アッフィー
アッフィーこんな悩みを解決できる記事をご用意しました!
私はブログを始めて3年。
これまでに100本以上の渾身の記事を書き上げてきました。
その結果、累計で6桁の収益を達成することができました。
サイト型トップページへのカスタマイズは、HTML/CSSのコーディングスキルがない方でも大丈夫です!
SWELLなら、標準機能だけで魅力的なサイト型トップページを実現できるんです。
この記事では、コーディング不要で誰でも実践できるおしゃれなサイト型トップページの作り方をご紹介します。
メインビジュアルの設定からフルワイドブロック、投稿リストの活用まで、画像付きで丁寧に解説。
これを実践すれば、あなたのブログも訪問者を魅了するおしゃれなサイト型トップページに生まれ変わりますよ!
それではさっそく始めましょう。
ブログ型とサイト型の違い|SWELLトップページのメリット
WordPressでブログを作ると、最初は「ブログ型」のトップページに設定されています。
しかし記事が増えてくるとサイト型への変更を検討する方が増えてきます。
ここでは「ブログ型」「サイト型」の違いと、サイト型にするとどんなメリットがあるのかを解説します。
ブログ型とサイト型
ブログ型とサイト型の最大の違いは、コンテンツの表示方法です。
(ブログ型)
新着順に記事が並ぶ形式


(サイト型)
自由に記事を配置できる形式


ブログ型は、単純に投稿した記事が新着順に並ぶシンプルなレイアウトになっています。
新着順に並ぶため、記事数が増えてくると読者が欲しい情報を見つけにくくなるという欠点があります。
一方、サイト型ではレイアウトを自由にカスタマイズできます。
例えば、サイト型ではカテゴリーごとに記事をまとめたり、重要な記事を目立つ位置に固定表示したりすることができます。
SWELLのブロック機能を使えば、簡単におしゃれで見やすいトップページを作れるのが大きな魅力です。
サイト型のメリット
サイト型トップページにすると、読者と運営者の双方に、次のようなメリットがあります。
SWELLには、高機能なブロックが豊富に用意されています。
なので、SWELLを使えばデザイン性の高いトップページを簡単に作成できます。
これにより、ユーザー体験(※)の向上に加えて、収益化にも繋がるような戦略的なサイト設計が可能になります。
サイト訪問者がサイトを利用する際の満足度や、使いやすさなどの総合的な体験のことをいいます。
記事数が増えてきたら、サイト型への移行も検討してみてください。
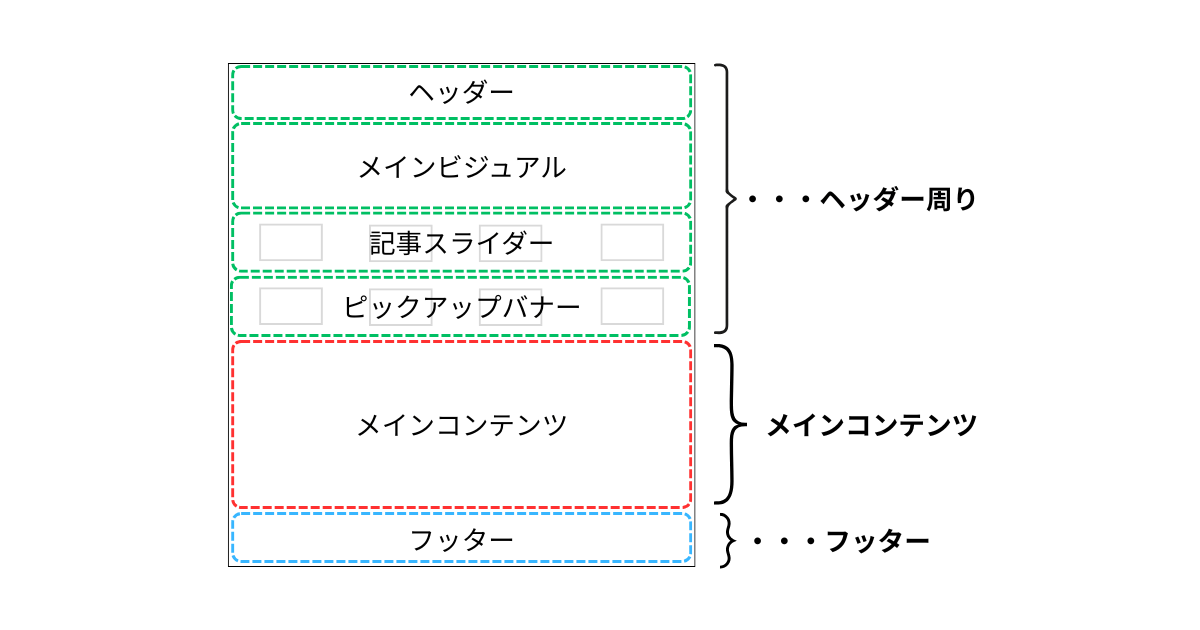
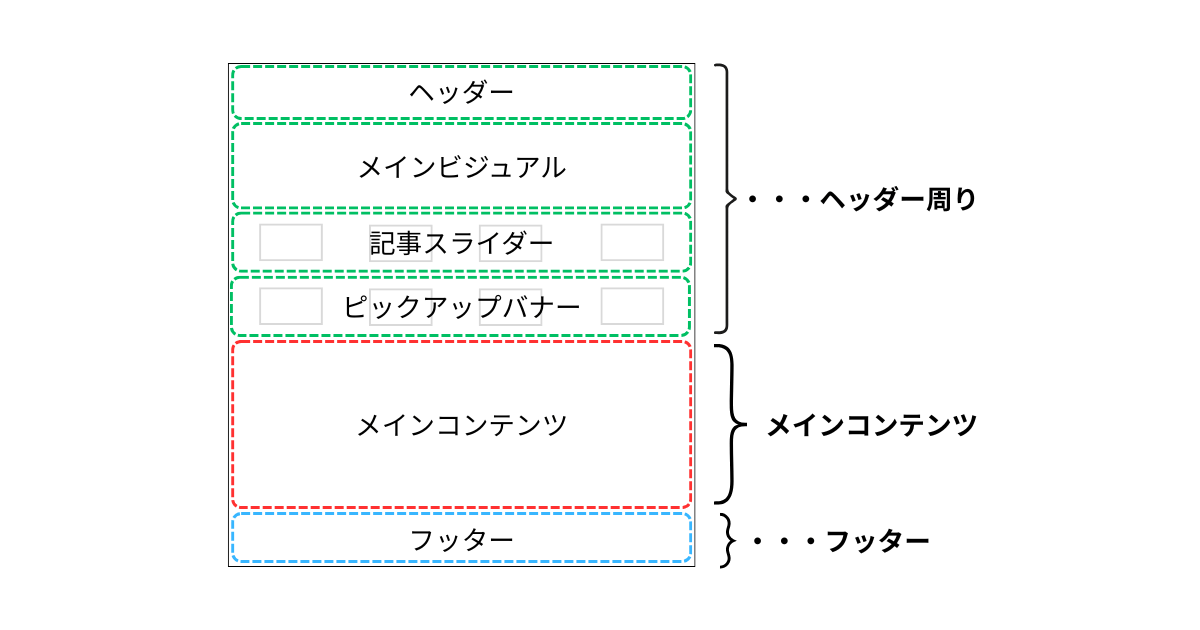
トップページの構成
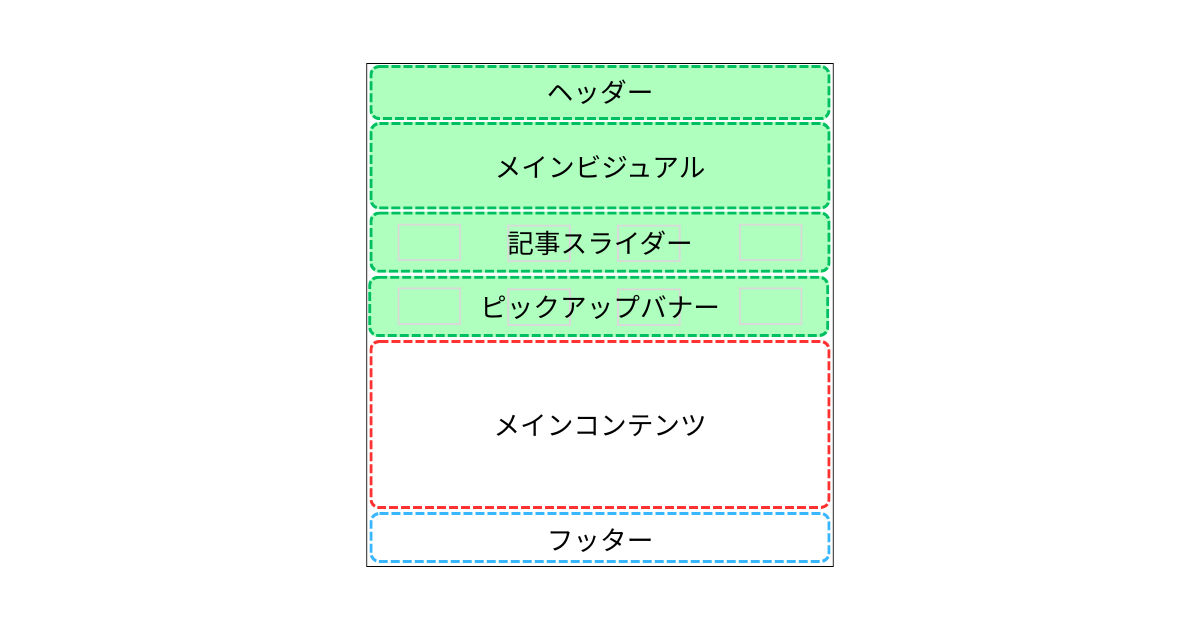
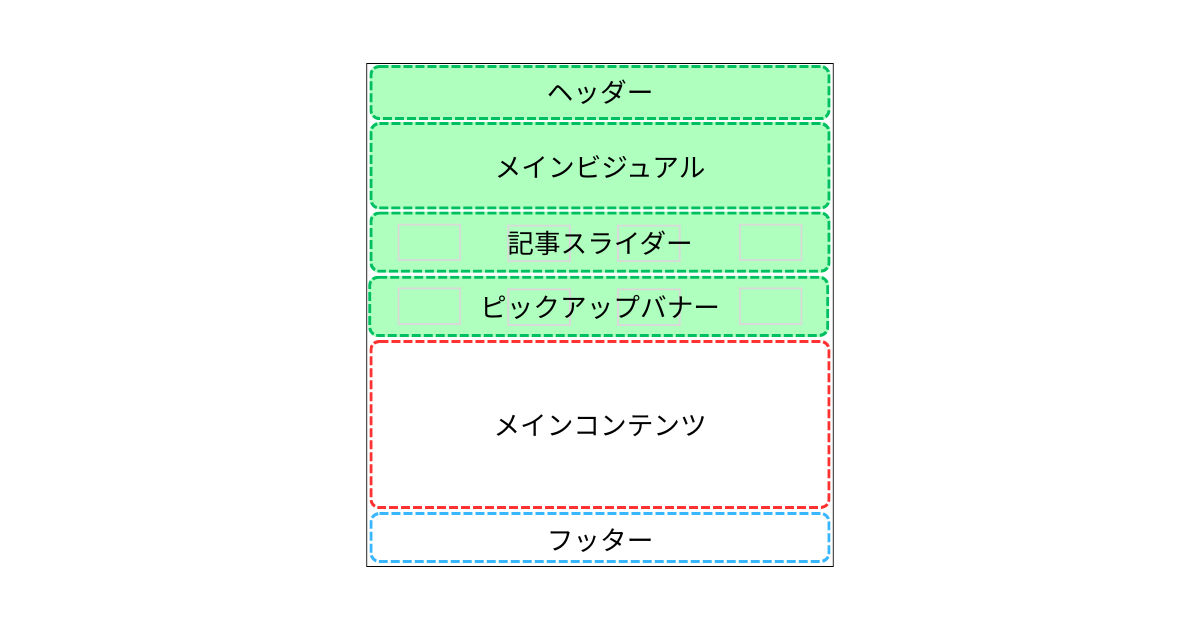
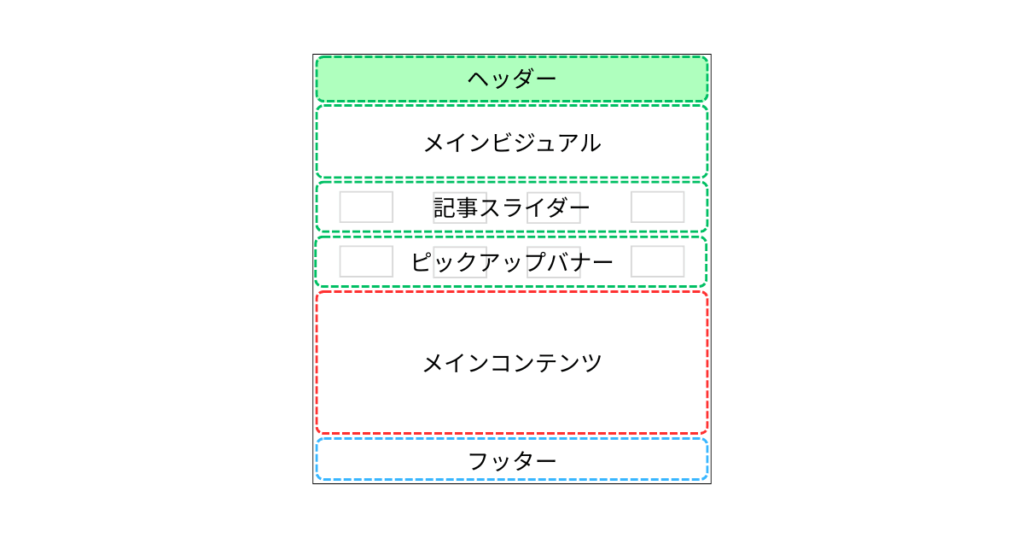
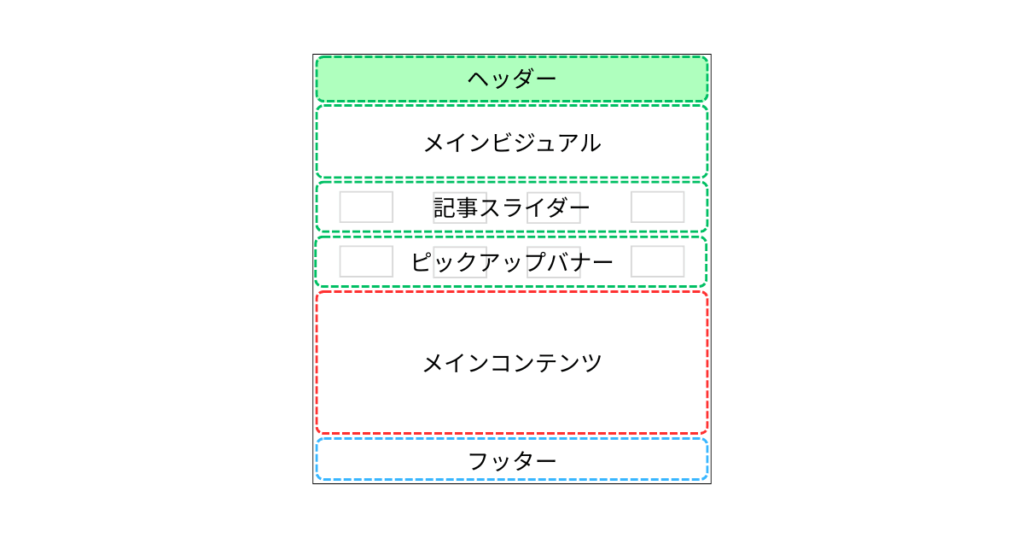
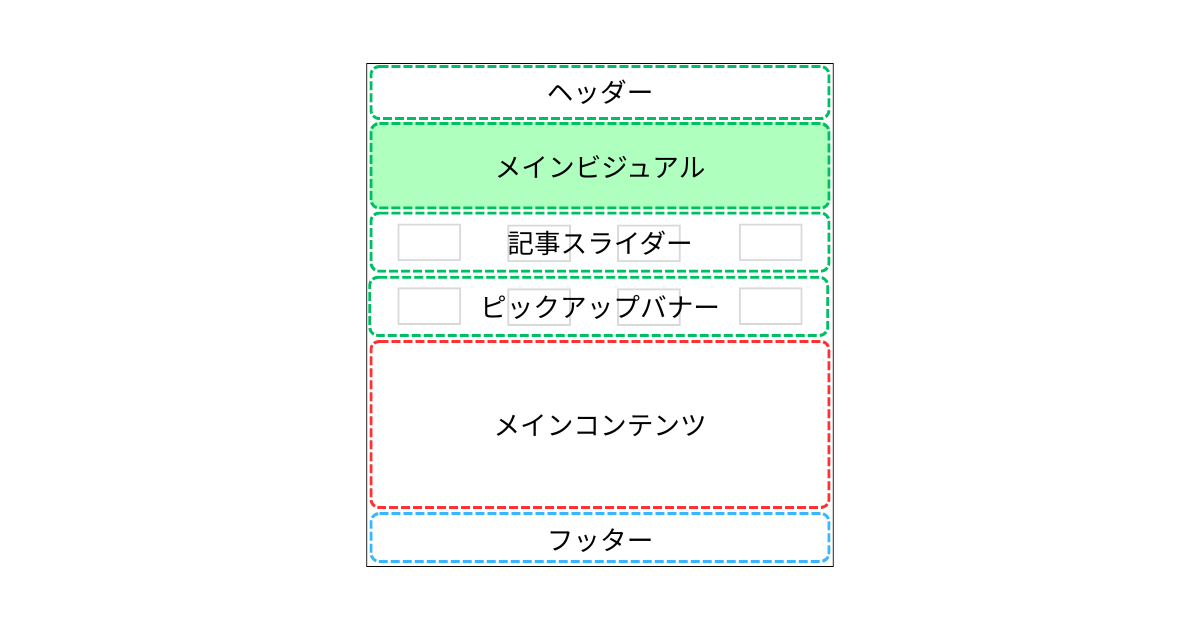
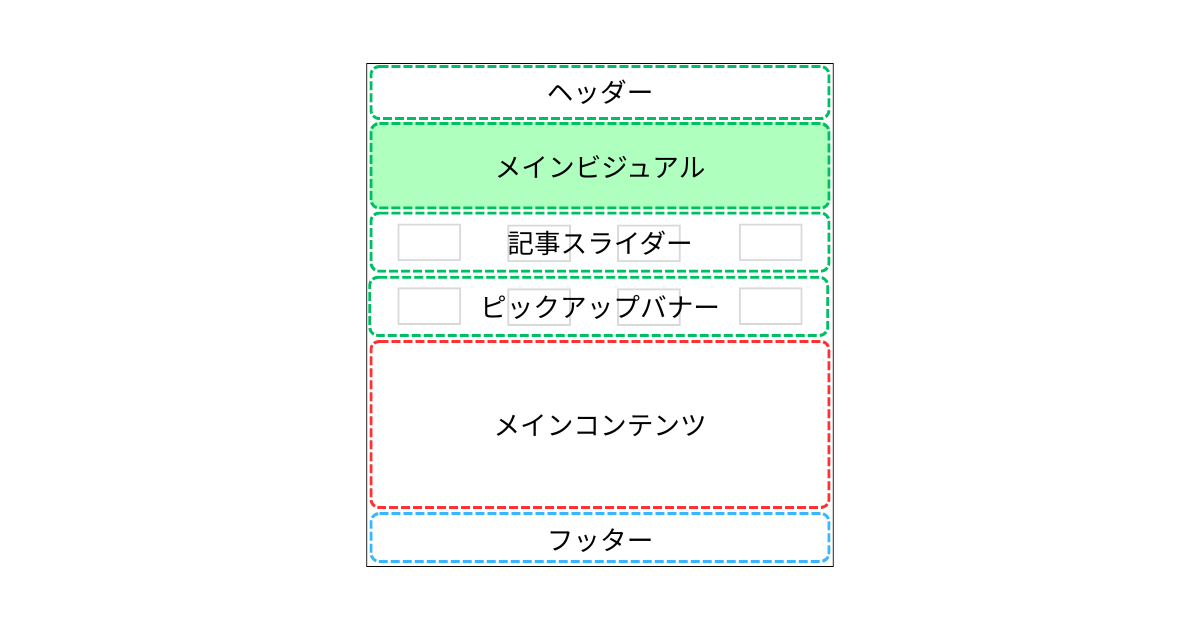
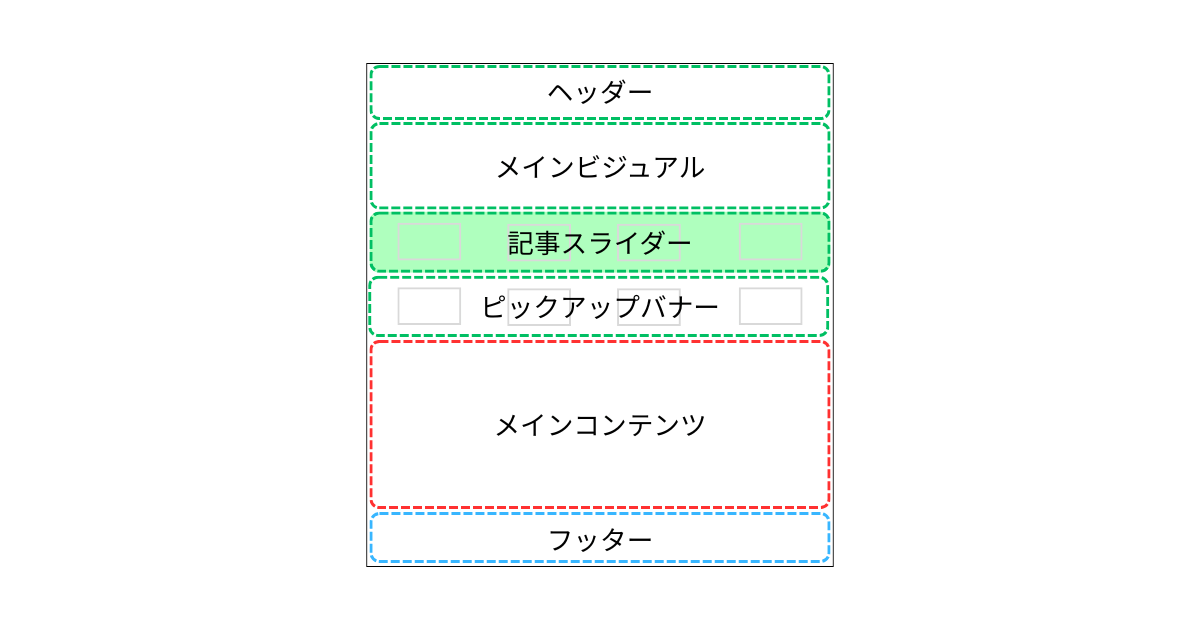
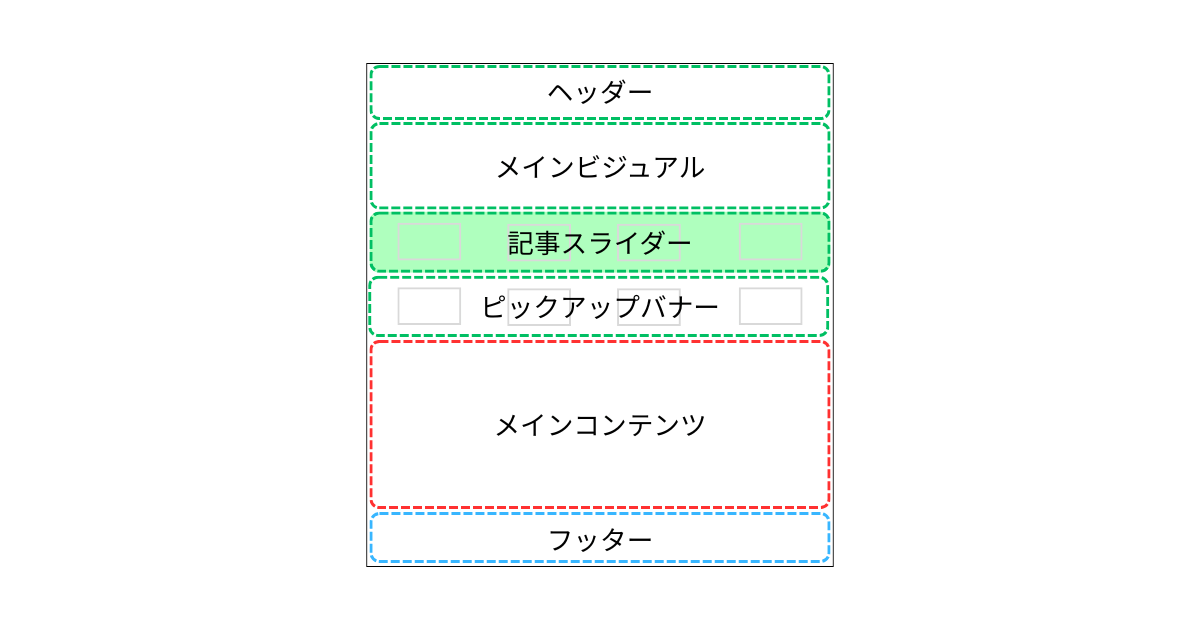
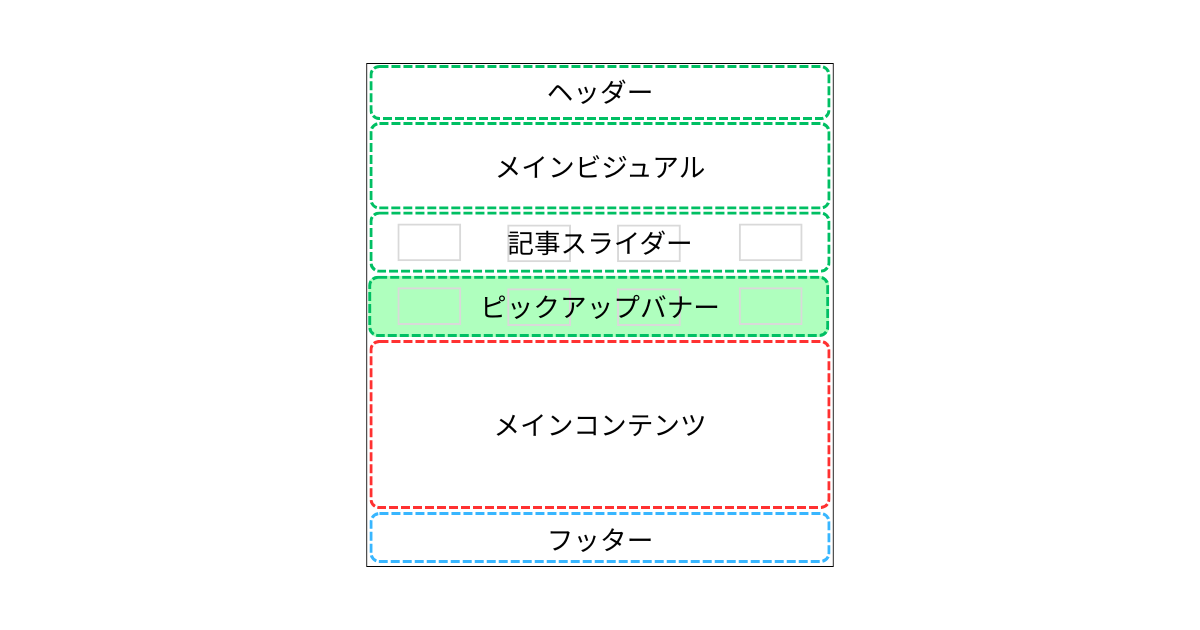
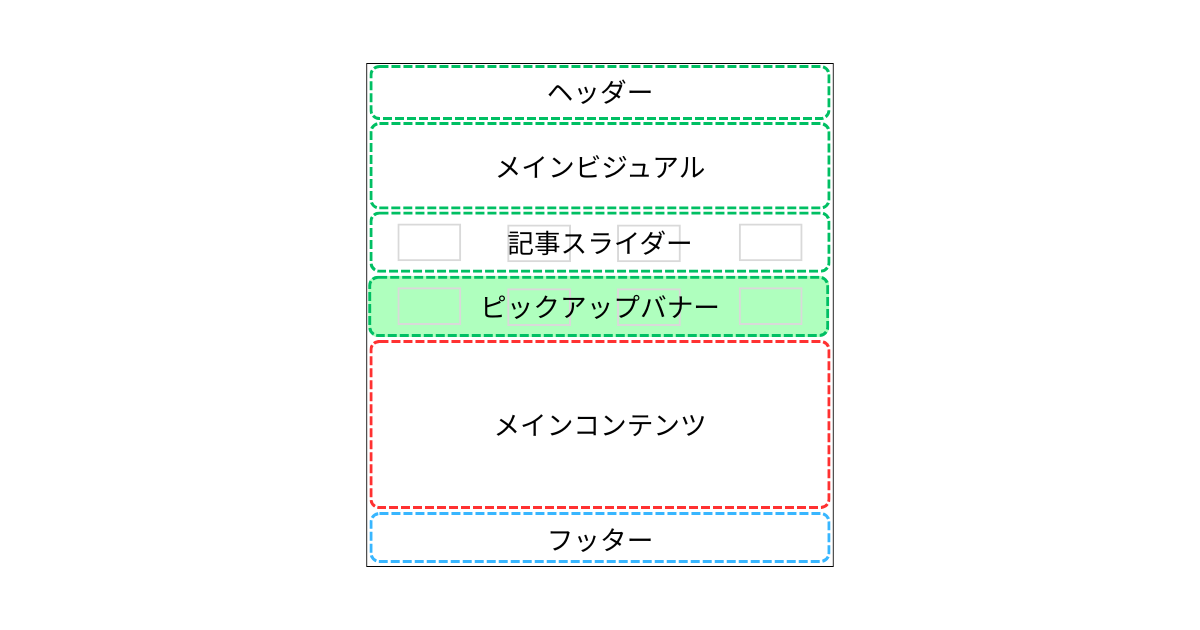
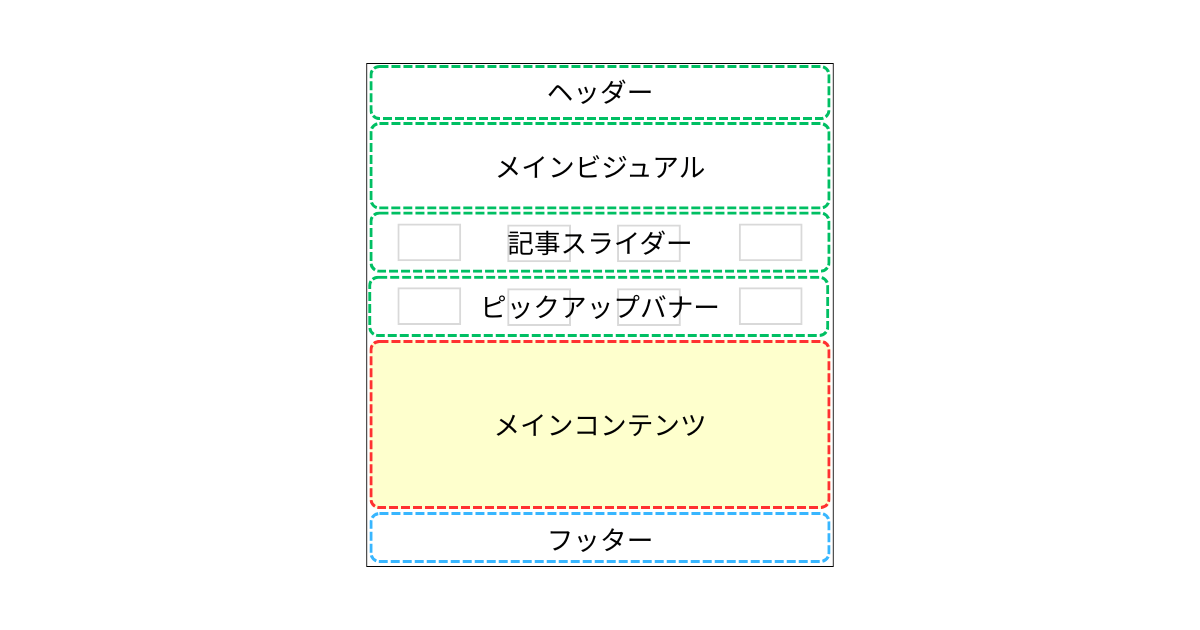
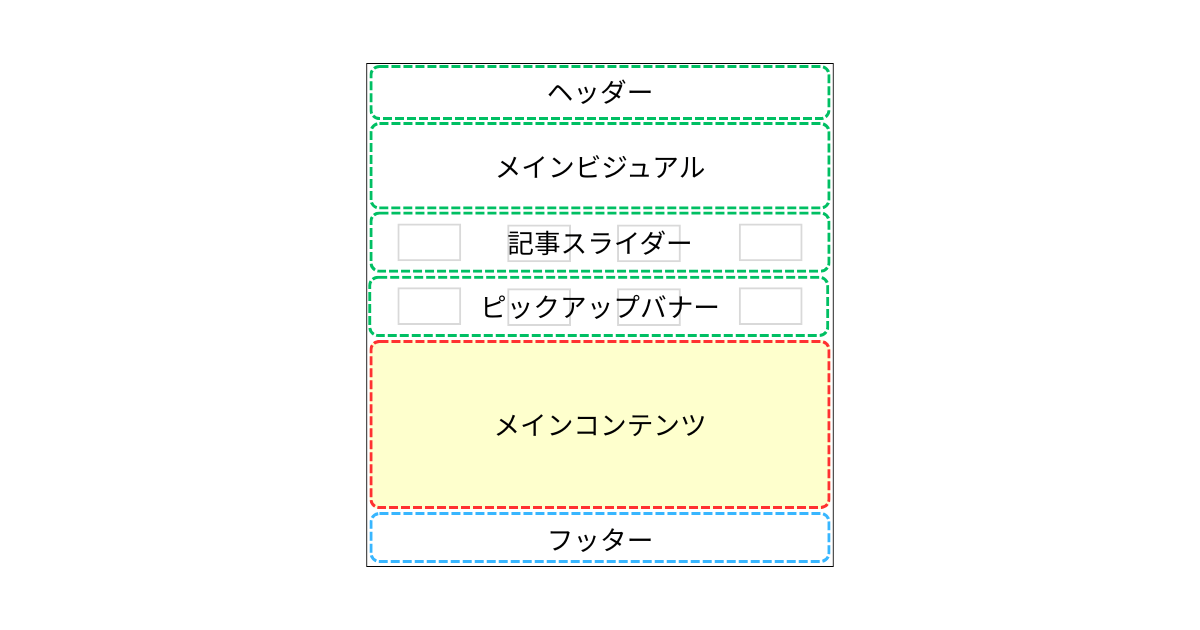
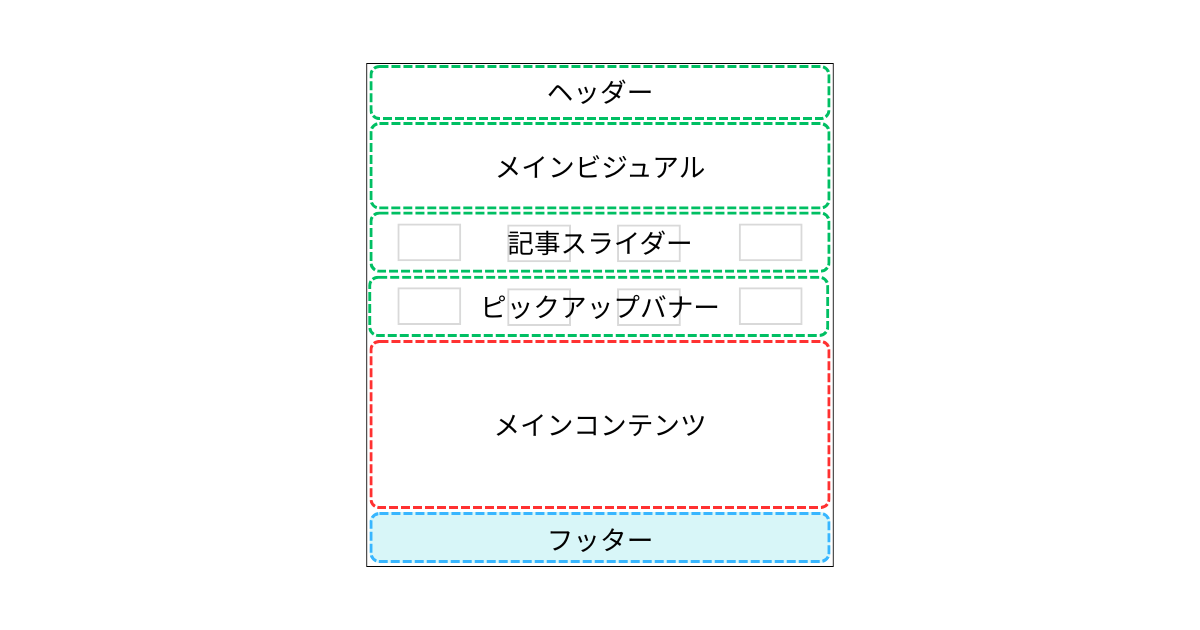
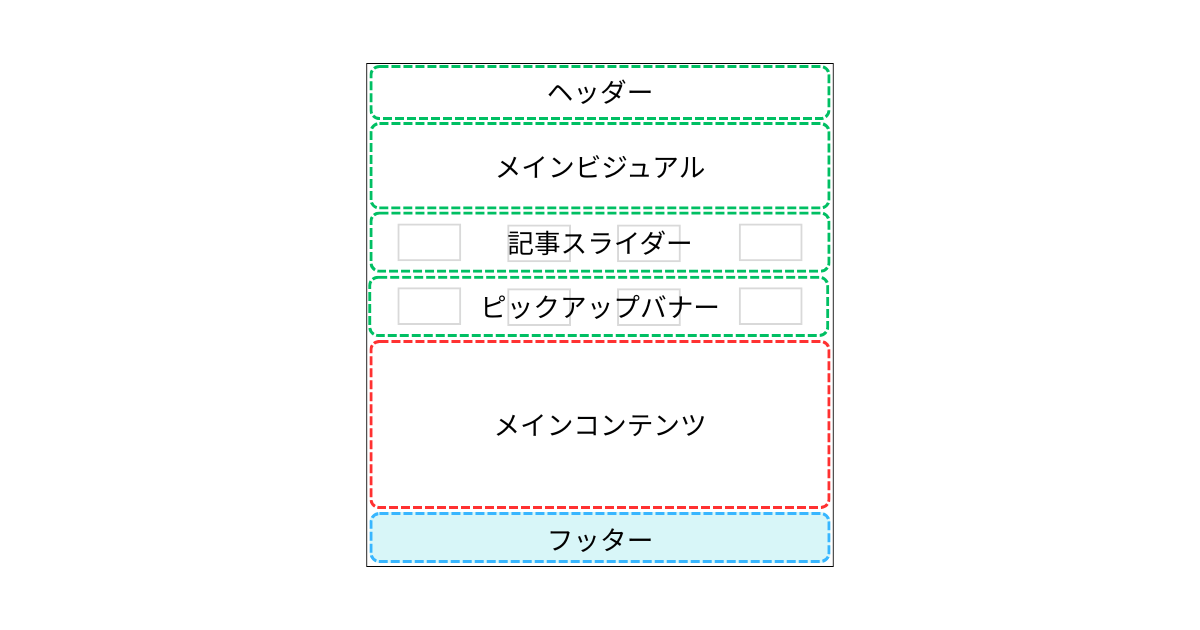
サイト型トップページには、いくつかの主要な構成要素があります。


ページの最上部にはヘッダー、メインビジュアル、記事スライダーそしてピックアップバナーというヘッダー周りの要素が配置されます。
トップページの「顔」となるのは「メインビジュアル」で、サイトの第一印象を決める重要な部分です。
その下に「記事スライダー」や「ピックアップバナー」を配置して、読者に注目してほしい記事を視覚的にアピールします。
これらのヘッダー周りの要素に続いて「メインコンテンツ部分」が配置され、ここには各カテゴリーの記事一覧や紹介コンテンツなどを自由にレイアウトします。
ページの最下部には「フッター」があり、サイトマップやプロフィール、お問い合わせ情報などの補足情報を配置することが多いです。
ヘッダー周りのカスタマイズ
サイト型トップページの印象を大きく左右するのがヘッダー周りのデザインです。


ここではSWELLを使ったヘッダー、メインビジュアル、記事スライダー、ピックアップバナーの設定方法を順に解説していきます。
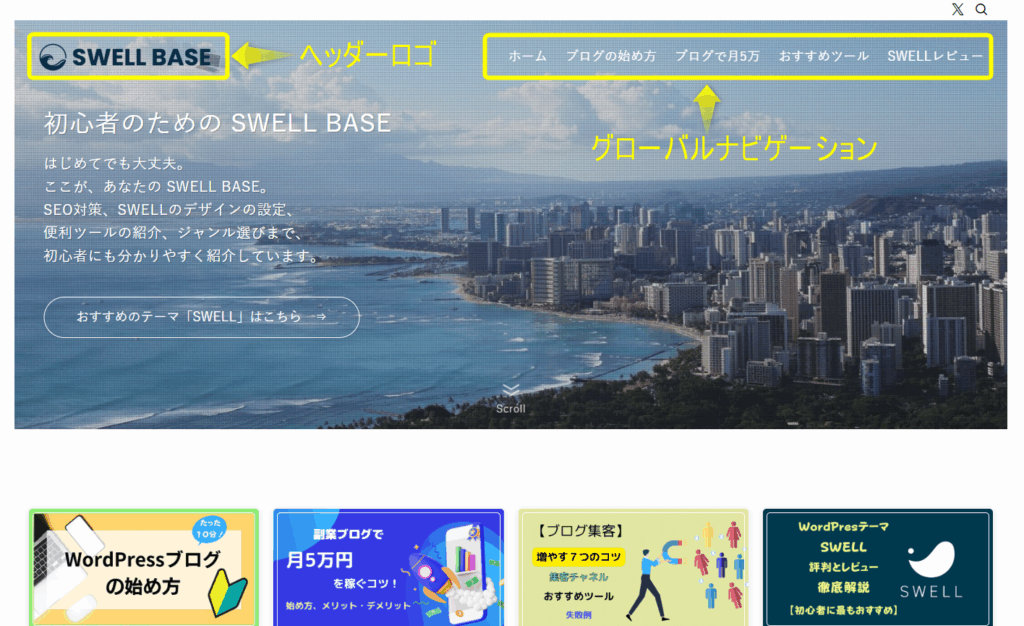
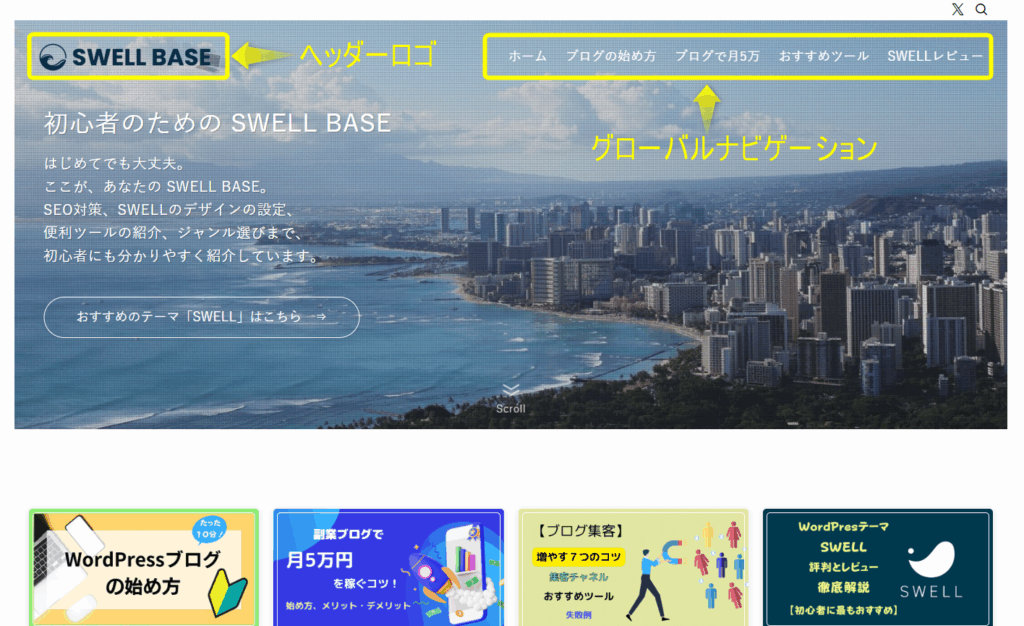
ヘッダーの設定


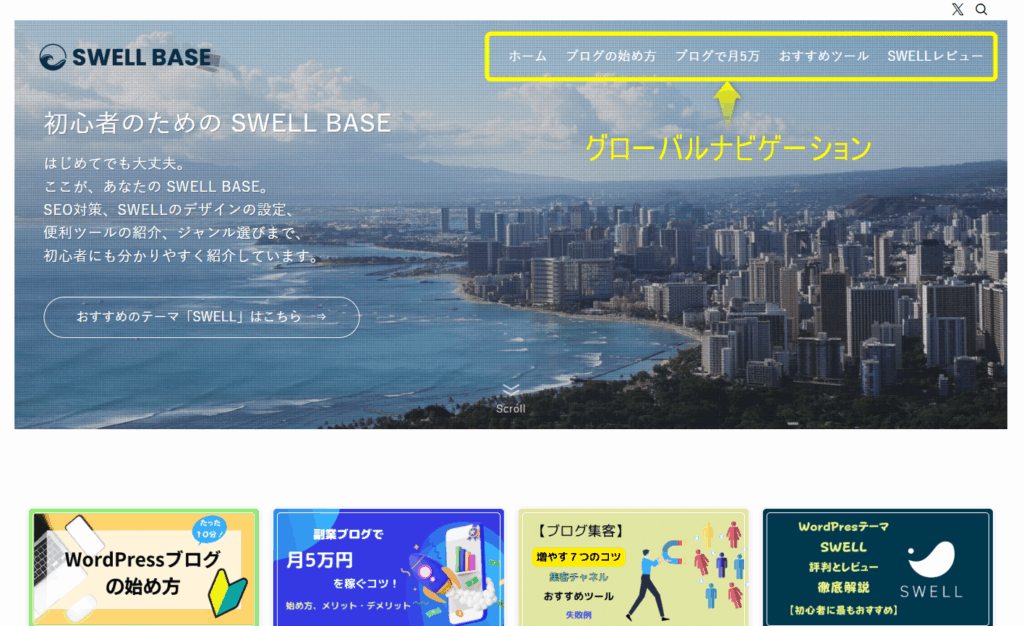
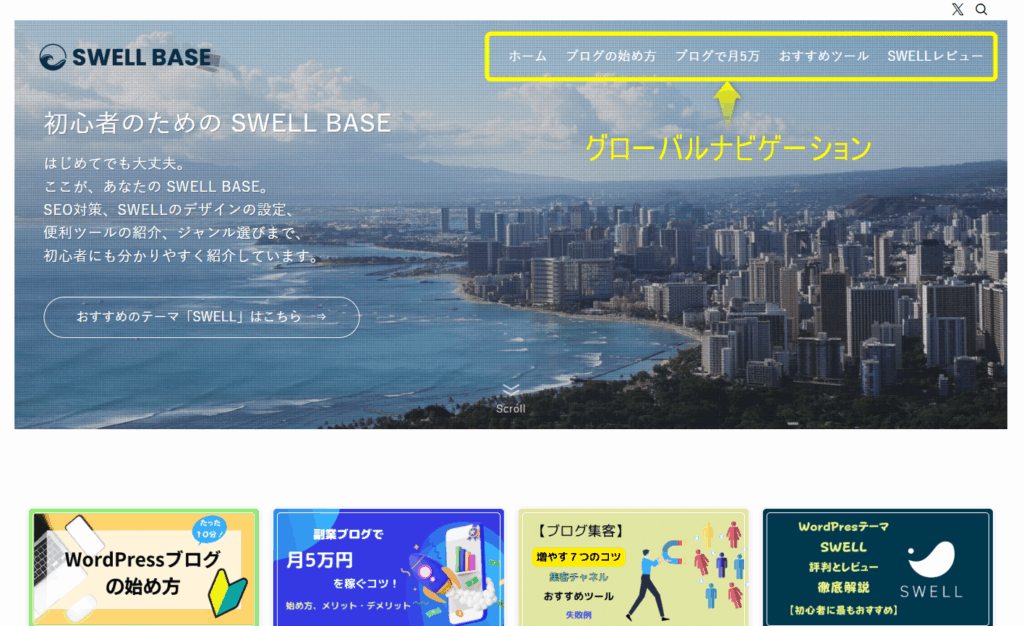
ヘッダーは、ヘッダーロゴとグローバルナビゲーションで構成されています。


SWELLではカスタマイザーから簡単に設定できるため、初心者でも迷うことなくおしゃれなヘッダーを作成できます。
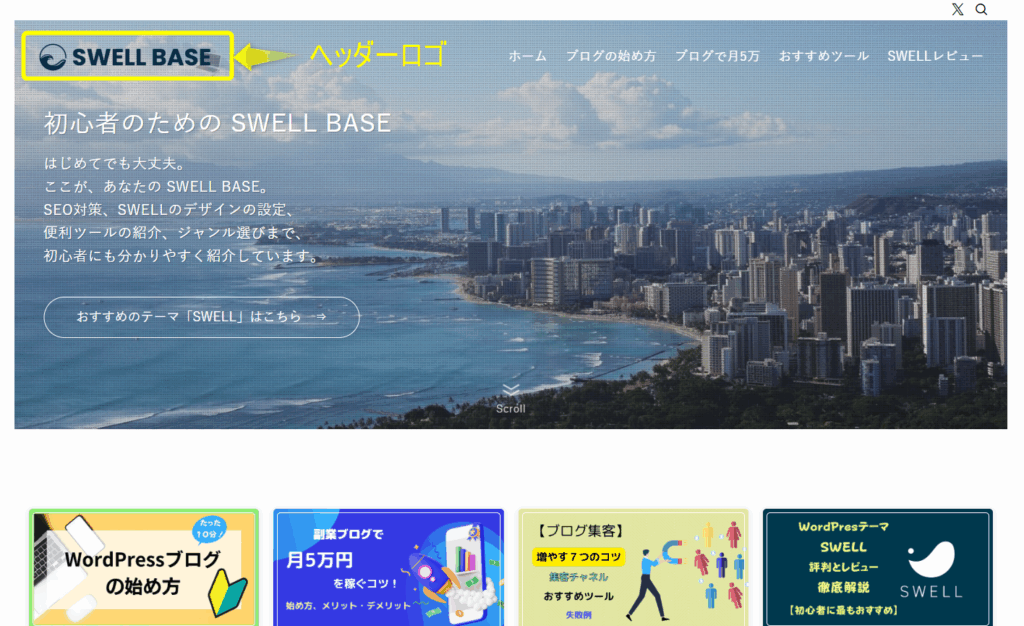
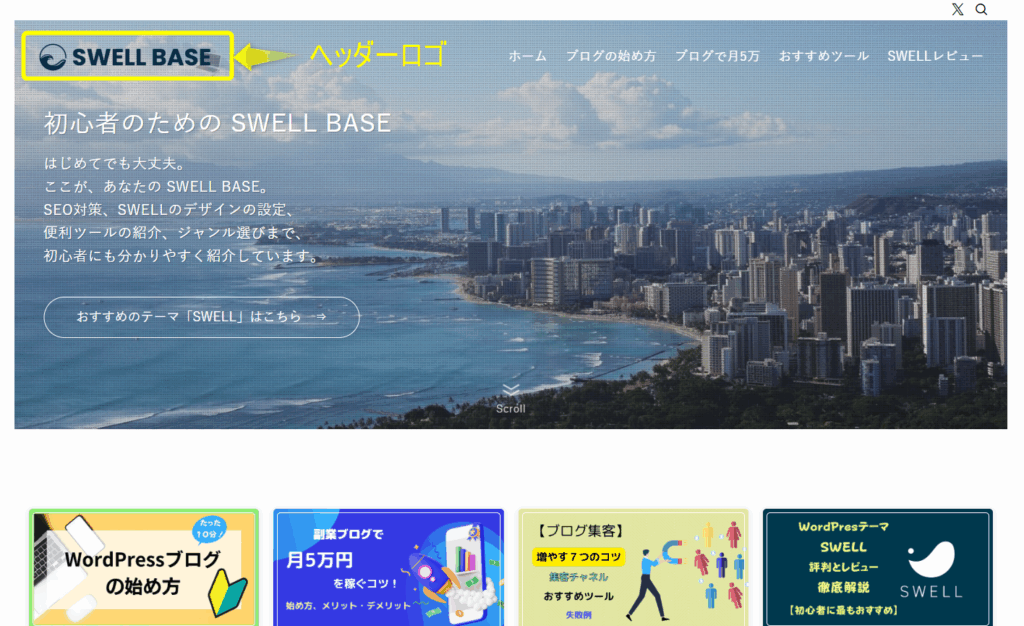
ヘッダーロゴの設定
ヘッダーロゴはあなたのブログの「顔」とも言える大切な看板です。
サイトの一番上に置かれ、訪問者に「このブログの個性」を一目で伝える役割があります。


SWELLでは画像を使って、ヘッダーロゴを簡単に設置できます。
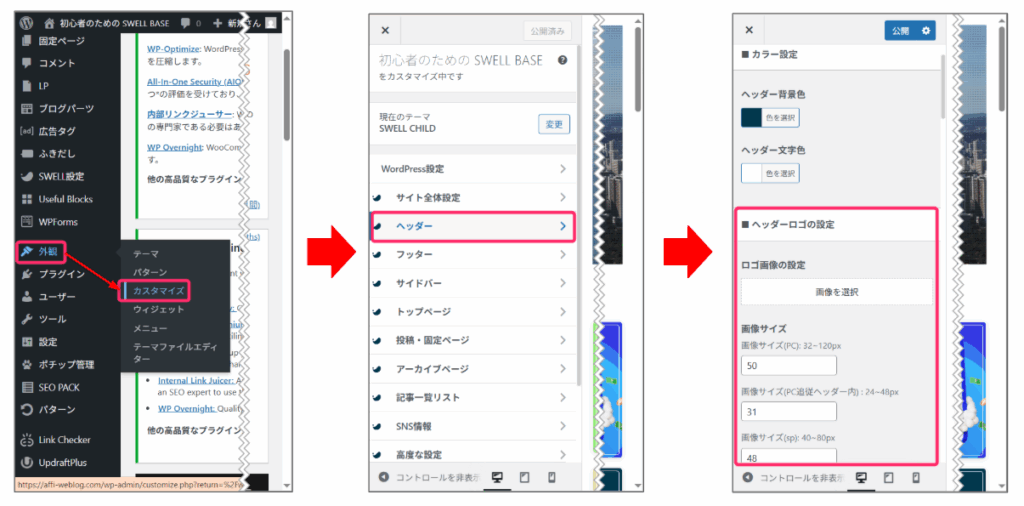
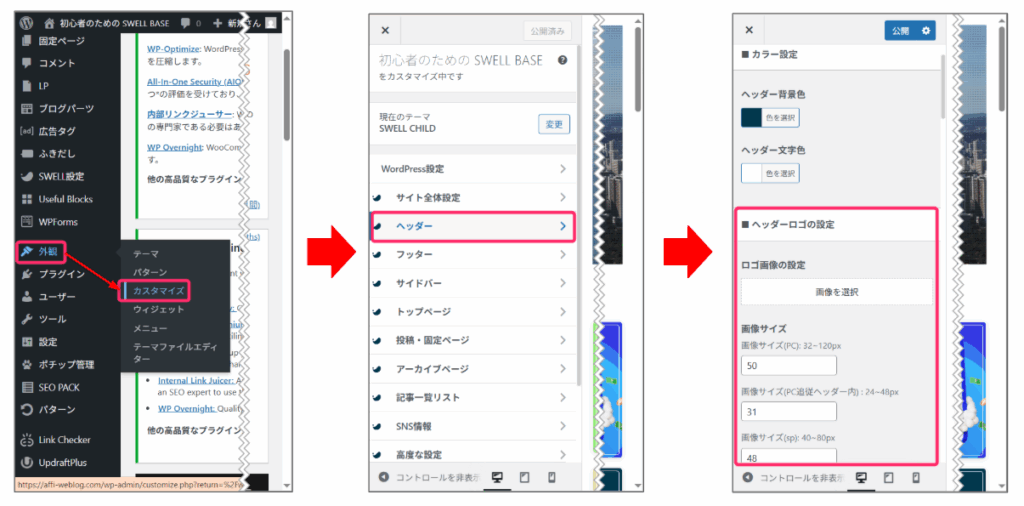
ヘッダーロゴの設定手順は以下の通りです。
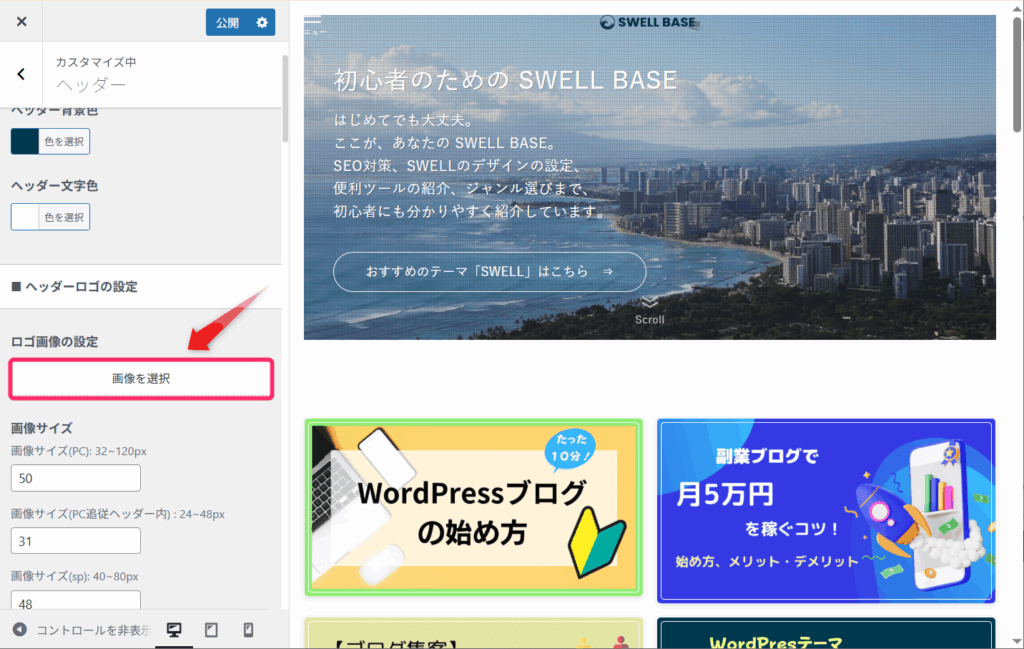
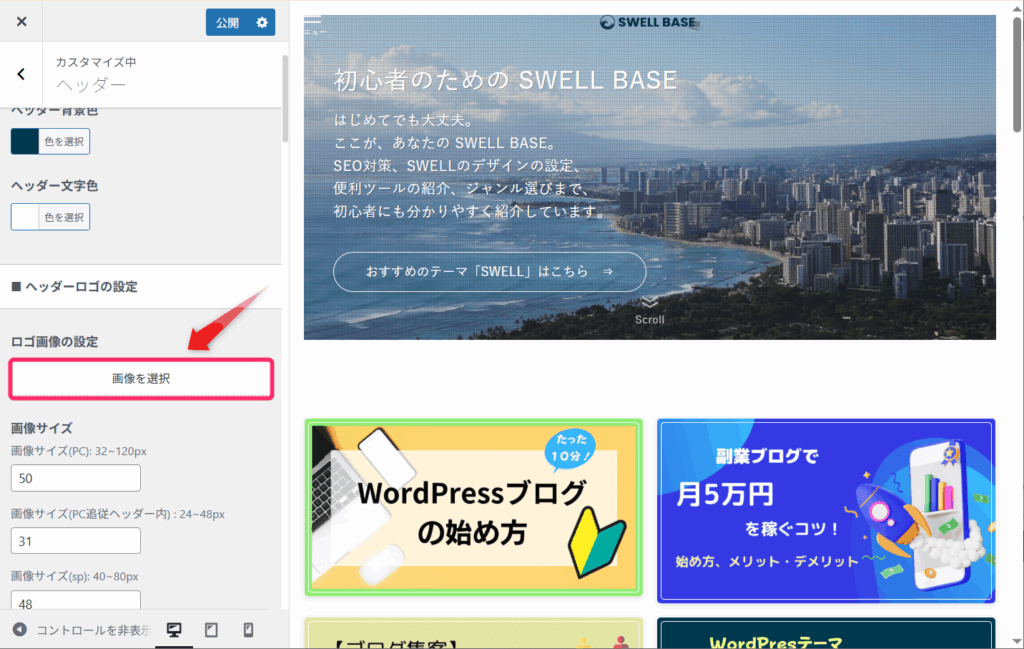
WordPress管理画面から「外観」⇒「カスタマイズ」⇒「ヘッダー」⇒「ロゴ画像の設定」を表示させます。


「画像を選択」ボタンをクリックし、あらかじめ用意しておいたヘッダーロゴをアップロードします。


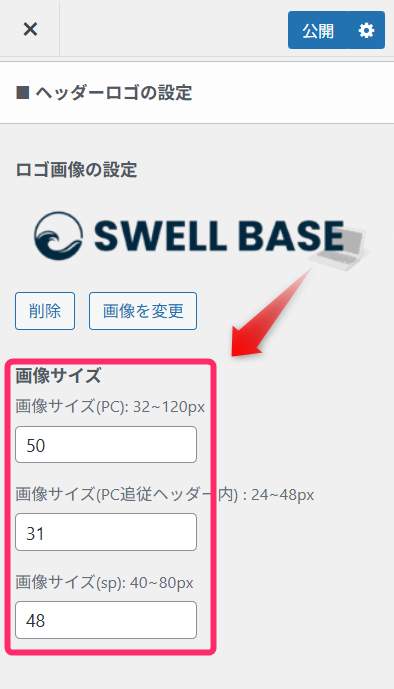
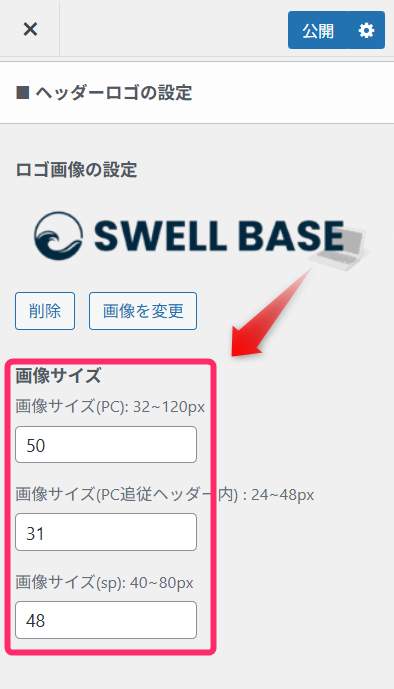
【推奨のヘッダーロゴのサイズ】
横幅:600px ✕ 高さ:135px
速度を重視するなら600 × 135px程度がおすすめです。
ロゴは小さく表示されることが多いため、表示速度への影響を考えると、必要以上に大きな画像は避けましょう。
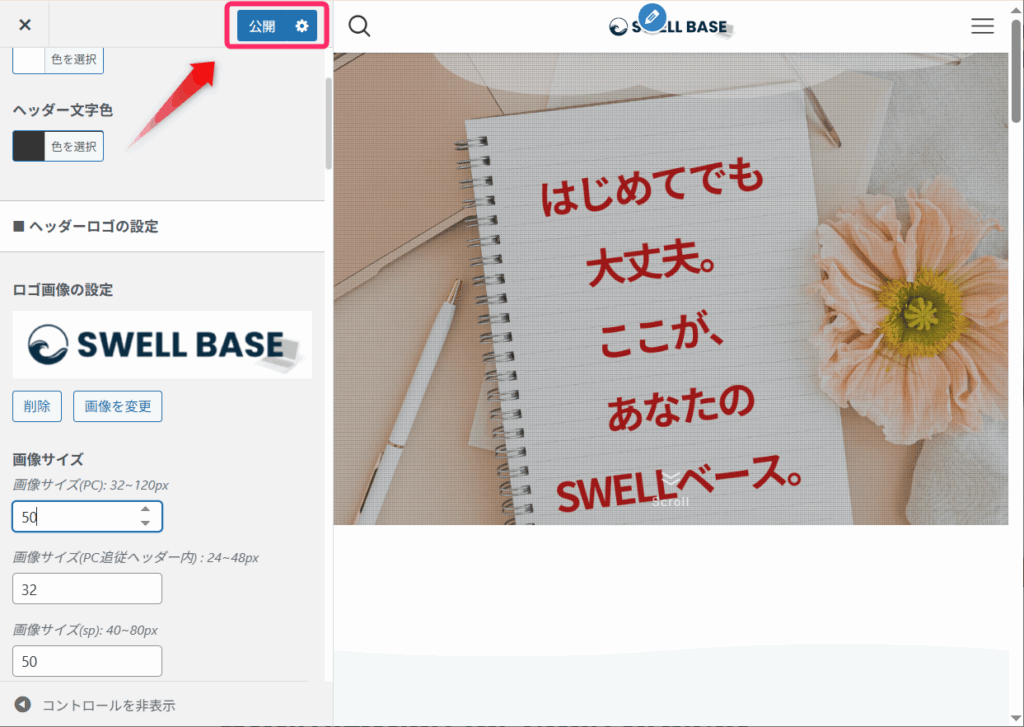
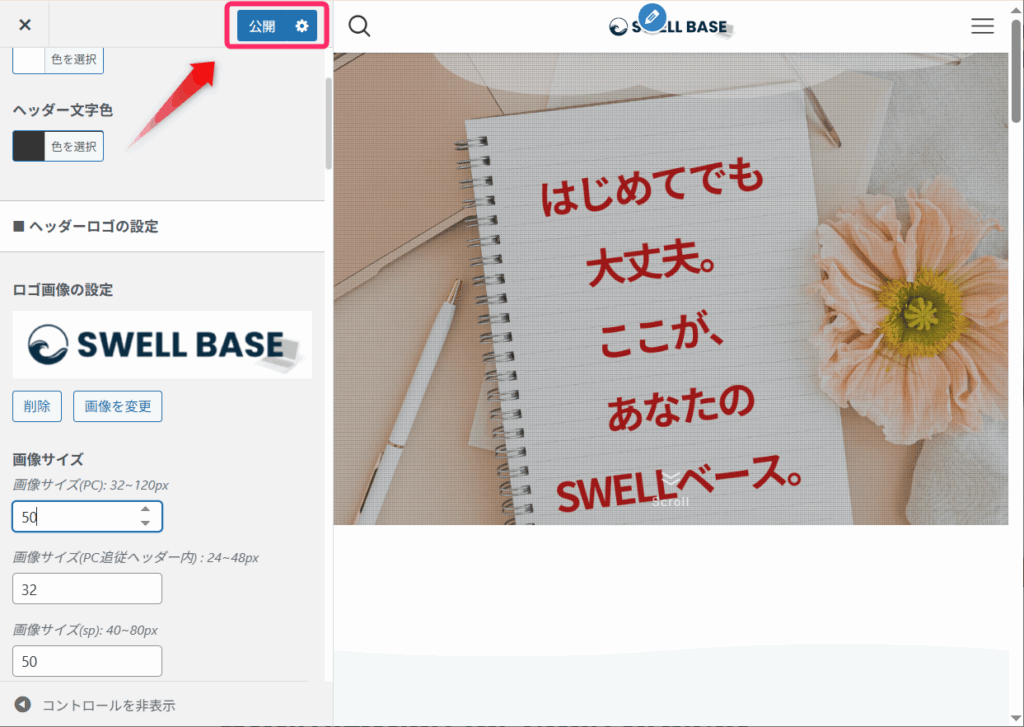
PCとスマホ、それぞれの表示サイズを数値で設定します
サイズは最初デフォルトのままプレビューで確認し、ちょうどいいと感じる数値に調整しましょう。





サイトの雰囲気に合わせたロゴを用意することで、訪問者への第一印象が大きく変わります。
デザインツールCanvaなどを使って透過処理されたロゴを作ると、より洗練された印象になりますよ。
「公開」ボタンを押して設定を保存します。


グローバルナビゲーションの設定
グローバルナビゲーションは、サイト内の主要ページへのリンクを集めたメニューです。


ユーザーの回遊率(※)を高める重要な役割を果たします。
あなたのサイトを訪れた人が、1つの記事だけ読んで帰ってしまうのではなく、他のページや記事を読んでくれる割合のことをいいます。
回遊率が高いと
- より多くの広告が見てもらえる
- 滞在時間が長くなりGoogleからの評価が上がりやすくなる
といったメリットがあります。
グローバルナビゲーションの設定手順は以下の通りです。
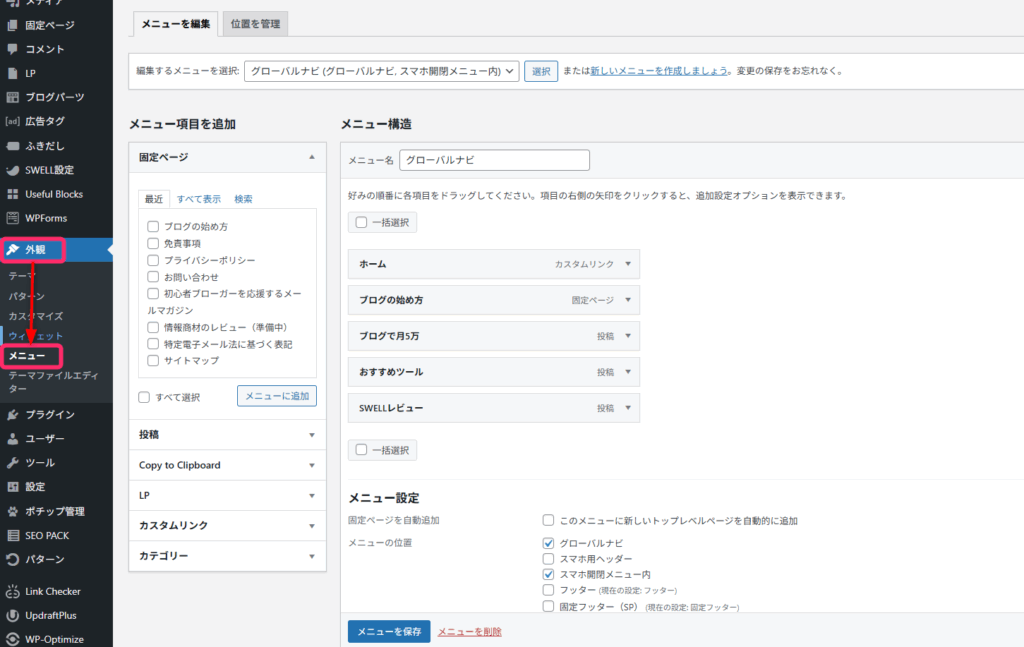
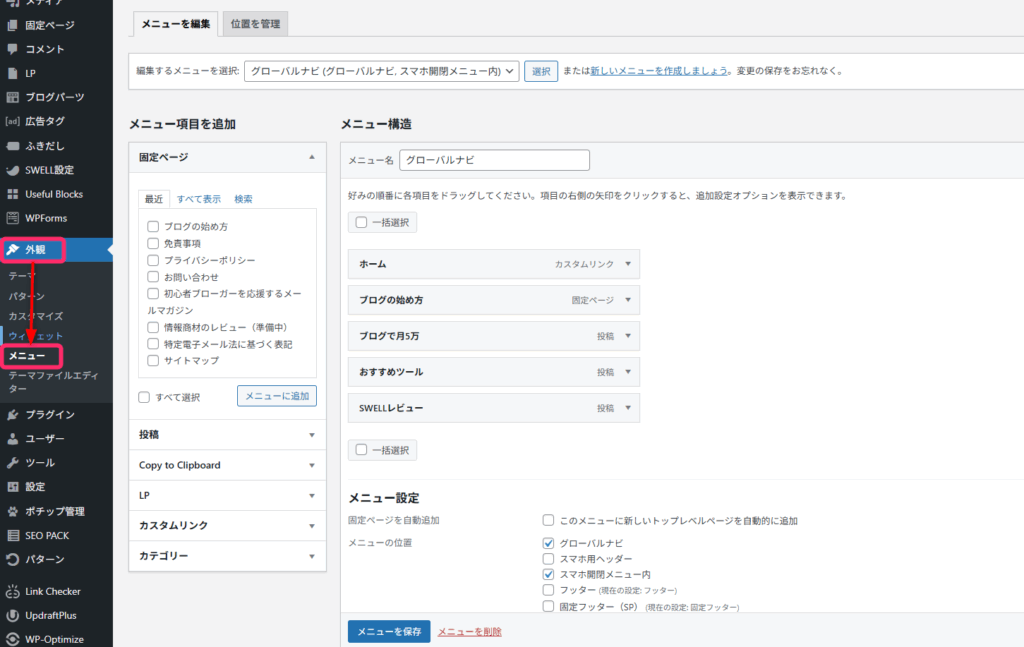
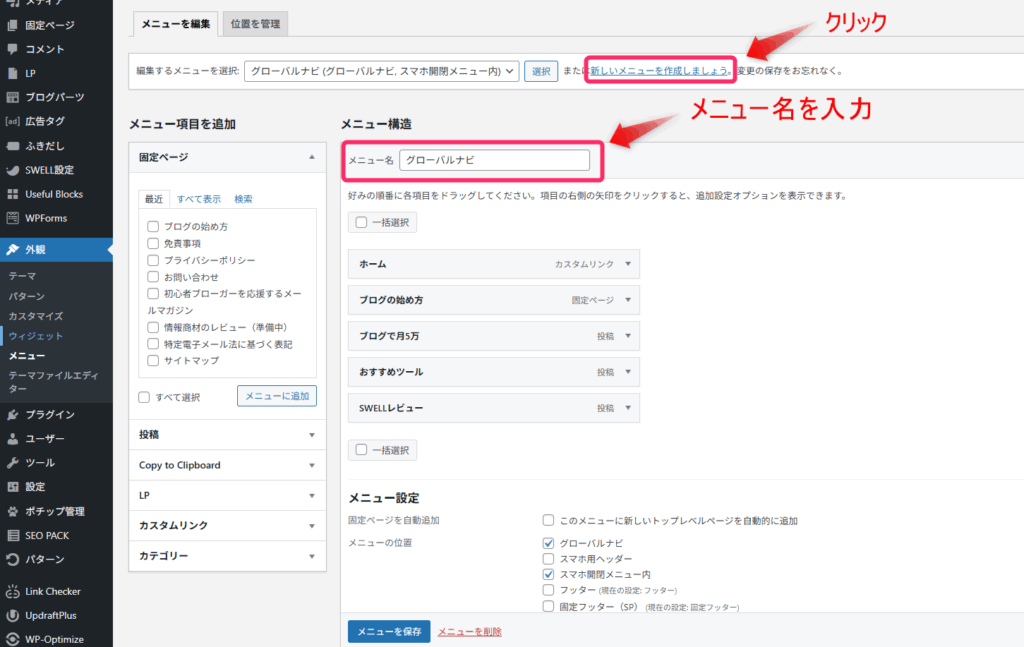
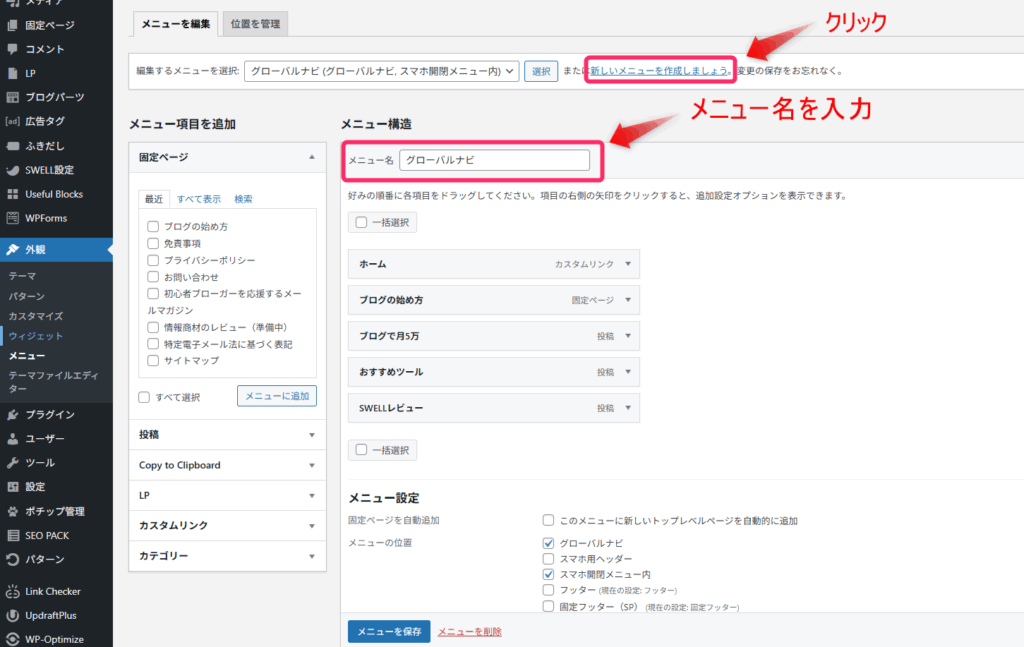
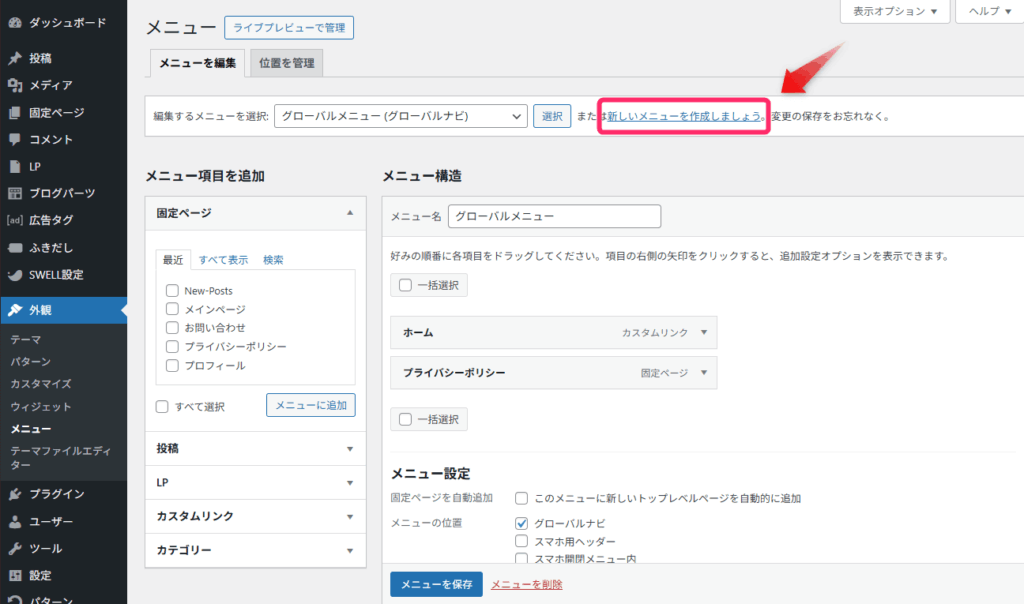
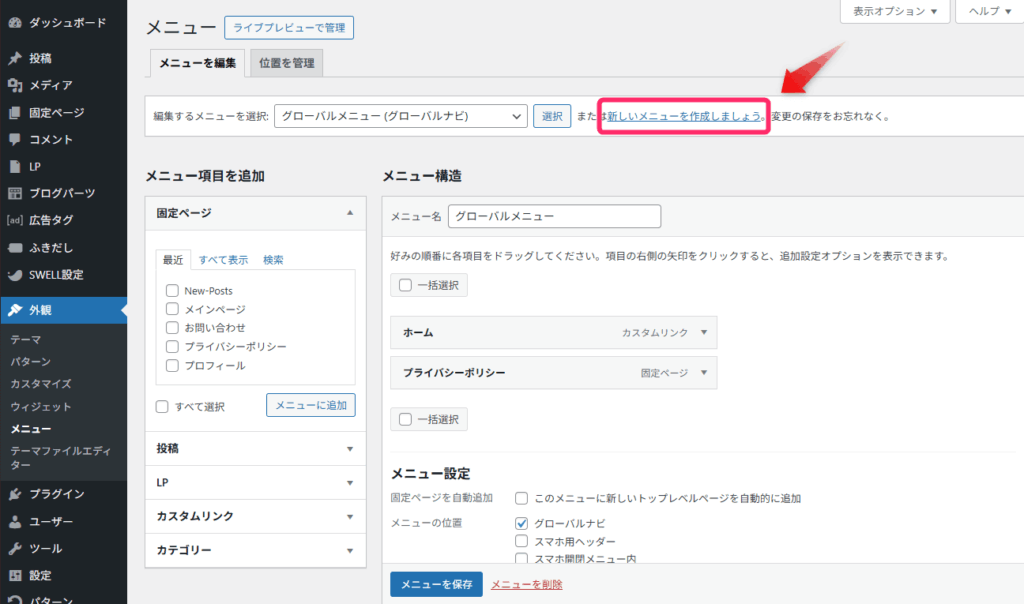
WordPress管理画面から「外観」⇒「メニュー」を選択します。


「新しいメニューを作成しましょう」をクリックし、メニュー名を入力しましょう。


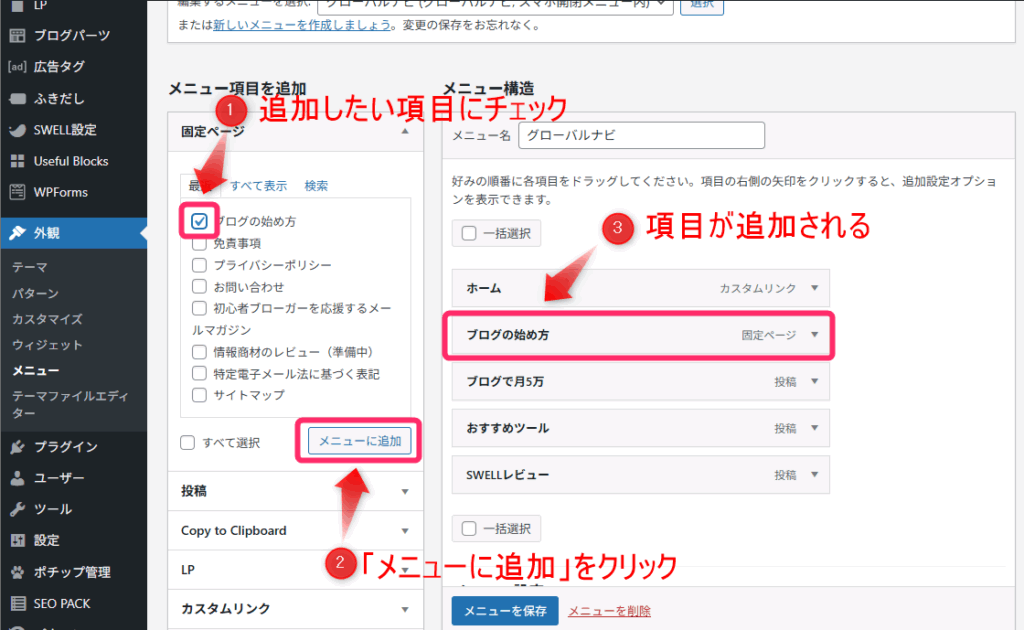
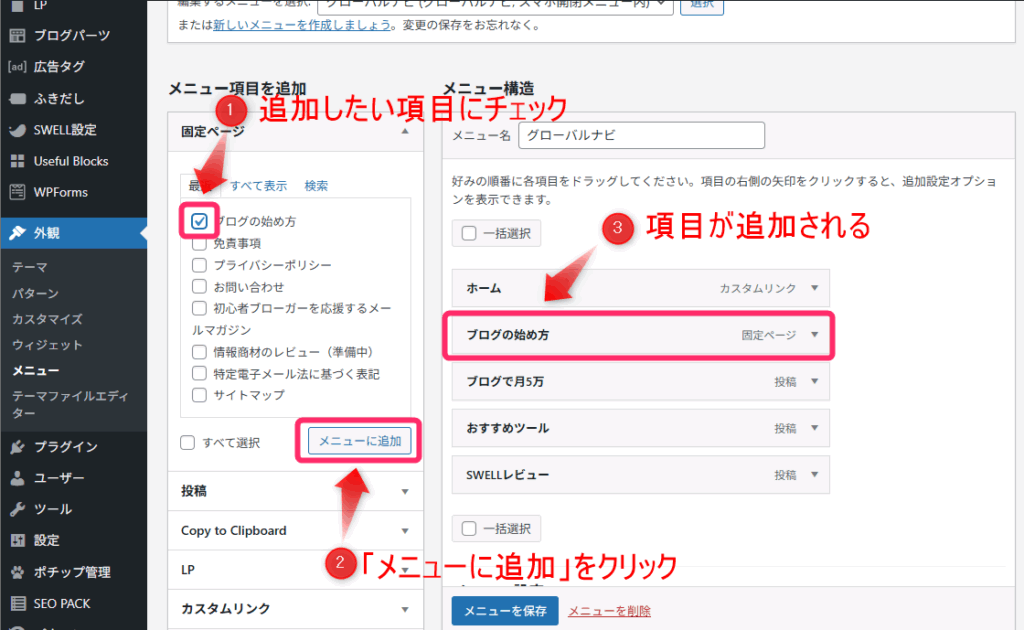
左側の「固定ページ」「投稿」「カテゴリー」などから追加したい項目を選び、「メニューに追加」をクリックします。


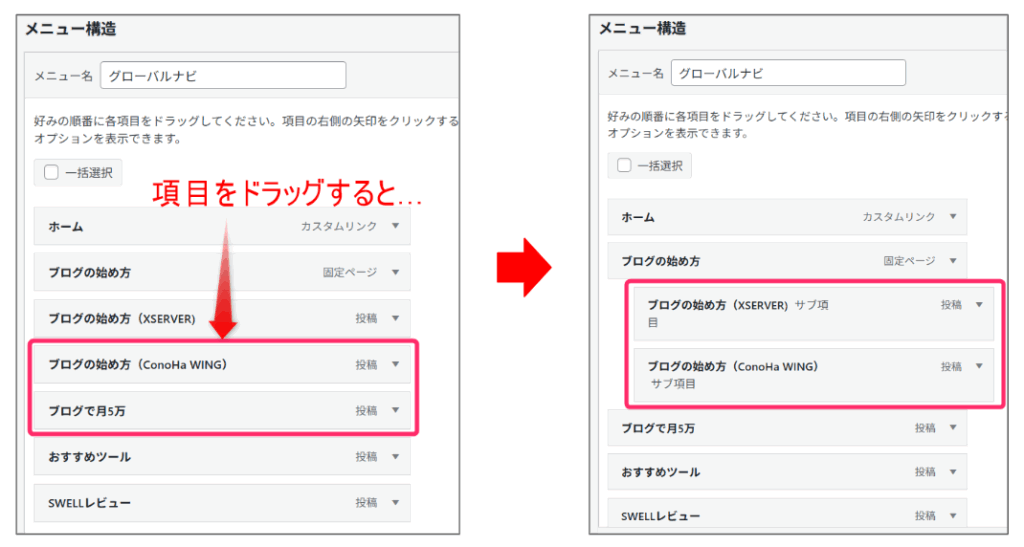
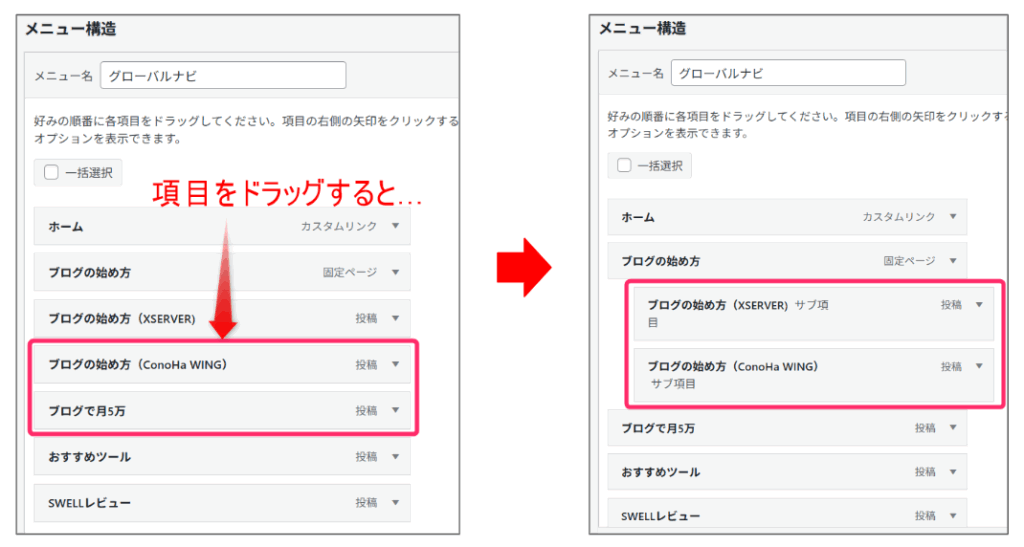
必要に応じてサブメニュー(ドロップダウン)を作成する場合は、項目をドラッグして階層を作ります。


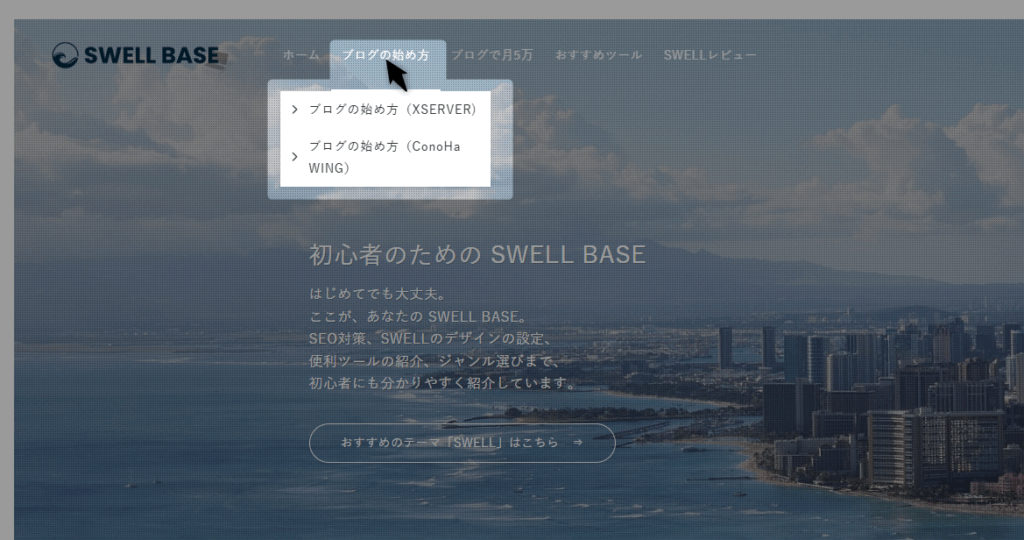
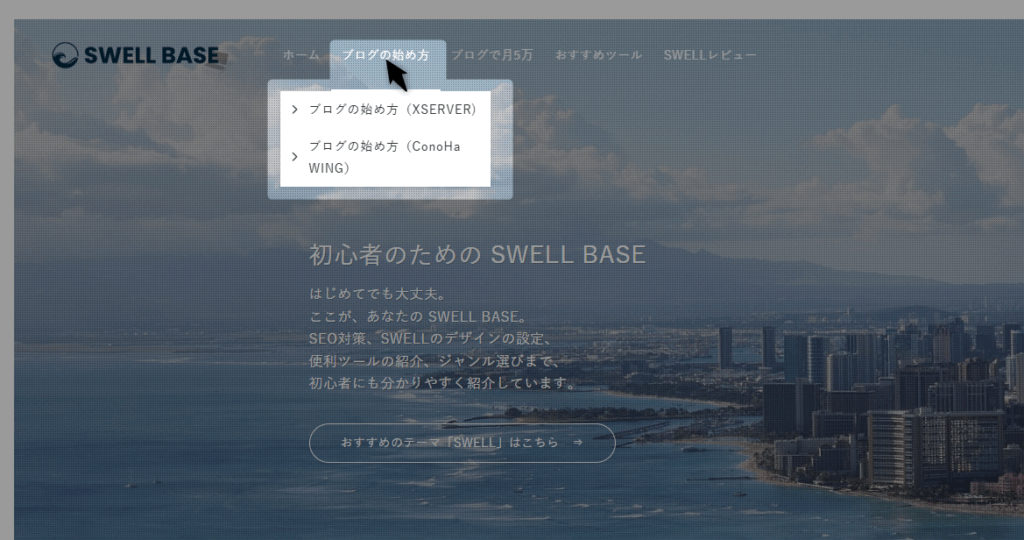
階層を作ると、下図のようにグローバルメニュー(ブログの始め方)にカーソルを当てると、サブメニュー(下図では「ブログの始め方(XSERVER)」など)が表示されます。


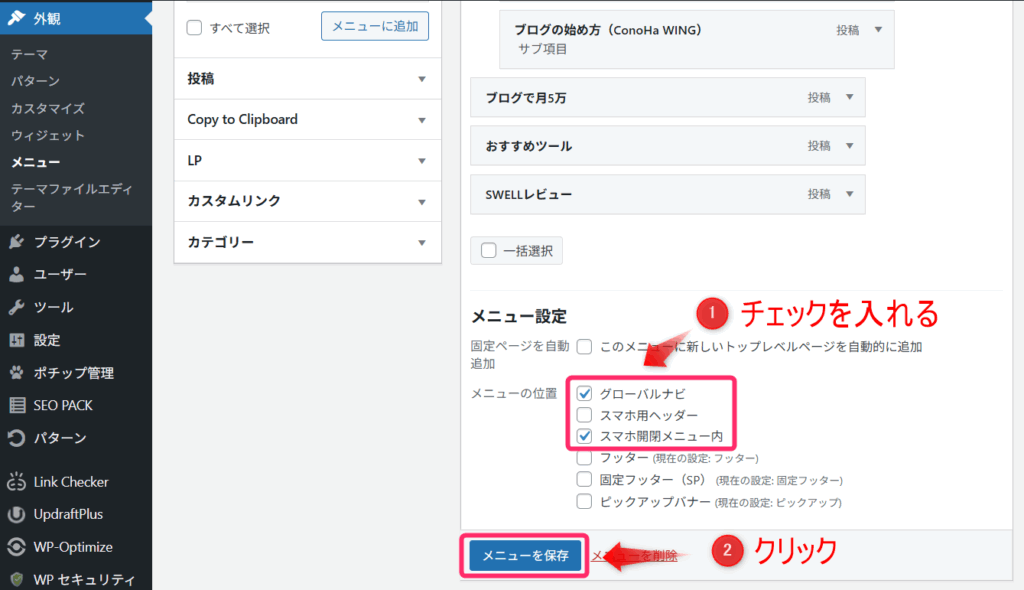
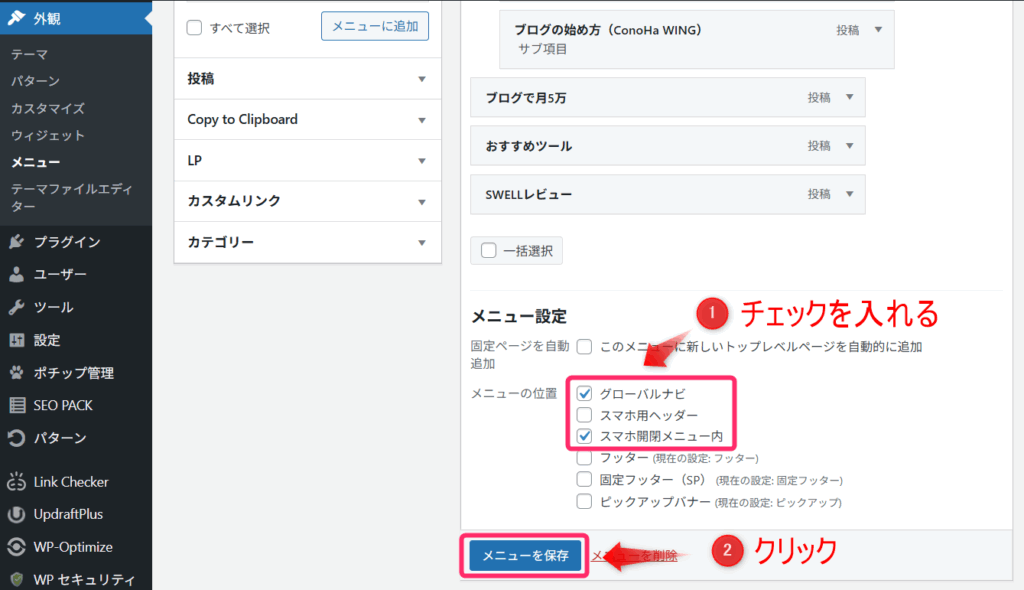
「メニュー設定」で「グローバルナビ」と「スマホ開閉メニュー内」にチェックを入れ、「メニューを保存」をクリックします。


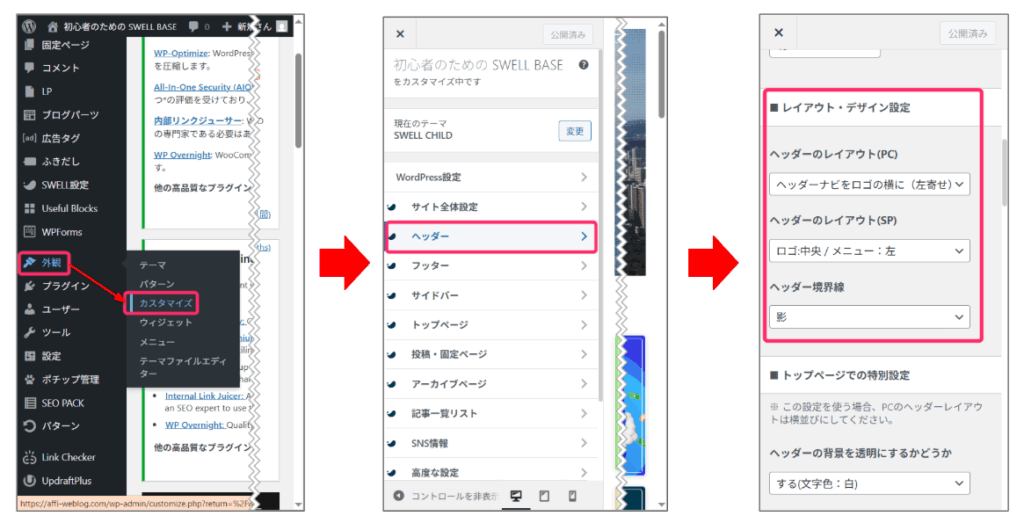
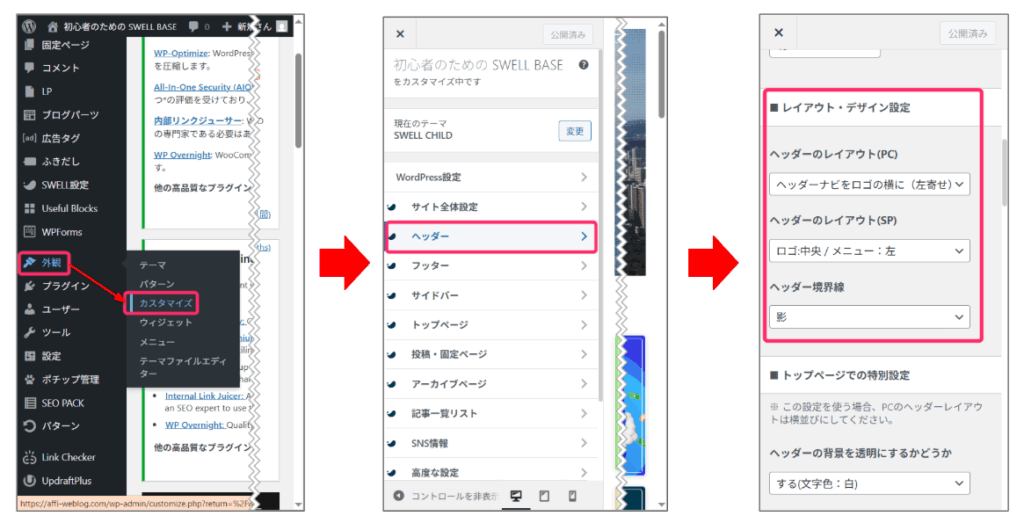
「外観」⇒「カスタマイズ」⇒「ヘッダー」⇒「レイアウト・デザイン設定」で、プレビューを見ながらヘッダーのレイアウトを調整しましょう。


PCとスマホのレイアウトを別々に設定できるので、両方とも確認しながら設定しましょう。
メインビジュアルの設定
メインビジュアルとは、ブログの玄関口とも言える、トップページの一番目立つ大きな写真や動画のことです。
訪問者が最初に目にする部分なので、「このブログはどんな雰囲気?」という第一印象を決める重要な部分です。


SWELLでは画像だけでなく動画の設定も可能です。
設定手順は以下の通りです。
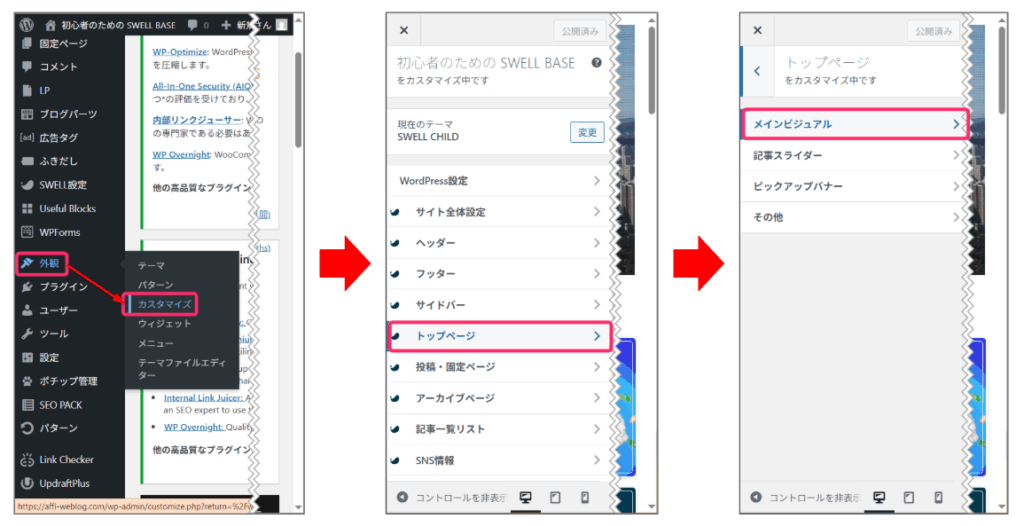
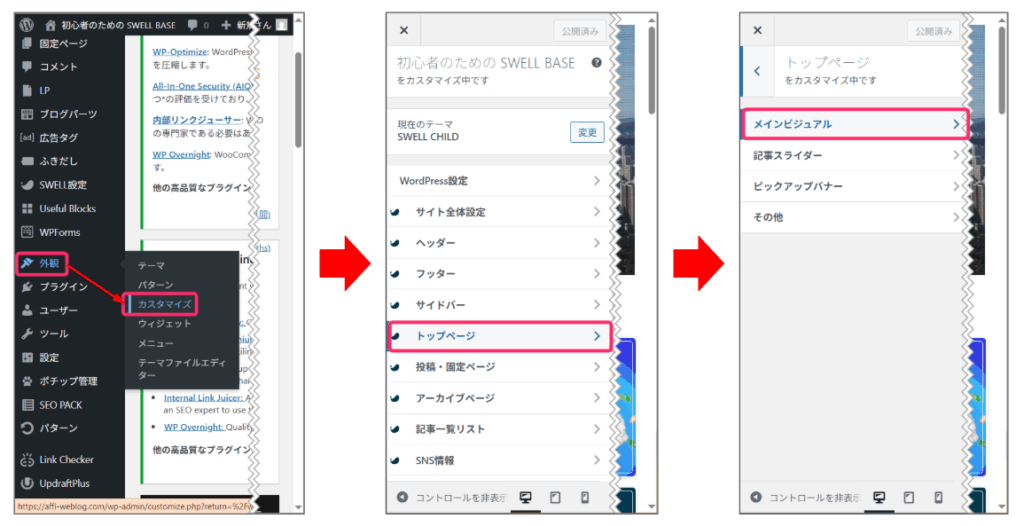
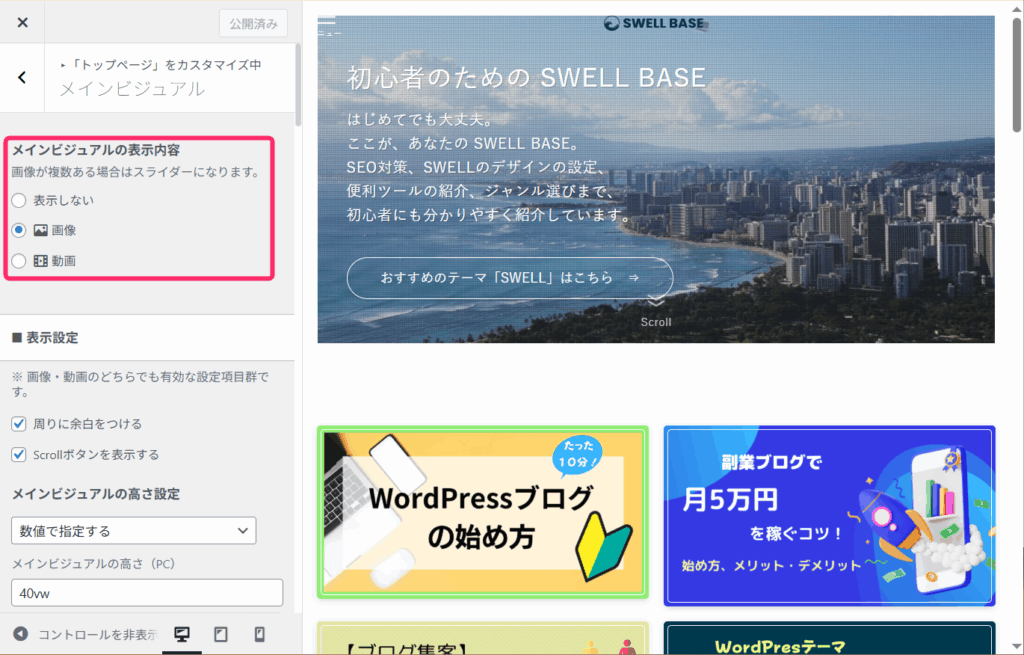
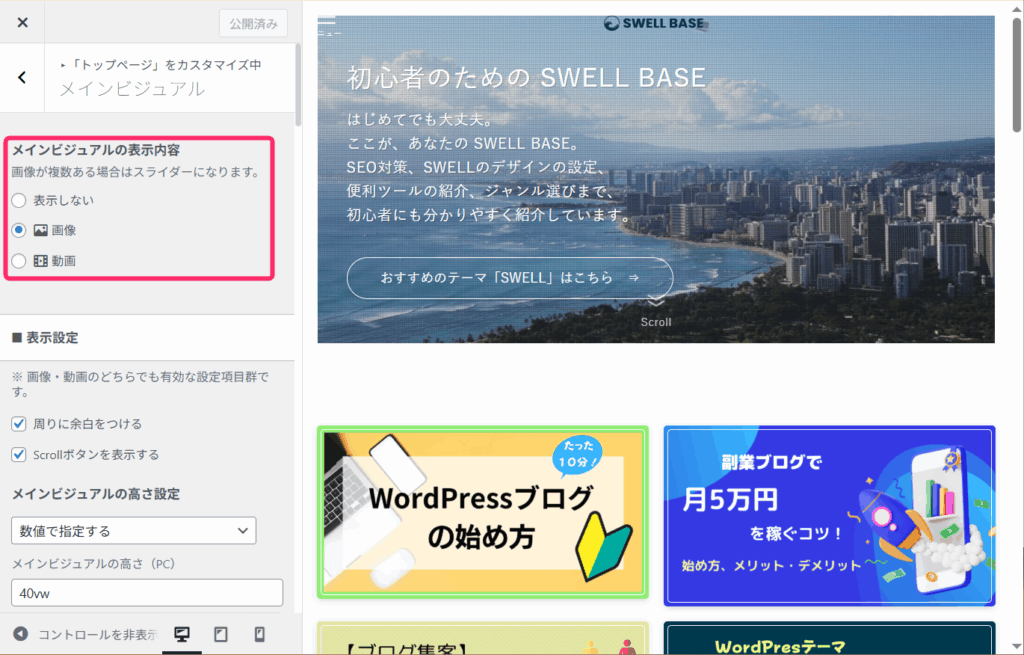
WordPress管理画面から「外観」⇒「カスタマイズ」⇒「トップページ」⇒「メインビジュアル」を選択します。


「メインビジュアルの表示内容」で「画像」または「動画」を選びます。


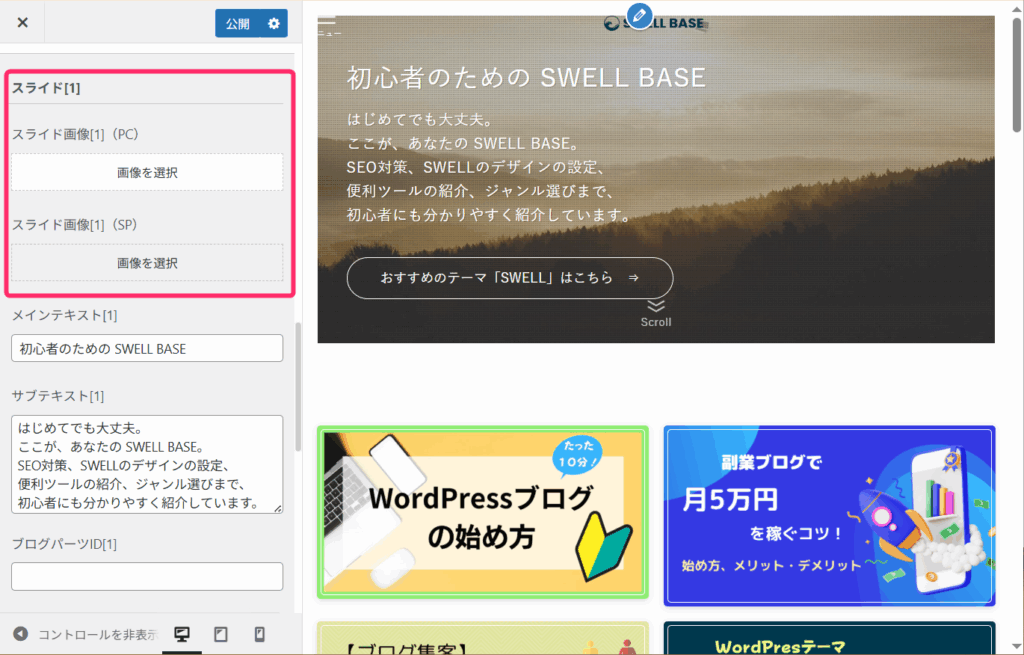
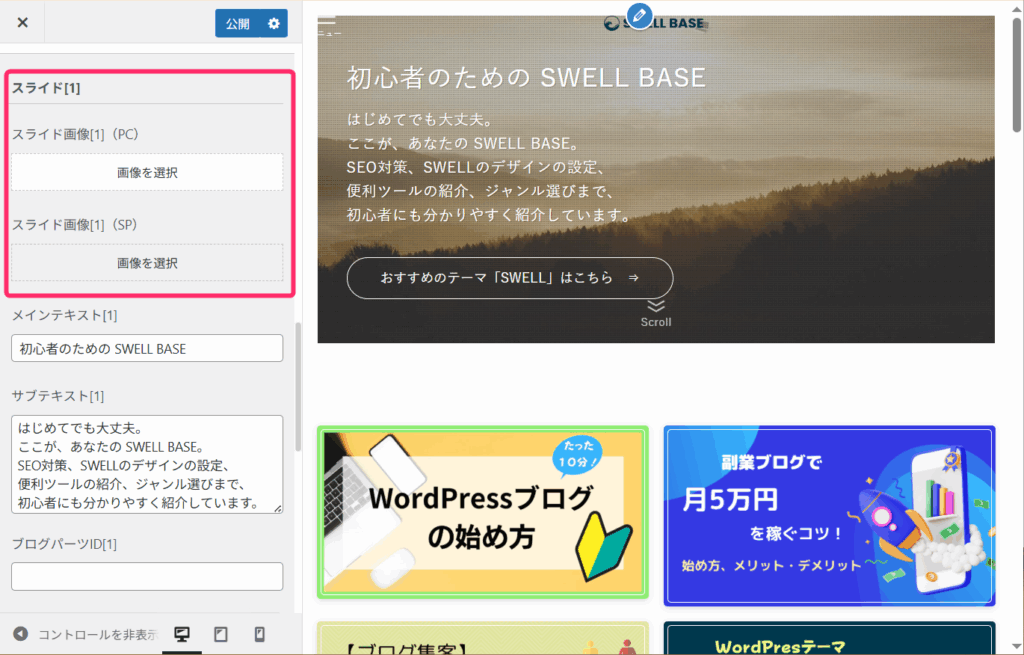
「スライド画像[1](PC)」と「スライド画像[1](SP)」で画像をアップロードします。


【画像の推奨サイズ】
PC
横幅:1600px
高さ:500px~900px(お好みで)
スマートフォン
横幅:960px
高さ:500px~1200px(お好みで)
なお、画像はCanvaで作ると簡単に作成できます。Canvaはデザインが豊富です。
画像に制限のないCanva Proが30日間利用できるので、試しに使ってみることをおすすめします。
画像をアップしたら細かな調整をしていきましょう。
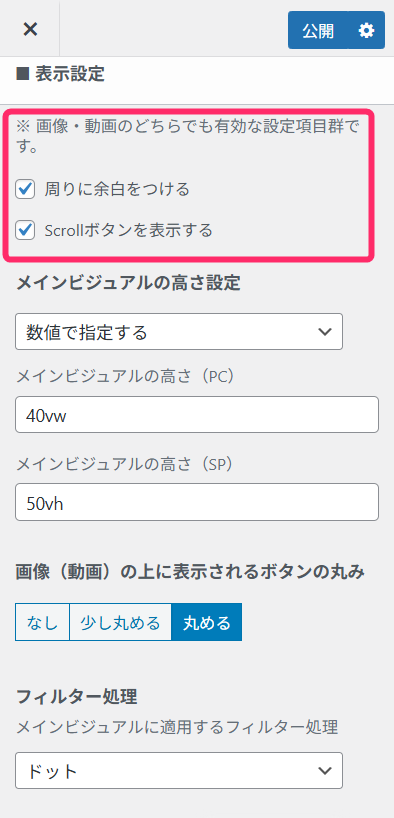
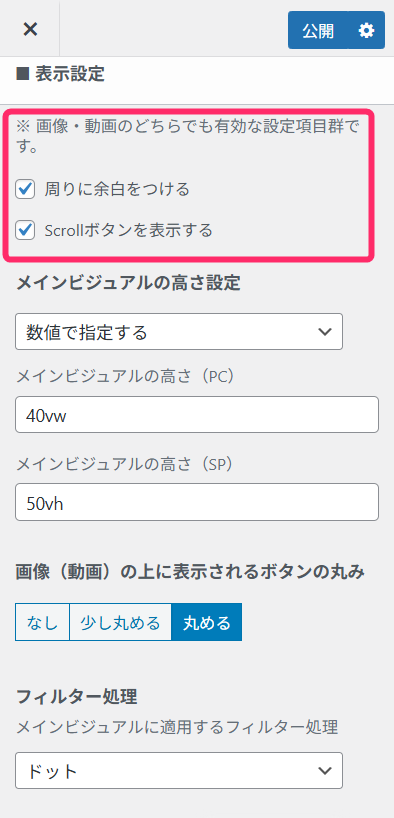
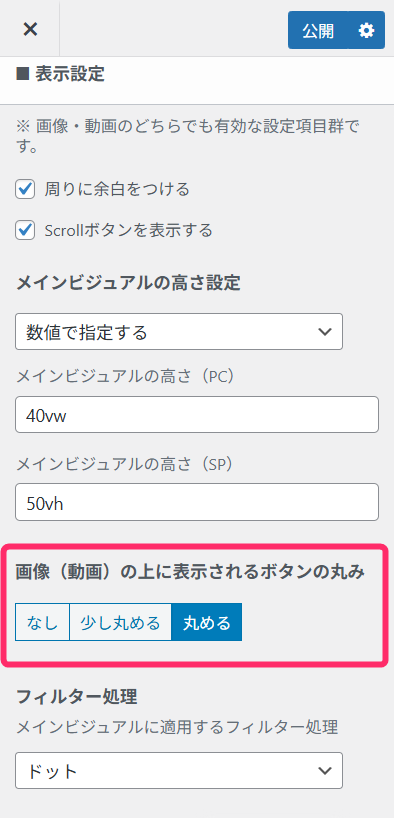
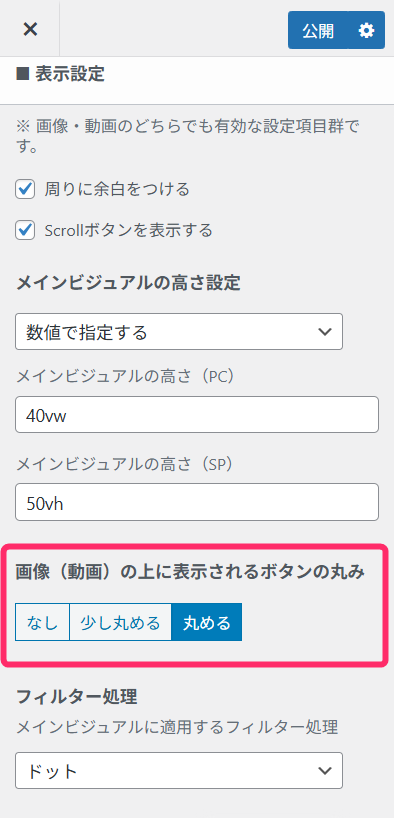
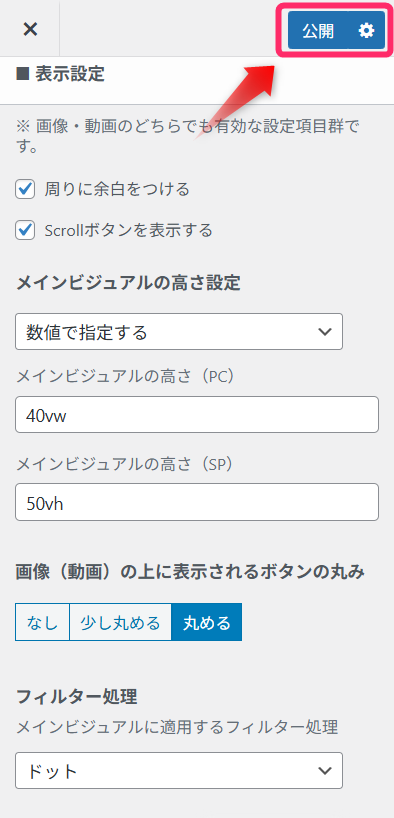
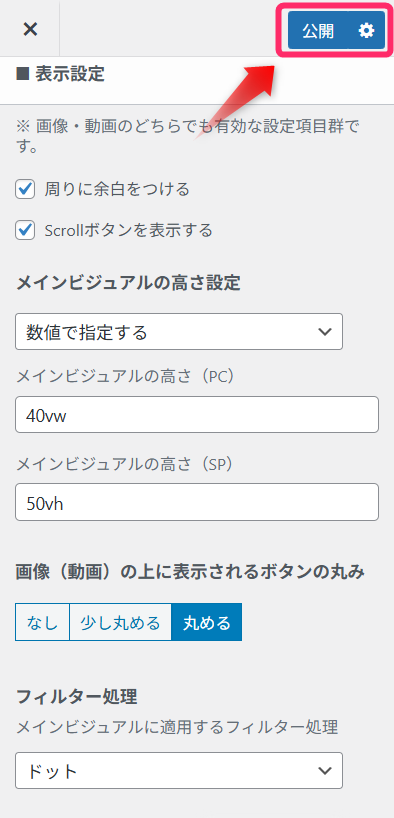
「表示設定」ではお好みでチェックを入れてください。


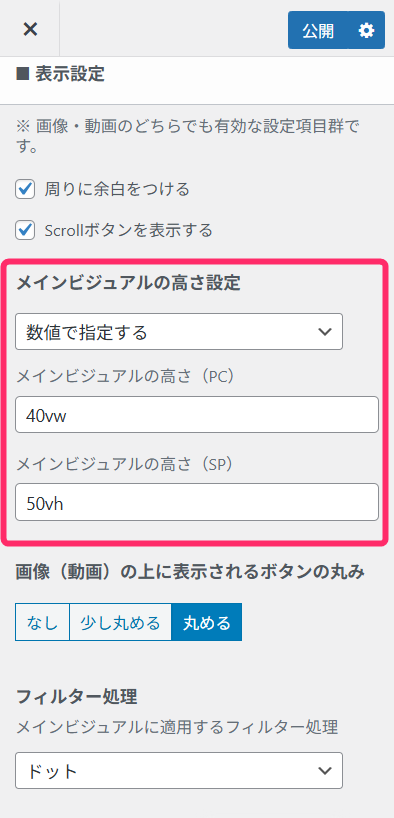
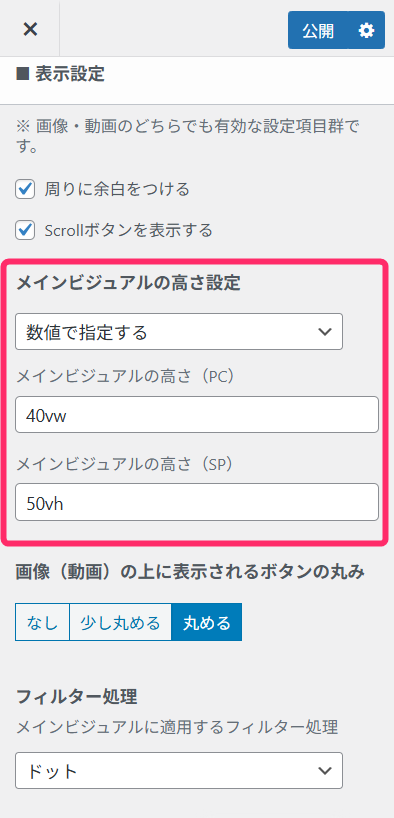
「メインビジュアルの高さ設定」では右側のプレビューを見ながら数値を調整しましょう。


「画像(動画)の上に表示されるボタンの丸み」についてもお好みで。


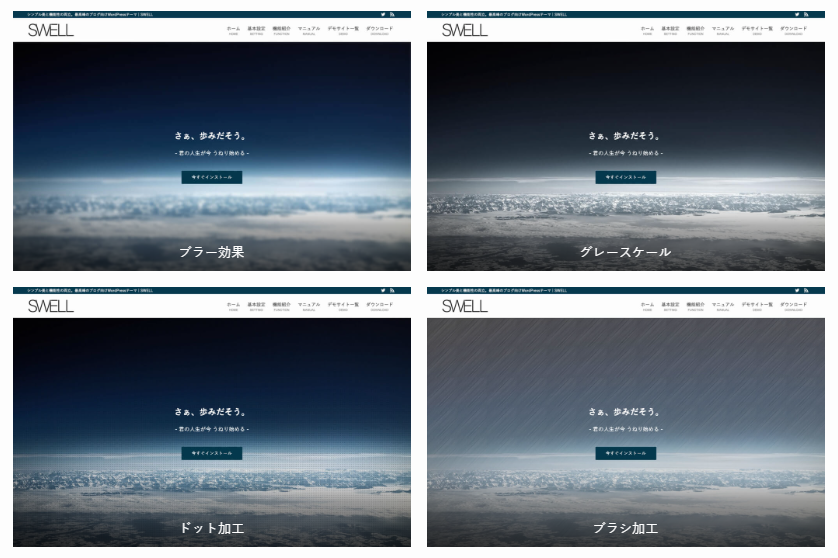
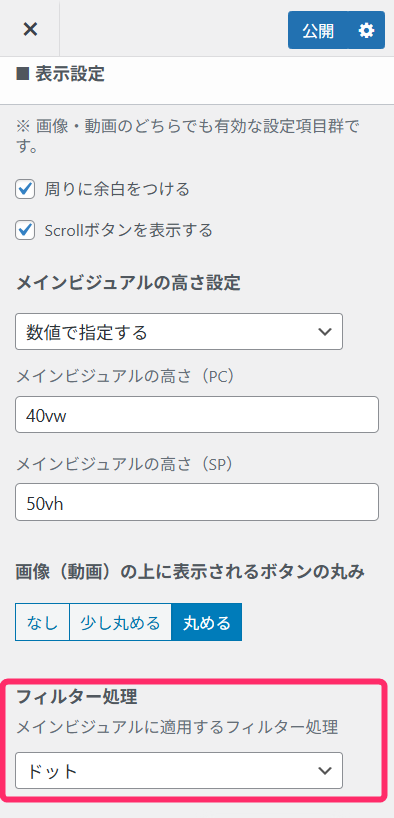
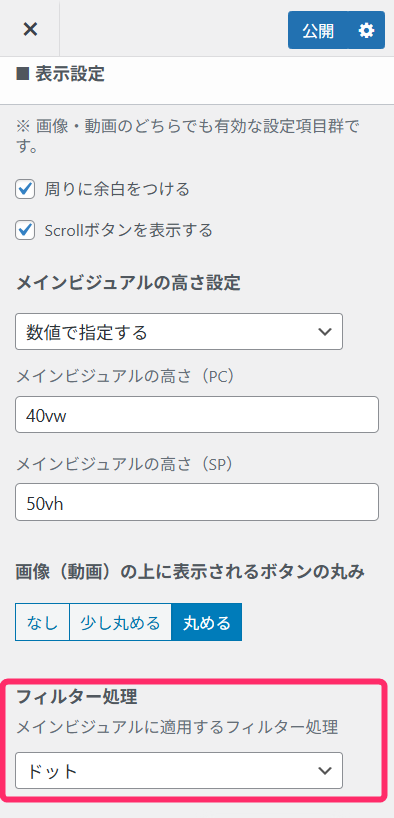
「フィルター処理」についても、お好みで選択してください。


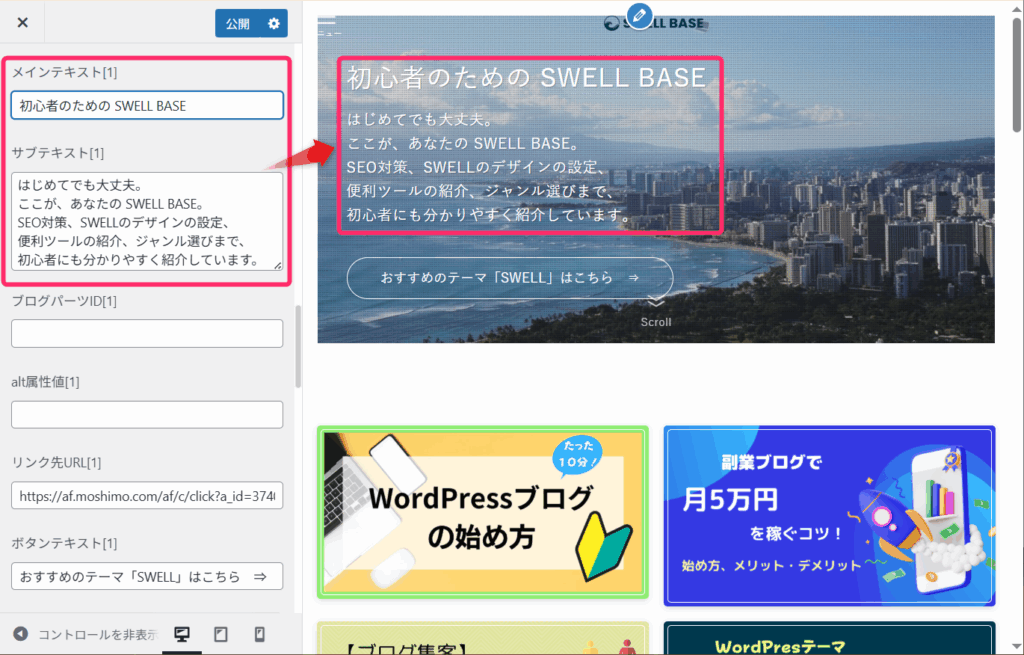
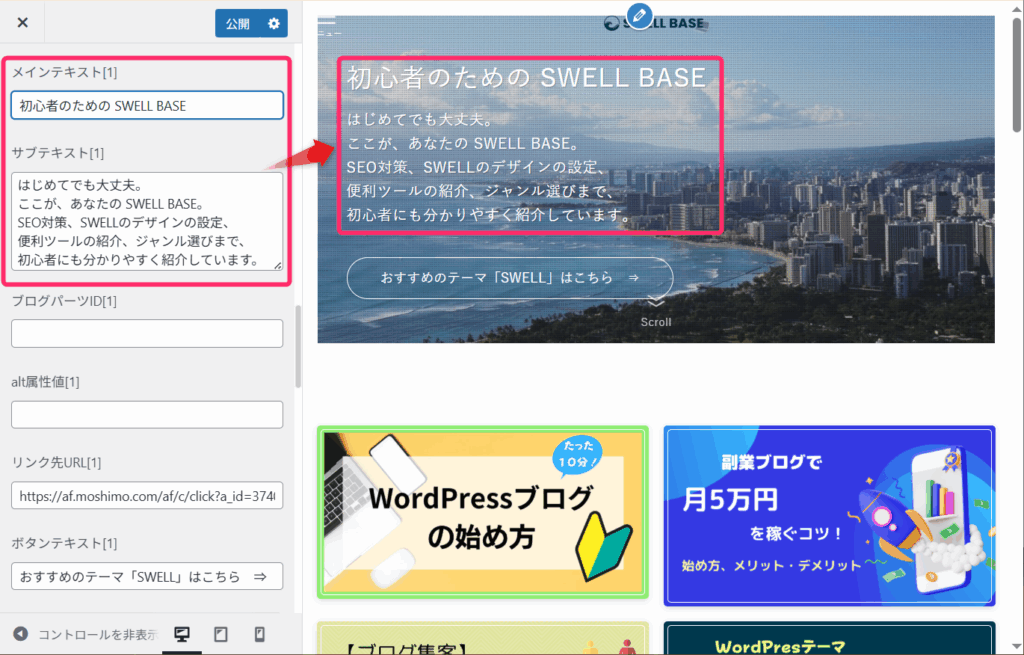
「メインテキスト」や「サブテキスト」に文字やテキストを入力すると、画像上にテキストを表示できます。


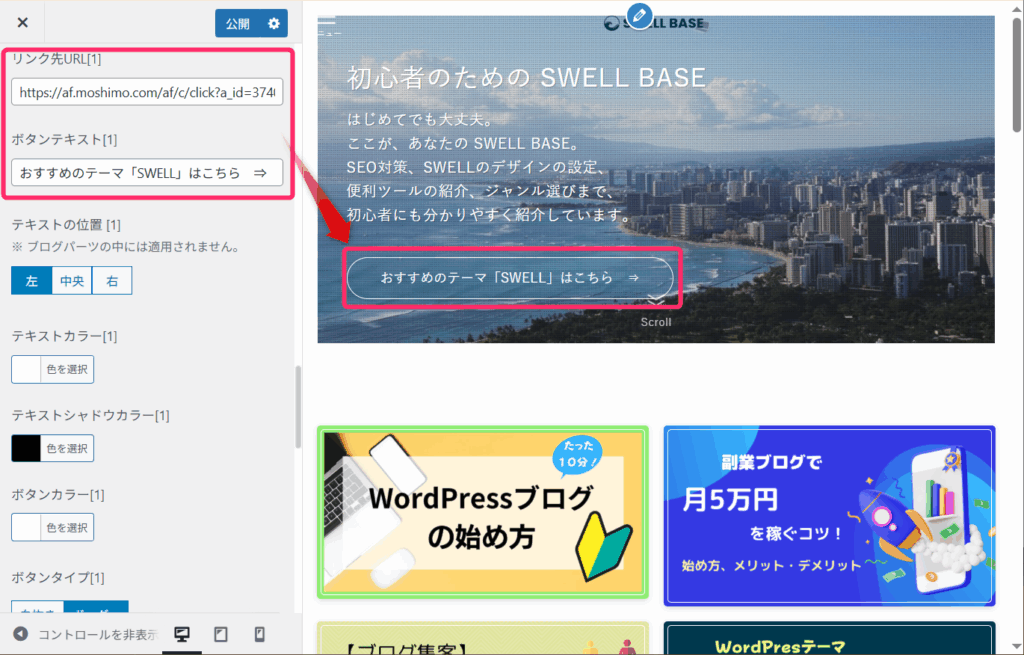
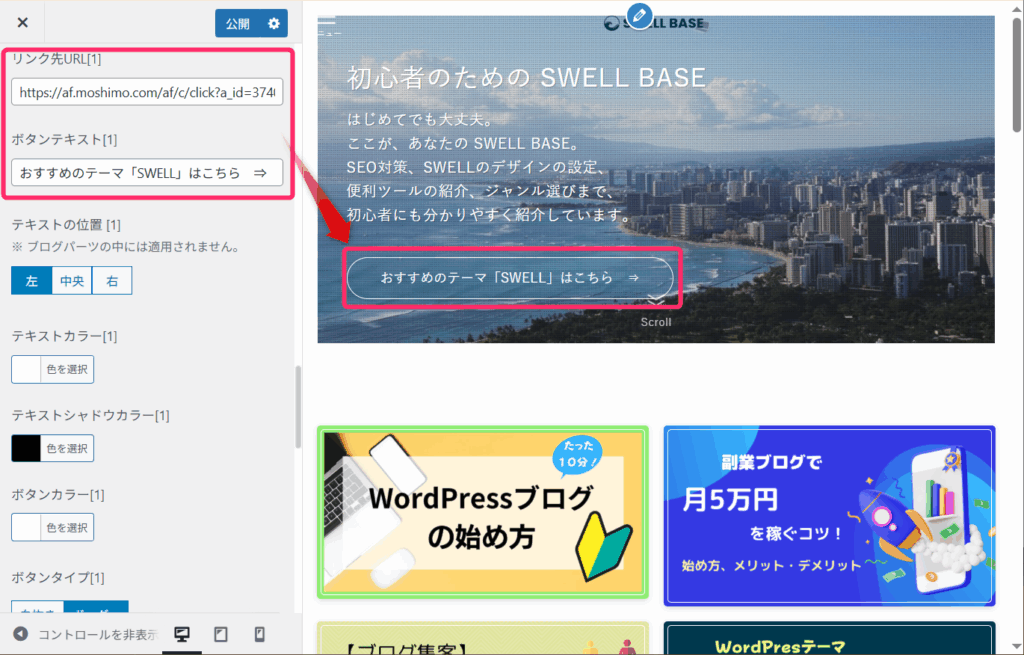
また、「ボタン」を設定すると、画像上にテキスト付きの遷移ボタンを表示できます。


「公開」ボタンをクリックして設定を保存しておきましょう。


記事スライダーの設定
記事スライダーは、トップページ上部で最新記事などを左右にスライドしながら表示する機能です。


設定手順は以下の通りです。
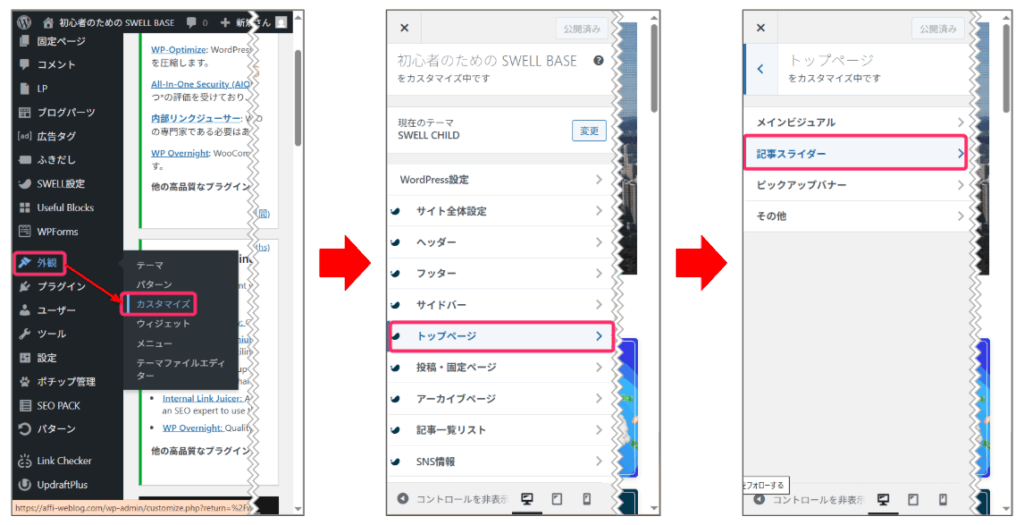
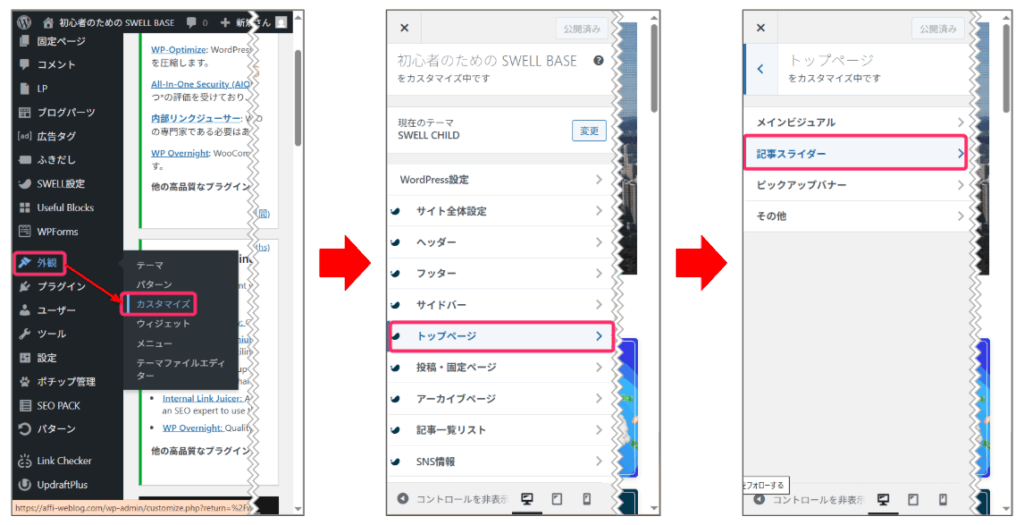
WordPress管理画面から「外観」⇒「カスタマイズ」⇒「トップページ」⇒「記事スライダー」を選択します。


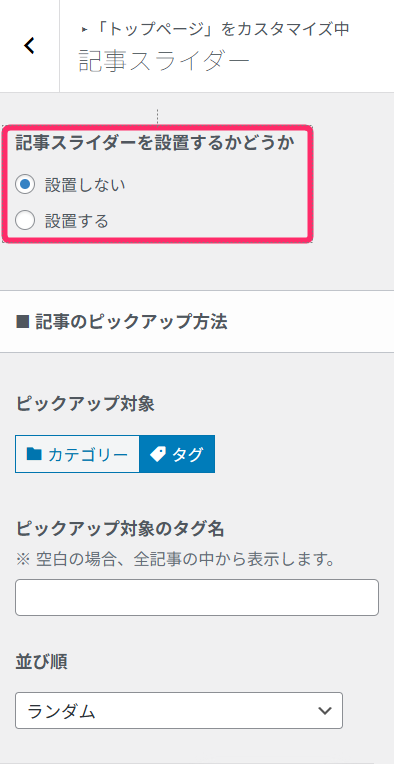
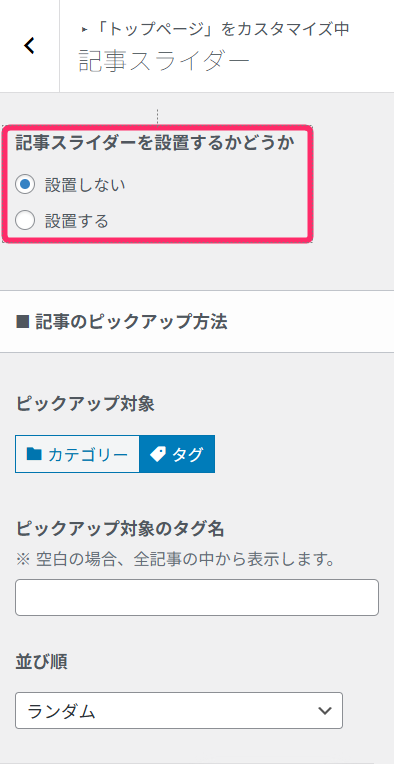
記事スライダーを設置するかどうかを決めましょう。


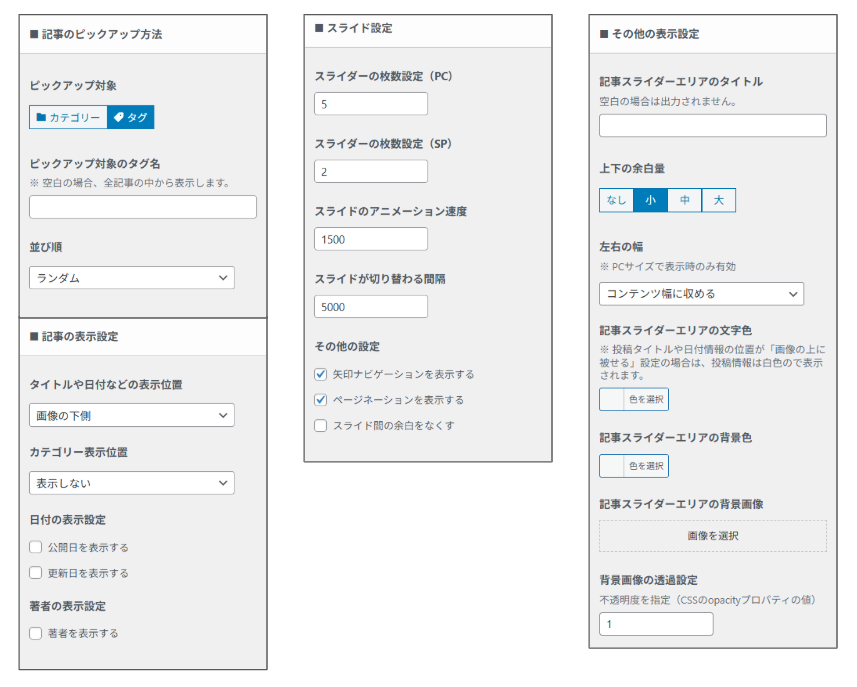
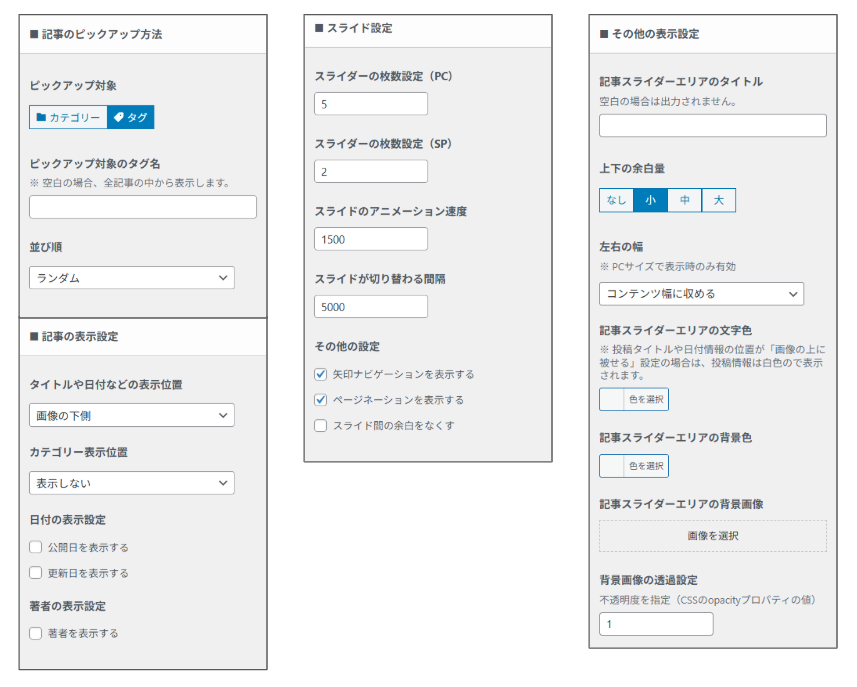
「記事のピックアップ方法」「記事の表示設定」「スライド設定」「その他の表示設定」で記事スライダーの各種設定が可能です。


なお、記事スライダーは動くのですごく目立ちますが、動くことで読者のストレスになるという意見もあります。
そのため当サイトでは記事スライダーは設置していません。
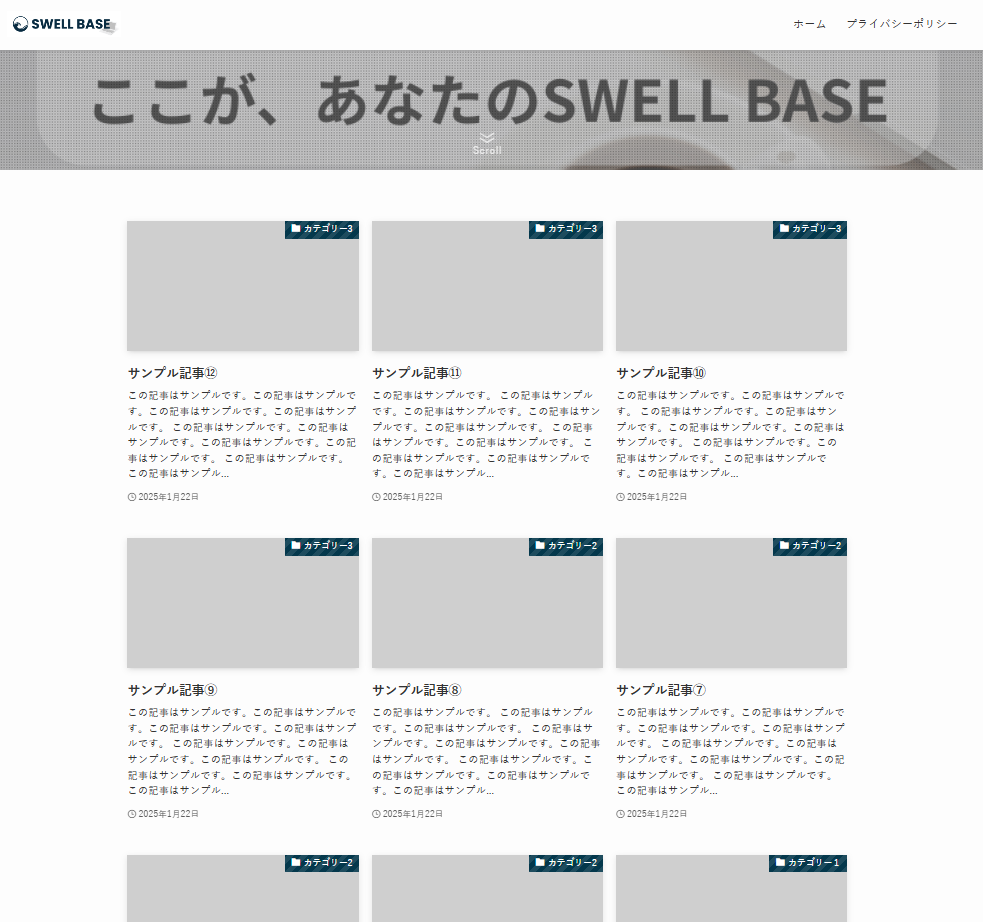
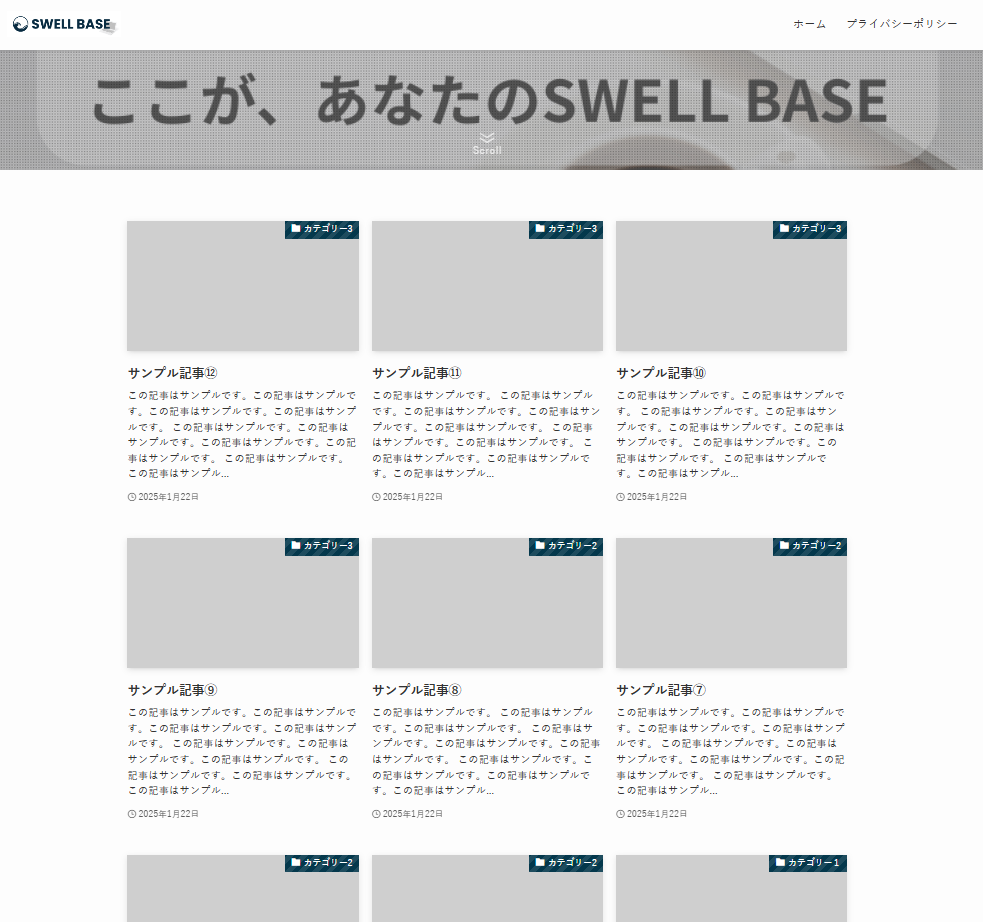
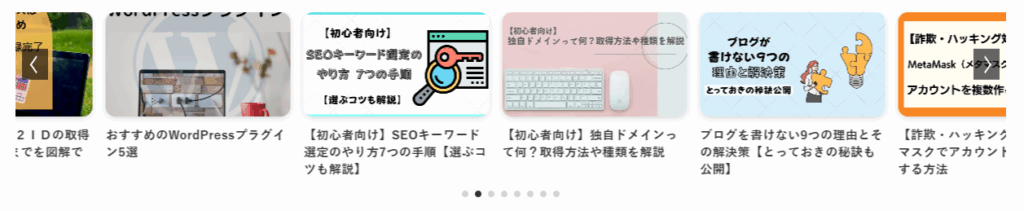
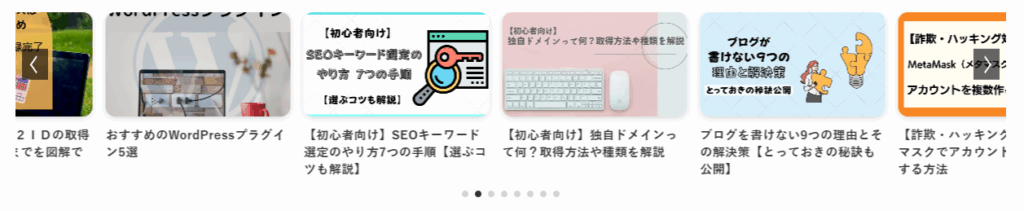
設置すると下の画像のように記事が並んでスライドします。


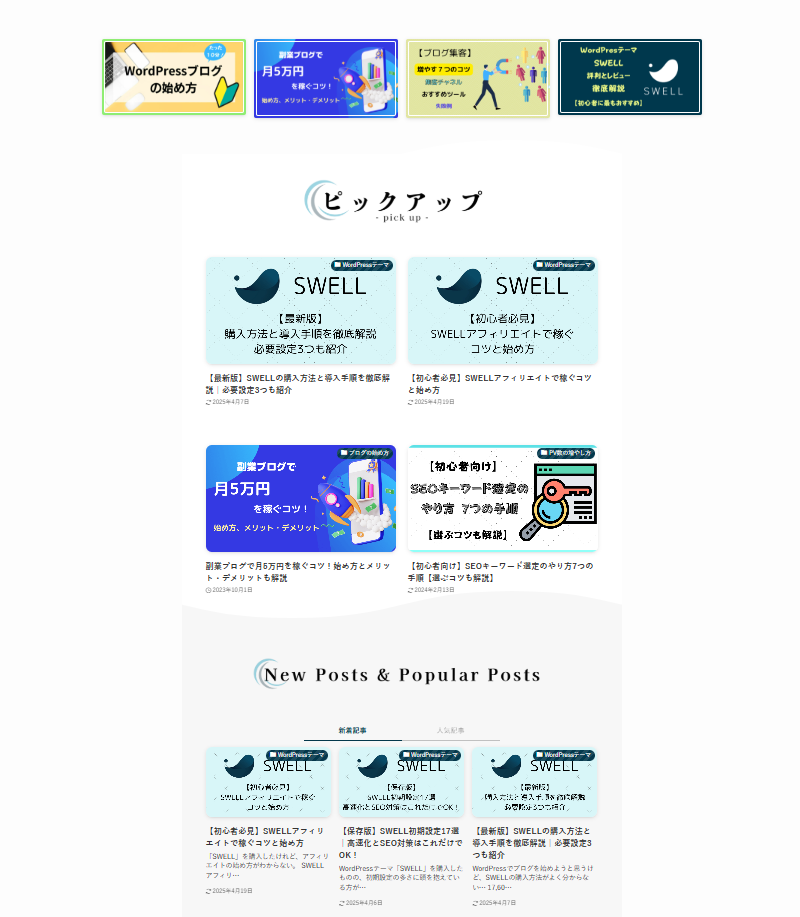
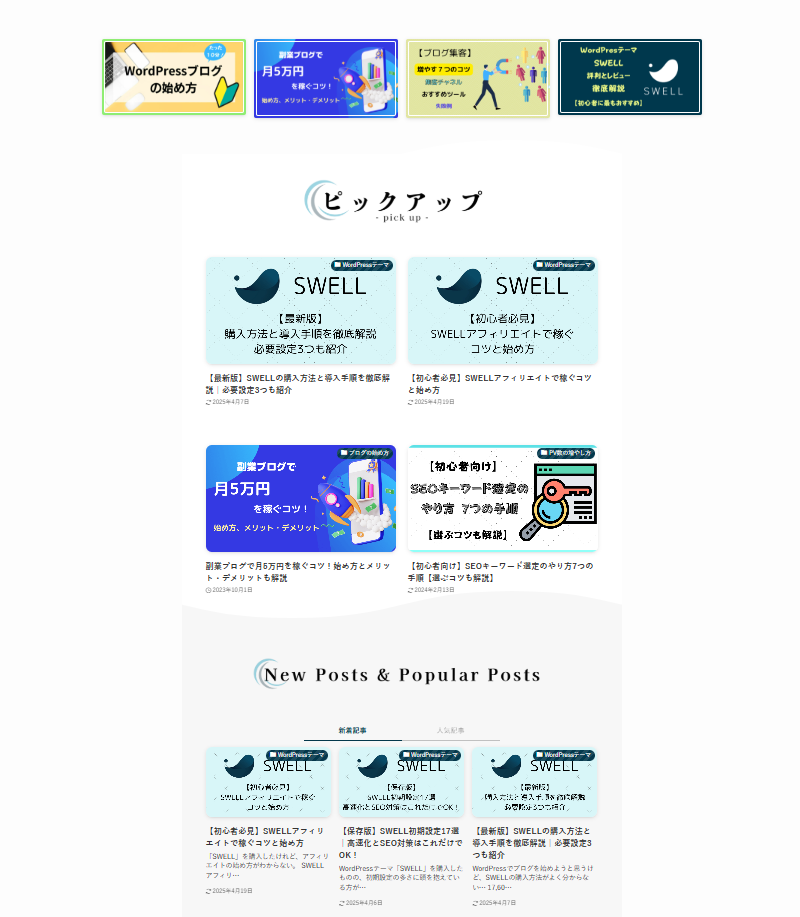
ピックアップバナーの設定
ピックアップバナーは、ブログのトップページの上部に置く「おすすめコーナー」のようなものです。
特に読んでほしい記事や人気のカテゴリーを小さな看板(カード)のように並べて表示します。
例えるなら、本屋さんの入口にある「今月のおすすめ本」コーナーのような役割で、訪問者を「特に見てほしいページ」へ上手に案内してくれる便利な機能です。


ピックアップバナーの設定手順を見ていきましょう。
まず「外観」⇒「メニュー」をクリックしメニュー画面を表示します。


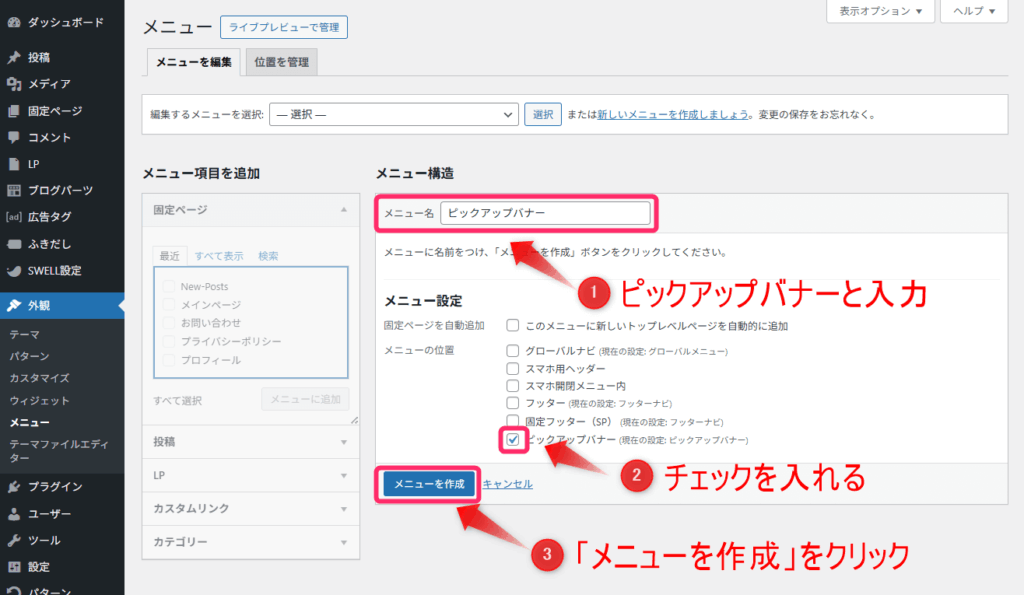
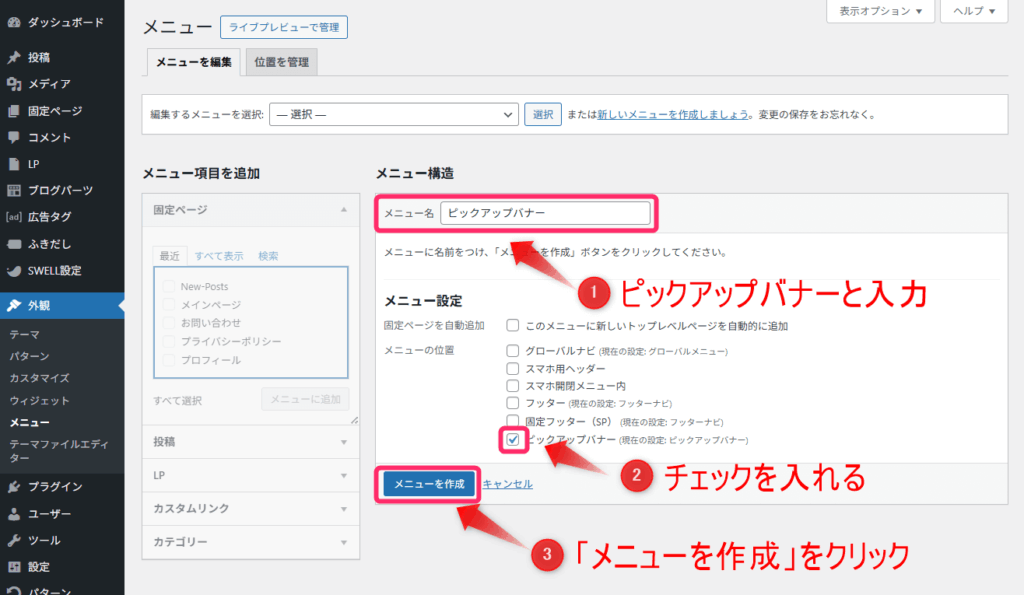
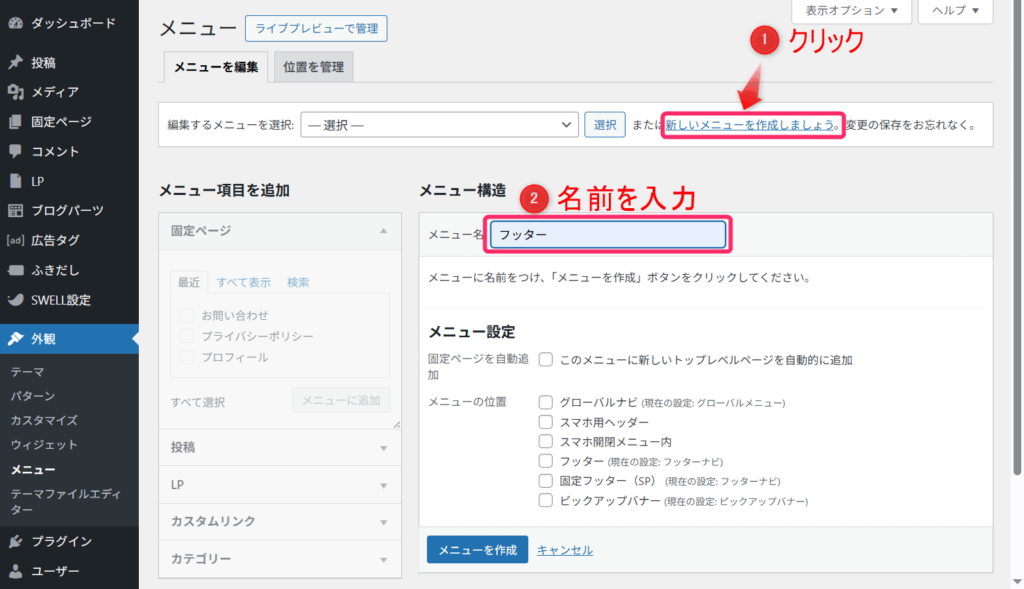
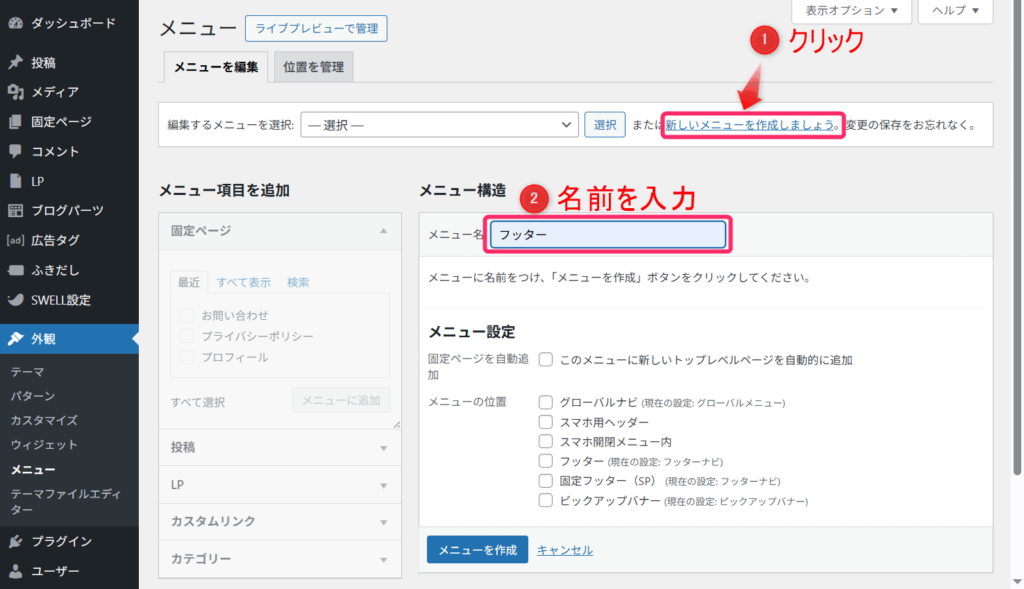
メニュー画面が表示されたら、「新しいメニューを作成しましょう。」をクリックします。


「メニュー名」(ピックアップバナー)を入力し、「メニュー設定」で「ピックアップバナー」にチェックを入れ、「メニューを作成」をクリックします。


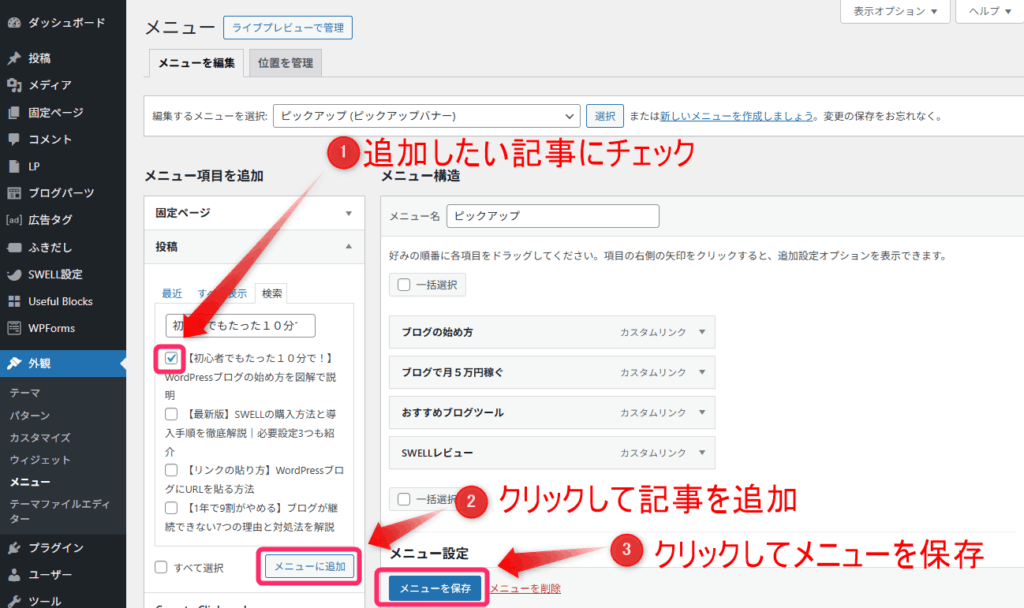
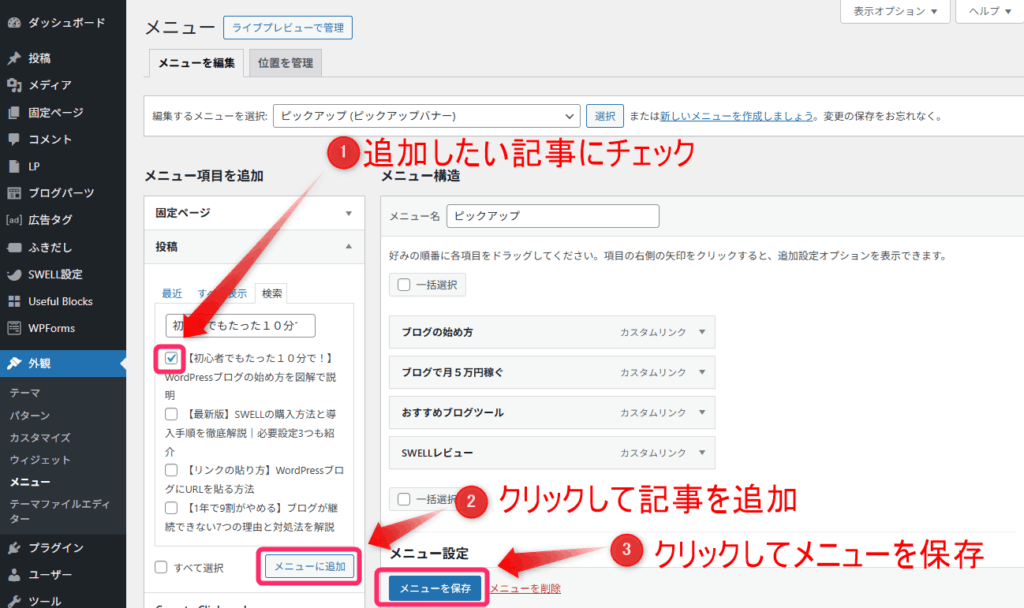
「メニュー項目を追加」で、ピックアップバナーに表示したい記事を検索し、チェックを入れ「メニューに追加」をクリックして記事を追加します。
記事を追加し終わったら、「メニューを保存」をクリックしましょう。


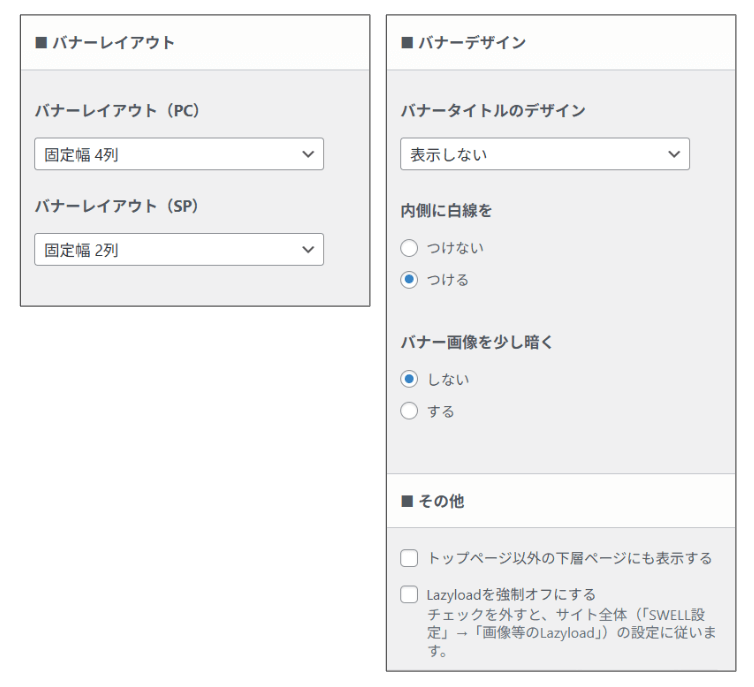
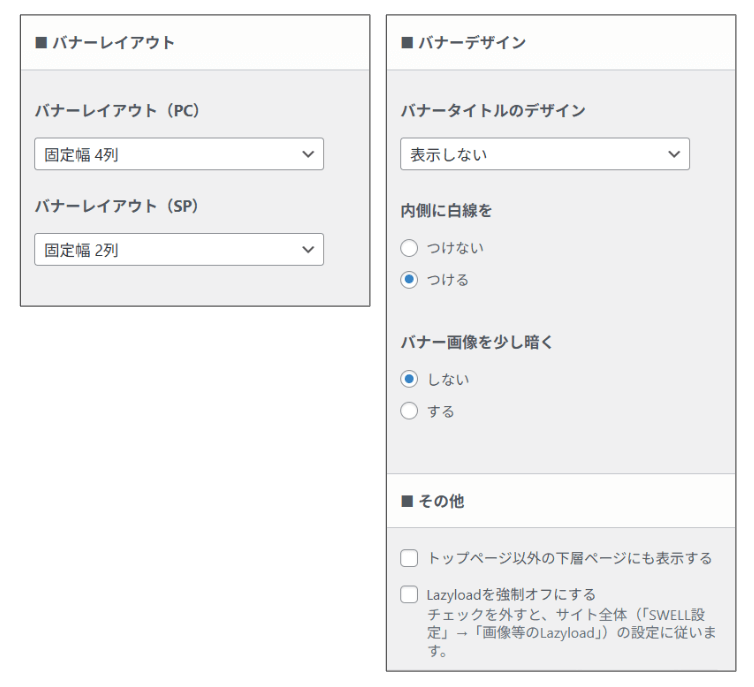
次にピックアップバナーのデザインを設定しましょう。
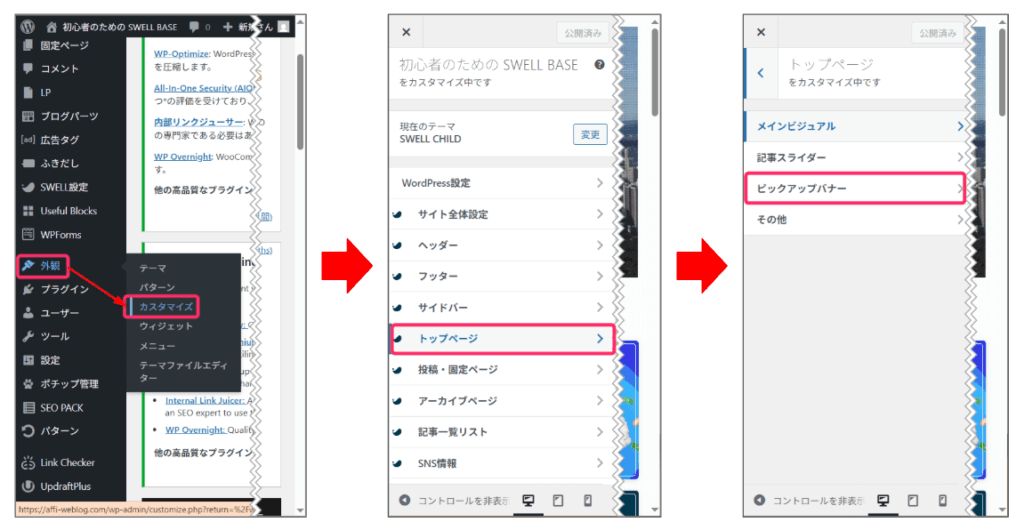
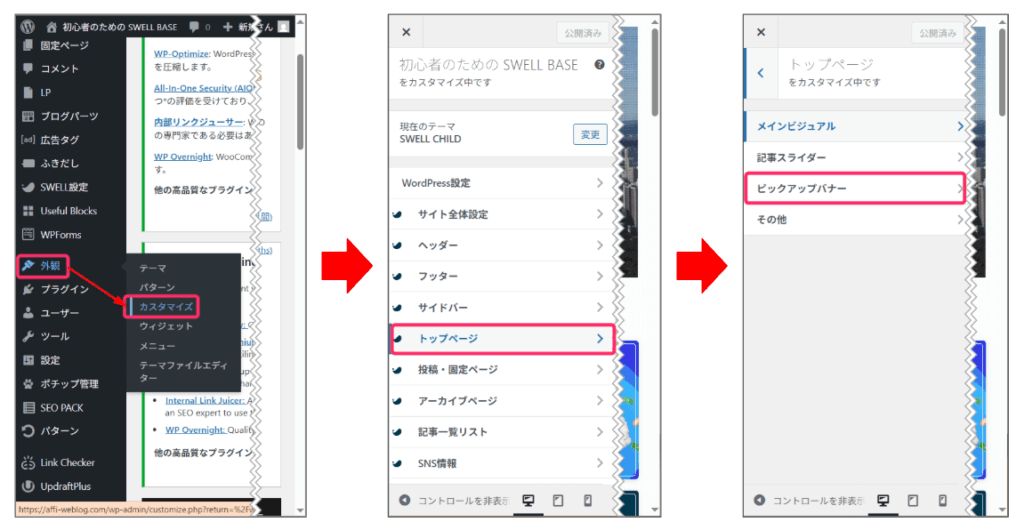
まず、「外観」⇒「カスタマイズ」⇒「トップページ」⇒「ピックアップバナー」を選択します。


デザインはお好みで設定してください。


最後に「公開」をクリックすることを忘れないようにしましょう。
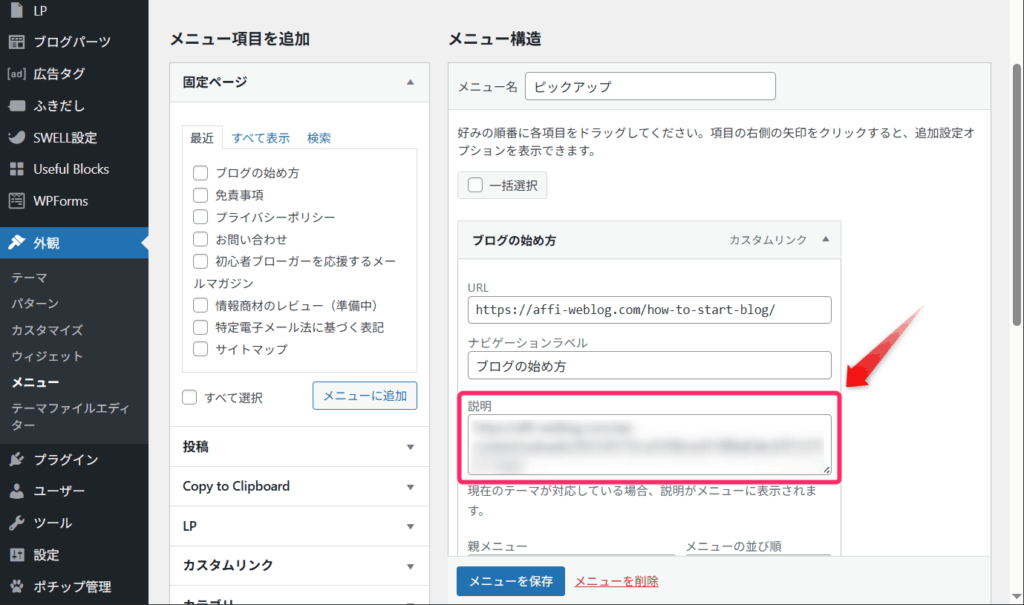
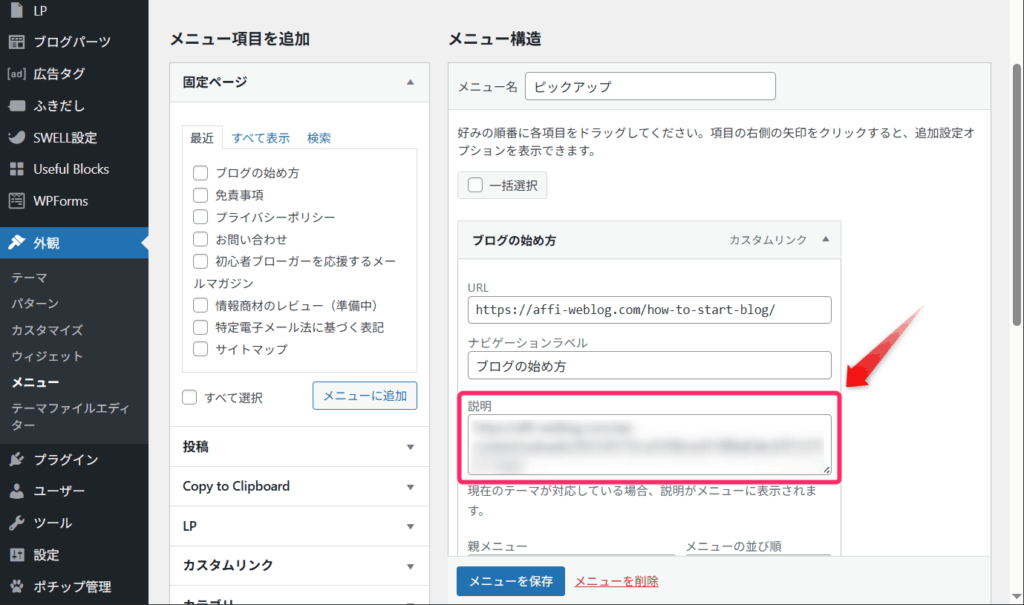
なお、ピックアップバナーの画像は、下図の「説明」欄に画像URLを直接入力すれば、アイキャッチとは別の画像を設定することも可能ですよ。


サイト型トップページのメインコンテンツを作る
ヘッダー周りの設定が完了したら、いよいよトップページのメインとなるコンテンツ部分を作成していきます。


サイト型トップページを作るには、固定ページを活用するのがポイントです。



普段固定ページをあまり使っていない方は、固定ページと言われても「???」となってしまいますよね。
なので、最初に固定ページについて簡単におさらいしましょう。
固定ページについて
固定ページについては分かっているよ!という方は、「サイト型トップページを作る3つのステップ」へジャンプしてください。
固定ページとは?
「固定ページ」とは、ブログの「投稿」とは違い、カテゴリーやタグに属さず、時系列にも表示されない、独立したページです。
たとえば「プロフィール」「お問い合わせ」「プライバシーポリシー」など、ブログの基本情報や重要な案内を載せるのに使います。
サイト型と固定ページの関係は?
それではなぜサイト型では固定ページが使われるのでしょうか?
サイト型はトップページや各情報ページを、自由に配置できるサイトをいいます。
固定ページは時系列やカテゴリーに関係なく、単独で存在するので、自由に各情報ページを作るのに最適です。
つまり、固定ページを中心にサイトを作れば、簡単にサイト型が作成できるからなんですね。



サイト型=固定ページを中心に構成するスタイルと覚えておこう!
固定ページはどのようにしてトップページに表示されるの?
サイト型のメインコンテンツとして表示する固定ページや、新着一覧として作成する固定ページは、WordPressのホームページ設定での設定が必要となります。


この設定の詳しい説明は後ほどするので、『こんな設定が必要なんだ』と覚えておいてください。
サイト型トップページを作る3つのステップ
サイト型トップページを作る工程は、大きく分けて次の3つの工程に分かれます。
以下に順番に見ていきましょう。
固定ページを作る
サイト型トップページを作るには、次の2つの固定ページを作成する必要があります。
- メインコンテンツとなる固定ページ
- 新着記事一覧を表示するための空の固定ページ
これらのページがサイト型トップページの土台となります。
作成する手順は以下の通りです。
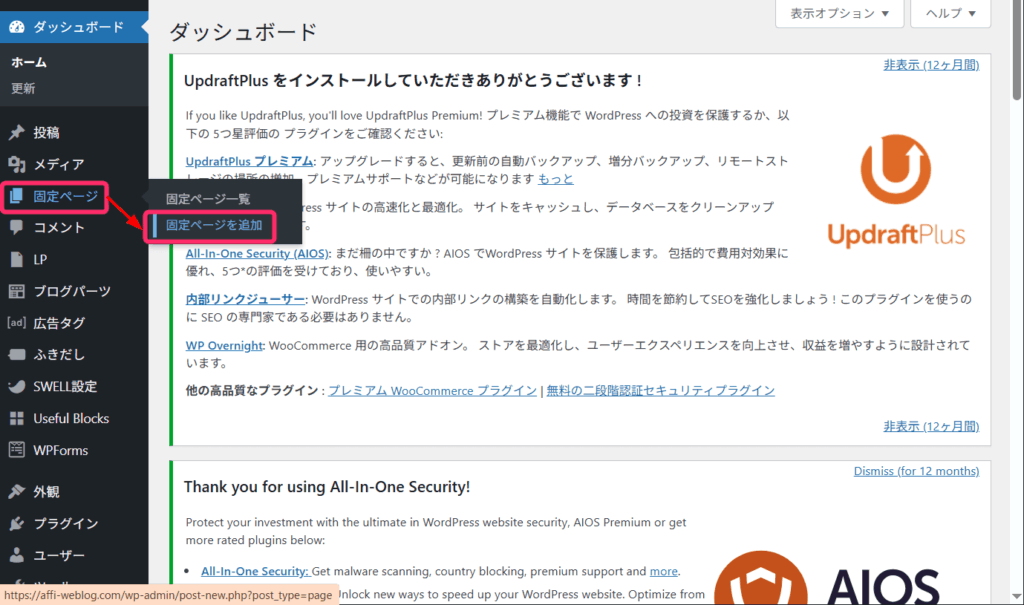
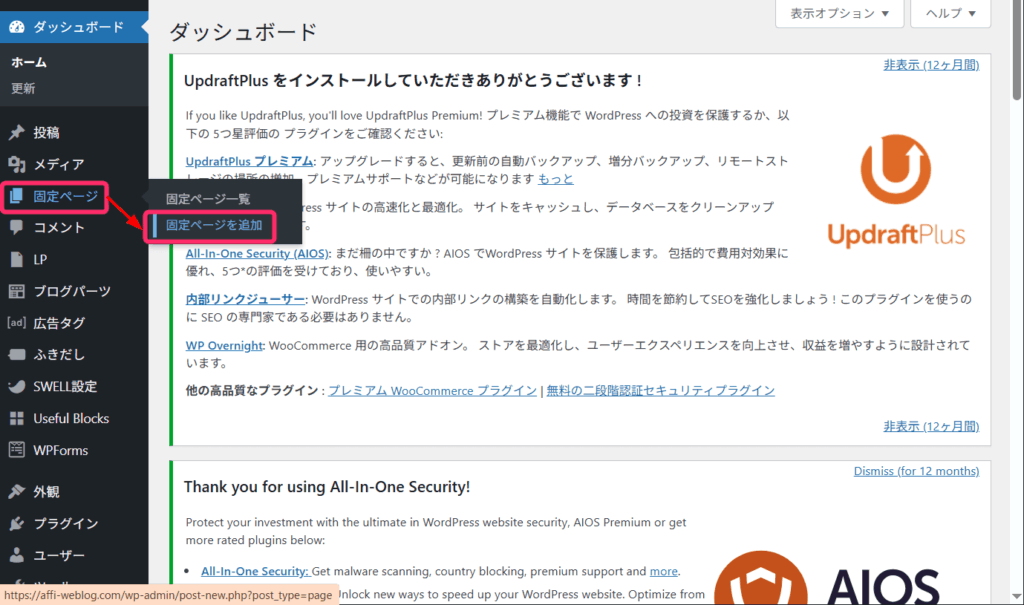
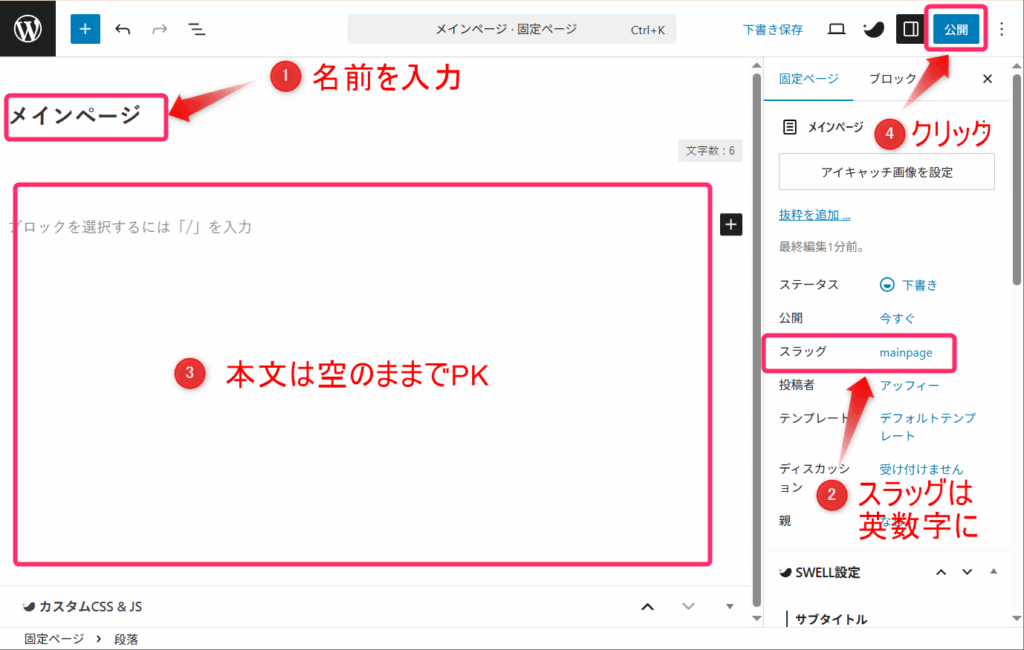
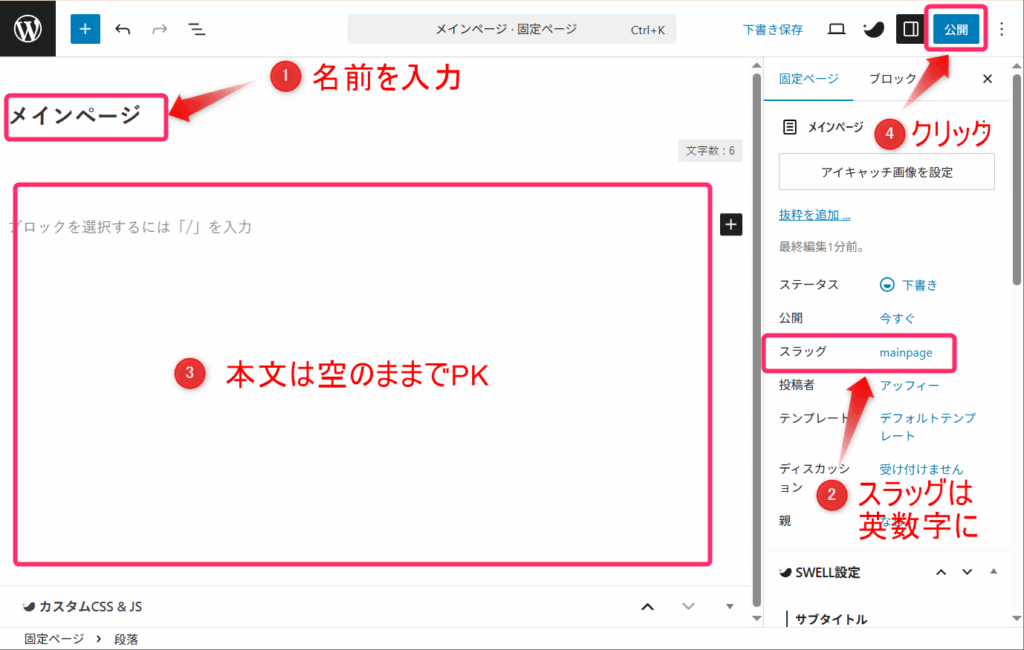
WordPress管理画面から「固定ページ」⇒「固定ページを追加」をクリックします。


次の手順で進めましょう。
- タイトルに「Home」や「メインページ」などわかりやすい名前を入力
- パーマリンク(URLの一部)は英数字がおすすめ(例:「mainpage」)
- この時点では本文も空でOK(後でコンテンツを追加します)
- 右側の「公開」ボタンをクリック




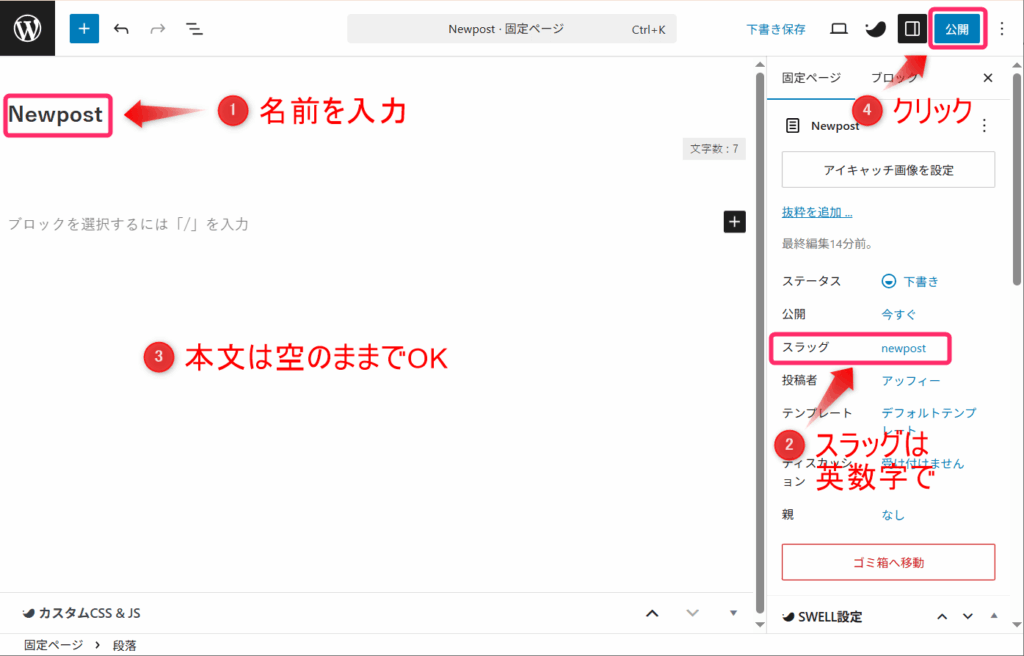
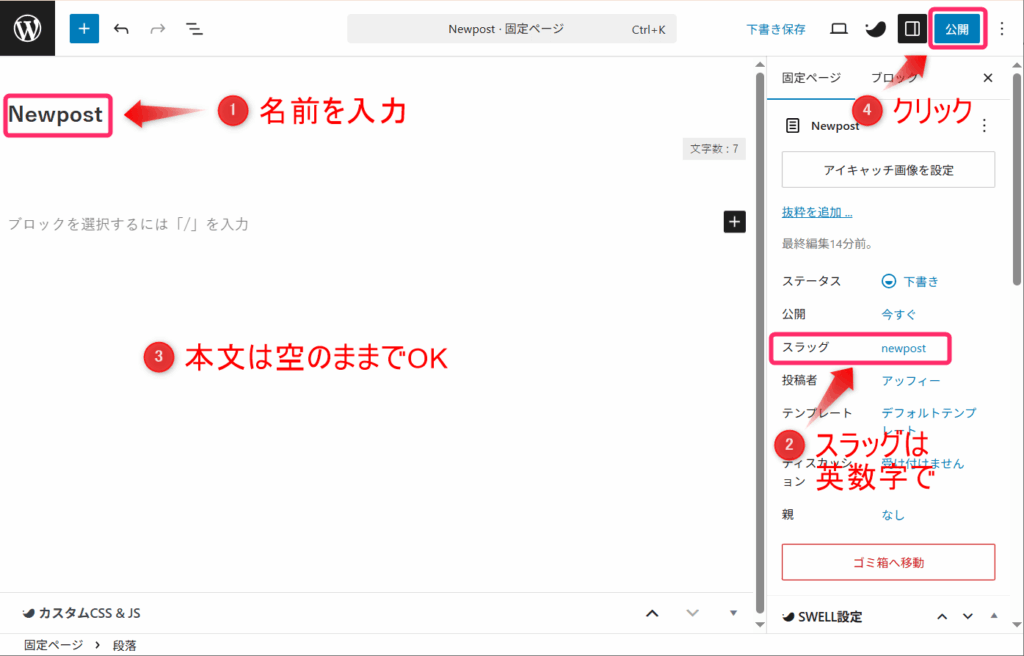
新しい固定ページを追加して、次の手順で作成しましょう。
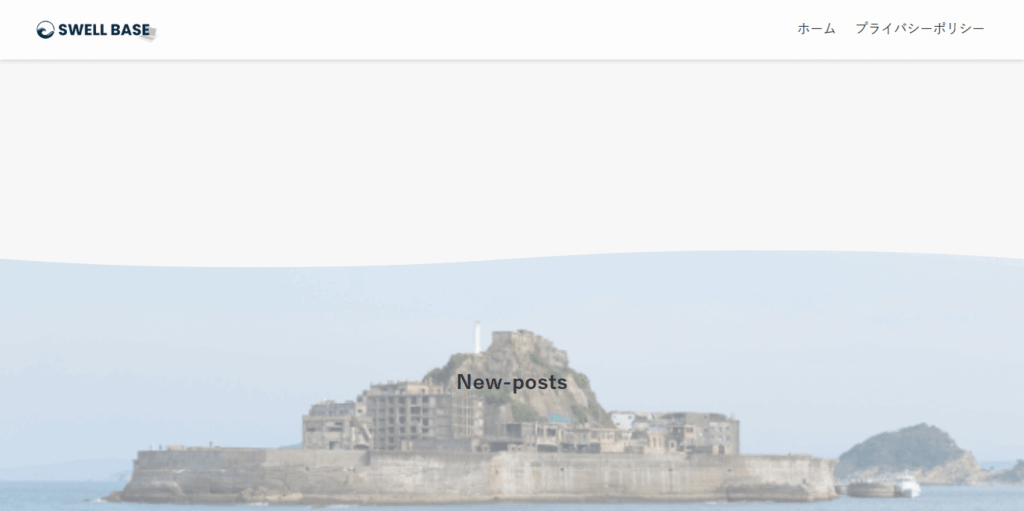
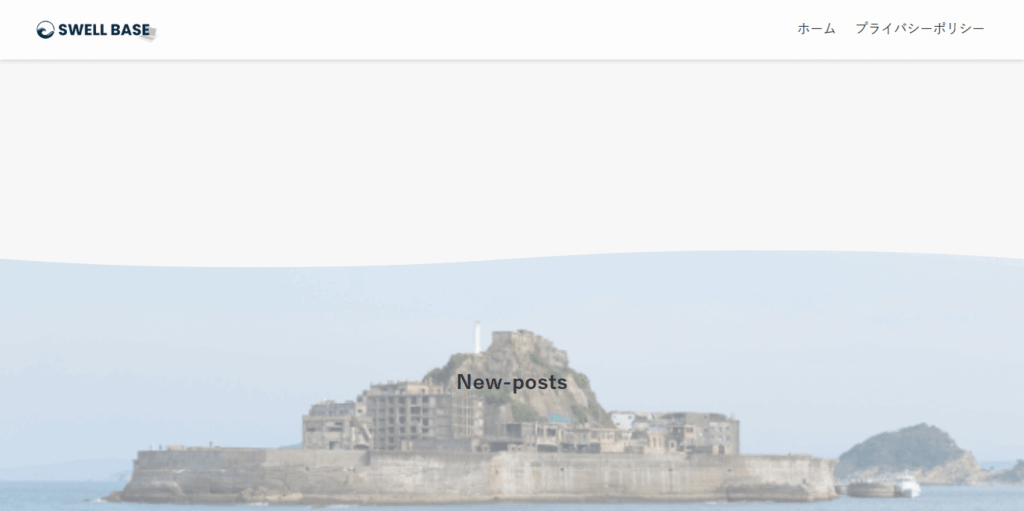
- タイトルに「新着記事」または「Newpost」など、わかりやすい名前を入力
- パーマリンク(URLの一部)は、英数字がおすすめ(例:「newpost」)
- 本文は空のままでOK
- 右側の「公開」ボタンをクリック


固定ページでメインコンテンツを作りこむ
固定ページが作成できたら、メインコンテンツ用のページでコンテンツを作り込んでいきましょう。
SWELLのブロック機能を使えば、簡単におしゃれなレイアウトでメインコンテンツが作成できます。
フルワイドブロックを使う
まずは、フルワイドブロックを使って設定していきましょう。
フルワイドブロックは画面の横幅いっぱいに背景色や画像を設定できる機能で、サイト型トップページでよく使われるブロックです。



各項目の区切りとしても利用できますよ




設定手順は以下の通りです。
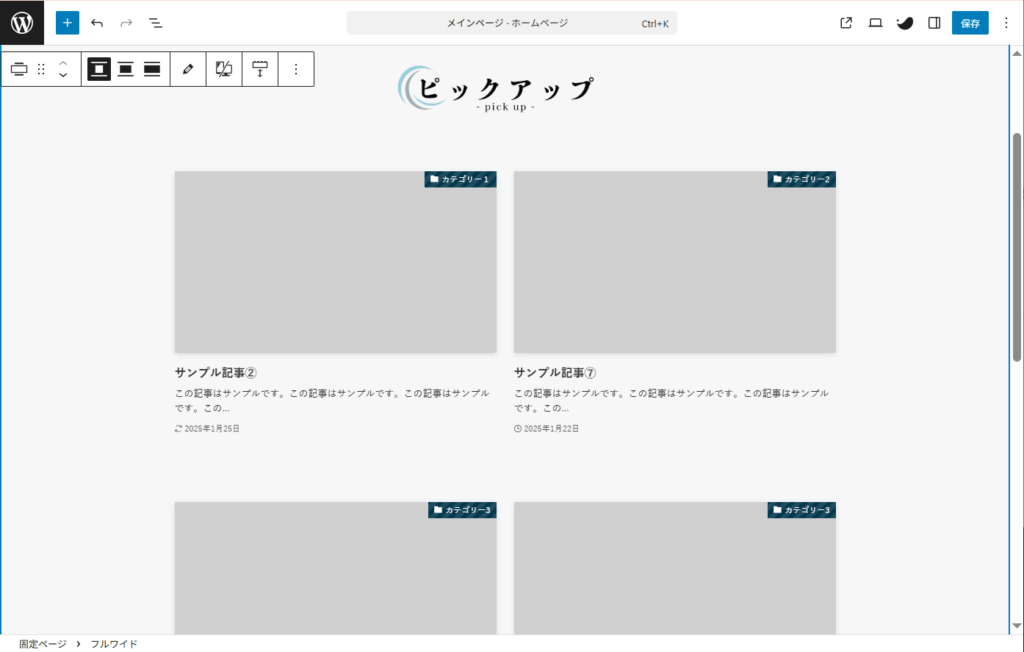
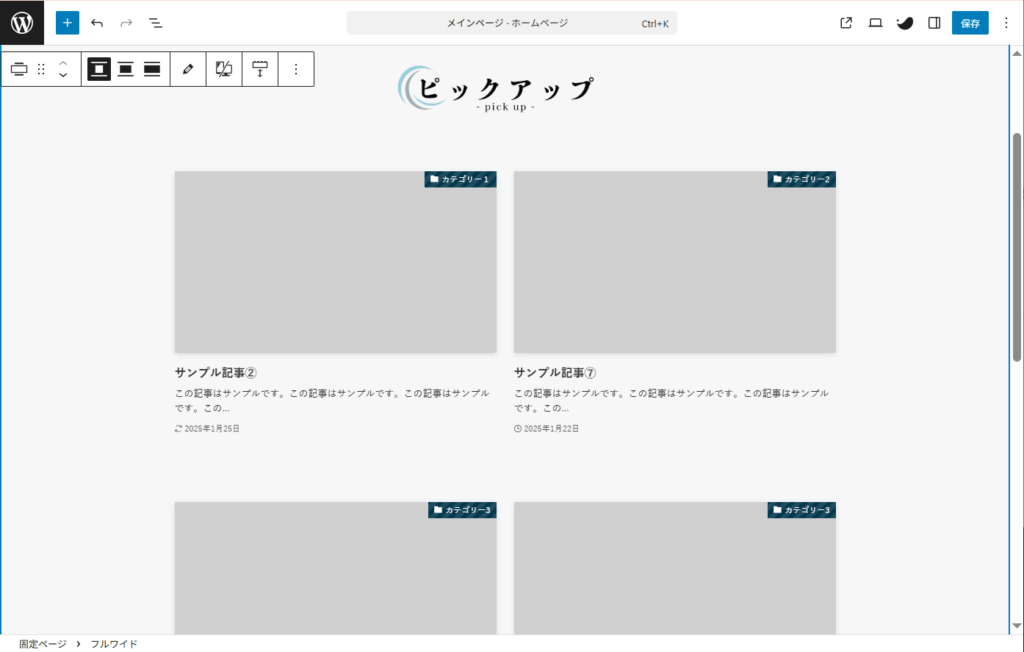
「固定ページ」⇒「固定ページ一覧」をクリックして固定ページの一覧を表示させ、トップページ用の固定ページ(今回はメインページ)を開きます。


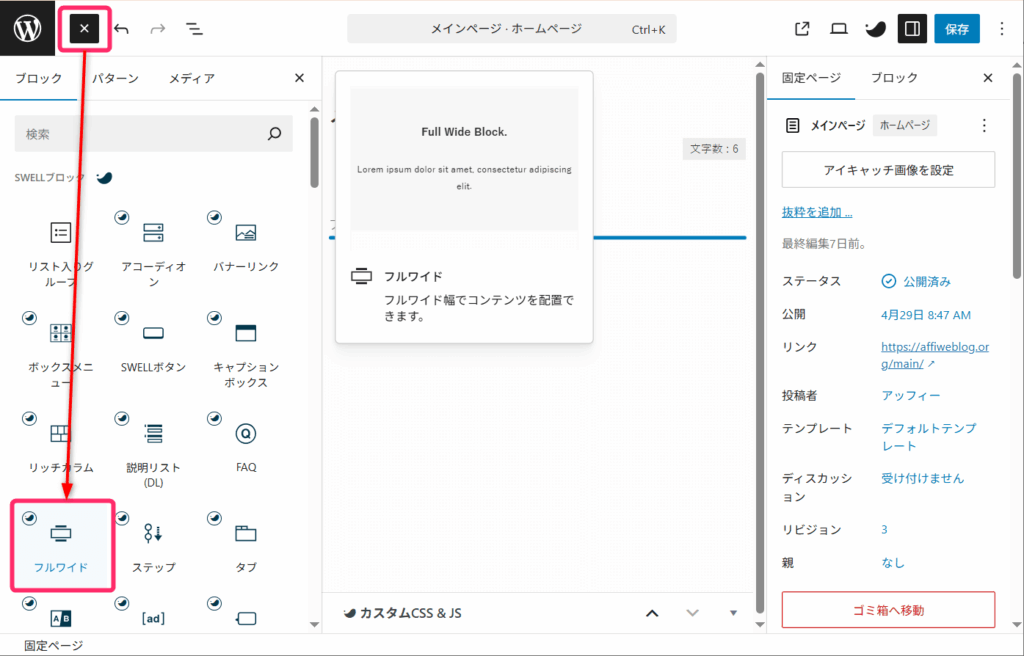
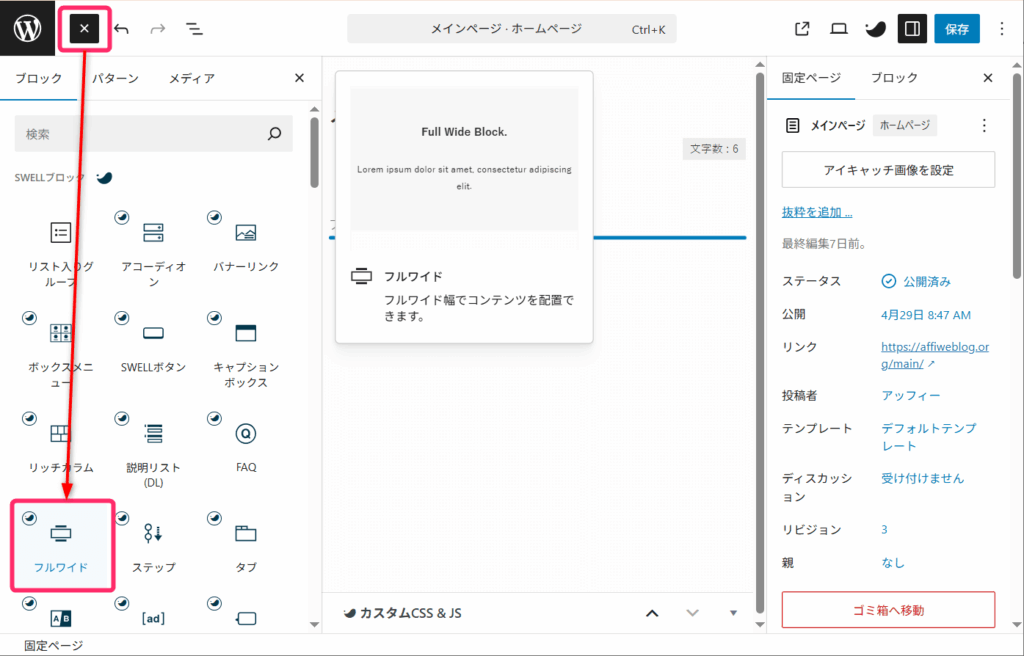
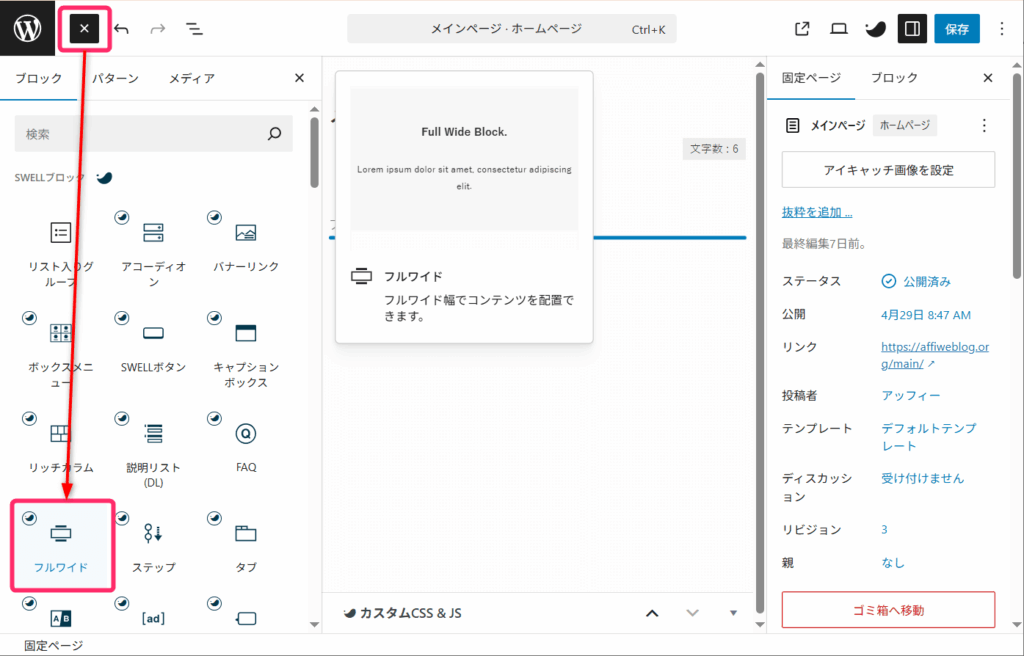
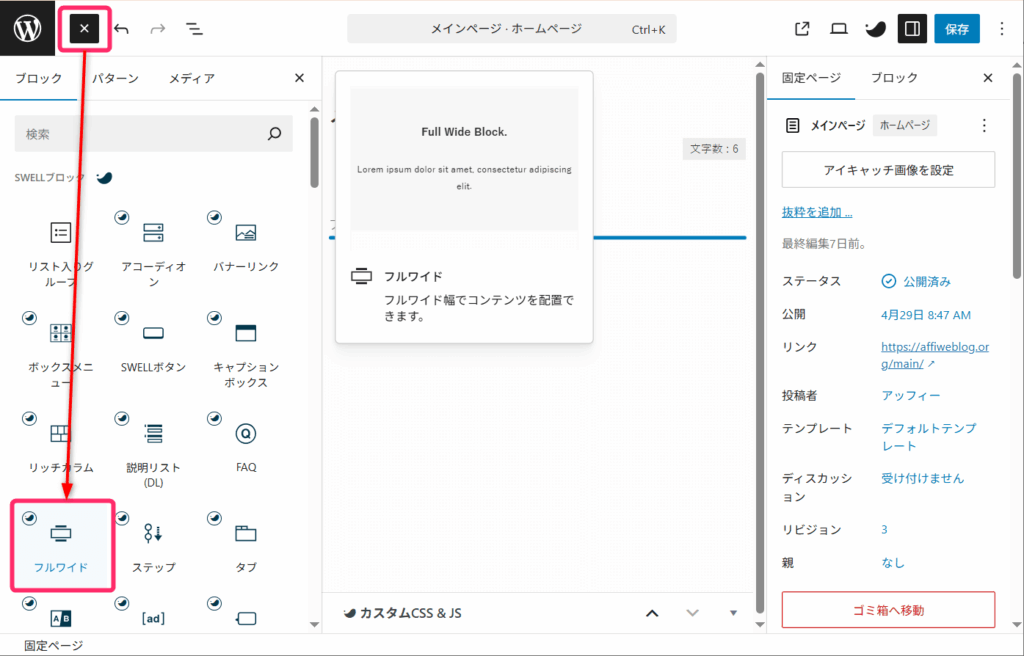
ブロック追加ボタン(+)をクリックし、「フルワイド」を選択します。



段落に「/フルワイド」と入力しても追加できますよ


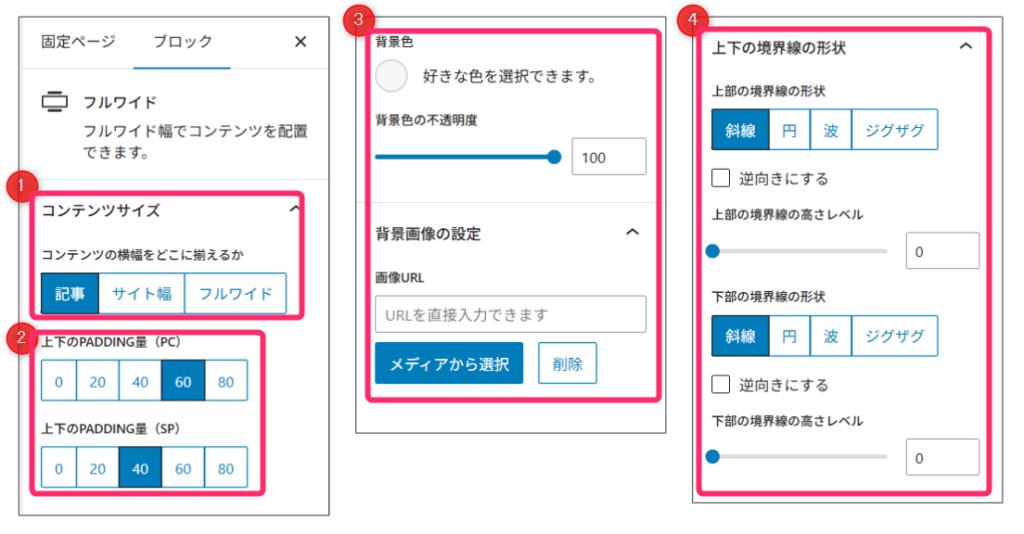
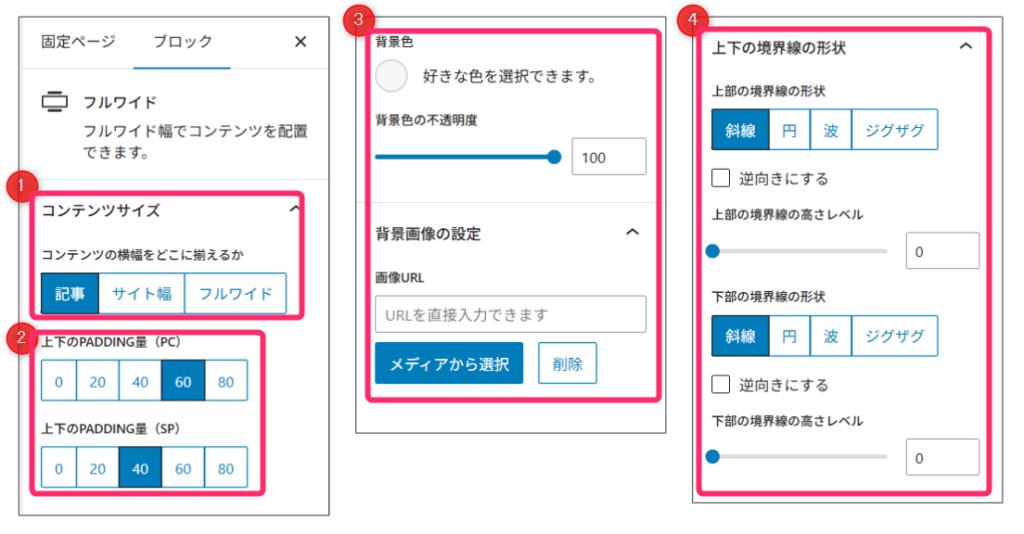
フルワイドを順番に設定しましょう。
- 「コンテンツサイズ」:記事幅かサイト幅を選択(記事幅がおすすめ)
- 「上下のpadding量」:余白の量を調整(PC60・SP40など)
- 「背景色」:セクションの背景色を選択
- 「上下の境界線の形状」:波線や斜線などを選んでアクセントをつけられます


フルワイドブロックの見出しの設定
フルワイドブロックを挿入すると自動で「セクション見出し」も挿入されます。
「セクション見出し」とは、以下のようなシンプルなデザインの見出しのことをいいます。
こんな感じ↓


今回はセクション見出しに画像を挿入していきましょう。
Canvaを使って見出し用の画像を作成しましょう。


【今回の見出しのサイズ】
今回の見出し画像は1000px ✕ 300pxで作成しました。
デザインによってサイズも変わりますので、調整しながら作成してみてください。
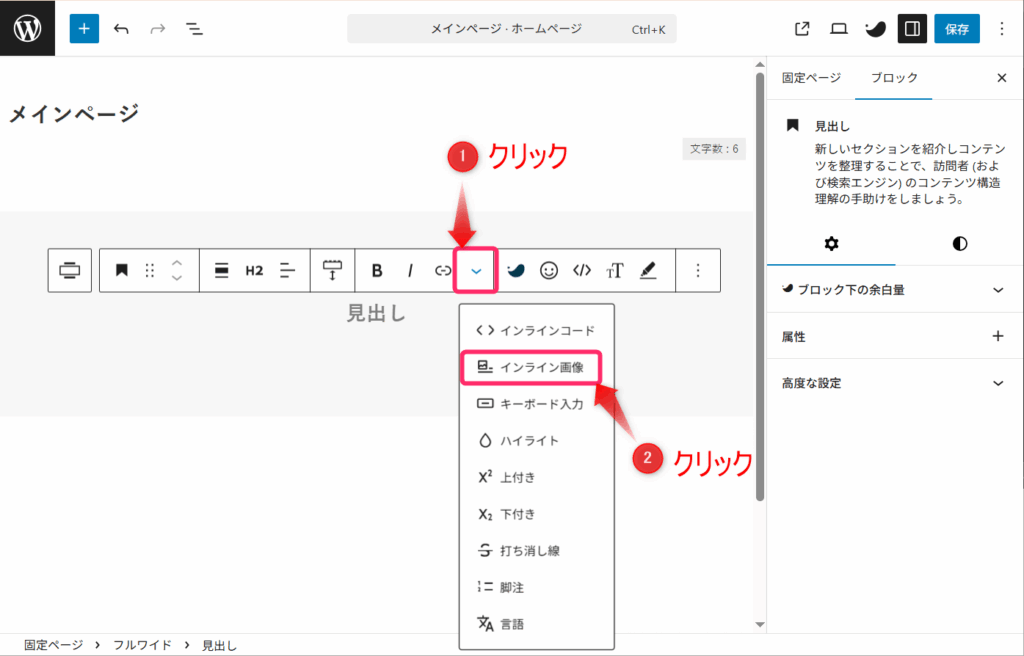
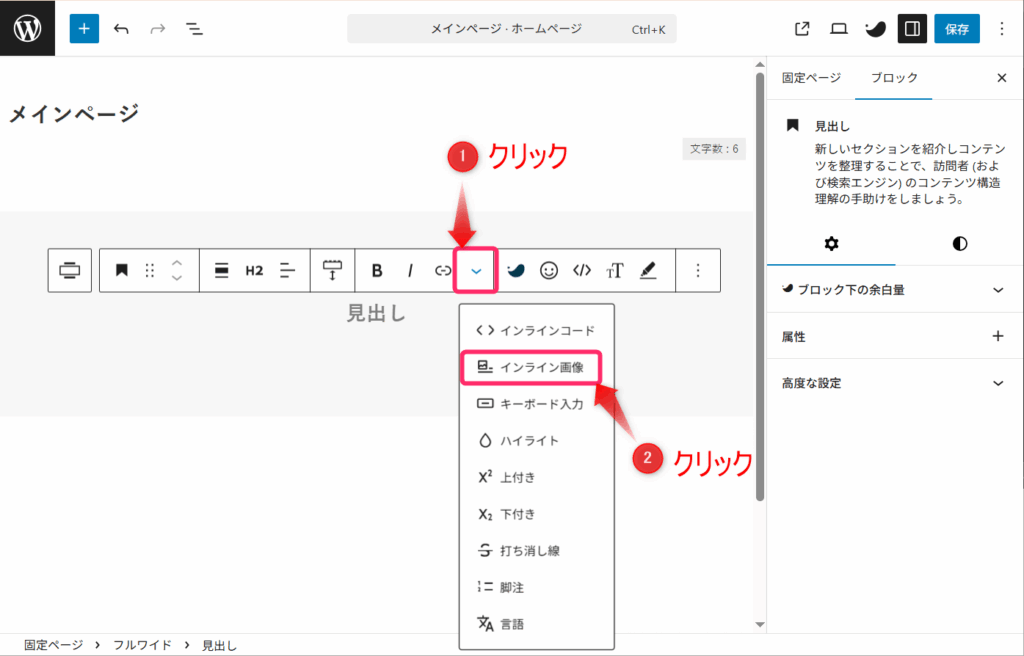
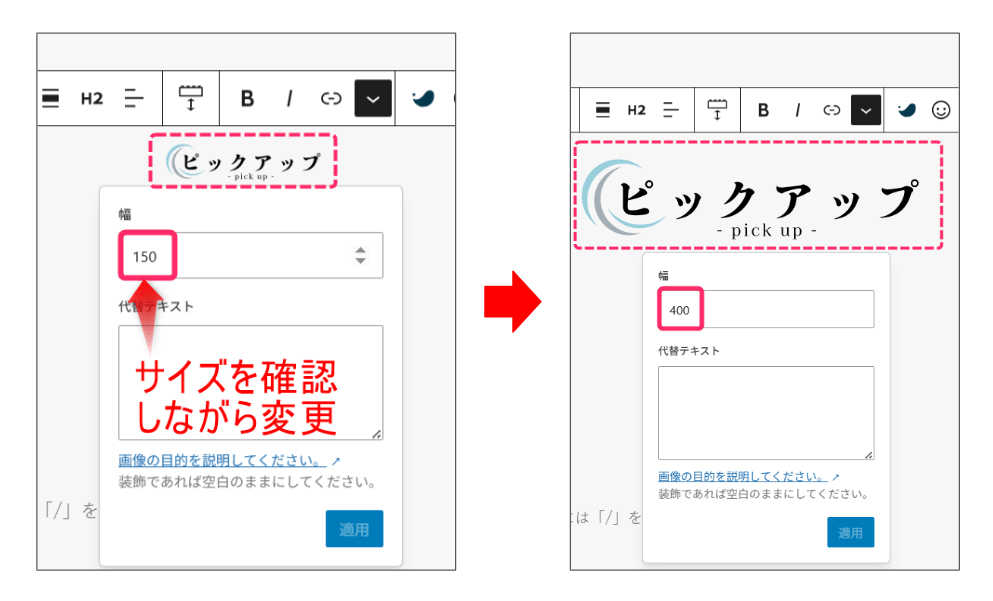
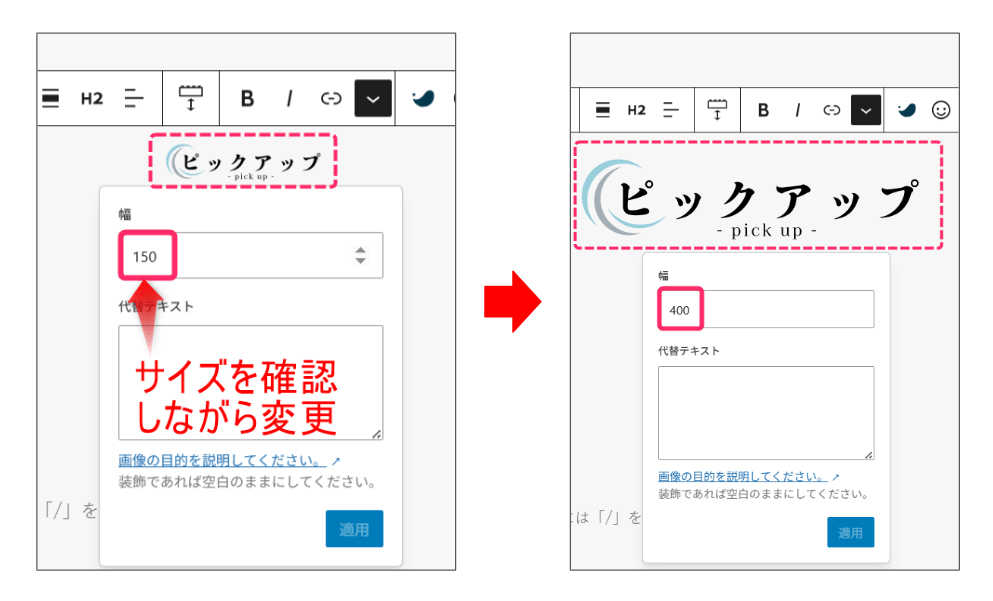
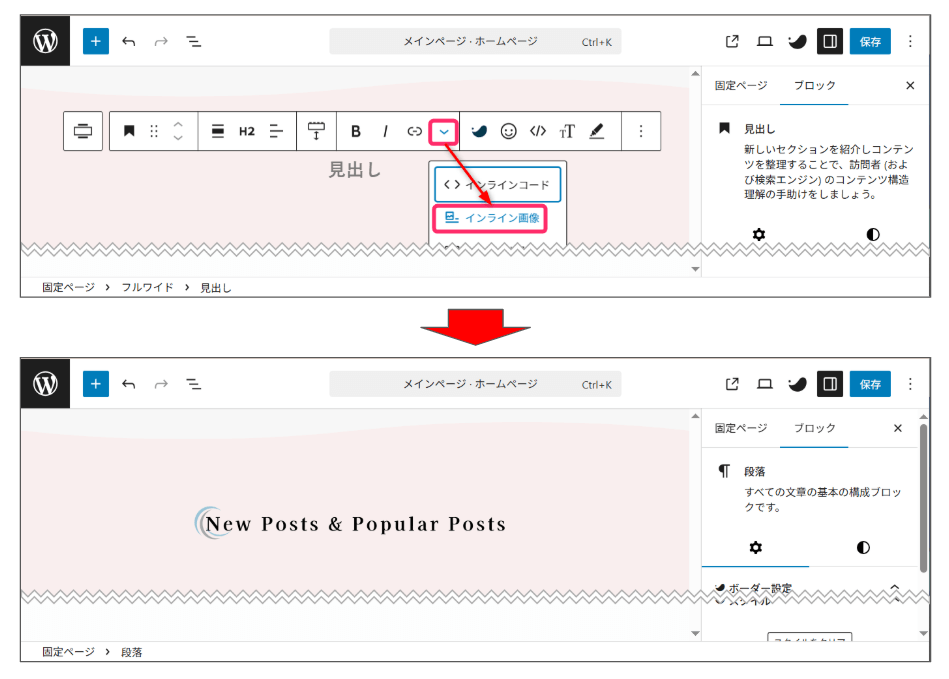
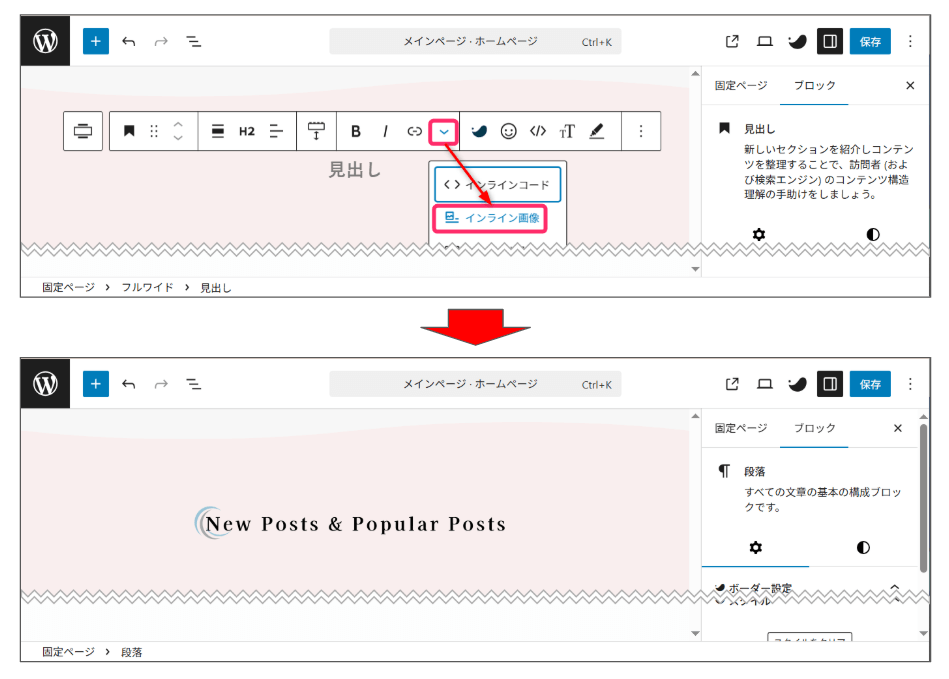
ブロックツールバーの「インライン画像」をクリックして画像を追加します。


見出し画像を選択すると、サイズが変更できるようになります。
インライン画像の初期値は150になっていますが、初期値のままでは小さいので数値を変更してサイズを調整していきましょう。


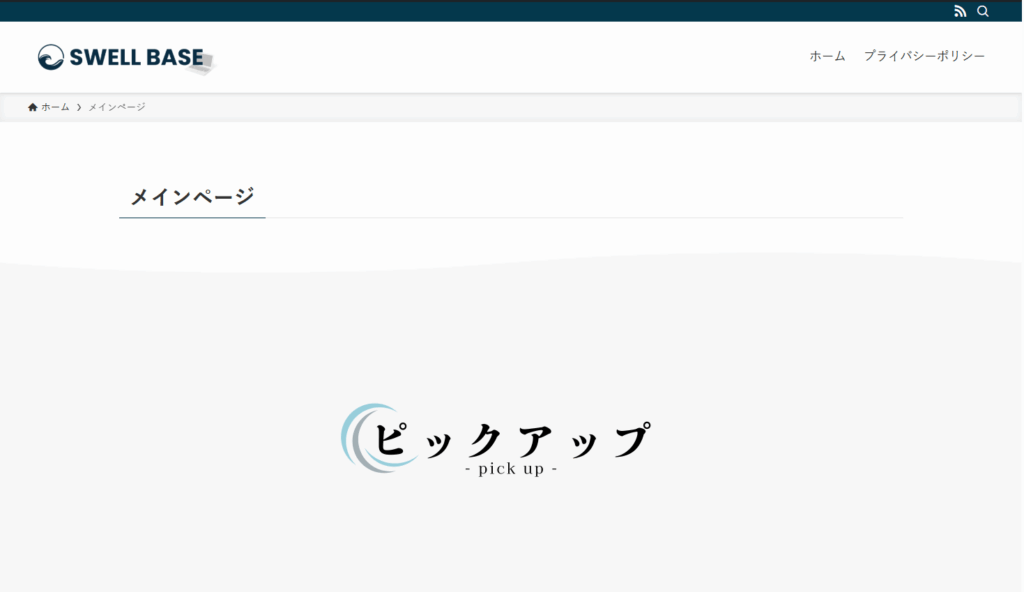
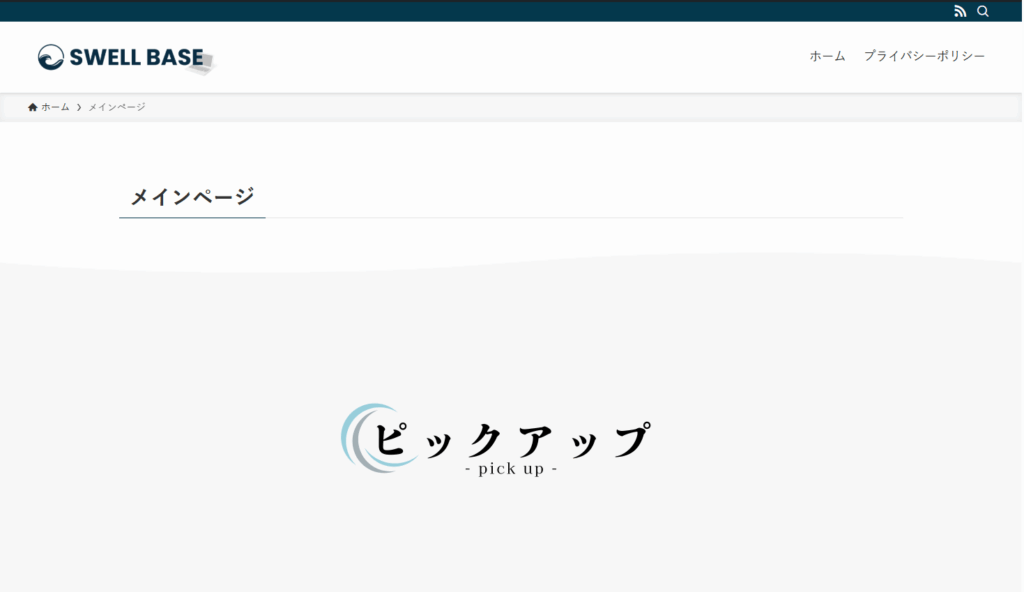
見出しが完成しました。


SWELLフルワイドブロックの使い方については、SWELLフルワイドブロックの使い方をマスターしよう!|フルワイドにならない時の対処法も解説で詳しく解説しています。参考にしてくださいね。


リッチカラムブロックでピックアップ記事を作る
見出し画像を設定したら、次はリッチカラムブロックを使ってピックアップ記事を作っていきます。
リッチカラムブロックは、横に並べる記事の幅や配置を細かく調整できる機能です。
特におすすめ記事や人気記事などをピックアップする際に便利です。


前項で入れた見出しの下に、リッチカラムブロックを使ってピックアップ記事を作っていきましょう。
フルワイドブロック内の段落にリッチカラムを追加しましょう。
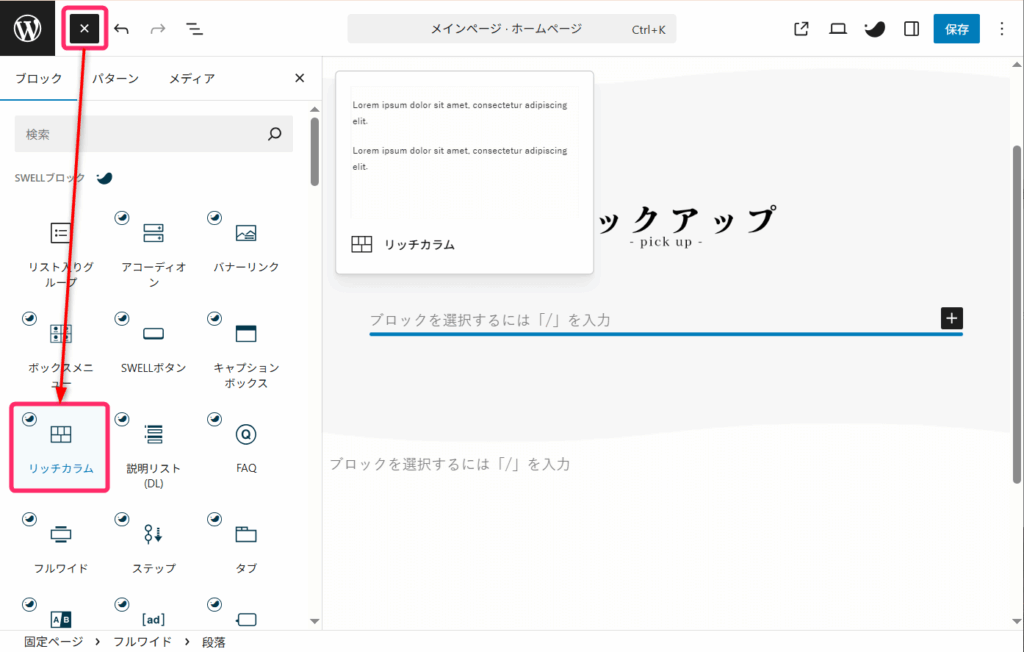
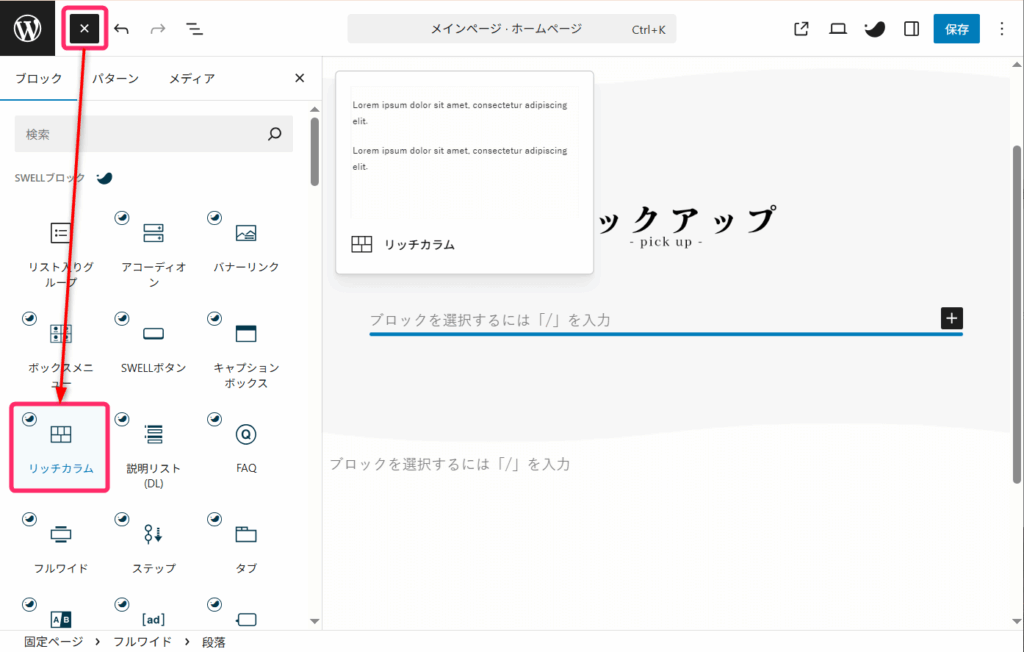
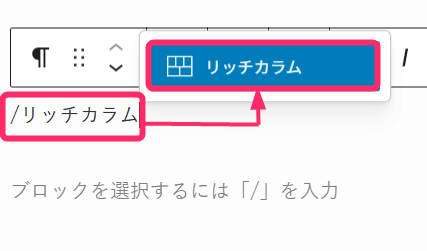
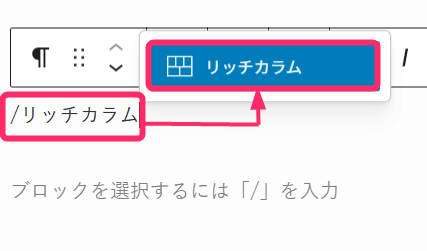
追加したい位置でブロック追加ボタン(+)をクリックし、「リッチカラム」をクリックして追加します。





段落に「/リッチカラム」と入力してもOK。


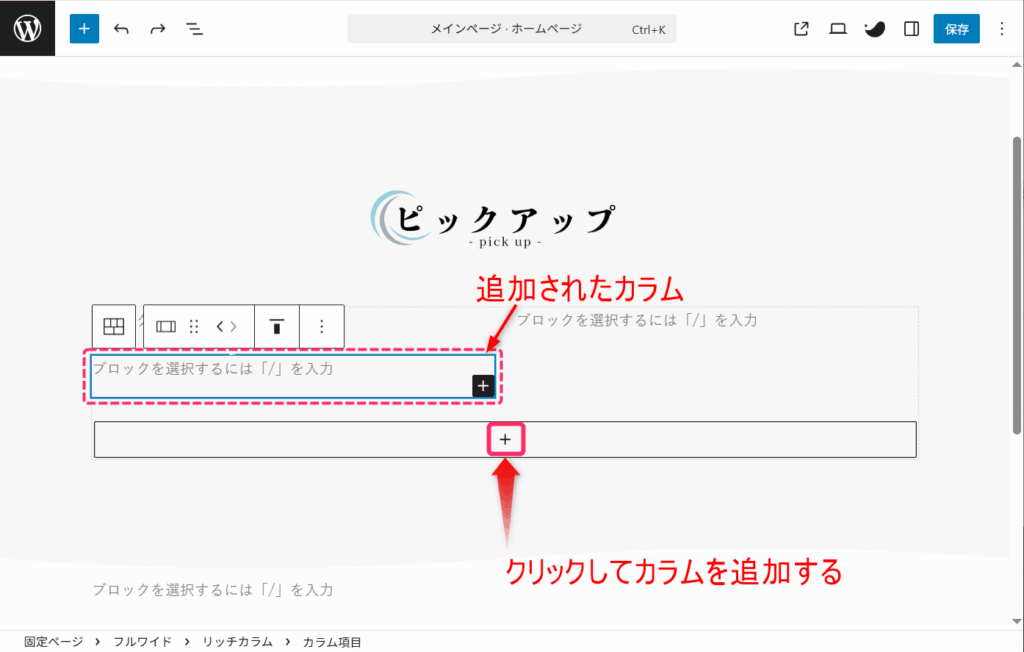
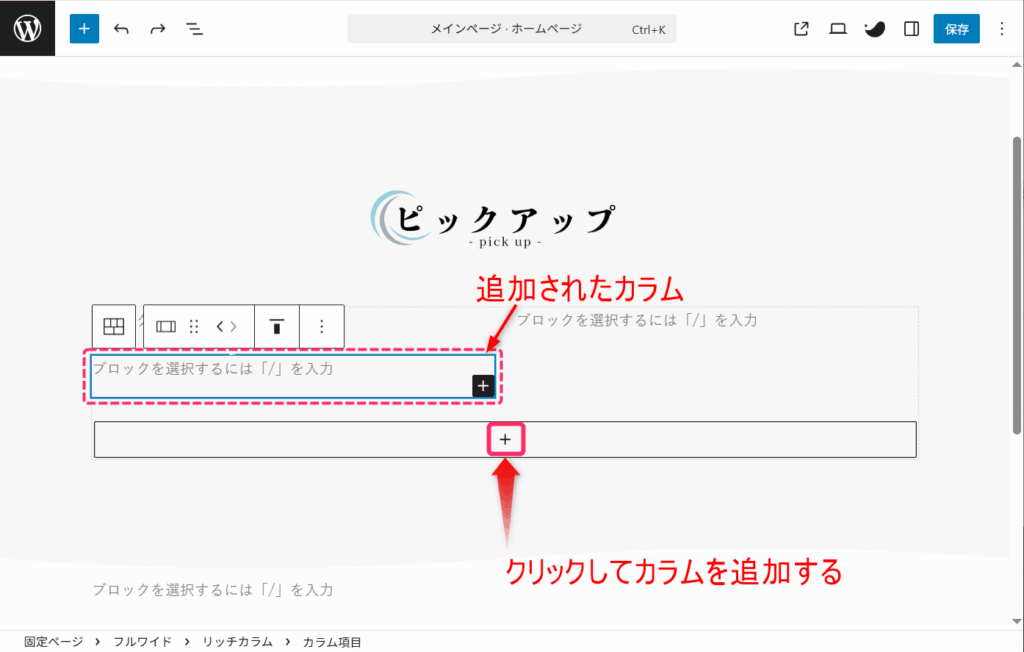
下図のように「+」をクリックして、カラムを追加してください。


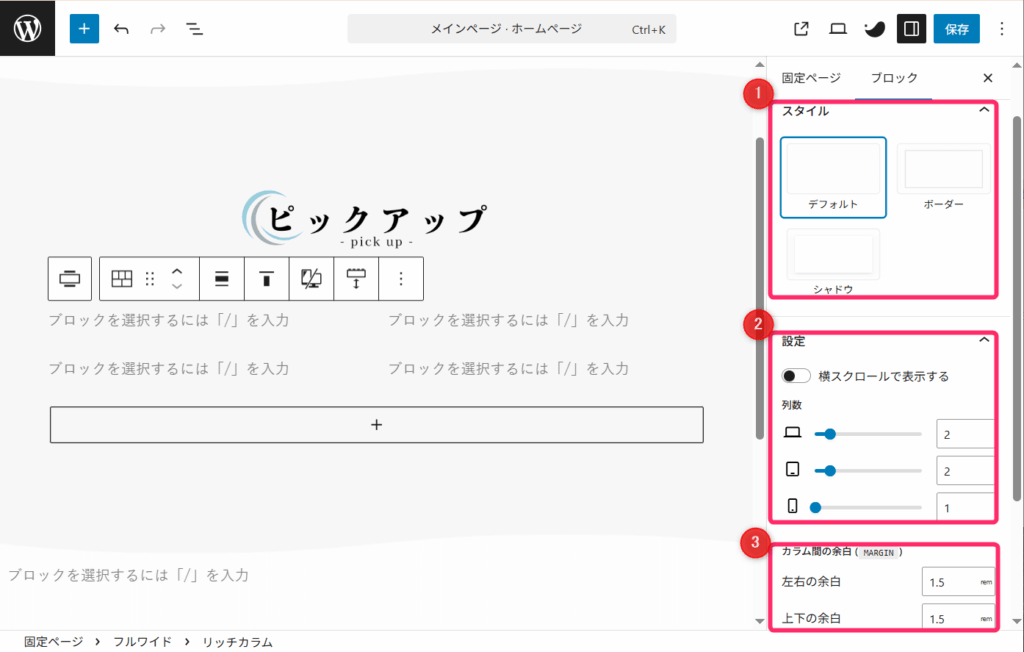
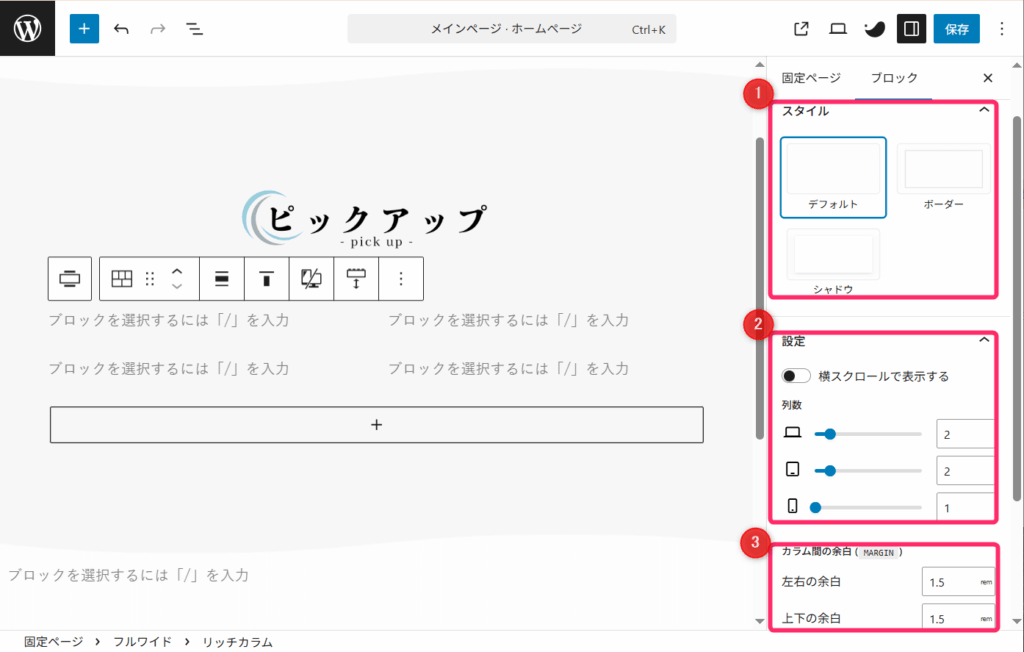
サイドバーでリッチカラムのデザインを設定しましょう。
- 「スタイル」:デフォルトをそのまま使用
- 「列数」:PC2列、タブレット2列、モバイル1列などデバイスごとに設定
- 「カラム間余白」:左右や上下の余白を調整


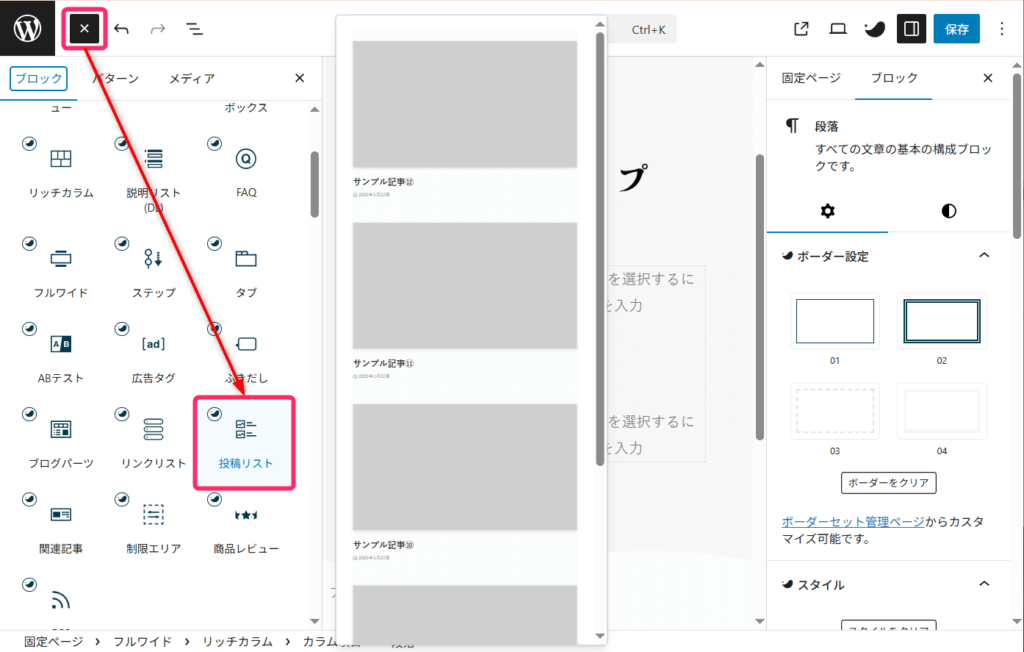
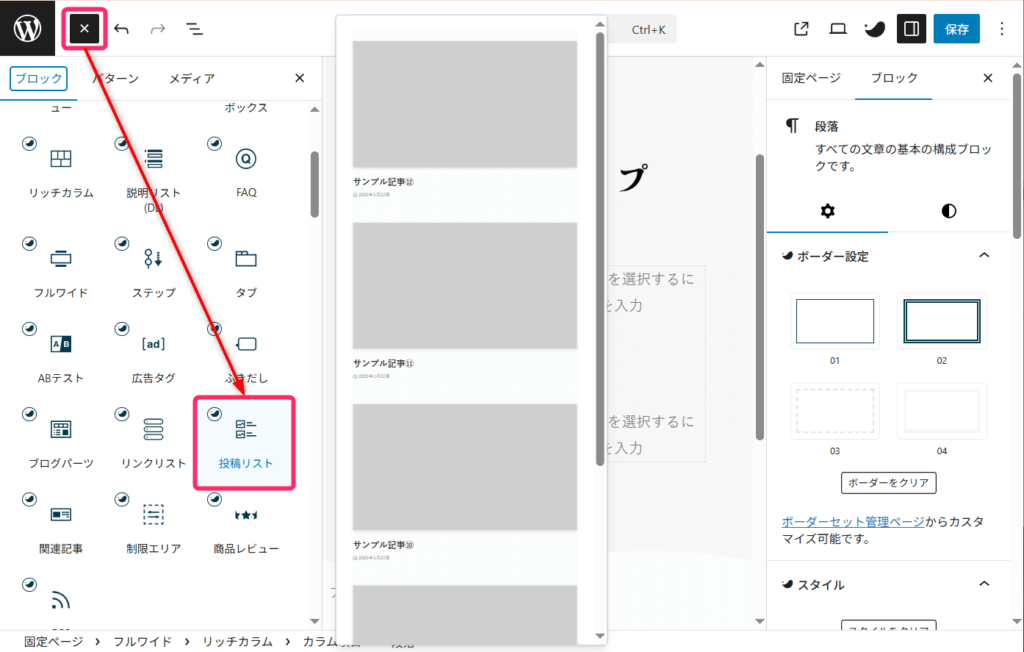
カラム内に投稿リストを挿入します。





段落に「/投稿リスト」と入力しても追加できますよ
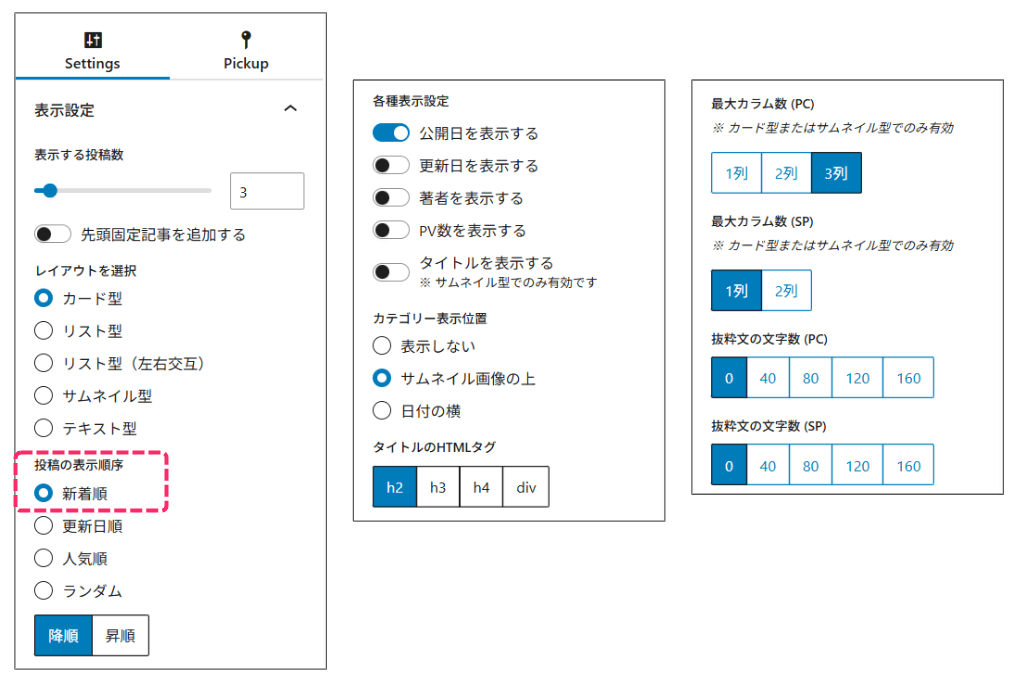
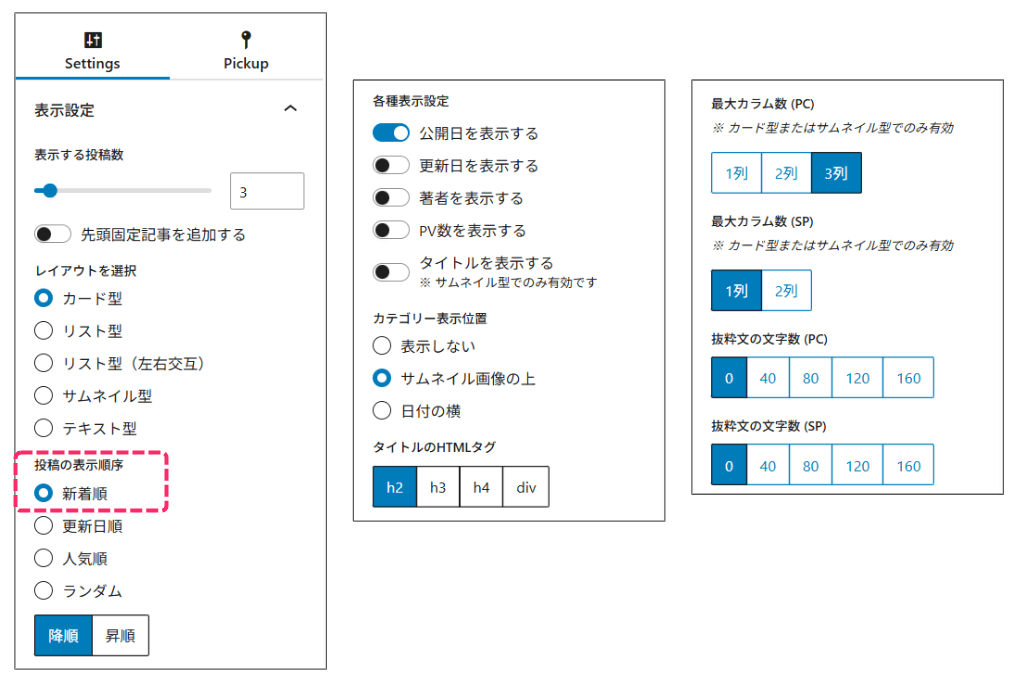
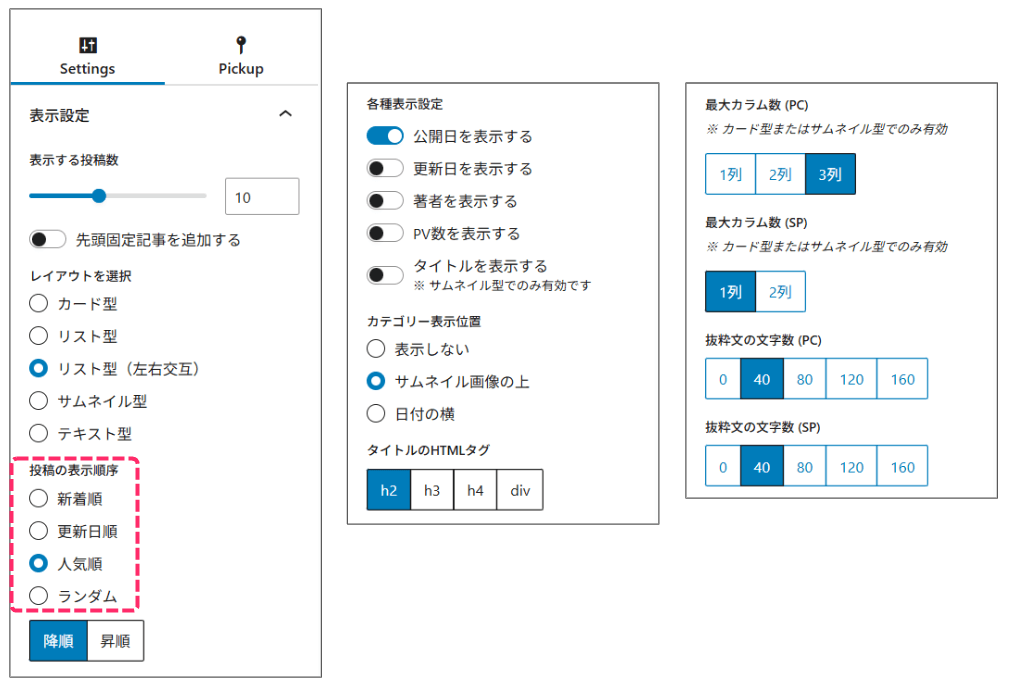
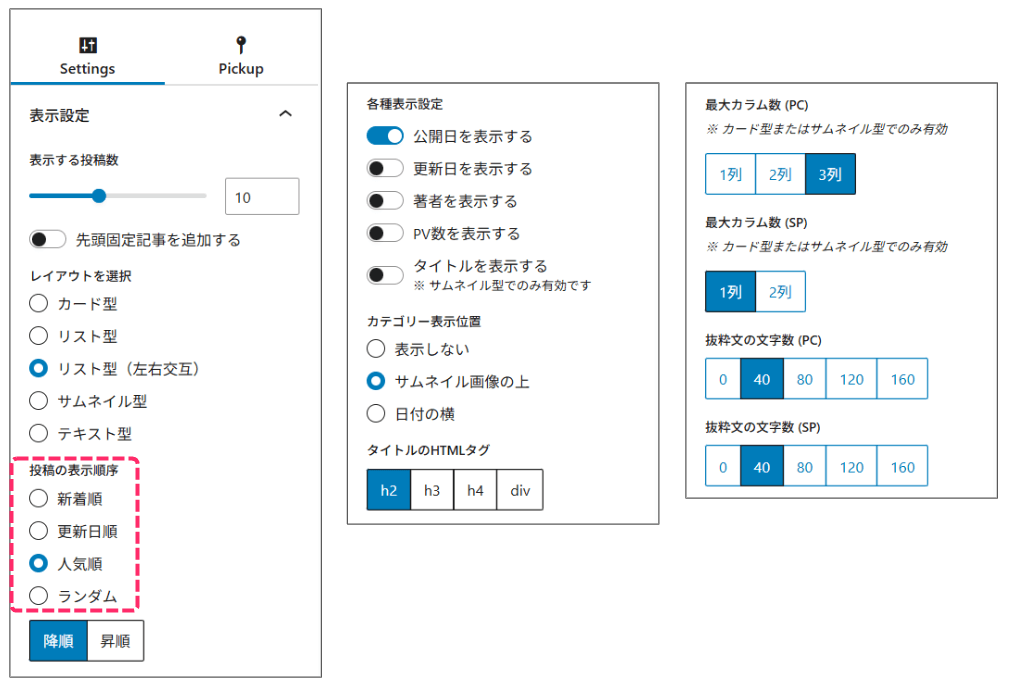
挿入した投稿リストを設定していきましょう。
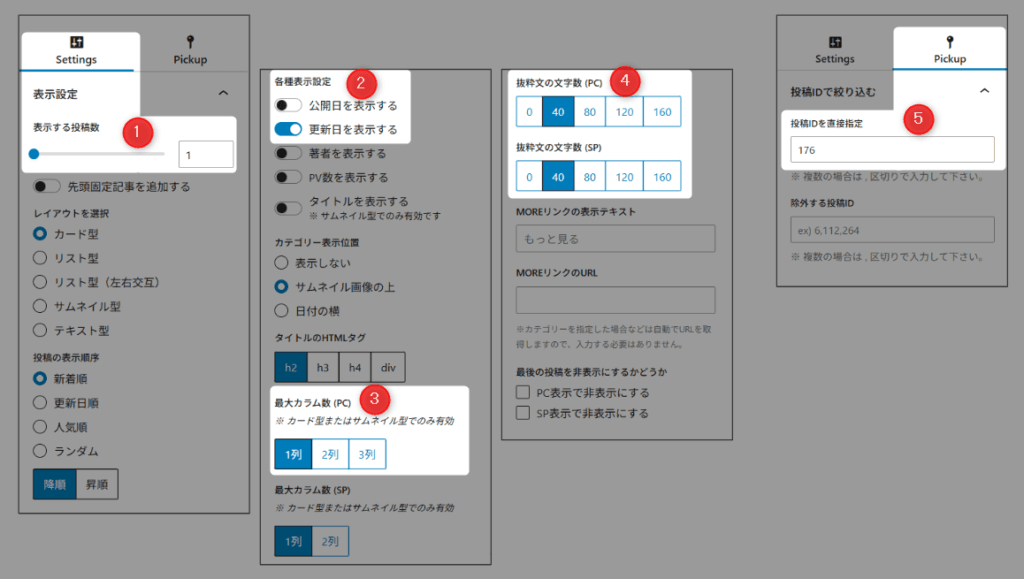
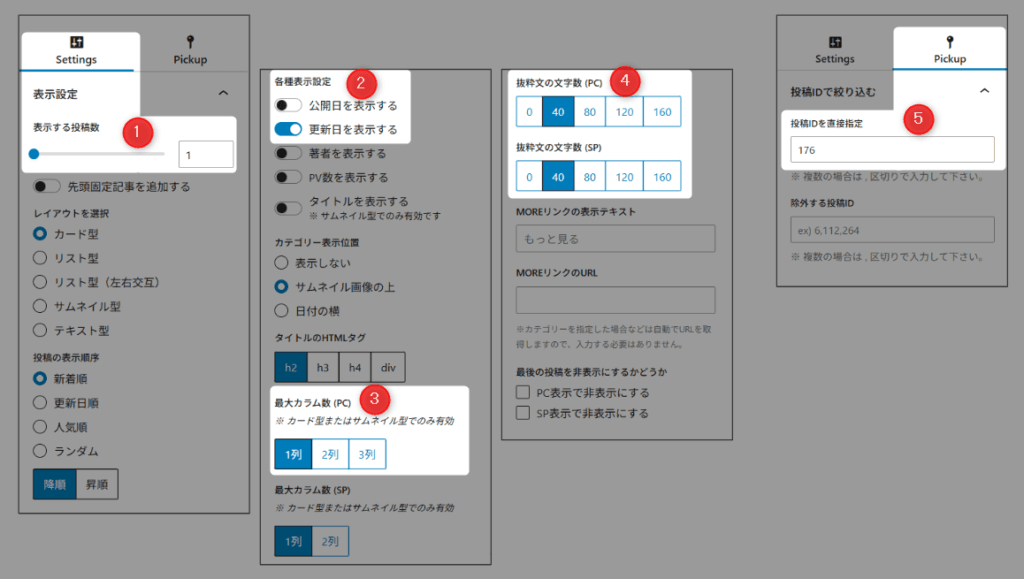
初期値と変更する項目は以下の通りです。
【Settings】
- 表示する投稿数:1に変更
- 各種表示設定:公開日ではなく更新日を表示に変更
- 最大カラム数:PCのカラム数を1に変更
- 説明文の文字数:40に変更
【Pickup】
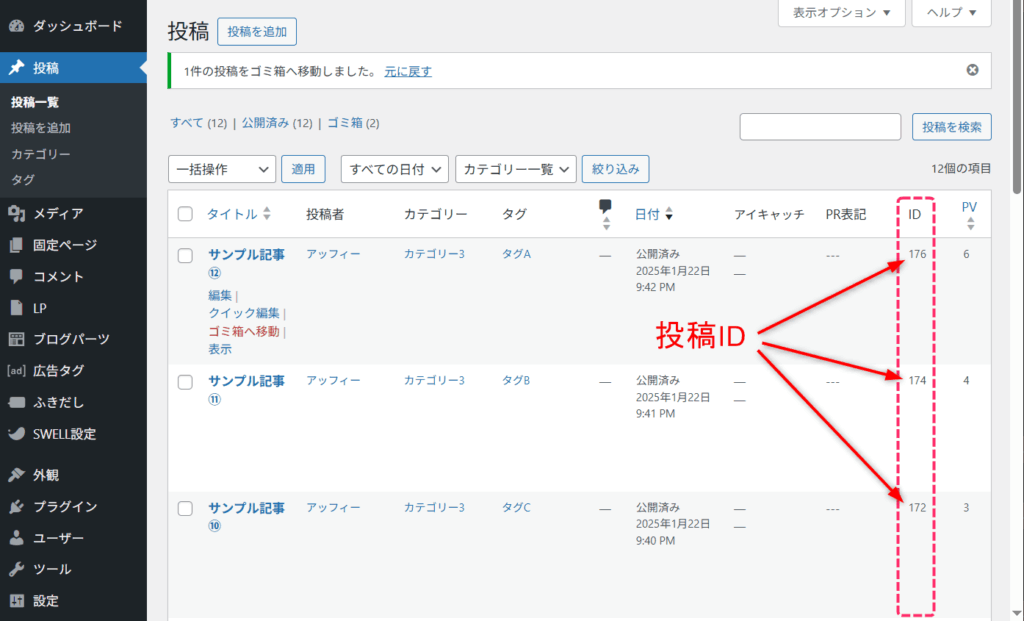
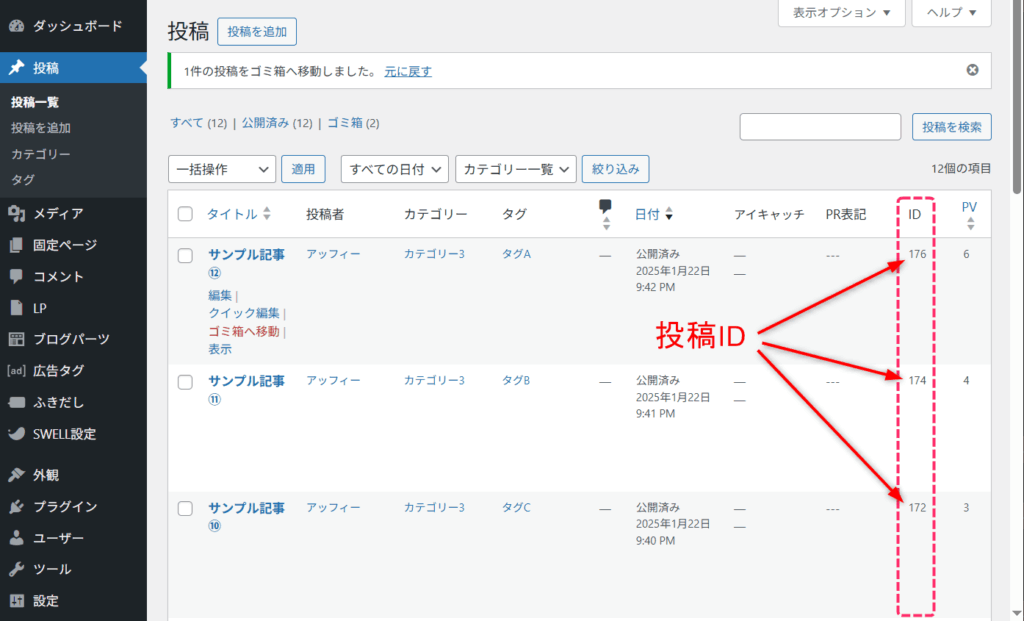
- 投稿IDを直接指定:投稿ID(※)を調べ記載する


投稿IDは、投稿一覧の中に「ID」として表示されています。


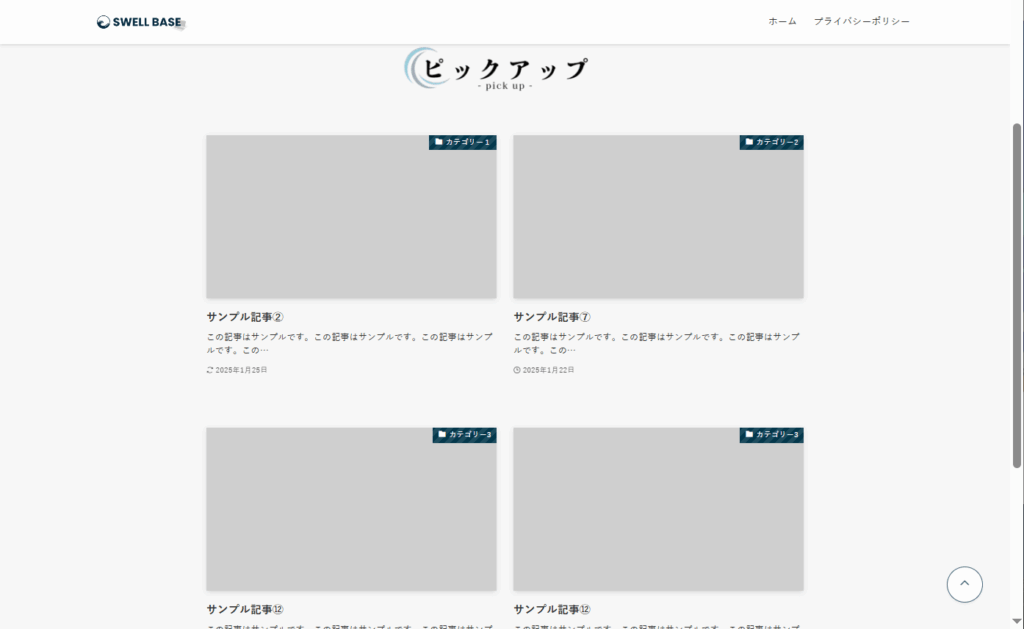
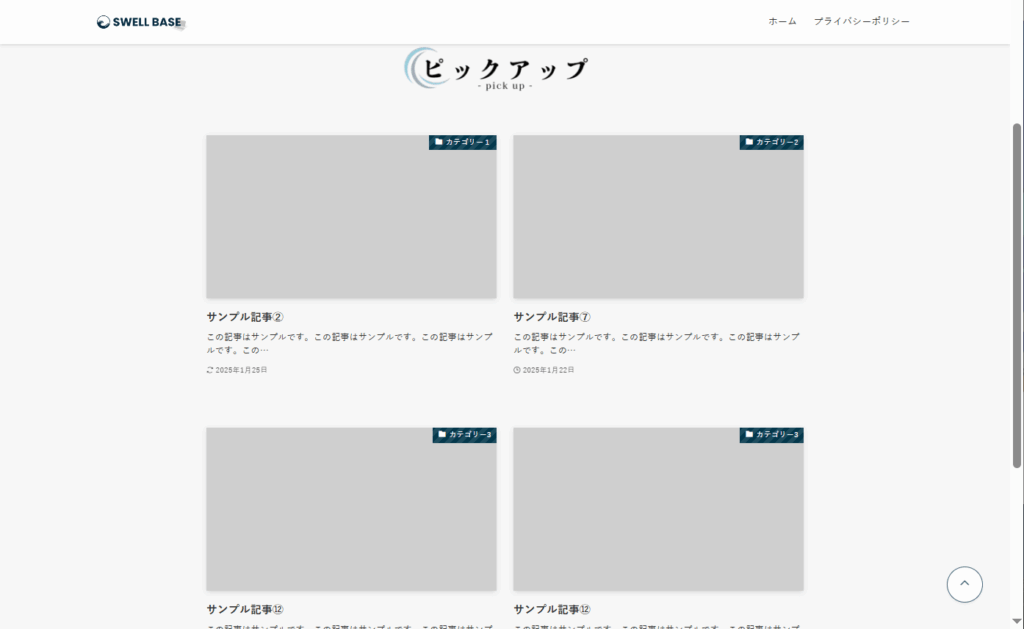
右側と下部にあるコラムについても、同様に表示させたい記事を設定し、ピックアップ記事を完成させます。


リッチカラムブロックの使い方については、【SWELL】リッチカラムの使い方【標準のカラムブロックより高機能】で詳しく解説しています。ぜひ参考にしてください。


タブブロックと投稿リストブロックで新着記事&人気記事を作る
タブブロックと投稿リストを組み合わせることで、新着記事と人気記事を切り替えて表示することができるようになります。


ここからは、タブブロックと投稿リストブロックで新着記事&人気記事一覧を作る手順を解説します。
ブロック追加ボタン(+)をクリックし、「フルワイド」を選択します。


セクション見出しに自作した画像を設定します。
ブロックツールバーの「インライン画像」をクリックして画像を追加しましょう。
ここまでは、ピックアップ記事の見出しの作成と同様の手順です。


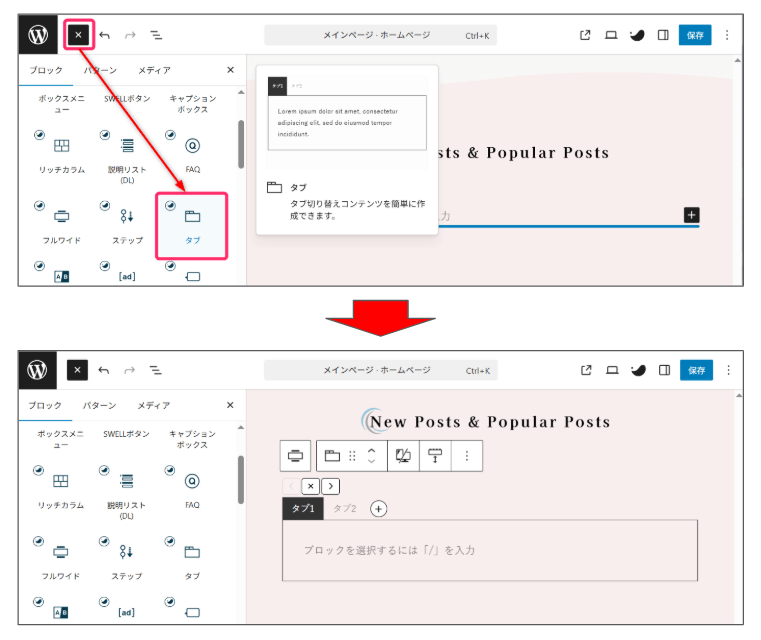
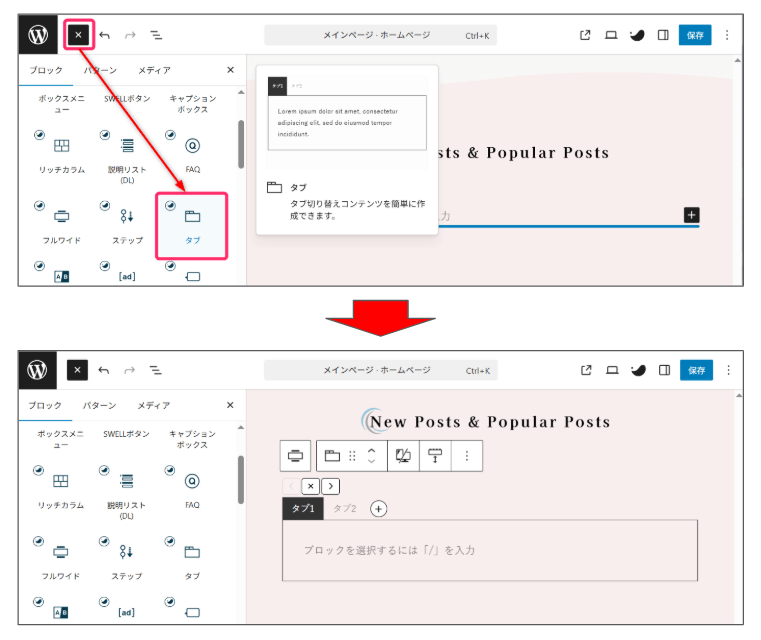
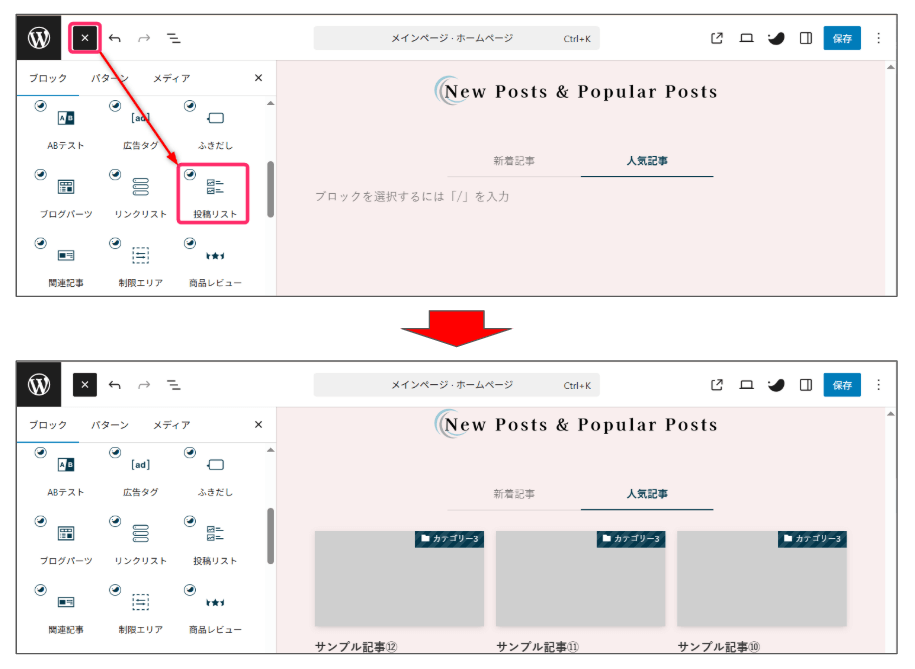
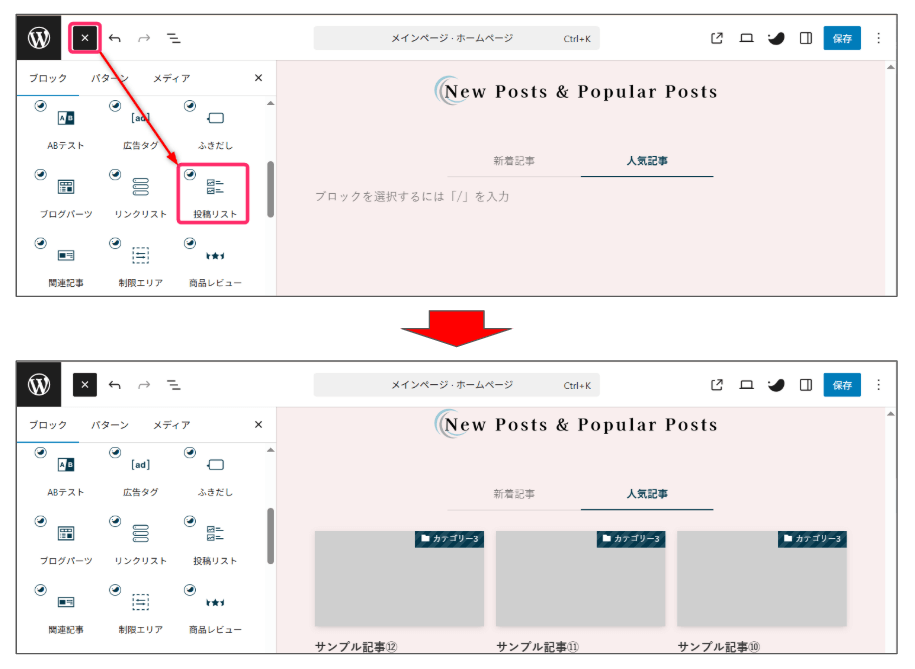
フルワイドブロック内の段落にタブブロックを追加しましょう。


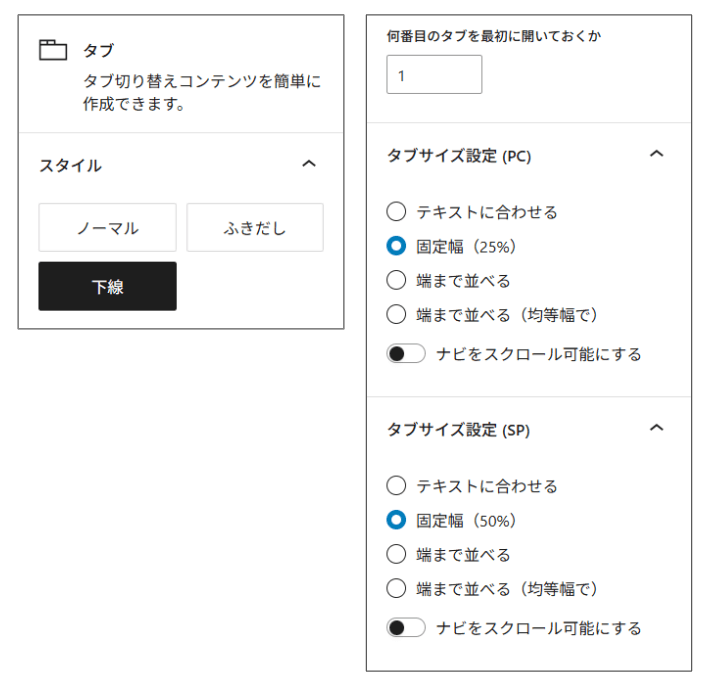
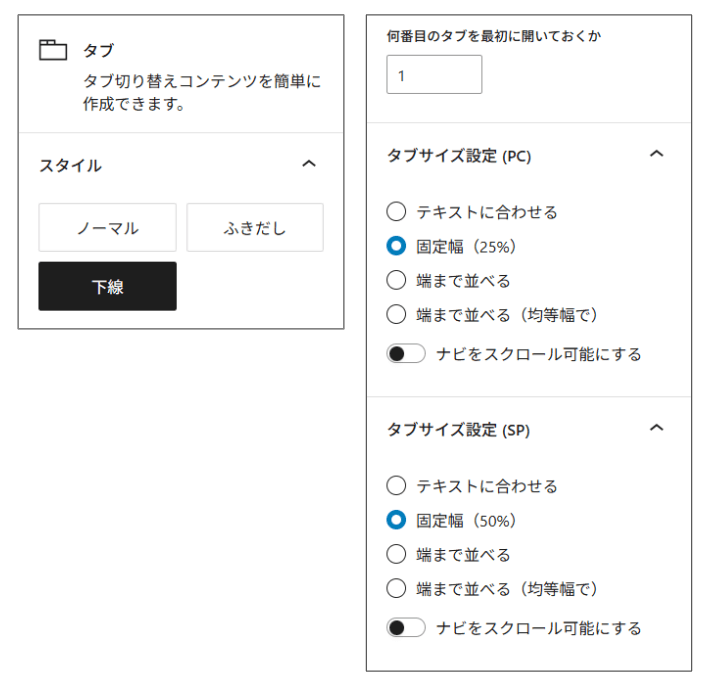
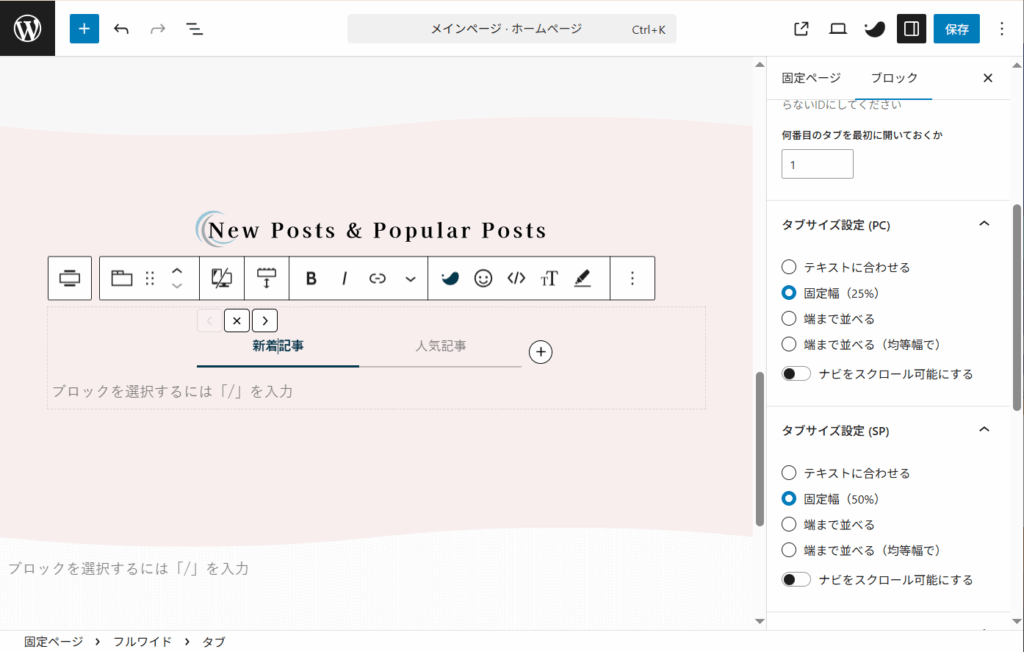
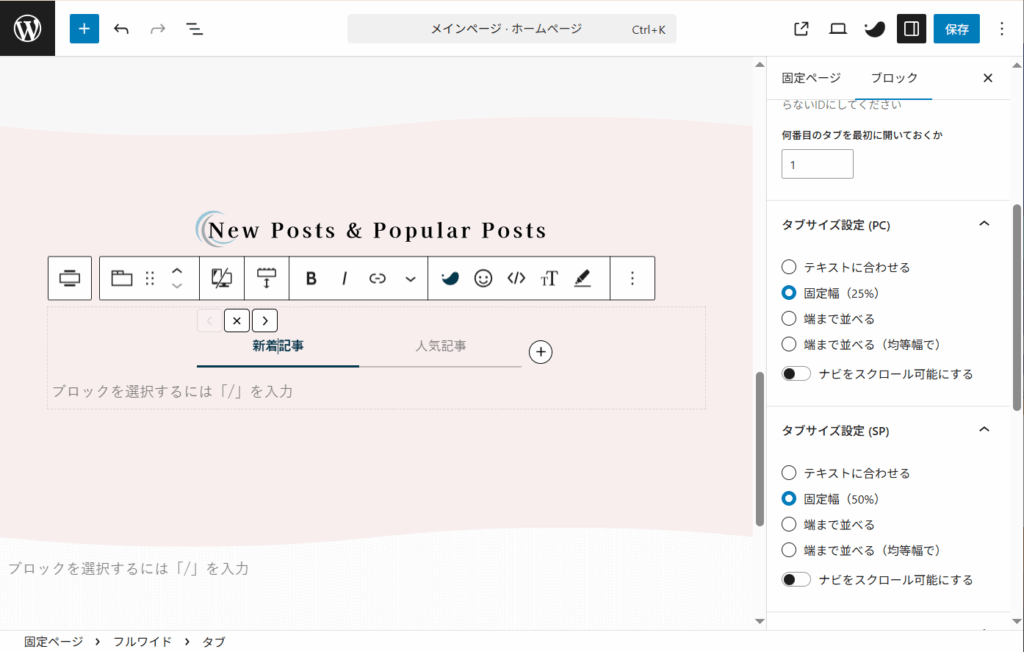
タブスタイルとタブサイズを設定します。
私の設定は以下の通りです。
- スタイル:下線
- サイズ:PC、SPともに固定幅
タブサイズはデフォルトでは「テキストに合わせる」になっています。
タブごとに文字数が違うと大きさがバラバラになってしまいます。
私のおすすめは「固定幅(25%)」です。きれいにそろいますよ!


タブに「新着記事」「人気記事」と入力しましょう。


タブブロックの使い方についてはSWELLタブブロックを使いこなそう!タブ切り替え記事一覧を作る手順で詳しく解説してますので参考にしてみてください。


タブブロックの使い方がわかったら、次は投稿ブロックを使って新規記事一覧を作成しましょう。
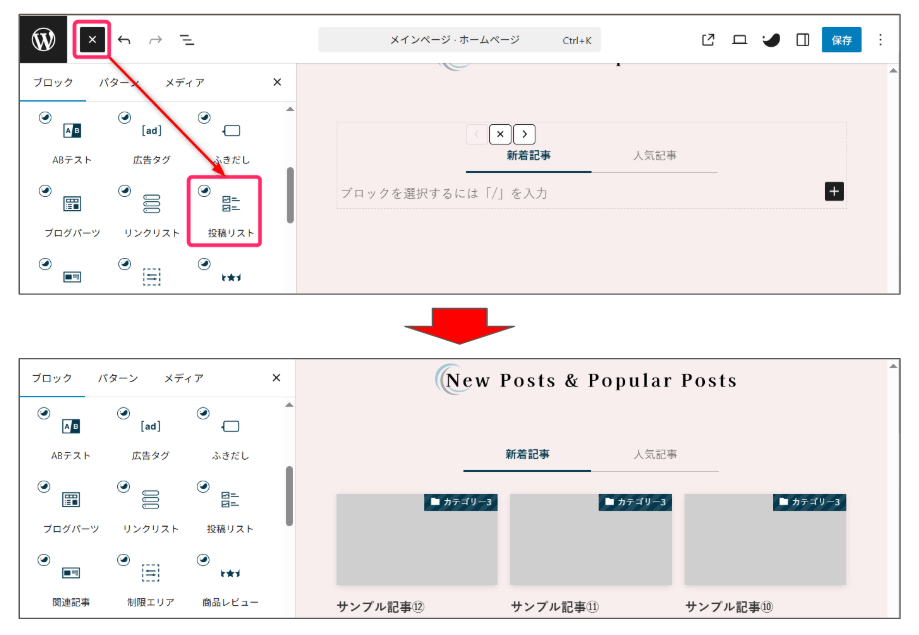
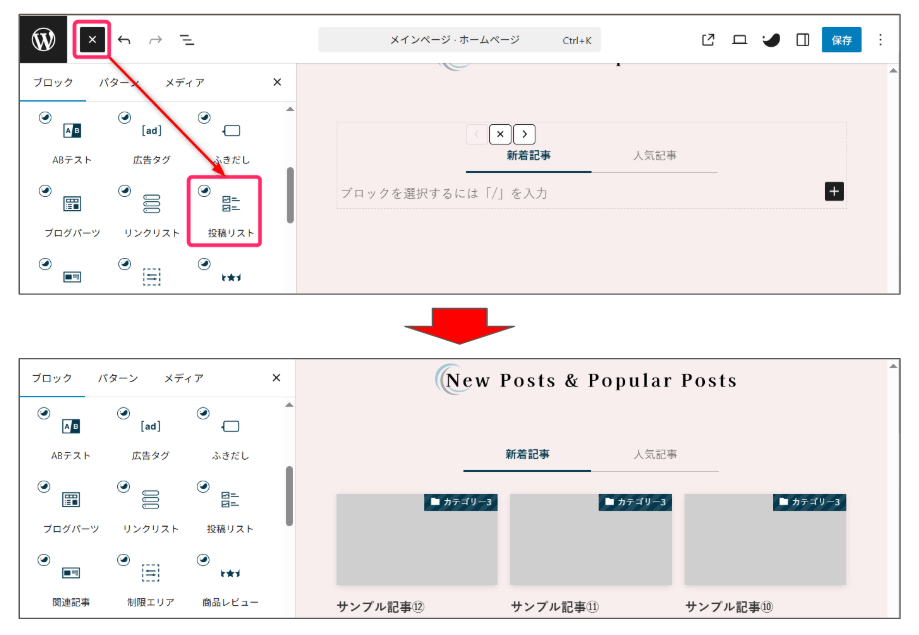
左側のタブ(新着記事)に投稿リストブロックを追加しましょう。
追加したい位置でブロック追加ボタン(+)をクリックし、「投稿リスト」をクリックして追加します。


レイアウトはお好みで選択してください。
投稿の表示順序は「新着順」にしておきましょう。


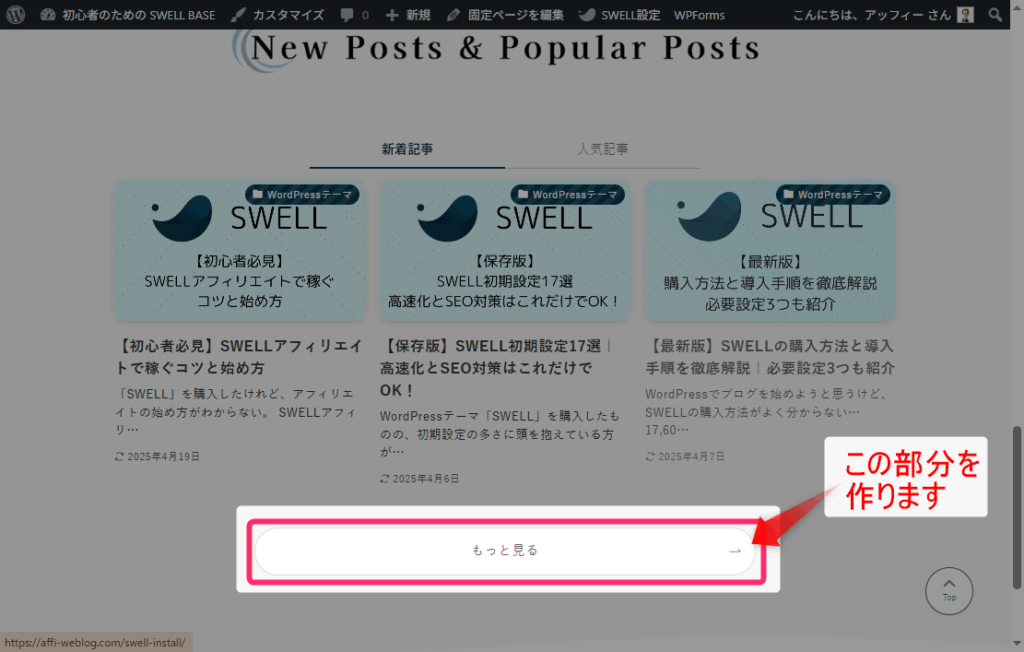
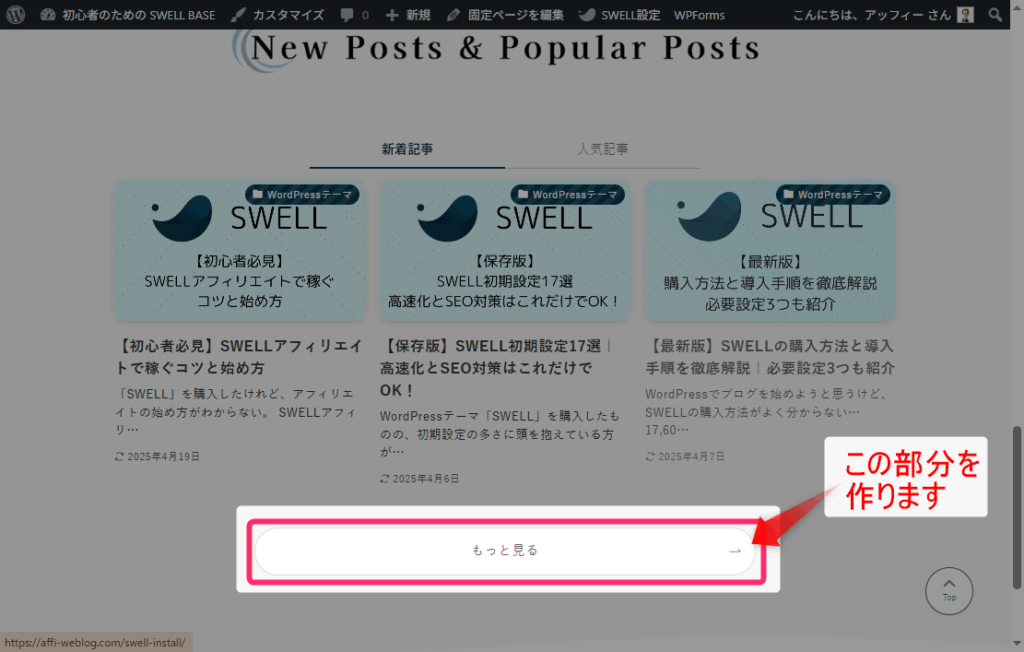
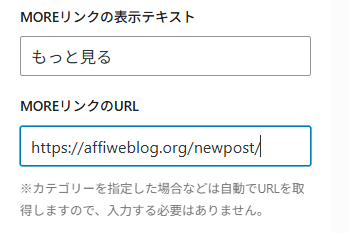
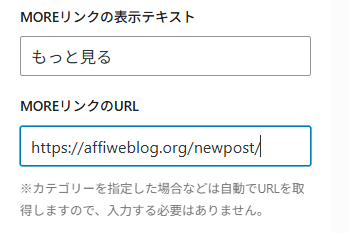
投稿リストのサイドバーを下までスクロールすると、MOREリンクの項目があります。
MOREリンクの表示テキストは「もっと見る」や「Read more…」などお好みで入力してください。
MOREリンクのURL欄には「2.固定ページを作る」で作成した新着記事用ページのURL(※)を貼り付けましょう。




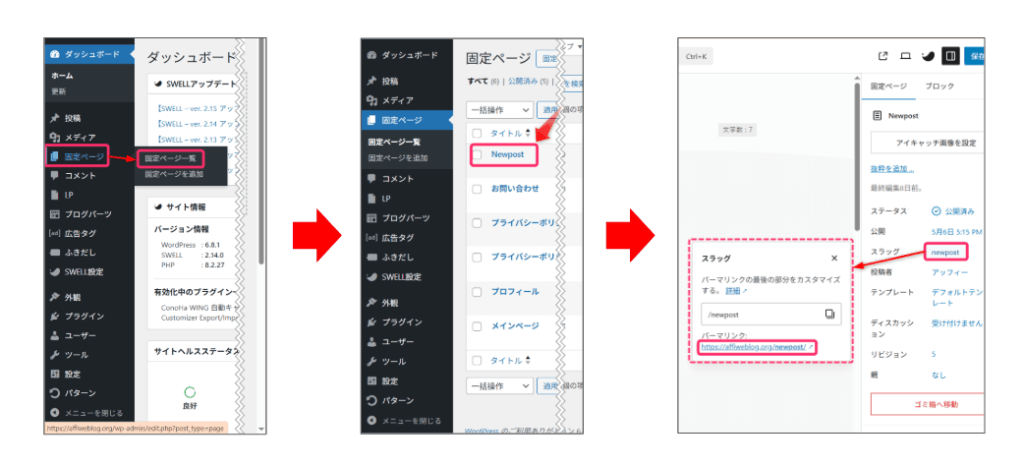
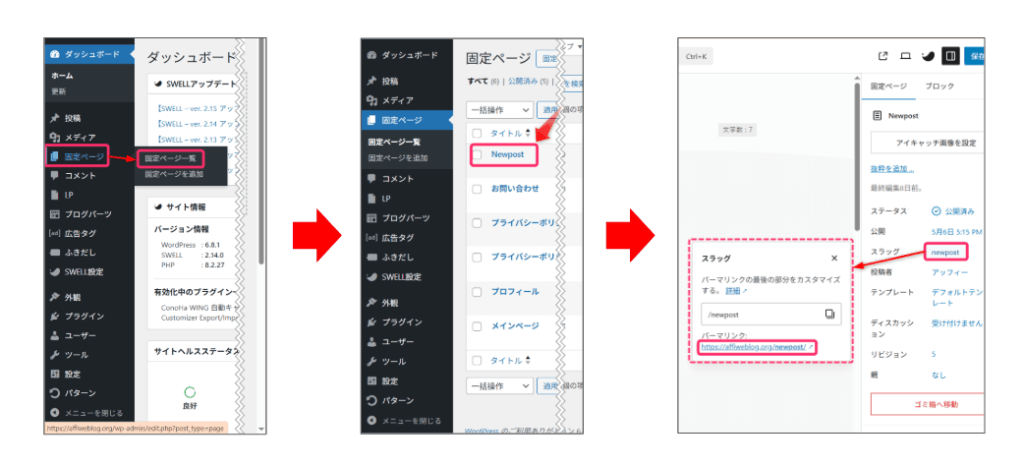
新着記事用ページのURLは以下の手順で入手できます。
固定ページ⇒固定ページ一覧⇒サイドバーのスラッグをクリックします。するとパーマリンクが表示されますのでコピーしましょう。


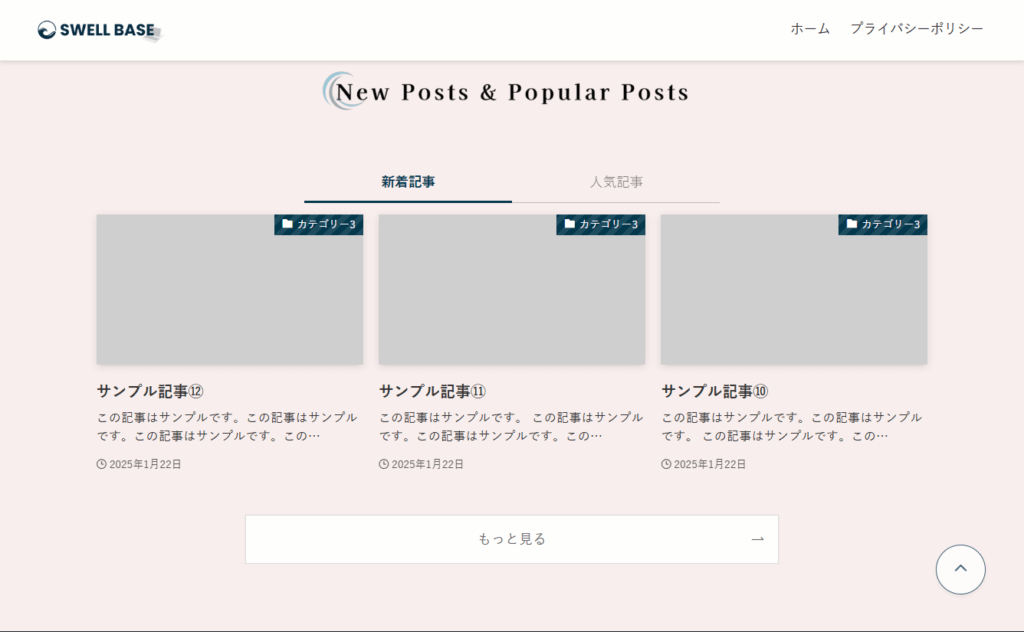
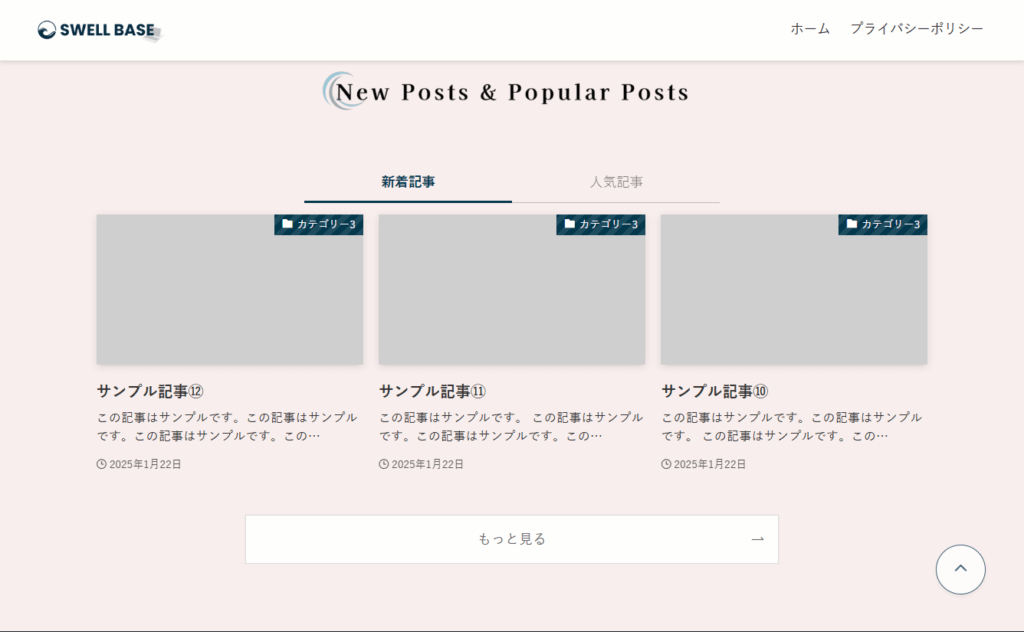
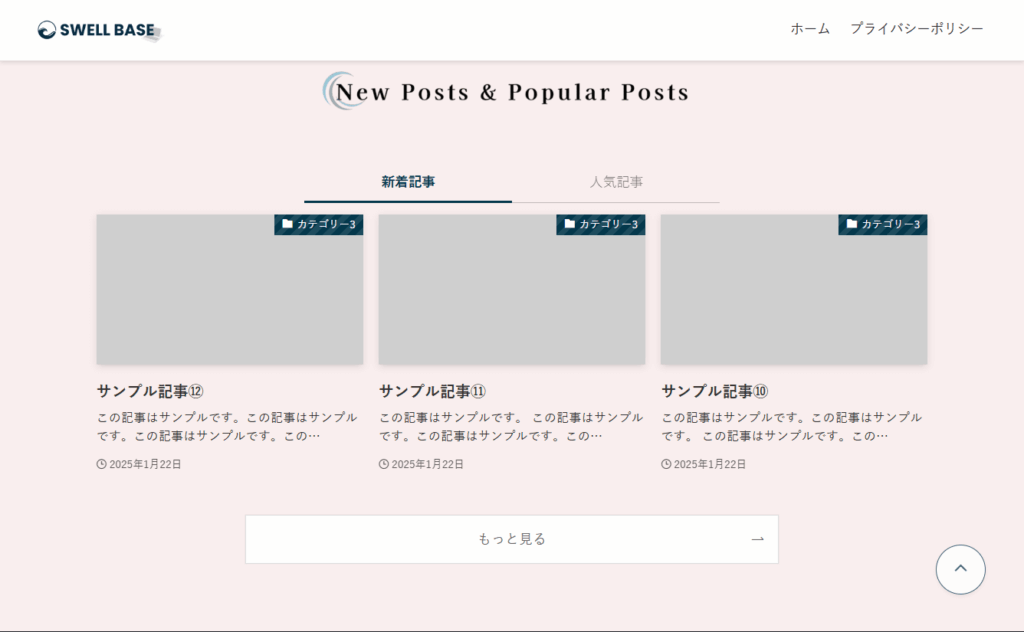
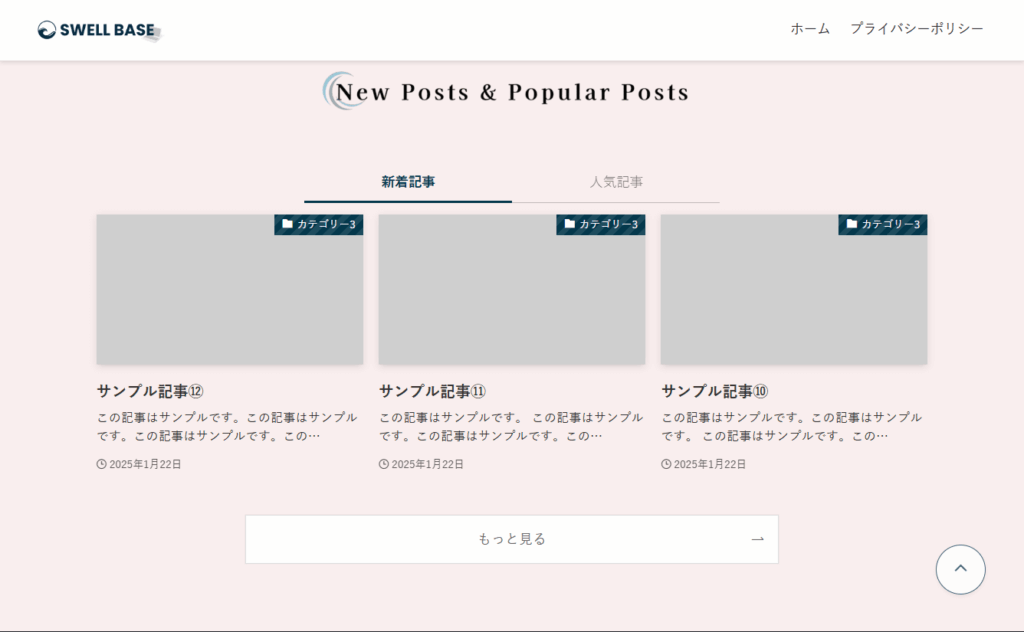
これで新着記事一覧の作成は完了です。


上記画像の設定は以下の通りです。
- 表示する投稿数:3
- レイアウト:カード型
- 投稿の表示順序:新着順
投稿リストブロックについては、【SWELL】投稿リストブロックのカスタマイズ術|設定項目を徹底解説で詳しく解説しています。ぜひ参考にしてください。


最後に新着記事一覧と同じ手順で、人気記事一覧を作成しましょう。
右側のタブ(人気記事)に投稿リストブロックを追加しましょう。
追加したい位置でブロック追加ボタン(+)をクリックし、「投稿リスト」をクリックして追加します。


レイアウトはお好みで選択してください。
投稿の表示順序は「人気順」にしておきましょう。


これで人気記事一覧の作成は完了です。


上記画像の設定は以下の通りです。
- 表示する投稿数:10
- レイアウト:リスト型(左右交互)
- 投稿の表示順序:人気順
完成したら保存ボタンを忘れずにクリックしておきましょう。
作成した固定ページをトップページに表示する
コンテンツの作り込みが完了したら、最後にWordPressの設定で作成した固定ページをトップページとして表示する設定を行います。
設定手順は以下の通りです。
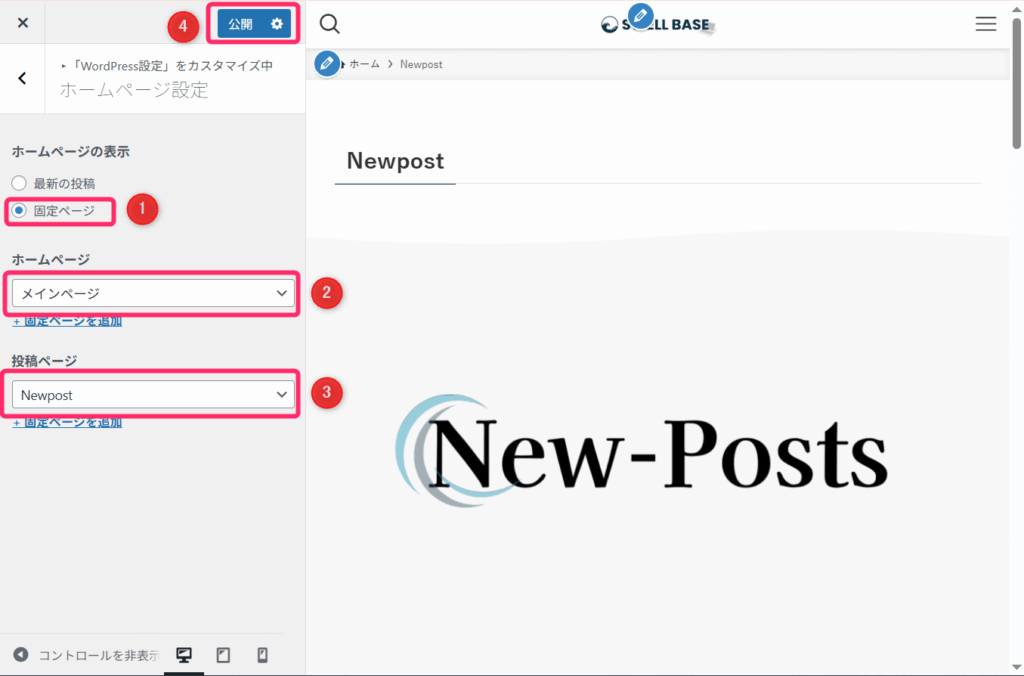
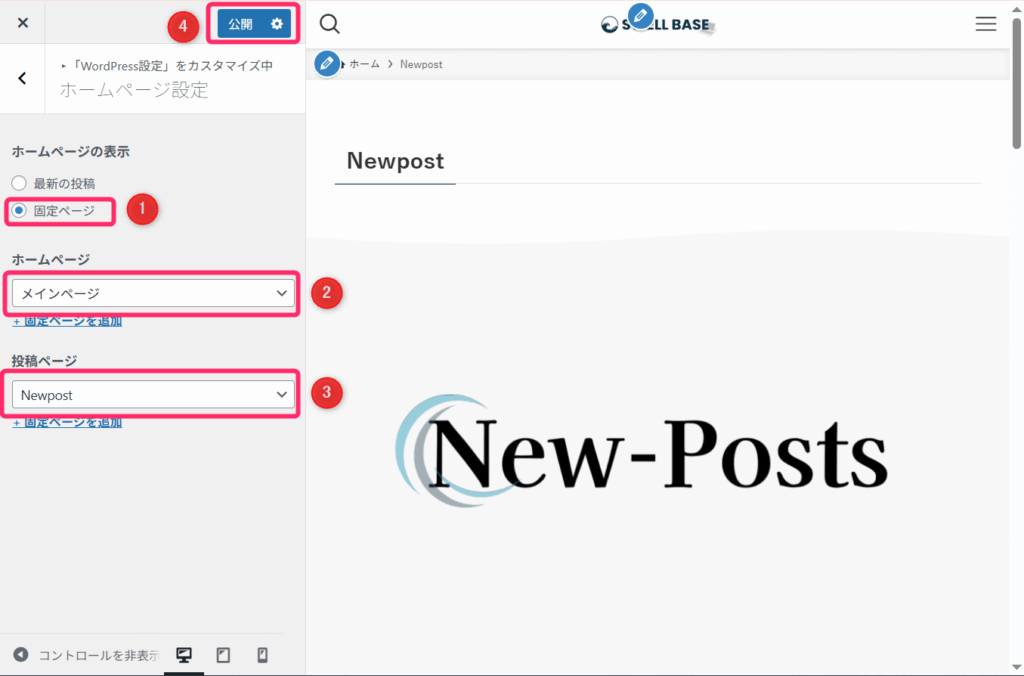
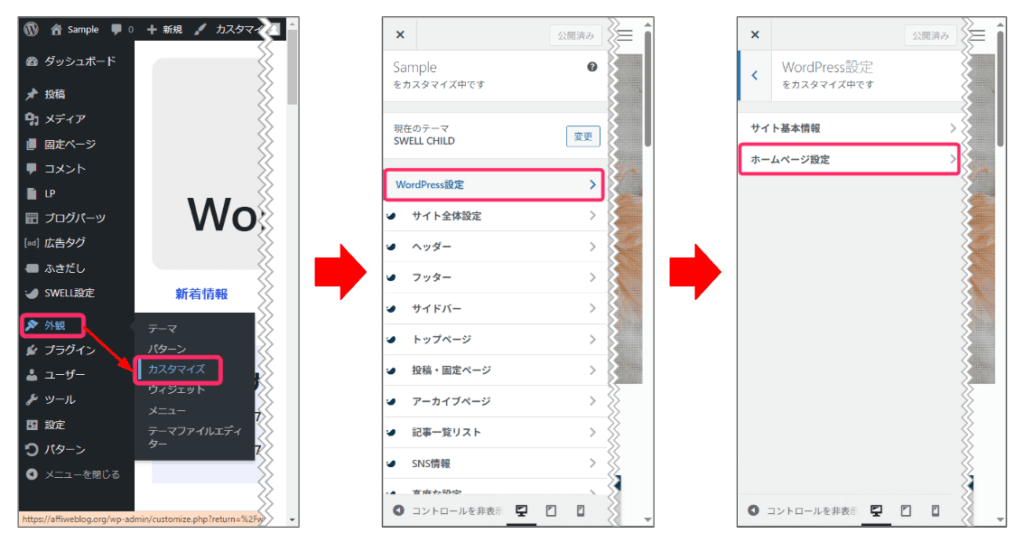
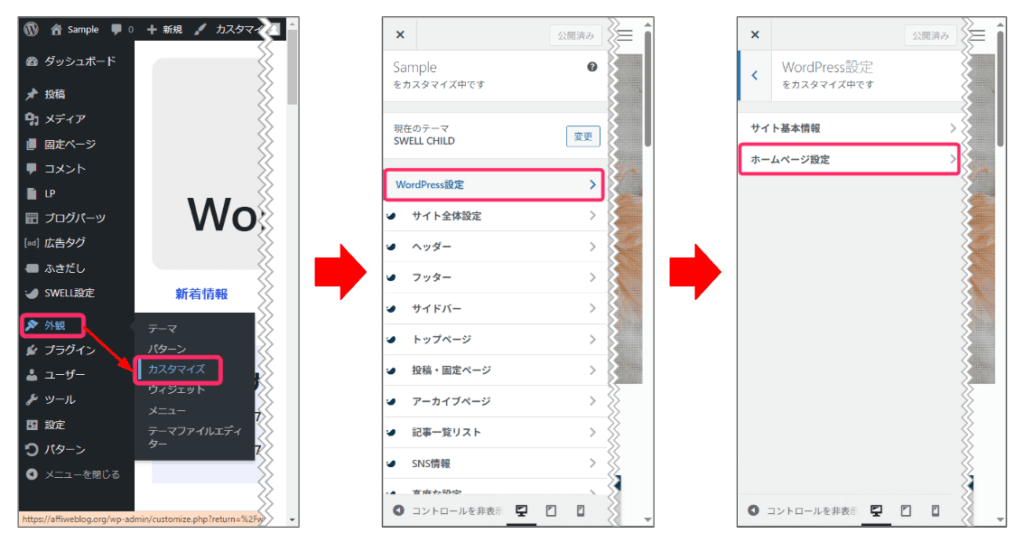
WordPress管理画面から「外観」⇒「カスタマイズ」⇒「WordPress設定」⇒「ホームページ設定」を選択します。


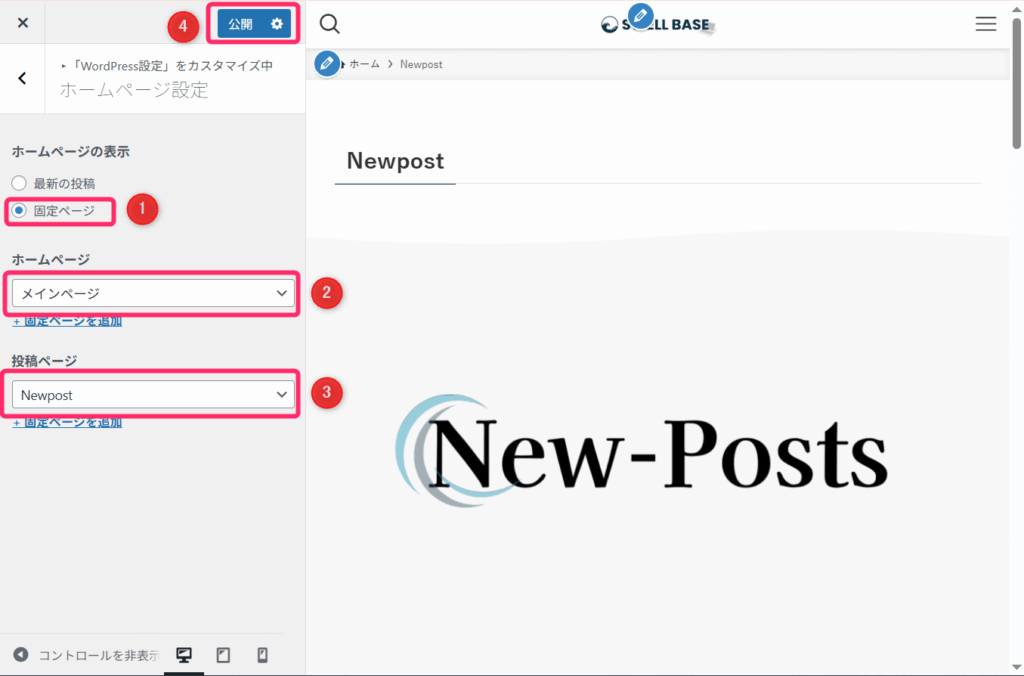
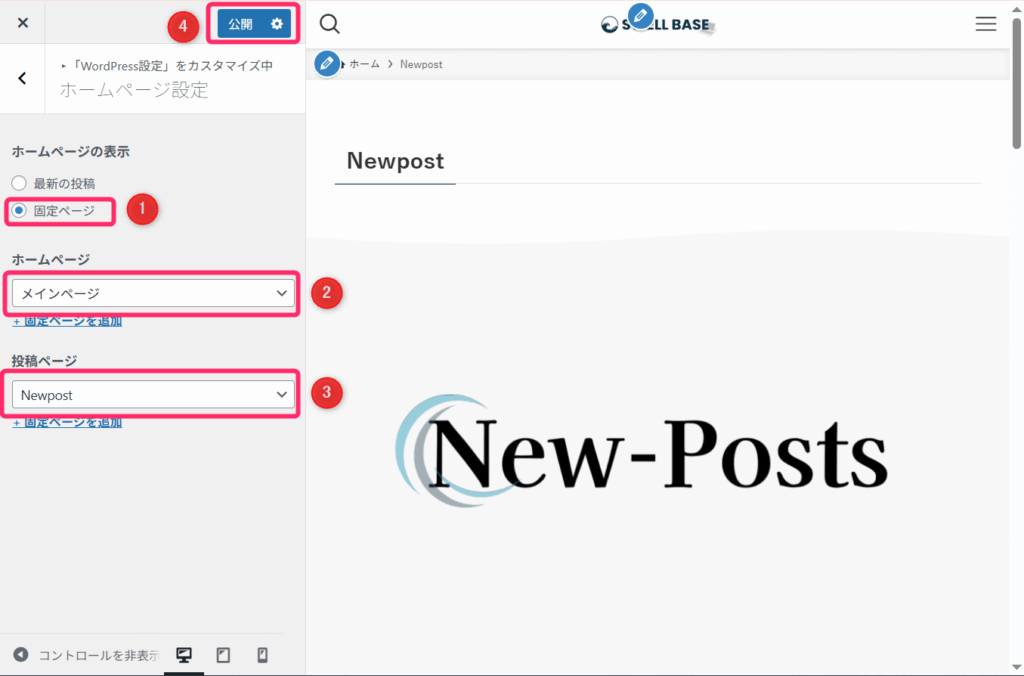
ホームページ設定を以下のように選択しましょう。
- 「ホームページの表示」で「固定ページ」のラジオボタンを選択
- 「ホームページ」のドロップダウンメニューから、メインコンテンツを作り込んだ固定ページ(メインページ)を選択
- 「投稿ページ」のドロップダウンメニューから、空の固定ページ(Newpost)を選択
- 「公開」をクリック





トップページを表示して、想定通りになっているか確認してくださいね
サイト型トップページへの変更は、実際にサイトを見てみないと想像しづらい部分もあります。
完成後もこまめにプレビューで確認しながら、必要に応じて調整を重ねていくことをおすすめします。
フッター周りのカスタマイズ


次にフッター周りのカスタマイズの手順を解説します。
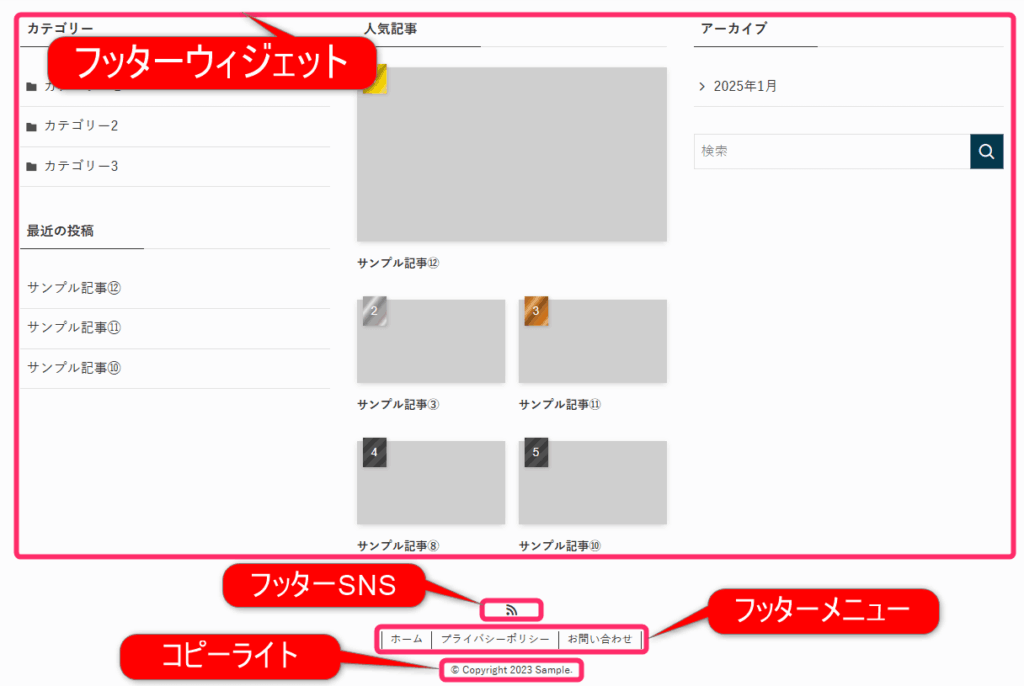
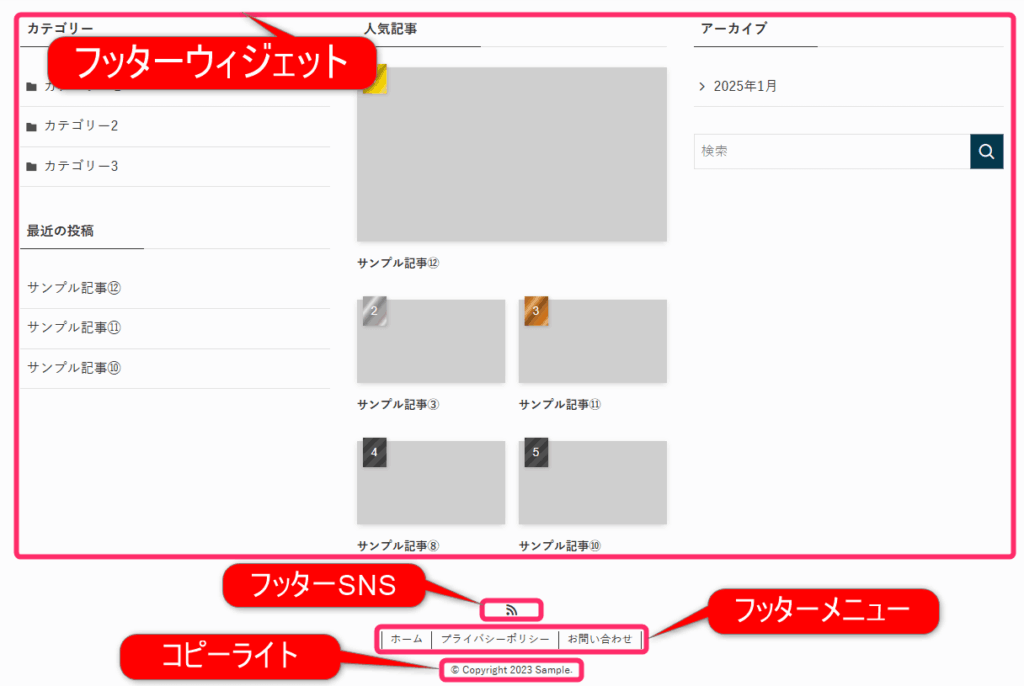
フッター周りには以下の4つの項目があります。


順番に設定の手順を見ていきましょう。
フッターウィジェットの設定
フッターウィジェットはウィジェットメニューから設定します。
変更の過程を見ながら調整できるので、プレビュー画面を表示させましょう。
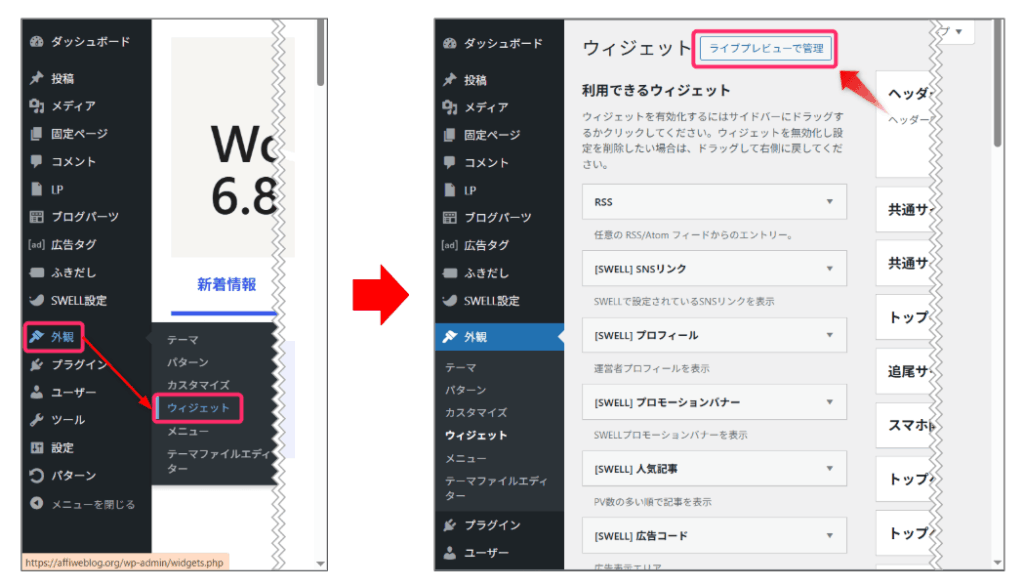
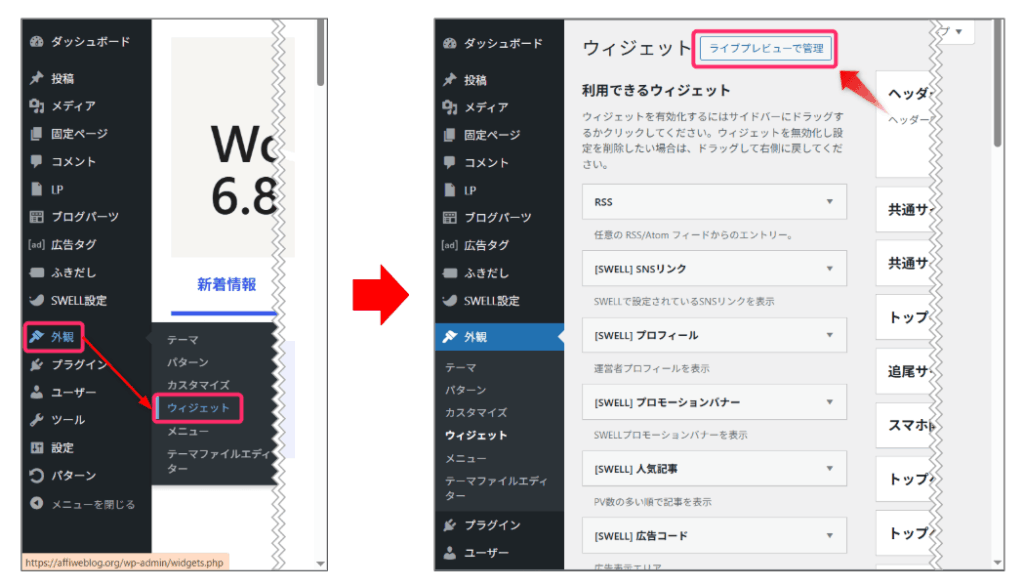
WordPressの管理画面から「外観」⇒「ウィジェット」⇒「ライブプレビューで管理」をクリックします。


右側にプレビューが表示されるので、以降の作業はプレビューを確認しながら進めましょう。
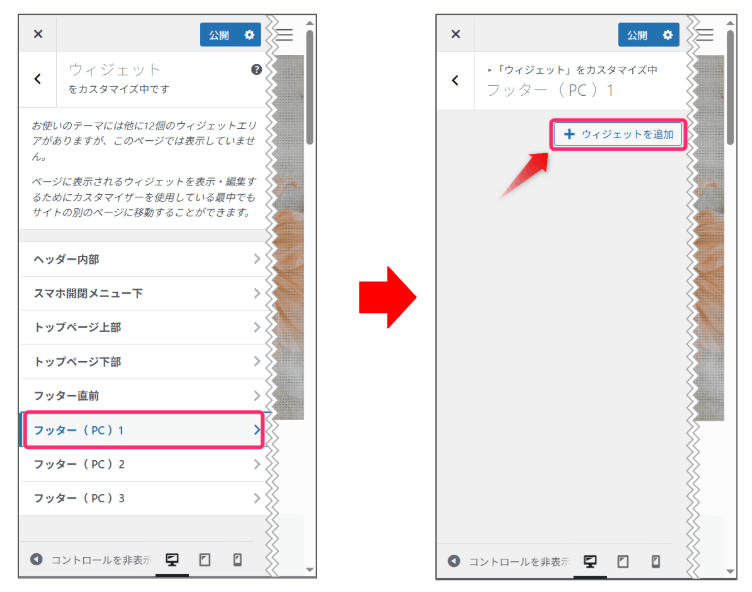
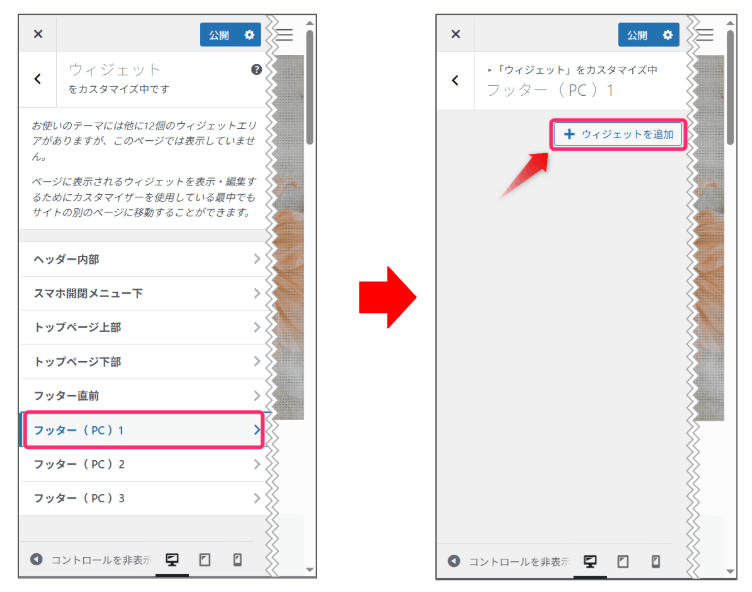
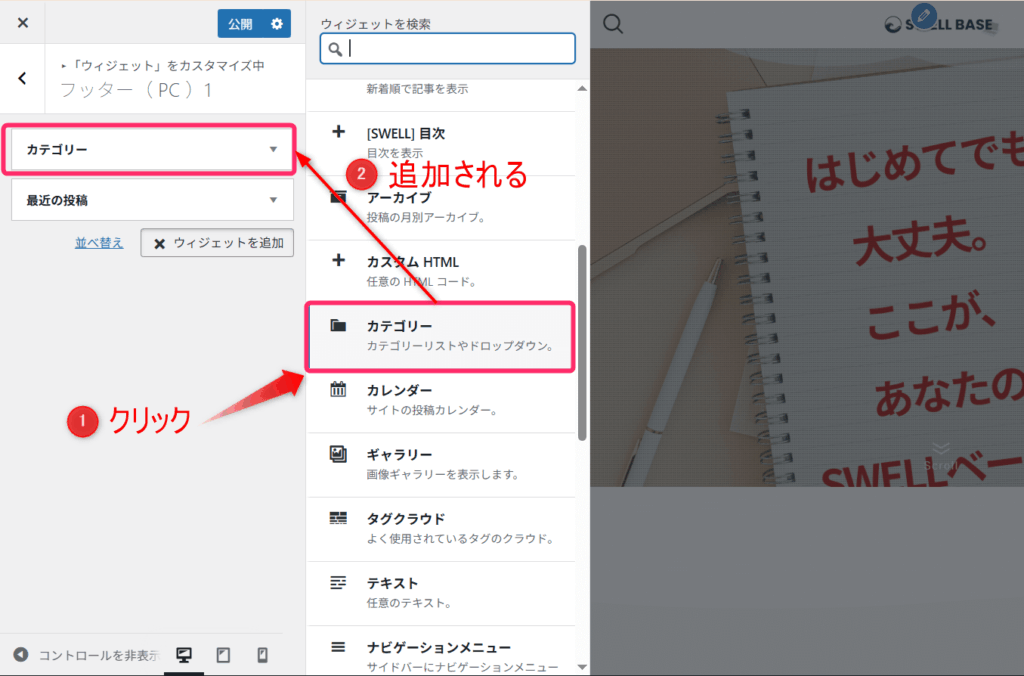
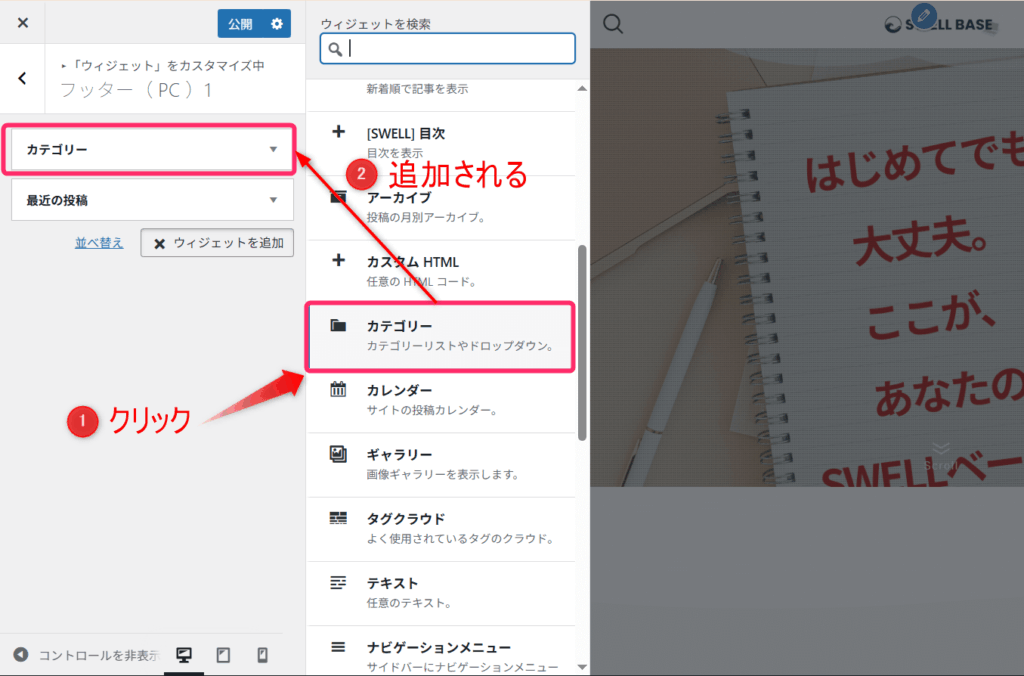
次に、 「フッター(PC)1」⇒「ウィジェットを追加」をクリックしましょう。


「ウィジェットを追加」をクリックして表示される項目をクリックして、フッターに表示する項目を追加します。
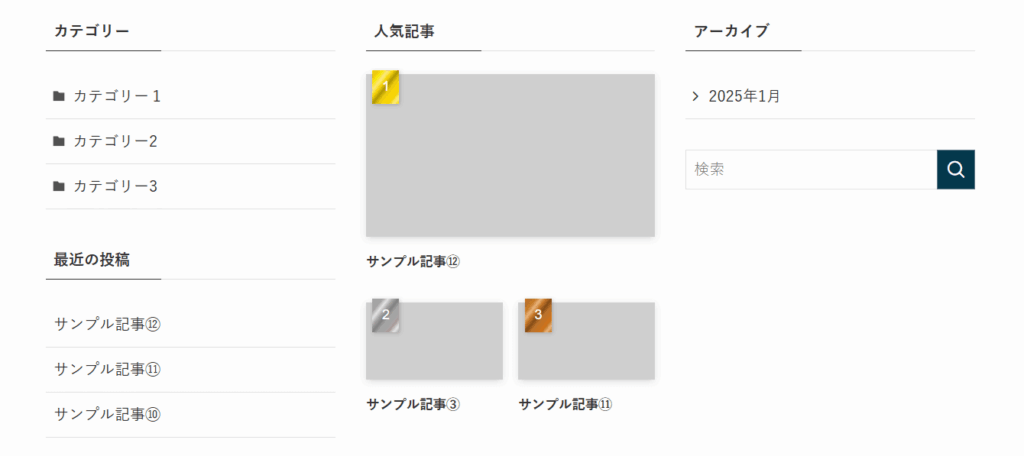
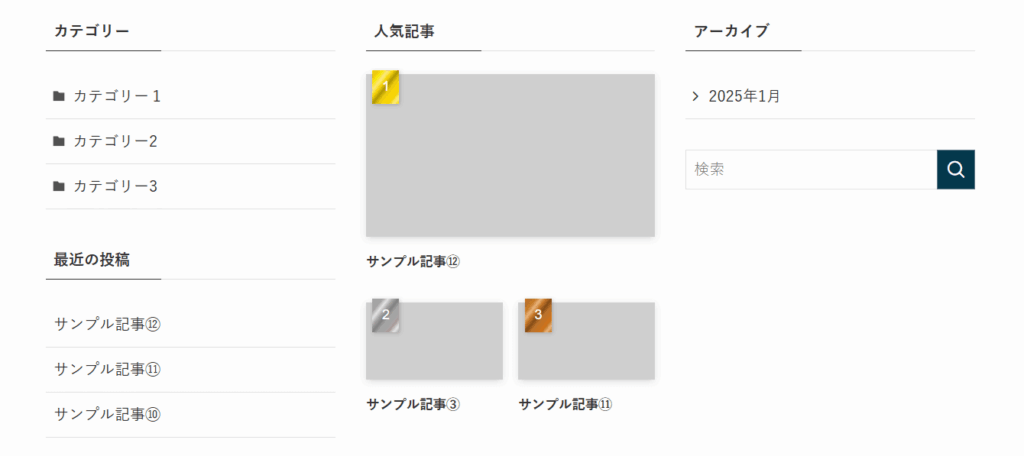
今回は「カテゴリー」と「最近の投稿」を追加しました。


同様に「フッター(PC)2」「フッター(PC)3」にも項目を追加しましょう。
「フッター(PC)2」には人気記事を、「フッター(PC)3」にはアーカイブと検索窓を追加しました。


フッターSNSの設定
フッターSNSの設定方法は簡単です。
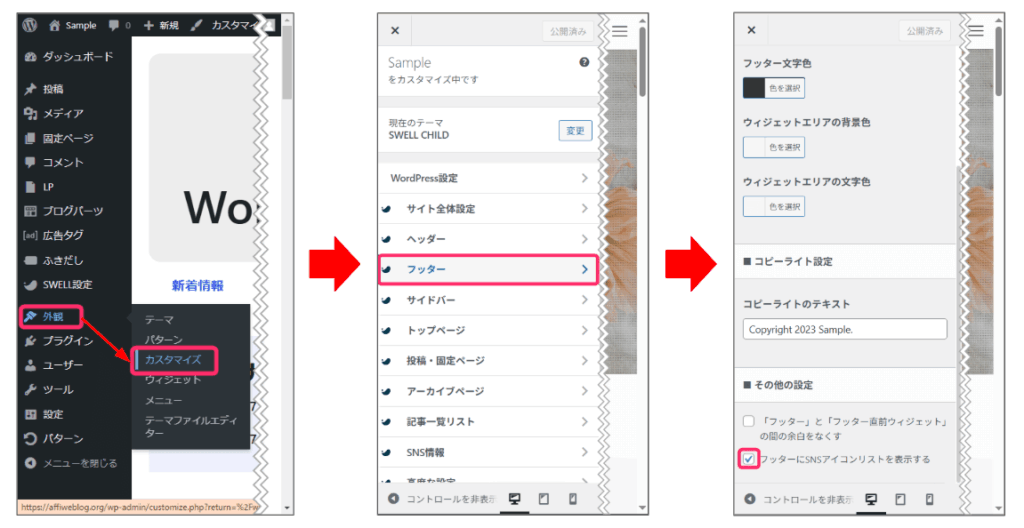
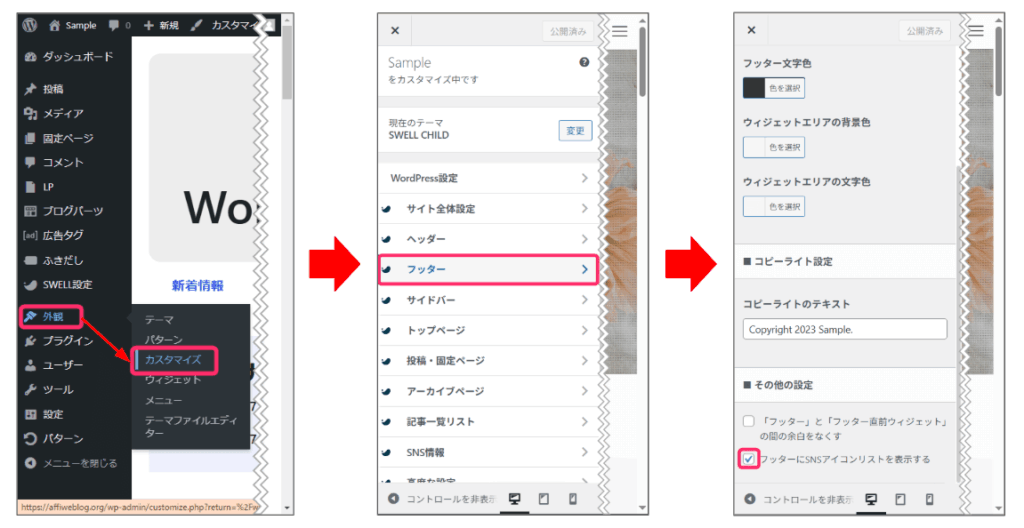
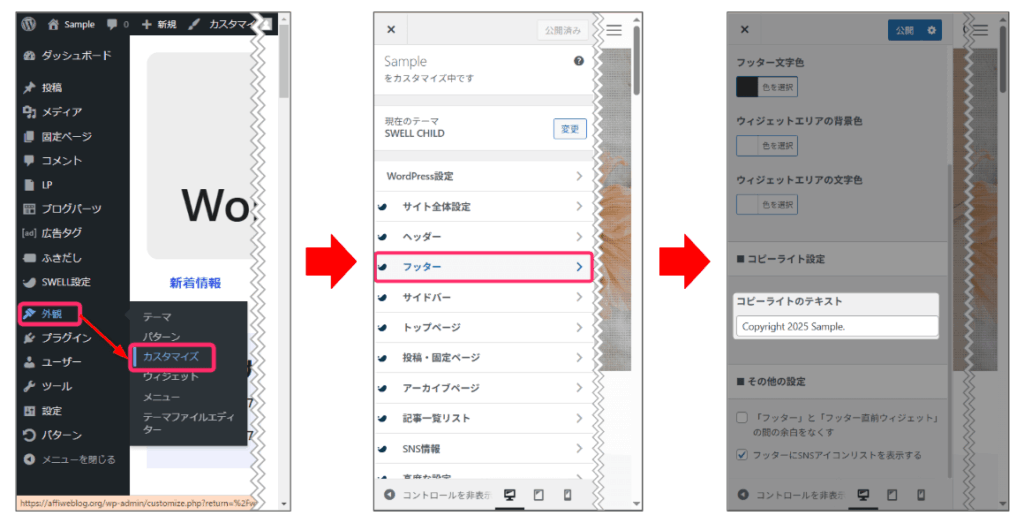
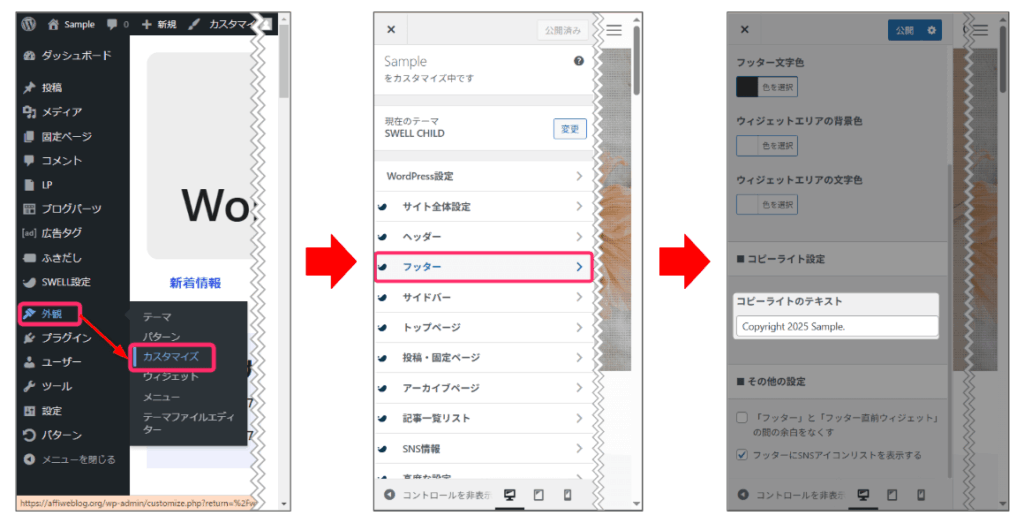
「外観」⇒「カスタマイズ」⇒「フッター」の「フッターにSNSアイコンリストを表示する」にチェックを入れるだけです。


フッターメニューの設定
フッターメニューの設定は、WordPressの管理画面からおこないます。
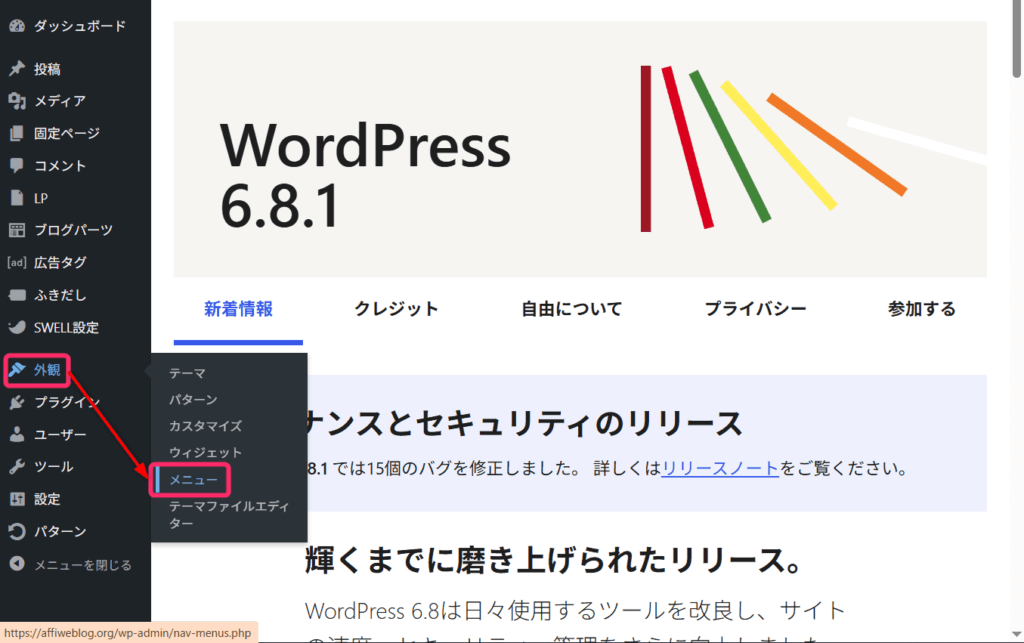
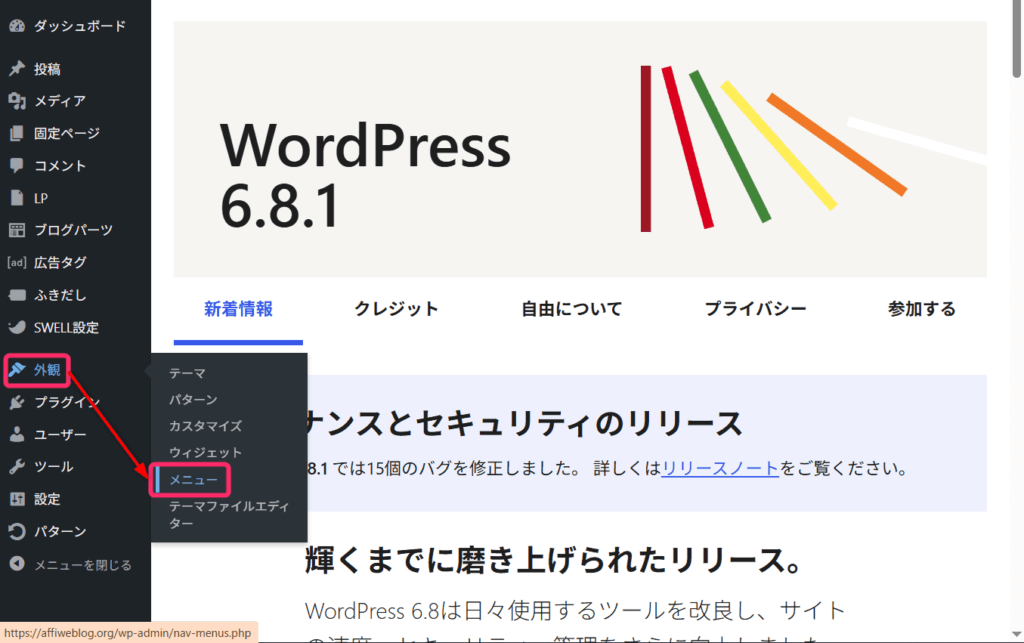
WordPress管理画面から「外観」⇒「メニュー」を選択します。


「新しいメニューを作成しましょう」をクリックし、メニュー名を入力しましょう。


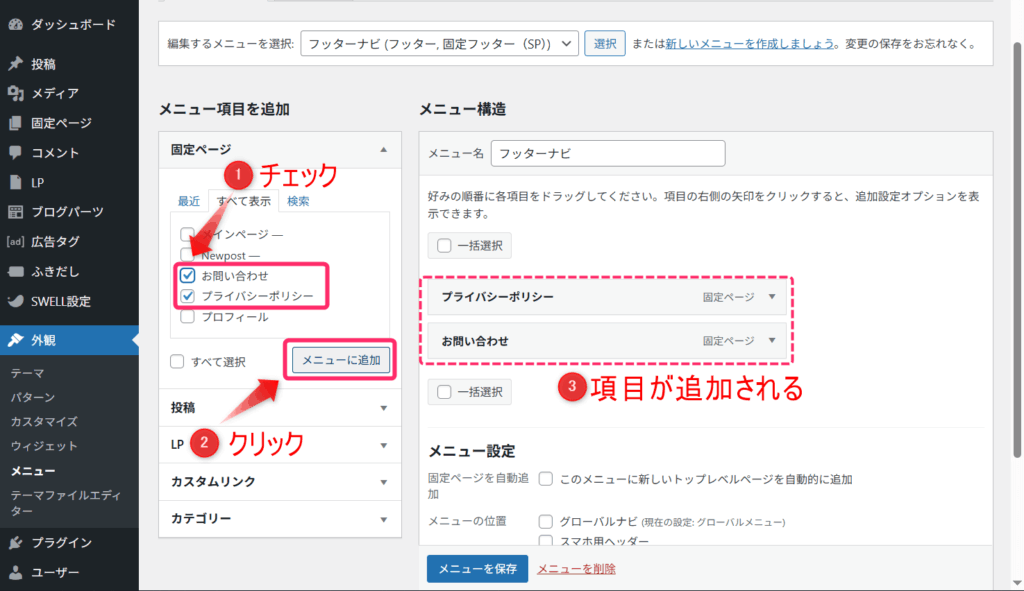
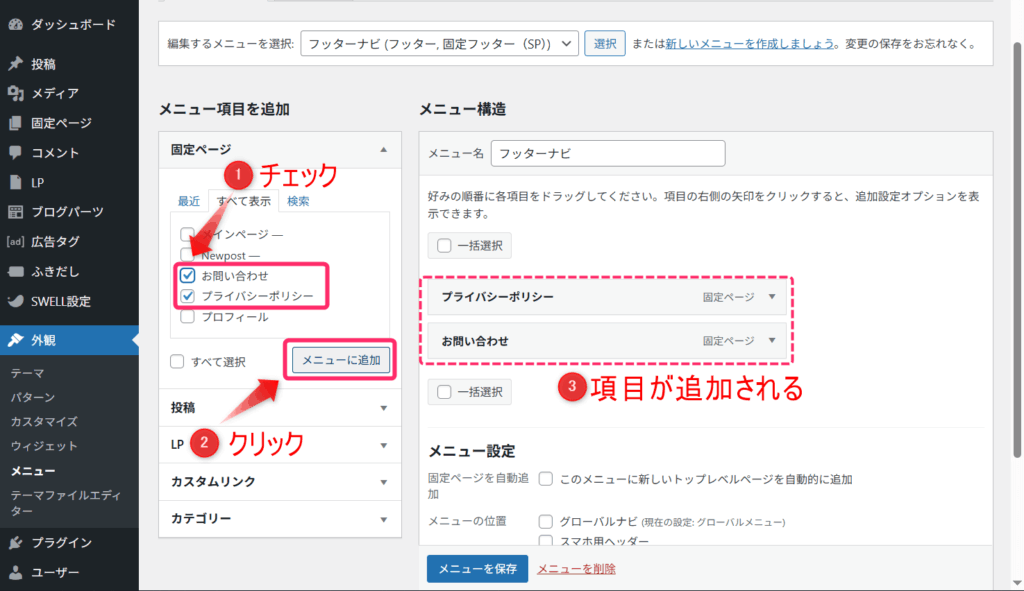
「メニュー項目を追加」の「固定ページ」の中から表示させたい項目にチェックを入れ、「メニューに追加」をクリックします。
今回は、「お問い合わせ」「プライバシーポリシー」を追加しました。


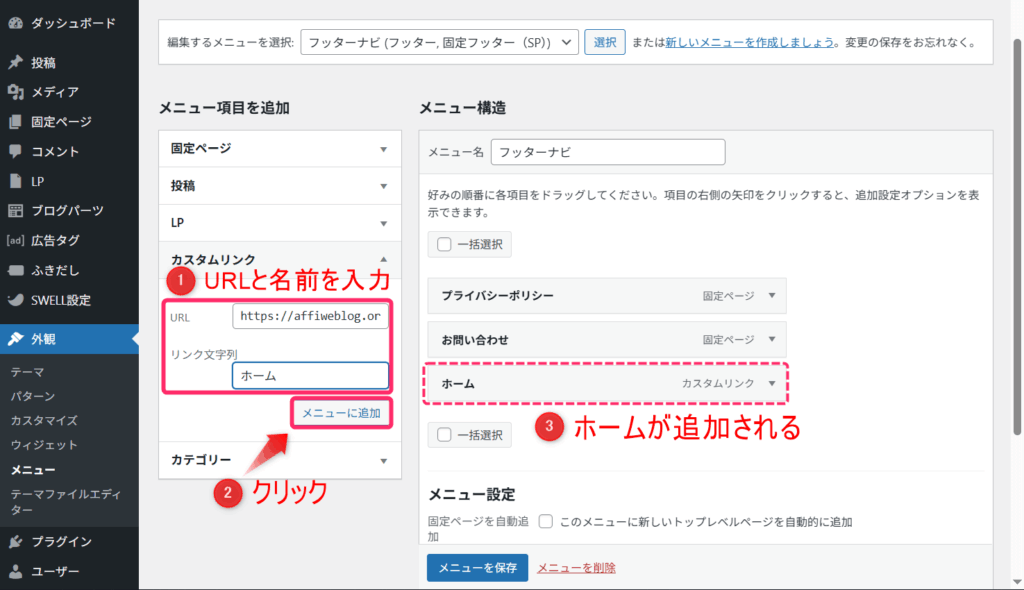
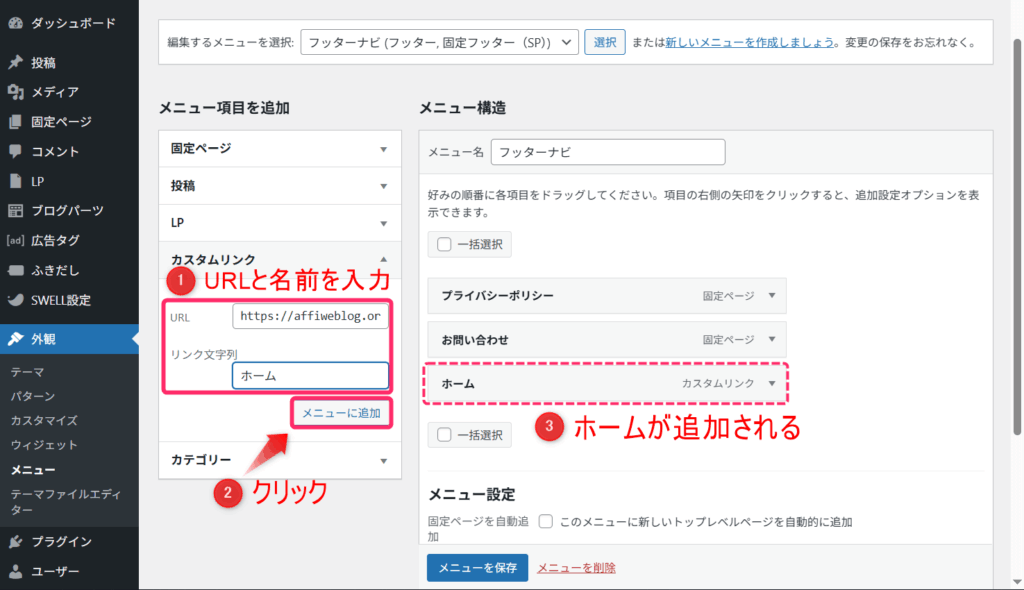
次に、「カスタムリンク」の「URL」にホームのURL、「リンク文字列」に「ホーム」と入力します。
入力後「メニューに追加」をクリックすると、メニュー構造に「ホーム」が追加されます。


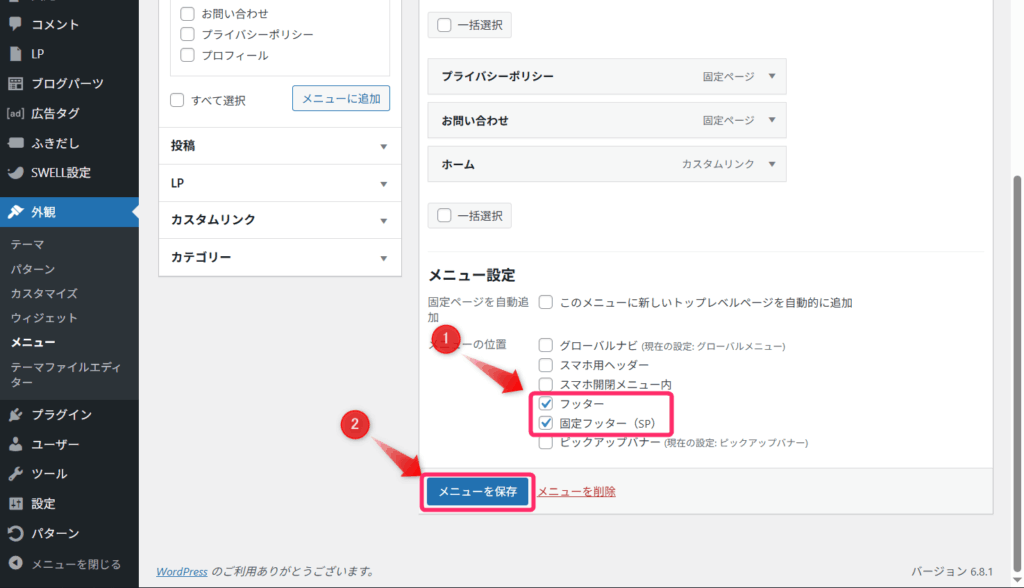
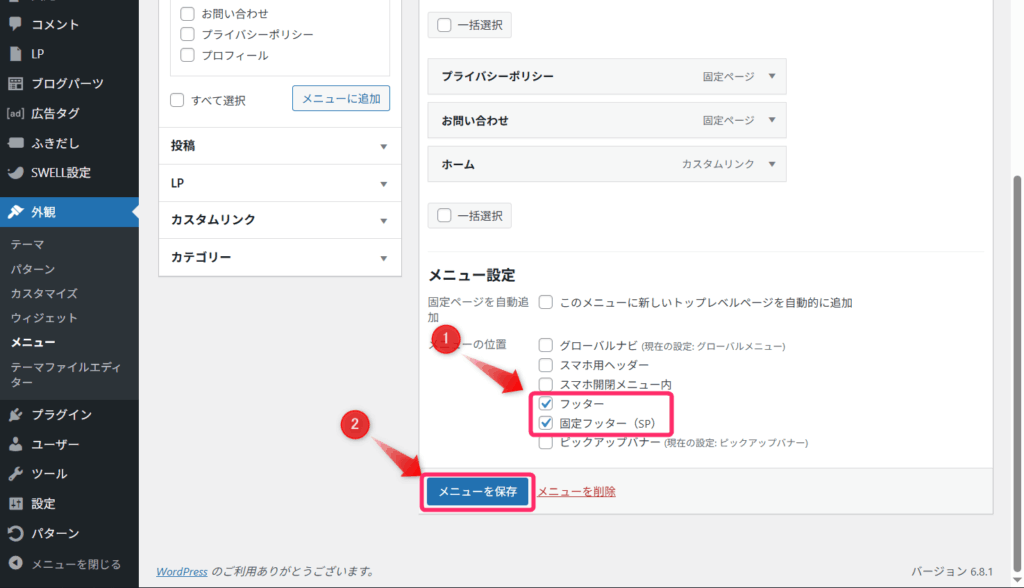
「メニュー設定」で「フッター」と「固定フッター」にチェックを入れ、「メニューを保存」をクリックします。


これで、フッターメニューは完成です。


コピーライトの設定
コピーライトの設定も簡単にできます。
カスタマイザーの「フッター」の「コピーライターのテキスト」に文字を入力するだけです。
今回は「Copyright 2025 Sample.」と入力しました。


これで、フッター周りも完成です。
サイト型トップページを作る場合のコツ
サイトの「顔」ともいえるトップページ。
ブログ初心者の方でも、訪問者が「おっ、なんだか参考になりそう!」と感じるページを作るための大切なポイントがあります。
これから説明する2つのことを意識するだけで、ぐっと魅力的なトップページに近づきますよ。
サイトの中で何をアピールするか決める
まず、あなたのサイトで一番見てほしい「主役」となる記事や情報を決めることが大切です。
トップページは訪問者が最初に訪れる場所なので、そこで「このサイトにはこんな役立つ情報があるんだ!」と伝える必要があります。
例えば、あなたが一番力を入れて書いた自信作の記事や、多くの人に共通する悩みを解決できるような情報、あるいは新しいお知らせなどを目立つ場所に置いてみましょう。
何を一番伝えたいかをはっきりさせることで、訪問者が知りたい情報を見つけやすくなり、あなたのサイトのファンになってくれるかもしれません。
トップページの完成イメージを考えておく
次に、トップページがどんな見た目になったら素敵かを、具体的に想像してみましょう。
事前に「こんな感じにしたいな」という完成図を頭の中に描いておくと、色を選んだり、記事や写真のレイアウトを決めたりする作業がスムーズに進みます。
例えば、「明るくて楽しい雰囲気」や「シンプルで落ち着いた感じ」といったテーマを決め、それに合わせて使う色(メインで使う色や、特に目立たせたいポイントに使う色など)や文字の形、写真やイラストの雰囲気を考えると良いでしょう。
簡単な下書きを紙に描いてみたり、お手本にしたい他の人のサイトを見つけておくのもおすすめです。
完成図を思い描くことで、あなたらしさが光る、見やすいトップページが作れます。
まとめ:SWELLでおしゃれなサイト型トップページを作ろう
SWELLなら、CSSなどの専門知識がなくても、まるでお店のサイトのような魅力的な「サイト型トップページ」が作れます!
この記事では、ブログ型との違いやサイト型のメリットから始まり、固定ページを活用したトップページの作り方を具体的に解説しました。
ヘッダー、メインビジュアル、注目記事エリア、フッターまで、SWELLの便利なブロック機能を使った手順を初心者の方にも分かるように画像付きで丁寧に紹介しました。
魅力的なトップページを作る以下の2つのコツについても説明しています。
- サイトの中で何をアピールするか決める
- 事前にトップページの完成イメージを考えておく
あなたもこの記事を参考に、訪問者を惹きつける素敵なトップページ作りに挑戦してみませんか?
本ブログではWindowsテーマにSWELLを使用しています。
あなたも、サイト型トップページが簡単にできるSWELLにしませんか?
今回は以上です。
最後までお読みいただきありがとうございました。