アッフィー
アッフィーこんな悩みを解決できる記事をご用意しました!
私はブログを始めて2年。
これまでに90本以上の渾身の記事を書き上げてきました。
その結果、累計で5桁のアクセスを達成することができました。
ブログ運営を始めて間もない方なら、きっとこんな不安を感じているのではないでしょうか。
実は、SWELLのブログパーツを活用すれば、プログラミング知識がなくても、サイトの見た目を美しく保ちながら、記事作成の作業時間を大幅に短縮できるんです。
この記事では、SWELLブログパーツの基本的な設定方法から、サイドバーやメインビジュアルのカスタマイズまで、初心者でも実践できる6つの方法を具体的に解説します。
ブログパーツを使いこなせば、毎回同じ作業を繰り返す必要がなくなり、その分の時間を記事の質の向上に使えるようになりますよ。
SWELLブログパーツとは?初心者でもわかる基礎知識
ブログ運営の効率化に悩む方に朗報です。
SWELLのブログパーツ機能を使えば、HTMLの知識がなくても、サイト全体を美しくカスタマイズできます。
ここでは、初心者の方でも理解できるよう、基本的な機能から実践的な使い方まで解説します。
ブログパーツの基本的な機能と特徴
SWELLのブログパーツは、よく使うコンテンツを一度登録すれば、サイトのどこにでも簡単に設置できる便利な機能です。
例えば、プロフィール欄やおすすめ記事リスト、お問い合わせボタンなどを作成して保存しておけば、必要な時にクリック一つで呼び出せます。
特にありがたいのが、HTMLやCSSの知識がなくても、見栄えの良いコンテンツが作れること。
記事内はもちろん、サイドバーやメインビジュアル、フッターなど、サイトのあらゆる場所に自由に設置できます。
ブログパーツと再利用ブロックの違い
WordPressには標準機能として「再利用ブロック」が用意されていますが、SWELLのブログパーツとは大きく異なります。
一番の違いは使用できる場所。
再利用ブロックは記事内でしか使えませんが、ブログパーツはサイト全体で活用できます。
また、ブログパーツは内容を更新すると、設置した全ての場所に自動で反映される一方、再利用ブロックは記事ごとに内容を変更できます。
つまり、サイト全体で統一したいコンテンツはブログパーツ、記事ごとにカスタマイズしたいコンテンツは再利用ブロックと使い分けるのがコツです。
ブログパーツを使うメリット
ブログパーツを使うことで得られる3つの大きなメリットを紹介します。
これらのメリットを活用することで、ブログ運営がぐっと楽になりますよ。
作業時間の短縮
ブログ運営で最も大切なのは、質の高い記事を効率的に作成することです。
ブログパーツを使えば、頻繁に使うコンテンツを何度も作り直す必要がなくなります。
プロフィール欄やおすすめ記事リストなどの定型コンテンツも、クリック一つで呼び出せるので、作業時間を大幅に削減できます。
サイトデザインの統一感
プロフェッショナルなブログに共通するのは、サイト全体の統一感です。
ブログパーツを使えば、一度作成したデザインを統一的に使用できるため、サイト全体の見た目が自然と洗練されていきます。
デザインの修正も一括で行えるため、管理も簡単です。
更新作業の効率化
例えば、プロフィール情報を更新する必要が出てきた場合。ブログパーツを使っていれば、一度更新するだけで、サイト内のすべての場所に反映されます。
この効率的な更新の仕組みにより、作業時間の短縮だけでなく、更新ミスも防ぐことができます。
【超簡単】SWELLブログパーツの登録方法を解説
ブログパーツの登録は、思ったより簡単です。
これから、具体的な手順と設定のポイントを丁寧に解説していきます。
初めての方でも迷わず設定できるよう、順を追って説明していきますね。
ブログパーツの新規登録手順
まずは、ブログパーツの登録手順からです。
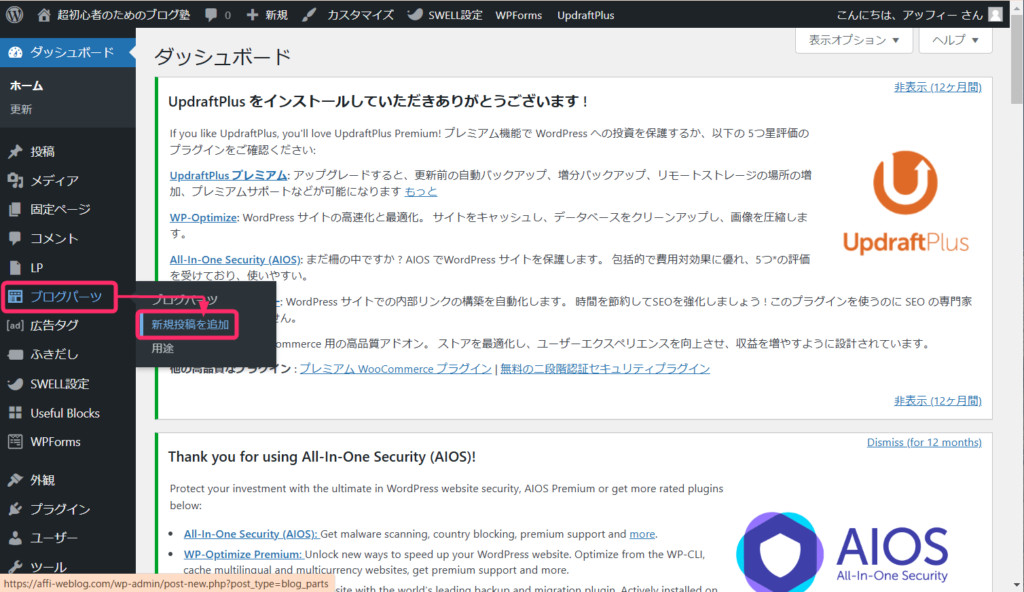
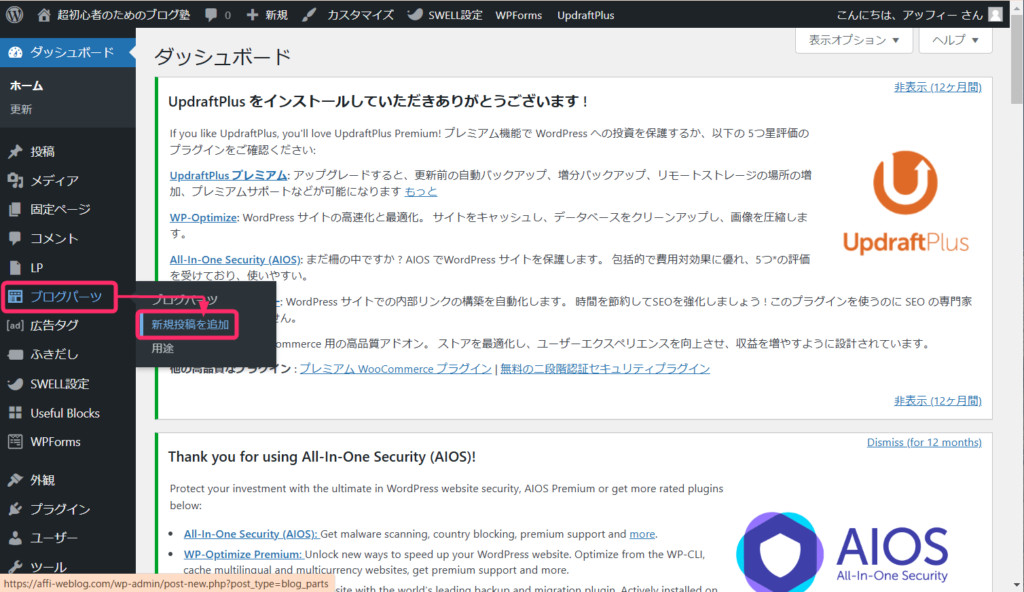
ダッシュボードで「ブログパーツ」⇒「新規投稿を追加」をクリックしましょう。


ブログパーツを管理するため、ブログパーツのタイトルを入力します。


このタイトルはサイト上には表示されないので、後で分かりやすい名前をつけることがポイントです。
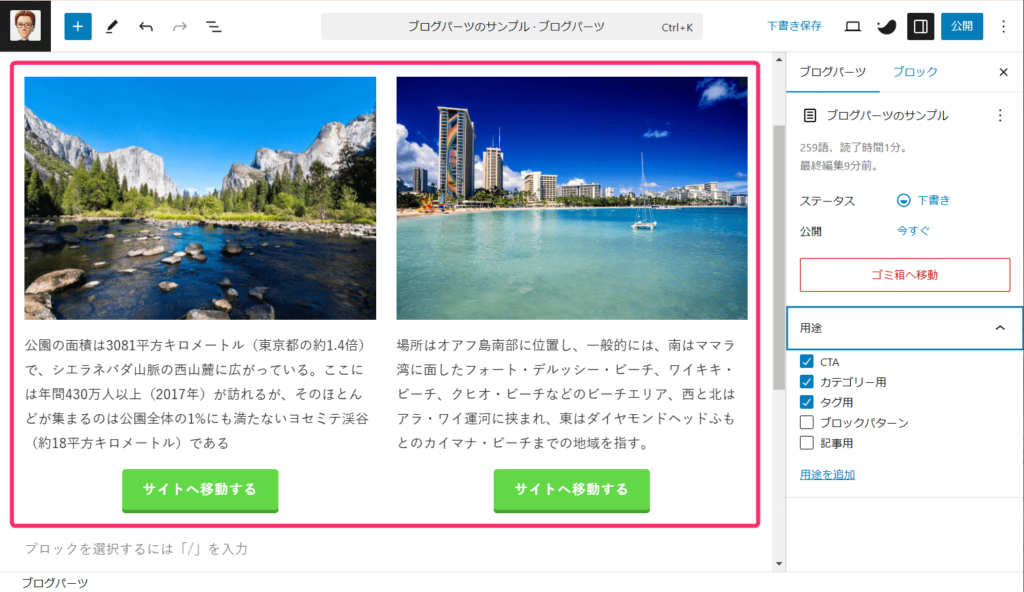
次に、通常の記事を書くように、使い回したいコンテンツを作成します。
テキストや画像、ボタンなど、必要な要素を自由に組み合わせられます。


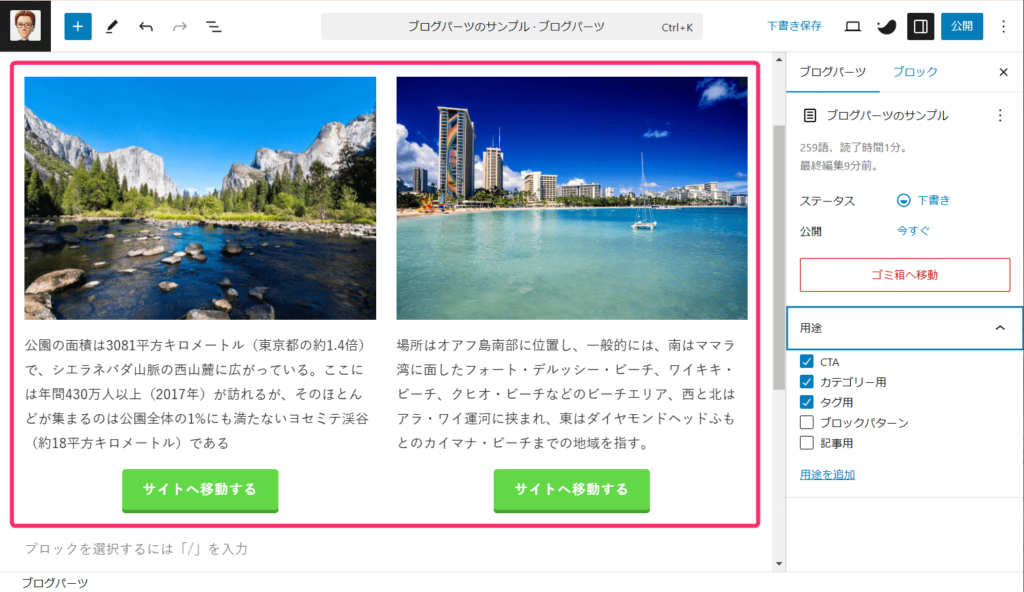
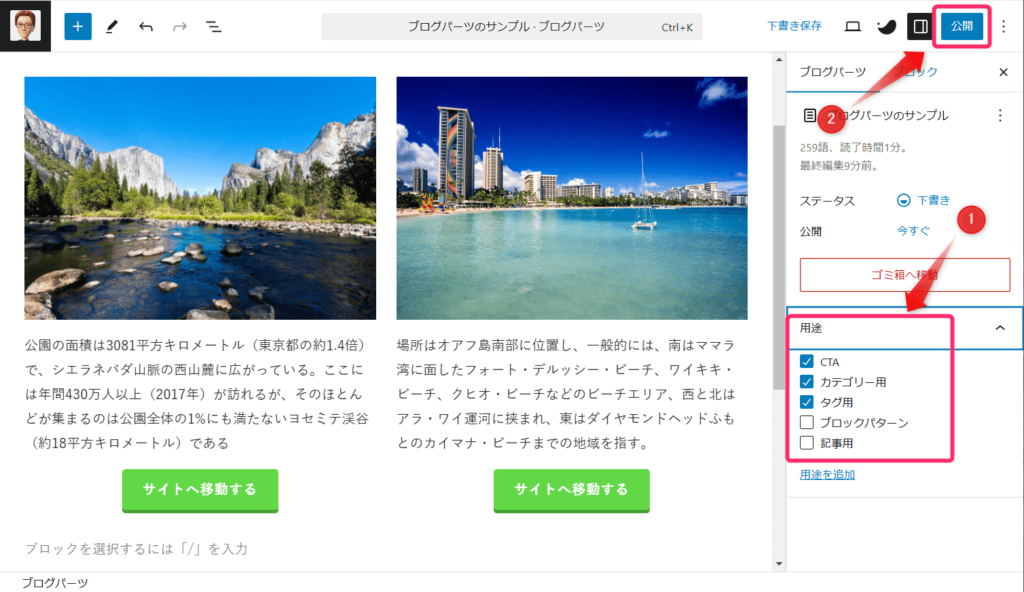
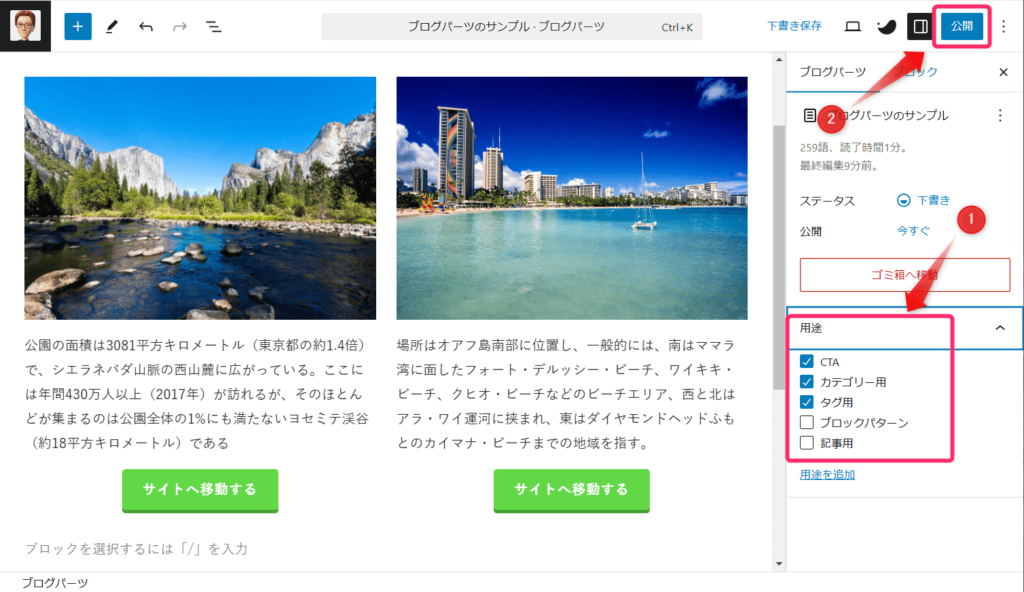
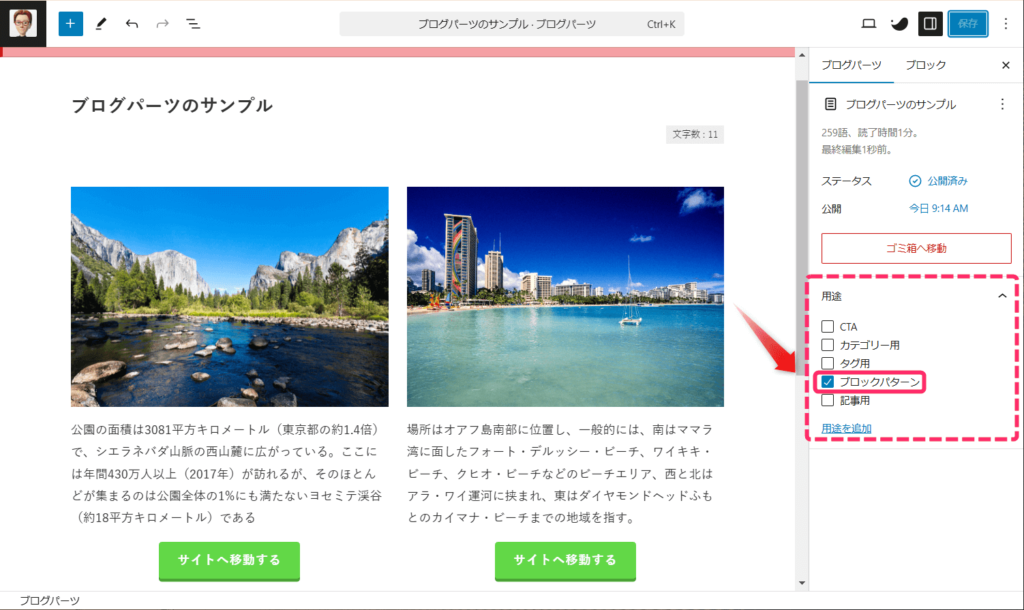
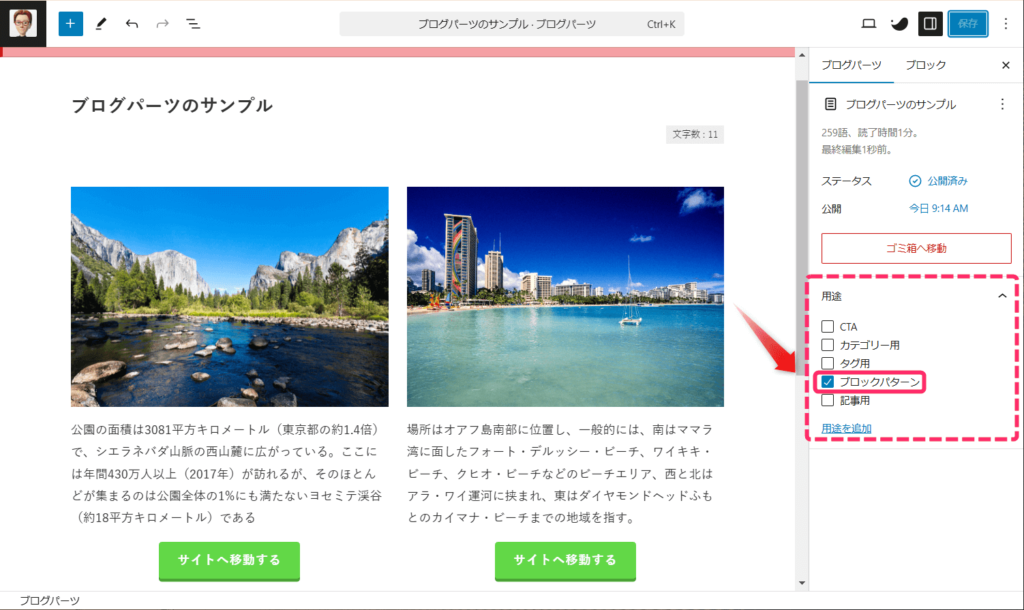
作成が終わったら、
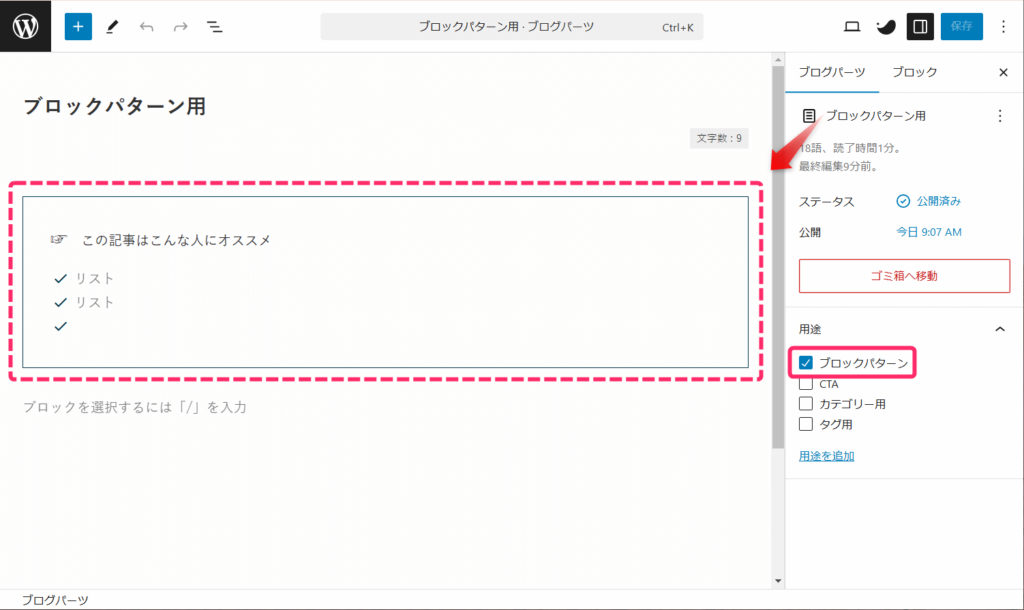
①画面右側の「ブログパーツ」タブで用途を選択し、
②「公開」をクリックすれば登録完了です。





この「公開」はサイト上への表示とは異なるので、安心して作業を進められますよ。
用途設定について理解しよう!
ブログパーツの登録時には用途を設定できます。
用途を適切に設定すると、必要な時に素早くブログパーツを見つけ出せるようになります。
用途は以下から選択できます。
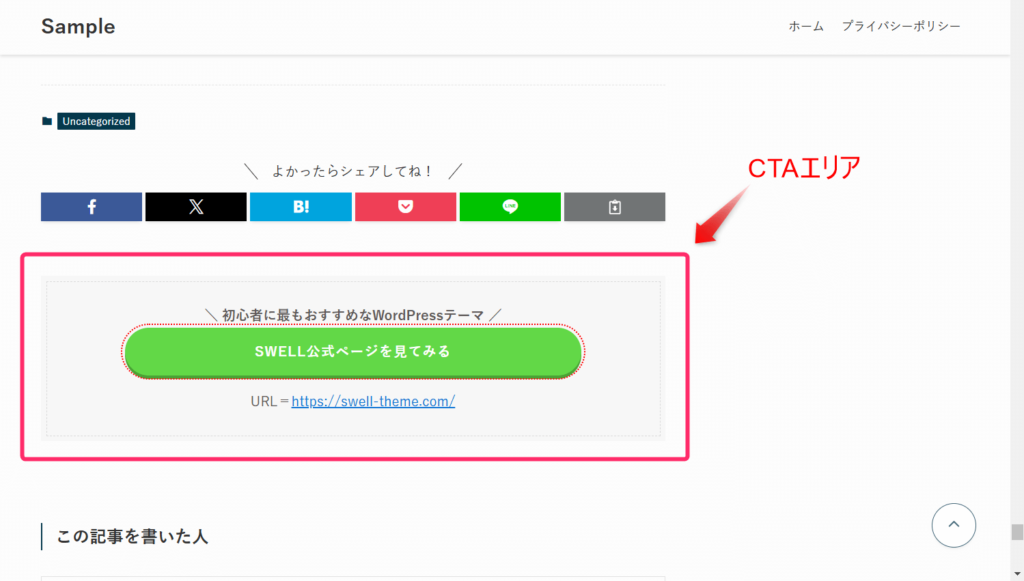
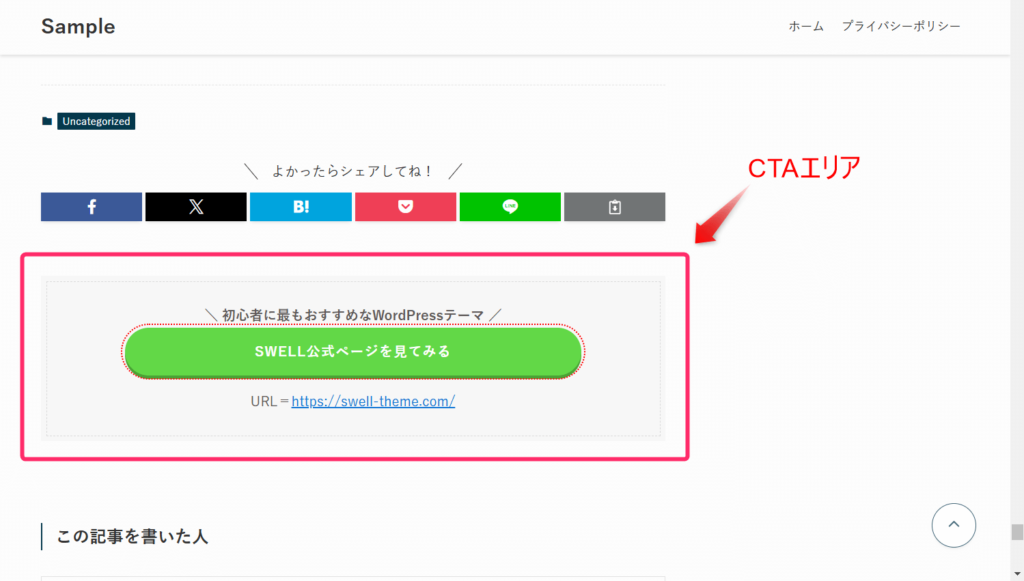
CTA用の設定
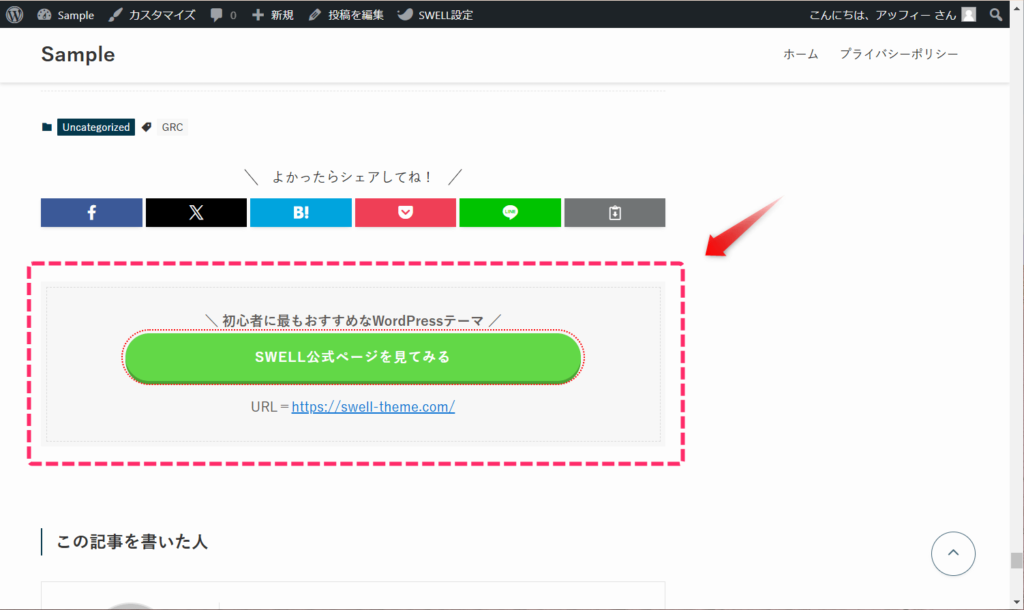
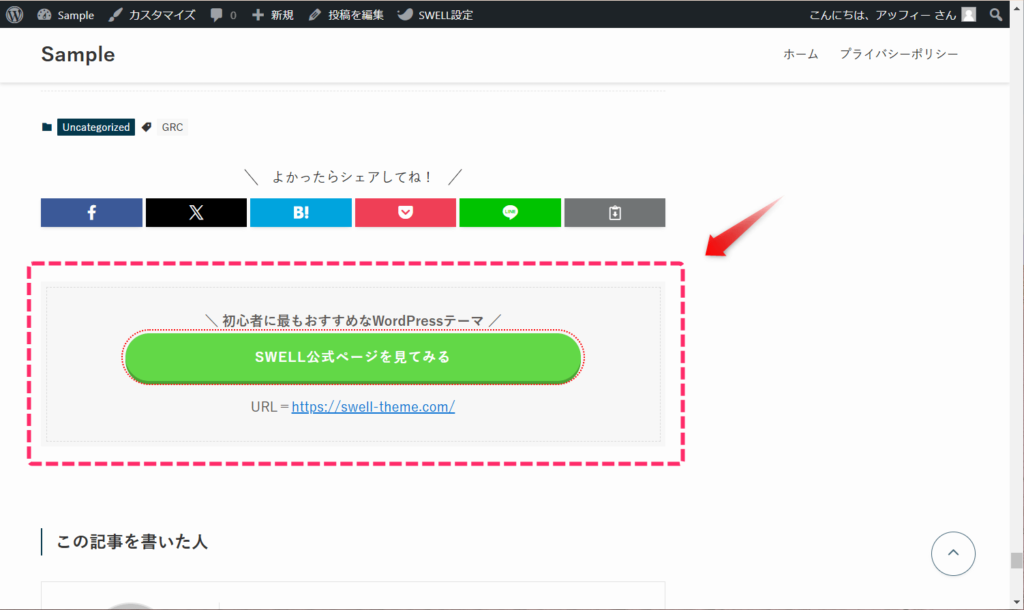
CTAとは「Call To Action」の略で、読者の行動を促すためのコンテンツのことをいいます。
記事下部のSNSのシェアボタンと「この記事を書いた人」との間に表示され、アフィリエイトページへの誘導などに最適です。


カテゴリー・タグ用の設定
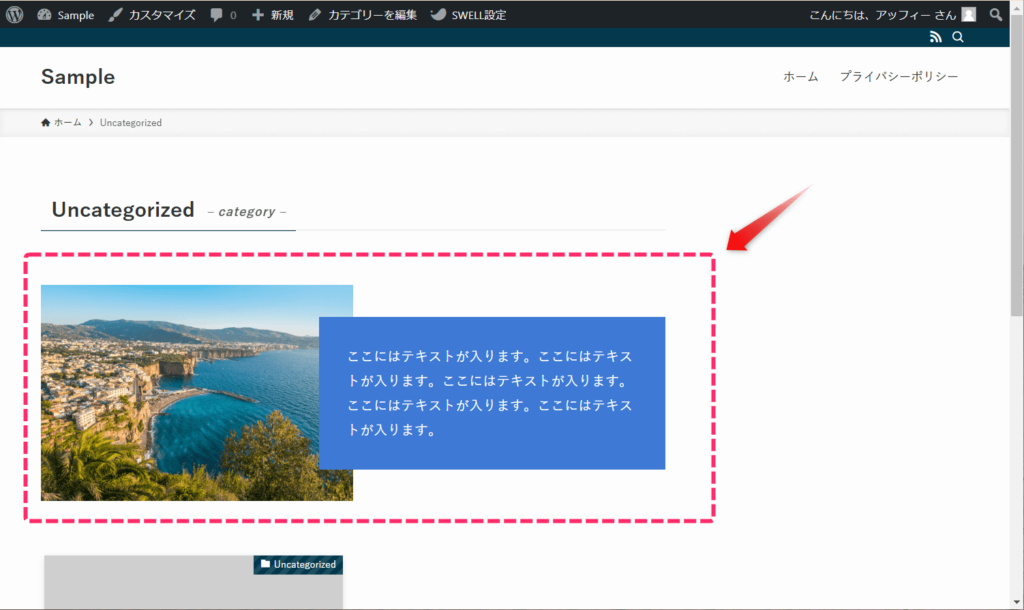
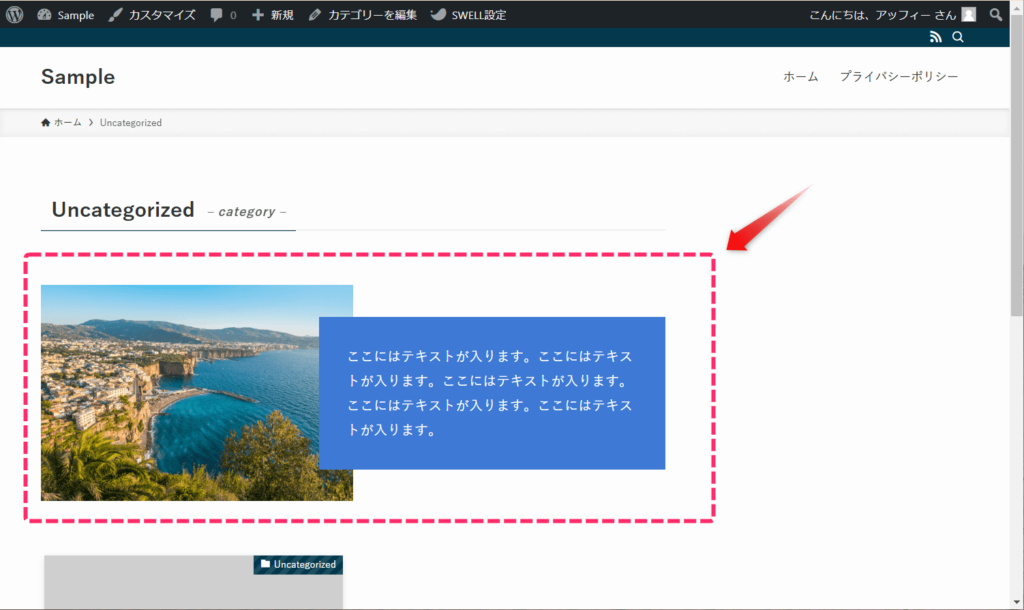
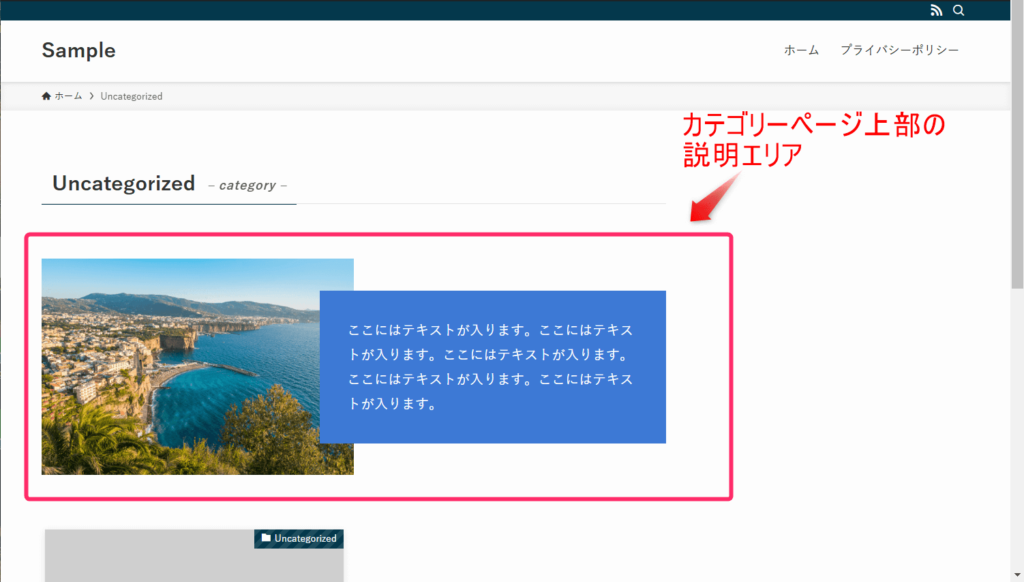
カテゴリーページやタグページの上部に表示される説明文やイメージ画像の設定に使います。
それぞれのページの特徴を、分かりやすく伝えることができます。


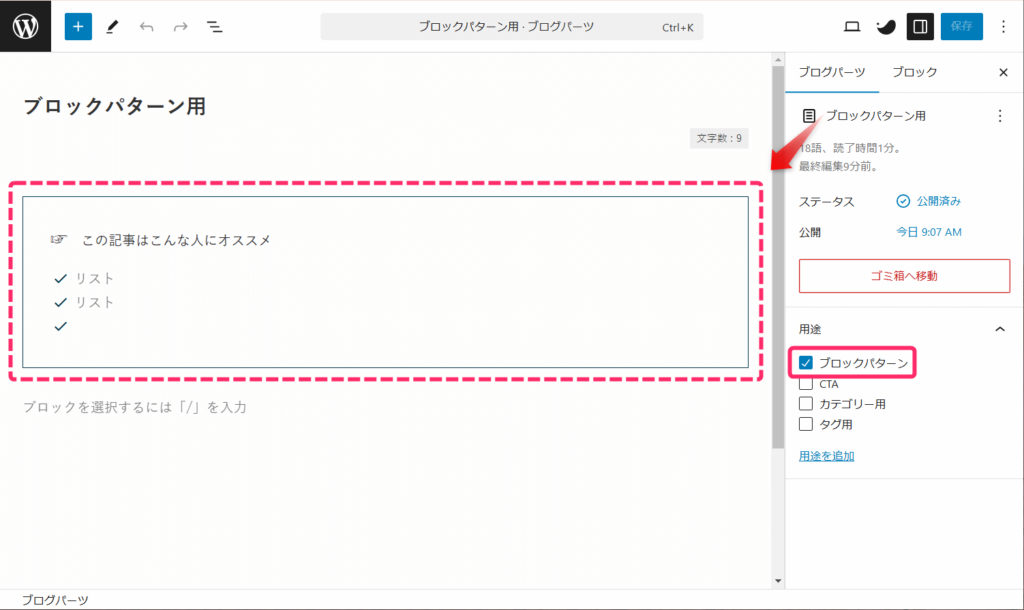
ブロックパターン用の設定
記事内で編集可能なテンプレートとして使用できます。
以下のような枠組みだけ作っておくだけで、呼び出した後に記事の内容に合わせて修正できます。


登録時の注意点とコツ
ブログパーツを効果的に活用するためのポイントがいくつかあります。
まず、タイトルは管理のしやすさを重視して「サイドバー用プロフィール」「記事下CTAパターン1」のように具体的につけましょう。
用途設定は後から変更できますが、最初から目的を明確にしておくと管理が楽になります。
また、プレビュー機能を活用して、実際の表示を確認してから公開することをおすすめします。
特に画像やボタンを含むブログパーツは、スマートフォンでの表示も必ず確認しておきましょう。
これらの点に気を付けることで、より使いやすいブログパーツを作成できますよ。
用途別!SWELLブログパーツの6つの使い方
SWELLブログパーツは、設置する場所によって使い方が変わってきます。
ここでは、実践的な活用方法を次の6つのパターンに分けて手順を解説します。
以下で順番に解説していきます。
①記事内での活用方法
記事内でブログパーツを使う場合、「ブログパーツ」と「ブロックパターン」の2つの方法があります。
ブログパーツとブロックパターンの違いは、更新方法にあります。
ブログパーツは一度更新すると全ての設置場所で同じ内容に変わるため、プロフィール欄など、サイト全体で統一したい内容に最適です。
一方、ブロックパターンは記事ごとに内容を自由に編集できるため、「この記事のポイント」など、記事別にカスタマイズしたい内容に向いています。
目的に応じて最適な方法を選びましょう。
ブログパーツとして使用
以下の手順で、記事内にブログパーツを設置できます:
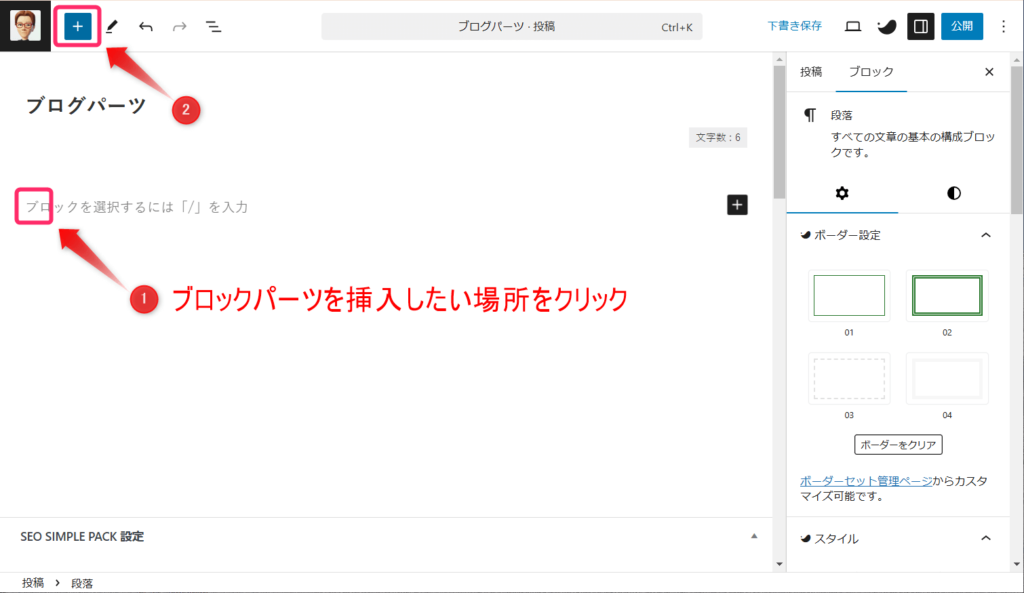
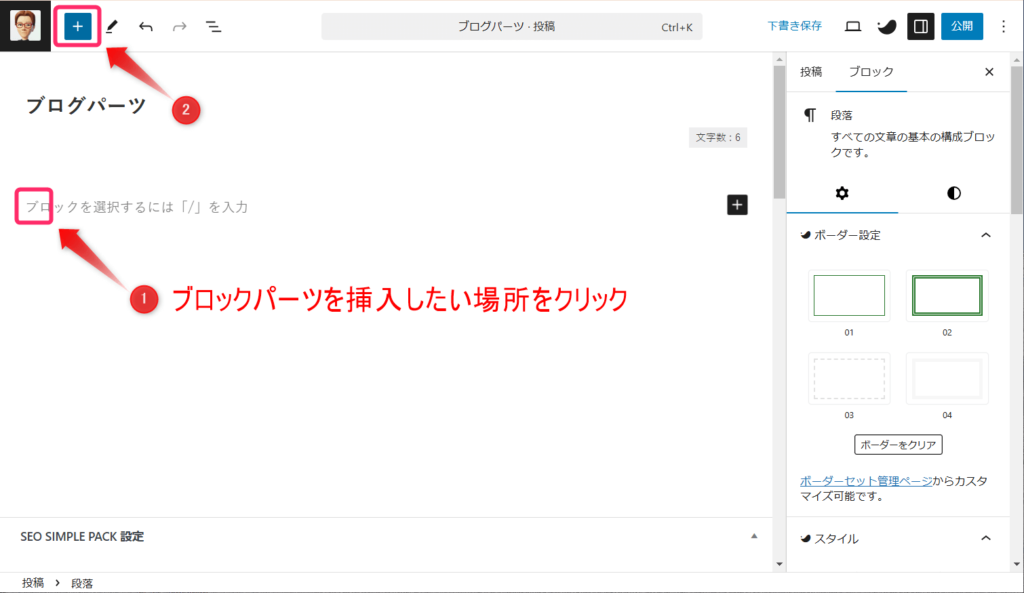
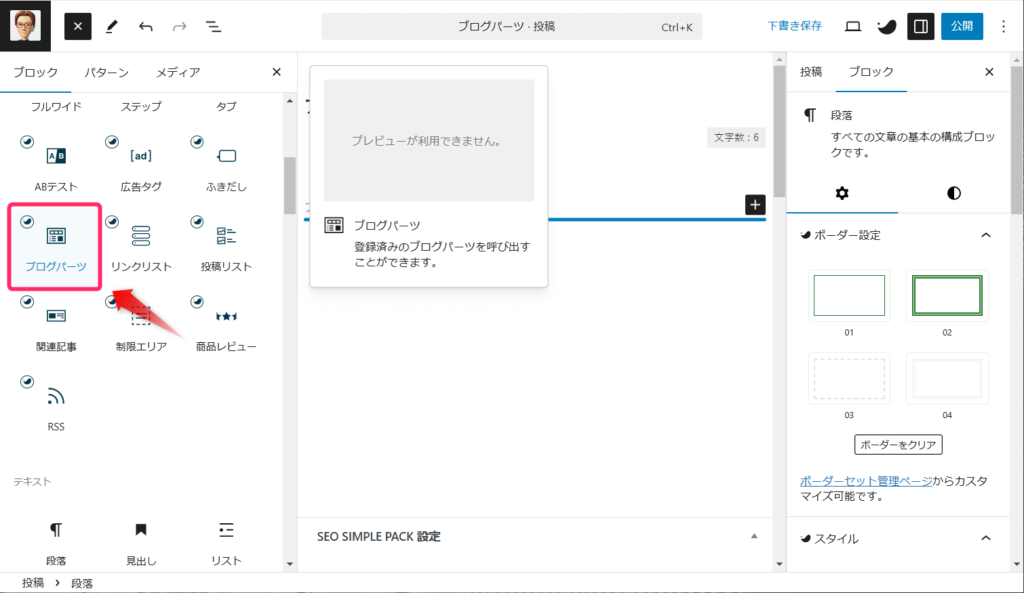
記事編集画面で、ブログパーツを挿入したい位置をクリックし、 画面左上の「+」ボタンをクリックしましょう。


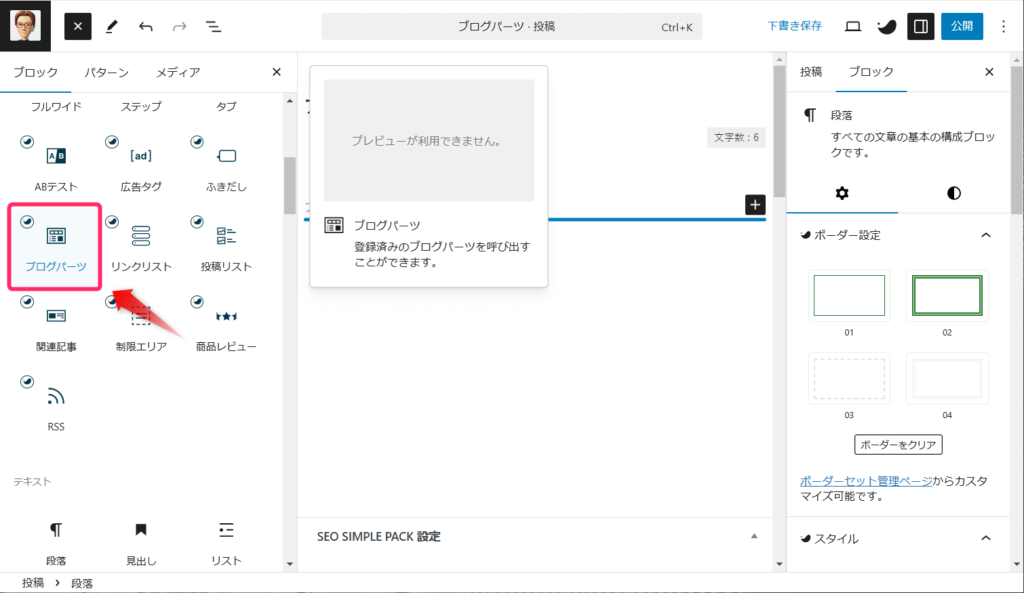
表示されたメニューの「SWELLブロック」から「ブログパーツ」を探しクリックします。


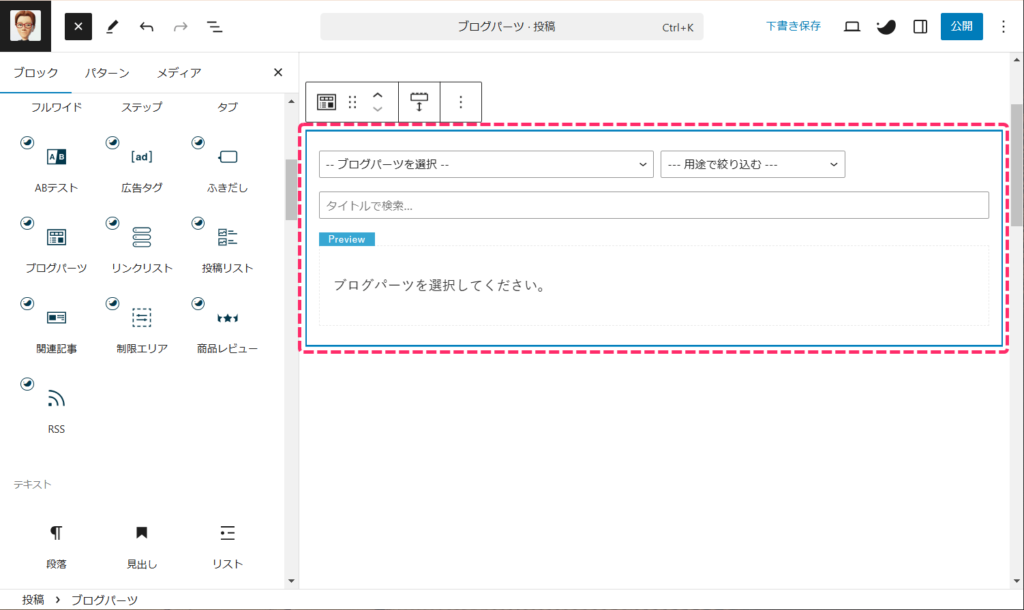
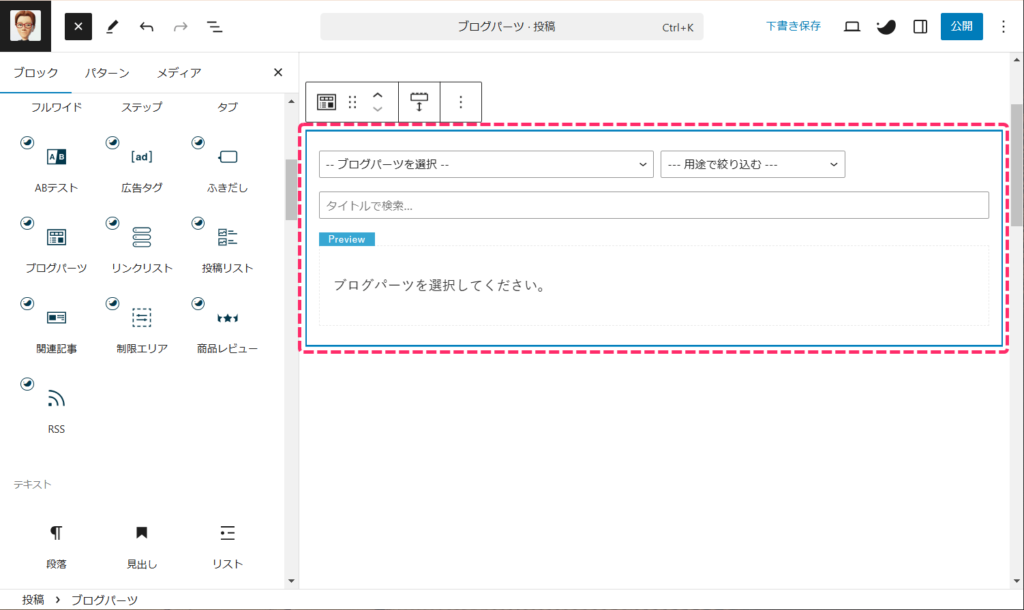
「ブログパーツ」をクリックすると、空のブログパーツブロックが挿入されるので挿入されたブロックを選択ししましょう。
選択するとブログパーツが青枠で囲まれます


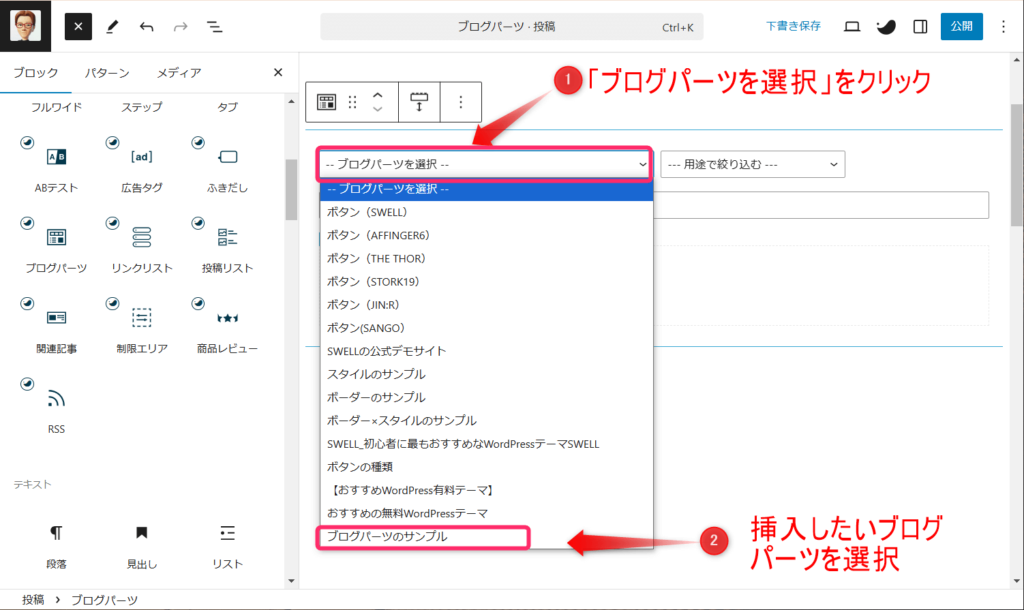
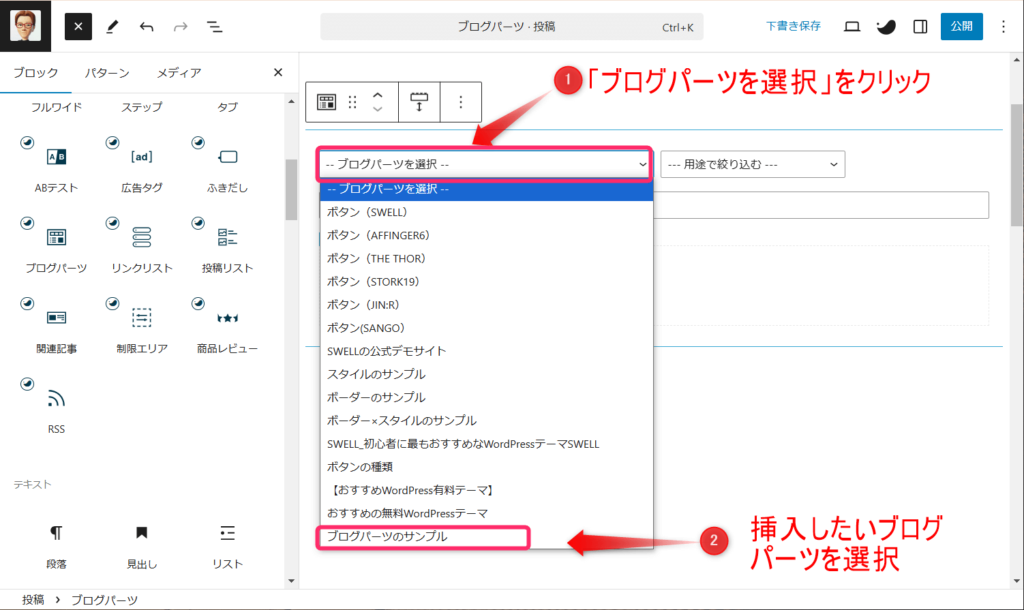
「ブログパーツを選択」をクリックして表示されるリストから、挿入したいブログパーツを選択すれば完了です。


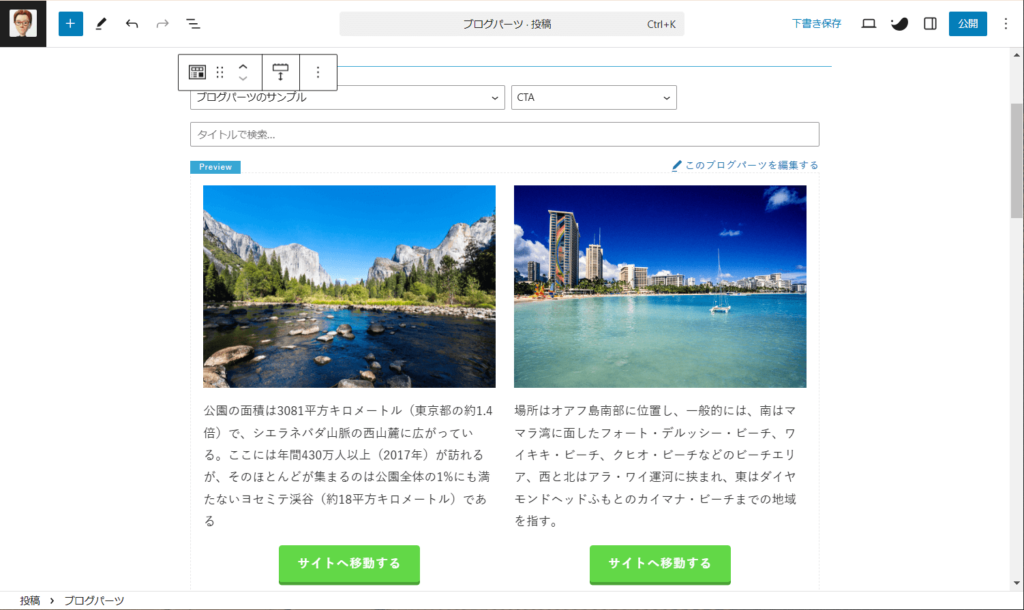
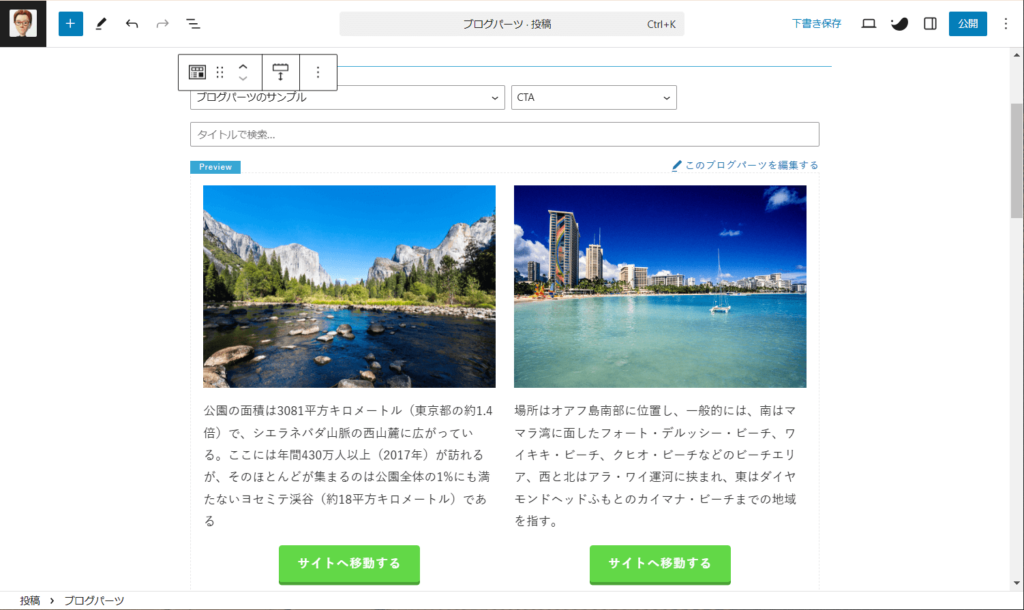
ブログパーツを選択すると、以下のように選択したブログパーツが表示されます。


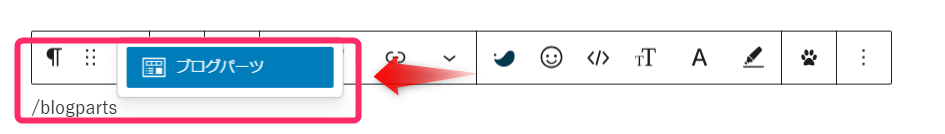
ショートカットを使用してブロブパーツを挿入することもできます。
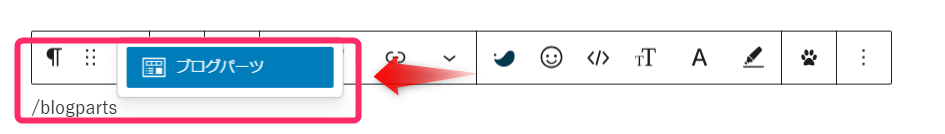
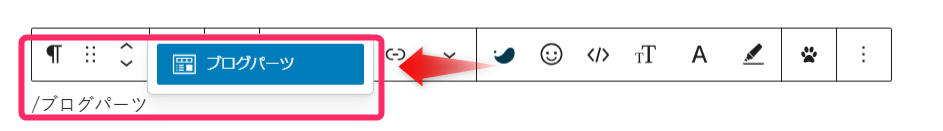
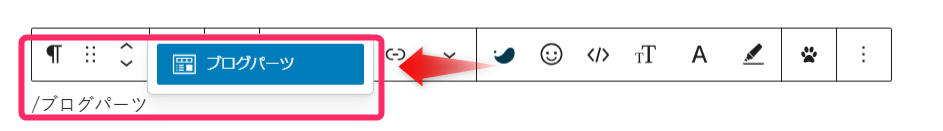
段落ブロック内で「/blogparts」、または「/ブログパーツ」と入力します。
表示されるブログパーツブロックを選択すればOKです。




ブロックパターンとして使用
ブロックパターンとして使用する場合は、以下の手順で設置します。
ブログパーツをブロックパターンとして記事に使う場合は、事前に用途をブロックパターンに設定しておく必要があります。


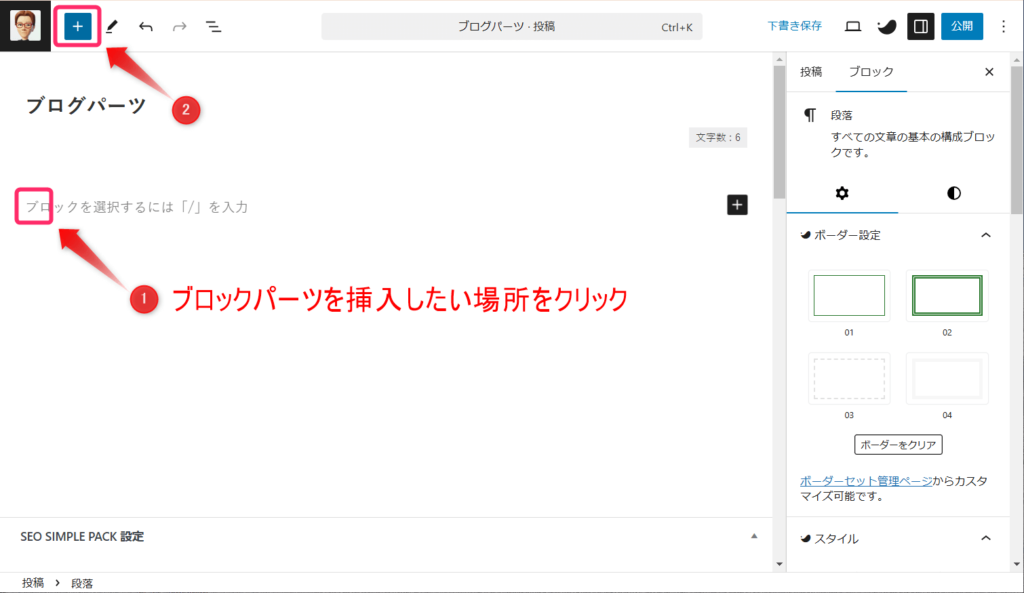
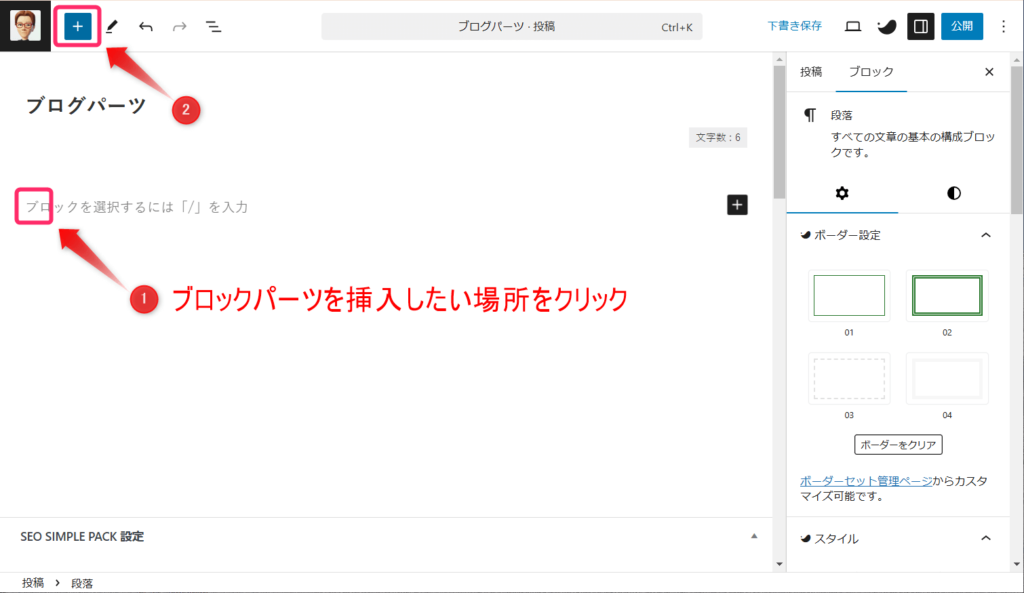
記事編集画面で、
①ブログパーツを挿入したい位置をクリックし、
②画面左上の「+」ボタンをクリックしましょう。


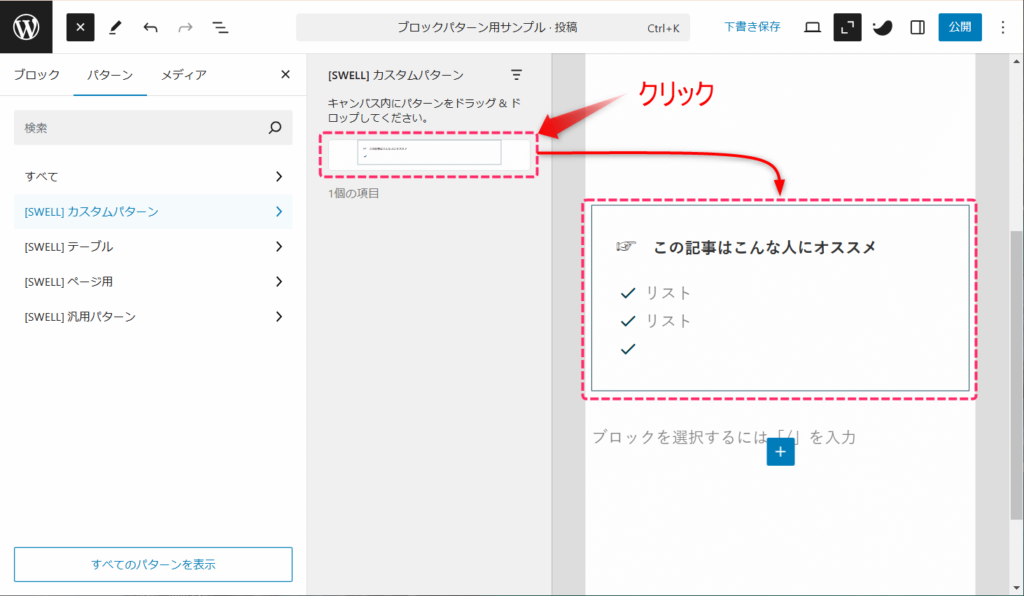
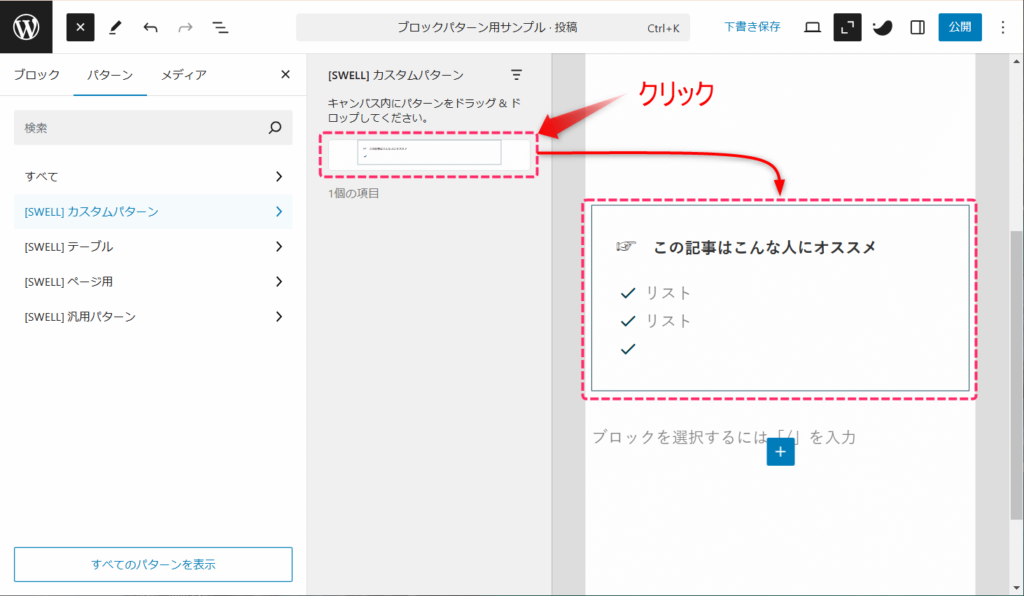
①「パターン」タブをクリックして
②「[SWELL]カスタムパターン」をクリックしてください。
③すると、用途設定で「ブロックパターン」を選択したブログパーツが表示されます。
![「[SWELL]カスタムパターン」をクリック](https://affi-weblog.com/wp-content/uploads/2025/01/0b5b8dab12d186377ecf4b93edb4d03e-1024x596.png)
![「[SWELL]カスタムパターン」をクリック](https://affi-weblog.com/wp-content/uploads/2025/01/0b5b8dab12d186377ecf4b93edb4d03e-1024x596.png)
使いたいパターンをクリックして記事に挿入します。
必要に応じて内容を編集しましょう。
この編集は該当記事のみに反映されます。


②ウィジェットでの活用方法
ウィジェットを使えばブログパーツをサイドバーやフッターに設置することもできます。
ウィジェットに配置する場合、用途はどの設定でも大丈夫です。
ウィジェットにブログパーツを設置する手順は以下の通りです。
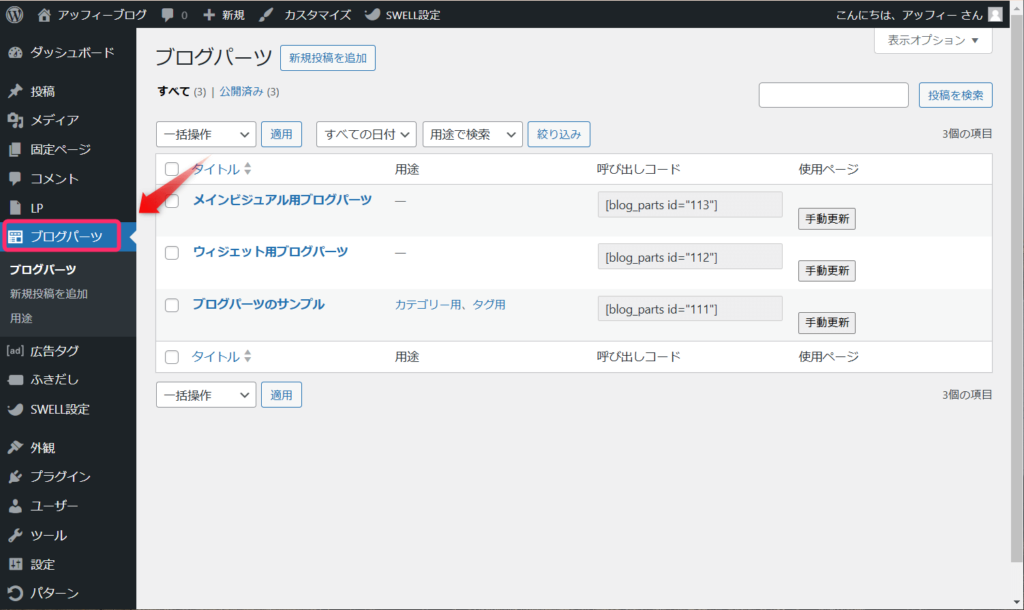
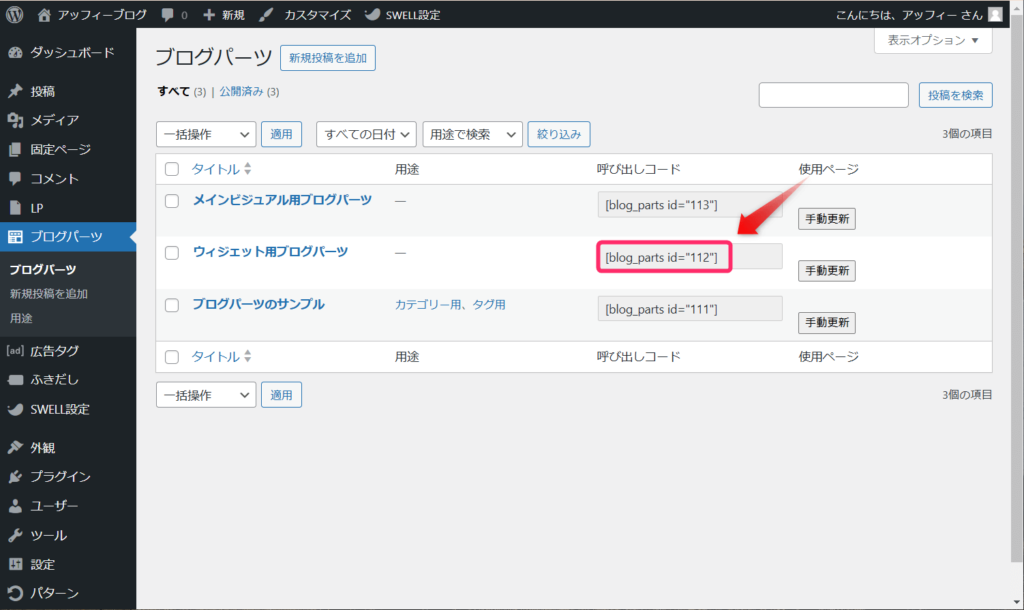
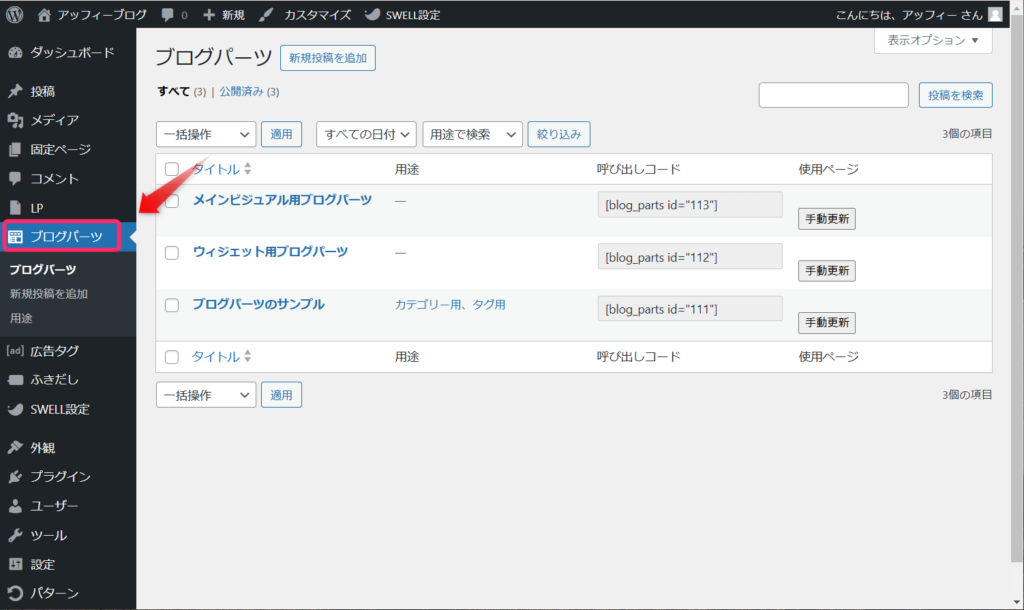
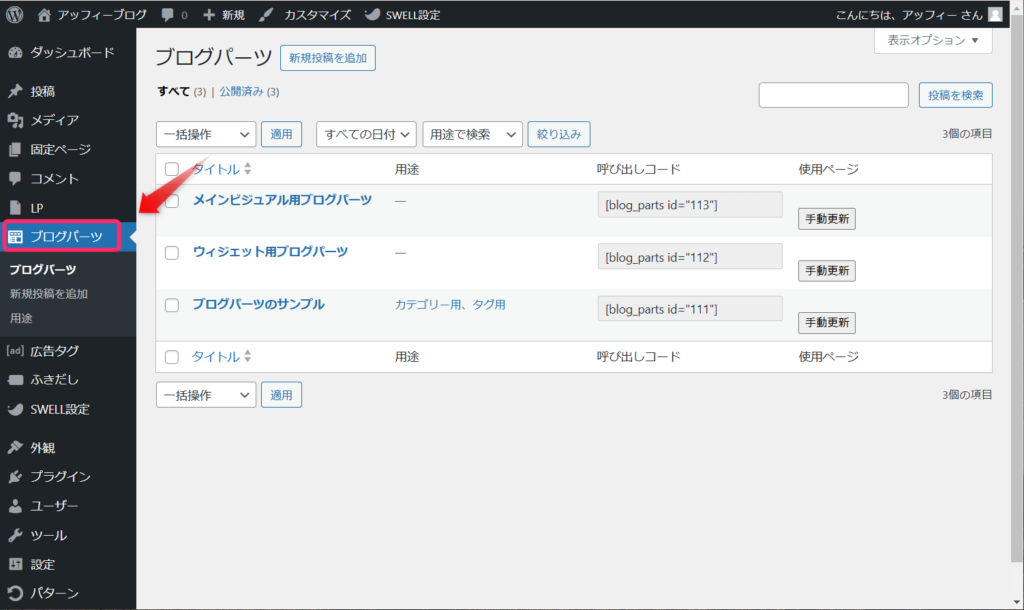
WordPressのダッシュボードから「ブログパーツ」をクリックします。


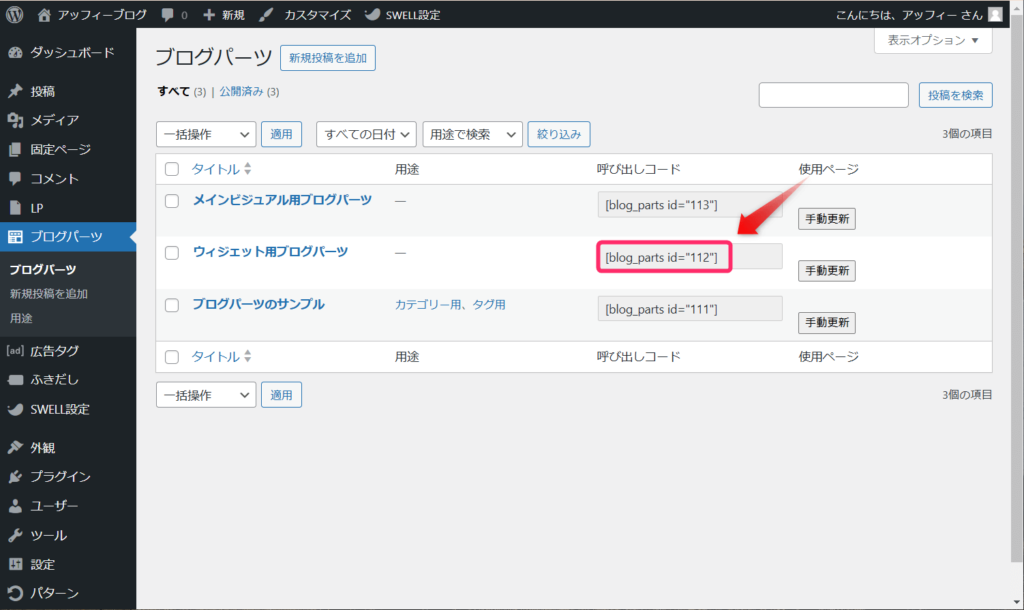
すると、登録されたブログパーツが表示されるので、 使いたいブログパーツの「呼び出しコード」をコピーしましょう。


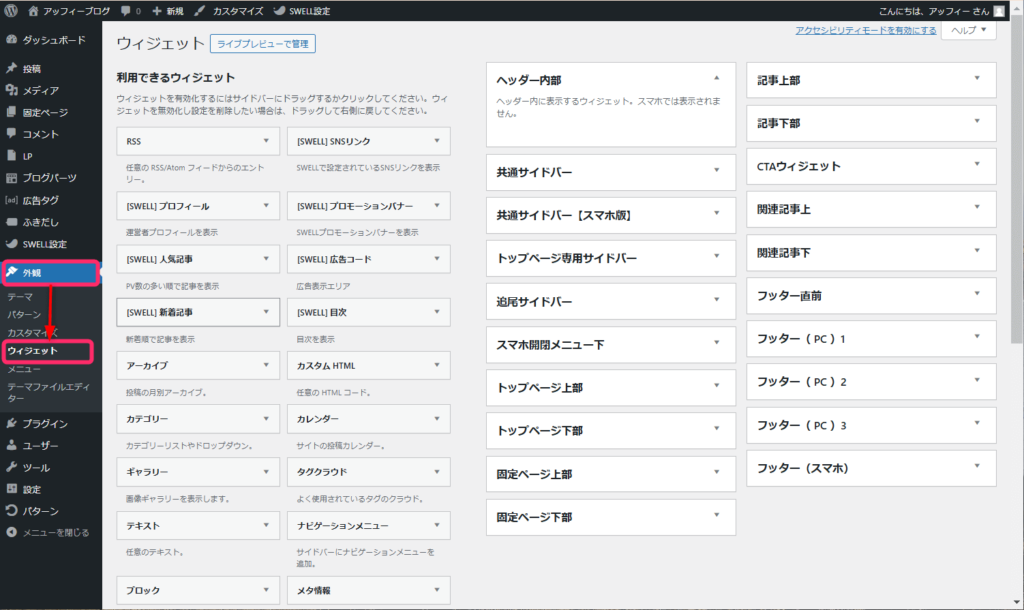
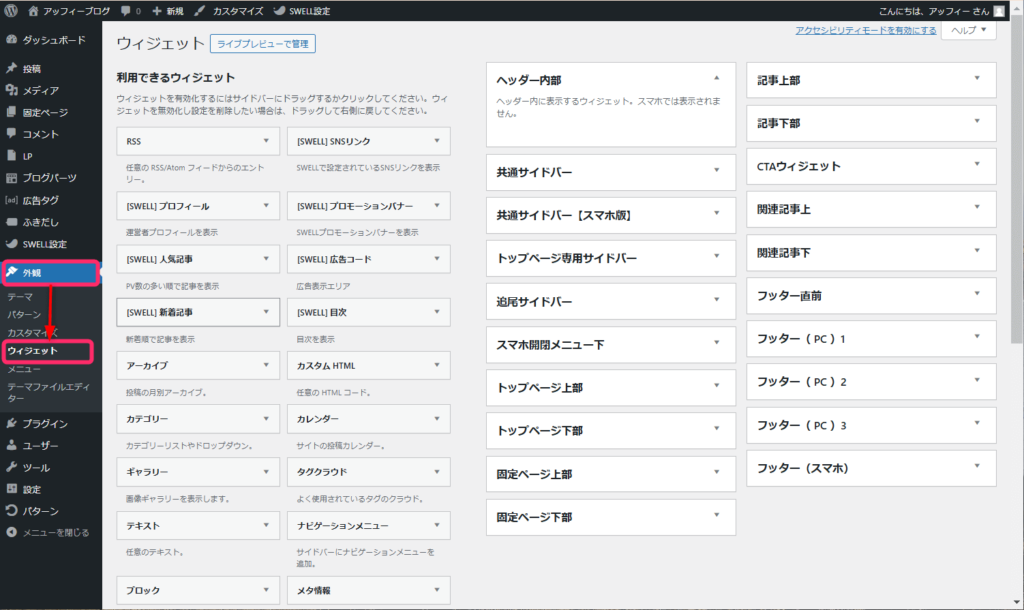
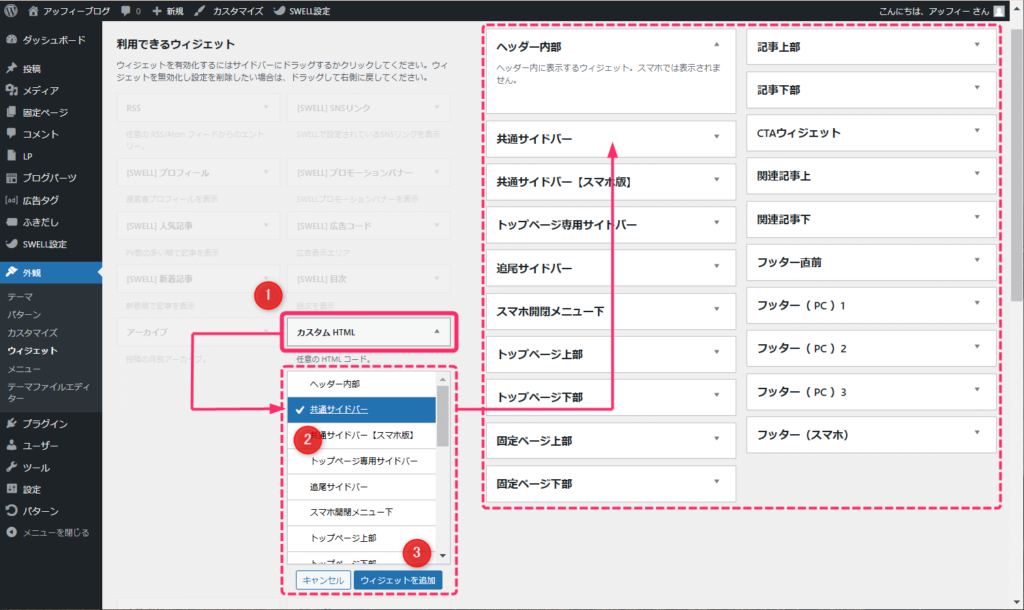
ダッシュボードの「外観」⇒「ウィジェット」をクリックします。


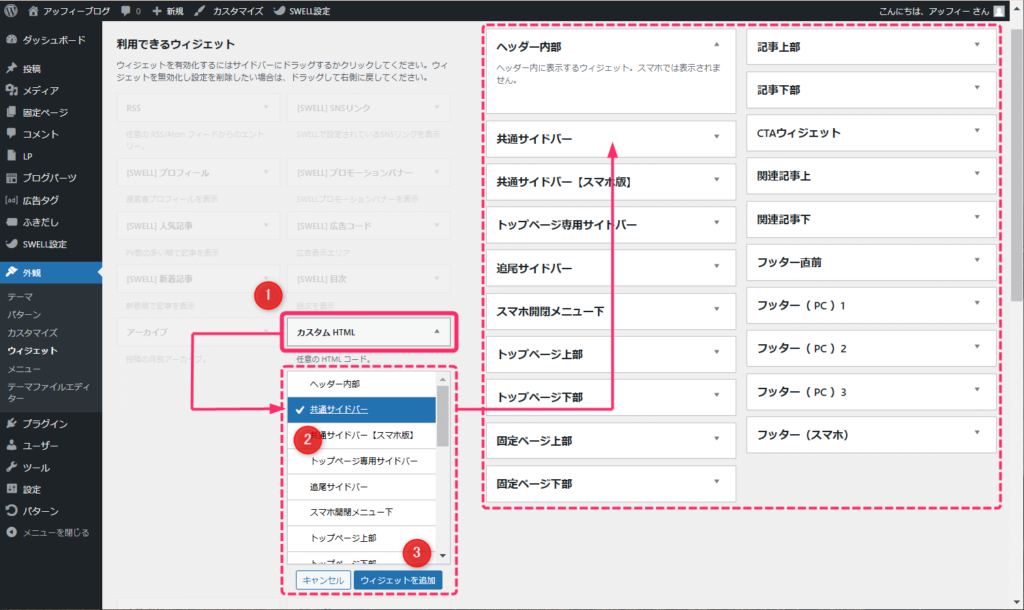
①左側の「利用できるウィジェット」から「カスタムHTML」をクリックし
②設置したい場所(たとえば「共通サードバー」)を選び
③「ウィジェットを追加」をクリックします。


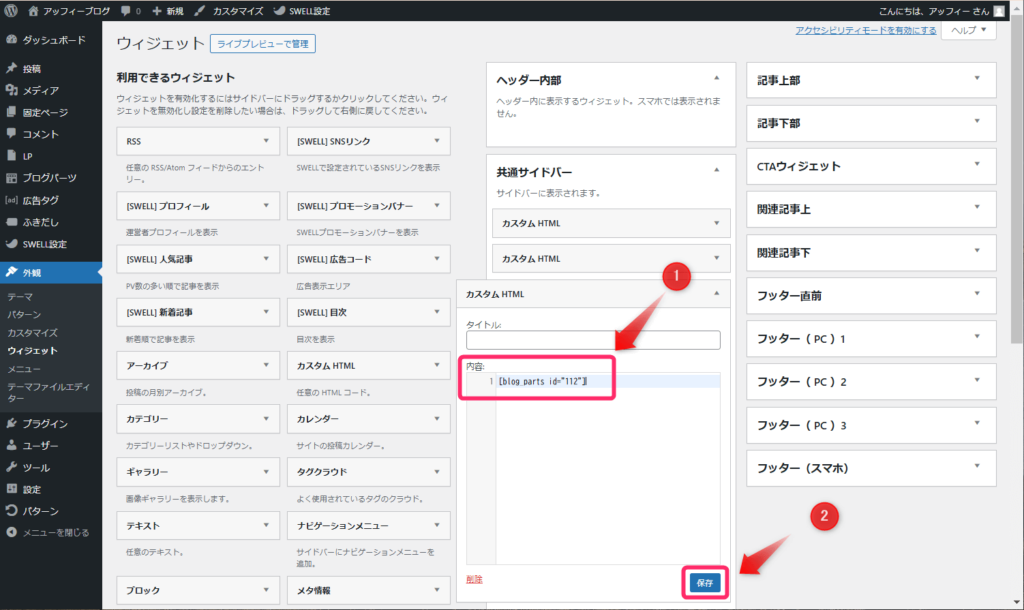
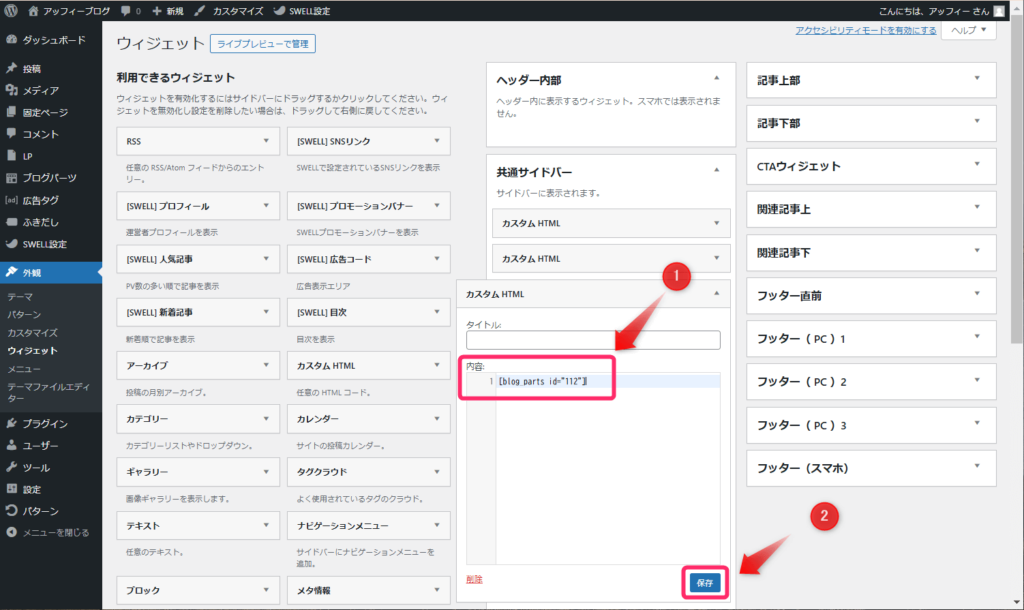
すると、下図のようにカスタムHTMLが開くので、
①カスタムHTMLの「内容」欄に、先ほどコピーした「呼び出しコード」を貼り付け、
②「保存」をクリックすれば設置が完了します。
「タイトル」欄は必要に応じて入力しましょう。


③メインビジュアルでの活用方法
メインビジュアルにブログパーツを設置することもできます。
メインビジュアルにブログパーツを設置する場合も、用途はどの設定でもOKです。
以下の手順でメインビジュアルにブログパーツを設置しましょう。
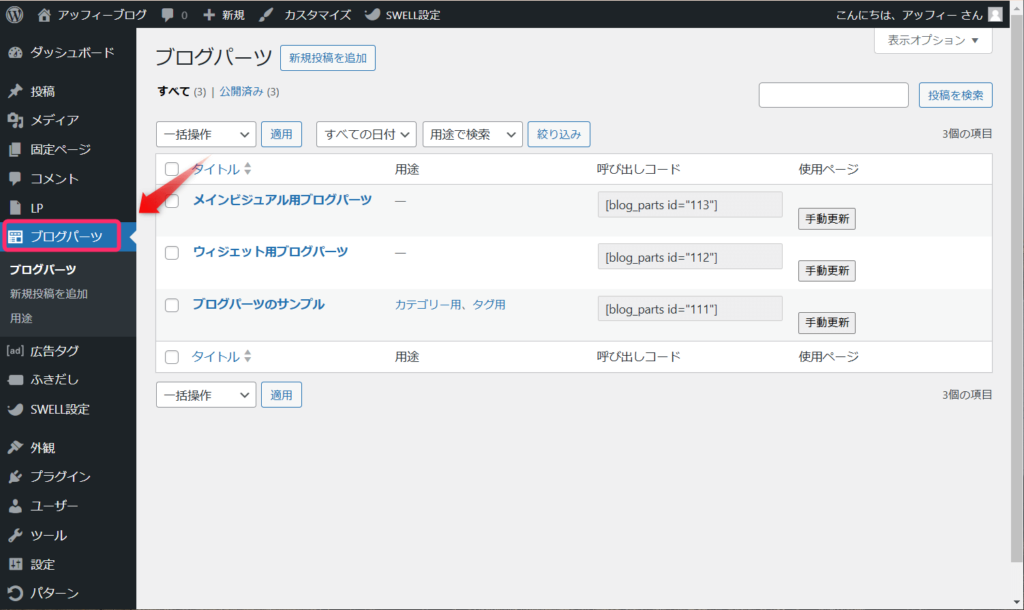
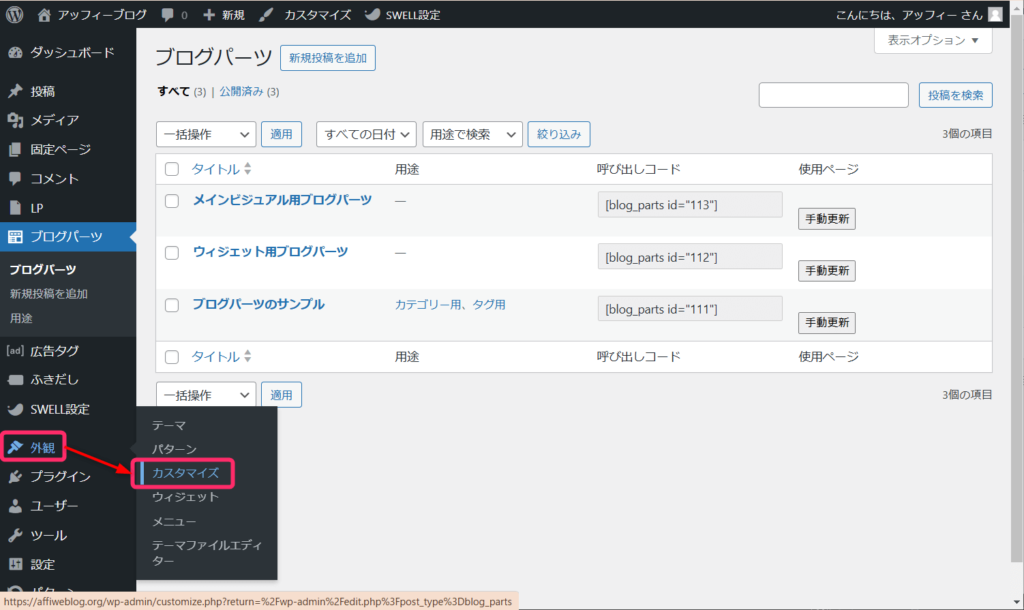
ダッシュボードから「ブログパーツ」をクリックします。


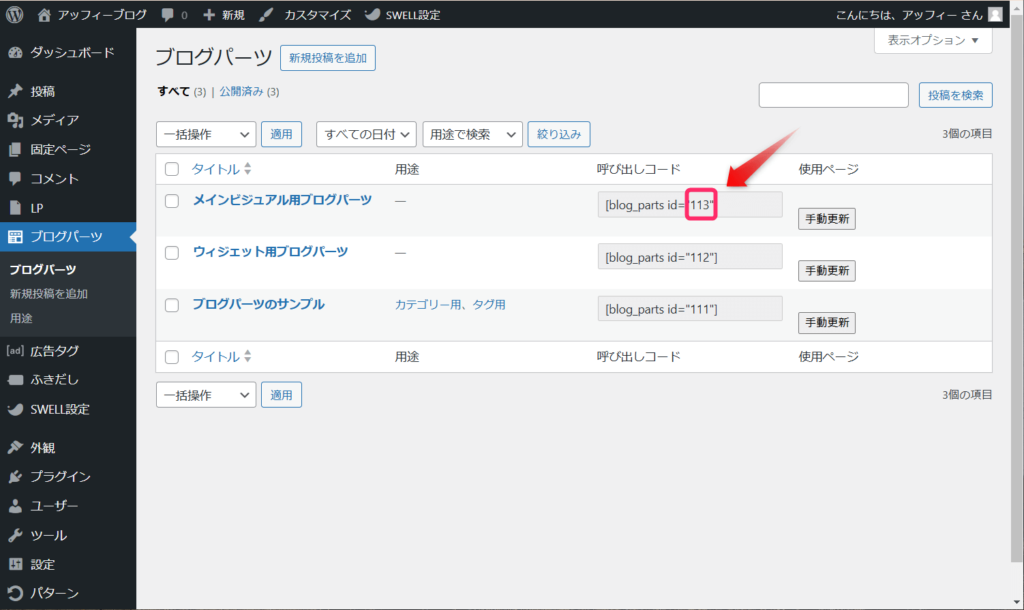
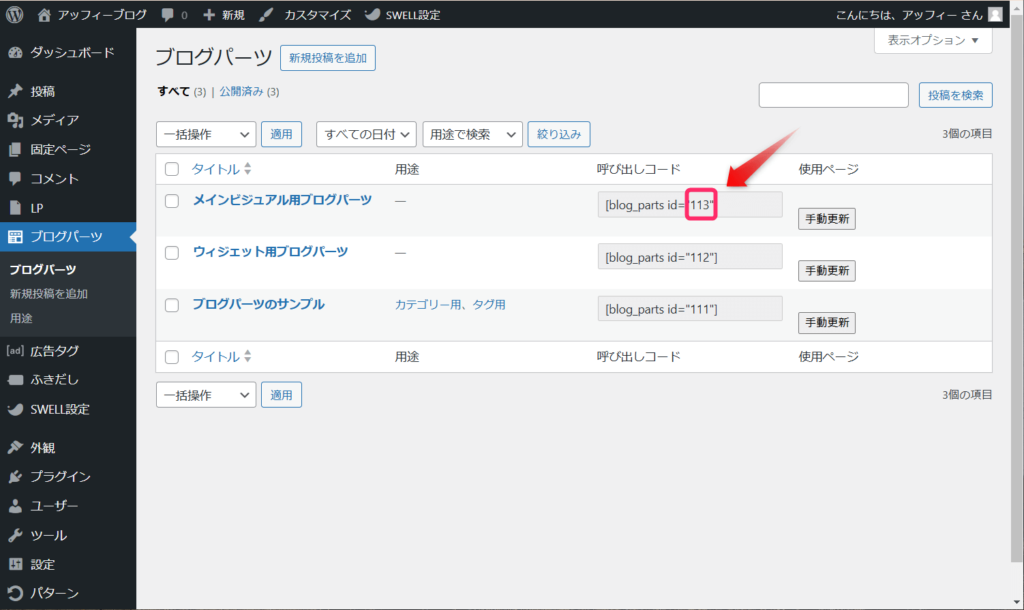
使用したいブログパーツの「呼び出しコード」の数字部分のみをコピーしましょう。


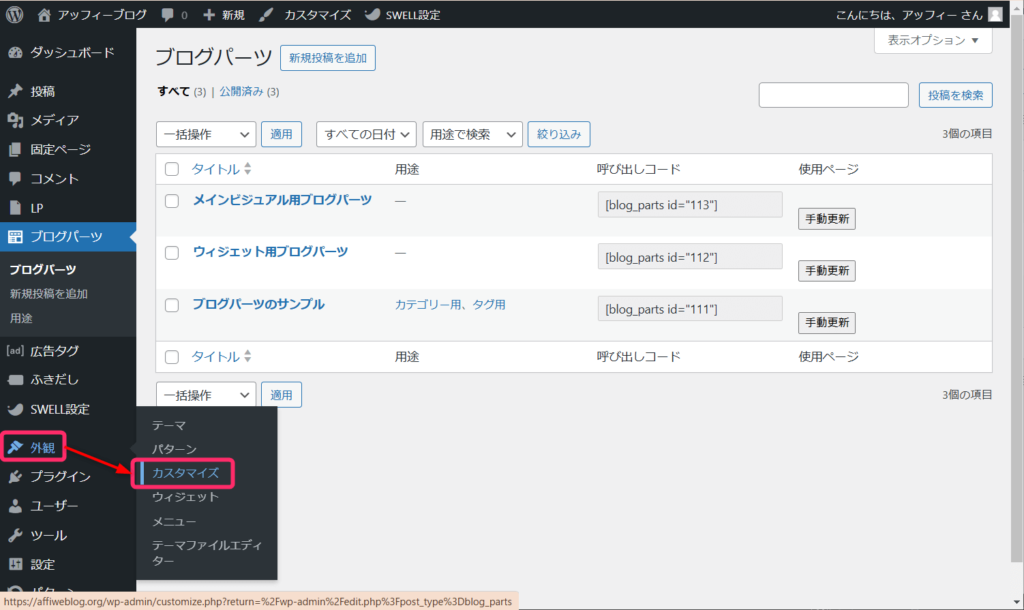
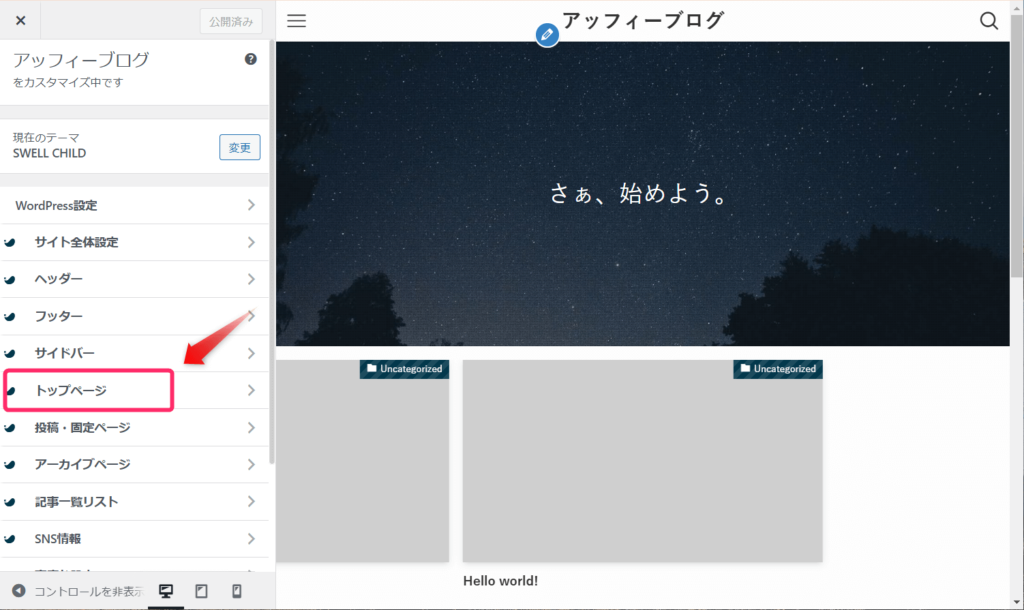
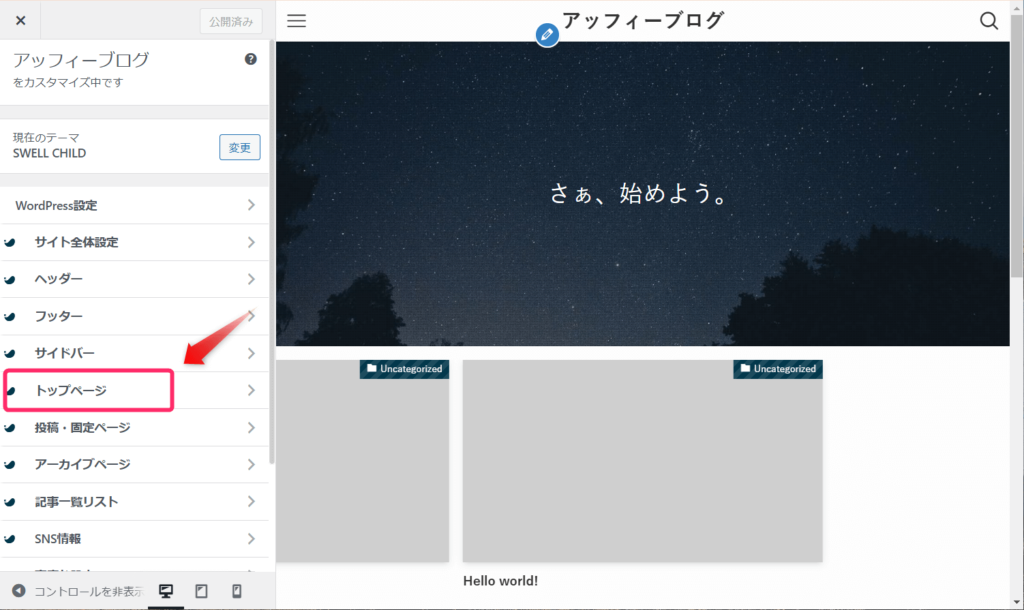
ダッシュボードから「外観」⇒「カスタマイズ」をクリックします。


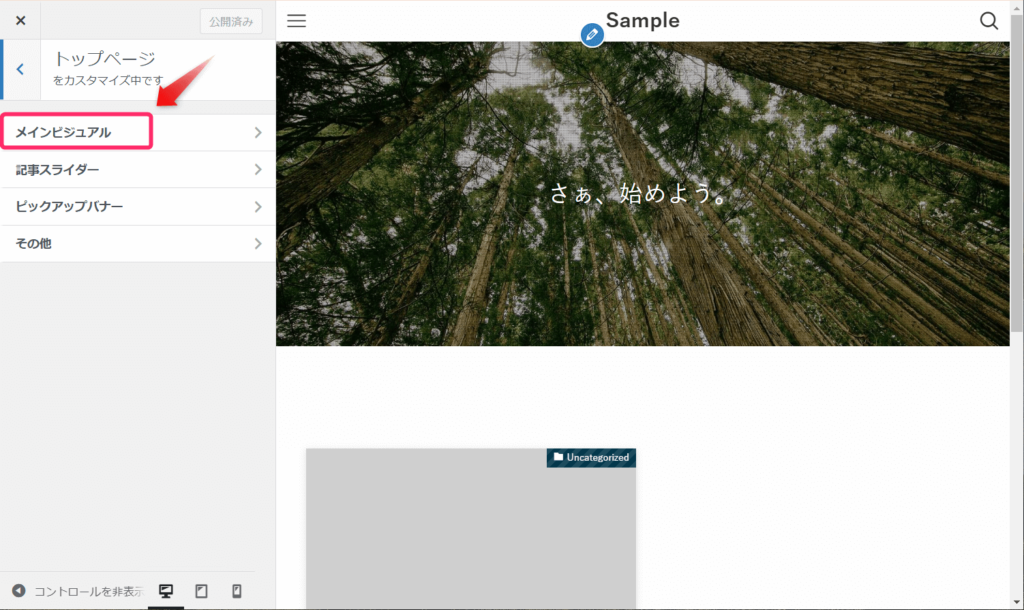
表示されたメニューから「トップページ」をクリックします。


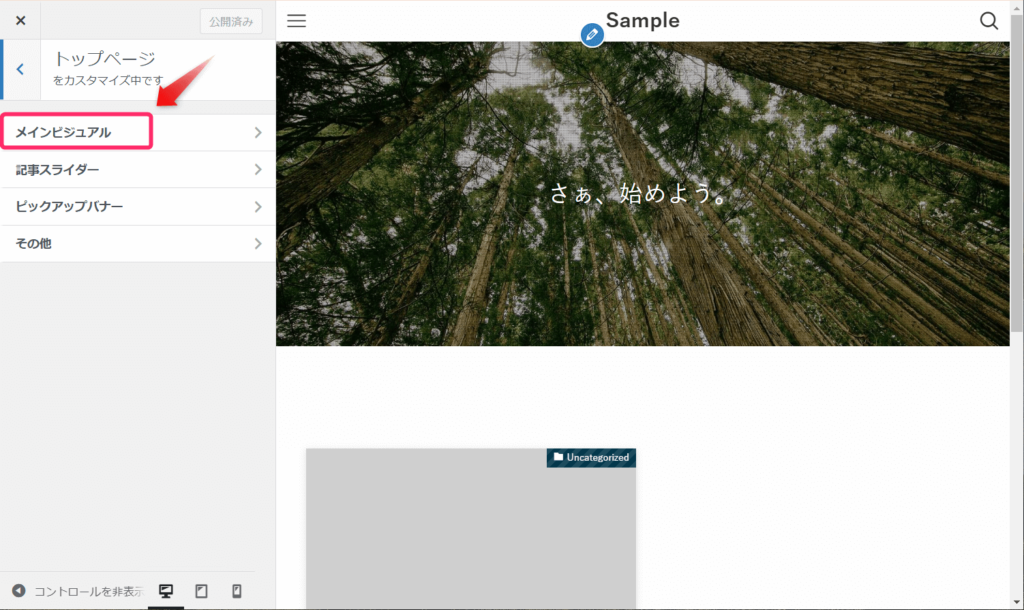
表示されたメニューから「メインビジュアル」をクリックしてください。


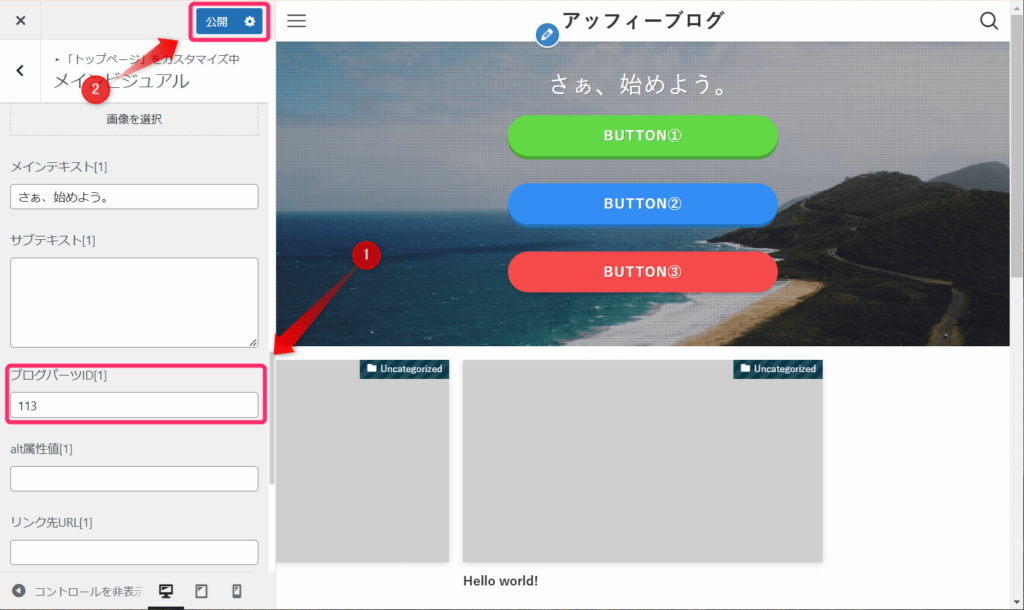
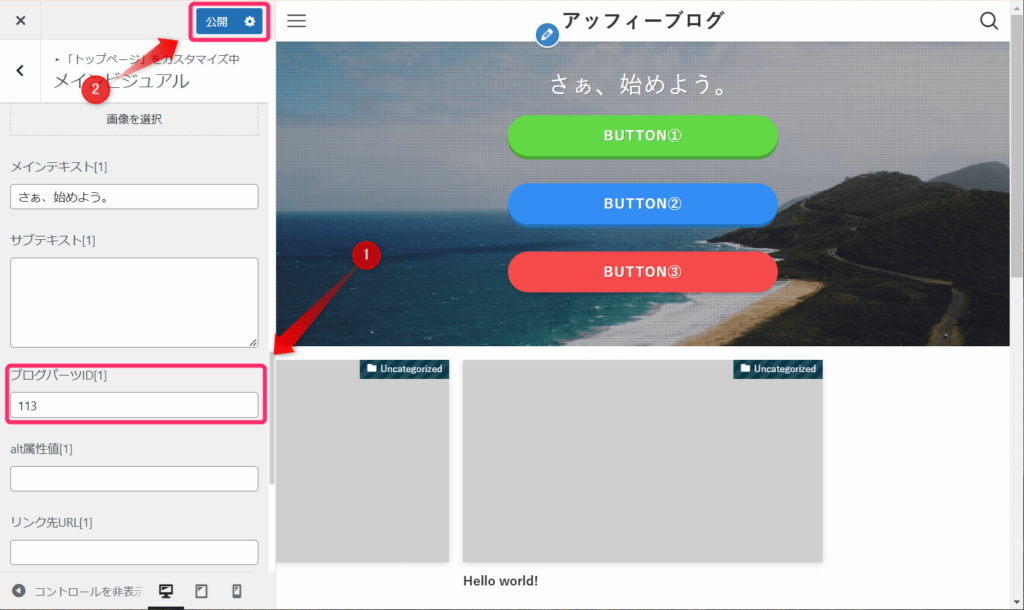
メインビジュアルページを下へスクロールして「ブログパーツID(1)」を探し、
①「ブログパーツID」欄に先ほどコピーした「呼び出しコード」の数字を入力し、
②「公開」をクリックして設定を保存しましょう。


メインビジュアルは通常、画像とテキストしか配置できません。
しかしブログパーツを設置すれば、複数のボタンやリスト、画像を組み合わせた魅力的なデザインに仕上げることができます。
④カテゴリーページでの活用方法
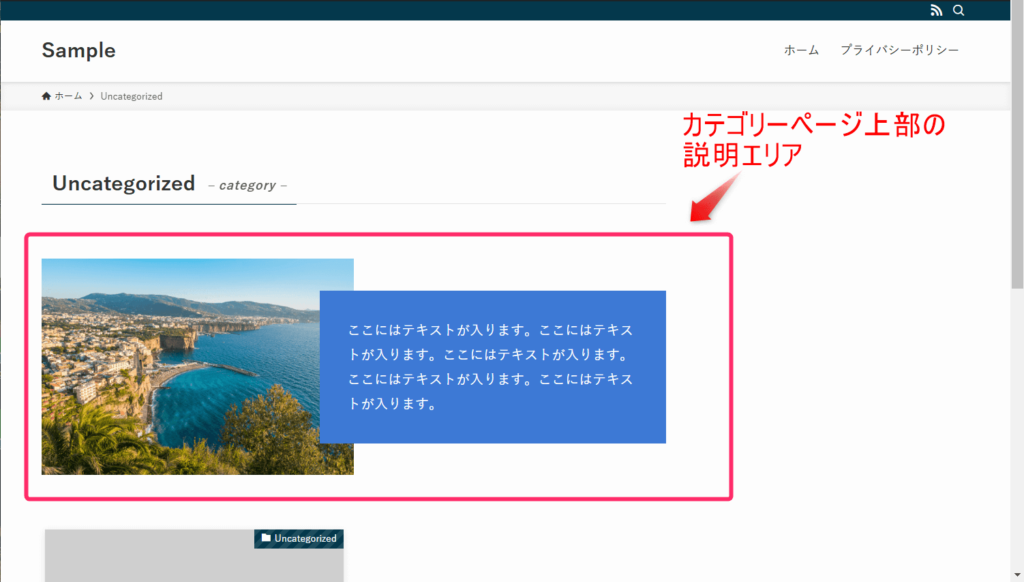
カテゴリーページでは、ページ上部の説明エリアと記事下部のCTAエリアの2カ所にブログパーツを設置できます。
カテゴリーページ上部の説明エリアへの設置
CTAエリアへの設置




カテゴリーごとに異なる説明文を表示させるれば、より分かりやすい情報発信になります。
カテゴリーページへの設置手順は以下の通りです。
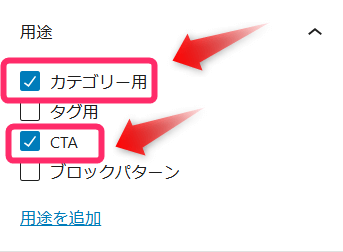
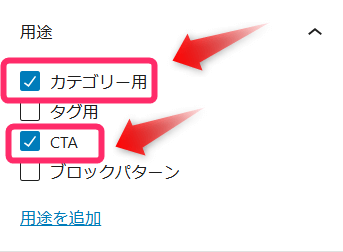
カテゴリーにブログパーツを設置する場合は、用途を「カテゴリー用」と「CTA」に設定してあるか確認しておきましょう。
事前に設定しておけば、プルダウンメニューで表示されるからです。


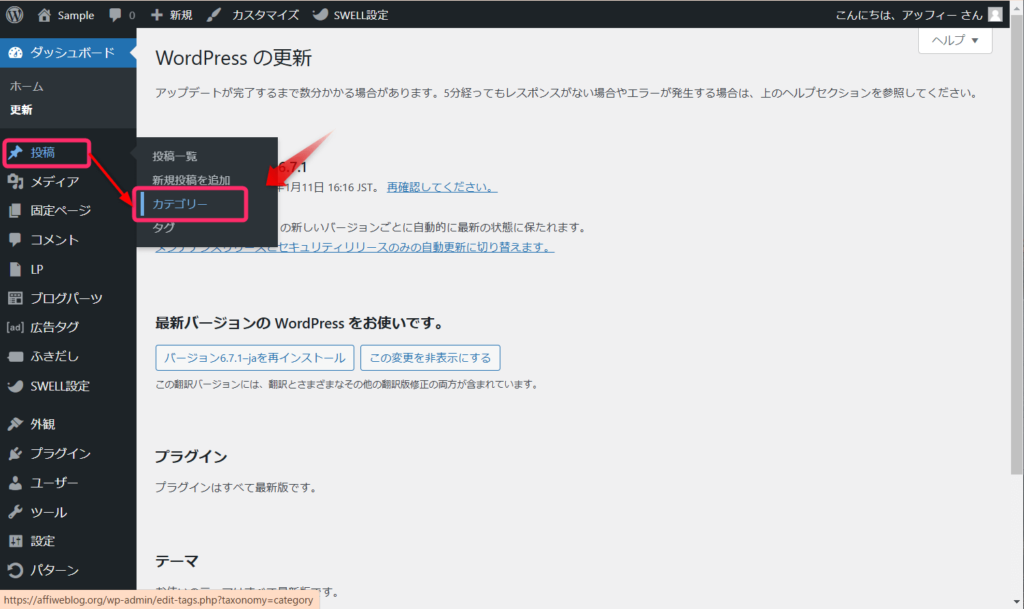
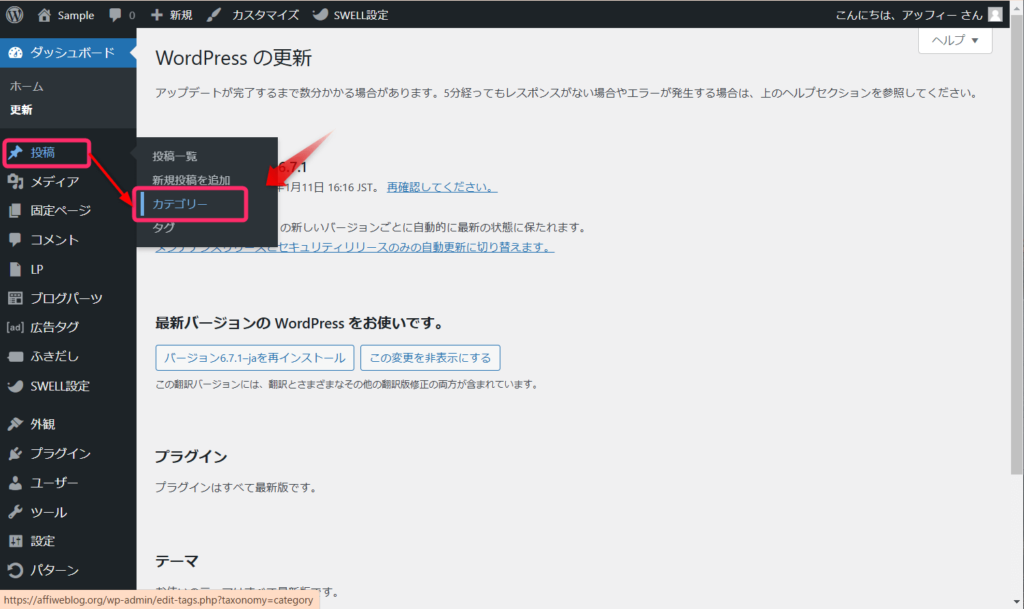
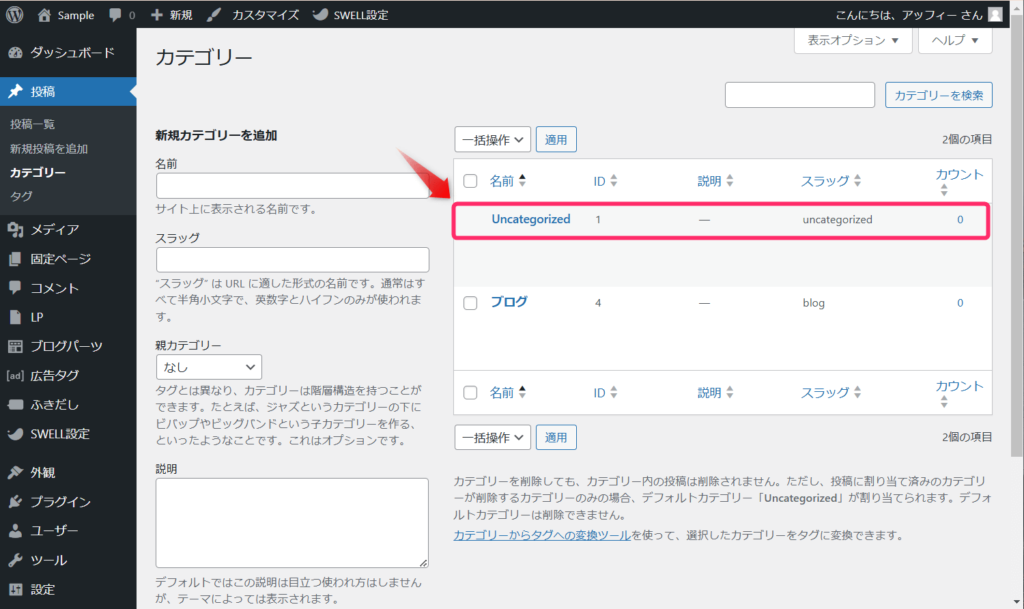
ダッシュボードにある「投稿」⇒「カテゴリー」をクリックしてください。


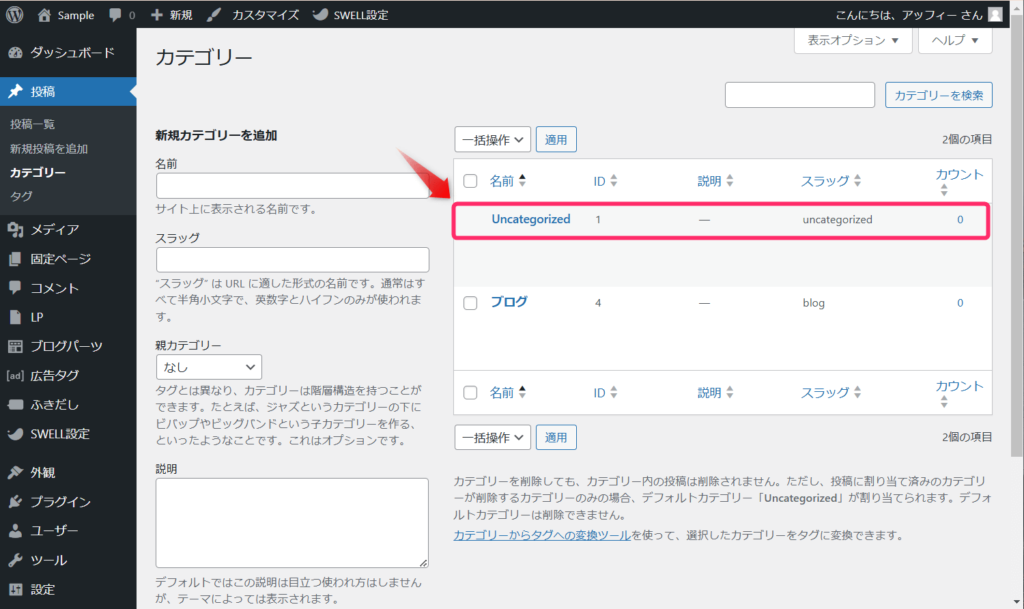
カテゴリー設定ページが表示されるので、編集したいカテゴリーを選択しましょう。


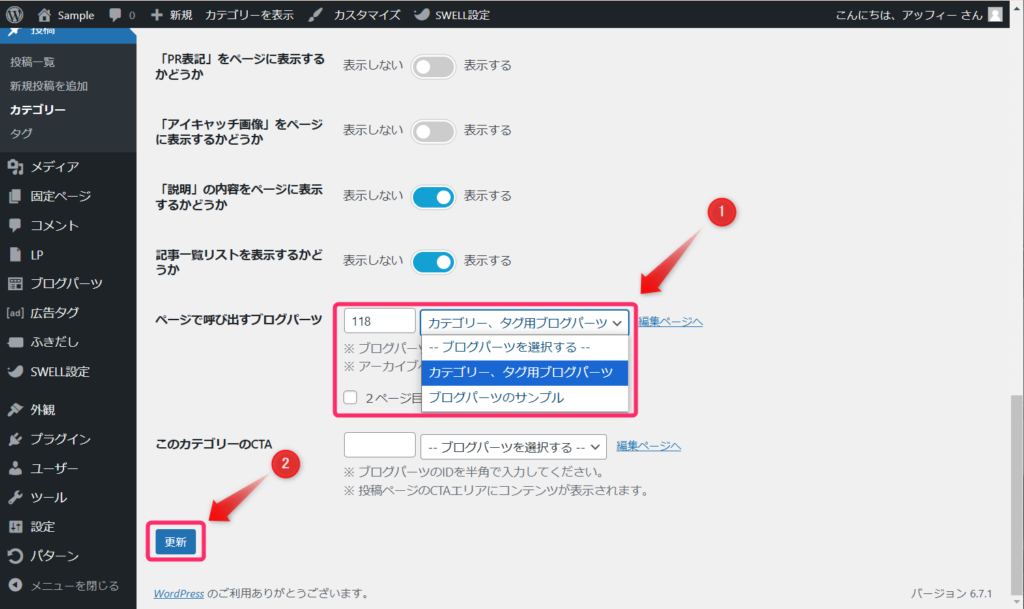
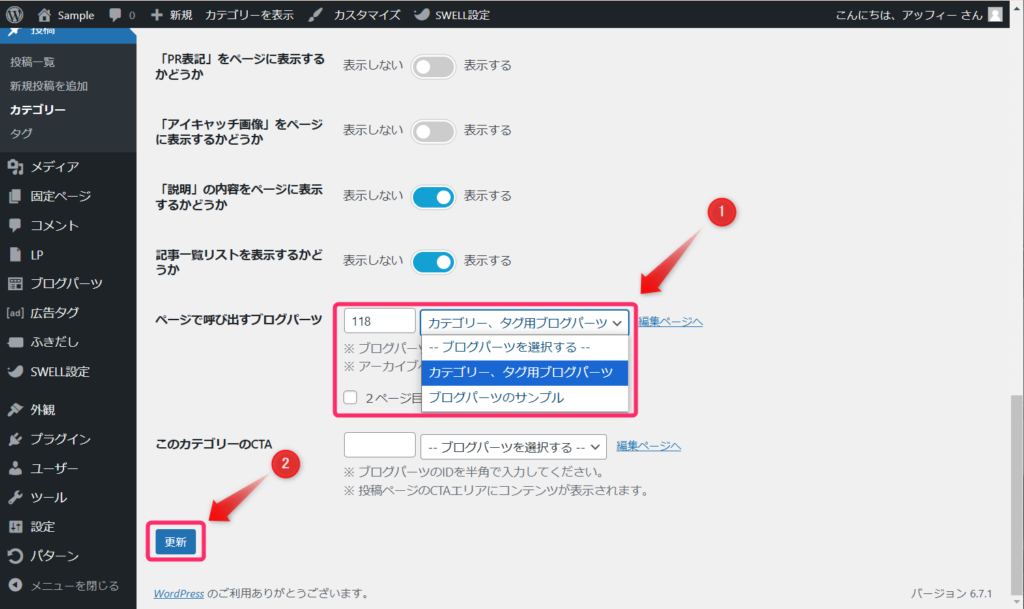
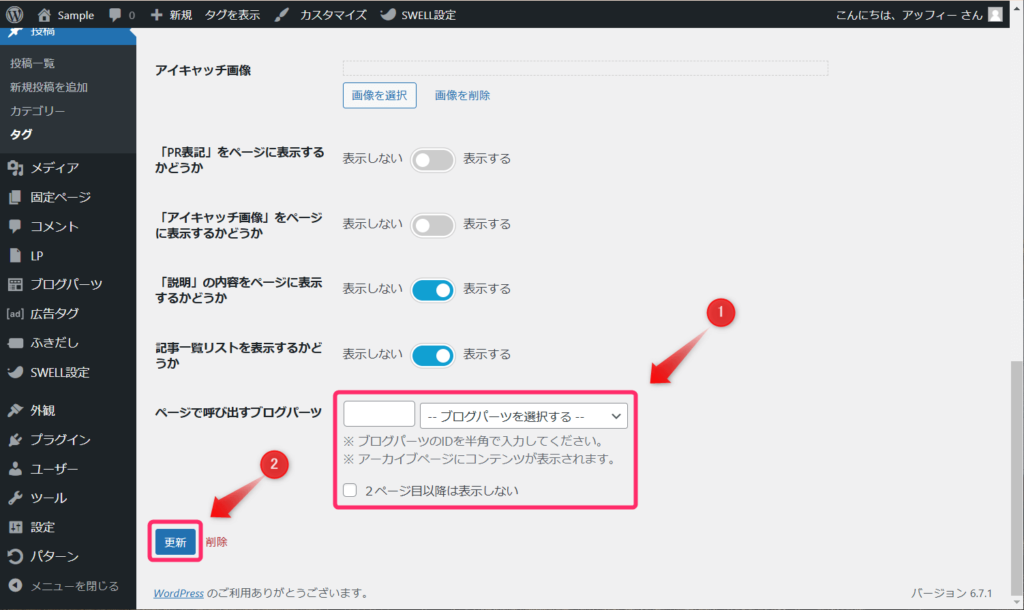
①下へとスクロールすると「ページで呼び出すブログパーツ」があるので、表示したいブログパーツを選択します。 この時、 2ページ目以降に表示しない場合はチェックを入れましょう。
②ブログパーツを選択し、「更新」をクリックすれは完了です。


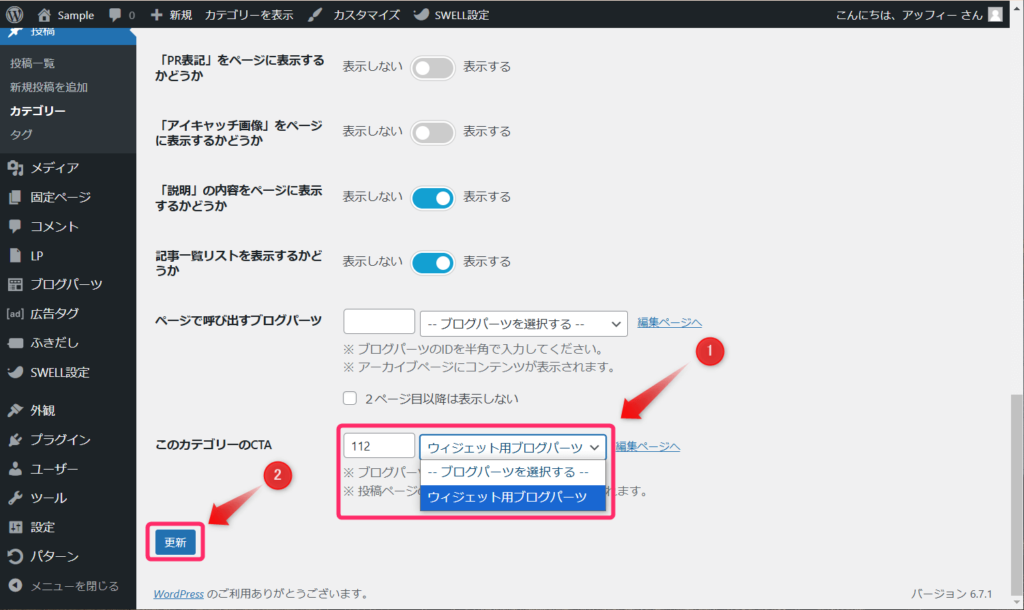
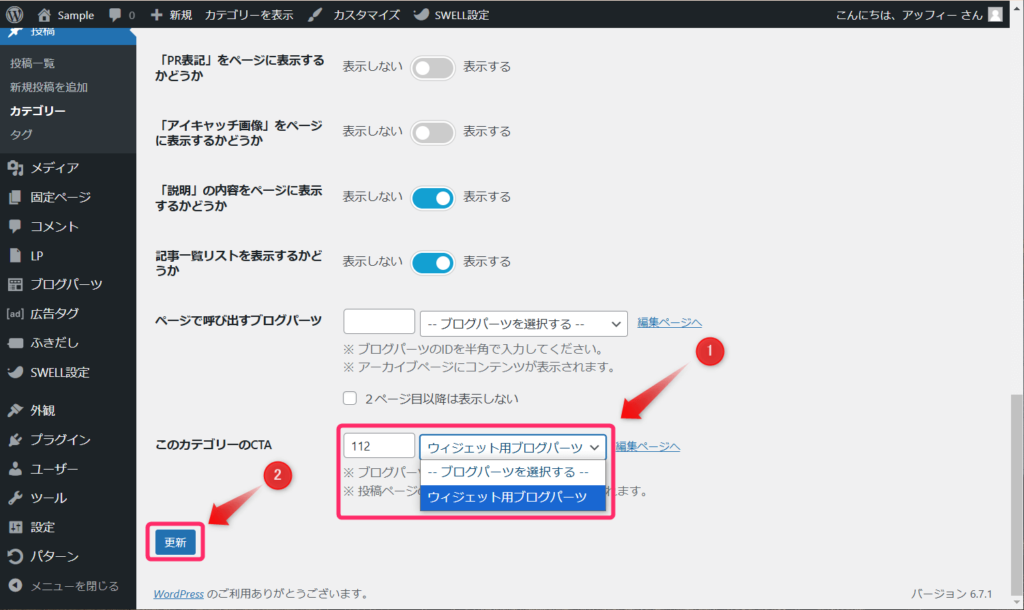
CTAエリアにブログパーツを設置する場合も、同じカテゴリー編集画面で設定します。
①「このカテゴリーのCTA」でブログパーツを選択します。
②「更新」をクリックすれば設置は完了です。


カテゴリーページにブログパーツを設置する手順は以上です。
⑤タグページでの活用方法
タグページの上部にブログパーツを設置すれば、そのタグに関連する記事の解説や、おすすめコンテンツへの誘導など、読者に有益な情報を提供できます。
タグページへの設置手順は以下の通りです。
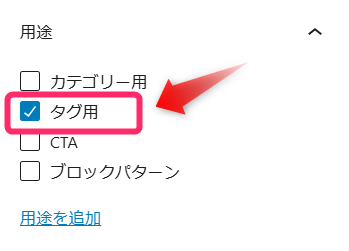
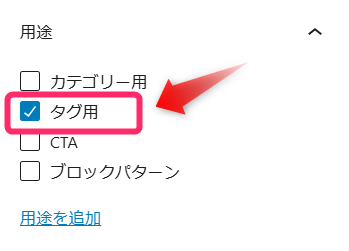
タグページにブログパーツを設置する場合は、用途を「タグ用」に設定してあるか確認しておきましょう。
事前に設定しておけば、プルダウンメニューで表示されます。


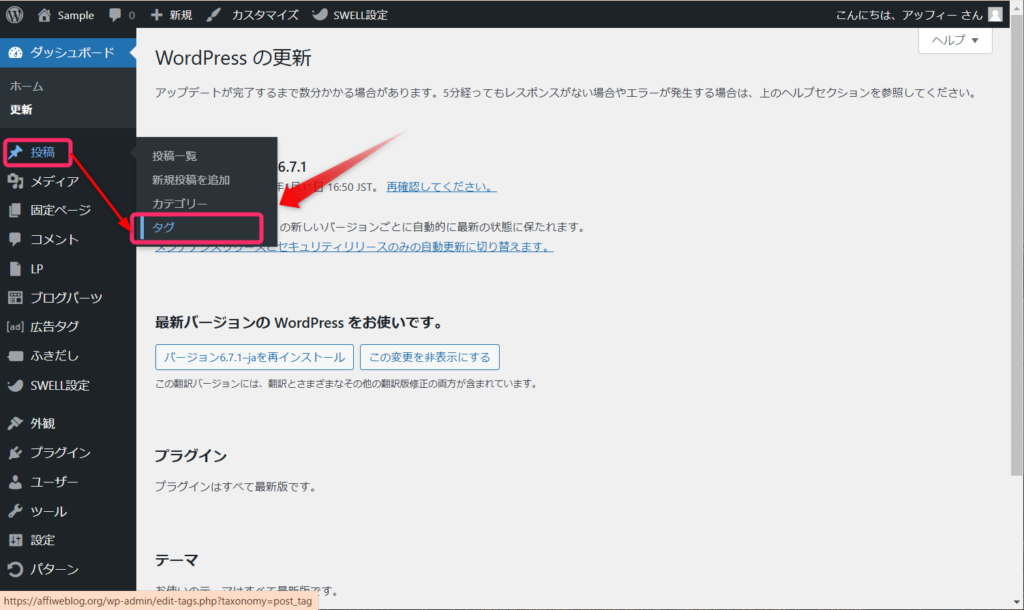
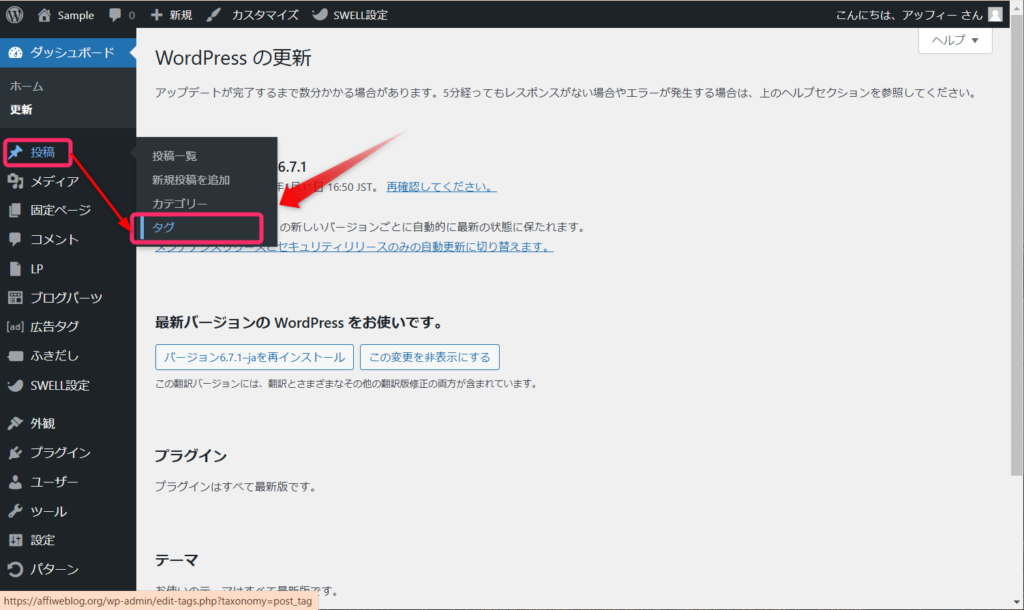
ダッシュボードにある「投稿」⇒「タグ」をクリックしてください。


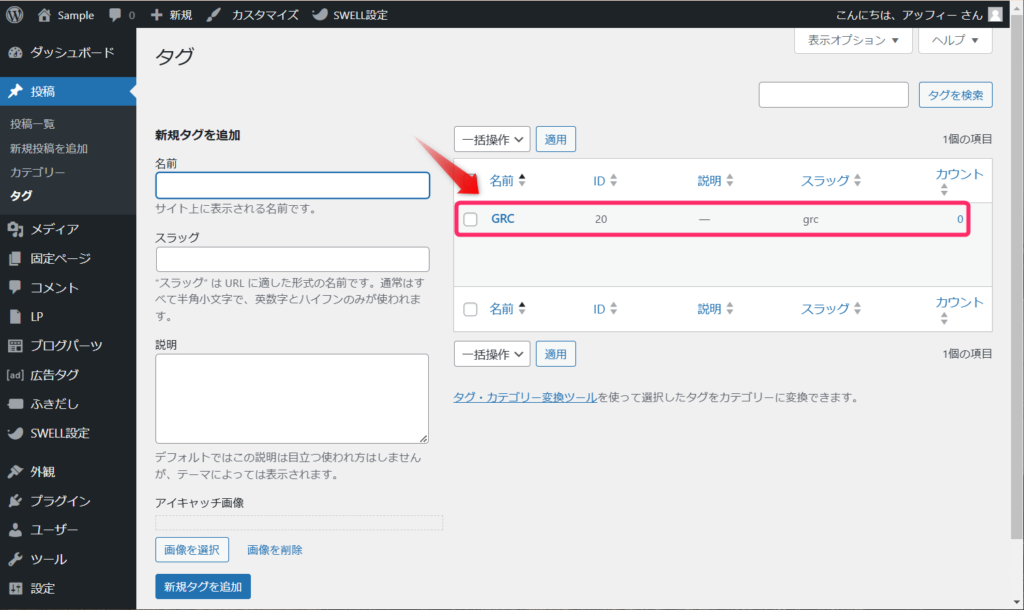
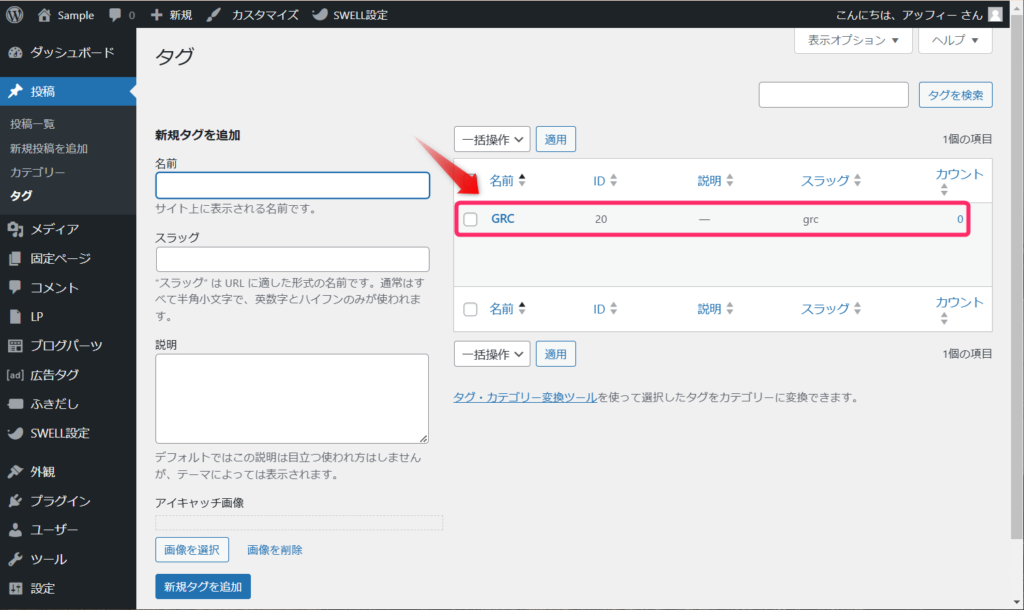
タグページが表示されるので編集したいタグを選択しましょう。


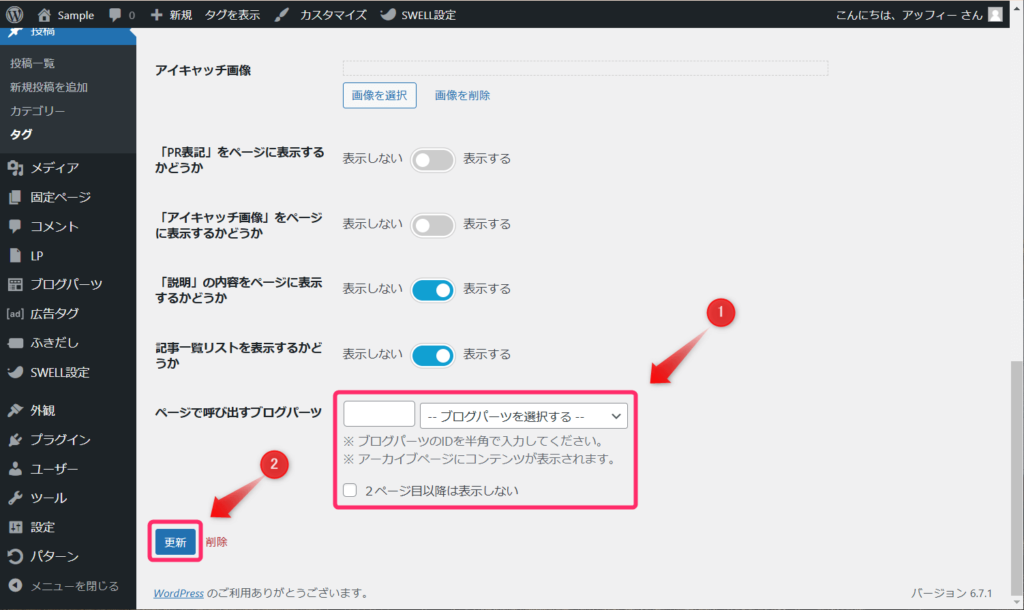
①下へとスクロールすると「ページで呼び出すブログパーツ」がありますので、ブログパーツを選択します。 この時、 2ページ目以降に表示しない場合はチェックを入れましょう。
②「更新」をクリックすれば設置は完了です。


タグページにブログパーツを設置する手順は以上です。
⑥プロフィールページでの活用方法
プロフィールページは、ブログの運営者や執筆者の情報を詳しく紹介できる大切なページです。
ブログパーツを活用することで、プロフィール情報をより魅力的に表示でき、読者との信頼関係構築にも役立ちます。
以下の手順でプロフィールページにブログパーツを設置できます。
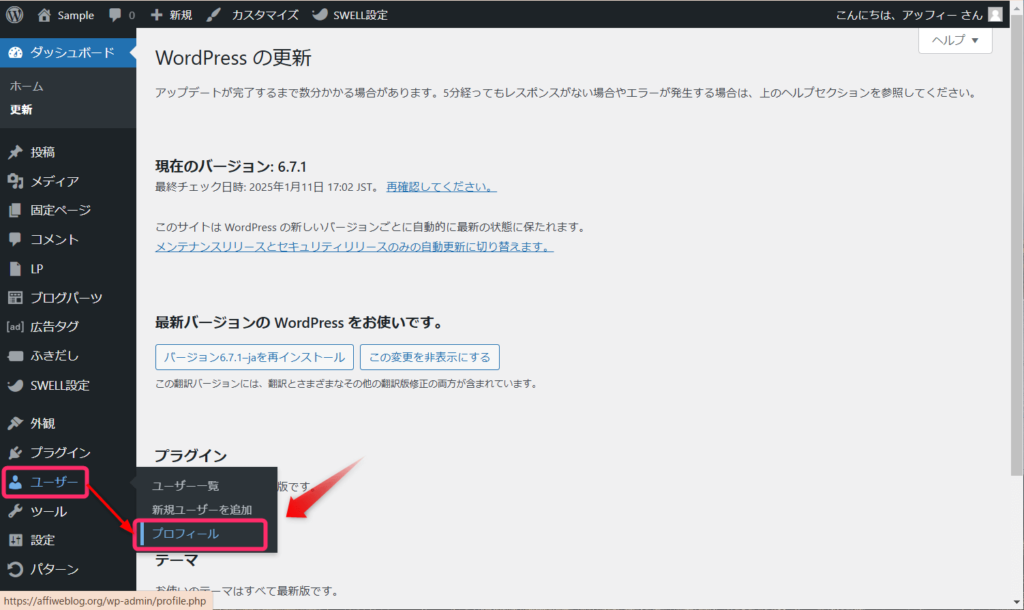
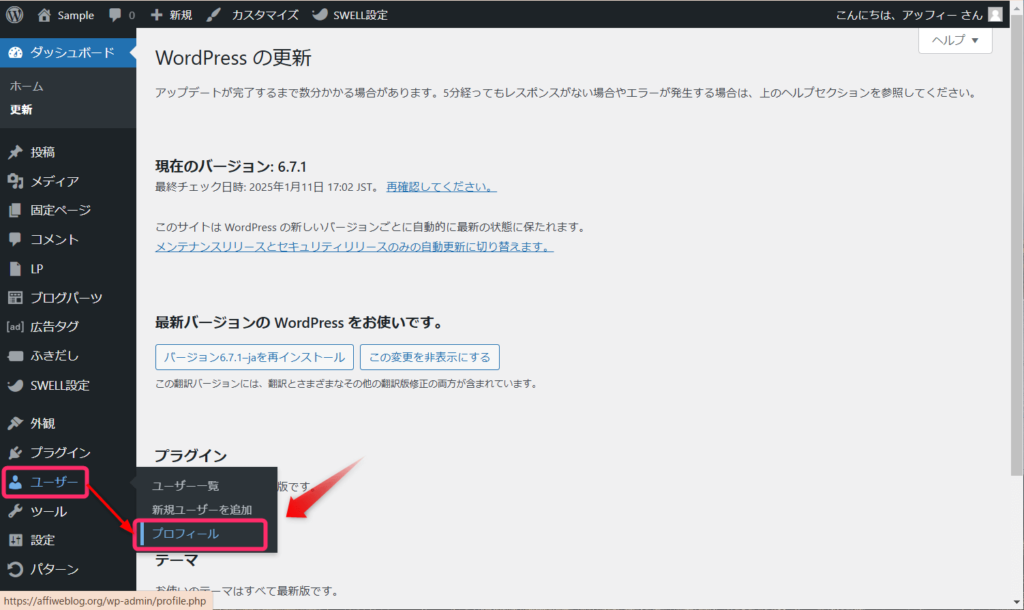
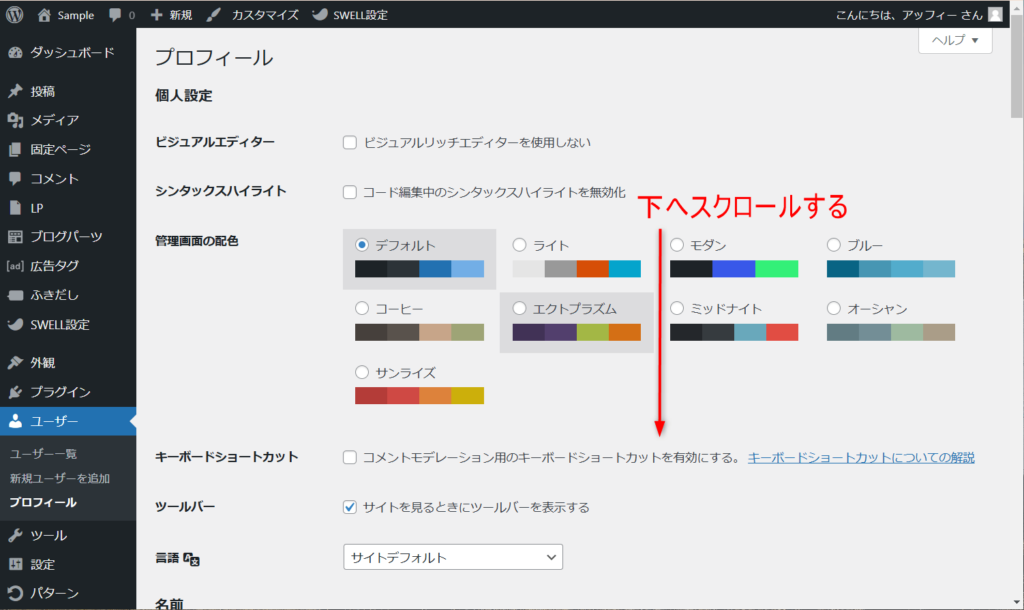
ダッシュボードにある「ユーザー」⇒「プロフィール」をクリックしてください。


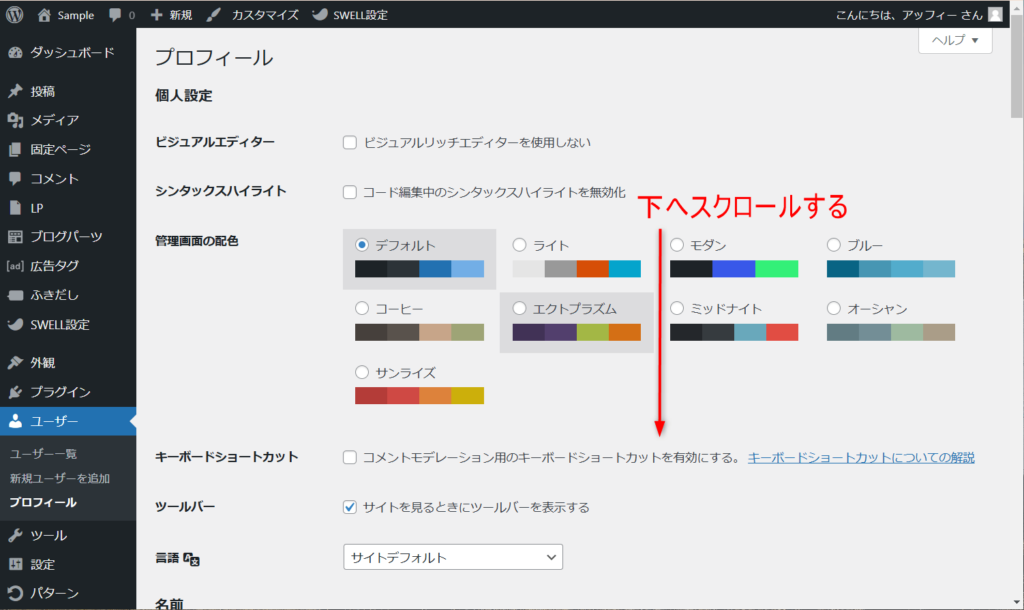
「プロフィール」ページが表示されたら、下側にスクロールします。


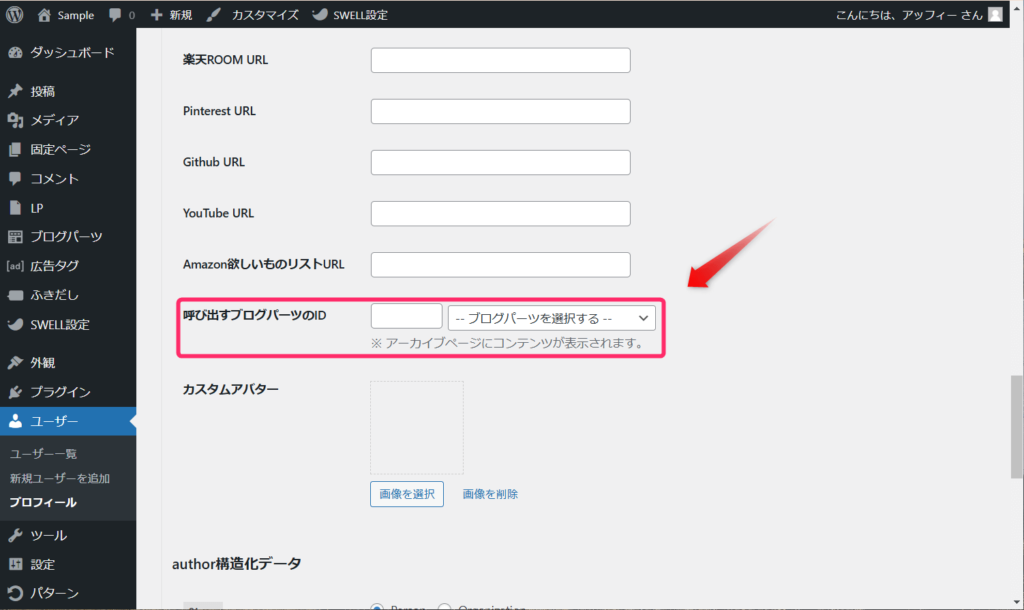
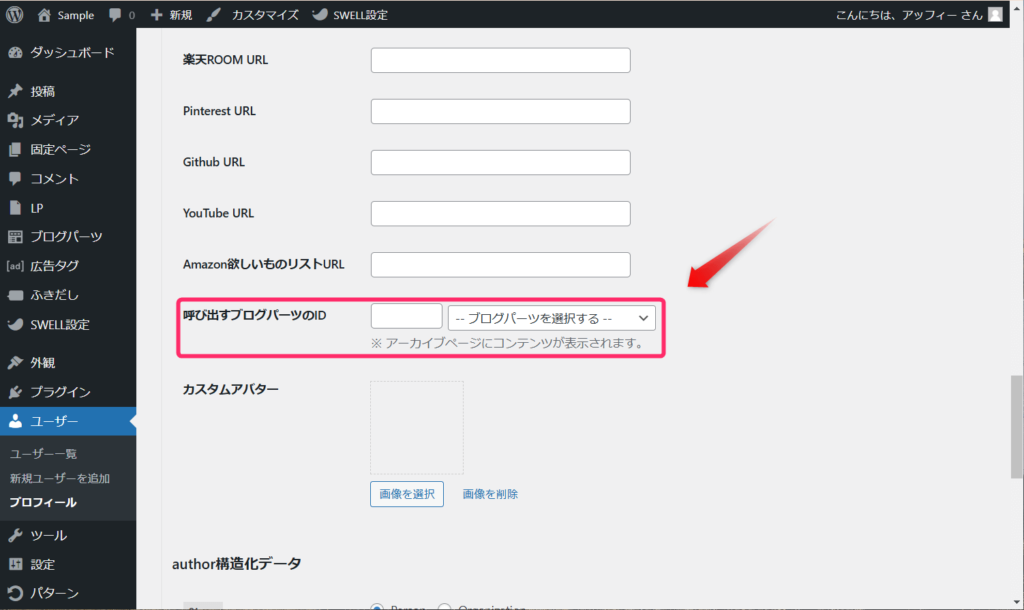
下へスクロールすると「呼び出すブログパーツのID」があるので、プルダウンメニューからブログパーツを選び、「プロフィールを更新」をクリックしましょう。


以上、プロフィールページにブログパーツを設置する手順でした。
SWELLブログパーツ活用のコツ
基本的な使い方を理解したら、さらに効率的な運用方法を身につけましょう。
ここでは、実践者だからこそ知っている便利なテクニックや、サイトの見栄えを良くするポイントを紹介します。
定型コンテンツをブログパーツ化
よく使われる定型コンテンツをブログパーツ化することで、作業効率が大きく向上します。
例えば、記事の導入部分に使用する「この記事でわかること」といったリスト形式の概要を作成しておくと便利です。
また、「あわせて読みたい」という関連記事ボックスや、「まとめ」の定型文なども効果的です。
カテゴリーごとのプロフィール欄やCTAボタンも、ターゲット読者に合わせた内容にカスタマイズできます。
これらを組み合わせることで、記事の品質を保ちながら作成時間を短縮できます。
ブログパーツの名前の付け方を工夫する
ブログパーツの命名規則を工夫することで、管理がしやすくなります。
例えば「カテゴリー_プロフィール」「サイドバー_人気記事」のように、用途と内容を明確にした名前をつけましょう。
また、更新頻度が高いコンテンツは、修正箇所を最小限に抑えられるよう、変更の可能性が高い部分だけを別のブログパーツとして切り出しておくのがコツです。
タイトル検索機能を活用すれば、必要なブログパーツをすぐに見つけることができ、作業時間を大幅に短縮できます。
サイトデザインを改善するポイント
見やすく魅力的なサイトを作るには、ブログパーツのデザインも重要です。
まずは全体的な配色やフォントを統一し、ブランドイメージを確立しましょう。
特にメインビジュアルやサイドバーのブログパーツは、スマートフォンでの表示も必ず確認します。
余白の取り方も大切で、コンテンツとコンテンツの間に適度な余白を設けることで、読みやすさが格段に向上します。
また、画像を使用する場合は、サイズの最適化も忘れずに行い、表示速度も意識したデザインを心がけましょう。
よくある質問と回答
ブログパーツを使用する中で、特に多く寄せられる質問をピックアップしました。
初めて使う方が躓きやすいポイントを中心に、実践的な解決方法をご紹介します。
まとめ:ブログパーツを使って記事作成を効率化しよう
今回はSWELLのブログパーツの機能と活用方法について詳しく解説しました。
SWELLのブログパーツは、HTMLやCSSの知識がなくても、サイト全体を効率的にカスタマイズできる便利な機能です。
以下の特徴が、ブログ運営の効率を大きく高めてくれます
- 作業時間の短縮が可能
- サイトデザインの統一感を実現
- 更新作業を効率化
ブログパーツは、記事内はもちろん、ウィジェット、メインビジュアル、カテゴリーページなど、様々な場所で活用できます。
特に、プロフィール欄やCTAなど、頻繁に使用するコンテンツをブログパーツ化することで、作業効率が格段に向上します。
この記事で紹介した設定方法や活用例を参考に、あなたのブログ運営をより効率的に改善していきましょう。
ブログパーツを使いこなせば、コンテンツの質を保ちながら、作業時間を大幅に削減できますよ。
本ブログではWindowsテーマにSWELLを使用しています。
あなたも、ブログパーツが使えるSWELLにしませんか?
今回は以上です。
最後までお読みいただきありがとうございました。