SWELLの記事スライダーを設置したいけれど、
「設定方法が分からない?」
「プロのようなデザインにするにはどうすればいいの?」
と悩んでいませんか?
SWELLの記事スライダーは、CSS知識がなくても標準機能だけで驚くほど本格的なカスタマイズが可能です。
本記事では、基本的な設置方法から詳細なカスタマイズ項目、さらにメインビジュアル風の表示やフルワイド設定まで、実際の画面を使いながら分かりやすく解説します。
記事を読み終える頃には、訪問者の目を引く魅力的な記事スライダーを設置できるようになりますよ。
それではさっそく始めていきましょう!
まだ、SWELLを購入していない方は、以下の記事を参考にSWELLを購入しておきましょう。

SWELLで行える記事スライダーのカスタマイズ方法を解説
SWELLの記事スライダーは、細かい設定項目が豊富に用意されており、サイトデザインに合わせて柔軟にカスタマイズできます。
記事スライダーの設定は、カスタマイズ画面からおこないます。
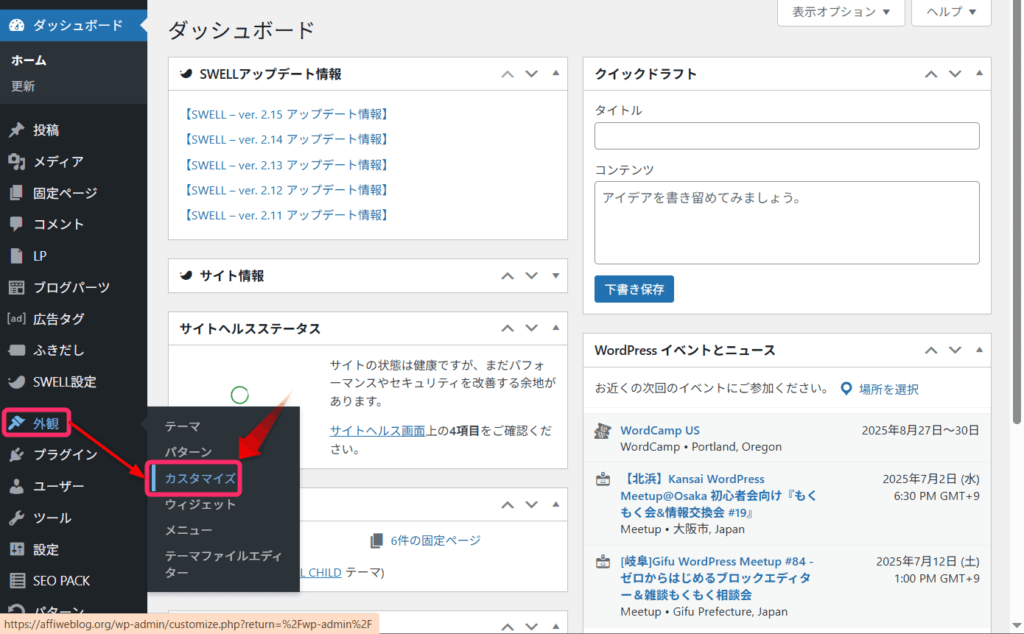
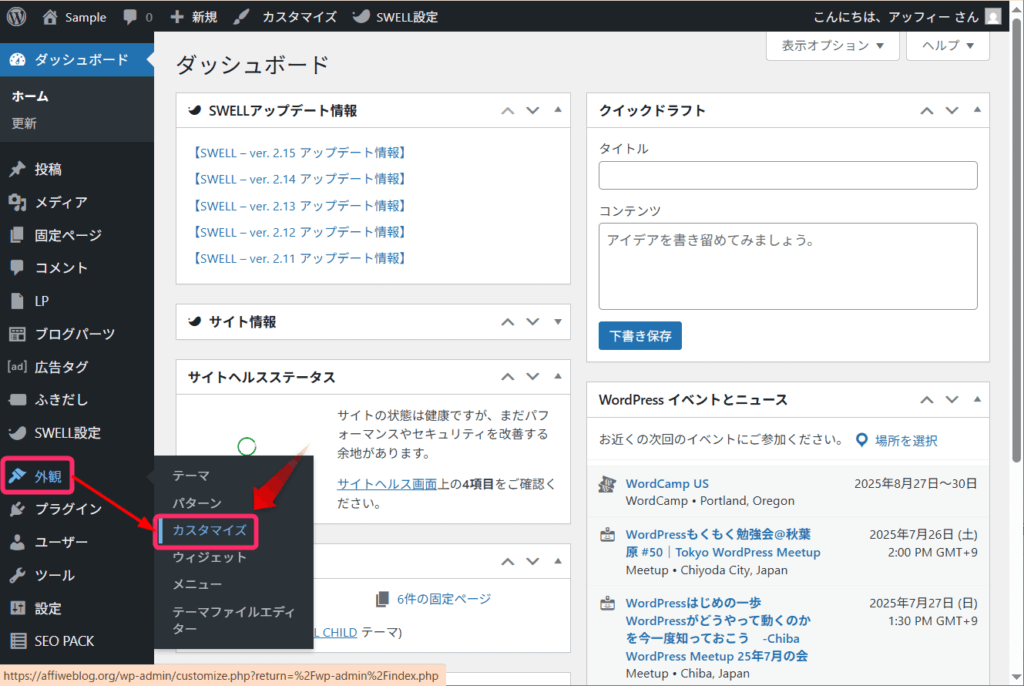
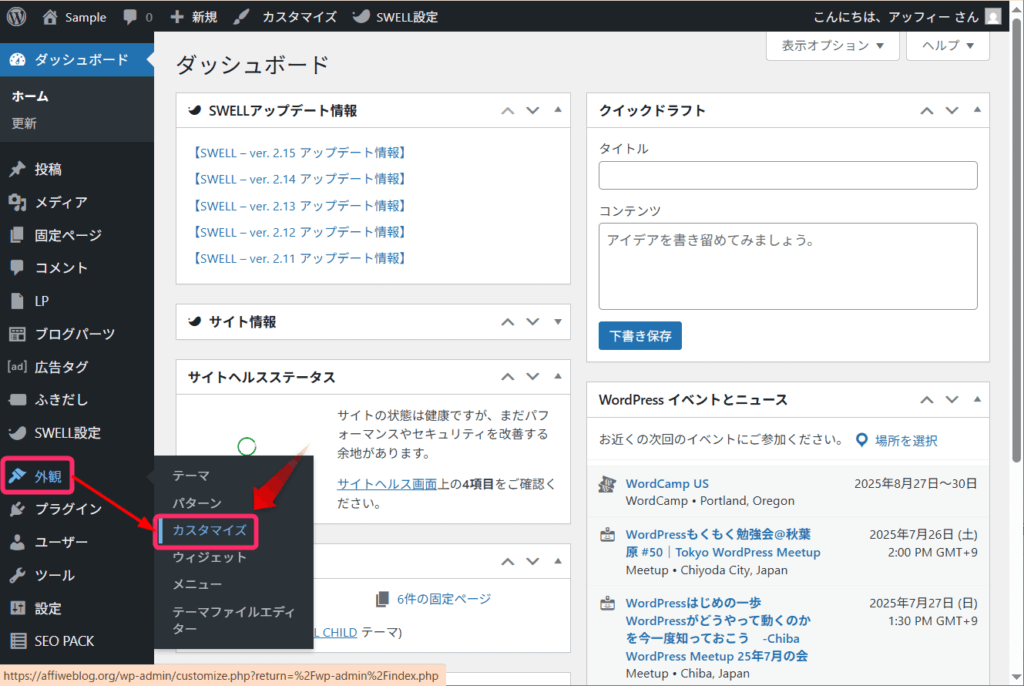
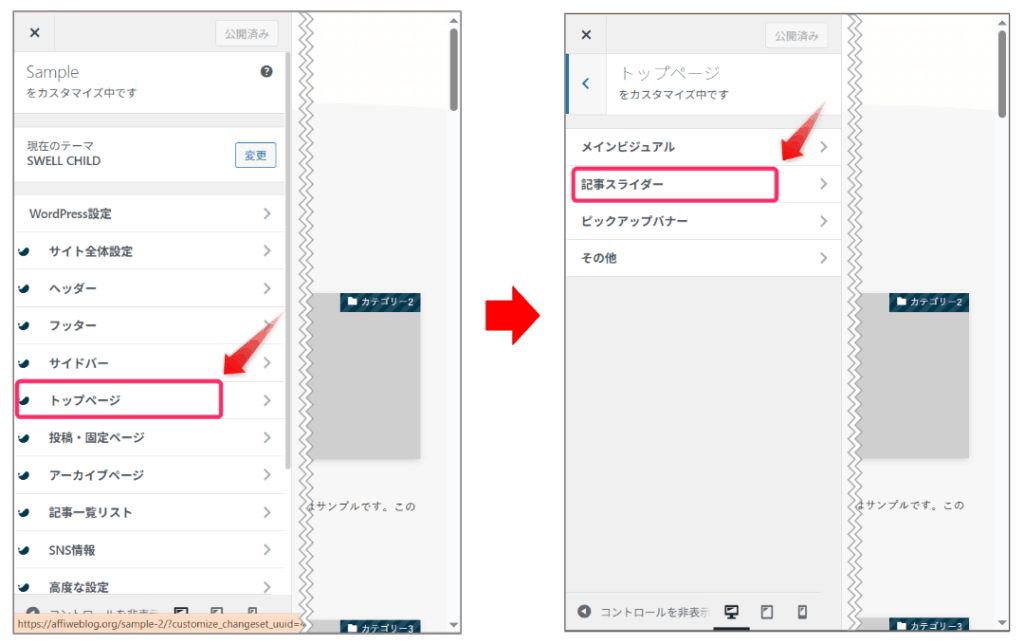
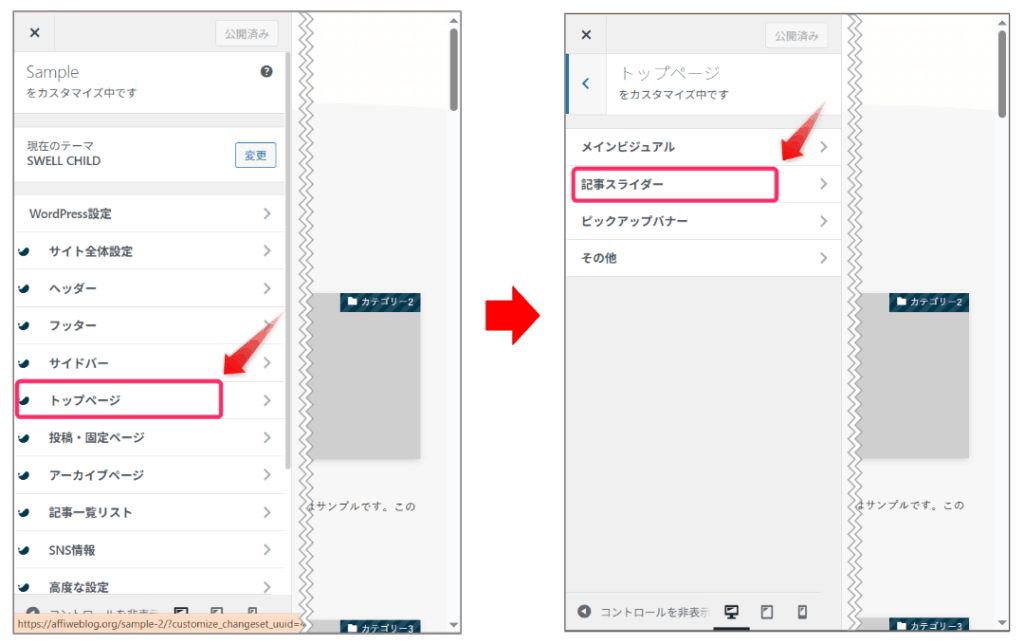
「外観」⇒「カスタマイズ」をクリックします。

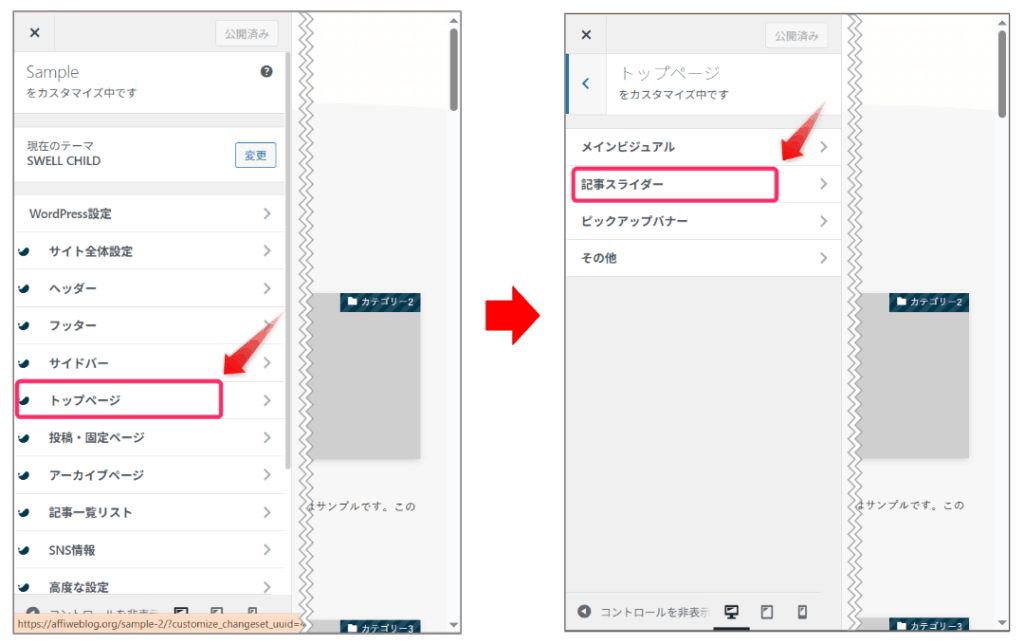
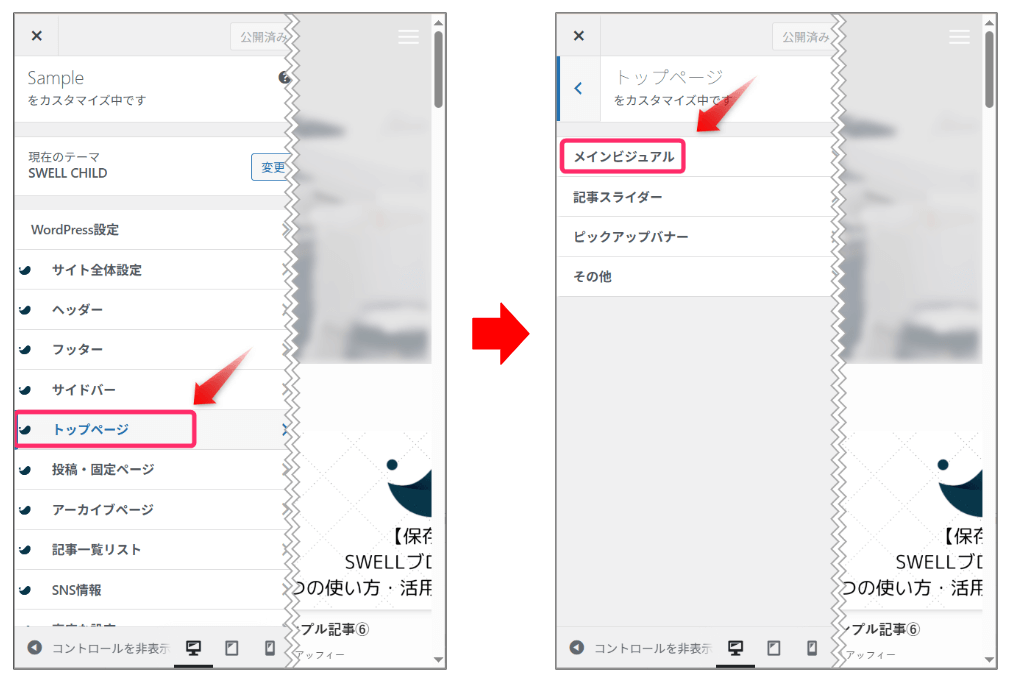
次に「トップページ」⇒「記事スライダー」を順番にクリックしてください。

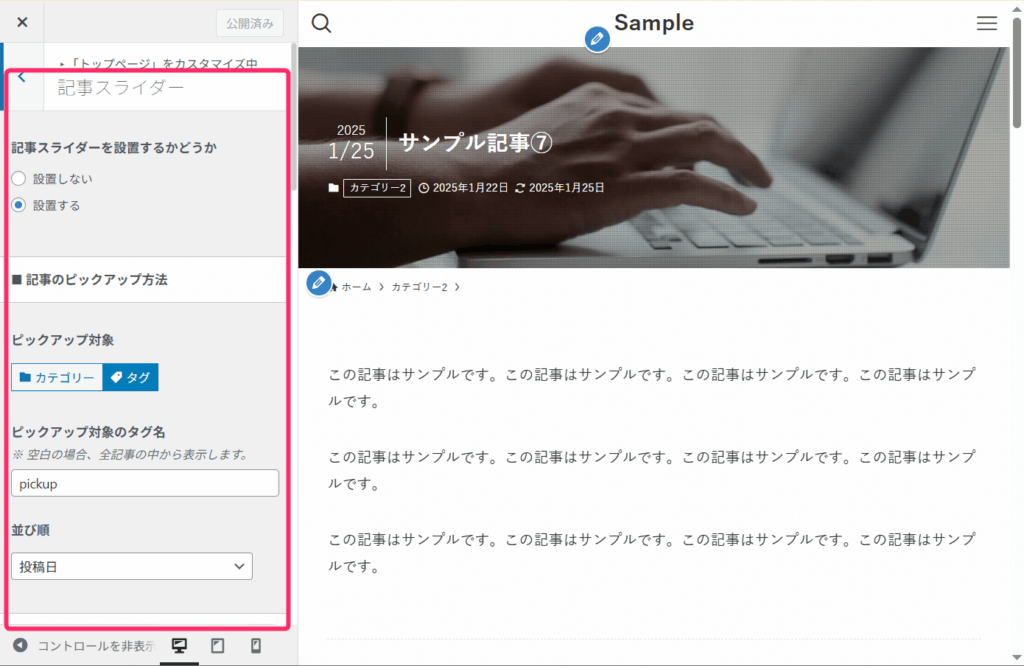
すると、記事スライダーの設定画面が表示されます。

記事スライダーの設定画面はリアルタイムでプレビューできるので便利ですよ
以下、カスタマイズできる設定項目について見ていきましょう。
記事スライダーを設置するかどうか
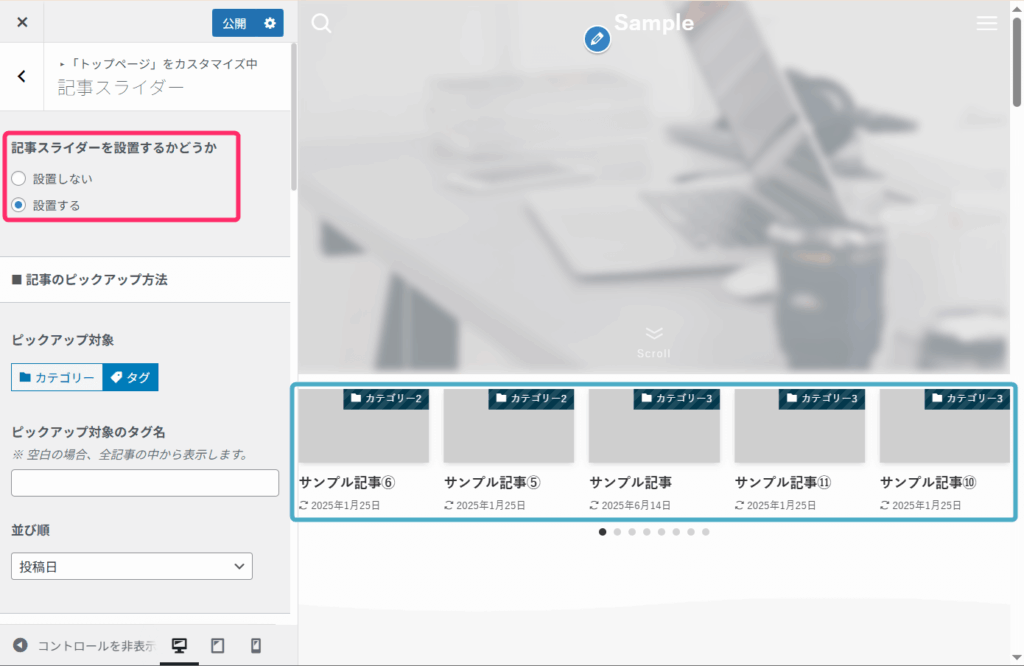
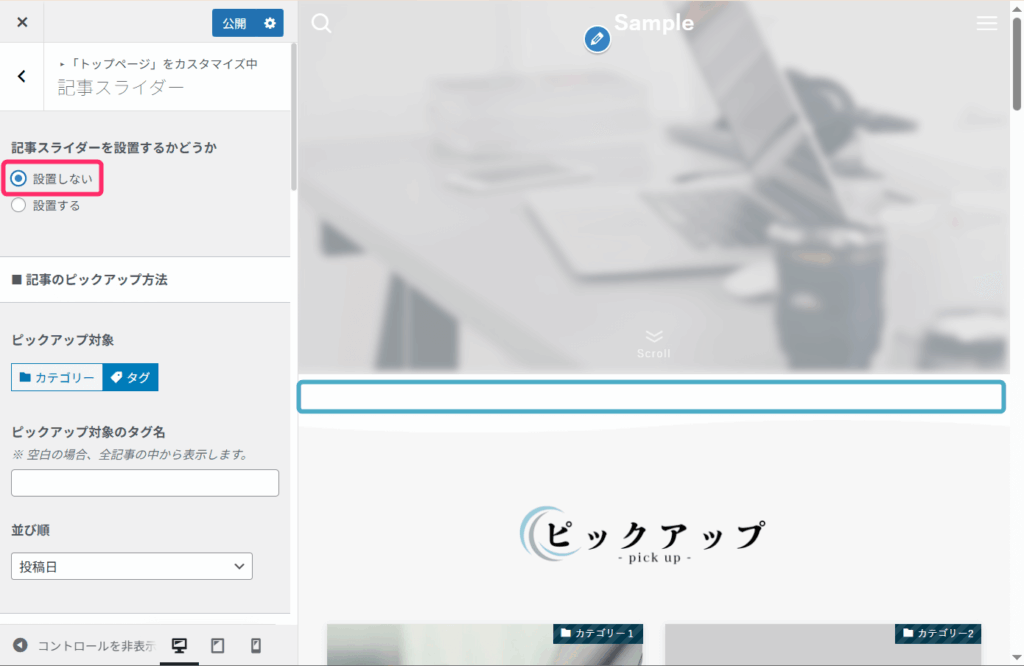
記事スライダーの表示は、「設置しない」と「設置する」の2つから選択できます。

SWELLでは初期状態で「設置する」が選択されていますが、必要ない場合は「設置しない」を選択してください。

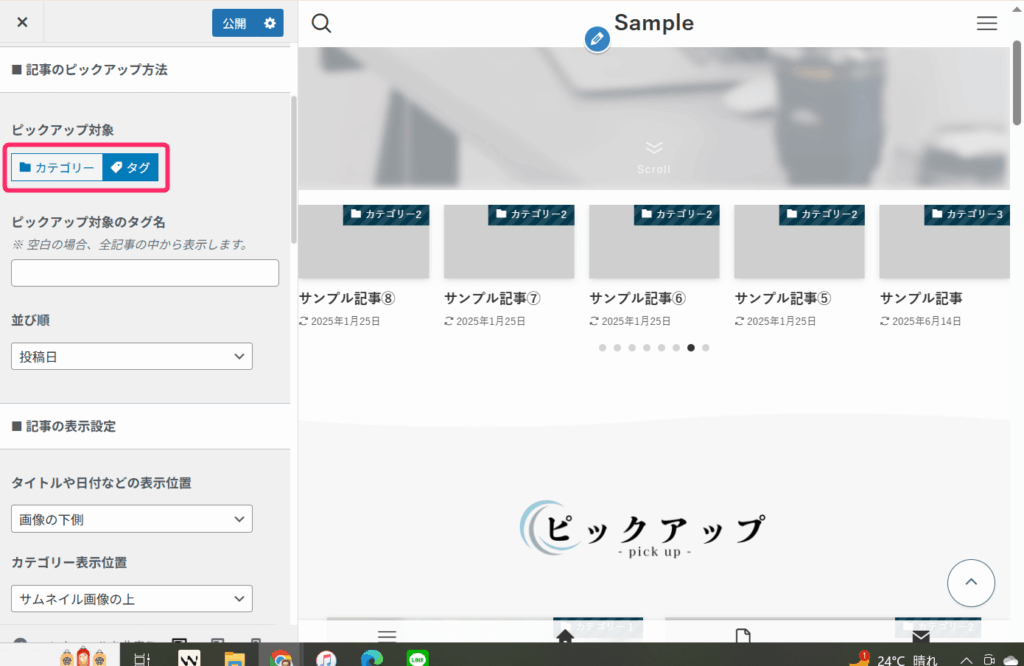
記事のピックアップ方法
記事スライダーに表示する記事の選定方法として、「タグ」または「カテゴリー」による絞り込みが可能です。
記事をタグにより絞り込む

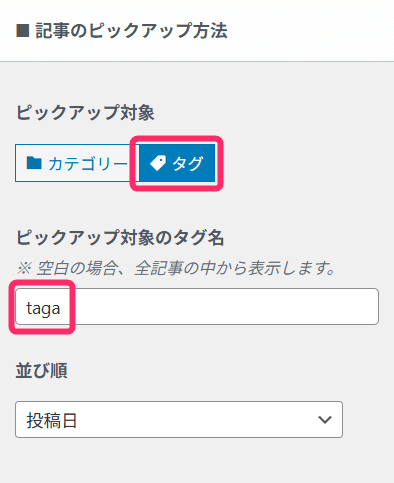
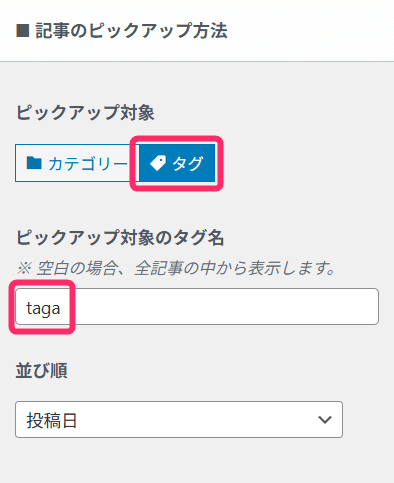
タグを選択した場合、指定したタグのスラッグ(英数字で表したもの)を入力することで、そのタグが付いた記事のみを表示できます。
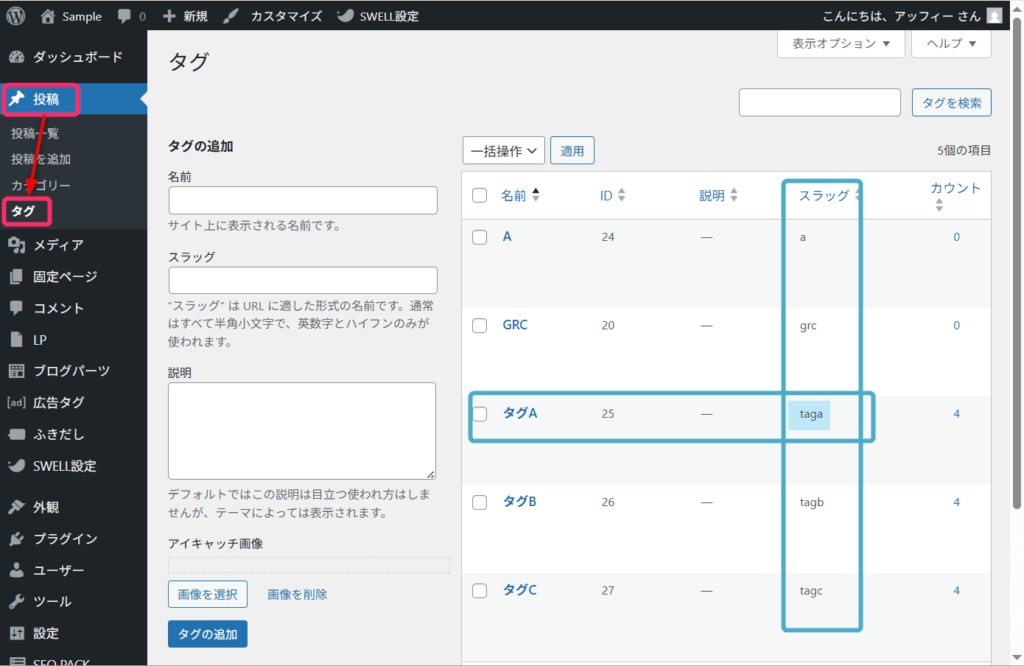
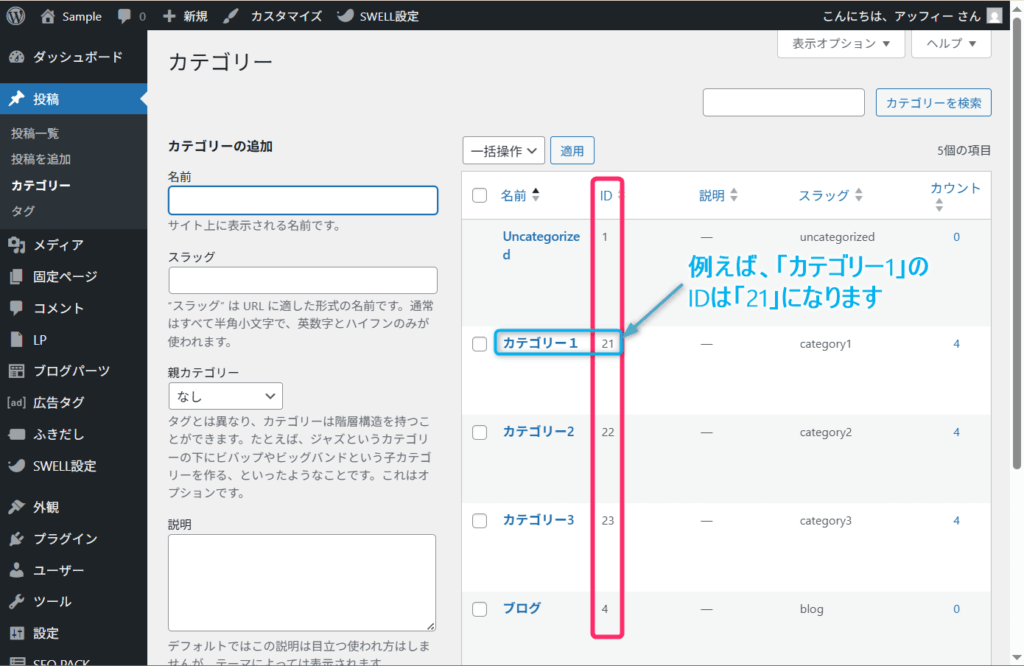
タグのスラッグとは、WordPress管理画面の「投稿」⇒「タグ」をクリックして表示される「スラッグ」のことをいいます。
たとえば、下図では「タグA」のスラッグは「taga」になります

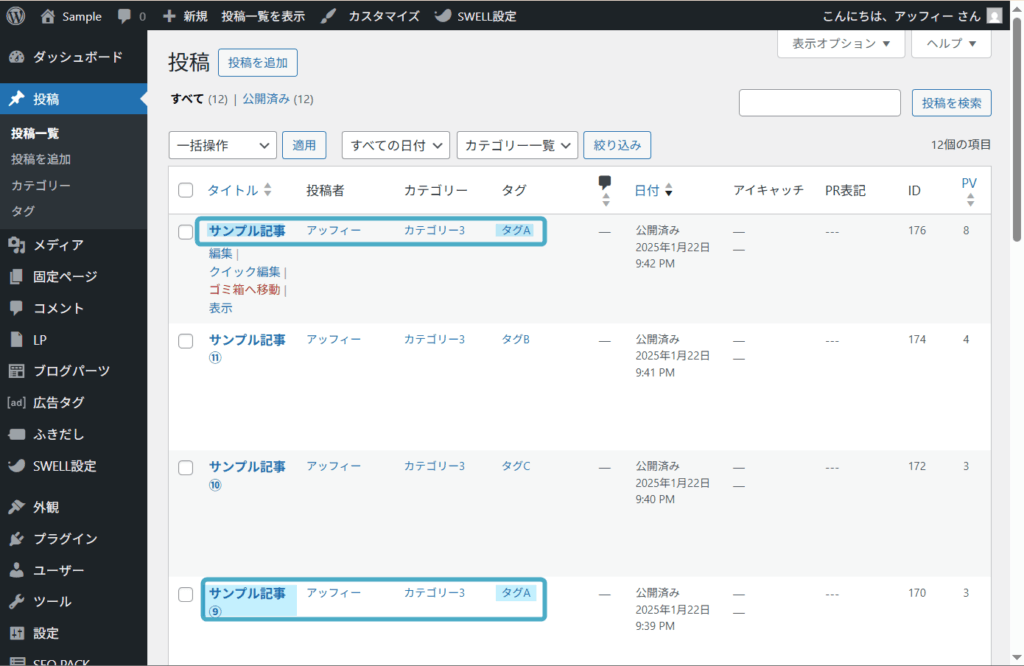
そして、投稿一覧をみれば「タグA」に紐づいている記事が確認できます。
下図では「タグA」に紐づいている記事は、サンプル記事とサンプル記事⑨だと分かりますよね。

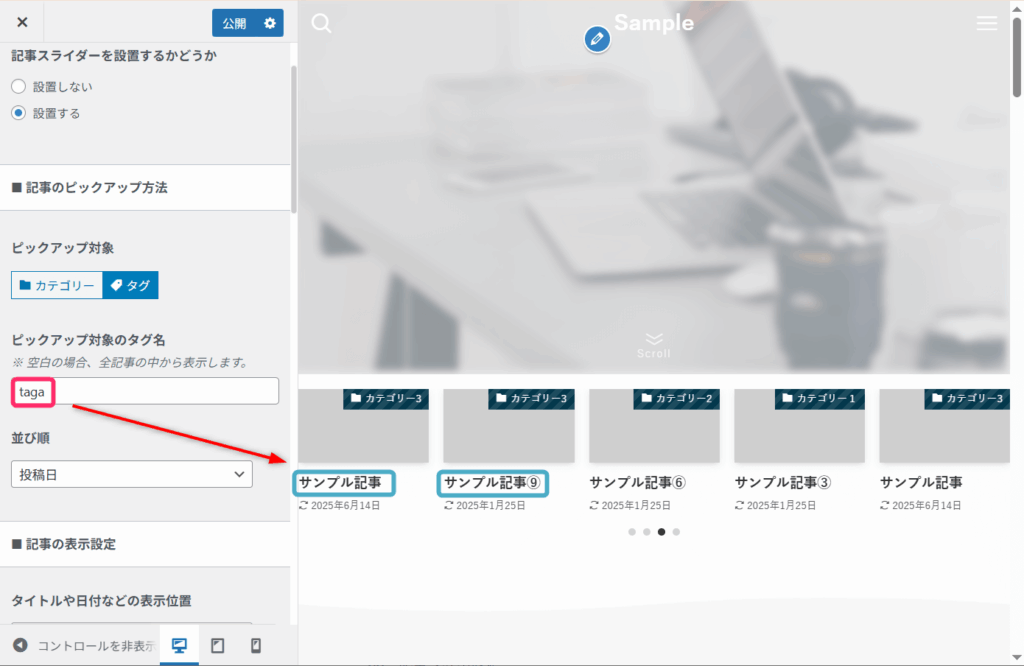
ピックアップ対象のタグ名に「taga」を入力すると、スラッグ「taga」に紐づいている記事が表示されます。

記事を「カテゴリー」により絞り込む
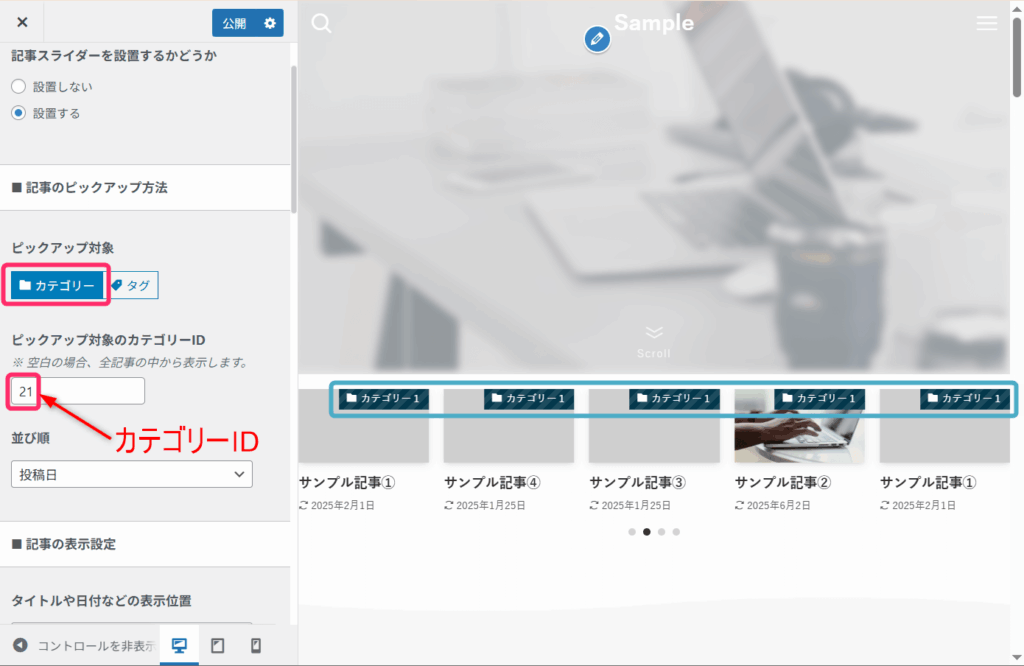
一方、カテゴリーを選択した場合は、カテゴリーIDという数字を入力して対象記事を絞り込みます。

カテゴリーIDとは管理画面で「投稿」⇒「カテゴリー」をクリックして表示されるIDのことをいいます。

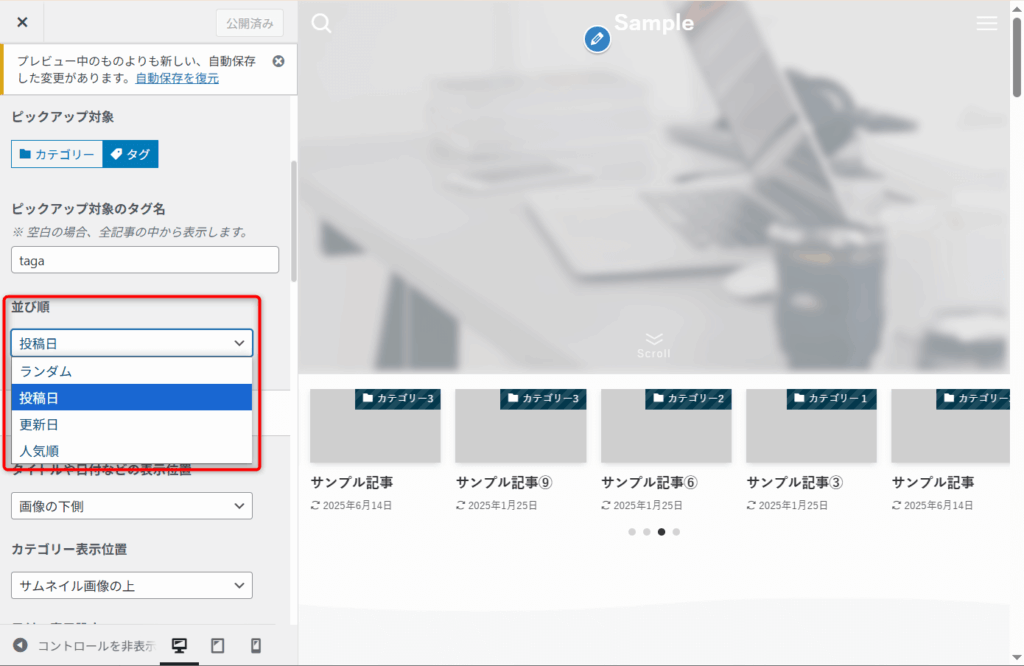
記事の並び順
「カテゴリー」または「タブ」で絞り込んだ記事を、どんな順序で表示するかは「並び順」で設定します。
記事の並び順については「ランダム」「投稿日」「更新日」「人気順」から選択できます。

記事の表示設定
記事スライダー内の各項目の、表示の有無や表示位置などを細かく調整できます。
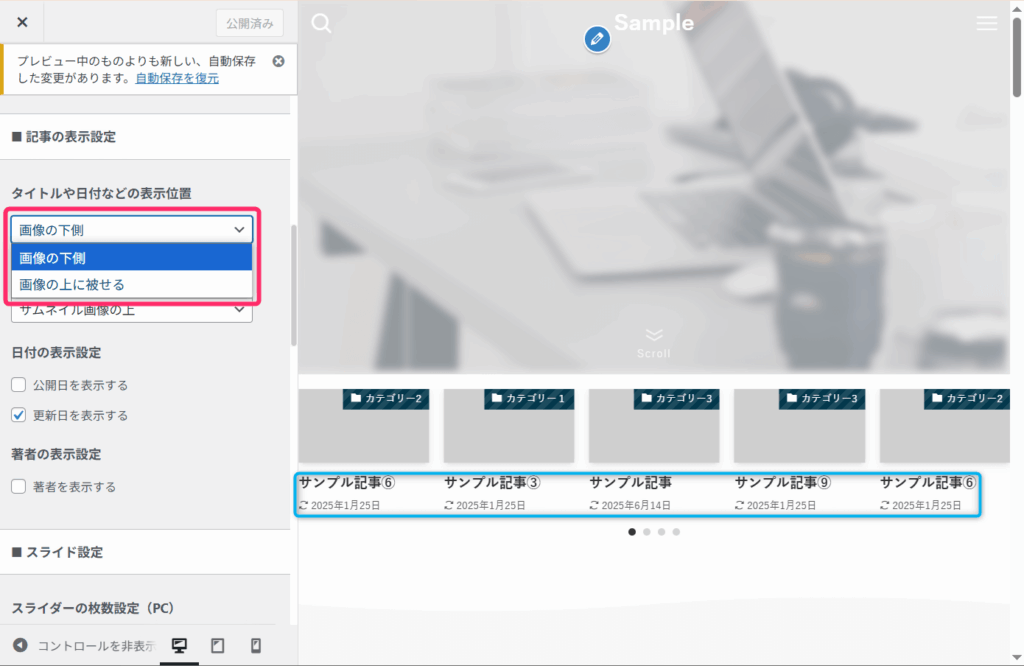
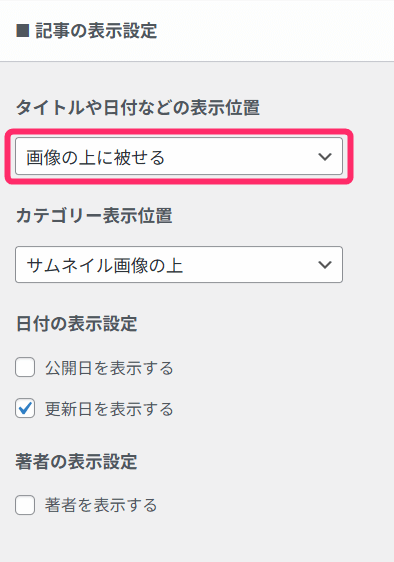
タイトルや日付などの表示設定
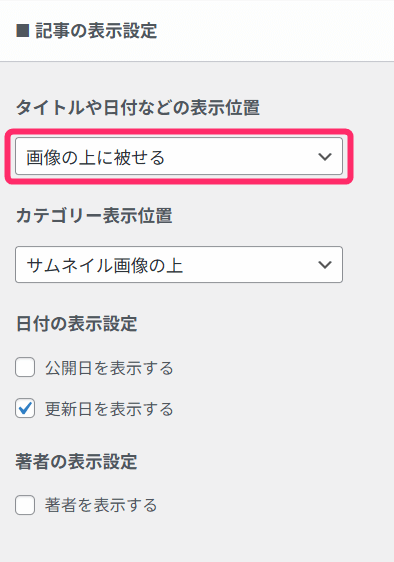
タイトルや日付の表示位置は「画像の下側」または「画像の上に被せる」から選択できます。

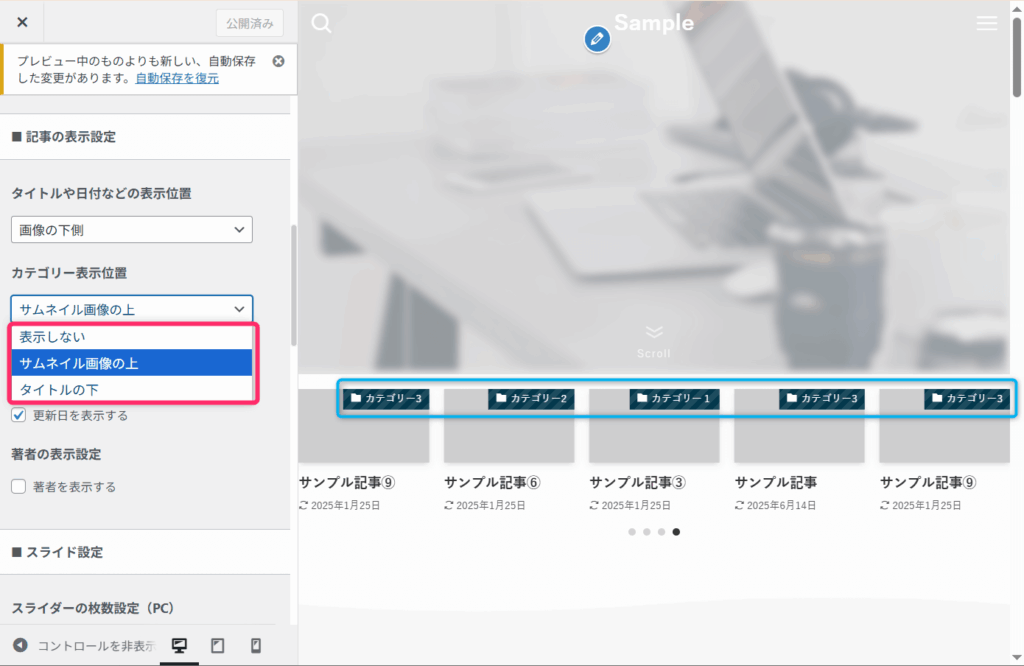
カテゴリー表示位置
カテゴリーの表示位置には「表示しない」「サムネイル画像の上」「タイトルの下」の3つの選択肢があります。

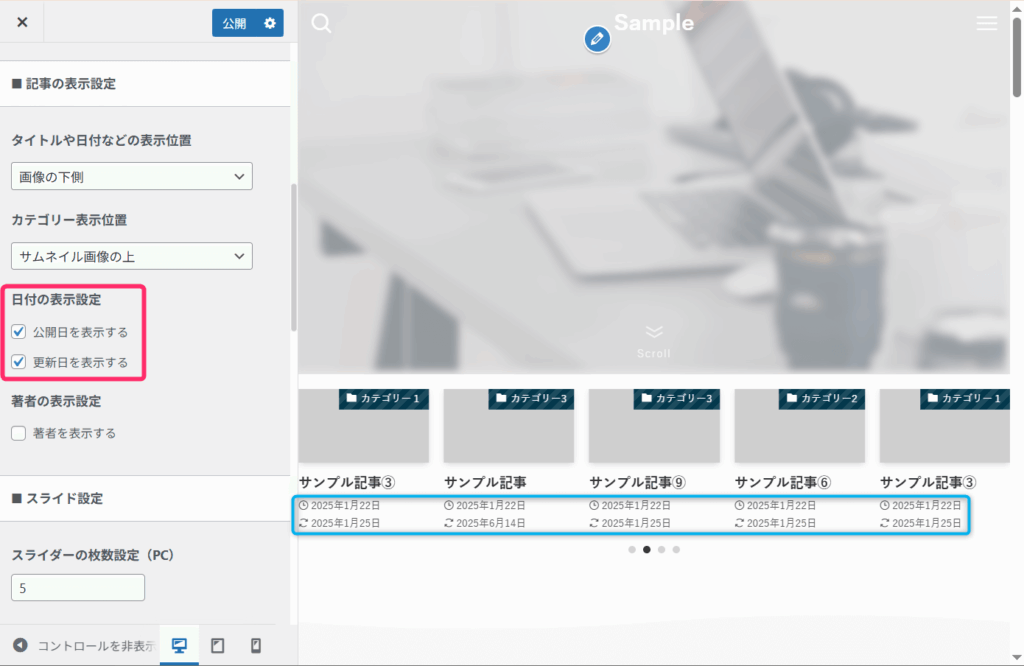
日付の表示設定
日付表示では公開日と更新日について、チェックボックスで表示・非表示を切り替えられます。
記事の新しさをアピールしたい場合は、更新日の表示が効果的です。

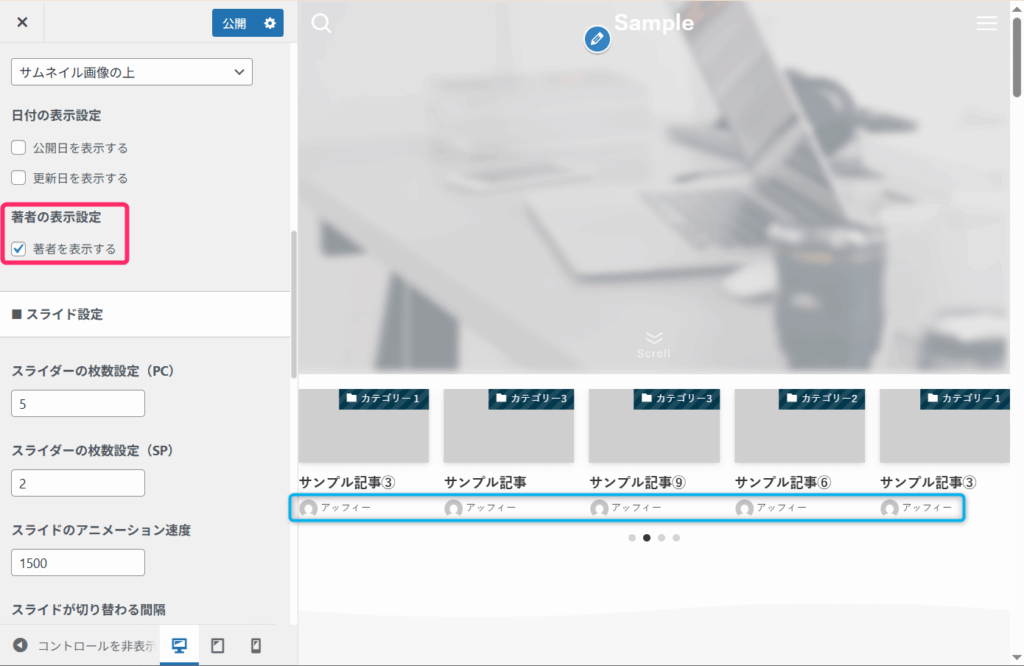
著者の表示設定
著者名についてもチェックボックスで表示・非表示を切り替えられます。

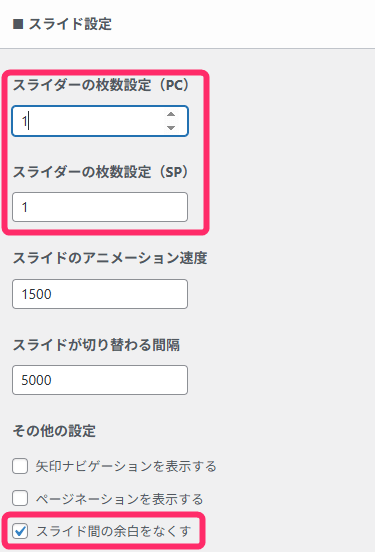
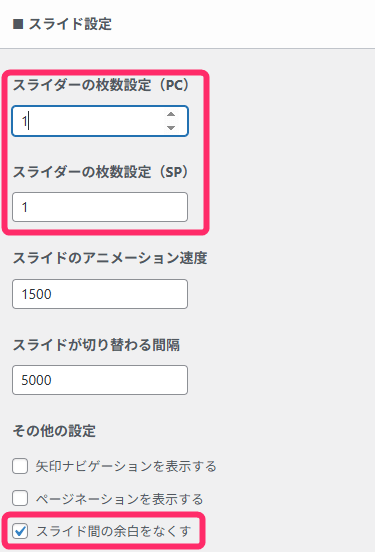
スライド設定
スライド設定では以下のことができます。
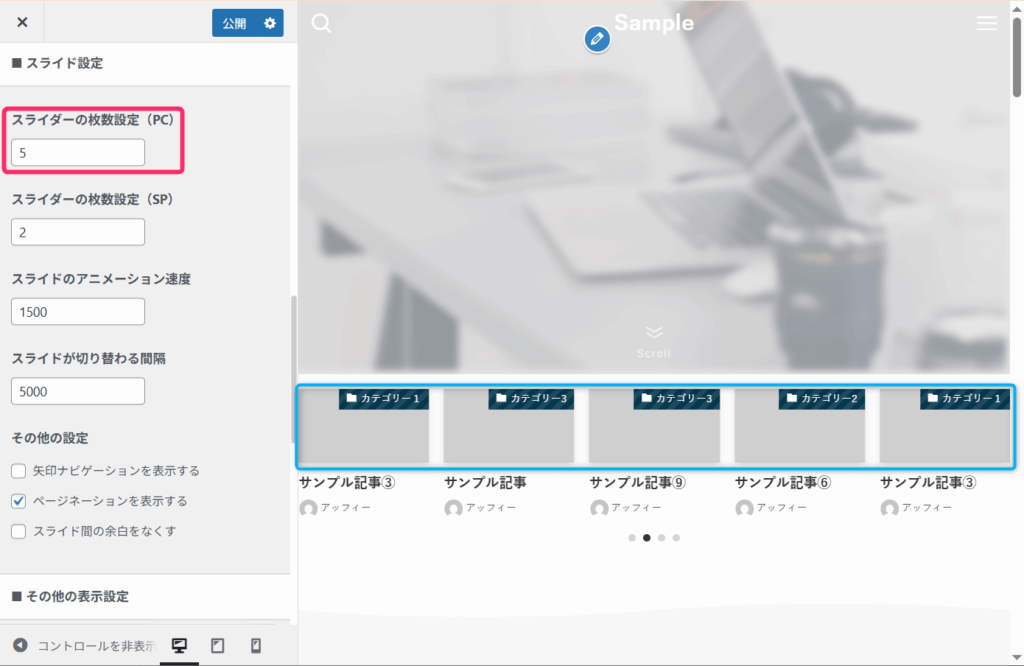
スライダーの枚数(PC)
PCでのスライドの表示枚数は1枚から6枚で設定できます。

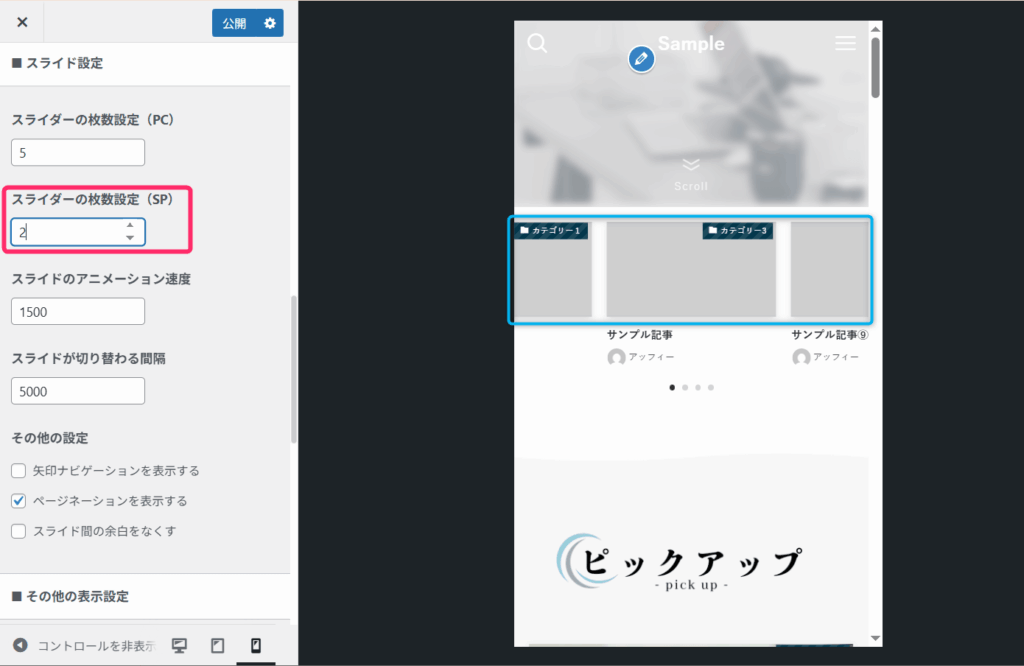
スライダーの枚数(SP)
スマホでのスライドの表示枚数は1枚から3枚で設定できます。

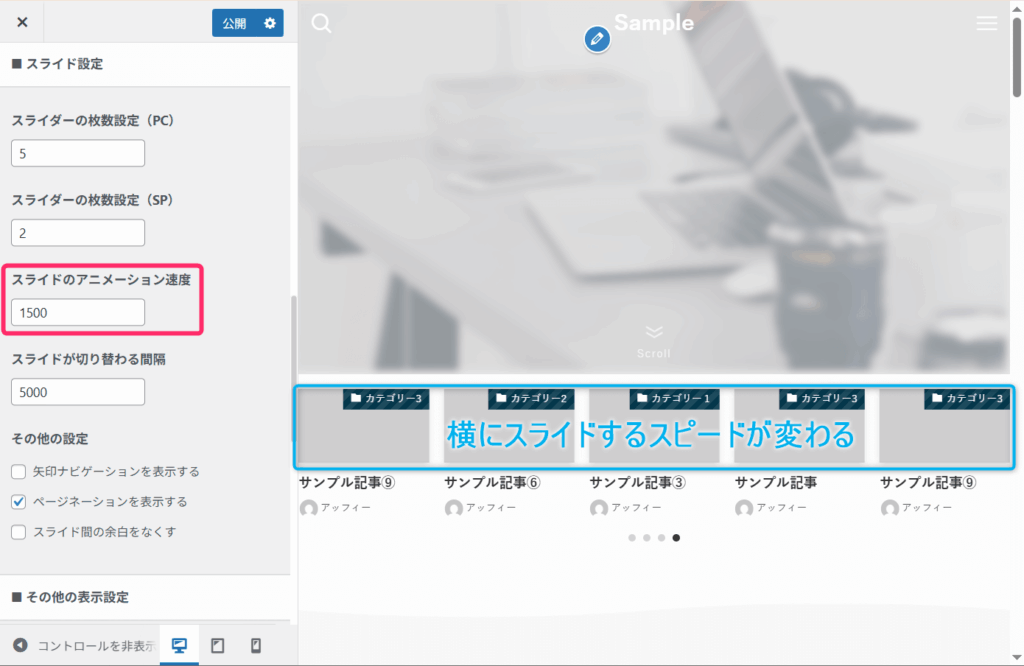
スライドのアニメーション速度
スライドが横にスライドするスピードを設定できます。
数字が小さいほど横に動くスピードが速くなります。

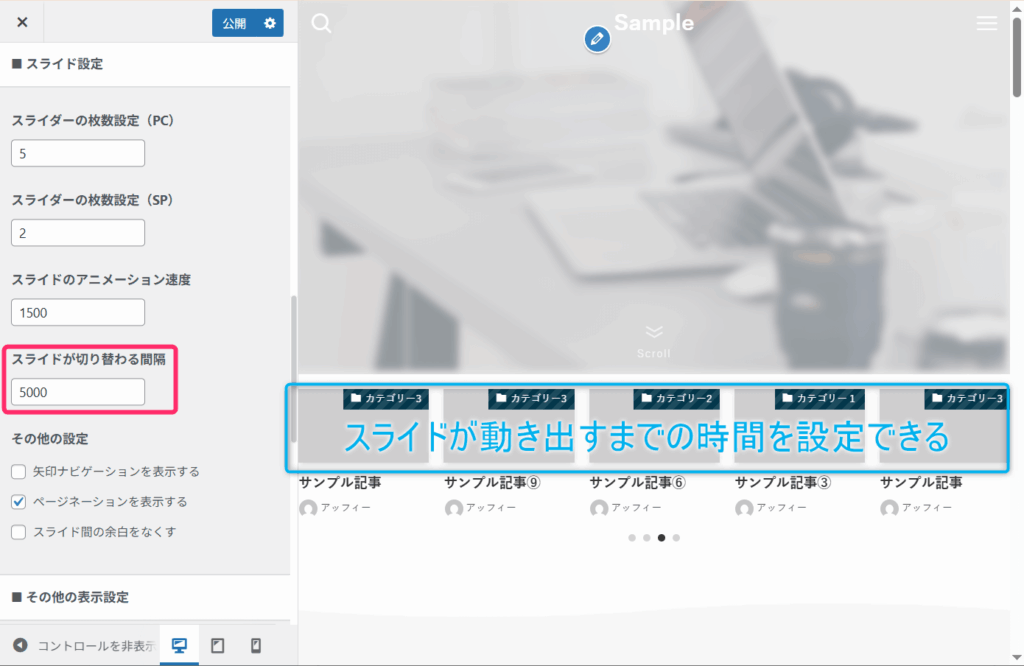
スライドが切り替わる間隔
スライドが動き出すまでの時間を設定できます。
数字が小さいほど止まっている時間が短くなります。

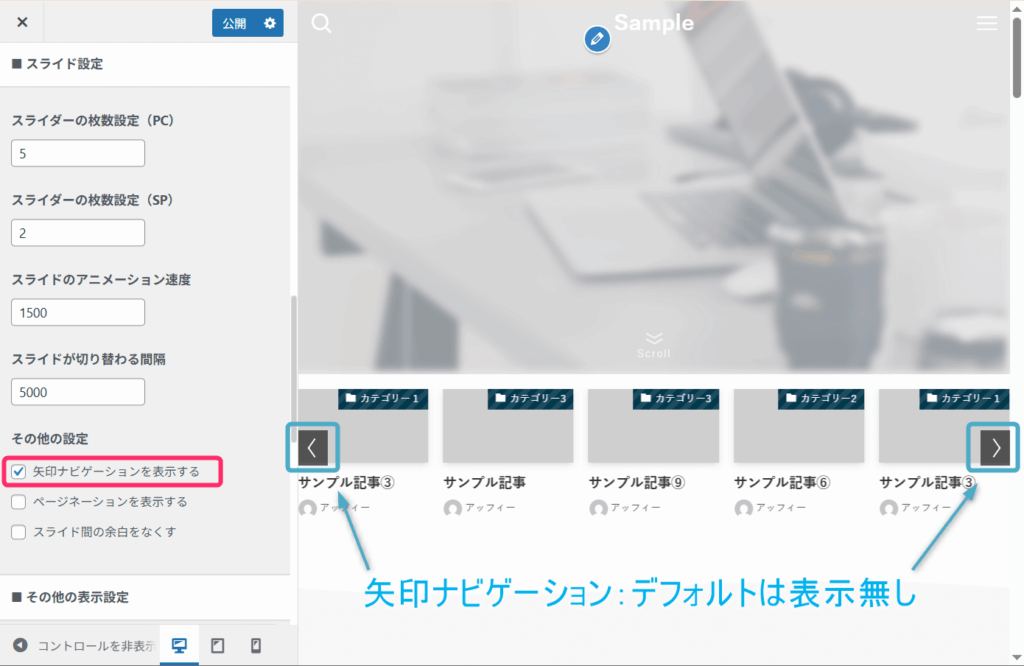
矢印ナビゲーションの表示の有無
「矢印ナビゲーションを表示する」は初期設定ではチェックが外れています。

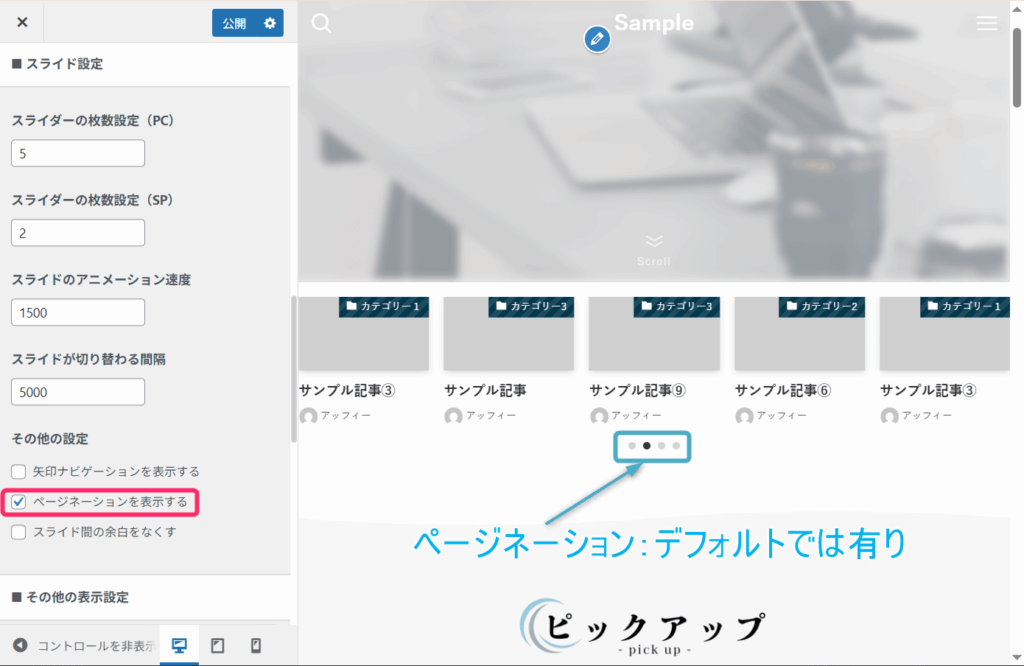
ぺージネーションの表示の有無
「ページネーションを表示する」は初期設定ではチェックが付いています。

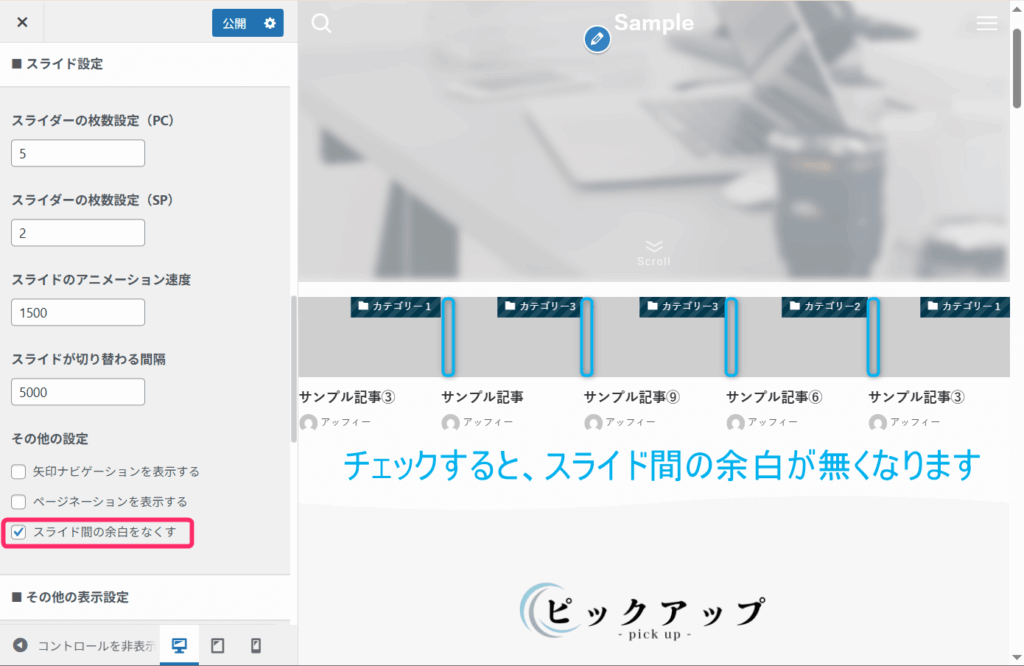
スライド間の余白の有無
「スライドの余白をなくす」は初期設定ではチェックが外れています。
初期設定では余白がすこしあるということです。チェックすると下図のように余白が無くなります。

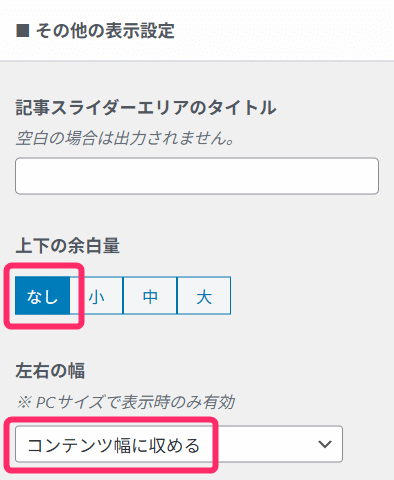
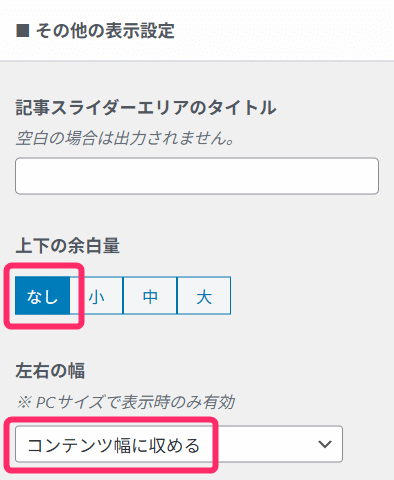
その他の表示設定
その他の表示設定では、記事スライダーの外観をさらに細かく調整することができます。
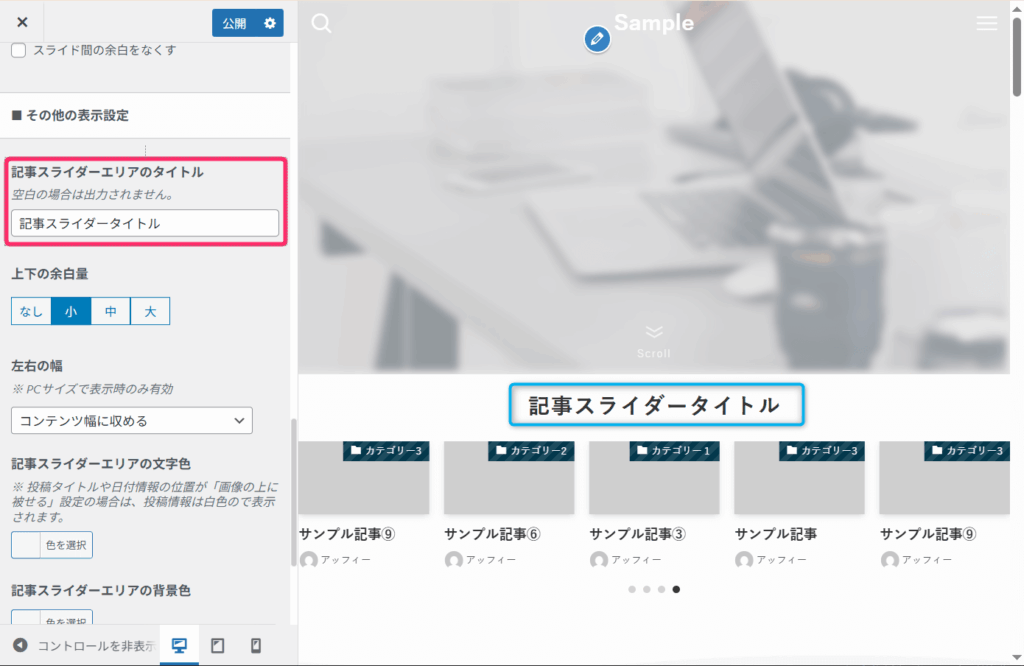
タイトルの有無
記事スライダーの上部にタイトルを表示するかどうかを設定できます。

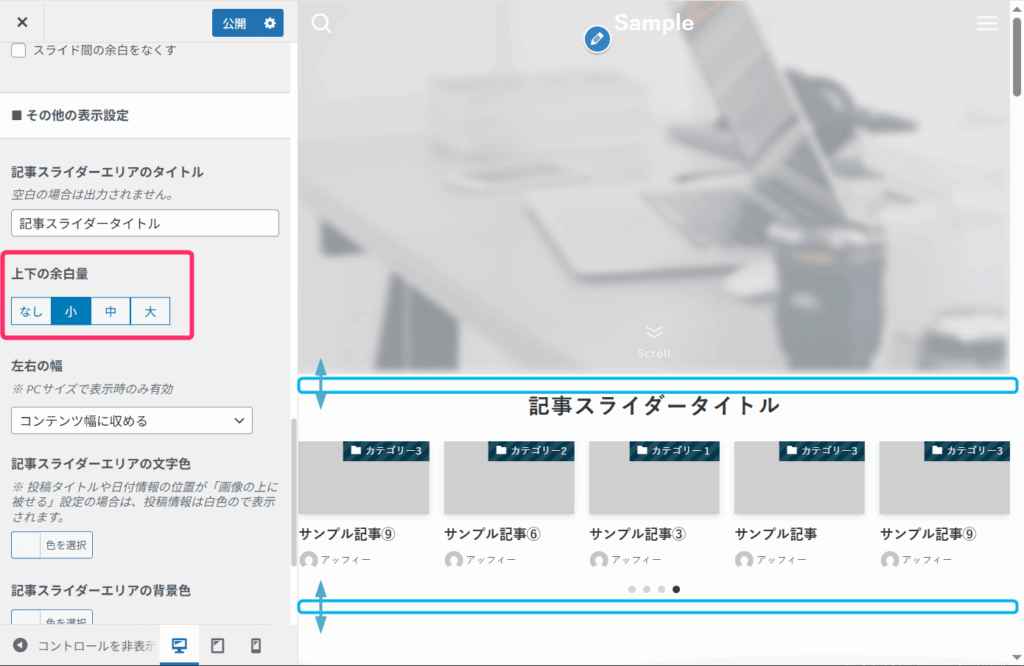
上下の余白量
記事スライダー上下にある縦方向の余白を「なし」・「小」・「中」・「大」の4段階で調整可能です。
下図の青枠の部分の縦方向の余白が変更できます。

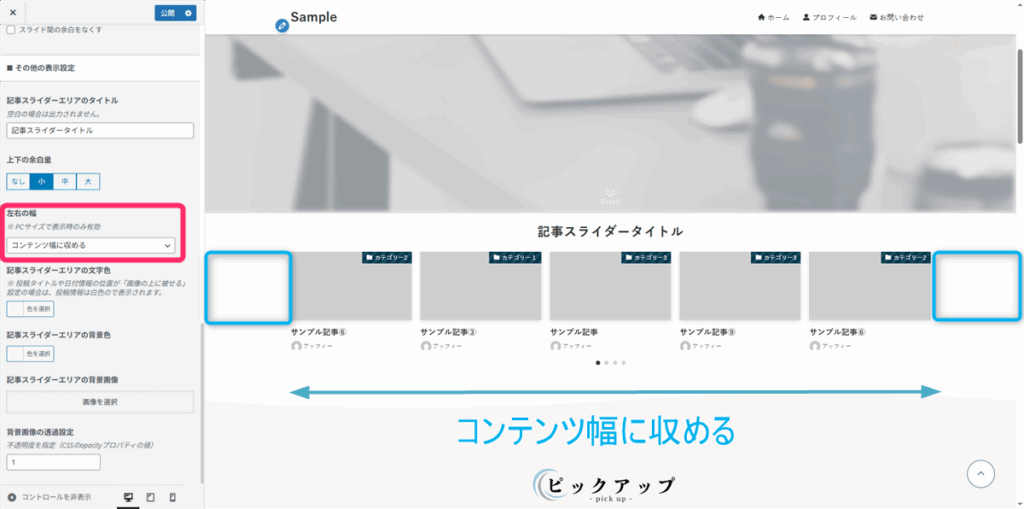
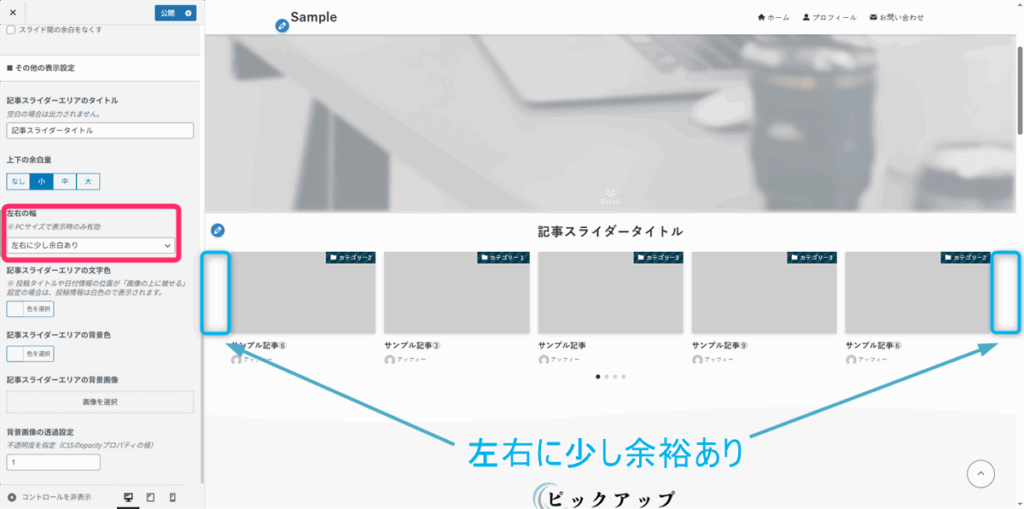
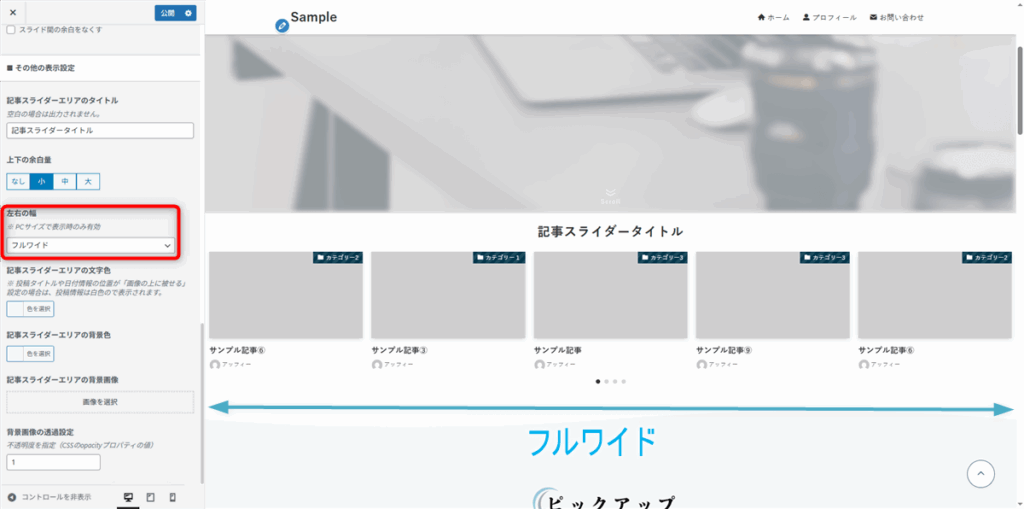
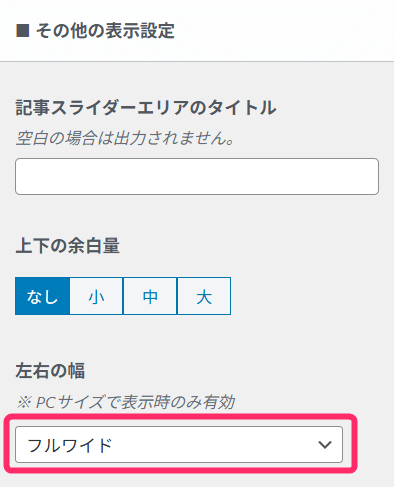
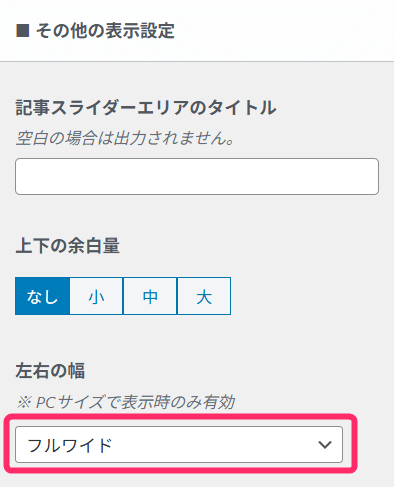
左右の幅
スライダーの横幅を「コンテンツ幅に収める」・「左右に少し余白あり」・「フルワイド」から選択できます。
コンテンツ幅に収める

左右に少し余白あり

フルワイド

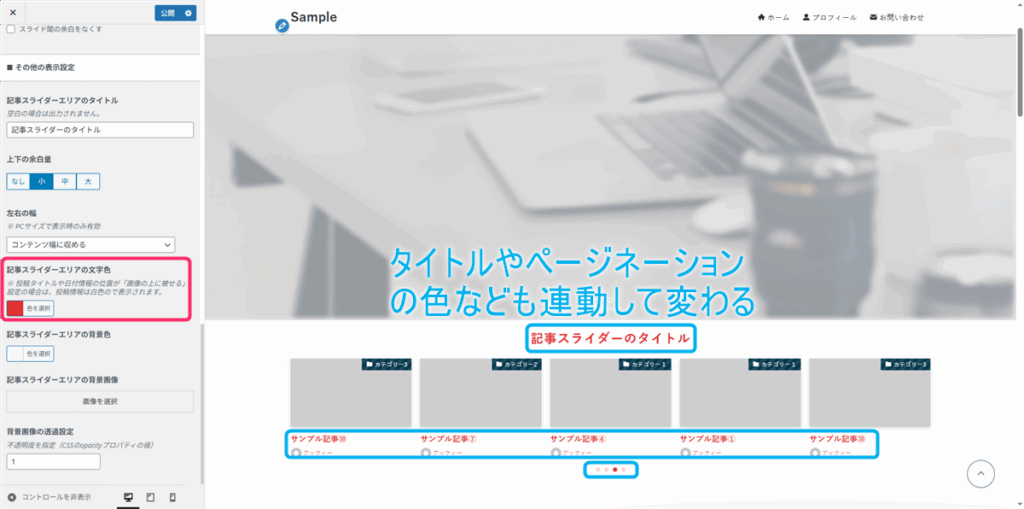
文字・背景色の設定
記事スライダーの文字色と背景色をカスタマイズすることができます。
文字色の変更
文字色を変更するとページネーションも色も連動します。

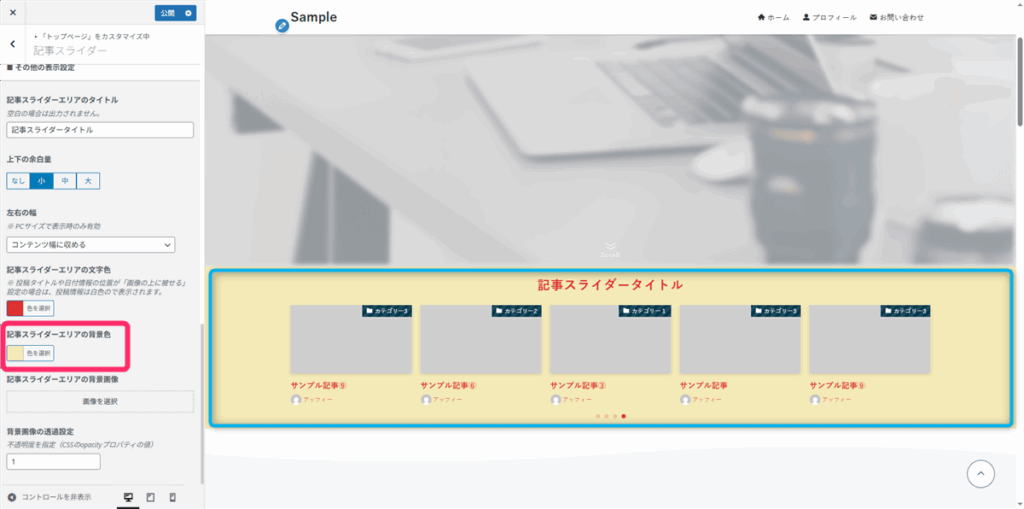
背景色の変更

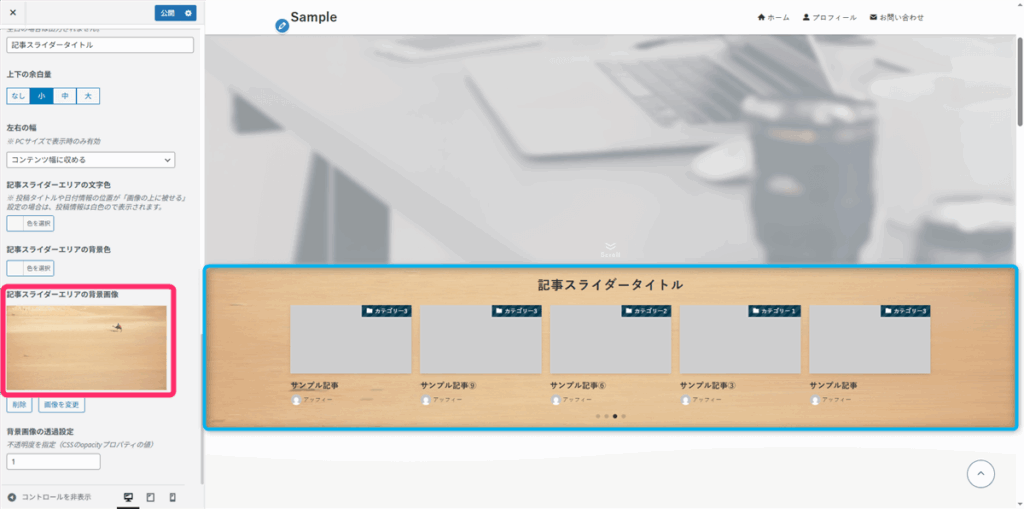
背景画像の設定
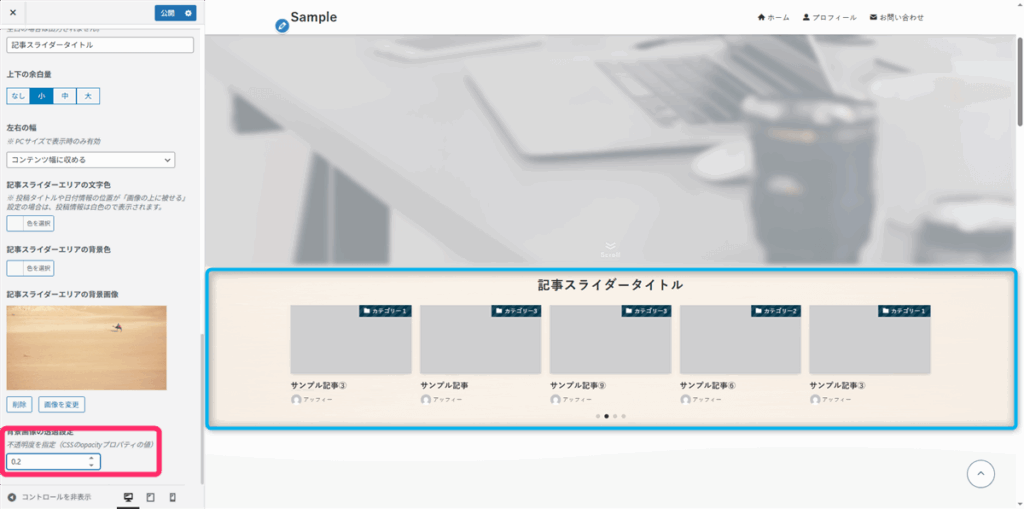
スライダーエリアへ背景画像を設定した場合、透過度を0〜1の範囲で変更できます。
透過度を下げれば、背景画像が薄くなり文字が読みやすくなります。
背景画像は「画像を選択」から設定できます。

背景画像の透過設定は、1が透過していない状態です。数字が小さくなるほど画像が薄くなります。
透過設定を0.2に設定すると下図のようになります。

 アッフィー
アッフィー次は、標準カスタマイズを使って「こんなことができる!」という例を見ていきましょう
標準カスタマイズだけでできること
SWELLの標準機能のみを使用して、記事スライダーをより効果的に活用する2つの方法をご紹介します。



CSSを使わずに「こんなことまでできるんだ!」とビックリしますよ!!
記事スライダーをメインビジュアルのようにする
まずはメインビジュアルを非表示にしていきましょう。
WordPress管理画面で「外観」⇒「カスタマイズ」をクリックしカスタマイザーを表示させます。


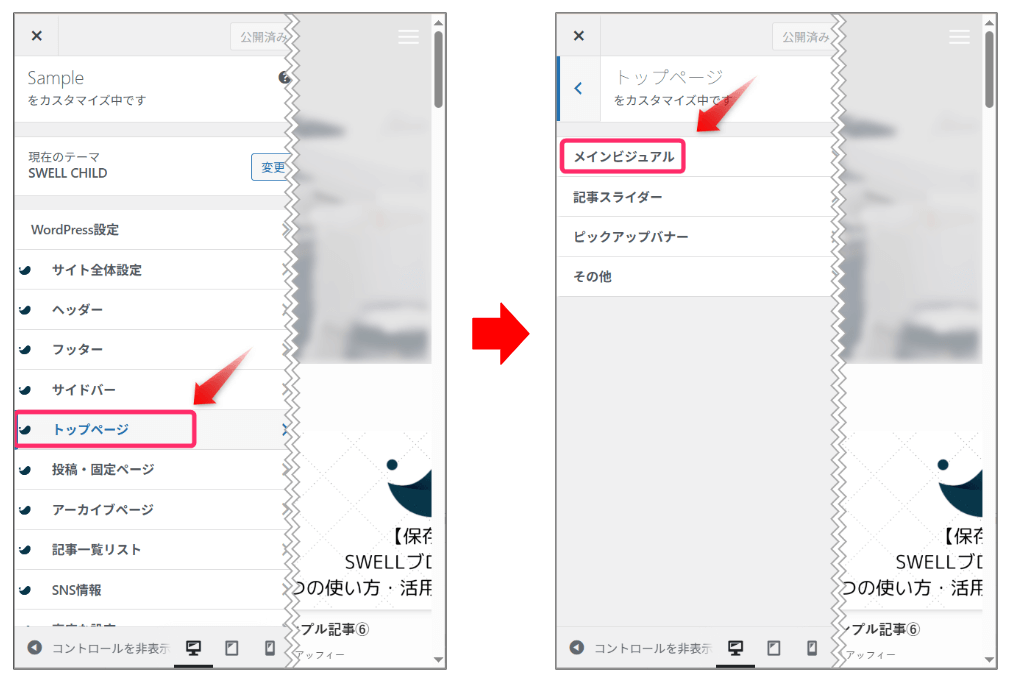
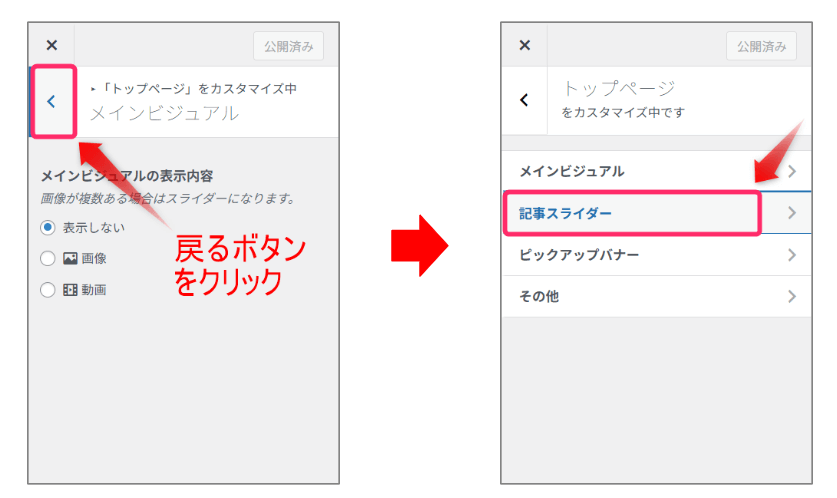
カスタマイザーで「トップページ」⇒「メインビジュアル」をクリックします。


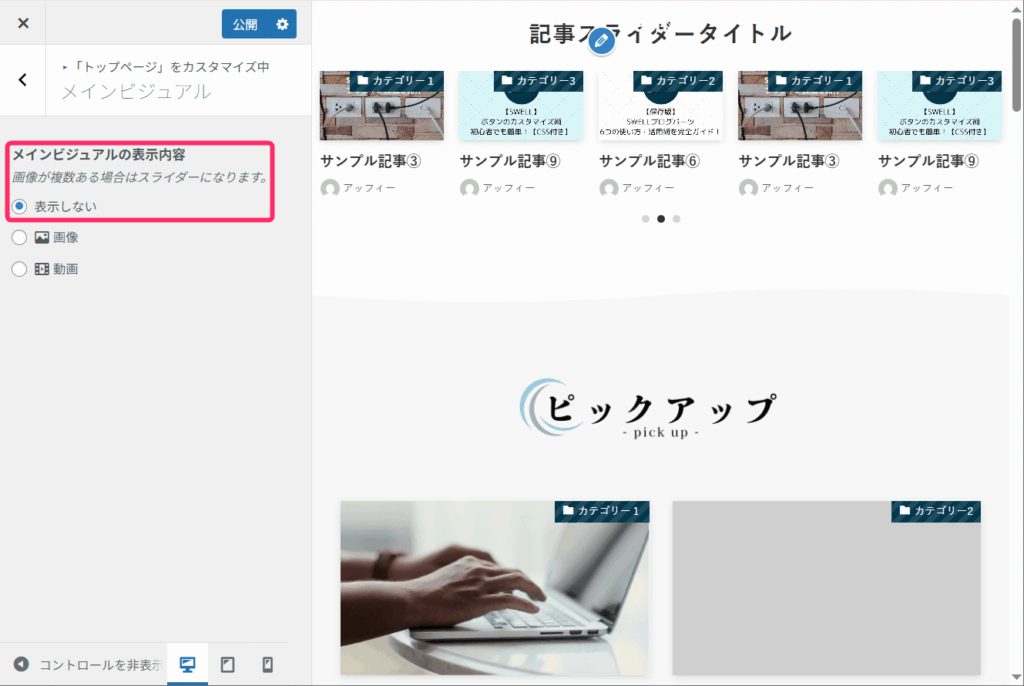
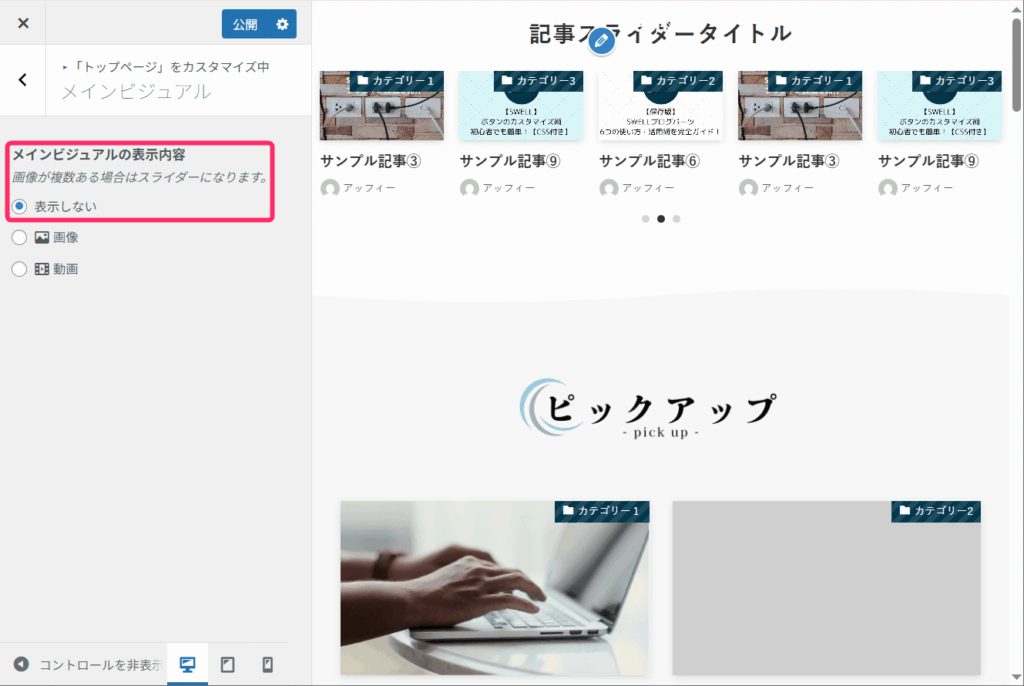
「メインビジュアルの表示内容」で「表示しない」を選択します。


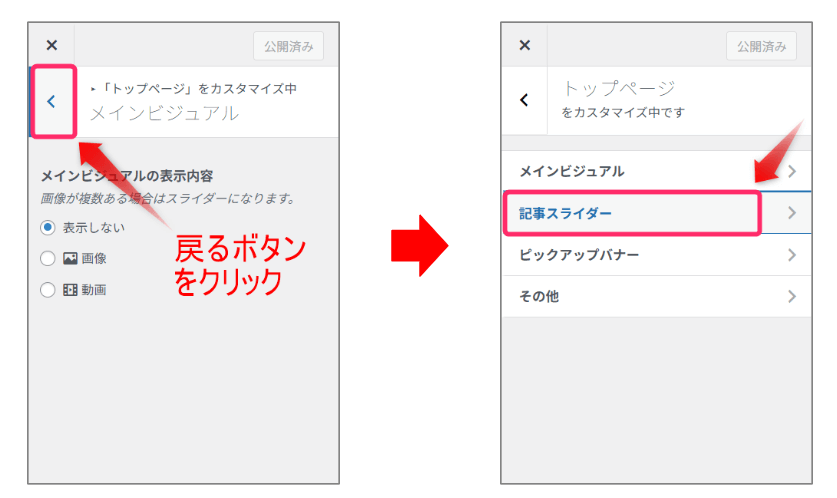
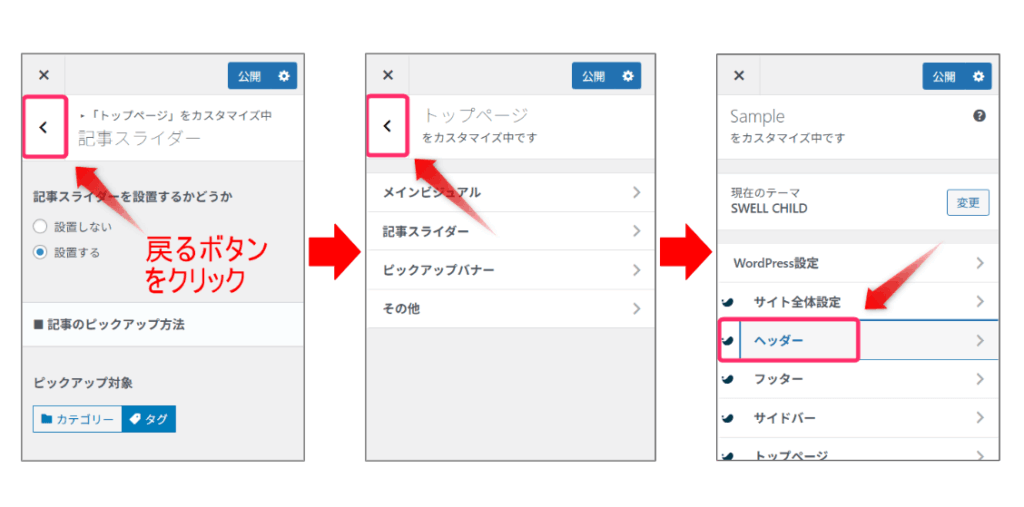
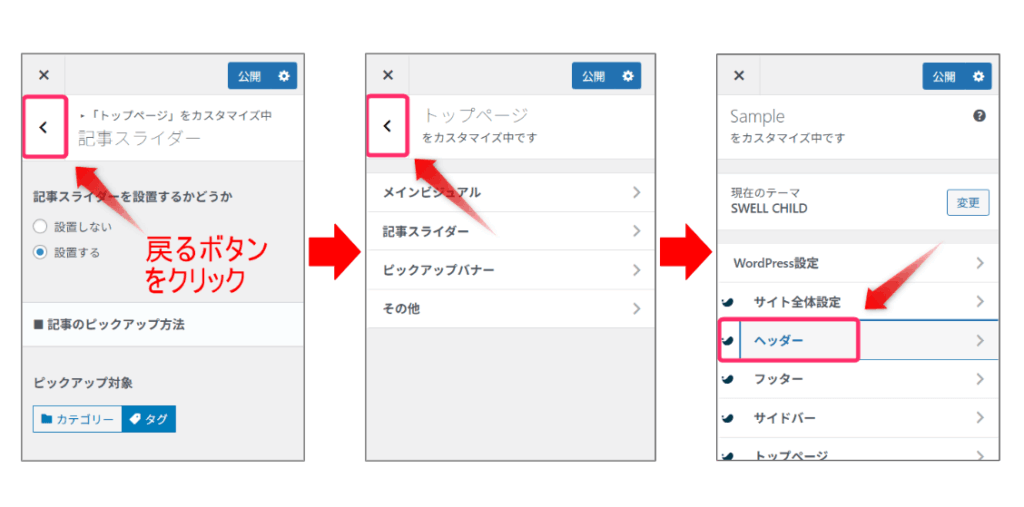
戻るボタンをクリックし、記事スライダーの設定画面に戻りましょう。


記事スライダーの画面では以下のように設定しましょう。


■記事のピックアップ方法
- タグを選ぶ
- タグ名には「taga」を入力
- 並び順は、お好みで


■記事の表示設定
- タイトルを画像上に被せる設定に変更
- カテゴリーは画像の上のまま
- 日付・著者名の表示の有無は、お好みで


■スライド設定
- スライダーの枚数はPC、SPともに1枚で設定
- 「スライド間の余白をなくす」にチェック
- そのほかは、お好みで
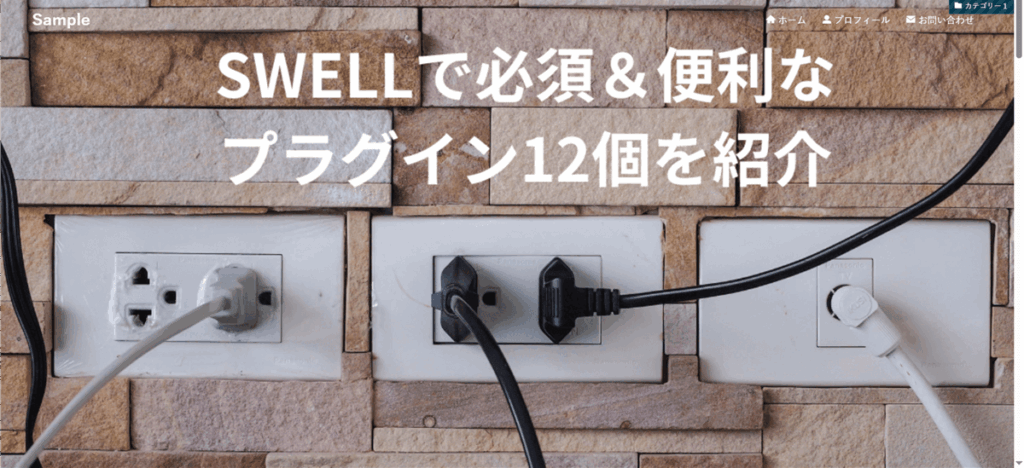
スライド枚数を「1」にすると、画面いっぱいにアイキャッチが表示できます。


■その他の表示設定
- 上下の余白を「なし」に設定
- 左右の幅は「コンテンツ幅に収める」を選択
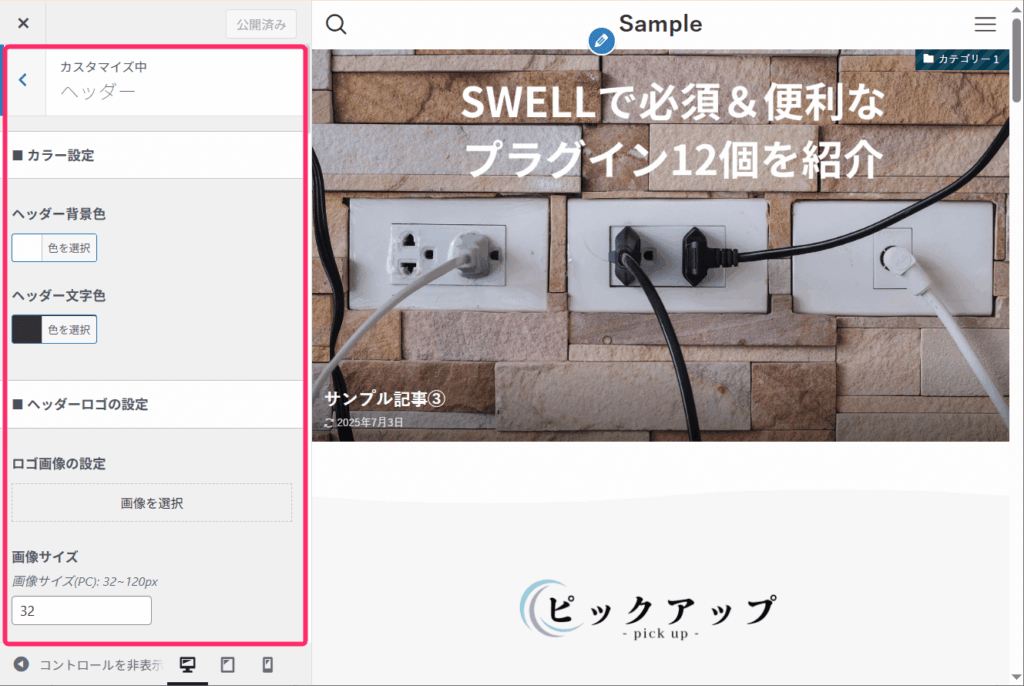
左のサイドバーを上へスクロールし、戻るボタンをクリックし、「ヘッダー」へ移動します。




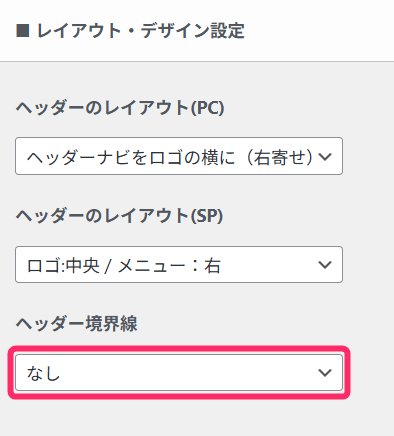
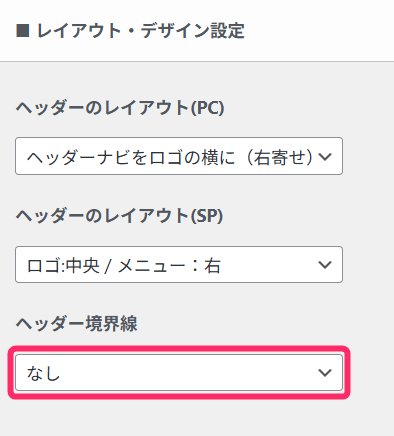
■ レイアウト・デザイン設定
- ヘッダー境界線は「なし」を選択
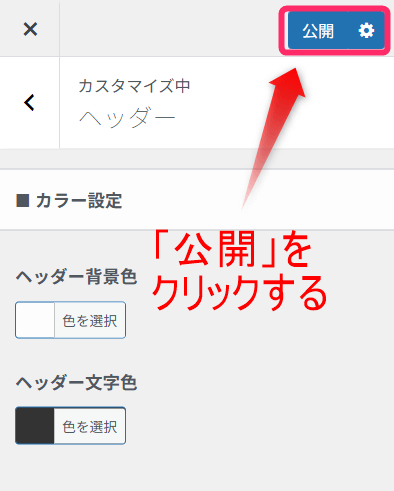
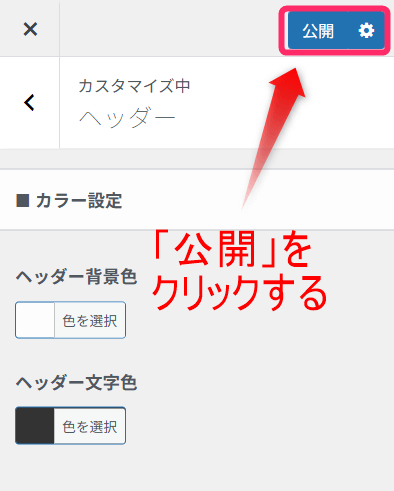
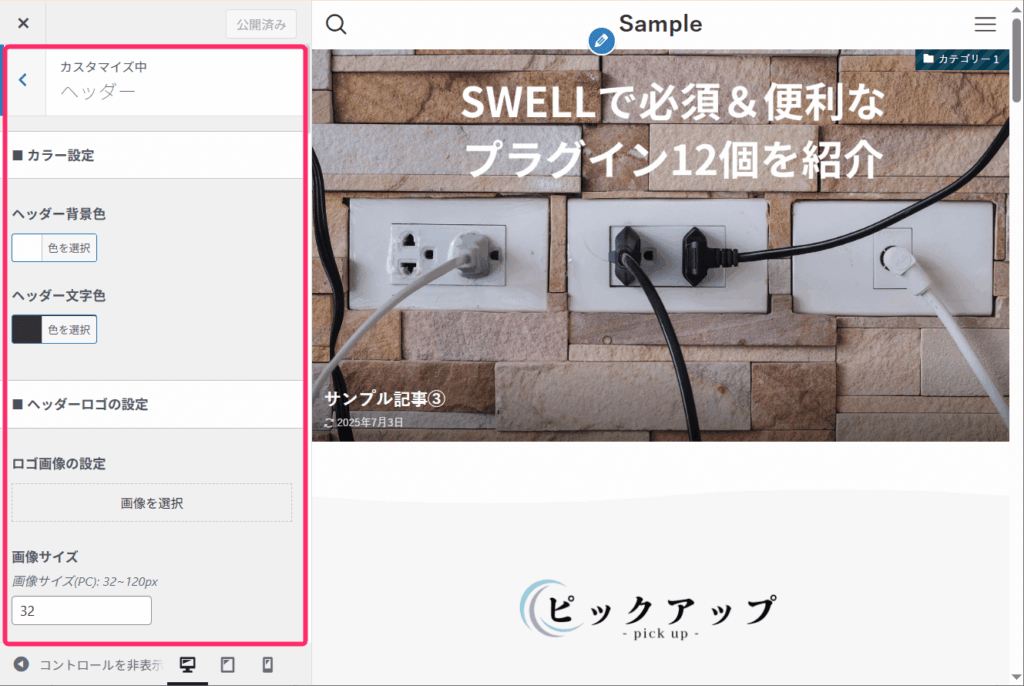
最後に「公開」をクリックしましょう。


これで、メインビジュアル風の記事スライダーが完成です。


記事スライダーをフルワイドにする
上記のカスタマイズをよりメインビジュアルに近くなるように設定する手順を紹介します。
記事スライダーにヘッダーをかぶせ、記事スライダーの表示幅もフルワイドに広げる設定です。
まずは、カスタマイザーのヘッダー設定に移動しましょう。


ヘッダー画面で以下のように設定してください。


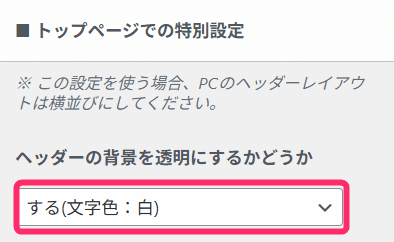
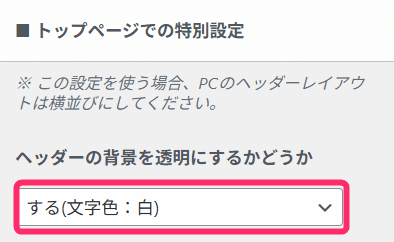
■トップページでの特別設定
- ヘッダーの背景を透明にするかどうかで、「する(文字色:白)を選択


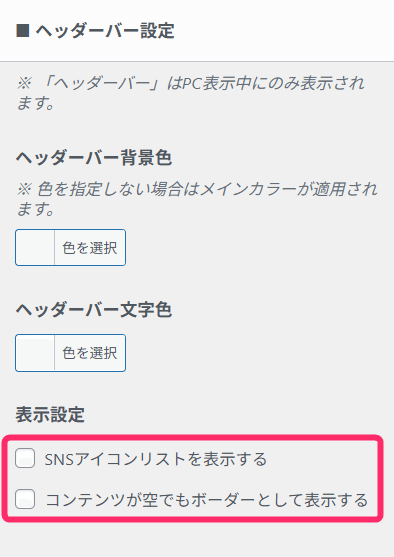
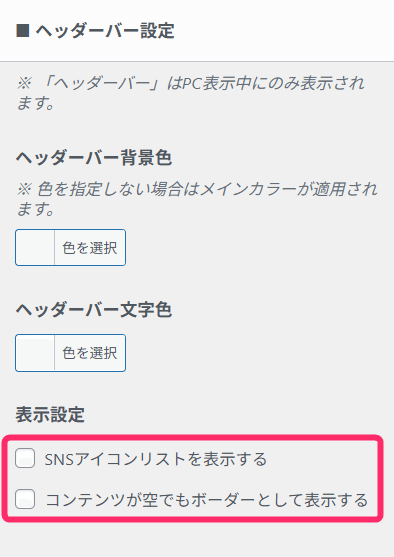
■ヘッダーバー設定
- 「SNSアイコンリストを表示する」のチェックを外す
- 「コンテンツがからでもボーダーとして表示する」のチェックを外す


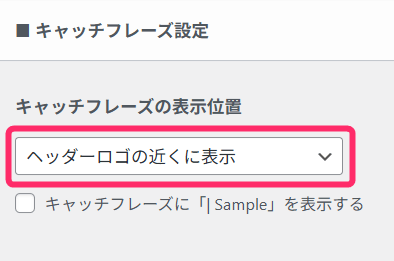
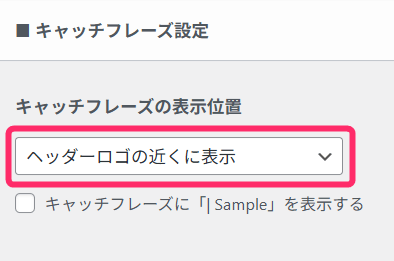
■キャッチフレーズ設定
- キャッチフレーズの表示位置を、「ヘッダーロゴの近くに表示」に変更
カスタマイザーの「トップページ」⇒「記事スライダー」をクリックして、記事スライダー設定画面へ移動してください。


「その他の表示設定」で左右の幅を「フルワイド」に設定します。


これで、画面幅いっぱいに広がる迫力のあるデザインが完成します。


まとめ
SWELLの記事スライダーには豊富なカスタマイズ項目が用意されています。
SWELLの記事スライダーは、タグやカテゴリーでの記事絞り込み、タイトルや日付の表示位置調整、スライド枚数や速度設定など、サイトの目的に合わせて細かく調整できるのが嬉しいポイントです。
さらに標準機能だけで、記事スライダーをメインビジュアルのように活用したり、フルワイド表示でインパクトのあるデザインも作ることができます。
SWELLの記事スライダーを効果的に活用して、読者の目を引く魅力的なトップページを作りましょう。
本ブログではWindowsテーマにSWELLを使用しています。
あなたも、手軽に美しい記事スライダーが設置できるSWELLにしませんか?
今回は以上です。
最後までお読みいただきありがとうございました。