 アッフィー
アッフィーこんな悩みを解決できる記事を用意しました!
私がブログを始めて1年半。
これまで渾身の記事を70記事以上書いてきました。
その結果、累計で5桁を達成することができました。
ブログを始めて最初にやりたいことは、アナリティクスやサーチコンソールの導入です。
この記事で紹介する「サーチコンソールの導入方法」と「サーチコンソールの使い方」を実践すれば、初心者でも簡単にサーチコンソールが導入でき、最低限知っておきたい使用方法もわかりますよ!
特にサーチコンソールの導入方法はいくつかありますが、初心者が迷わずに導入できる方法を選んでご紹介しています。
この記事を読めばサーチコンソールの使い方がわかるようになるので、稼げるブログ運営が可能となるかと。
記事前半ではサーチコンソールの導入方法とアナリティクスとの連携方法について、後半ではサーチコンソールの使い方を解説するので、ぜひ参考にしてくださいね!
Googleサーチコンソールについて
Googleサーチコンソールは、Googleが提供しているツールで以下のようなことができます。
- クローラーに記事を更新したことを知らせる
- Google検索での記事の順位を知る
- Google検索から何人の読者が記事に訪れたかを知る
- 読者がどんなキーワードで検索して記事に訪れたのかを知る
- 等々
サーチコンソールとアナリティクスの相違点
Googleが提供しているブログ分析ツールとしてはGoogleサーチコンソールの他にGoogleアナリティクスもあります。
GoogleサーチコンソールとGoogleアナリティクスの違いは次の通りです。


上記の通り用途が違うので、Googleサーチコンソール、Googleアナリティクスの両方を活用することをおすすめします。
アナリティクスについては以下の記事で詳しく説明しているので、参考にして下さい。


サーチコンソールを導入する理由
ブログ記事を良くするために活用できるのはもちろんですが、サーチコンソールを導入すべき大きな理由は次の2つです。
- クローラーに記事の作成・更新を伝えるため
- ブログの問題点を知るため
1.クローラーに記事の作成・更新を伝えるため
Googleはクローラーと呼ばれるロボットがインターネットを巡回し、記事を発見・登録しています。
登録された記事はGoogleにより順位付けされ、Google検索結果に表示されます。
クローラーに記事が発見・登録されないと、記事はGoogle検索の結果に表示されません。
そのためサーチコンソールを使いクローラーに記事の作成・更新を伝えるわけです。
2.ブログの問題点を知るため
サーチコンソールはブログに問題点があるかどうかを確認することもできます。
ブログの問題点には以下のようなものがあります。
- 表示されないページがある
- スマホで読みにくい記事がある
- 「サーバー」に問題がある
- Googleのガイドラインに違反している
- etc
ブログにサーチコンソールを導入する2つの方法
サーチコンソールの導入方法は何通りもあります。
ただ、ブログ初心者には少し難しい操作が必要なものがいくつかあります。
今回はブログ初心者でも簡単に導入できる以下の2つの方法をご紹介します。
(Googleアナリティクスを導入済みの場合)
②プラグイン「Site Kit by Google」を利用して導入する方法
(Googleアナリティクスが未導入の場合・・・同時に導入が可能)
Googleアナリティクスのアカウントで導入する方法
Googleアナリティクスをすでに導入している場合には、簡単にサーチコンソールに登録できます。
その手順を以下でご紹介します。
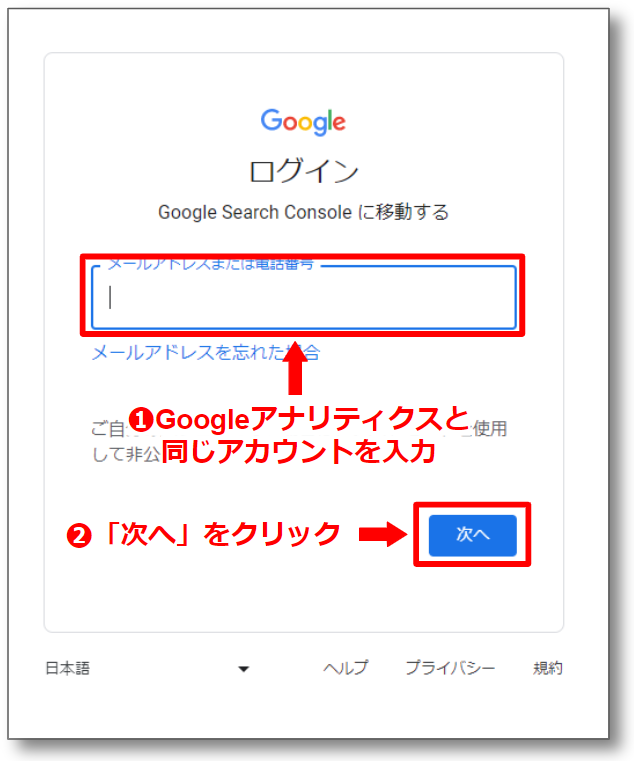
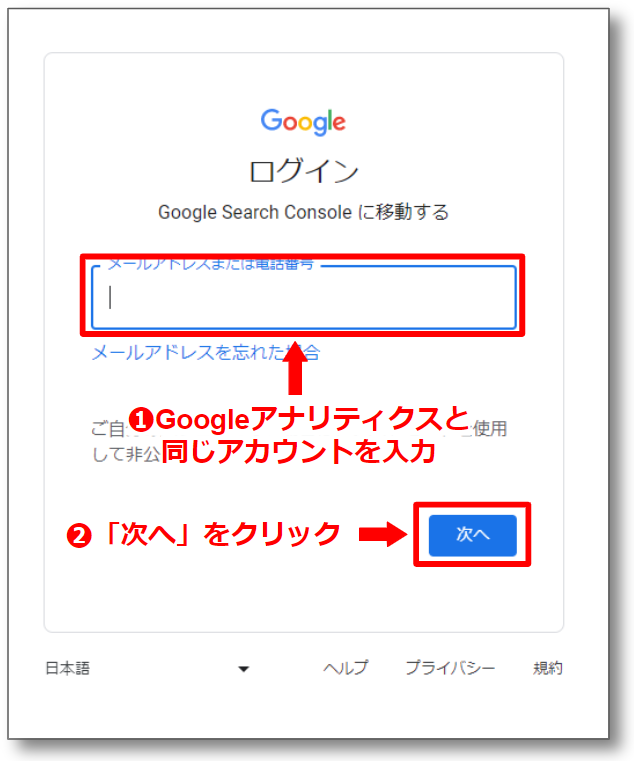
❶Googleアナリティクスと同じGoogleアカウントを入力し❷「次へ」をクリックします。


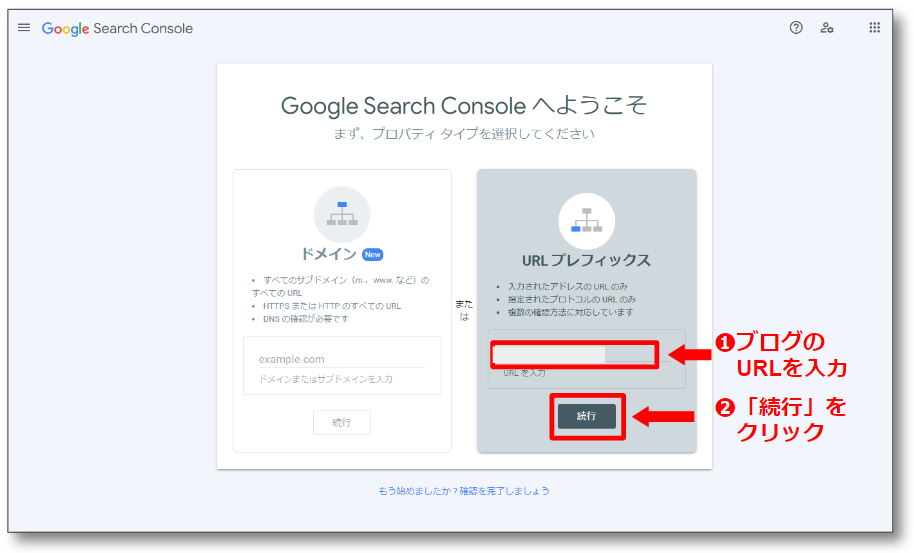
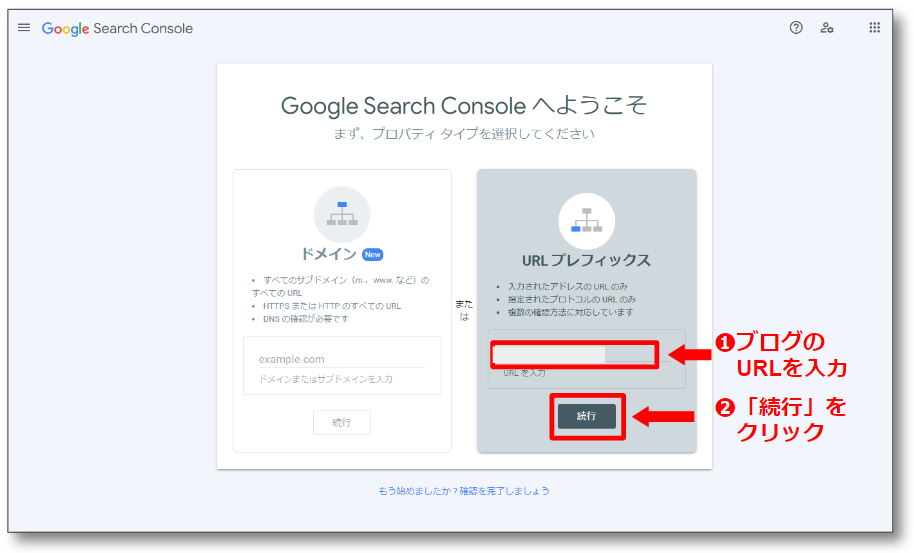
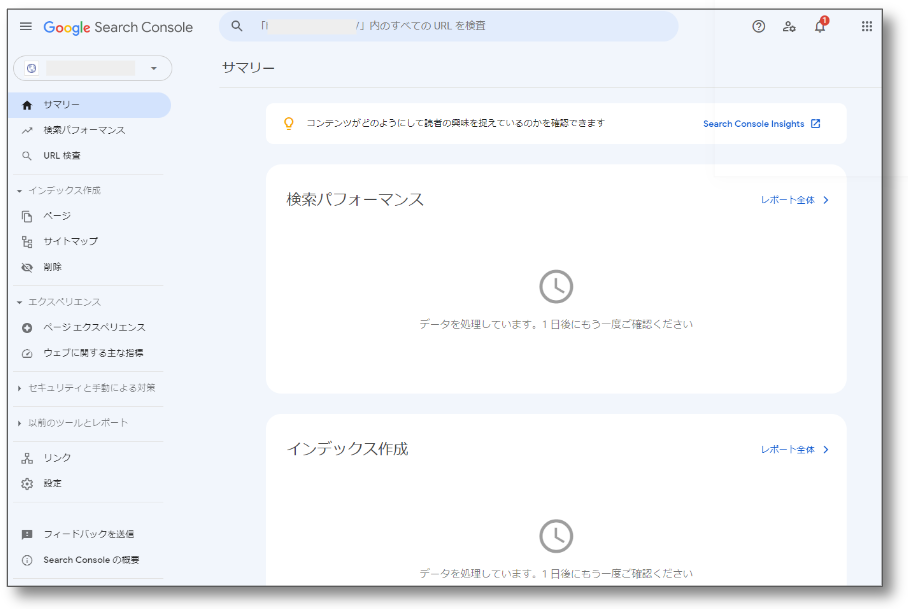
ログインすると以下のような画面が表示されます。
右側の『URLプレフィックス』に❶ブログのURLを入力し、❷「続行」をクリックします。


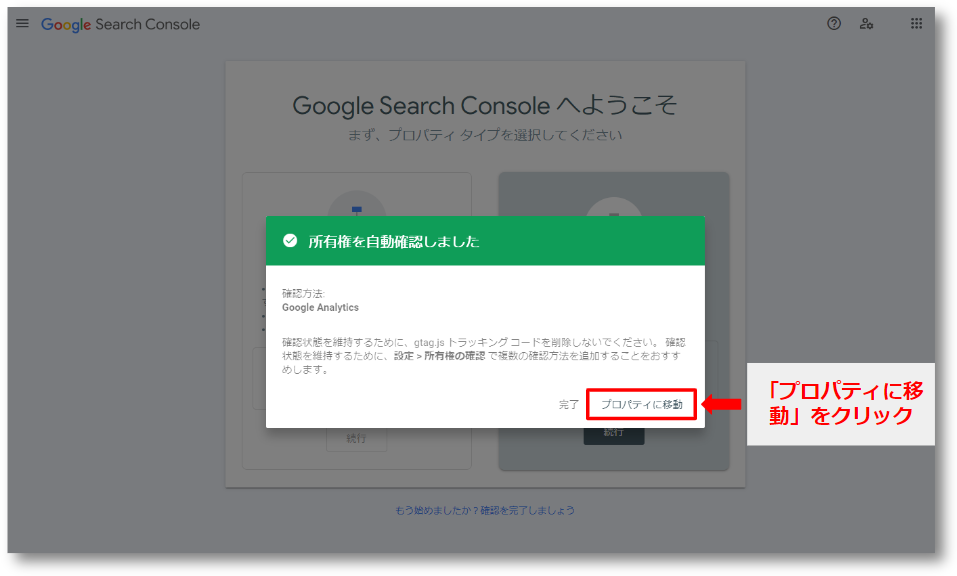
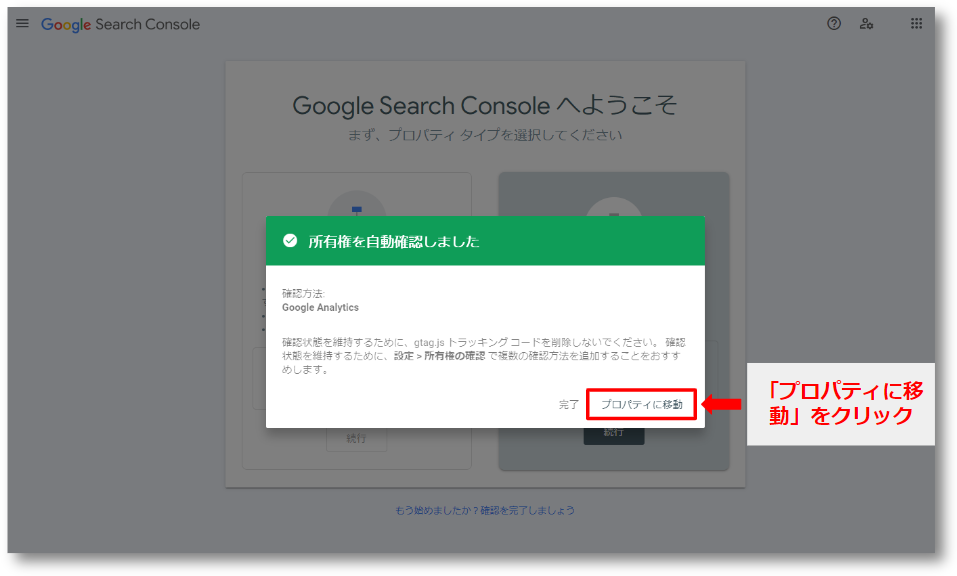
Googleアナリティクスを導入していると、以下のように『所有権を自動確認しました』と表示されます。
「プロパティに移動」をクリックします。


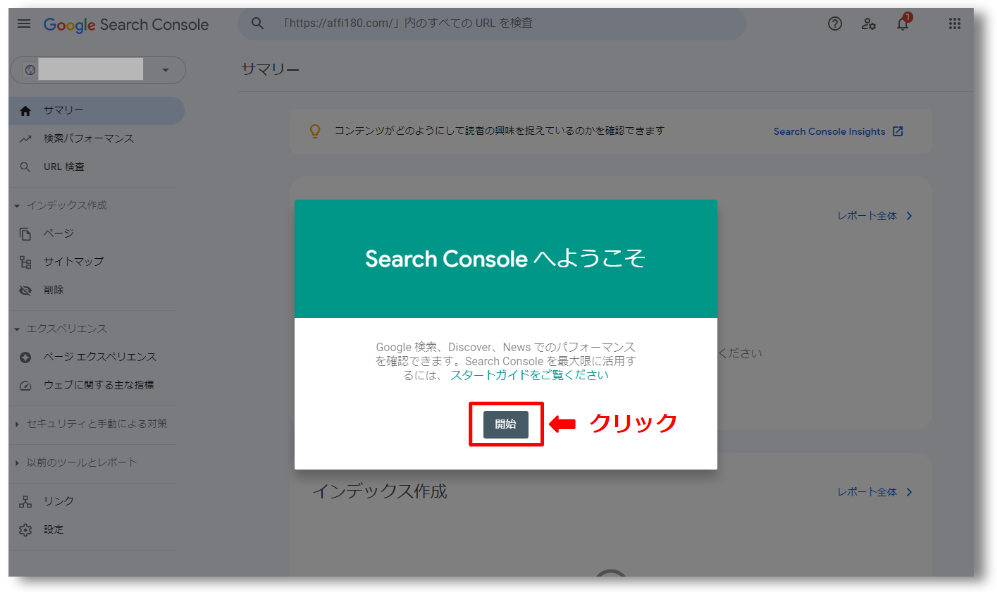
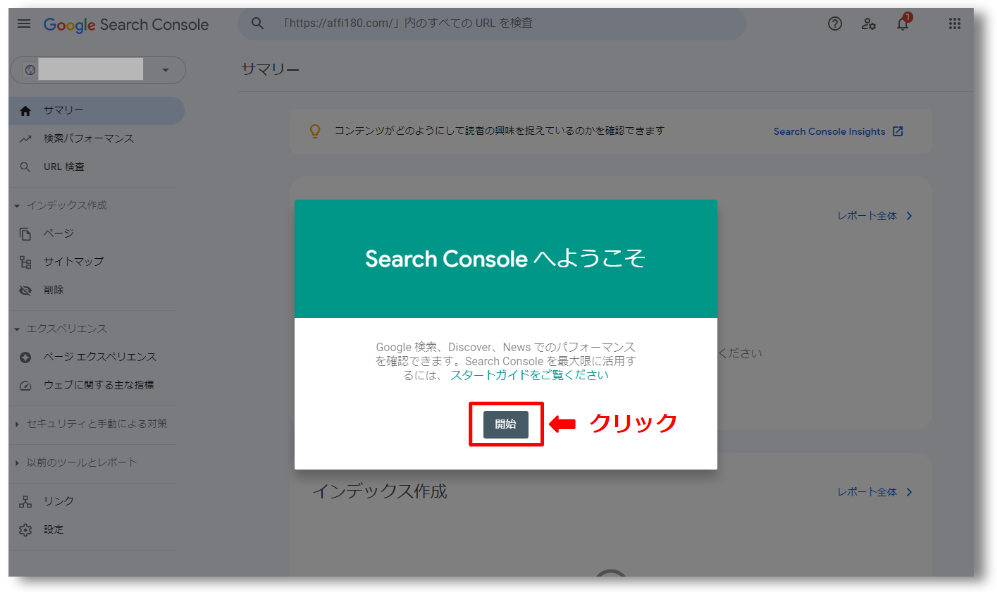
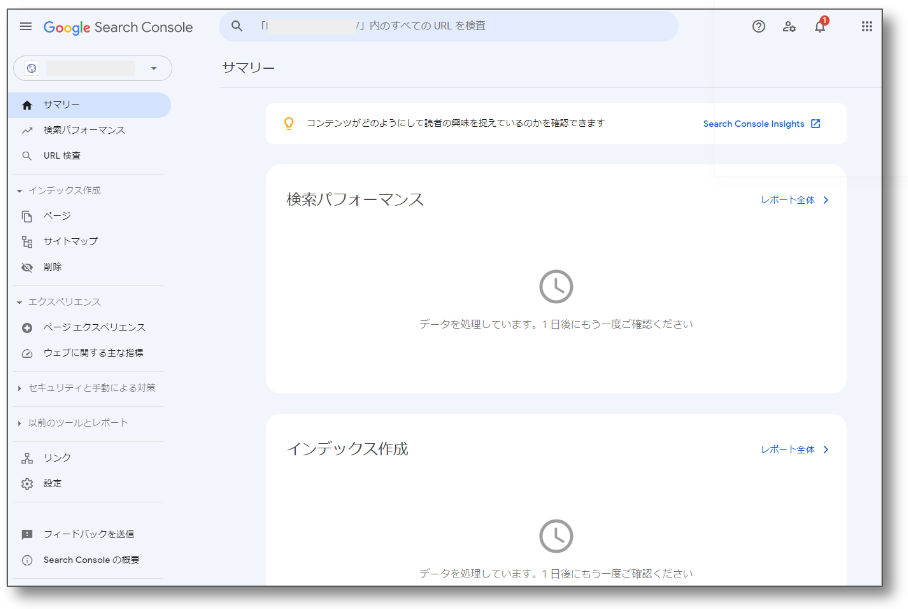
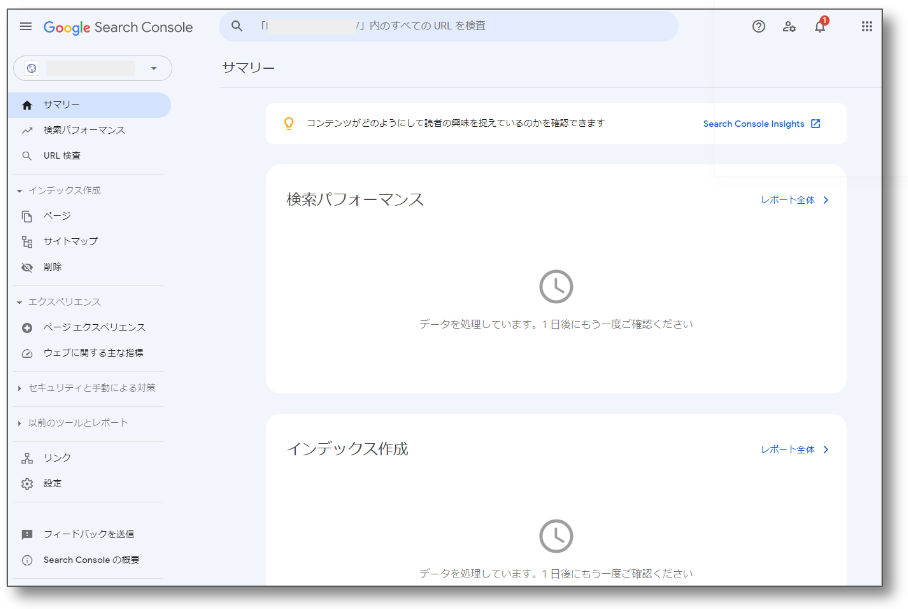
「Search Consoleへようこそ」と表示されます。
「開始」をクリックするとサーチコンソールのホーム画面に切り替わります。
これでサーチコンソールの導入が完了します。







Googleアナリティクスが先に導入されていると、とても簡単にGoogleサーチコンソールが導入できますよ!
プラグイン「Site Kit by Google」を利用して導入する方法
Googleアナリティクスをまだ導入していない方は、Googleの公式プラグイン「Site Kit by Google」を使うのがおすすめ。
サーチコンソールの導入だけでなくアナリティクスなどのGoogle公式ツールの導入も同時にできます。
簡単に導入できアナリティクスも導入できますので、ブログ初心者にとても優しいプラグインです。
Site Kit by Googleで出来ること
実際にSite Kitで何ができるのか、見ていきましょう。
Site Kitは、以下のGoogle公式ツールと連携することができます。
●サーチコンソール
→読者の検索に関する分析ツール
●アナリティクス
→読者のアクセスに関する分析ツール
●アドセンス
→ウェブ広告を掲載するサービス
●ページスピードインサイト
→ブログの表示速度を計測するサービス
●タグマネージャー
→タグをまとめて管理するツール
●オプティマイズ
→比較テストを実施するツール
これらのツールをSite Kitと連携させることで、WordPressの管理画面上に各ツールの測定結果を表示させることが可能になります。
今回はサーチコンソールとアナリティクスの導入部分のみをご紹介します。
Site Kitの追加とGoogleアカウントとの連携
まずは、Site KitをWordPressに追加します。
Site kitとGoogleアカウントの連携までの手順は以下の通り。
- プラグイン【Site Kit】のインストール
- Googleアカウントの取得【Googleアカウントを取得済みの場合は次へ】
- Site KitにGoogleアカウントを紐づけ
プラグイン【Site Kit】のインストール
まずは、WordPressにプラグイン「Site Kit by Google」をインストールします。
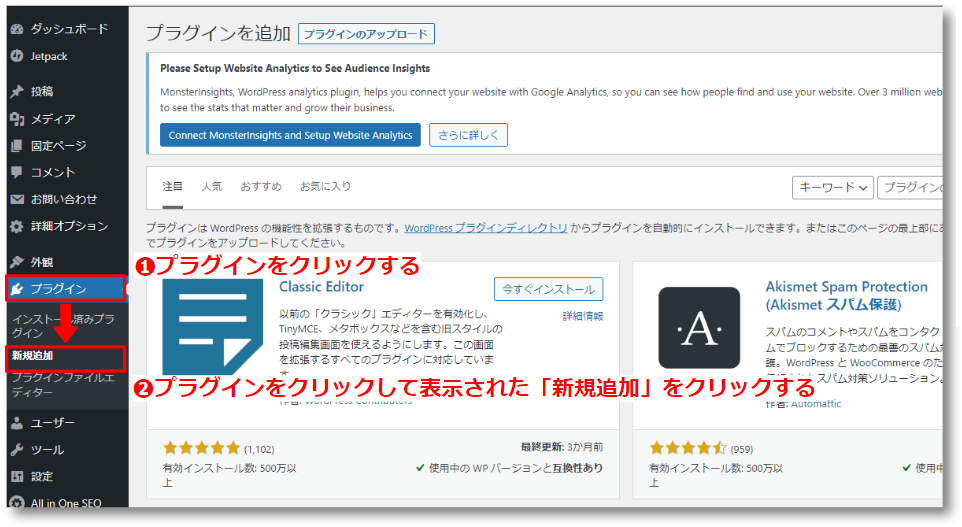
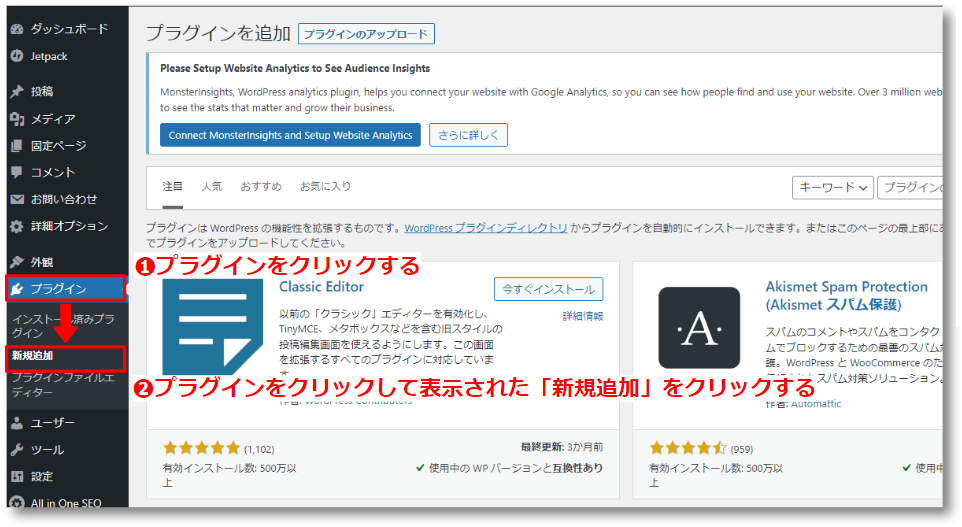
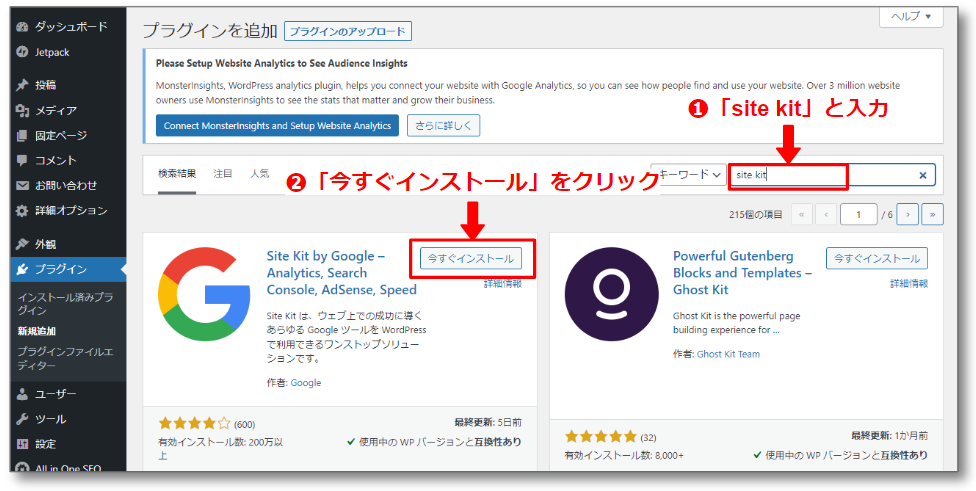
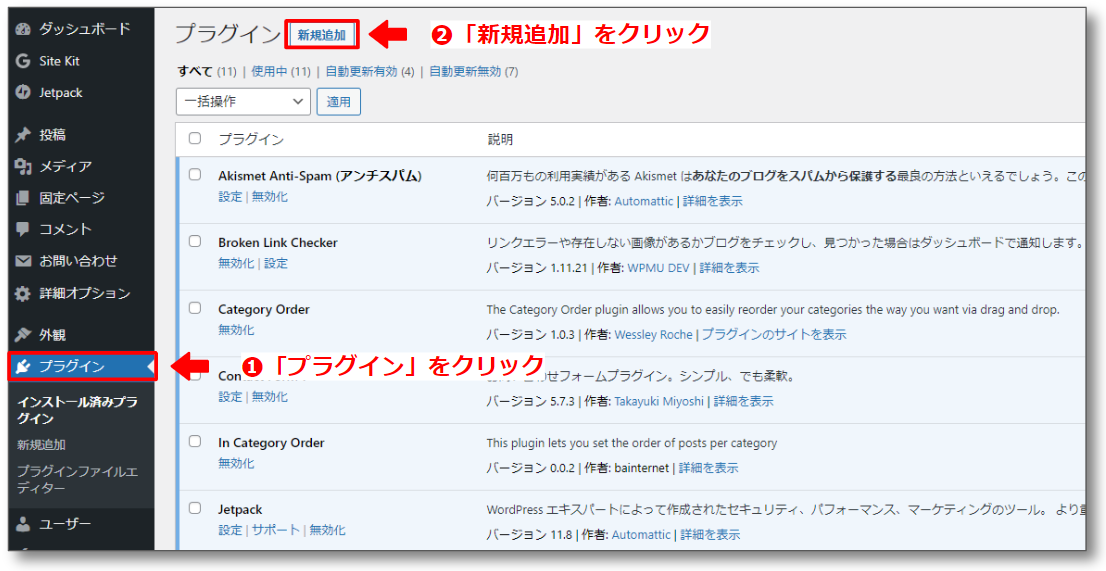
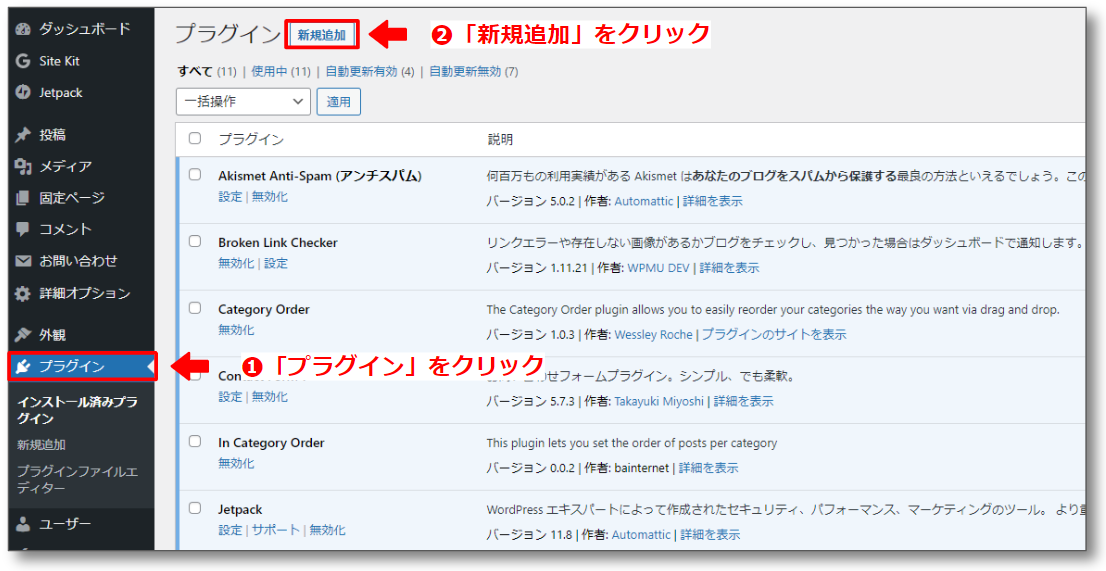
WordPressダッシュボードの❶「プラグイン」をクリックし、表示された❷「新規追加」をクリックします。


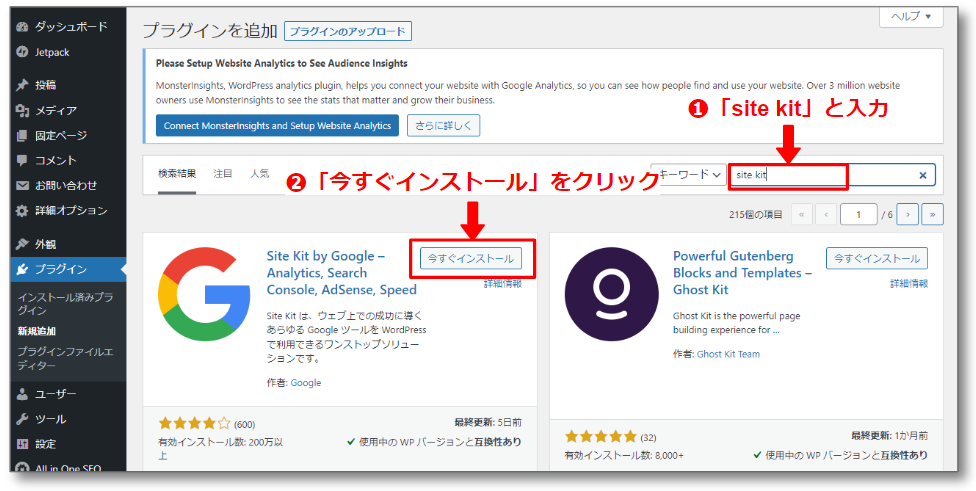
検索窓に❶「site kit」と入力すると「Site Kit by Google」プラグインが表示されるので、❷「今すぐインストール」をクリックします。


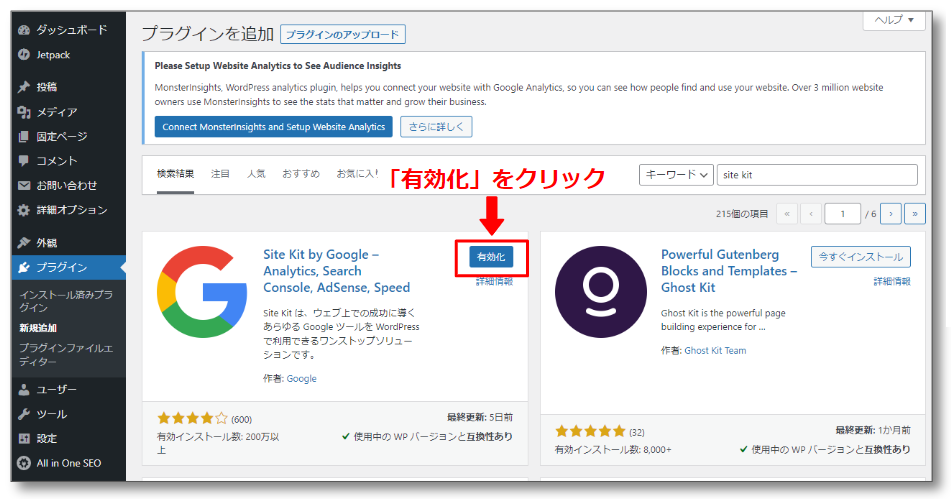
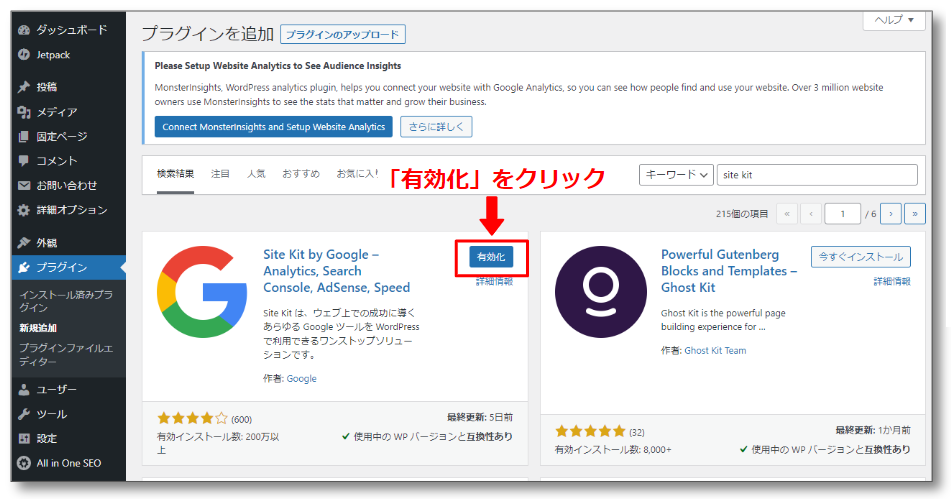
インストールが完了したら「有効化」をクリックします。


以上で、Site Kit by Googleのインストールは完了です。
Googleアカウントの取得【Googleアカウントを取得済みの方は次へ】
まず最初に、Googleアカウントを取得しましょう。
Googleアカウントは、Googleの各種サービスを利用するために必要となるアカウントです。
既にGmailを利用している人はそのGoogleアカウントを利用できますよ。
Googleアカウントを作成する手順を見ていきましょう。
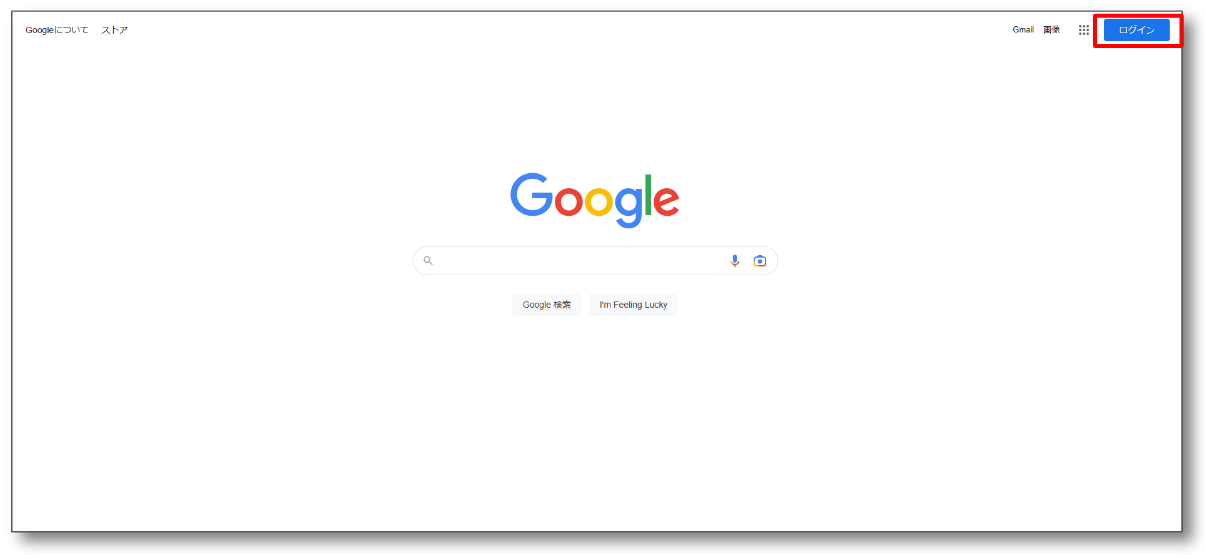
Googleのトップページを表示し、右上の「ログイン」をクリックします。


❶「ログイン」画面が表示されるので、左下の「アカウントを作成」をクリックします。
❷選択リストが表示されますので「自分用」を選択します。


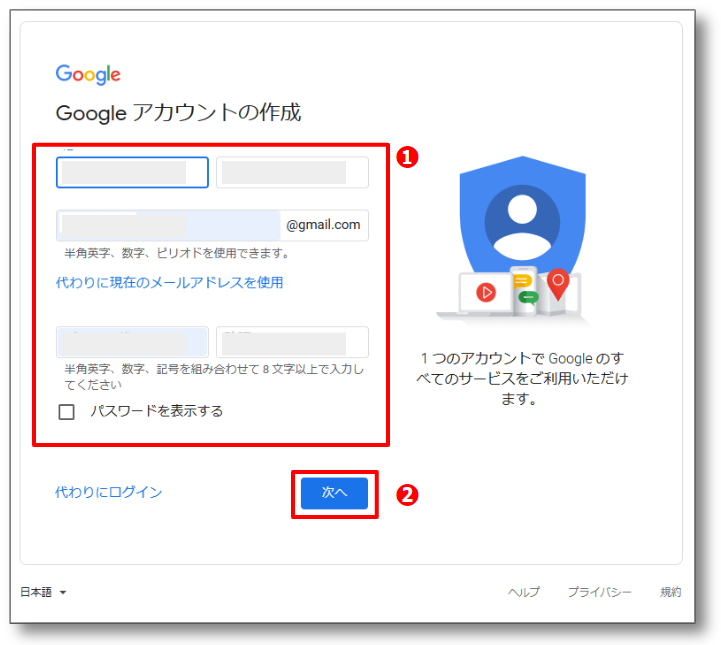
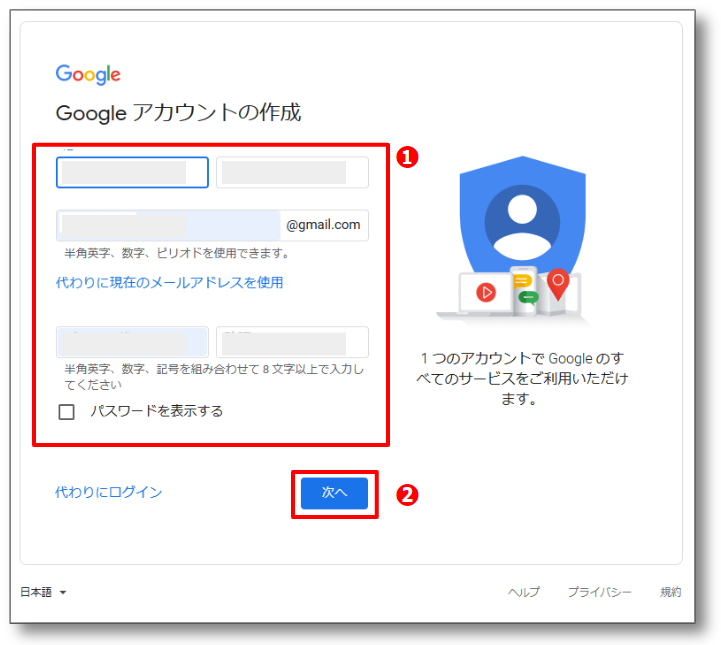
❶「Googleアカウントの作成」画面で以下の項目を入力します。
❷項目を入力したら、「次へ」をクリックしましょう。
| 入力項目 | 説明 |
|---|---|
| 姓名 | 姓と名を入力 |
| ユーザー名 | Googleアカウントで使用するユーザー名を入力 |
| パスワード | パスワードを入力 |
| 確認 | 確認のため、パスワードを再入力 |


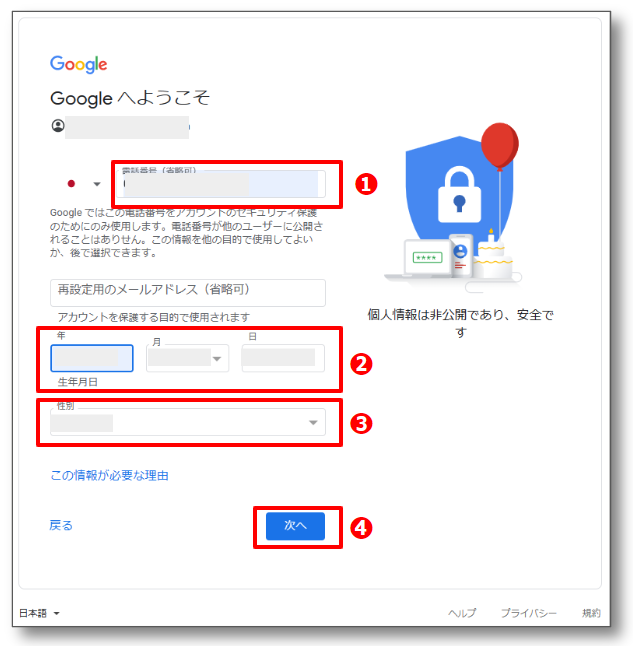
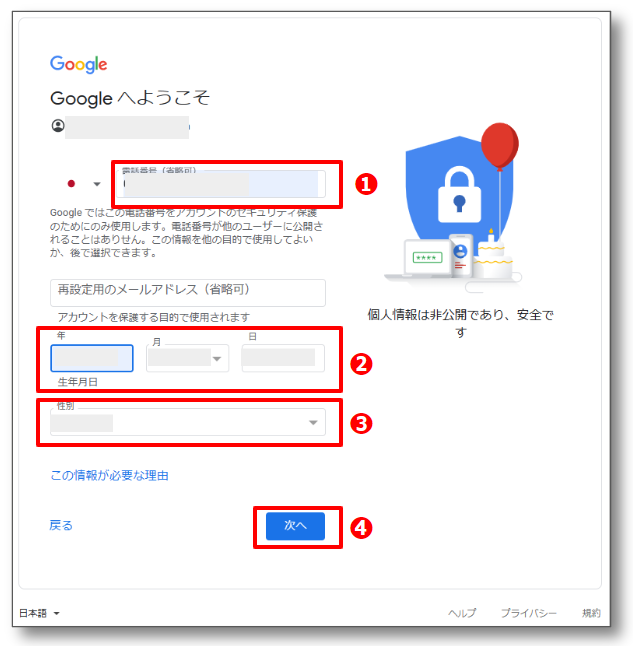
「Googleへようこそ」画面でアカウント情報を入力します。
以下の項目を入力して、❹「次へ」をクリックしてください。
| 入力項目 | 説明 |
|---|---|
| ❶電話番号 | セキュリティ保護用の電話番号を入力(任意) |
| 再設定用のメールアドレス | アカウント保護用のメールアドレスを入力(任意) |
| ❷ 生年月日 | 生年月日を入力 |
| ❸ 性別 | 性別を選択 |


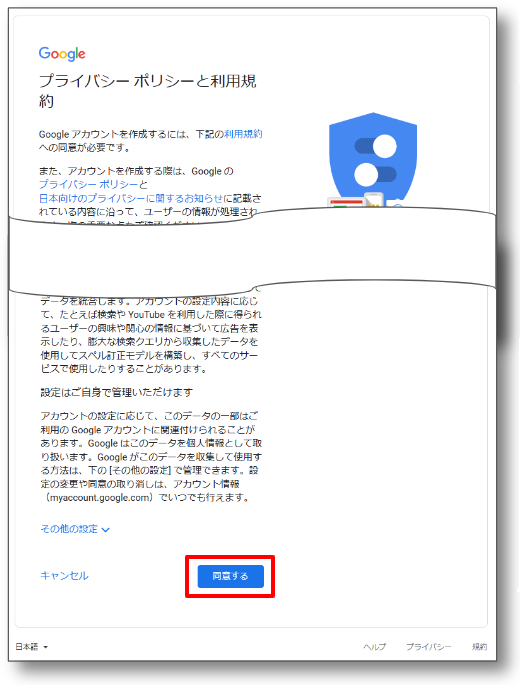
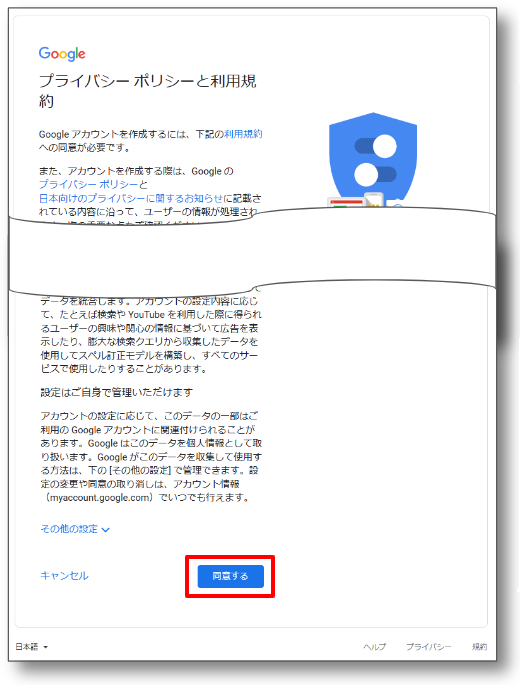
最後に「プライバシーポリシーと利用規約」画面が表示されます。
規約を読んで「同意する」をクリックします。


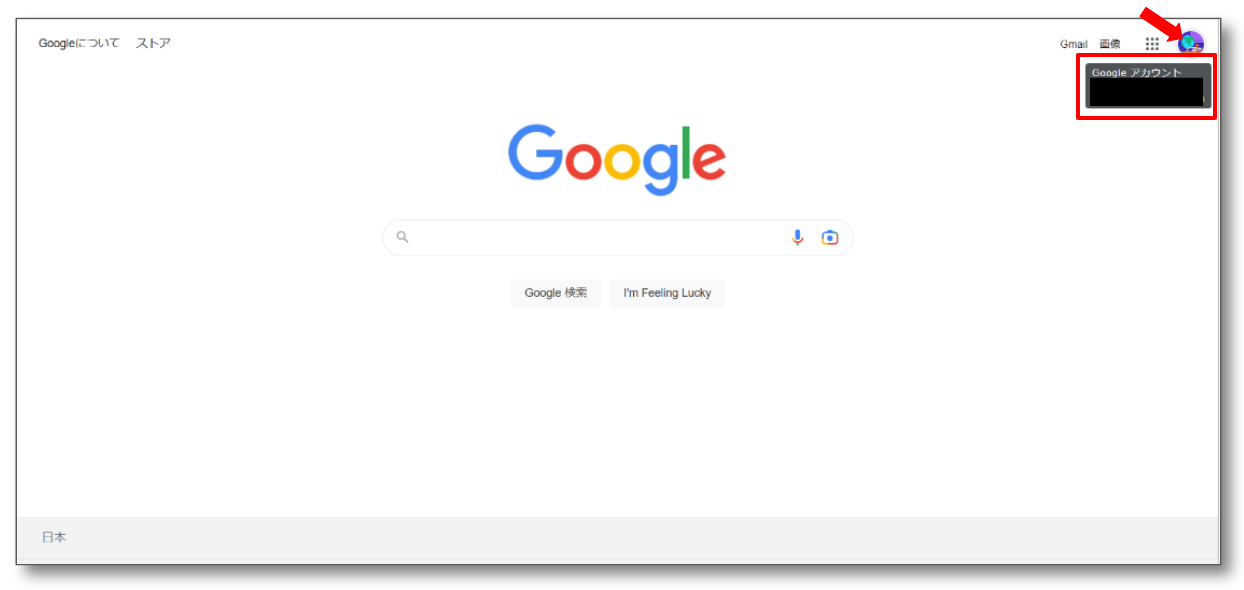
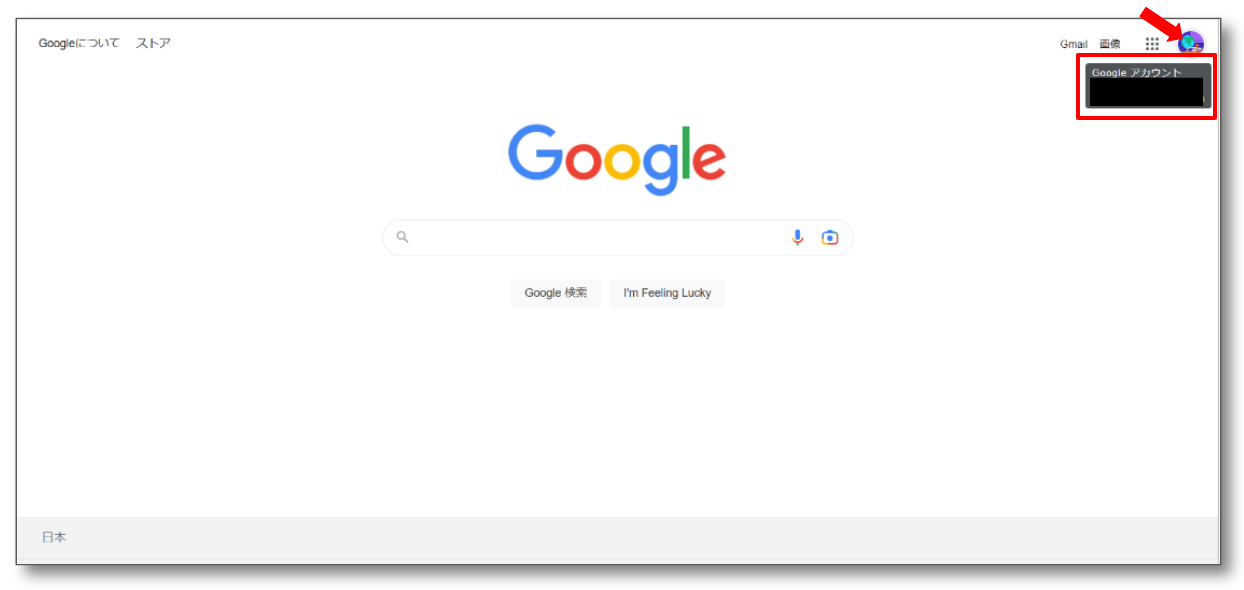
Googleアカウントができると、Googleのトップページへ戻り自動的にログインします。
右上のアイコンにマウスを移動すると、Googleアカウントが表示されます。


これで、Googleアカウントの取得は完了です。
Site Kitにサーチコンソールを連携
Googleアカウントを作成したら、まずはSite Kitを使ってサーチコンソールを導入します。
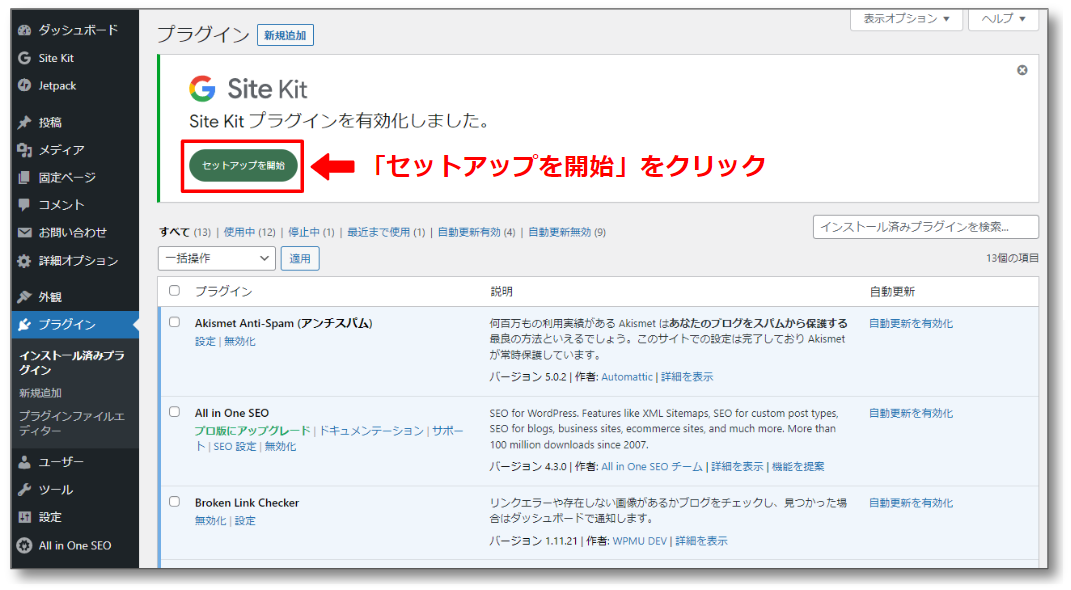
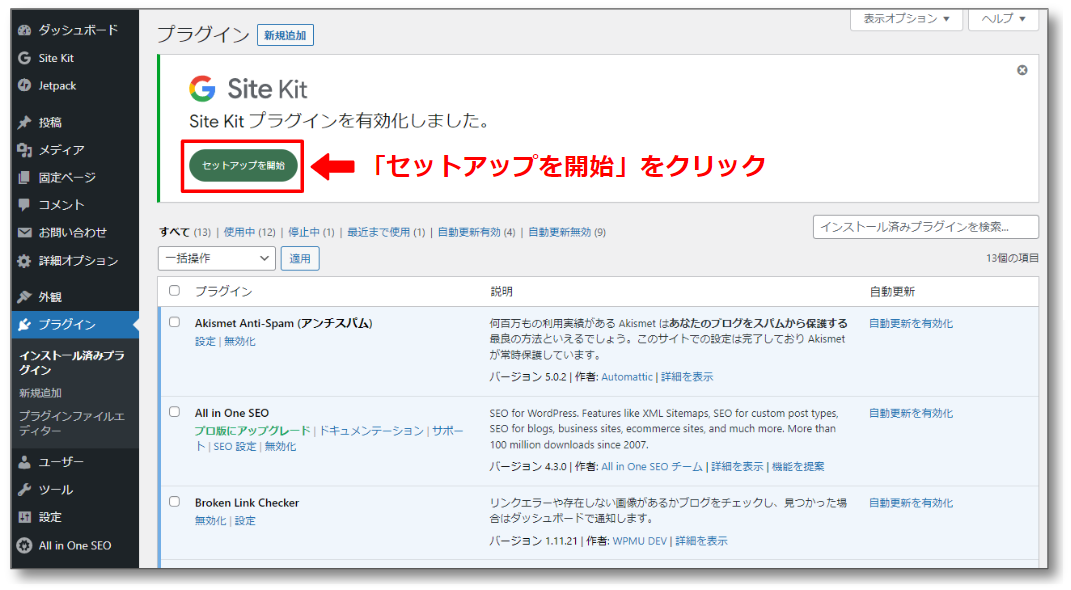
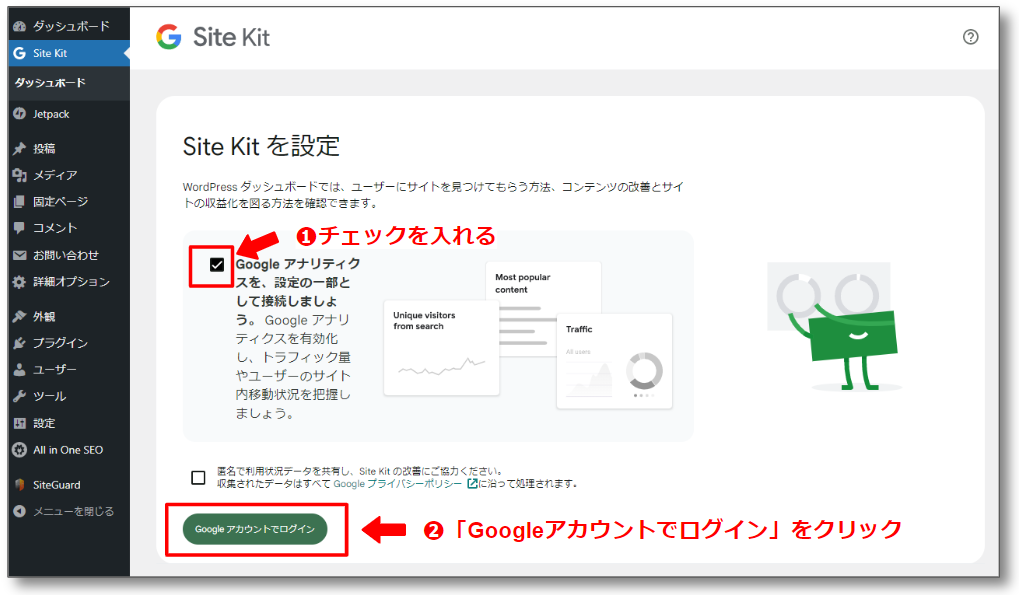
「セットアップの開始」をクリックしましょう。


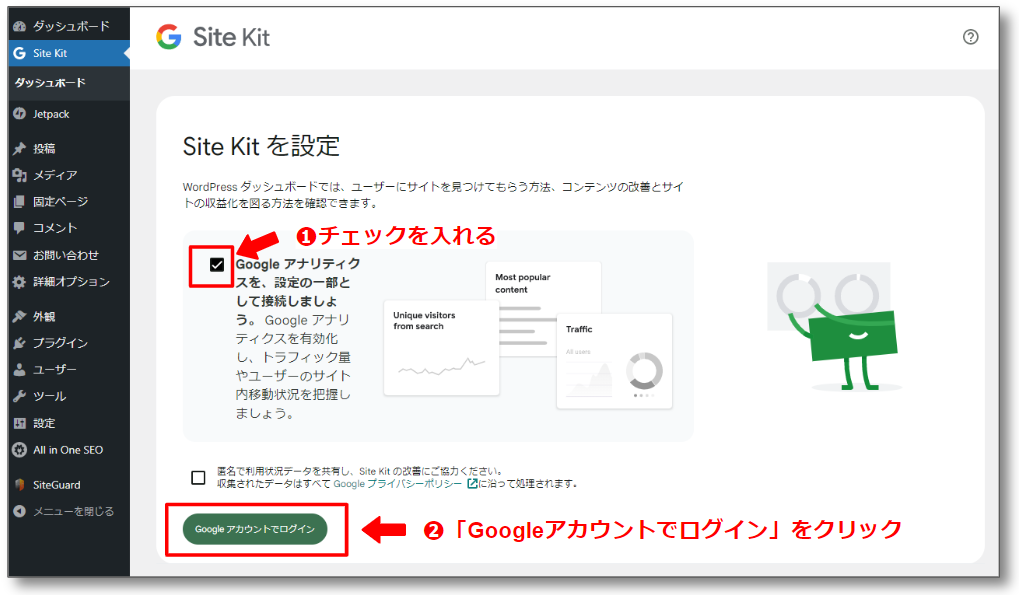
❶「Googleアナリティクスを設定の一部として接続しましょう」にチェックを入れます。
❷「Googleアカウントでログイン」をクリックします。


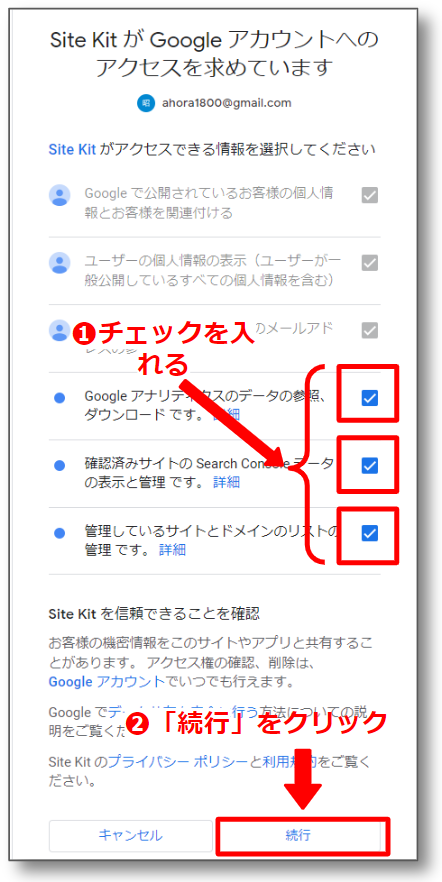
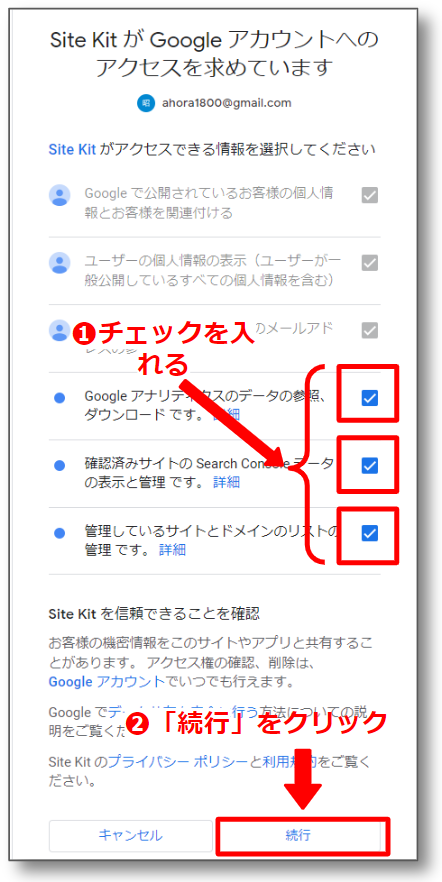
❶Site Kitがアクセスできる情報を選択するため3か所にチェックを入れます。
❷「続行」をクリックします。


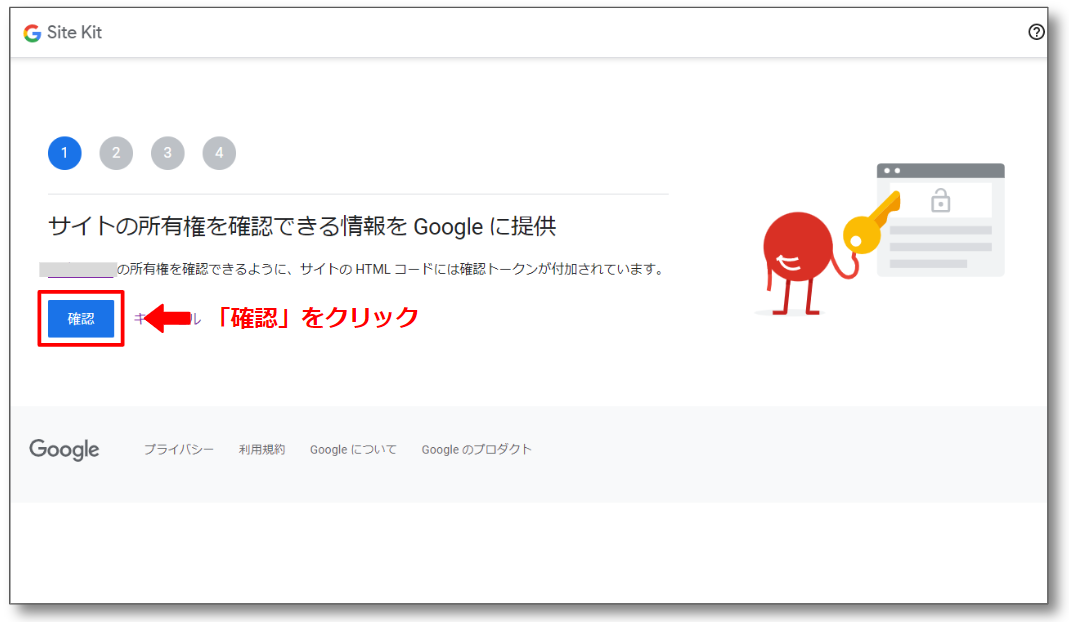
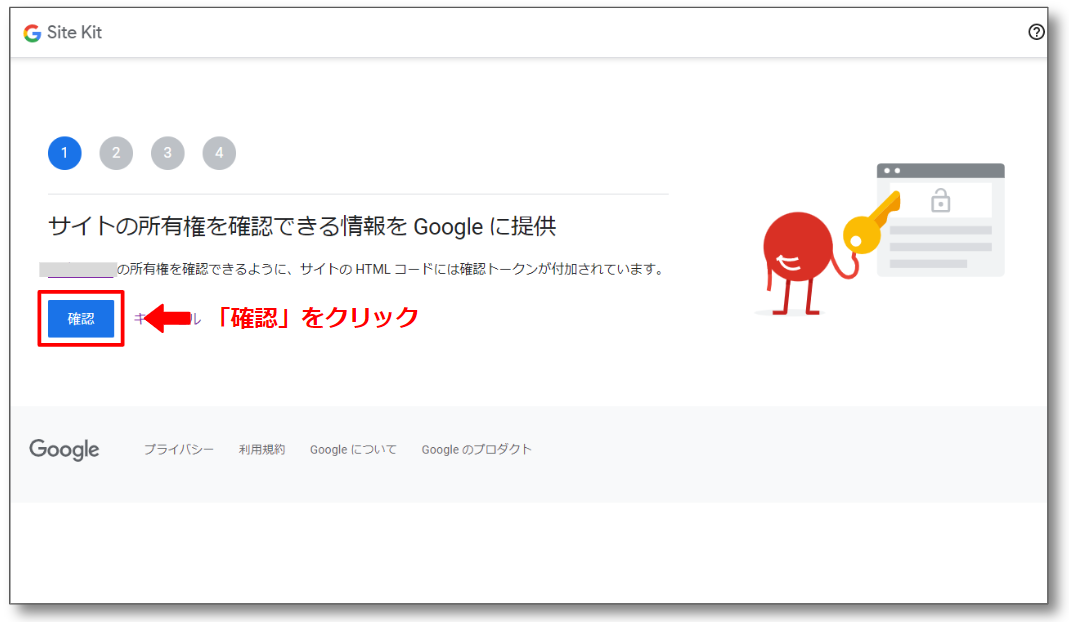
「サイトの所有権を確認できる情報をGoogleに提供」画面で「確認」をクリックします。


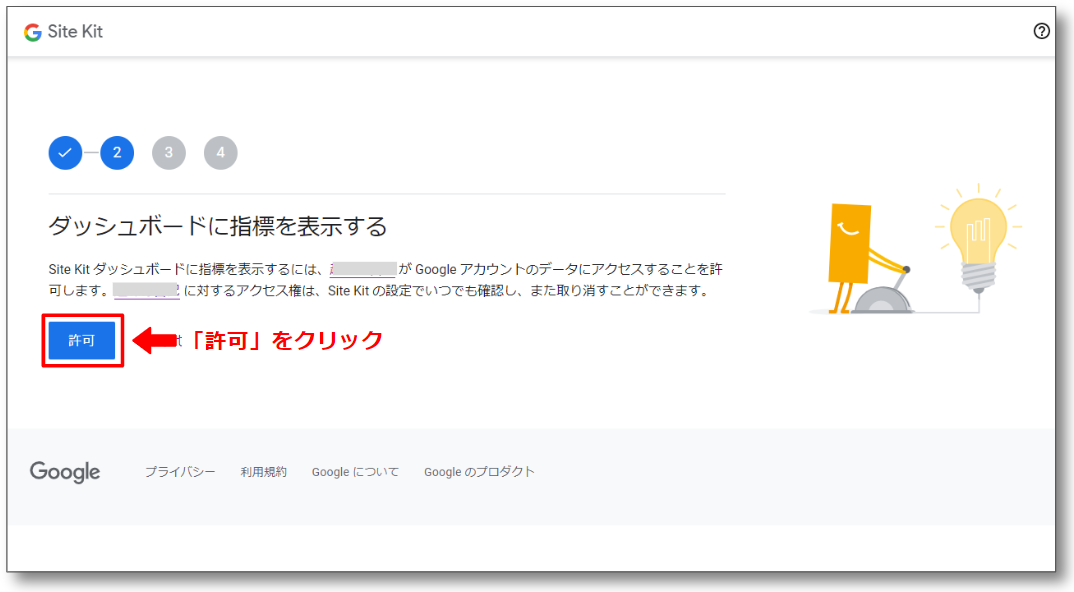
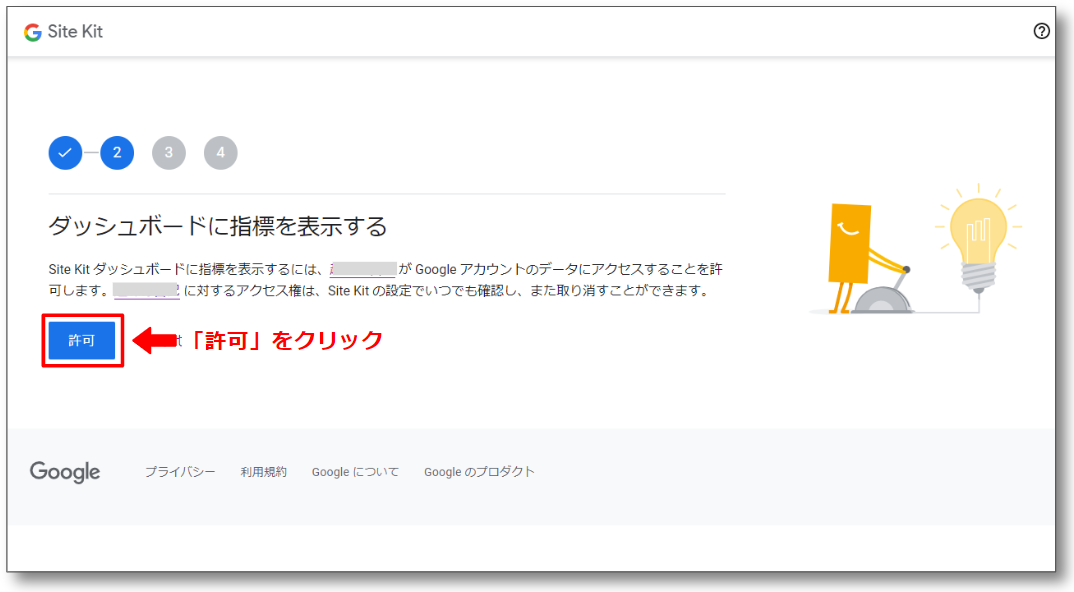
「ダッシュボードに指標を表示する」画面で「許可」をクリックします。


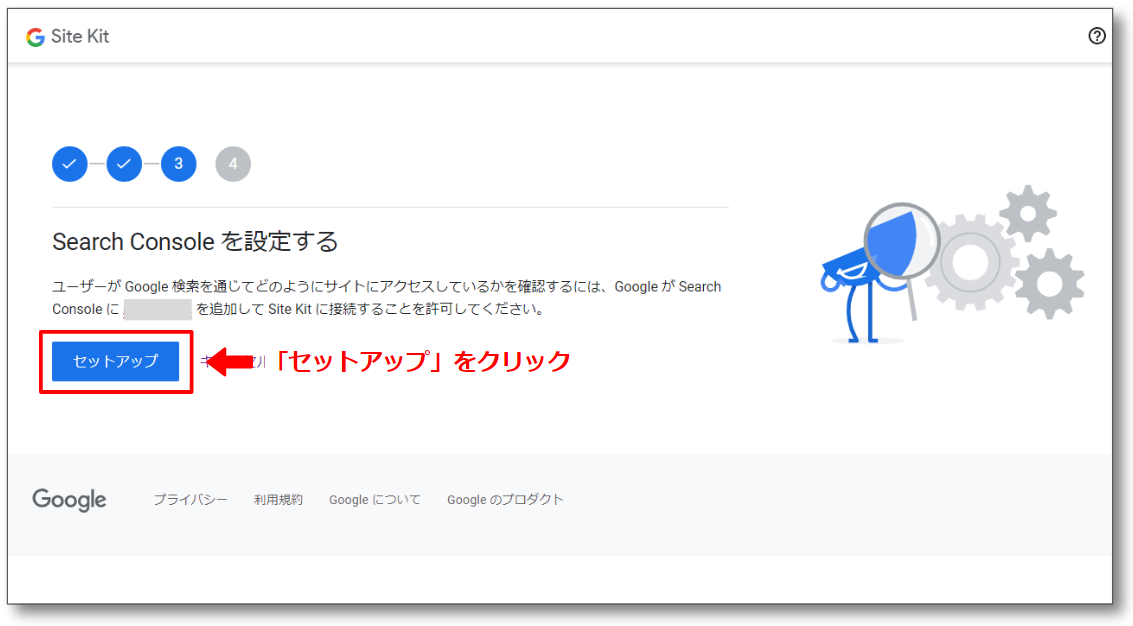
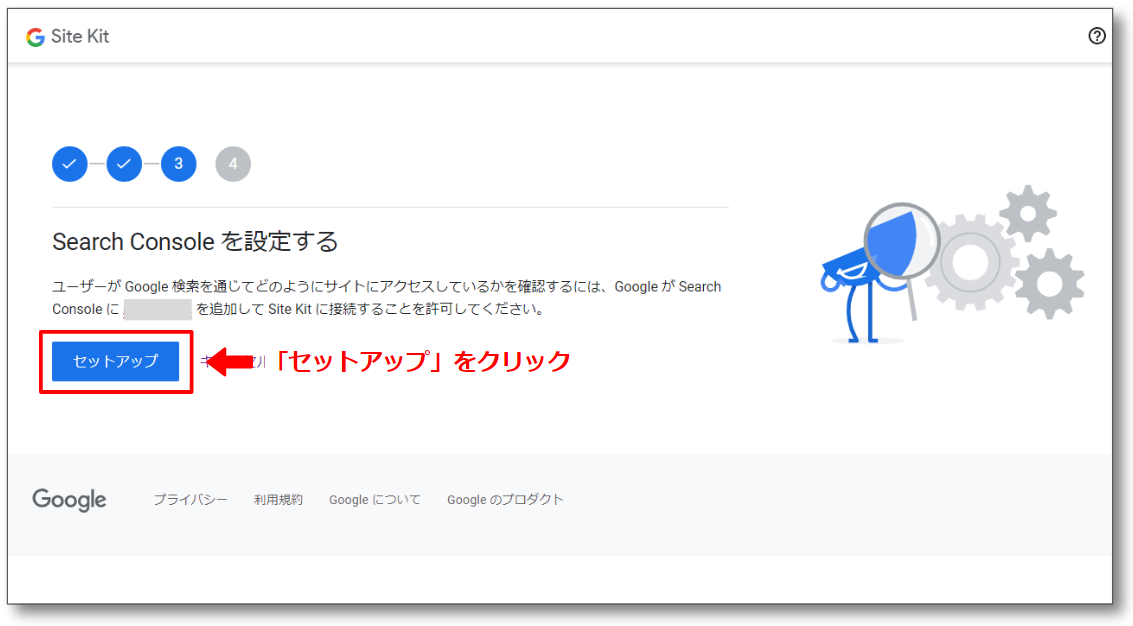
「Search Consoleを設定する」画面で「セットアップ」をクリックします。





ここまでの作業でWordPressへのサーチコンソールの導入が完了です。
Site Kitにアナリティクスを連携
続いて、アナリティクスを導入していきます。
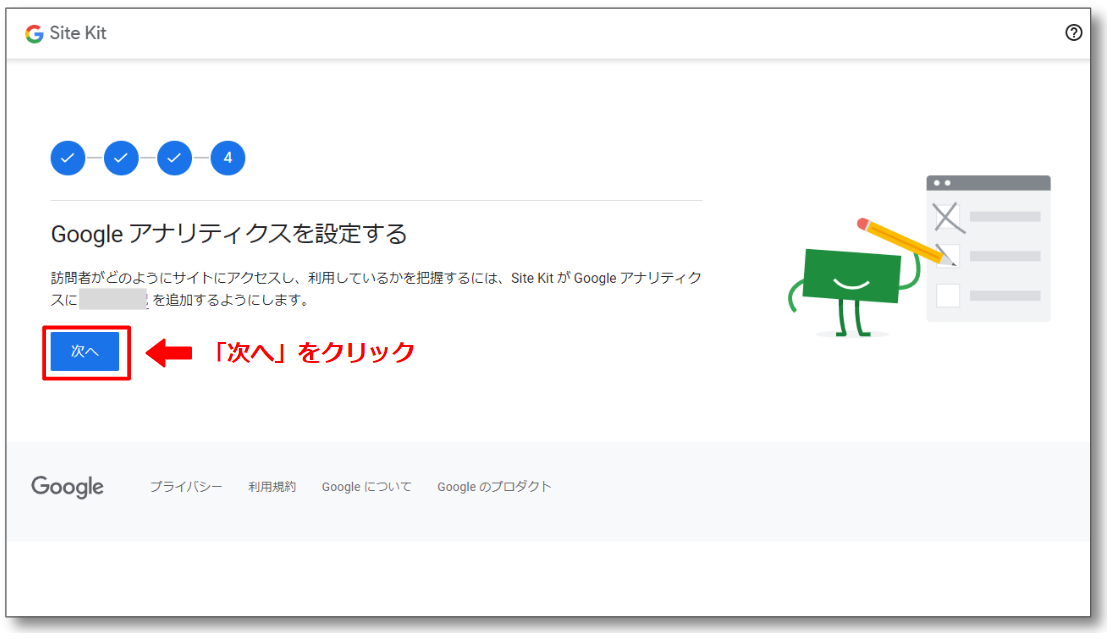
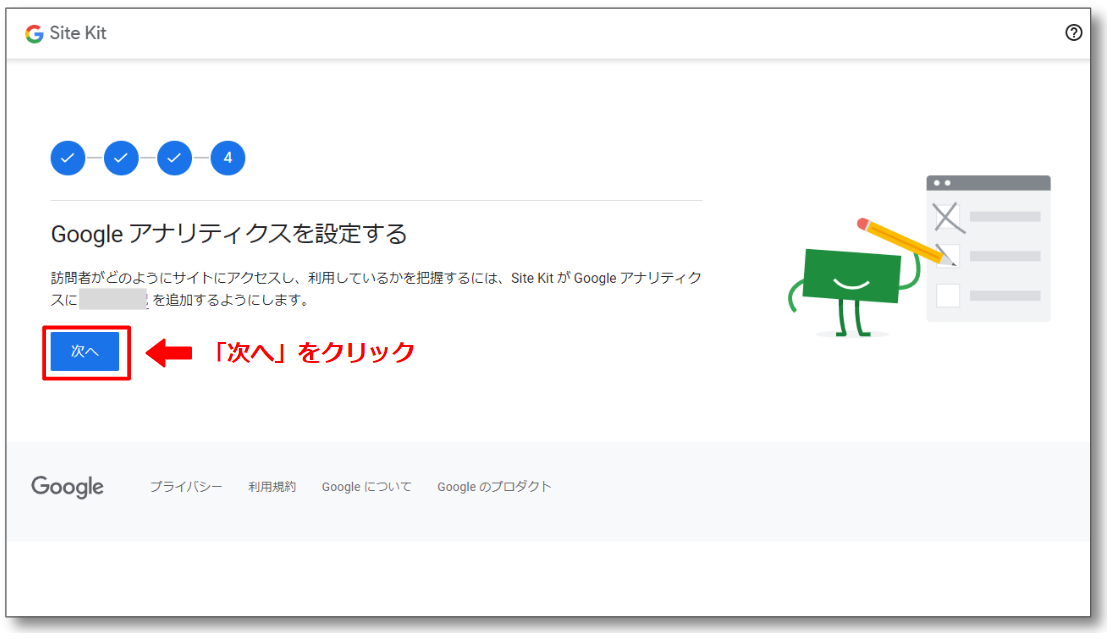
「Googleアナリティクスを設定する」画面で「次へ」をクリックします。


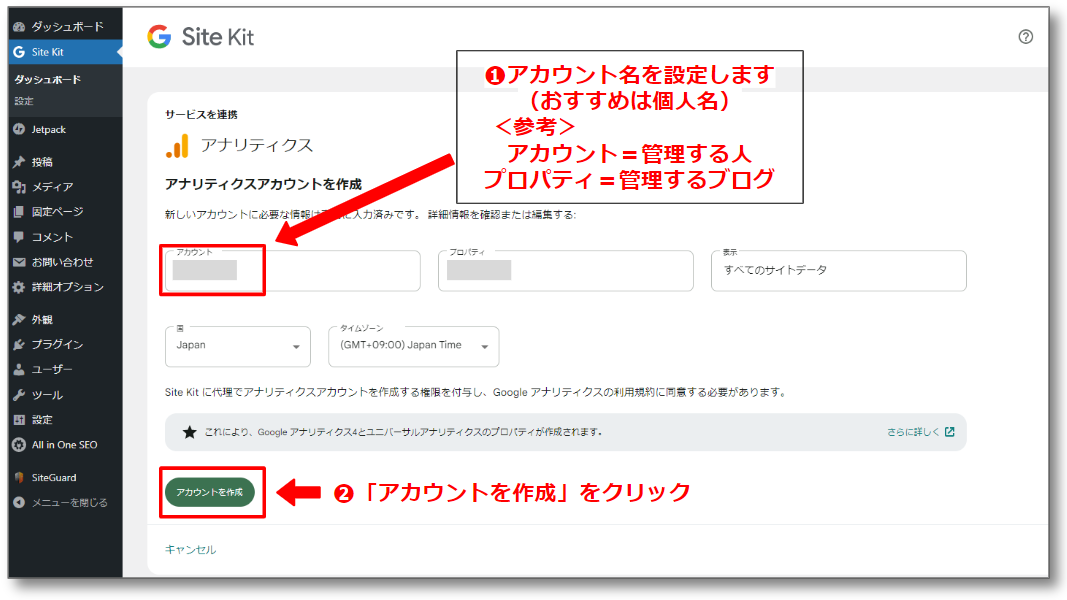
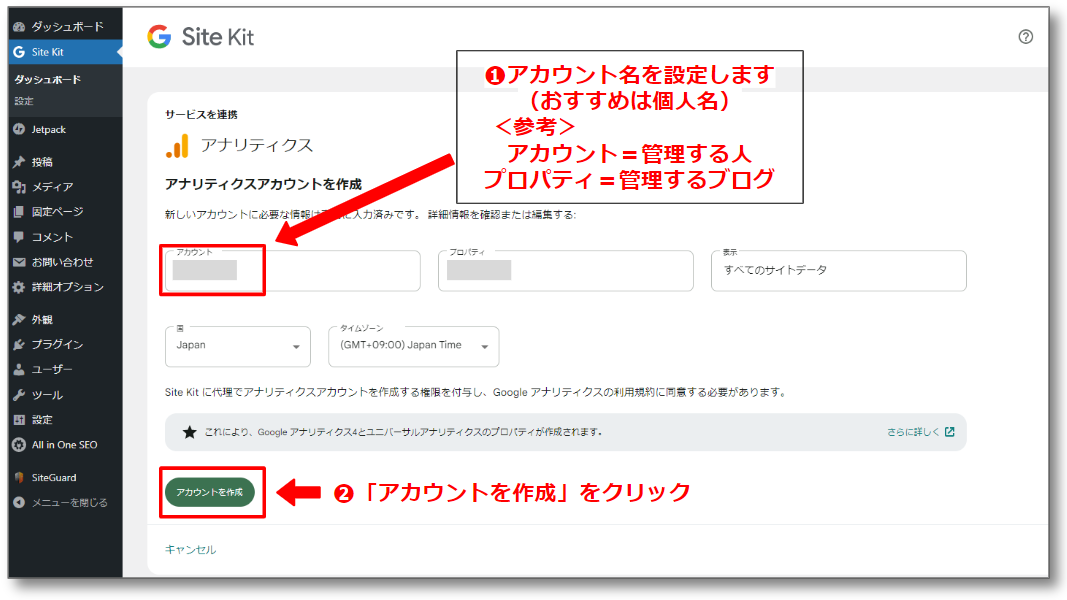
❶「アナリティクスアカウントを作成」画面でアカウント名を設定します。
- 1つのアカウントで複数のプロパティを管理するので、管理する人の名前がおすすめです。
- それ以外の項目はそのままで大丈夫です。



アカウント名は後で変更できるのでそのままでもOKですよ
❷「アカウント作成」をクリックします。


サーチコンソールで使用したGoogleアカウントを選択(クリック)します。


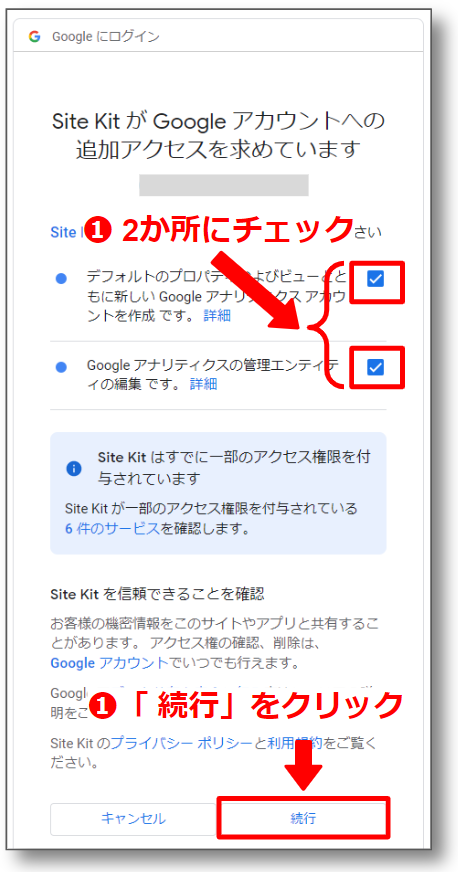
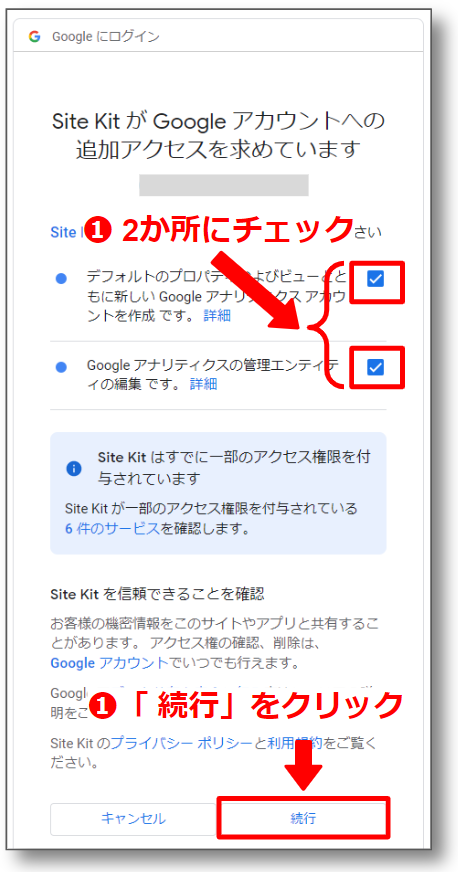
❶表示された画面のチェックボックス2か所にチェックをします。
❷「続行」をクリックします。


❶プルダウンで日本を選択します。
❷Googleアナリティクス利用規約を読んで内容を確認し、同意しますにチェックを入れます。
❸「Googleのプロダクトとサービス」にチェックを入れます。


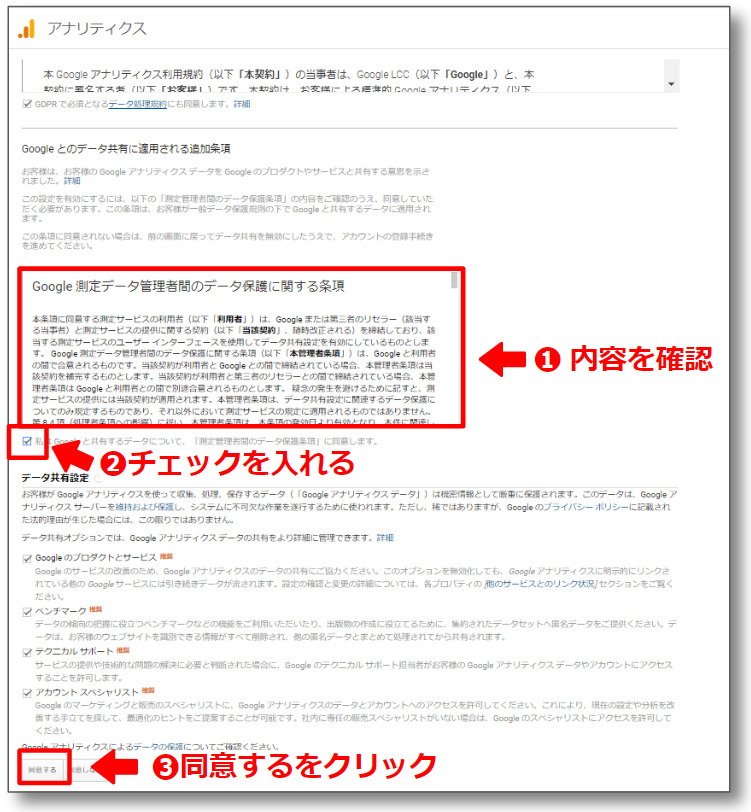
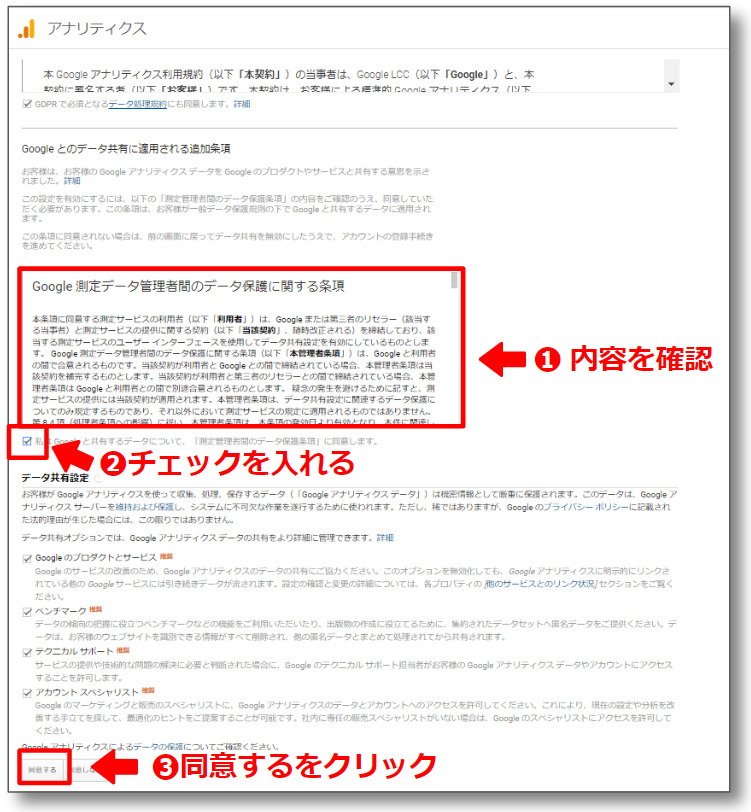
ステップ5で「Googleのプロダクトとサービス」にチェックを入れると、「Google測定データ管理者間のデータ保護に関する条項」が表示されます。
❶「Google測定データ管理者間のデータ保護に関する条項」の内容を確認します。
❷「測定管理者間のデータ保護条項に同意します」にチェックを入れます。
❸「同意する」をクリックします。







お疲れさまでした。
これでアナリティクスの導入も完了しました。
<H4> アナリティクスのデータ送受信の確認
アナリティクスを導入してすぐにはデータの送受信は始まりません。
1日~2日ほど時間をおいて確認してみましょう。
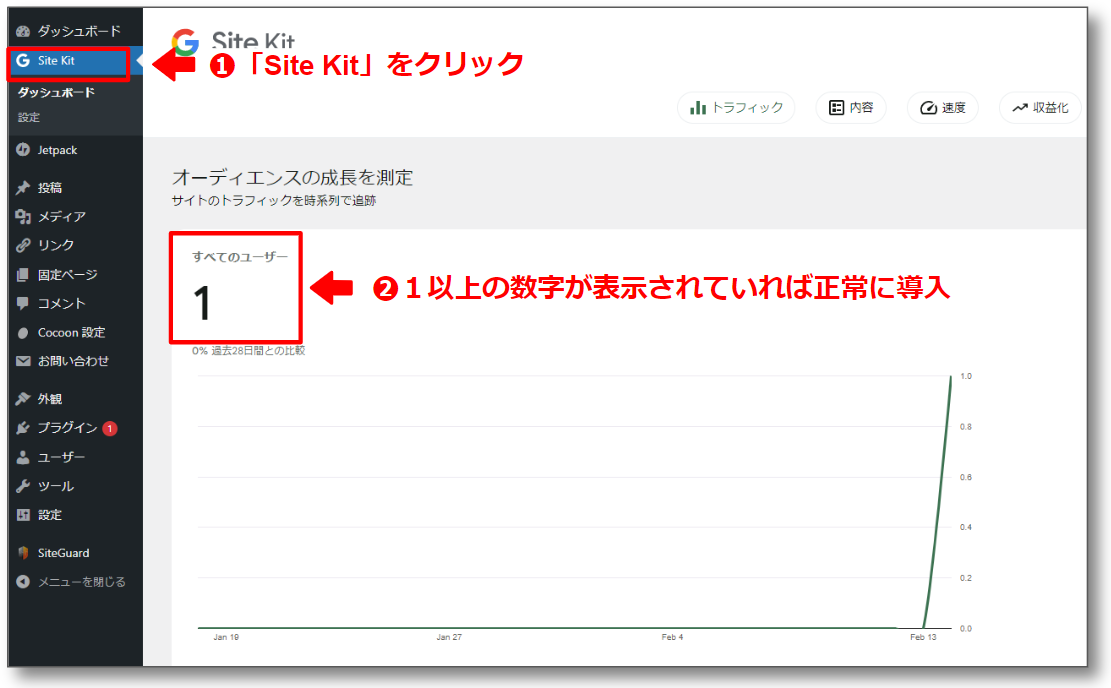
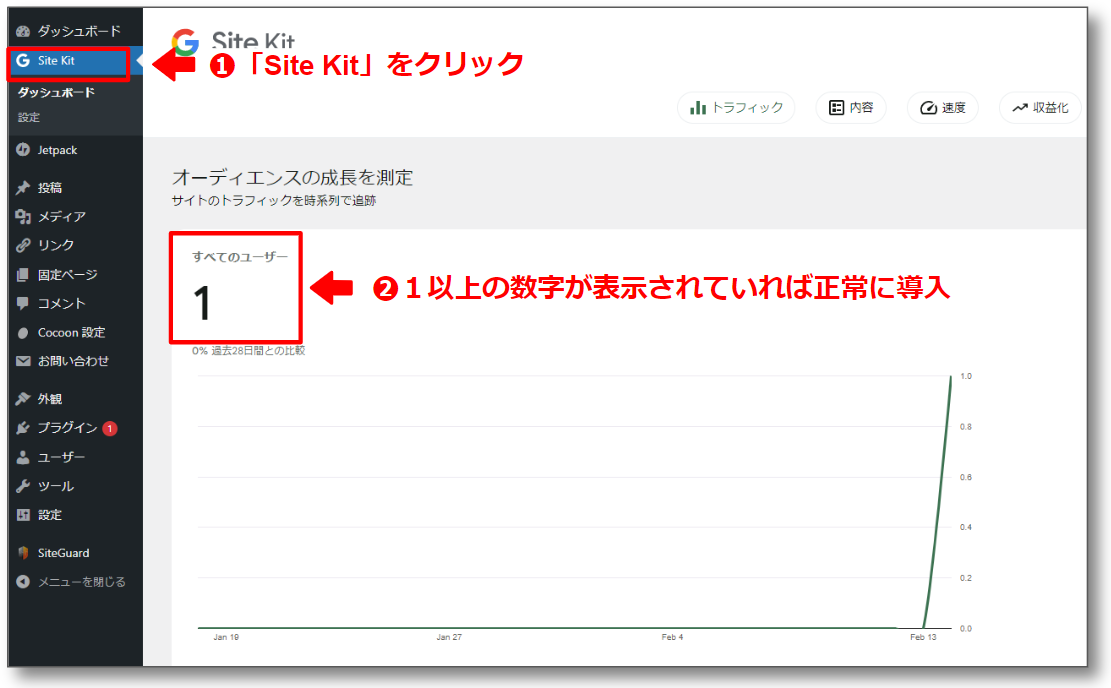
自分のブログのWordPressブログにログインしダッシュボードで❶「Site Kit」を選択すると下のような画面となります。
そこで❷ユーザー数が1以上であれば正常に連携できたということです。


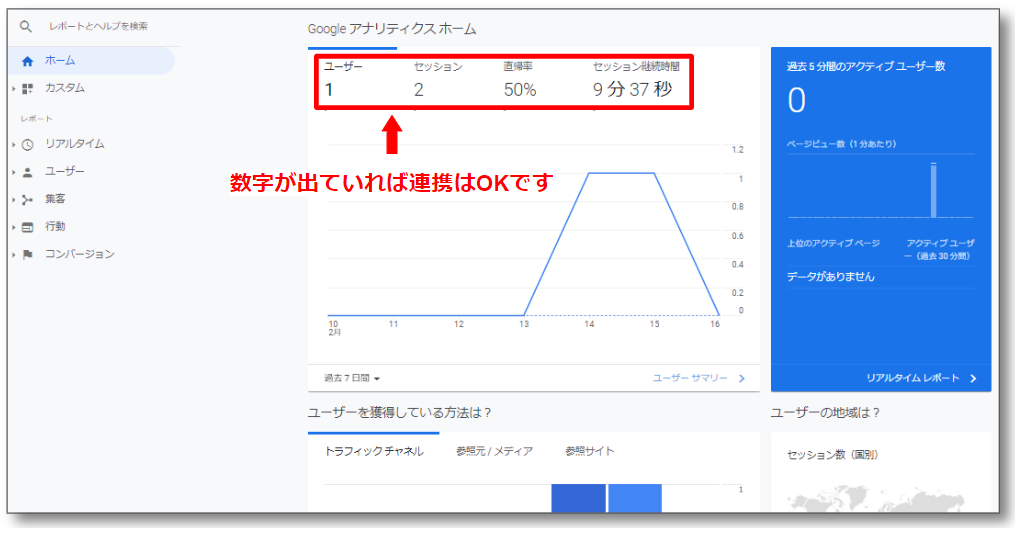
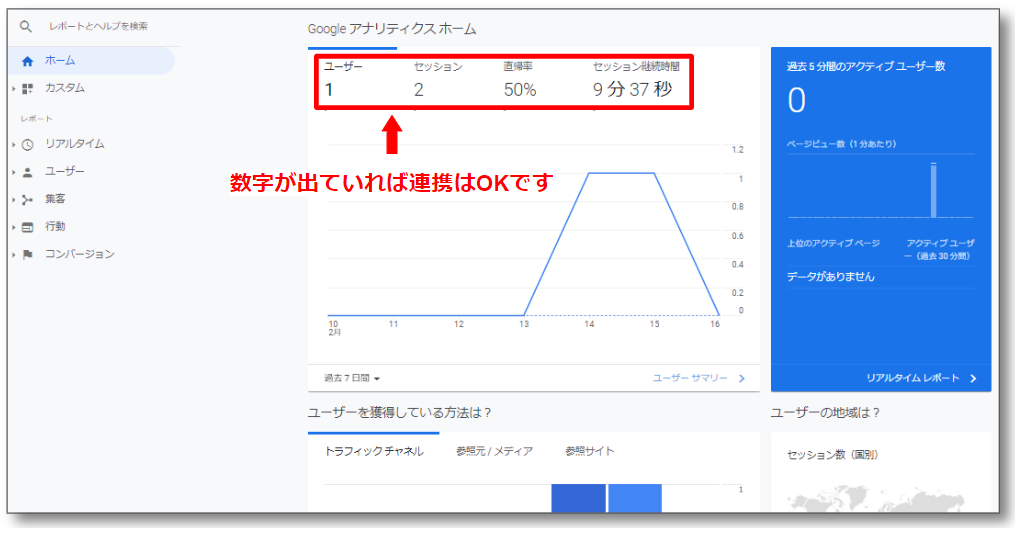
また、アナリティクスの管理画面でも確認しておきましょう。
Googleアナリティクスにログインします
Googleアナリティクスはこちらです。


以下のように数値が表示されていれば正常に連携できているということです。


なお、アナリティクスの使い方は以下の記事で解説していますので、参考にしてみてください。


Googleアナリティクスと連携しよう
次に、サーチコンソールとアナリティクスを連携しましょう。
サーチコンソールとアナリティクスを連携すると
読者が ブログに興味を持った時点 ⇒ ブログ内での動き
上記の間の一連の行動をひと目で確認できるようになります。
そのため、先にサーチコンソールとアナリティクスを連携するわけです。


連携をするにあたり、現在アナリティクスには新・旧2つのバージョンがあります。
そこで、以下では新・旧アナリティクス、両方との連携方法を解説します。
Googleアナリティクス4(GA4)との連携
まずはサーチコンソールと「GA4」を連携する手順です。
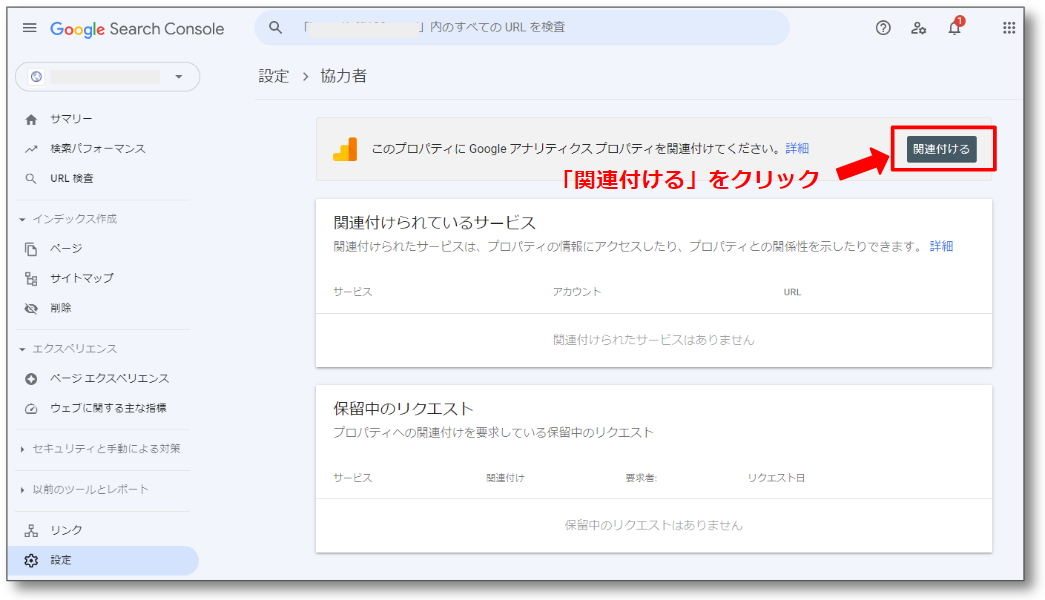
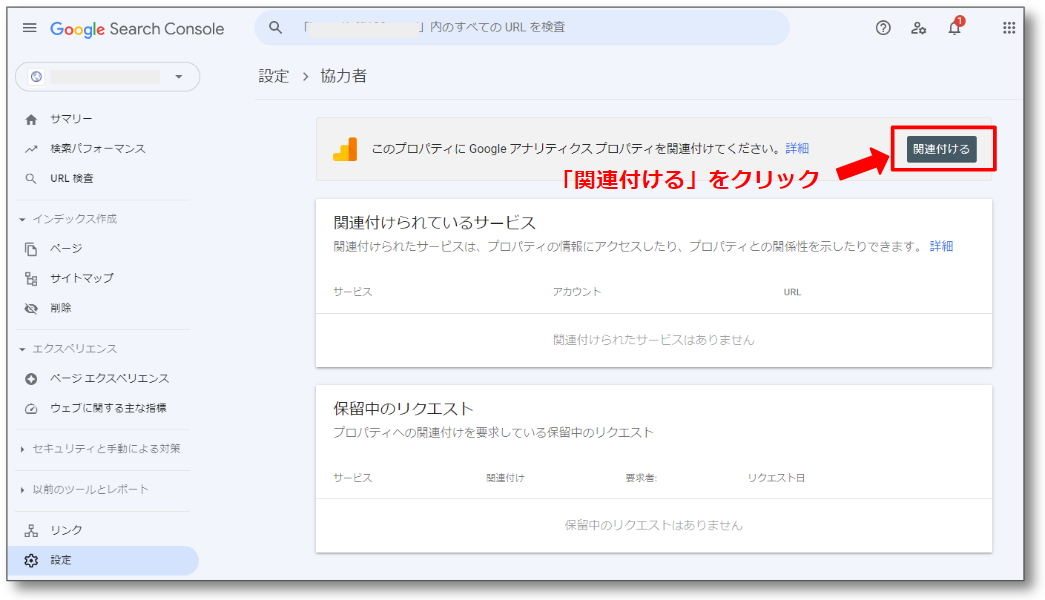
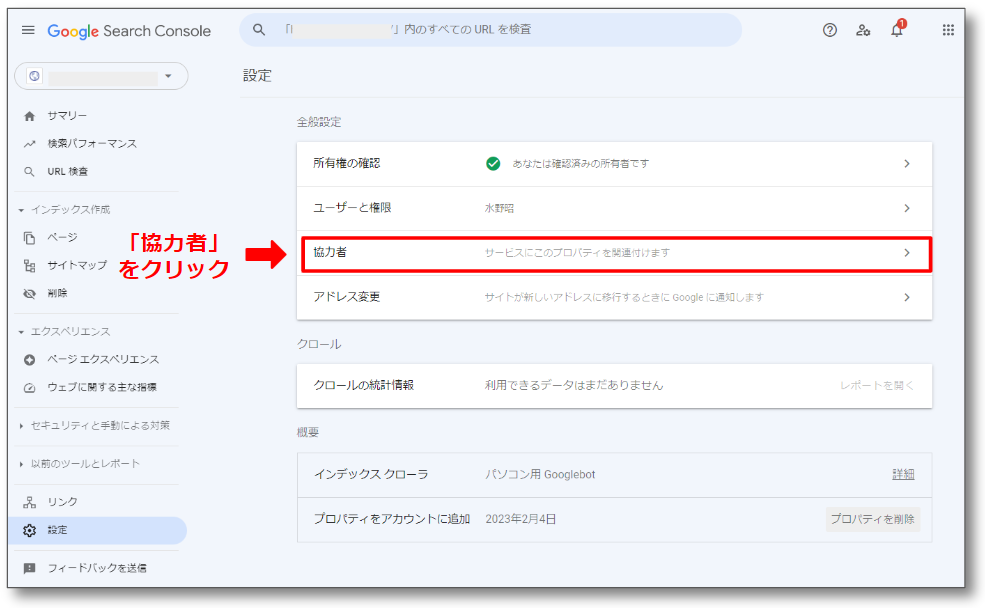
以下のような画面が表示されますので「関連付ける」をクリックします。


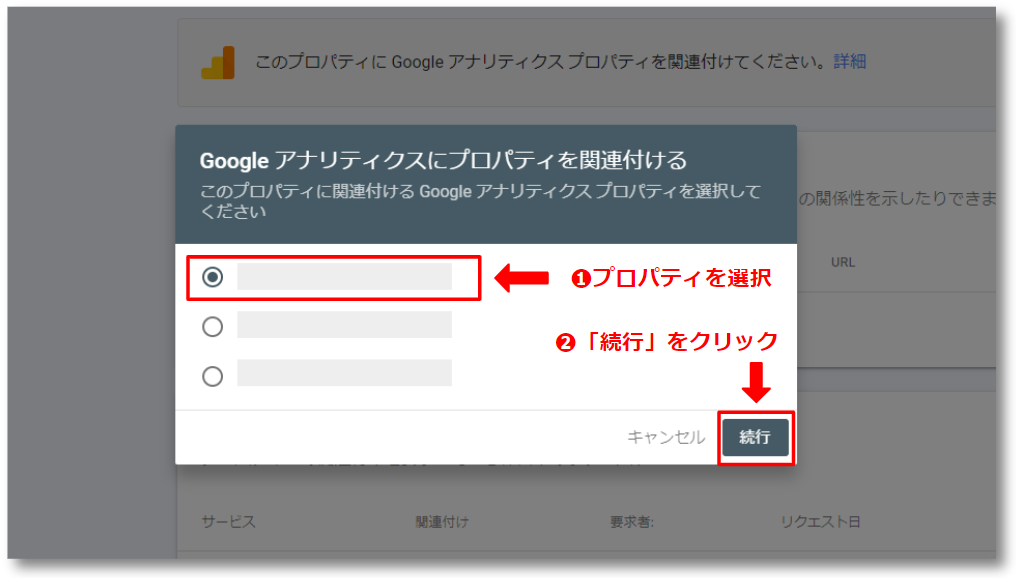
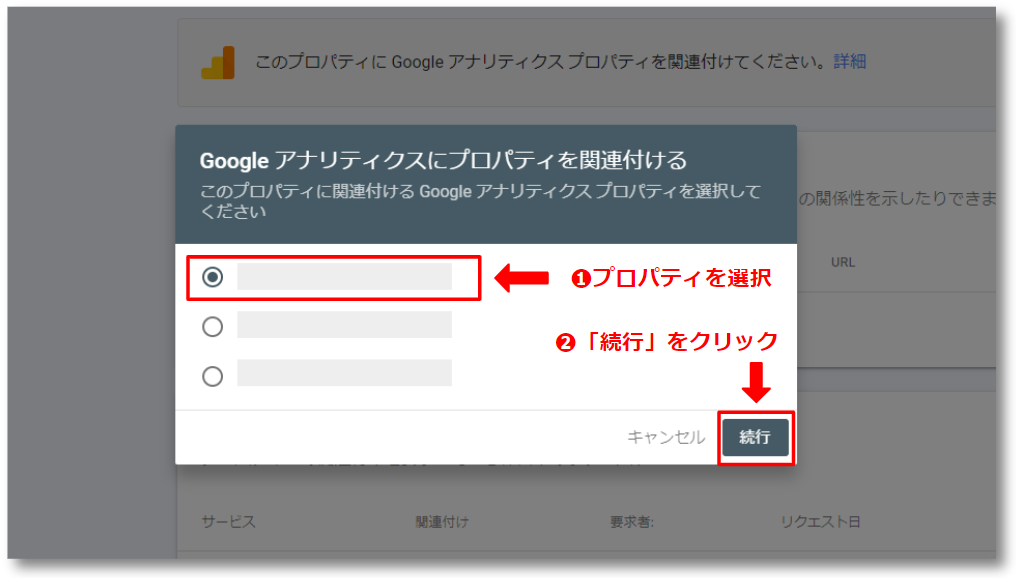
「Googleアナリティクスにプロパティを関連付ける」画面が表示されますので❶GA4のプロパティを選択して❷「続行」をクリックします。


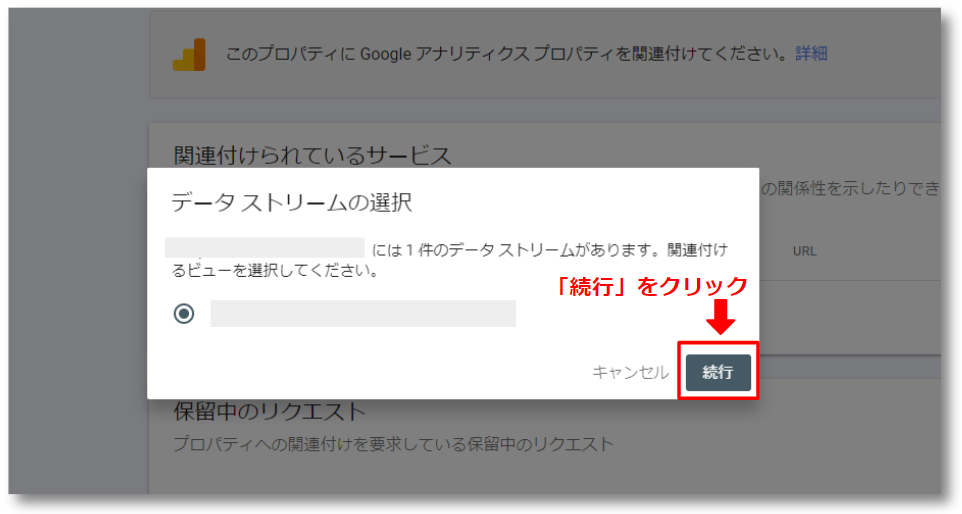
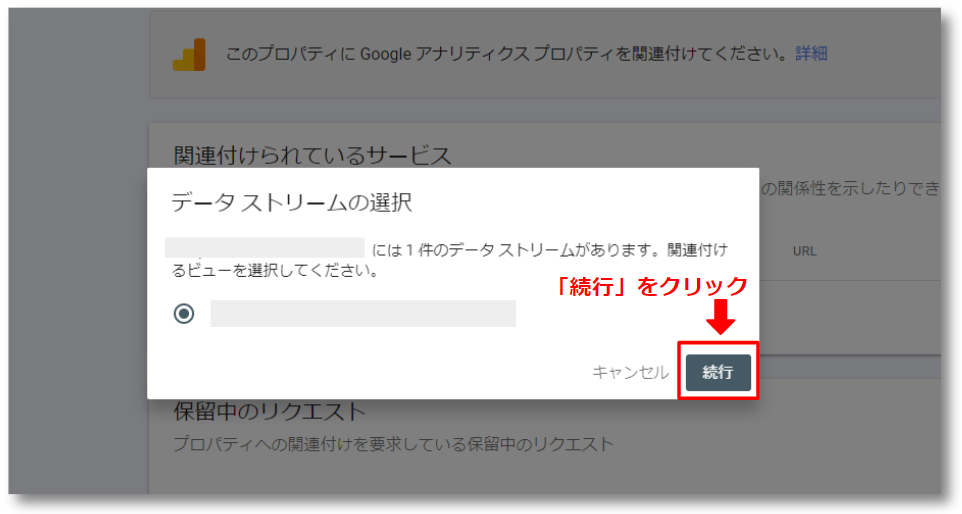
「データストリームの選択」画面が表示されますので「続行」をクリックします。


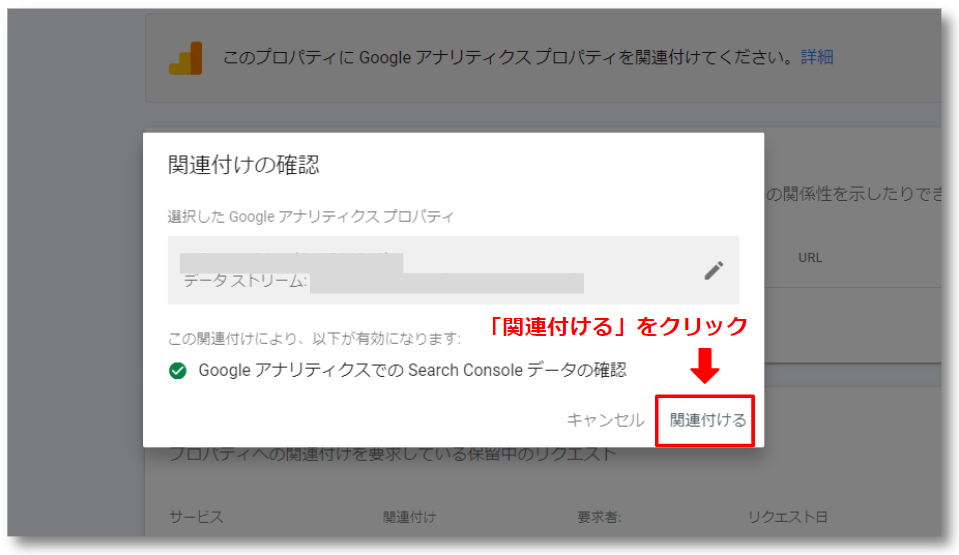
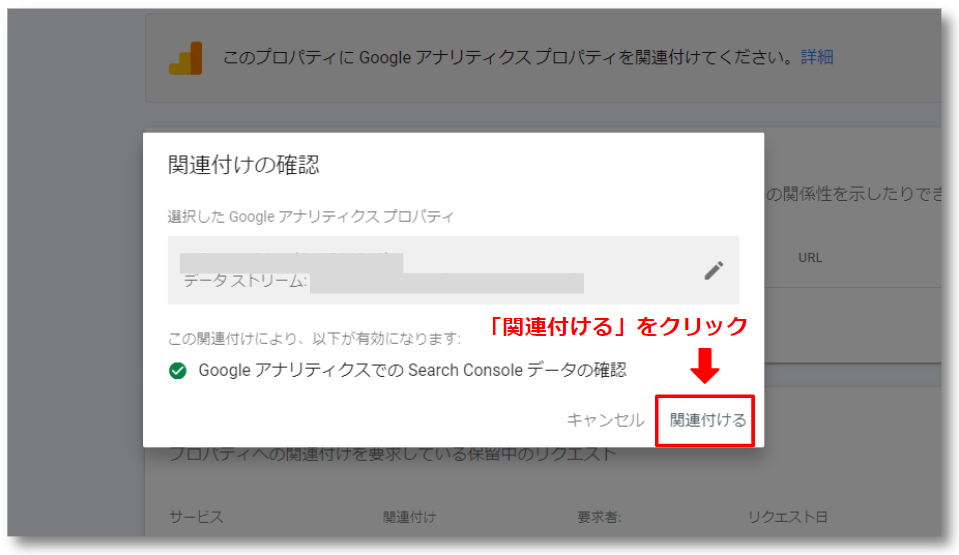
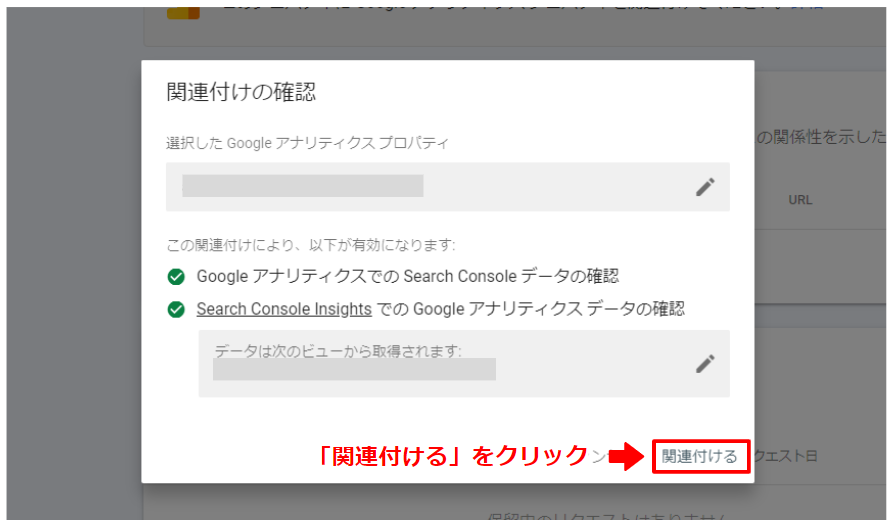
「関連付けの確認」画面が表示されますので「関連付ける」をクリックします


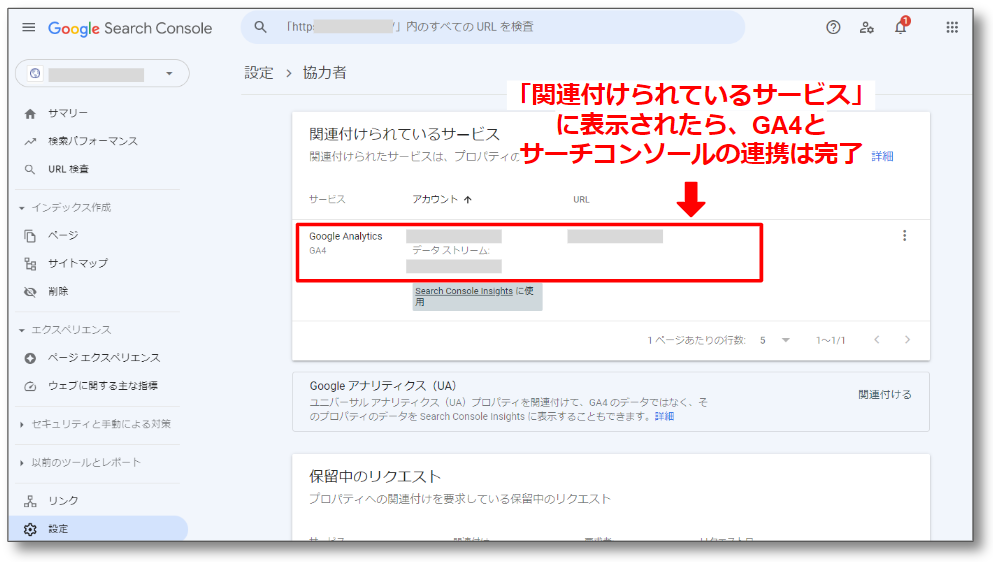
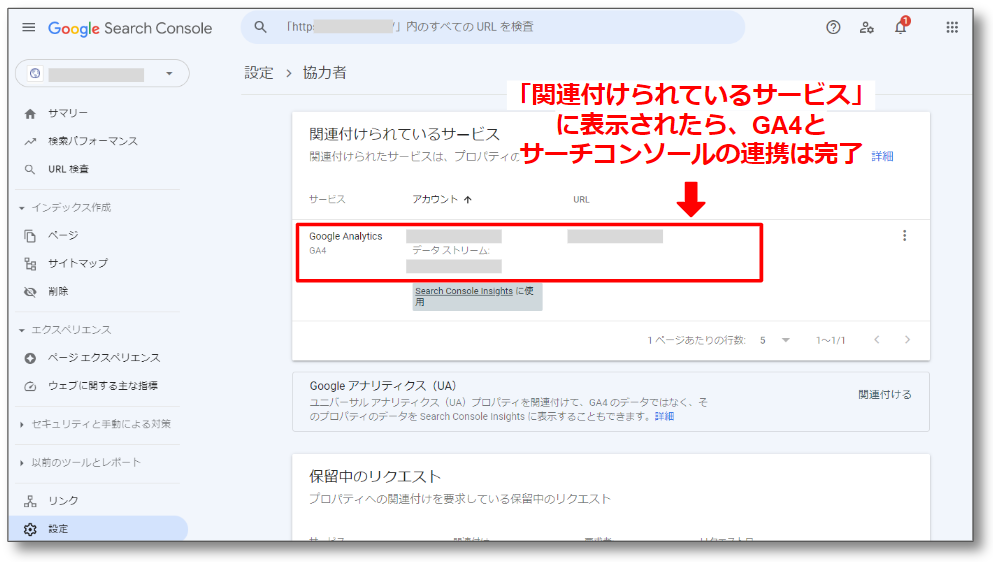
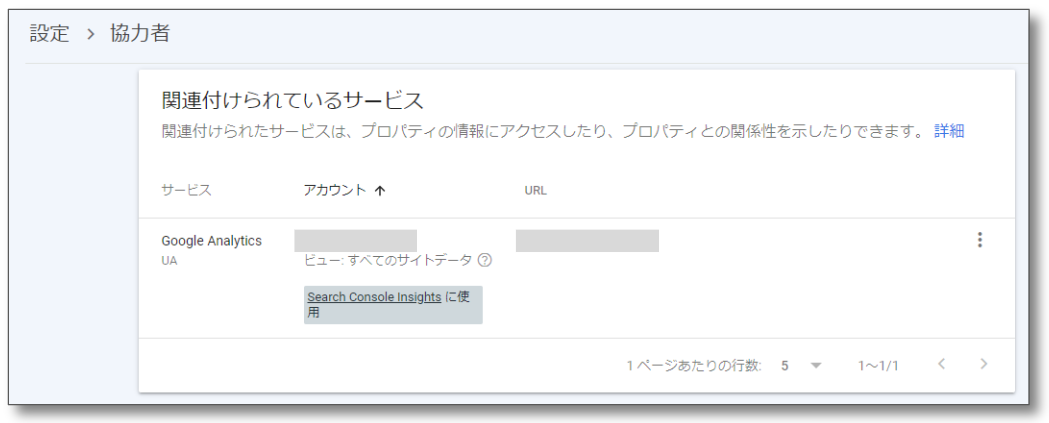
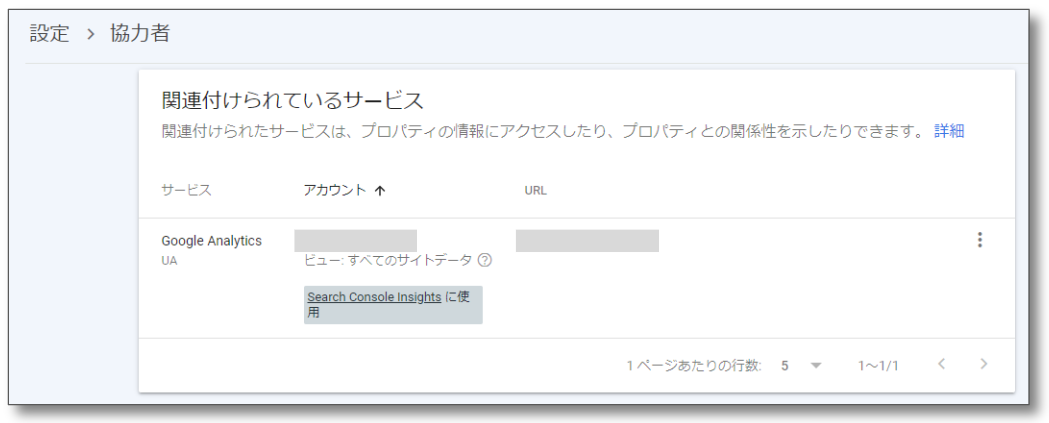
下図のように「関連付けられているサービス」に表示されたらサーチコンソールと「GA4」の連携は成功です。


Googleアナリティクス4でも連携できているか確認します。
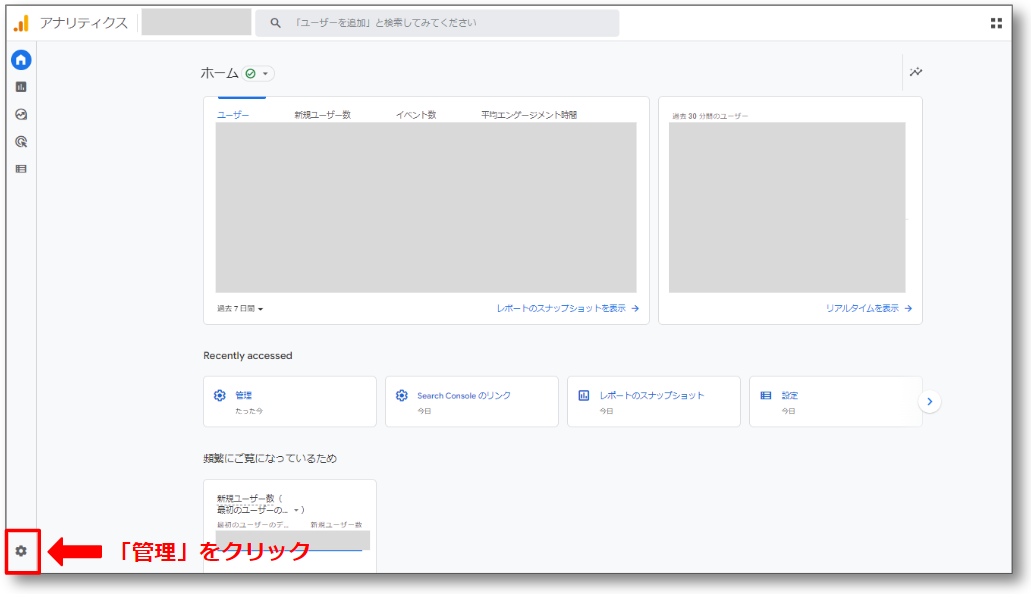
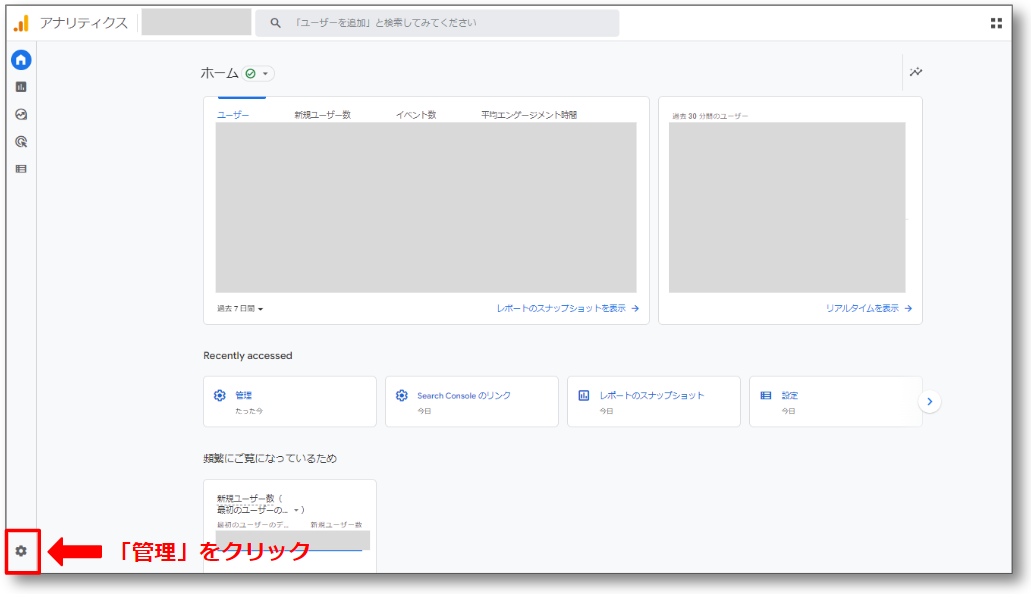
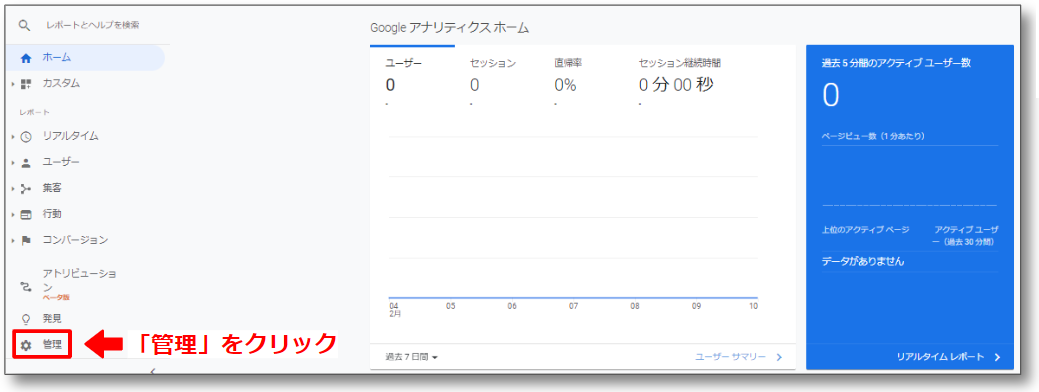
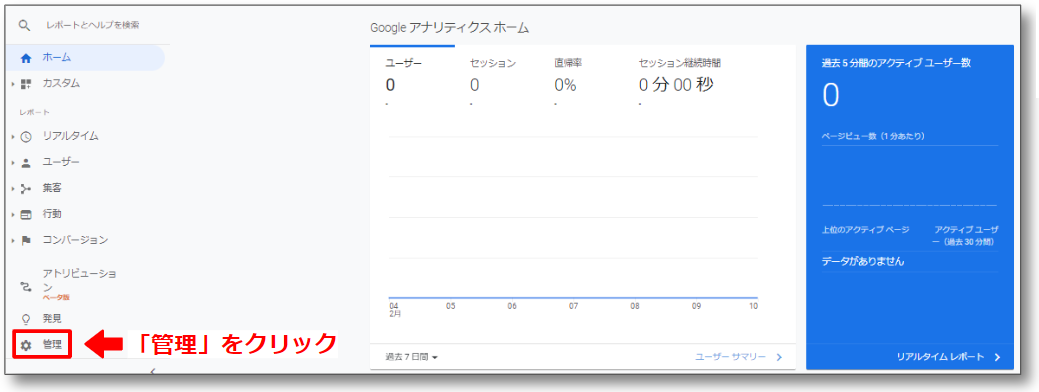
アナリティクスにアクセスします。左下の「管理」をクリックします。


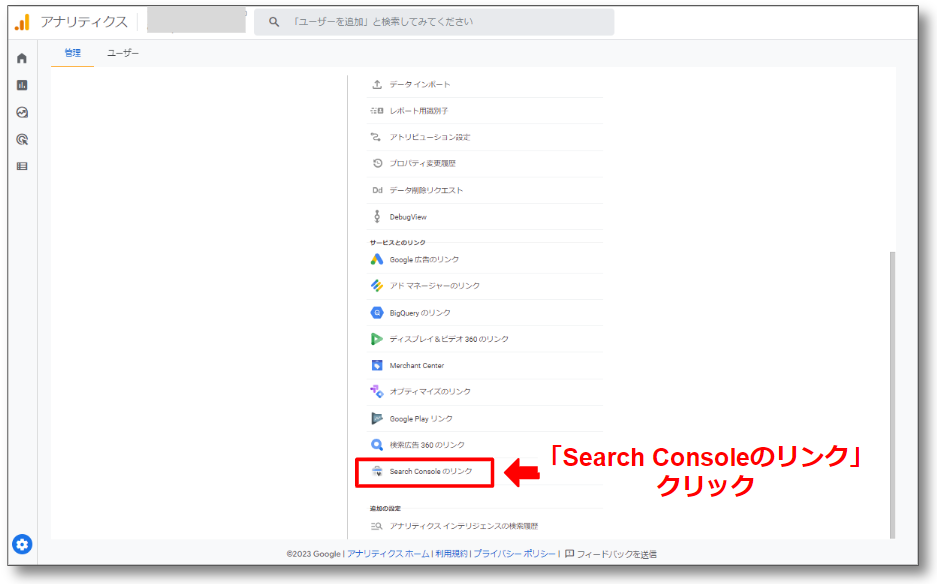
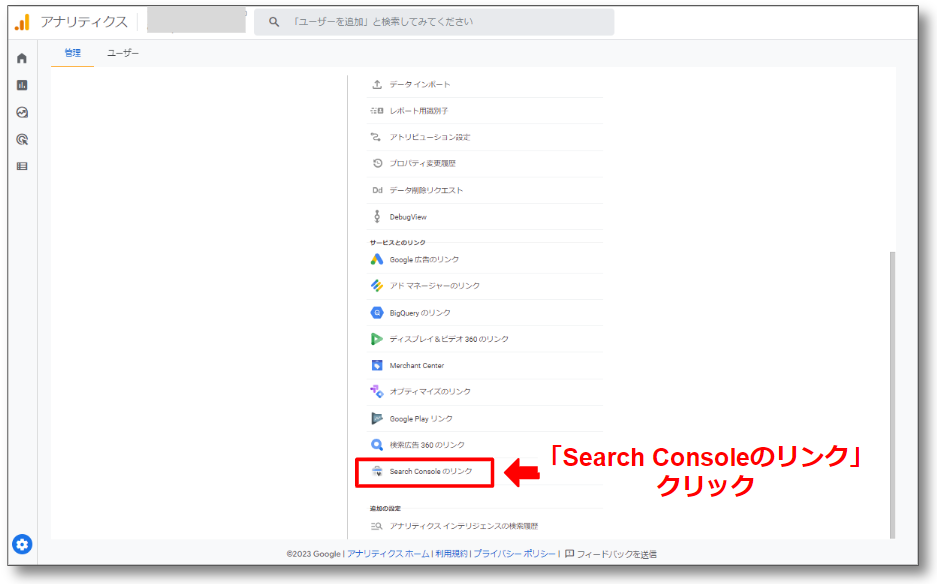
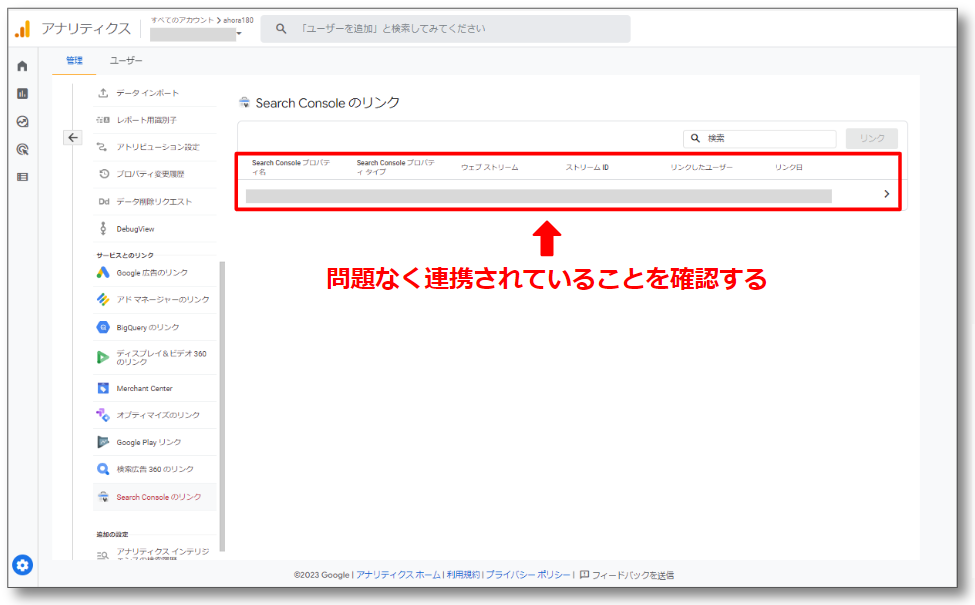
管理画面が表示されますので「Search Consoleのリンク」をクリックします。


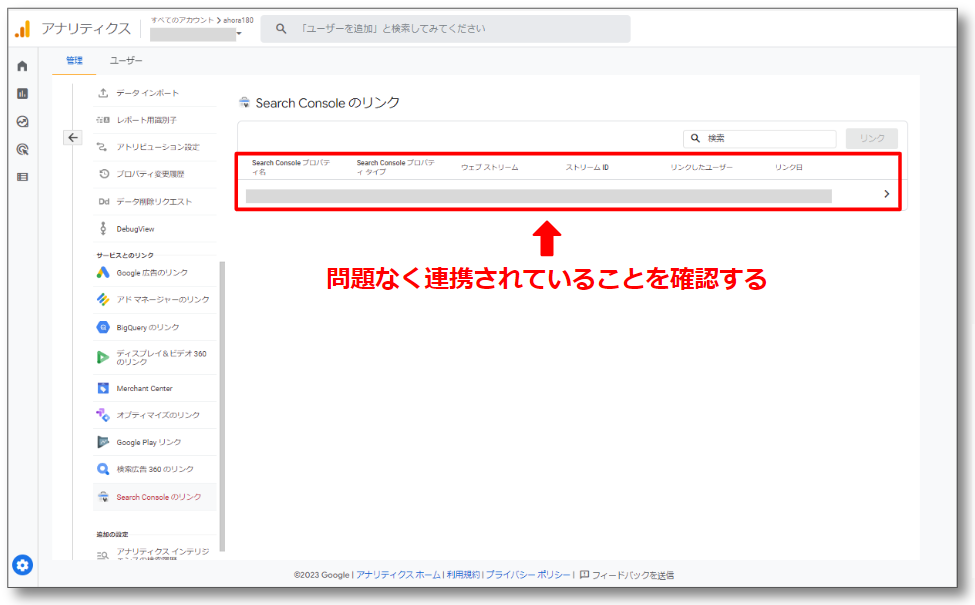
以下のようにサーチコンソールと「GA4」が連携されていることが確認できます。


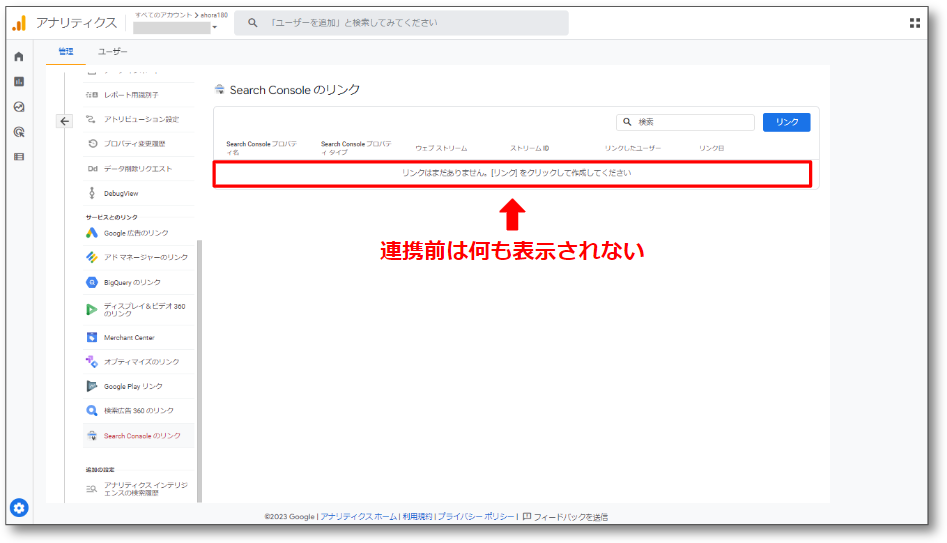
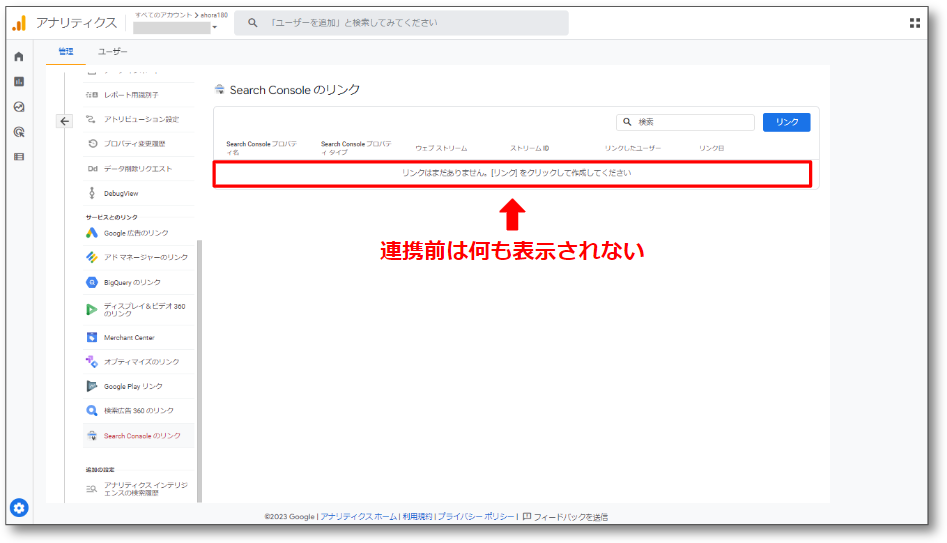
ちなみに、連携する前は以下のように何も表示されていません。


ユニバーサルアナリティクス(UA)との連携
次はサーチコンソールと「UA」を連携する手順です。
「UA」の場合はアナリティクスを使って連携していきます。
アナリティクスにアクセスします。
左側のメニューの「管理」をクリックします。


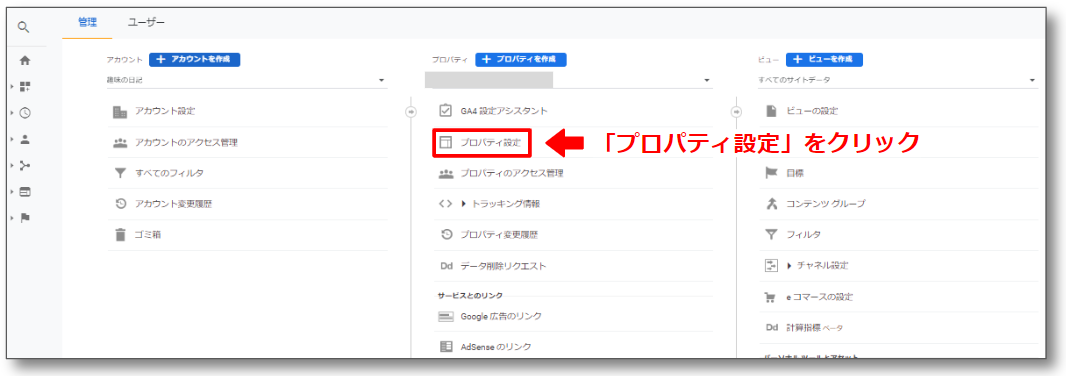
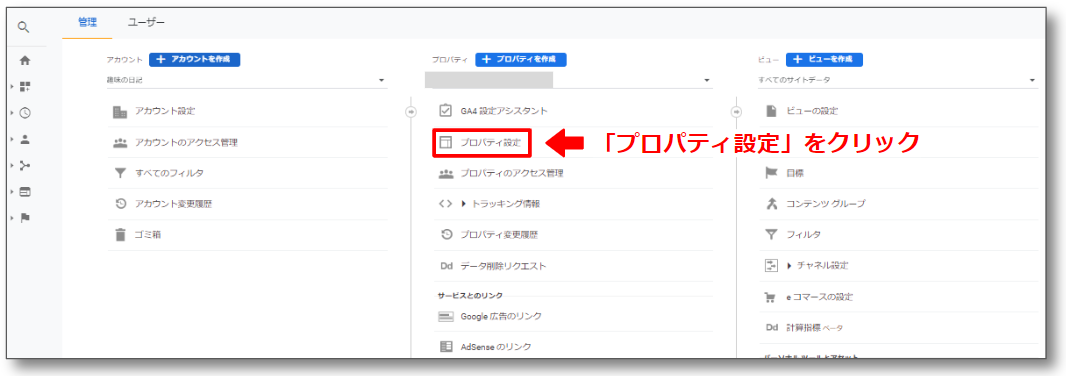
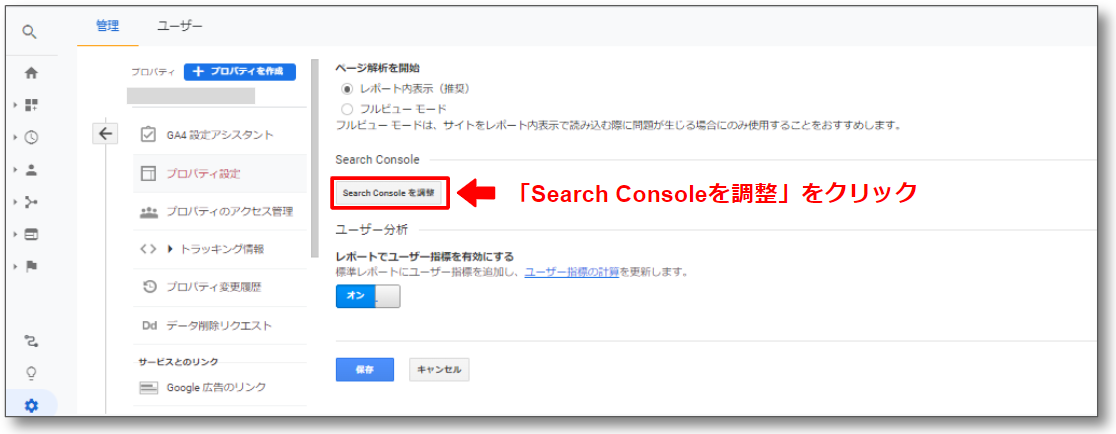
表示された画面で「プロパティ設定」をクリックします。


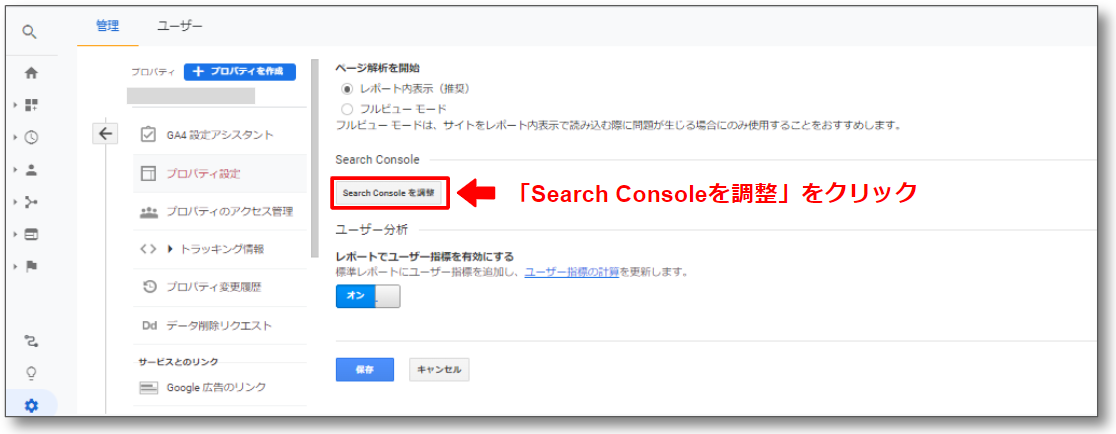
Search Consoleの項目の中にある「Search Consoleを調整」をクリックします。


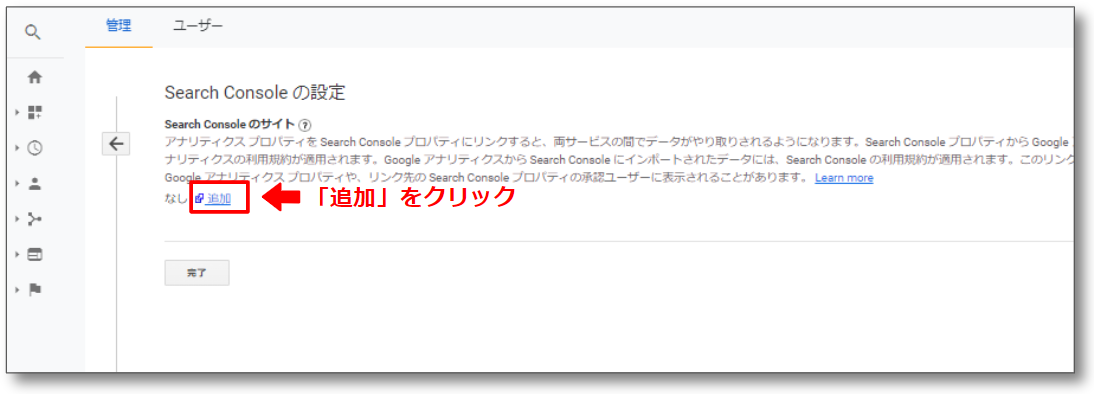
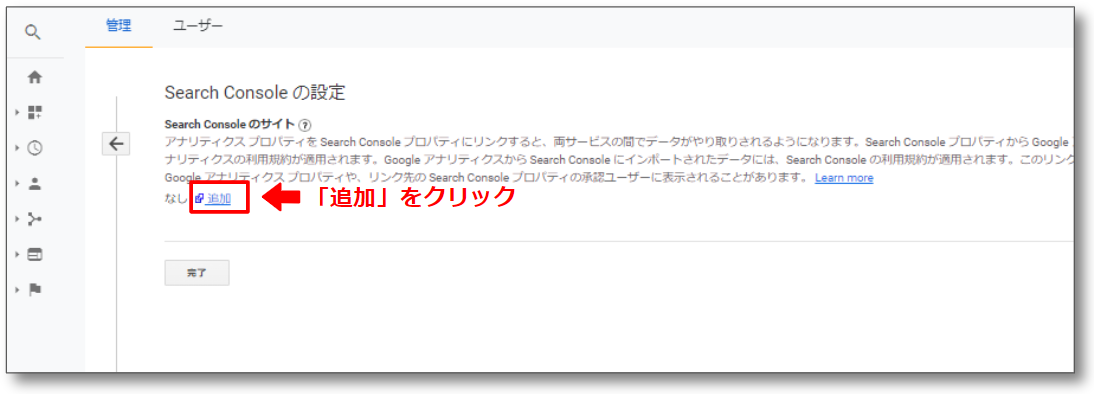
「Search Consoleの設定」画面が表示されますので「追加」をクリックします。


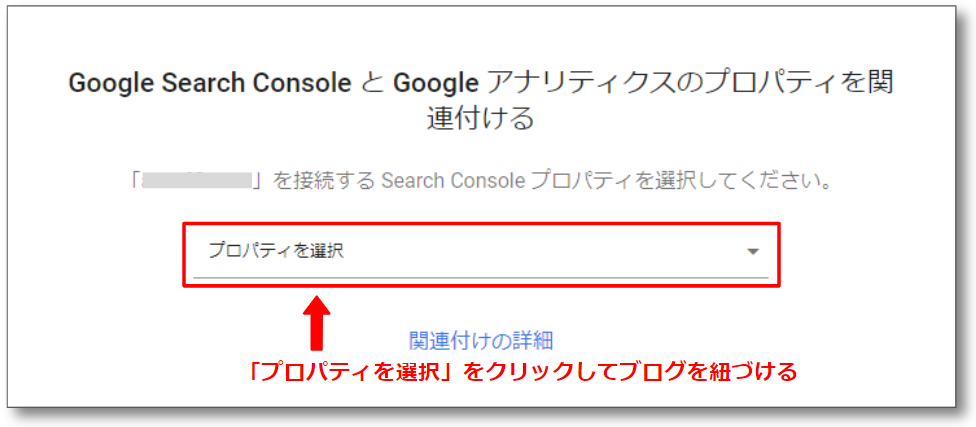
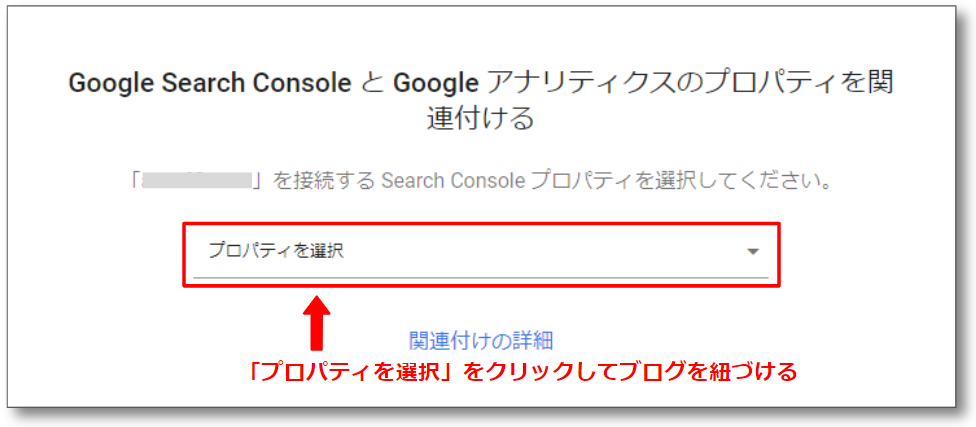
「Google Search ConsoleとGoogleアナリティクスのプロパティを関連付ける」と表示されるので「プロパティを選択」をクリックしてブログを紐づけます。


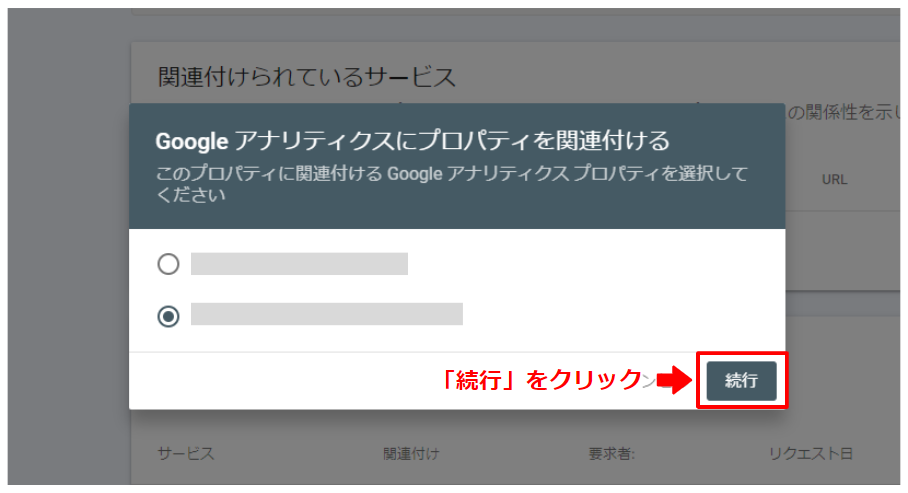
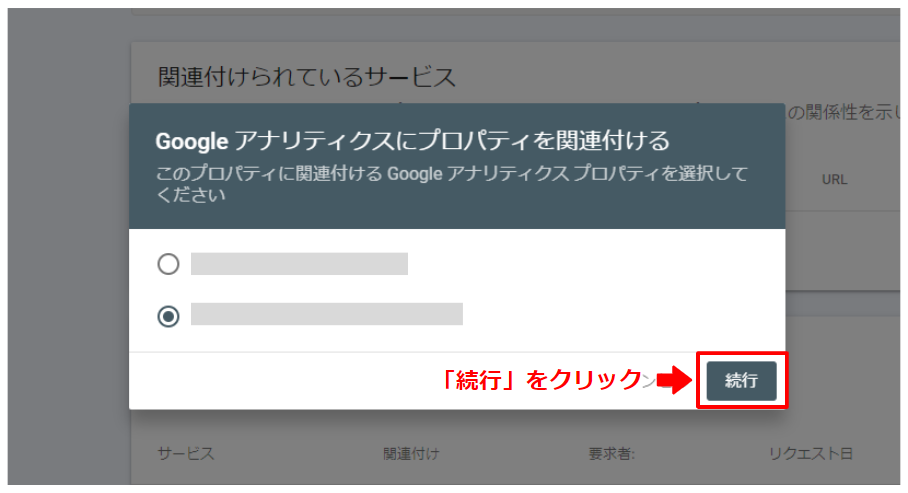
サーチコンソールに移動するので「続行」をクリックします。


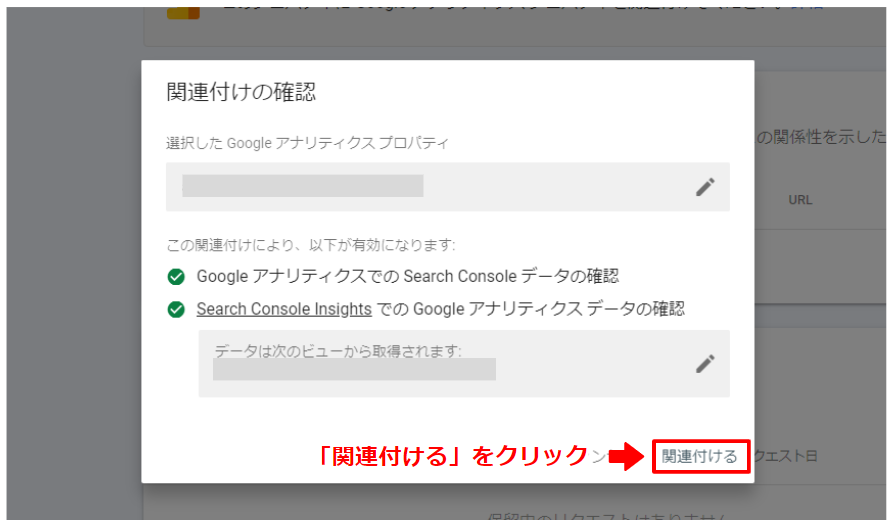
「関連付けの確認」画面で「関連付ける」をクリックします。


サーチコンソールと「UA」の連携が完了すると以下のように「関連付けられているサービス」に表示されます。


以上、サーチコンソールとアナリティクスの連携手順でした。
サーチコンソールで最初に知っておきたい4つの使い方
サーチコンソールの導入が完了しました。次はサーチコンソールの使い方についてです。
ブログ初心者は最初に次の4つの使い方を覚えましょう。最初はこれだけで大丈夫です。
以下に深掘りしていきましょう。
1.サイトマップを登録する
まず最初に、「XMLサイトマップ」をサーチコンソールに登録する方法です。
XMLサイトマップを登録することで記事がインデックスされるスピードが速くなり、検索結果に表示される可能性が高くなります。
- XMLサイトマップとは…
-
ブログの記事をクローラーを経由して検索エンジンに伝えるためのファイルのことを言います
- クローラーとは…
-
インターネットを徘徊しWebサイトのデータを集めるロボットのことを言います
- インデックスとは…
-
検索エンジンのデータベースに記事が登録されることを言います。インデックスされて初めて記事が検索結果に表示されます。
XMLサイトマップを登録するためにはXMLサイトマップを作成する必要があります。
今回は「XML Sitemap & Google News」というプラグインを使ってXMLサイトマップを作成し、サーチコンソールに
登録しましょう。
「XML Sitemap & Google News」のインストール
WordPressの管理画面にログインし、❶「プラグイン」をクリックし❷「新規追加」をクリックします。


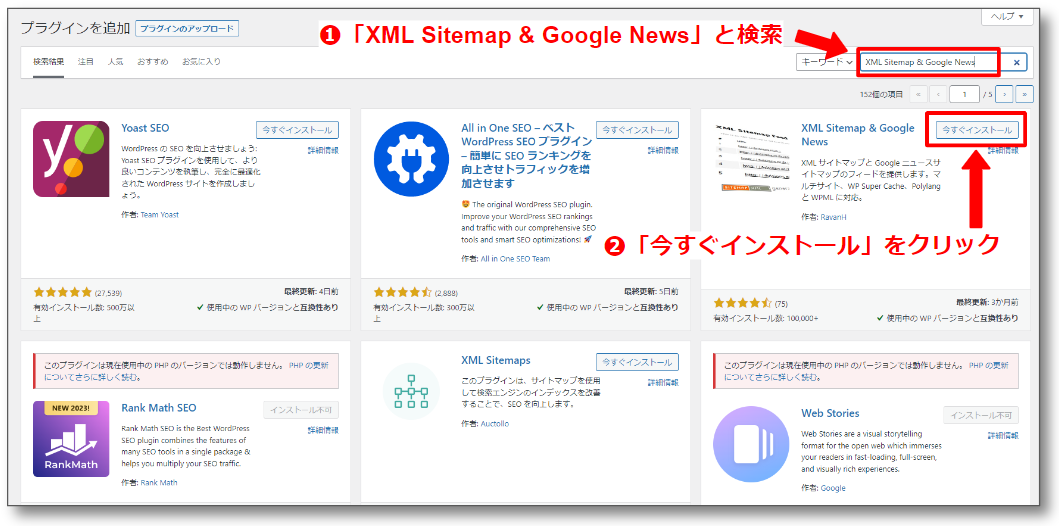
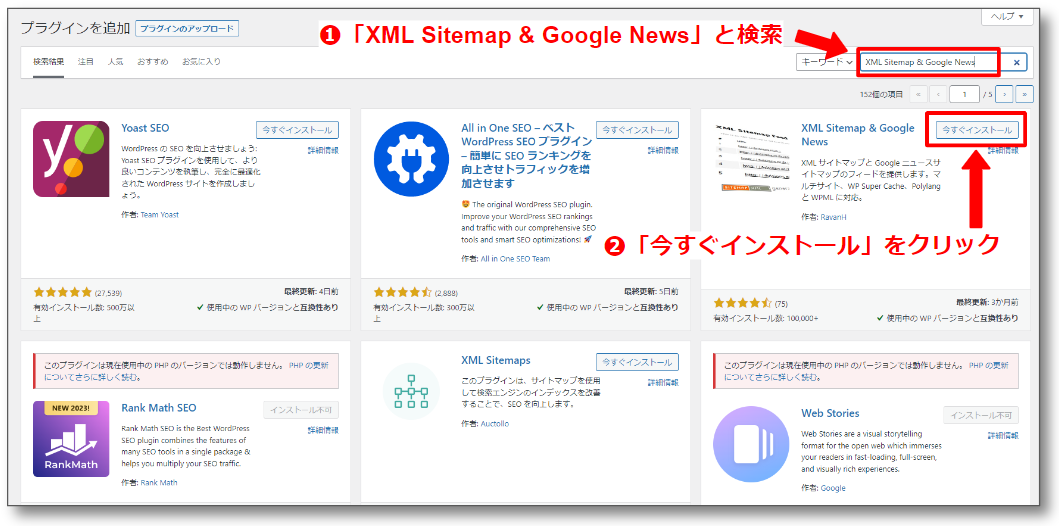
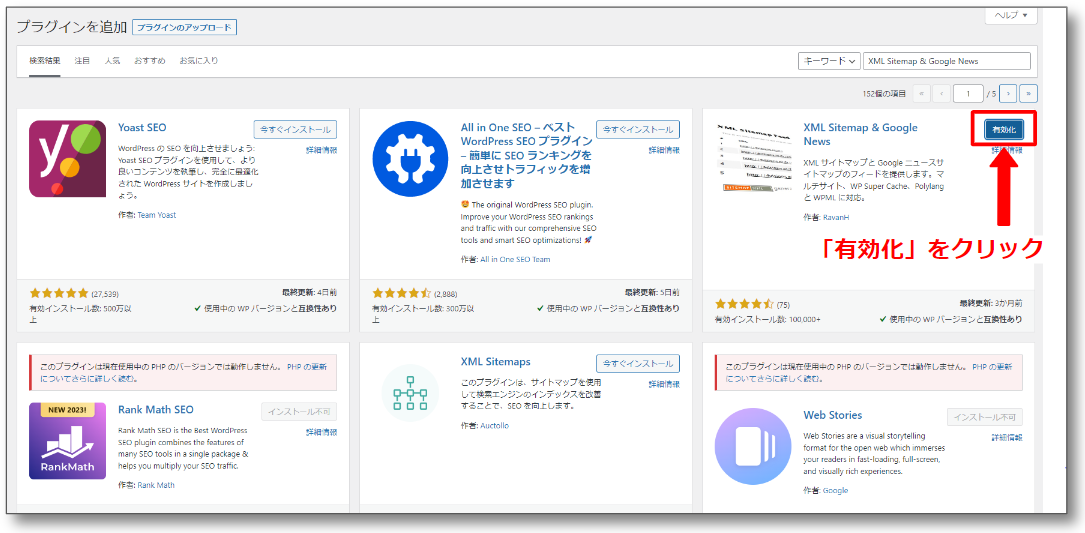
「プラグインを追加」画面の右上の検索窓に「XML Sitemap & Google News」と入力するとプラグインが見つかりますので「今すぐインストール」をクリックします。


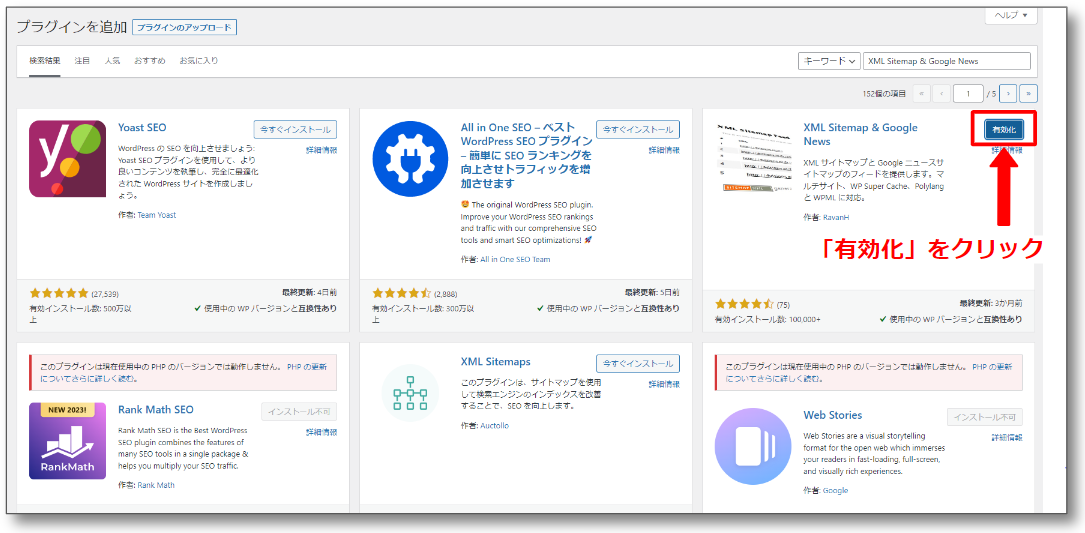
インストールが完了すると「有効化」ボタンが表示されますので「有効化」をクリックします。


これで「XML Sitemap & Google News」のインストールは完了です。
「XML Sitemap & Google News」の設定方法
「XML Sitemap & Google News」がインストール出来たら、サイトマップが正しく作成されように設定を行っていきます。
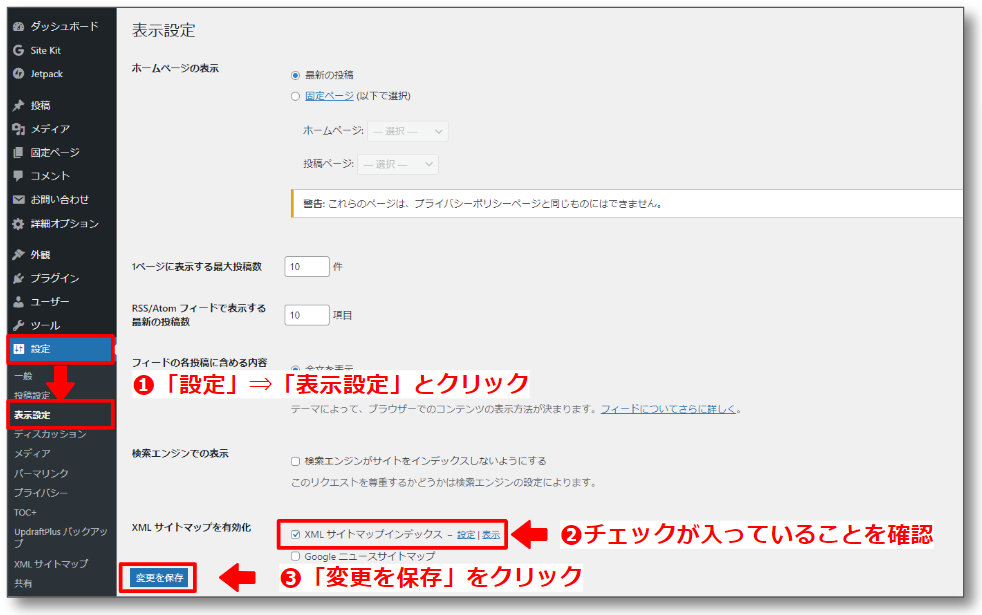
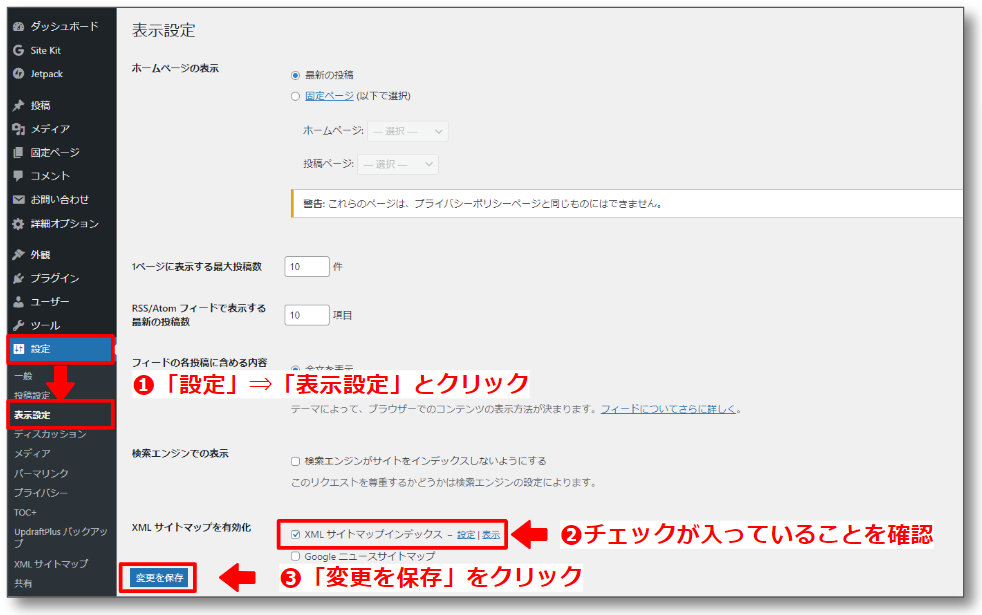
WordPress管理画面のメニューで
❶「設定」をクリックして表示される「表示設定」をクリックします。
❷「表示設定」画面で「XMLサイトマップインデックス」にチェックが入っていることを確認します。
(チェックが入っていないとサイトマップが作成されません)
❸「変更を保存」をクリックします。


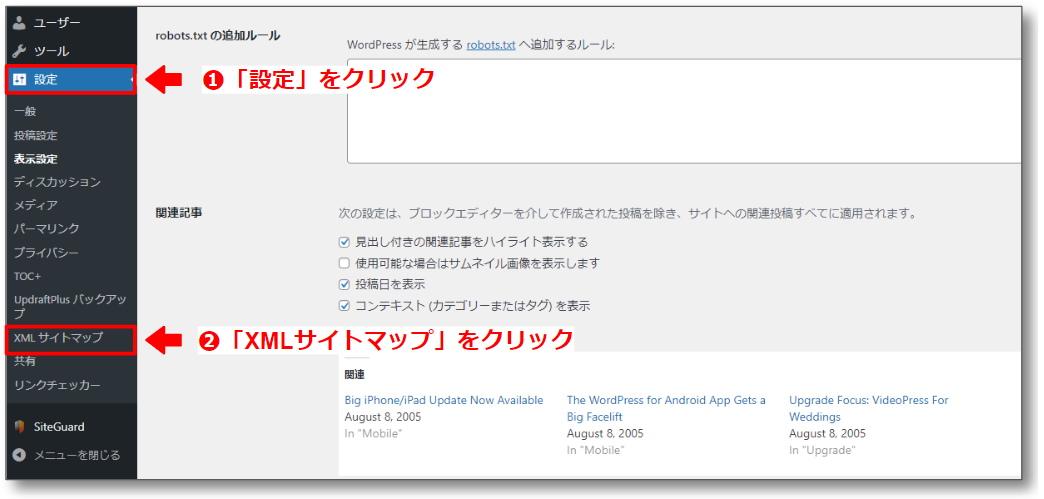
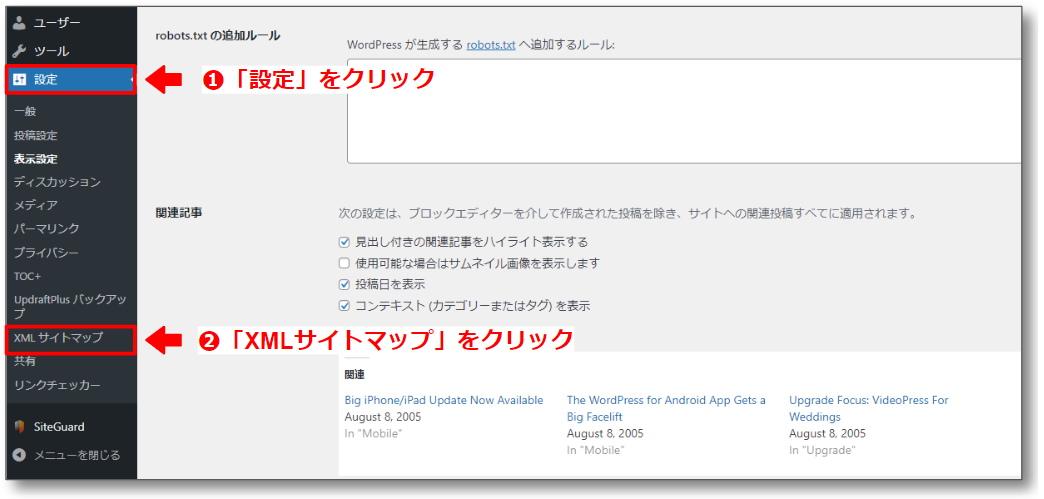
WordPress管理画面のメニューで
❶「設定」をクリックして表示される❷「XMLサイトマップ」をクリックします。


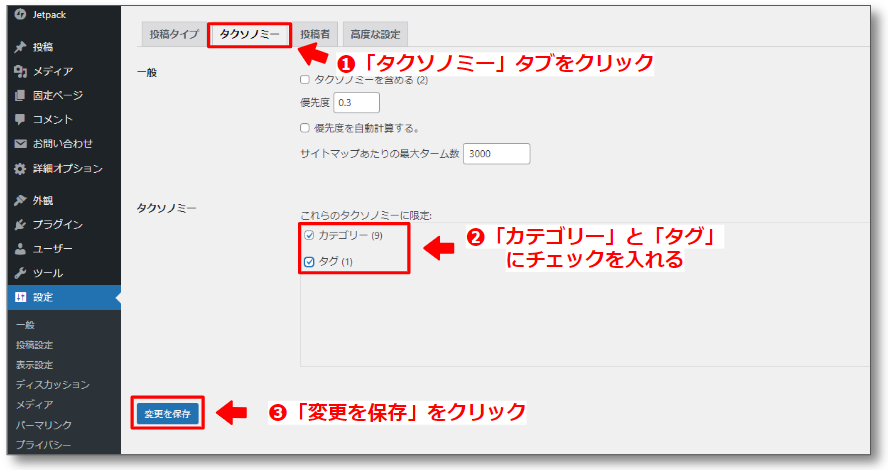
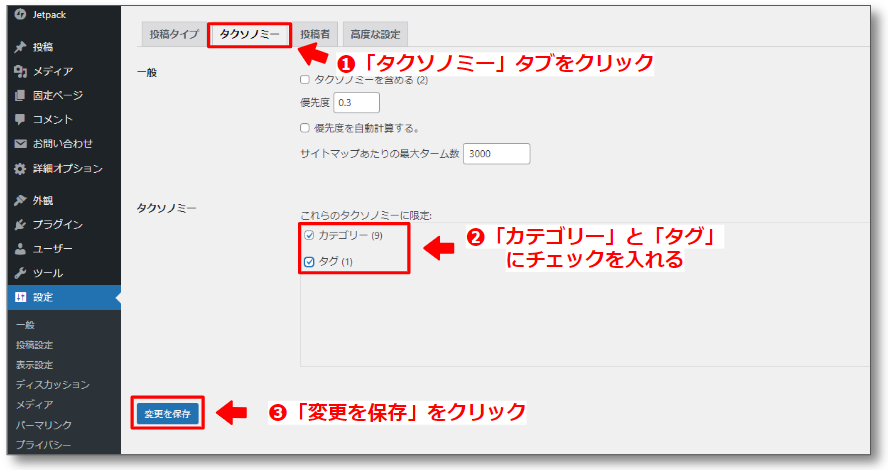
表示された画面の上部にある
❶「タクソノミー」タブをクリックします。
❷表示された画面で「カテゴリー」と「タグ」にチェックを入れます。
❸「変更を保存」をクリックします。





ちなみに上図でやっているのは、カテゴリーとタグもXMLサイトマップに含めるという設定です
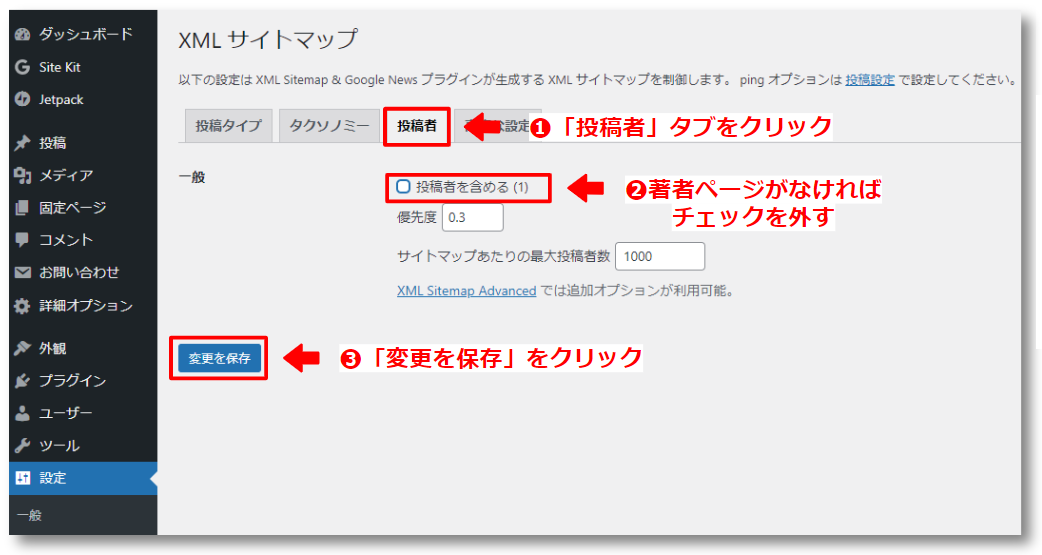
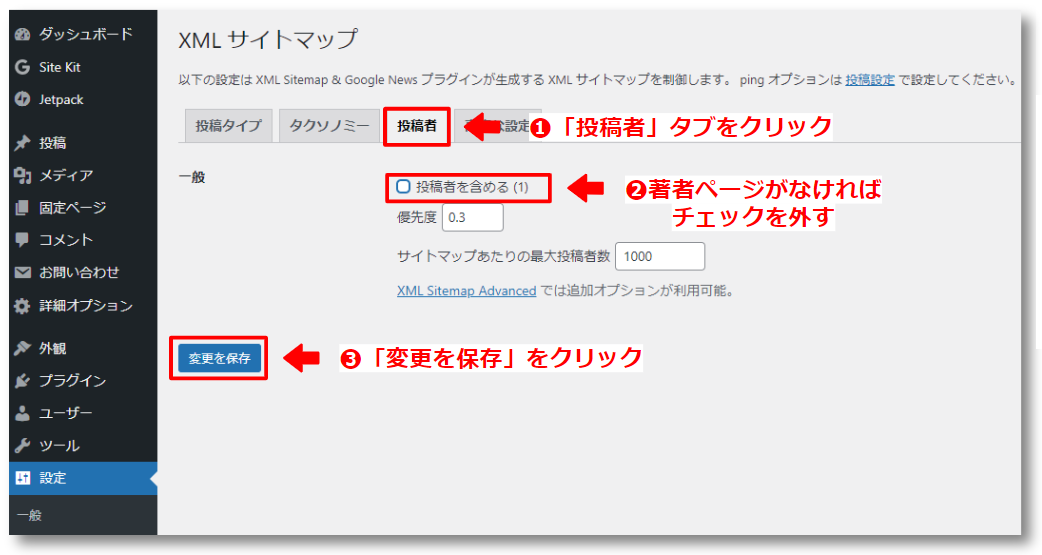
表示された画面の上部の
❶「投稿者」タブをクリックします。
❷著者ページを作成していない場合は「投稿者を含める」のチェックを外します。
❸「変更を保存」をクリックします。





ゆきお:ちなみに著者ページとは、個別記事に作者の名前が記載されている場合に、それをクリックすると飛ぶことができるページを言います
これでプラグイン「XML Sitemap & Google News」の設定が完了します。
サイトマップをサーチコンソールに登録
次にXMLサイトマップをサーチコンソールに登録します。
サーチコンソールにログインします。
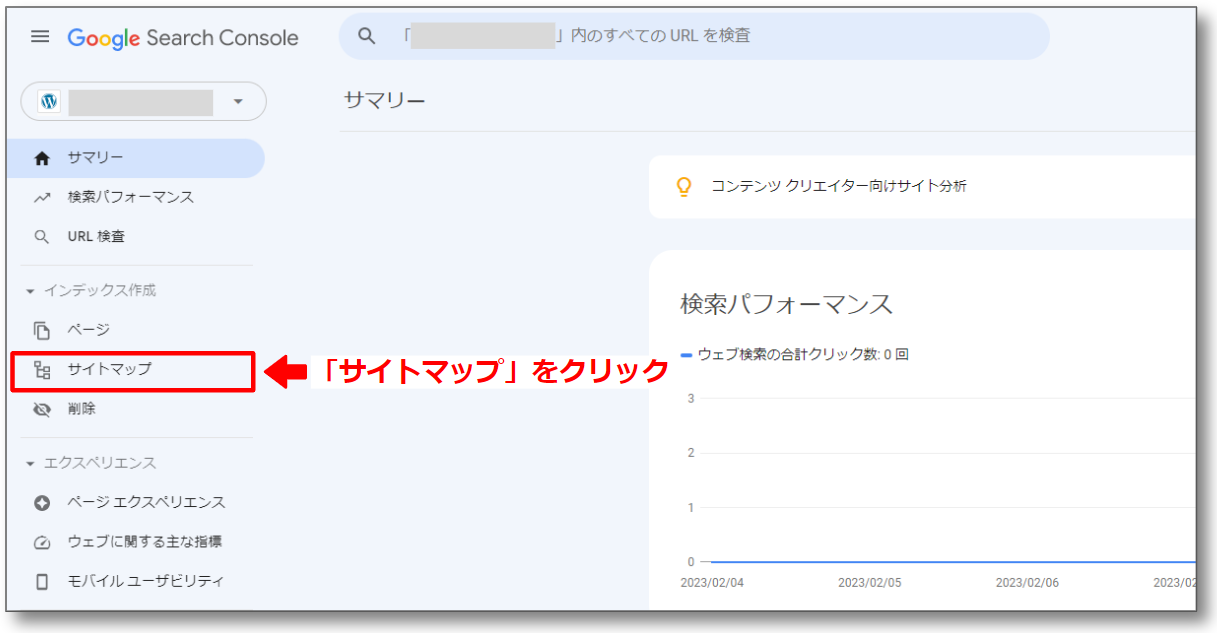
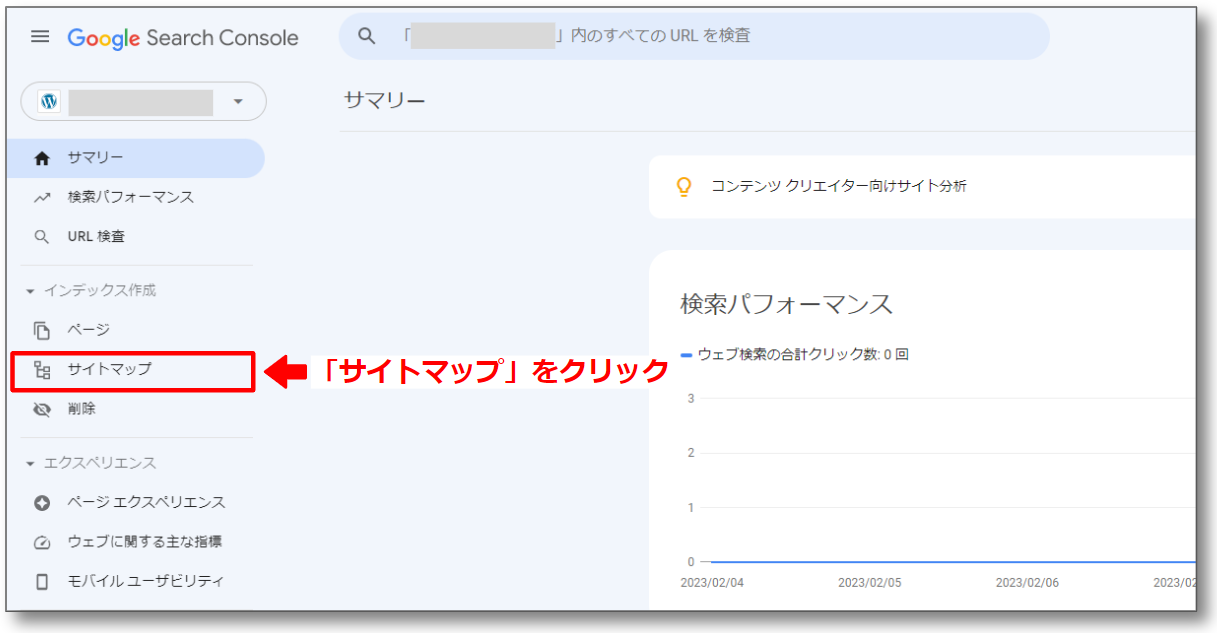
サーチコンソールのホーム画面のメニューの「サイトマップ」をクリックします。


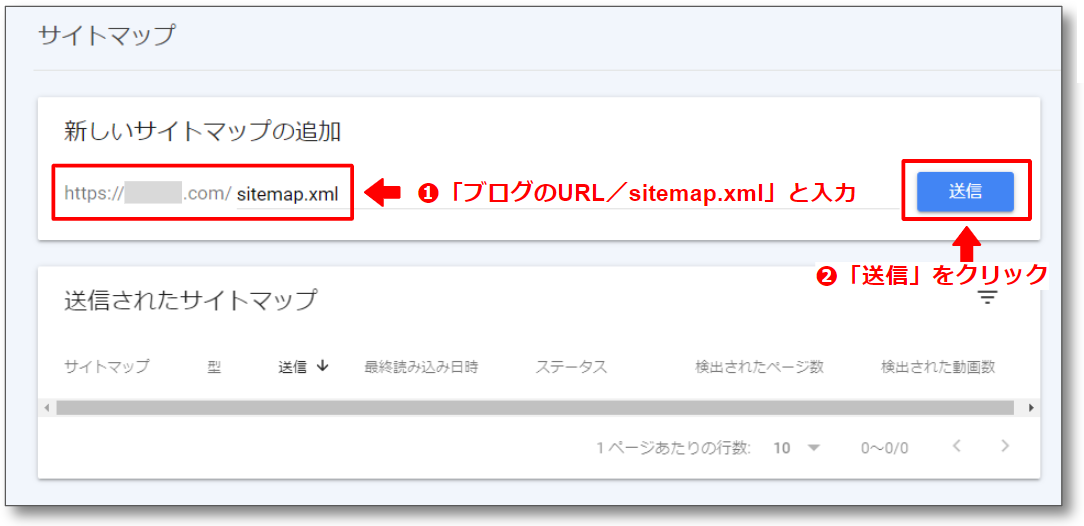
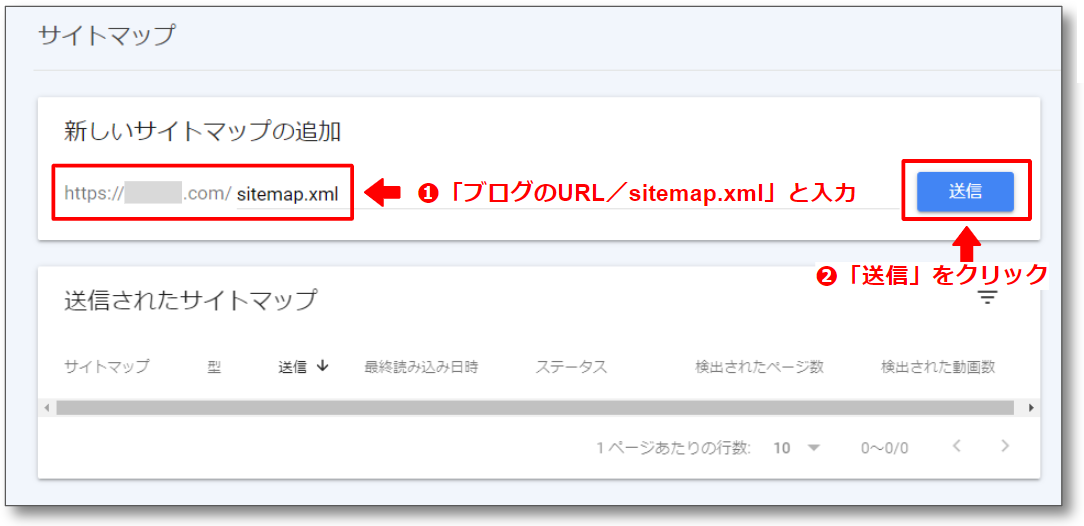
❶「新しいサイトマップの追加」欄に「ブログのURL/sitemap.xml」と入力します。
❷「送信」をクリックします。


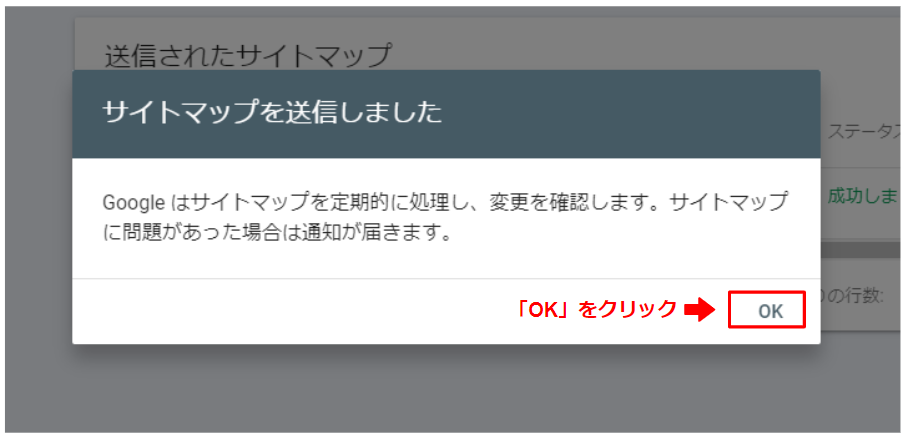
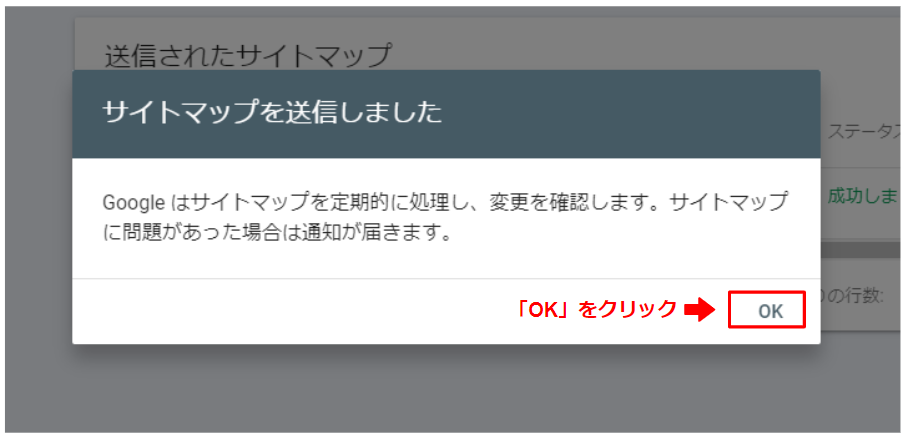
「サイトマップを送信しました」というポップアップ画面が出るので「OK」をクリックします。


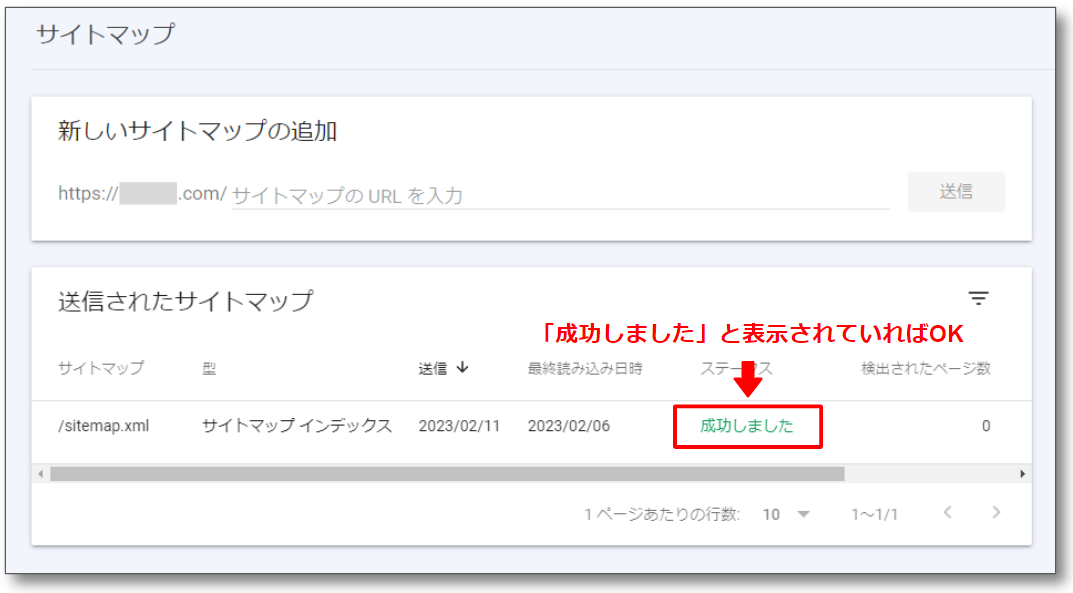
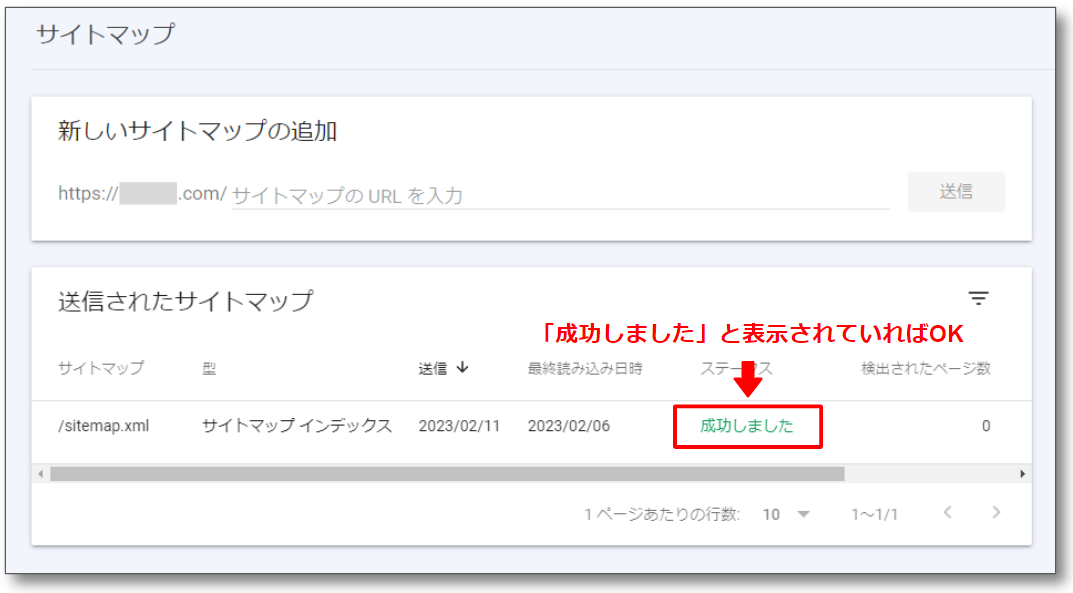
「送信されたサイトマップ」に項目が追加され、「成功しました」と表示されれば完了です。


XMLサイトマップのサーチコンソールへの登録は完了しました。
これで、Googleのクローラーがあなたのブログの記事をより見つけやすくなります。
2.クローラーに記事を更新したことを伝える
2つ目に覚えておきたいことは、記事を更新した場合にクローラーに伝える方法です。
ブログの記事が検索結果に表示されるためには、記事がインデックスされる必要があります。
インデクスされるためにはクローラーに記事の更新を伝える必要があります。



クローラーとはインターネットを徘徊しWebサイトのデータを集めるロボットのことです。



また、インデックスとは、検索エンジンのデータベースに記事が登録されることを言います。
インデックスされて初めて記事が検索結果に表示されますよ。
新しく作ったブログだと、クローラーが訪れるのに時間がかかります。
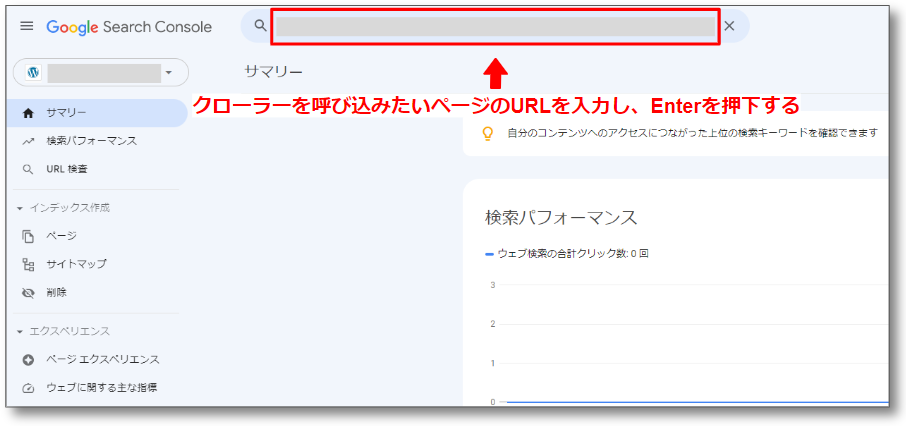
そこで「URL検査」を使ってクローラーを呼び込んで記事の更新を伝えるわけです。
「URL検査」を使ってクローラーを呼びこむ手順は以下の通りです。
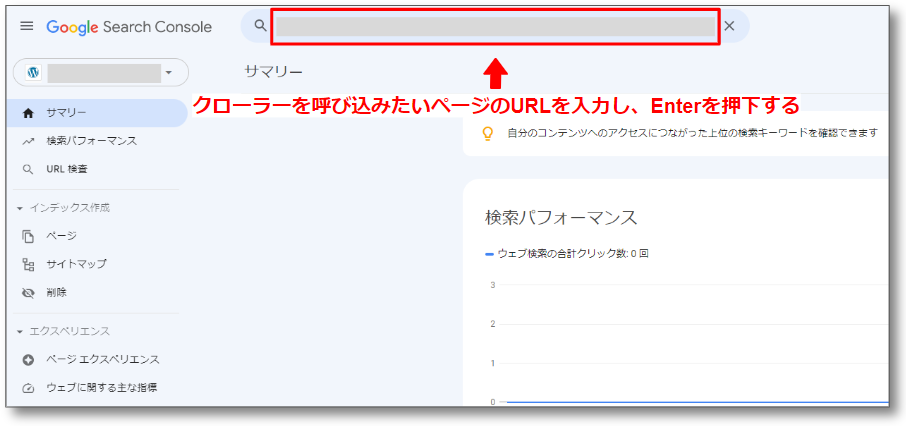
サーチコンソールのホーム画面の検索バーにクローラーを呼び込みたい記事のURLを入力しEnterキーを押下します。


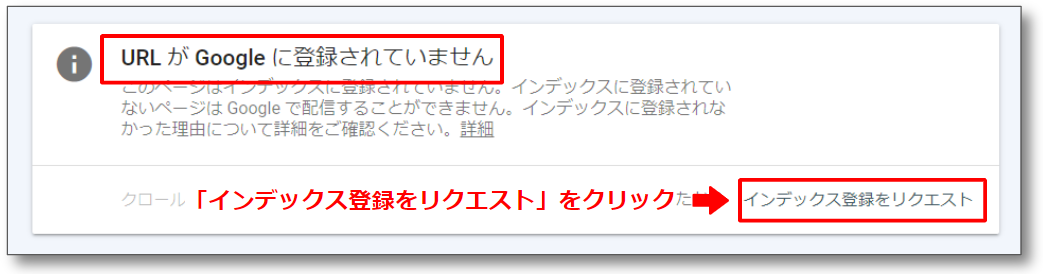
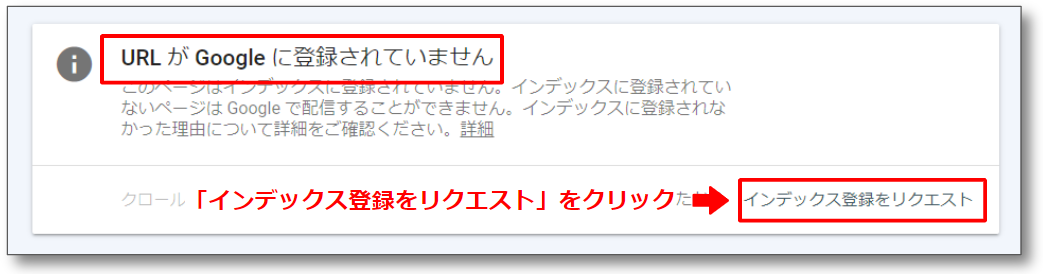
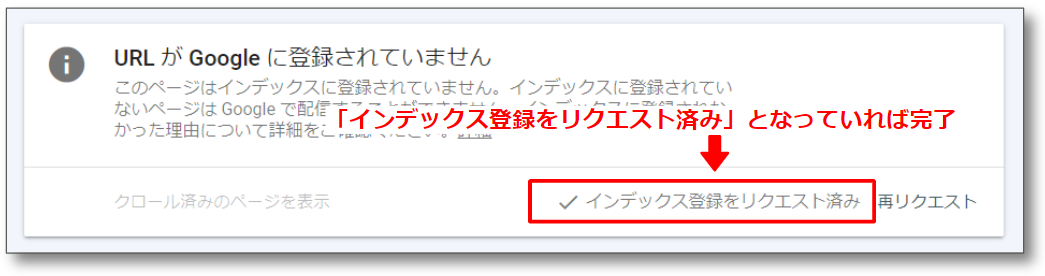
「URLがGoogleに登録されてません」と表示された場合は、まだインデックスされていないので「インデックス登録をリクエスト」をクリックして登録申請をします。


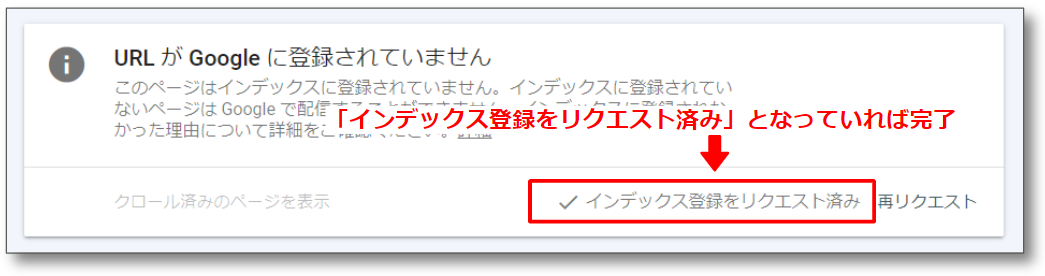
インデックスが完了すると以下のように「インデックス登録をリクエスト済み」にチェックが入っていれば登録申請は完了です。


3.ブログがどんな検索ワード(クエリ)で検索されたかを確認する
次に覚えておきたいのは、記事がどんな検索キーワードで検索されたか、その検索キーワードのクリック率や表示回数の確認方法です。
記事ごとに意図したキーワードでアクセスが集められているか、記事をリライトした結果アクセスが増えたのかなどを確認することができます。
確認する手順は以下の通りです。
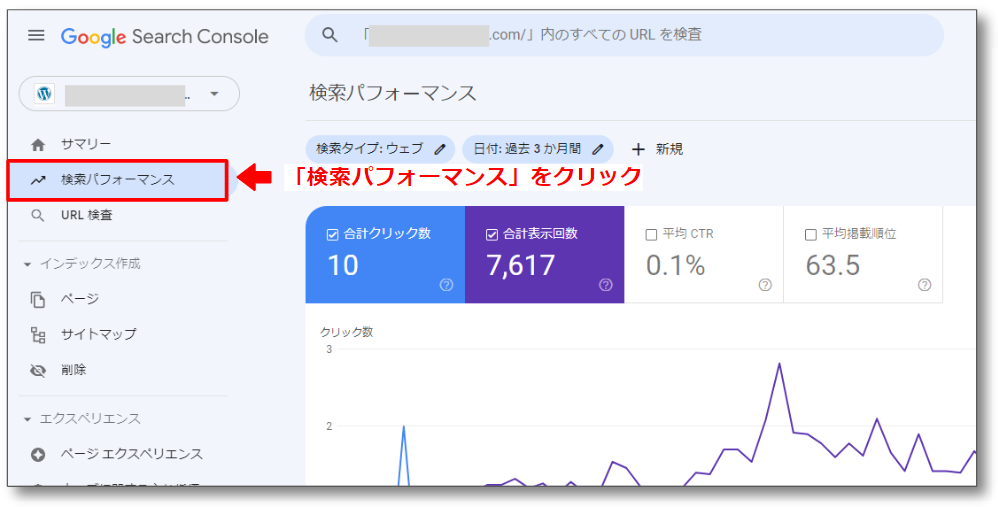
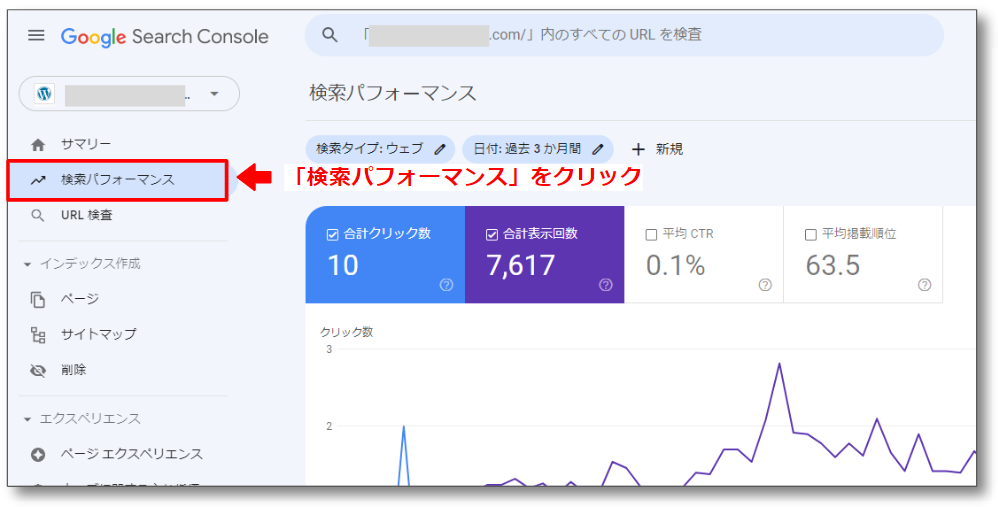
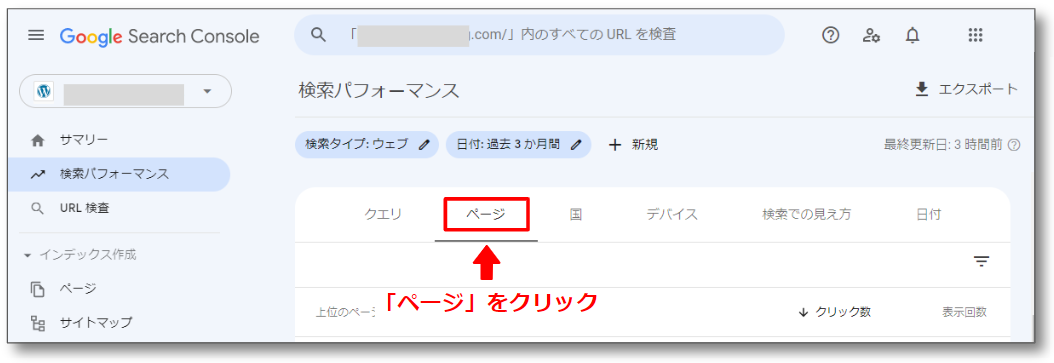
サーチコンソールのサイドメニューの「検索パフォーマンス」をクリックします。


下のエリアにはクエリ(検索キーワード)が表示されています。
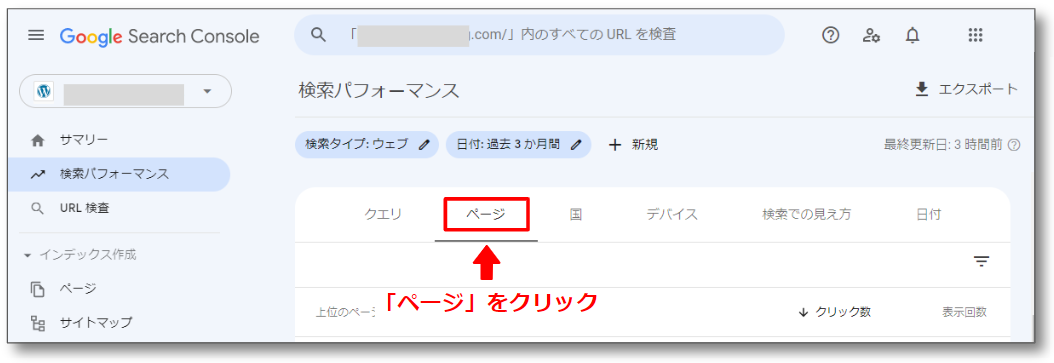
クエリの上にある「ページ」タブをクリックします。


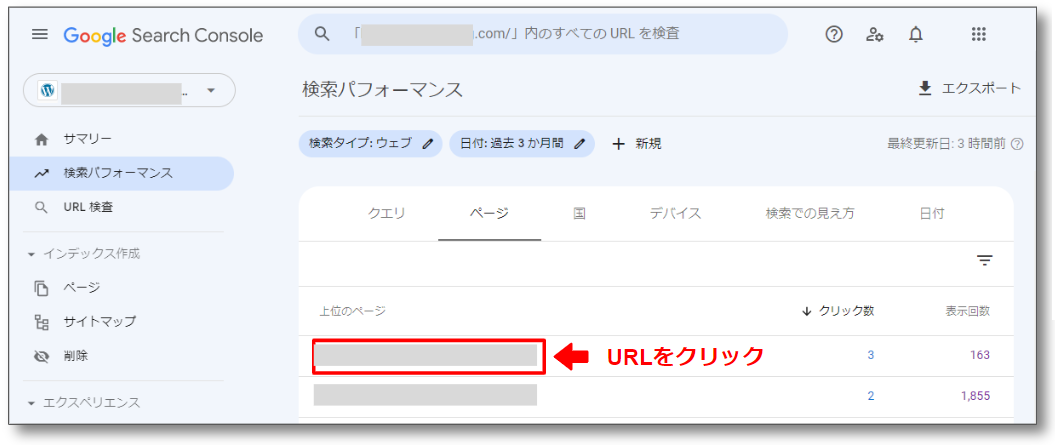
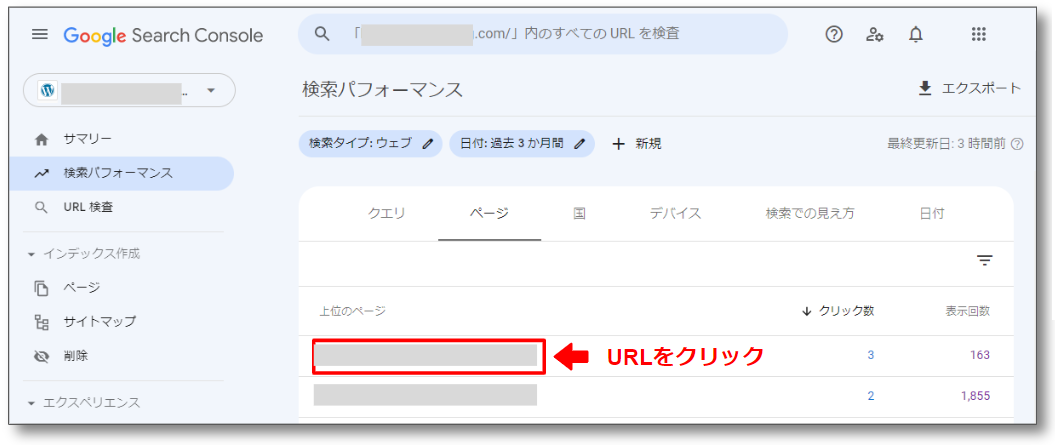
「ページ」タブをクリックすると記事のURLが表示されますので、調べたい記事のURLをクリックします。


URLをクリックすると、調べたい記事のURLのみの表示になります。
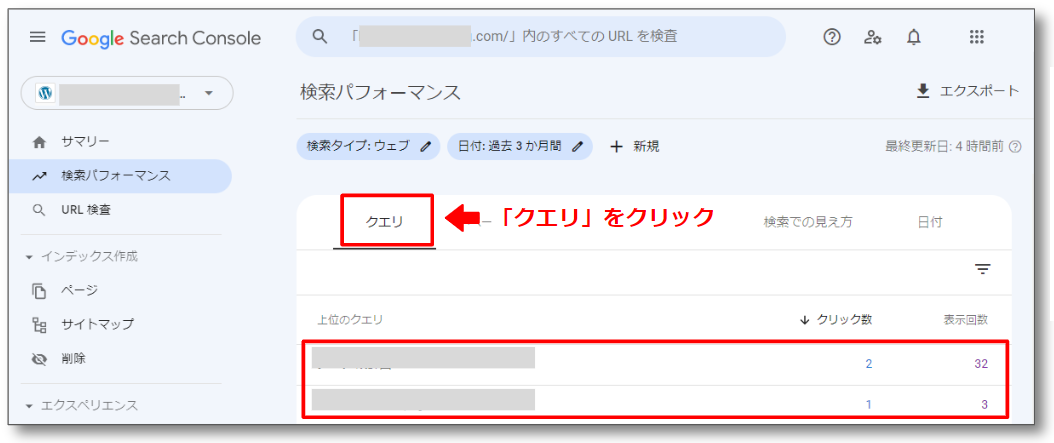
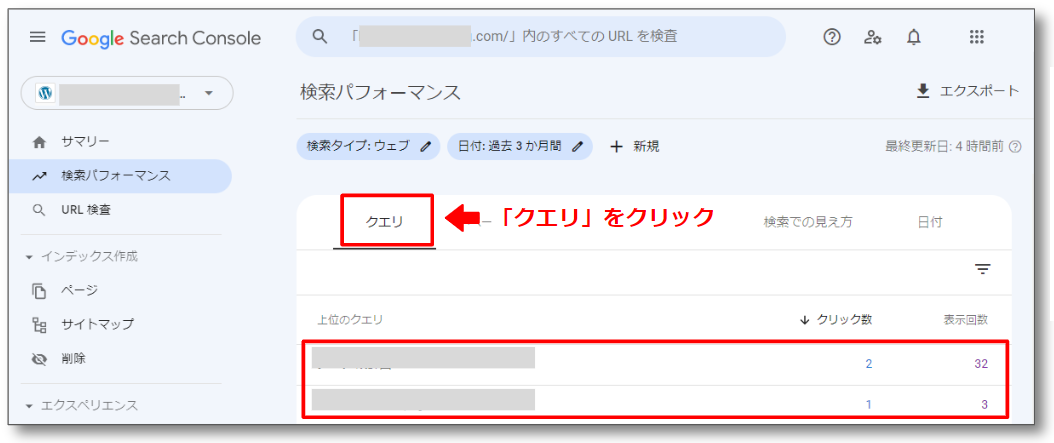
「クエリ」タブをクリックすると、その記事がどんなクエリ(検索キーワードのこと)で何回表示されたか、また何回クリックされたかが表示されます。


【用語説明】
- クリック数…
-
Google検索で表示されたリンクがクリックされた回数
- 表示回数…
-
Google検索で記事のリンクが表示された回数
何度も表示されたとしてもクリックされないことにはアクセス数は伸びません。
そこで、クリック数を増やすために
- 「タイトルを魅力的なものにする」
- 「メタディスクリプションに関連キーワードを入れる」
- 「導入文を魅力的な文章にする」
- 等々
といった改善策を実施することになります。
4ブログ記事の検索順位を確認する
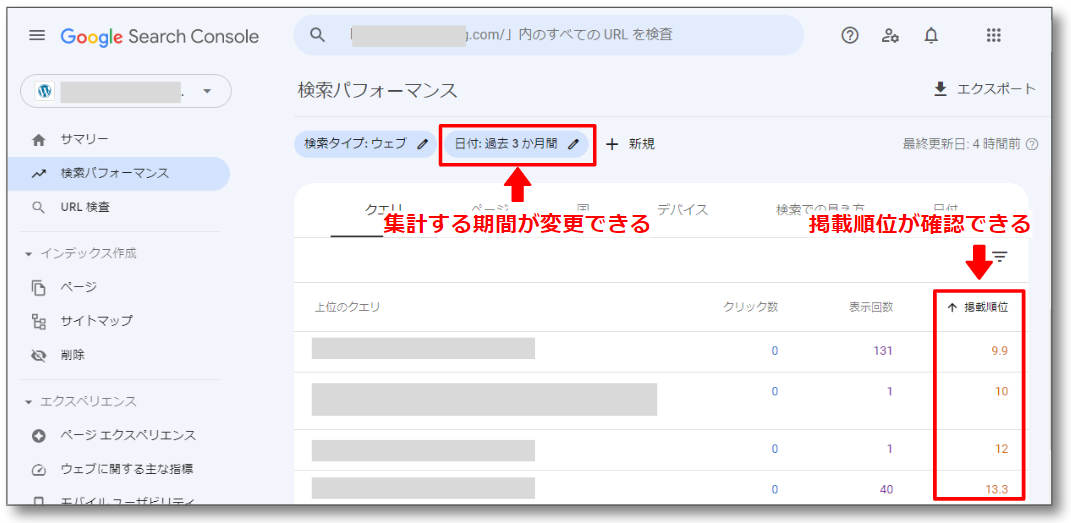
基本的な使い方の最後は記事の検索結果での掲載順位の確認方法です。
ここでは、記事のキーワードの検索順位を確認することができます。
表示される検索順位は指定した期間での順位です。
確認する手順は以下の通りです。
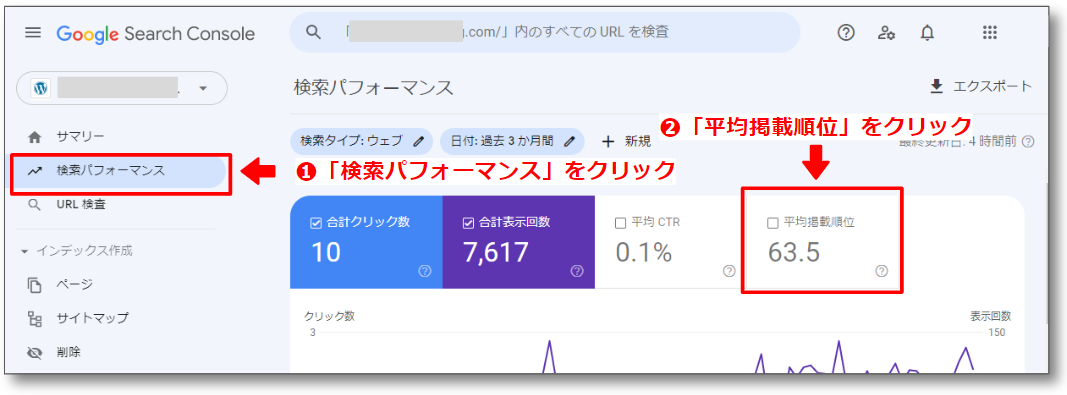
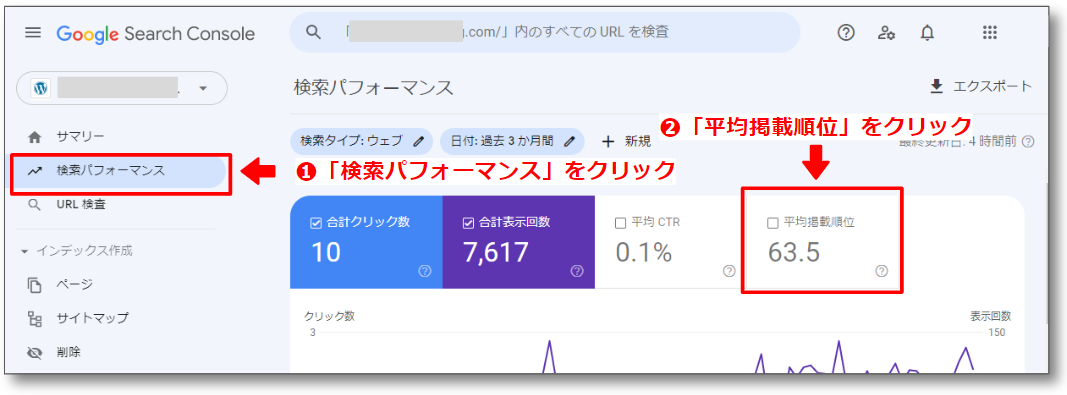
❶サーチコンソールのメニューの「検索パフォーマンス」をクリックします。
❷「平均掲載順位」をクリックします。


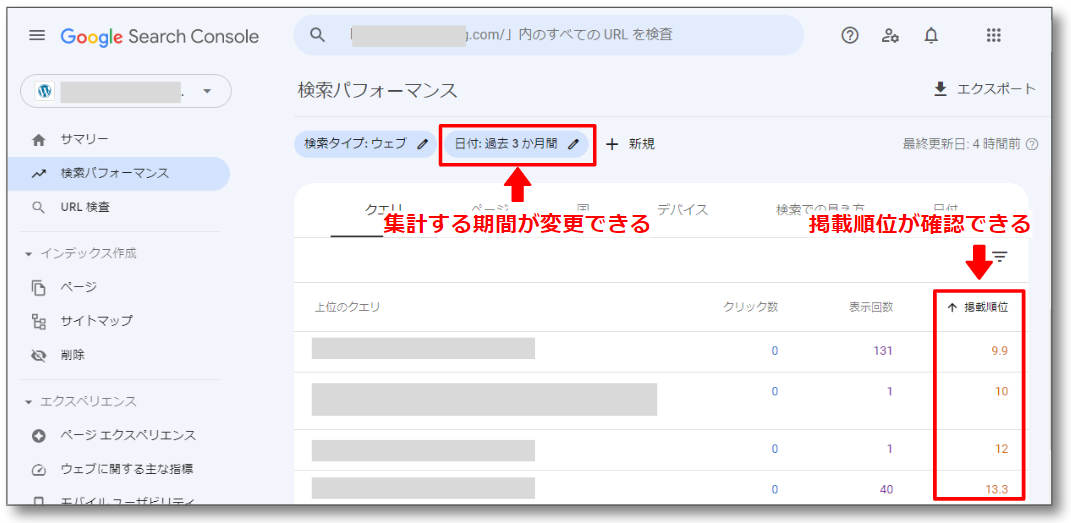
クエリ(検索キーワード)の「掲載順位」を確認することができます。
調べたい記事のURLをクリックすると、その記事への流入キーワードでの順位を確認することができます。
また、「日付」をクリックして集計期間を変更することもできます。


慣れてきたら使いたい3つの使い方
サーチコンソールにはほかにも機能があります。
慣れてきたら、以下の機能も活用してみましょう。
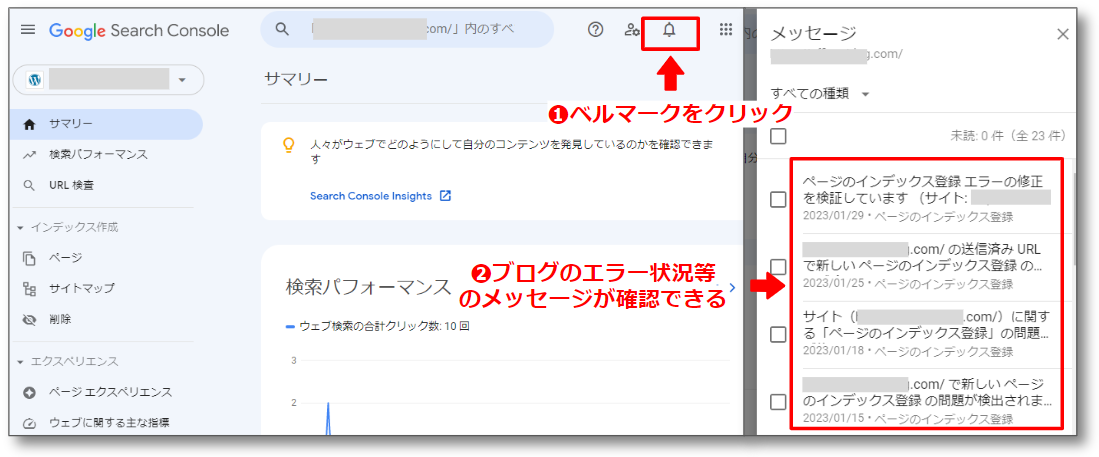
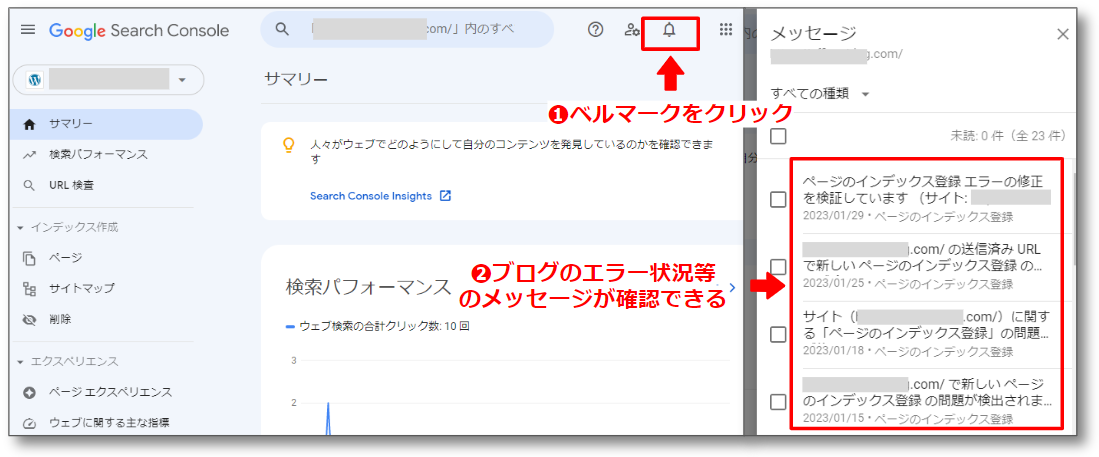
1.ブログに関するメッセージの確認
ブログに関するメッセージとして、ブログの問題点の状況といったブログ運営上確認が必須の情報を得ることができます。
サーチコンソールを利用する際には必ずチェックするようにしましょう。
❶ベルマークをクリックする。
❷すると、ブログのエラー状況等のメッセージを確認できます。


問題点の確認
ブログの問題点としてよくあるエラーについてご紹介します。
- サーバーエラー
- 404(ページが見つかりません)エラー
- 手動による対策エラー
サーバーエラー
サーバーエラーは「5××」のように5で始まる数字で表現されたエラーを言います。
WordPressの場合は導入しているプラグインが原因でサーバーエラーになることがあります。
サーバーエラーが発生した場合には、プラグインを一つひとつ無効化して確認することで解消することができます。
<H4>404(ページが見つかりません)エラー
404(ページが見つかりません)エラーは、クローラーがURLにアクセスできなかった時に表示されるエラーです。
そのURLがすでに削除したURLであれば、そのままにしておいても問題ありません。
そのうちにクローラーが訪れる頻度が減り、最終的にはそのURLにはクローラーが来なくなります。
誤ってURLを削除した場合には、正しくアクセスできるようにURLを復活させましょう。
<H4> 手動による対策エラー
手動による対策とは、「手動ペナルティ」のことを言いますが、この通知もメッセージで伝えられます。
「価値のない質の低いコンテンツ」や「悪質なスパム」などをGoogleが発見すると、手動ペナルティに該当しGoogleの検索結果に表示されなくなります。
手動ペナルティの通知を受けた場合は以下のページを参考にしてください。
2. 外部リンク、内部リンクを確認
サーチコンソールではどのような外部サイトからリンクを受けているかが確認できます。
また、自分のブログのどの記事に内部リンクが集まっているかも確認することができます。



外部リンクとはほかのサイトから自分のブログに対して貼られたリンクを言います。
これに対し、内部リンクとは自分のブログの記事から貼られたリンクを言います
確認の手順は以下の通りです。
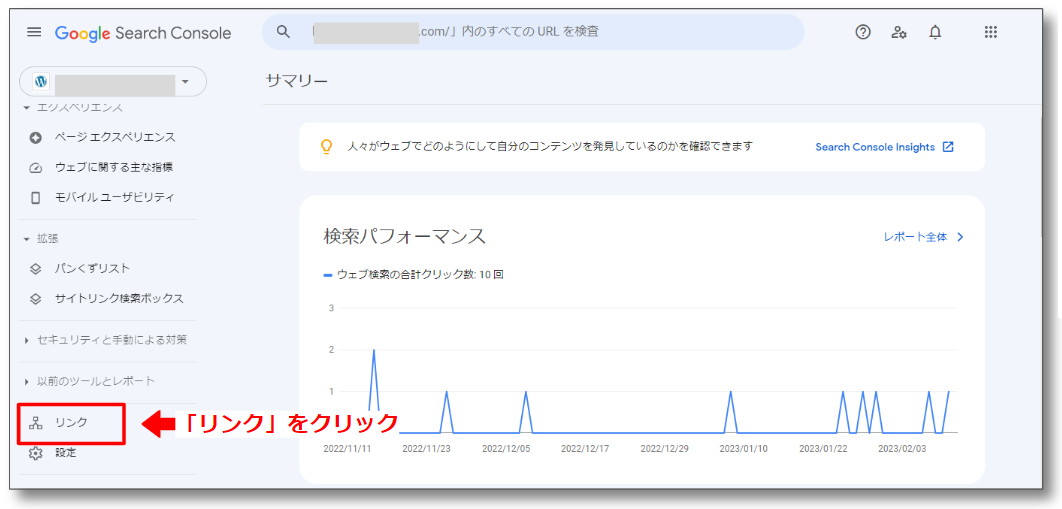
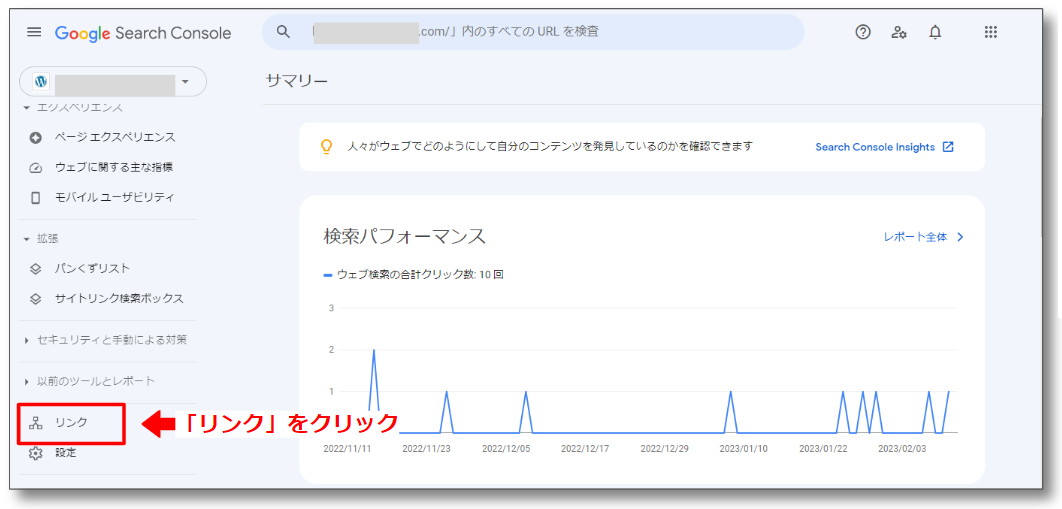
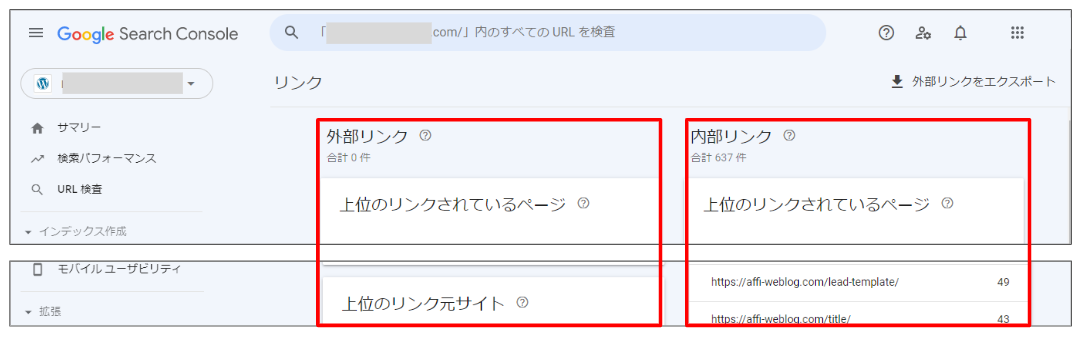
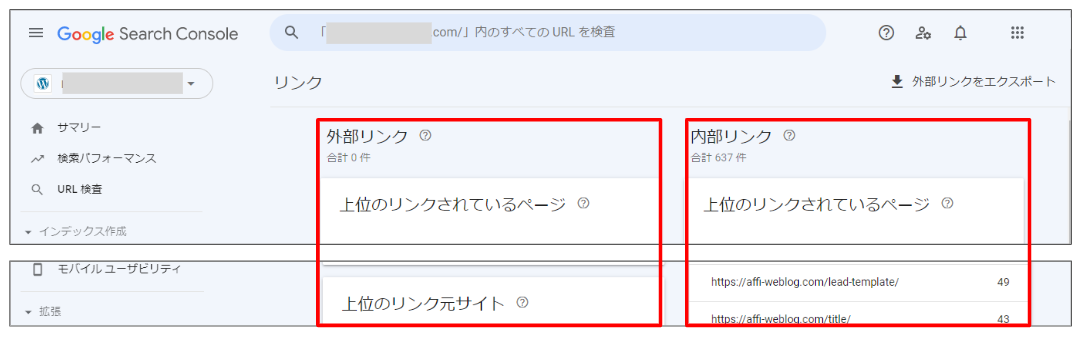
サーチコンソールのメニューの「リンク」をクリックします。


「外部リンク」の項目に外部からのリンクが一覧で表示されています。
「上位のリンクされているページ」を見れば、自分のブログでアクセスが集まっている記事を確認することができます。
また、「上位のリンク元サイト」ではどんなサイトからリンクを受けているかを確認することができます。


「内部リンク」の項目で一番上の記事が自分のブログで一番リンクが集まっている記事になります。
通常はトップページやカテゴリーページが上位に表示されます。
重要な記事に十分な内部リンクが張られていないことが判明した場合には「内部リンク」を増やすことを考えましょう。
3.スマホでの最適化
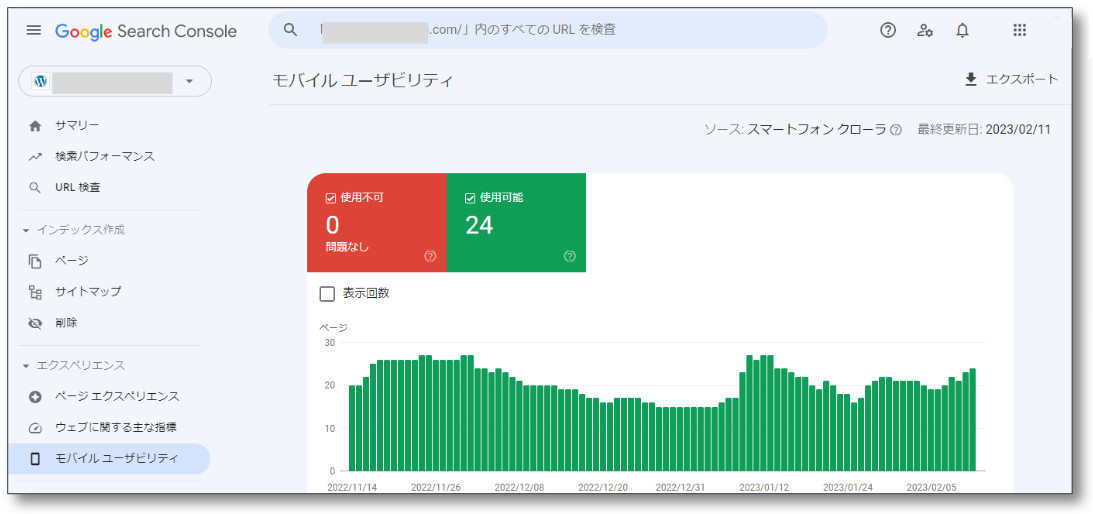
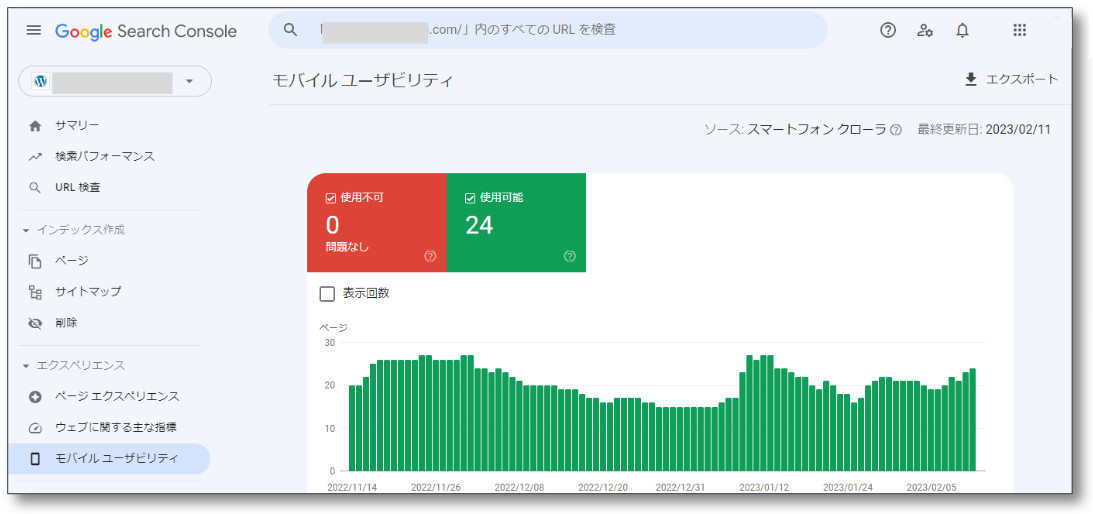
ブログをスマホで閲覧したときに見やすいかどうかを情報として伝えてくれる項目が「モバイルユーザビリティ」です。
スマホでの最適化に関する情報の確認方法を見ていきましょう。
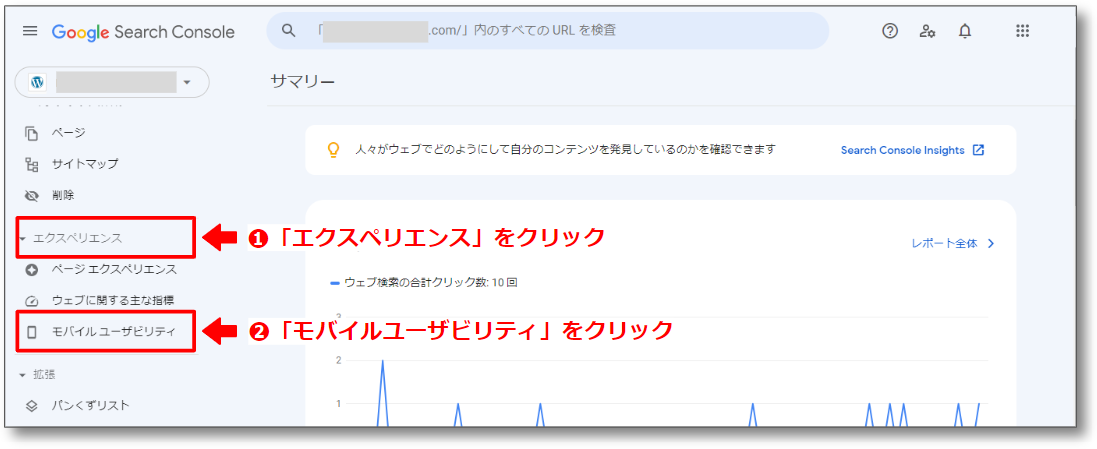
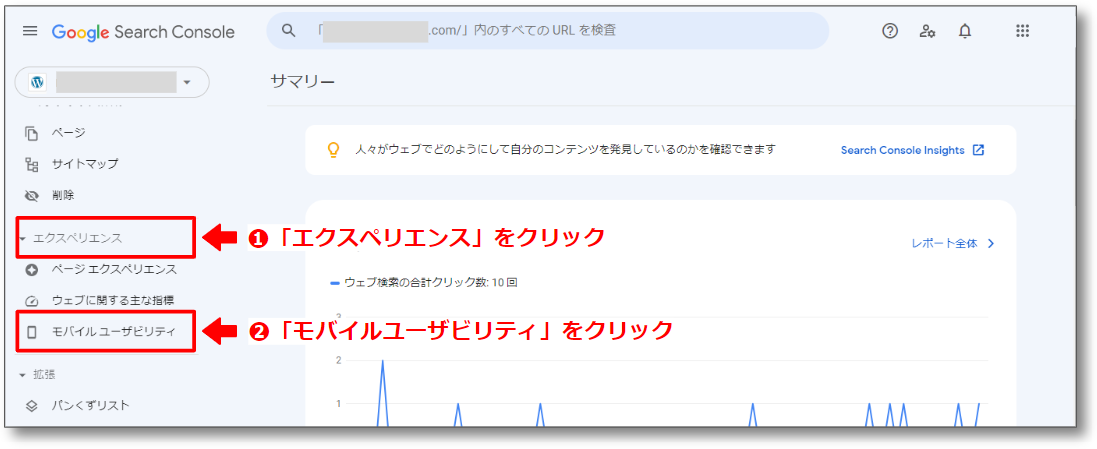
サーチコンソールのメニューの
❶「エクスペリエンス」をクリックします。
❷「モバイルユーザビリティ」をクリックします。


「モバイルユーザビリティ」画面が表示されますので、エラーがないか確認します。
「使用不可」に件数が表示されている場合には下部に具体的なエラーが表示されます。
今はスマホで閲覧することが多いので、エラーはゼロにしておきましょう。


サーチコンソールのよくあるQ&A
サーチコンソールに関してよくある質問についてまとめました。
Q:新しく公開した記事はURL検査をしたほうがいい?
- 新しく公開した記事はURL検査をしたほうがいい?
-
結論:毎回「URL検査」でインデックス登録リクエストは必要ありません。
クローラーは定期的にインターネットを巡回しているので、内部リンクが適切に貼られていれば何もしなくても記事を辿ってインデックスしてくれます。
急いでいる場合のみリクエストするというスタンスで大丈夫です。
Q:サーチコンソールに登録しないと検索順位で不利になるの?
- サーチコンソールに登録しないと検索順位で不利になるの?
-
結論:登録しなくても検索順位で不利になることはありません。逆に登録して有利にもなりません。
ただし、サーチコンソールで得られるデータはブログ運営に非常に役に立つものなので、サーチコンソールだけでなくアナリティクスも含めて登録することをおすすめします。
Q:サーチコンソールとアナリティクスは両方とも導入したほうがいいの?
- サーチコンソールとアナリティクスは両方とも導入したほうがいいの?
-
結論:サーチコンソールとアナリティクスを導入し連携しましょう。
「Googleアナリティクスと連携しよう」で述べた通り、
サーチコンソールとアナリティクスを連携すると
読者が ブログに興味を持ったところ ⇒ ブログ内での動き
上記の一連の行動をひと目で確認できるようになります。
ブログ運営に役立つので、サーチコンソールとアナリティクス両方とも導入し連携させることをおすすめします。
まとめ: 記事を作成してサーチコンソールのデータを蓄積しよう!
今回は、サーチコンソールについて以下のことを解説しました。
- サーチコンソールの基本情報
- 導入の手順
- アナリティクスとの連携
- サーチコンソールの使い方(基本と応用)
特に「導入の手順」では初心者の方に一番わかりやすいと考えられる方法で解説しましたので、サクサク導入が進むと思いますよ。
- アナリティクスと同じアカウントで導入する方法
- 「Site Kit」を利用する方法(アナリティクスが未導入の場合)
使い方をいくつかご紹介しましたが、これ以外にもサーチコンソールにはたくさん機能があります。
ブログを作ったばかりの時はデータが少ないので分析する必要はあまりないかと思います。
まずはデータを蓄積するためにも記事を作成することに注力しましょう。
そしてブログ運営に慣れてきたら、サーチコンソールを使ってブログの最適化に活用してください。
今回はここまで。
最後まで読んでいただきありがとうございました。
ブログをはじめたい方へ!
初心者の方でブログをはじめたい方向けに、「10分で出来るWordPressブログの始め方」を紹介していますので、参考にどうぞ。









コメント