- グーテンベルクってどんなもの?
- グーテンベルクでの記事の書き方を教えて!
- グーテンベルクではブロックを使って記事を書くって聞いたけど、ブロックってどう使うの?
 アッフィー
アッフィーこんな悩みを解決できる記事を用意しました!
私はブログを始めて1年半になります。
これまで渾身の記事を70記事以上書いてきました。
その結果、累計で5桁を達成することができました。
WordPressで記事を書く場合「グーテンベルク」という投稿画面でブログ記事を書いていきます。
「グーテンベルク」というと難しそうですが、基本的な使い方をマスターすればブログ初心者の方でも簡単にブログ記事を書くことができます。
- 初めて「グーテンベルク」でブログ記事を書く人に向けて
- わかりやすく丁寧に
- 画像をふんだんに使って
- 記事を作成~公開するまでの手順を説明します。
この記事を読んで、グーテンベルクの使い方をマスターしましょう!
なお、当ブログはSWELL
導入したテーマによってデザインが違う部分もあると思いますが、概ね手順は同じなのでぜひ参考にしてみて下さい。
WordPressテーマについては、【2023年】WordPressおすすめテーマ8選【有料・無料】メリットやデメリット、選び方を解説にて詳しく解説しているのでご興味のある方はご覧ください。
操作方法ではなくブログを書く手順を知りたい方はこちらの記事をご覧ください。


WordPressでのブログ記事作成⇒投稿までの流れ


最初にWordPressでの記事作成から記事投稿までの流れを確認しておきましょう。
✅記事作成⇒投稿までの流れ
- ブログ記事作成(タイトル、本文作成、画像挿入など)
- ブログ記事装飾
- ブログ記事投稿
本記事では上記の流れに沿って説明を進めてまいります。
また、記事投稿後の記事の編集方法や、記事の削除の方法なども併せてご紹介します。
説明に入る前に、基礎知識として以下の項目を説明します。
✅基礎知識
- WordPressの「固定ページ」と「投稿ページ」の違いについて
- グーテンベルクとはどのようなものか
- グーテンベルクの基本操作方法
それでは始めましょう!
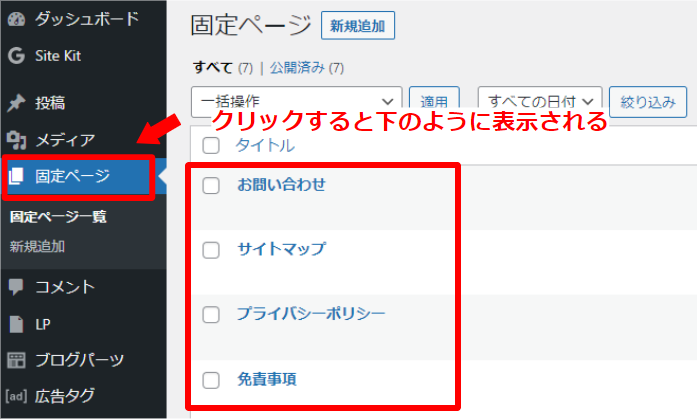
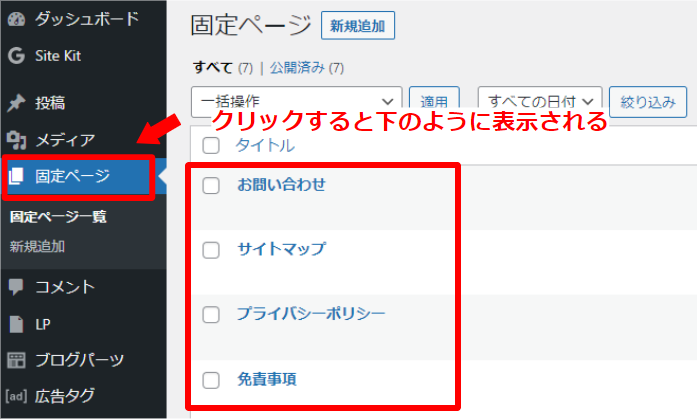
投稿ページと固定ページとは?
WordPressには投稿ページと固定ページがあります。
投稿ページと固定ページの違いは一言でいうと下記のとおりです。
- 投稿ページ:
-
ブログ記事を書くページ
- 固定ページ:
-
ブログ記事以外の情報を書くページ
- お問い合わせ
- サイトマップ
- プライバシーポリシー
- 免責事項
- 特定電子メール法に基づく表記
- など
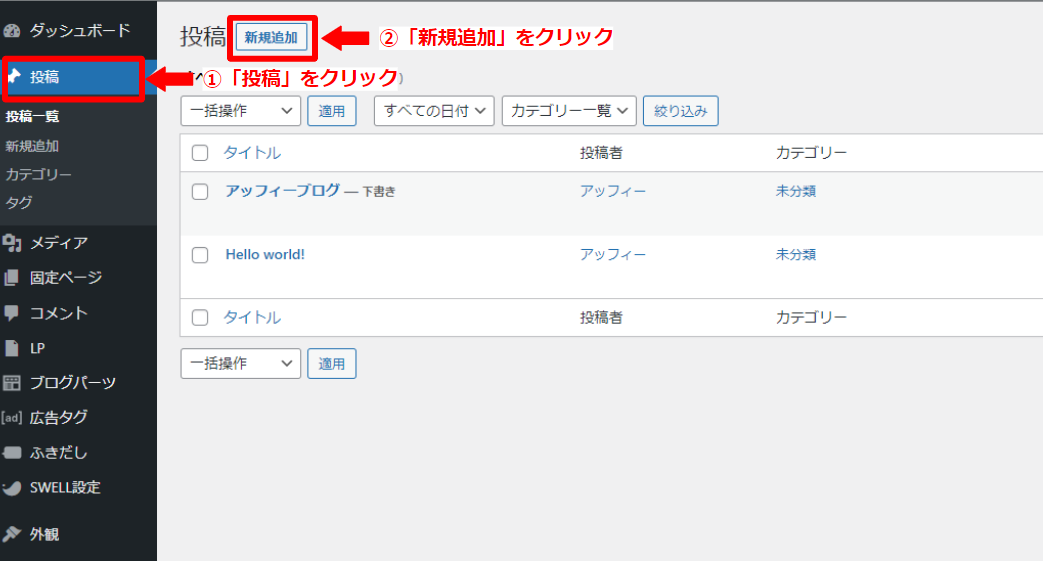
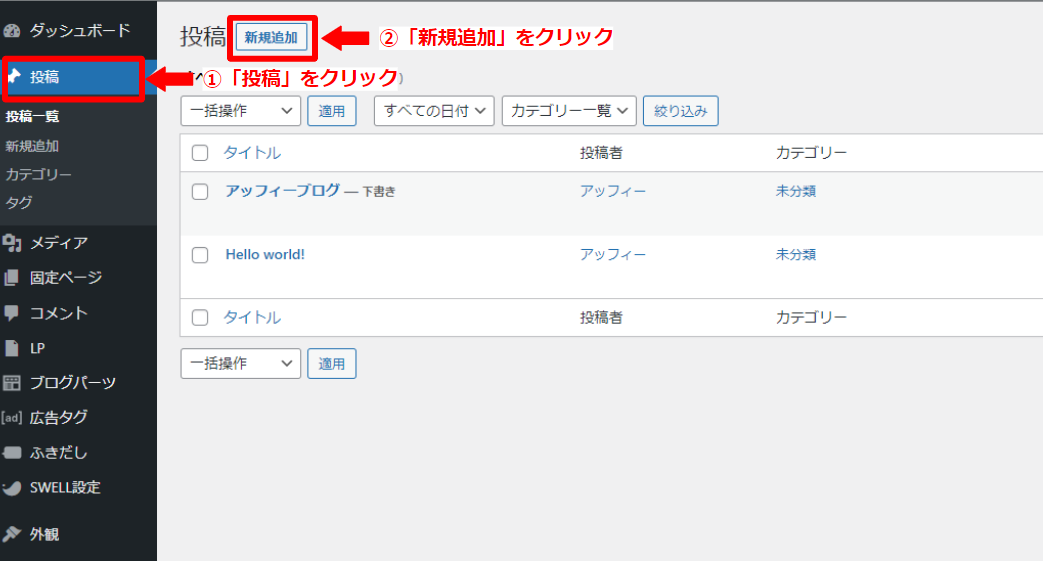
【投稿ページ】


【固定ページ】


私たちブロガーが書くブログ記事は投稿ページを使っています。
ブログ運営でブログ記事を更新する場合は「投稿ページ」を作成していくということを覚えておきましょう。
グーテンベルクってどんなもの?
グーテンベルクと聞いてもイメージしにくいと思います。
グーテンベルクというのは
ブロックを使って記事を書くエディタ
です。
なので、グーテンベルクはブロックエディタとも呼ばれています。
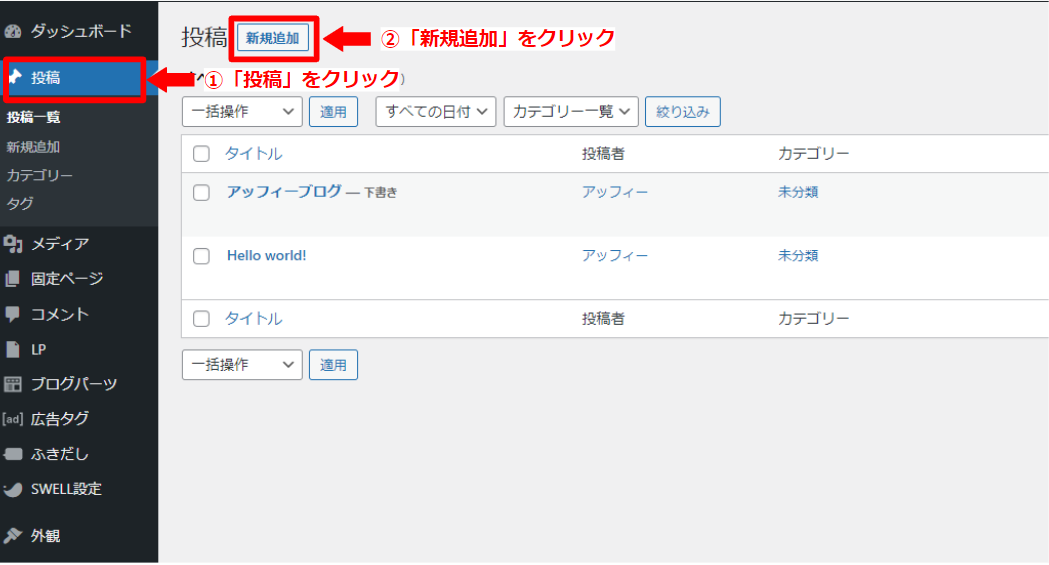
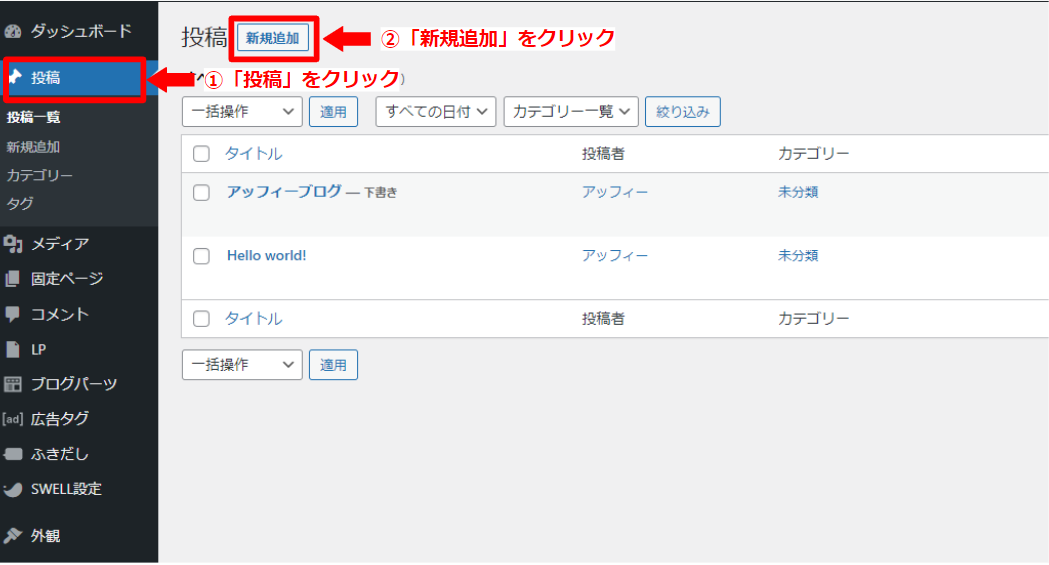
WordPressのダッシュボードで「投稿」⇒「新規追加」をクリックすると


グーテンベルクの画面が開きます。


ここに「ブロック」を追加して記事を書いていきます。
グーテンベルク(ブロックエディタ)の仕様
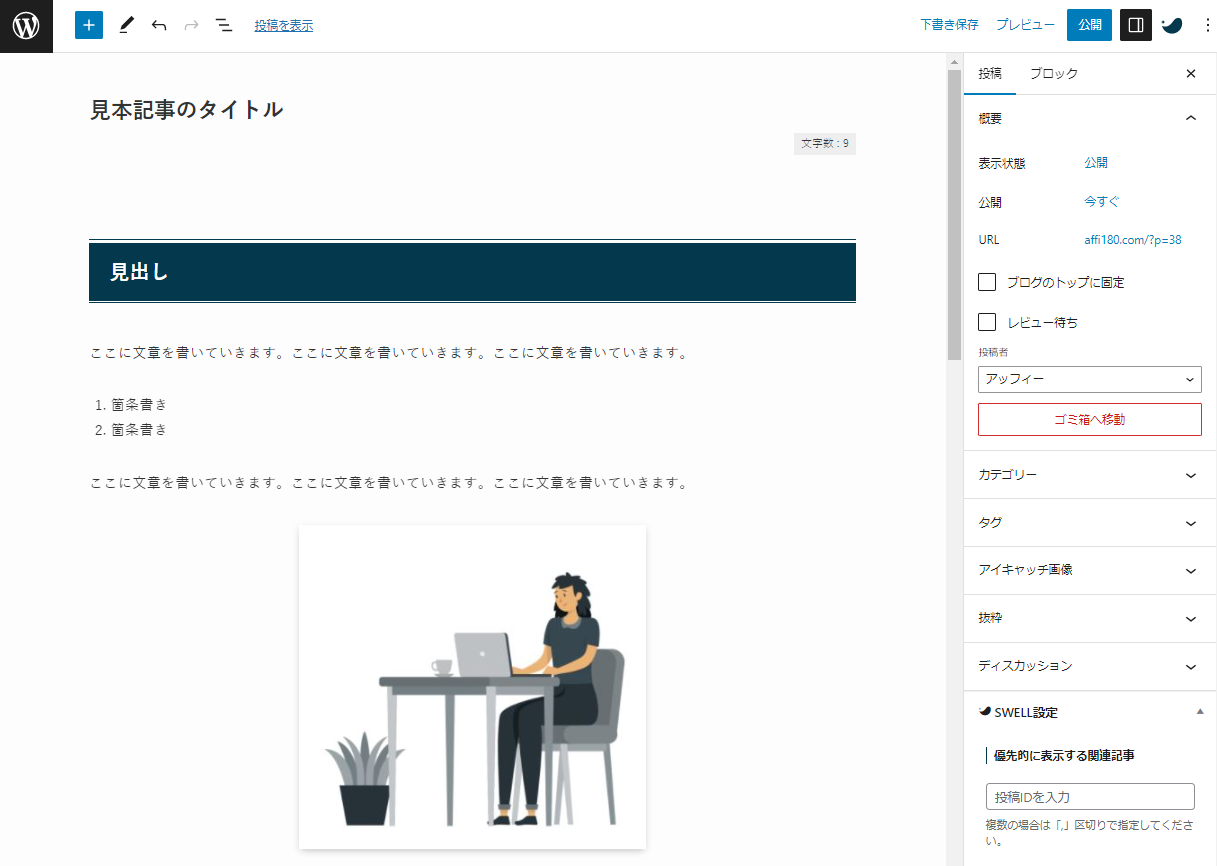
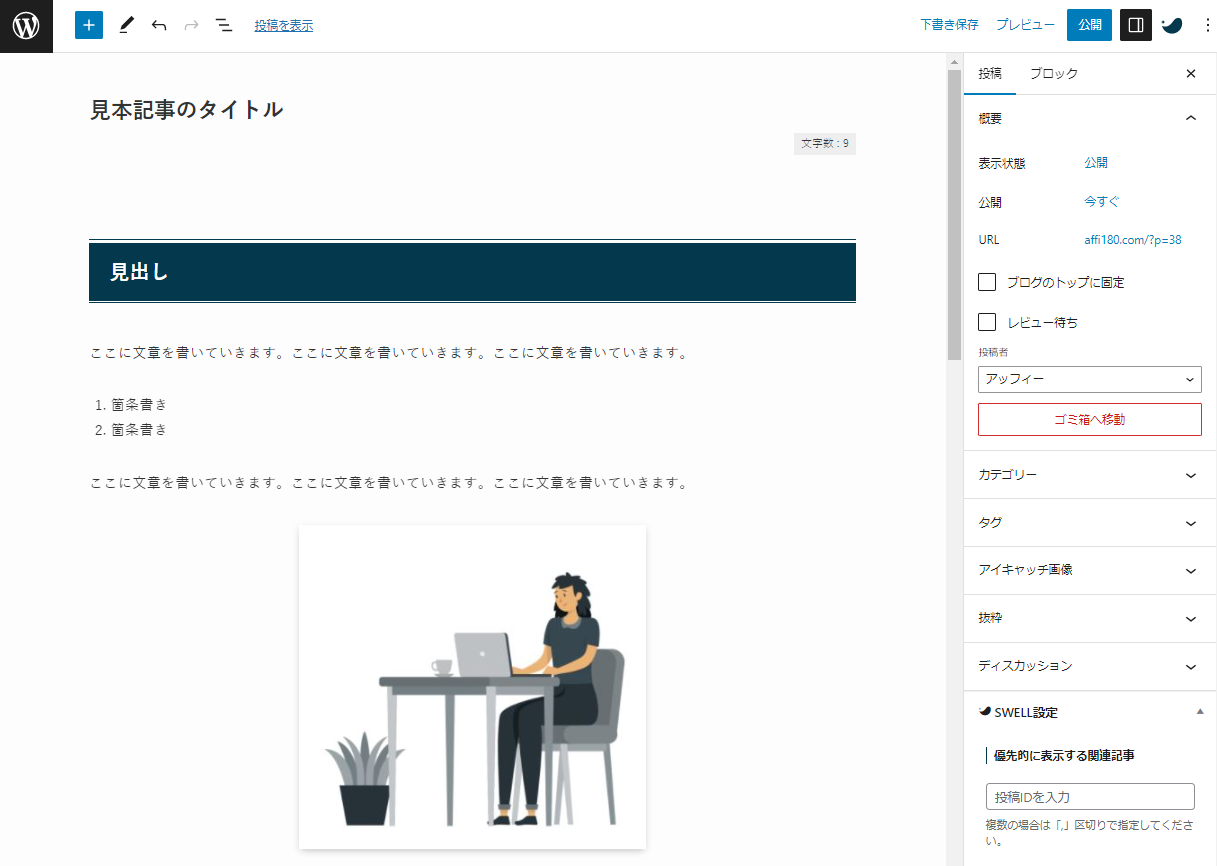
グーテンベルクで記事のサンプルを作成しました。


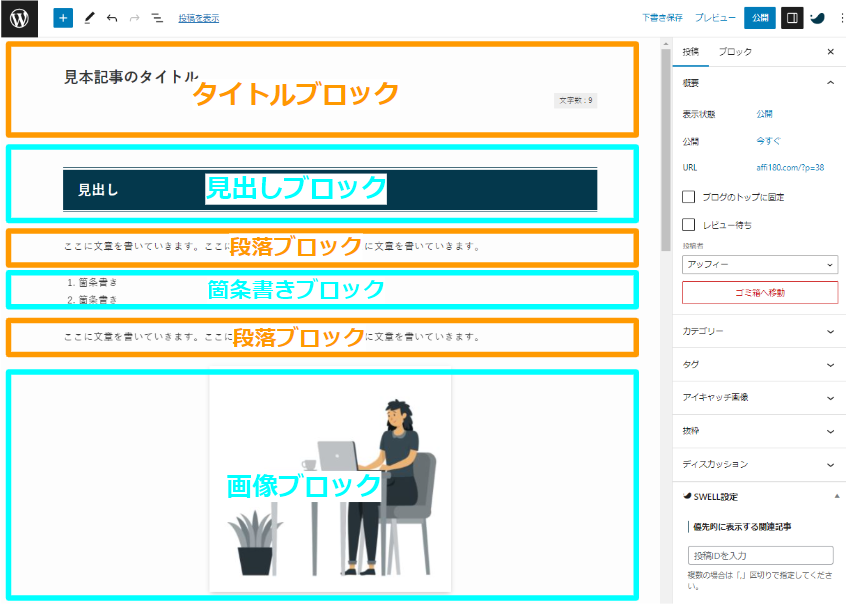
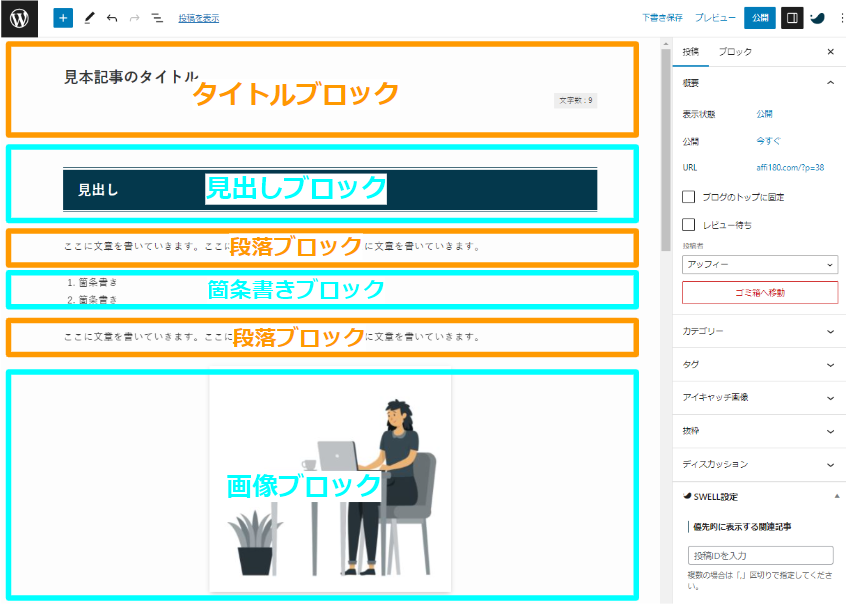
これをブロック毎に色分けしてみます。


上記の通り、グーテンベルクで書いた記事はタイトルブロック、見出しブロック、段落ブロック、箇条書きブロック、画像ブロックで構成されています。
このようにグーテンベルクでは色々なブロックを積み木のように組み合わせて記事を書くような仕様になっています。
この「ブロック」に慣れてくると記事が書きやすくなってきます。
ブロックは30種類以上
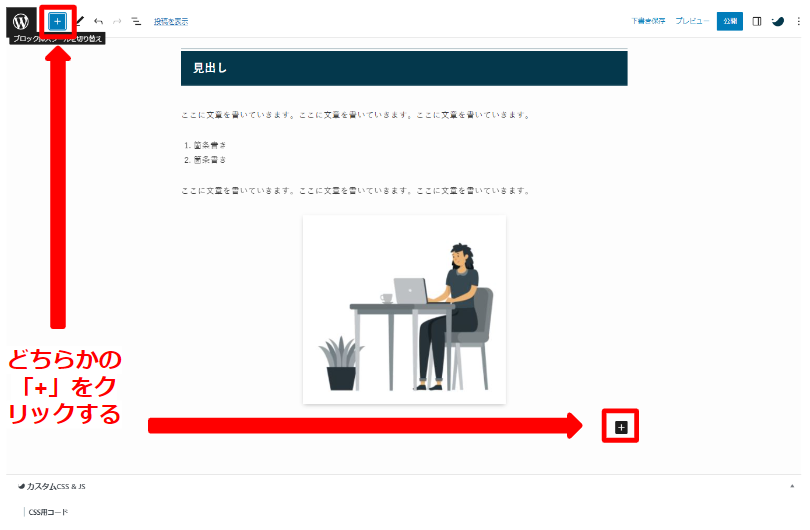
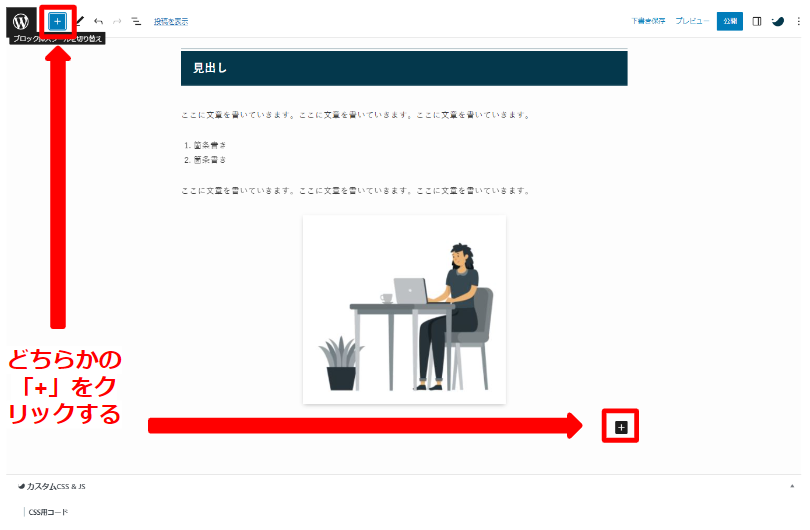
ブロックを呼び出すためには左上にある「+」またはブロックの右側にある「+」をクリックします。


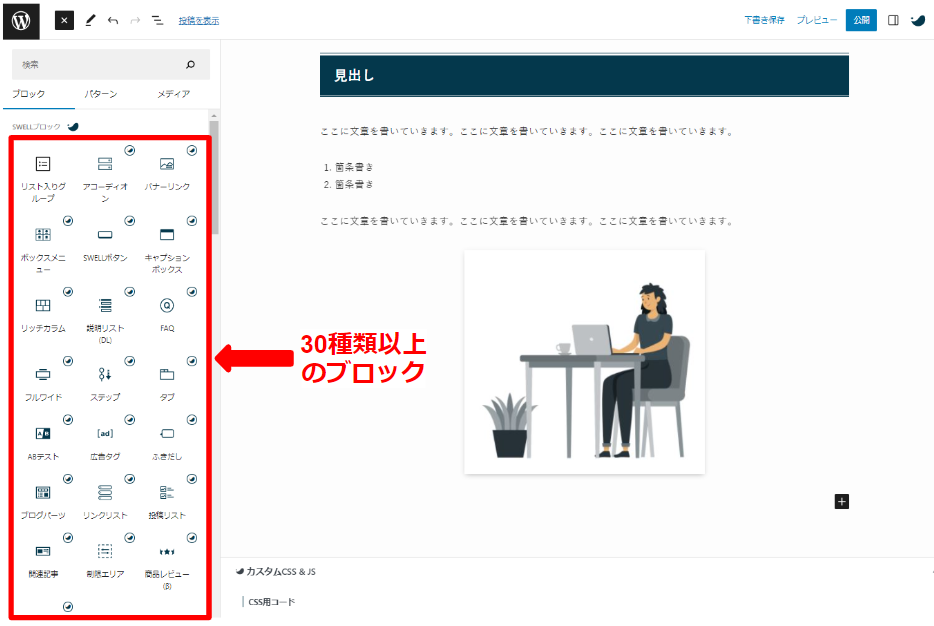
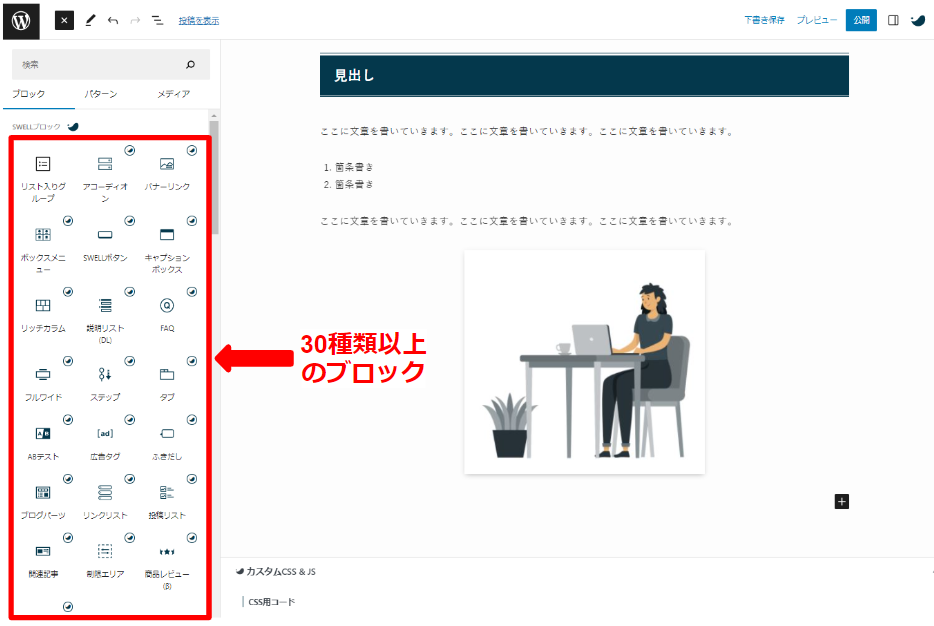
使えるブロックは30種類以上あります。


この中でよく使うブロックは以下の4つです。
- 段落ブロック
- 見出しブロック
- 箇条書きブロック
- 画像ブロック





記事を書く場合には、まずこの4つを覚えておきましょう
ツールバーとサイドバー
この記事ではサイドバーとツールバーという言葉が何度も出てきます。
どのようなものかを説明します。
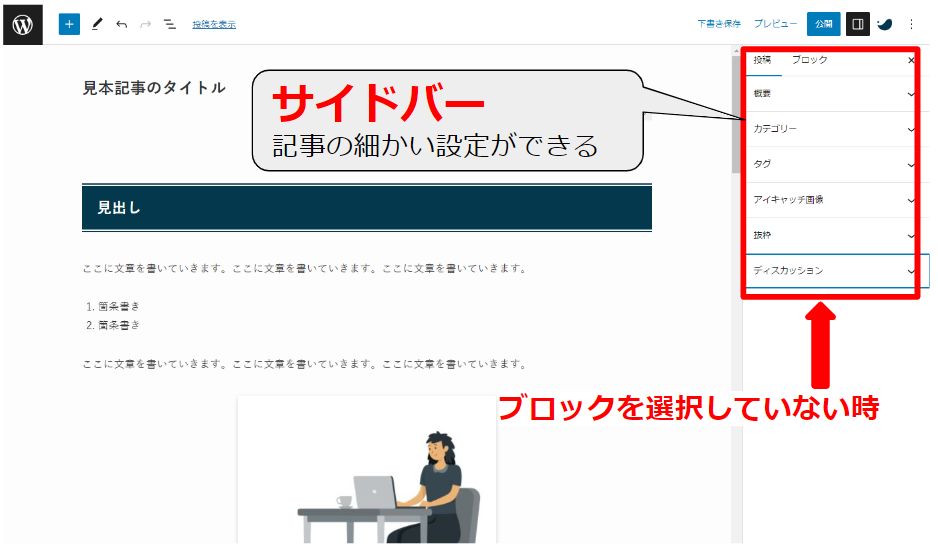
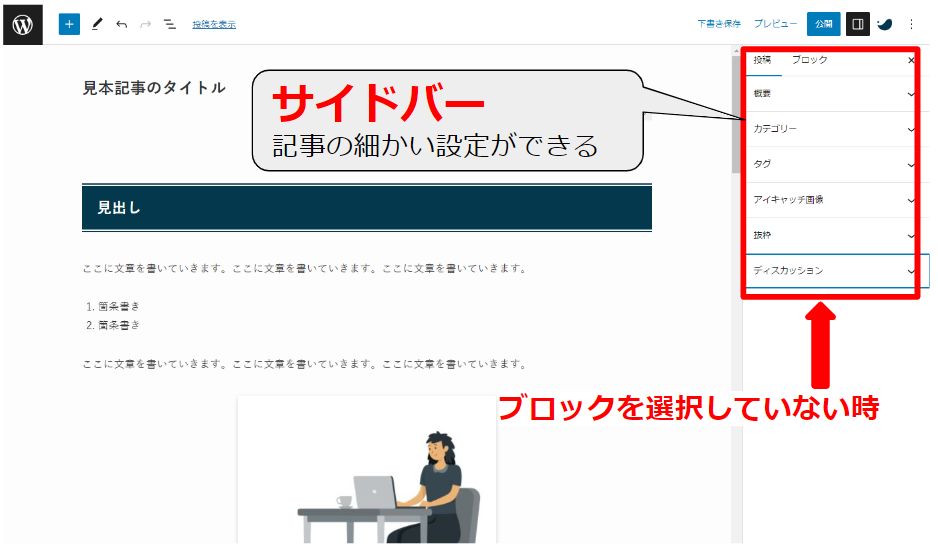
サイドバー(ブロックを選択していないとき)


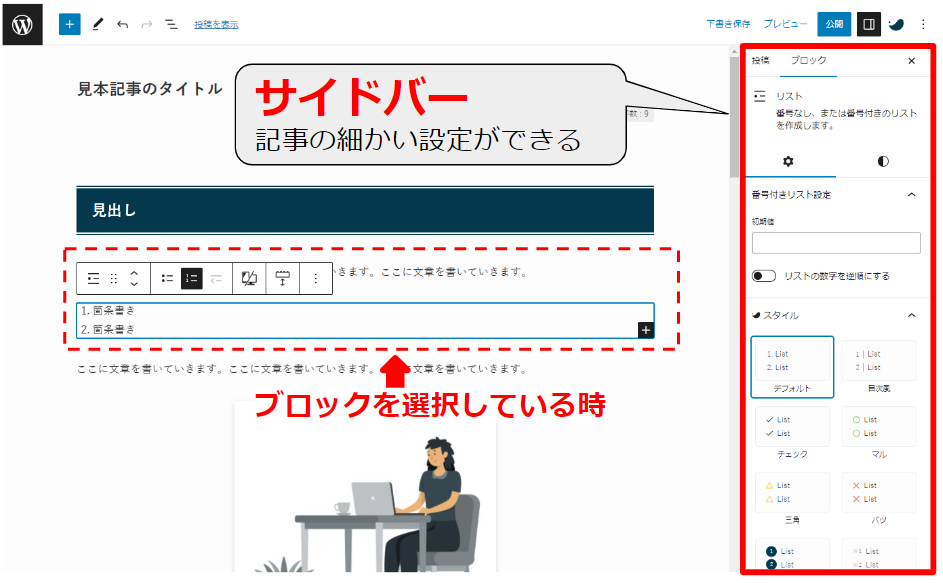
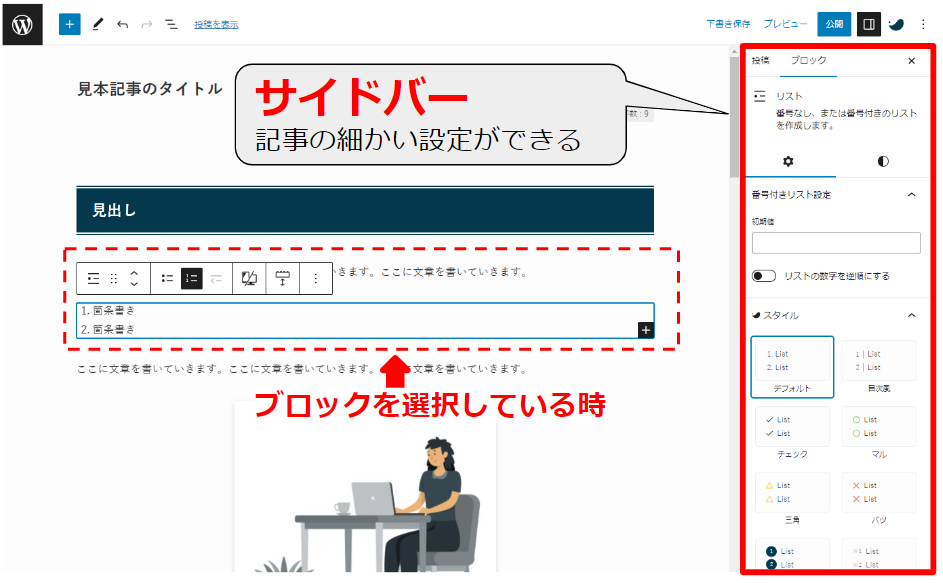
サイドバー(ブロックを選択しているとき)


サイドバーは、「ブロックを選択しているとき」と「ブロックを選択していないとき」では表示される項目が変わります。


ブロックを選択すると、ブロックの上にツールバーが表示されます。
ツールバーとサードバーは以下の説明でよく出てくるので覚えておいてください。
グーテンベルクの基本操作


ここでは、基礎知識としてグーテンベルクの基本操作をご紹介します。基本操作は次の6つです。
- ブロックを追加する
- ブロックを変換する
- ブロックを移動する
- ブロックを複製する
- ブロックを再利用する
- ブロックを削除する



これら6つの機能を知っていると、グーテンベルクでのブログ記事作成~投稿までの流れが理解しやすくなりますよ
基本操作について順に説明していきます。
❶ブロックを追加する
最初にブロックを追加する方法です。


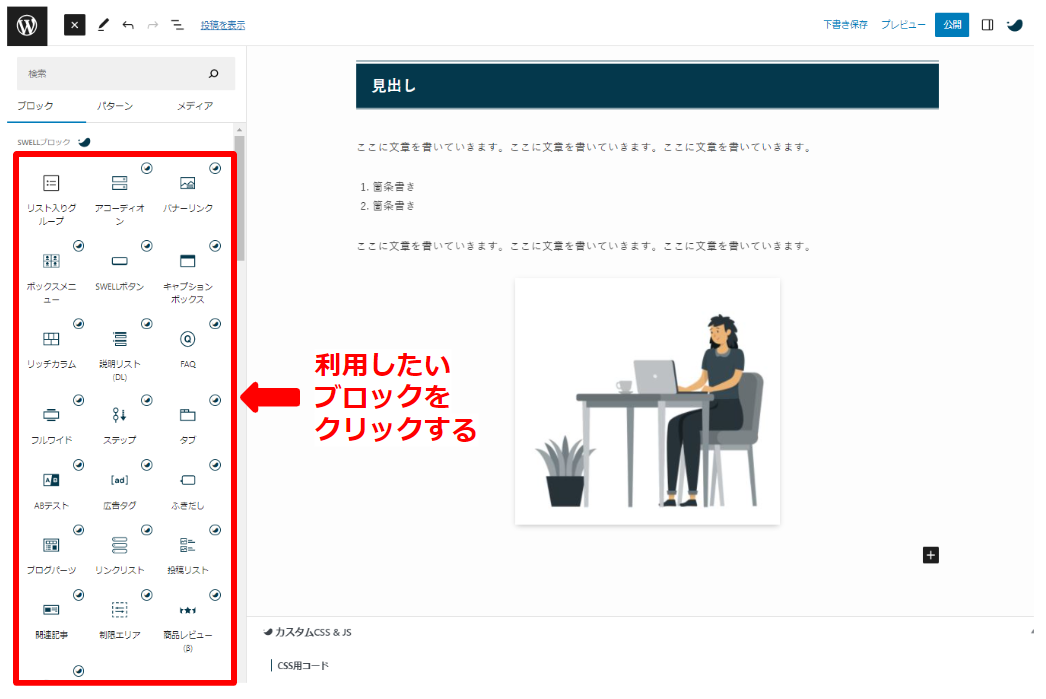
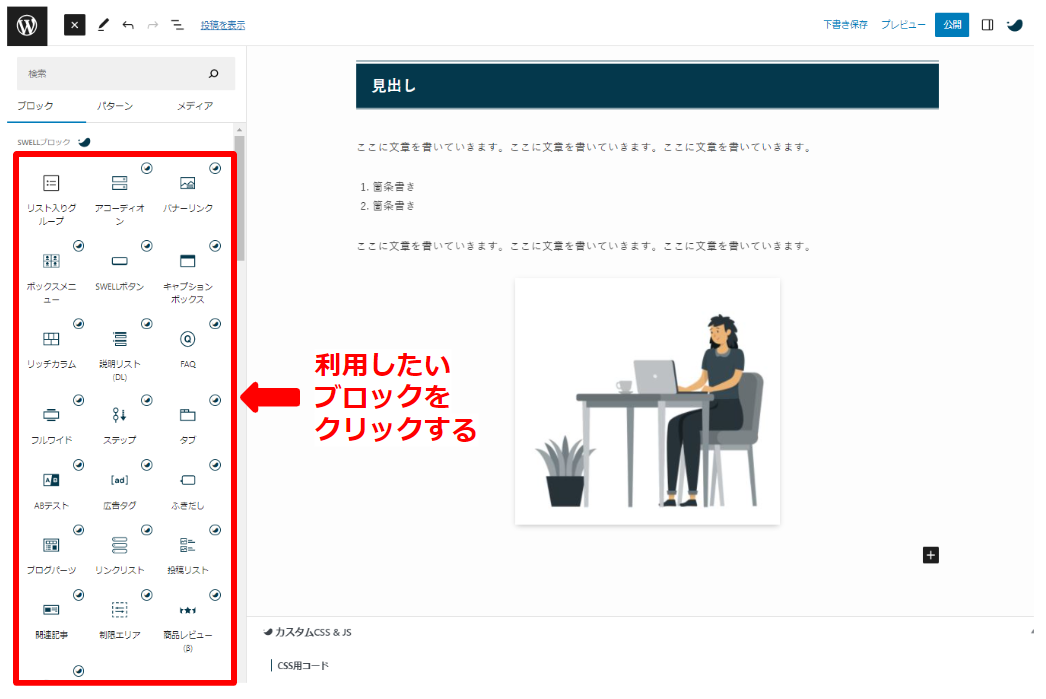
左上の「+」をクリックしてブロック一覧を表示します。


左側にブロックが表示されますので、スクロールして利用したいブロックを探します。
利用したいブロックをクリックすると投稿画面(エディッタ)にブロックが追加されます。
❷ブロックを変換する
次にブロックの変換についてご紹介します。
今回は、段落ブロックから見出しブロックへの変換手順をご紹介します。
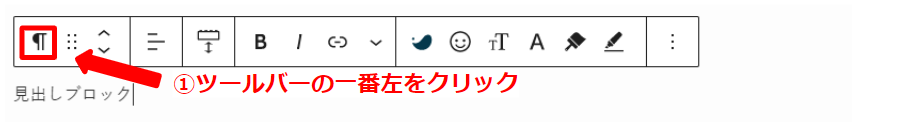
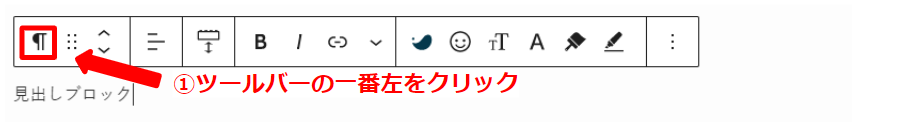
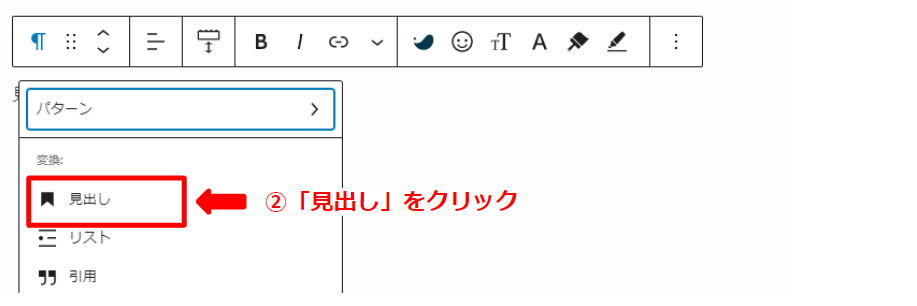
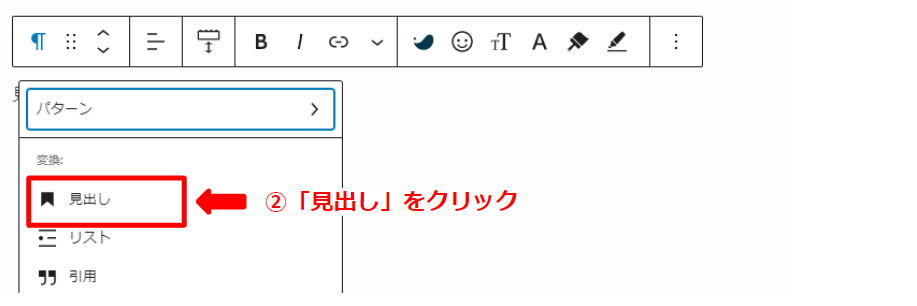
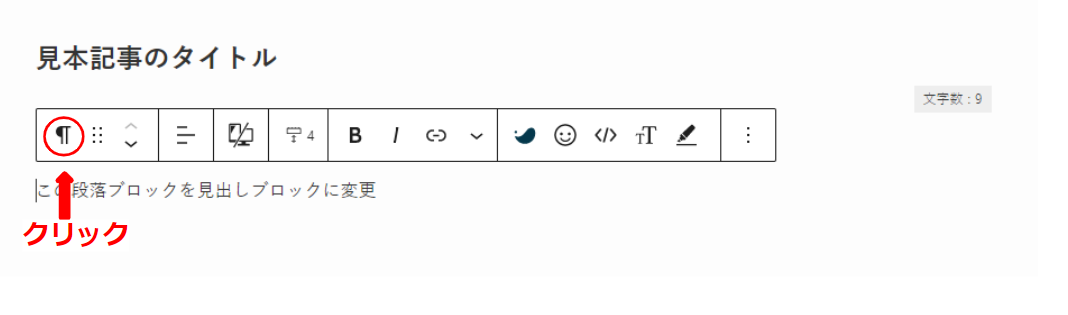
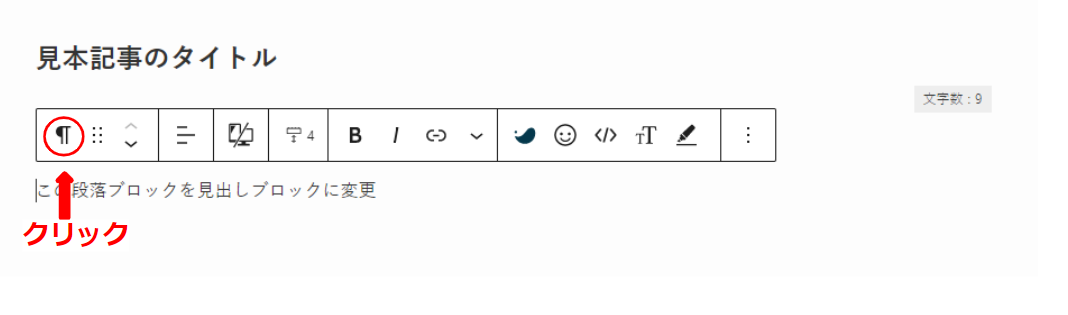
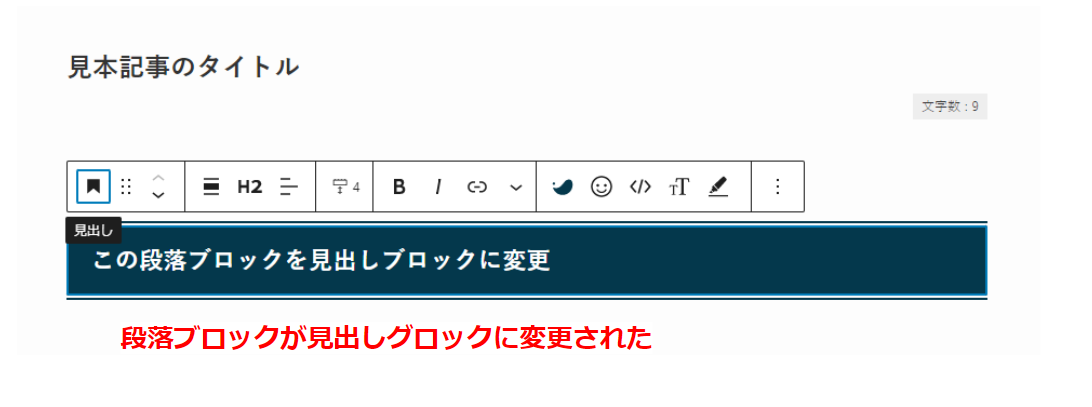
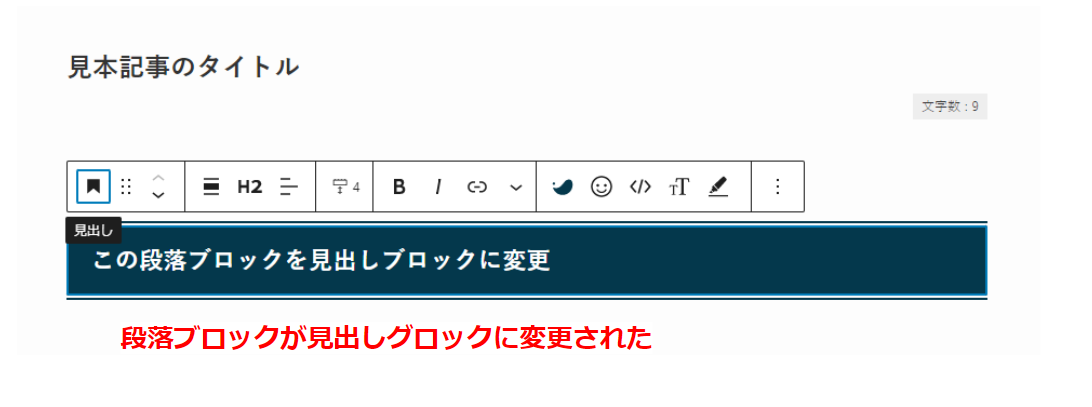
段落ブロックでツールバーの一番左をクリックします。


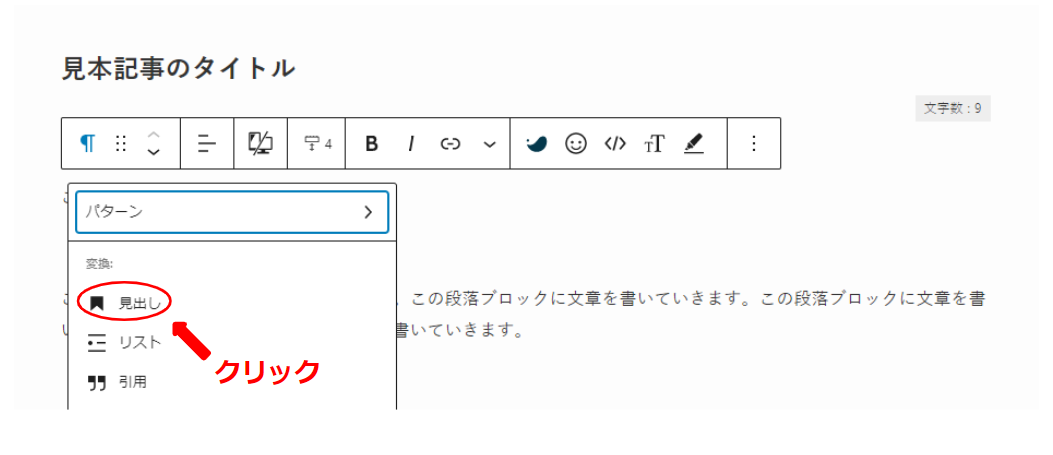
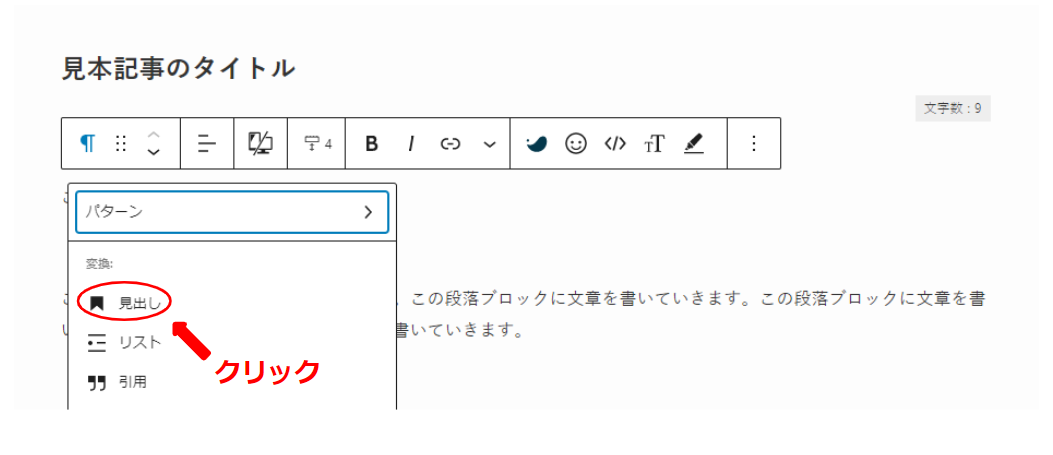
「見出し」をクリックします


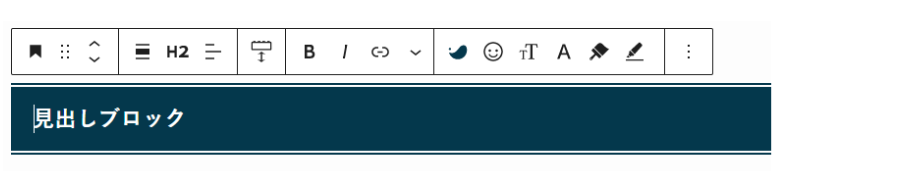
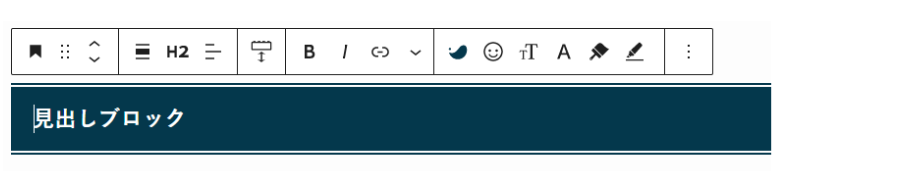
すると、段落ブロックが見出しブロックに変更されます。





この「変換」は非常によく使われます。覚えておきましょう
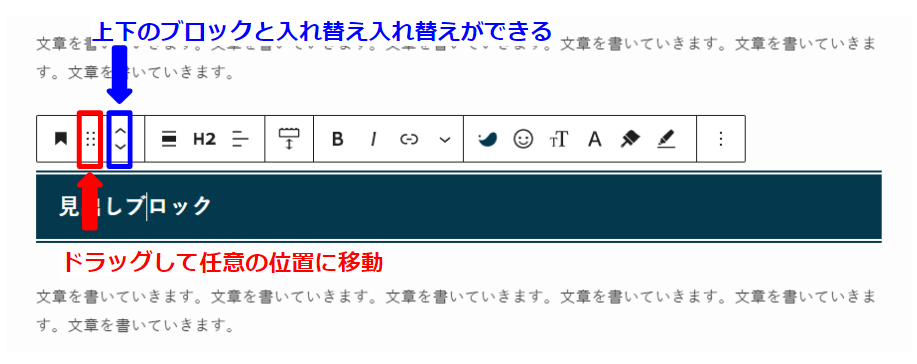
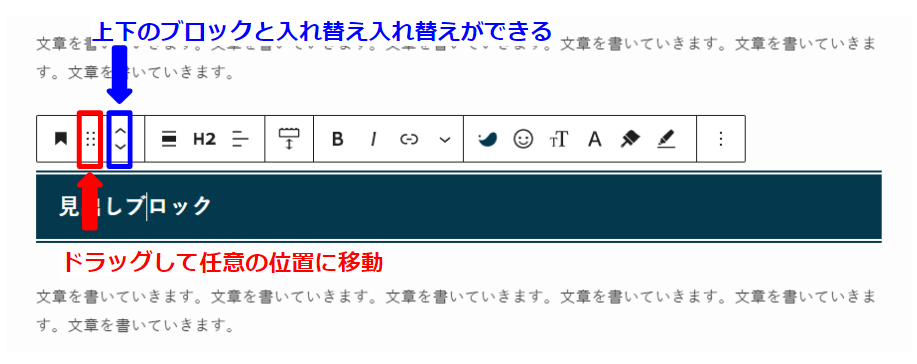
❸ブロックを移動する
ブロックの移動を見ていきましょう。


ブロックを選択し、上に表示されたツールバーの中の移動カーソルを操作することで位置を変更することができます。
コピー&ペーストをしなくても、簡単にブロックの移動ができます。
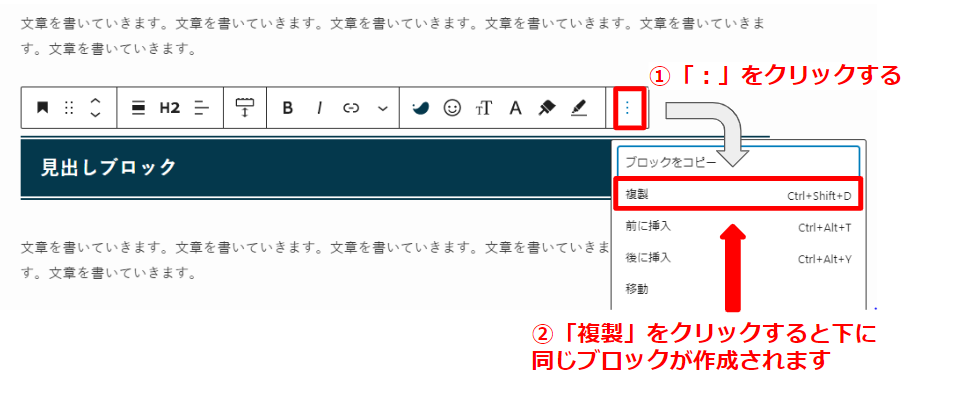
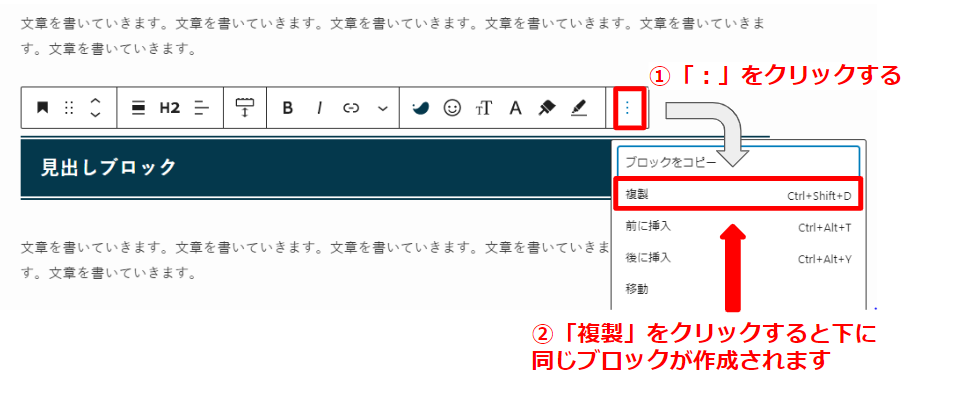
❹ブロックを複製する
次はブロックの複製です。


ツールバーの一番右の「をクリックして表示されるメニューから「複製」をクリックすると、すぐ下にブロックが複製されます。
文字や装飾をそのままに複製ができるので、装飾を再利用する場合に便利です。
❺ブロックを再利用する
次にブロックの再利用です。


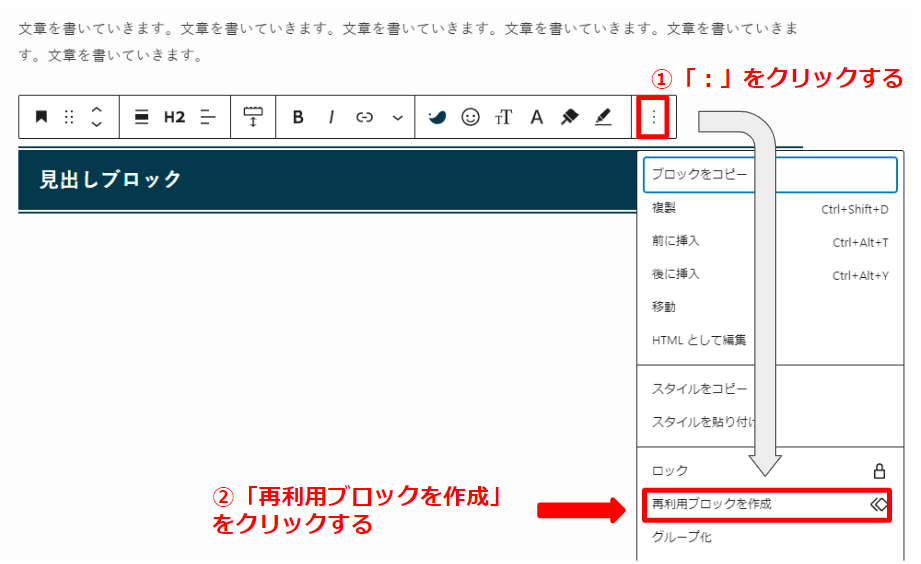
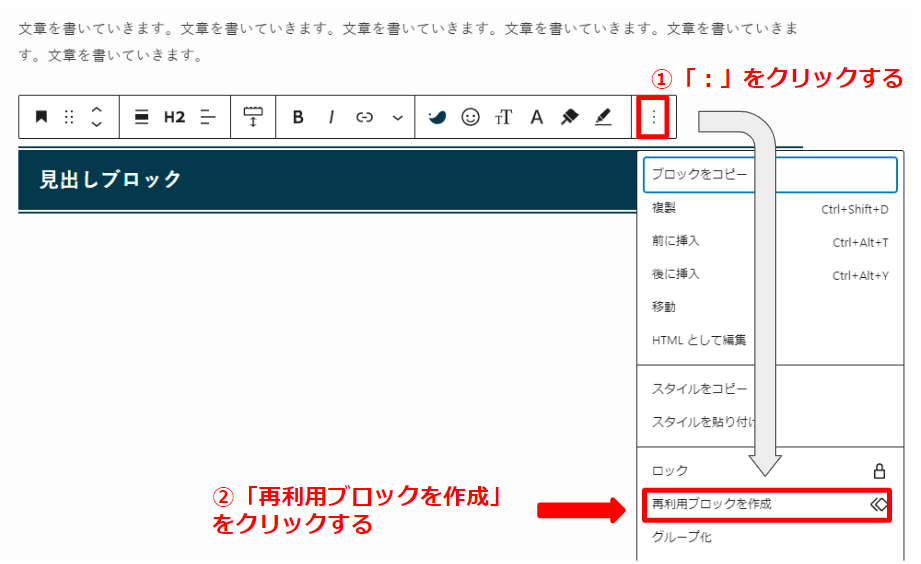
ツールバーの一番右をクリックして表示されるメニューの中から「再利用ブロックを作成」をクリックします。


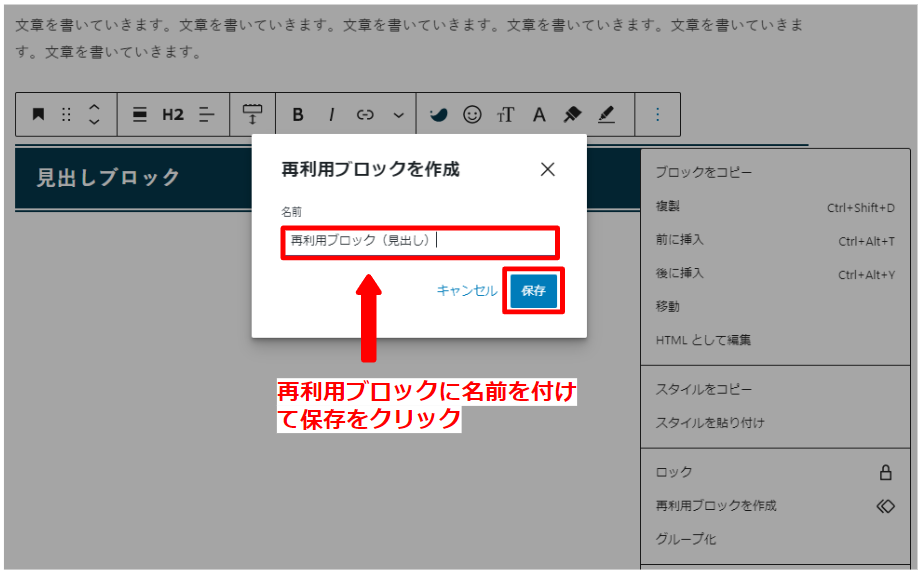
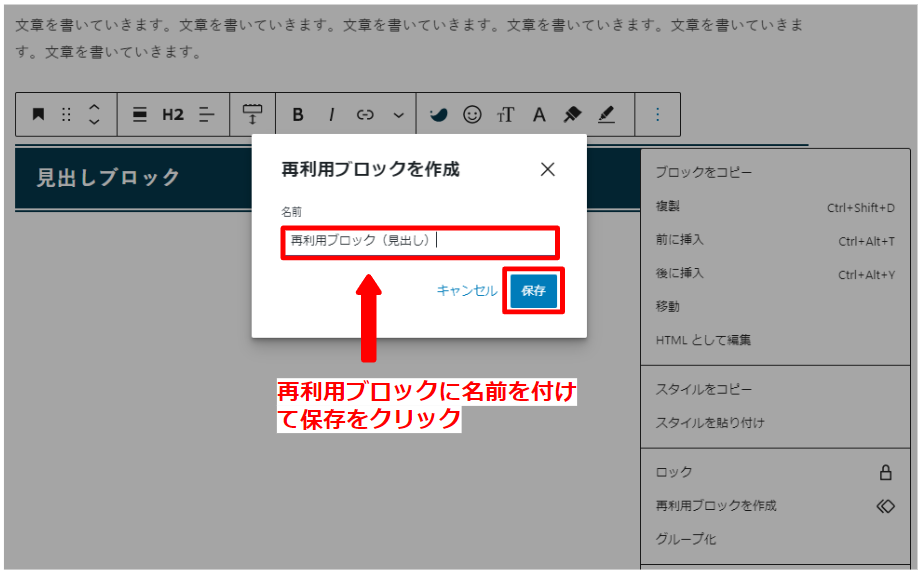
再利用ブロックに名前を付けて「保存」をクリックします。
これにより、ほかの記事でも保存したブロックが使えます。


登録したブロックを利用する場合は、ブロック一覧画面の「再利用可能」から、登録したブロックをクリックします。



いつも使う定型文を登録しておくと、スピーディに記事が書けますね
❻ブロックを削除する
基本操作の最後にブロックの削除についてみていきましょう。


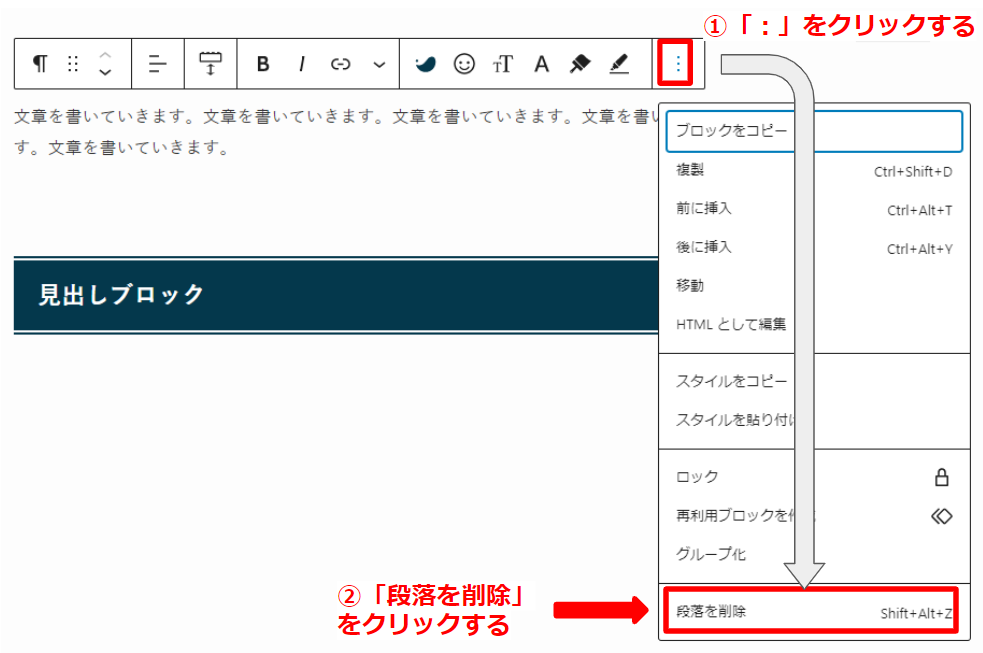
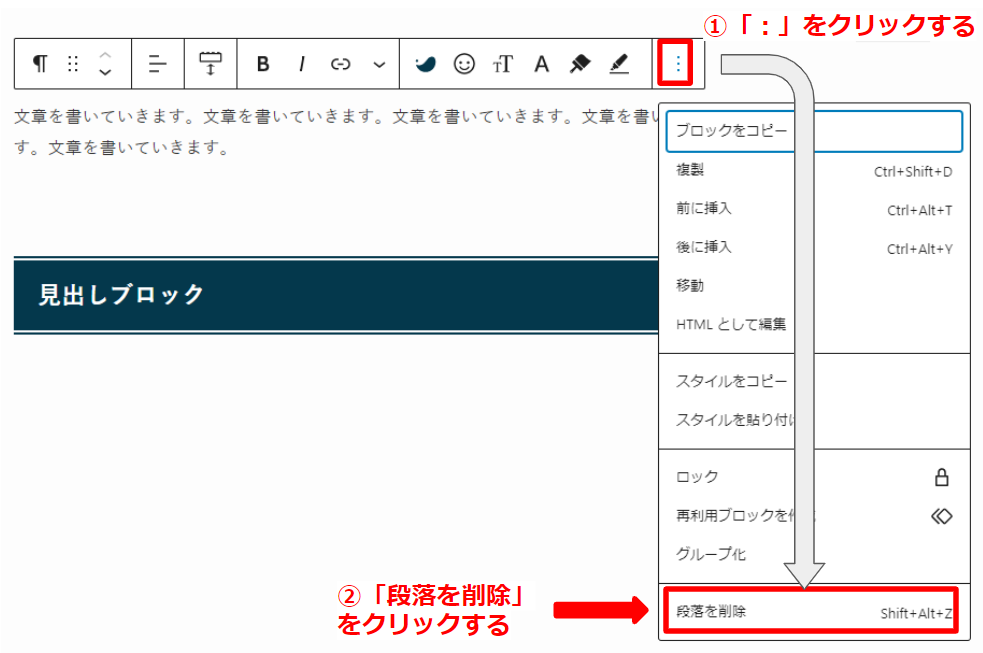
ブロックを削除するには、削除するブロックをクリックして、表示されたツールバーの一番右をクリック、表示されたメニューの中の「段落を削除」をクリックします。
ブロックは簡単な操作で削除可能なので、不要なブロックは削除しましょう。
WordPressブログの記事の書き方【グーテンベルク】


グーテンベルクでの記事の新規追加から記事の公開の手前までの流れを、初心者の方でも理解できるようにわかりやすく説明します。
【グーテンベルクで記事を書く流れ】
- 記事の新規作成
- タイトルを入力する
- 本文を入力する
- 見出しを作る
- 箇条書きを使う
- 画像を追加する
- カテゴリーを設定する
- アイキャッチ画像を設定する
- パーマリンクを設定する
これらを深掘りしていきます。
1.記事の新規作成


記事を新規作成するためにWordPressダッシュボードの「投稿」⇒「新規追加」を順番にクリックします。
または、ヘッダ―部分にある「+新規」⇒「投稿」でも新規作成できます。
2.タイトルを入力する
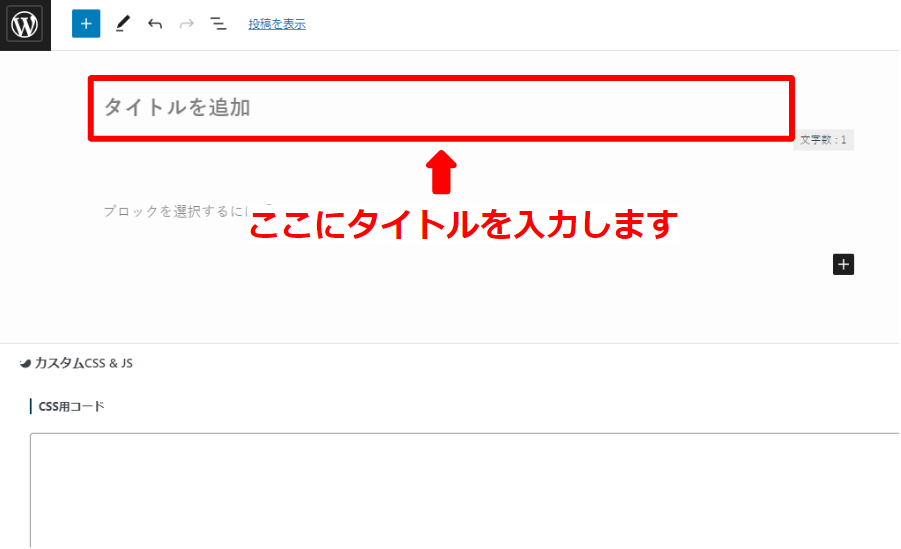
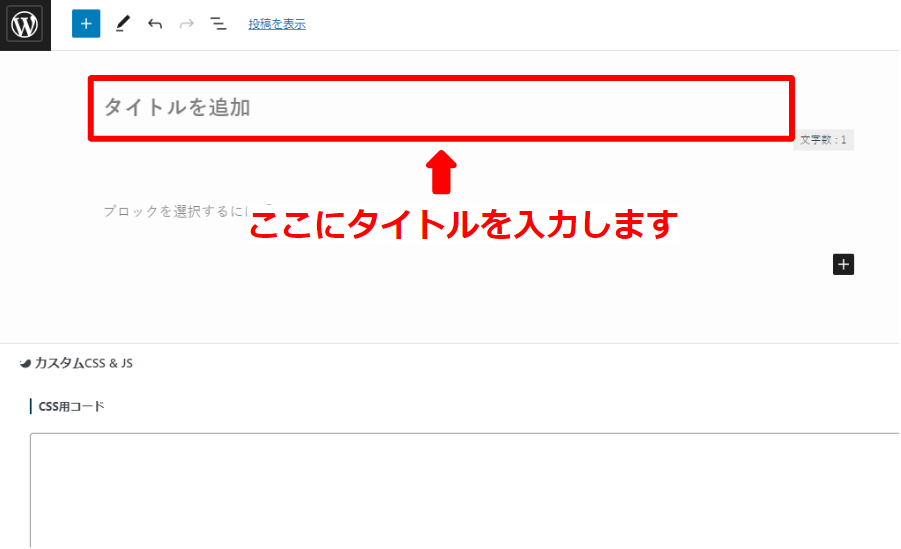
記事を新規作成すると以下のようにグーテンベルクの画面が開きます。
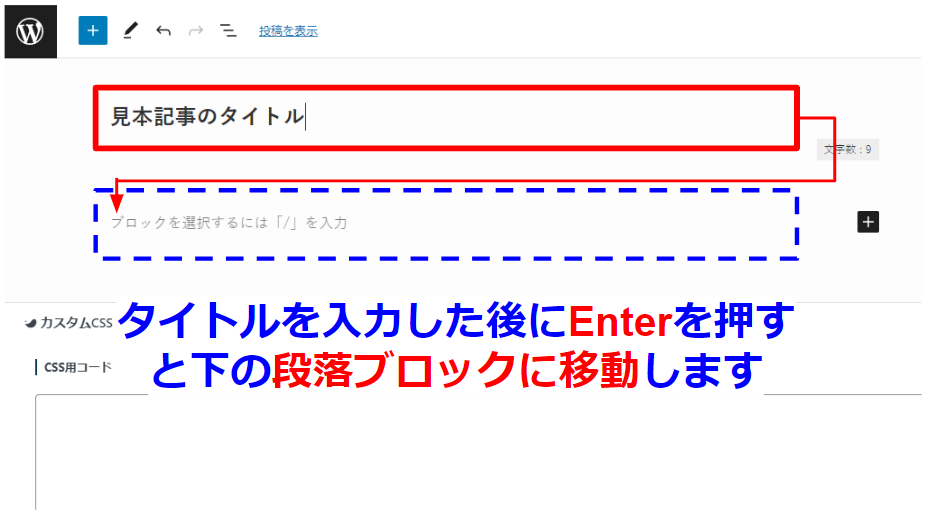
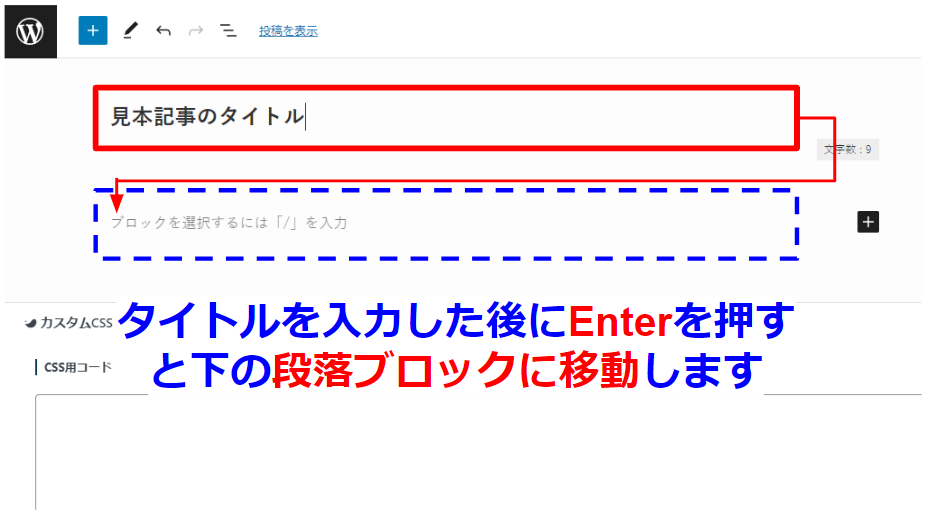
タイトルは下図の場所に入力します。


タイトルを入力したら「Enterキー」を押下します。するとその下に「段落ブロック」が追加されます。





段落ブロックというのは「文章を書くブロック」のことをいいます
3.本文を入力する
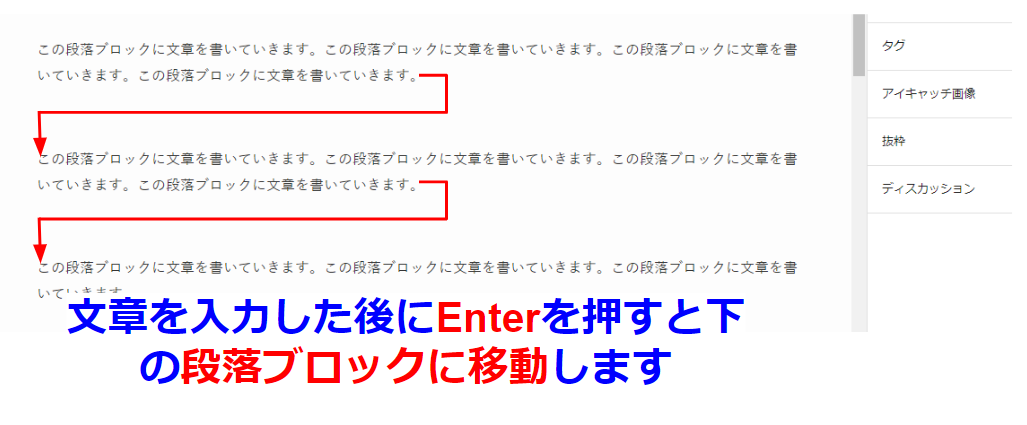
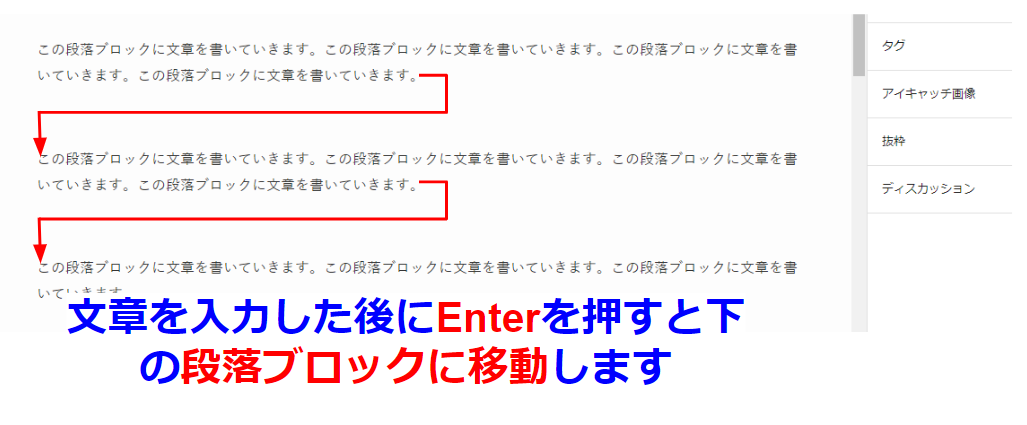
つづいて、本文を書いていきます。
本文ではEnterを押すたびに改行されて段落ブロックが追加されていきます。


改行するたびに下に段落ブロックが追加されます
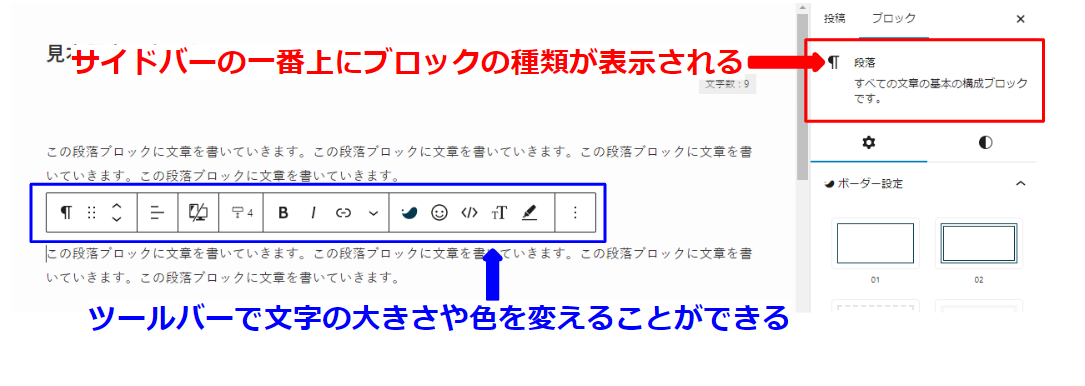
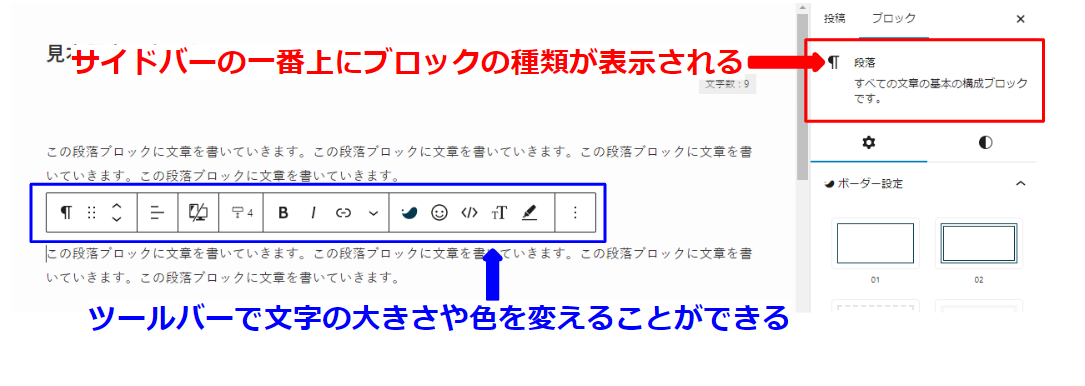
ブロックの種類はサイドバーで確認することができます。


ブロックを選択すると、サードバーの最上部にブロックの種類が表示されます。
4.見出しを作る
記事を見やすくするため見出しは「見出しブロック」を使って見出しを作っていきます。
今回は、ブロックの基本操作である「変換」を使って見出しブロックを使います。
段落ブロックから見出しブロックに変換する手順は以下の通りです。
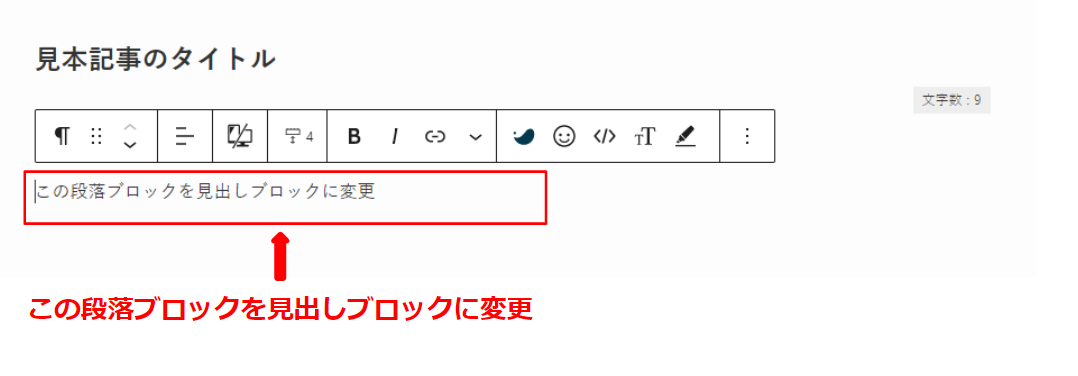
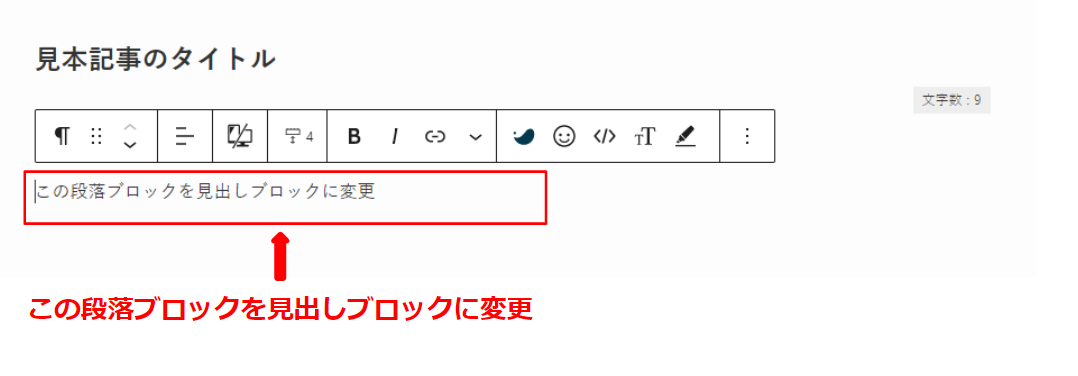
この段落ブロックを見出しブロックに変換していきます。


ツールバーの一番左の段落アイコンをクリックします。


段落アイコンをクリックして表示される「見出し」をクリックします。


以下の通り段落ブロックが見出しブロックに変換されます。


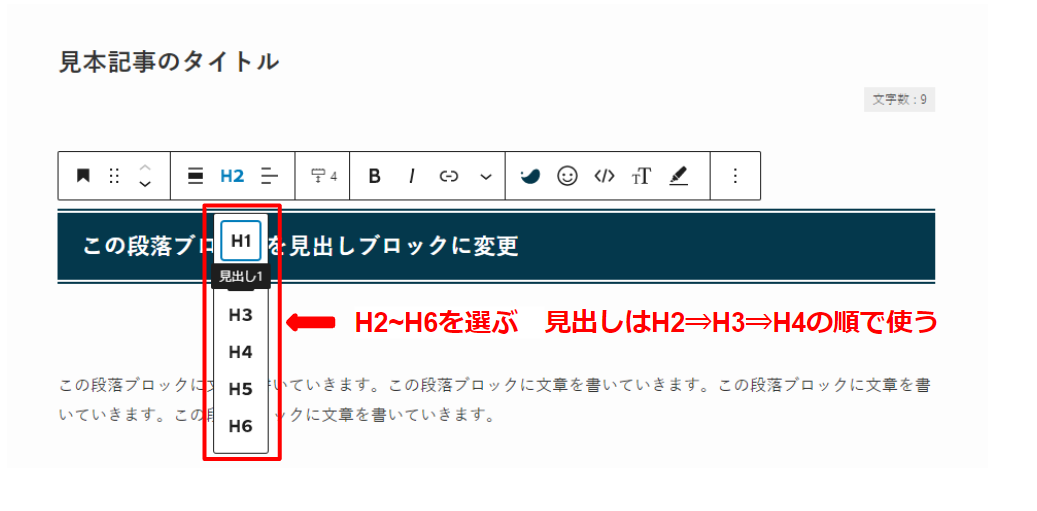
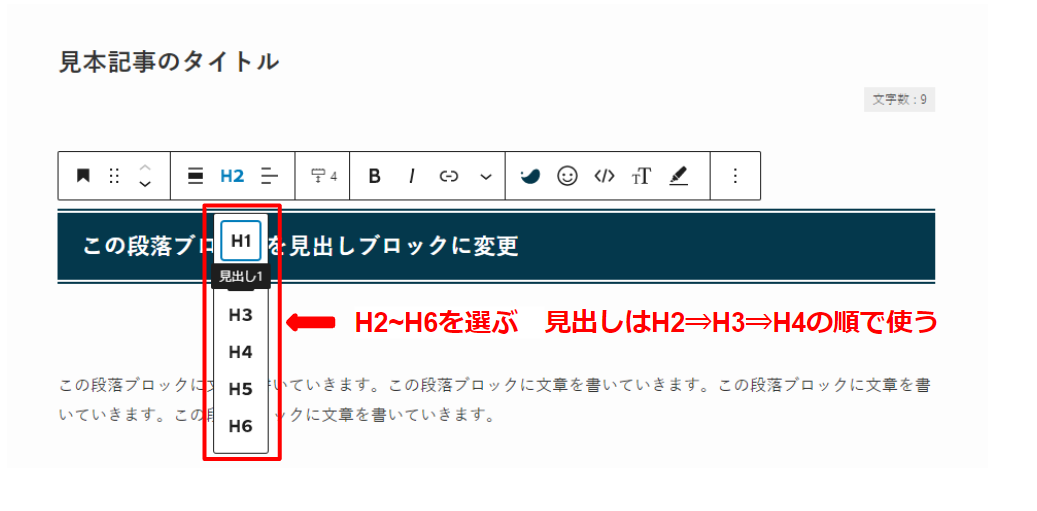
見出しの階層は、H2⇒H3⇒H4のように順番に使いましょう。





見出しを使うときは、階層を飛ばさずH2⇒H3⇒H4と順番に使ってくださいね
5.箇条書きを使う
当ブログ記事でもよく使用する「箇条書ブロック」も段落ブロックから「変換」することができます。
段落ブロックから箇条書きブロックに変換する手順は以下の通りです。
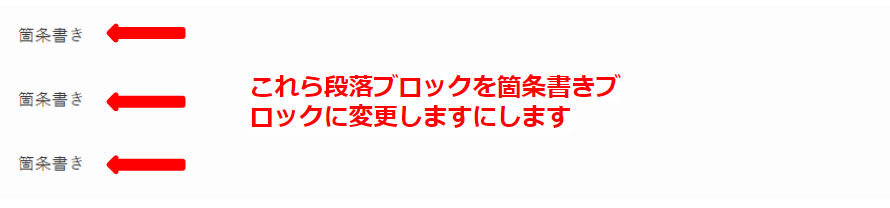
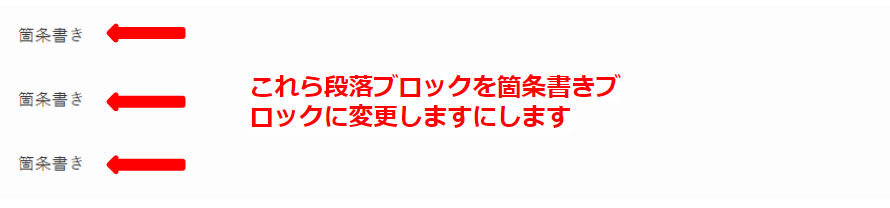
これらの段落ブロックを箇条書きブロックへ変換します。


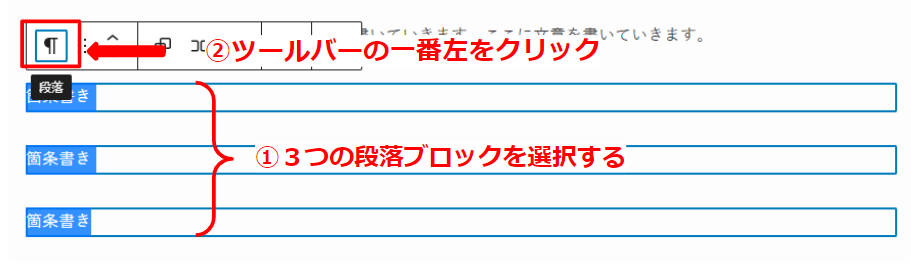
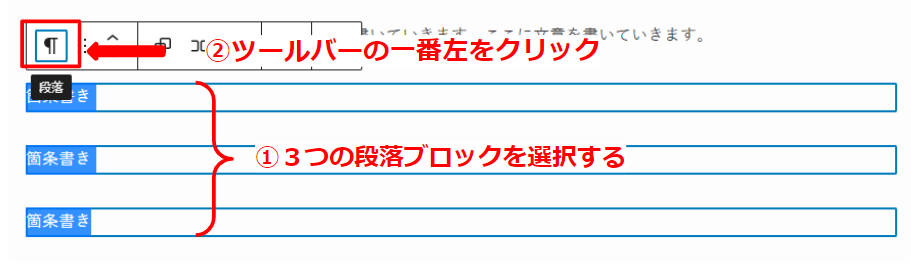
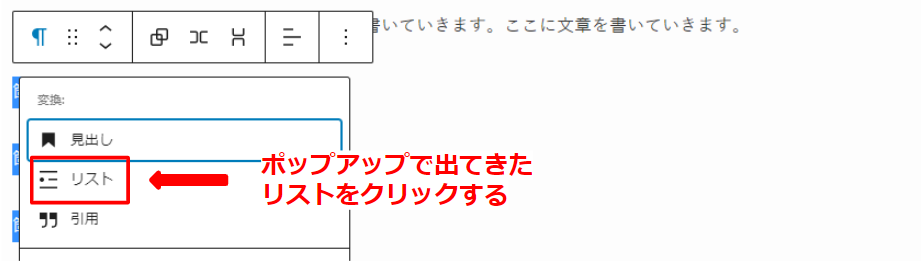
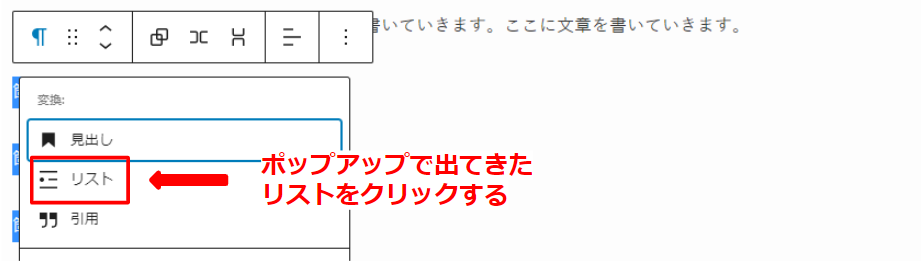
箇条書きブロックに変換したいブロックを選択し、ツールバーの一番左にある段落アイコンをクリックします。


段落アイコンをクリックして表示された中から「リスト」をクリックします。


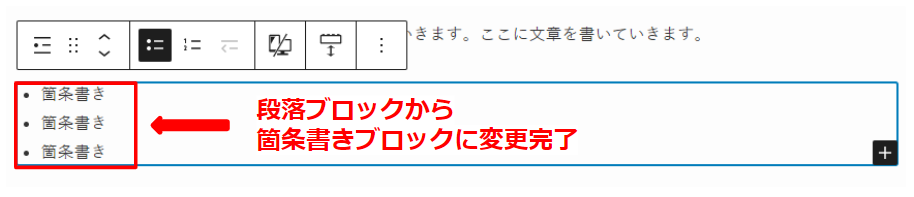
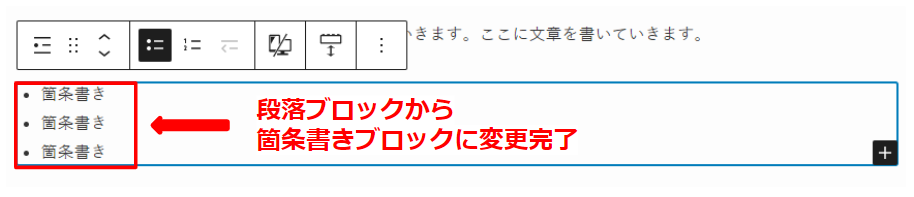
段落ブロックから箇条書きブロックへの変換が完了しました。


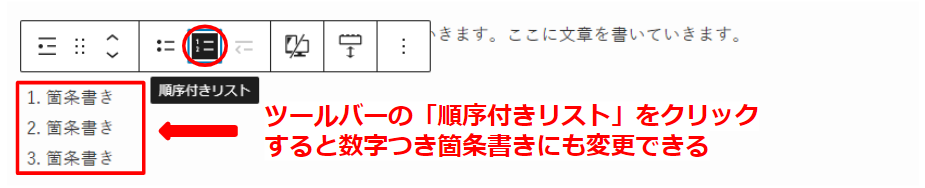
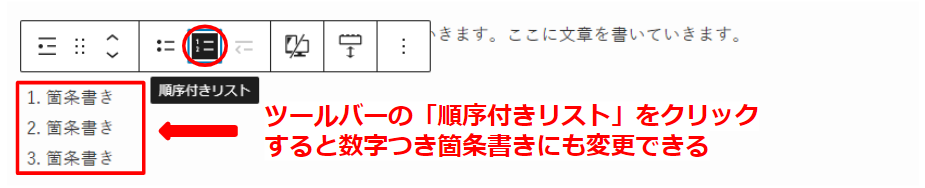
ツールバーの「順序付きリスト」をクリックすれば数字付き箇条書きにも変更できます。


以上が、段落ブロックで記事を書いて、後からツールバーから箇条書きブロックに変換するという手順です。
6.画像を追加する
次に記事に画像を追加する方法を見ていきましょう。
画像を追加するときに使うのは「画像ブロック」です。
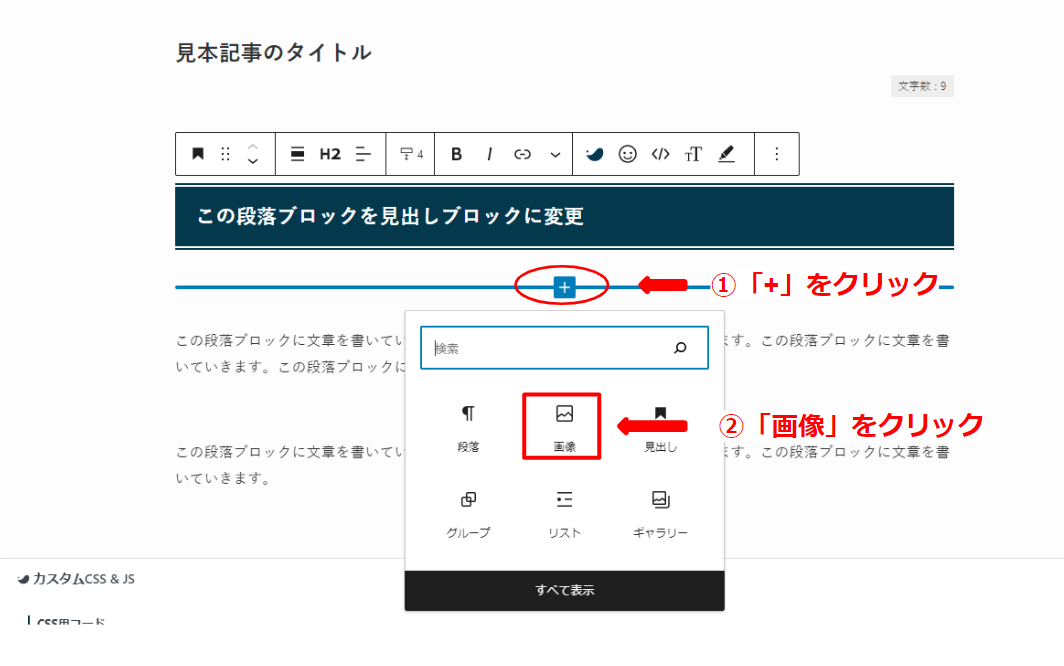
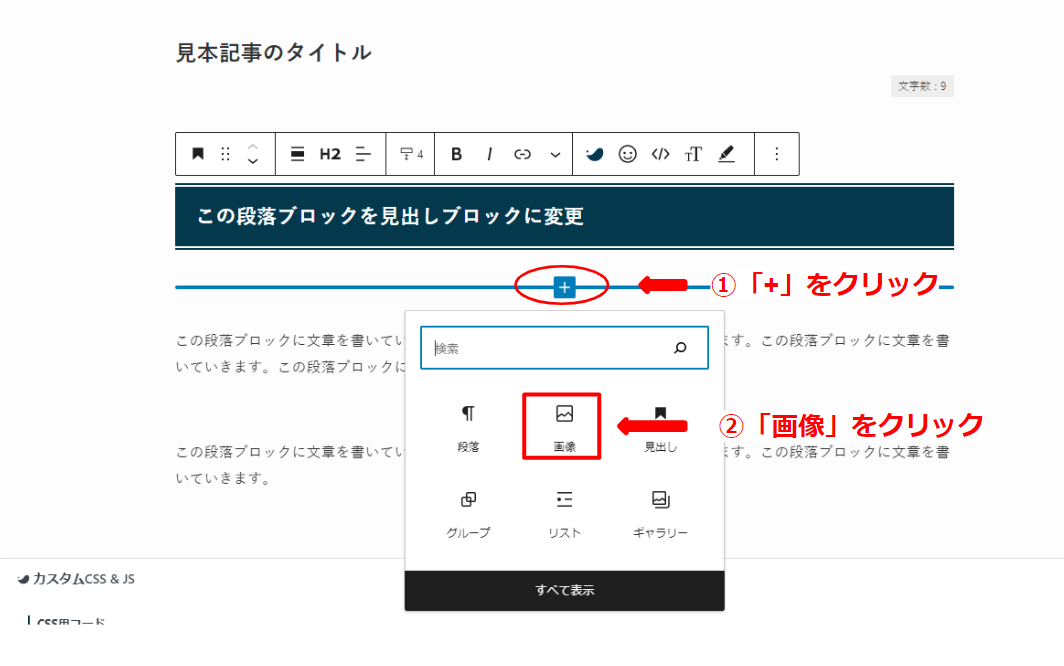
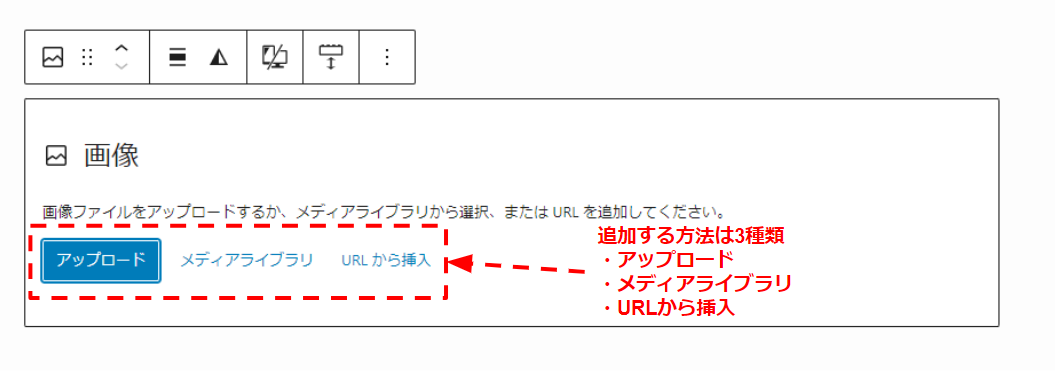
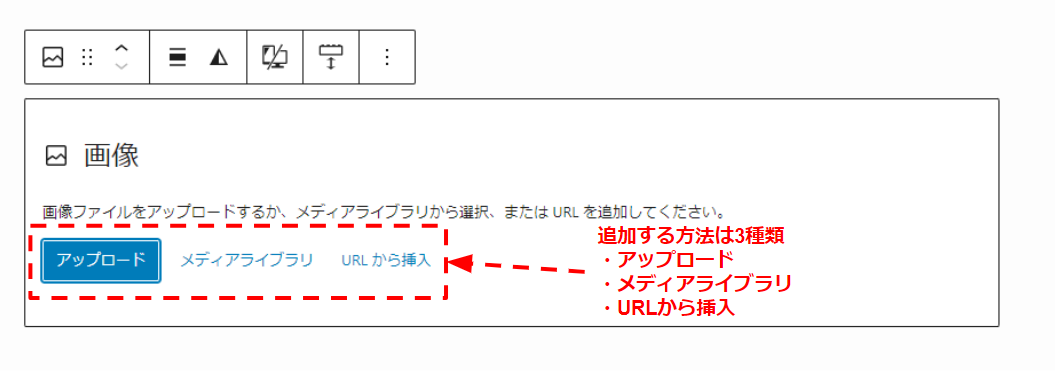
画像ブロックを表示するため、段落ブロックの下の「+」をクリックし、表示されるメニューの中の「画像」をクリックしましょう。


画像ブロックで画像を追加する方法は3つあります。
- アップロード
- メディアライブラリ
- URLから挿入


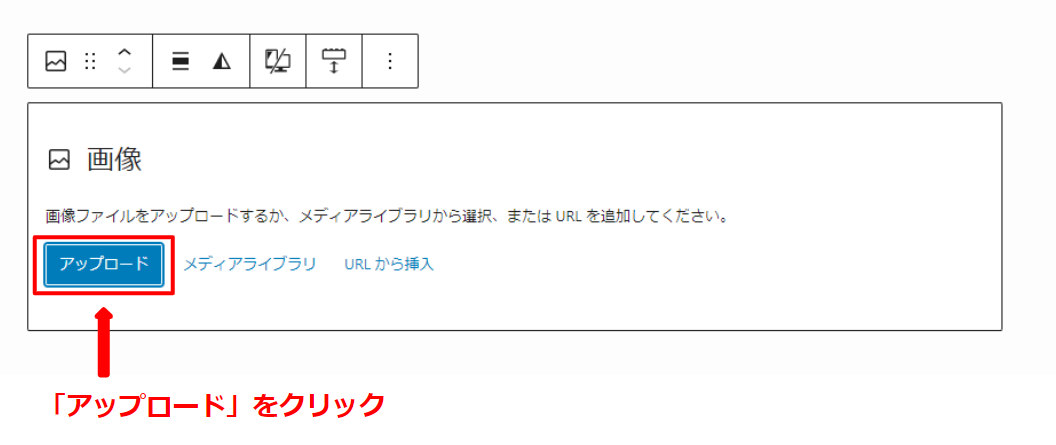
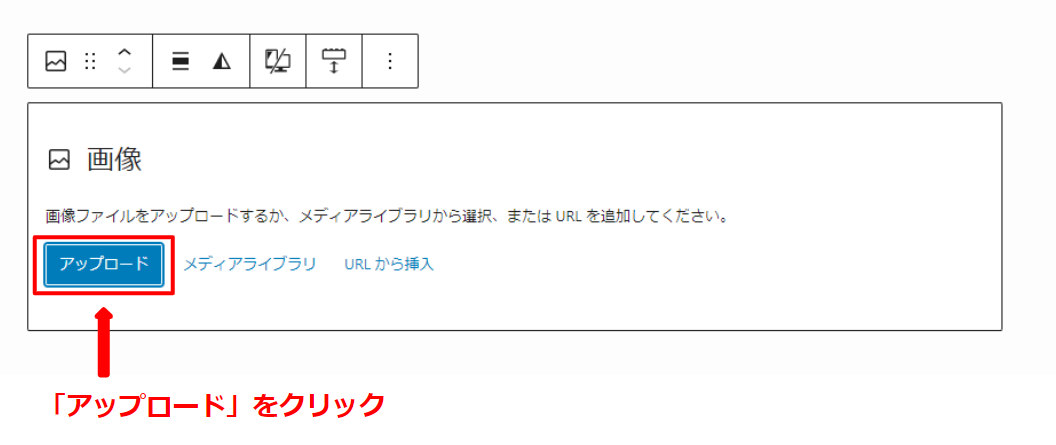
私はいつも「アップロード」を使って追加しています。
アップロードを使って追加すると「メディアライブラリ」に画像が追加されます。


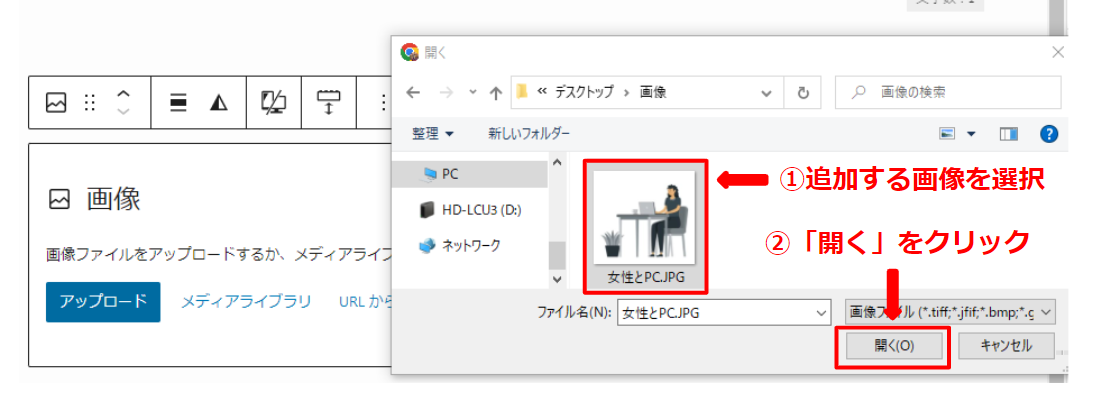
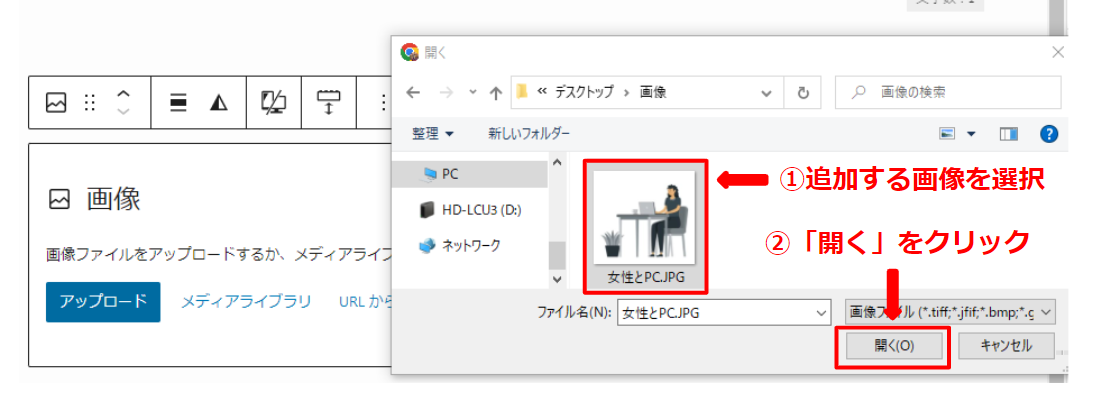
「アップロード」をクリックし、フォルダから追加する画像を選択し「開く」をクリックすると画像が追加されます。


すると画像が追加されます。
7.カテゴリーを設定する
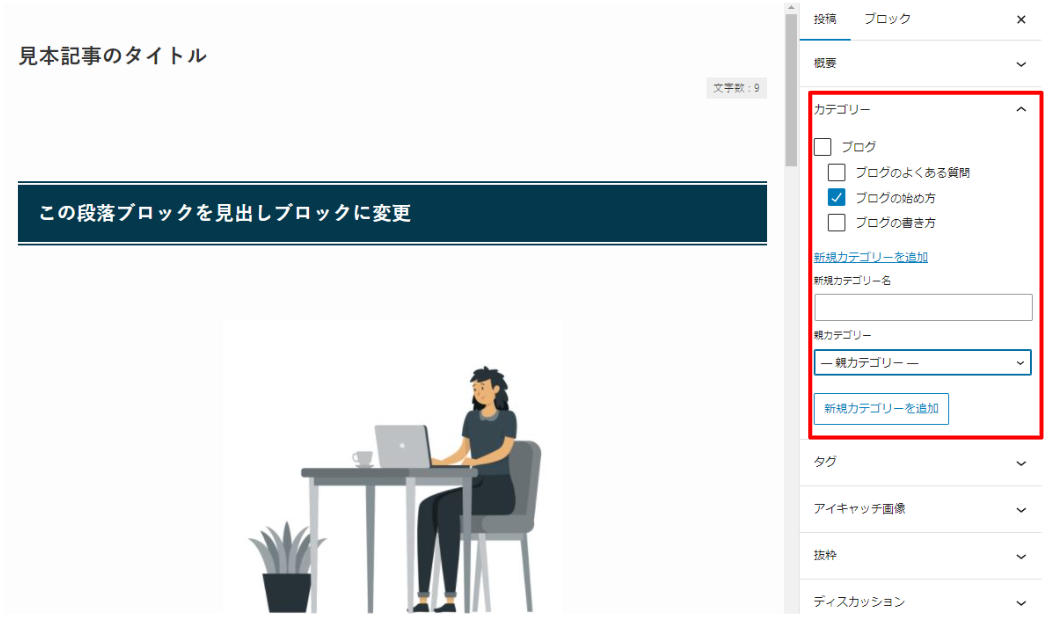
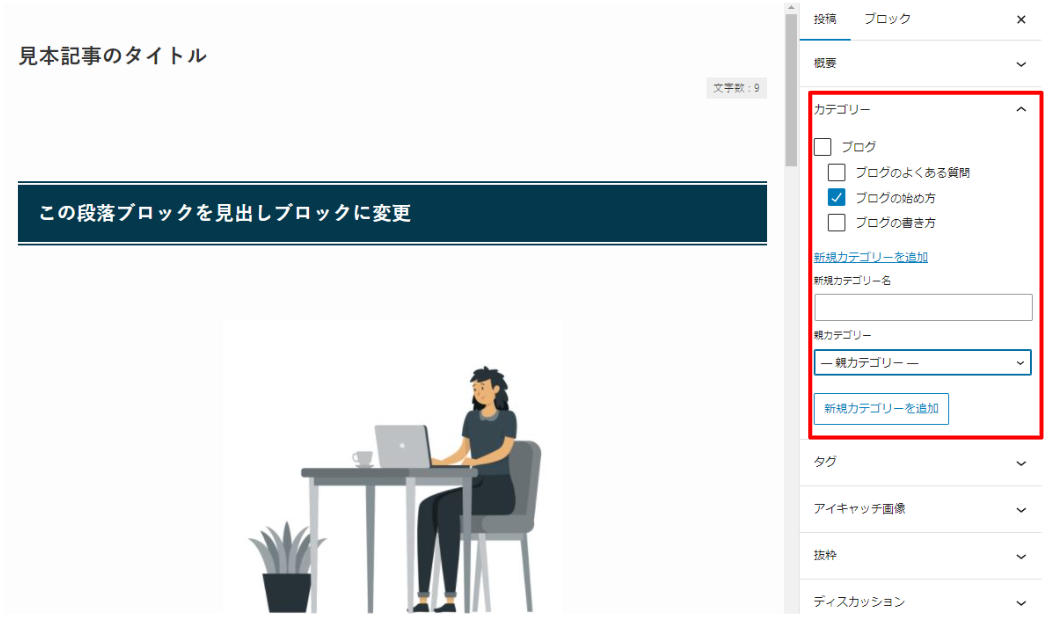
記事を整理するためカテゴリーは設定しておきましょう。
カテゴリーはサイドバーの「カテゴリ」から設定できます。


カテゴリー設定については、バズ部さんのWordPressのカテゴリーの設定方法から編集まで徹底解説で詳しく説明されていますので参考にしてください。
8.アイキャッチ画像を設定する
アイキャッチ画像は必須ではありませんが、設定するのがおすすめです。
記事の内容にマッチした画像を選択することで、読者の目を引きつけるだけでなく、読者に対して記事の内容を理解してもらえる効果もあるからです。


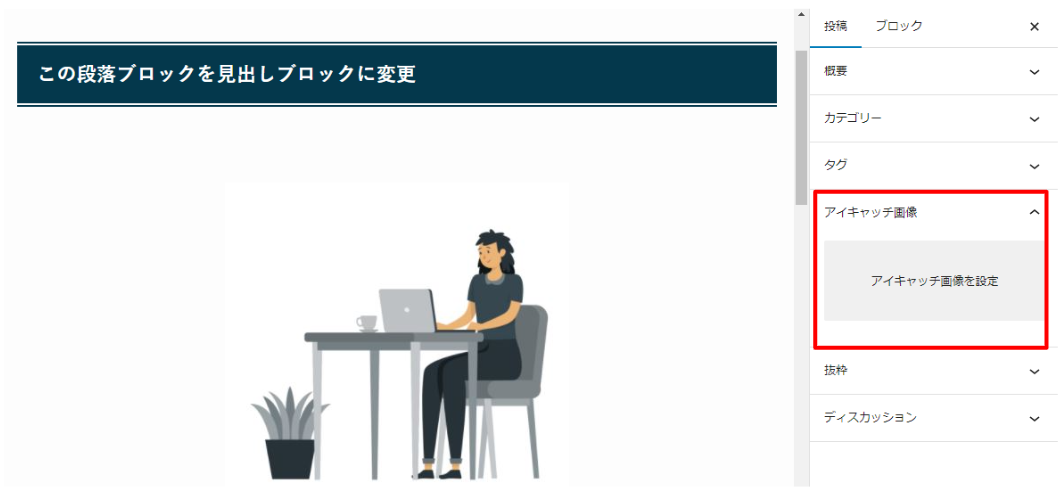
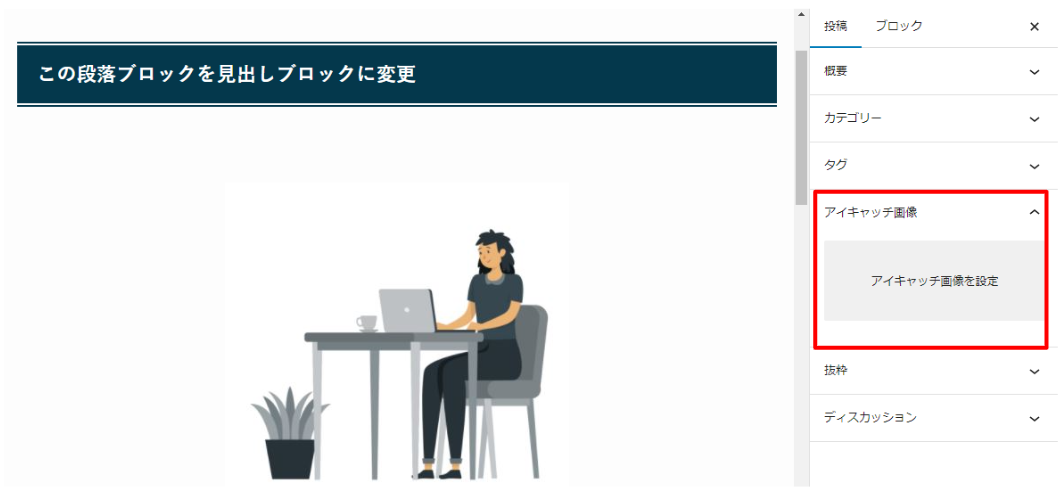
サイドバーの「アイキャッチ画像」⇒「アイキャッチ画像を設定」をクリックします。


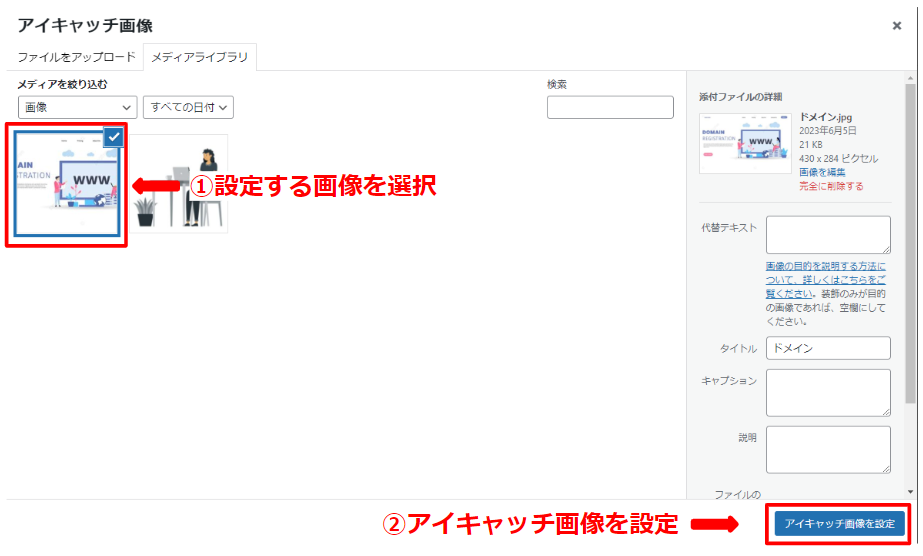
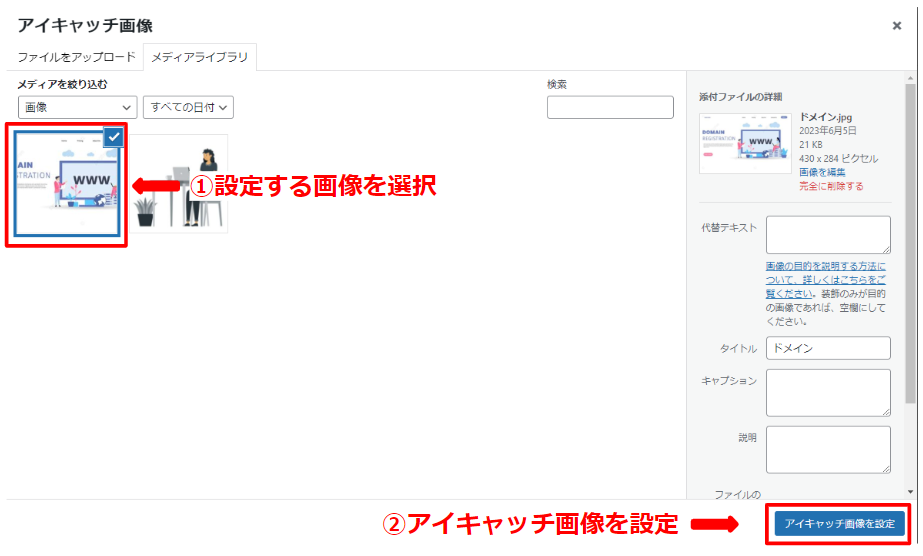
アイキャッチ画像をメディアライブラリから選択し、「アイキャッチ画像を設定」をクリックします。
新規画像を使用したい場合は、メディアライブラリに新規画像をアップロードしたのちに選択します。
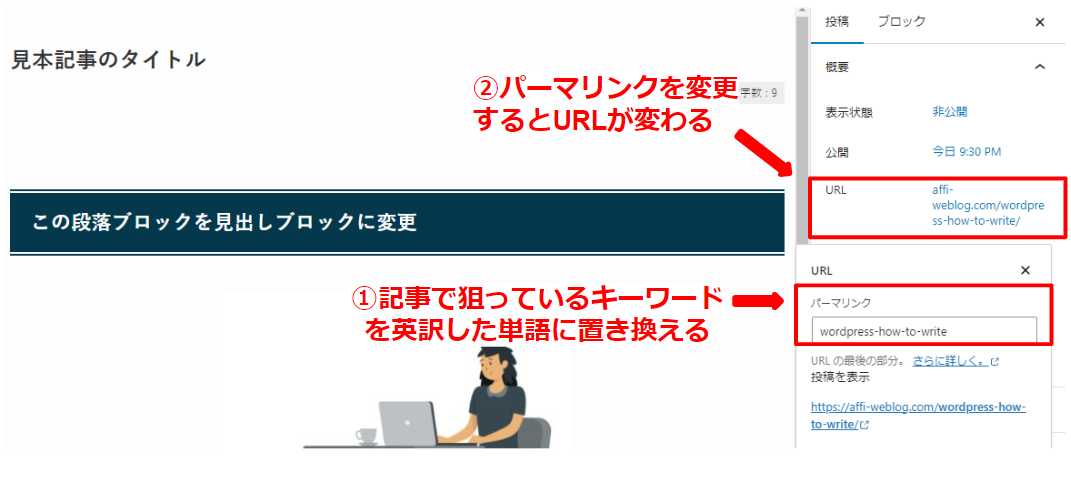
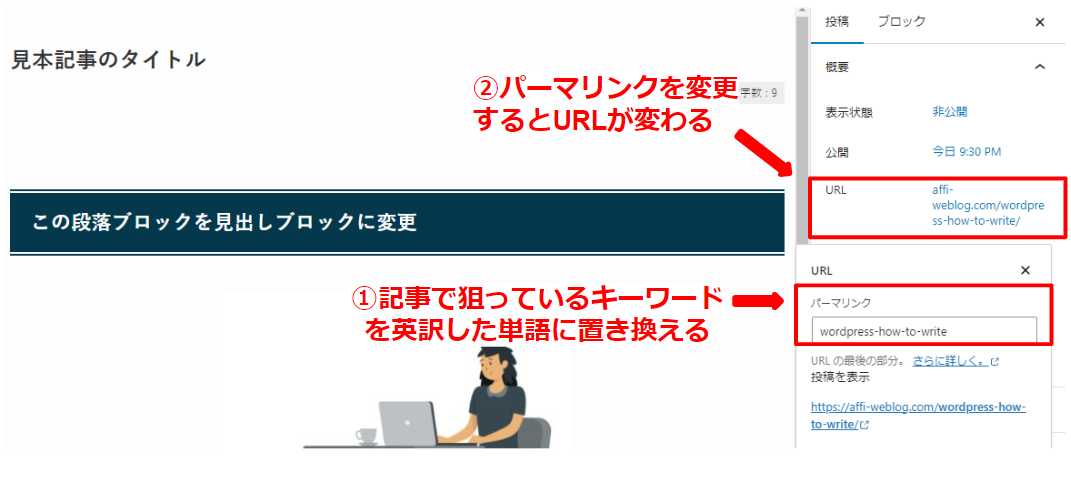
9.パーマリンクを設定する
最後にパーマリンクを設定します。
パーマリンクとは記事のURLのことをいい、この記事でいえば「https://affi-weblog.com/wordpress-how-to-write」の「wordpress-how-to-write」の部分を指します。
サイドバーの「概要」をクリックします。


すると、上記のようにパーマリンクが日本語になっています。


URLをクリックするとパーマリンクが修正できるので、記事で狙っているキーワードを英訳した単語に置き換えましょう。
例えば以下が具体例です。
| キーワード | パーマリンク |
|---|---|
| ブログ 書き方 | blog-how-to-write |
| ブログ WordPress 始め方 | blog-wordpress-begin |
| ブログ 継続 できない | blog-not-continue |
英語として意味のある単語を使ってパーマリンクを設定しましょう。
WordPressブログの修飾の仕方【グーテンベルク】


続いて、ブログ記事を見やすくする記事の修飾の仕方をご紹介していきます。
今回は当ブログでよく使う4つの装飾についてみていきましょう。
【よく使う装飾】
- 太字、斜字、リンク、マーカー
- 文字色、背景色
- 文字の大きさ
- 行間の変更
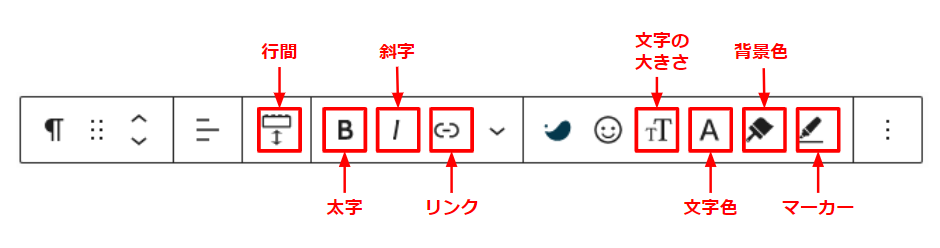
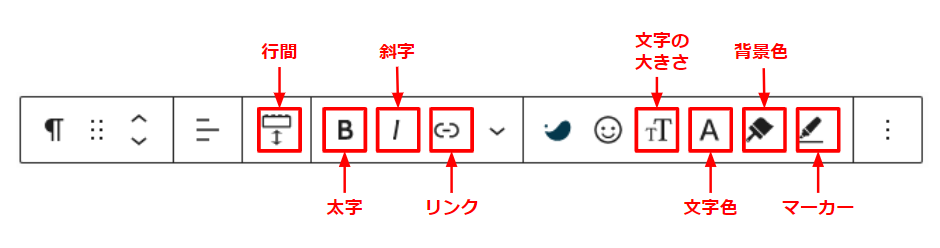
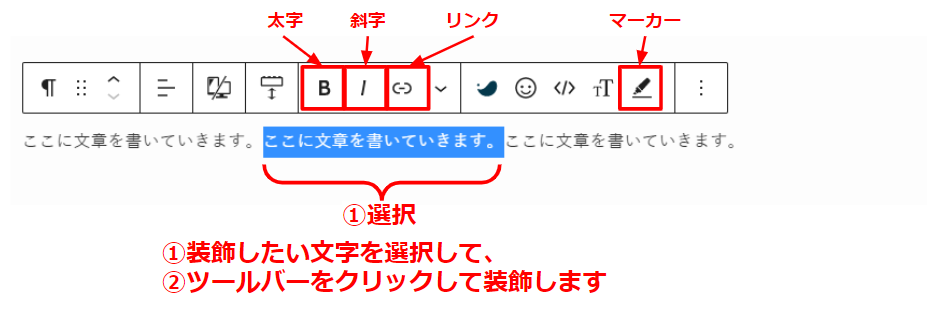
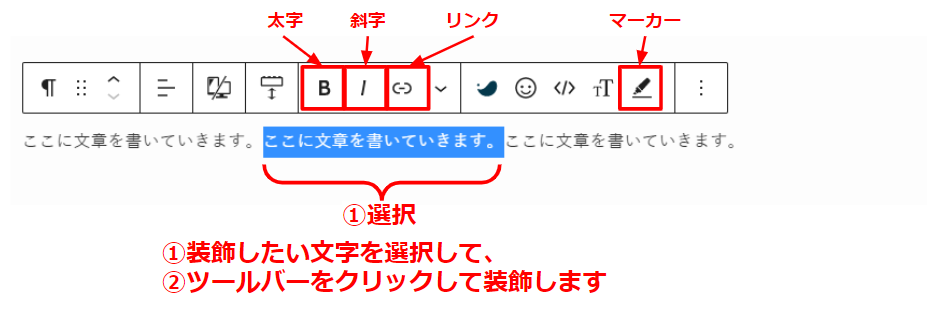
装飾するときに使用するツールバーは下図の通りです。


以下に一つづつ解説していきます。
1.太字、斜字、リンク、マーカー
まずは太字、斜字、リンク、マーカーですね。


変更したい文字を選択して、ツールバーの該当するマークをクリックすると装飾できます。
装飾すると以下のようになります
装飾としては簡単ですが、文章にアクセントをつけてくれます。
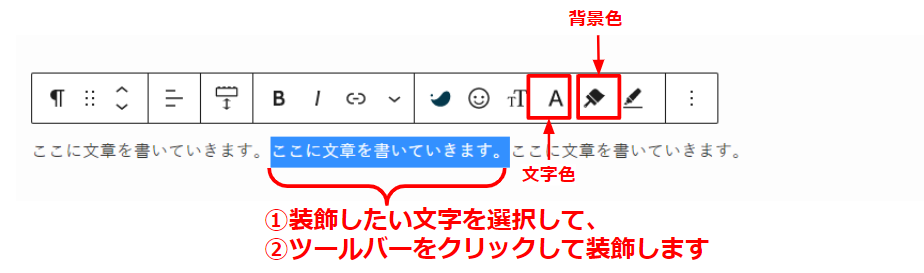
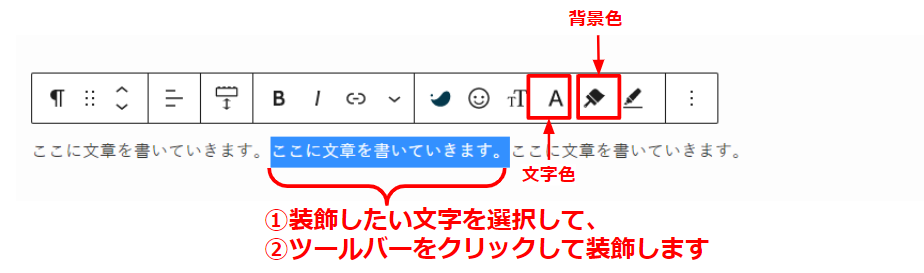
2.文字色、背景色
文字色、背景色を設定しましょう。


文字色、背景色についても変更する文字を選択してツールバーの該当するマークをクリックします。
装飾すると以下のようになります。
・ここに文章を書いていきます(文字色)
・ここに文章を書いていきます(背景色)
文字色や背景色を使うとブログ記事に強弱をあたえてくれます。
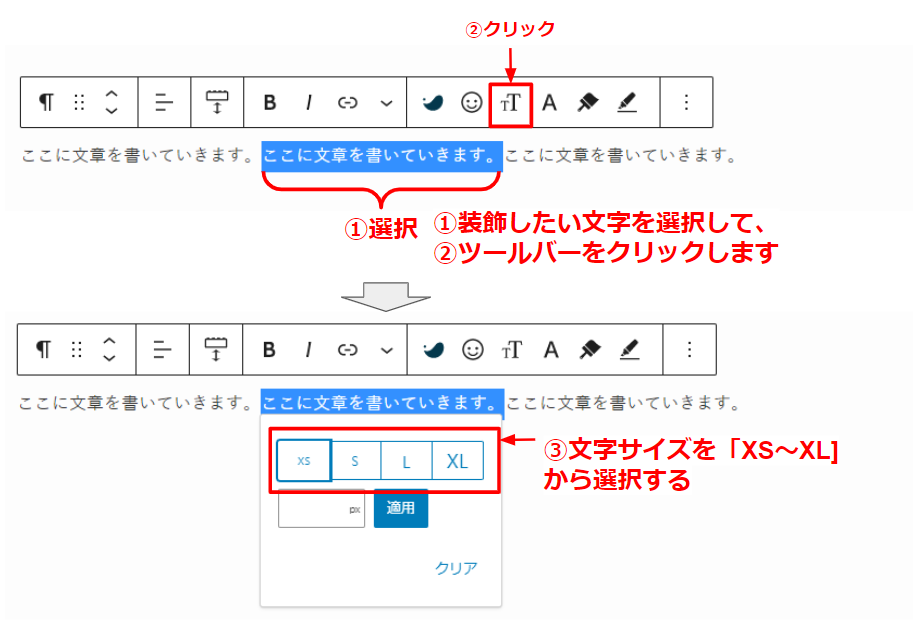
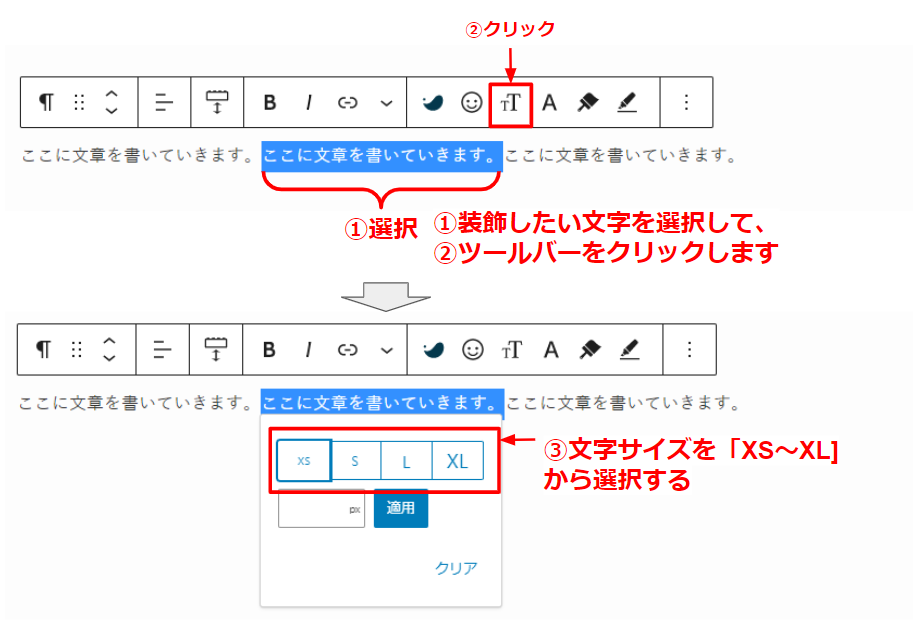
3.文字の大きさ
次に文字の大きさを変更しましょう。


文字の大きさを変えるには以下の手順を踏みます。
- 装飾したい文字を選択
- ツールバーをクリック
- 文字サイズを「XS~XL]から選択
目立たせたい部分を「L」、注意書きなどは「XS」で書くとみなすくなります。
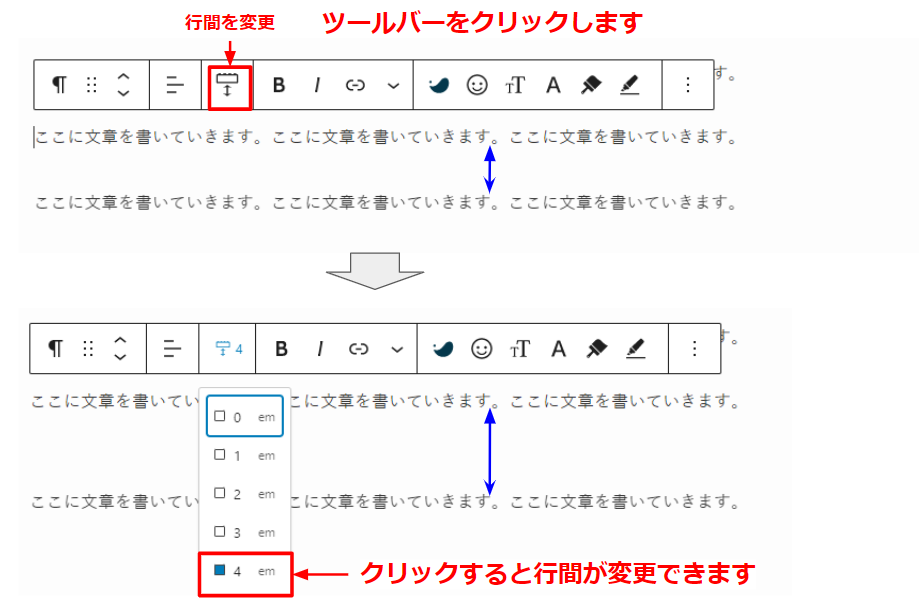
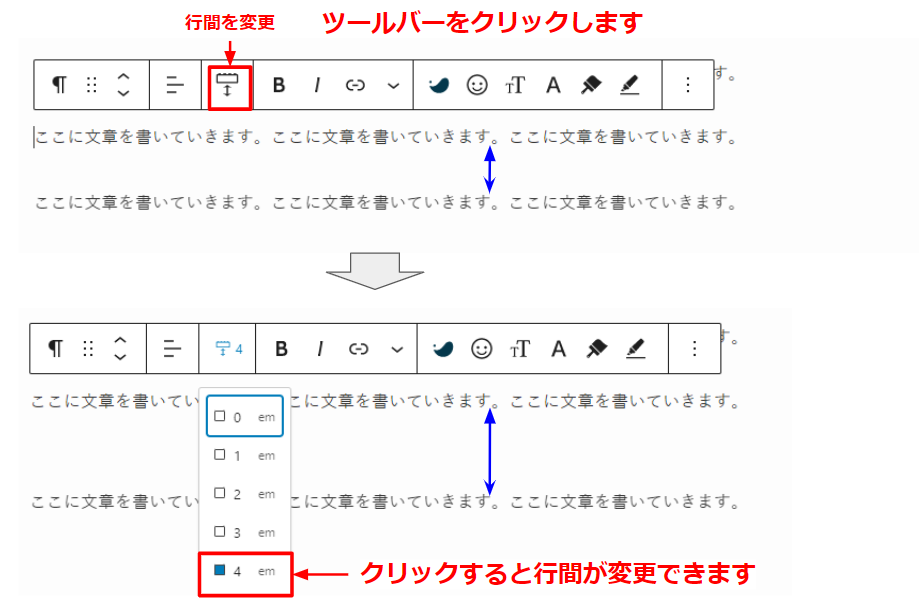
4.行間の変更
適度に行間を開けることで、ブログ記事はとても読みやすくなります。
SWELLでは行間を開ける方法が2つあります。
ツールバーで行間を変更する
1つの方法はツールバーを利用する方法です。


ツールバーで変更する場合は、ツールバーをクリックして表示される数字をクリックするだけです。



この方法は簡単で当ブログでもよく利用しています
スペーサーブロックで行間を変更する
2つ目の方法はスペーサーブロックを利用する方法です。


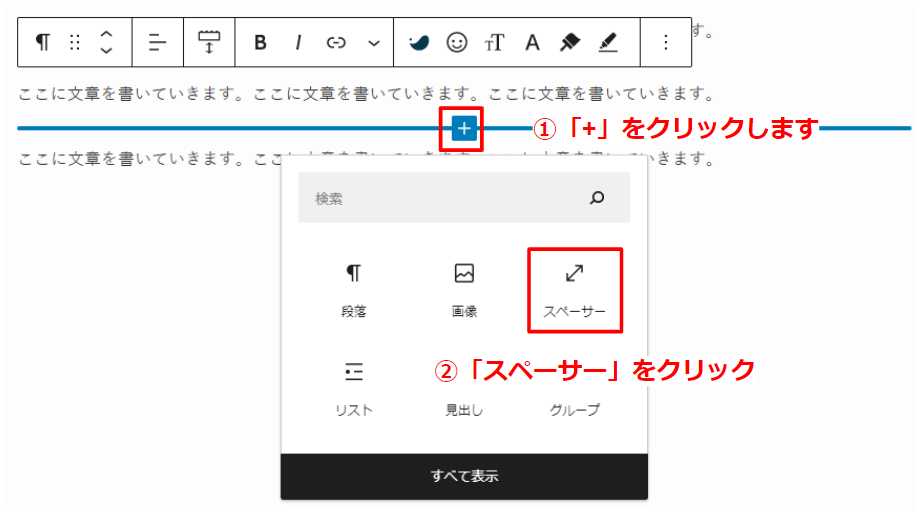
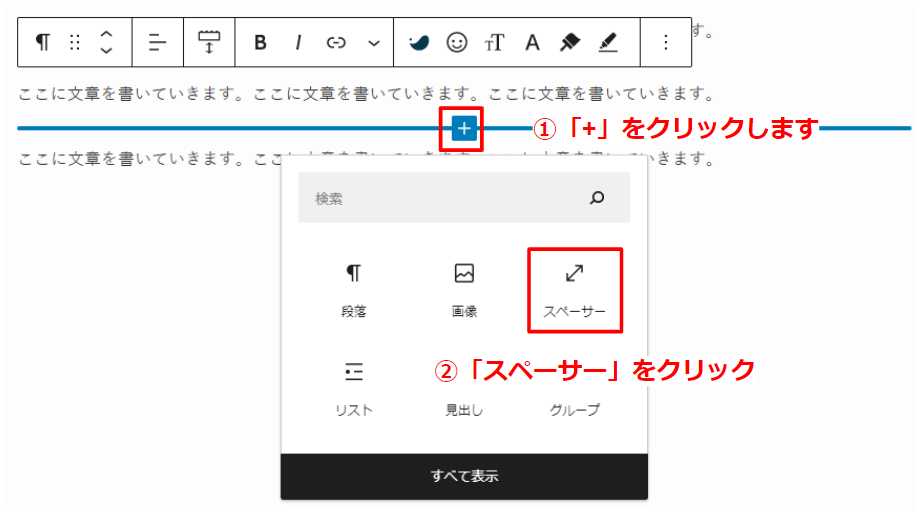
スペーサーブロックを使う場合はスペースを追加したい段落ブロック間の「+」をクリックし「スペーサー」を選択します。


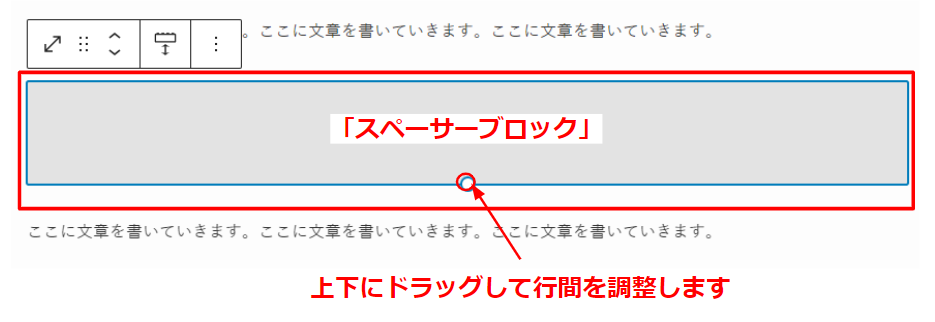
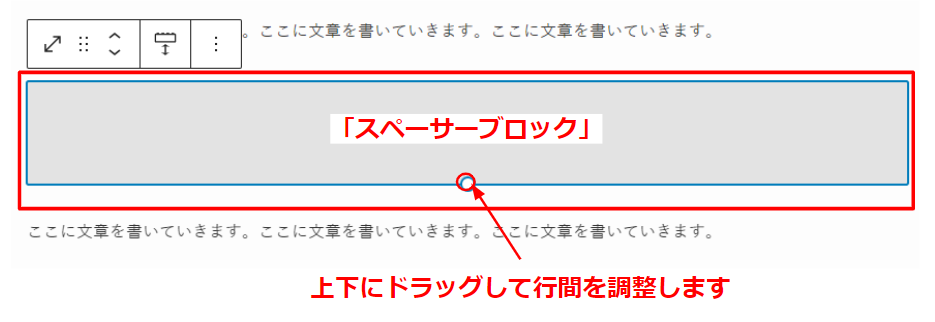
スペーサーブロックが表示されるので青い〇を上下にドラッグして行間を調整します。
WordPressブログで記事を投稿する方法


上記までの作業で記事が出来上がるので、次に記事の投稿方法についてご紹介いたします。
とっても簡単ですよ。
上記に加えて記事を予約投稿する方法、記事を編集する方法、記事を削除する方法も合わせてご紹介しますね。
さっそく見ていきましょう。
記事を投稿する方法


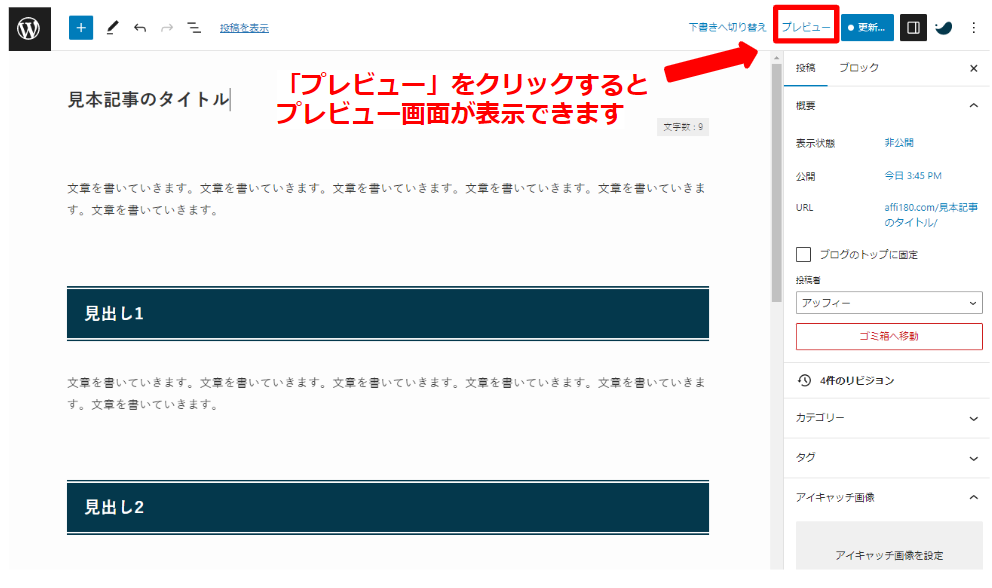
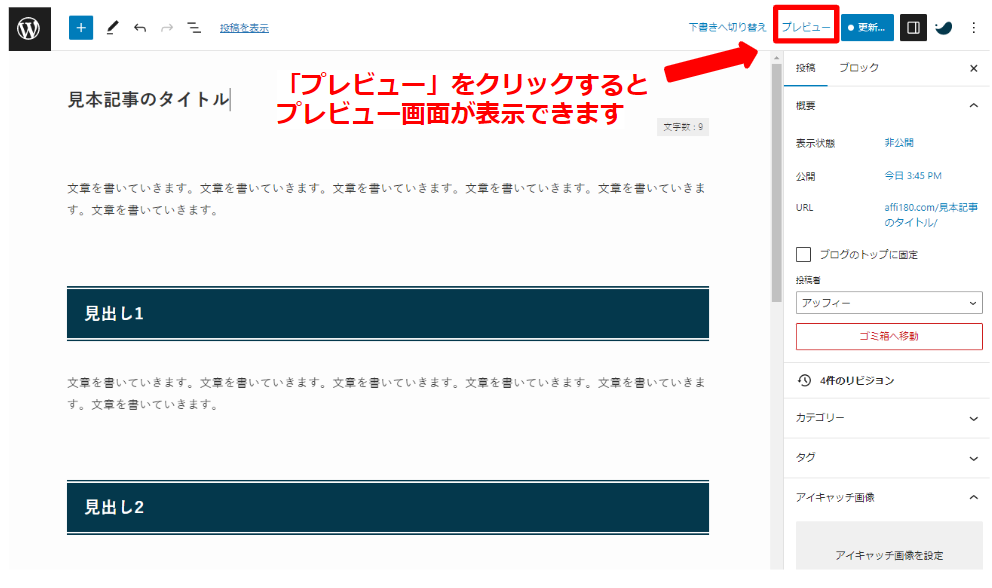
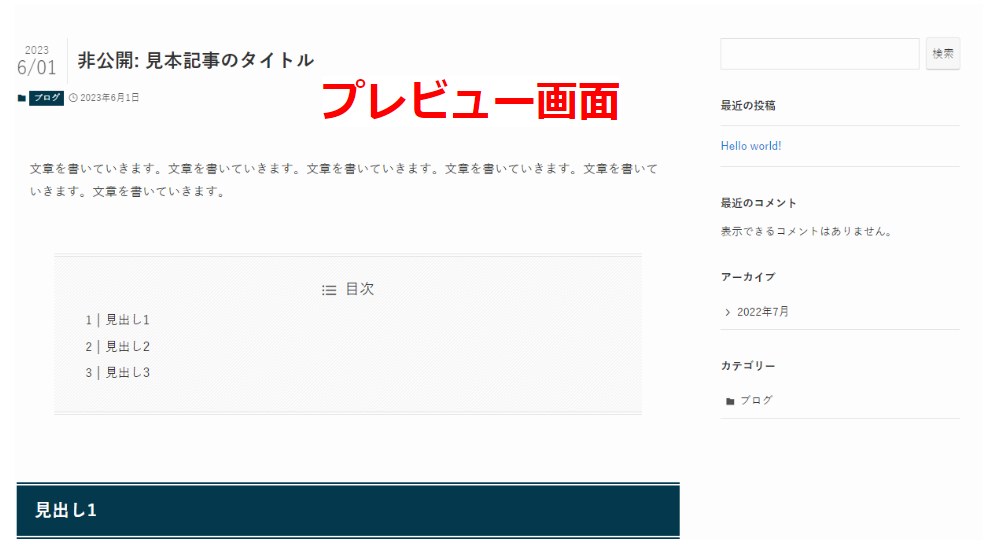
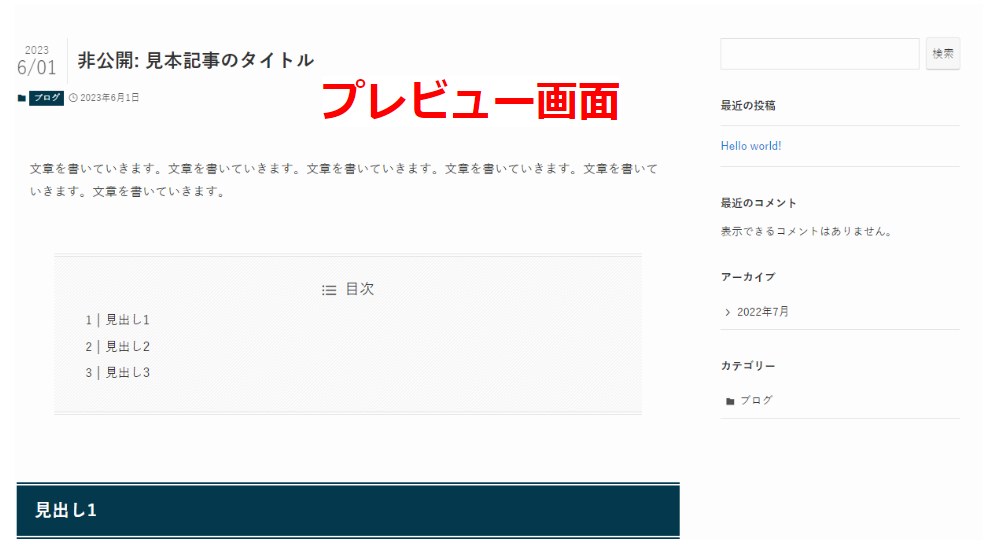
記事をチェックし投稿できるようになったら右上の「プレビュー」をクリックして、見た目と内容を確認します。


見栄えと内容が確認出来たら右上のプレビューの隣の「公開」をクリックします。


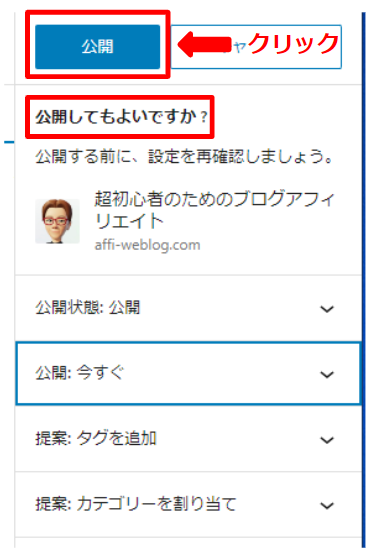
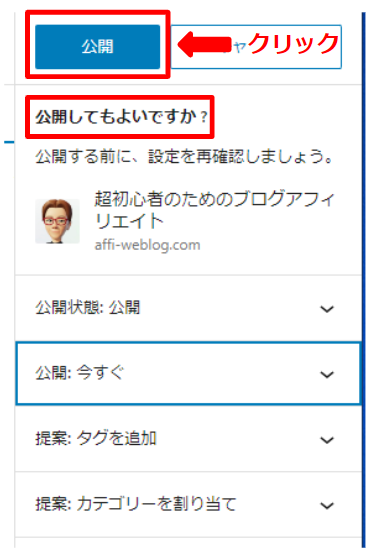
「公開しても良いですか?」と確認されるので、「公開」をクリックすると投稿が完了します。
記事を予約投稿する方法
一般的に20時以降がアクセスが一番多いと言われており、20時以降に投稿することで読者が多く訪問してくれます。
そこで、ここでは予約投稿する方法を見ていきたいと思います。


「公開しても良いですか?」と確認された際に、「公開:今すぐ」をクリックして、公開したい日付・時間を入力します。
日時を入力すると、右上の「公開」が「予約投稿」に切り替わるので、予約する時間に変更して「予約投稿」をクリックすると予約投稿の設定が完了します。



20時以降が一番見てもらえるので、20時以降で予約投稿するとアクセスが増えますよ
記事を編集する方法
記事の編集方法をご紹介します。


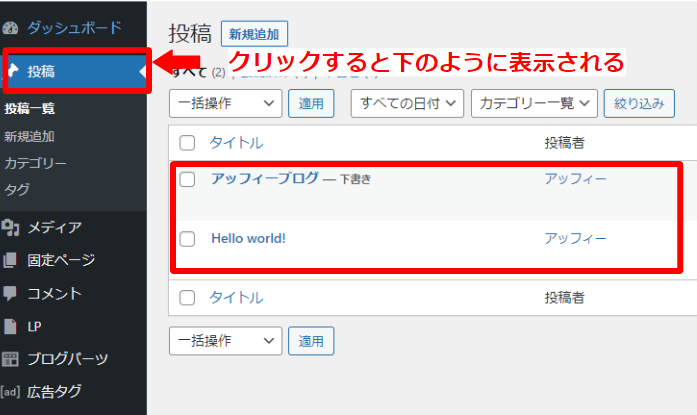
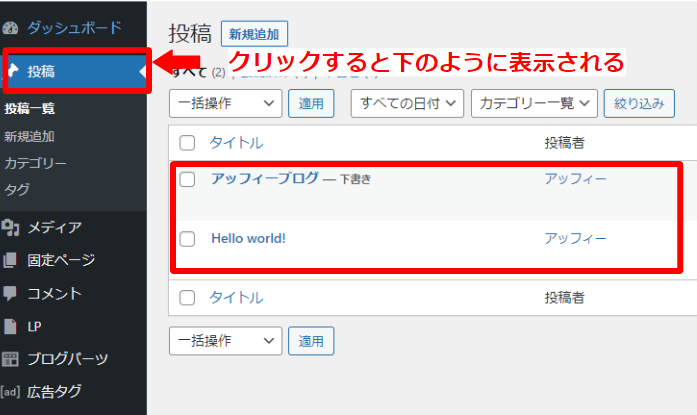
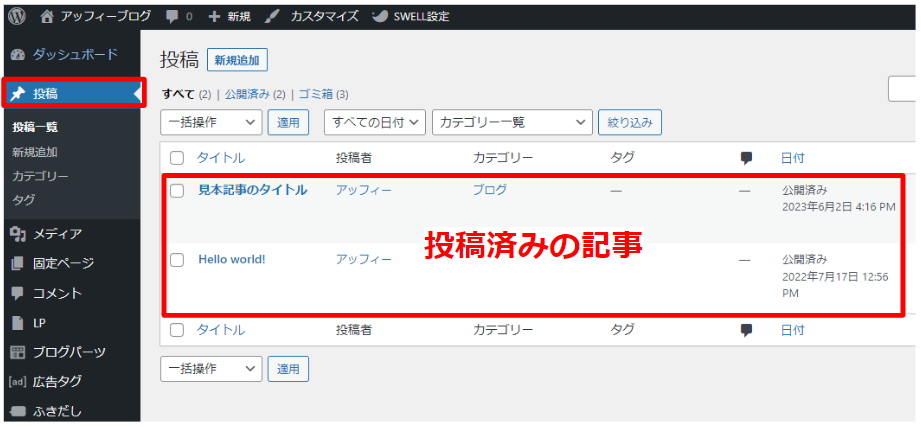
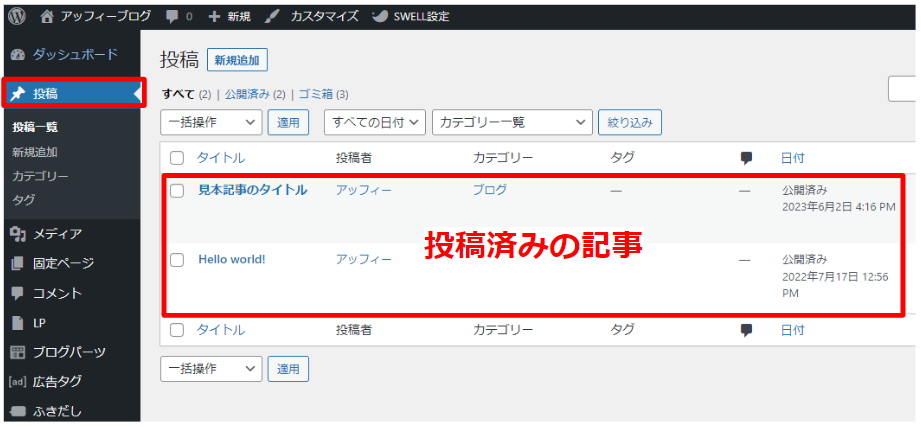
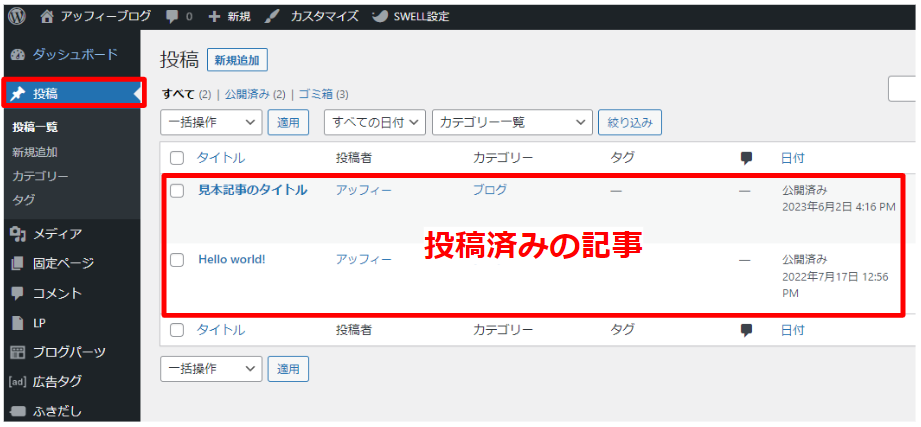
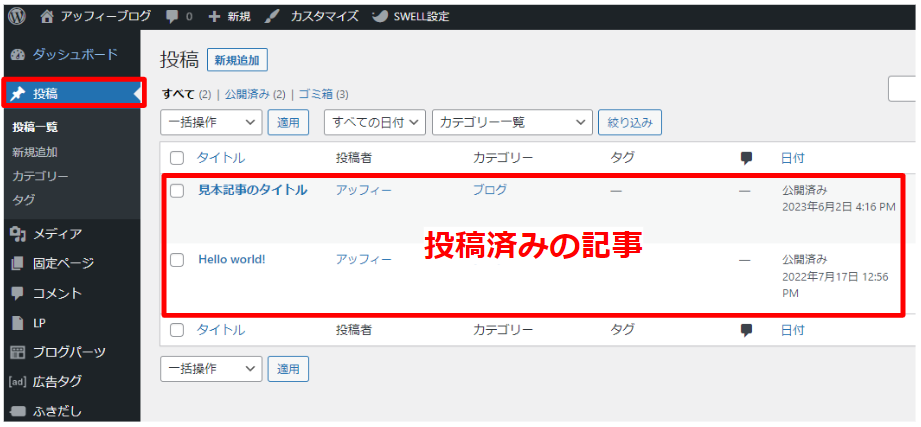
WordPressの管理画面で「投稿」をクリックすると、作成された記事が一覧で表示されます。


編集したい記事のタイトルをクリックすると編集画面になります。


編集が完了したら、右上の「更新」をクリックして編集内容を保存します。



リライトも記事の編集なので同じ手順になります
記事を削除する方法
最後に記事の削除方法についてご説明します。


WordPressの管理画面で「投稿」をクリックすると、作成された記事が一覧で表示されます。
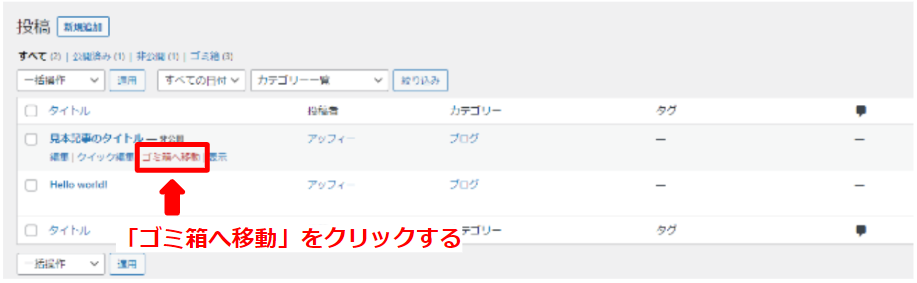
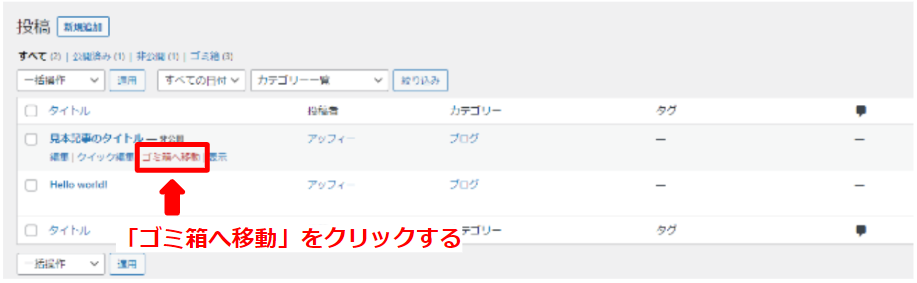
さらに、タイトル名にカーソルを合わせると下記のように「ゴミ箱に移動」と表示されるのでクリックします。


下記のように「1件の投稿をゴミ箱へ移動しました」と表示されたら記事の削除は完了です。


※ゴミ箱に移動した記事は30日間保存されるので、30日経過するまでは元に戻すことが可能です。
まとめ:記事をたくさん書いて使い方に慣れよう!


今回はグーテンベルク(ブロックエディタ)の使い方を詳しく説明しました。
ポイントをおさらいすると、今回ご紹介したのは以下の4点です。
- グーテンベルクの基本操作
- グーテンベルクでの記事の書き方
- グーテンベルクでの修飾の仕方
- WordPressでの投稿の仕方
グーテンベルクを使いこなすためには「とにかく触ってブロックの使い方に慣れる」ことです。
この記事を参考にして、たくさんブログ記事を書いてみましょう!!
今回はここまでです。
最後まで読んでいただきありがとうございました。
>>実際にブログを始めたい方へ


実際にブログを始めたい方向けに、WordPressブログの立ち上げがたった10分できる方法をご紹介しています!
ぜひ参考にご覧ください。





コメント