WordPressテーマ「SWELL」を購入したものの、初期設定の多さに頭を抱えている方が多いのではないでしょうか?
 みゆき
みゆき「公式マニュアルを読んでも具体的な設定値が分からない」



「効率よく設定を済ませたい」
という悩みは、実は多くのSWELL購入者が共通して抱えています。
SWELLの真価を発揮させるためには、適切な初期設定と高速化設定が不可欠です。
そこで本記事では、サイト運営を成功に導く17のおすすめ設定を厳選し、図解を使って分かりやすくご紹介します。
これらの設定を実施すれば、サイト表示速度の向上やSEO効果の最大化が期待できます。
この記事を読んで、実際に手を動かして作業を進めてみましょう。
公式マニュアルだけでは得られない実践的な知識を身につけ、より魅力的で読者に読まれるサイトが短時間で作れますよ。
それではさっそく始めてまいりましょう!
17項目のSWELL初期設定の概要
SWELLテーマの初期設定は全部で17項目あり、大きく3つのカテゴリーに分けられます。
1つ目は、カスタマイザーでの11項目の全体設定です。
WordPressの基本設定からサイトデザイン、ヘッダー・フッターのレイアウトまで幅広く設定していきましょう。
2つ目は、SWELL設定での4項目の高速化設定です。
キャッシュ機能や遅延読み込みなど、サイトの表示速度を向上させる重要な設定を一緒に確認していきます。
最後は、SEO PACKでの2項目のGoogle設定です。
ここでは、GoogleアナリティクスとGoogleサーチコンソールのサイト連携を設定します。
これらの設定は一度行えば基本的にはその後変更する必要がないものが多いです。
初期設定を効率よく完了して、記事の執筆に集中できる環境を整えましょう!
カスタマイザーによる初期設定【11項目】
カスタマイザーでの設定は、SWELLテーマの外観や機能を決める重要な部分です。
ここで行う11項目の設定によって、サイトの見た目やユーザー体験(※)が大きく変わります。
サイトを訪れた読者が感じる、使いやすさ、操作性、見た目、楽しさ、満足感など、全体的な体験のことをいいます。
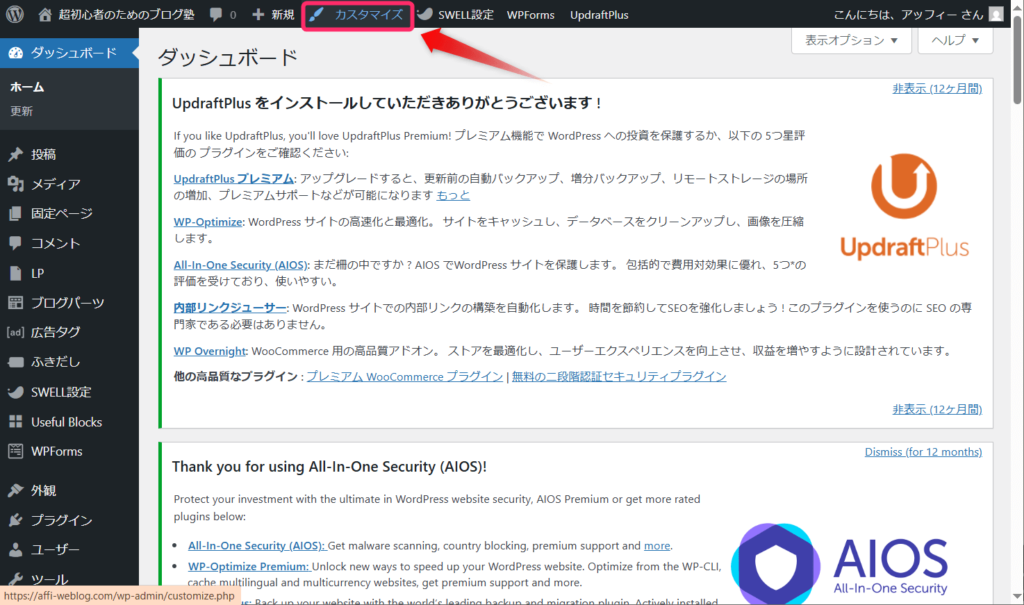
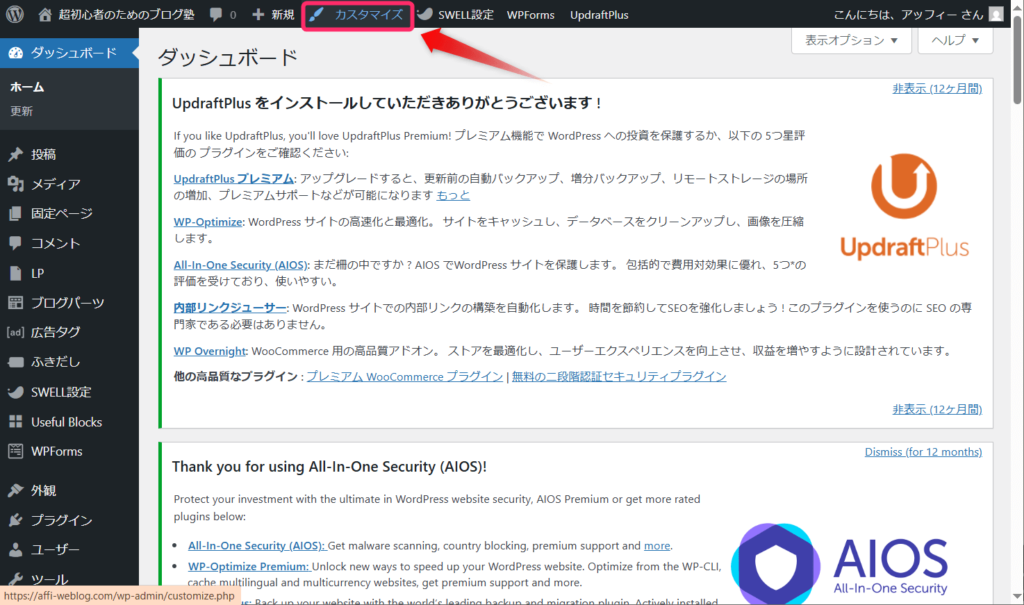
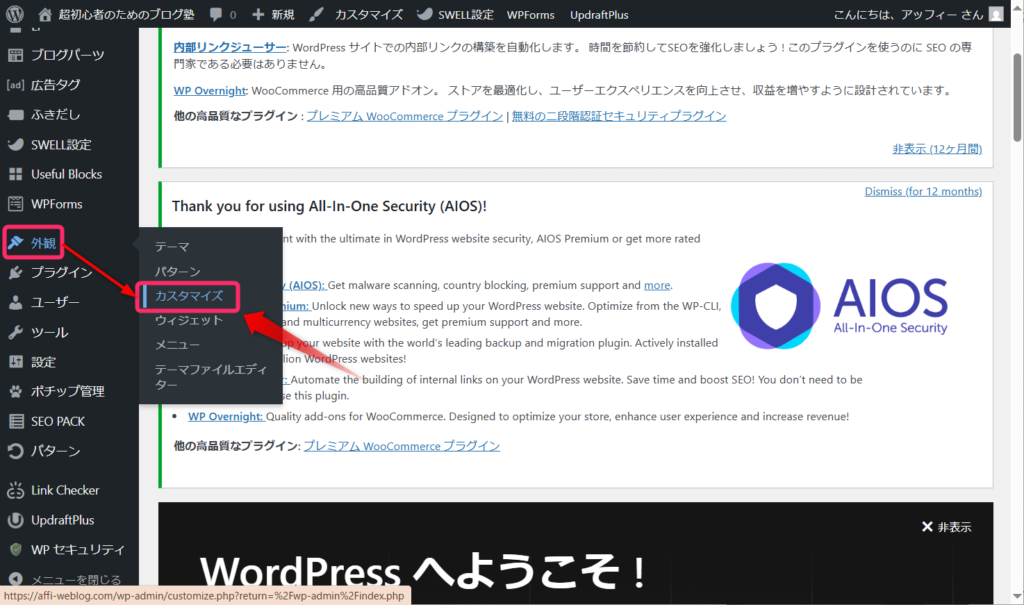
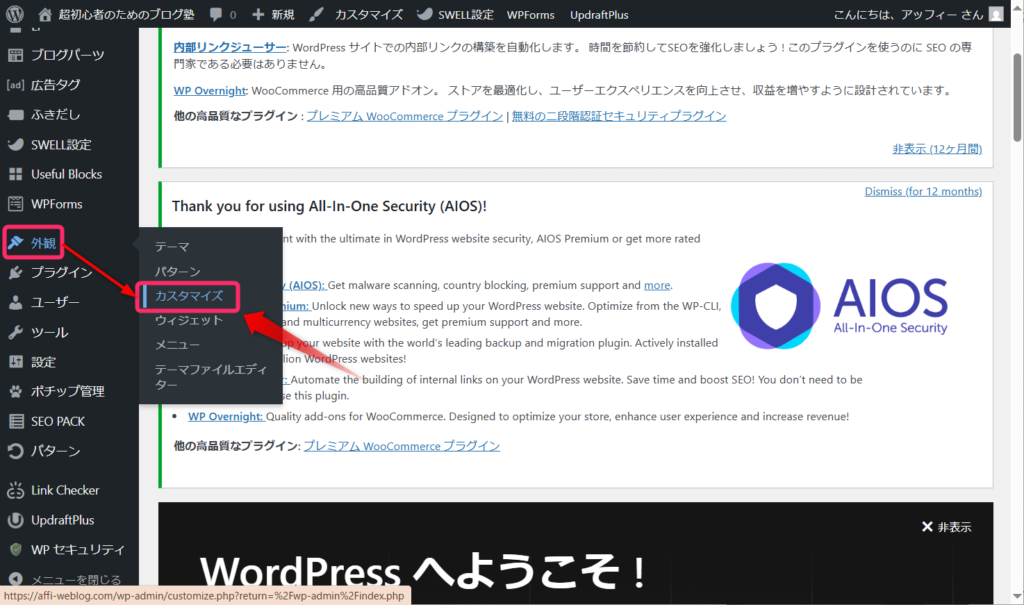
カスタマイザーは、WordPressの管理画面から「カスタマイズ」をクリックして立ち上げます。


WordPress管理画面のメニューで、「外観」⇒「カスタマイズ」をクリックしてもOKです。


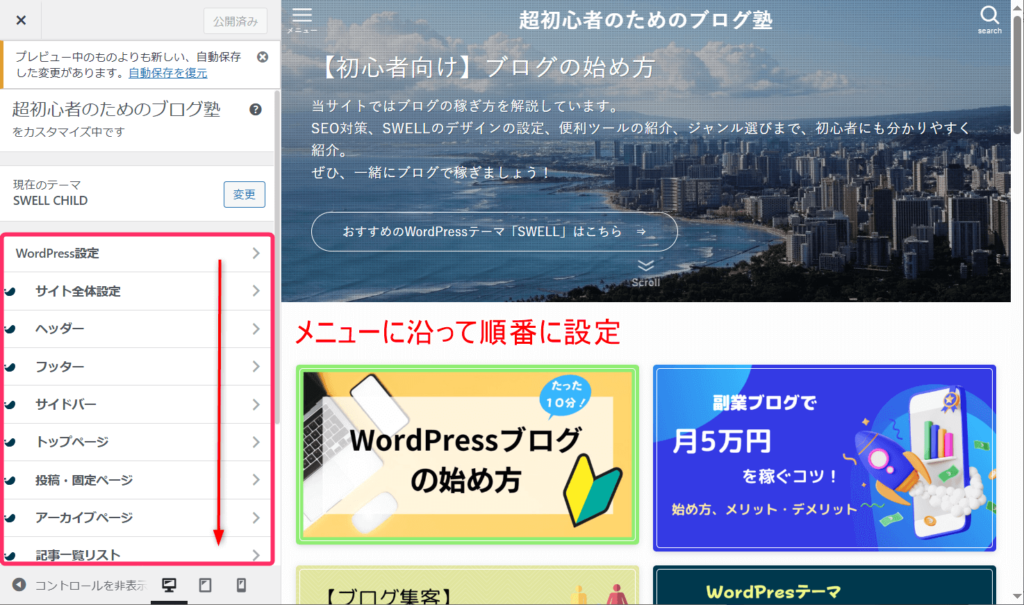
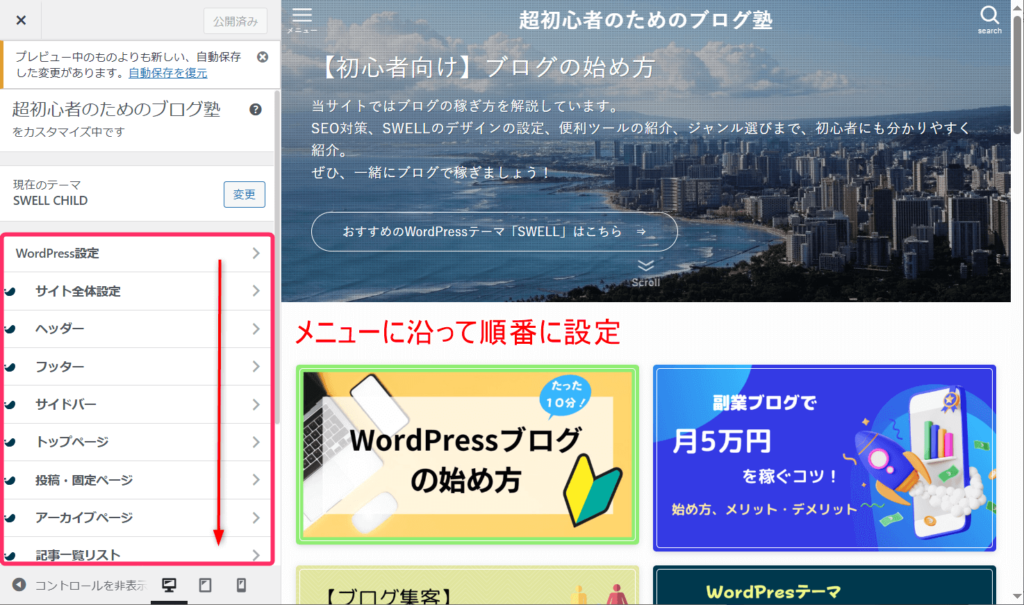
カスタマイザーの左側にあるメニューを順番に設定していきます。


それでは、11個の項目について、具体的な設定方法とおすすめ設定値を見ていきましょう。
なお、おすすめ設定値は赤太字で記載しました。
また、お好みで設定してもよい項目については、参考のため当サイトの設定を青太字で記載しました。
「お好み」と言われてもどうしたらいいかわからない場合に、参考にしてみてくださいね!
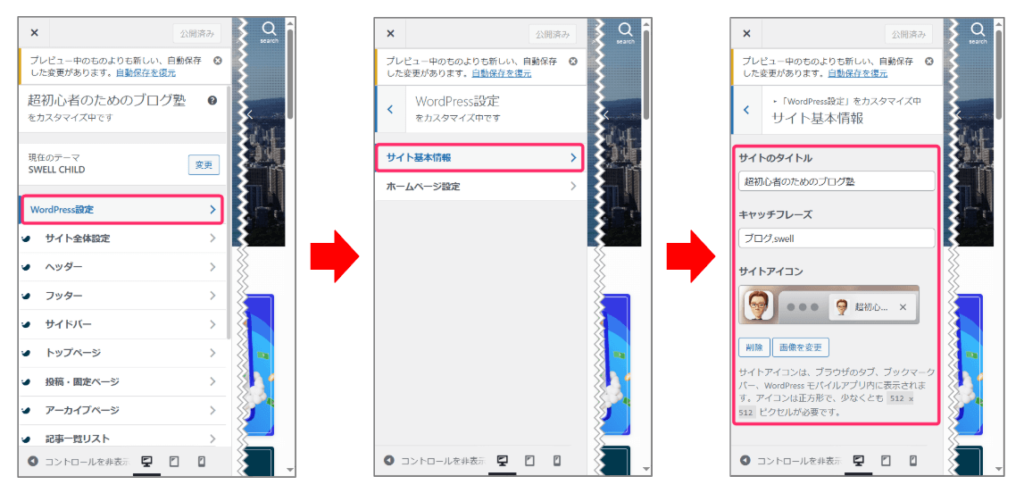
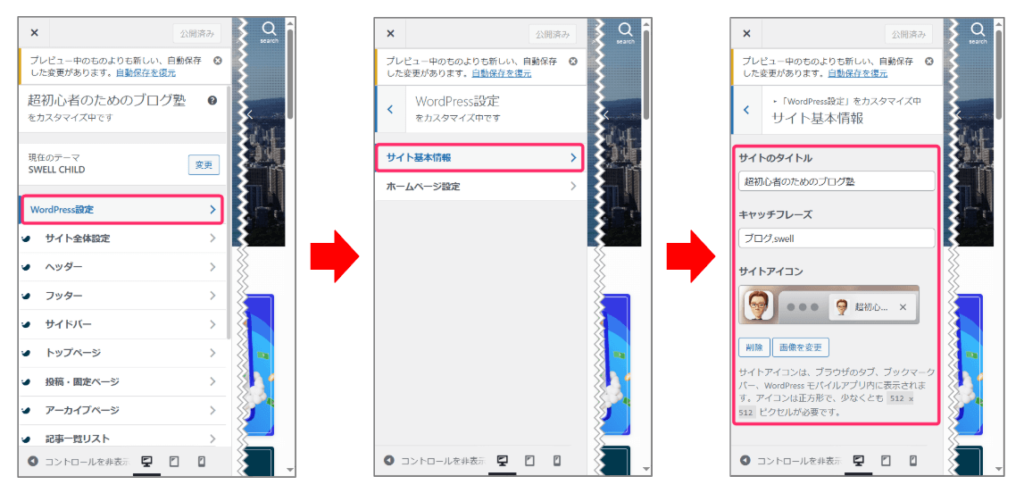
WordPress設定
WordPress設定には「サイト基本情報」と「ホームページ設定」があります。
順番に見ていきましょう。
サイト基本情報
まずはサイト基本情報の設定です。
ここで設定する項目は、WordPressのダッシュボードでも設定可能です。


おすすめ設定は以下の通りです。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| サイトのタイトル | 覚えやすく短めの名前 |
| キャッチフレーズ | サイト全体で狙いたいキーワードを入力 |
| サイトアイコン | ブログのイメージを反映したアイコン |
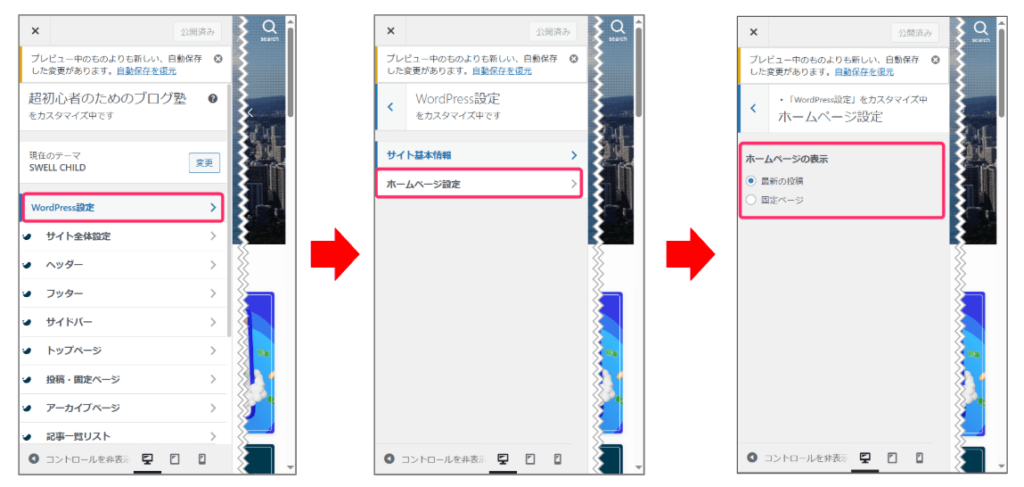
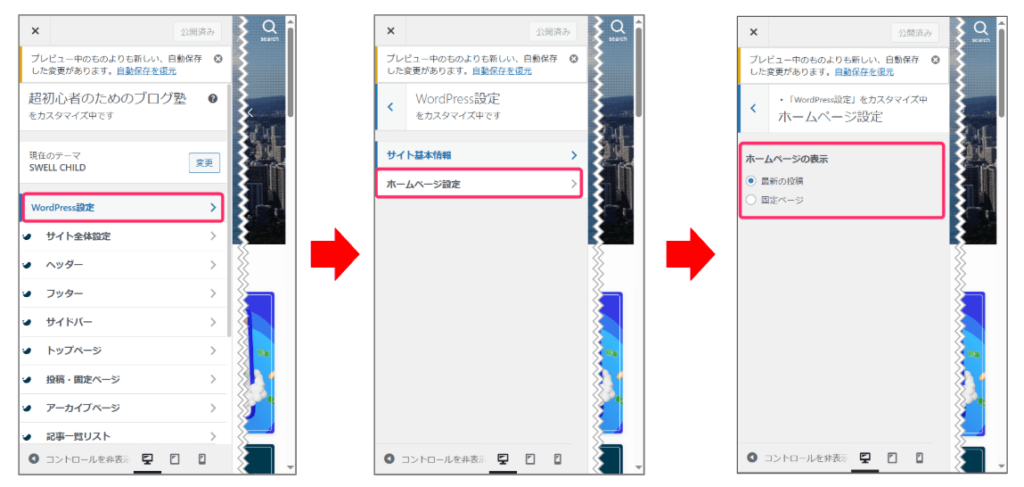
ホームページ設定


初心者の方は「最新の投稿」を選びましょう。
記事数が増えてきたら、サイト型のトップページ(※)も検討するといいですね。
サイトを訪れた読者に、画像や動画、キャッチコピーなどを活用して、サイトが何を提供しているかが一目でわかるようにしたページのことをいいます。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| ホームページ設定 | 初心者は「最新の投稿」を選択 (記事数が増えてきたら「固定ページ」を選択) |
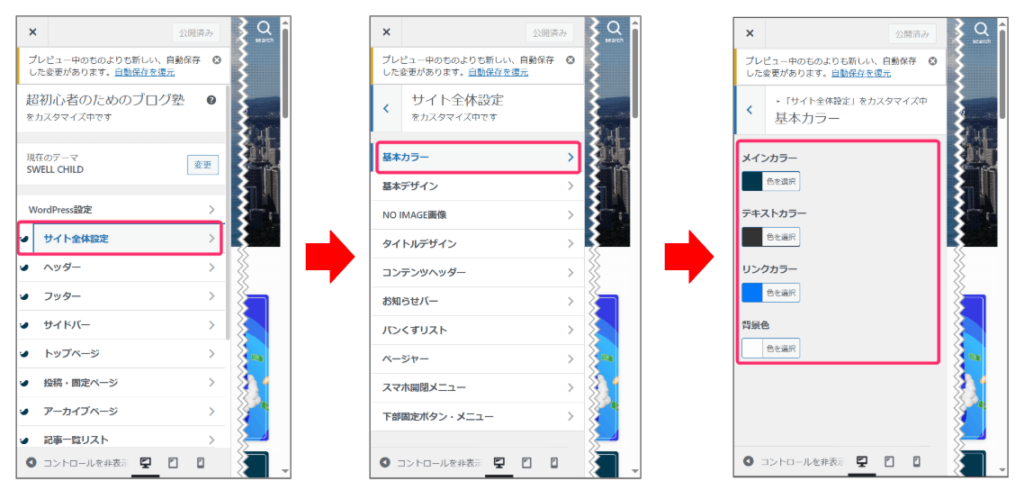
サイト全体設定
サイト全体の設定では、デザインやカラー、フォントなどの基本的な要素を設定します。
順番におすすめ設定をみていきましょう!
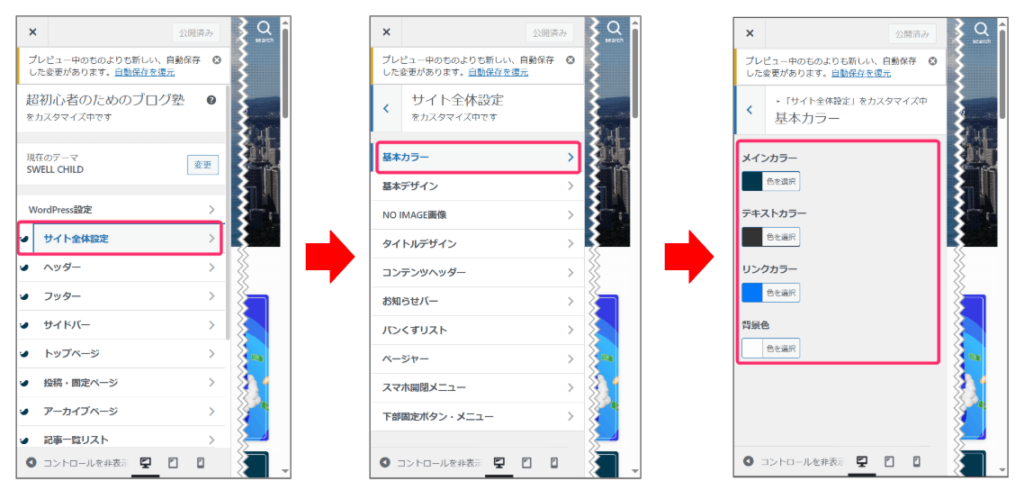
基本カラー


メインカラーは、見出しやボタン、ヘッダーの色に使われます。
リンクの色は、青色のリンクが一般的でリンクと認識されやすいため、青がおすすめです。
おすすめ設定は以下の通り。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| メインカラー | お好み ※当サイトは「#04384c」 |
| テキストカラー | 黒(デフォルト) |
| リンクカラー | 青(デフォルト) |
| 背景色 | お好み ※当サイトは「#fdfdfd」 |
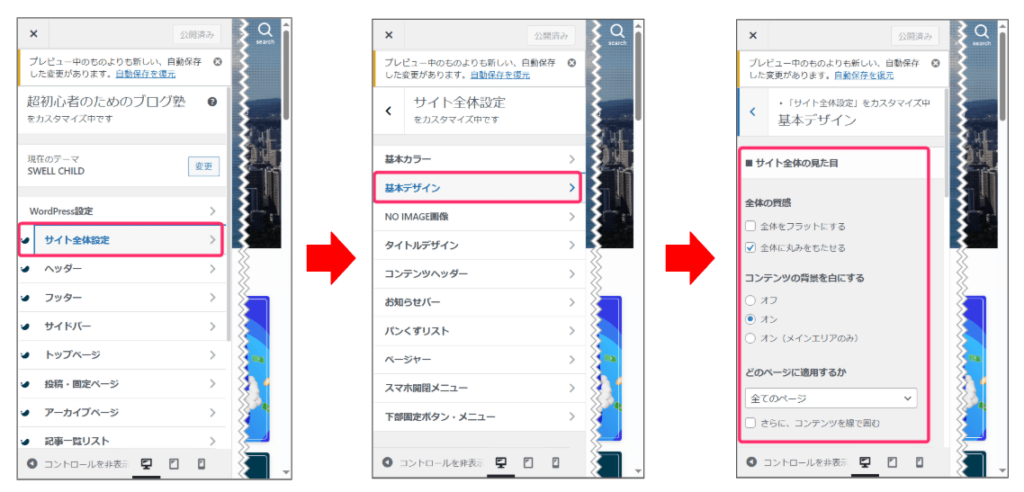
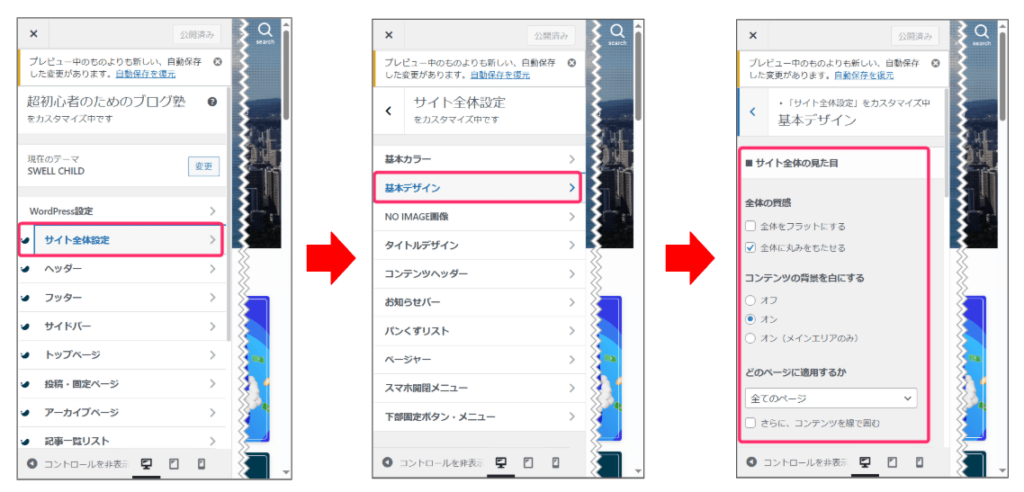
基本デザイン


ここでは、フォントの設定が重要です。
游ゴシックは視認性が高く速読しやすいため、おすすめのフォントです。
また、サイト幅は1200px程度、1カラム時の記事コンテンツ幅は880px程度が読みやすさのバランスが良いとされています。
おすすめ設定は以下の通りです。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| ■サイト全体の見た目 | |
| 全体の質感 | お好み ※当サイトは「全体に丸みをもたせる」 |
| コンテンツの背景を白にする | お好み ※当サイトは「オン」 |
| どのページに適用するか | お好み ※当サイトは「全てのページ」 |
| ■フォント設定 | |
| ベースとなるフォント | 游ゴシック |
| フォントサイズ(PC・Tab) | お好み ※当サイトは「中(16px)」 |
| フォントサイズ(Mobile) | お好み ※当サイトは「デバイス可変:中」 |
| 字間 | お好み ※当サイトは「.025em」 |
| ■コンテンツ幅の設定 | |
| サイト幅 | 1200 |
| 1カラム時の記事コンテンツ幅 | 800 |
| ■サブメニューの表示形式 | |
| サブメニューの表示形式 | お好み ※当サイト「✔」なし |
| ■ページ背景 | |
| ページ背景画像(PC) | お好み ※当サイトは設定なし |
| ページ背景画像(SP) | お好み ※当サイトは設定なし |
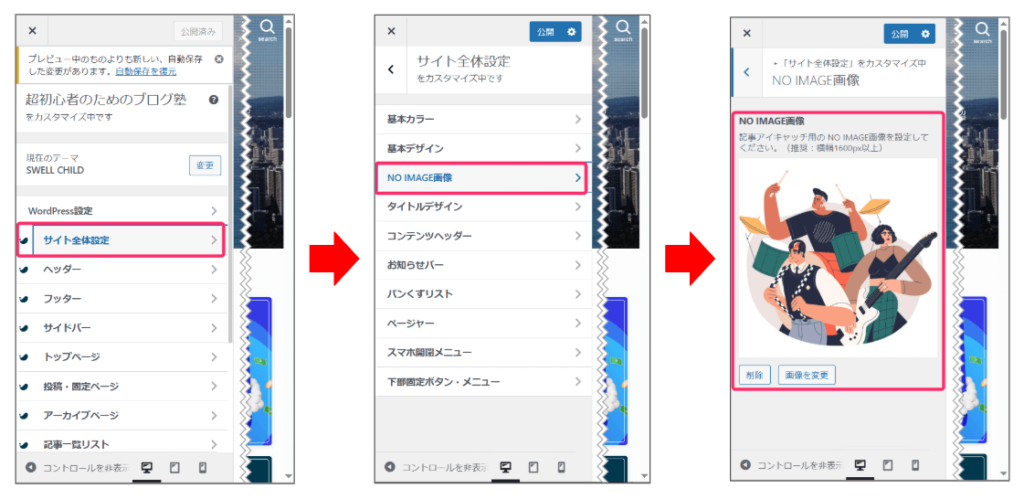
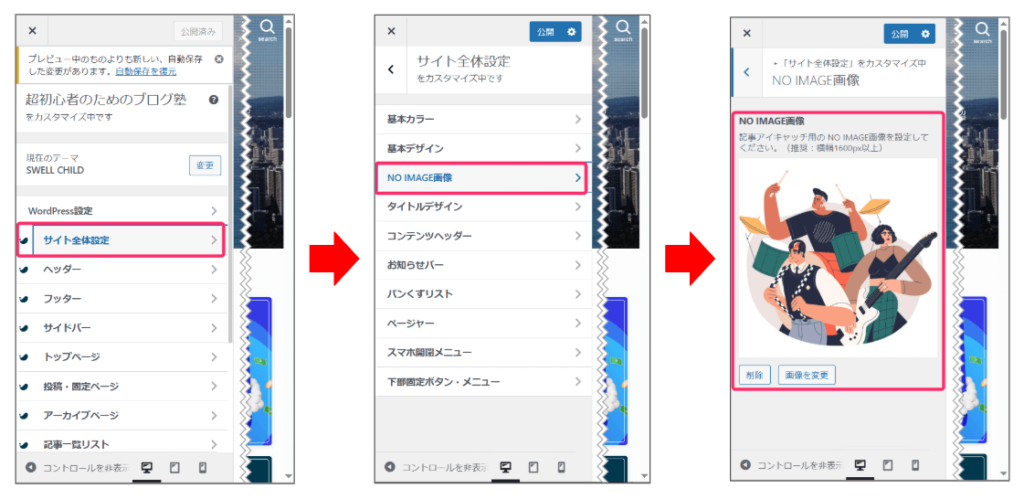
NO IMAGE画像


NO IMAGE画像とは、記事のアイキャッチを設定しなかった場合に表示される画像のことです。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| NO IMAGE画像 | お好み |
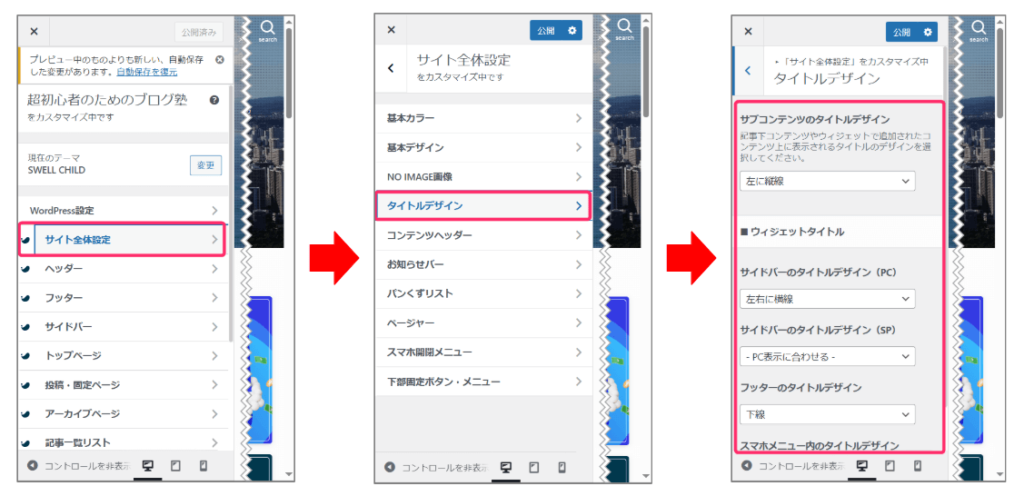
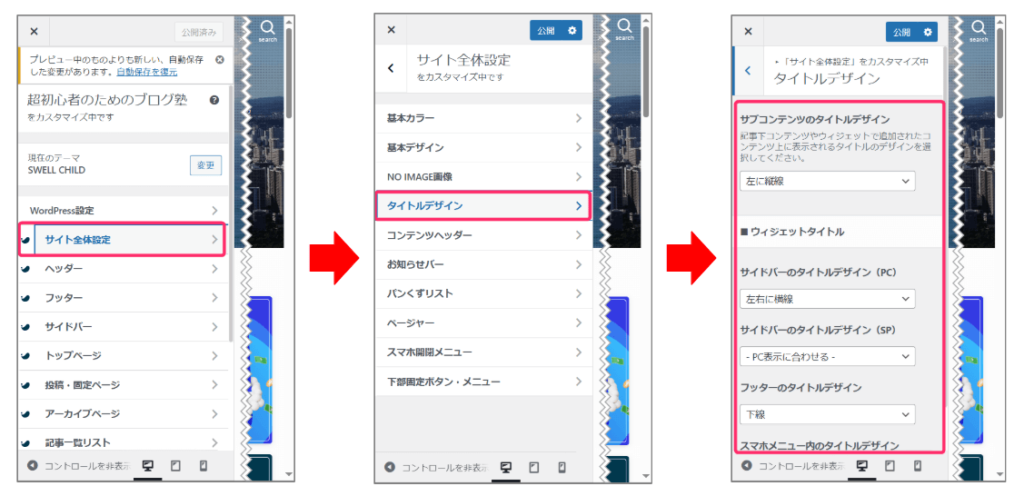
タイトルデザイン


タイトルデザインについては、どれにしても大丈夫です。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| サブコンテンツのタイトルデザイン | お好み ※当サイトは「左に縦線」 |
| ■ウィジェットタイトル | |
| サイドバーのタイトルデザイン(PC) | お好み ※当サイトは「左右に横線」 |
| サイドバーのタイトルデザイン(SP) | お好み ※当サイトは「PC表示に合わせる」 |
| フッターのタイトルデザイン | お好み ※当サイトは「下線」 |
| スマホメニュー内のタイトルデザイン | お好み ※当サイトは「塗り」 |
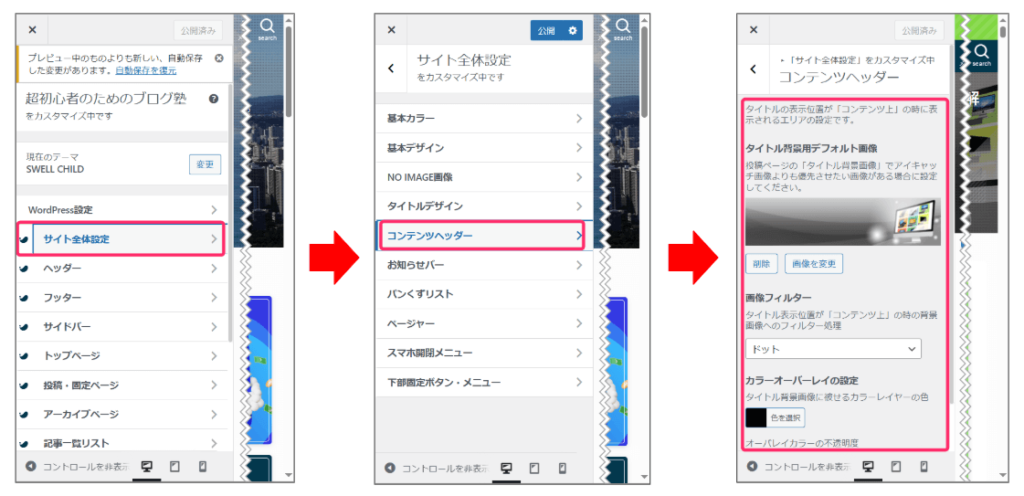
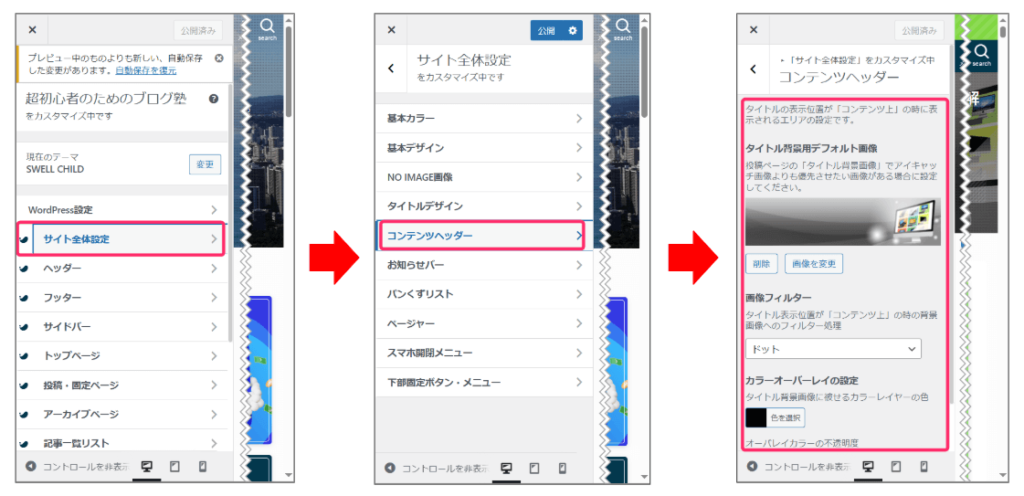
コンテンツヘッダー


コンテンツヘッダーとは、記事の上部に表示される背景画像付きのタイトルのことをいいます。
コンテンツヘッダーは使っていない人が多いようです。
しかし、コンテンツヘッダーは、読者の印象に残りやすく、サイトの統一感を生み出す効果があるので設定するのがおすすめです。


【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| タイトル背景用デフォルト画像 | お好み |
| 画像フィルター | お好み ※当サイトは「ドット」 |
| カラーオーバーレイの設定 | お好み ※当サイトは「黒#000000」 |
| オーバレイカラーの不透明度 | お好み ※当サイトは「0.4」 |
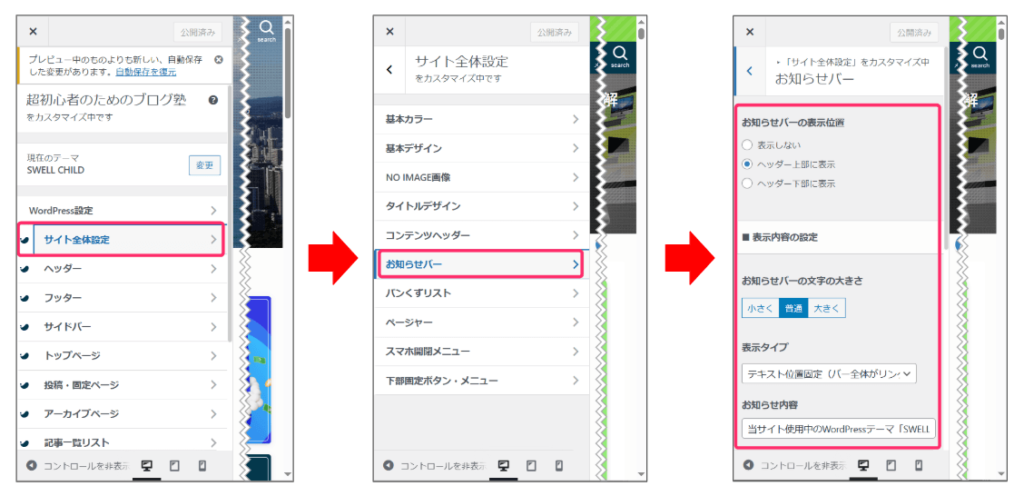
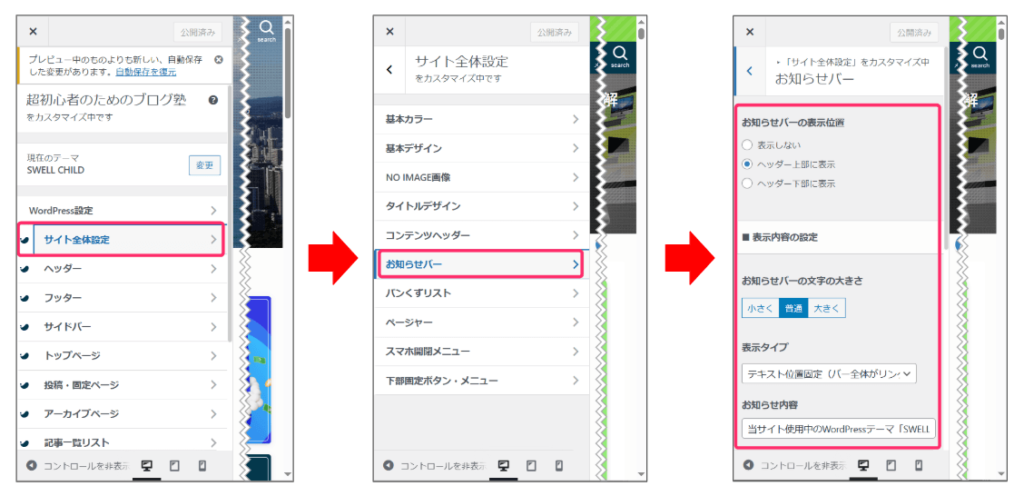
お知らせバー


お知らせバーとは、記事の一番上に表示されるバーのことをいいます。


お知らせバーは、見てほしい記事などをお知らせするために使うことができます。
内部リンクも貼れるので、活用したいツールです。
おすすめ設定は以下の通り。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| お知らせバーの表示位置 | ヘッダー上部に表示 |
| ■表示内容の設定 | |
| お知らせバーの文字の大きさ | 普通 |
| 表示タイプ | お好み ※当サイトは「テキスト位置固定(ボタンを設置)」 |
| お知らせ内容 | お好み ※当サイトはなし |
| リンク先のURL | 誘導したい記事のURL |
| ボタンテキスト | ボタンに表示させたい言葉 |
| ■背景効果 | |
| お知らせバーの背景効果 | お好み ※当サイトは「斜めストライプ」 |
| ■カラー設定 | |
| お知らせバー文字色 | お好み ※当サイトは「#ffffff」 |
| ボタン背景色 | お好み ※当サイトは「#2d94fc」 |
| お知らせバー背景色 | お好み ※当サイトは「#81d742」 |
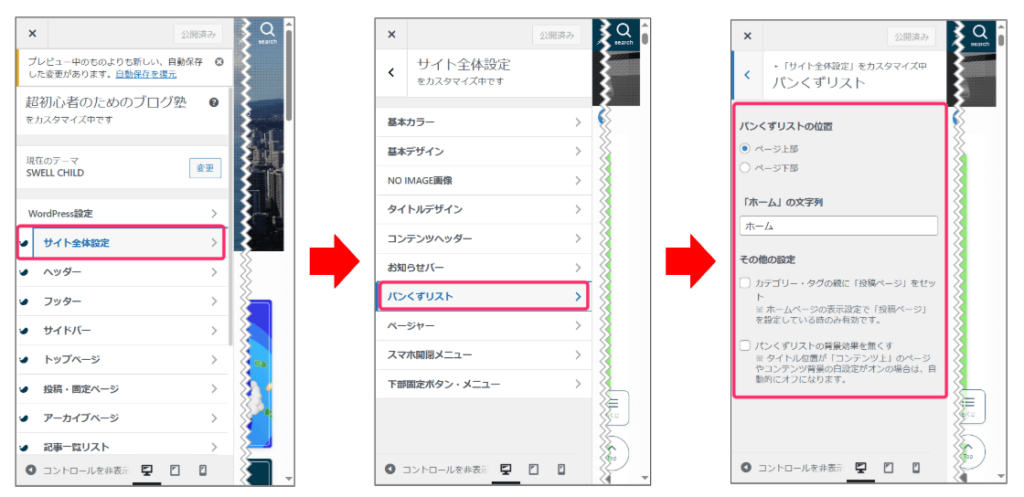
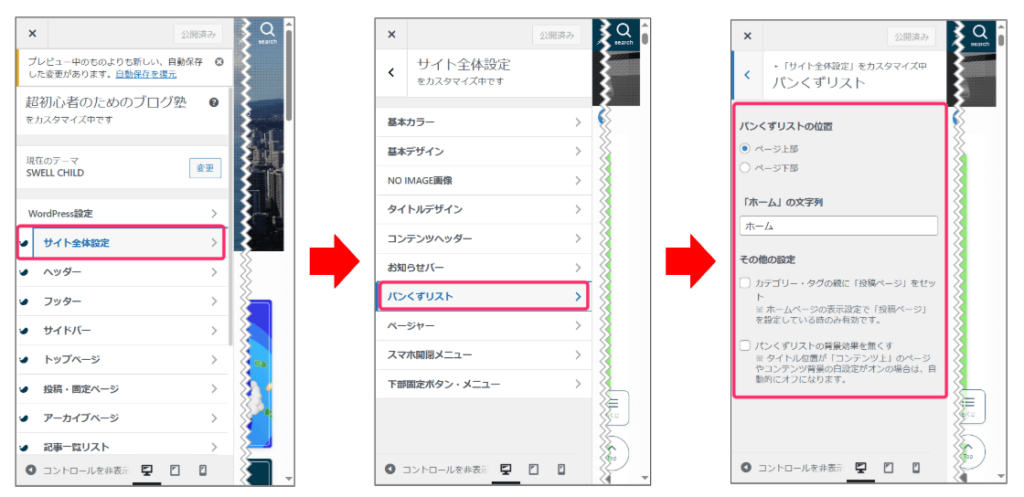
パンくずリスト


パンくずリストとは、下図のように読者が現在いる位置をサイト階層の中で示すものをいいます。


パンくずリストは、一般的なスタイルが分かりやすいのでおすすめです。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| パンくずリストの位置 | ページ上部 |
| 「ホーム」の文字列 | ホーム |
| その他の設定 | お好み ※当サイトは「✔」なし |
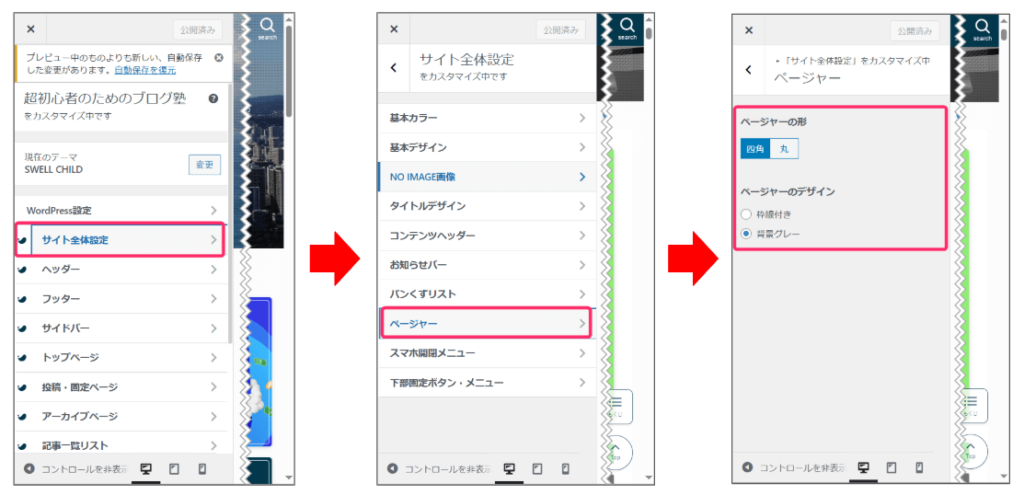
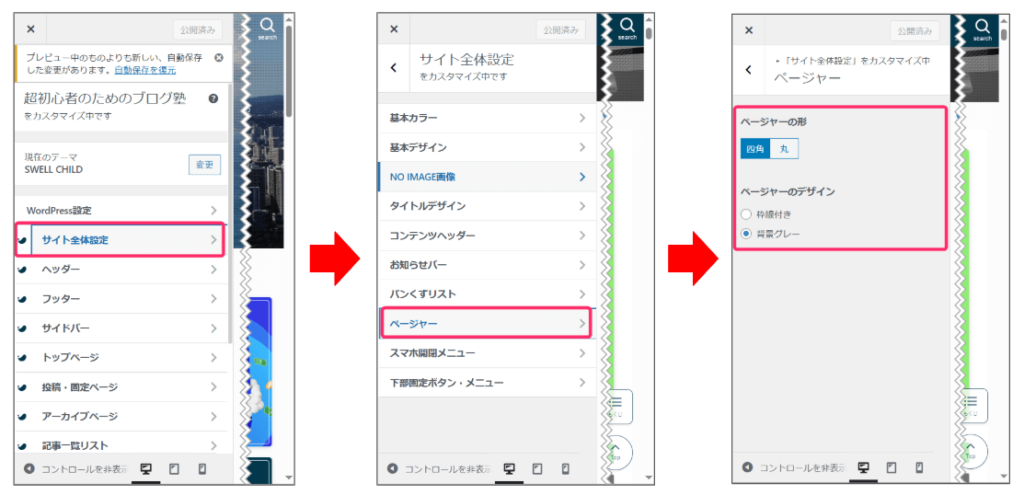
ページャー


ページャーとは、下図のようなページ送りアイコンのことです。


ページャーはデフォルトのままで大丈夫です。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| ページャーの形 | お好み ※当サイト「四角」 |
| ページャーのデザイン | お好み ※当サイト「背景グレー」 |
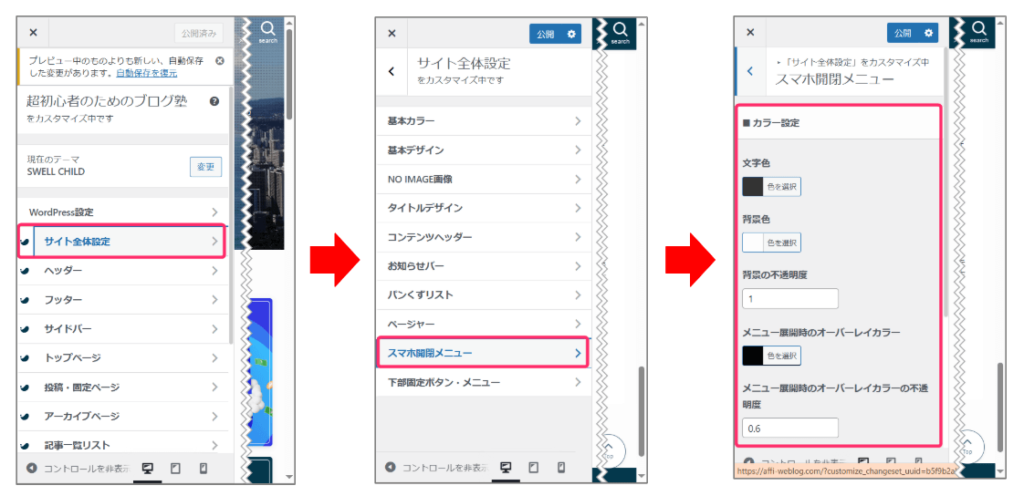
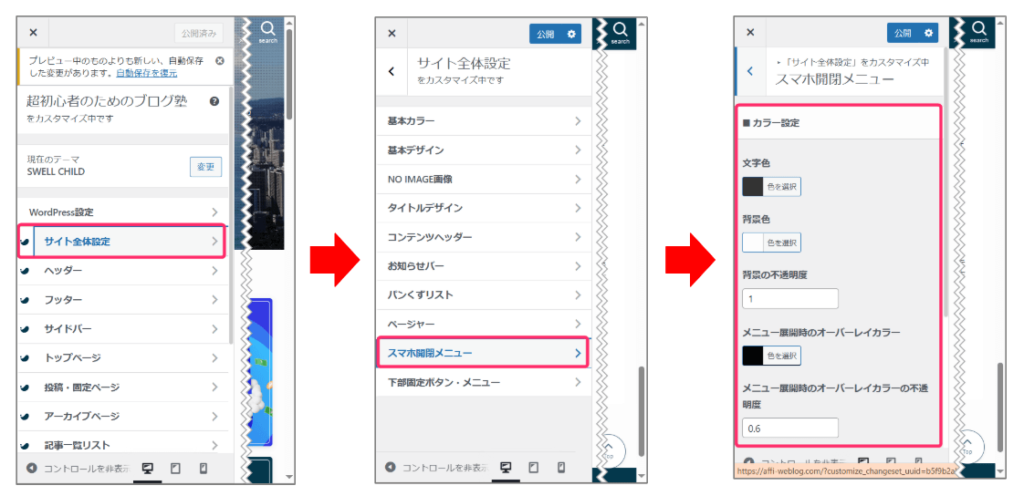
スマホ開閉メニュー


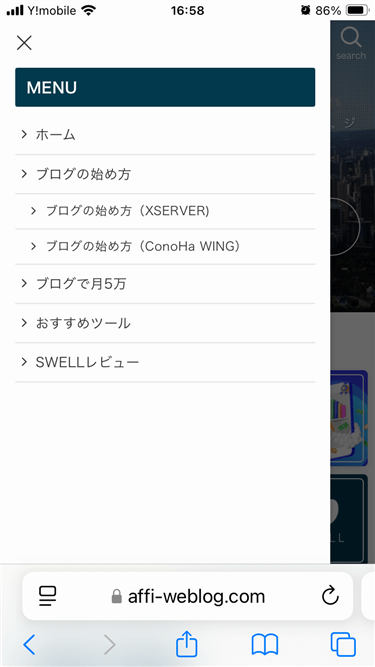
スマホ開閉メニューとは、スマホのメニューボタンで開閉される以下のようなメニューのことです。


スマホ開閉メニューについても、デフォルトのままで大丈夫です。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| ■カラー設定 | |
| 文字色 | お好み ※当サイトは「#333」 |
| 背景色 | お好み ※当サイトは「#fdfdfd」 |
| 背景の不透明度 | お好み ※当サイトは「1」 |
| ニュー展開時のオーバーレイカラー | お好み ※当サイトは「#000」 |
| メニュー展開時のオーバーレイカラーの不透明度 | お好み ※当サイトは「0.6」 |
| ■表示設定 | |
| メインメニュー上に表示するタイトル | お好み※当サイトは「MENU」 |
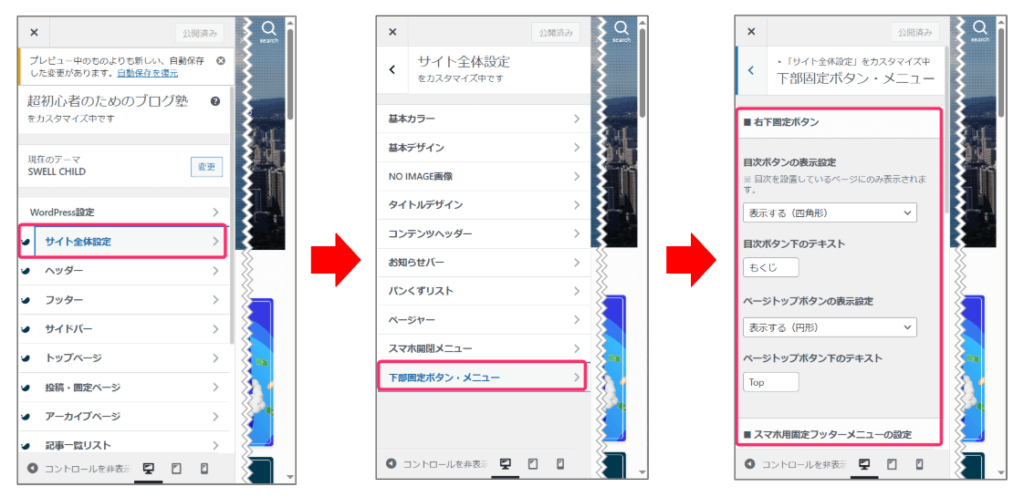
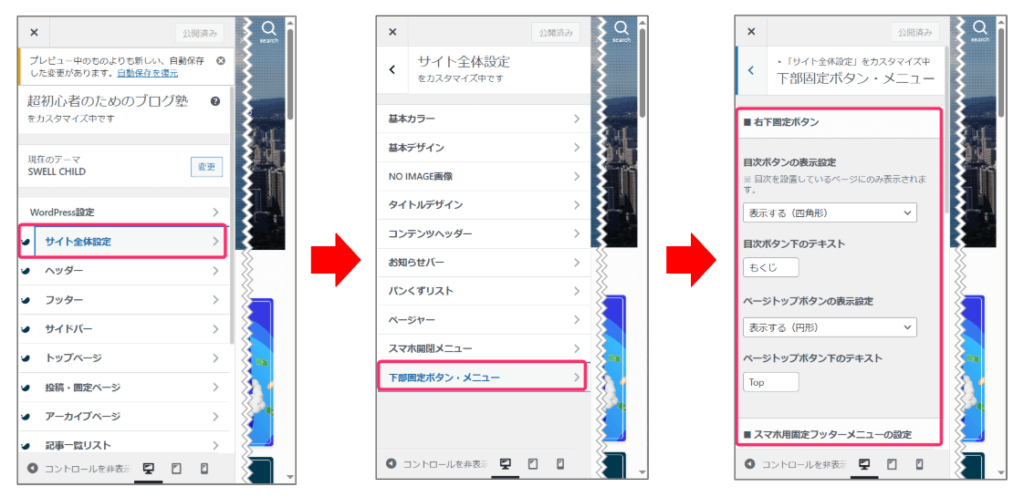
下部固定ボタン・メニュー


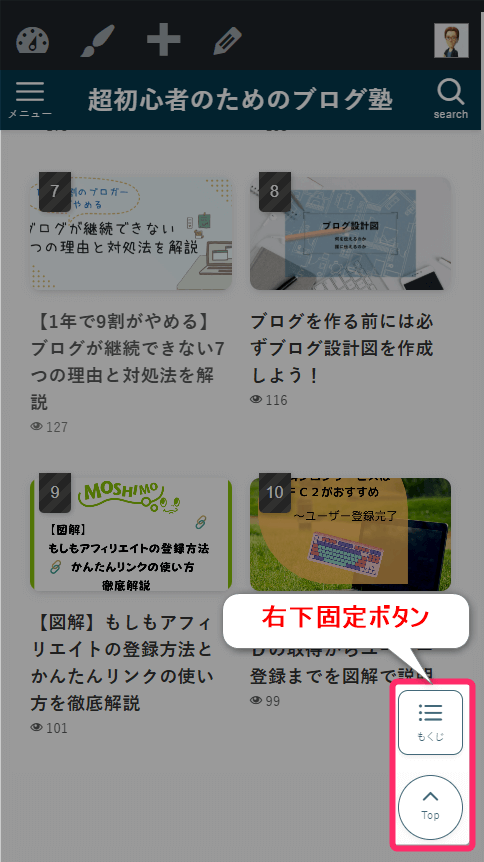
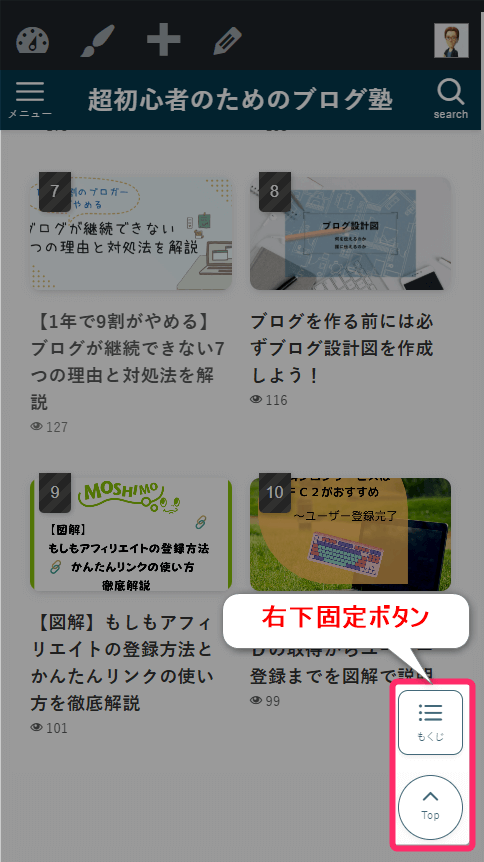
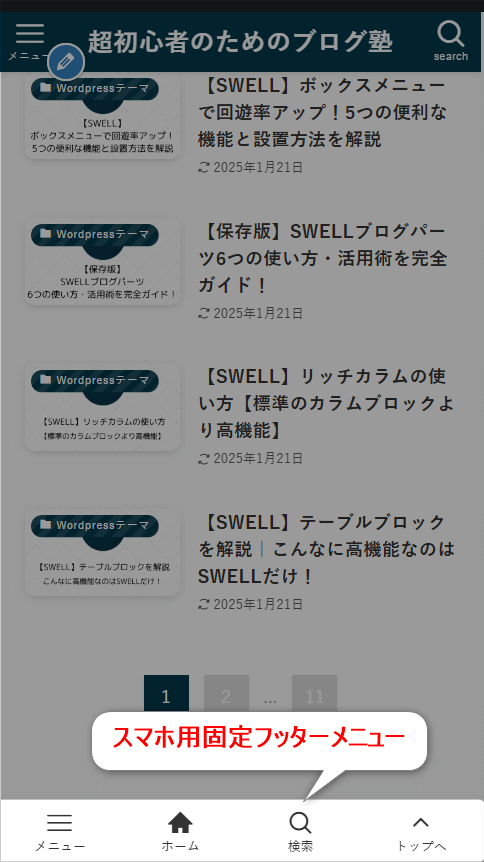
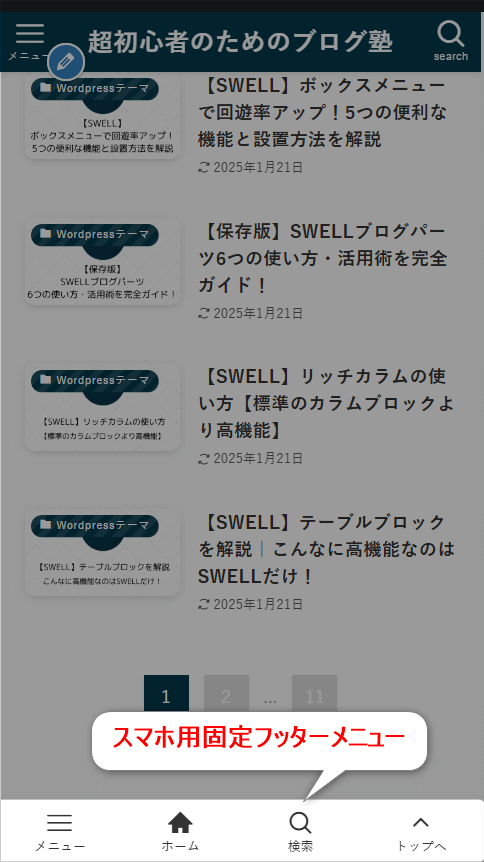
ここでは、右下固定ボタンとスマホ用固定フッターメニューを設定する画面になります。
右下固定ボタンとスマホ用固定フッターメニューがどんなものかは、下記画像を参考にしてください。




※スマホ固定フッターメニューを表示させる設定
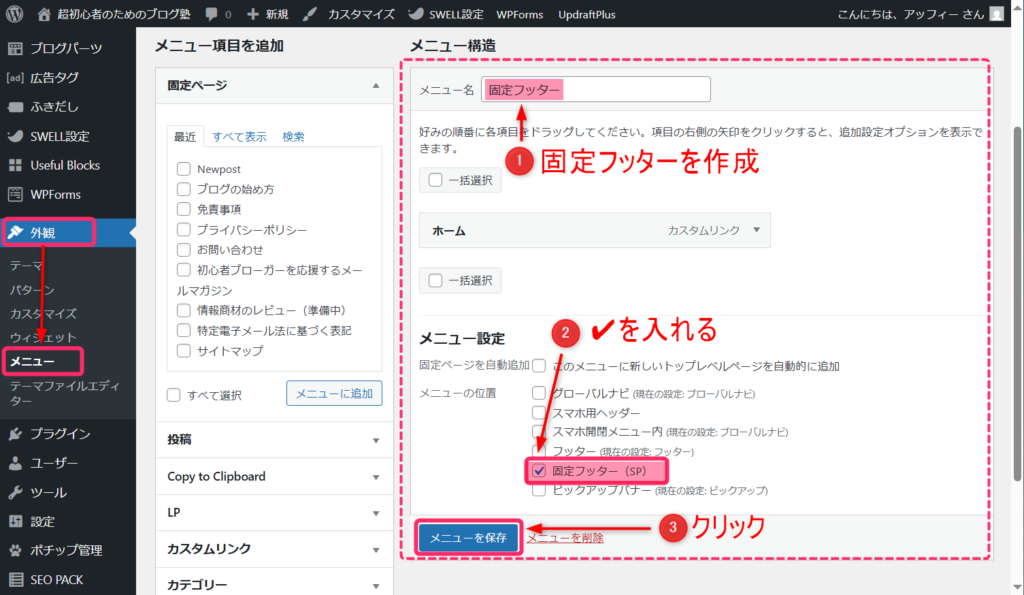
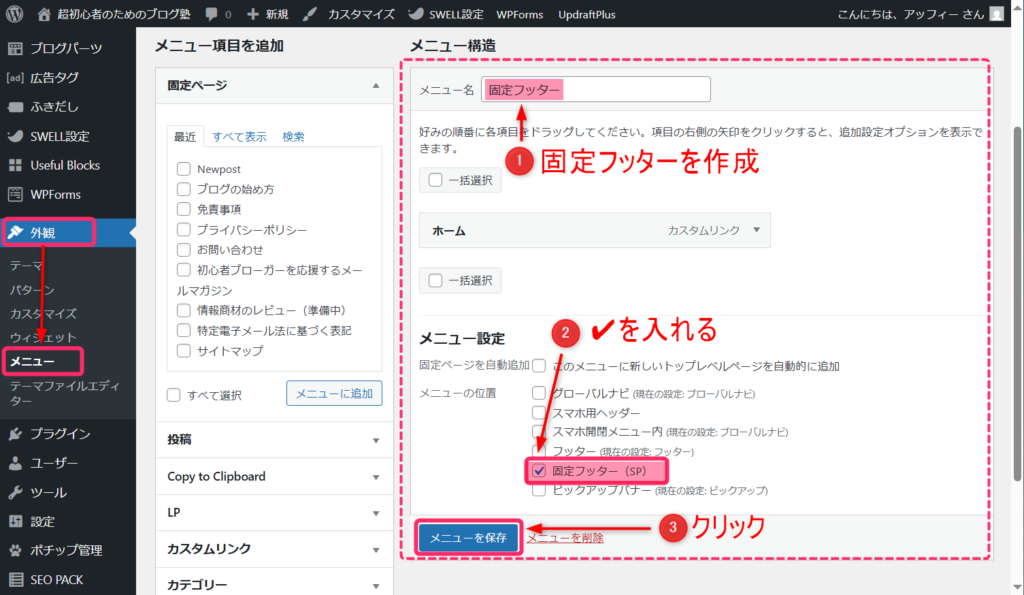
固定フッターメニューを表示するためには、「外観」⇒「メニュー」から、「固定フッター(SP)」にチェックを入れて有効化しておく必要があります。
有効化の方法は以下の通りです。
以下のように、①メニュー名「固定フッター」を作成してから、②メニュー設定の中の「固定フッター(SP)」にチェックをいれ、て③「メニュ-を保存」クリックしてください。


おすすめ設定は以下の通りです。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| ■右下固定ボタン | |
| 目次ボタンの表示設定 | 表示する(四角形) |
| 目次ボタン下のテキスト | もくじ |
| ページトップボタンの表示設定 | 表示する(円形) |
| ページトップボタン下のテキスト | Top |
| ■スマホ用固定フッターメニューの設定 | |
| 特殊メニューボタンの表示設定 | 以下の4つ全てに✔を入れる ✔メニュー開閉ボタンを表示する ✔ 検索ボタンを表示する ✔ ページトップボタンを表示する ✔目次メニューを表示する |
| 開閉メニューのラベルテキスト | メニュー |
| 検索ボタンのラベルテキスト | 検索 |
| ページトップのラベルテキスト | トップへ |
| 目次メニューのラベルテキスト | 目次 |
| 固定フッターメニューの背景色 | お好み ※当サイトは「#ffffff」 |
| 固定フッターメニューの文字色 | お好み ※当サイトは「#333333」 |
| 固定フッターメニューの背景不透明度 | お好み ※当サイトは「0.9」 |
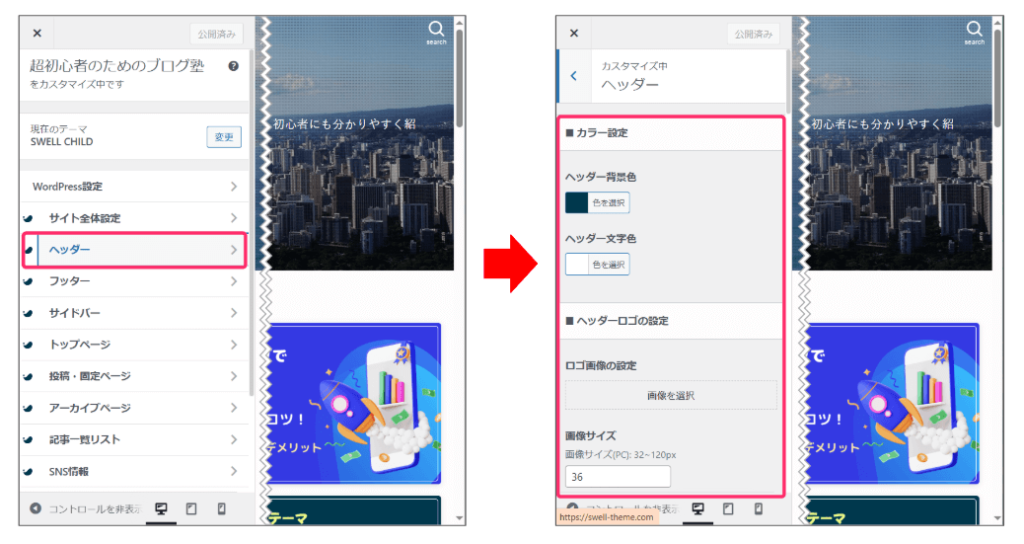
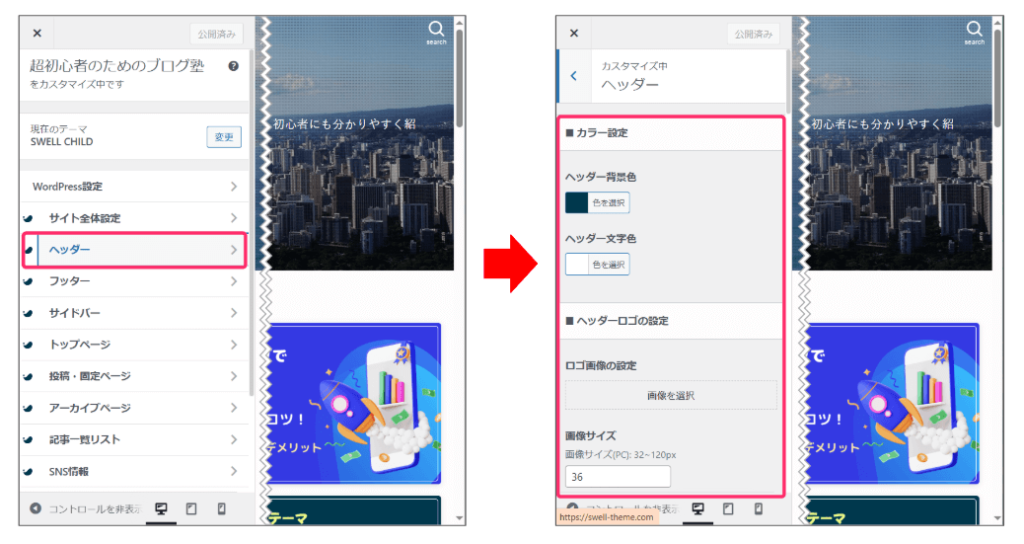
ヘッダー


ヘッダーはサイトの顔となる部分であり、ユーザービリティ(読者にとってのサイトの使いやすさ)とSEOに大きく影響します。
なお、ヘッダーがどの部分なのかについては、下図を参考にしてください。


おすすめ設定は以下の通り。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| ■カラー設定 | |
| ヘッダー背景色 | お好み ※当サイトは「#04384c」 |
| ヘッダー文字色 | お好み ※当サイトは「#ffffff」 |
| ■ヘッダーロゴの設定 | |
| ロゴ画像の設定 | お好み ※当サイトは設定なし |
| 画像サイズ(PC): 32~120px | お好み ※当サイトは「36」 |
| 画像サイズ(PC追従ヘッダー内): 24~48px | お好み ※当サイトは「31」 |
| 画像サイズ(SP): 40~80px | お好み ※当サイトは「48」 |
| ■レイアウト・デザイン設定 | |
| ヘッダーのレイアウト(PC) | お好み ※当サイトは「ヘッダーナビをロゴの横に(右寄せ)」 |
| ヘッダーのレイアウト(SP) | お好み ※当サイトは「ロゴ:中央/メニュー:左」 |
| ヘッダー境界線 | お好み ※当サイトは「影」 |
| ■トップページでの特別設定 | |
| ヘッダーの背景を透明にするかどうか | お好み ※当サイトは「する(文字色:白)」 |
| 透過時のロゴ画像 | お好み ※当サイトは設定なし |
ヘッダーの追従機能とは画面を上下にスクロールしたときにも、ヘッダーがついてくる機能をいいます。



続いておすすめ設定を見ていきます
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| ■ヘッダーの追従設定 | |
| ヘッダーを追従させる(PC) | 「✔」なし |
| ヘッダーを追従させる(SP) | 「✔」あり |
ヘッダーバーとはヘッダーの上部に表示される項目をいいます。
具体的には下図を参考にしてください。


ヘッダーバーはあってもなくても、どちらでも良いと思います。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| ■ヘッダーバー設定 | |
| ヘッダーバー背景色 | お好み ※当サイトは「#ffffff」 |
| ヘッダーバー文字色 | お好み ※当サイトは「#000000」 |
| 表示設定 | お好み ※当サイトは「SNSアイコンリストを表示する」に「✔」 |



続けて、キャッチフレーズ設定以降についても見ていきましょう!
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| ■キャッチフレーズ設定 | |
| キャッチフレーズの表示位置 | お好み ※当サイトは「表示しない」 |
以下の設定で出てくるマウスホバーエフェクトとは、マウスを近づけるとラインが出てくる効果を言います。
具体的には下図を参考にしてください。


おすすめ設定は以下の通り。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| ■ヘッダーメニュー(グローバルナビ)設定 | |
| マウスホバーエフェクト | お好み ※当サイトは「ラインの出現(中央から)」 |
| ホバー時に出てくるラインの色 | お好み ※当サイトは「テキストカラー」 |
| ヘッダーメニューの背景色 | お好み ※当サイトは「背景色は設定しない」 |
| サブメニューの背景色 | お好み ※当サイトは「ホワイト」 |
| ■ヘッダーメニュー(SP)設定 | |
| ヘッダーメニュー(SP)設定 | お好み ※当サイトは「✔」なし |
| ■検索ボタン設定 | |
| 検索ボタンの表示位置(PC) | お好み ※当サイトは「ヘッダーバー内のアイコンリストに表示」 |
| 検索ボタンの表示設定(SP) | お好み ※当サイトは「表示しない」 |
| ■メニューボタン設定 | |
| アイコン下に表示するテキスト | メニュー(デフォルト値) |
| メニューボタン背景色 | 設定なし(デフォルト値) |
| ■カスタムボタン設定 | |
| アイコンクラス名 | icon-search(デフォルト値) |
| アイコン下に表示するテキスト | search(デフォルト値) |
| カスタムボタン背景色 | 設定なし(デフォルト値) |
| リンク先URL | 設定なし(デフォルト値) |
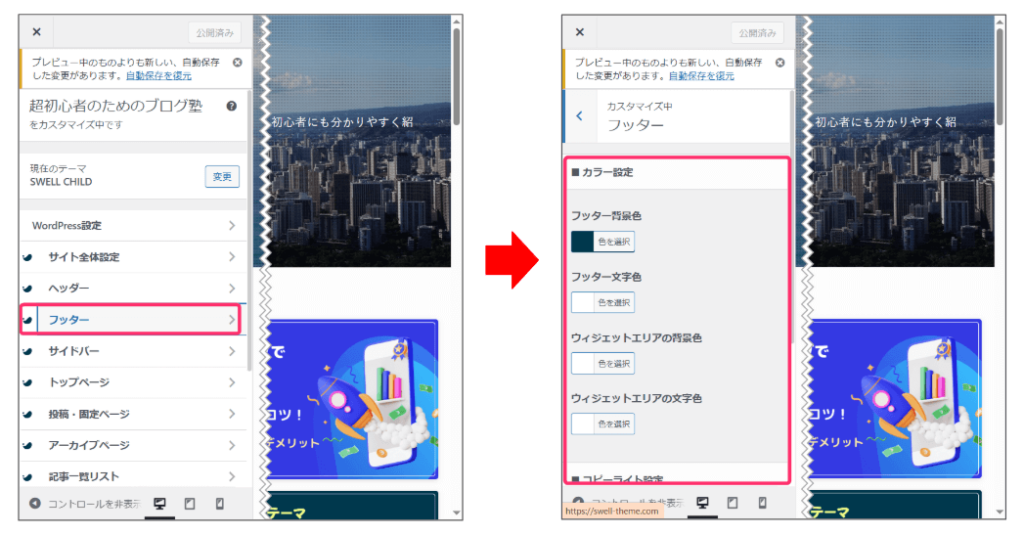
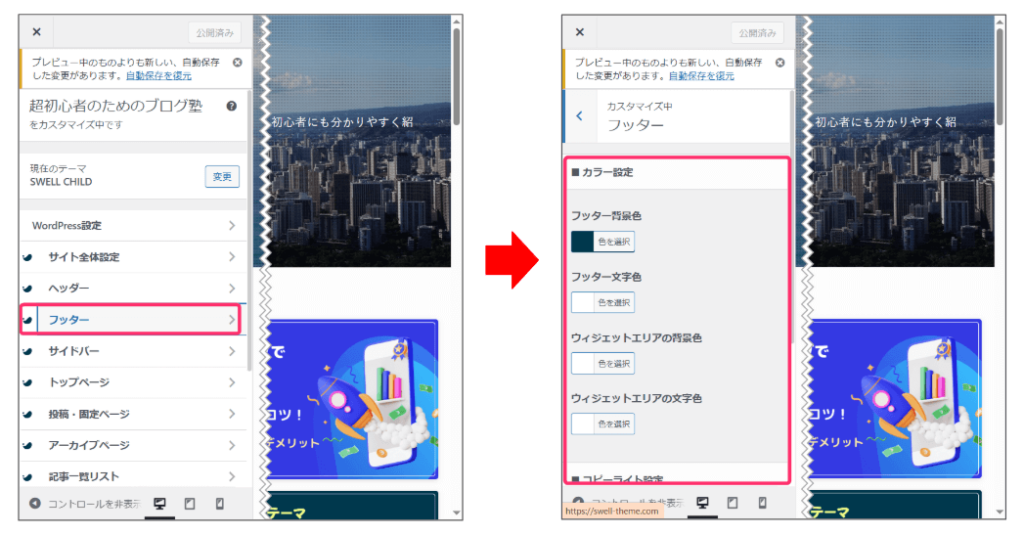
フッター


フッターはサイトの最下部に位置し、読者が情報を探す重要な場所です。
具体的には下図の部分になります。


おすすめ設定は以下の通り。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| ■カラー設定 | |
| フッター背景色 | お好み ※当サイトは「#04384c」 |
| フッター文字色 | お好み ※当サイトは「#ffffff」 |
| ウィジェットエリアの背景色 | お好み ※当サイトは「#ffffff」 |
| ウィジェットエリアの文字色 | お好み ※当サイトは「#ffffff」 |
| ■コピーライト設定 | |
| コピーライトのテキスト | Copyright 2023 サイト名. |
| ■その他の設定 | |
| その他の設定 | フッターにSNSアイコンリストを表示するに「✔」 |
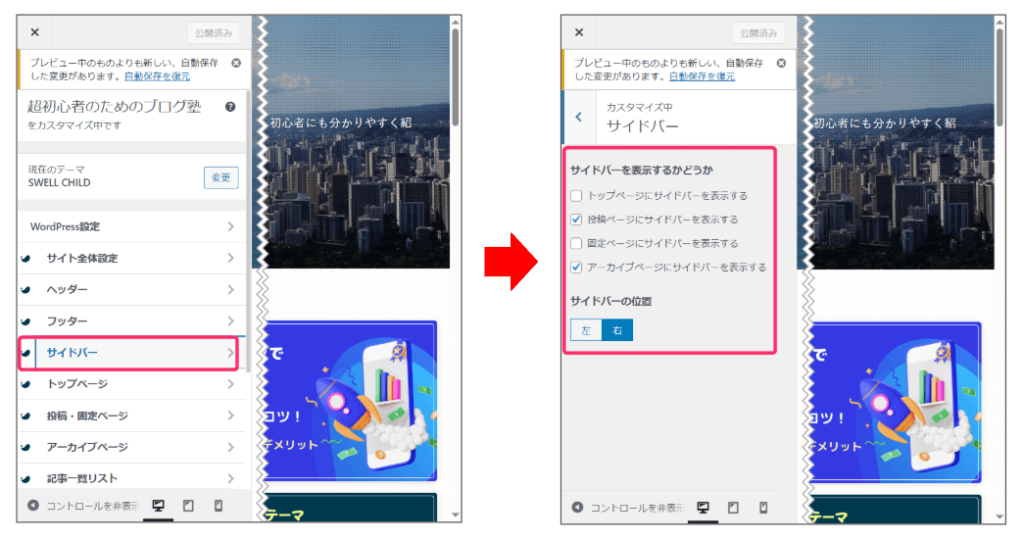
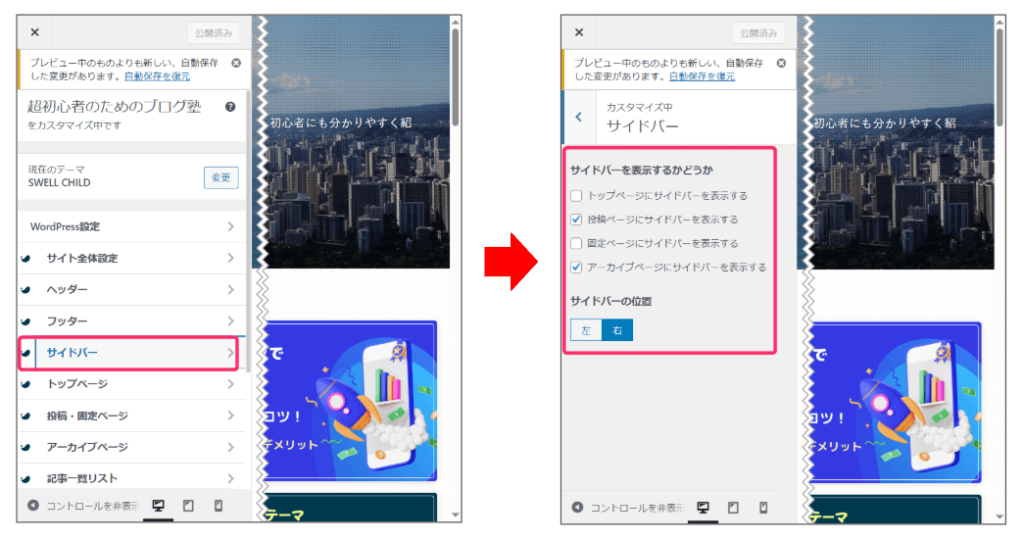
サイドバー


サイドバーに何を表示するかで、あなたのブログ記事がどう見えるかや、読者がブログ内のどのページに行きやすくなるかが変わってきます。
トップページはサイト全体のイメージになるため、シンプルにサイドバーなしにするという選択肢もあります。
私もトップページには、サイドバーをなくしています。
一方、投稿ページやアーカイブページ(過去の記事をまとめたページ)にサイドバーを使うことで、関連記事や人気記事へ読者を誘導することができます。



記事ごとにサイドバーの表示・非表示を切り替えられる点はSWELLの強みです
おすすめ設定は以下の通り。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| サイドバーを表示するかどうか | 投稿ページにサイドバーを表示するに「✔」 アーカイブページにサイドバーを表示するに「✔」 |
| サイドバーの位置 | 「右」(一般的でおすすめ) |
トップページ
トップページには次の4つの設定項目があります。
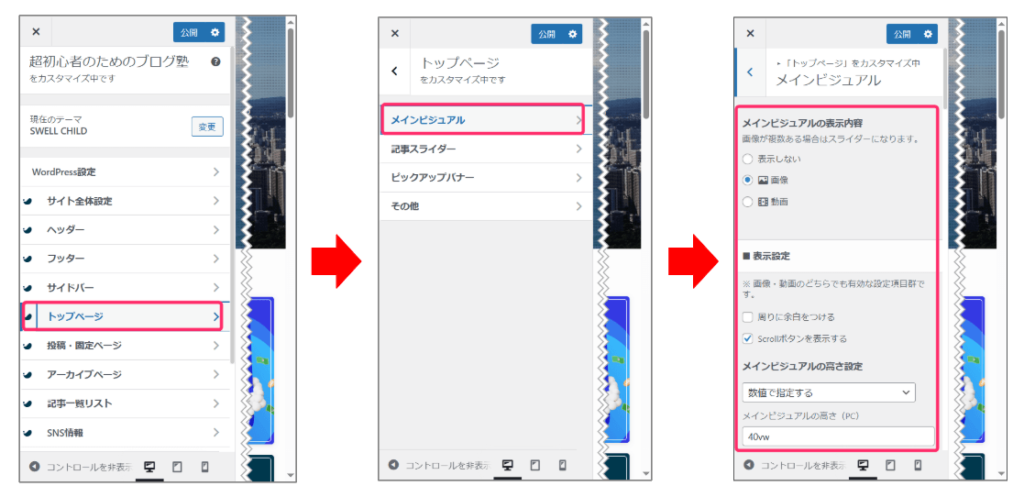
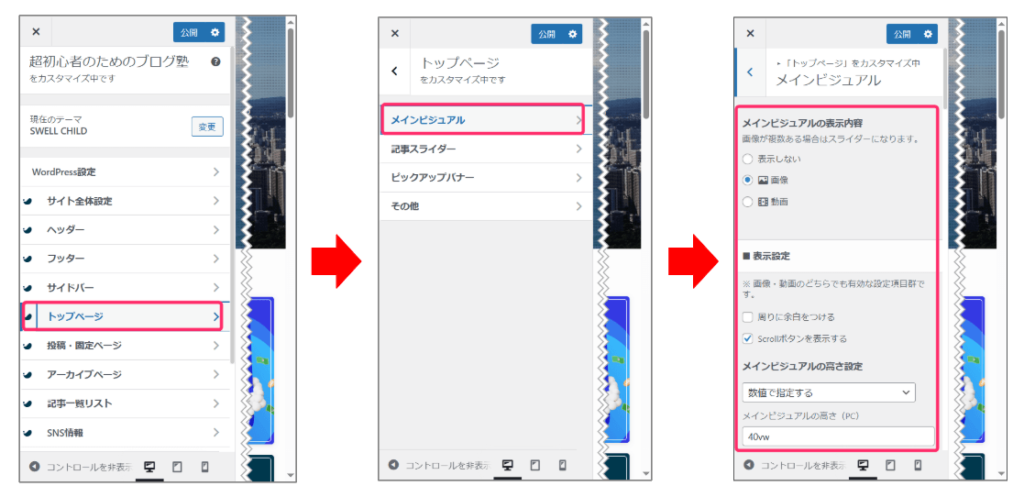
メインビジュアル


「メインビジュアル」とは、トップページを開いたときに最初に目に飛んでくるエリアのことをいいます。
具体的には、下図を参考にしてください。


おすすめ設定は以下の通り。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| メインビジュアルの表示内容 | お好み ※当サイトは「画像」 |
| ■表示設定 | |
| 周りに余白をつける | お好み ※当サイトは「✔」なし |
| Scrollボタンを表示する | お好み ※当サイトは「✔」 |
| メインビジュアルの高さ設定 | 数値で指定する |
| メインビジュアルの高さ(PC) | お好み ※当サイトは「40vw」 |
| メインビジュアルの高さ(SP) | お好み ※当サイトは「50vh」 |
| 画像(動画)の上に表示されるボタンの丸み | お好み ※当サイトは「丸める」 |
| フィルター処理 | お好み ※当サイトは「ドット」 |
| オーバーレイカラー | お好み ※当サイトは「#000000」 |
| オーバレイカラーの不透明度 | お好み ※当サイトは「0.2」 |
| ■各スライドの設定 | |
| スライド画像 (PC用) | お好み |
| スライド画像 (スマホ用) | お好み |
| メインテキスト | サイトのキャッチフレーズ など |
| サブテキスト | 読者へのメッセージなど |
| ブログパーツID | なし |
| alt属性値 | 写真の説明(サイト名もOK) |
| リンク先URL | 見て欲しい記事や紹介したい商品のURL |
| ボタンテキスト | ボタンの中に表示したい言葉 |
| テキストの位置 | 左 |
| テキストカラー | お好み ※当サイトは「#ffffff」 |
| テキストシャドウカラー | お好み ※当サイトは「#000000」 |
| ボタンカラ― | お好み ※当サイトは「#ffffff」 |
| ボタンタイプ | お好み ※当サイトは「ボーダー」 |
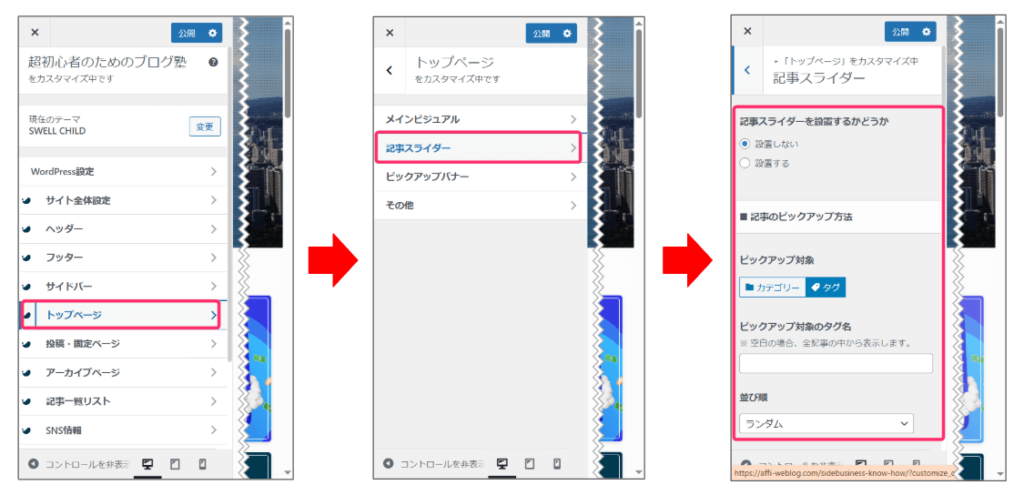
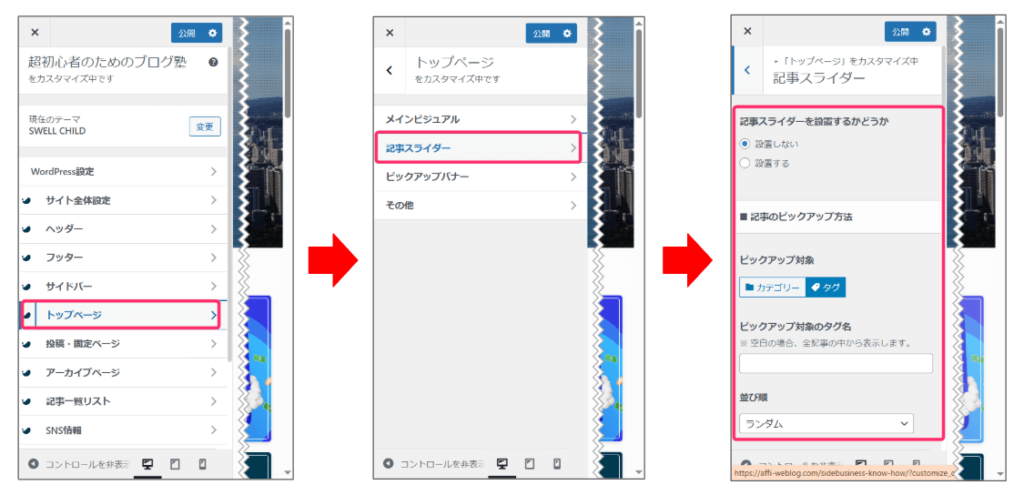
記事スライダー


記事スライダーは私は設置していません。
というのも、記事が動いて流れていくので、記事を読者にアピールすることができないからです。
設置したい場合は、設定は「お好み」で全く問題ないと思います。
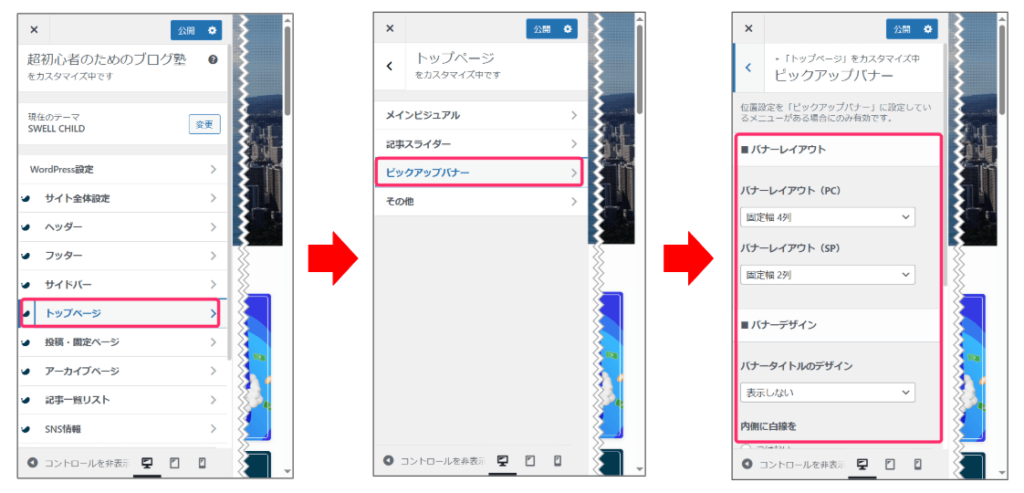
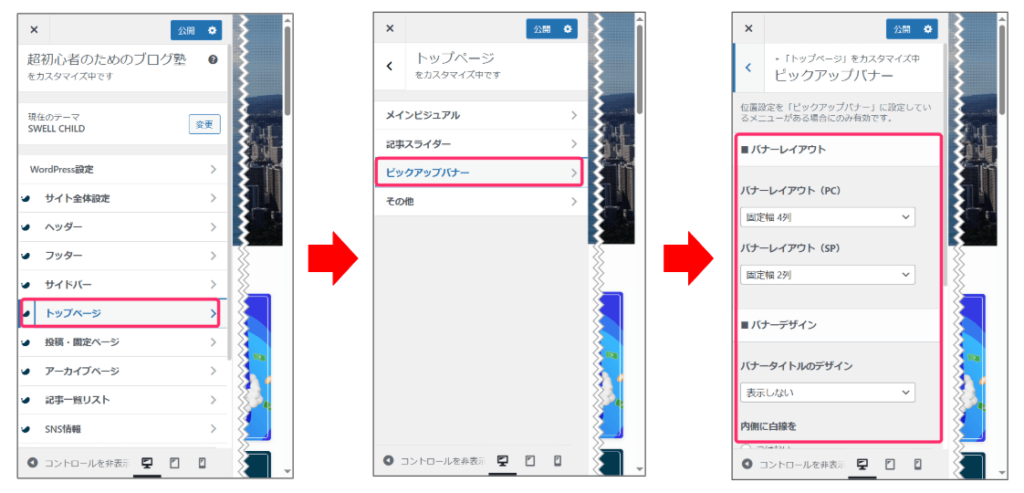
ピックアップバナー


ピックアップバナーとはメインビジュアルの下に設置されるバナーのことです。
サイト内にある、見てほしい記事や人気記事へ誘導するために設置します。
具体的には下図を参考にしてください。


おすすめ設定は以下の通り。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| ■バナーレイアウト | |
| バナーレイアウト(PC) | 固定幅4列(PCでちょうど良いサイズ) |
| バナーレイアウト(SP) | 固定幅2列(スマホでちょうど良いサイズ) |
| ■バナーデザイン | |
| バナータイトルのデザイン | 表示しない |
| 内側に白線を | お好み ※当サイトは「つける」 |
| バナー画像を少し暗く | お好み ※当サイトは「しない」 |
| ■その他 | |
| トップページ以外の下層ページにも表示する | お好み ※当サイトは「✔」なし |
| Lazyloadを強制オフにする | お好み ※当サイトは「✔」なし |
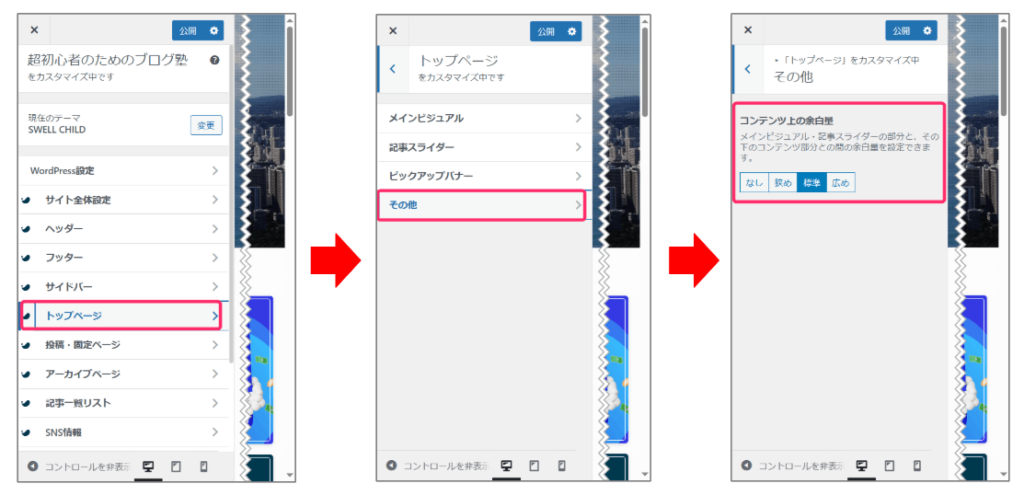
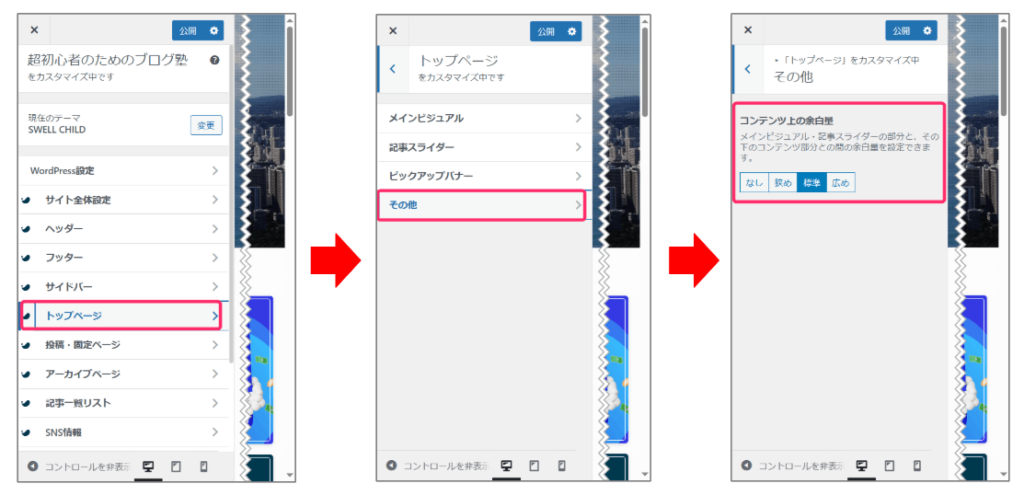
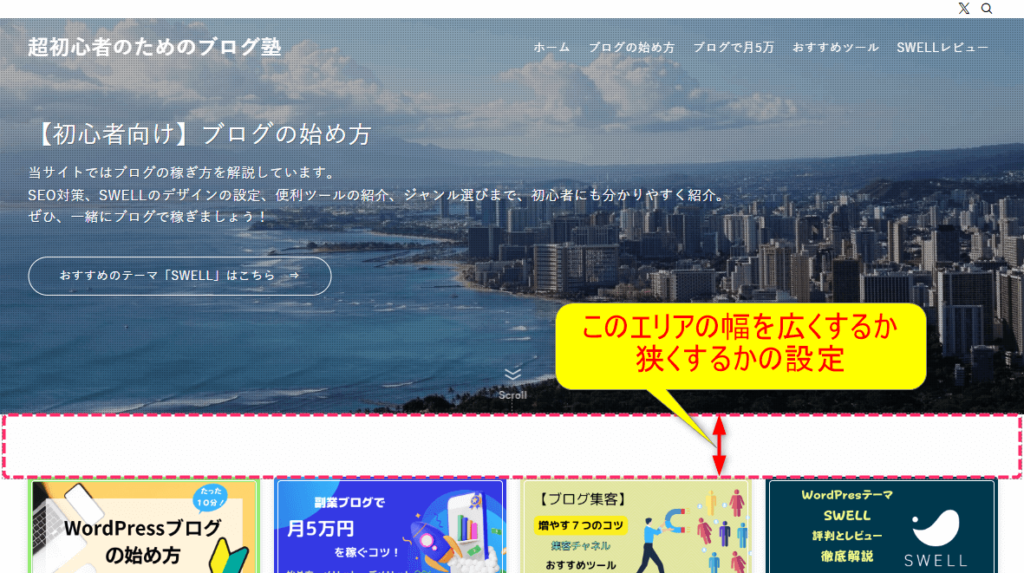
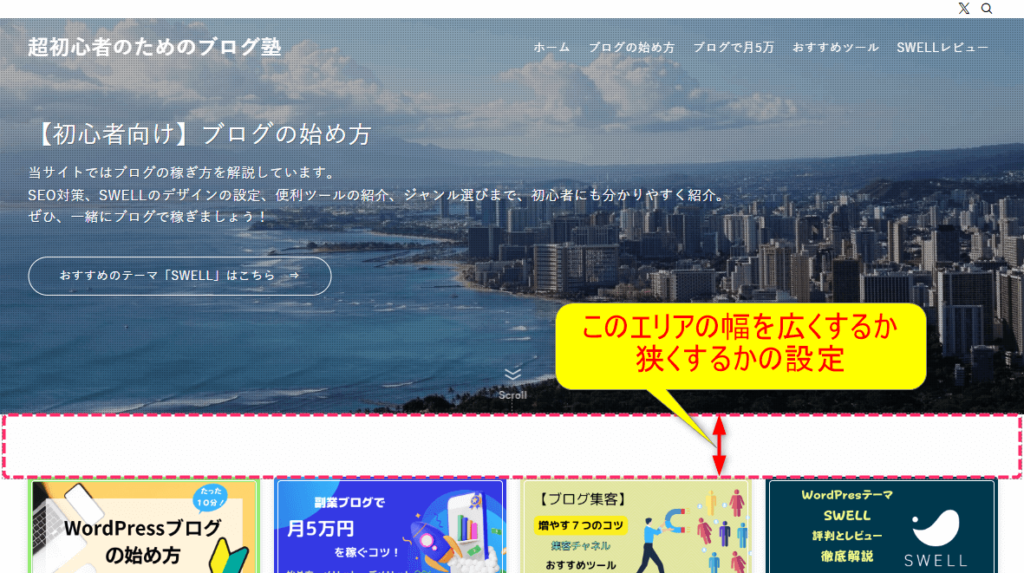
その他


トップページの設定の最後は、メインビジュアルとコンテンツの間のエリアの幅を広くするか否かの設定です。
具体的には下図を参考にしてください。


おすすめ設定は以下の通り。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| コンテンツ上の余白量 | 標準 |
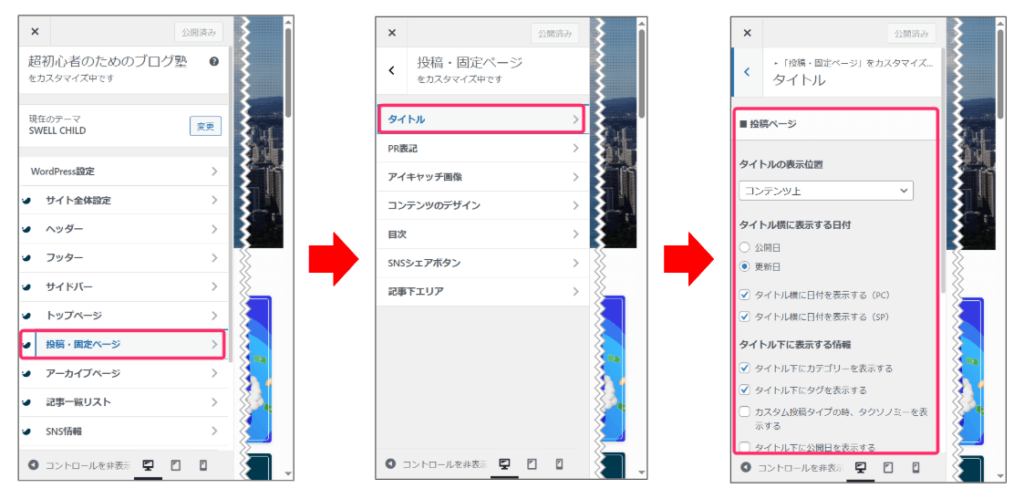
投稿・固定ページ
投稿・固定ページでは、タイトルの表示方法や記事デザインなど、以下の項目の設定を行います。
順番に見ていきましょう。
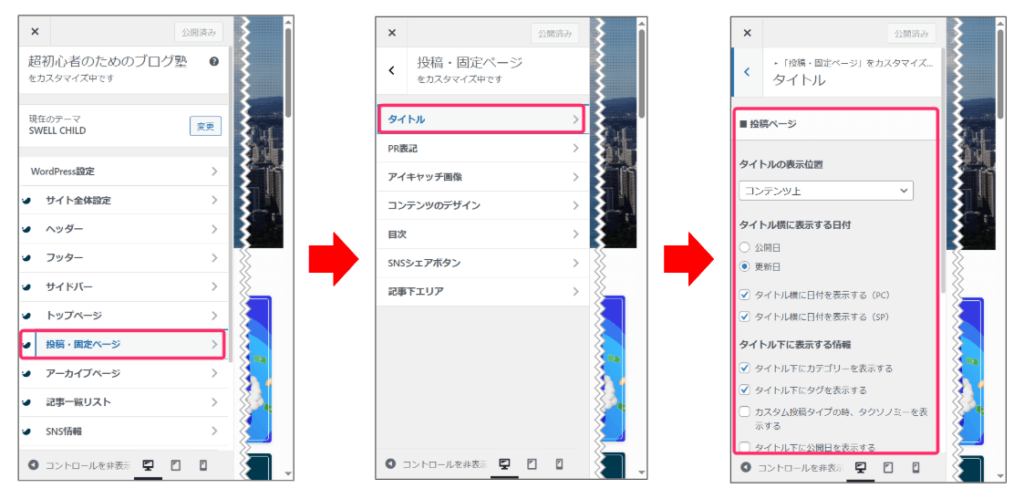
タイトル


ここでは、記事タイトルの表示方法を設定します。
特に、更新日はGoogleが評価する要素の一つなので、表示させることをおすすめします。
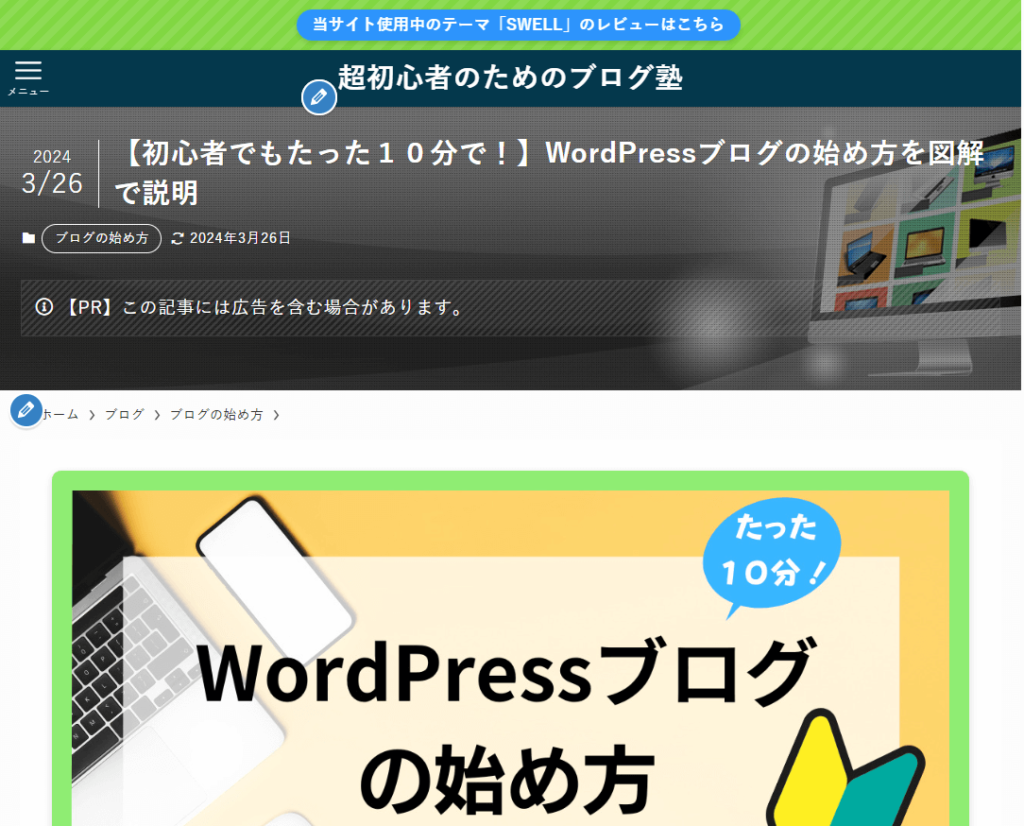
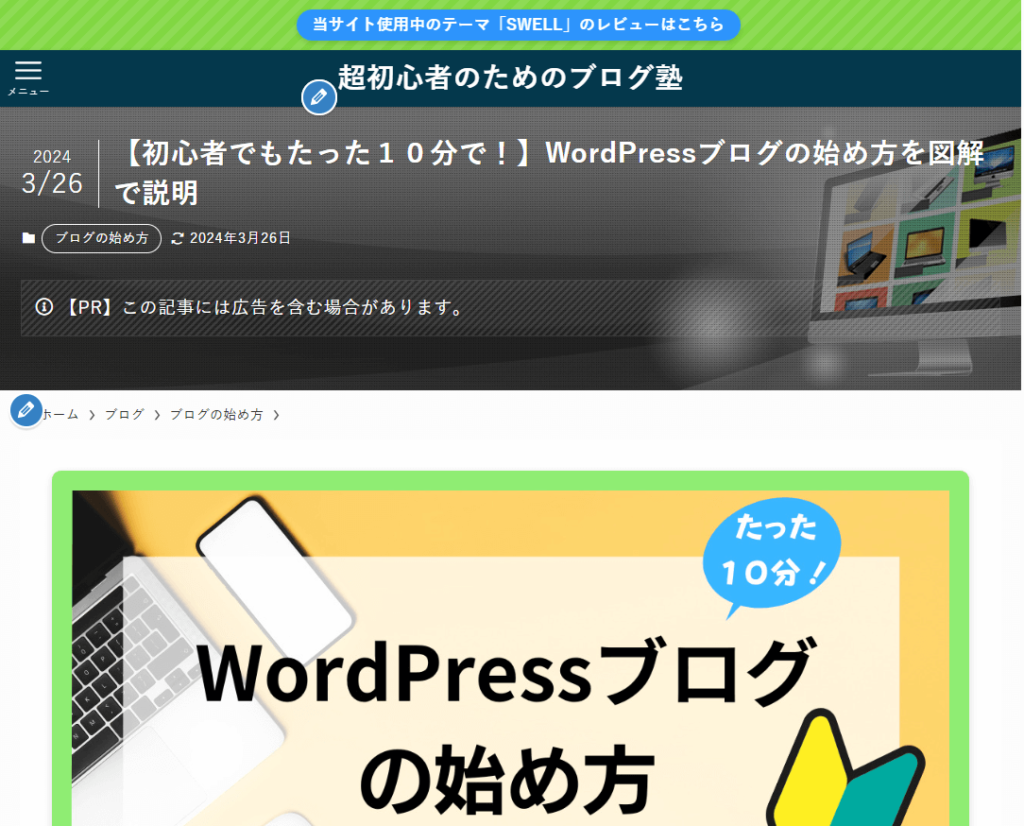
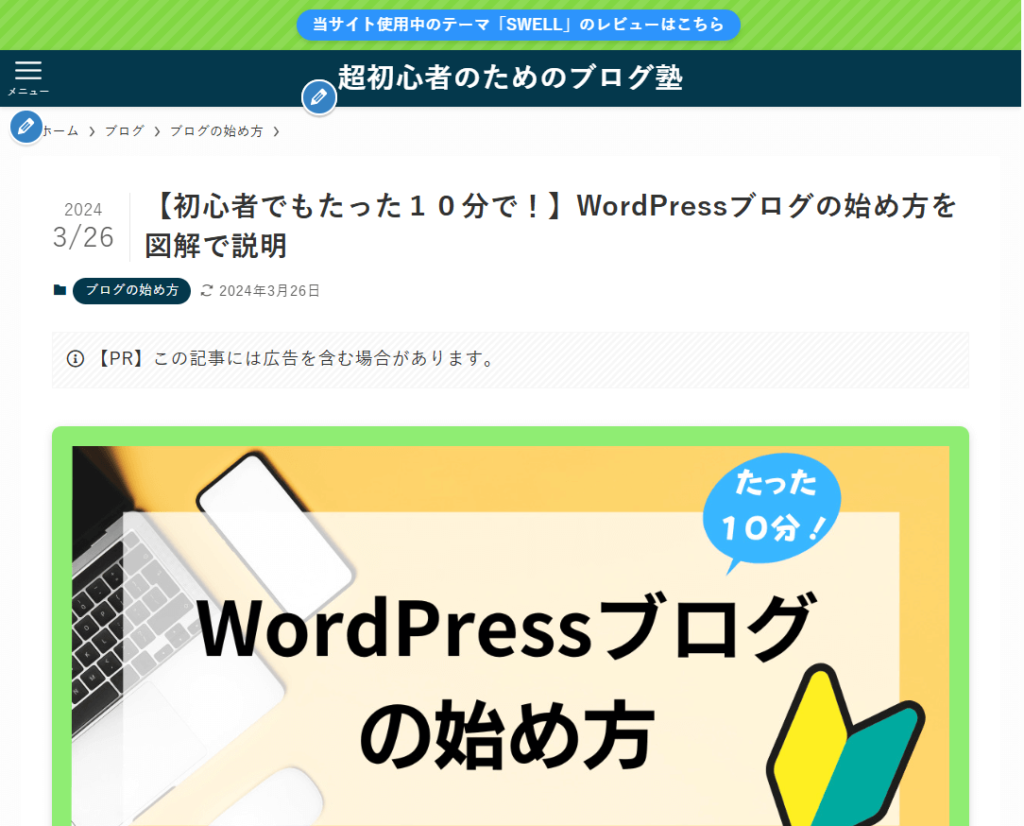
タイトルの表示位置は以下の2種類です。




おすすめ設定は以下の通り。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| ■投稿ページ | |
| タイトルの表示位置 | お好み ※当サイトは「コンテンツ上」 |
| タイトル横に表示する日付 | 更新日 タイトル横に日付を表示する(PC)に「✔」 タイトル横に日付を表示する(SP)に「✔」 |
| タイトル下に表示する情報 | タイトル下にカテゴリーを表示するに「✔」 タイトル下にタグを表示するに「✔」 タイトル下に更新日を表示するに「✔」 |
| ■固定ページ | |
| タイトルの表示位置 | お好み ※当サイトは「コンテンツ内」 |
| コンテンツ内タイトルデザイン | お好み ※当サイトは「下線」 |
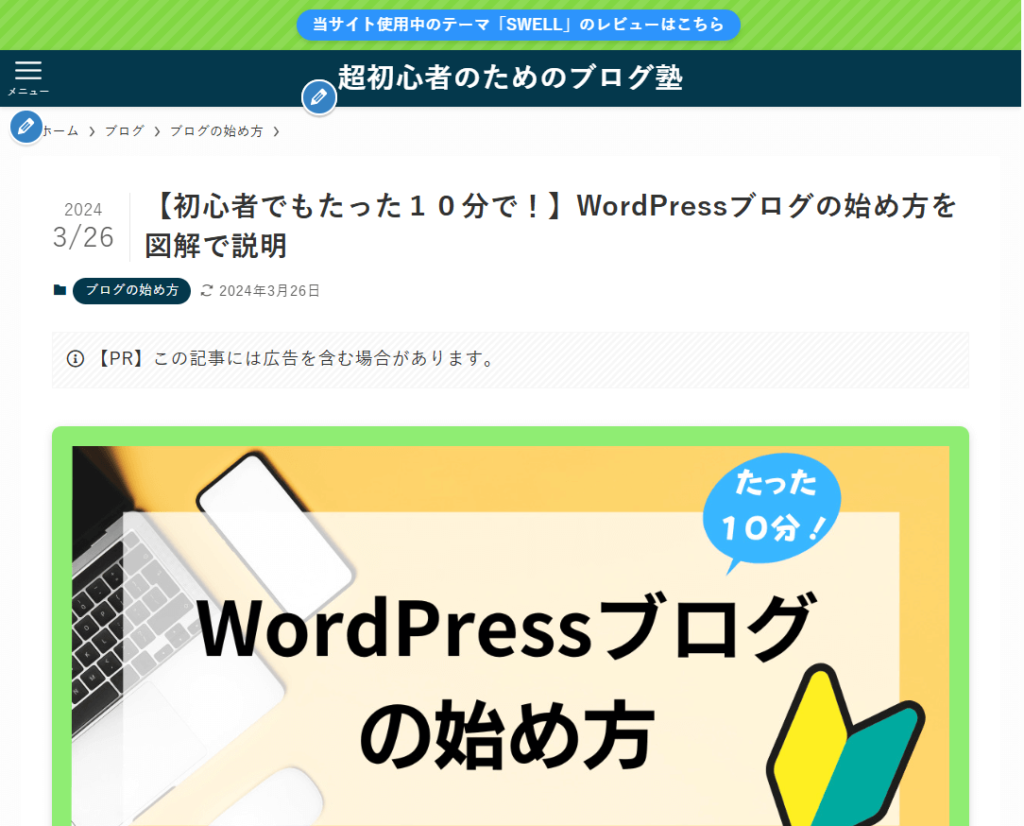
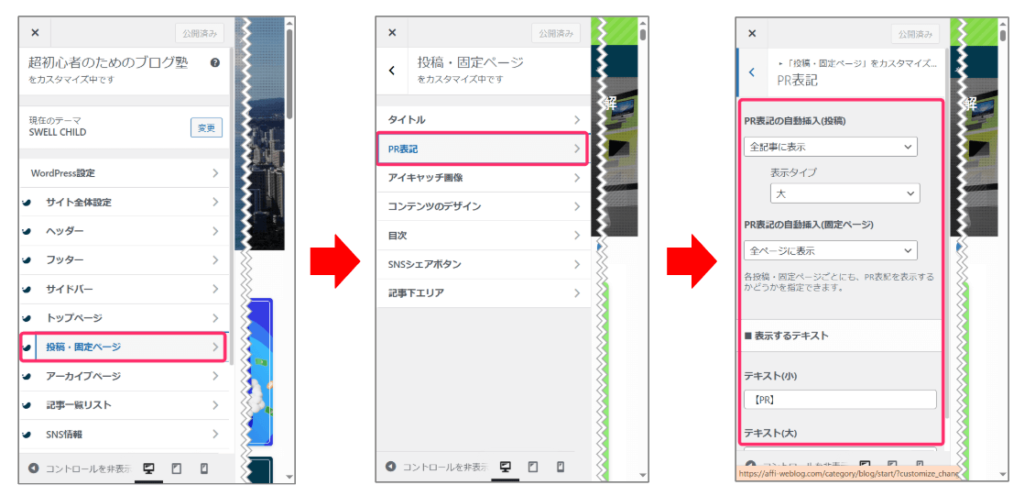
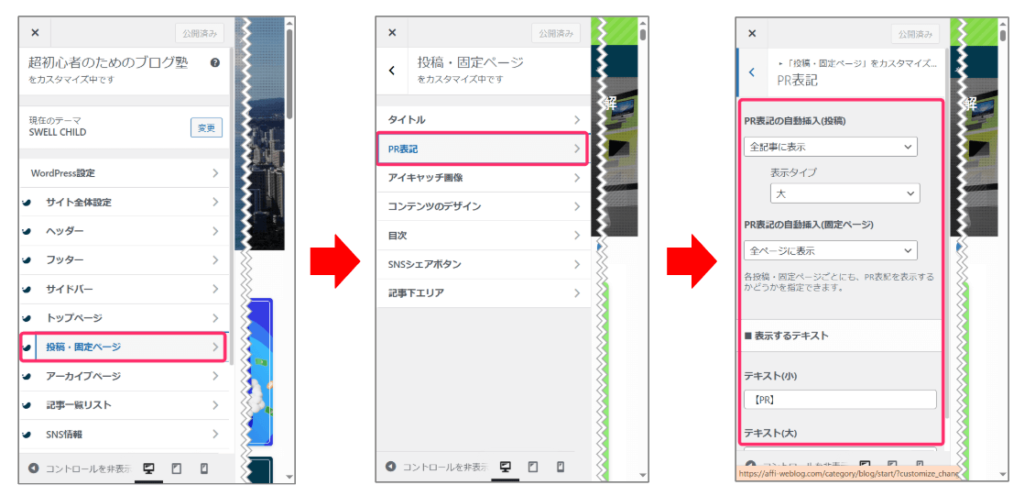
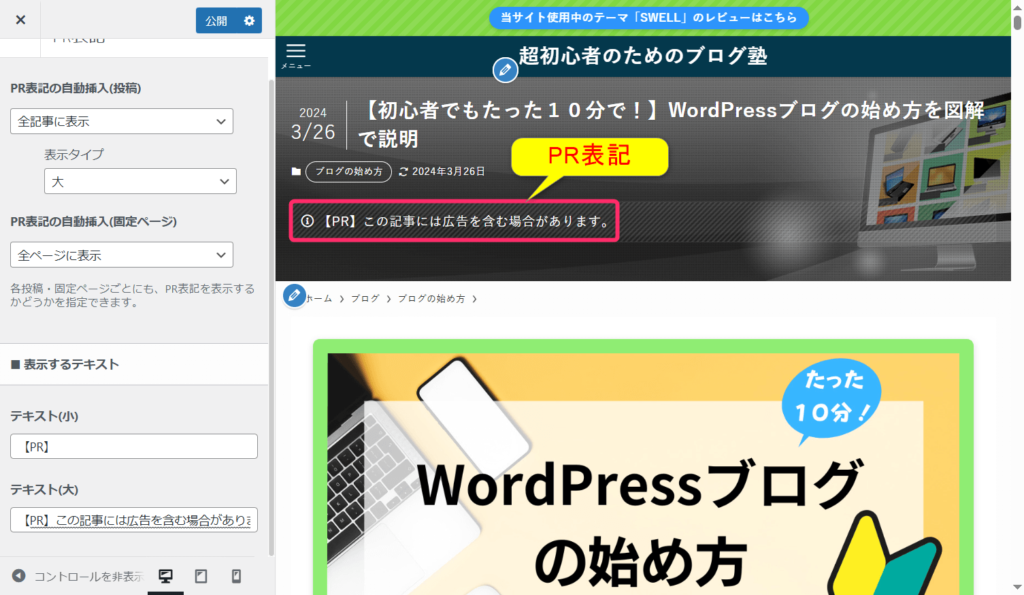
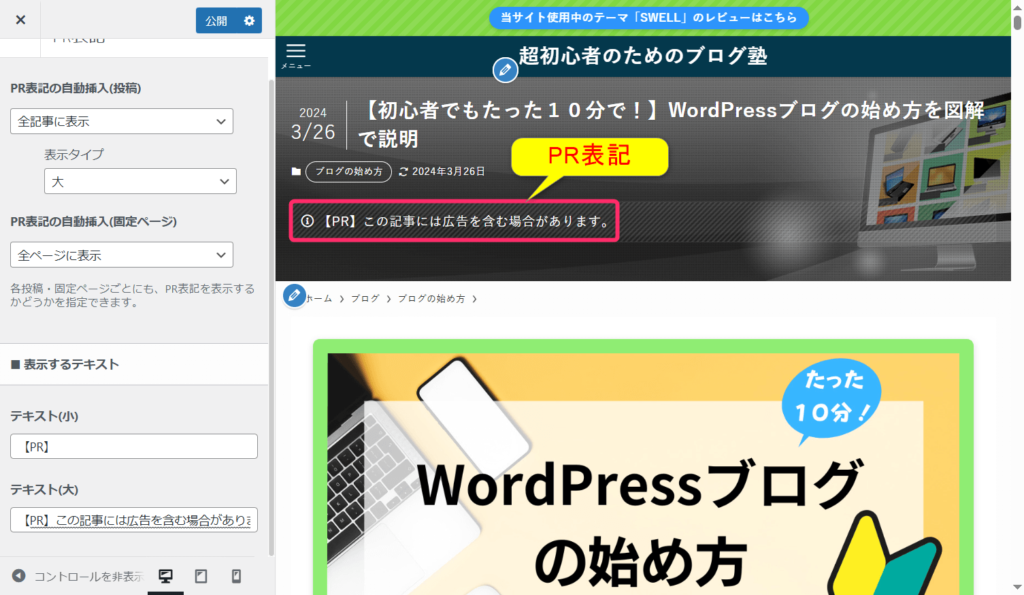
PR表記


PR表記については下図を参考にしてください。


2023年10月1日からステルスマーケティング規制(ステマ規制)が施行され、アフィリエイト広告を掲載しているサイト運営者は、該当ページに「広告」や「PR」と表記しなければならなくなりました。
広告であるにもかかわらず、広告であることを隠すことがいわゆる「ステルスマーケティング」です。
景品表示法は、うそや大げさな表示など消費者をだますような表示を規制し、消費者がより良い商品・サービスを自主的かつ合理的に選べる環境を守ります。
引用元:https://www.caa.go.jp/policies/policy/representation/fair_labeling/stealth_marketing/
SWELLには、広告表記が簡単にできる「PR表記」機能が搭載されています。
PR表記のおすすめ設定は次の通りです。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| PR表記の自動挿入(投稿) | 全記事に表示 |
| 表示タイプ | 大 |
| PR表記の自動挿入(固定ページ) | 全ページに表示 |
| ■表示するテキスト | |
| テキスト(小) | 設定なし |
| テキスト(大) | 【PR】この記事には広告を含む場合があります。 |
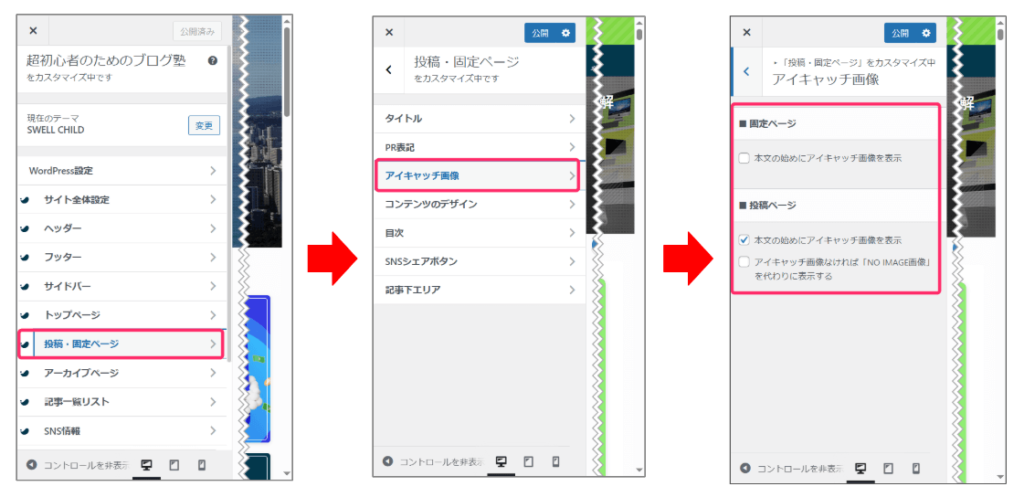
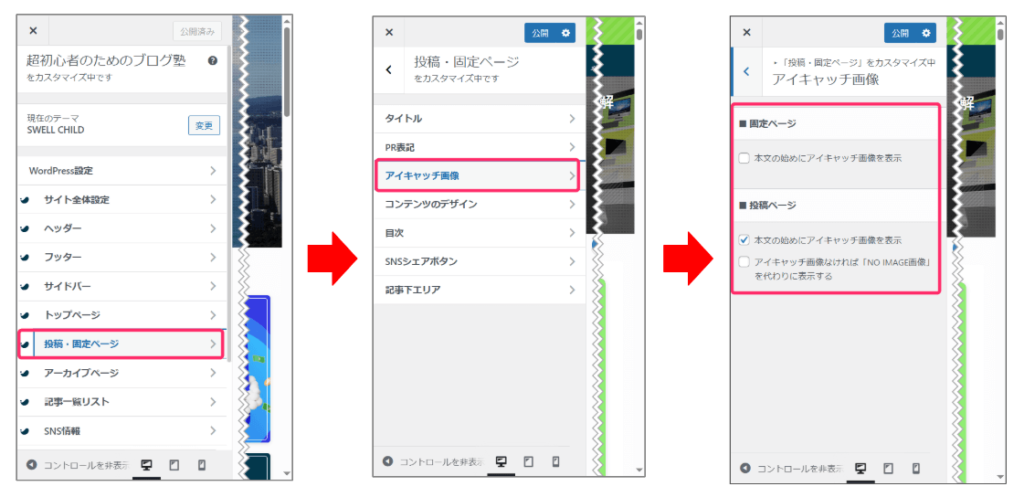
アイキャッチ画像


アイキャッチ画像は表示することをおすすめします。
その理由は、記事を始めてみたときに文章だけが目に飛び込んでくると、読む気がなくなり即離脱につながる可能性が高いからです。
即離脱は、SEO的に悪影響しかありません。
なので、アイキャッチ画像は表示するようにしましょう。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| ■固定ページ | |
| 固定ページ | お好み ※当サイトは「✔」なし |
| ■投稿ページ | |
| 投稿ページ | 「本文の始めにアイキャッチ画像を表示」に「✔」 |
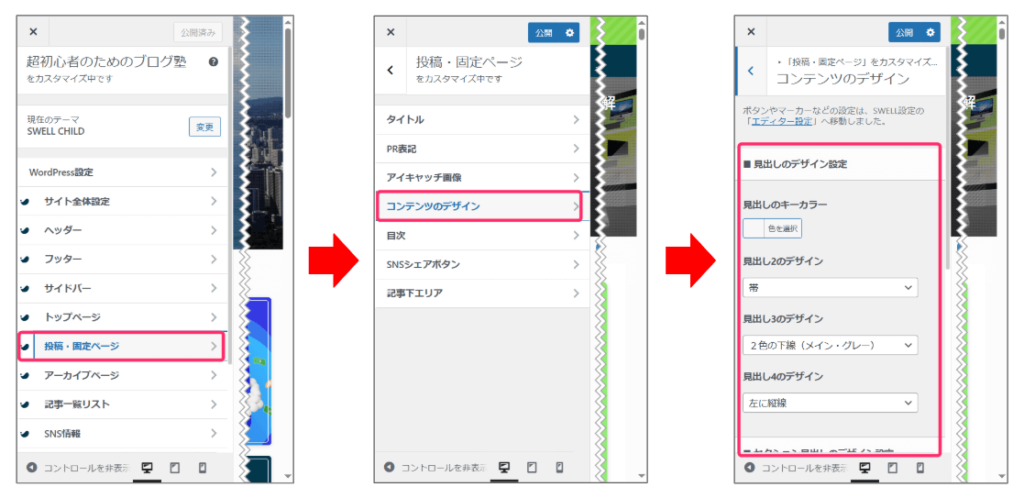
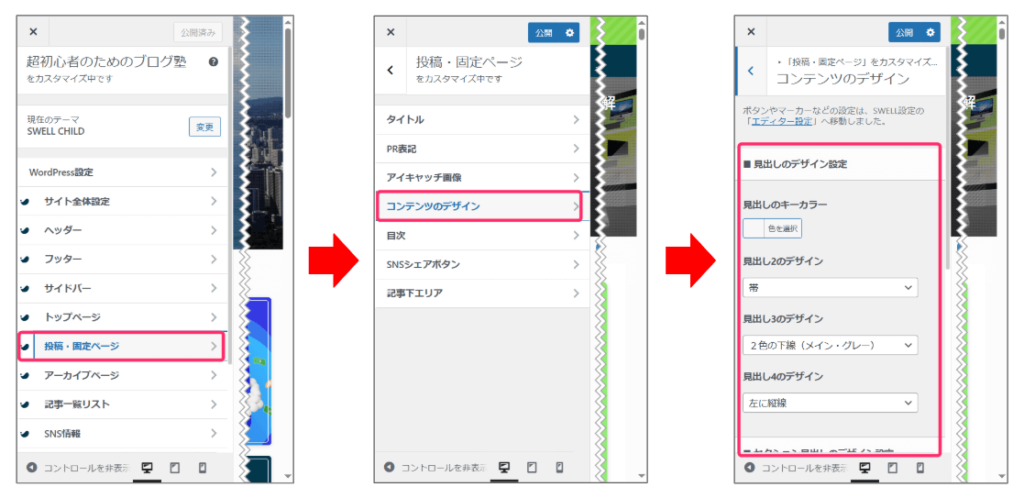
コンテンツのデザイン


ここでの設定は、記事のデザインの設定になるので、基本的に「お好み」になります。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| ■見出しのデザイン設定 | |
| 見出しのキーカラー | お好み ※当サイトは「サイトの基本カラー」 |
| 見出し2のデザイン | お好み ※当サイトは「帯」 |
| 見出し3のデザイン | お好み ※当サイトは「2色の下線(メイン・グレー)」 |
| 見出し4のデザイン | お好み ※当サイトは「左に縦線」 |
| ■セクション見出しのデザイン設定 | |
| セクション見出しのキーカラー | お好み ※当サイトは「サイトの基本カラー」 |
| セクション用見出し2のデザイン | お好み ※当サイトは「下に線」 |
| ■太字 | |
| 太字の下に点線をつける | お好み ※当サイトは「✔」なし |
| ■テキストリンク | |
| テキストリンクにアンダーラインを付ける | 「テキストリンクにアンダーラインをつける」に「✔」 |
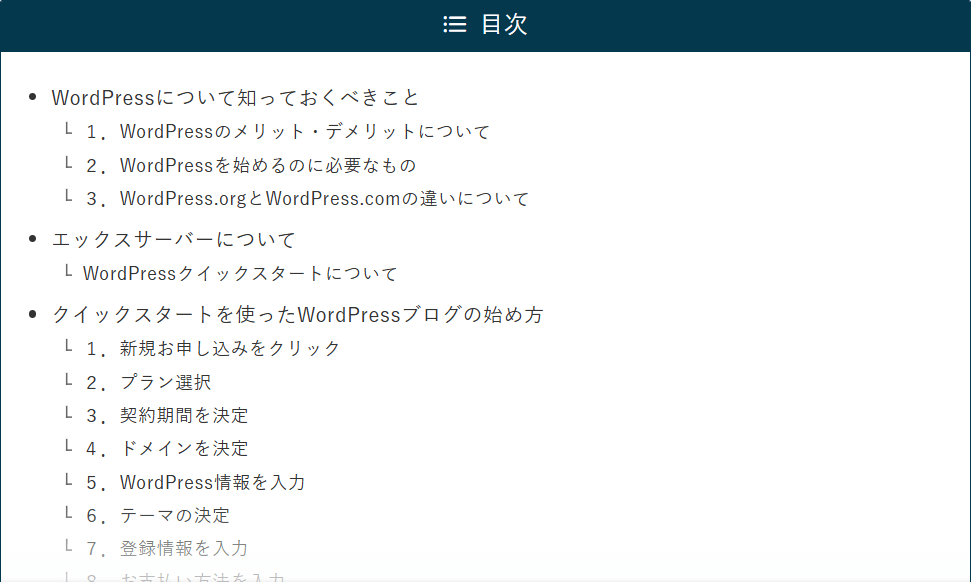
目次


目次は、読者が求める内容が書かれているか否かを確認する場所なので、見やすいデザインにしましょう。
おすすめの設定は以下の通り。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| 目次を表示するかどうか | 投稿ページに目次を表示に「✔」 |
| 目次のタイトル | 目次 |
| 目次のデザイン | ボックス(一番目立つため) |
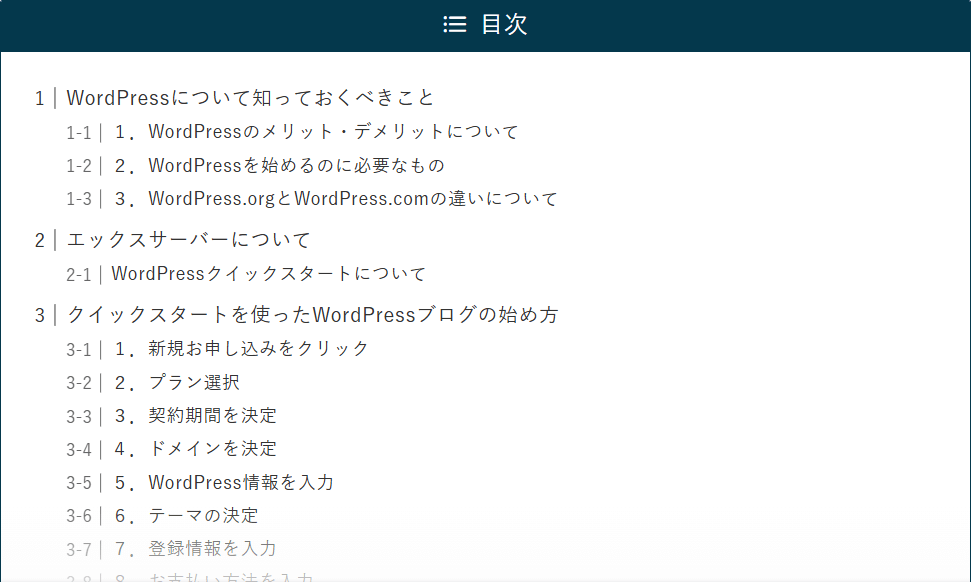
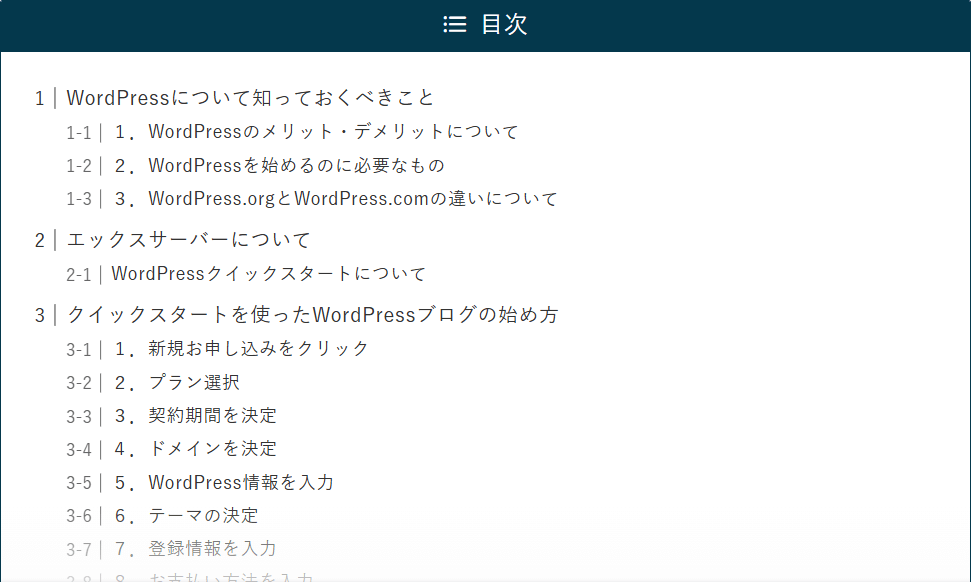
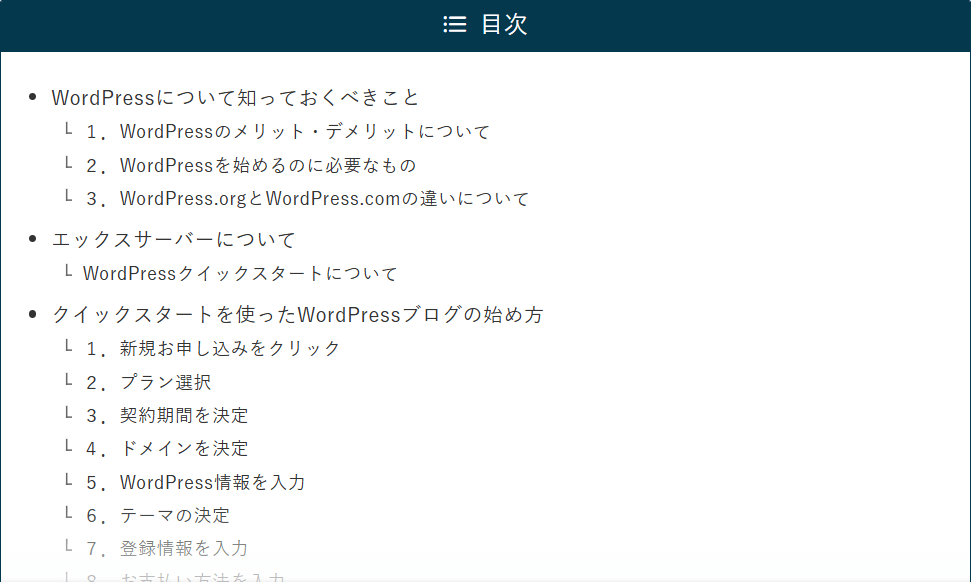
| 目次のリストタグ | お好み ※当サイトは「olタグ」 |
| 擬似要素(ドット・数字部分)のカラー | テキストカラー |
| どの階層の見出しまで抽出するか | h3 |
| 見出し何個以上で表示するか | 2 |
| 広告の表示設定 | 目次の後に設置する |
| 目次の省略表示 | 指定の数を超えた分を省略する |
| 項目が何個を超えると省略するか | 15 |
| 開くボタンのテキスト | もっと見る |
| 閉じるボタンのテキスト | 折りたたむ |
| ■目次広告の表示設定 | |
| 目次広告の位置 | 目次の後に設置する |
| 目次がなくても広告を表示するかどうか | 「投稿ページで表示する」に「✔」 |
ちなみに、「olタグ」と「ulタグ」の違いは以下を参考にしてください。




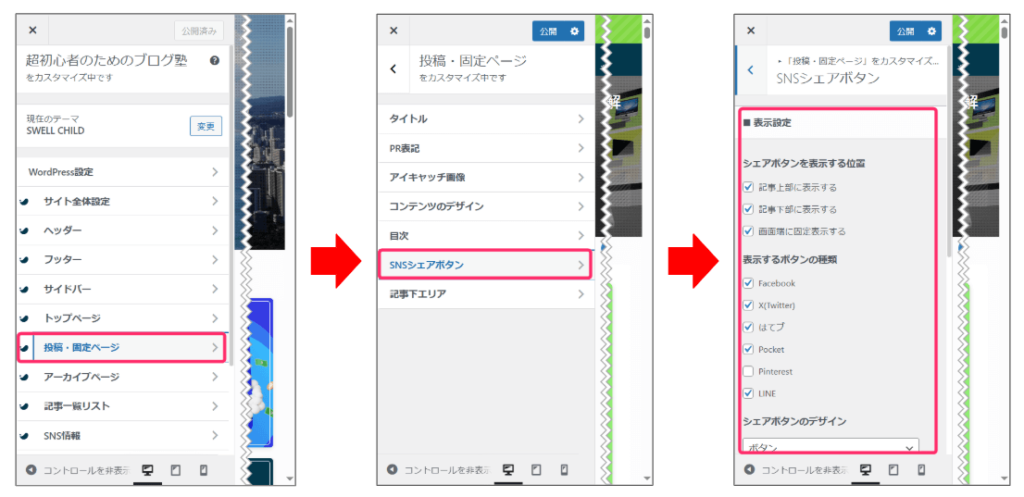
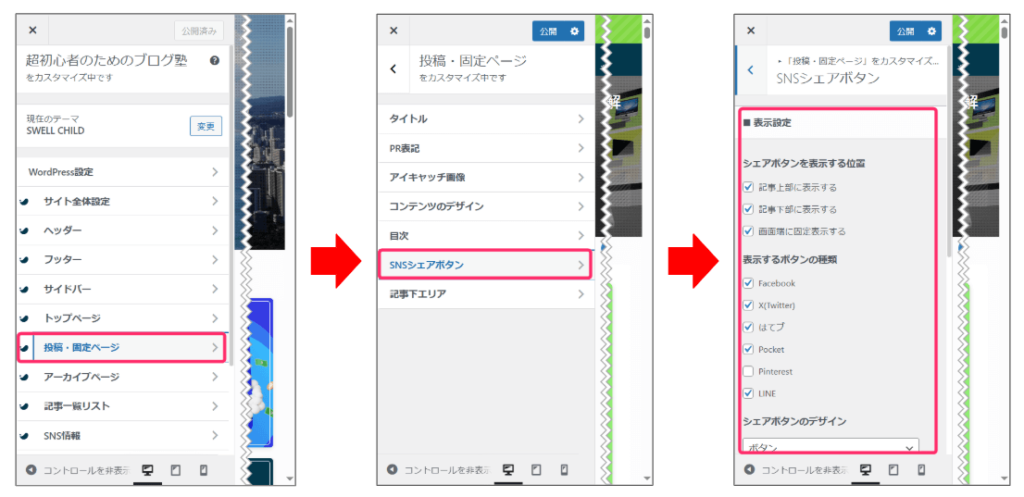
SNSシェアボタン


SNSでシェアされるとSEO的に良い影響がありますので、しっかりと設定しておきましょう。
オススメの設定は以下の通り。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| ■表示設定 | |
| シェアボタンを表示する位置 | 「記事上部に表示する」に「✔」 「記事下部に表示する」に「✔」 「画面端に固定表示する」に「✔」 |
| 表示するボタンの種類 | 「Facebook」に「✔」 「Twitter」に「✔」 「はてブ」に「✔」 「Pocket」に「✔」 「LINE」に「✔」 |
| シェアボタンのデザイン | ボタン |
| URLコピーボタン | 大きく表示 |
| 「記事下部シェアボタン」の上に表示するメッセージ | シェア頂けると嬉しいです!よろしくお願いします! |
| ■X(Twitter)用の追加設定 | |
| シェアされた時のハッシュタグ | 設定なし |
| via設定(メンション先) | 自分のTwitterID |
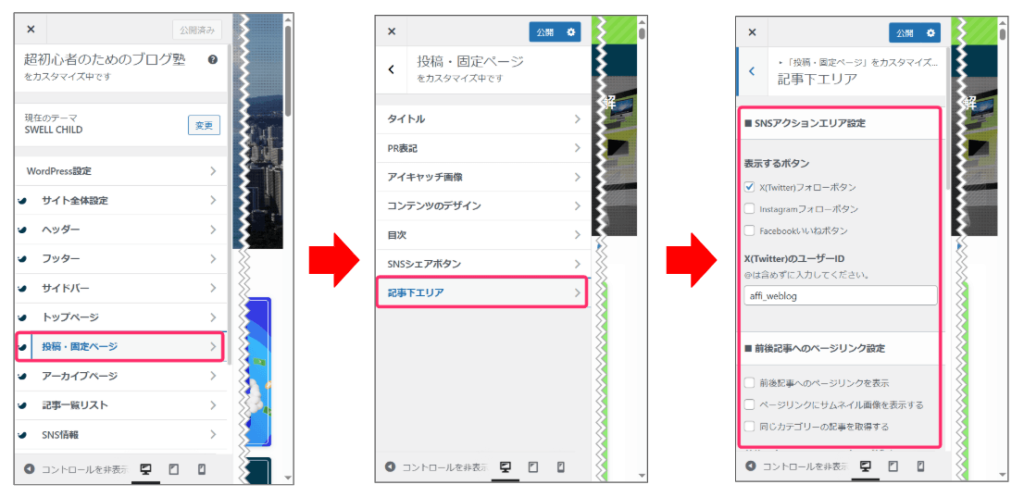
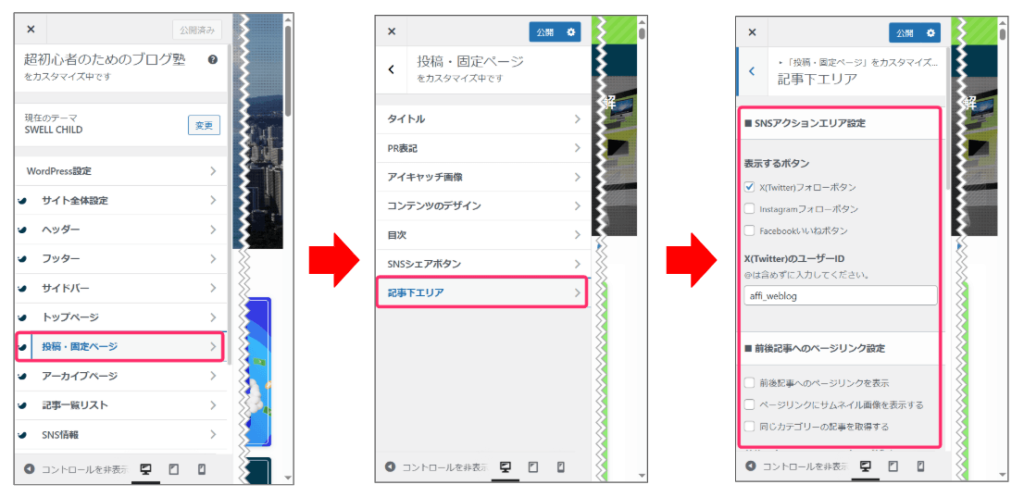
記事下エリア


次は 記事の下の部分の設定になります。
おすすめの設定は以下の通りです。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| ■SNSアクションエリア設定 | |
| 表示するボタン | アカウントを持っているSNSに「✔」 |
| SNSのユーザーID | 上記で選択したSNSのアカウント |
| ■前後記事へのページリンク設定 | |
| 前後記事へのページリンク設定 | お好み ※当サイトはすべて「✔」なし |
| 前後記事へのページリンクのデザイン | お好み ※当サイトは「標準」 |
| ■著者情報エリアの設定 | |
| 著者情報エリアの設定 | お好み ※当サイトはすべて「✔」なし |
| 著者情報エリアのタイトル | この記事を書いた人 |
| ■関連記事エリアの設定 | |
| 関連記事エリアの設定 | 「関連記事を表示」に「✔」 |
| 関連記事エリアのタイトル | 関連記事 |
| 関連記事のレイアウト | カード型 |
| 並び順 | 新着順 |
| 関連記事の取得方法 | カテゴリー |
| ■コメントエリアの設定 | |
| コメントエリアの設定 | 「コメントエリアを表示」に「✔」 |
| コメントエリアのタイトル | コメント |
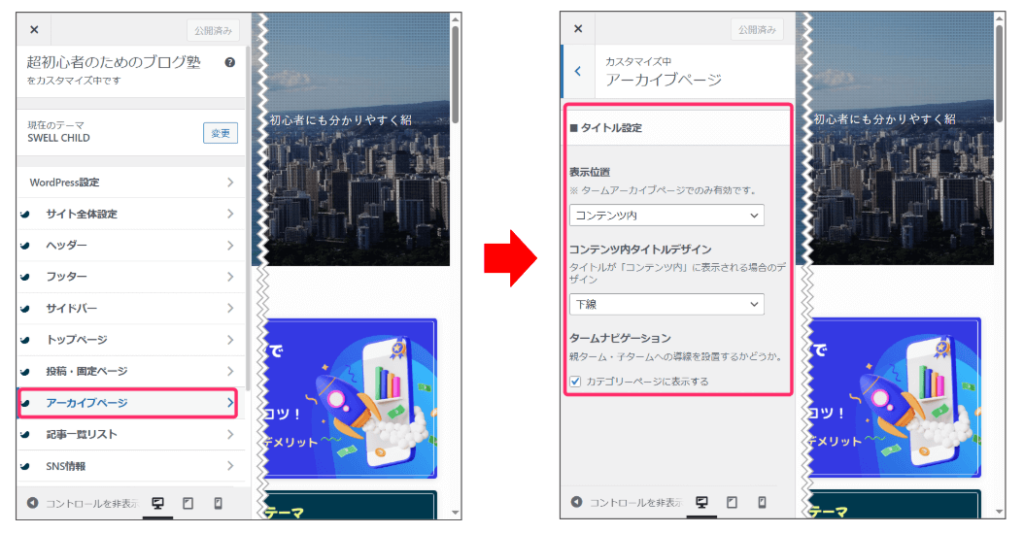
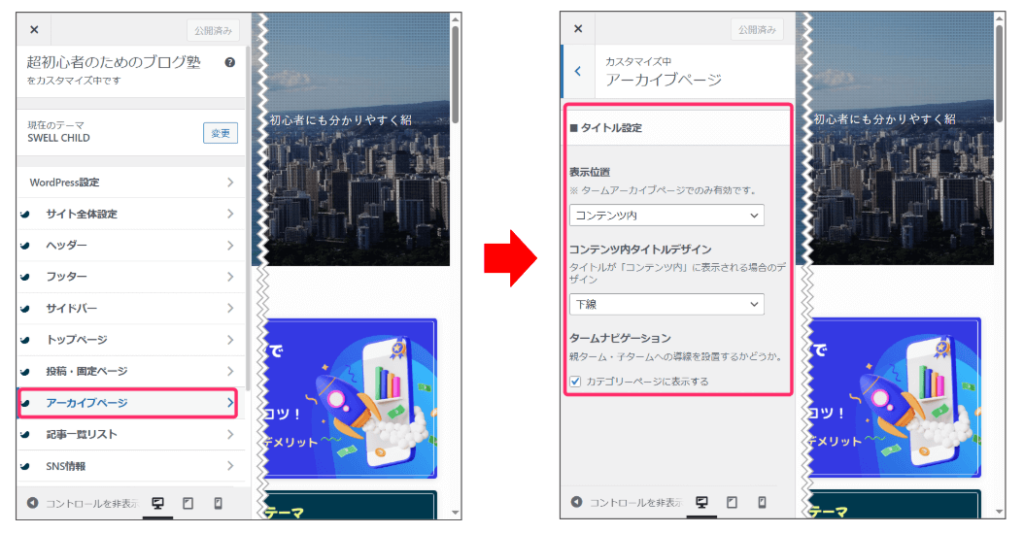
アーカイブページ


アーカイブページとは新着記事ページやカテゴリーページなど、複数の記事をまとめて表示するページです。
設定はすべて「お好み」で大丈夫です。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| ■タイトル設定 | |
| 表示位置 | お好み ※当サイトは「コンテンツ内」 |
| コンテンツ内タイトルデザイン | お好み ※当サイトは「下線」 |
| タームナビゲーション | お好み ※当サイトはカテゴリーページに表示するに「✔」 |
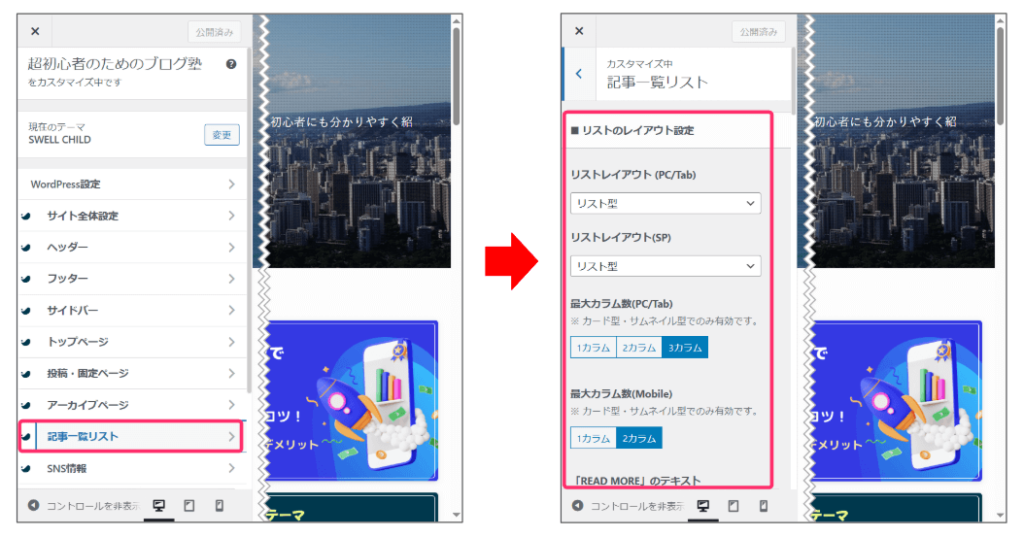
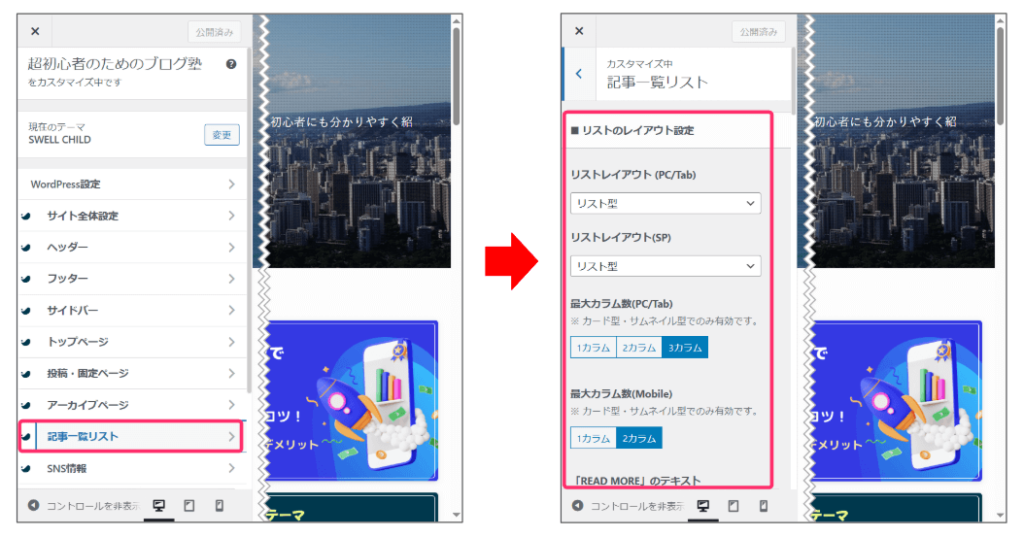
記事一覧リスト


この記事一覧リストとは、トップページで表示される投稿リストの表示方法です。
この項目についてもすべて「お好み」で大丈夫です。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| リストレイアウト(PC/Tab) | お好み ※当サイトは「リスト型」 |
| リストレイアウト(SP) | お好み ※当サイトは「リスト型」 |
| 最大カラム数(PC/Tab) | お好み ※当サイトは「3カラム」 |
| 最大カラム数(Mobile) | お好み ※当サイトは「2カラム」 |
| 「READ MORE」のテキスト | READ MORE |
| ■投稿情報の表示設定 | |
| 投稿情報の表示設定 | お好み ※当サイトは「更新日を表示する」に「✔」 |
| 抜粋文の文字数(PC/Tab) | お好み ※当サイトは「120文字」 |
| 抜粋文の文字数(Mobile) | お好み ※当サイトは「非表示」 |
| ■カテゴリーの表示設定 | |
| カテゴリー表示位置 | お好み ※当サイトは「サムネイル画像の上に表示」 |
| カテゴリーの文字色 | お好み ※当サイトは「白色(#ffffff)」 |
| カテゴリーの背景色 | お好み ※当サイトは「指定なし(サイト基本カラー)」 |
| カテゴリーの背景効果 | お好み ※当サイトは「ストライプ」 |
| 親子カテゴリーの表示優先度 | お好み ※当サイトは「子カテゴリーを優先的に表示」 |
| カテゴリーアーカイブでの表示設定 | お好み ※当サイトは「該当カテゴリーを含んでいれば優先的に表示」 |
| ■サムネイル画像の比率設定 | |
| カード型リストでの画像比 | お好み ※当サイトは「ワイド(16:9)」 |
| リスト型リストでの画像比率 | お好み ※当サイトは「ワイド(16:9)」 |
| サムネイル型リストでの画像比率 | お好み ※当サイトは「ワイド(16:9)」 |
| ブログ型での画像比率 | お好み ※当サイトは「ワイド(16:9)」 |
| ■マウスホバー時の設定 | |
| グラデーション色1 | お好み ※当サイトは「デフォルト(#d8ffff)」 |
| グラデーション色2 | お好み ※当サイトは「デフォルト(#87e7ff)」 |
| ■タブ切り替え設定(トップページ) | |
| 表示するタブの設定 | 「新着記事タブ」を追加するに「✔」 「人気記事タブ」を追加するに「✔」 |
| 「タームタブ」の設定 | お好み ※当サイトは「指定なし」 |
| 「新着記事タブ」の表示名 | 新着記事 |
| 「人気記事タブ」の表示名 | 人気記事 |
| タブデザイン | 標準 |
| ■タブ切り替え設定(その他のページ) | |
| タブ切り替え設定(その他のページ) | お好み ※当サイトはすべて「✔」なし |
| ■投稿一覧から除外するカテゴリー・タグ | |
| 除外したいカテゴリーのID | お好み ※当サイトは「設定なし」 |
| 除外したいタグのID | お好み ※当サイトは「設定なし」 |
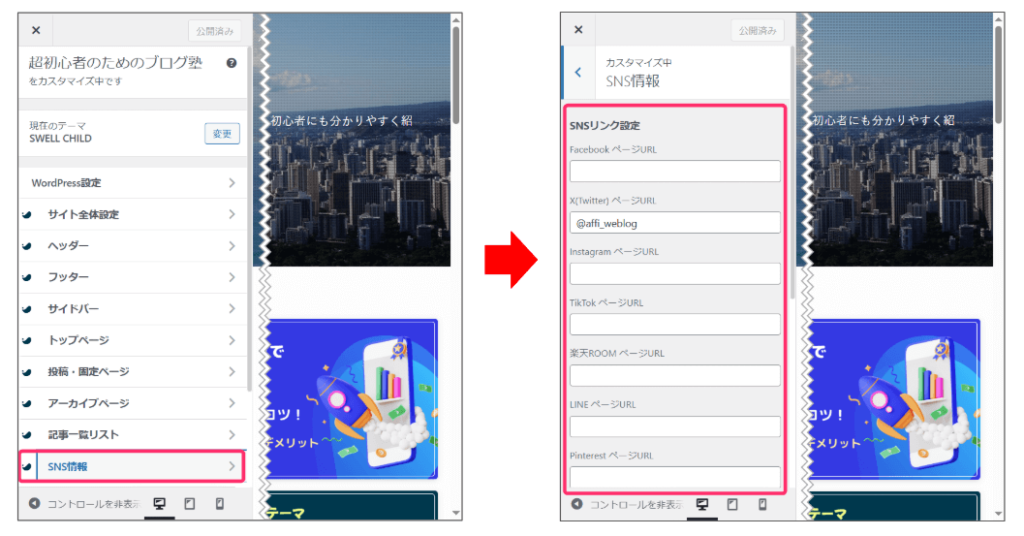
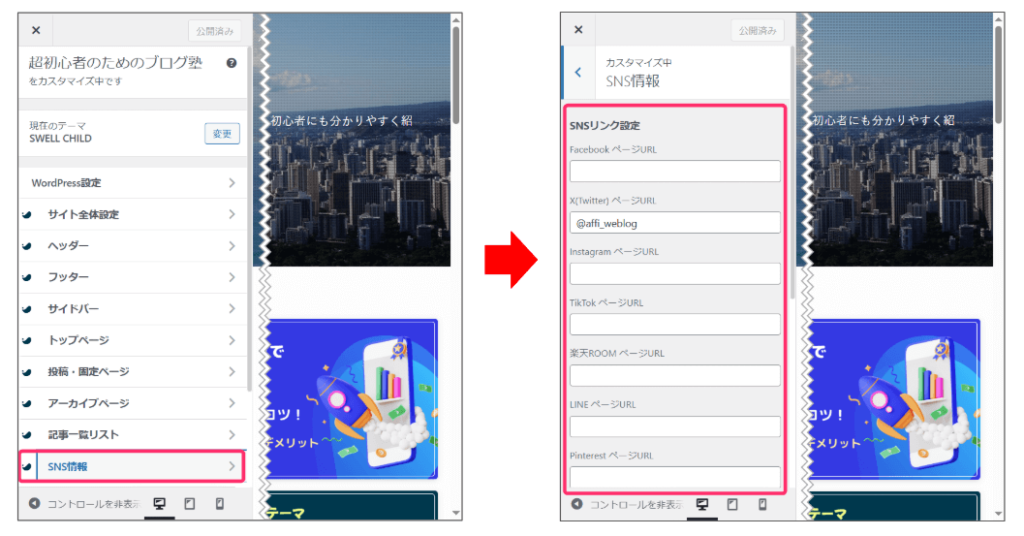
SNS情報


SNS情報では、サイトに表示させたいSNSのURLを設定します。
おすすめの設定は以下の通りです。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| SNSリンク設定 | お好み ※当サイトではX(旧Twitter)のみ設定 |
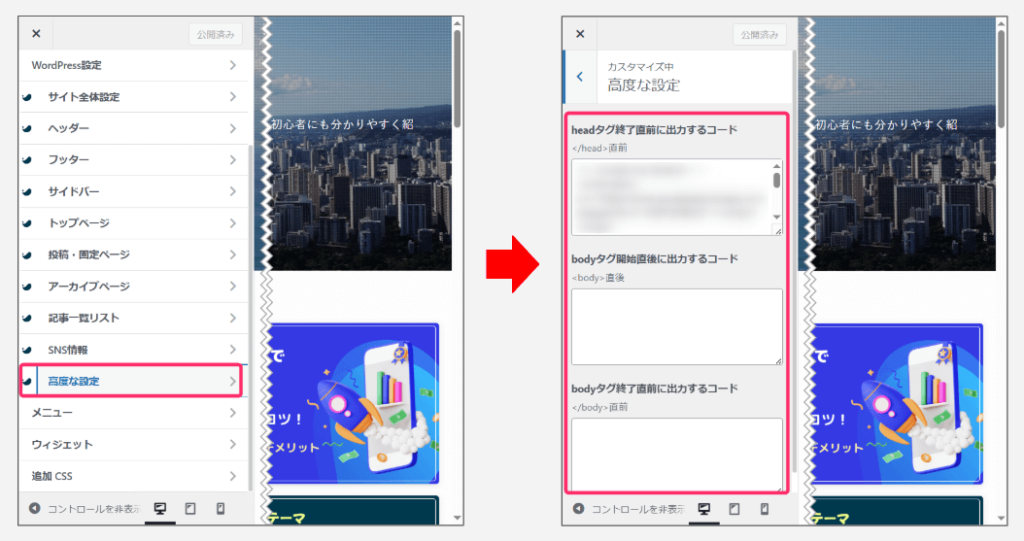
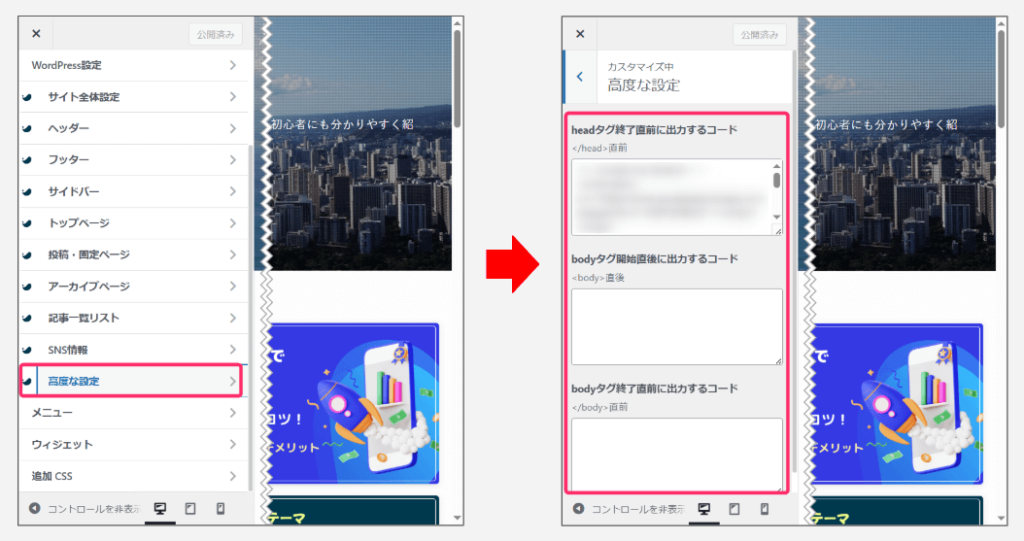
高度な設定


ここではGoogleアドセンスやGoogleアナリティクスのコードを入力することができます。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| headタグ終了直前に出力するコード</head>直前 | お好み ※当サイトGoogleタグのコード |
| bodyタグ開始直後に出力するコード<body>直後 | お好み ※当サイトは設定なし |
| bodyタグ終了直前に出力するコード</body>直前 | お好み ※当サイトは設定なし |
SWELL設定による高速化設定【4項目】
サイトの表示速度はユーザー体験とSEOに大きく影響します。
SWELLテーマはWordPressダッシュボードの「SWELL設定」から4つの高速化設定を行うことができます。
これらの設定を適切に行うだけで、サイトの読み込み速度が驚くほど改善されます。
高速化設定はWordPressダッシュボードの「SWELL設定」で行います。


それぞれ、順番に見ていきましょう。
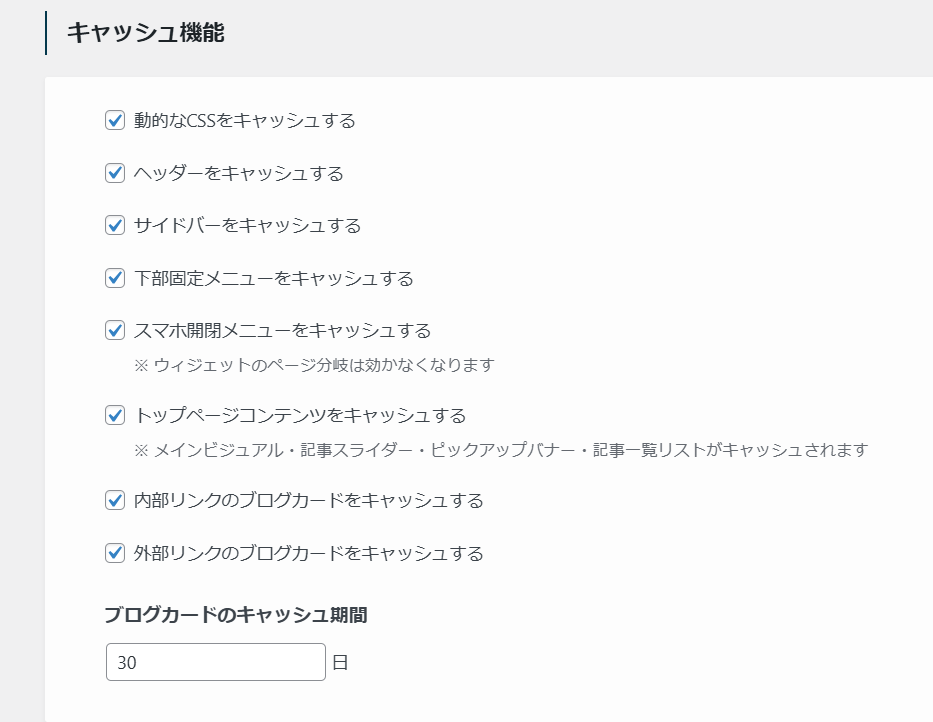
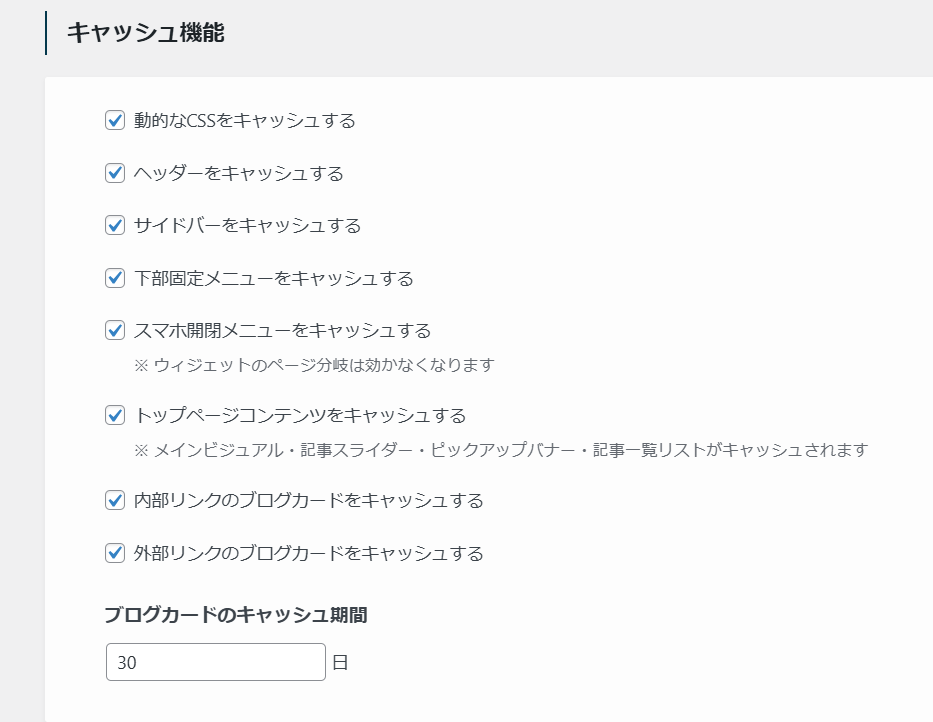
キャッシュ機能


キャッシュ機能は、基本的には全ての項目をONにしましょう。
おすすめ設定は以下の通りです。
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| 動的なCSSをキャッシュする | 「✔」 |
| ヘッダーをキャッシュする | 「✔」 |
| サイドバーをキャッシュする | 「✔」 |
| 下部固定メニューをキャッシュする | 「✔」 |
| スマホ開閉メニューをキャッシュする | 「✔」 |
| トップページコンテンツをキャッシュする | 「✔」 |
| 内部リンクのブログカードをキャッシュする | 「✔」 |
| 外部リンクのブログカードをキャッシュする | 「✔」 |
| ブログカードのキャッシュ期間 | 30日 |
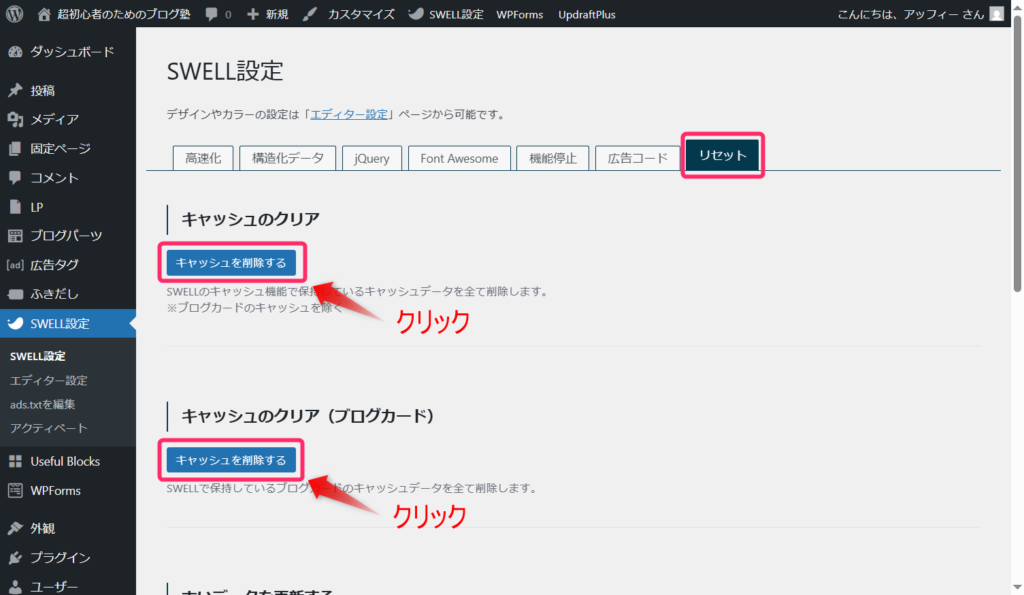
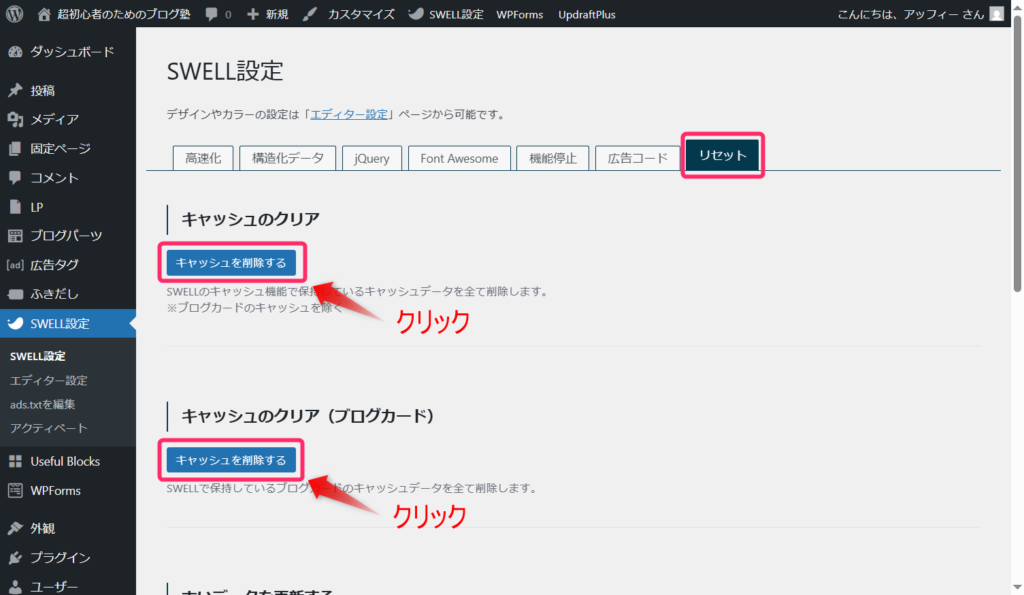
なお、キャッシュをクリアしたい場合は「リセット」タブの「キャッシュを削除する」をクリックしてください。


ファイルの読み込み


通常、ブログを表示するときは、デザインを整えるためのCSSファイルを別途読み込む必要があります。
CSSをインラインで読み込むとは、HTMLの中に直接CSSを記述することで、ファイルを取得する時間を節約できるという意味です。
専門用語で説明すると難しく聞こえますが、実際にはチェックボックスを1つ入れるだけです。
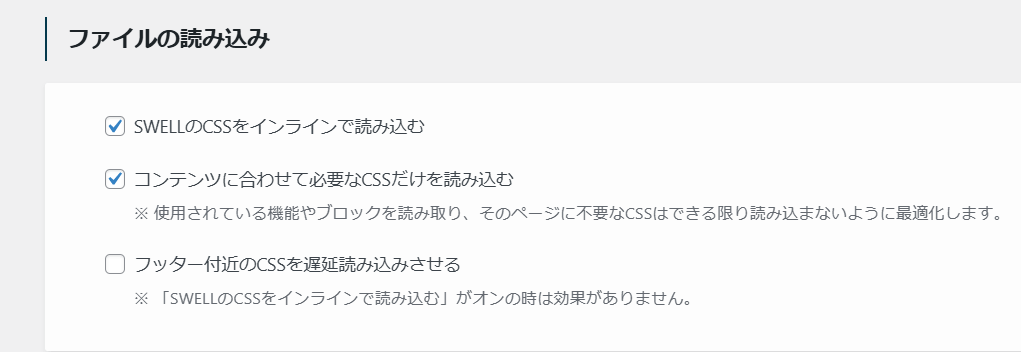
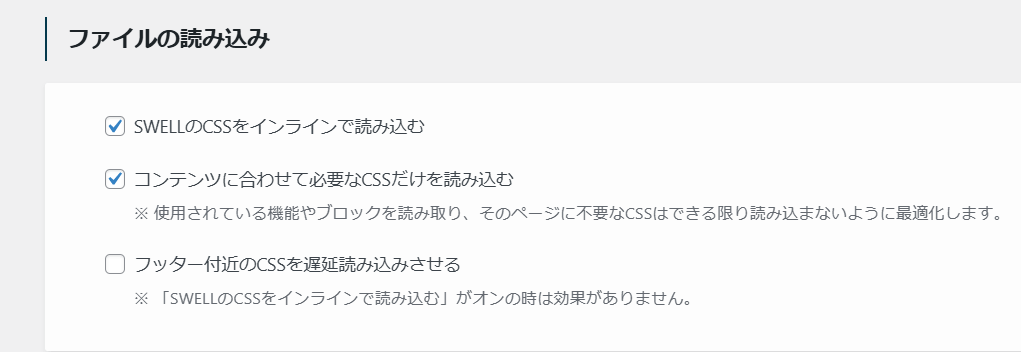
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| SWELLのCSSをインラインで読み込む | 「✔」 |
| コンテンツに合わせて必要なCSSだけを読み込む | 「✔」 |
| フッター付近のCSSを遅延読み込みさせる | 「✔」なし |
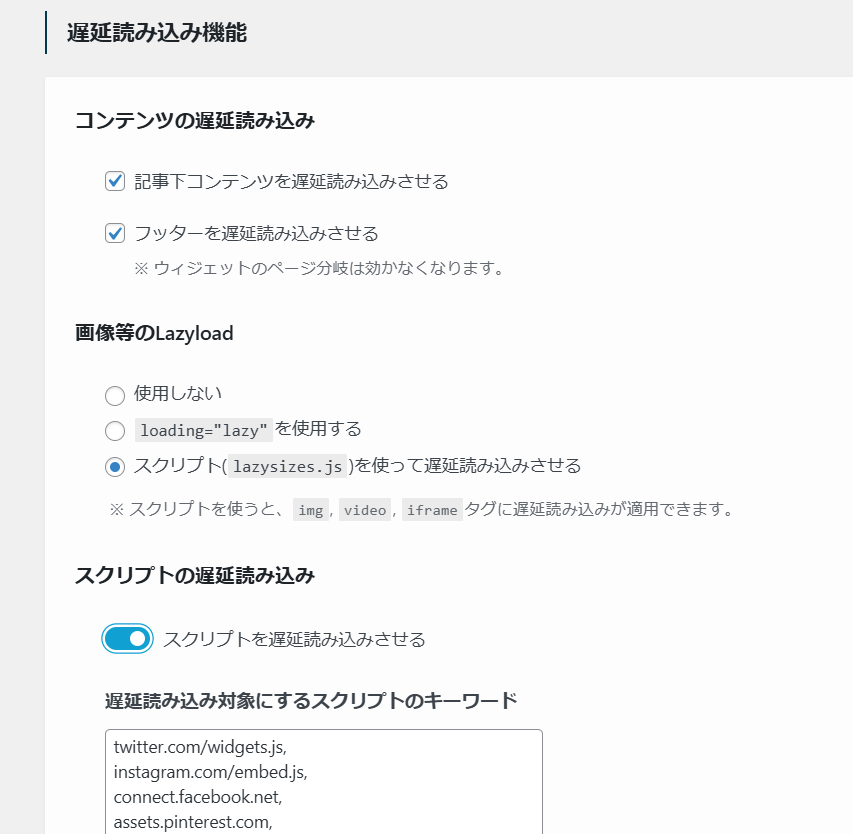
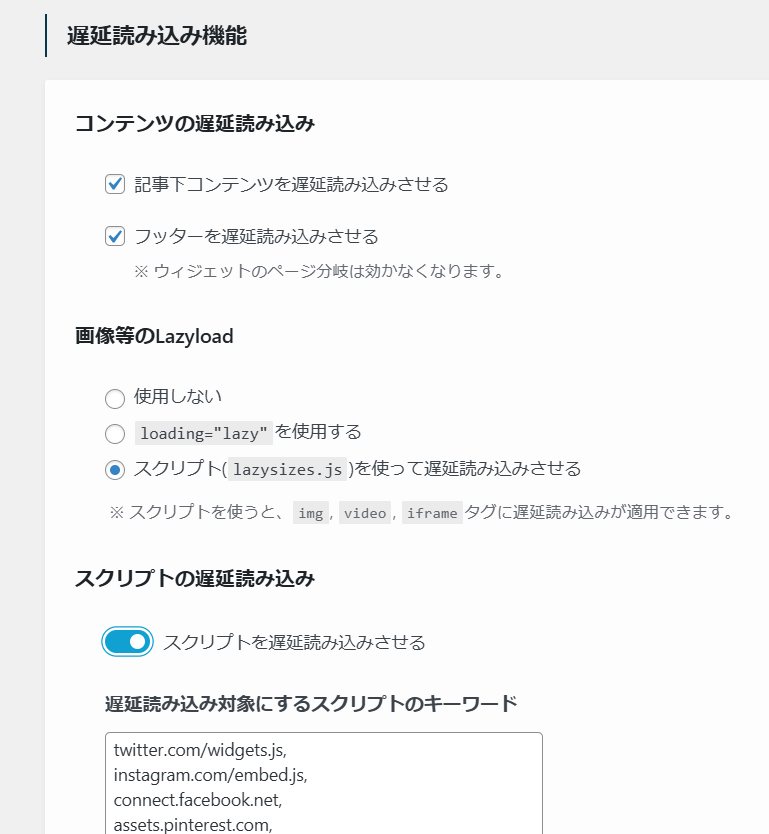
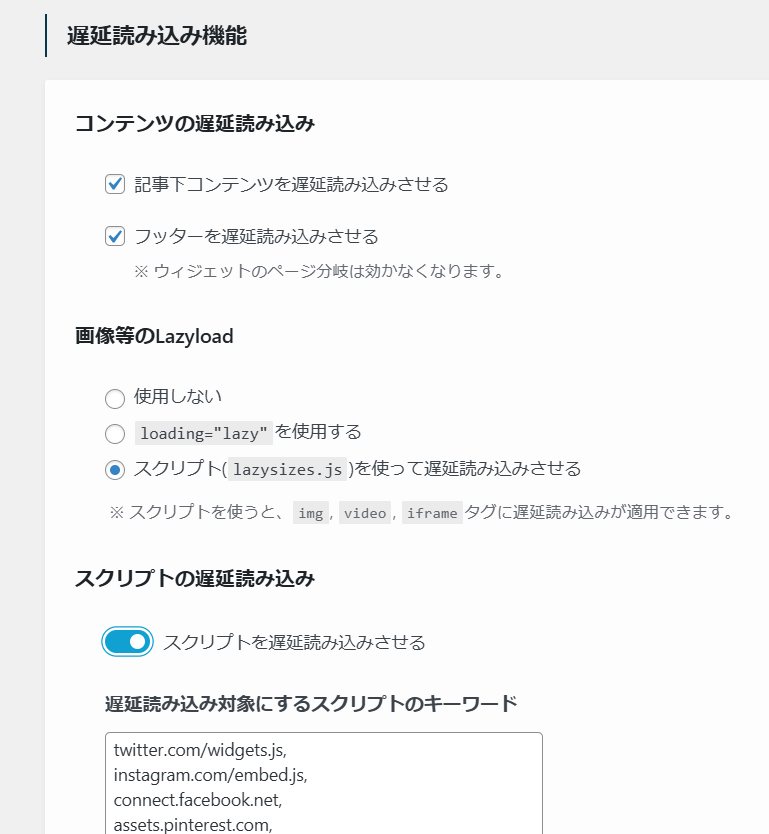
遅延読み込み機能




遅延読み込み機能は、「必要なときに必要な部分だけを読み込む」という賢い仕組みです。
これにより、ページを開いた瞬間の表示が驚くほど速くなります。
おすすめの設定は以下の通りです。
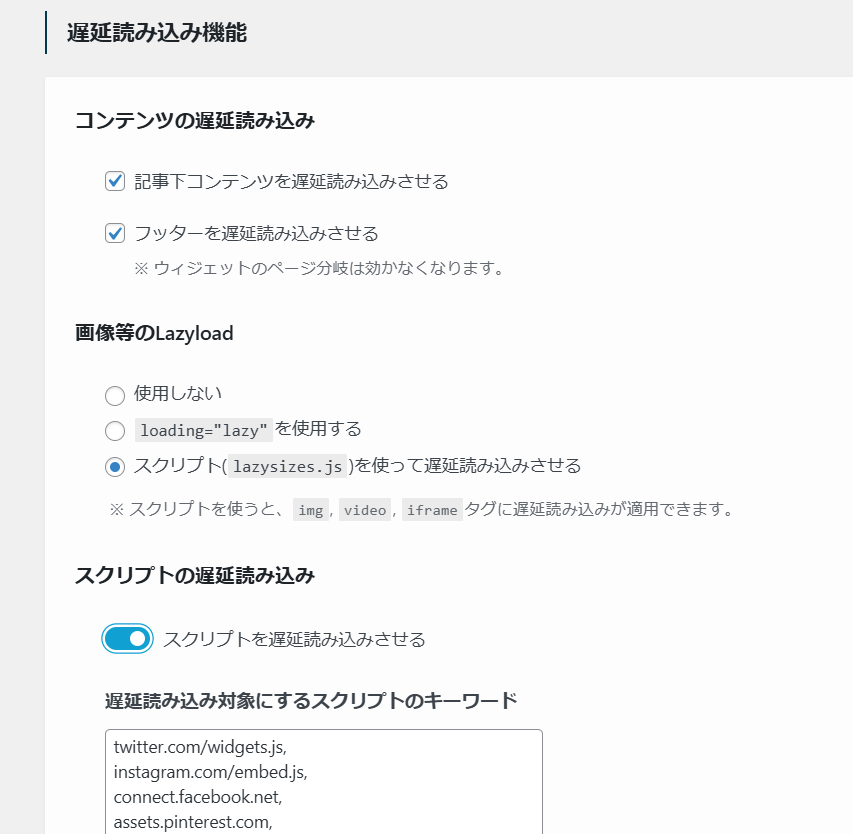
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| 記事下コンテンツを遅延読み込みさせる | 「✔」 |
| フッターを遅延読み込みさせる | 「✔」 |
| 画像のLazyload | 「スクリプト(lazysizes.js)を使って遅延読み込みさ せる」に「✔」 |
| スクリプトの遅延読み込み | スクリプトを遅延読み込みさせるを「ON」 |
| 遅延読み込み対象にするスクリプトのキーワード | twitter.com/widgets.js, instagram.com/embed.js, connect.facebook.net, assets.pinterest.com |
| スクリプトの遅延読み込み機能をオフにするページ | 設定なし |
| 遅延させる秒数 | 5秒 |



難しい高速化をテーマで対策してくれるのはありがたいですね!
公式ページでの「コンテンツの遅延読み込み」の説明はこちら ⇒
公式ページでの「スクリプトの遅延読み込み」の説明はこちら ⇒
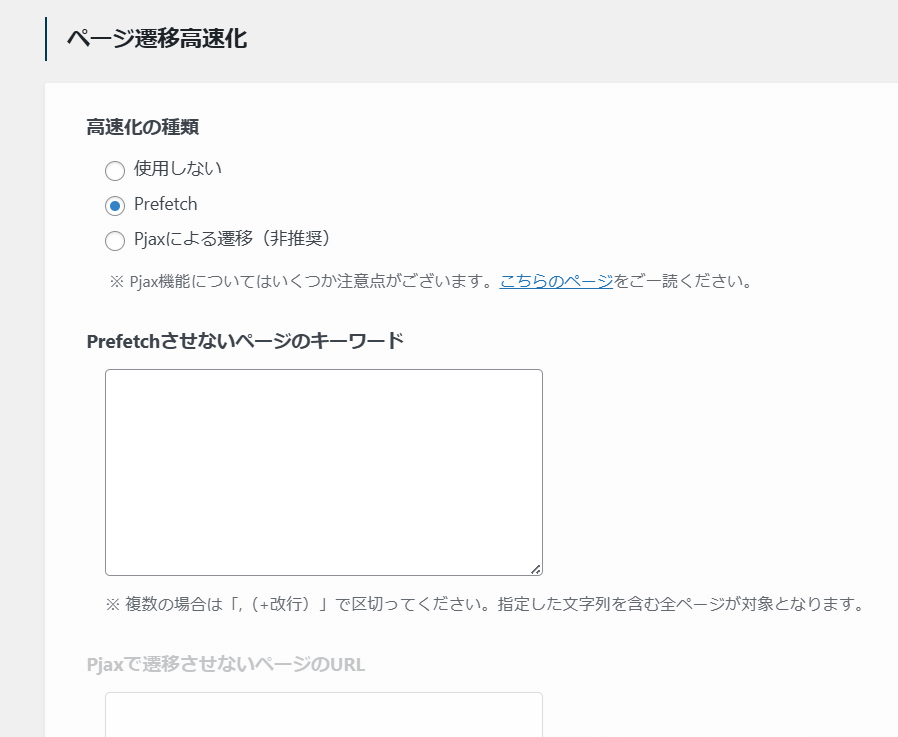
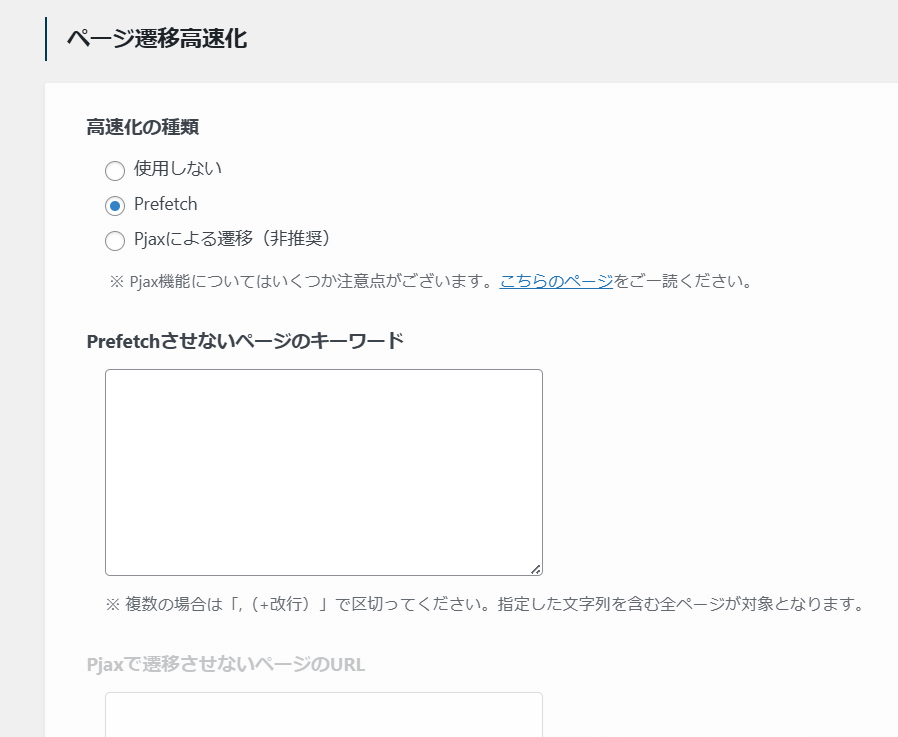
ページ遷移高速化


ページ遷移高速化設定は、読者の体感スピードを良くする機能です。
SWELLでは「Prefetch」と「Pjax」という2つの方法から選べますが、「Prefetch」がおすすめです。
というのも、「Pjax」ではプラグインにより不具合が起きる可能性があるからです。



当サイトでも「Prefetch」を選択していますよ
【おすすめ設定】
| 設定項目 | おすすめ設定 |
|---|---|
| 高速化の種類 | 「Prefetch」を「ON」 |
| Pjaxで遷移させないページのURL | 設定なし |
| Prefetchさせないページのキーワード | 設定なし |
SEO SIMPLE PACKによるGoogle設定【2項目】
SWELLでは、SEO SIMPLE PACK(推奨プラグイン)を使ってGoogleとの連携設定が簡単に行えます。
アナリティクスとサーチコンソールの連携は、アクセス解析やSEO対策に欠かせない重要な設定です。
初心者の方でも迷わず設定できるよう、順を追って説明していきましょう。
Googleアナリティクス設定
アナリティクスの設定については、以下の記事を参考に設定できます。


すでにGoogleアナリティクスを導入済みの場合は、以下の手順で設定してください。
Googleアナリティクスから測定IDを取得して、SEO SIMPLE PACKに貼り付ける、という流れになります。
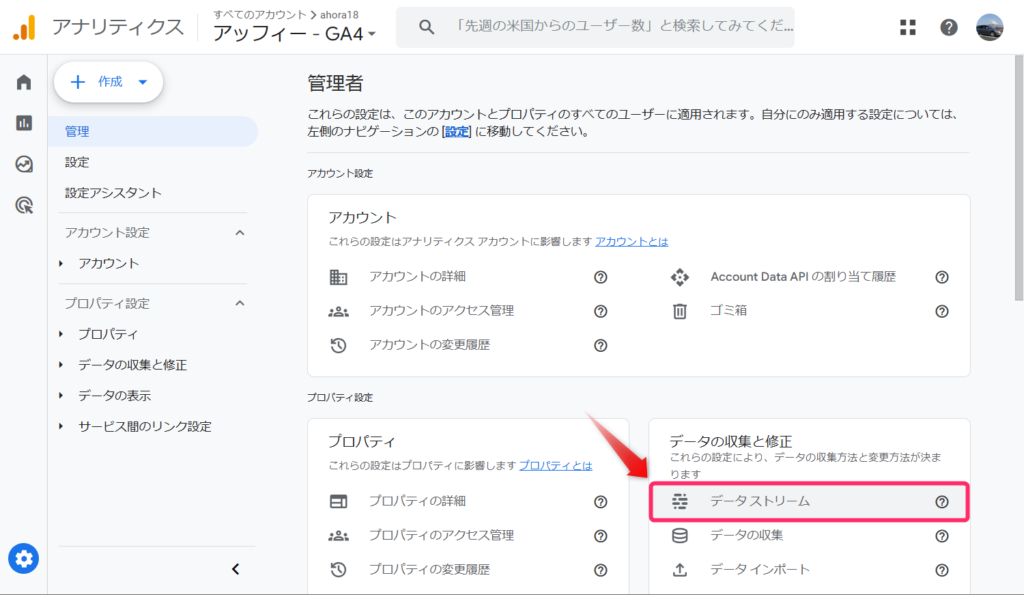
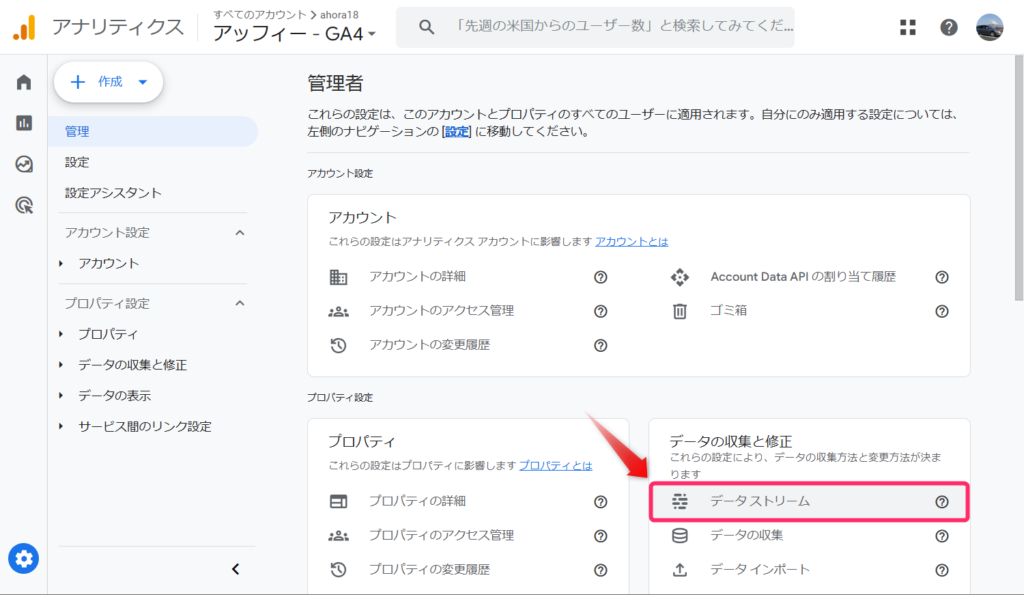
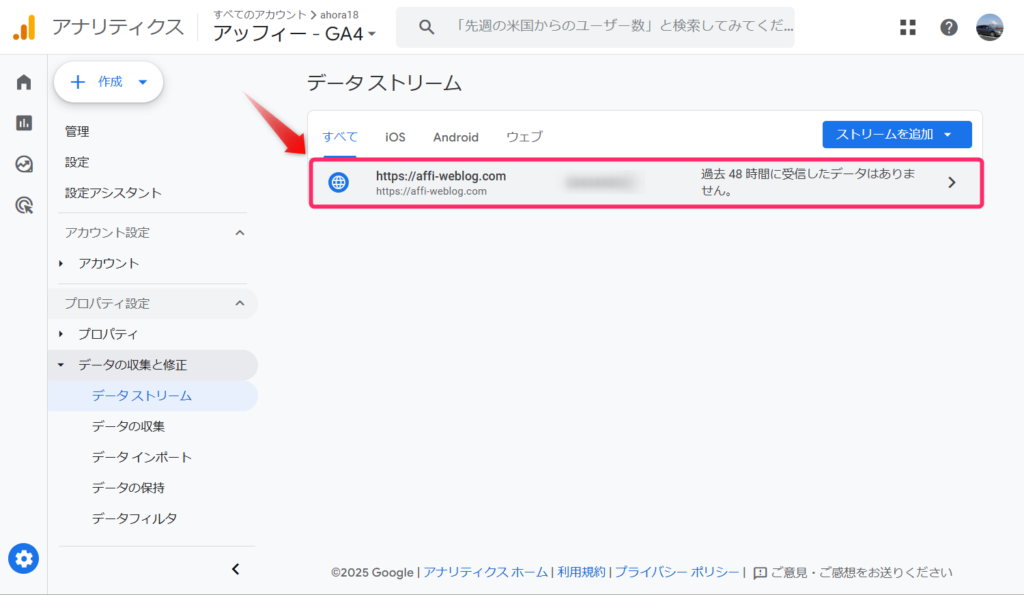
Googleアナリティクスの「管理」をクリックします。


管理画面の右下にある「データストリーム」をクリックしてください。


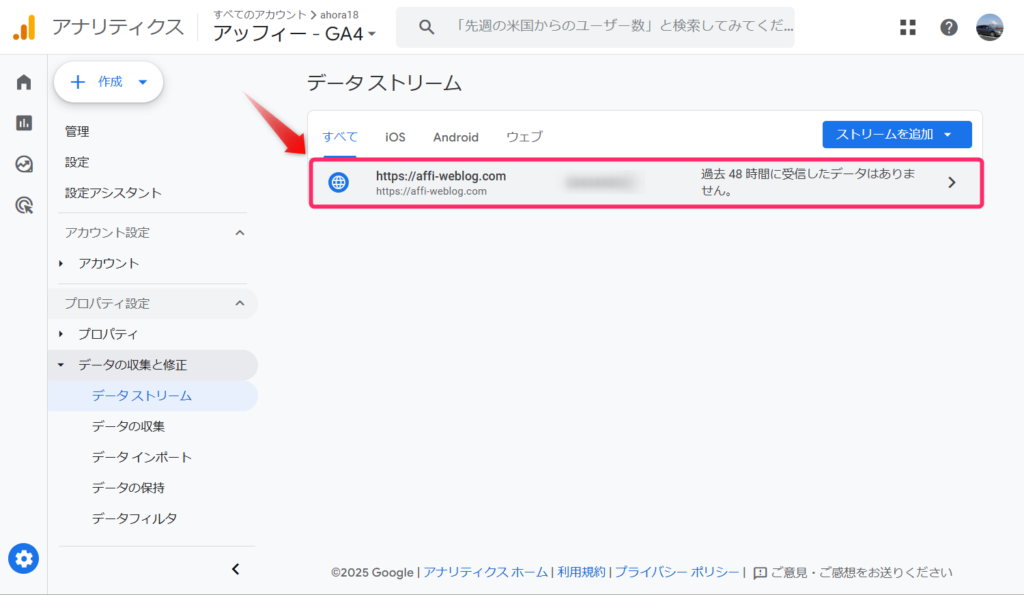
データストリーム画面になりますので、表示されているデータストリームをクリックして選択しましょう。


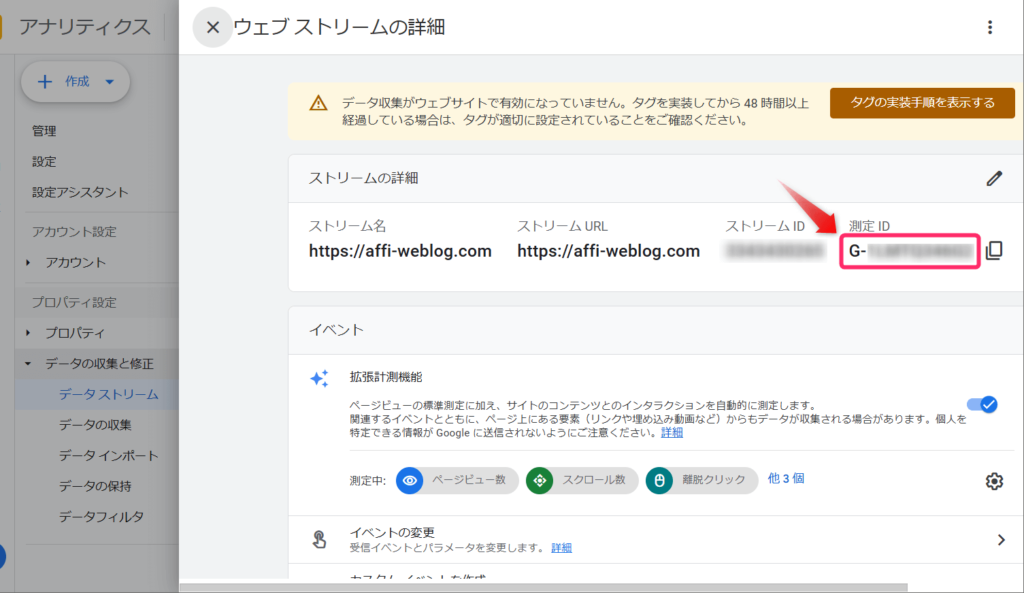
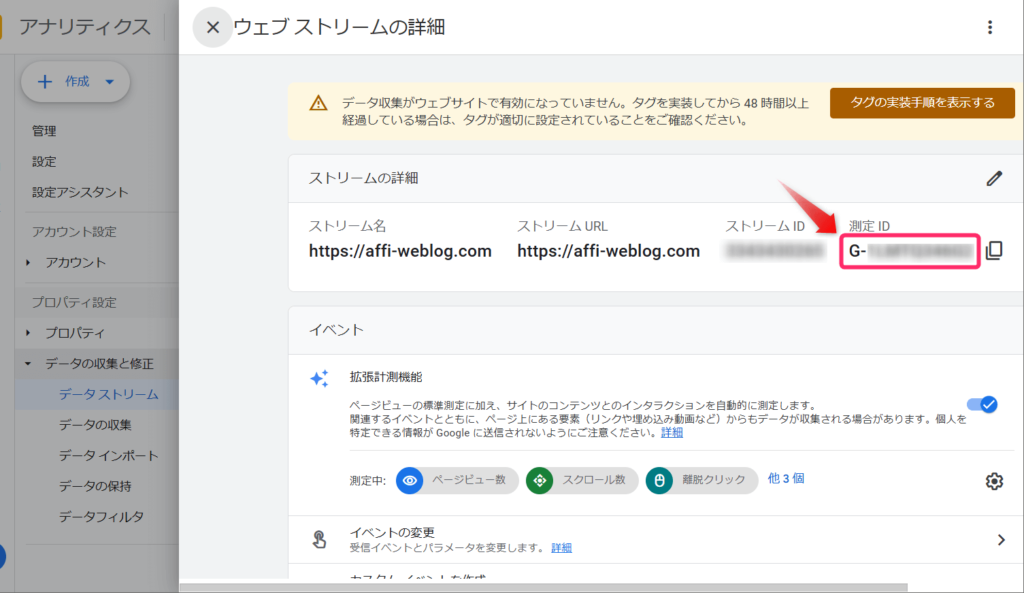
測定IDが表示されるので、G-で始まる測定IDをコピーします。


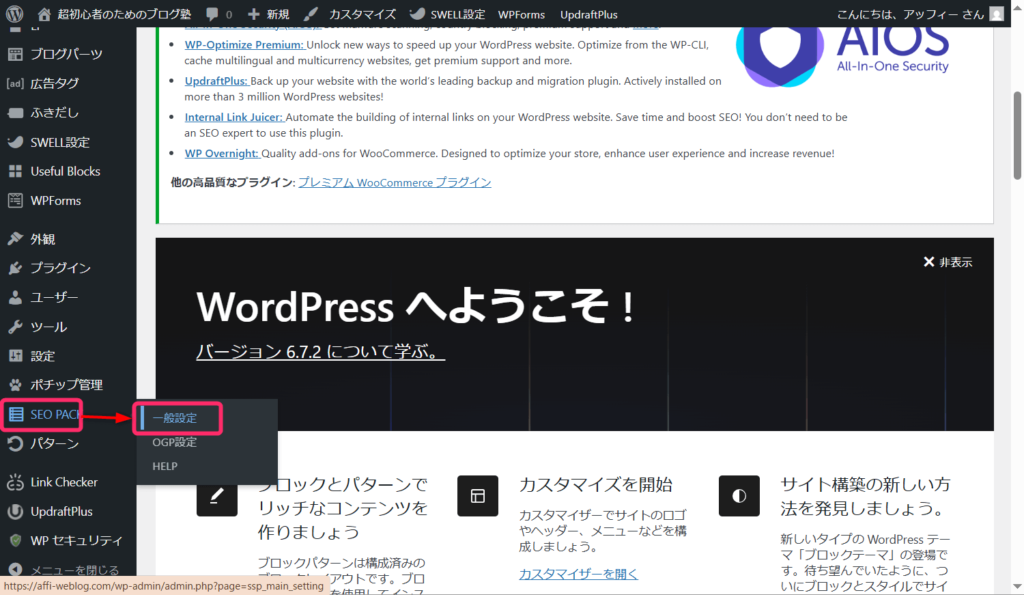
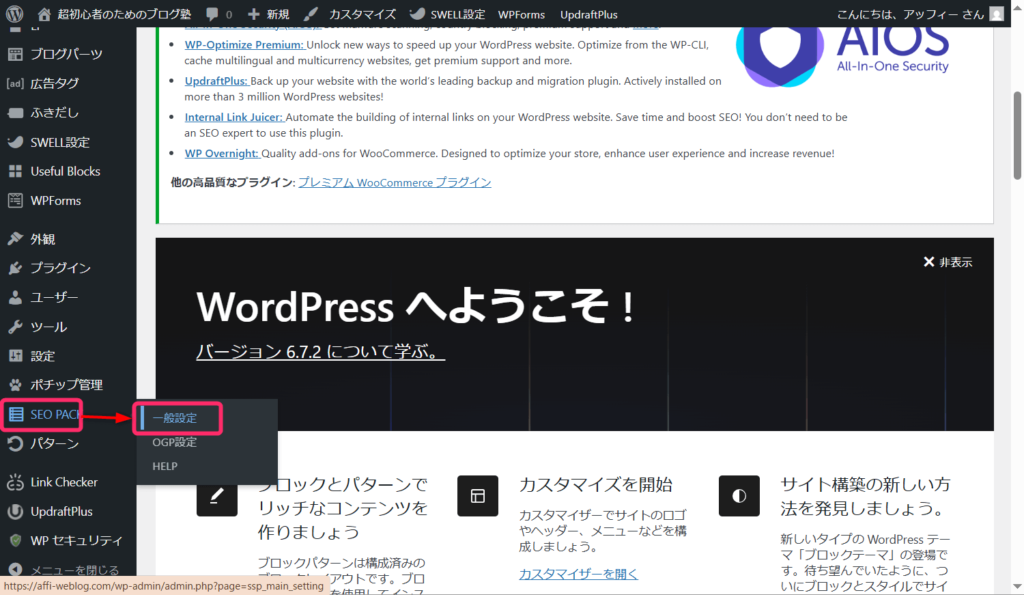
WordPressダッシュボードに戻り、「SEO PACK」⇒「一般設定」をクリックしてください。


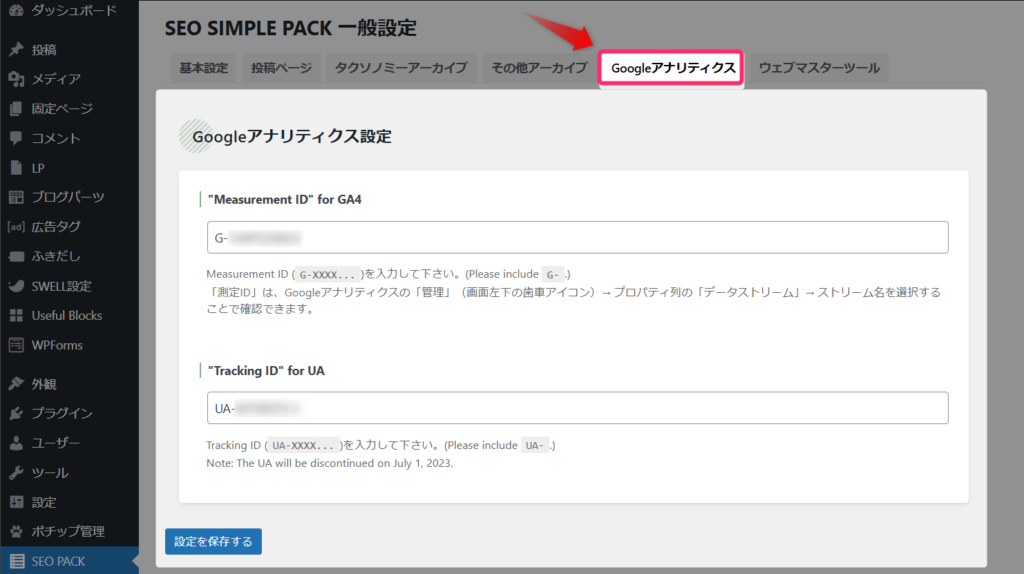
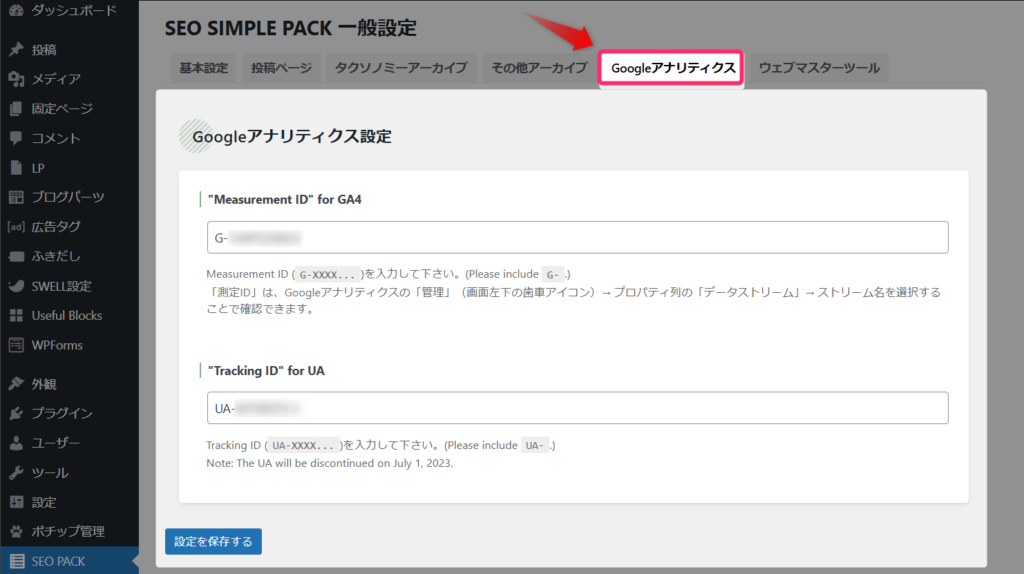
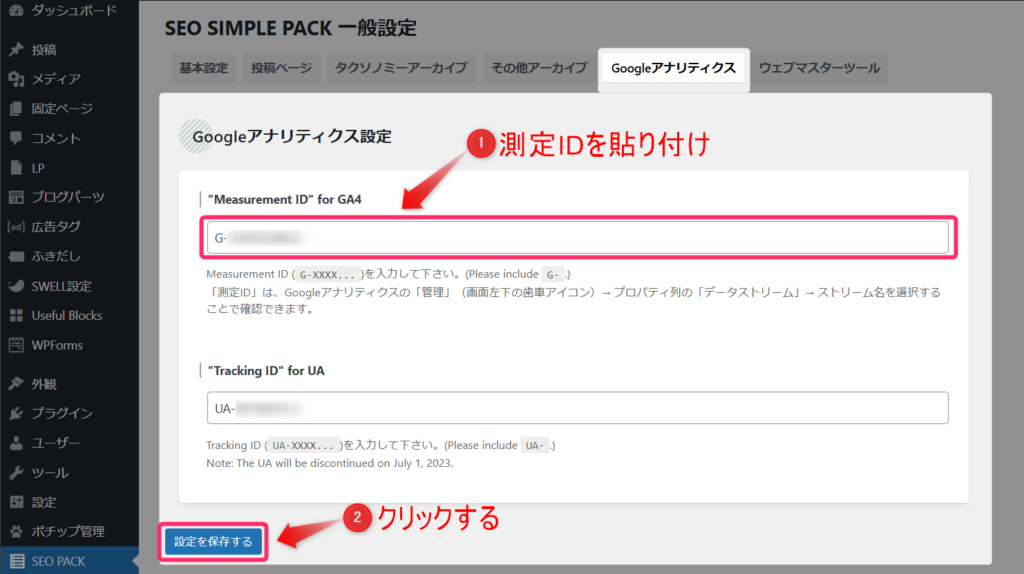
SEO SIMPLE PACK 一般設定の「Googleアナリティクス」タブをクリックします。


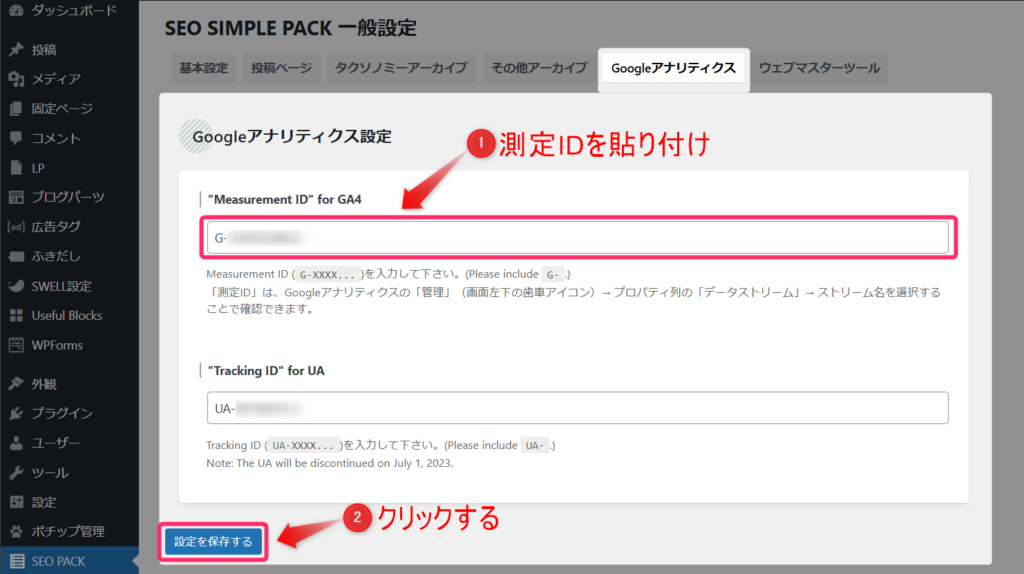
「”Measurement ID”for GA4」に測定IDを貼り付け、「設定を保存する」をクリックしてください。





これでGoogleアナリティクスの設定は完了です
この設定を行うことで、訪問者数や滞在時間、流入経路など、ブログ運営に欠かせない重要なデータが収集できるようになります。
アクセス解析は継続的なブログ改善の基盤となるので、必ず設定しておきましょう。
Googleサーチコンソール設定
Googleサーチコンソールの設定については、以下の記事を参考に設定できます。


すでにGoogleサーチコンソールを導入済みの場合は、以下の手順で設定してください。
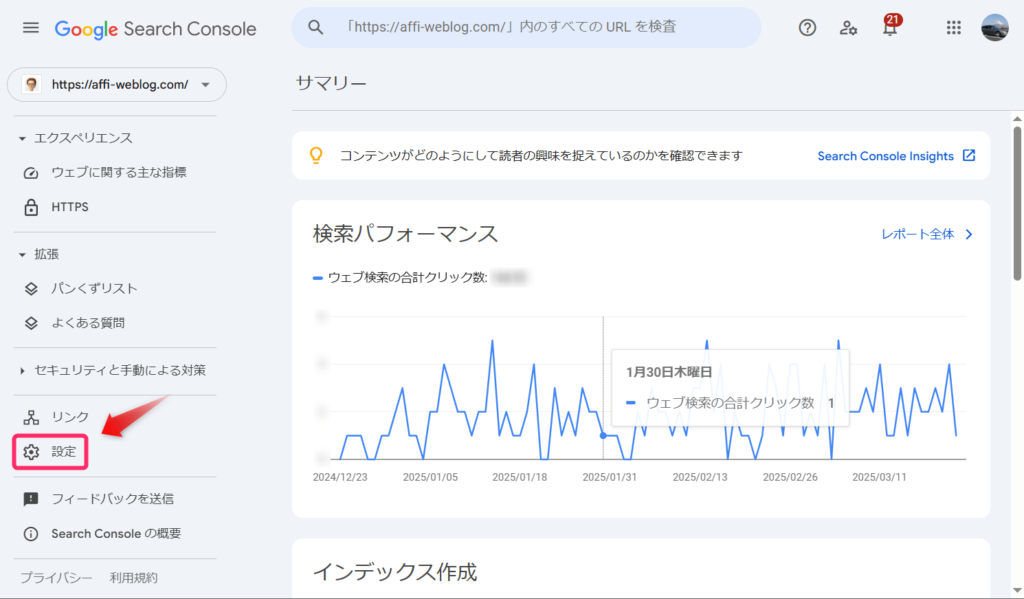
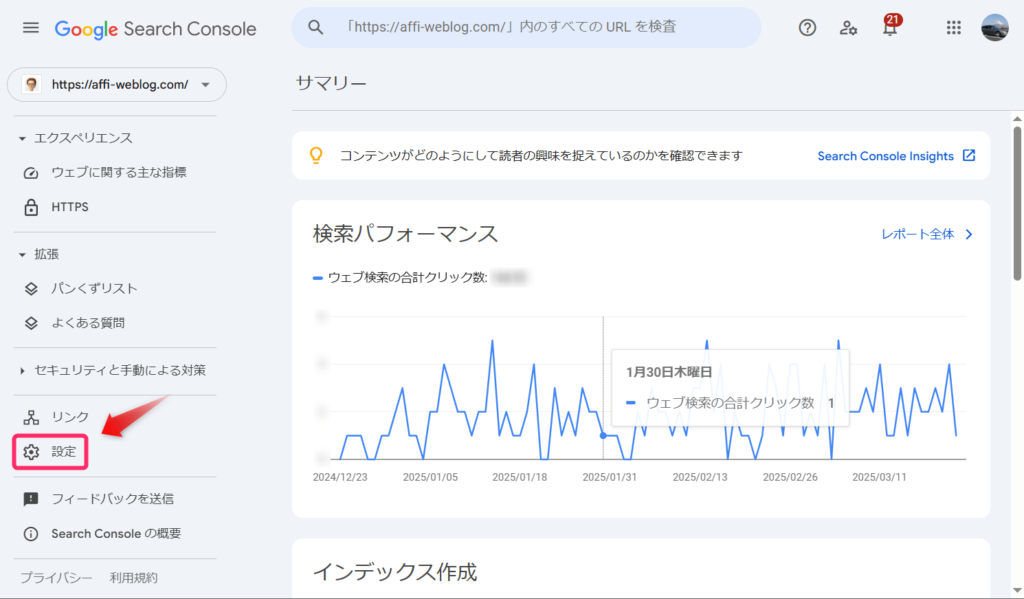
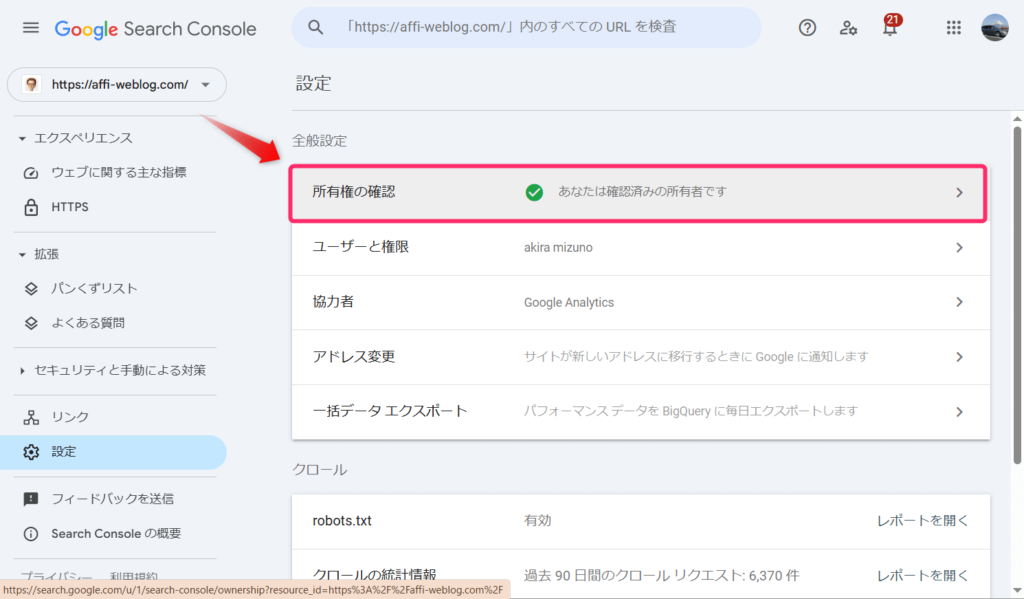
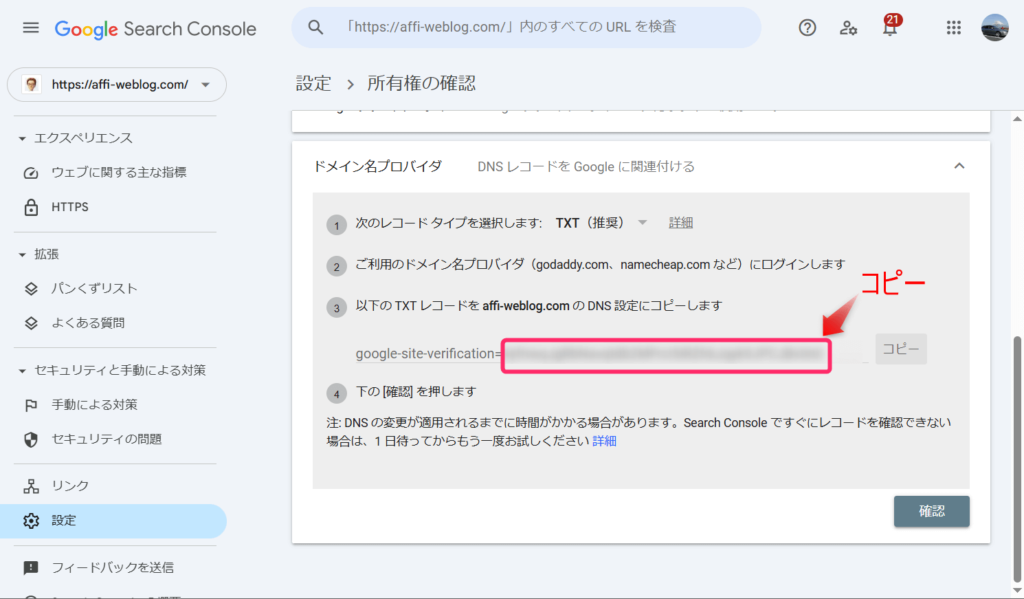
サーチコンソールを起動し、左サイドメニューの「設定」をクリックします。


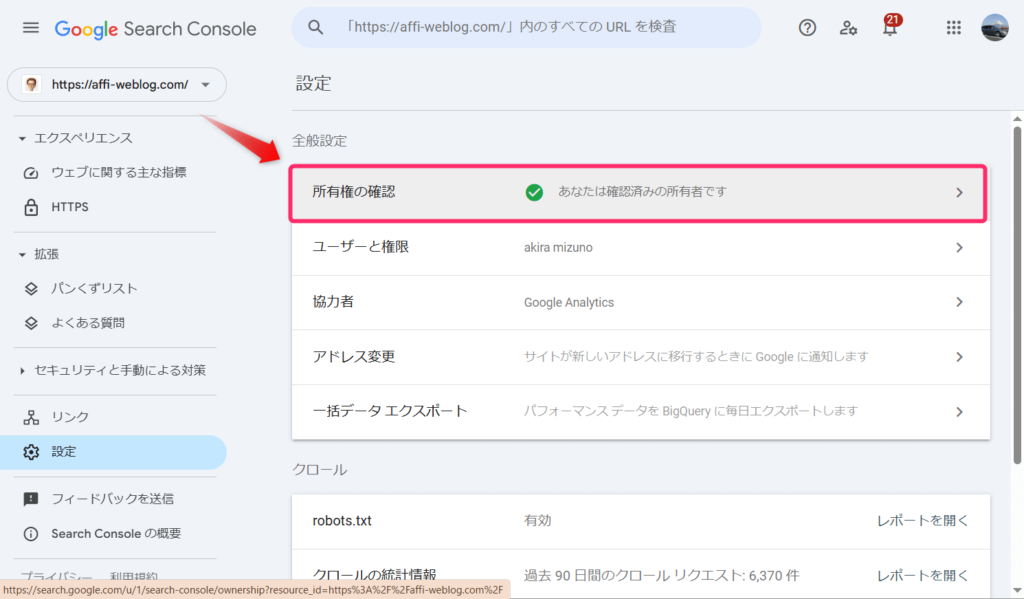
設定の画面で「所有権の確認」をクリックしてください。


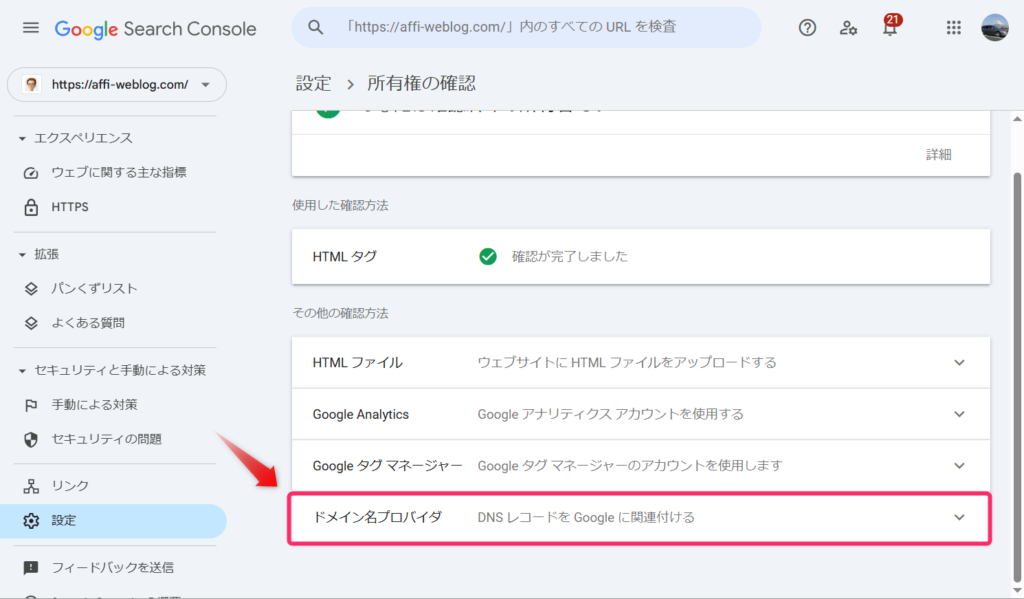
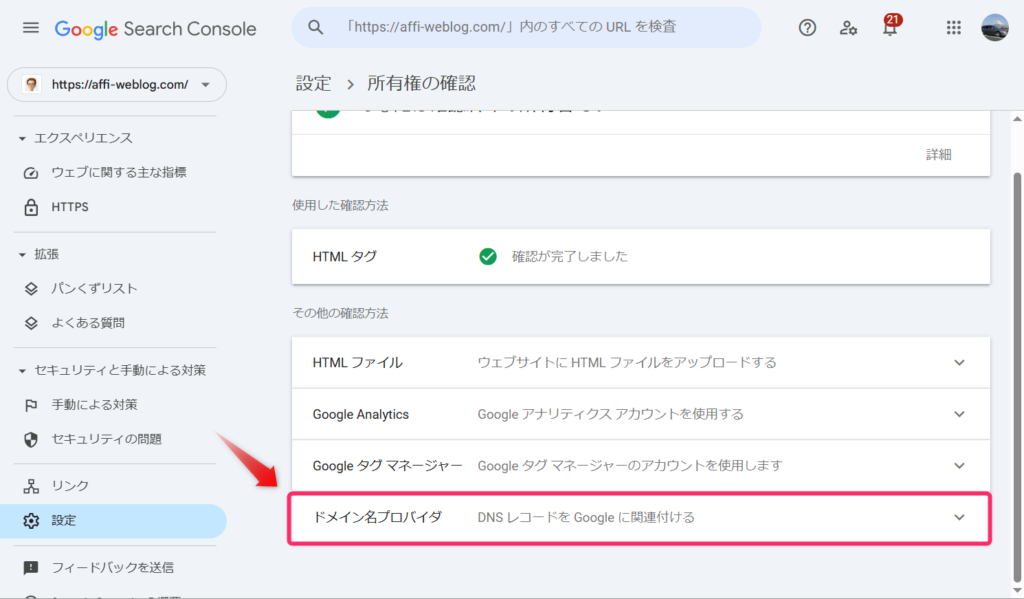
所有権の確認画面の一番下にある「ドメイン名プロバイダ」をクリックします。


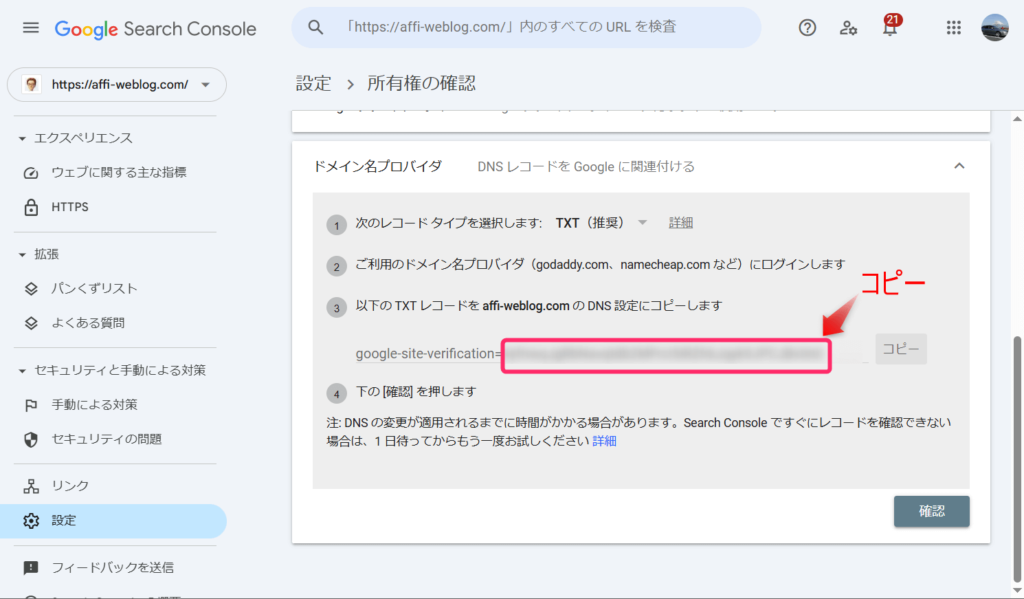
「ドメイン名プロバイダ」をクリックすると、「google-site-verification=”〇〇〇”」のようなコードが表示されます。
この「〇〇〇」の文字列をコピーします。


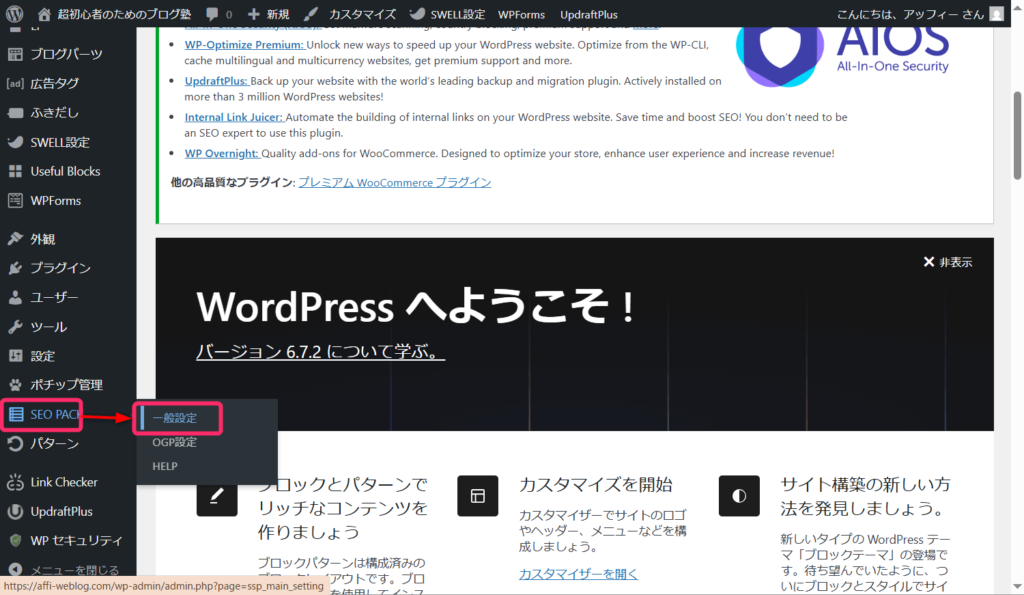
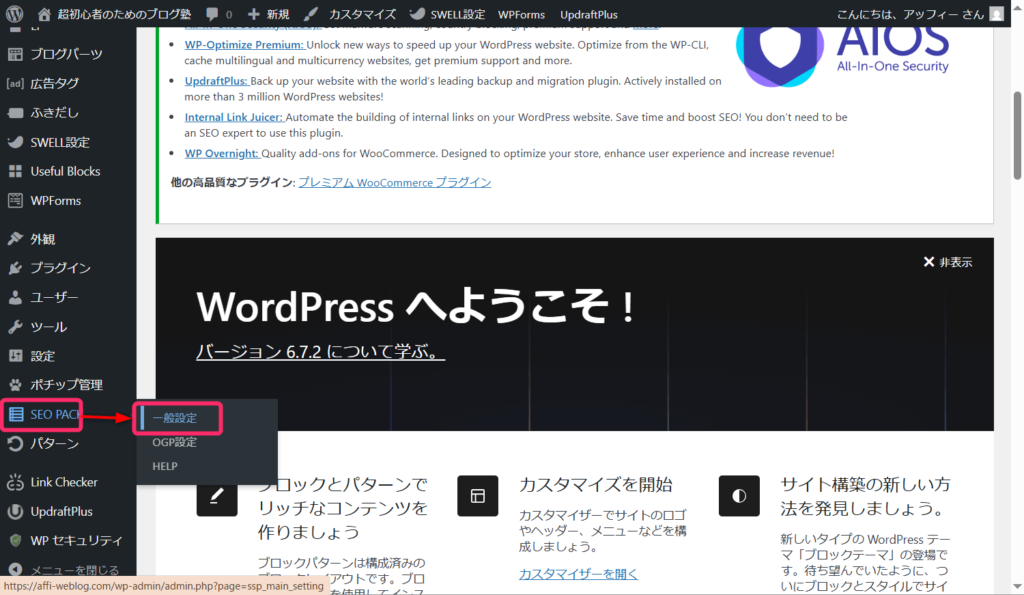
WordPressダッシュボードの「SEO PACK]⇒「一般設定」をクリックしてください。


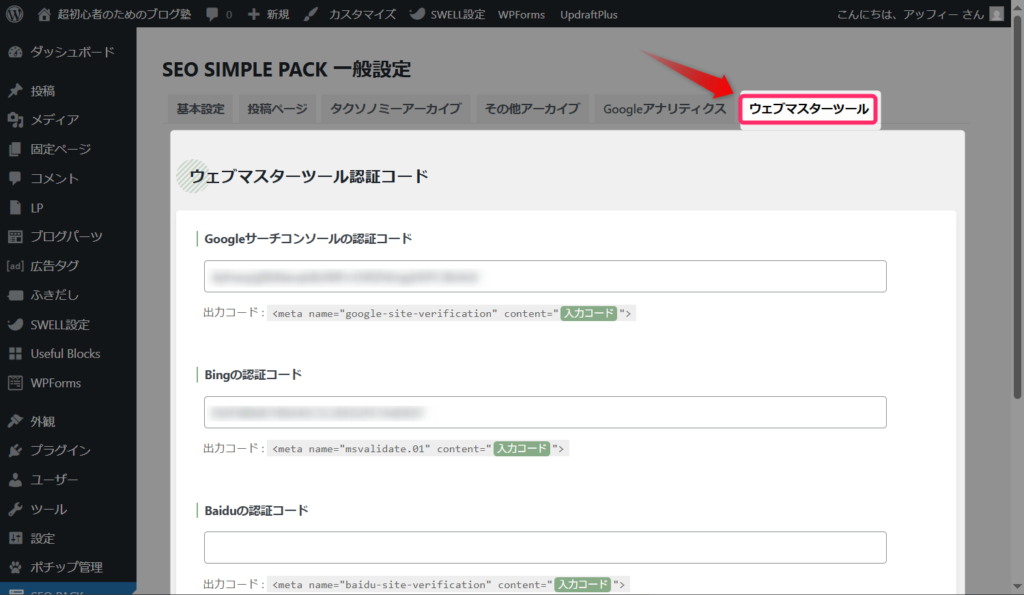
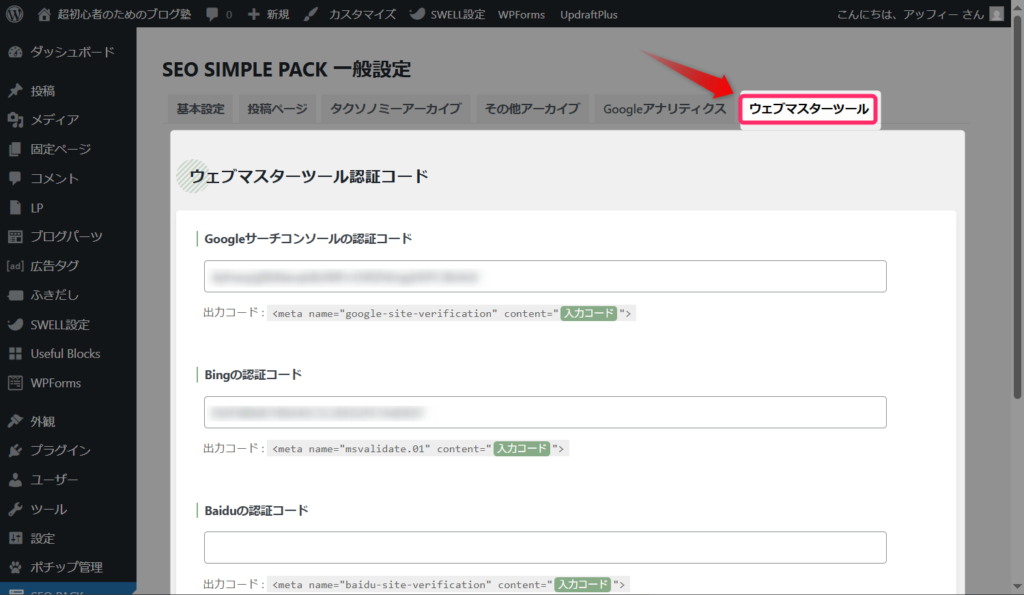
SEO SIMPLE PACK 一般設定画面にある、「ウェブマスターツール」タブをクリックします。


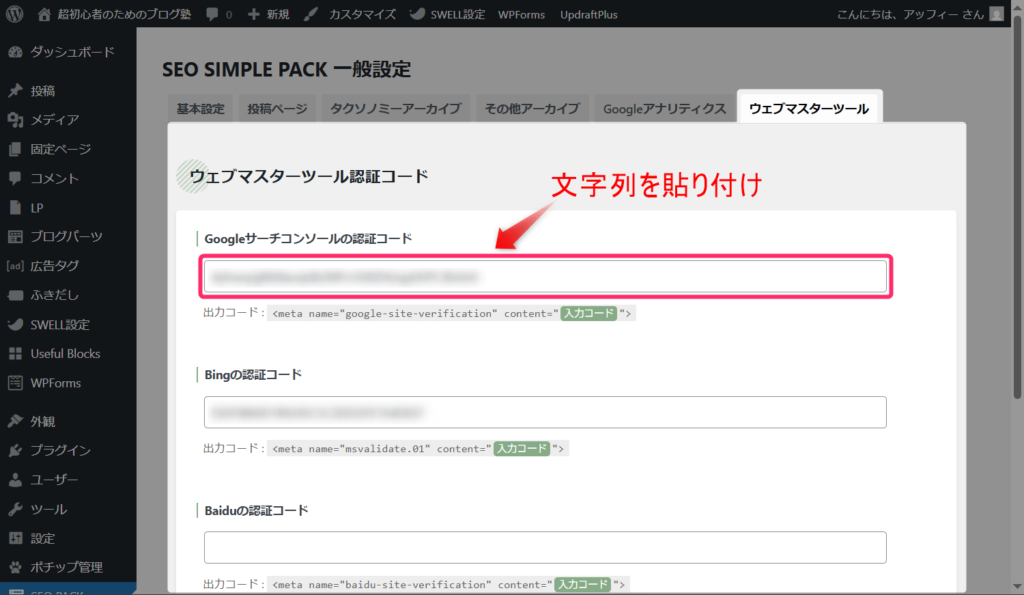
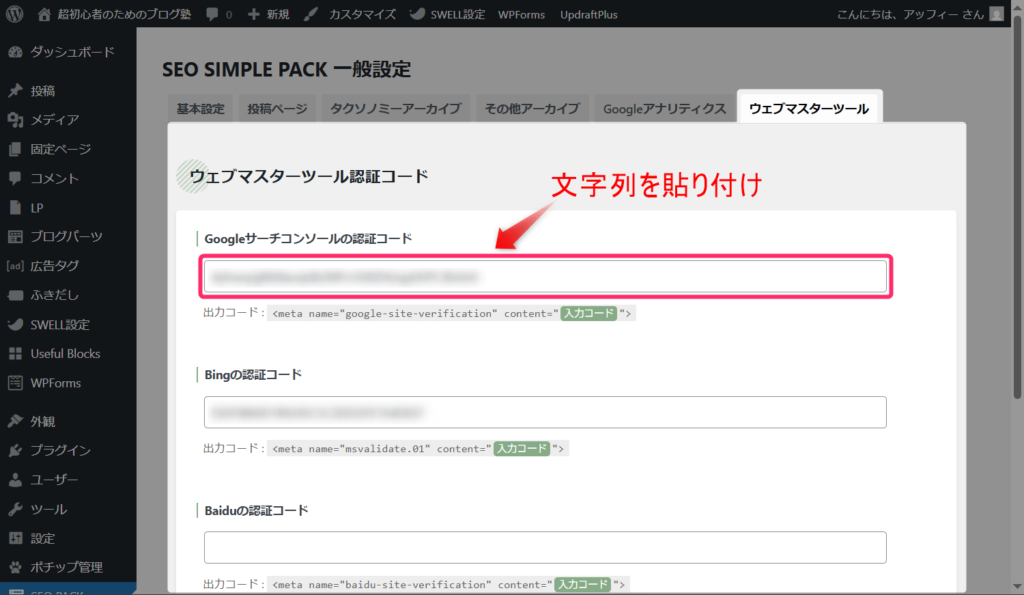
「ウェブマスターツール」タブにある、「Googleサーチコンソールの認証コード」欄にサーチコンソールでコピーした文字列を貼り付け、「設定を保存する」をクリックしてください。





これでGoogleサーチコンソールの設定は完了です♪
サーチコンソールを活用することで、SEO効果の測定や改善点の発見が可能になります。
検索順位の変動やクリック率のデータは、コンテンツ戦略の立案に欠かせない情報源となるでしょう。
ブログの成長にはぜひ設定しておきたい項目です。
まとめ|初期設定できたら、さっそく記事を書こう!
SWELLの初期設定17項目の全項目を設定は以上です。
これで、サイトの見た目や使い勝手が大きく向上し、SEO対策も整います。
具体的には、
- カスタマイザーによる11項目の設定で、サイトデザインの基礎が固まります。
- 高速化設定の4項目で、ページ表示速度も向上します。
- Googleアナリティクス、Googleサーチコンソールを連携したので、アクセス解析やSEO効果の測定も可能になりました。
この設定を一度行っておくだけで、今後は記事の執筆に集中できます。
今後は、自分のサイトが育っていくのに合わせて、設定を少しずつ調整していきましょう。
SWELLの機能を最大限に活かして、あなたのブログが多くの読者に読まれることを願っています!
本ブログではWindowsテーマにSWELLを使用しています。
あなたも、デザイン性が高く使いやすいWordPressテーマSWELLにしませんか?
今回は以上です。
最後までお読みいただきありがとうございました。