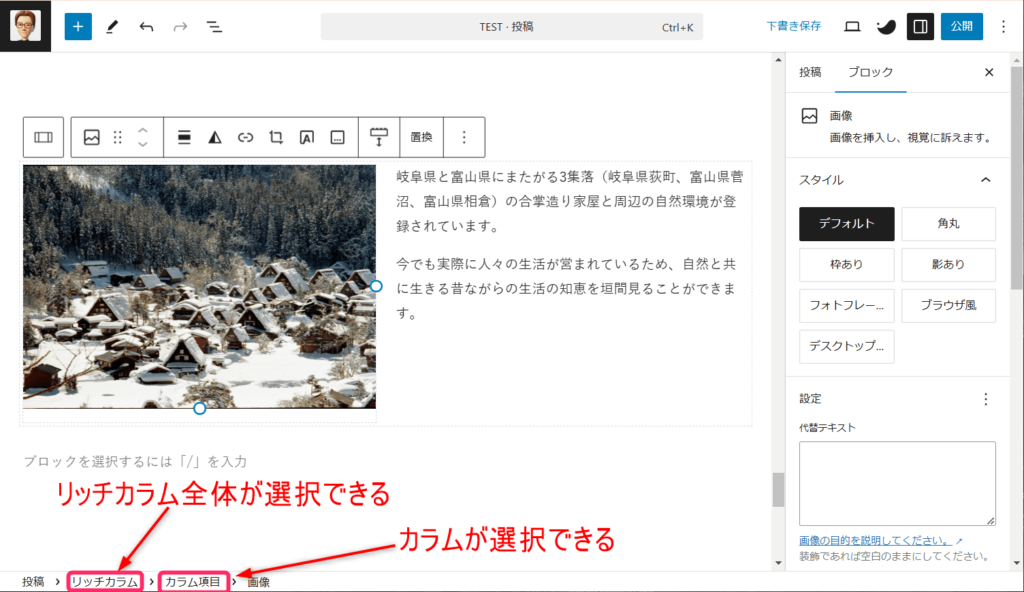
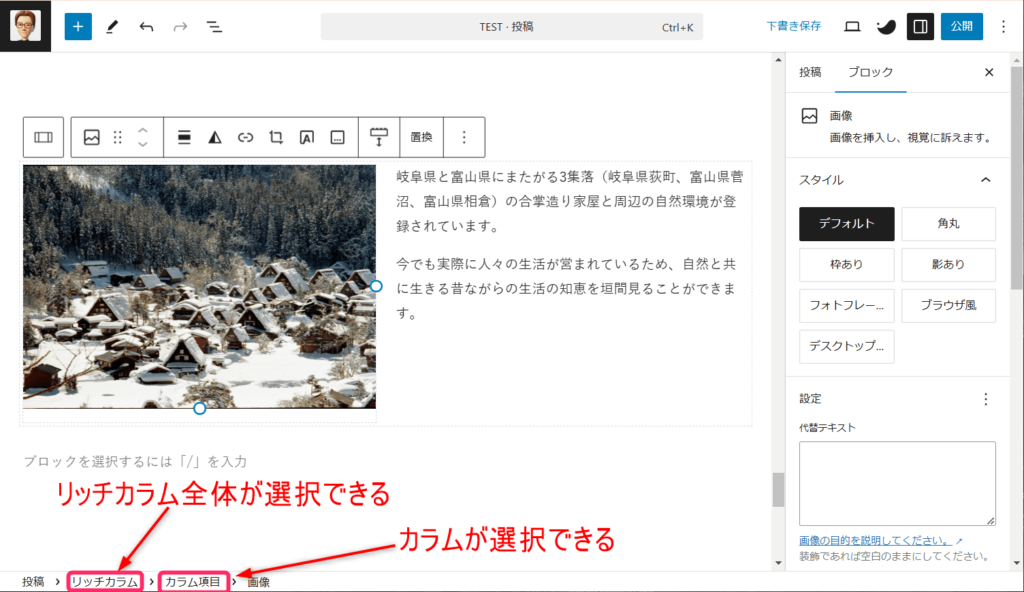
もう一つの方法が、投稿画面の下に表示される階層構造を使う方法です。
画像やテキストを選択すると、投稿画面の下に階層構造が表示されるので、選択したい部分のテキストをクリックして選択できます。
- 「リッチカラム」をクリックするとリッチカラム全体を選択できる
- 「カラム項目」をクリックすると個別のカラムが選択できる


カラムの追加
個別のカラムとリッチカラム全体の選択方法がわかったと思いますので、次はカラムを追加する方法です。
まず、リッチカラム全体を選択しましょう。
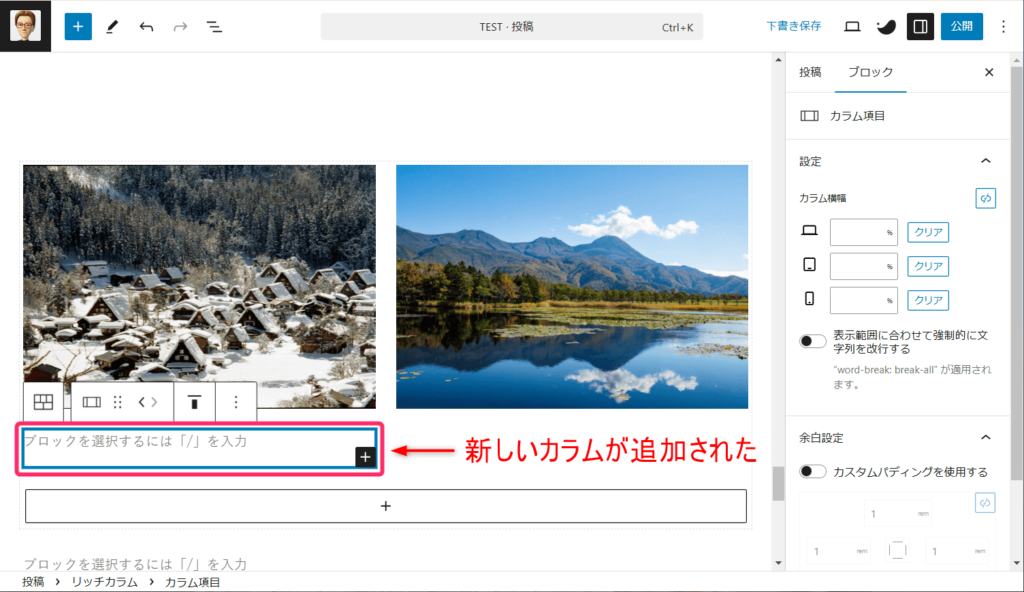
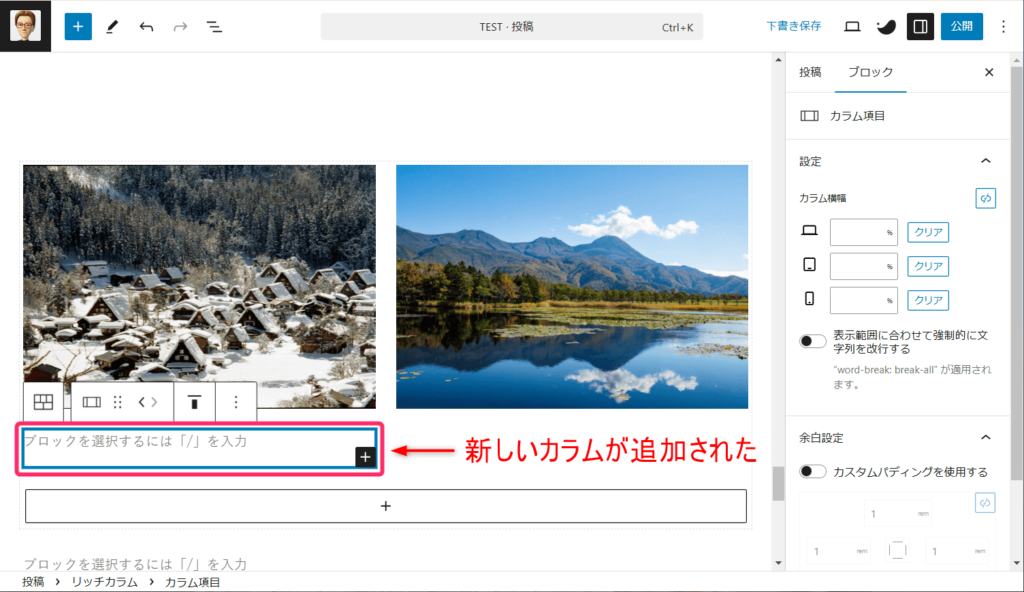
すると下部に「カラム項目を追加」ボタン(+)が表示されるので、クリックします。


すると、新しいカラムが追加されます。


リッチカラムブロックでできる6つの便利な機能
ここまでリッチカラムブロックの基本的な使い方を説明してきました。
ここからは、実際のブログデザインで活用できる具体的な機能を見ていきましょう。
順番に手順を見ていきましょう。
デバイスごとの列数の設定
最初に紹介するのは、PC、タブレットそしてスマホで最適な表示を実現するために、デバイスごとに異なる列数を設定できる機能です。
商品一覧などでよく使用されます。
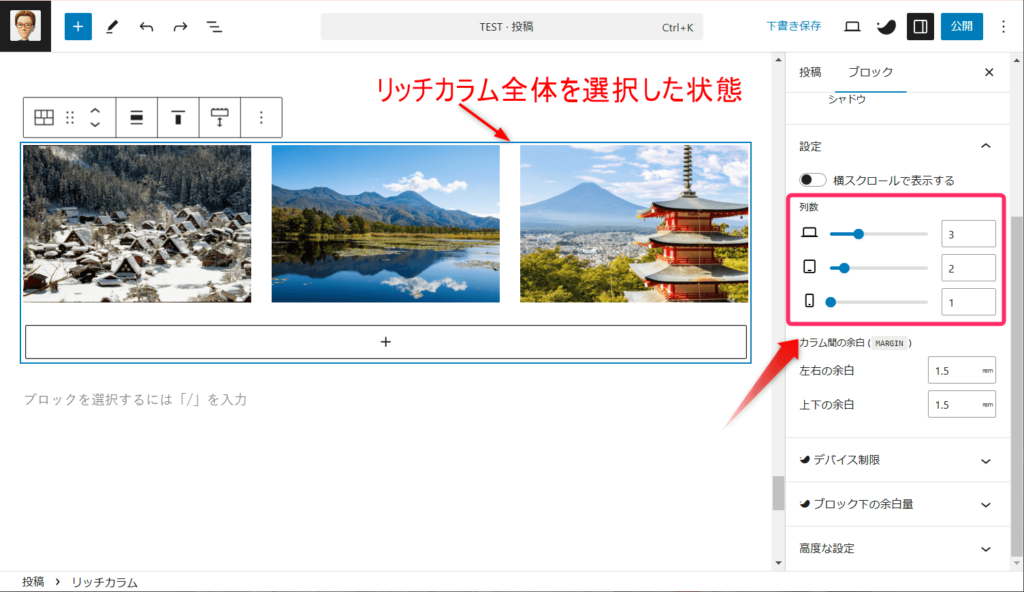
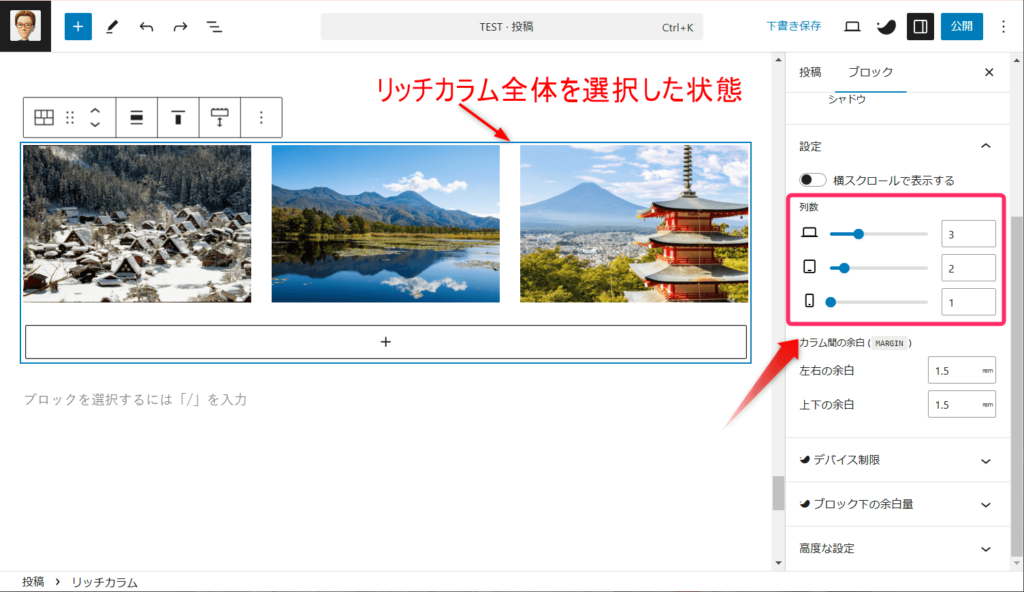
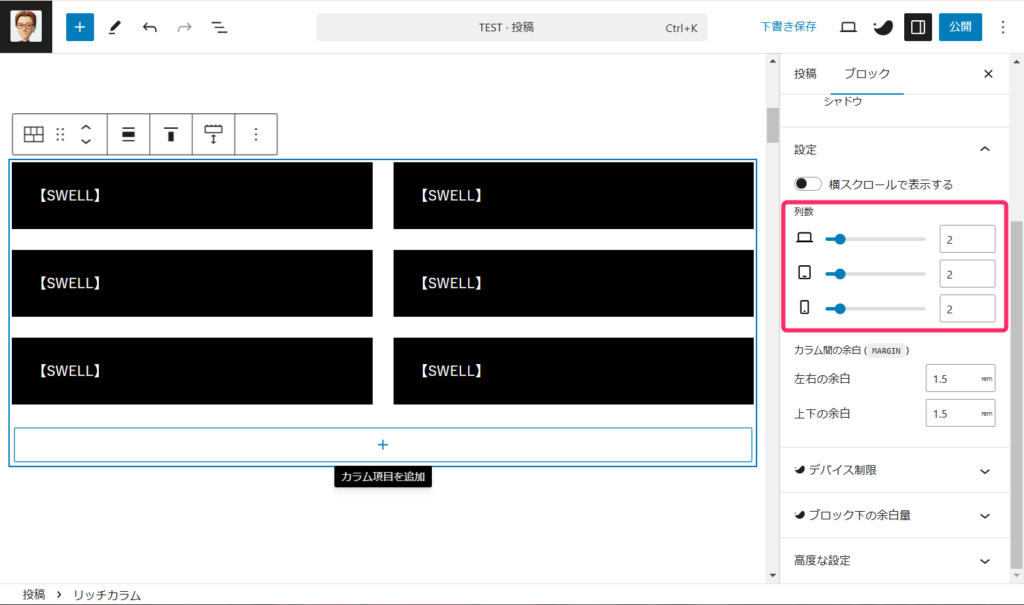
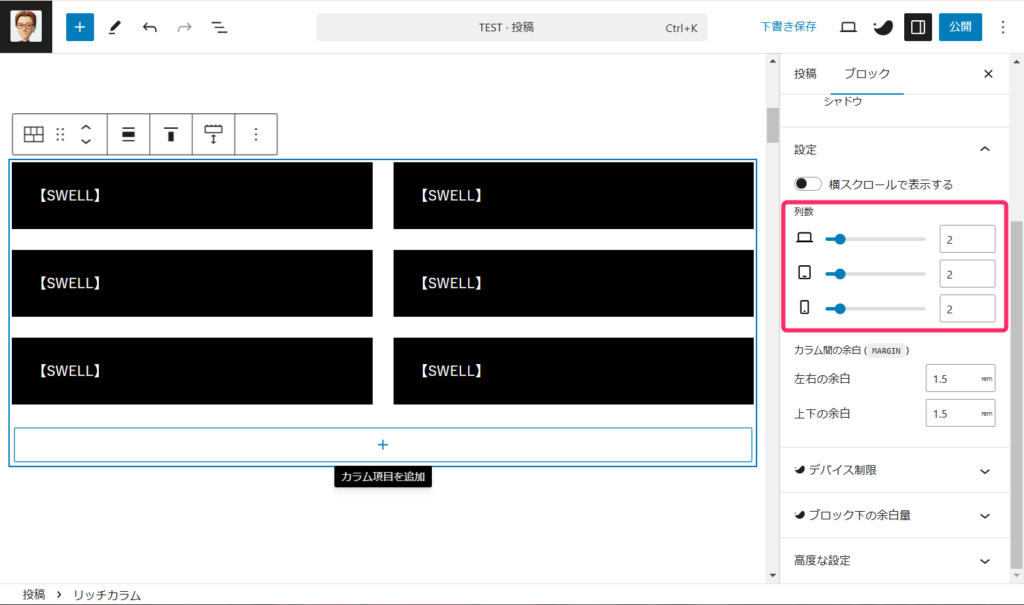
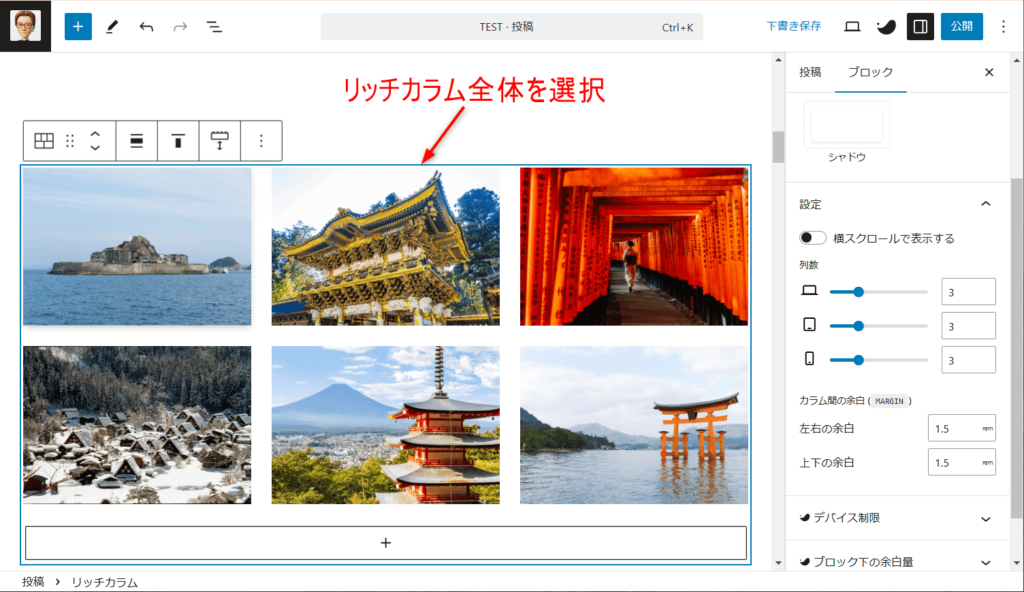
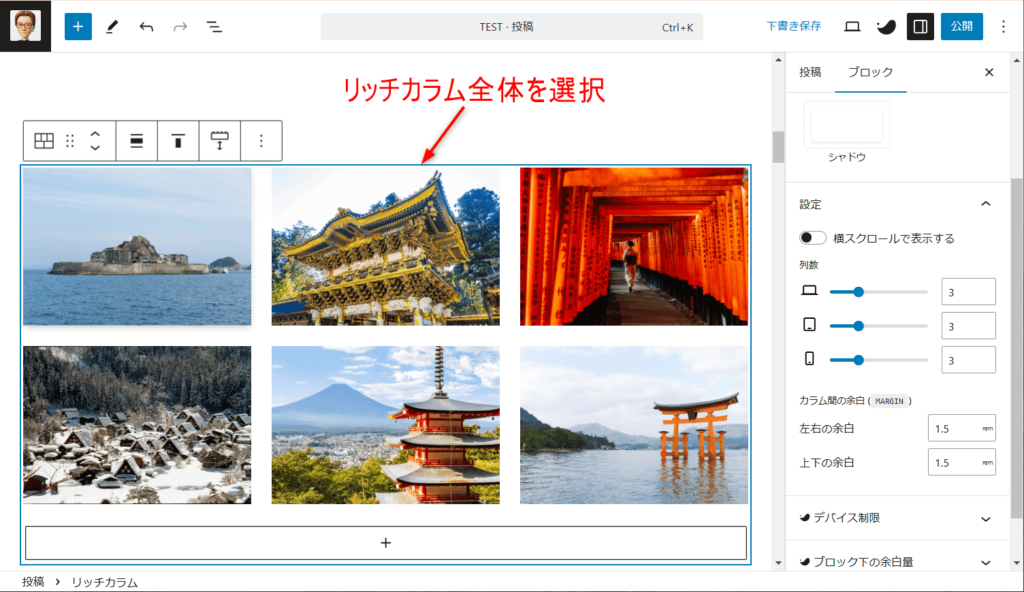
まず、リッチカラム全体を選択した状態にします。
サイドバーに表示されている「設定」の「列数」から設定することができます。
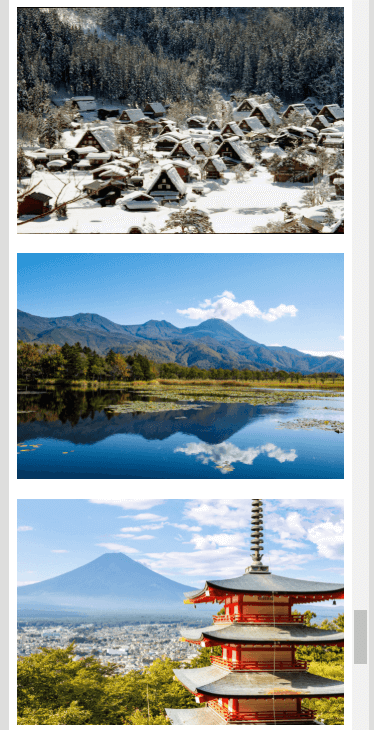
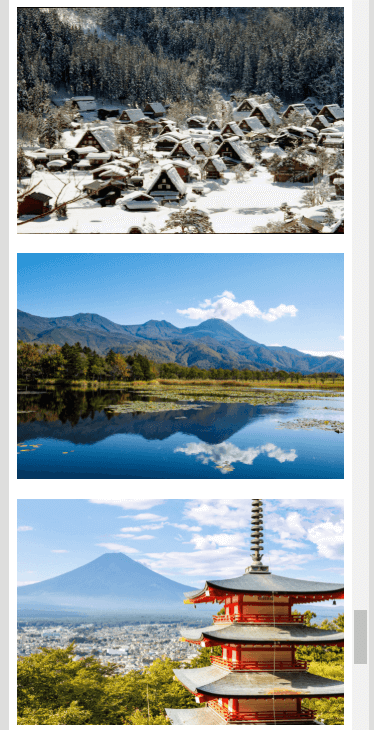
ご覧の画像は、サードバーの「列数」の一番上のPCの列数が「3」になっているので、PC上は3列になっています。


また、「列数」の一番下のスマホの列数は「1」になっているのでスマホ表示にすると1列になります。





リッチカラムは、PC、タブレット、スマホそれぞれで8列まで、自由に設定できますよ!
スタイルの設定
続いて、リッチカラムのスタイルの設定方法です。
スタイルは以下の3種類があります。
- デフォルト
- ボーダー
- シャドウ
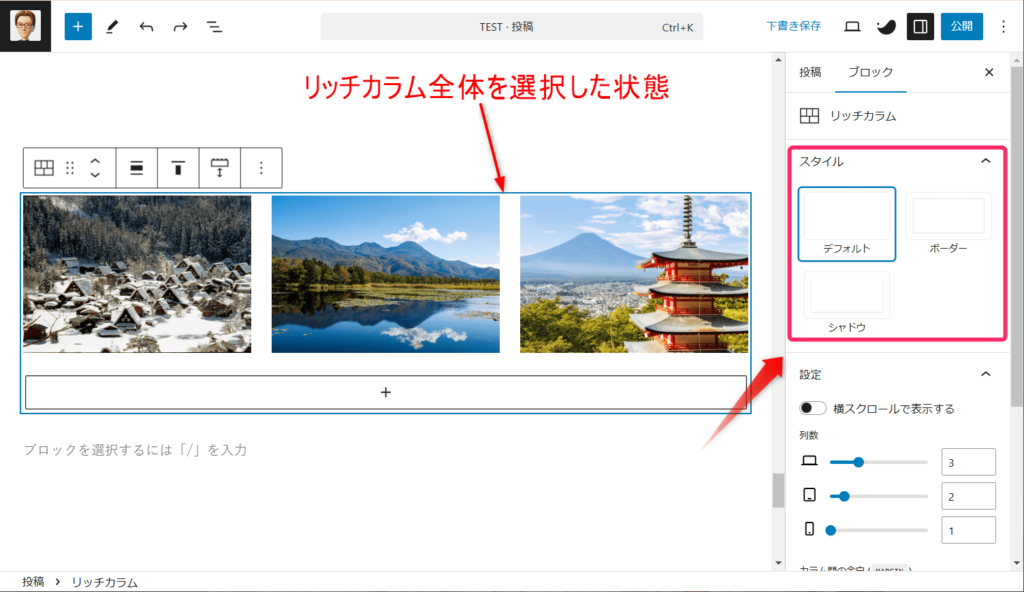
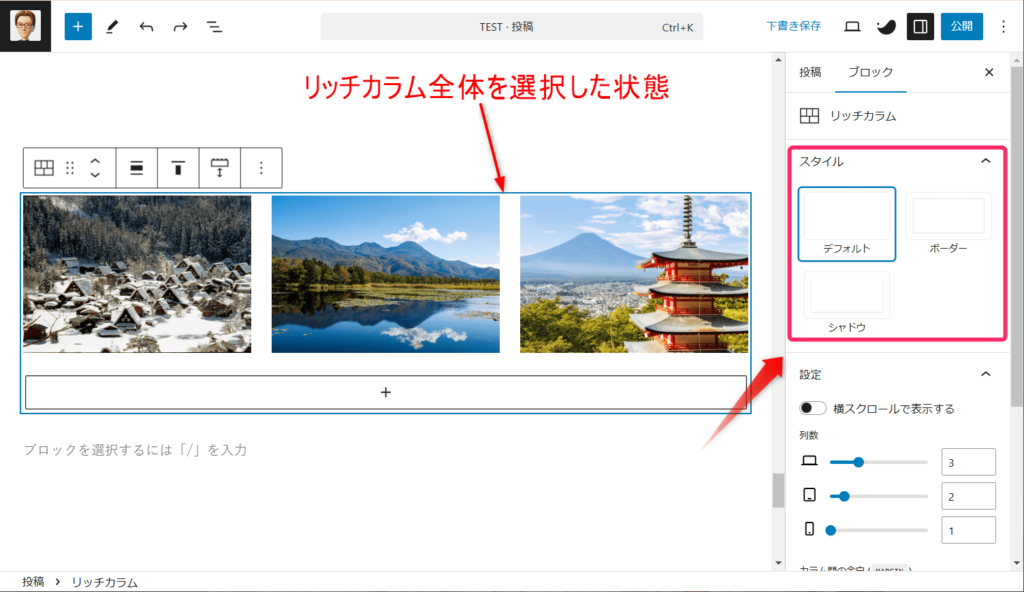
リッチカラム全体を選択すると、サイドバーに「スタイル」が表示されます。
「スタイル」から好みのスタイルを選択すると、カラム全部にそのスタイルが適用されます。


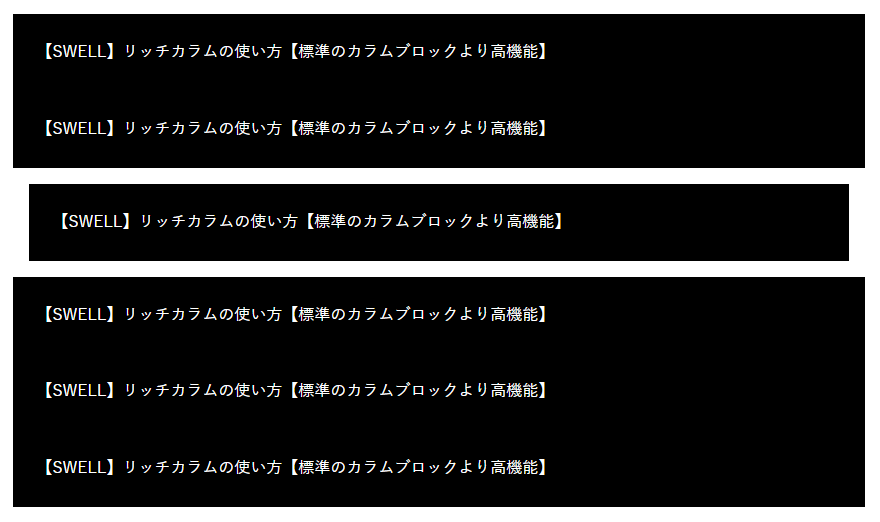
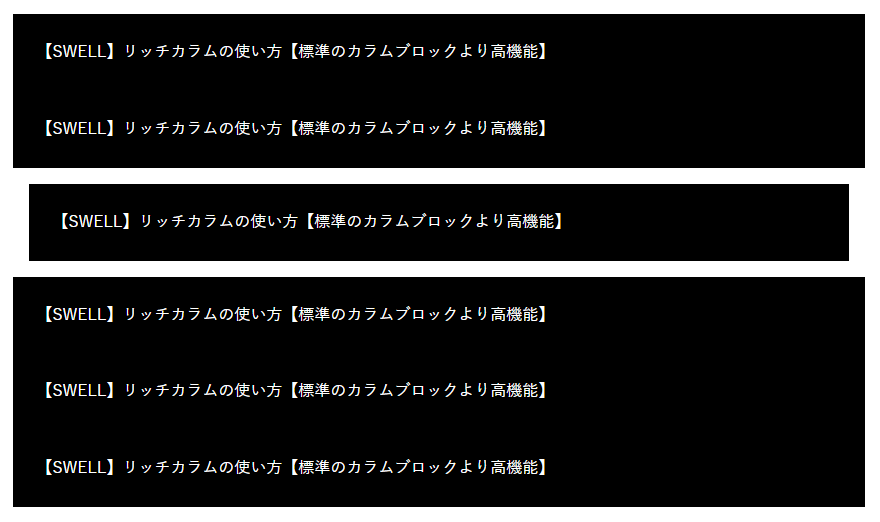
スタイルごとの実際の表示は以下のようになります。
タブをクリックして確認してみましょう!


カラムの横幅設定
各カラムの横幅を自由に設定できる機能です。
コンテンツの重要度に応じて、メリハリのある配置が可能になります。
最初の前提で、PCとスマホの列数は以下のように「2」であるとします。


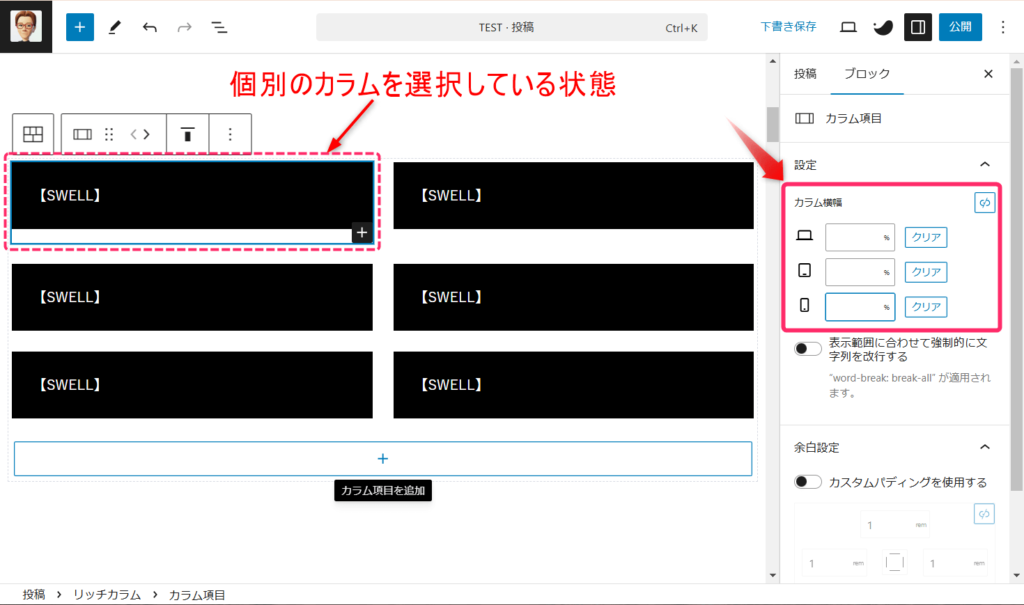
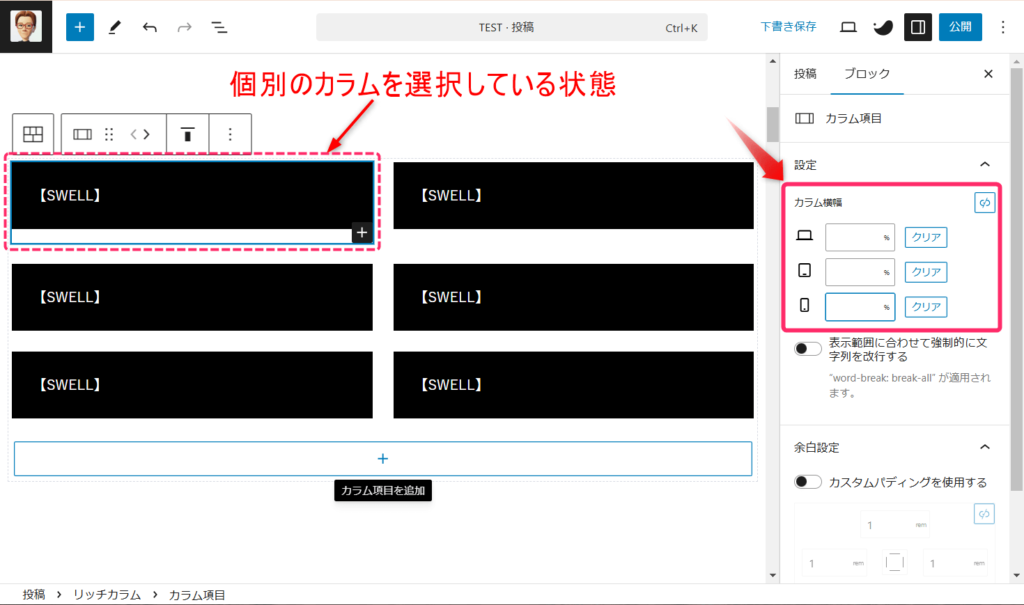
まず最初に個別のカラムを選択します。
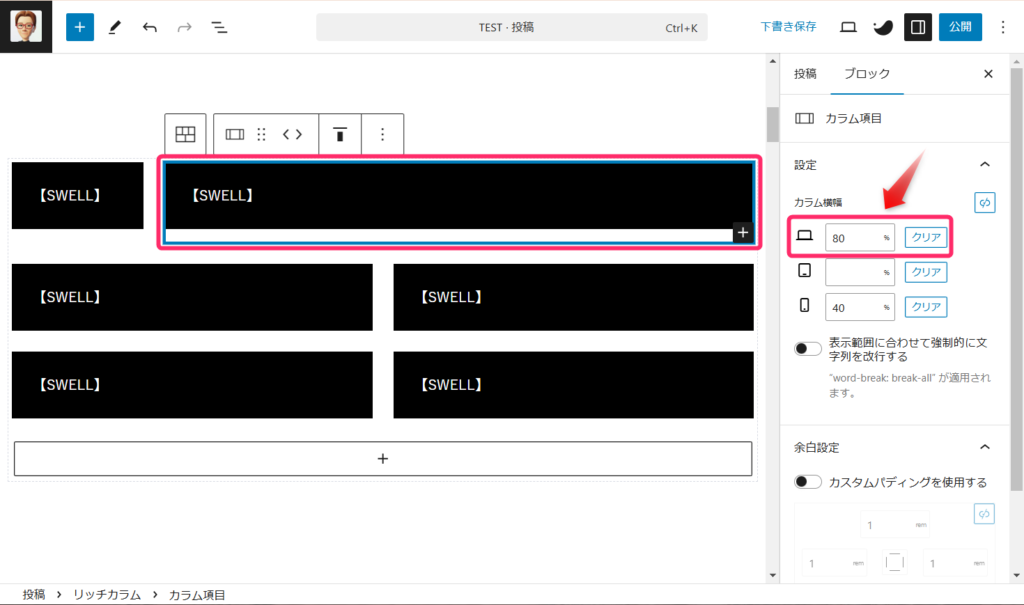
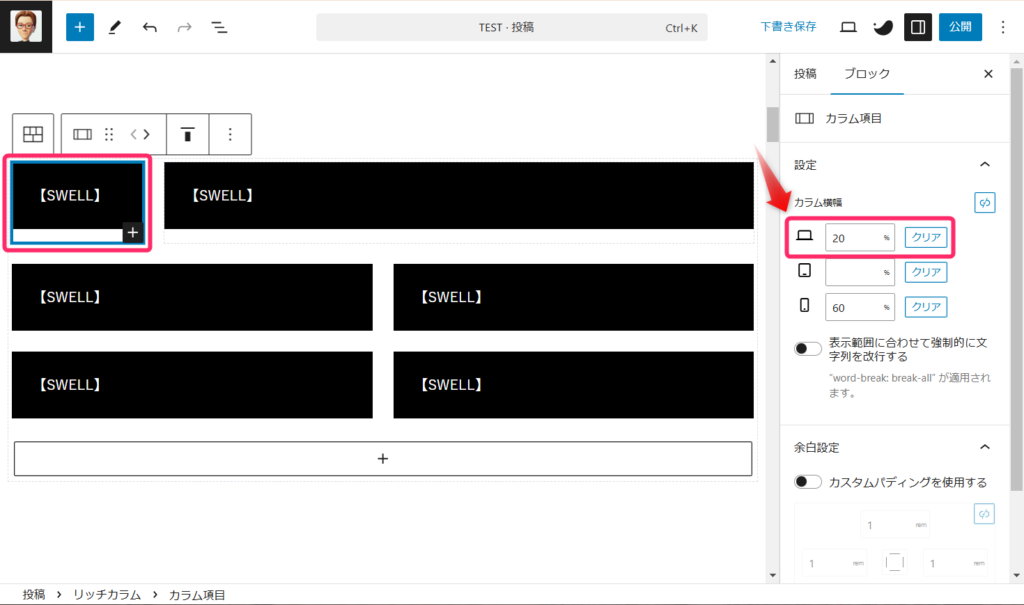
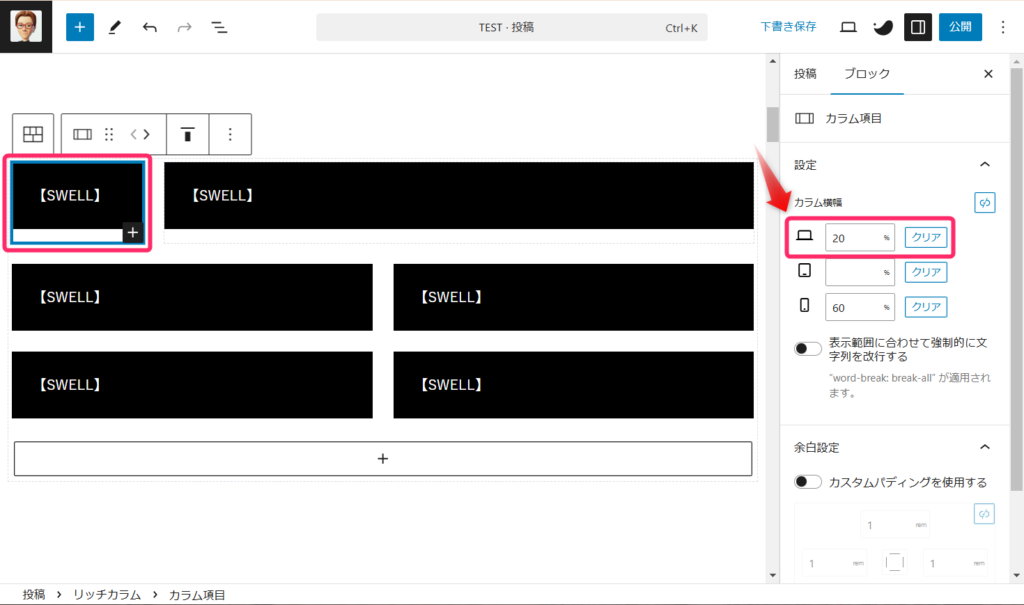
すると、サイドバーに「カラム横幅」が表示されますので、ここでカラムの横幅を設定します。


PCで1段目のカラム2つを以下のように設定します。
- 左のカラム:20%
- 右のカラム:80%
すると以下のような配列になります。
こちらはPCでの表示です。タブをクリックしてみてください!


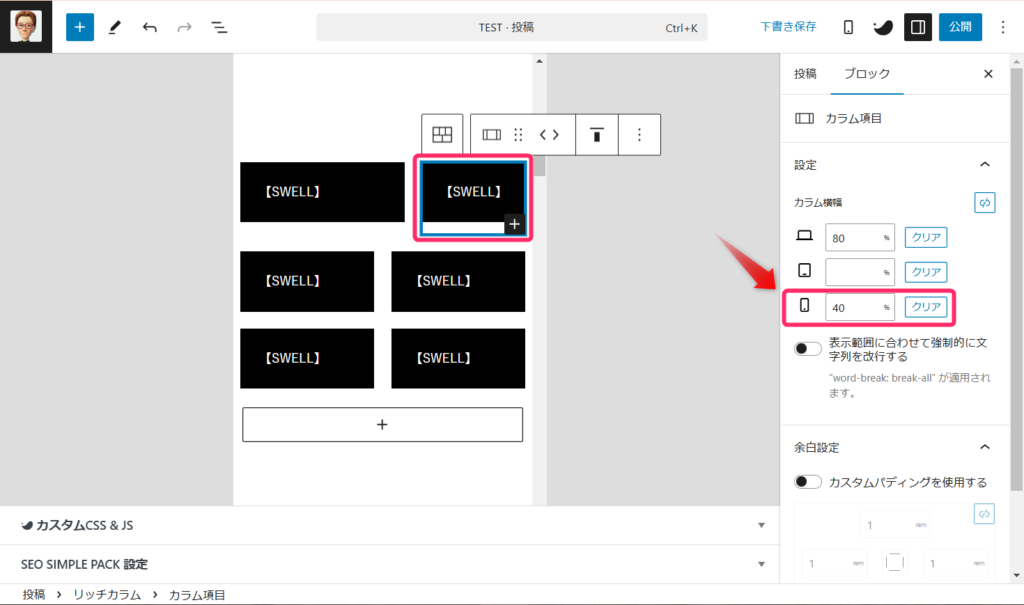
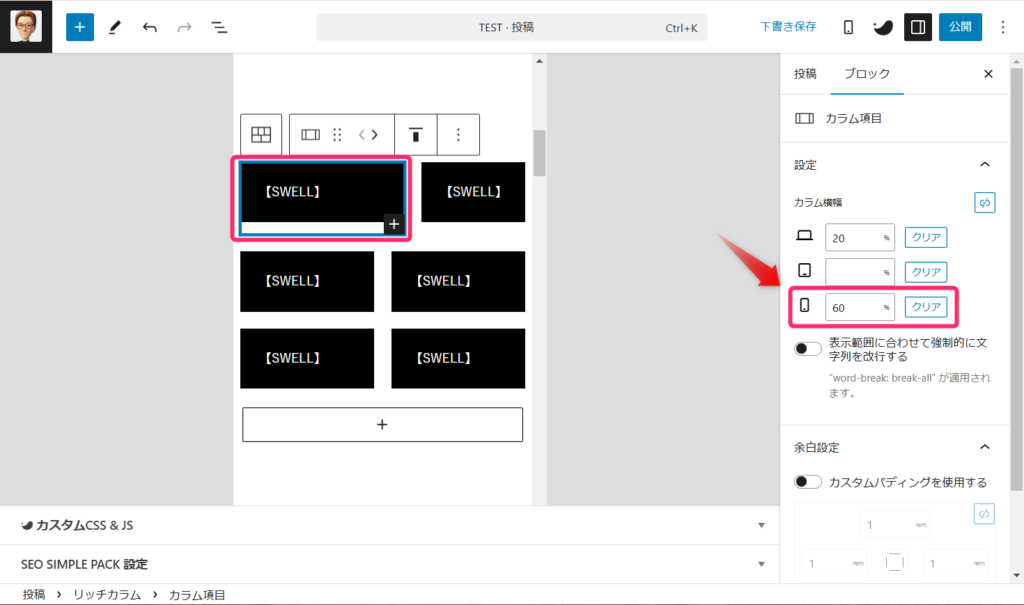
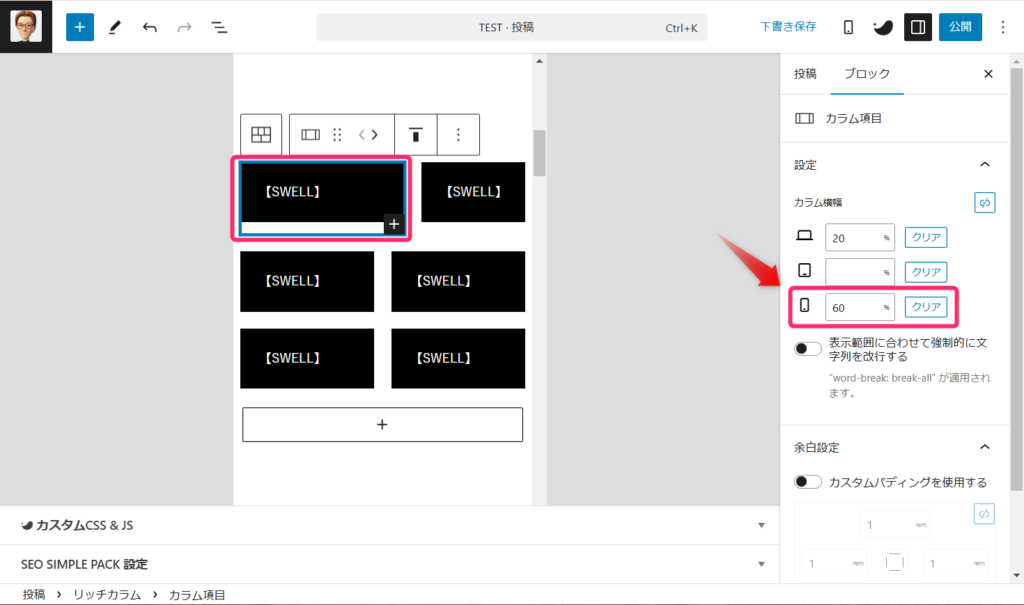
さらに、スマホで1段目のカラム2つを以下のように設定します。
- 左のカラム:60%
- 右のカラム:40%
スマホでの表示は、こちらのタブをクリック!


このように、デバイスごとに列数と列幅を組み合わせると、自由自在なデザインが可能になります。
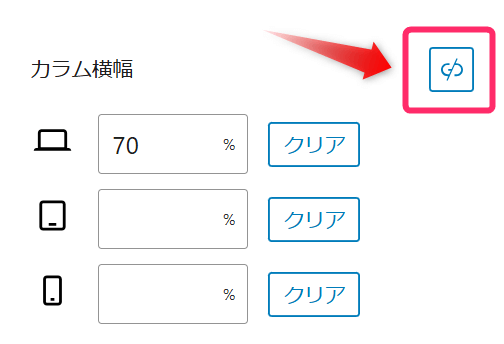
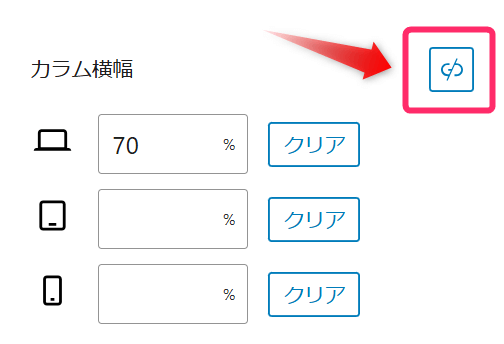
カラム横幅設定の右側のアイコンは何のためにある?
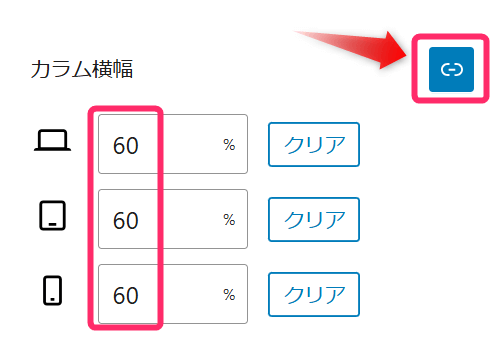
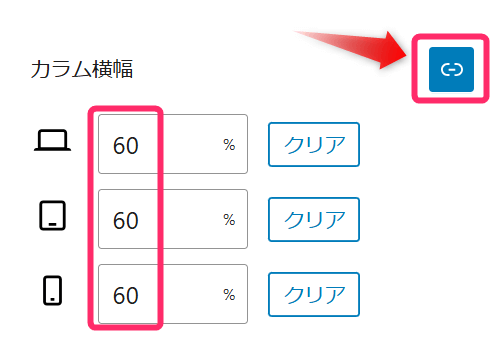
このアイコンは、横幅をデバイスごとに個別に指定するか、同じ数値を設定するかを切り替えるものです。
横幅を個別に設定


横幅を同じ数値に設定


PC、タブレット、スマホのいずれかに横幅を入力するとすべてに同じ数値が設定される
カラム間の余白設定
カラム間の余白は、上下と左右で設定できます。
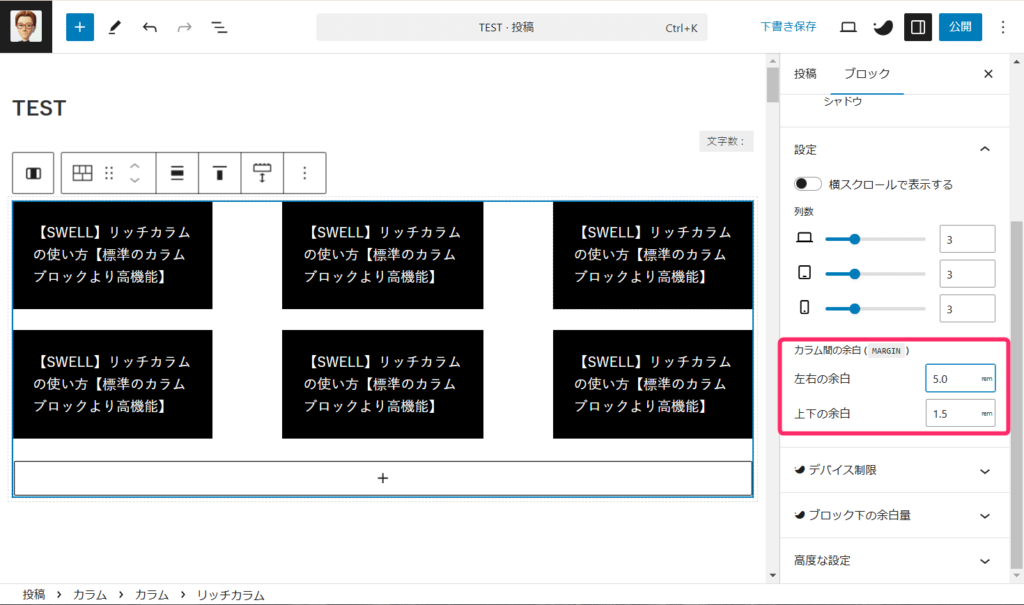
最初にリッチカラム全体を選択します。
すると、サイドバーに「カラム間の余白」が表示されますので、ここで設定しましょう。


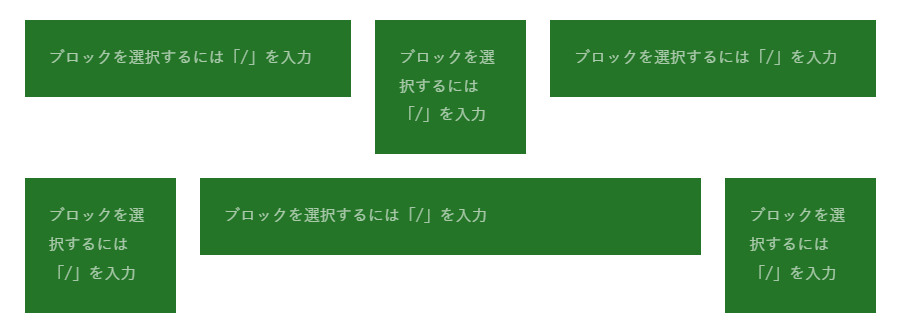
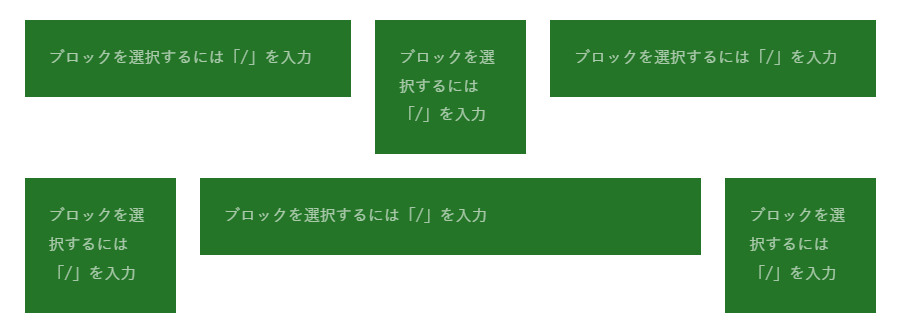
サンプルを、以下のように3パターンで設定してみました。
- 上下:1.5rem、左右:1.5rem
- 上下:1.5rem、左右:5.0rem
- 上下:0rem、左右:0rem
タブをクリックして、余白の表示を確認しましょう!


カラムのパディング設定
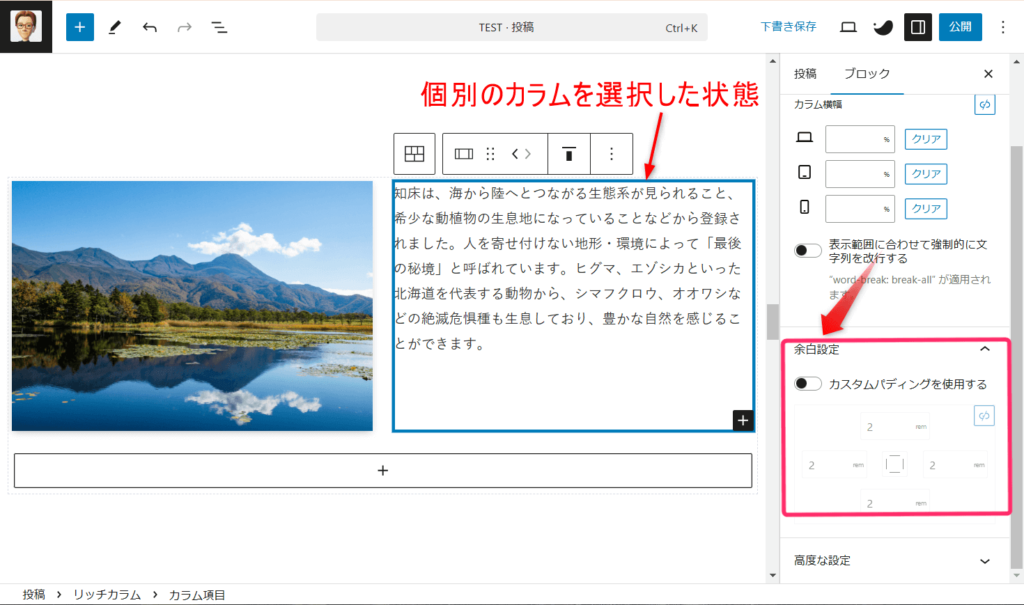
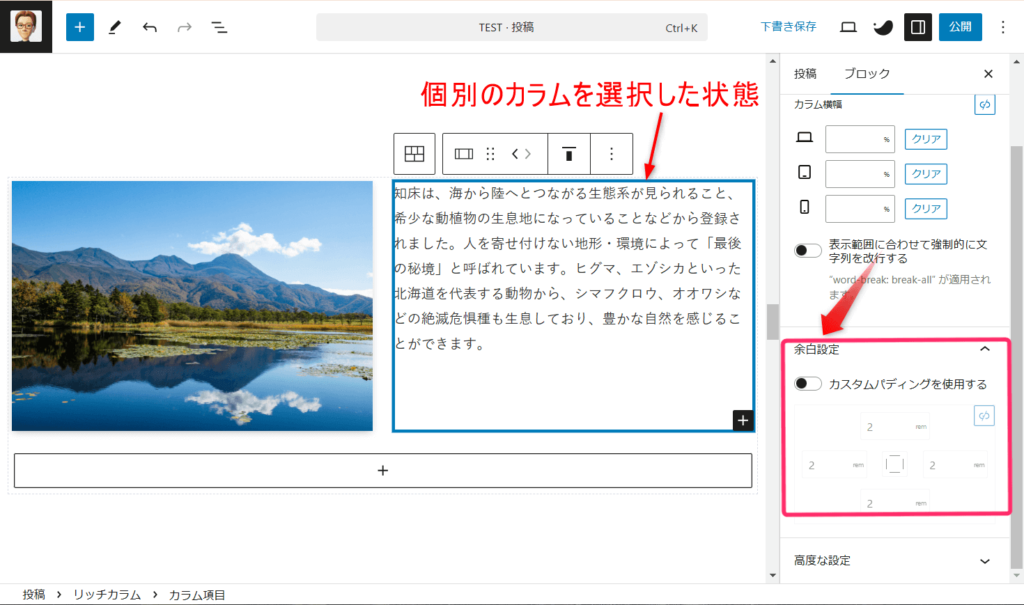
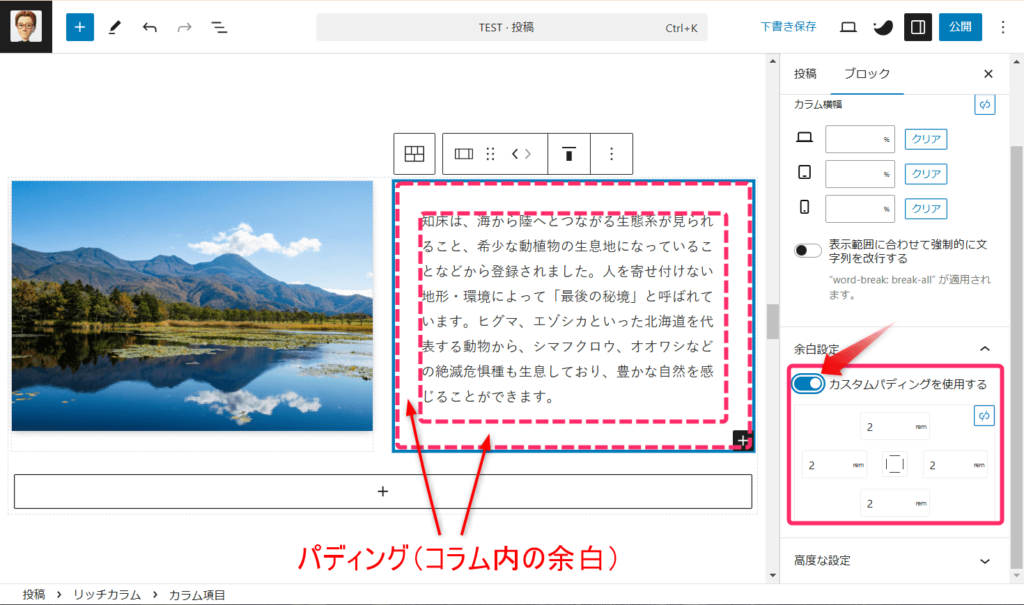
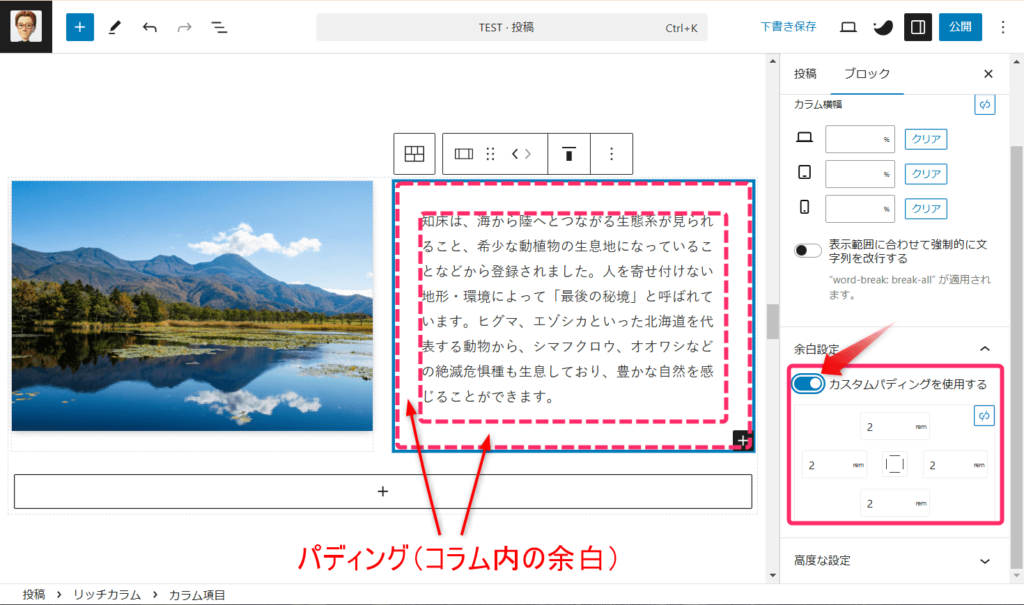
カラムのパディングとは、カラムの内側の余白のことをいいます。
まずは、個別のカラムを選択した状態にします。
するとサイドバーに「余白設定」が表示されますので、ここでカラム内の余白を設定します。


「カスタムパディングを使用する」をONにすると、カラムの余白設定ができるようになります。
「カスタムパディングを使用する」を使った場合と、使わない場合の違いはこちら


横スクロール表示の設定
横スクロール機能は2022年5月のアップデートで追加された機能です。
CSSなしで横スクロールできる便利な機能です。
横スクロールはサイドバーから簡単に設定できます。
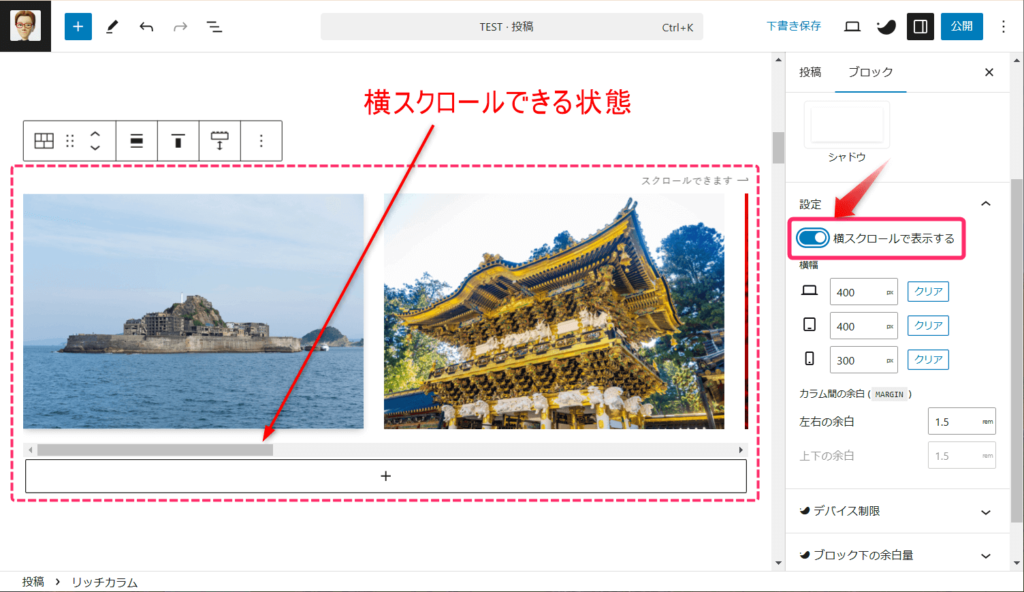
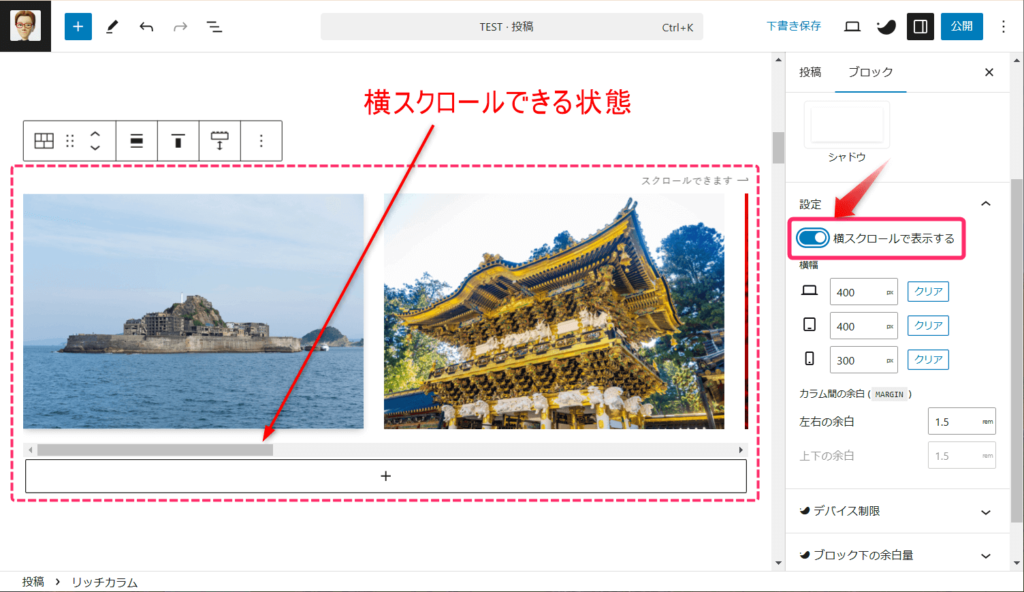
まずはリッチカラム全体を選択します。


サイドバーの「設定」の「横スクロールで表示する」をONにしましょう。
すると横スクロールできる状態になります。


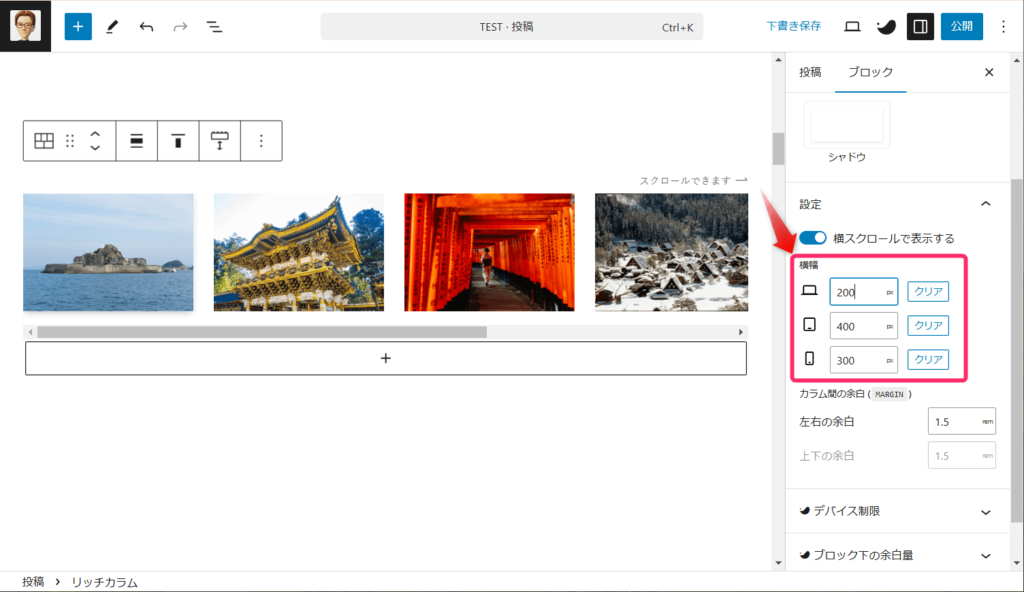
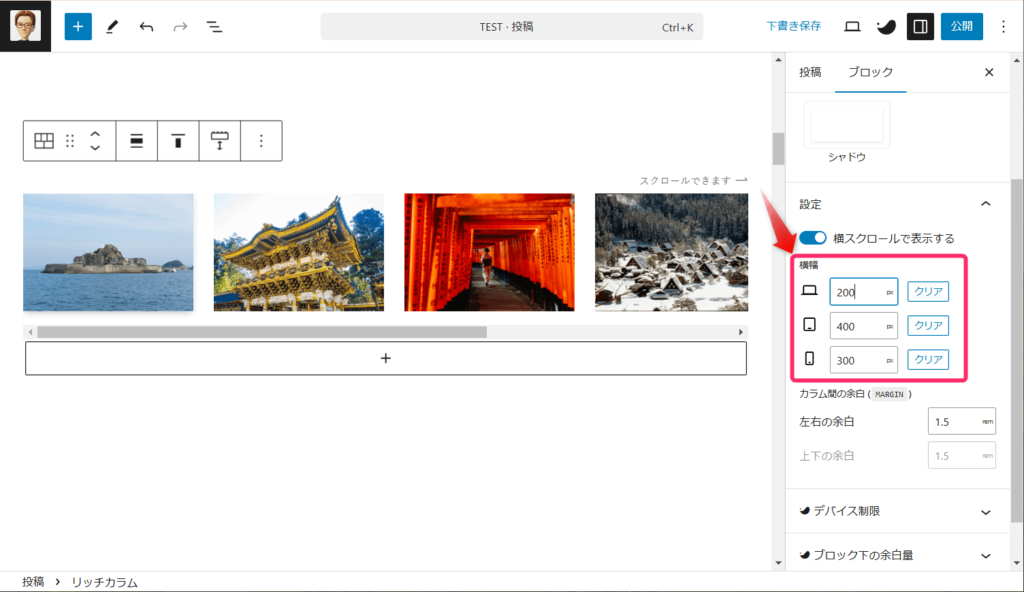
各デバイスごとに横幅を設定します。
上記の画像ではPCでの横幅を400pxとしていましたが、200pxに変更してみました。


リッチカラムブロックの実践的な活用例
リッチカラムの便利な機能を理解したところで、実際どのように活用できるのか、具体的な実例を見ていきましょう。
トップページのレイアウトカスタマイズ
トップページは訪問者が最初に目にする場所です。
リッチカラムブロックを使って、印象的なレイアウトを作ることができます。
たとえばトップページにリッチカラムを次のように設置することができます。
画像ギャラリーの作成
ブログ記事内で複数の画像を効果的に見せたい場合に便利です。
たとえば、横スライド機能を使って、日本の世界遺産を紹介してみました。
日本の世界遺産 BEST8
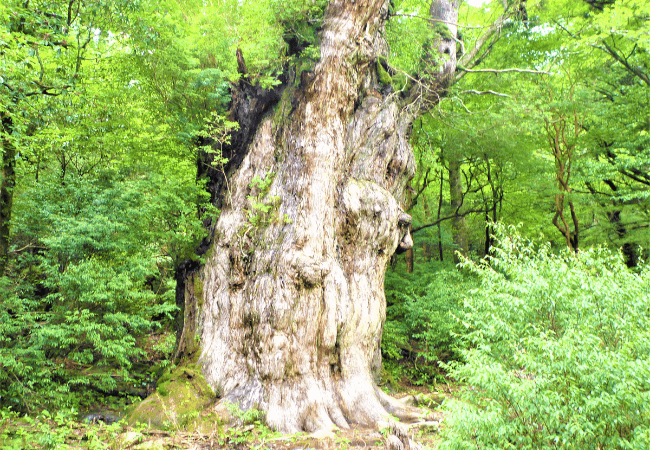
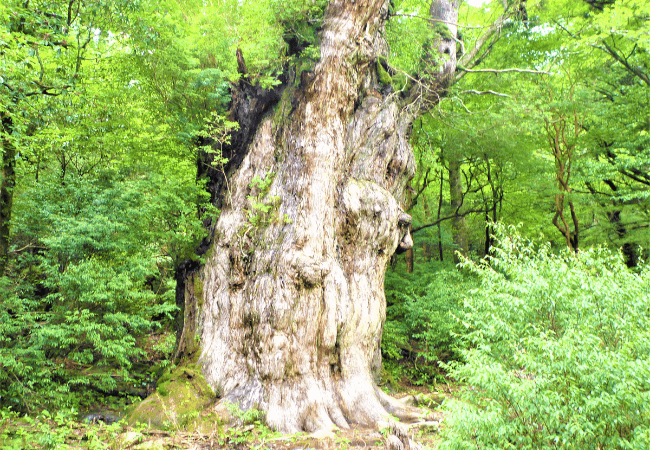
第1位


屋久島
古代からの原生林が現存する希少生物の宝庫であり、多くの固有種が生息する豊かな生態系を持つ島。推定樹齢7200年ともいわれる縄文杉からは自然の圧倒的なパワーを感じることができます。
第2位


知床
国内で3つ目の自然遺産で、海洋を含んだ自然遺産としては初。古来からの手つかずの自然にはヒグマやエゾシカなど野生動物が多く生息し、日本最後の秘境ともいわれます。
第3位


日本三景のひとつ宮島にある、厳島神社の本社社殿、拝殿、幣殿など17棟、その周辺にある大鳥居、五重塔、多宝塔など国宝6棟、国重要文化財11棟・3基を擁する建築群と、それと一体となった前面の海、背後の弥山原始林を含む森林地域が登録されています。
第6位


平安時代から、鎌倉、室町、安土桃山、江戸時代に至るまで、日本の首都だった京都。その歴史の舞台になってきた神社、寺院、城郭など17物件が古都京都の文化財として世界文化遺産に登録されています。
第7位


江戸初期 寛永文化の優れた絵師、名工達、技術集団によって生み出された日本を代表する宗教建築。1617年徳川家康公を奉祀して創建され、主要な社殿は1636年徳川3代将軍・家光公により建て替えられ今日の絢爛豪華な社殿群となりました。
第8位


国家主導で発展させてきた重工業分野(鉄鋼・製鉄、造船、石炭産業)の近代工業化の過程を示す産業遺産で、岩手県から鹿児島県の8県に点在する23資産を複合体で登録するシリアル・ノミネーション・サイトです。
写真とテキストを自由にレイアウト
カラムの配置やカラムの表示割合、余白などを自由に調整してレイアウトできます。
たとえばこんなレイアウトも可能です。


ヨセミテ公園だな!
行きたいなあ!


サンフランシスコへは、ずいぶん昔に行ったな!
ハワイか!
ワイキキにも行きたいな




ここはどこだろう???


まとめ|リッチカラムブロックで理想のレイアウトを実現しよう
今回はSWELLのリッチカラムブロックの機能について紹介しました。
SWELLのリッチカラムブロックは、HTMLやCSSの知識がなくても、プロフェッショナルなレイアウトが作れる便利な機能です。
特に以下の特徴が、ブログデザインの可能性を大きく広げてくれます:
- デバイスごとの表示を細かく設定できる
- 余白の調整で見やすさを最適化できる
- 横スクロールなど動的な表示も可能
ポイントは、まずシンプルな設定から始めて、少しずつカスタマイズを加えていくことです。
この記事で紹介した設定方法や活用例を参考に、あなたのブログに最適なレイアウトを見つけましょう。
コンテンツの見せ方次第で、読者の印象は大きく変わります。
リッチカラムブロックを使いこなして、魅力的なブログデザインを実現していきましょう。
【補足】
この記事で紹介した内容は、SWELL ver2.5.1以降の機能です。
テーマのアップデートを行っていない場合は、最新バージョンへの更新をお勧めします。
本ブログではWindowsテーマにSWELLを使用しています。
あなたも、リッチカラムブロック機能に優れたSWELLにしませんか?
今回は以上です。
最後までお読みいただきありがとうございました。