アッフィー
アッフィーこんな悩みを解決できる記事をご用意しました!
私はブログを始めて2年。
これまでに100本以上の渾身の記事を書き上げてきました。
その結果、累計で6桁の収益を達成することができました。
お問い合わせフォームは、ブログの信頼性向上とGoogleアドセンス審査通過に欠かせない重要な機能です。
特にSWELLユーザーなら「Contact Form by WPForms」が最適解。
というのも、SWELLの公式ページでも使われているからです。
本記事では、SWELL開発者の了さんが愛用する「Contact Form by WPForms」を使って、お問い合わせフォームを設置する手順を画像付きで解説します。
さらに、Google reCAPTCHAを使ったスパム対策も解説します。
この記事を読んで実践すれば、読者から信頼される本格的なサイトを構築できますよ。
それでは、さっそく始めていきましょう!
まだ、SWELLを購入していない方は、以下の記事を参考にSWELLを購入しておきましょう。


SWELLでお問い合わせフォームが必要な理由
あなたのブログにお問い合わせフォームはありますか?
「まだ作っていない」という方も多いかもしれませんが、実はブログ運営に欠かせない機能といえます。
その理由を3つ紹介します。
ブログの信頼性向上に欠かせない
想像してみてください。
あなたが初めて訪れたブログに連絡先がなかったら、どう感じますか?「このブログ、大丈夫かな?」と不安になりませんか。
お問い合わせフォームがあれば、「ちゃんと運営されているブログだな」と安心できますよね。
お問い合わせフォームは、あなたのブログを信頼してもらうための、とても大切な機能です。
Googleアドセンス審査の必須要件
ブログで収益を得たいと考えているなら、お問い合わせフォームは絶対に必要です。
Googleアドセンスの審査では「読者が運営者に連絡できるか」がチェックされるからです。
お問い合わせフォームがないだけで審査に落ちてしまうことも。



せっかく良い記事を書いても、これで落ちたらもったいないですよね。
収益化の第一歩として、お問い合わせフォームは必ず設置しておきましょう。
読者との重要なコミュニケーション手段
お問い合わせフォームは、読者さんとつながる大切な窓口になります。
「記事が参考になりました」という嬉しい感想から、「この部分が間違っています」という貴重な指摘まで、様々なメッセージが届きます。
中には企業から仕事の依頼が来ることも。
お問い合わせフォームは、読者との関係を深めていくために欠かせないツールです。
お問い合わせにはWPFormsが最適解
SWELLでお問い合わせフォームを作るなら、プラグイン選びが重要です。
SWELL公式ページでも使用中の「Contact Form by WPForms」が最適解です。
なぜこのプラグインがおすすめなのか、他のプラグインとの違いを含めて詳しく解説します。
「Contact Form by WPForms」が最適な理由
あなたがSWELLを使っているなら、「Contact Form by WPForms」を選んでおけば間違いありません。
なぜなら、SWELLの公式サイトでも設置しているプラグインだからです。
実際に公式サイトでは次のように紹介されています。
シンプルなお問い合わせフォームが超簡単に設置できるプラグイン。
コンタクトフォーム系は「Contact Form 7」が世界的に人気ですが、私はいつもこっちを使ってます。
推奨プラグインと非推奨・不要・注意すべきプラグインについて
開発者自身が愛用しているプラグインなので、SWELLとの相性は抜群です。
無料版でも十分な機能が揃っているため、安心して使えます。
Contact Form 7との違い
「Contact Form 7が有名だけど、どう違うの?」と思われるかもしれませんね。
最大の違いは、設定の手軽さにあります。
Contact Form 7 では、お問い合わせフォームを作る際にプログラミングの知識が必要になることがあります。
一方、「Contact Form by WPForms」 なら、まるでパズルのピースを組み合わせるように、ドラッグ&ドロップ操作でお問い合わせフォームが作れます。
プログラミングの知識がなくても、思い通りのフォームが作れるので、ブログ初心者にとって非常に使いやすいプラグインです。
SWELLとの相性が良い
SWELLと相性の良いプラグインには、いくつかの共通点があります。
- SWELLの美しいデザインを邪魔しないこと
- サイトの表示速度を遅くしないこと
- SWELL独自の機能と衝突しないこと
「Contact Form by WPForms」はSWELLの美しいデザインを損なわず、表示速度への影響も少ないため、SWELLと相性の良いプラグインの一つといえます。
ただし、他のプラグインとの組み合わせやアップデート状況によっては、まれに不具合が発生することもあるため、設置後の動作確認は必要です。
SWELLでお問い合わせフォームを作る手順
では、実際に「Contact Form by WPForms」を使ってお問い合わせフォームを作っていきましょう。
お問い合わせフォームを作る手順は以下のとおりです。
それぞれを順番に解説していきます。
「Contact Form by WPForms」のインストール方法
それでは、最初に「Contact Form by WPForms」をインストールしていきましょう。
WPFormsプラグインの検索・インストール
まずはWordPressの管理画面からプラグインを探してインストールしましょう。
手順は以下のとおりです。
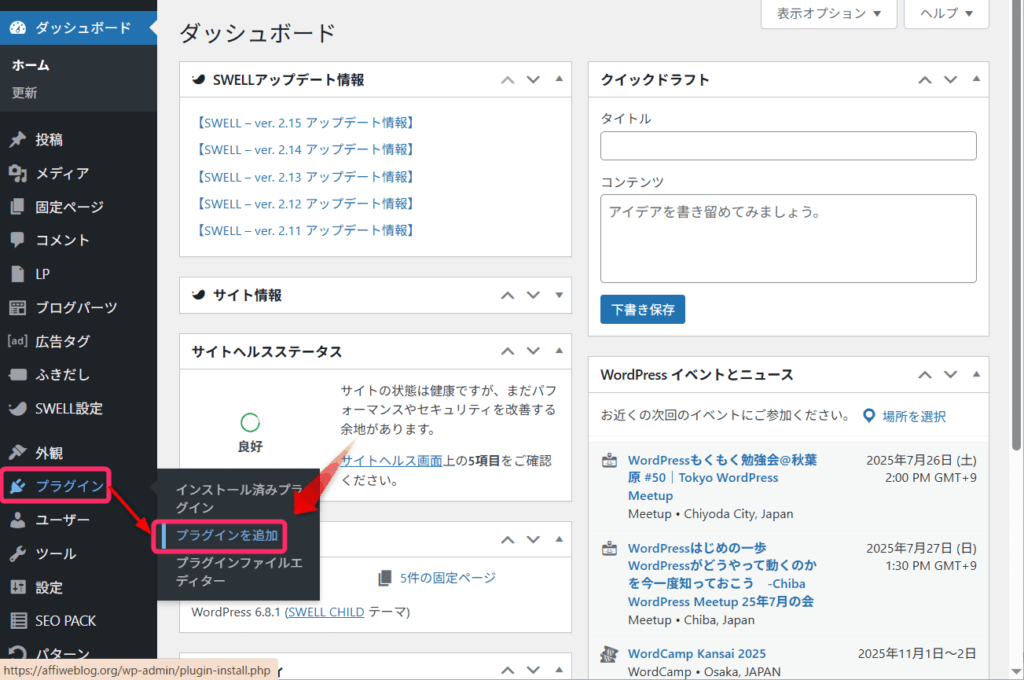
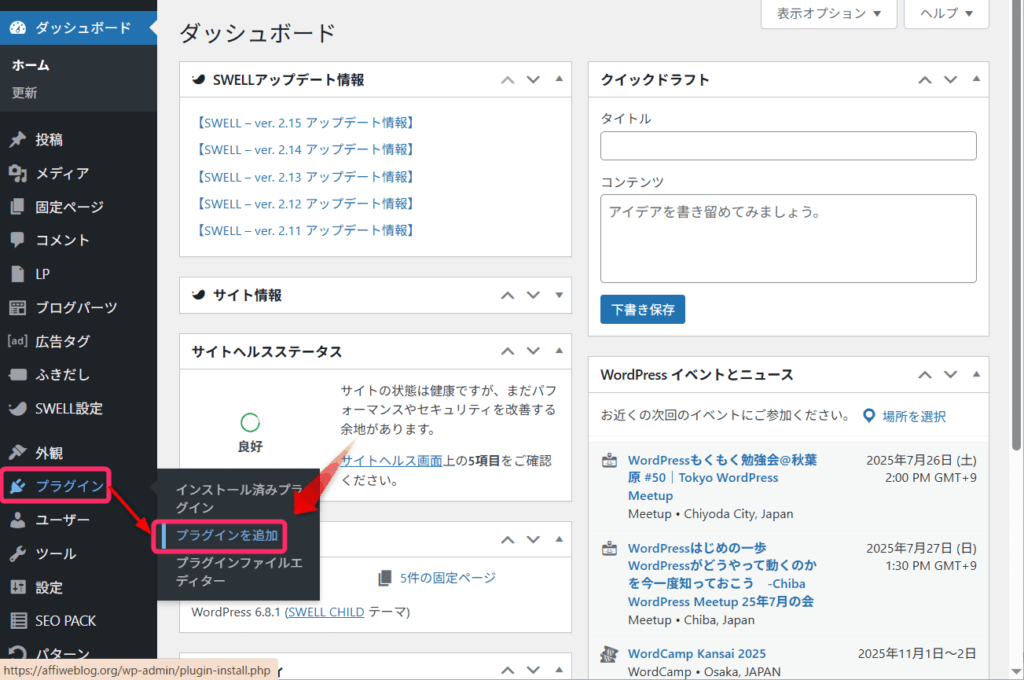
WordPressサイトの管理画面にログインします。


左側のメニューから「プラグイン」⇒「新規プラグインを追加」をクリックしてください。


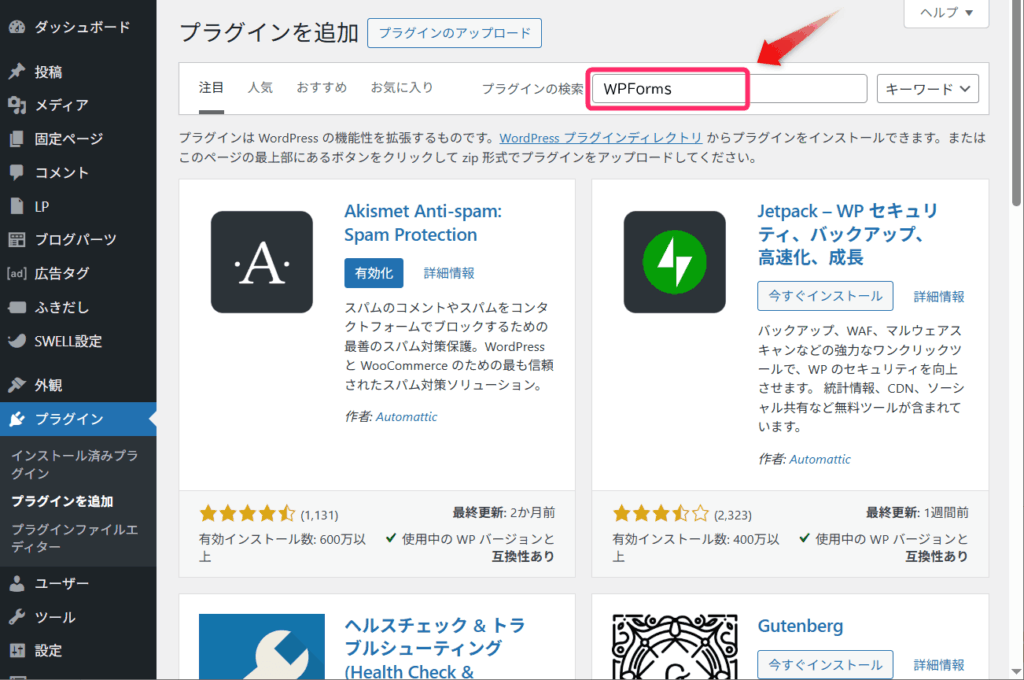
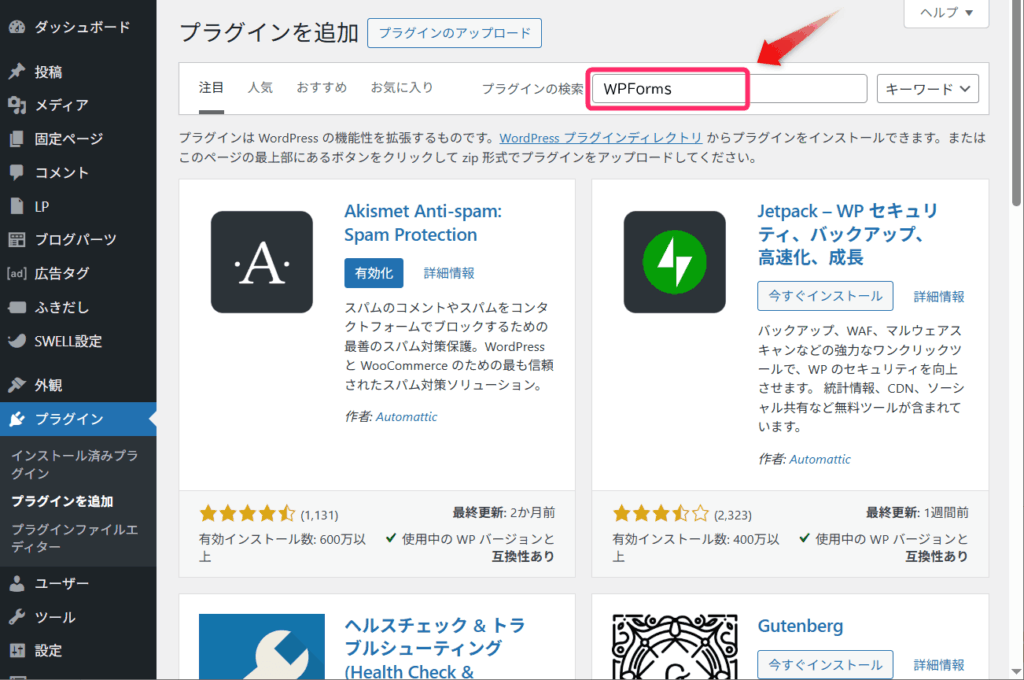
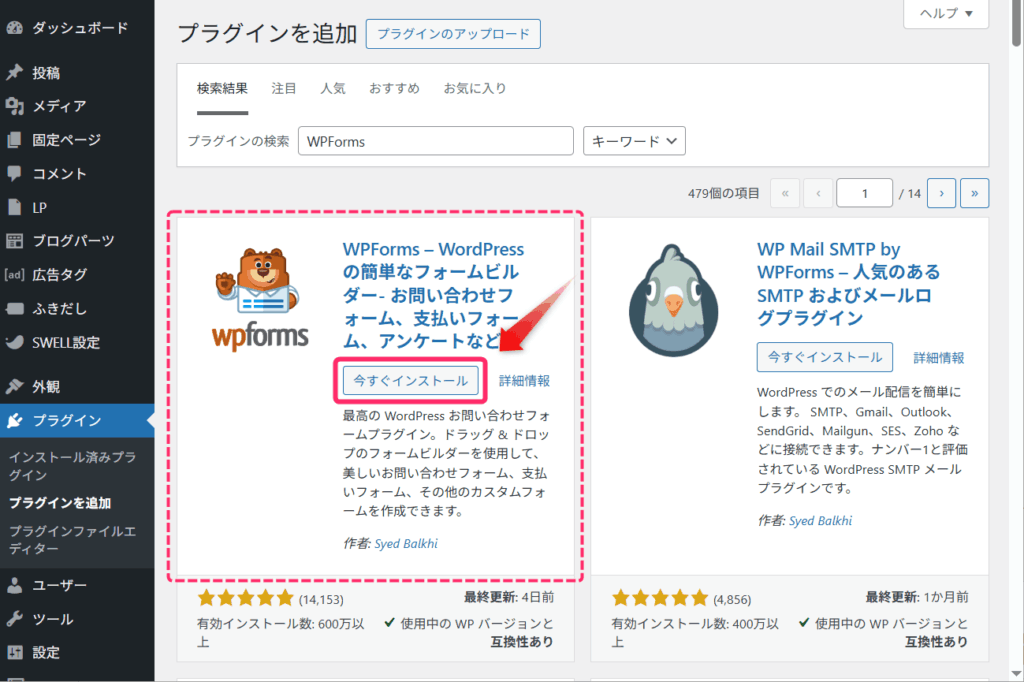
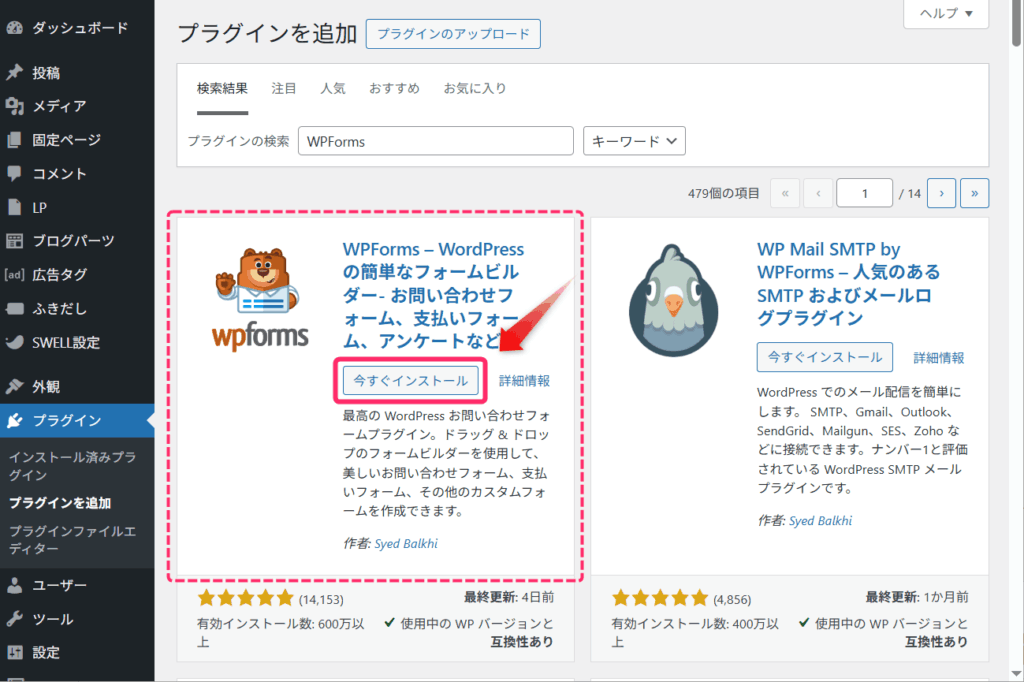
検索ボックスに「WPForms」と入力します。


「Contact Form by WPForms」を見つけて「今すぐインストール」をクリックしましょう。


プラグインの有効化手順
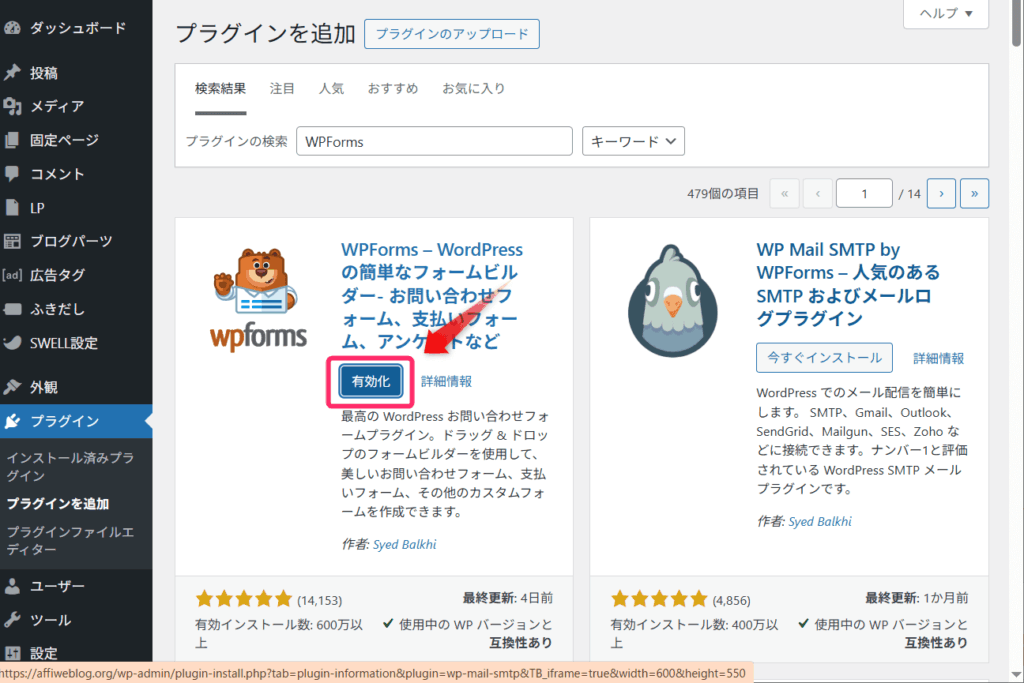
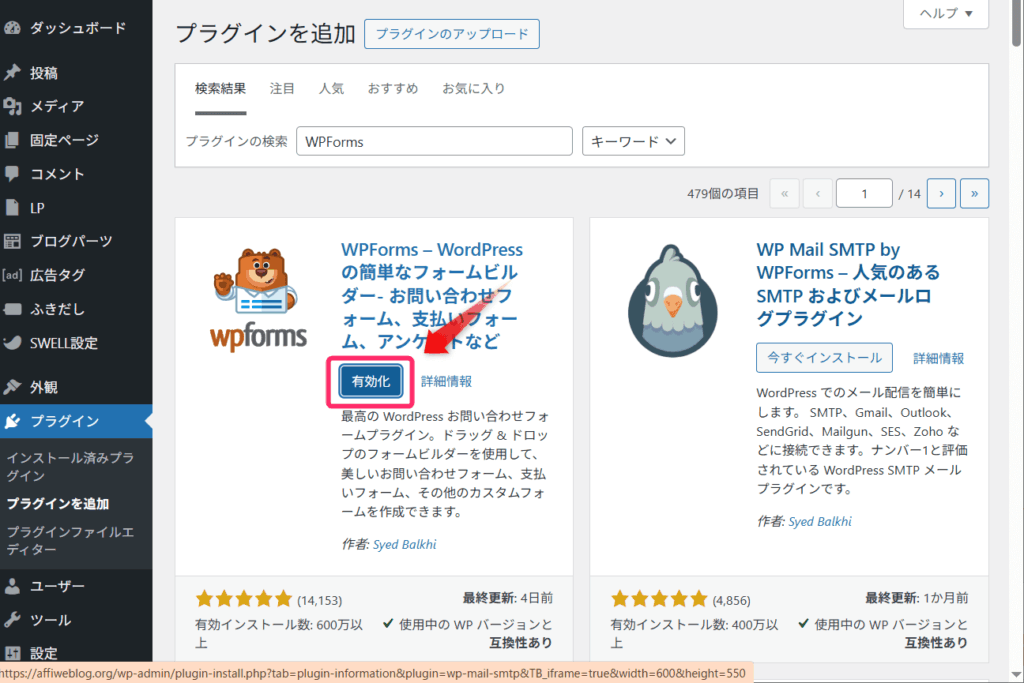
インストールが完了したら、プラグインを有効化しましょう。
インストール完了後、「有効化」ボタンが表示されるのでクリックしてください。


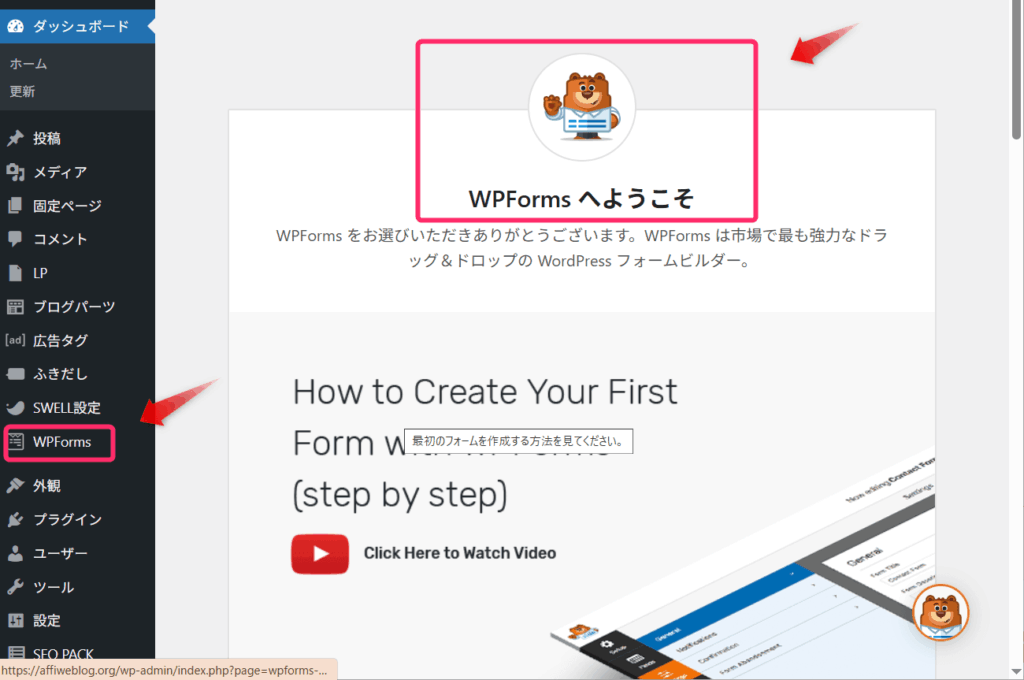
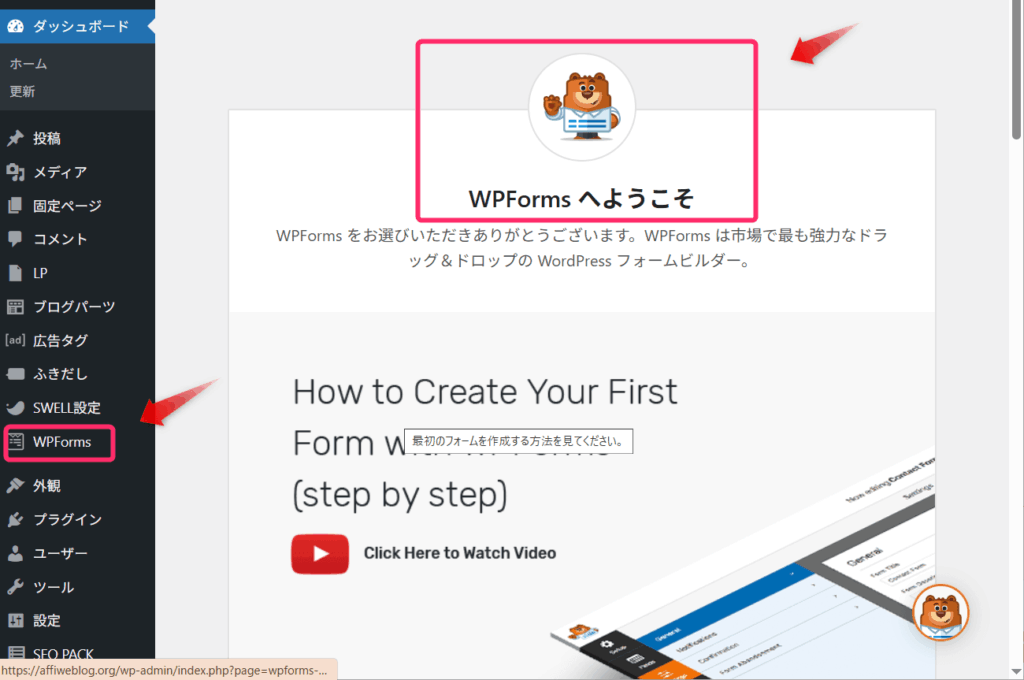
「WPFormsへようこそ」と表示され、左側のメニューに「WPForms」が追加されていれば、インストール・有効化は完了です。





これでお問い合わせフォームを作る準備は完了です。
お問い合わせフォームを作成する手順
「Contact Form by WPForms」のインストールが完了したら、お問い合わせフォームを作成していきます。
テンプレートを選択する
まずは、「Contact Form by WPForms」の豊富なテンプレートから基本となるフォームを選択しましょう。
初心者でも迷わないよう、画像を使って手順を詳しく説明しますね。
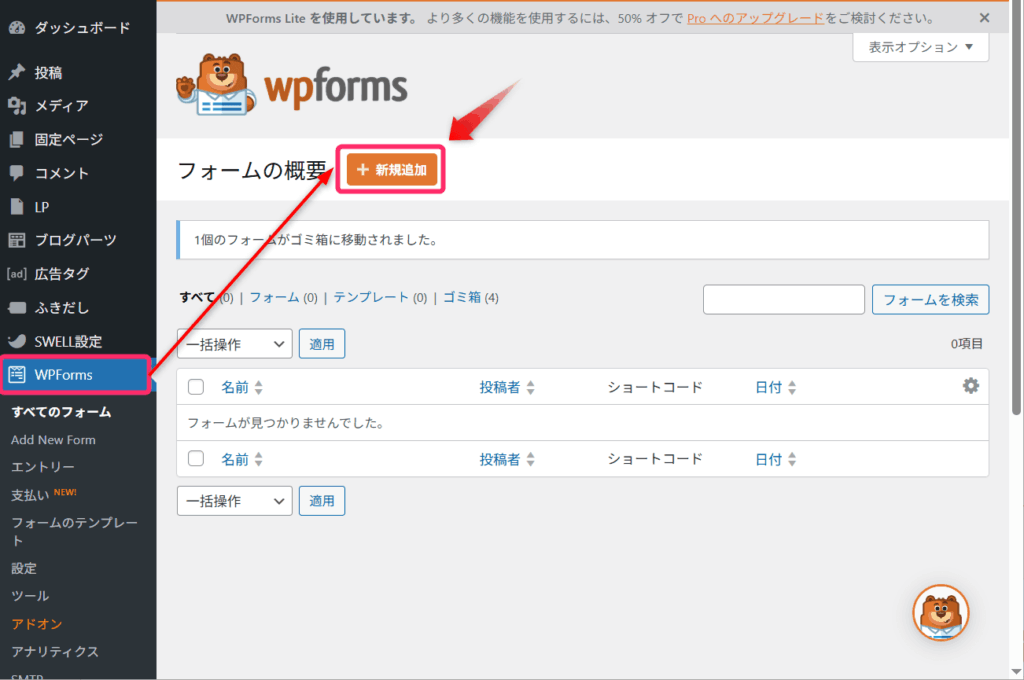
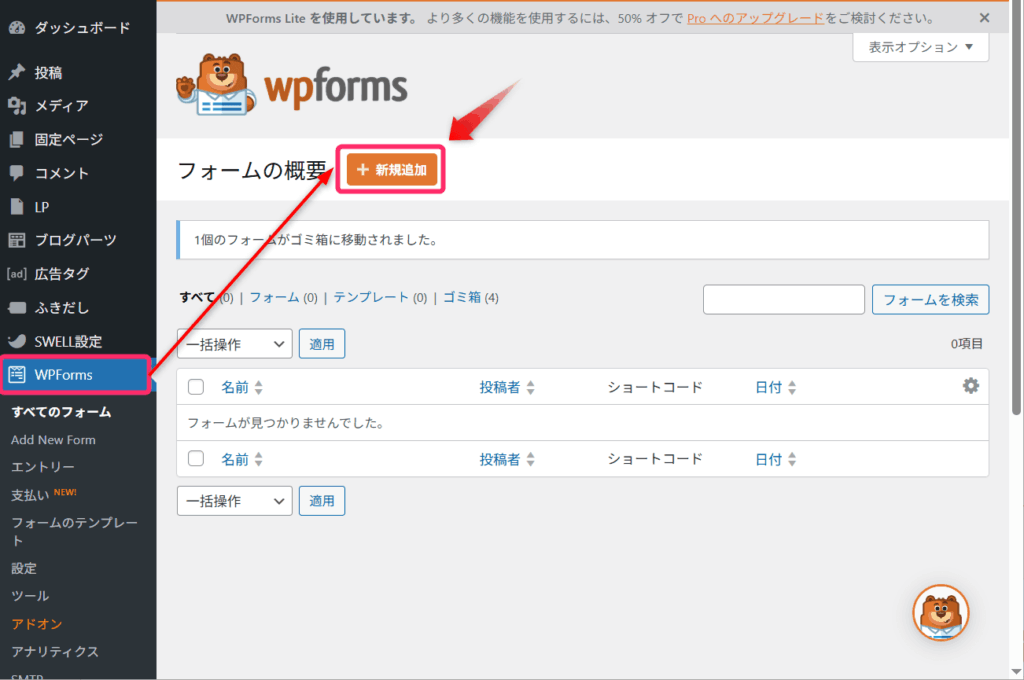
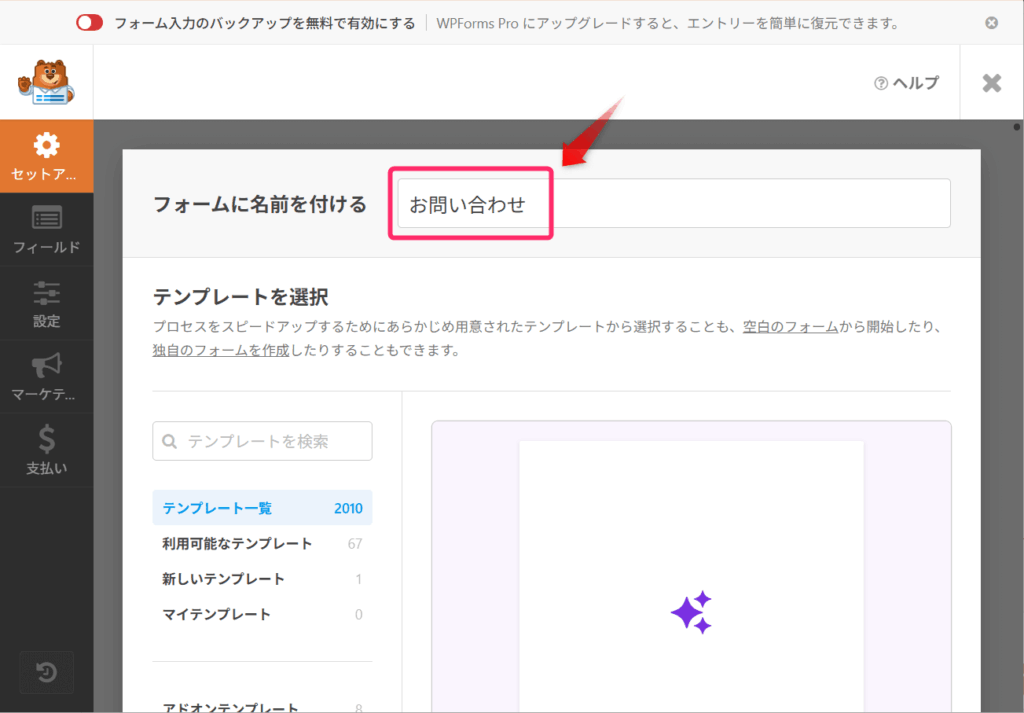
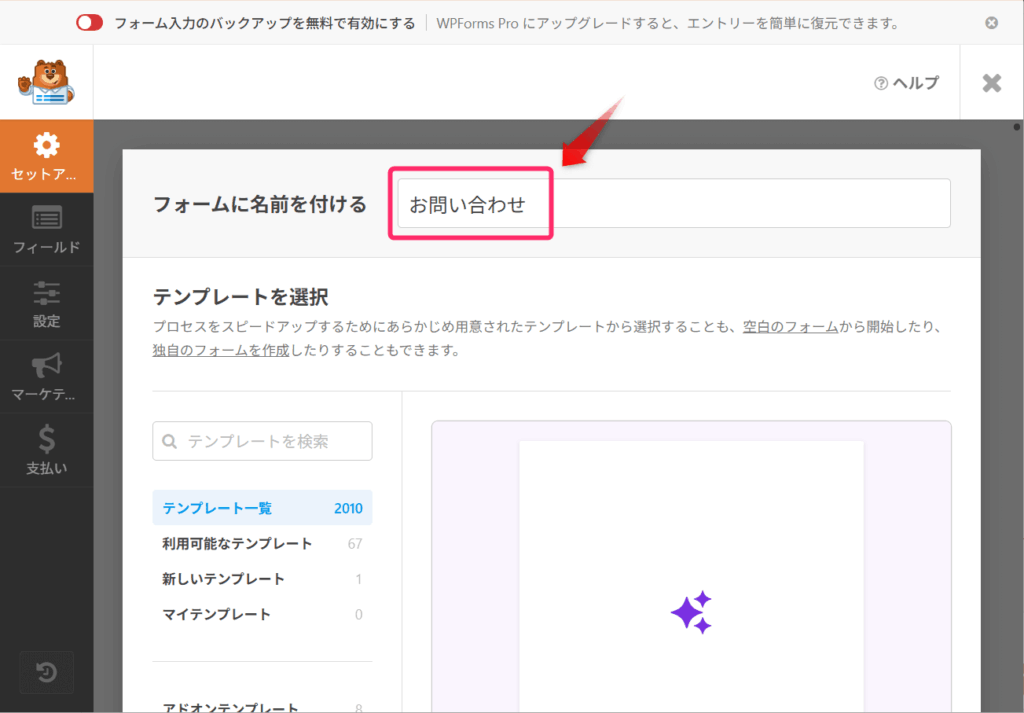
WordPress管理画面で「WPForms」をクリックし、画面に表示された「新規追加」をクリックしてください。


「フォームに名前を付ける」欄に「お問い合わせ」と入力しましょう。
この名前は管理用です。後からでも変更できますよ。


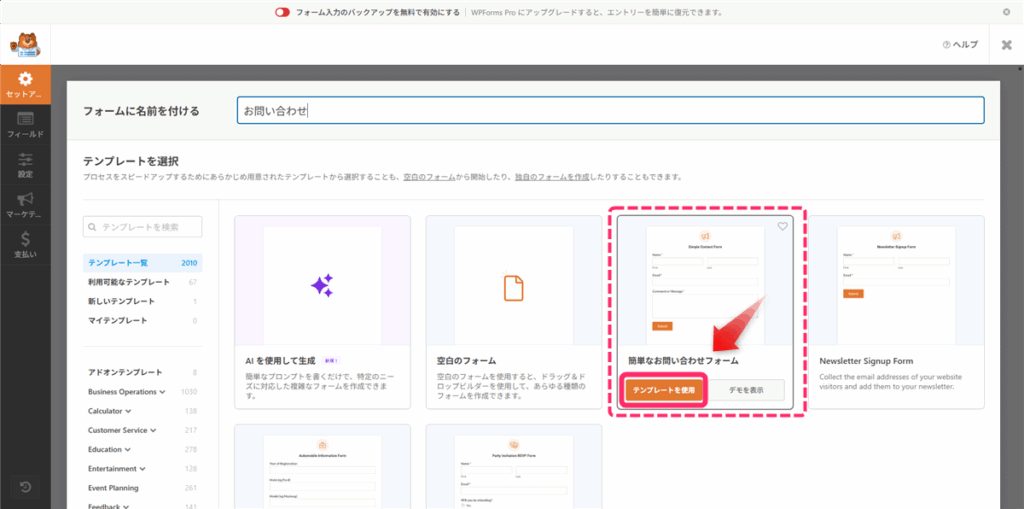
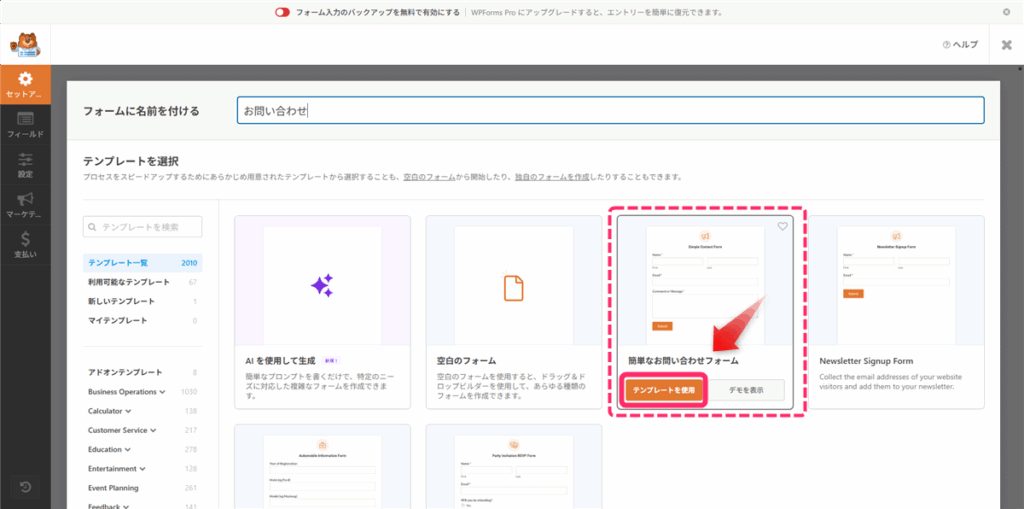
「簡単なお問い合わせフォーム」のテンプレートを見つけて「テンプレートを使用」をクリックします。


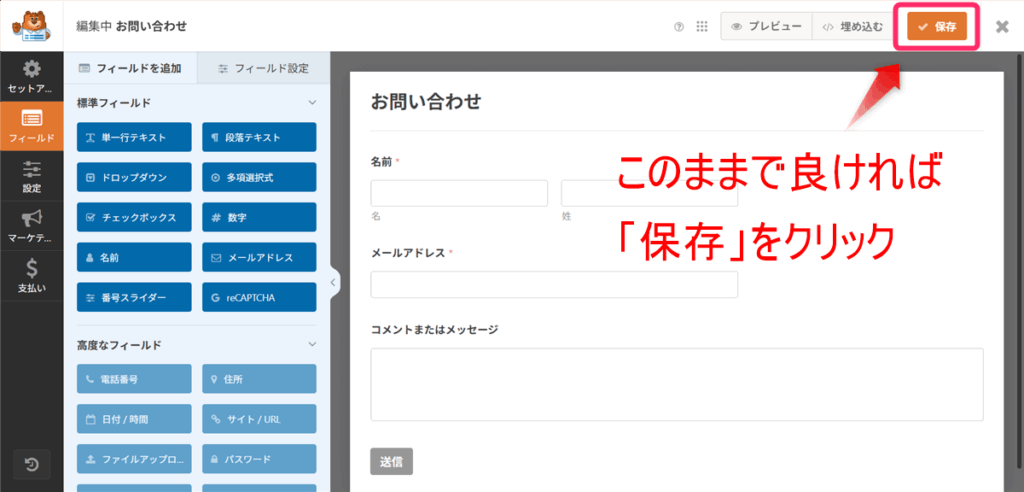
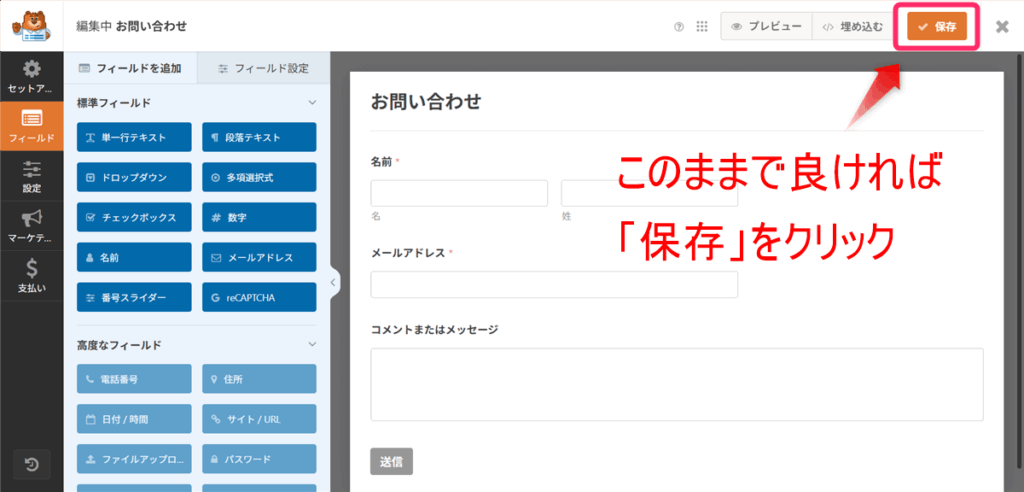
すると以下のような画面が表示されます。
このままでOKならば、保存をクリックしましょう。





このままでもOKですが、少しフォームを変更してみましょう
フォーム項目をカスタマイズする
せっかくなので、少しお問い合わせフォームを修正してみましょう。
今回は、以下の修正を加えていきましょう。
- 名前フィールドを1つの入力欄へ変更
- 「コメントまたはメッセージ」を「お問い合わせ内容」に変更
- 新しいフィールド「題名(件名)」を追加
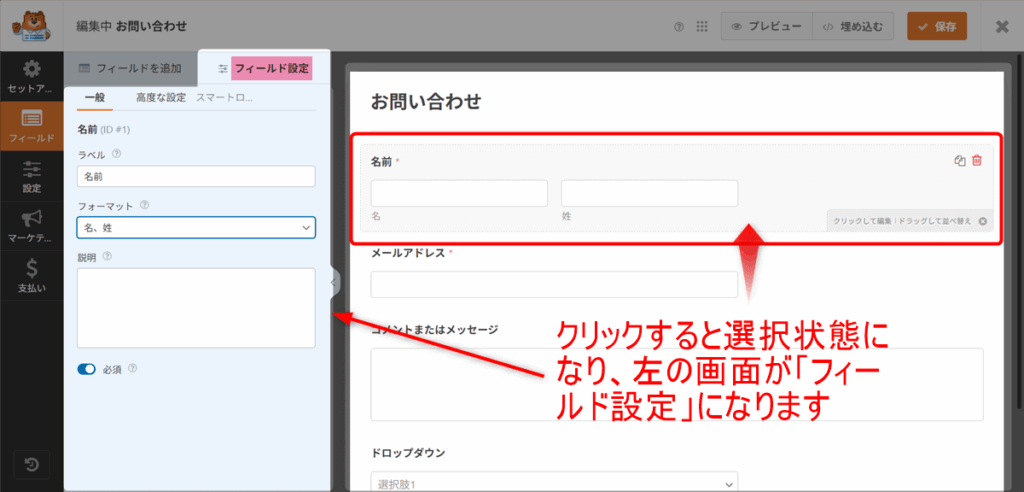
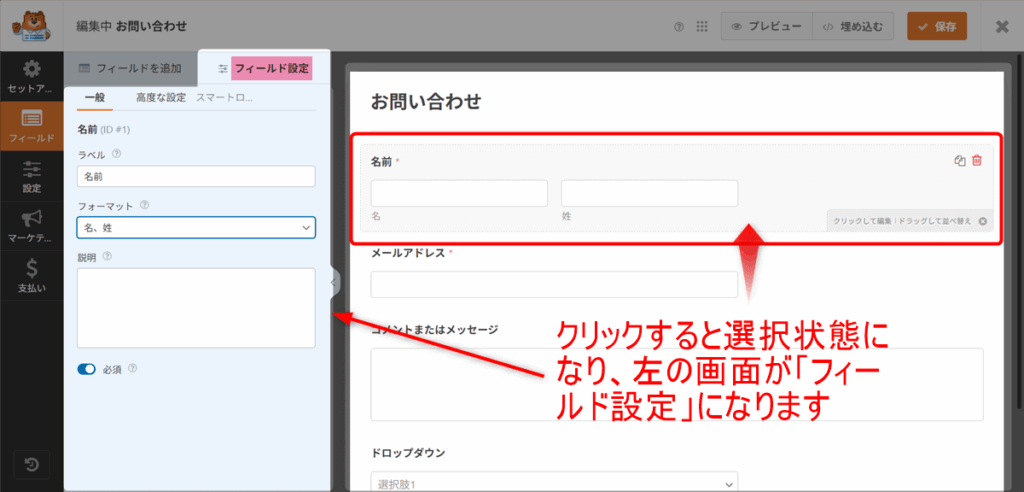
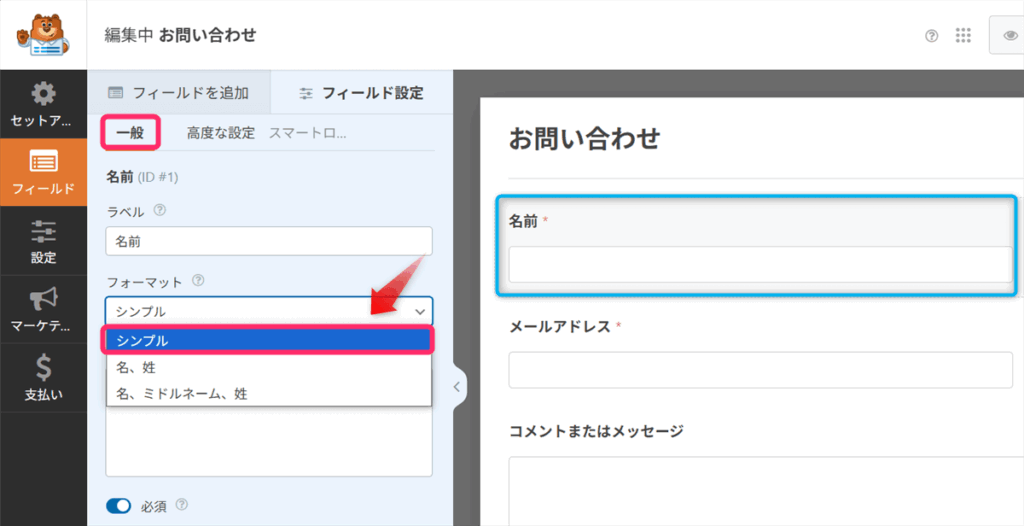
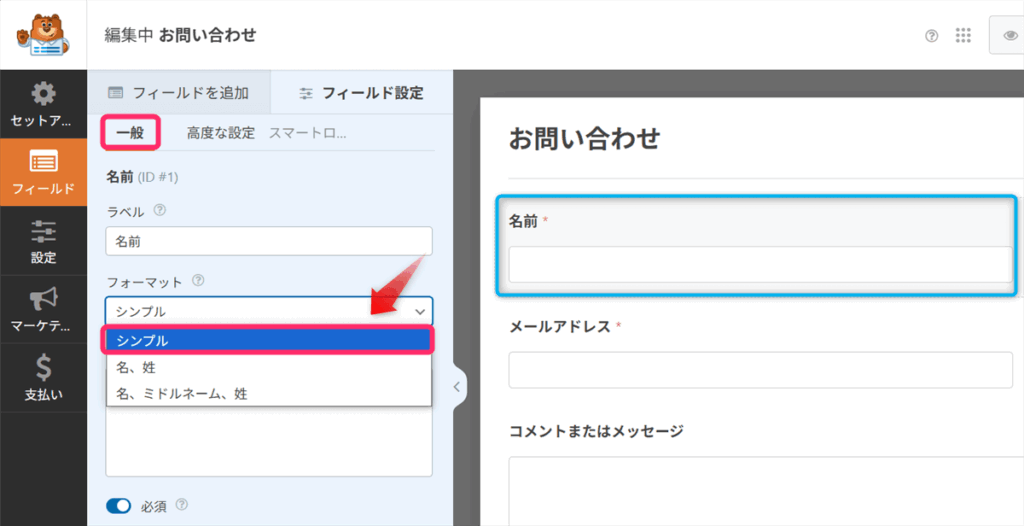
まず、画面右側の名前フィールドをクリックします。
クリックすると左の画面が「フィールド設定」になります。


「一般」のタブが選択されていることを確認しましょう。
「フォーマット」のプルダウンから「シンプル」を選んでください。
右側のプレビューで、名前フィールドがシンプルな1つの入力欄として表示されていることが確認できますね。


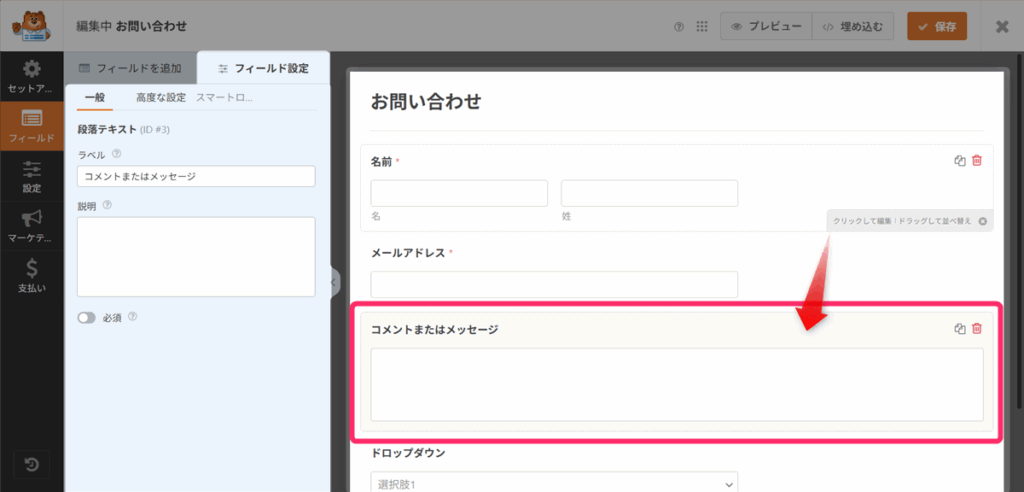
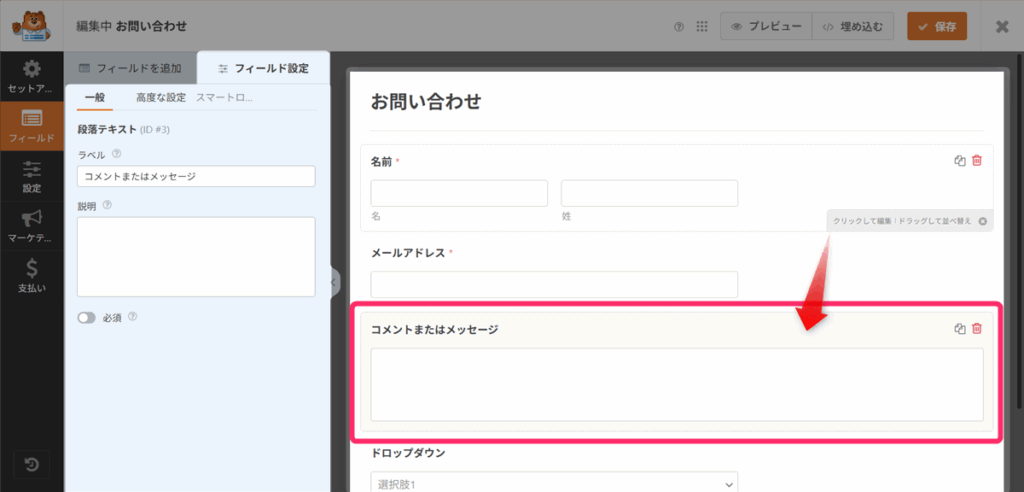
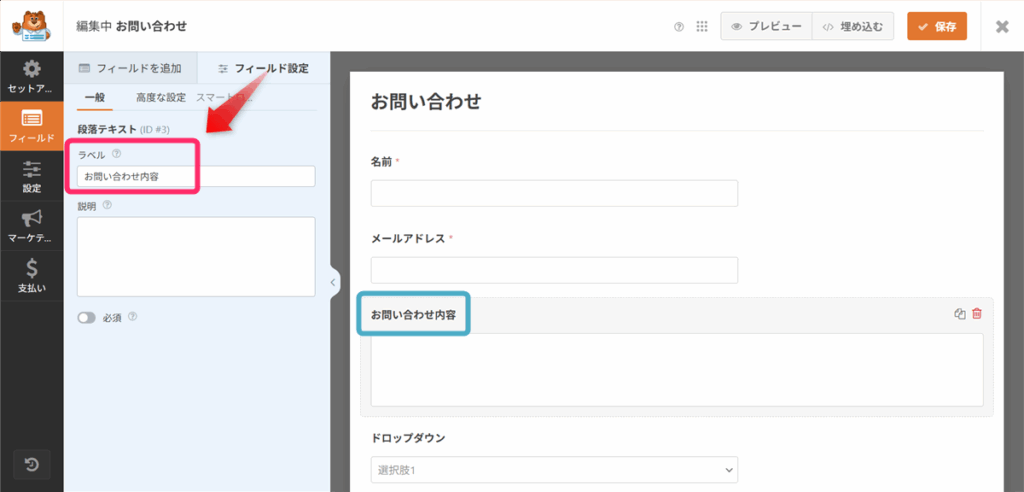
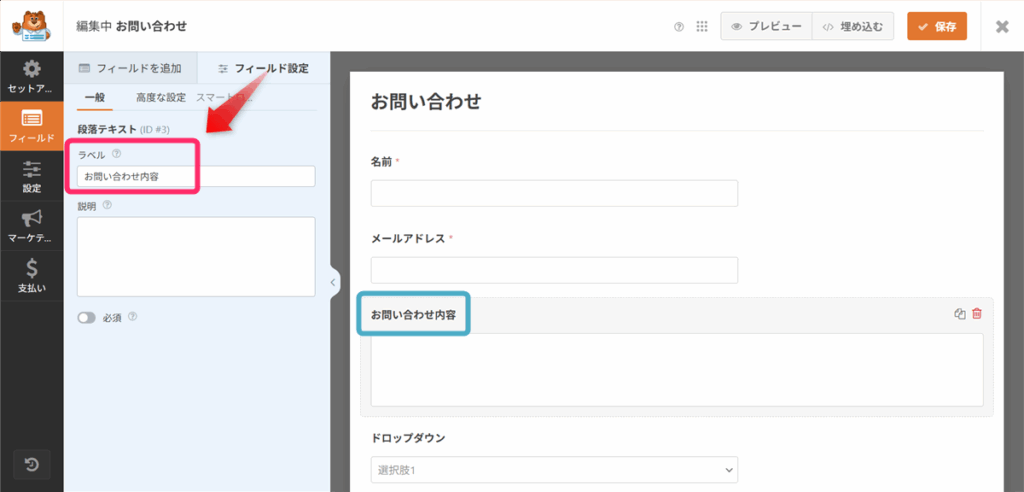
「コメントまたはメッセージ」フィールドをクリックしてください。


ラベル名を「お問い合わせ内容」に変更しましょう。
右側のプレビューで、表題が「お問い合わせ内容」に変わったことが確認できます。


最後に、「題名(件名)」を追加していきましょう
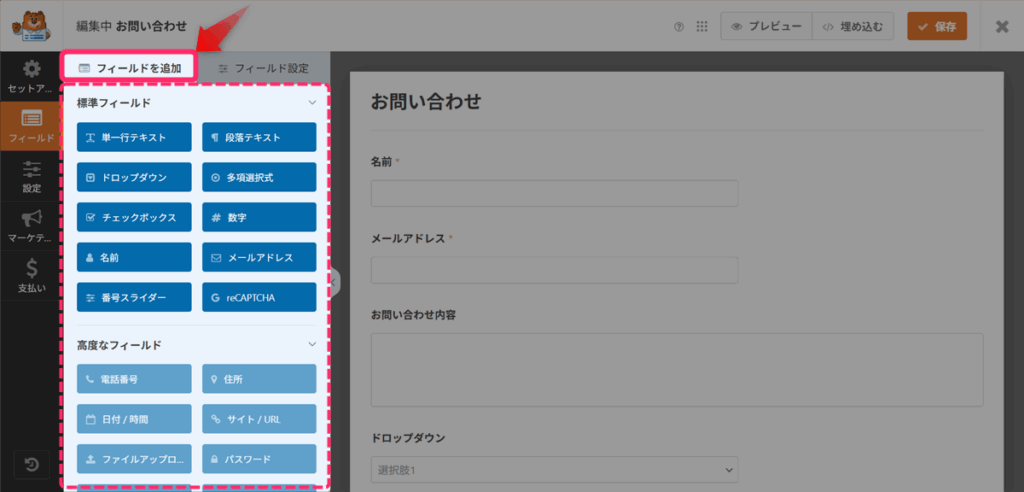
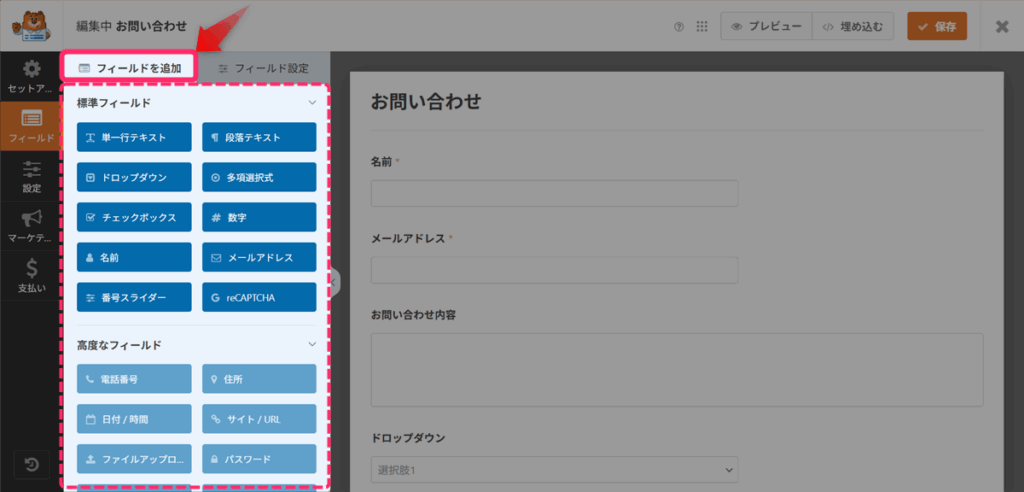
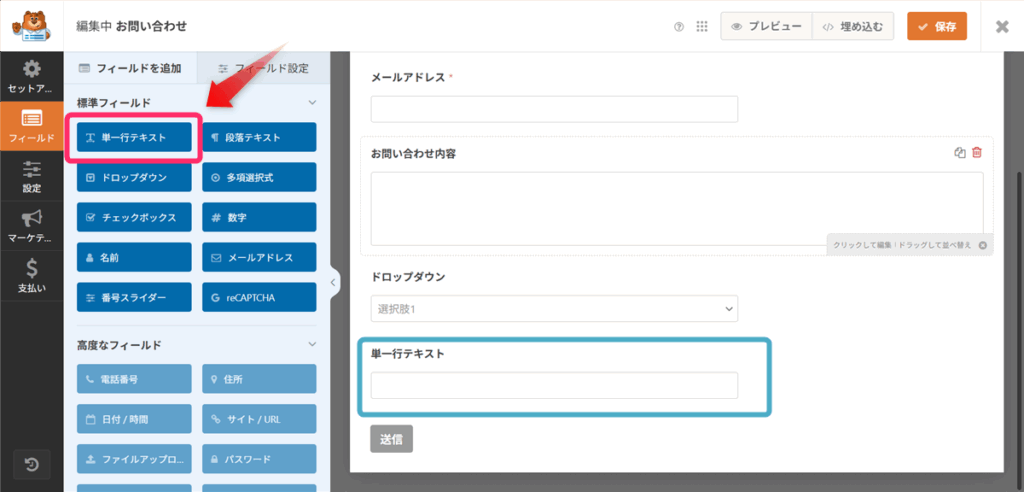
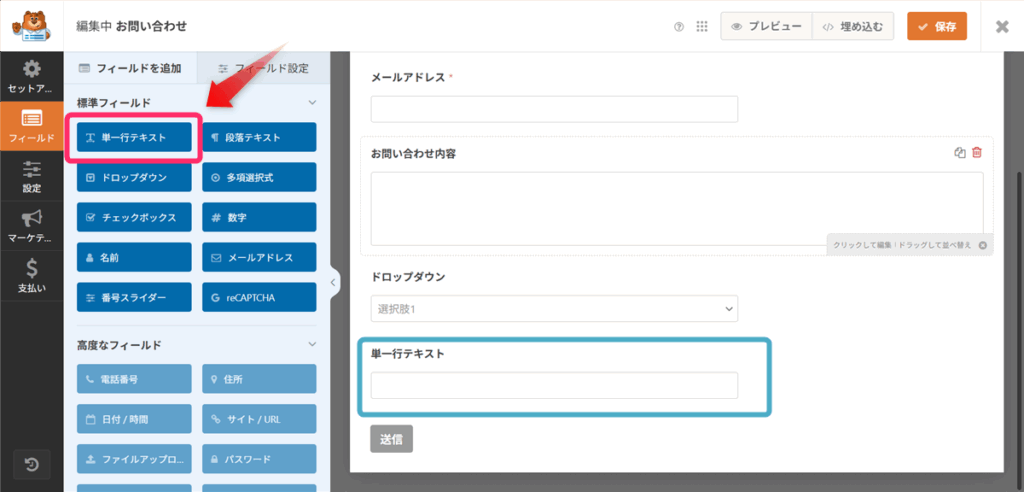
左側の「フィールドを追加」をクリックします。
するといろいろなフィールドのボタンが表示されます。


「単一行テキスト」ボタンをクリックしてください。
すると、プレビュー画面の一番下に「単一行テキスト」フィールドが追加されます。


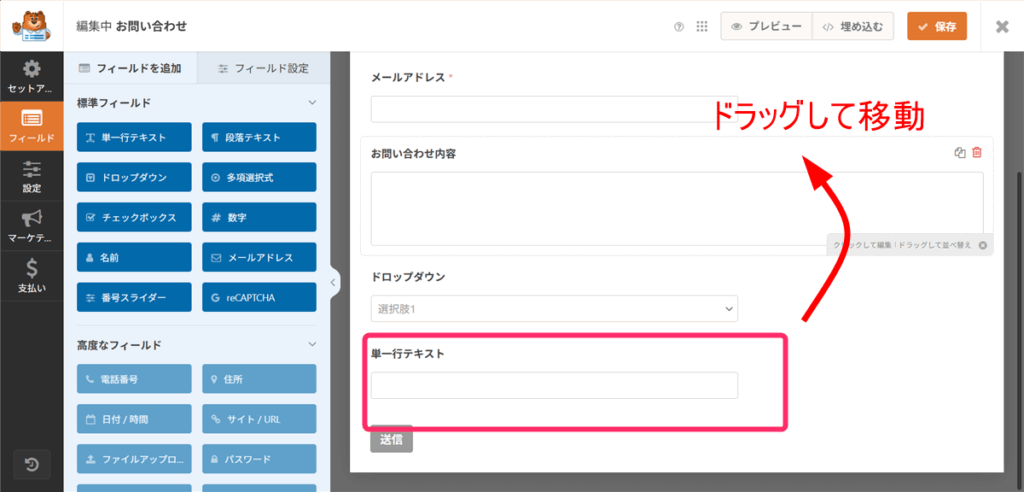
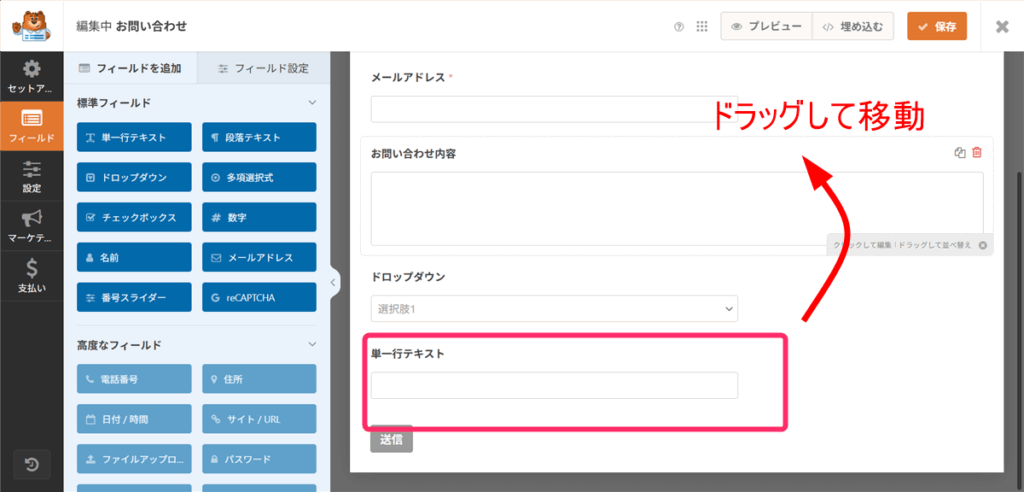
追加したフィールドをドラッグして「お問い合わせ内容」の上に移動しましょう。


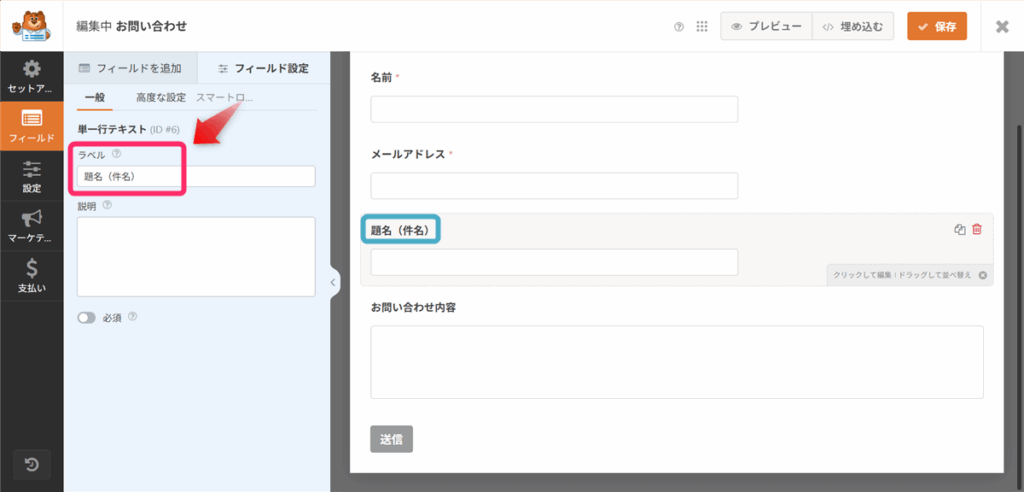
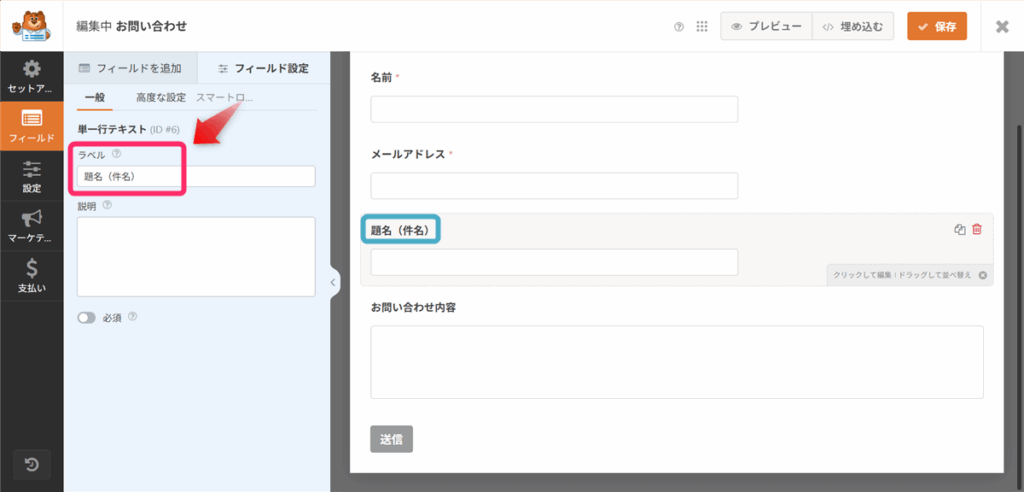
「単一行テキスト」フィールドを選択し、画面左側にフィールド設定を表示させます。
ラベル欄に「題名(件名)」と入力すると、右側のプレビュー画面の表題も「題名(件名)」に変更されます。


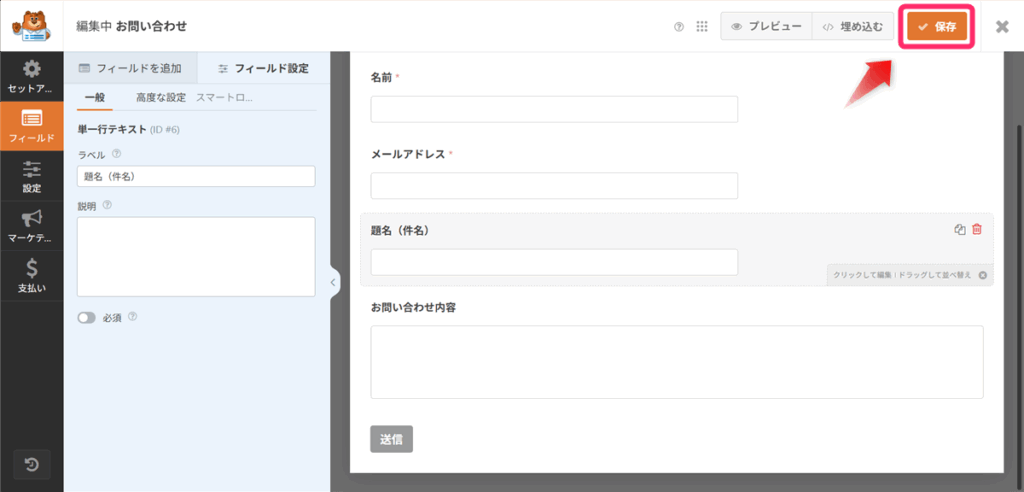
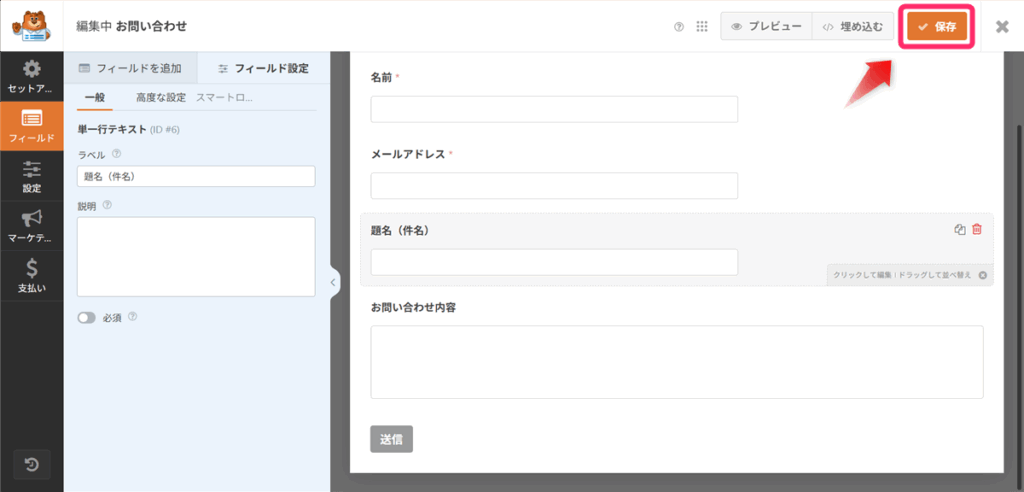
変更が完了したら、右上の「保存」ボタンをクリックして設定を保存してください。





お問い合わせフォームの完成です!
お問い合わせフォームをフッターに設置する手順
作成したお問い合わせフォームを、ブログで表示できるよう固定ページに設置していきます。
「Contact Form by WPForms」を使った固定ページ作成
「Contact Form by WPForms」には、作成したフォームを自動で固定ページに設置してくれる便利な機能があります。
まずはこの機能を使って基本的なページを作成しましょう。
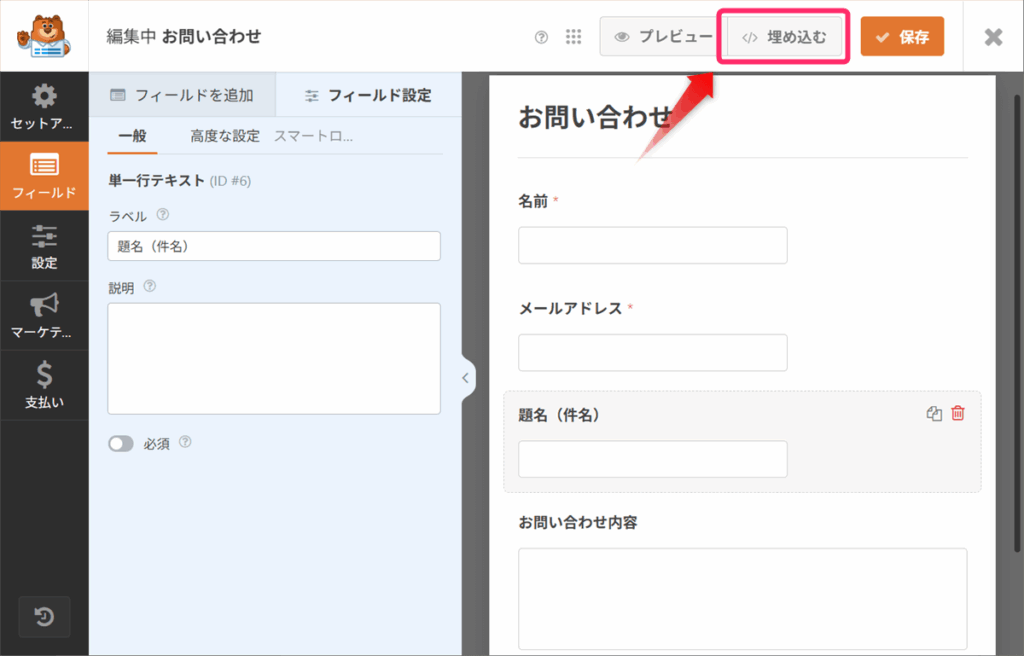
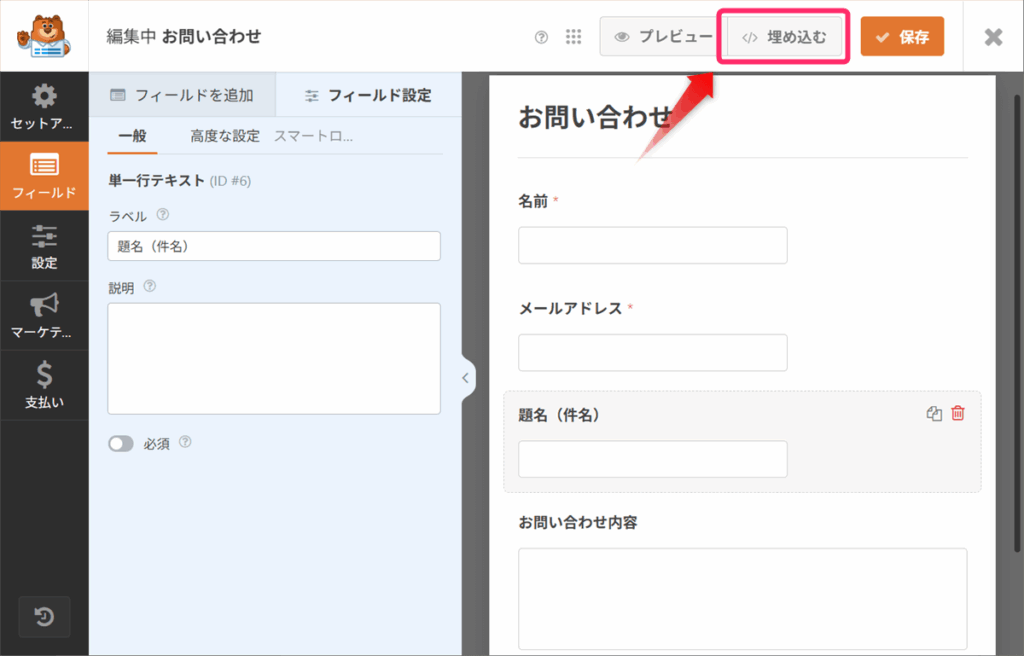
作成したお問い合わせフォームの右上部分にある「埋め込む」ボタンをクリックしてください。


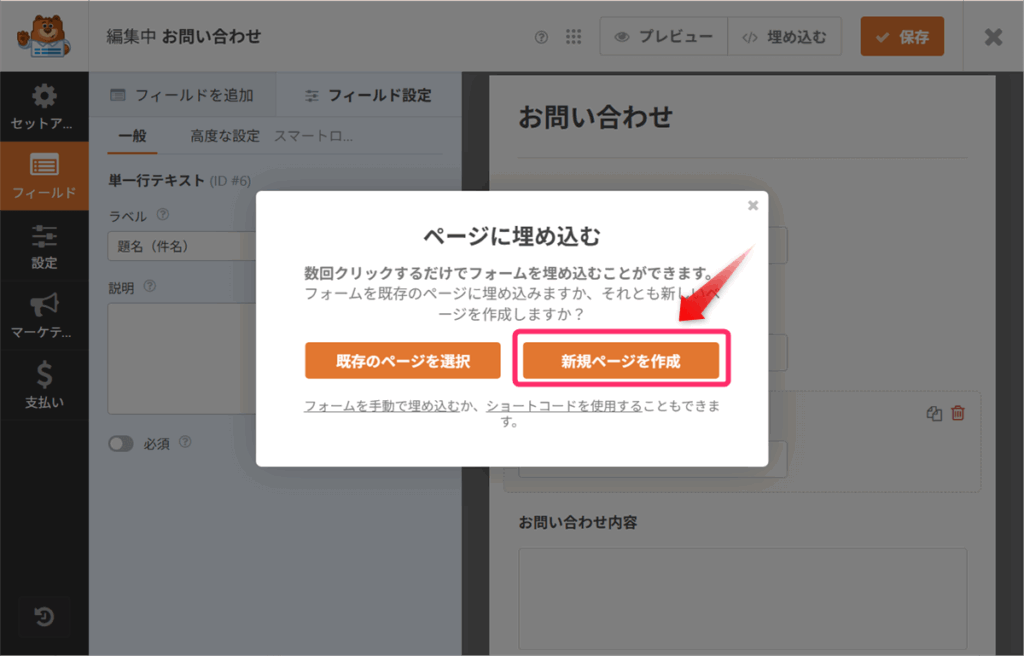
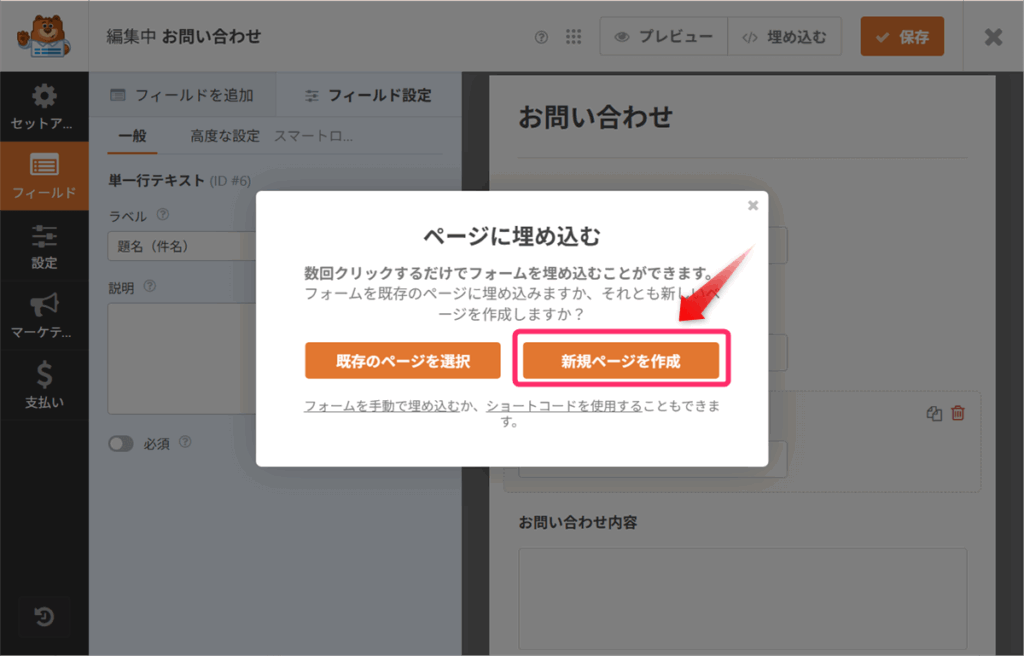
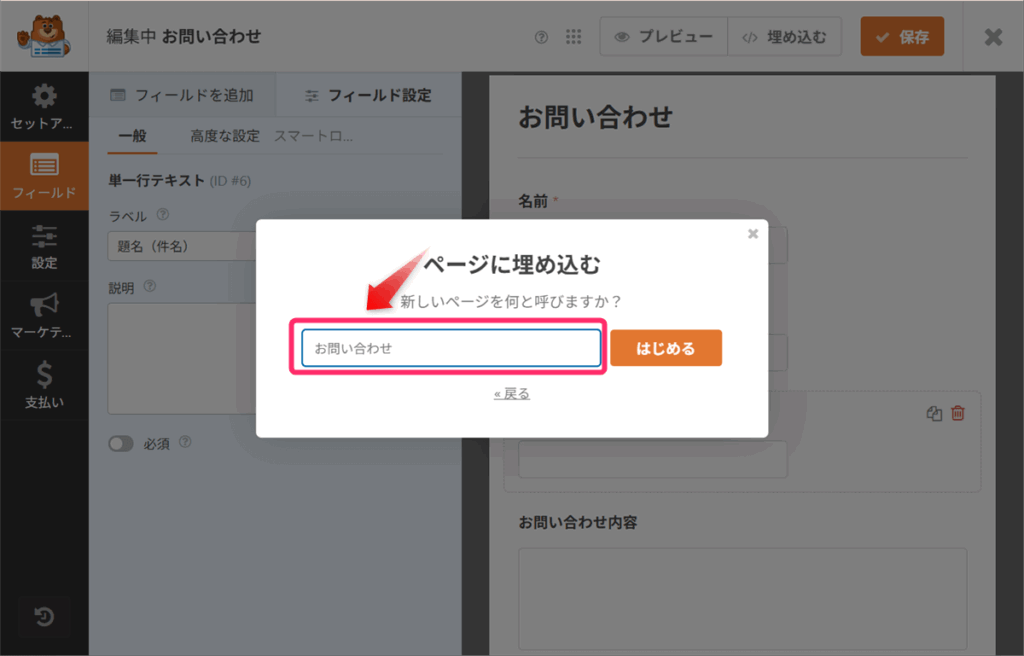
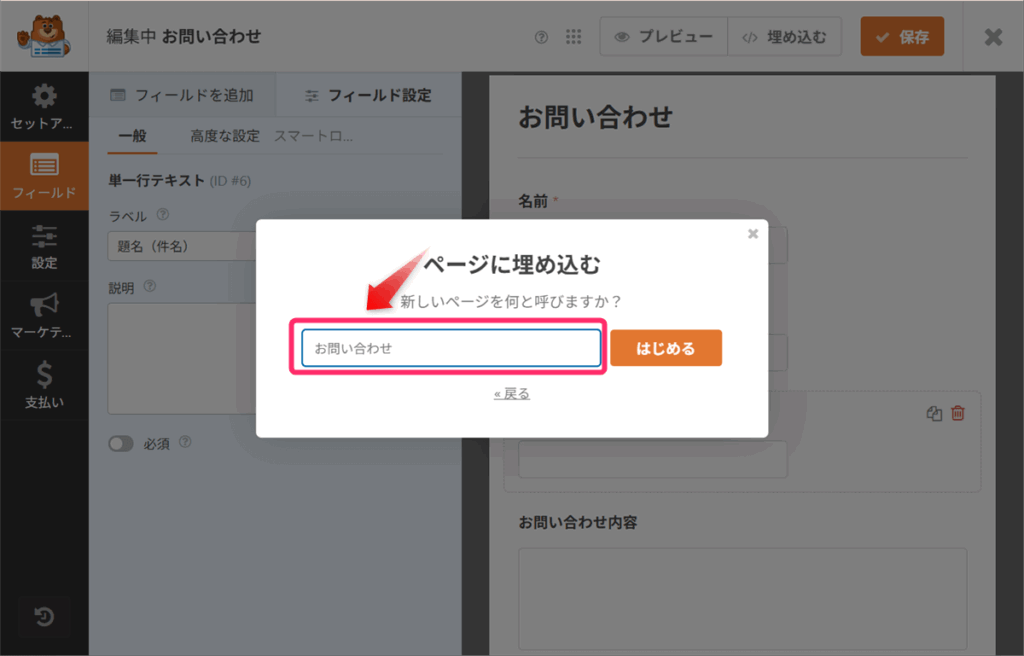
表示された画面で「新規ページを作成」をクリックします。


ページ名の入力欄に「お問い合わせ」と入力してください。


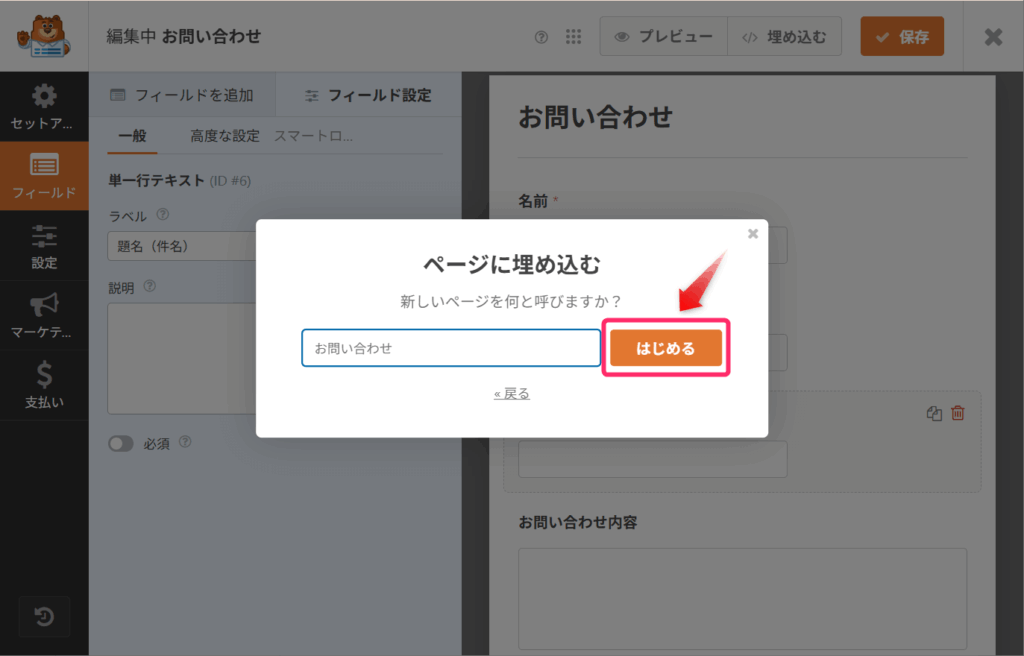
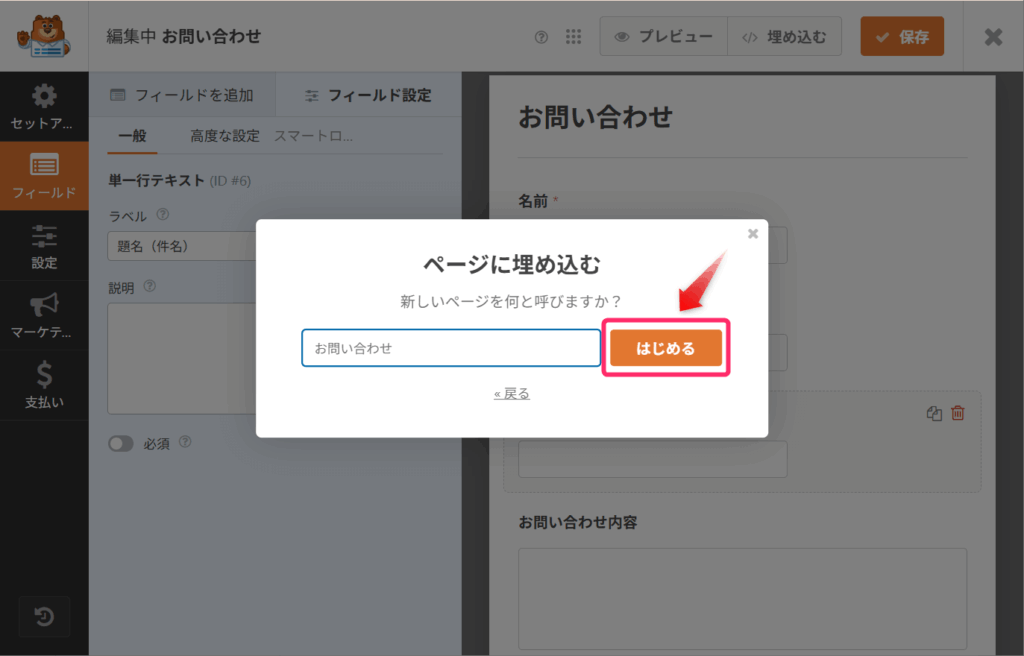
「はじめる」ボタンをクリックして、固定ページの作成を開始しましょう。


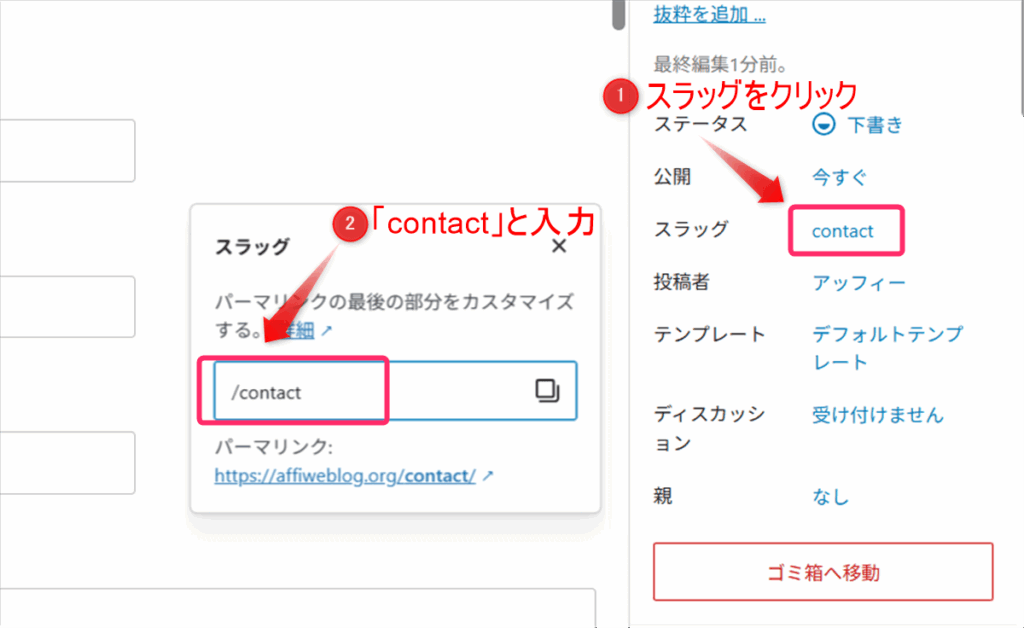
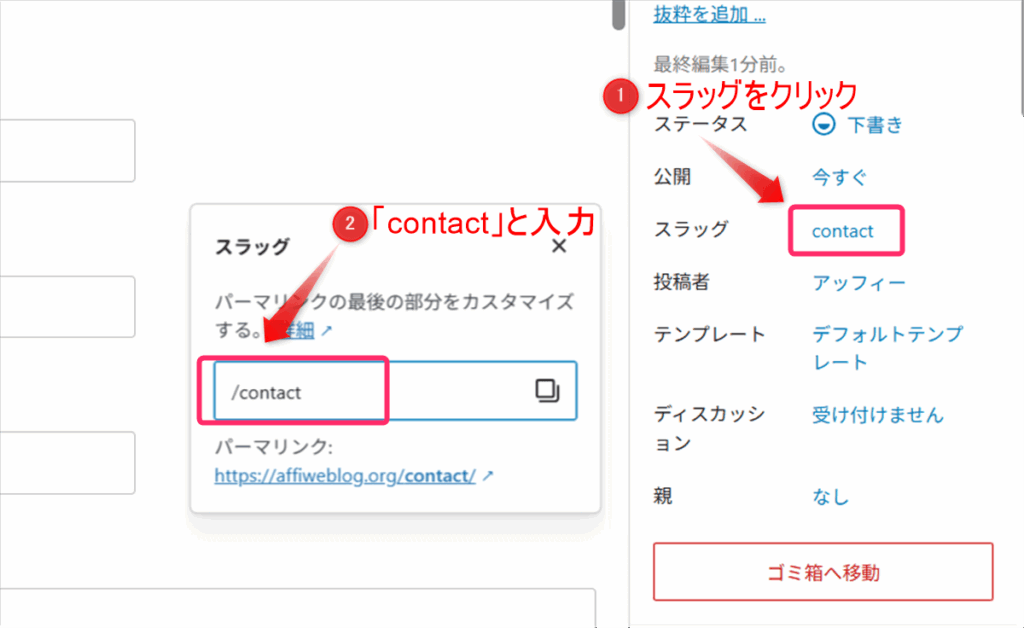
「はじめる」ボタンをクリックすると、お問い合わせページが作成され、画面にページが表示されます。
サイドバーにあるスラッグ欄に「contact」と英文字で入力してください。


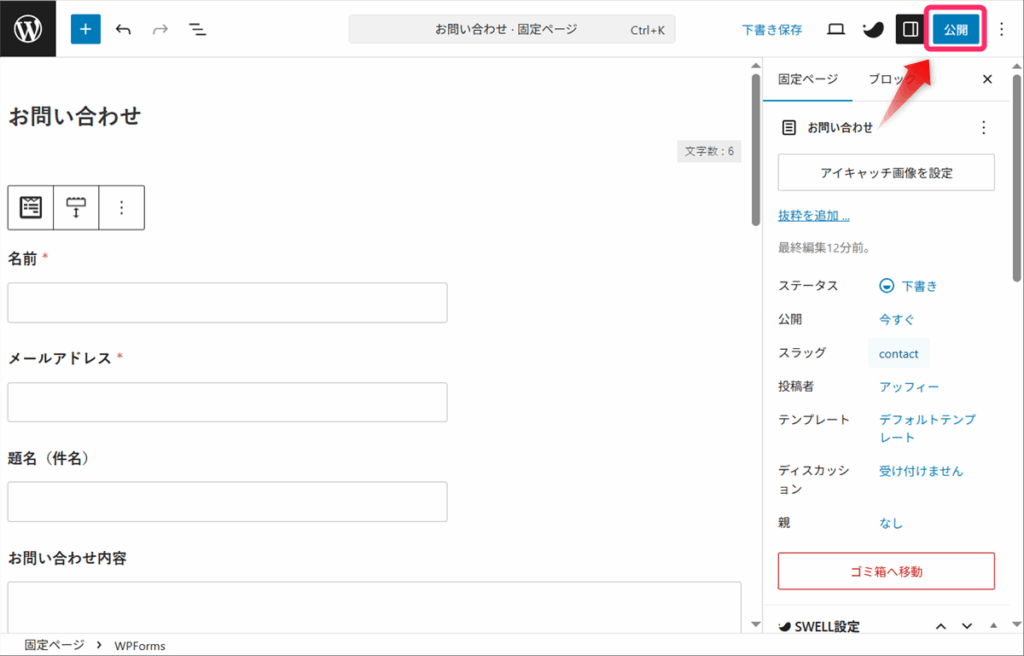
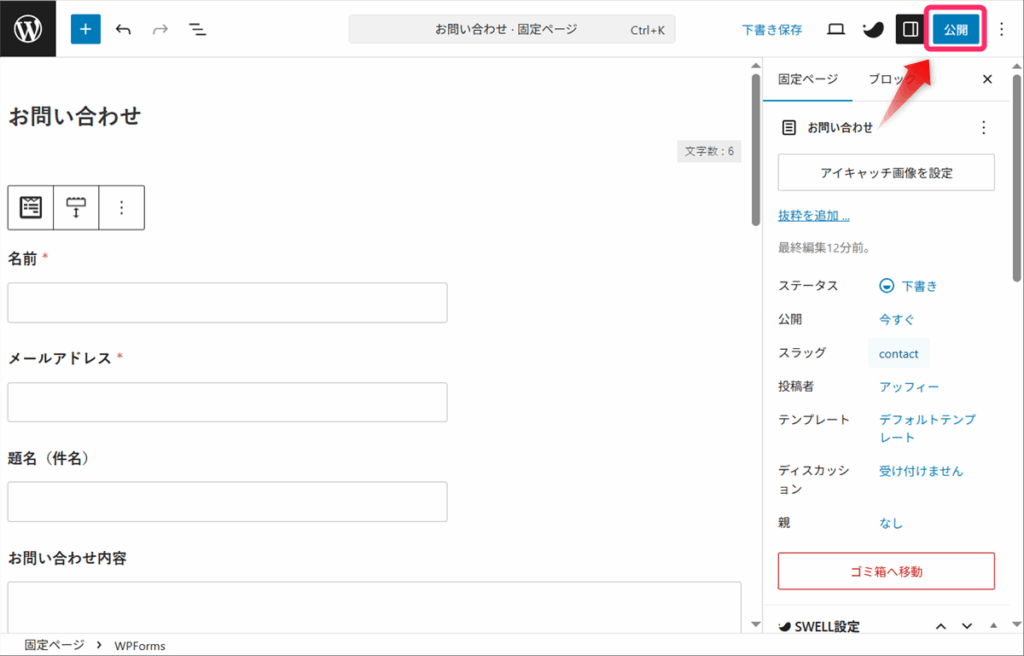
設定が完了したら、右上の「公開」ボタンをクリックしてページを公開しましょう。





これで固定ページが完成しました!
フッターメニューへの追加
固定ページを作成しただけでは、読者はお問い合わせページにアクセスできません。
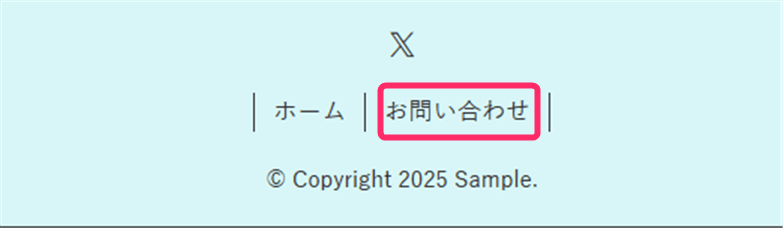
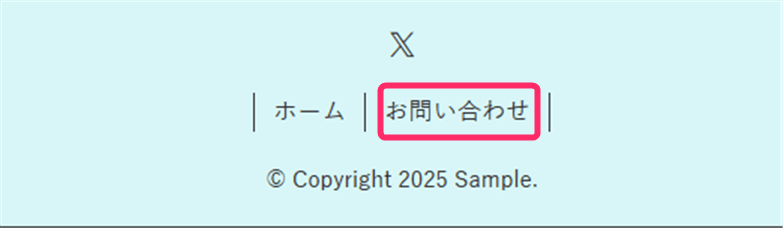
サイトのフッター部分にリンクを追加して、アクセスできるようにしましょう。
こんな感じです↓


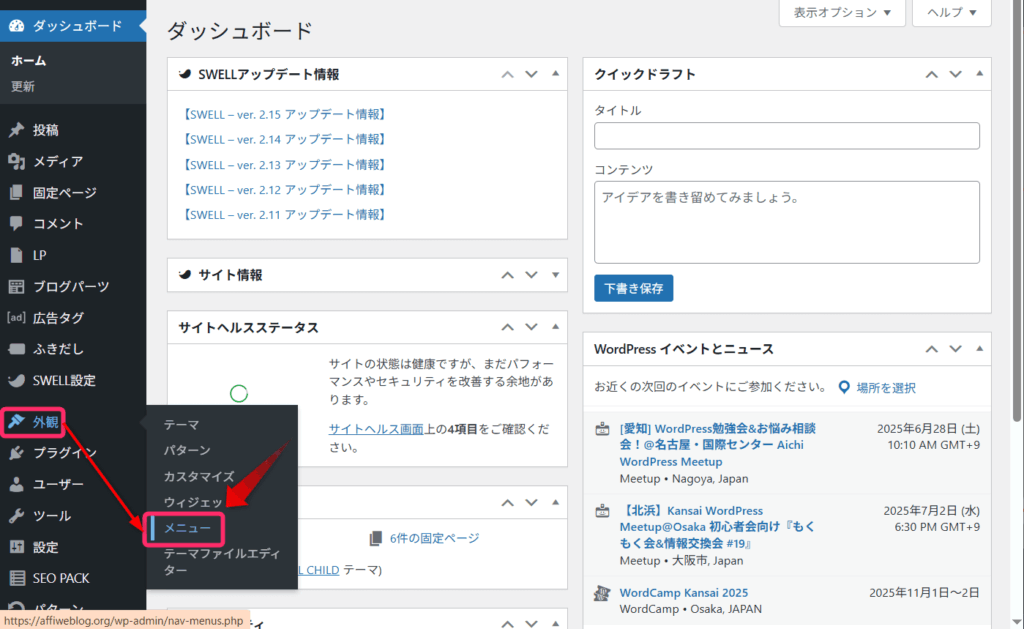
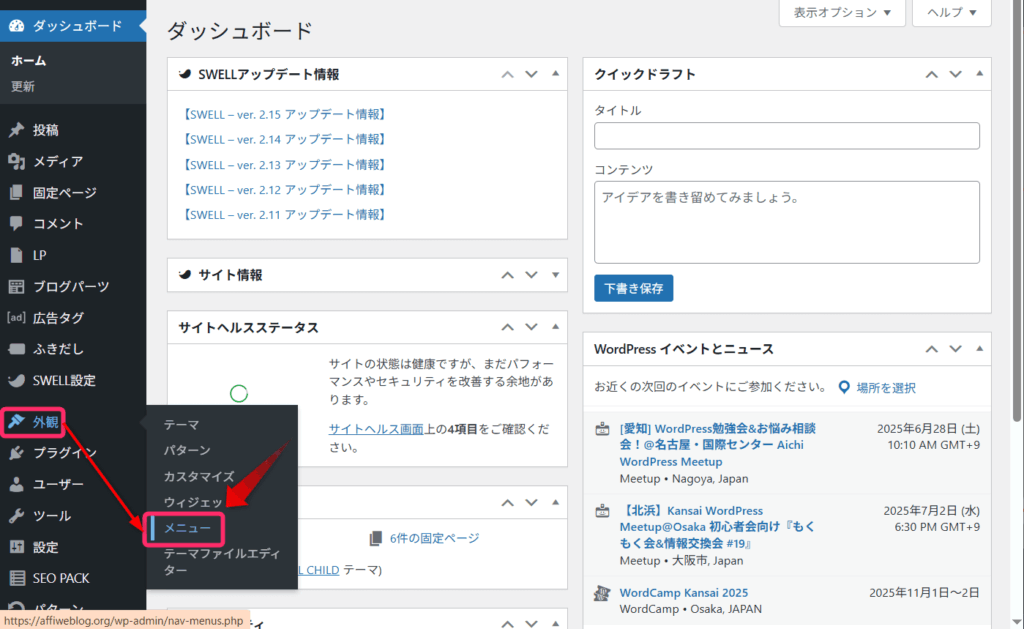
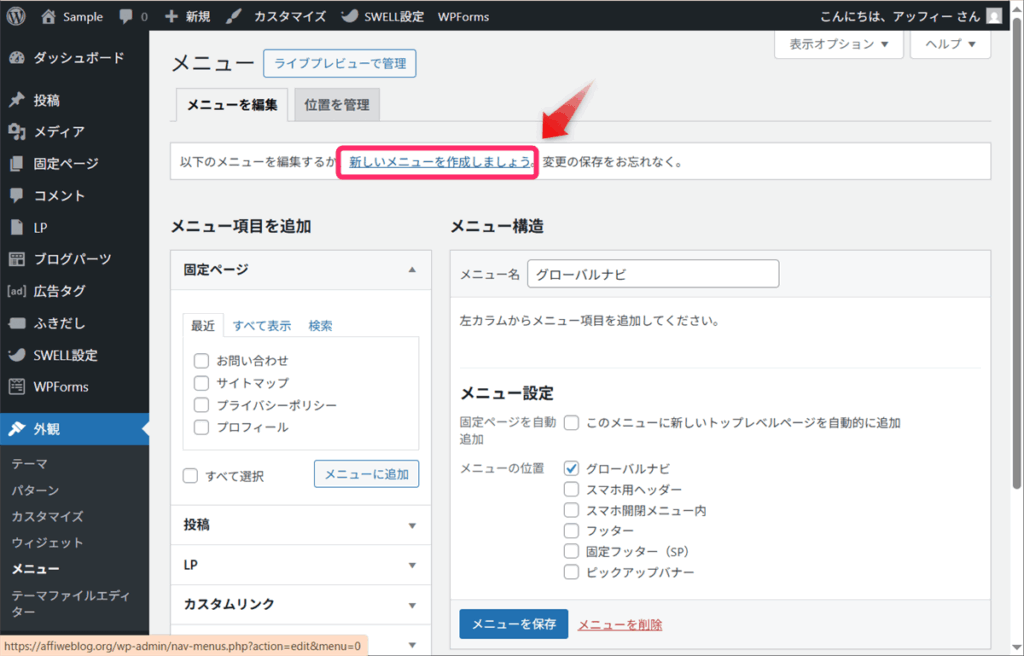
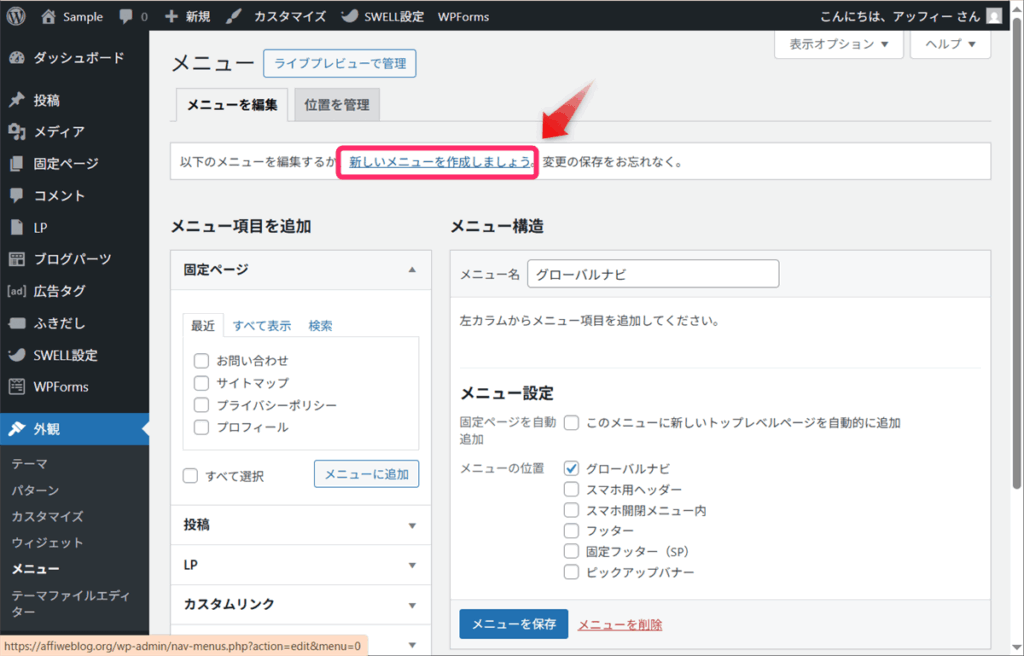
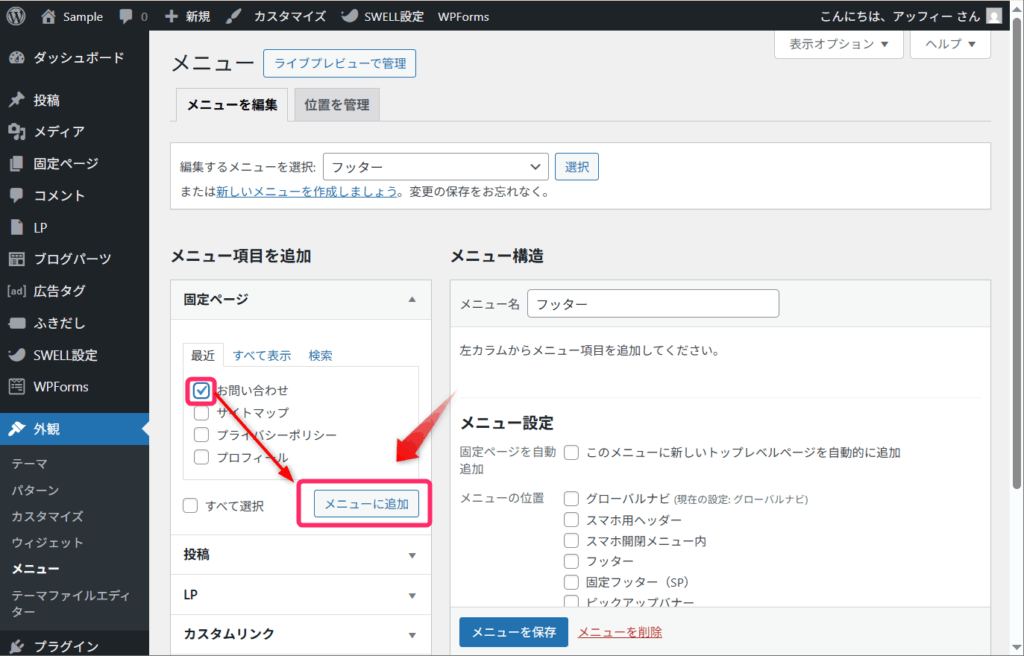
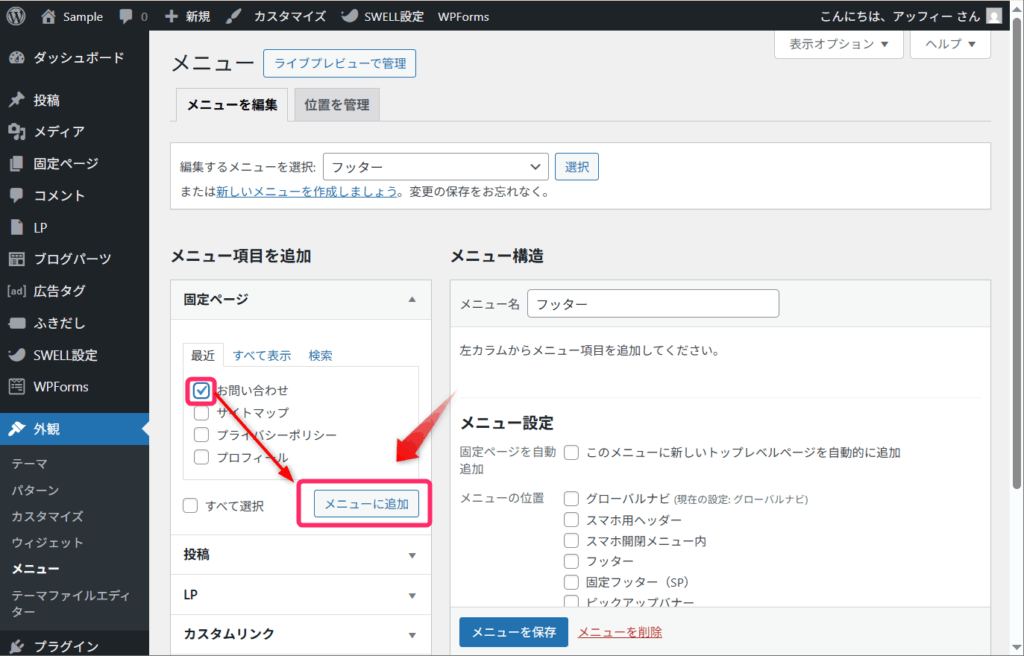
WordPress管理画面で「外観」⇒「メニュー」の順にクリックして、メニュー設定画面を開いてください。


「新しいメニューを作成しましょう」をクリックしてください。


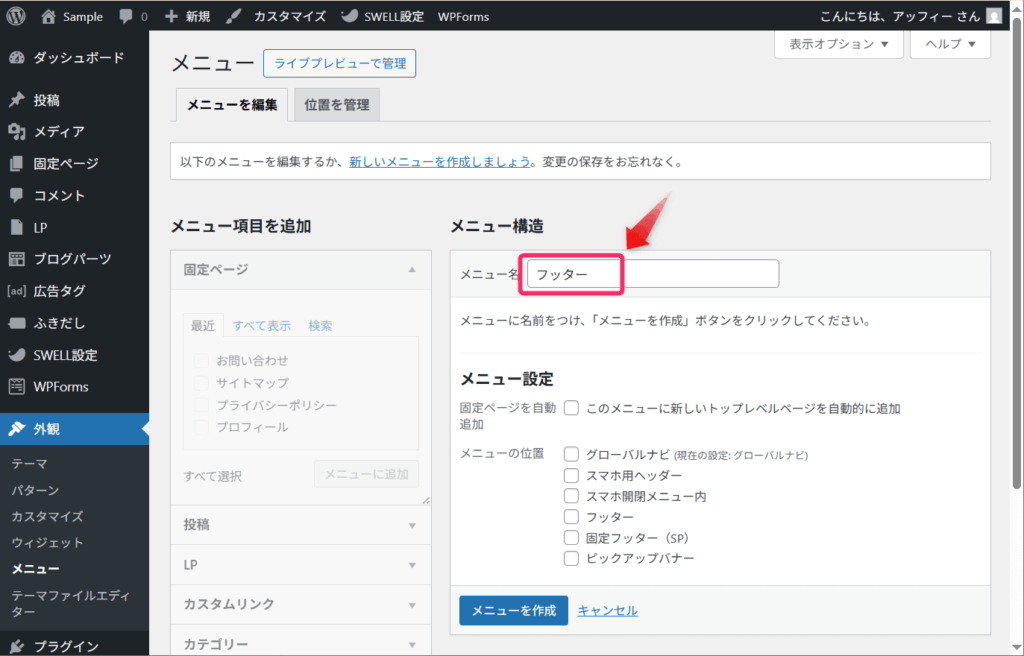
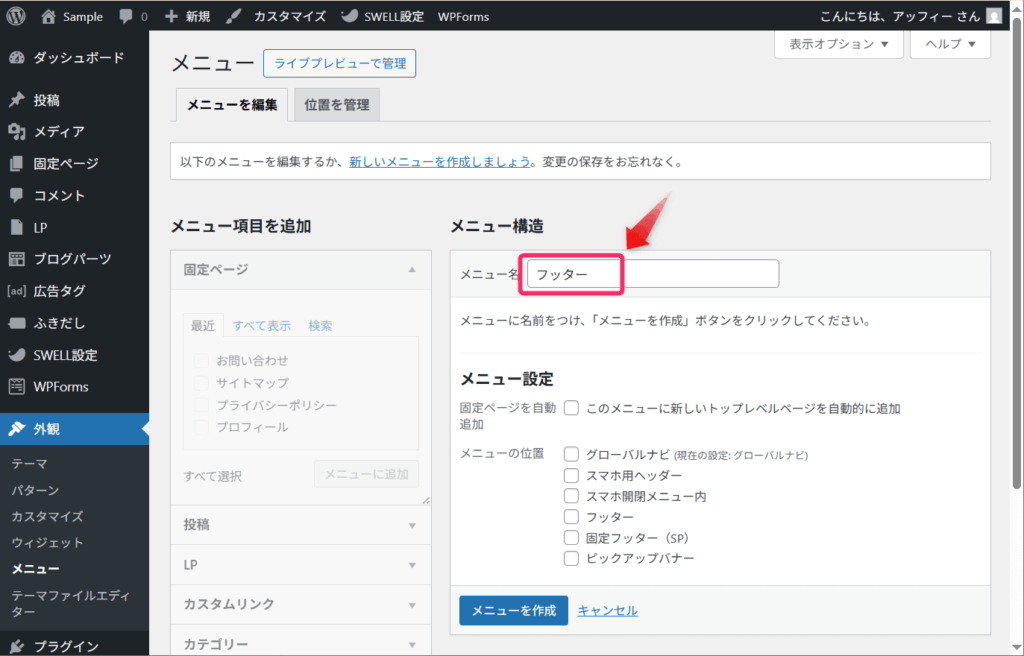
メニュー構造のメニュー名に「フッター」と入力してエンターキーを押します。


画面左側の「お問い合わせ」にチェックを入れて、「メニューに追加」をクリックしてください。


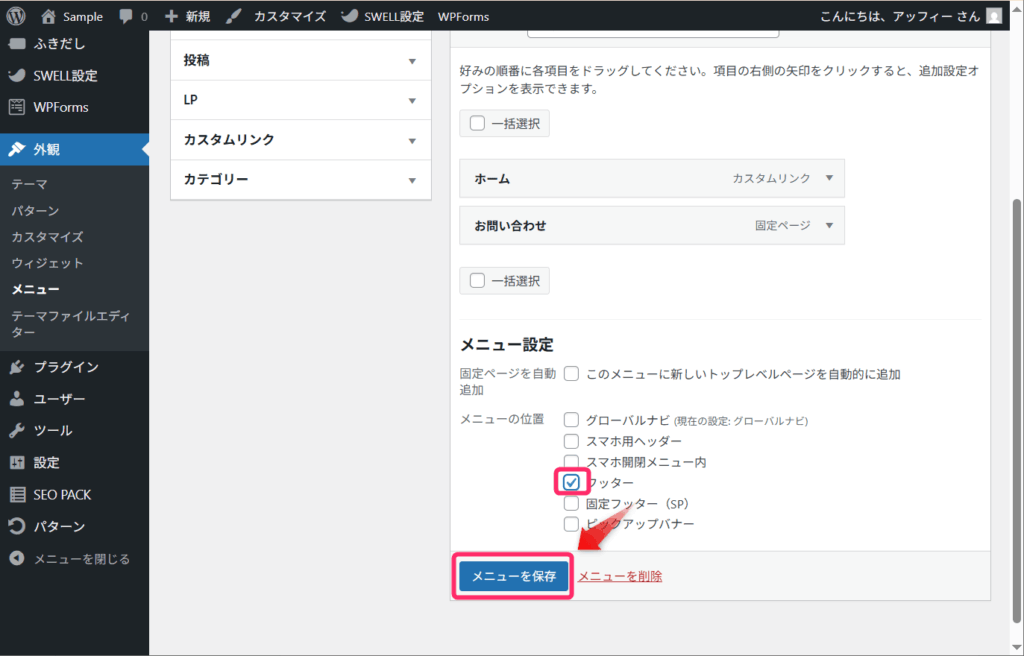
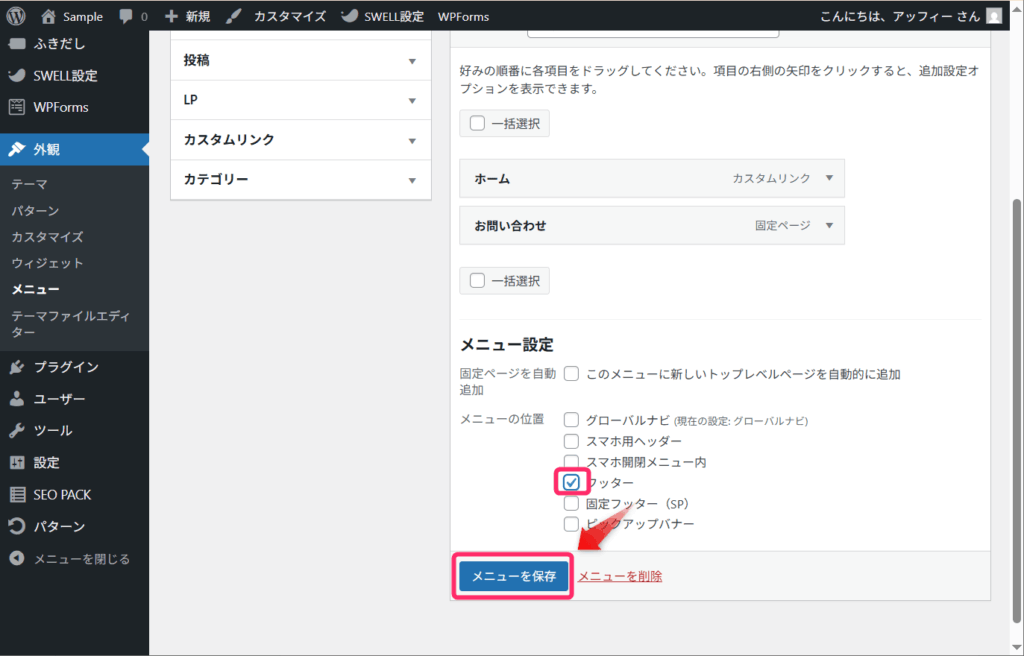
画面右側のメニュー設定で「フッター」にチェックを入れて、「メニューを保存」をクリックすれば完了です!





これで、お問い合わせフォームにアクセスできるようになりました。
お問い合わせフォームの動作確認
動作確認のため、実際にお問い合わせフォームから送信してみましょう。
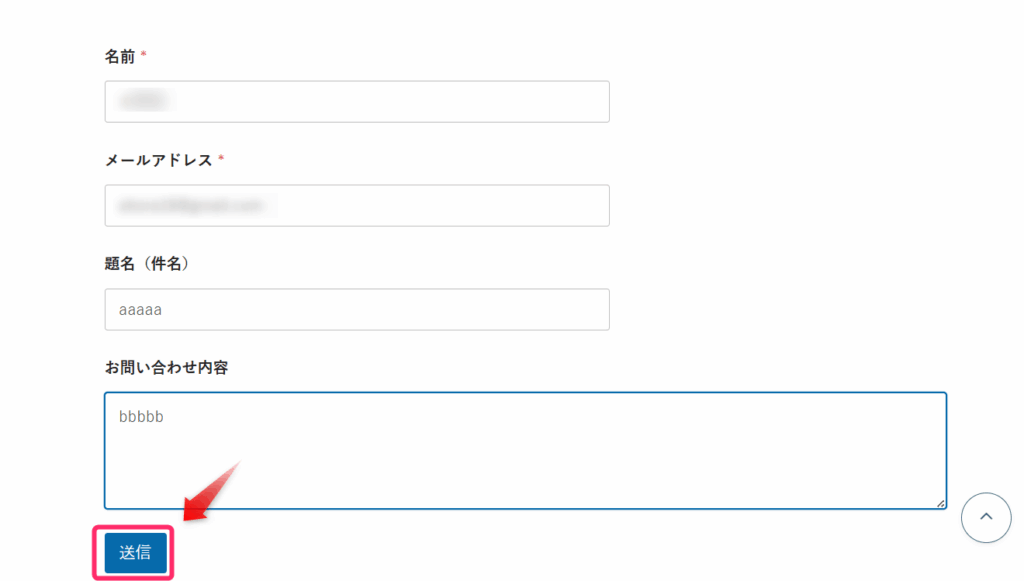
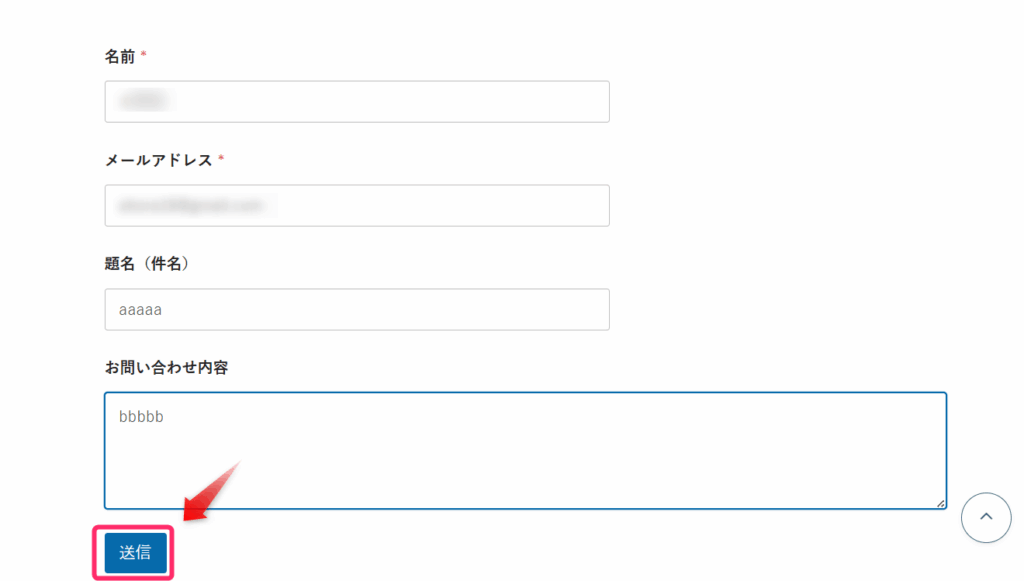
作成したお問い合わせページにアクセスし、各項目に適当な内容を記入して「送信」ボタンをクリックしてください。


以下の確認メッセージが画面に表示されれば成功です。





次は、スパム対策をしていきましょう!
お問い合わせフォームのスパム対策
お問い合わせフォームを設置したら、スパム対策は必須です。
Googleが無料提供するreCAPTCHAを導入して、迷惑メールから大切なブログを守りましょう。
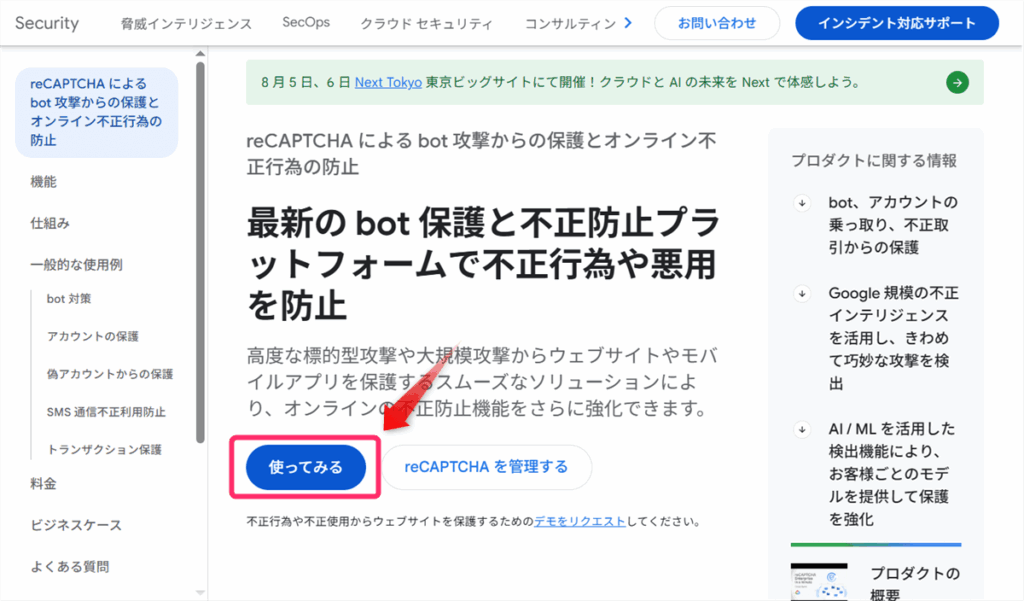
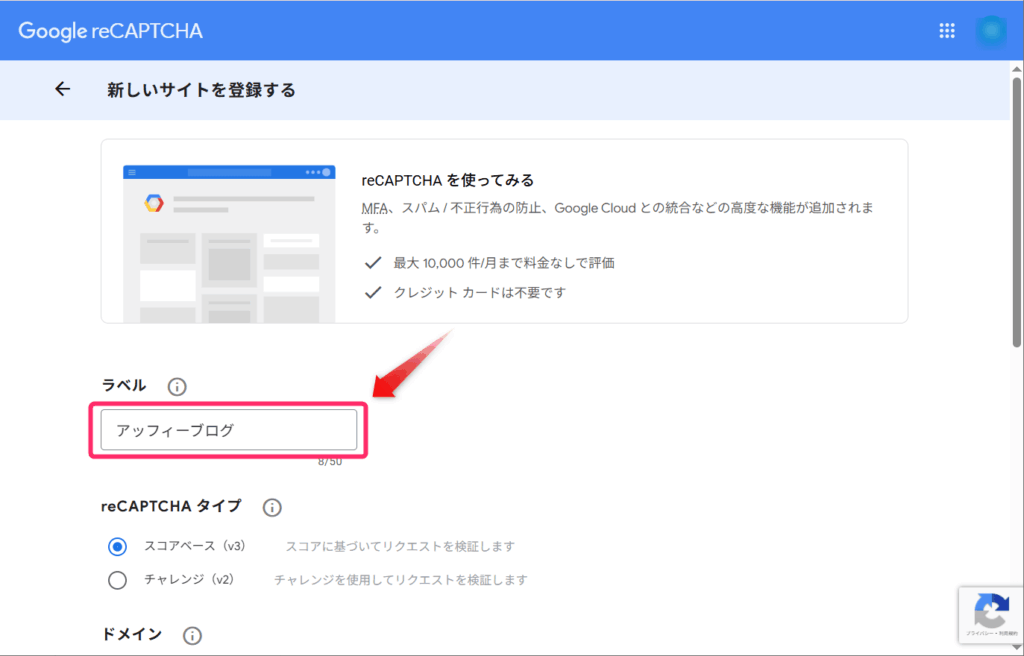
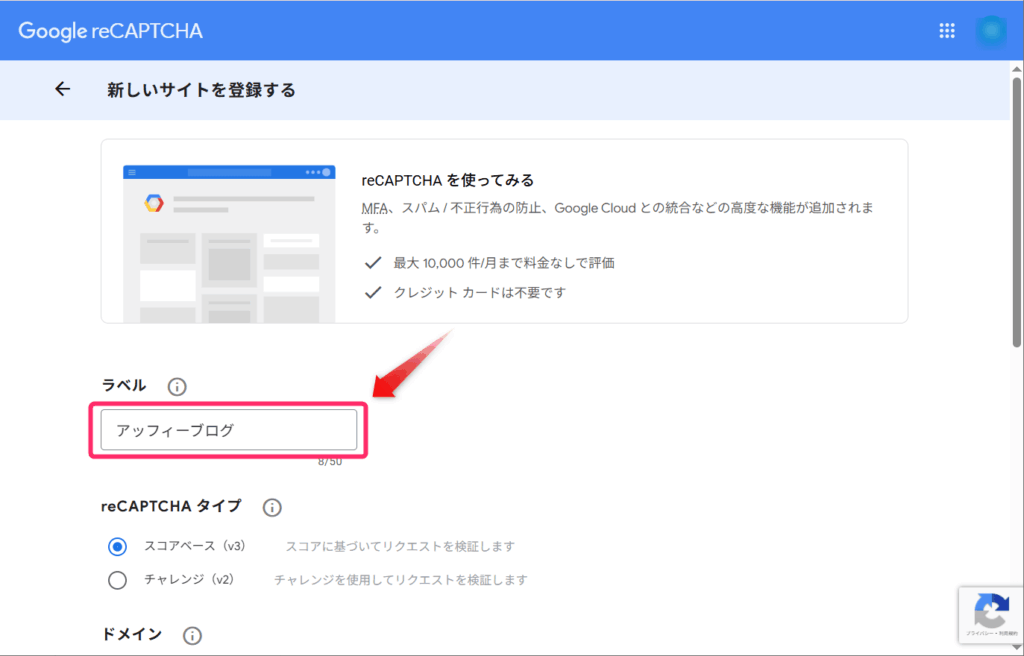
Google reCAPTCHAに登録する
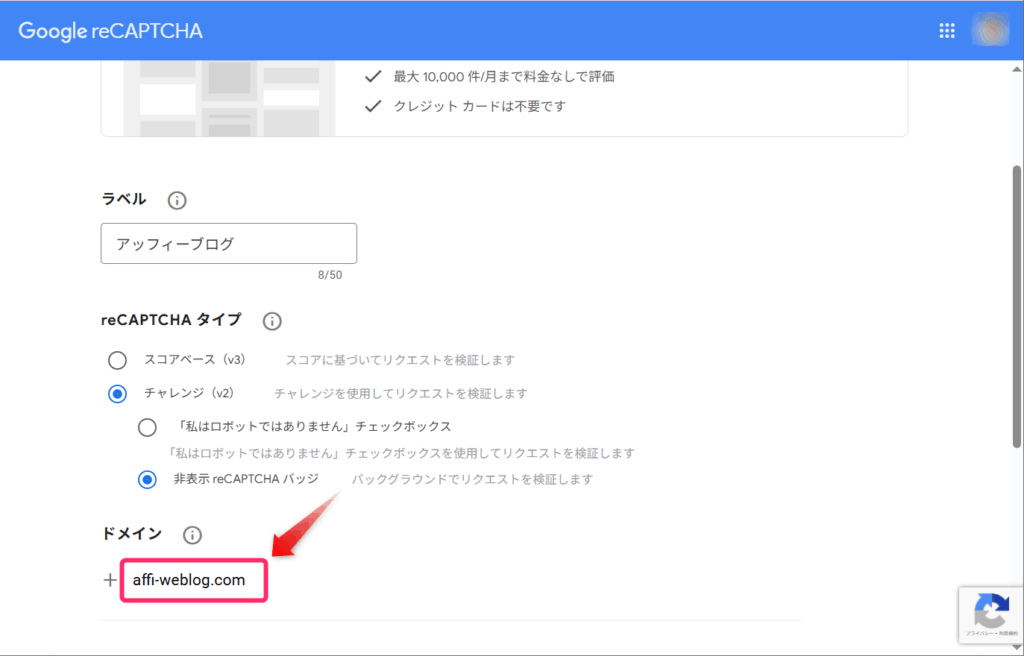
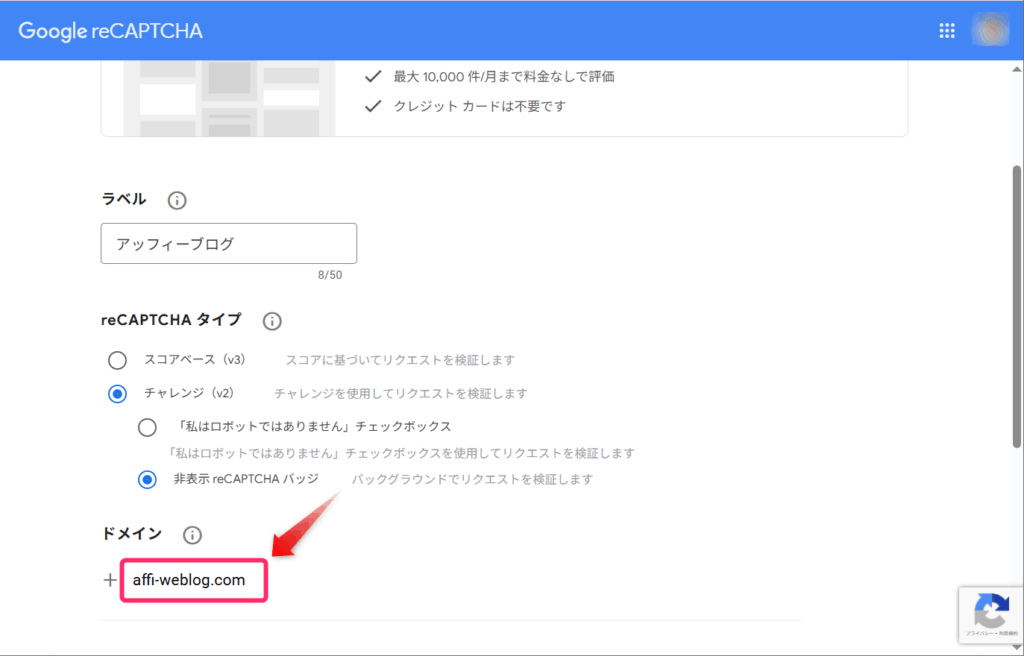
ラベル名を入力します。ラベル名は自由に決めてOKです。


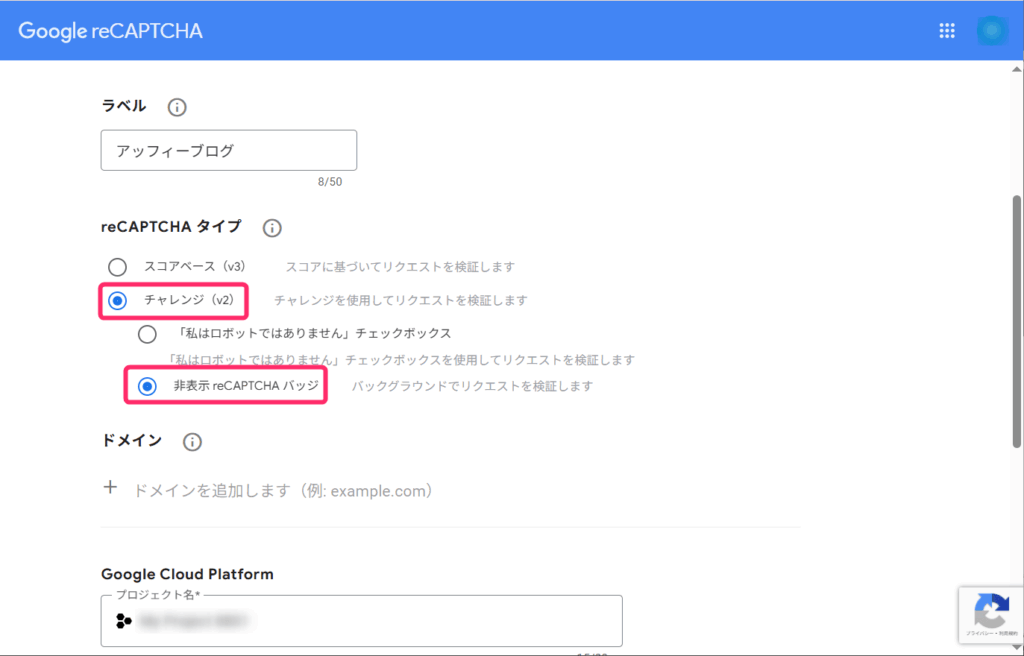
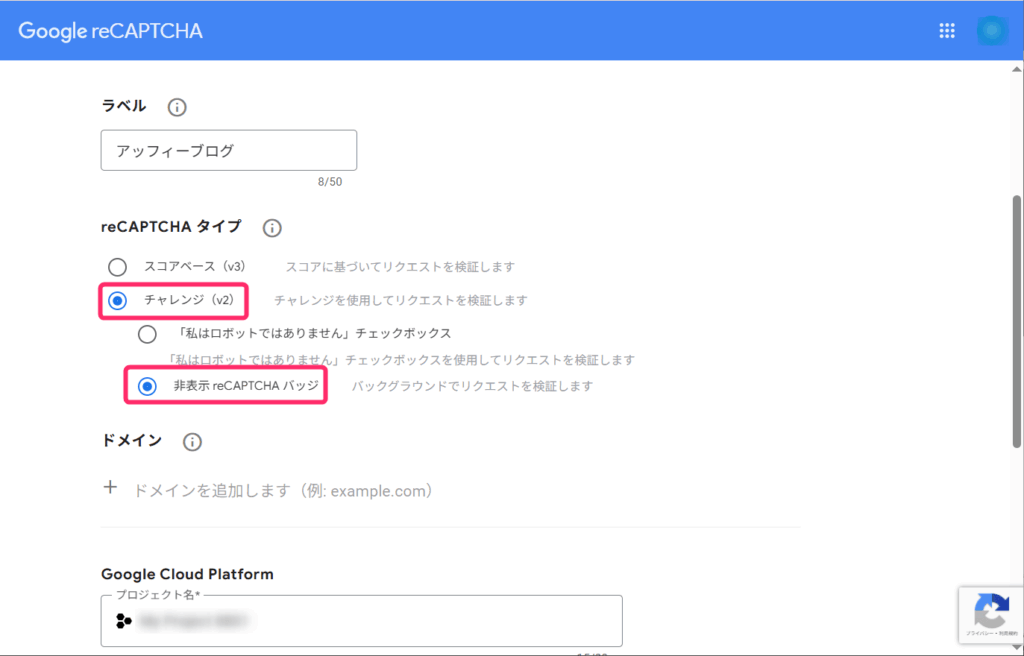
reCAPCHAタイプで「チャレンジ(v2)」と「非表示reCAPCHAバッジ」をチェックしてください。


v2は、特別な設定や複雑な運用ルールを考える必要がなく、高いスパム防止効果もあるので、初心者でも扱いやすいタイプです。
■reCAPTCHA v2とv3は何が違うのか?
reCAPTCHA v2とv3の違いについて
大まかに言えば、v2はユーザーに手間を掛けさせる認証方法で、v3はその煩わしさをなくして自動化した認証となります。
「ドメイン」欄に、スパム対策をしたいサイトURLのドメインを入力します。
この場合、「https://www.」より後ろの部分を入力します。
(例)https://www.affi-weblog.com


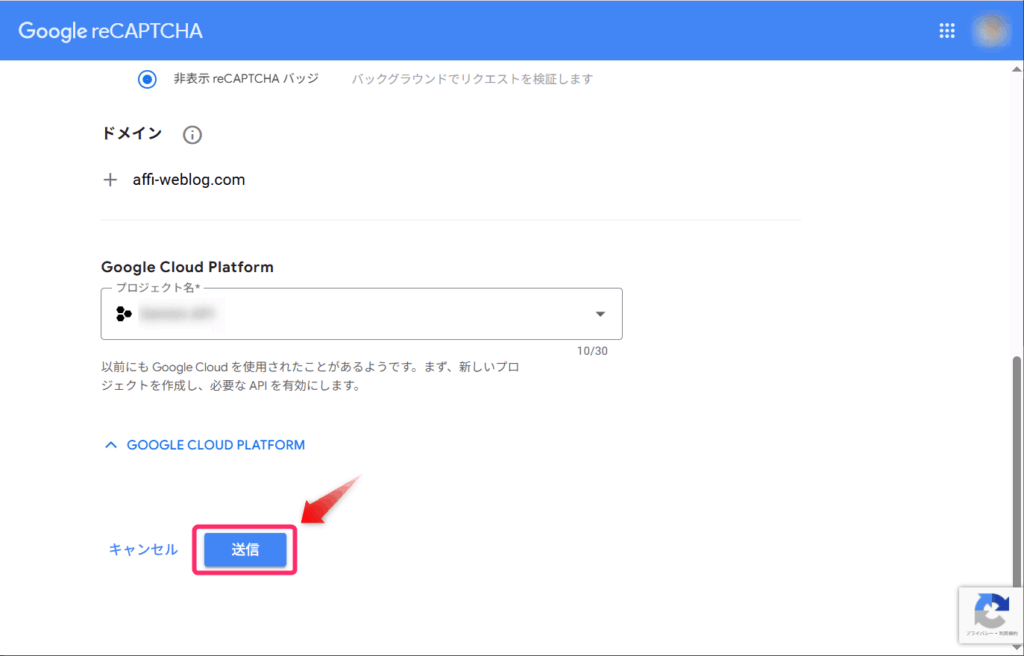
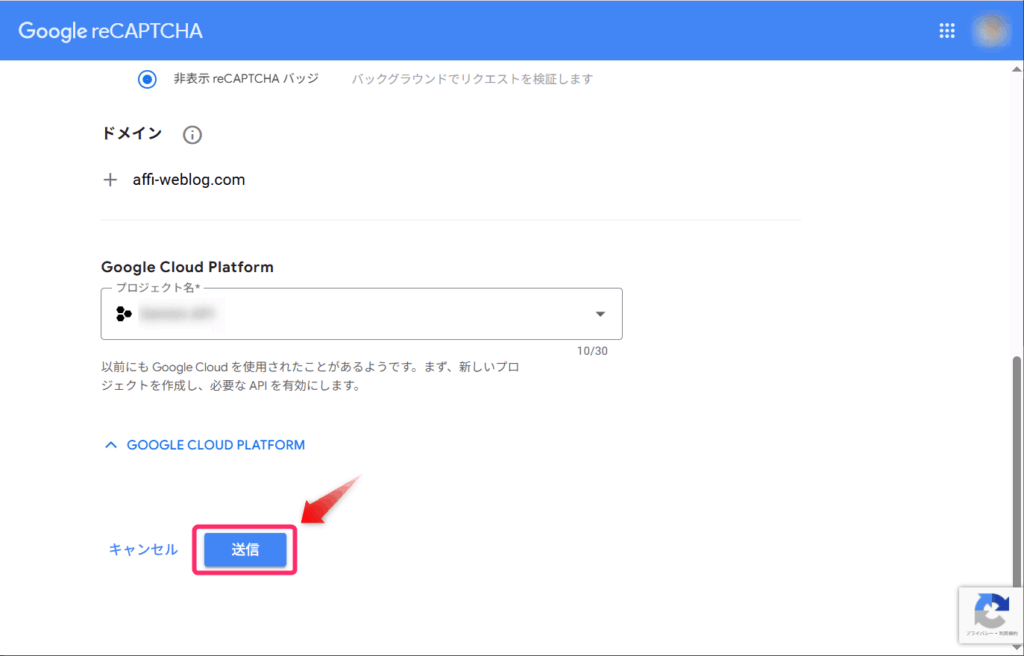
入力が完了したら「送信」ボタンをクリックしてください。


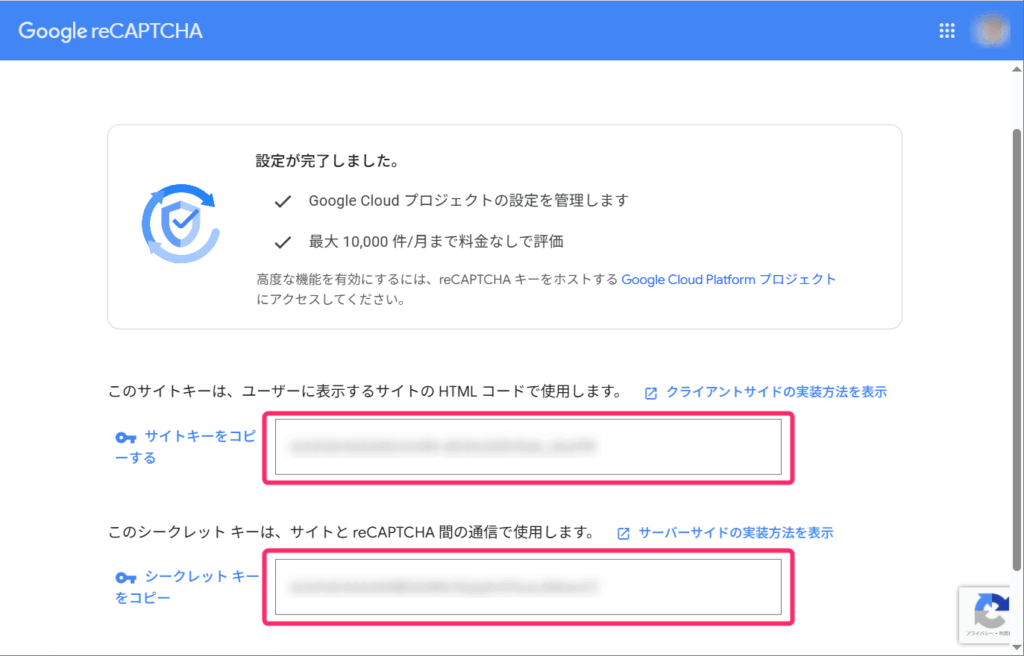
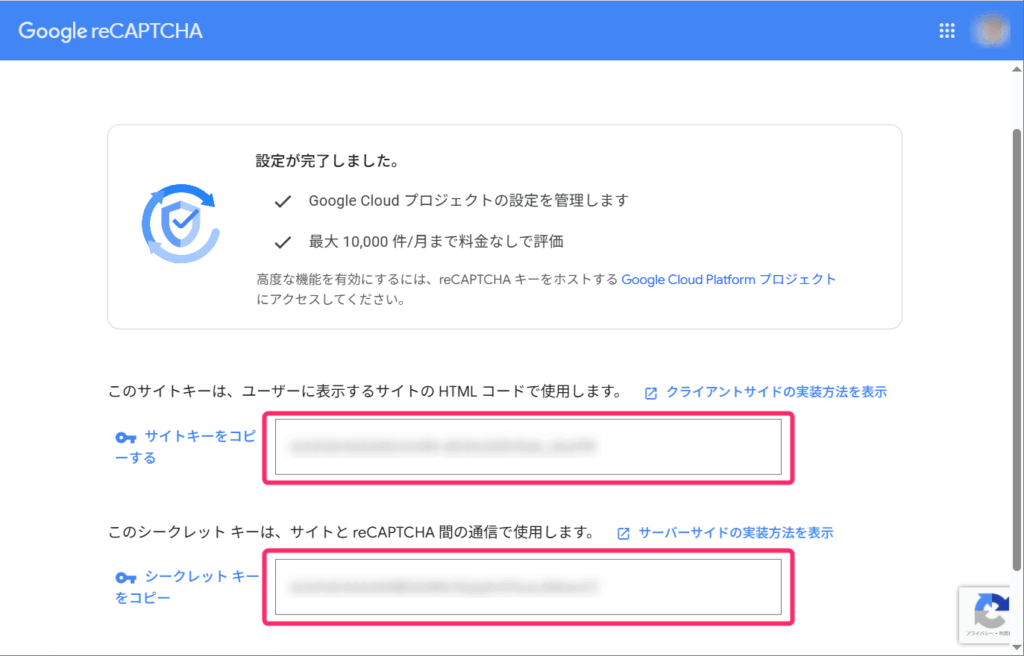
すると、reCAPCHAの設定が完了し、サイトキーとシークレットキーが作成されます。
サイトキーとシークレットキーは後で使用するので、画面は閉じずに残しておきましょう。


「Contact Form by WPForms」とreCAPTCHAの連携手順
Google reCAPTCHAの登録が完了したら、取得したキーを「Contact Form by WPForms」に設定していきます。
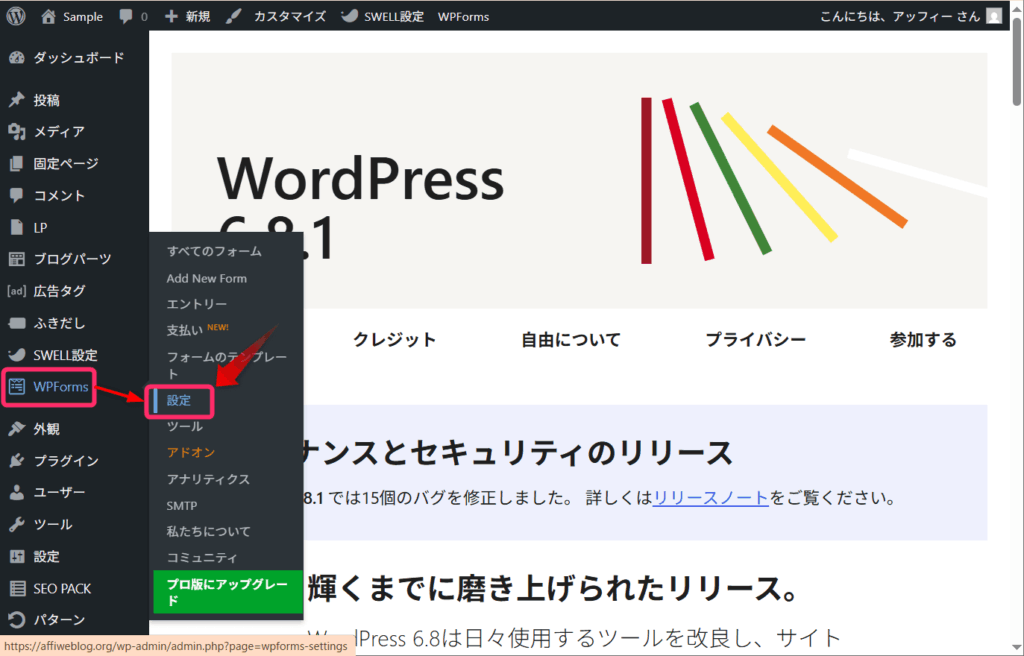
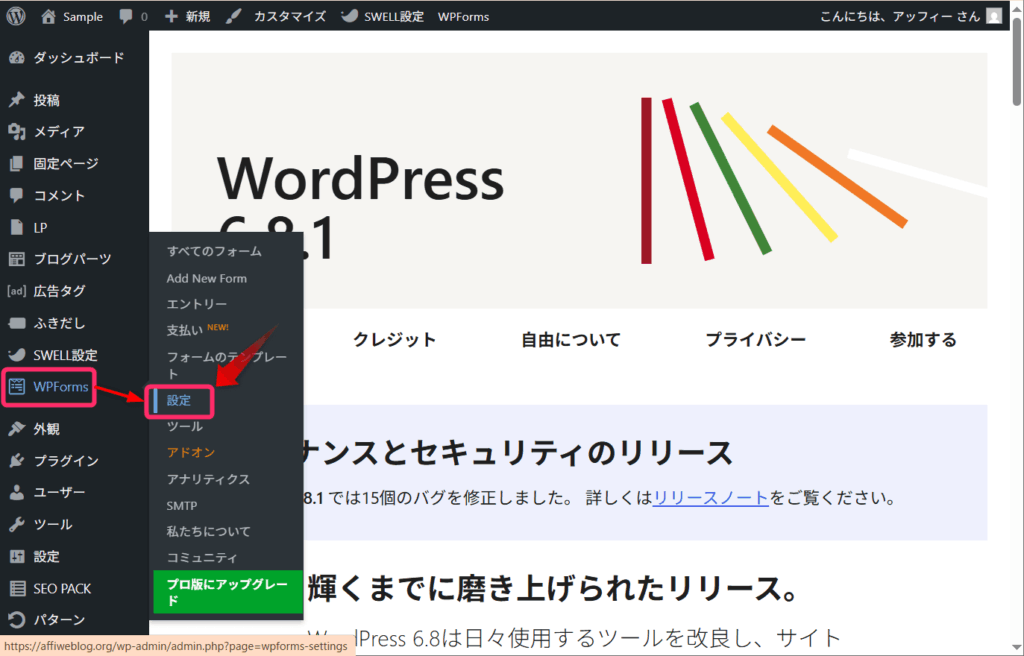
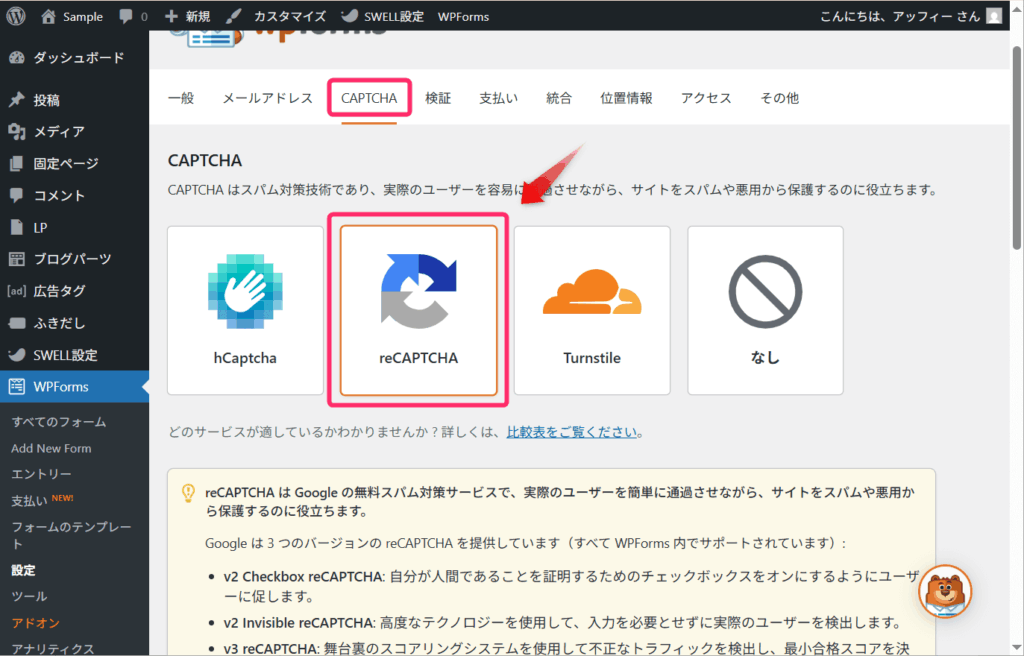
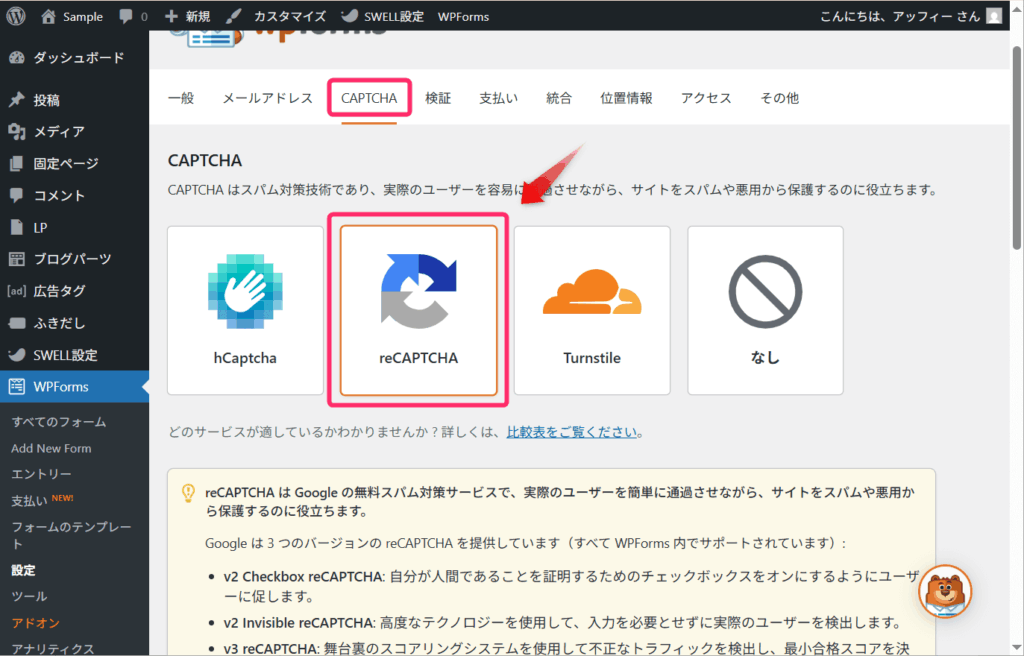
WordPressの管理画面から「WPForms」⇒「設定」をクリックします。


「CAPTCHA」タブを選択し「reCAPTCHA」カードをクリックしてください。


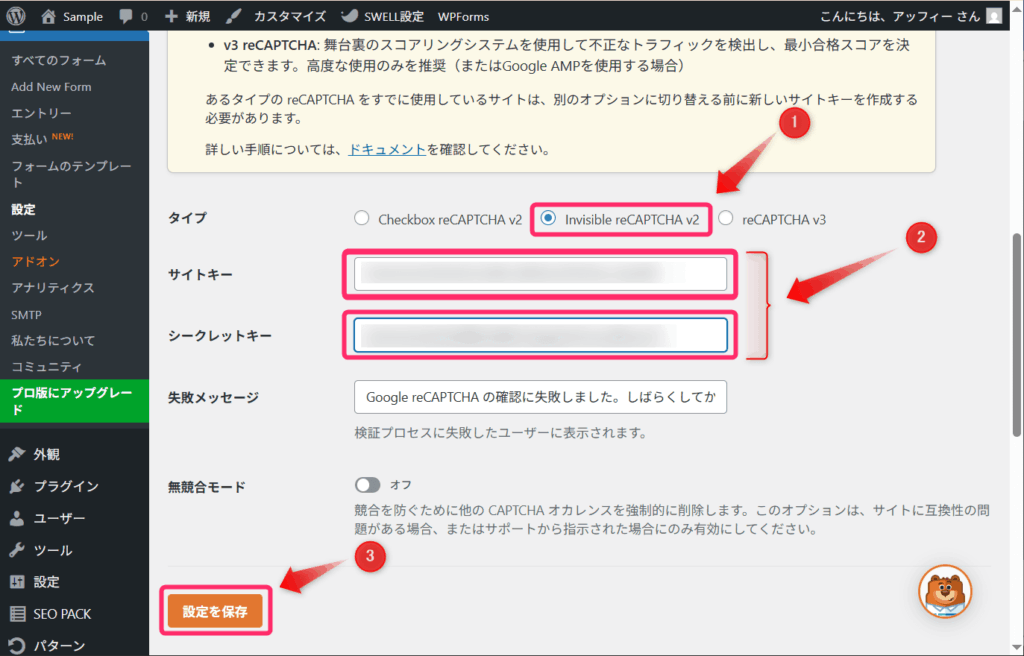
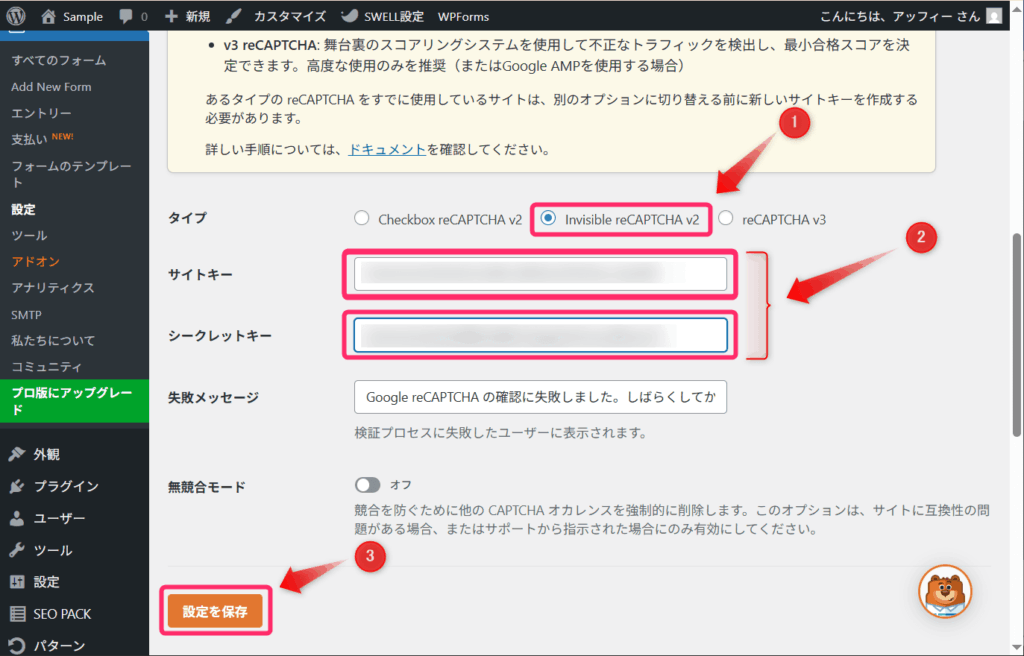
- 「Invisible reCAPTCHA v2」を選択し、
- 取得した「サイトキー」と「シークレットキー」をコピーして、対応する欄に貼り付けます。
- 「設定を保存」をクリックして設定を保存しましょう。


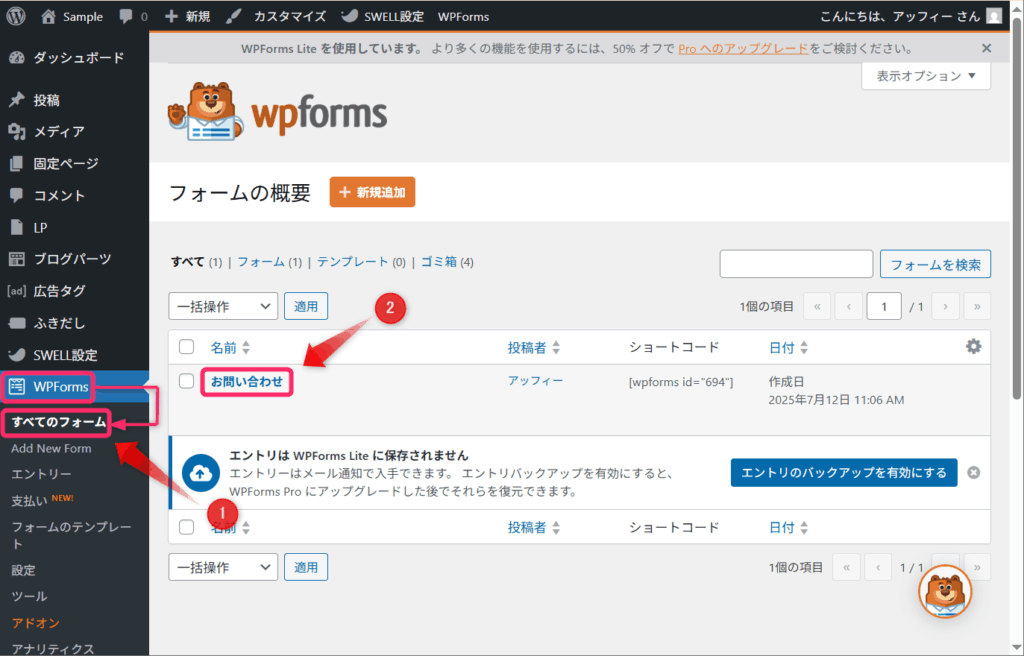
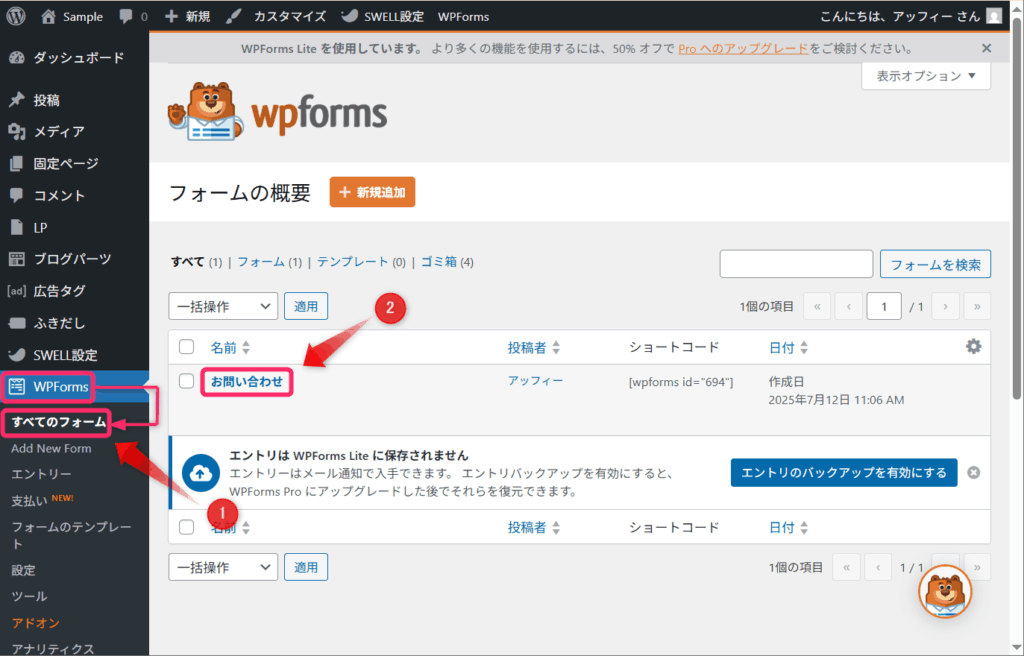
- WordPress管理画面から「WPForms」⇒「すべてのフォーム」をクリックします。
- 作成した「お問い合わせ」フォームを選択してください。


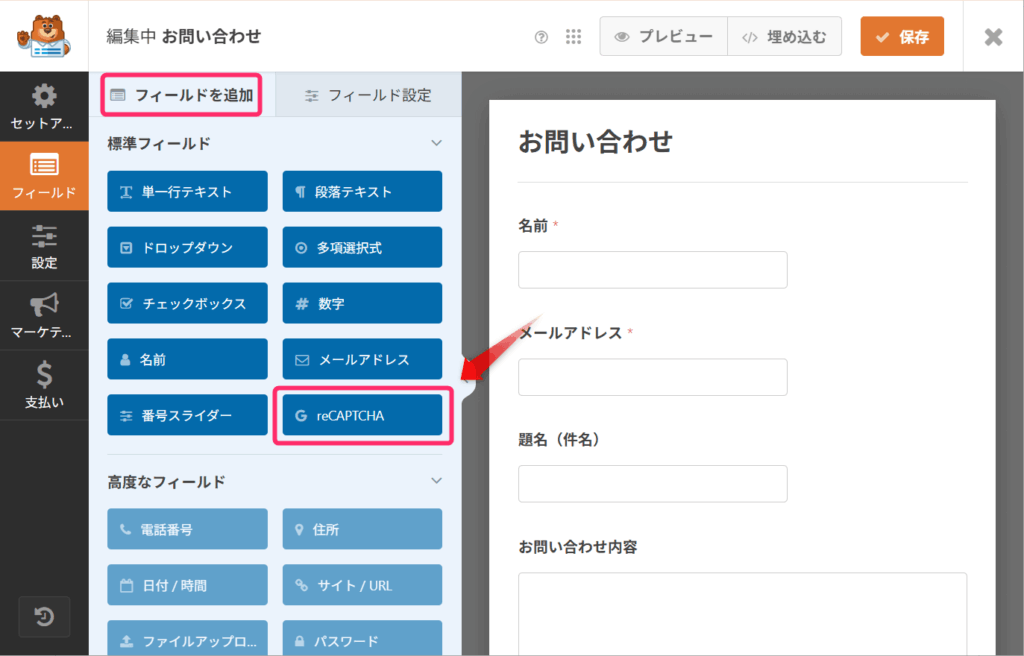
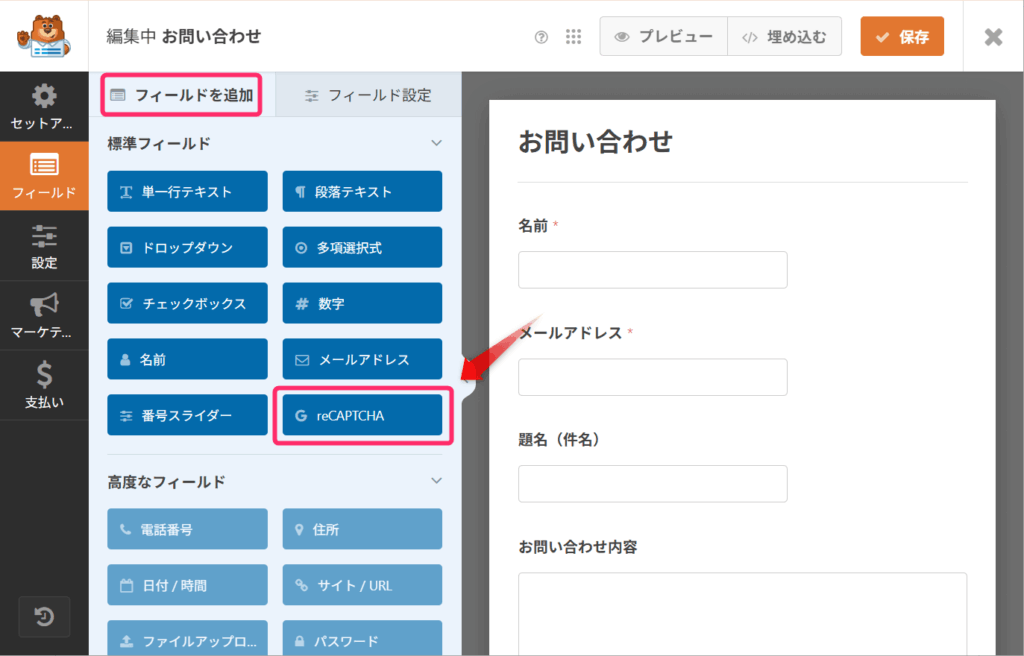
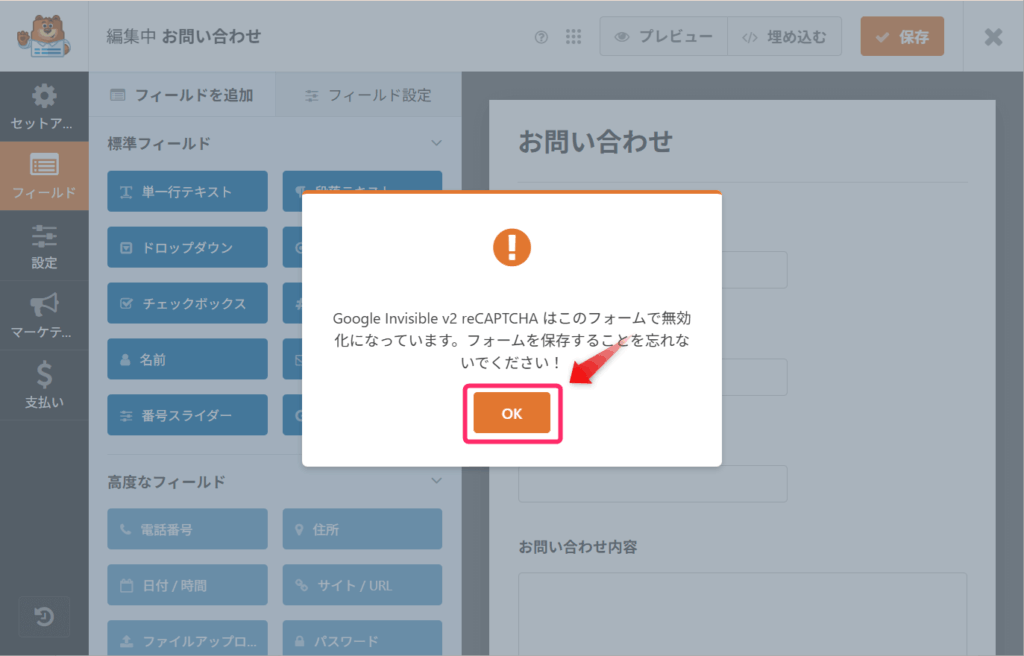
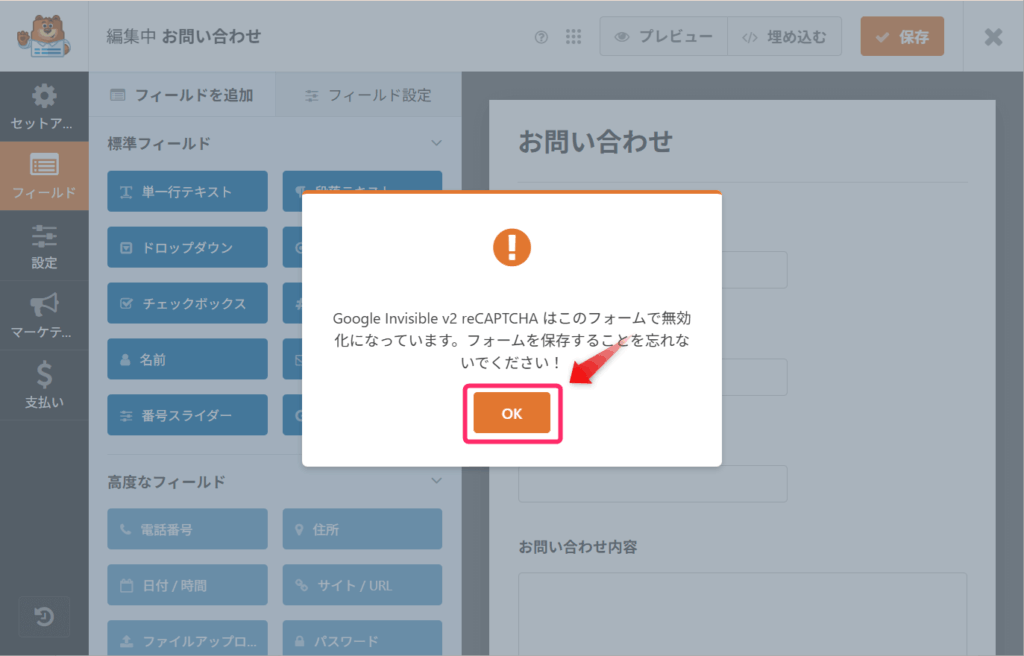
画面左側にある「フィールドを追加」タブにある「reCAPTCHA」ボタンをクリックしてください。


以下の画面が表示されますので、「OK」をクリックしましょう。


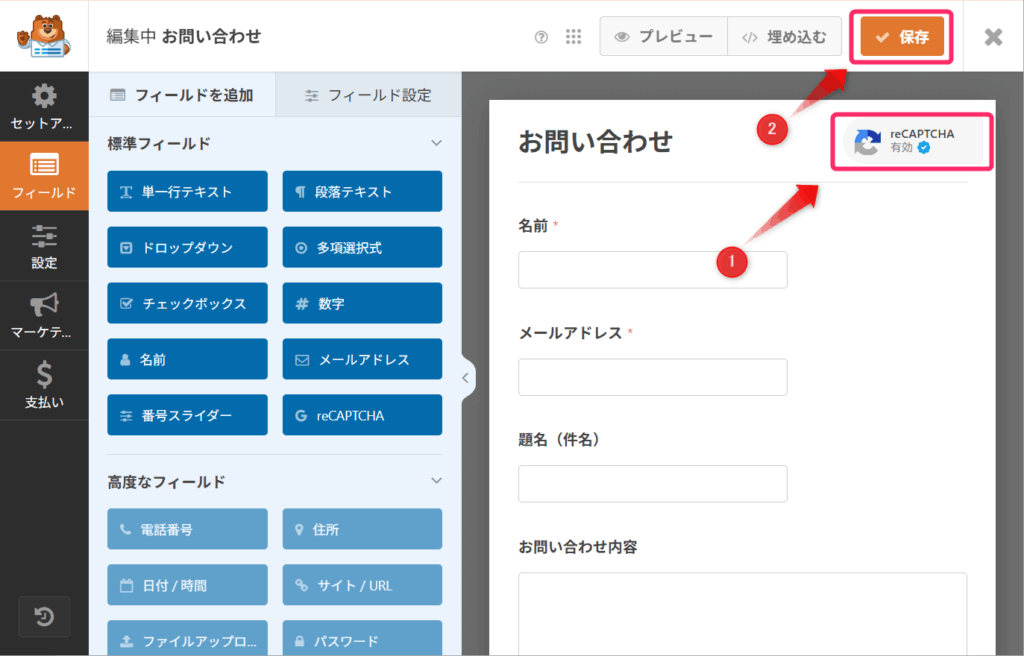
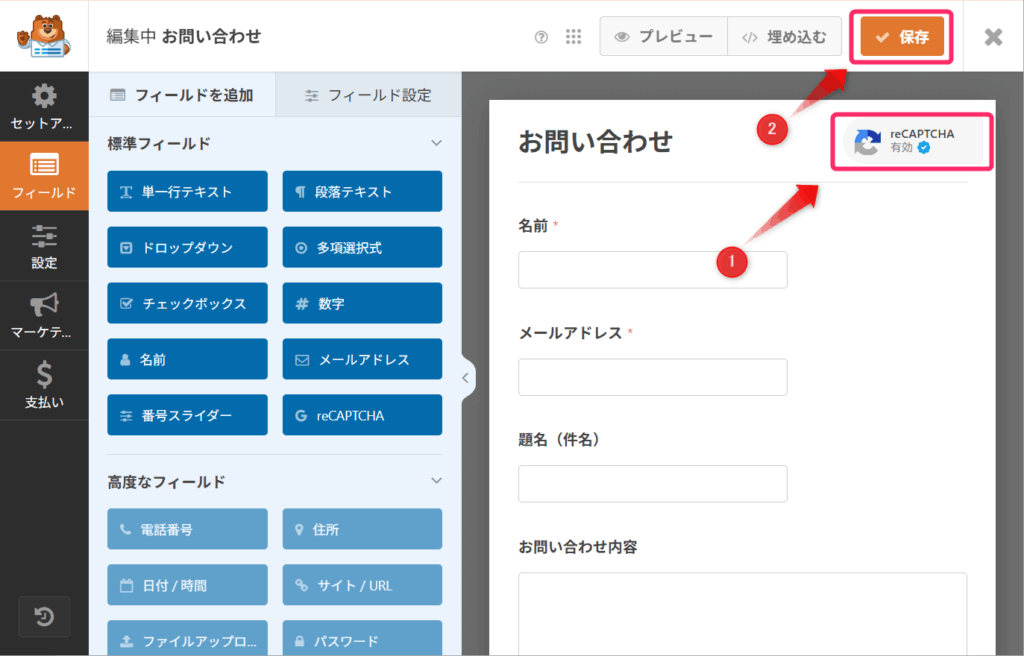
- 『reCAPTCHA』有効バッジが表示されているのを確認して、
- 右上の「保存」ボタンをクリックして確定しましょう。
これでお問い合わせフォームにreCAPTCHAが追加されます。


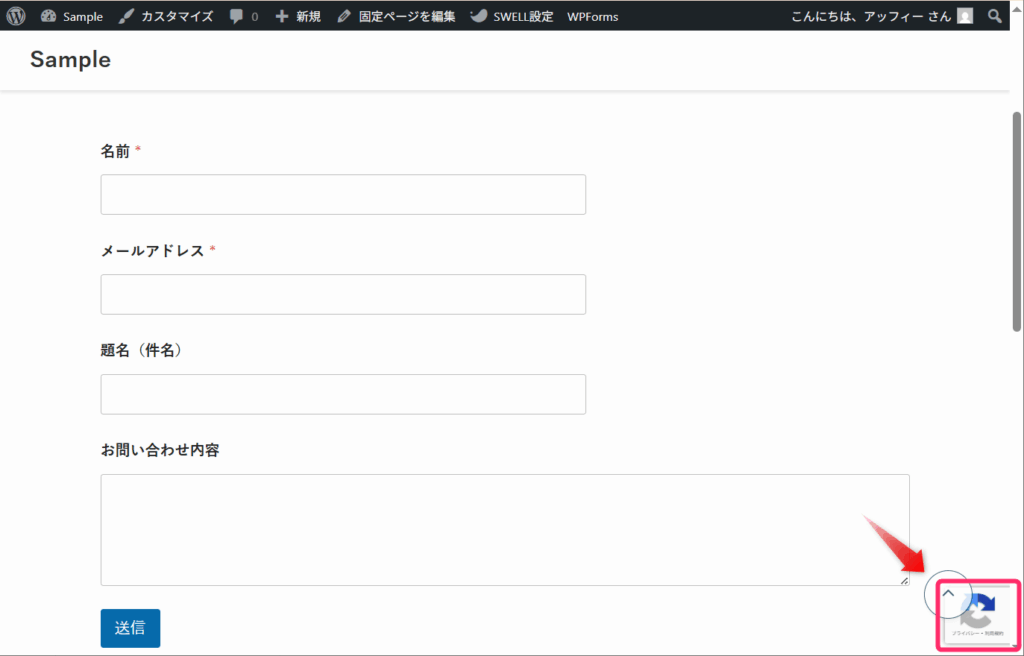
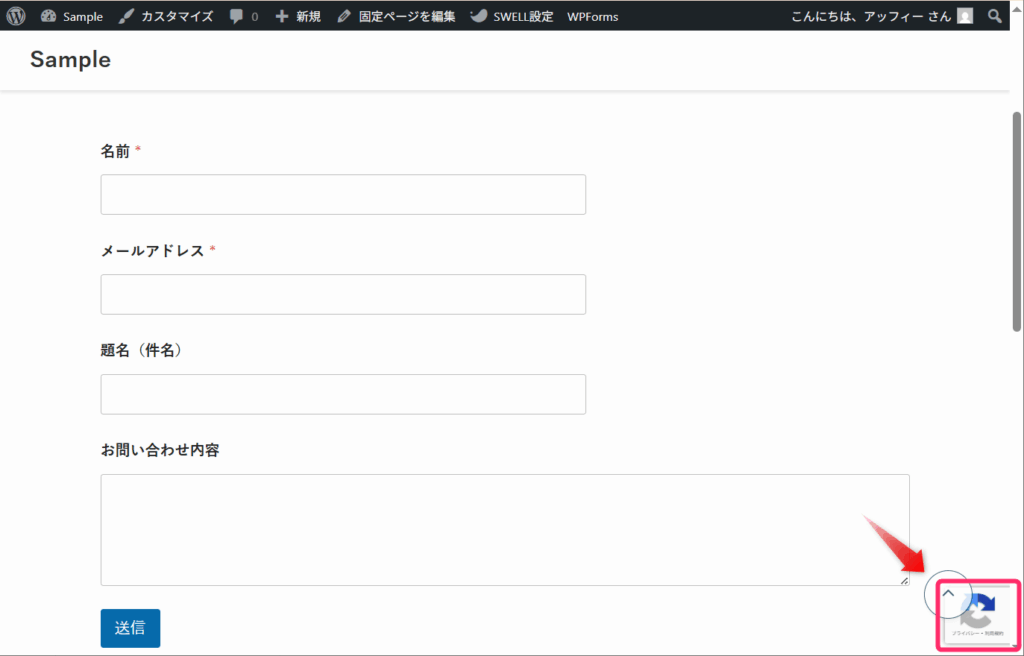
あなたのお問い合わせページにアクセスして、フォームを確認してください。
右下にreCAPTCHAのマークが表示されていれば成功です。





お疲れさまでした。これで安心してお問い合わせを受け取れますね。
SWELLのお問い合わせフォームに関するよくある Q&A
最後に、SWELLのお問い合わせフォームに関するよくある質問と回答をまとめました。
順番に見ていきましょう。
まとめ|WPFormsでブログの信頼性を向上させよう
この記事では、WordPressテーマ「SWELL」でのお問い合わせフォーム作成方法を詳しく解説しました。
「Contact Form by WPForms」はSWELLとの相性が抜群で、初心者でも安心して利用できるプラグインです。
さらにGoogle reCAPTCHAを併用すれば、スパム対策も完璧になります。
本記事で解説したお問い合わせフォームを設置するまでの流れは次の通りです。
「Contact Form by WPForms」は直感的な操作性と豊富な機能が特徴のプラグインです。
この記事の手順に沿って設定を進めれば、お問い合わせフォームを簡単に設置できますよ。
ぜひ、お問い合わせフォームでブログの信頼性を高め、収益化への第一歩を踏み出してください。
最後に、ぜひこちらもチェックしておいてください。


本ブログではWindowsテーマにSWELLを使用しています。
あなたも、直感的に操作できるSWELLにしませんか?
今回は以上です。
最後までお読みいただきありがとうございました。