アッフィー
アッフィーこんな悩みを解決できる記事をご用意しました!
私はブログを始めて1年半。
これまでに90本以上の渾身の記事を書き上げてきました。
その結果、累計で5桁のアクセスを達成することができました。
WordPressのタグ機能をどう使うべきか分からずに困っていませんか?
記事を整理したいけれど、タグとカテゴリーの違いが曖昧だったり、適切なタグの付け方が分からず、戸惑うこともあるかもしれません。
そんなあなたのために、WordPressタグの使い方を分かりやすく解説します!
- タグは、カテゴリーに依存せず、記事同士を横断的につなげる便利なツールです。
- 例えば、料理ブログで「パスタ」「時短レシピ」「初心者向け」といったタグを設定すると、それぞれのタグをクリックした読者は関連する記事を簡単に探し出せます。
- また、SEO対策にも効果的で、記事のテーマを検索エンジンに伝えやすくする役割も果たします。
この記事では、タグの基本的な設定方法から、効果的な使い方、注意点まで詳しくお伝えします。
タグ機能を活用すれば、サイトの利便性や読者の満足度がアップすること間違いなしです!
それでは始めていきましょう。
WordPressタグって何?
Windowsタグは、あなたのブログ記事を整理し、読者に利便性のある便利な機能です。
ここでは、タグの役割やタグを使うことで得られるメリット、カテゴリーとの違いについて解説します。
タグは何のためにある?
WordPress(ワードプレス)のタグは、ブログ記事の内容を表す短いキーワードです。
タグを使うと、同じテーマや関連のある記事をグループ化できるため、訪問者はタグをクリックするだけで関連する記事を一覧で確認できます。
例えば、「料理」に関する記事に、「スープ」「焼き物」「肉料理」などのタグを付けるとしましょう。
読者は、他の「スープ料理」の記事を見つけることもできますし、「肉料理」の記事もすばやく探すことができます。
タグは、ブログ全体の整理や内容の分類にも役立ちます。
また、タグとカテゴリーを併用することで、記事管理がより効率的にできるようになります。
ブログの記事数が増えてくると、読者が必要な情報を探すのが難しくなることがあります。
でも、タグを上手に活用すれば、読者は自分の興味のある記事を素早く見つけることができるようになりますよ。
タグで得られるメリット
タグを使うことで得られるメリットは、次のようなものです。
興味のある記事へアクセスしやすい
タグをクリックすると、同じタグが付いた記事が一覧で表示されるため、読者は興味のある記事を簡単に見つけることができます。
例えば、「肉料理」というタグをクリックすれば、肉料理に関する記事がまとめて表示されるので、読者は効率よく記事にたどり着くことができます。
タグ機能をうまく活用すれば、読者の利便性をアップできますよ。
タグ一覧ページができる
タグを設定すると、同じテーマの記事をまとめた「タグ一覧ページ」が自動的に作られます。
例えば「お弁当」というタグを付けると、お弁当に関する記事だけを集めたページができるんです。
これには2つの良いところがあります
- 読者さんが興味のある記事を見つけやすくなり、サイト内でスムーズに記事を読み進められる
- Googleなどの検索エンジンから新しい読者さんが来やすくなる
このように、タグはブログをより使いやすくしてくれる便利な機能です。
内部リンク機能
タグクラウドやタグ一覧を使うと、サイト内の関連ページへ自然にリンクをつなげることができます。
これにより、読者は他の記事にもアクセスしやすくなり、サイト内を回遊しやすくなるため、ページビュー数の増加が期待できます。
また、検索エンジンのクローラー(検索エンジンがサイトの情報を収集するプログラム)も、サイト内をスムーズに巡回できるようになり、SEOにも効果があります。
SEOに良い影響を期待できる
タグを使用すると、SEOに良い効果が期待できます。
Googleが記事の評価をする場合、「読者の滞在時間」や「回遊率の高さ(サイト内を移動する頻度)」を重要視します。
タグを適切に設定しておくと、読者が関連する記事にアクセスしやすくなり、サイト内を回遊しやすくなります。
結果的に読者の滞在時間が延び、回遊率も高くなり、SEOに良い影響を与えることが期待できます。



ただし、それだけで検索順位が上がるわけではなく、「質の高い記事」であることが絶対条件です。
また、タグを導入すると、タグに関連する投稿の一覧ページが自動的に作成されます。
これにより、サイト内をGoogleのクローラーがスムーズに巡回でき、SEOに良い影響が期待できます。
タグはメリットばかりではない
過剰なタグ付けは、逆効果となる可能性があります。
同じような内容のタグを増やしたり、無関係なタグを付けたりすると、かえって読者を混乱させる可能性があります。
また、大量のタグページが生成されることで、検索エンジンの評価が下がる可能性もあります。
Windowsタグは整理して、重複のないようにしましょう。
タグとカテゴリーの違い
タグとカテゴリー、何か似てますよね。
ここでは、タグとカテゴリーの違いについて見ていきましょう。
カテゴリーの具体例は?
カテゴリーは、ブログ全体の内容を大きく分類するために使います。



サイトの「テーマ」や「ジャンル」を整理するイメージですね。
階層的に整理できるので、「親カテゴリー」の下に「子カテゴリー」を作って、さらに詳しく分類することも可能です。
例えば、あなたが「料理レシピ」のブログを運営している場合、カテゴリーをこんな感じで分けると分かりやすくなります。
- 親カテゴリー:「料理レシピ」
- 子カテゴリー:「日本料理」「イタリア料理」「中華料理」「フランス料理」
「日本料理」や「イタリア料理」といったカテゴリーがあると、読者は自分の興味に合ったレシピをすぐに見つけやすくなります。
タグの具体例は?
タグはカテゴリーと違ってフラットな構造なので、自由に複数のタグを付けられます。



これによって、読者は気になるテーマで関連する記事を簡単に見つけられますね。
例えば「和食」のカテゴリーの中に、「簡単な寿司レシピ」についての記事があるとします。そんなとき、タグをこのように使うと便利です。
- タグ:「寿司」「簡単レシピ」「初心者向け」「魚」
「初心者向け」というタグが付いていれば、同じタグの付いた他の初心者向けレシピも一覧で表示でき、読者がいろいろな記事を見つけやすくなります。
カテゴリーとタグの使い分けのポイント
記事は必ず1つのカテゴリーに含めますが、記事へのタグの設定は任意です。
また、カテゴリーには親子関係を設定しますが、タグに親子関係は設定できません。



カテゴリーとタグをうまく使い分けると、読者が必要な情報にスムーズにたどり着けるようになり、ブログの見やすさもアップしますよ。
カテゴリーとタグの違いをまとめると、以下の通りです。
| カテゴリー | タグ | |
|---|---|---|
| 用途 | 記事を大まかに分類 | 記事の内容を表すワードで分類 |
| 記事への設定 | 必須 | 任意 |
| 階層化 | できる | できない |
WordPressタグを使う時の注意事項
ここでは、WordPressのタグを使う場合の注意事項について具体的に説明いたします。
順番に見ていきましょう
もっとも重要なキーワードを設定する
記事の最も重要なキーワードをタグに設定することが、効果的なタグの使い方です。
読者がタグを見るだけで、記事の内容や伝えたいことがすぐに分かるからですね。
- 例えば、「簡単なパスタレシピ」についての記事なら、「人気レシピ」「簡単パスタ」「初心者向け料理」といった、読者が次に検索しそうな具体的なキーワードをタグに設定しましょう。
- 反対に、「料理」「レシピ」といった一般的すぎるキーワードは避けたほうがいいですね。広すぎるキーワードでは内容がぼんやりしていて、読者に伝わりにくくなるからです。
このように、記事の内容をしっかりと表すキーワードをタグに設定することで、検索エンジンにも記事の主題が分かりやすく伝わり、適切な検索結果に表示されやすくなります。
タグを使い過ぎない
1つの記事に対するタグは、3個程度に抑えるのが理想的です。



タグは、読者が情報をスムーズに見つけるための「道しるべ」です。
数が多すぎると、逆に「道しるべ」が増えすぎて、どれを選んでよいかわからなくなります。
読者の利便性を考慮しタグを適切に設置することで、読者に優しいブログを作ることができます。
カテゴリーと被らないようにする
タグとカテゴリーは、どちらも記事を整理する機能ですが、同じ単語を両方に使用すると一覧ページが重複してしまいます。
これは、サイト構造を複雑にし、読者を混乱させる原因となります。
では、どのように区別すればよいのでしょうか。カテゴリーには階層構造があり、タグにはないという特徴に注目します。
例えば、メインカテゴリーを「料理」とし、その下の階層に「日本料理、イタリアン、フレンチなど国別の料理」を配置します。
これにより、カテゴリー一覧ページでは「国別料理」に関する記事が体系的に整理されます。
一方、タグは「麺類」「辛い」「卵料理」など、記事の横のつながりを意識して設定します。これにより、カテゴリーとは異なる視点での記事の整理が可能になります。
このように使い分けることで、読者にとって使いやすく、SEOにも効果的なサイト構造を実現できます。
タグはnoindexにする
SEO対策の観点から、タグページは「noindex」に設定するのがおすすめです。



noindexとは、検索エンジンに対して「このページは検索結果に表示しないでください」と指示するものです。
「noindex」を使って重要でないページを検索結果に表示されないようにすることで、SEO効果を重要な記事やページに集中させることができます。
つまり、本当に価値のある記事やページが、より上位に表示される可能性が高くなるということです。
タグページを「noindex」にして、より重要な記事やページを優先的に表示させましょう。
タグの作成と編集
ここからは、実際にWordPressタグを作成、編集、削除する手順を説明します。
順番に見ていきましょう。
タグの新規作成の手順
まずは、新規でタグを作成しましょう。
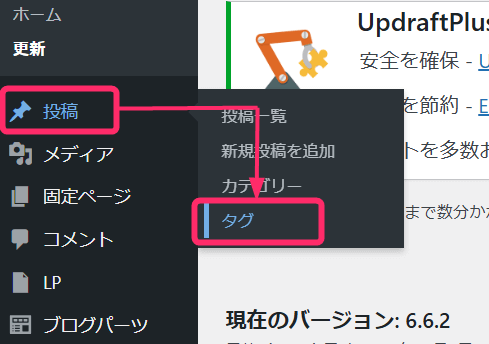
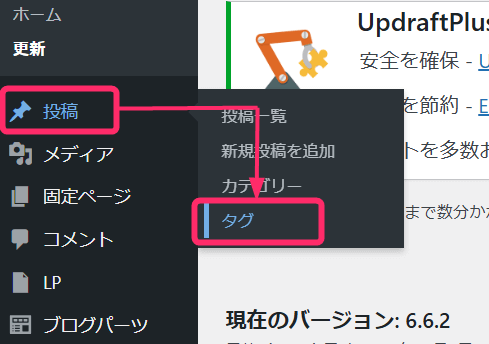
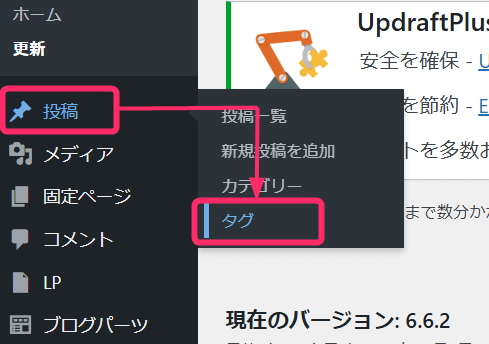
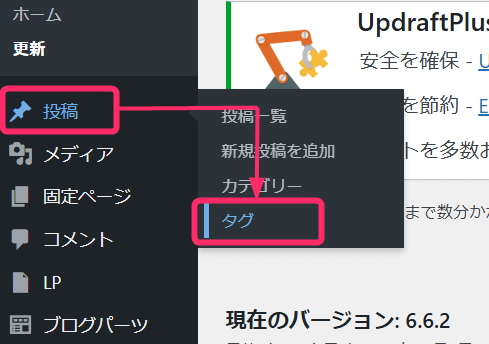
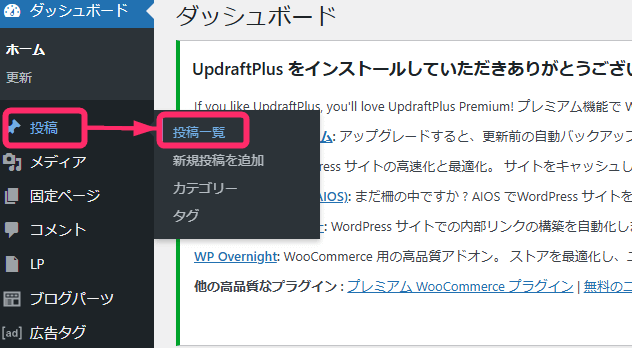
WordPressのダッシュボードのメニューから投稿⇒タグをクリックします。


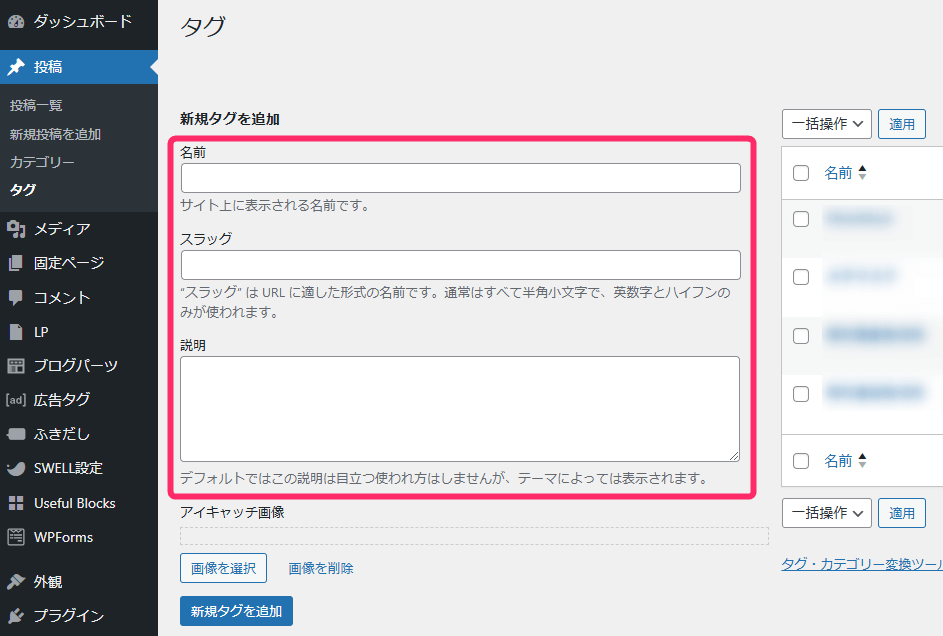
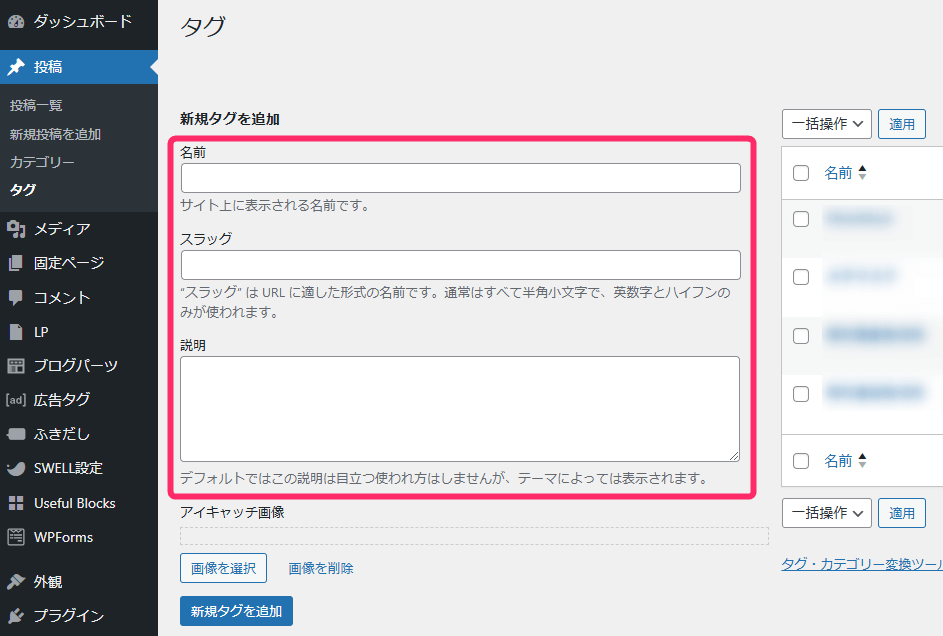
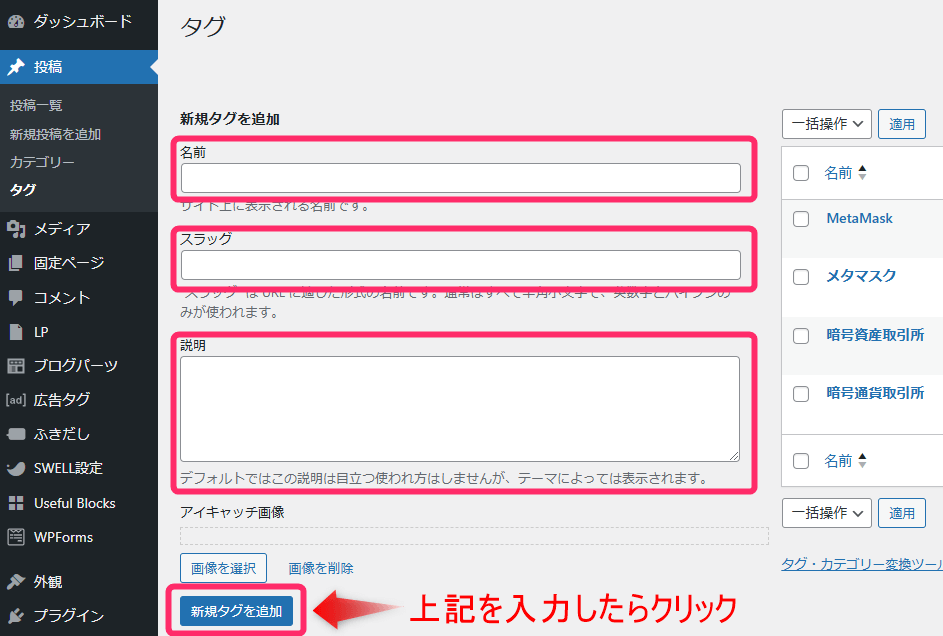
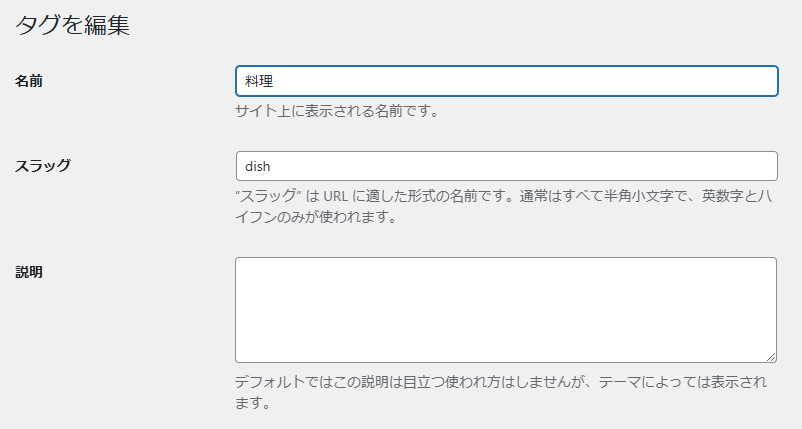
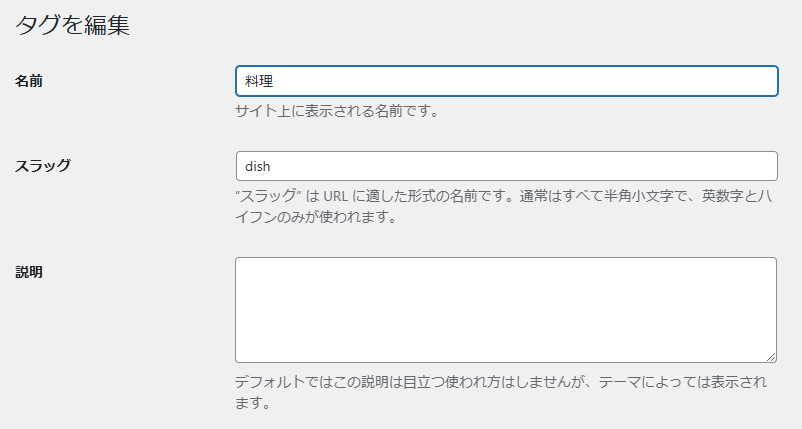
タグの画面で「名前」と「スラッグ」は必須項目です。ただし、「説明」については入力してもしなくても大丈夫です。


- 名前の欄
-
タグの名前は日本語で入力しても大丈夫です。
- スラッグの欄
-
スラッグとはURLの一部に使われる文字列のことをいいます。
タグ画面で入力するスラッグは、タグ一覧ページのURLに表示されます。
半角小文字の英数字と「-(ハイフン)」を使うようにしましょう。
- 説明の欄
-
入力してもしなくても、大丈夫です。
WordPressテーマによっては、ブログ上に表示される場合もあります。
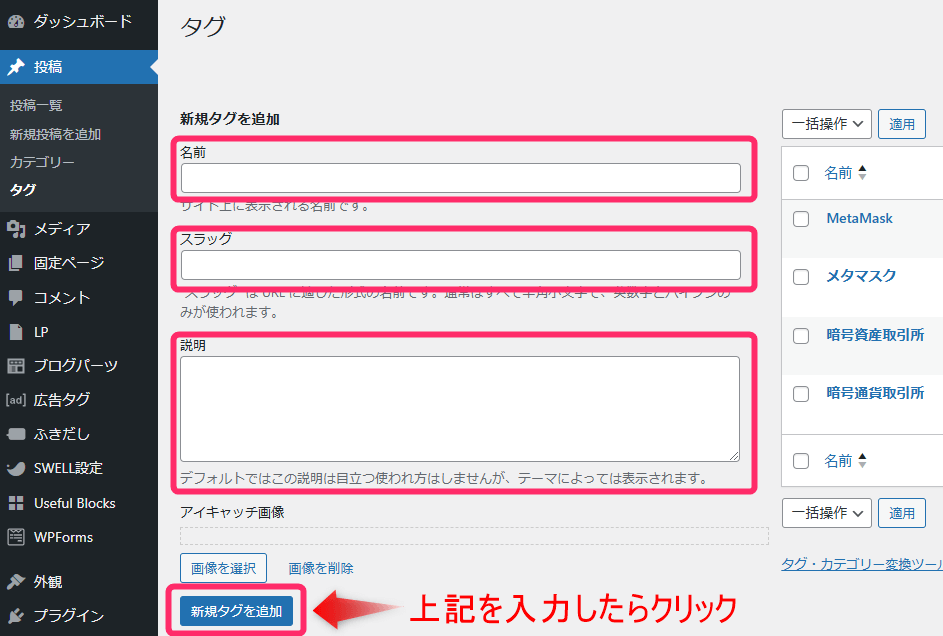
すべて入力できたら、画面の下にある「新規タグを追加」をクリックしましょう。


タグの編集、削除の手順
次に、タグを編集、削除する手順を説明します。
WordPressのダッシュボードのメニューの「投稿」⇒「タグ」をクリックします。


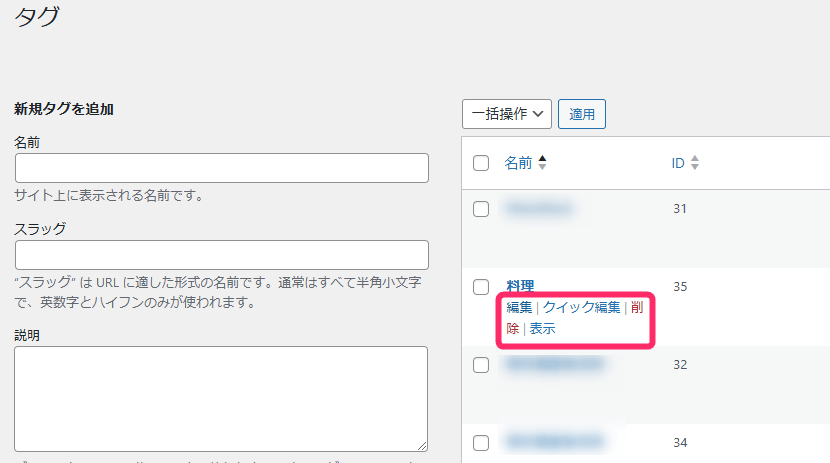
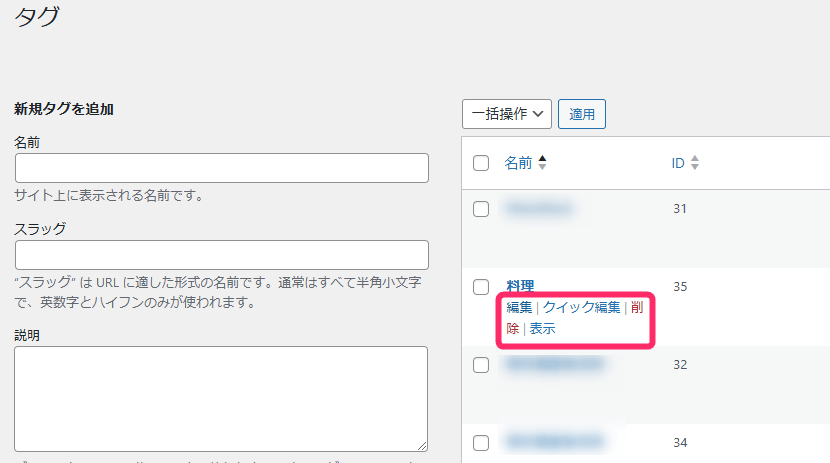
タグ名の上にマウスを合わせると、編集やクイック編集といったリンクが表示されます。


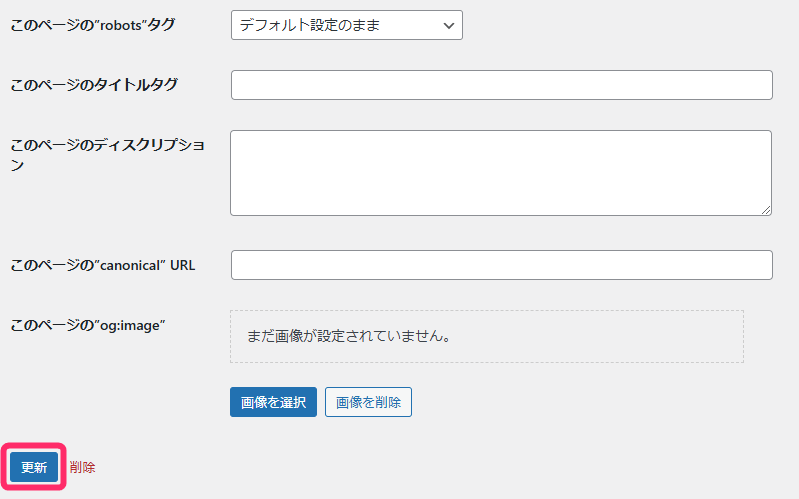
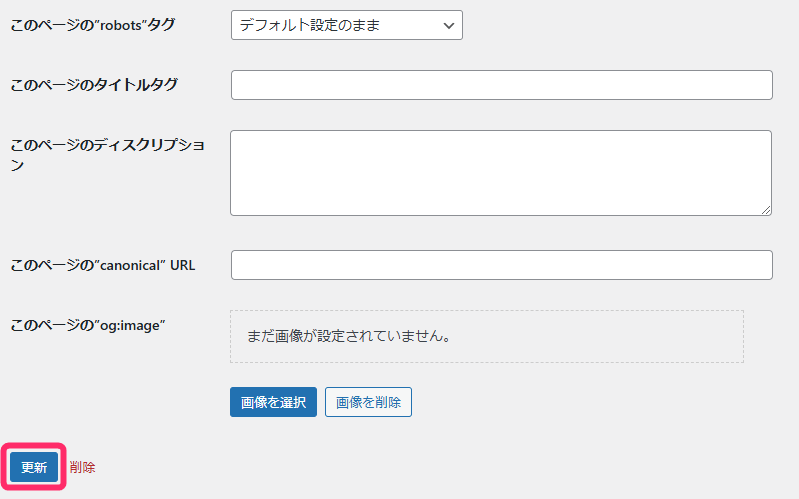
「編集」をクリックすると、名前、スラッグ、説明が編集できる画面が表示されます。




編集が完了したら、下の方へスクロールして画面の下部にある「更新」をクリックしましょう。


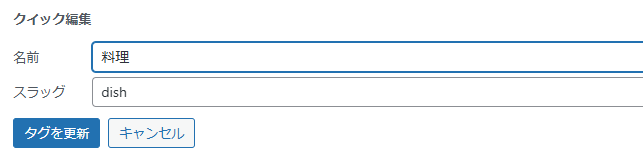
「クイック編集」をクリックすると、名前とスラッグが編集できる画面が表示されます。




編集が完了したら、「タグを更新」をクリックしましょう。


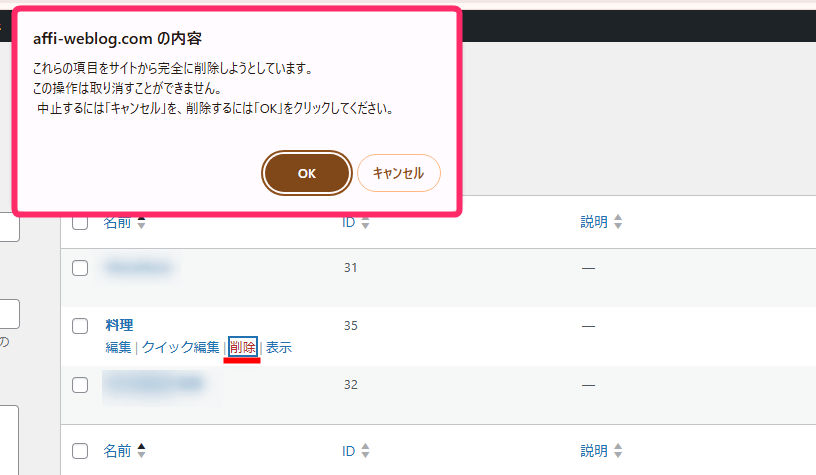
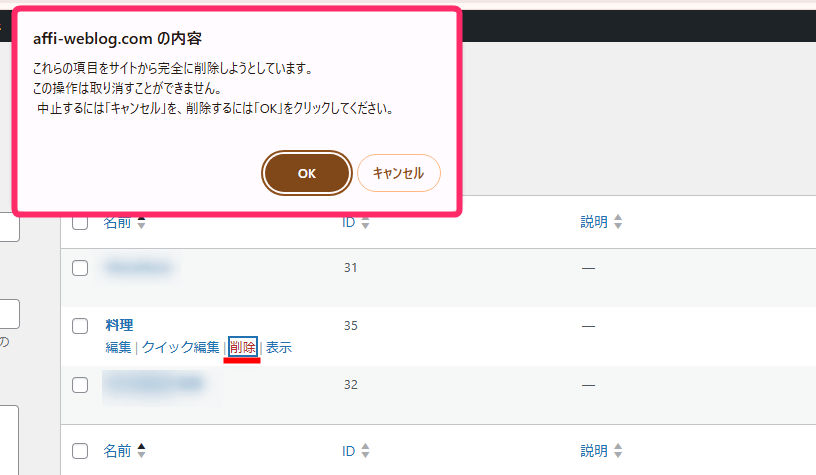
「削除」をクリックするとタグを完全に削除できます。削除すると元に戻すことはできませんので注意してください。




「表示」をクリックすると、タグ一覧ページが表示されます。


タグページのパーマリンク設定
最初に、「パーマリンク」というのは、記事ごとのURLのことをいいます。
最初は、タグページのURLは次のようになっています。
タグページの初期設定URL
https://(サイトのドメイン名)/tag/(タグのスラッグ)
例えば、こんな感じですね。
https://affi-weblog.com/tag/cooking
でも、WordPressのパーマリンク設定画面で、このURLの「tag」の部分を、好きな文字列に変更することができるんです。
もし、今のURLで問題なければ、変更する必要はありません。
URLの「tag」の部分を変更する手順は以下の通りです。
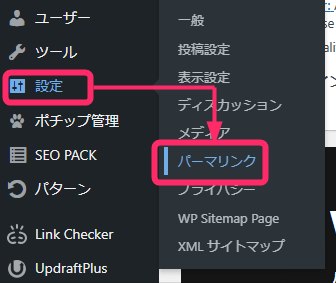
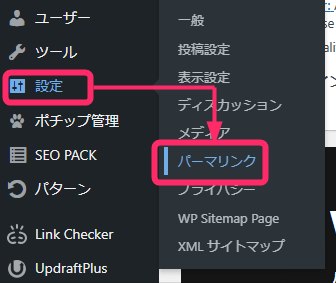
パーマリンク設定画面を開くには、管理画面メニューの「設定」から「パーマリンク」をクリックしてください。


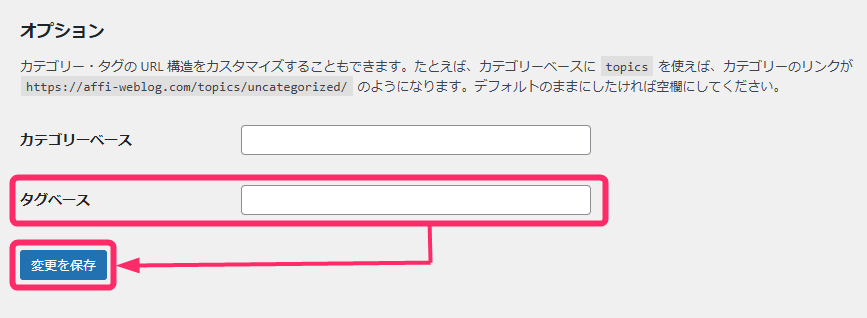
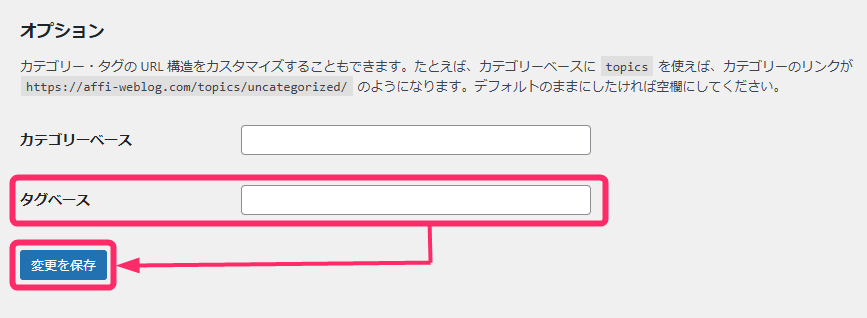
パーマリンク設定画面の下の方にある「オプション」のところで、「タグベース」に好きな文字列を入力すると、URLの「tag」の部分をその文字列に変更できます。


編集が終わったら、忘れずに「変更を保存」ボタンをクリックしてくださいね。
記事にタグを設定する手順
記事にタグを設定する方法を説明します。方法は以下の2つです。
順番に見ていきましょう。
記事を投稿する時にタグを設定
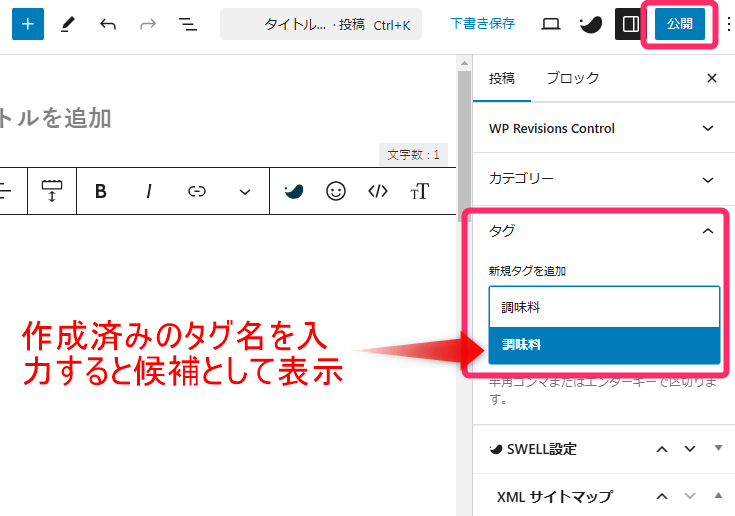
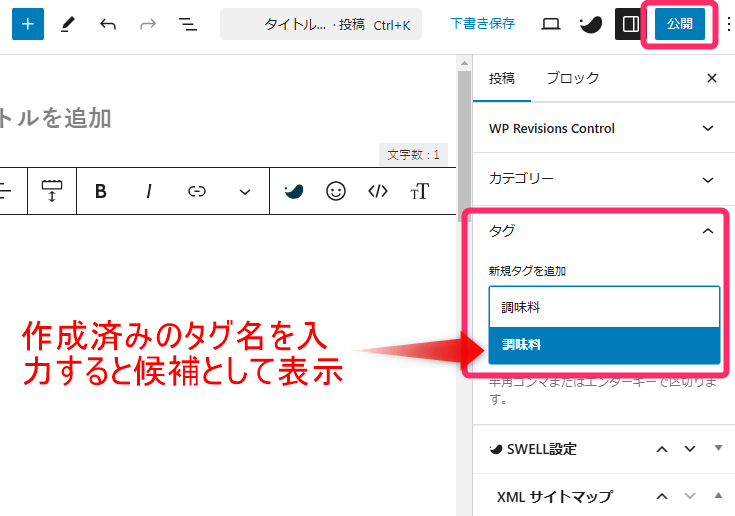
投稿ページの右メニューの「タグ」部分に作成したいタグを入力し、記事を公開することでタグ一覧に追加されます。
この時、既に作成済みのタグと部分的に一致するものがある場合、下に候補として表示されます。


ここで、新規にタグを追加するときの注意点を2つ説明しますね。
1つは、スラッグは日本語で設定されてしまう、2つ目は表記ゆれに注意するです。
スラッグは日本語で設定されてしまう
記事の投稿画面から新規に作成したタグは、タグのスラッグが自動で英数字になりません。
なので、後ほどタグ一覧ページから英数字に修正する必要があります。
日本語を含むURLは、正しく機能しない場合がありますので、できるだけ早くスラッグを編集しておくことをおすすめします。
表記ゆれに注意する
新しくタグを作るときには表記ゆれに注意しましょう。
表記ゆれがあると、読者を混乱させてしまうからです。



表記ゆれとは、同じ意味の言葉で文字表記が違うことをいいます。
たとえば「スパゲッティ」と「スパゲティ」、「オリーブオイル」と「オリーブ油」などです。
新しいタグを作るときは、表記ゆれに注意して分かりやすく一貫性のあるタグ付けを心がけましょう。
投稿済みの記事にタグを設定する手順
作成済みの記事にタグを設定する手順は以下の通りです。
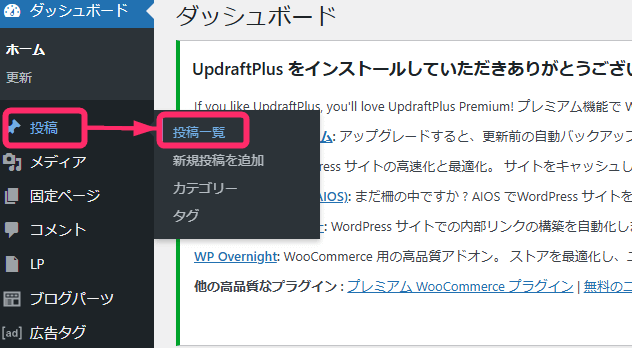
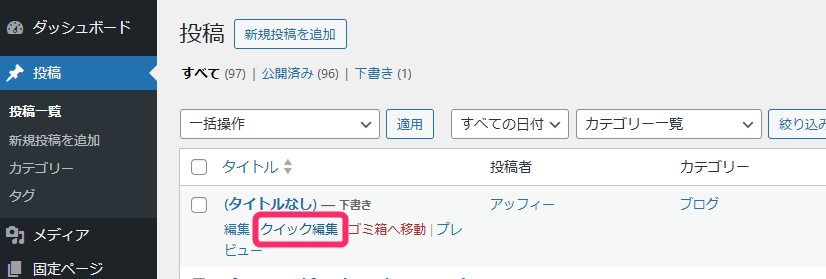
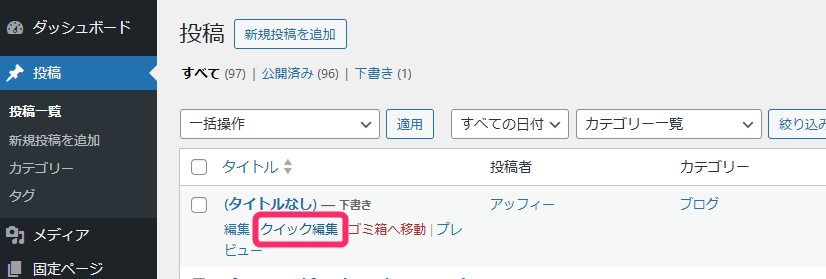
管理画面「投稿」⇒「投稿一覧」をクリックして、記事の一覧画面を開きます。


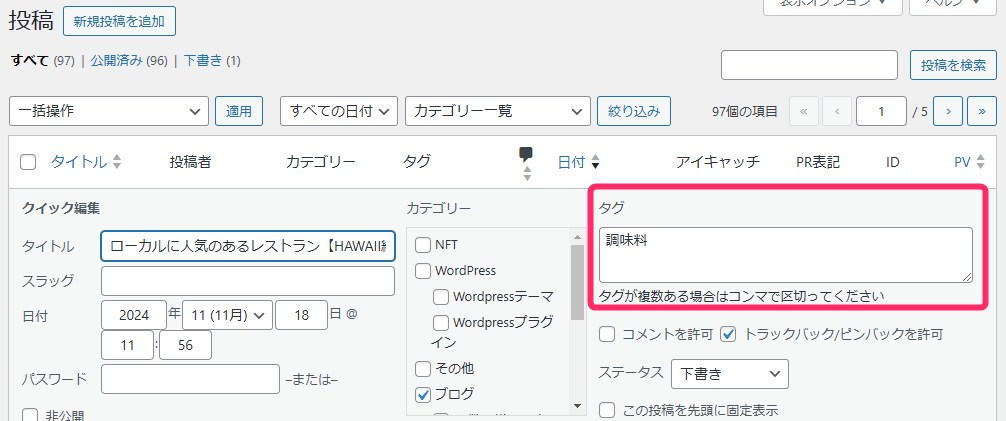
タグを編集したい、投稿のタイトルにマウスを合わせ、「クイック編集」をクリックします。


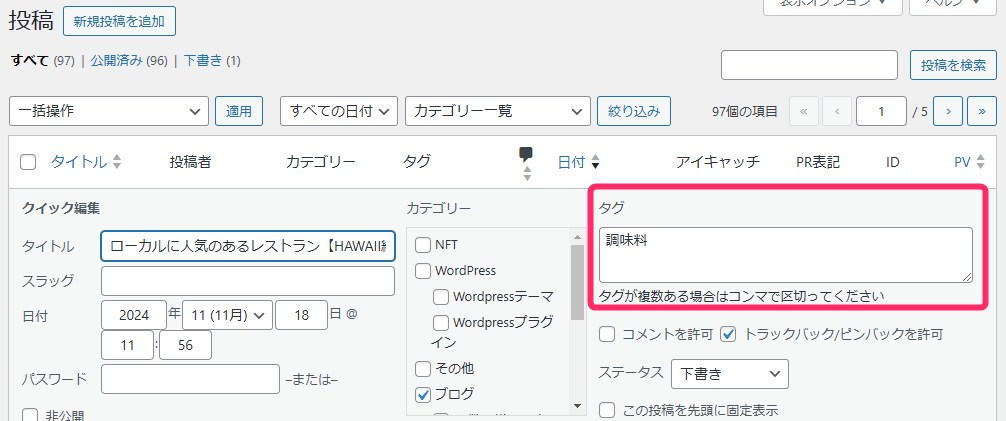
下の画面で、タグを設定することができます。


タグの活用方法
タグを上手に使うことで、読者が記事を探しやすくなり、サイトの回遊率もアップします。
ここでは、以下の3つの方法を紹介します。
うまくWindowsタグを活用すれば、読者がタグを見つけやすくなりますよ。
タグクラウドの設置
タグクラウドとは、サイトで使われているタグを一覧で表示する機能です。
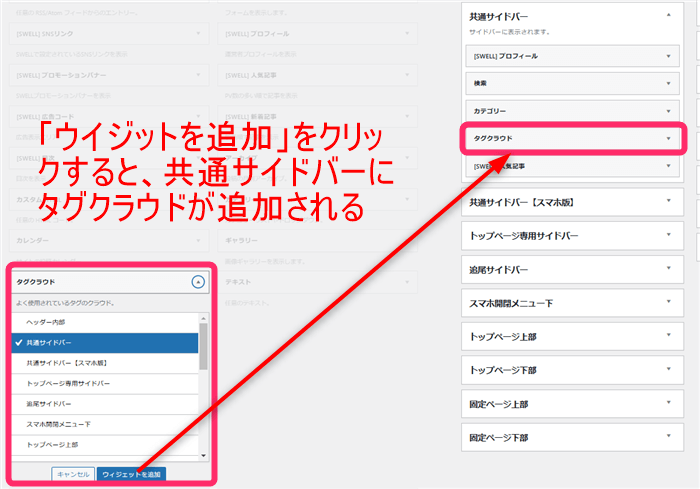
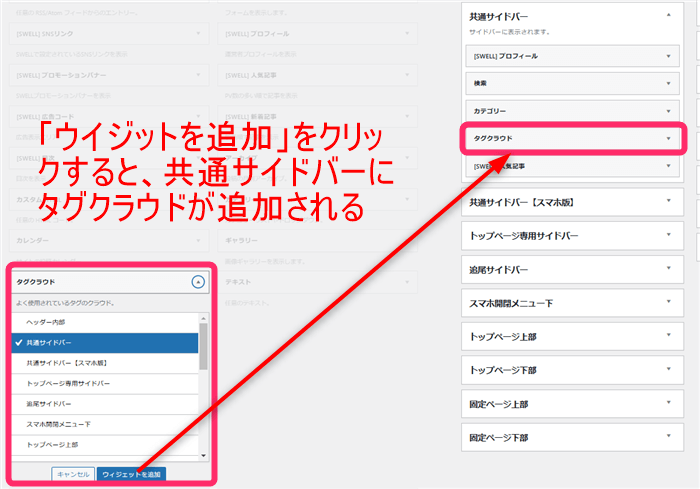
WordPressでは、ウィジェットを使ってタグクラウドを設置できます。
サイドバーや記事の下などに表示すると、読者がクリックしやすくなりますよ。
たとえば下図は、WordPressテーマSWELLでタグクラウドを共通サイドバーに設置する手続きを示しています。


テーマSWELLの機能でタグを表示させる
SWELLは人気のWordPressテーマで、タグを表示する機能が充実しています。
記事一覧ページでタグを表示したり、記事下にタグ一覧を表示したりできます。
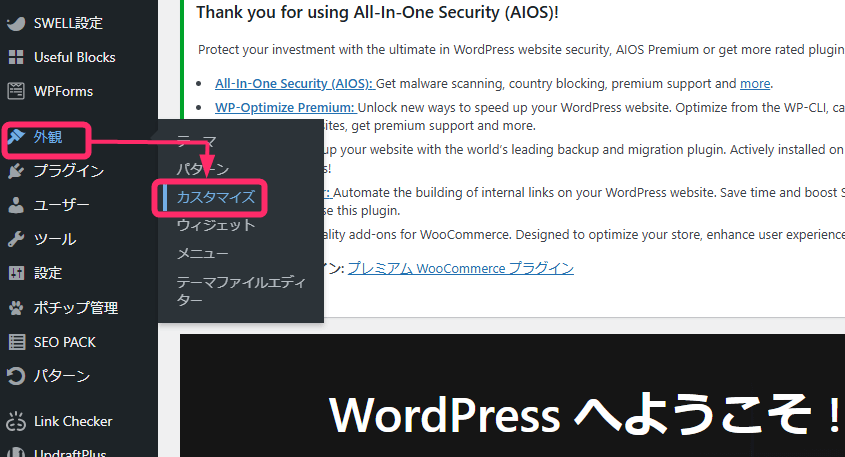
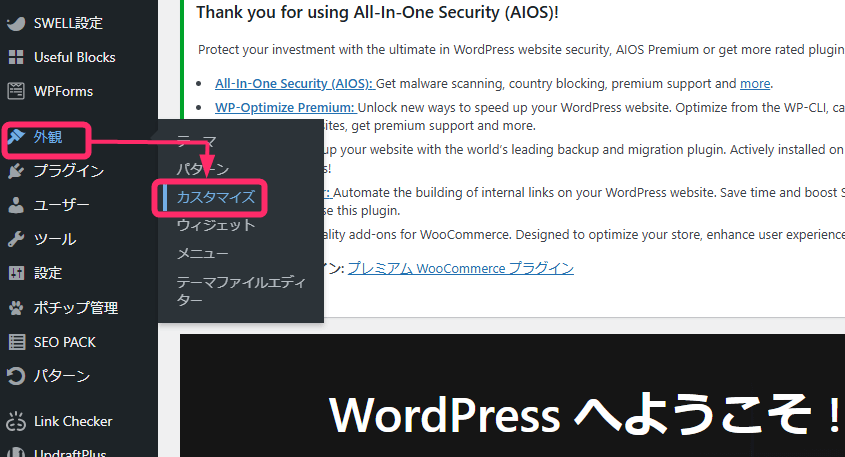
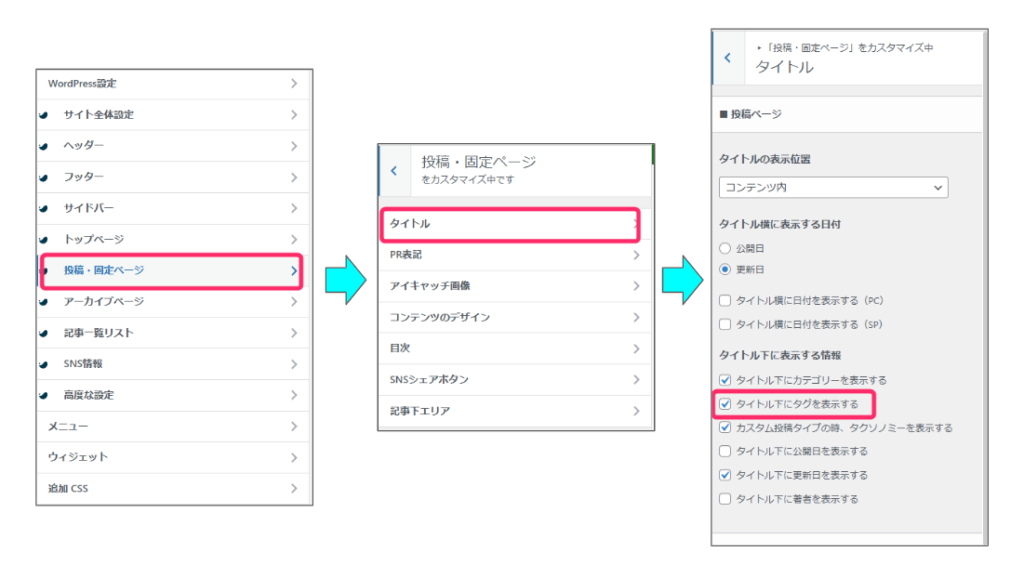
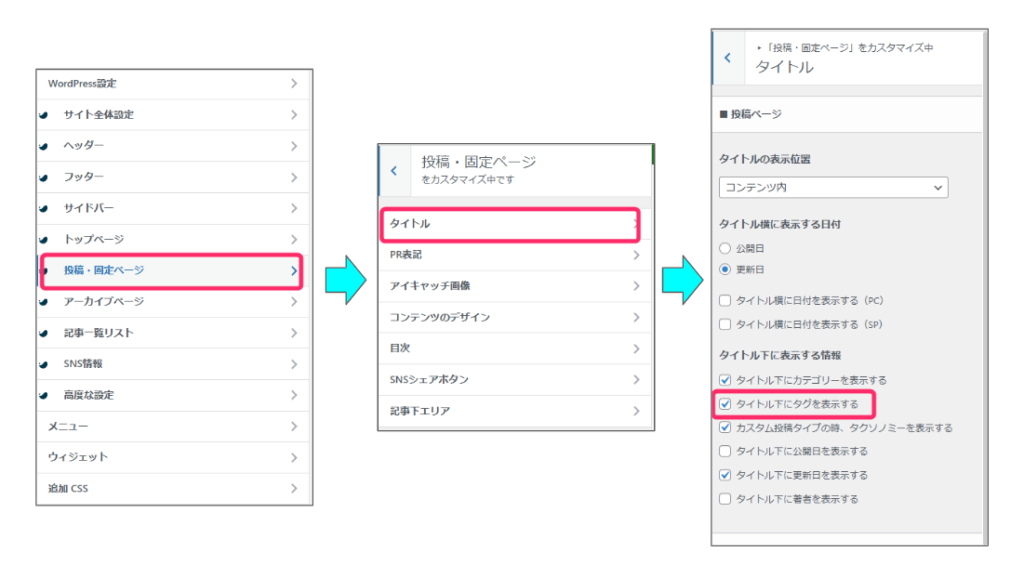
たとえば、記事タイトル下にタグを表示させたい場合は、「外観」⇒「カスタマイズ」⇒「投稿・固定ページ」⇒「タイトル」から設定することができます。




SWELLの設定画面から、表示するタグの種類や位置を選択しましょう。
デザインもおしゃれで、サイトの見た目を損ないませんよ。
記事本文中へのタグページリンク設置
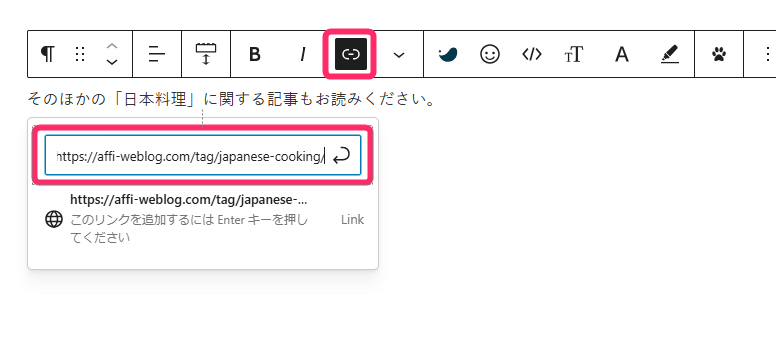
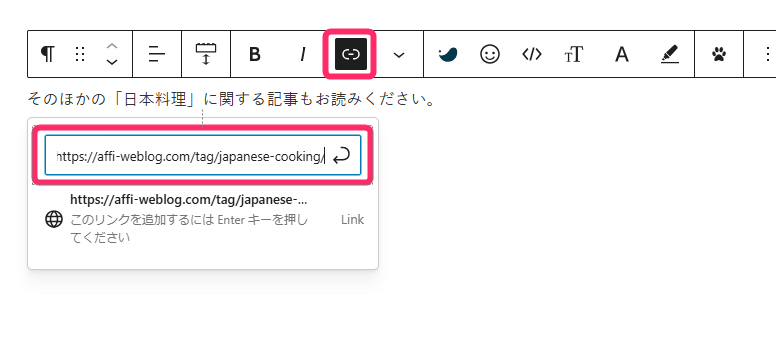
記事の本文中に、関連するタグへのリンクを設置するのも効果的です。
例えば、「日本料理」というタグがあれば、本文中で「日本料理」という言葉を使った時にリンクを貼ります。


読者が気になるワードをクリックすると、そのタグがついた記事一覧に飛べるので便利です。
リンクを貼る方法は、SEOに効果的な内部リンクの貼り方のコツと注意すべき点を解説で詳しく解説しているので参考にしてみてください。
まとめ
WordPressのタグ機能は、記事を整理し、読者の利便性を高める上で非常に重要な役割を果たします。
この記事では、タグの基本的な概念から、カテゴリーとの違い、効果的な使い方、注意点、そして具体的な設定方法まで、初心者にもわかりやすく解説しました。
タグを適切に使用することで、読者は関連する記事を簡単に見つけることができ、サイト内の回遊率が向上します。
ひいては、検索エンジン対策(SEO)にも良い影響を与えることが期待できます。
ただし、Windowsタグを使う場合は以下の点に注意しましょう。
タグを適切に設定し、読者にとって価値のある情報を提供することで、ブログの成長と成功に繋げていきましょう。
本ブログではWindowsテーマにSWELLを使用しています。
特にSWELLのタグ機能は以下の点で優れています。
- HTMLやCSSの知識がなくても直感的に操作できる
- タグのデザインや表示位置を自由にカスタマイズできる
- 広告運用に使えるタグの機能が優秀
あなたも、タグ機能に優れたSWELLにしませんか?
今回は以上です。
最後までお読みいただきありがとうございました。