 アッフィー
アッフィーこんな悩みを解決できる記事をご用意しました!
私はブログを始めて3年。
これまでに100本以上の渾身の記事を書き上げてきました。
その結果、累計で6桁の収益を達成することができました。
WordPressで商品比較表やデータ表を作成しようとして、悩んだ経験はありませんか?
そんな悩みを持つ方のために、この記事ではSWELLテーブルブロックの使い方を完全解説します。
SWELLの15個の独自機能を活用すれば、読者に分かりやすい比較表やデータ表を簡単に作成できます。
初心者の方でも理解できるよう、基本設定から応用テクニックまで、具体的な設定手順と実例を交えながら段階的に説明していきます。
この記事を読めば、SWELLのテーブルブロックの全機能を使いこなせるようになりますよ。
さっそく始めましょう!


SWELL テーブルブロックの独自機能
SWELLのテーブルブロックは、WordPressのテーブルブロック機能を拡張し、より素敵な表作成を可能にします。
セルの結合や背景色の変更など、独自の便利な機能を多数搭載しています。
WordPressのテーブル機能を見た後に、SWELLテーブルでどんなことができるのかを見ていきましょう!
標準テーブルブロックの基本機能
まずは、WordPressに標準で搭載されているテーブル機能から見ていきましょう。
WordPressのテーブルブロックは、基本的な表作成機能を提供しています。
主な機能は以下の通りです。
- 必要に応じて行数と列数を自由に設定できる
- 最上段はヘッダーとして、最下段はフッターとして設定できる
- 文字数の多い少ないに関わらず一定のセル幅を保持できる
- 表示スタイルは「デフォルト」と「ストライプ」の2種類から選択できる
ただし、WordPressのテーブルブロックには以下の機能はありません。
- セルの結合(WordPress 6.2以降は条件付きで可能)
- 特定セルの背景色変更
- 表の横スクロール
- 先頭列や行の固定
- 1列目のth要素指定
SWELLテーブルブロックの独自機能
SWELLテーマでは、WordPressの標準テーブルブロックの機能を充実させることで、手軽に思い通りの表が作成できるようになっています。。
以下にSWELLの独自機能を挙げてみましょう。
こんなにたくさん機能があって、どう使ったらいいかわからない人も安心してください。
SWELLには簡単にキレイな表が作れるテーブルブロックパターンがあります。
このあと使う手順を説明していますので、「初心者にもかんたん、SWELL独自のブロックパターン」へ進んでください。
WordPressのテーブルブロックの基本的な使い方
まずはテーブルブロックの基本的な使い方を確認しましょう。
初心者でも分かりやすいよう、順を追って説明していきます。
表の作成
まずは基本的なテーブルを作成する手順です。表の作成は、以下の手順で簡単に行えます。
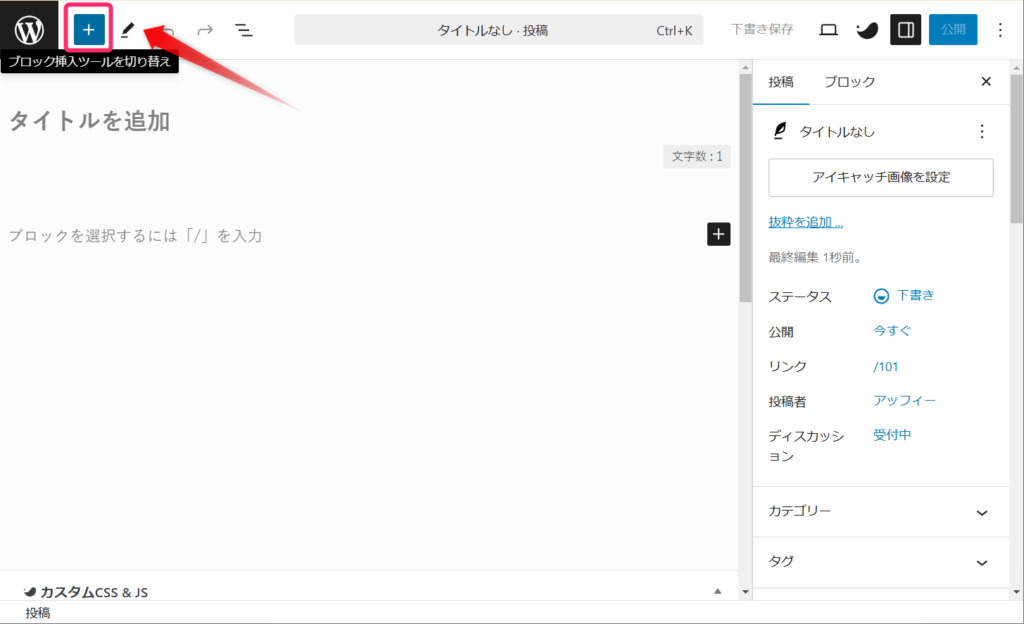
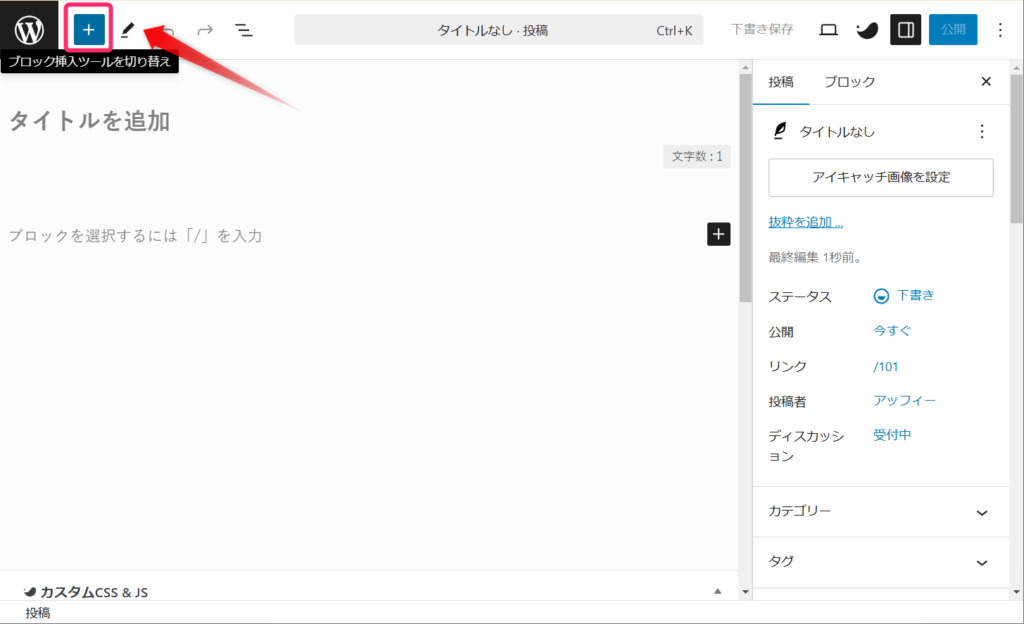
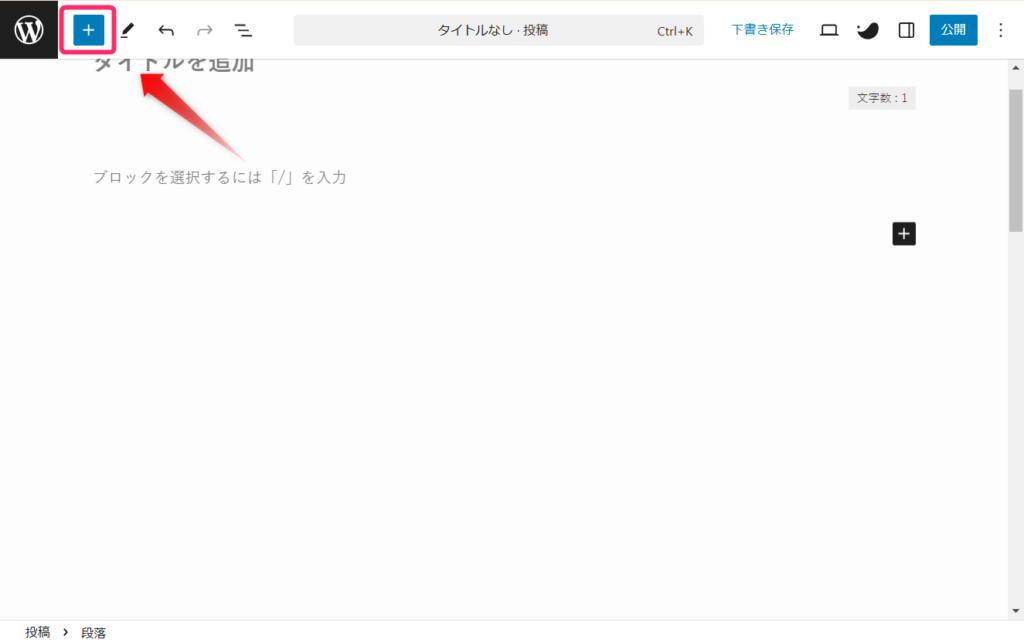
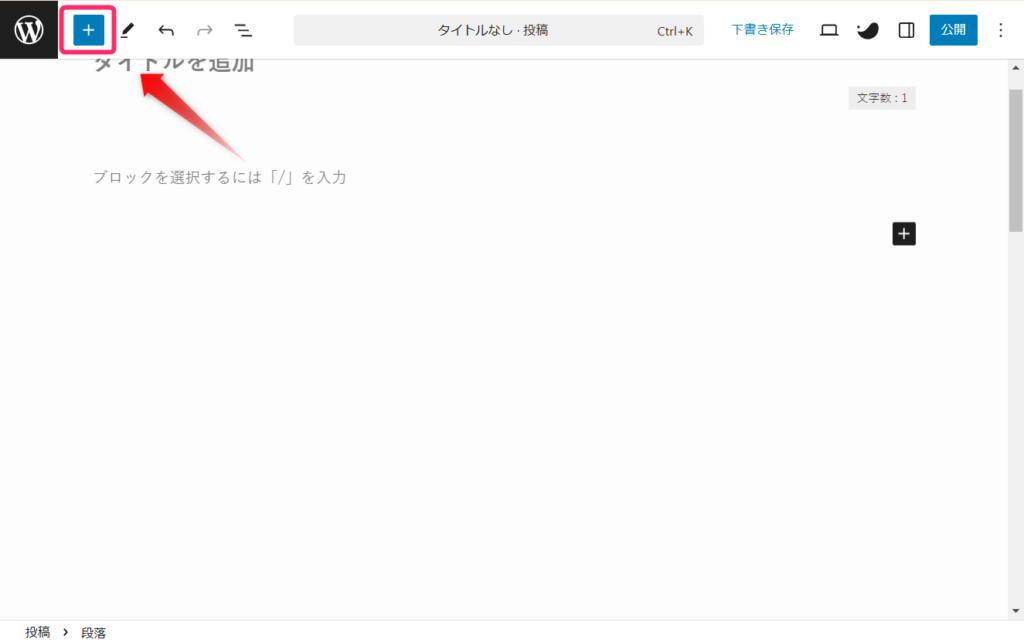
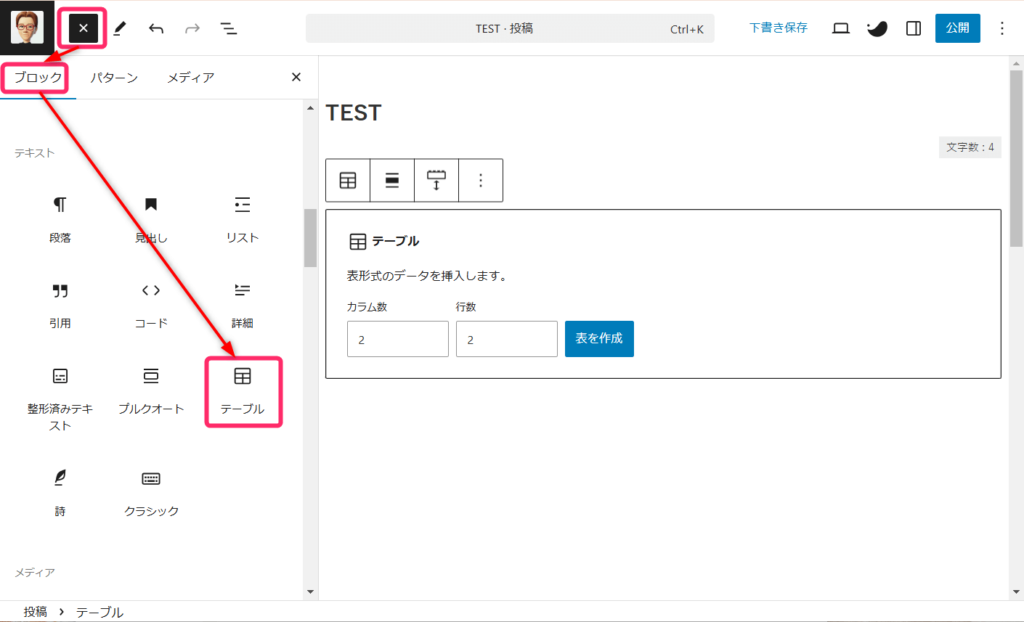
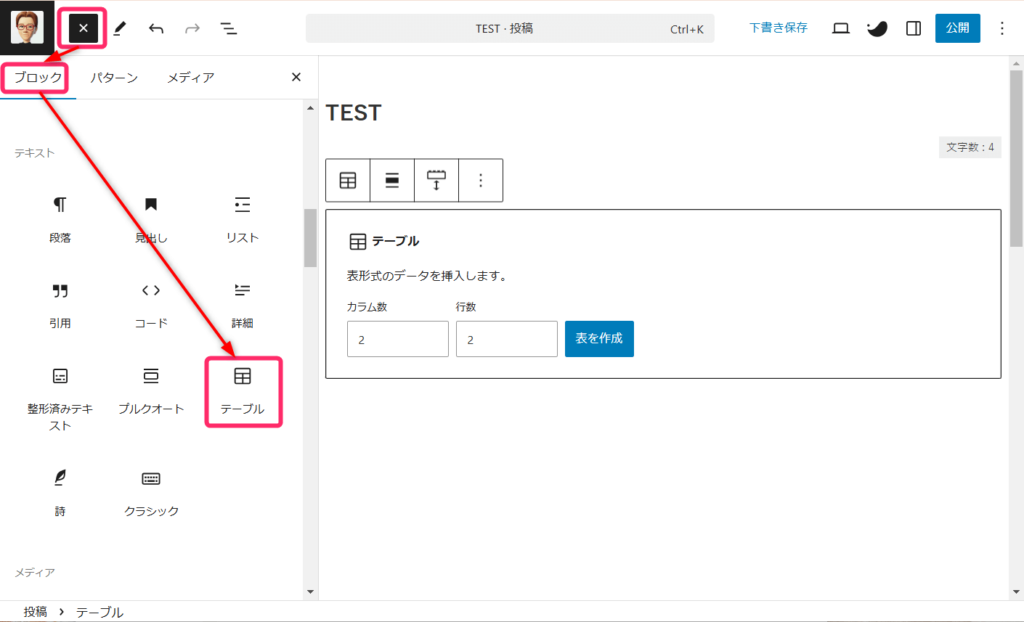
投稿画面で左上にある「+」ボタンをクリックします。


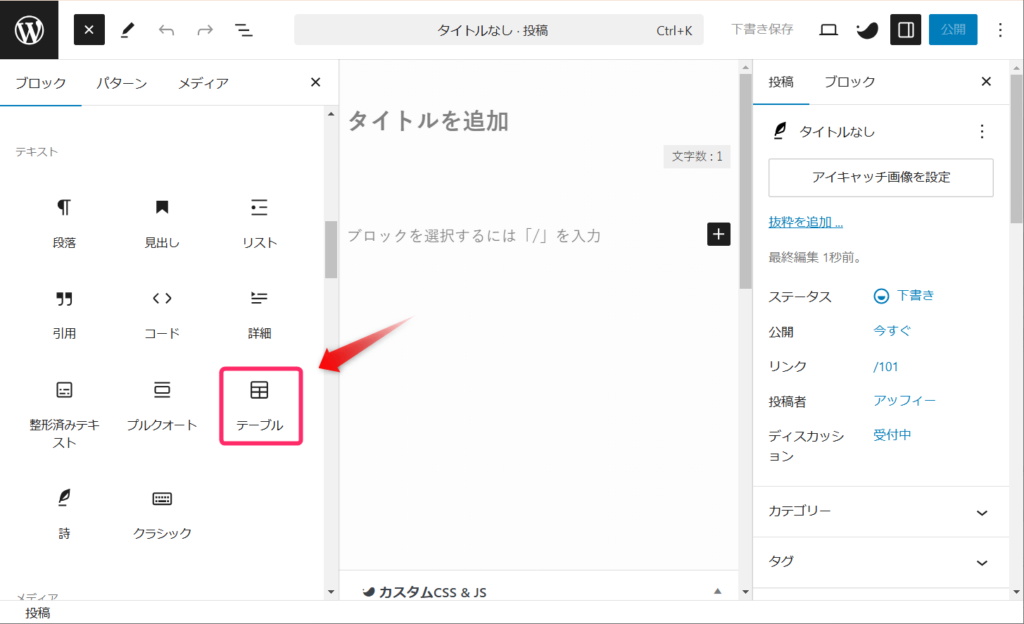
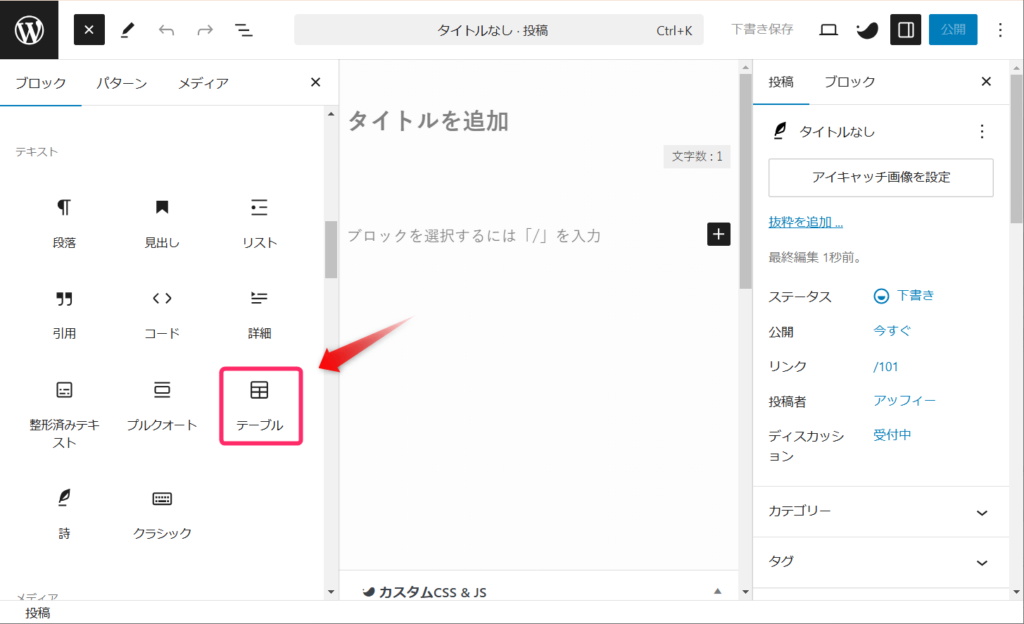
左に表示されたブロック群から「テーブル」を探しクリックしましょう。


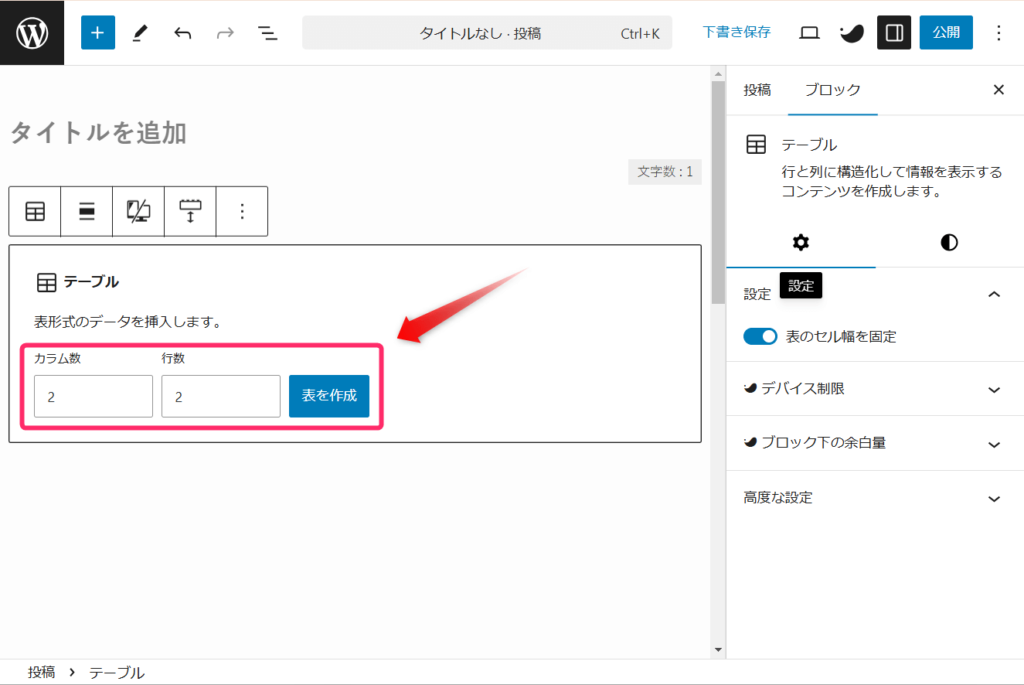
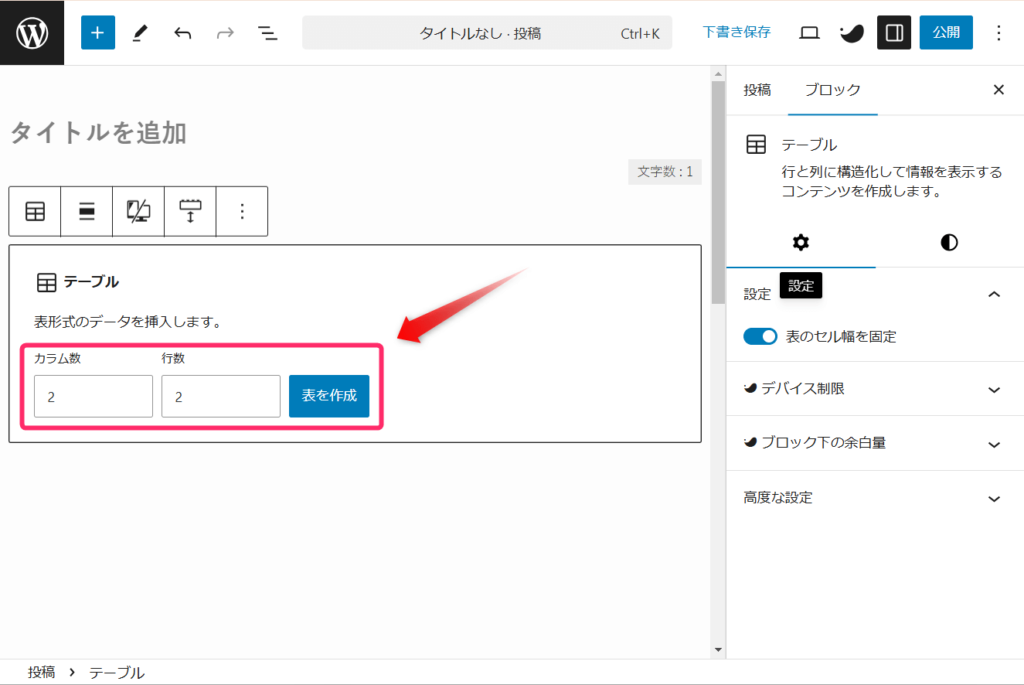
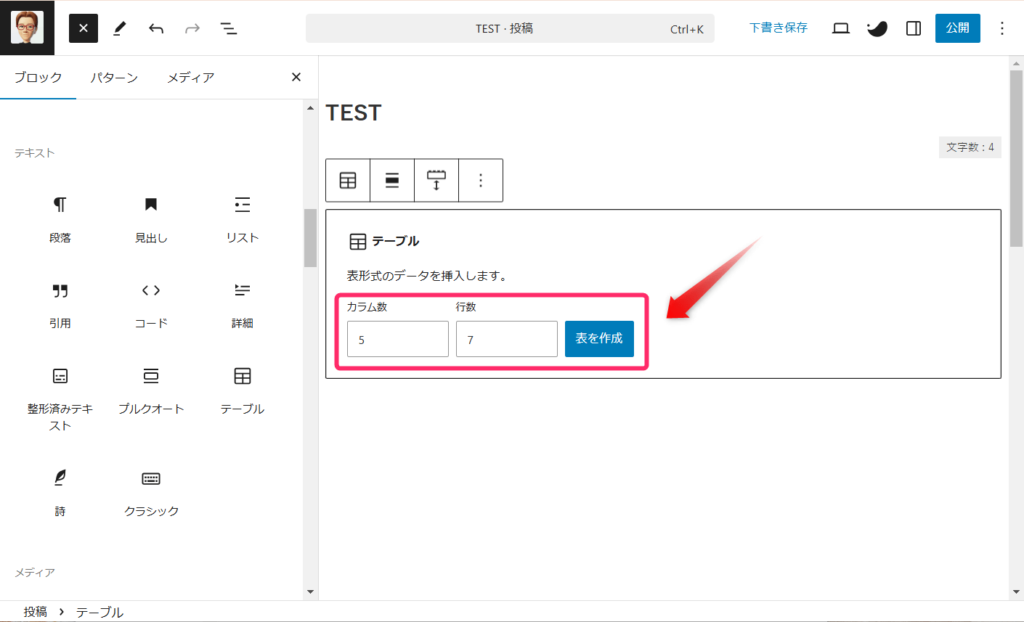
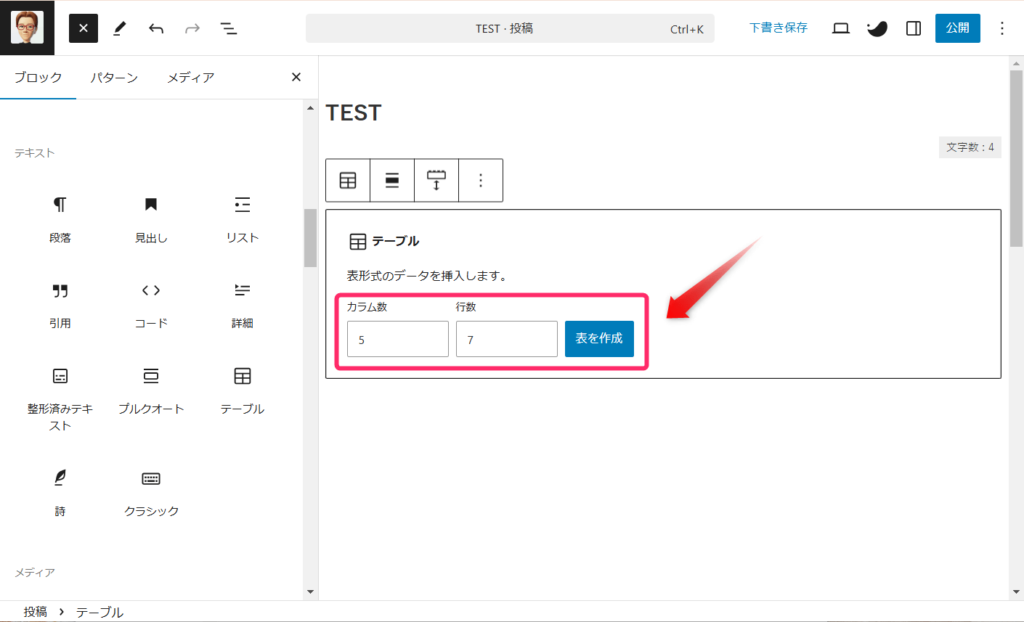
カラム数・行数を入力し、「表を作成」をクリックします。


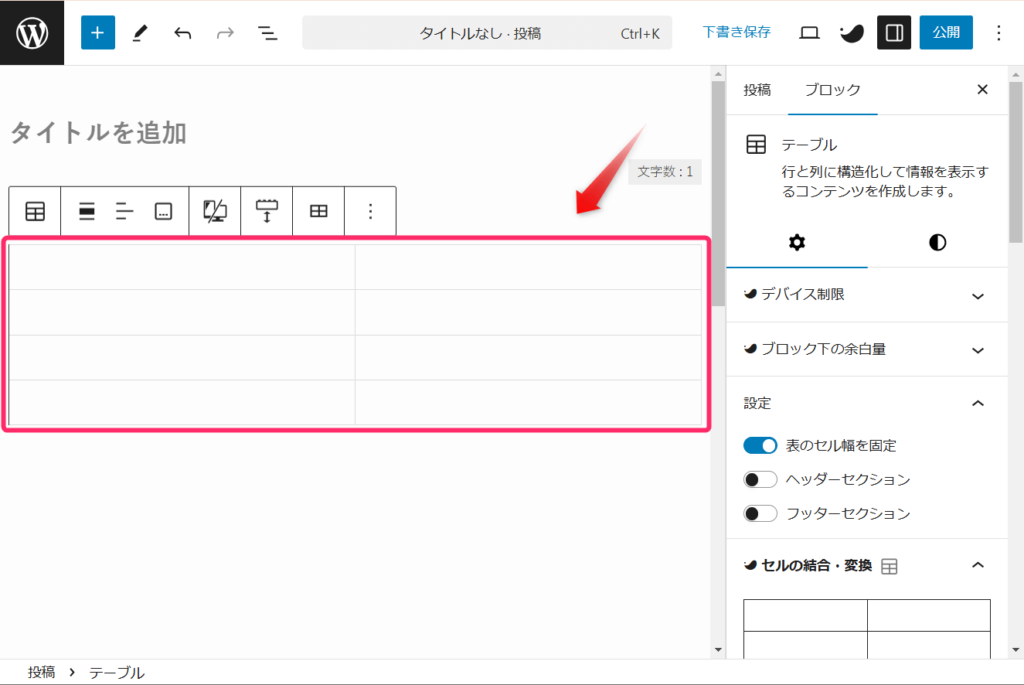
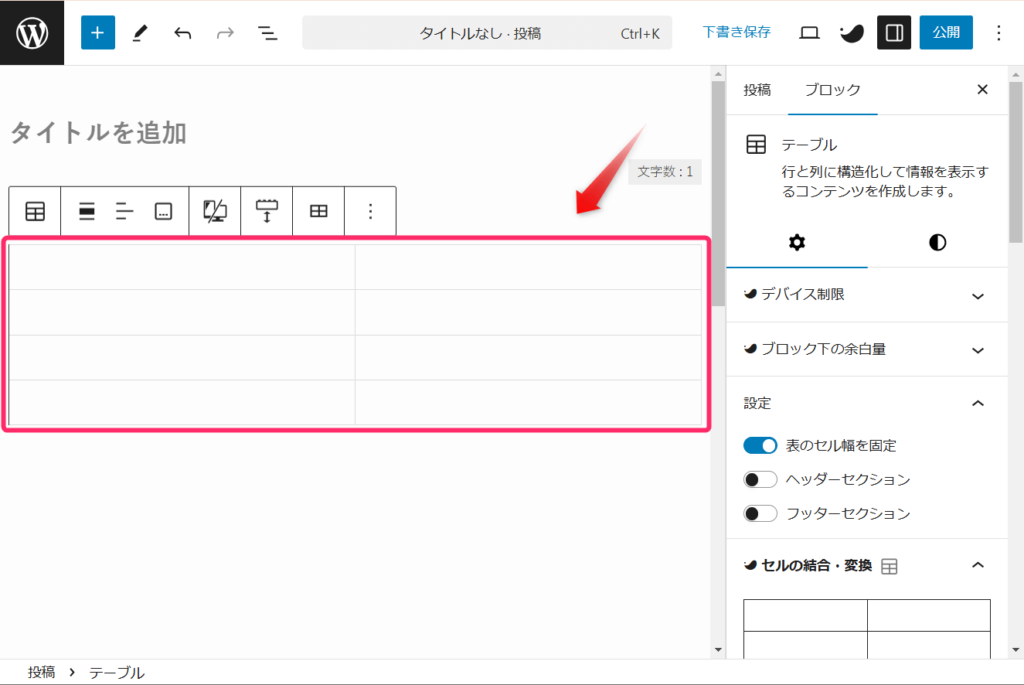
すると、テーブルが作成されます。


基本的なテーブルの作成手順は以上の通りです。
表の設定
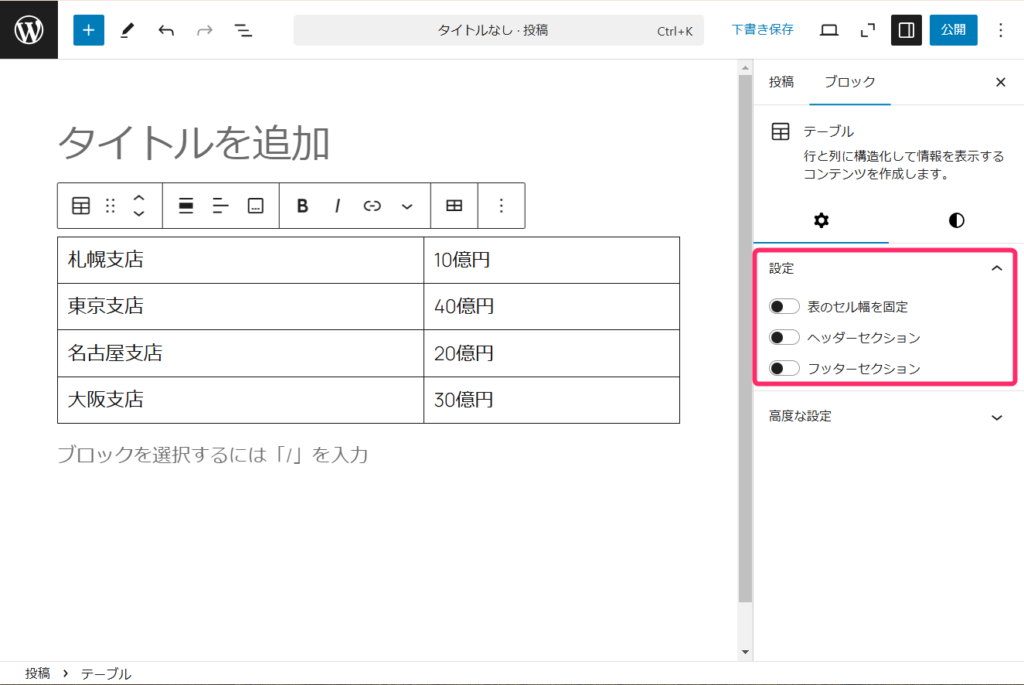
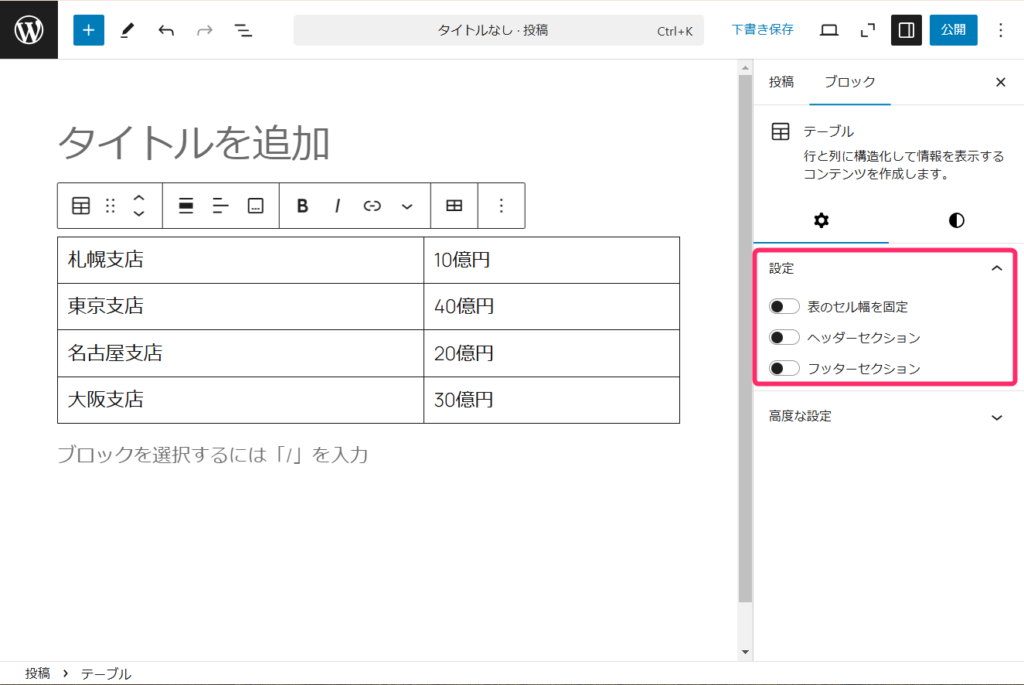
サイドバーの「設定」では以下のような表の編集ができます。


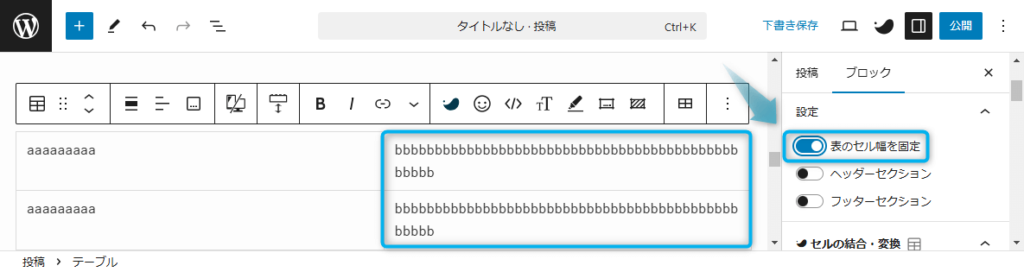
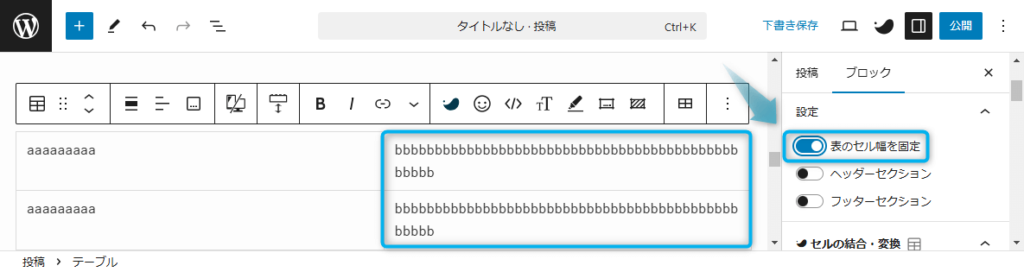
表のセル幅の固定
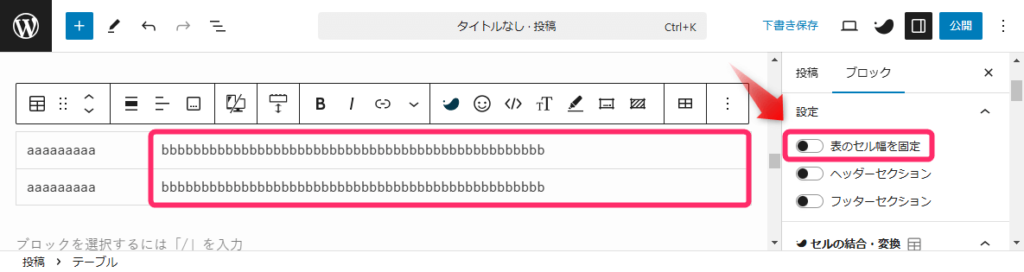
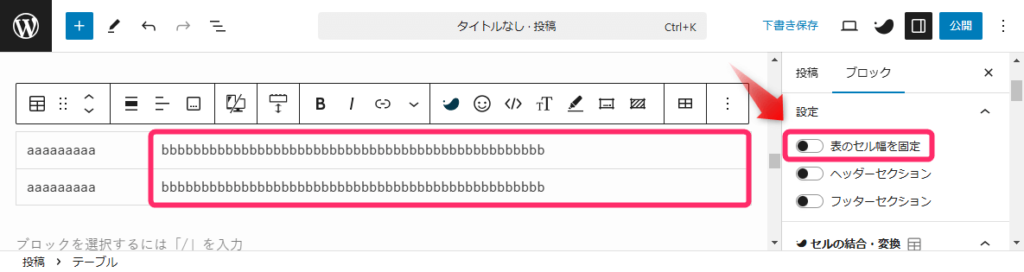
「表のセル幅を固定」をOFF にしていると、文字量が多いセルは横に広がり、文字量が少ないセルは狭くなります。
でも、すべてのセルを同じ幅にしたいときもありますよね。
そんなときは、「表のセル幅を固定」をONにしましょう。
すると、セルに入力した文字が1行で入りきらないときは、自動的に改行されます。




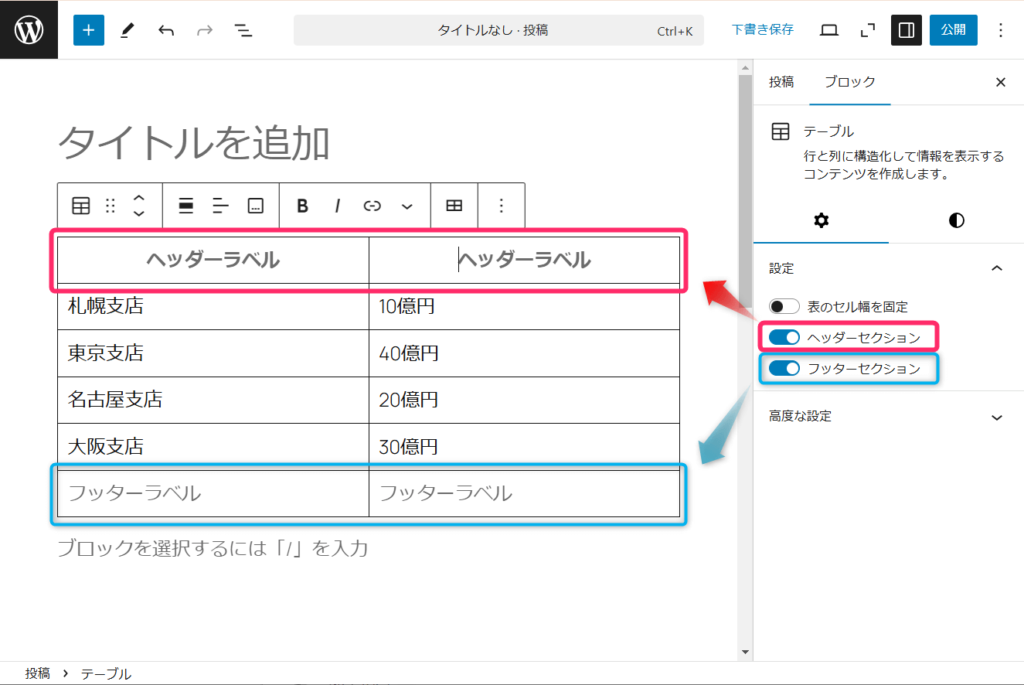
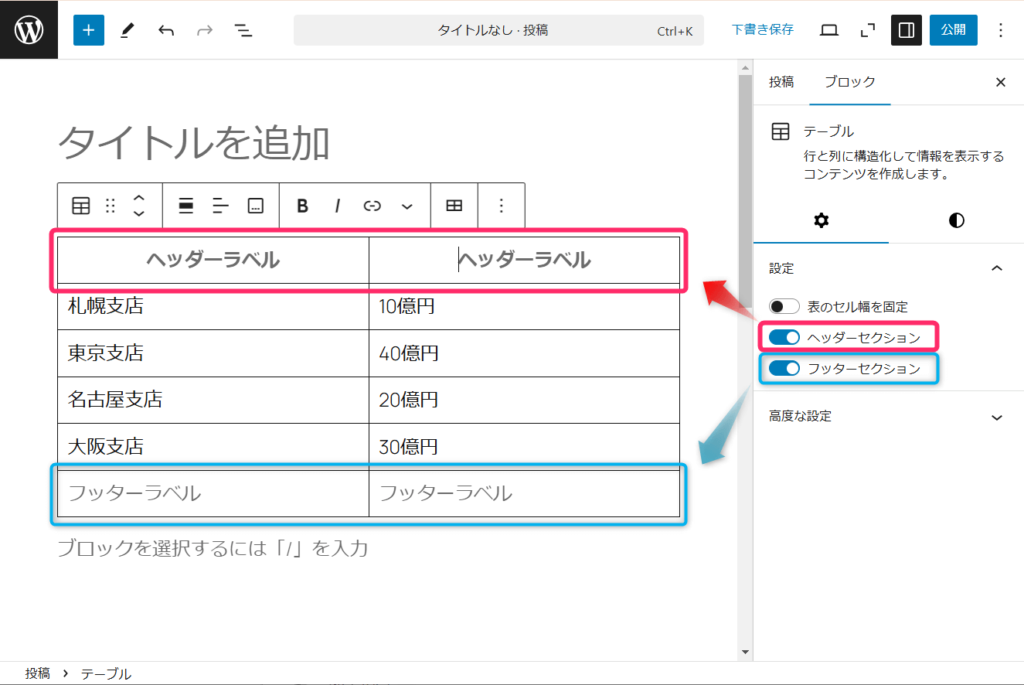
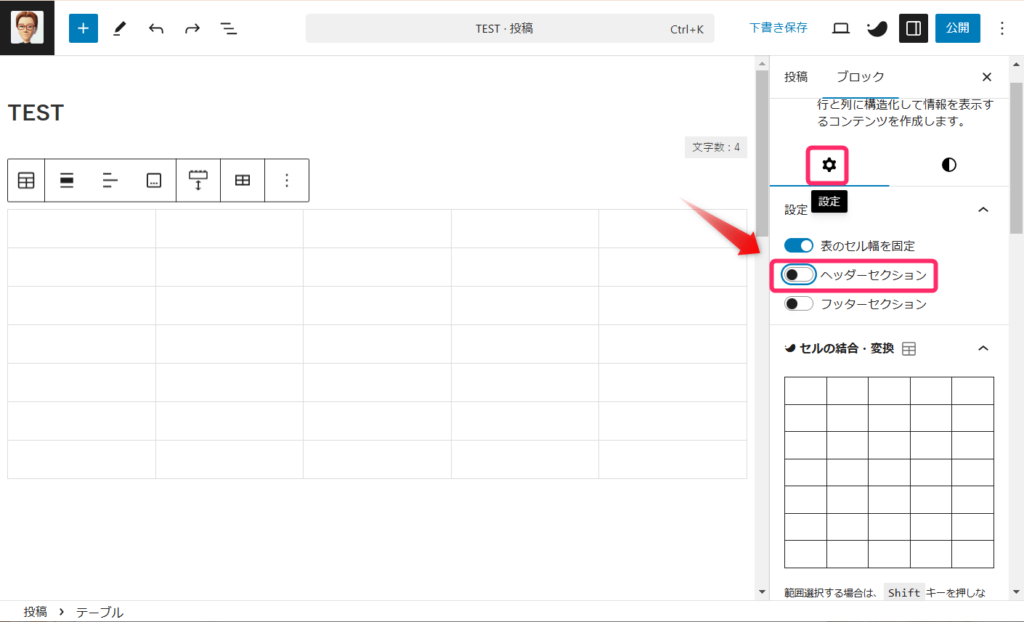
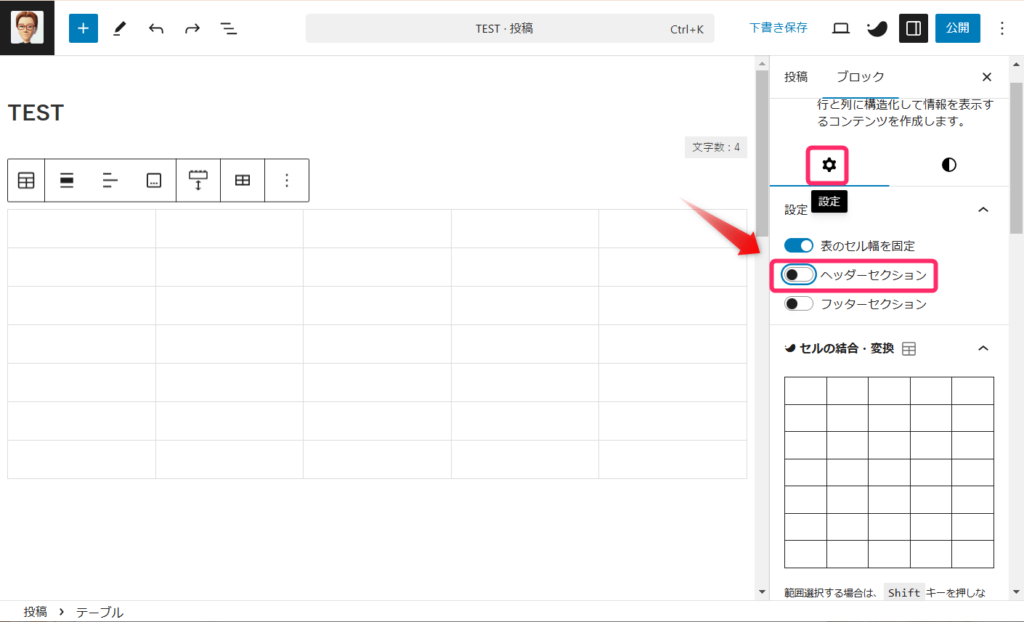
ヘッダーセクション、フッターセクション
ヘッダーセクションとフッターセクションをONにすると、ヘッダー(1行目)とフッター(最下行)が他の行と違うスタイルになります。





通常、ヘッダーはONにすることが多いですね!
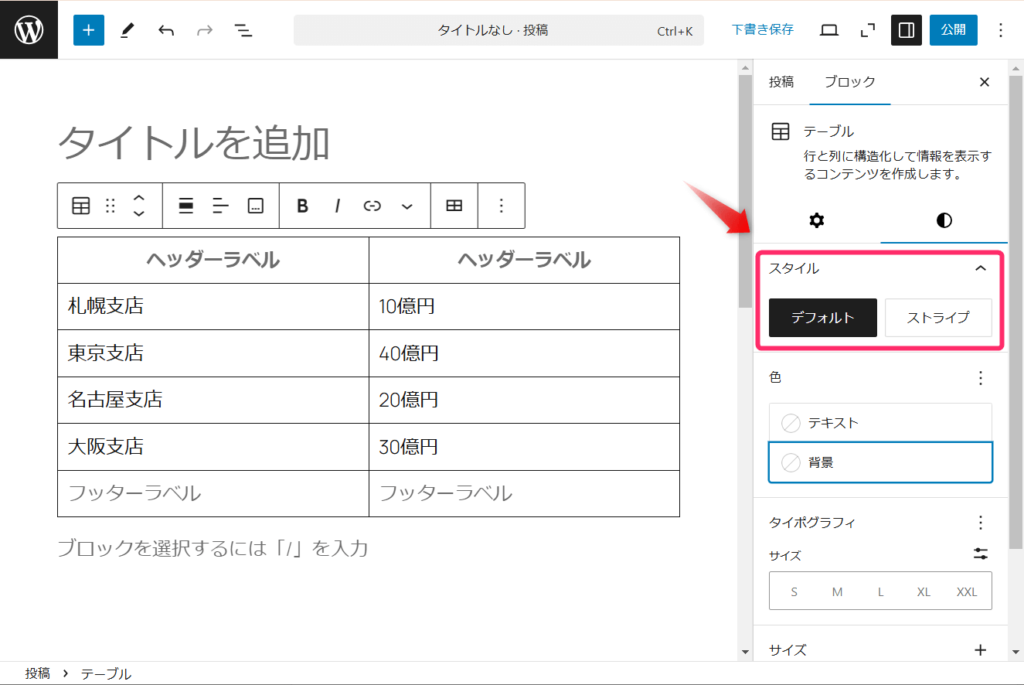
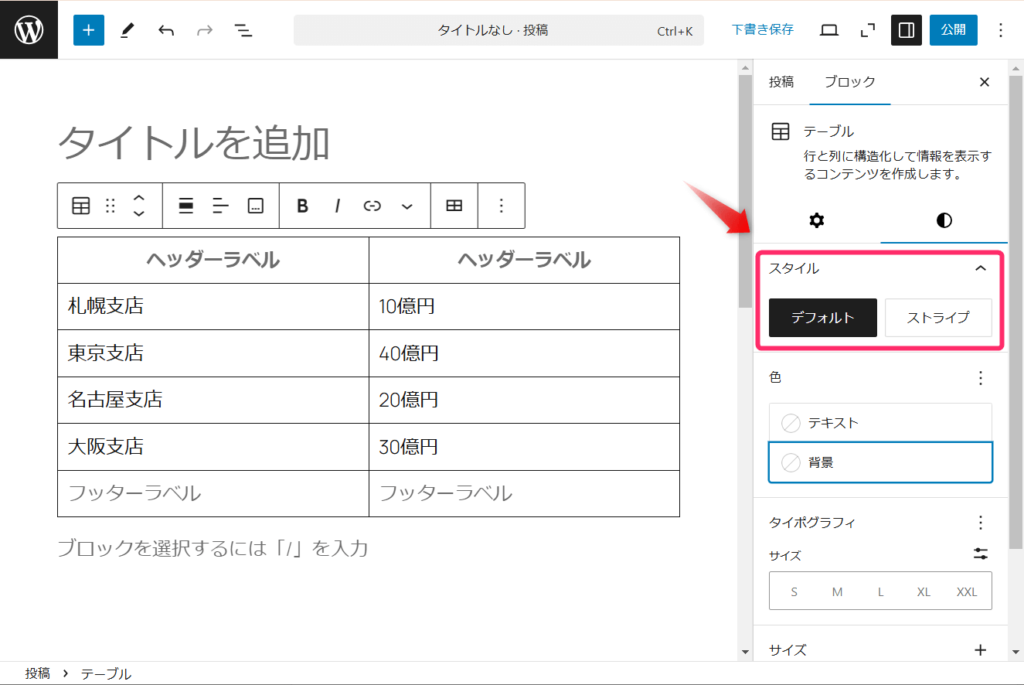
テーブルのスタイル選択
WordPressのテーブルブロックには、2種類のスタイルが標準で用意されています。
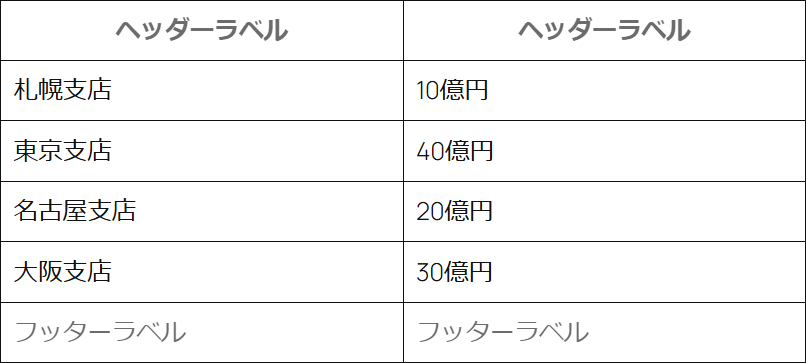
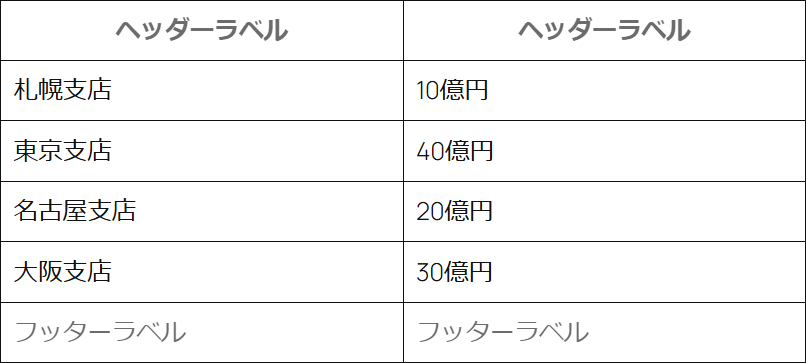
- デフォルト
- ストライプ
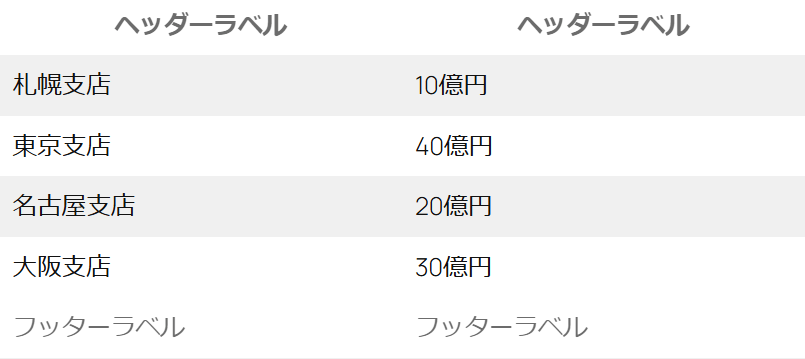
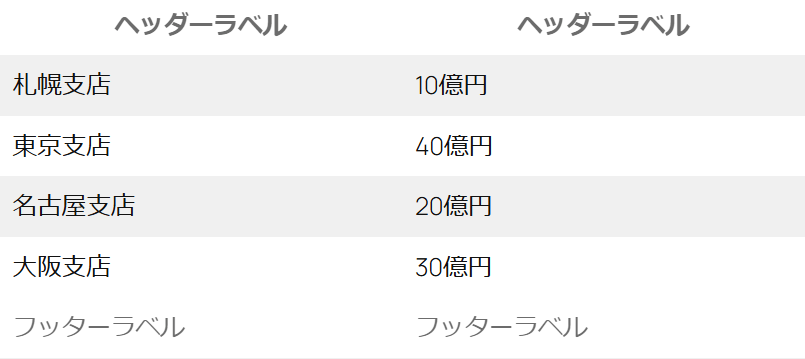
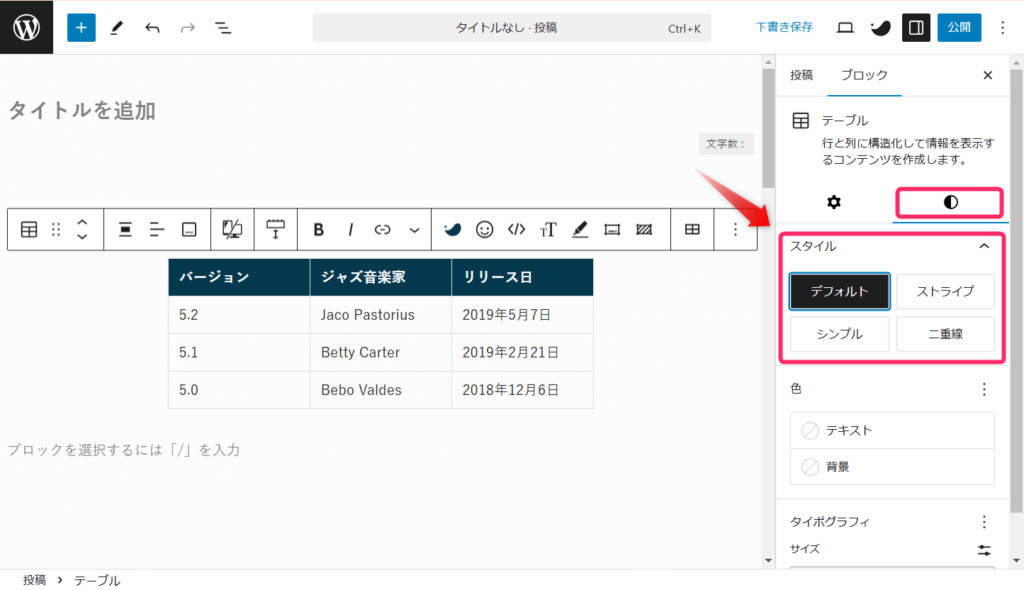
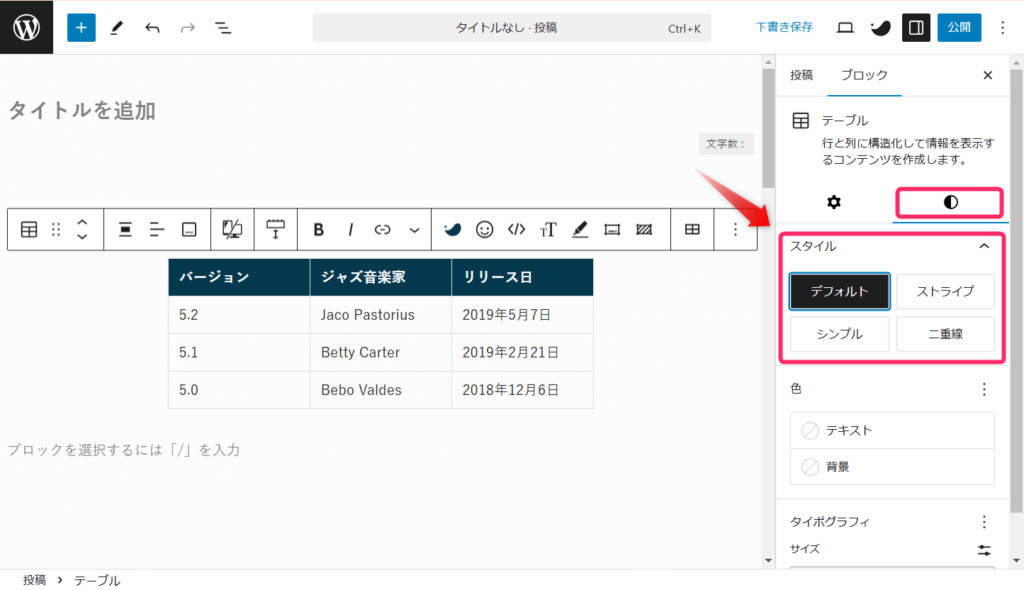
スタイルの変更はサイドバーの「スタイル」で選ぶことができます。


実際のスタイルは以下の通りです。




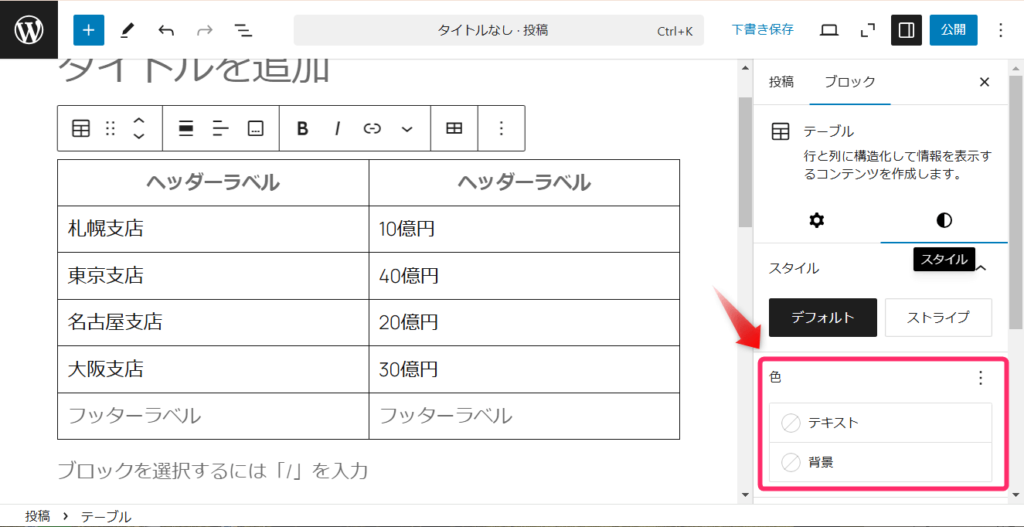
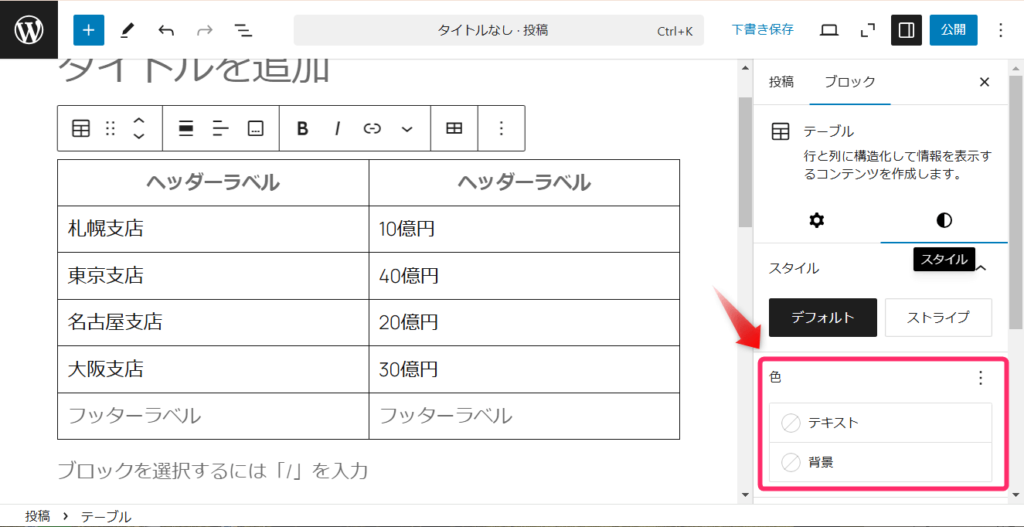
また、サイドバーの「色」から、表全体のテキストと背景の色を変更することもできます。


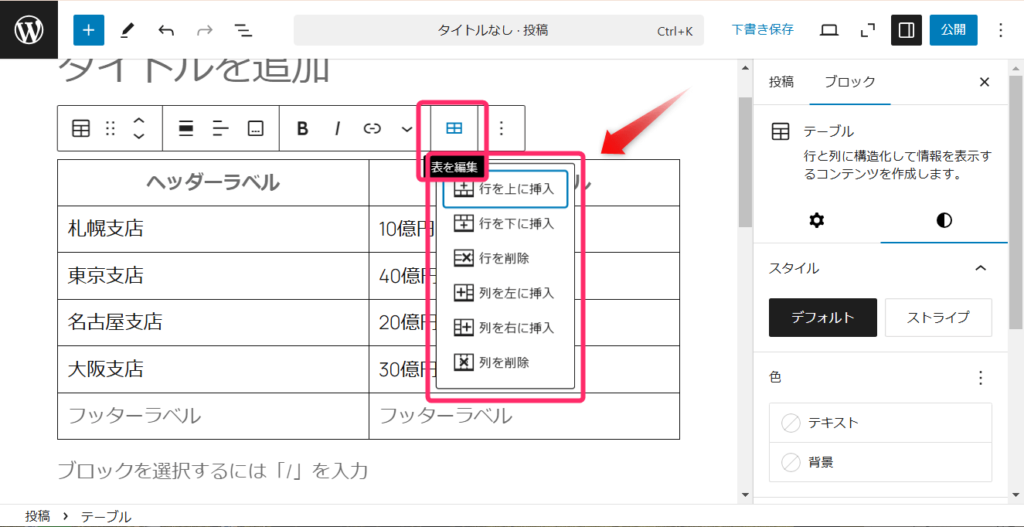
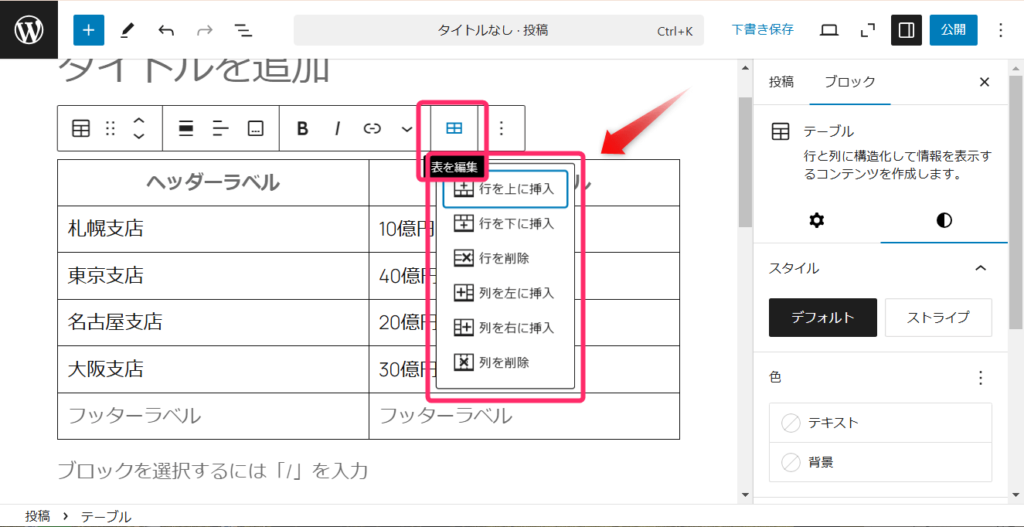
行や列の追加・削除など
ブロックツールバーの「表を編集」をクリックして表示される項目から、列や行の追加・削除ができます。


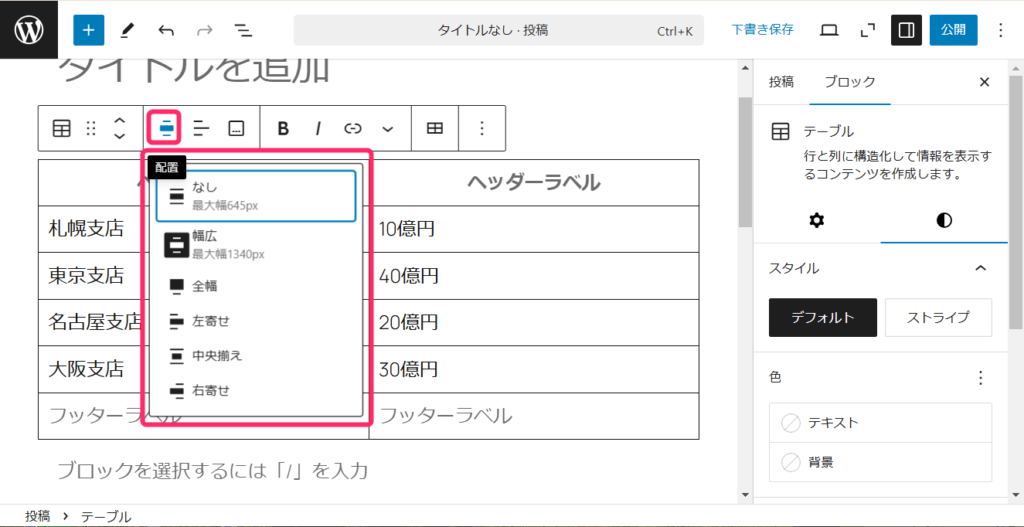
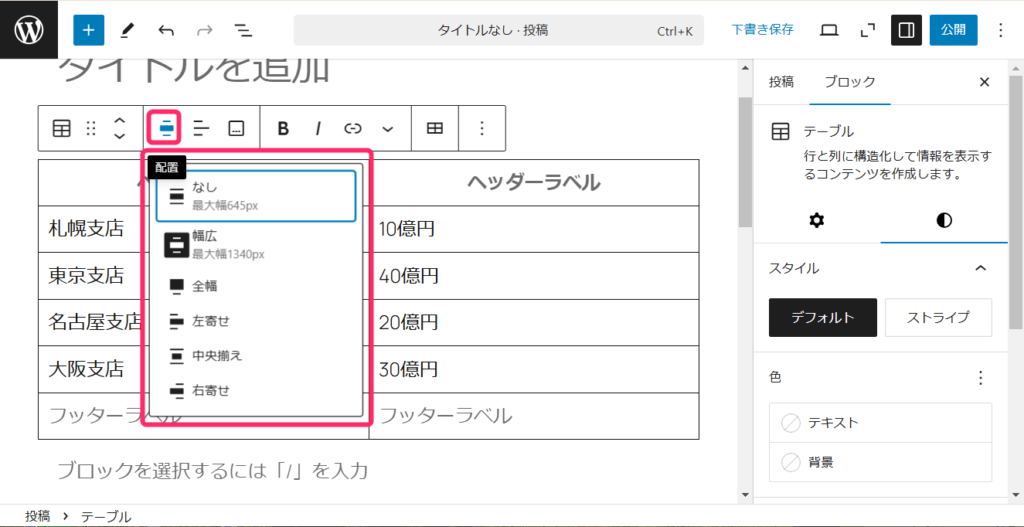
ブロックツールバーの「配置」で表全体の配置(左寄せ・中央揃え・右寄せ・など)もできます。


ブロックツールバーの「カラムの配置を変更」ではセル内のテキストの配置変更もできます。


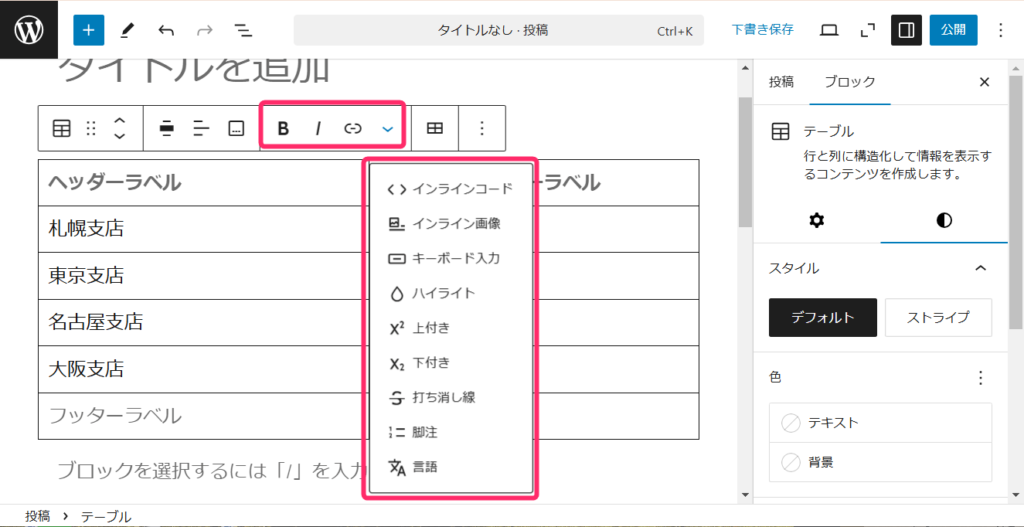
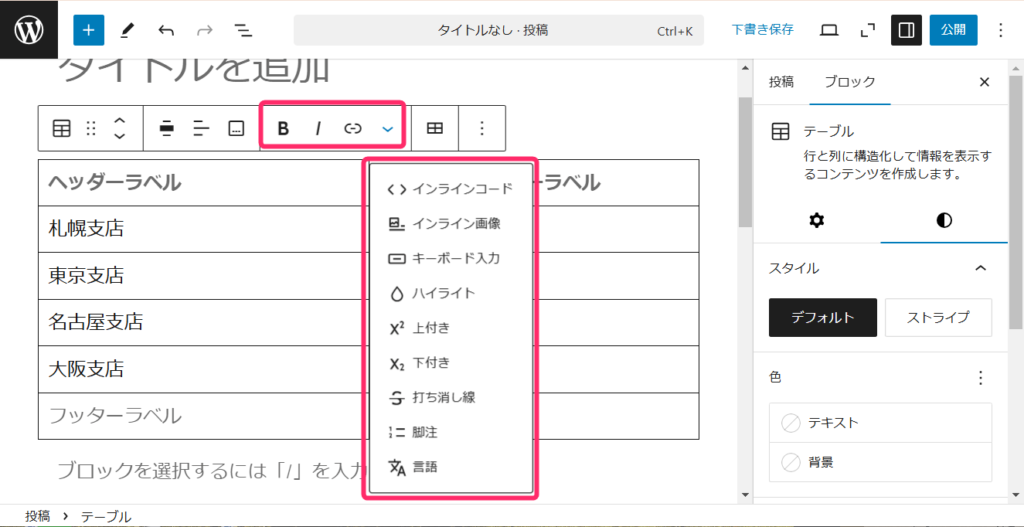
その他、ブロックツールバーのボタンをクリックすることで、以下のような装飾が可能です。





セルの中に画像を設置することもできるんですね!
以上、WordPressのテーブルブロックの標準機能の紹介でした。
初心者にもかんたん、SWELL独自のブロックパターン
先ほどのSWELLの豊富な機能を見て、どのように使ったらよいのか困る人も多いと思います。
そんな人に嬉しい機能が、SWELLのテーブルブロックパターンです。
簡単にキレイな表が出来ちゃうので、初心者にもとても嬉しい機能です。
ブロックパターンに登録されている表は以下の5種類です。


ブロックパターンに登録された表は、以下の手順で設置できますよ。
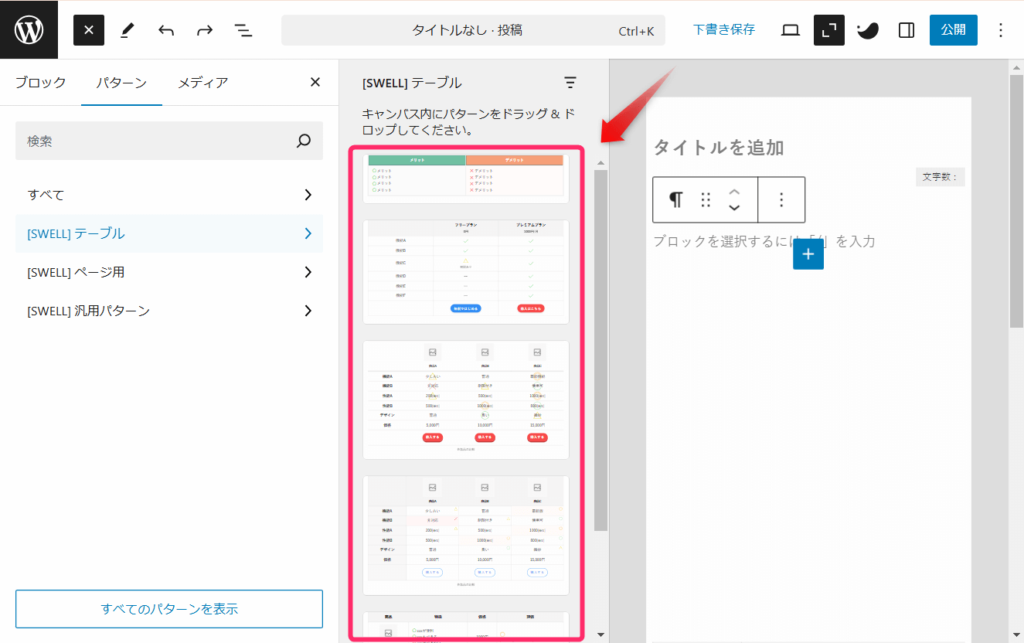
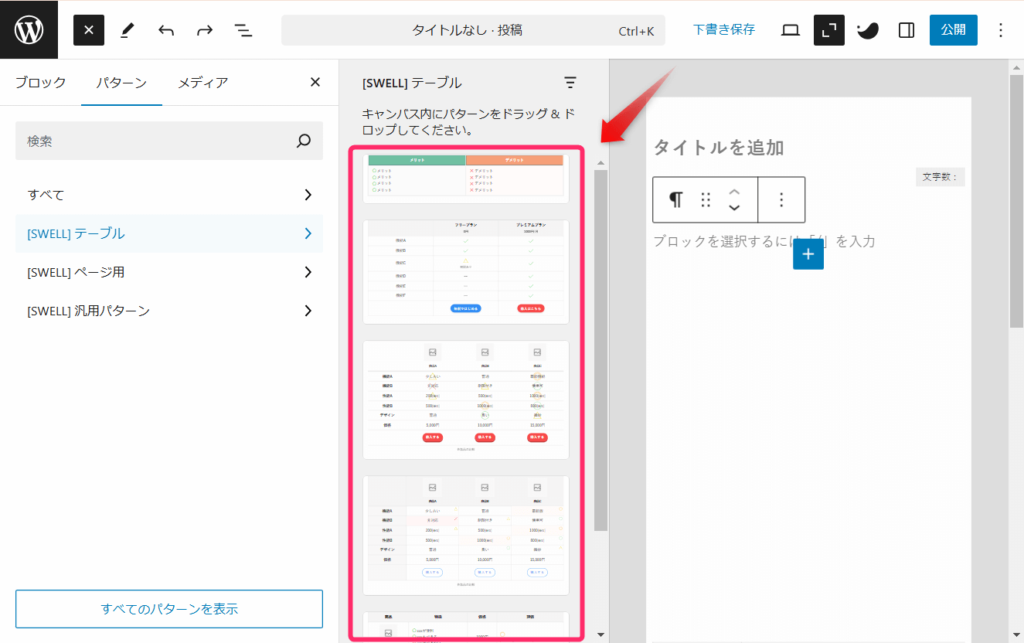
投稿画面の左上にある「+」をクリックしましょう。


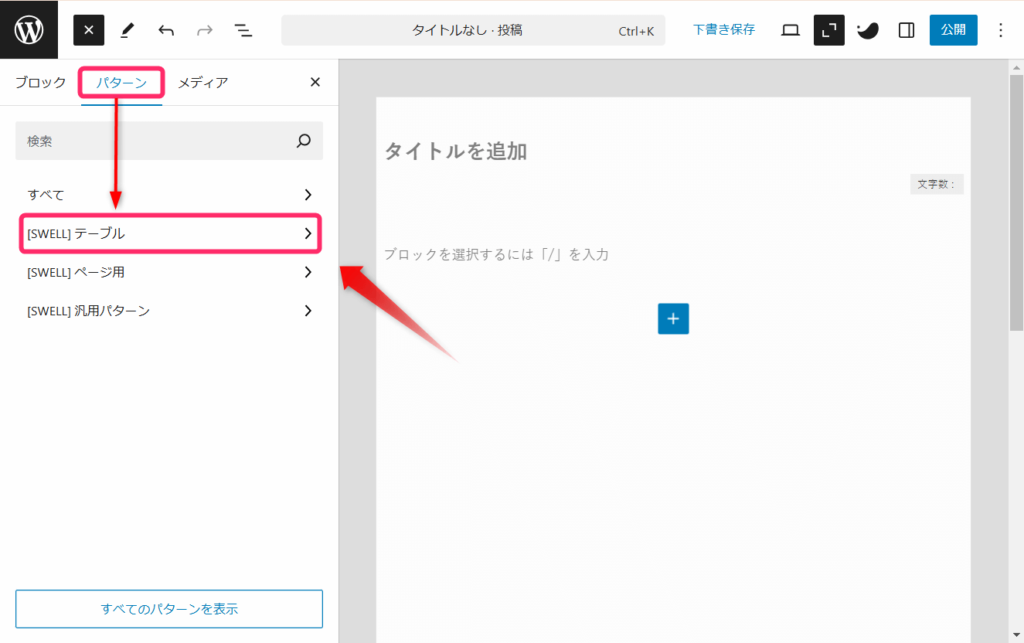
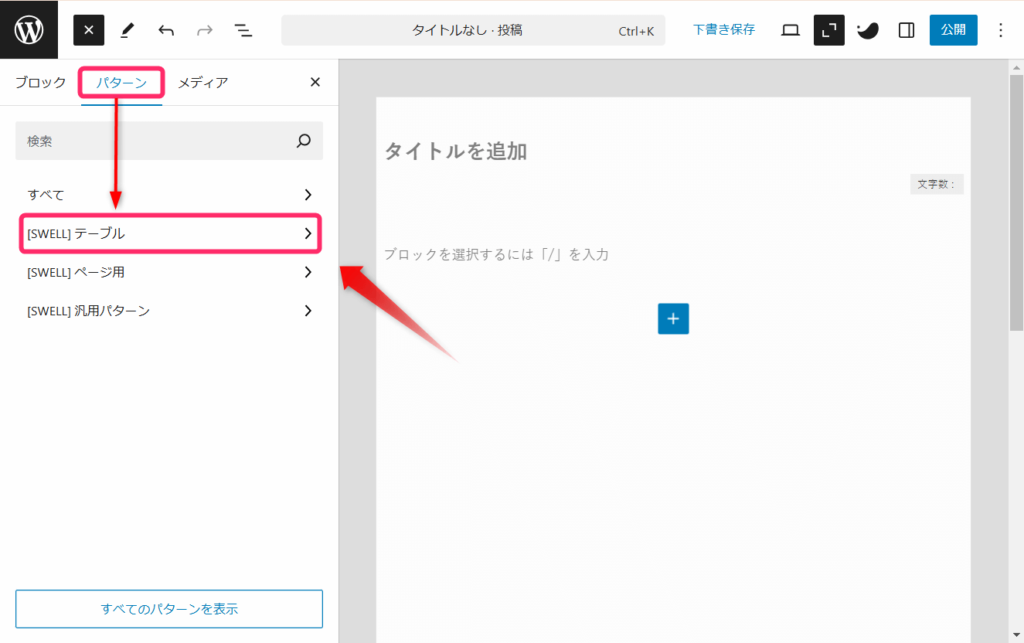
表示された画面上部にある「パターン」タブをクリックし、表示された[SWELL]テーブルをクリックします。


表示された5つのパターンの中から、使いたいパターンを選択しましょう。
以上で投稿画面に表が設置されます。





初心者の方、時間を短縮したい方はぜひ使ってみてください!
SWELL独自の15個のテーブルブロック機能
ここからは、「自分でSWELL独自のテーブルを作りこみたい!」という人に向けて、SWELL独自のテーブルブロックの機能を15個紹介しますね。
表全体に関する4つの機能
まずは、表全体に関する機能4つについてまとめました。
順番に深掘りしていきますね。
4種類の基本スタイル(デザイン)
SWELLで選べるテーブルのデザインは、4種類あります。


テーブルのデザインは、サイドバーのスタイルタブにある「スタイル」から変更できますよ。


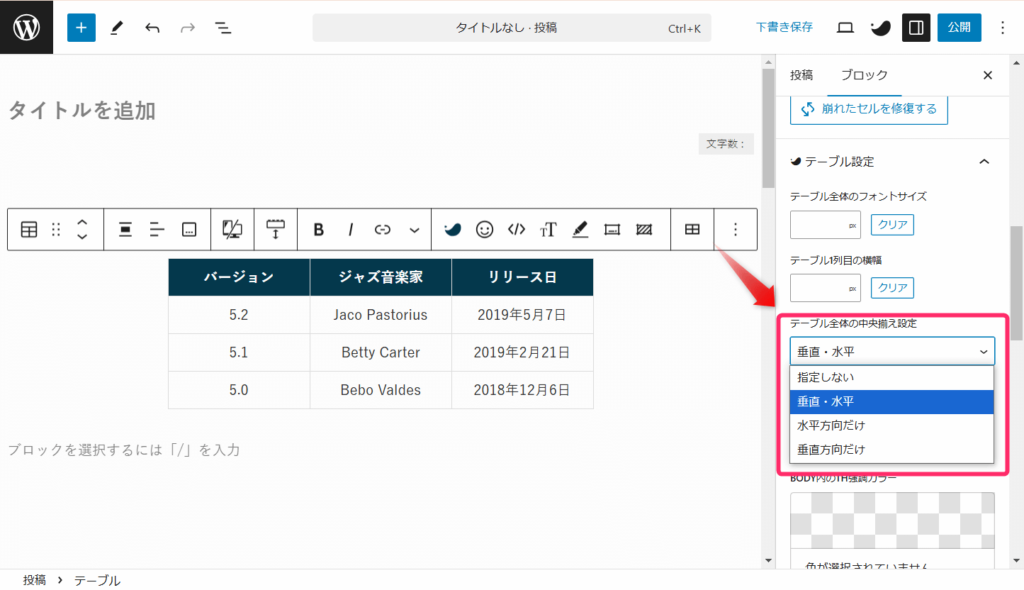
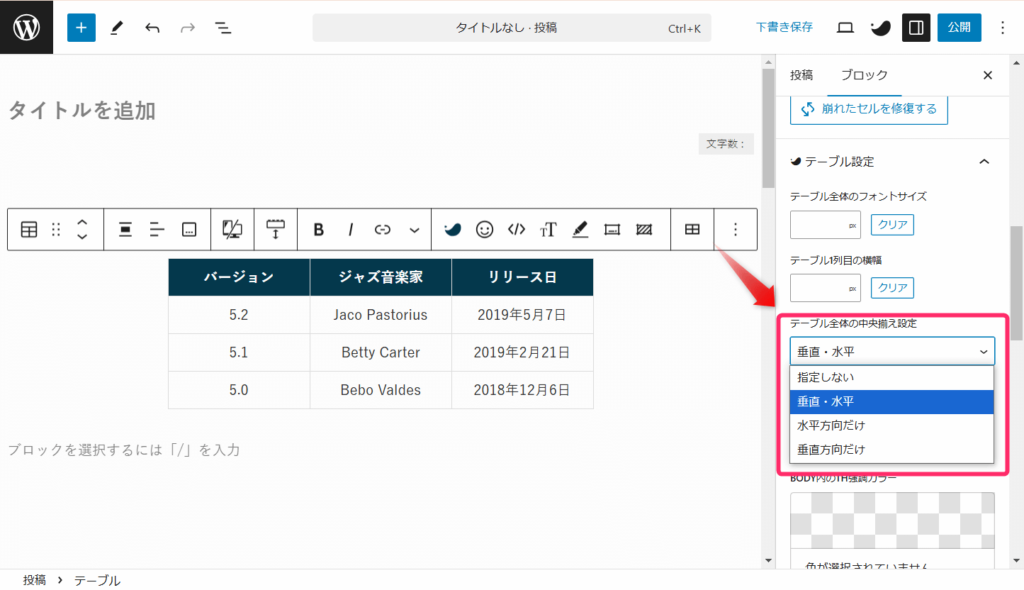
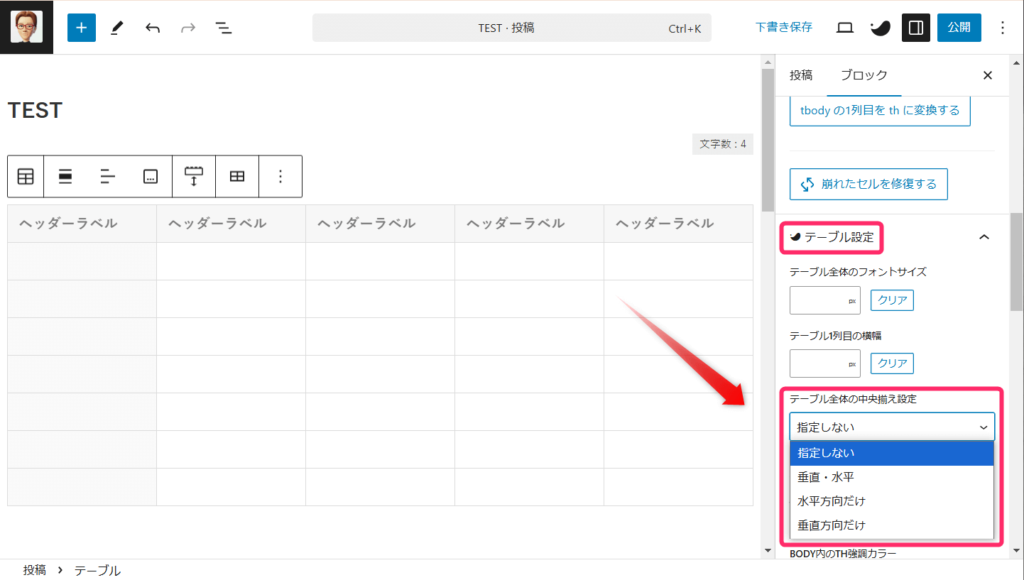
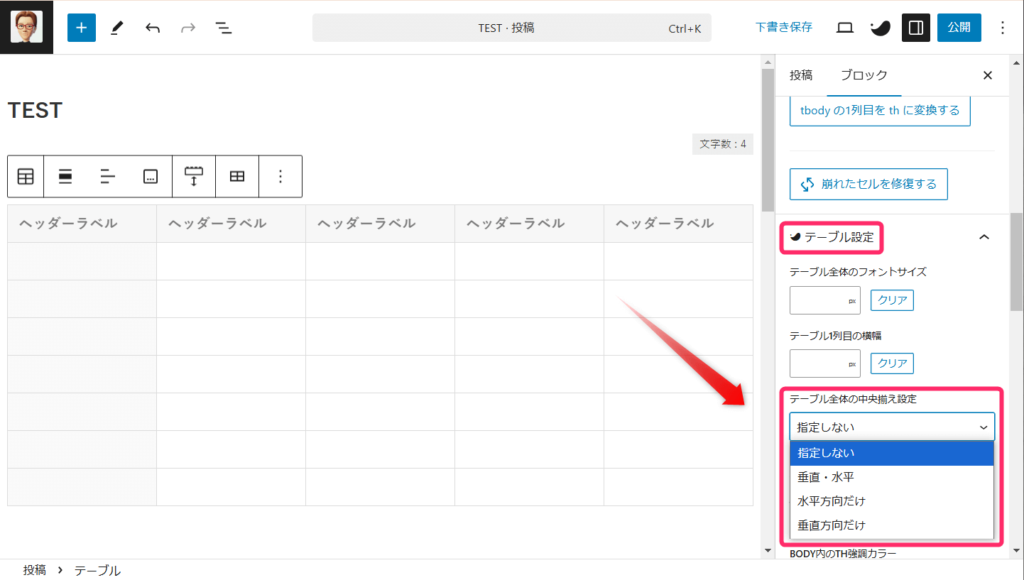
テーブル全体の中央揃え
全てのセルのテキストの中央揃えは、サイドバーにある「テーブル設定」の「テーブル全体の中央揃え設定」で「垂直・水平」を選択すればOKです。


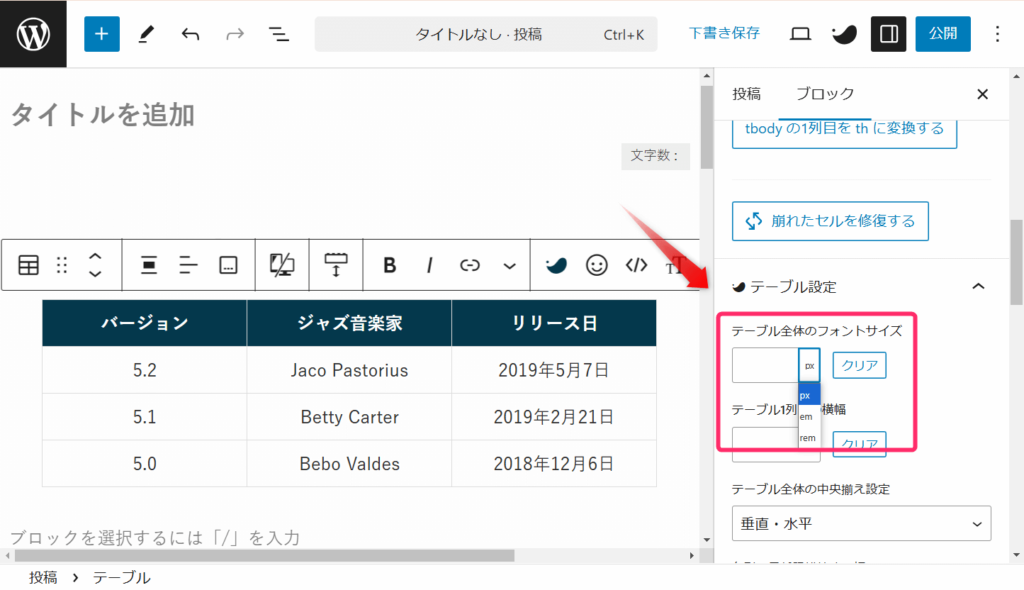
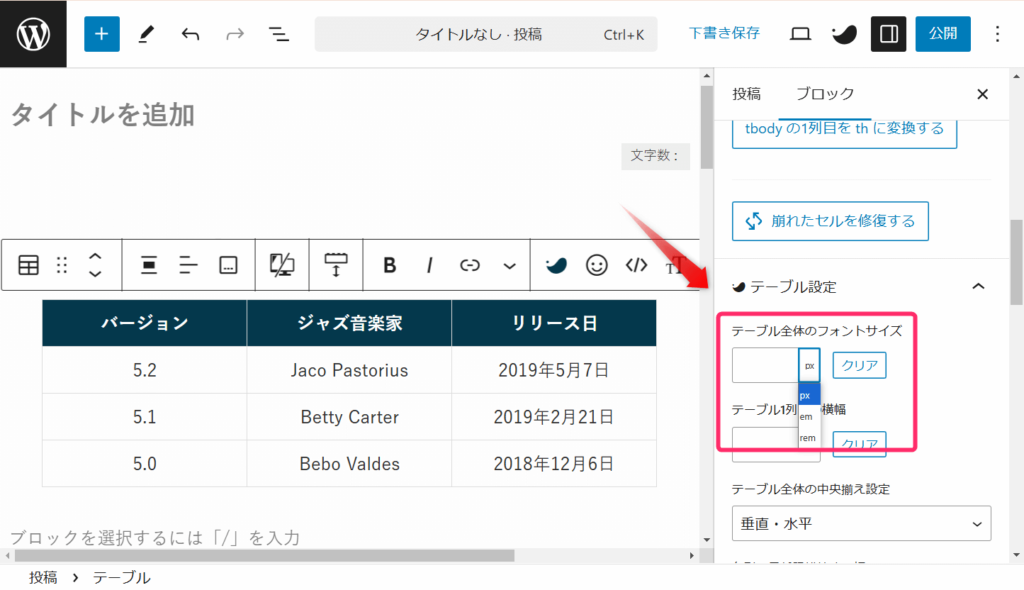
テーブル全体のフォントサイズ設定
テーブル全体のフォントサイズも変更できます。
サードバーにある「テーブル設定」の「テーブル全体のフォントサイズ」で変更できます。
使用できる単位はpx、em、remです。


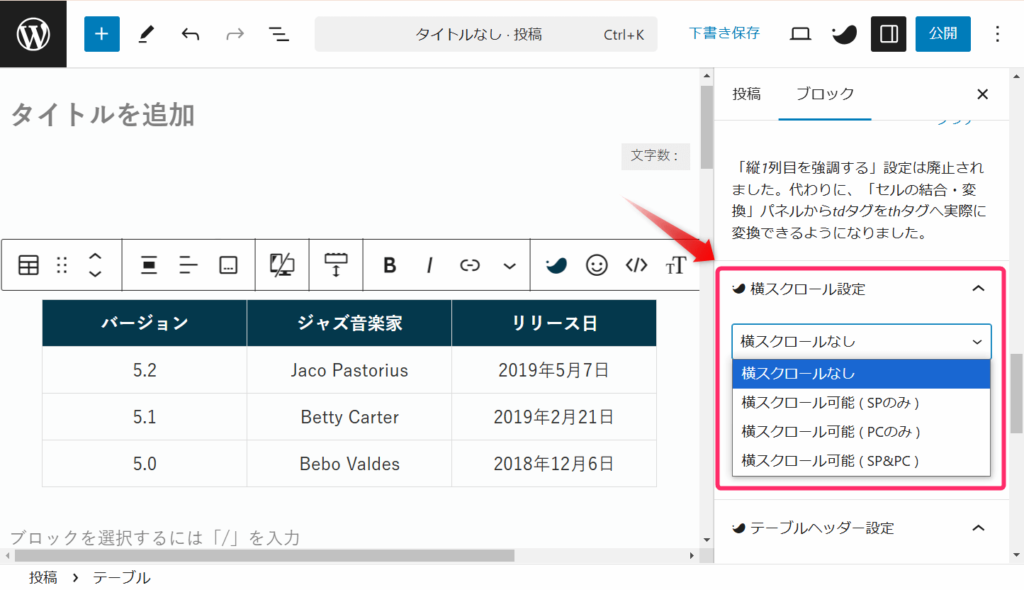
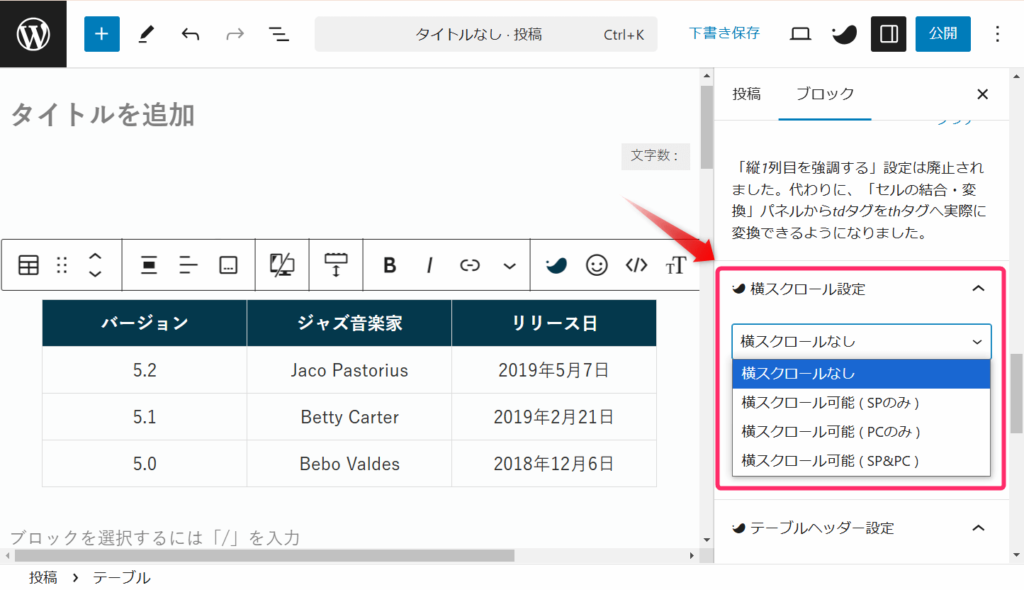
表の横スクロール対応示
SWELLで作成したテーブルは、パソコン、スマホともに、スクロール表示できます。
スクロールできる場合は、下の表にあるように表の右上に「スクロールできます→」と表示されます。
| サンプル1 | サンプル2 | サンプル3 | サンプル4 | サンプル5 | サンプル6 | サンプル7 | |
|---|---|---|---|---|---|---|---|
| 項目1 | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト |
| 項目2 | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト |
表の横スクロールは、サイドバーの設定タブ内にある「横スクロール設定」で選択できます。


ヘッダーや1列目に関する2つの機能
次に表のヘッダー(1行目)と見出し(1列目)の設定に関連する機能を紹介します。
これについても順番に見ていきましょう。
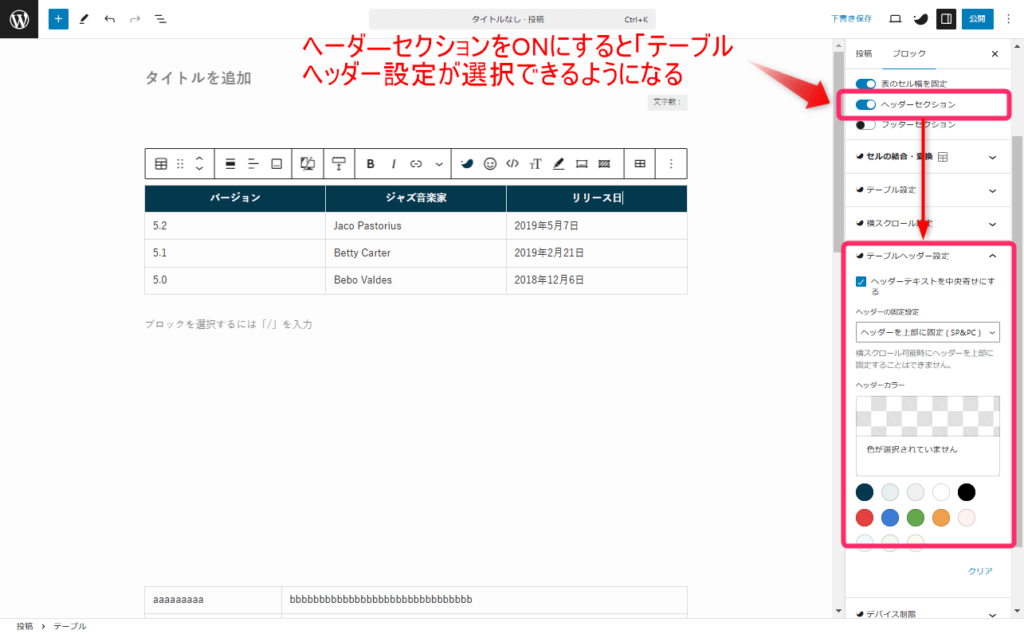
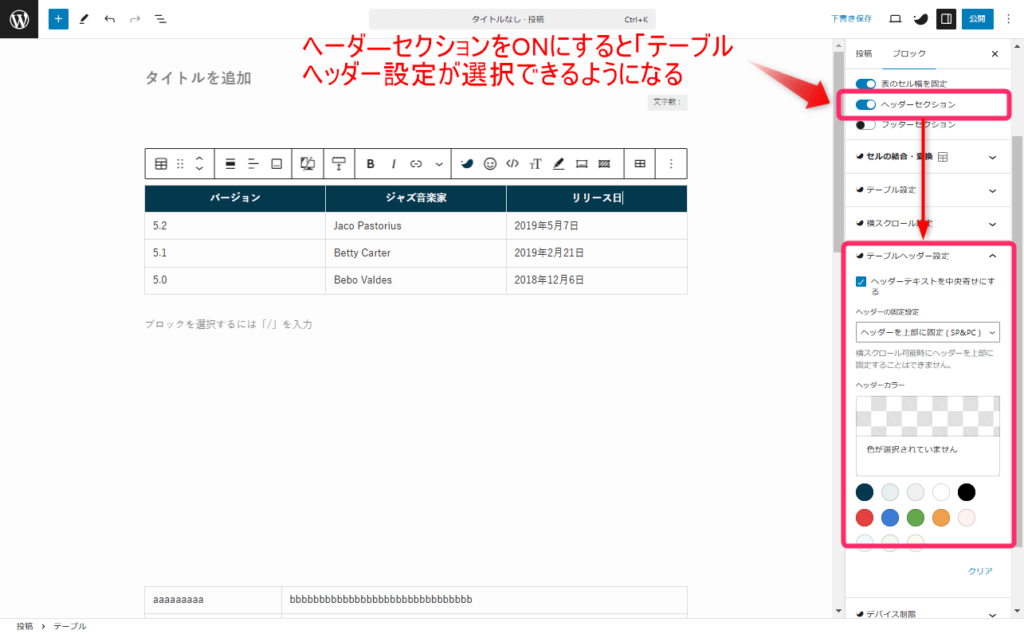
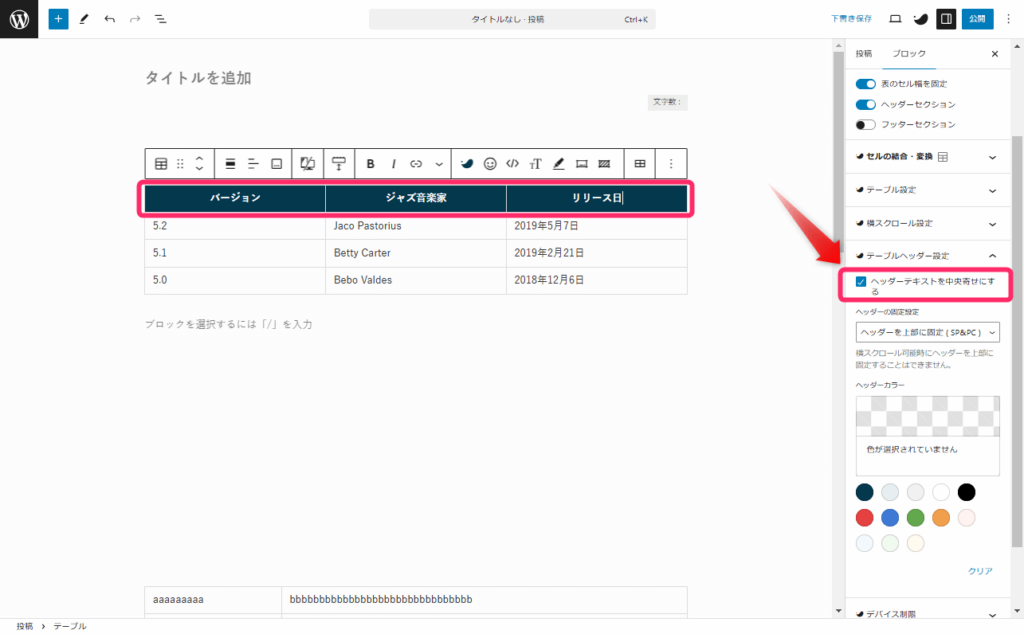
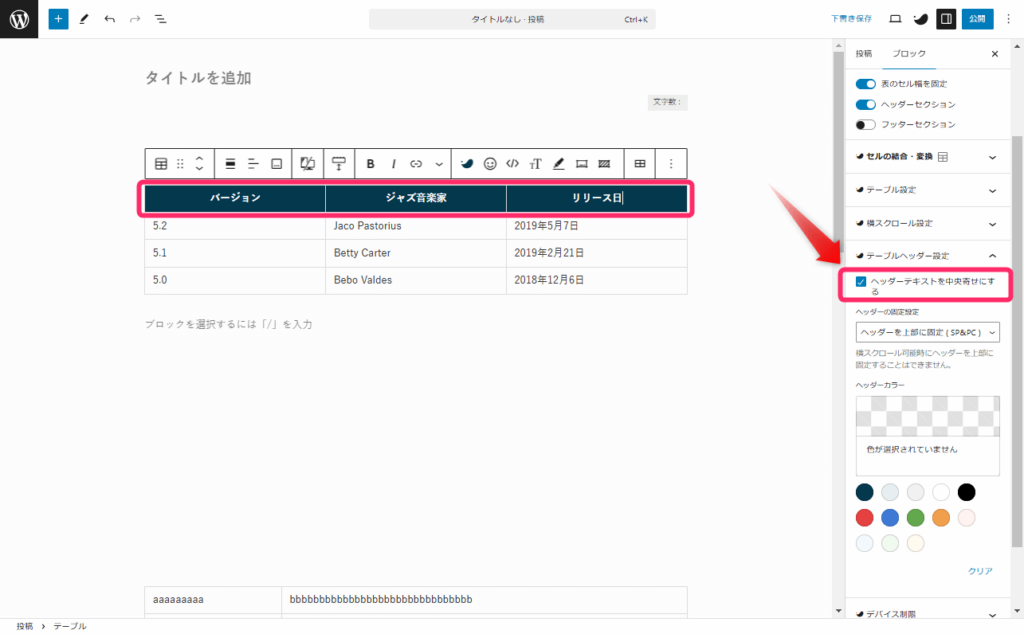
ヘッダーの各種設定
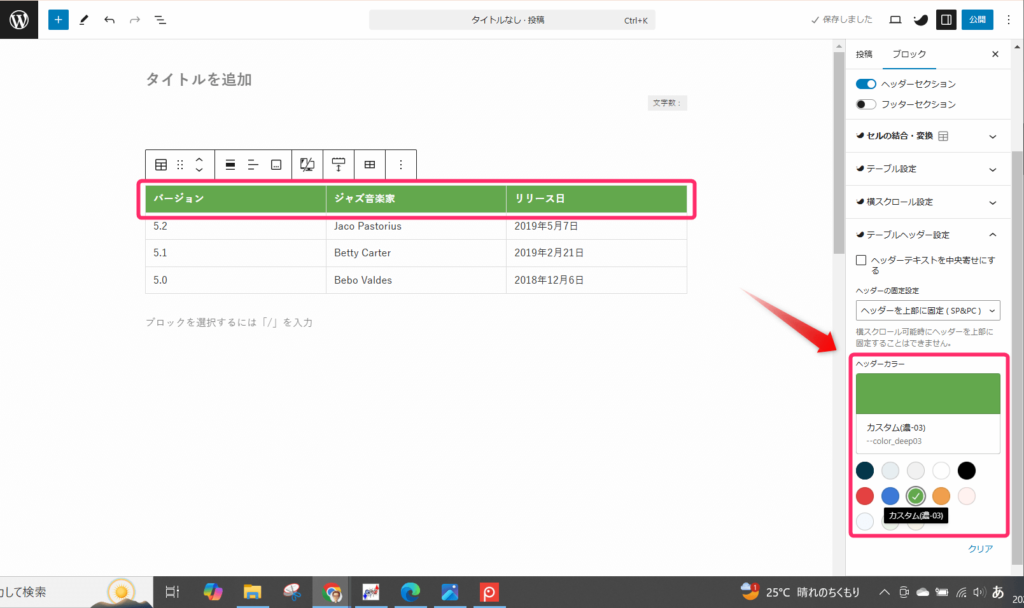
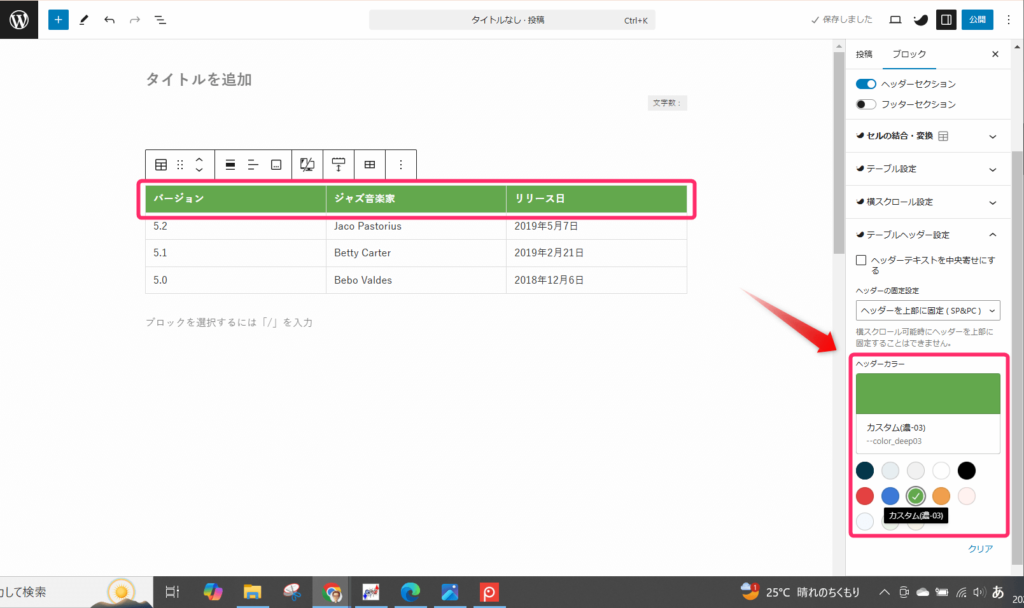
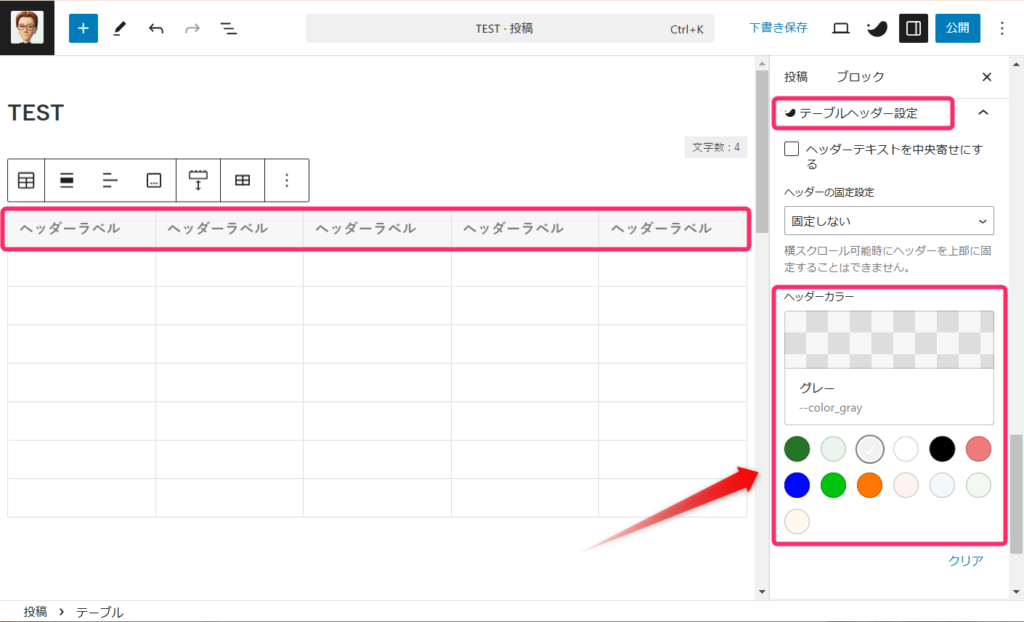
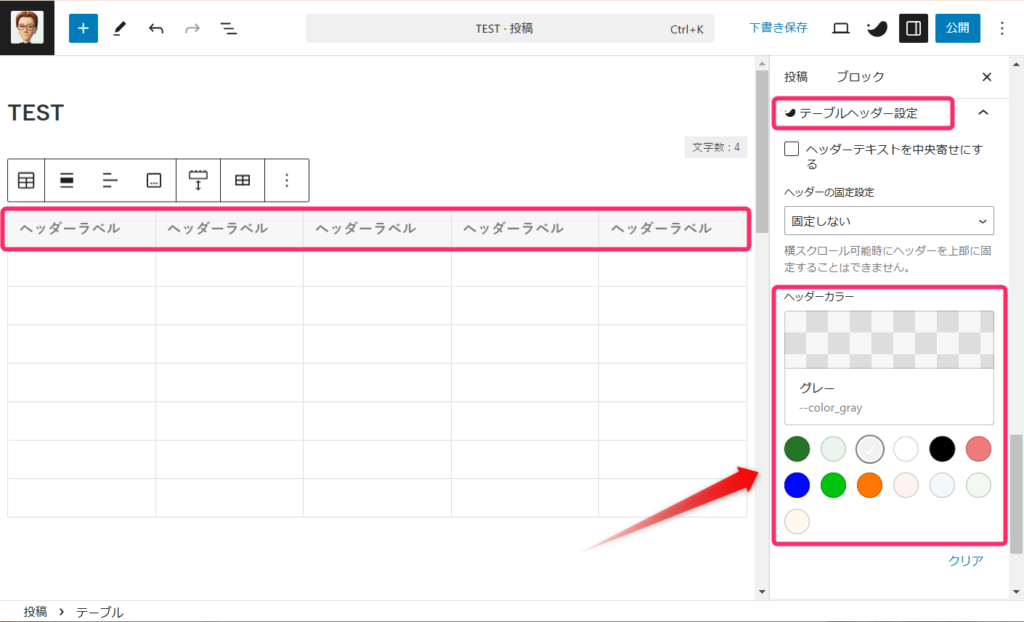
SWELLでは表のヘッダー(1行目)テキストの中央揃えや、ヘッダーの固定表示そしてヘッダーの背景色の設定ができます。
サイドバーのヘッダーセクションを「ON」にすると、「テーブルヘッダー設定」が有効になります。


まず、「ヘッダーテキストを中央寄せにする」にチェックをすると、ヘッダーのテキストが中央に揃います。


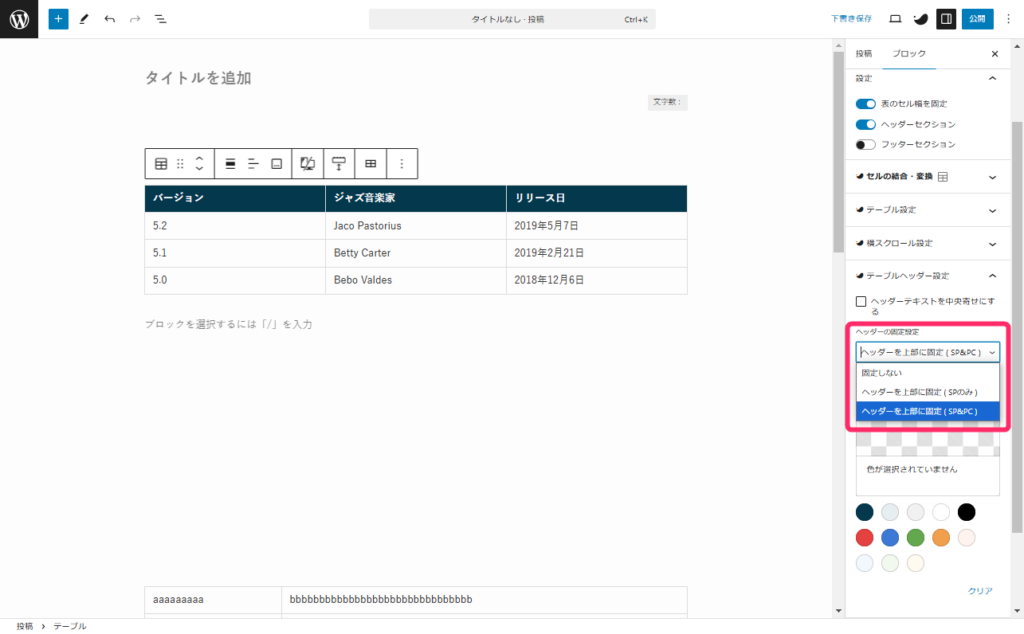
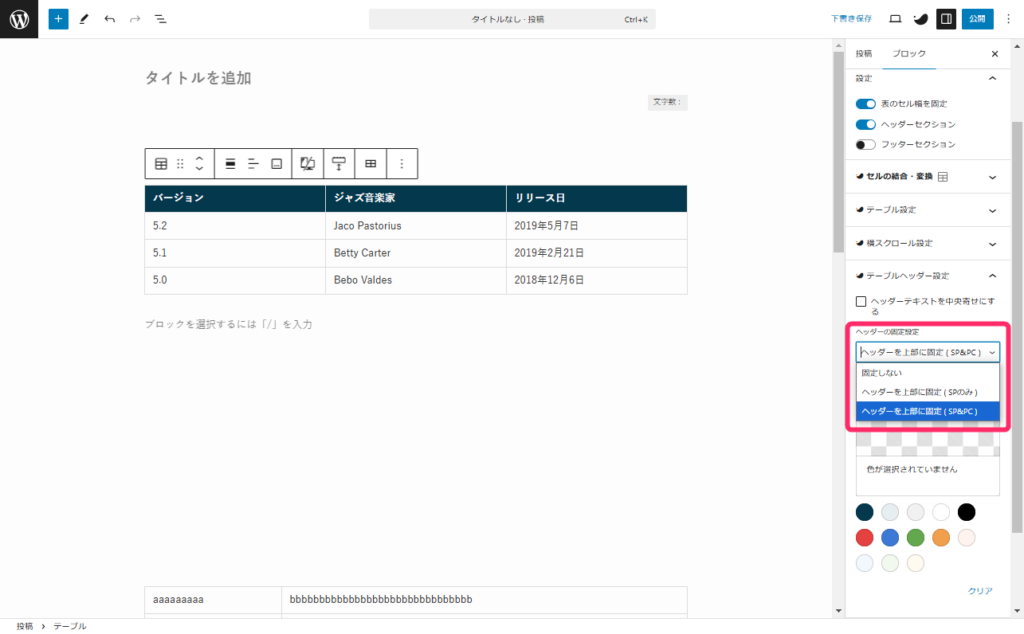
続いて、ヘッダーの固定設定で「上部に固定」を選択すれば、下へとスクロールしたときにヘッダーが固定されます。


なお、ヘッダーを固定した場合は以下のようになります。(下へとスクロールしてみてください)
| サンプル1 | サンプル2 | |
|---|---|---|
| 項目1 | テキストテキスト | テキストテキスト |
| 項目2 | テキストテキスト | テキストテキスト |
| 項目3 | テキストテキスト | テキストテキスト |
| 項目4 | テキストテキスト | テキストテキスト |
| 項目5 | テキストテキスト | テキストテキスト |
さらに、「ヘッダーカラー」で選択すれば、ヘッダーの背景色を好みの色に変更できます。


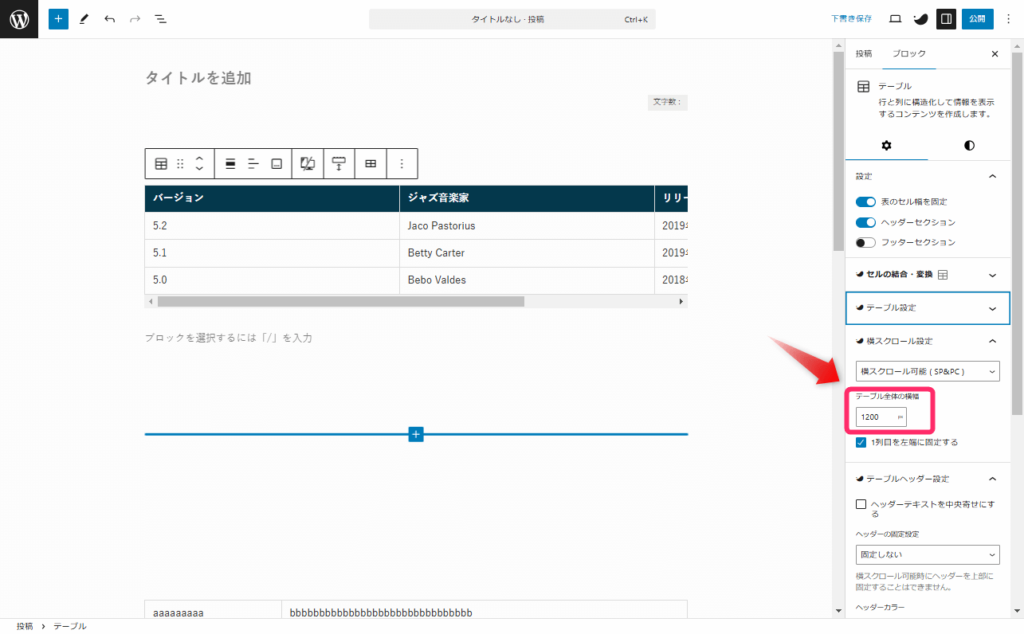
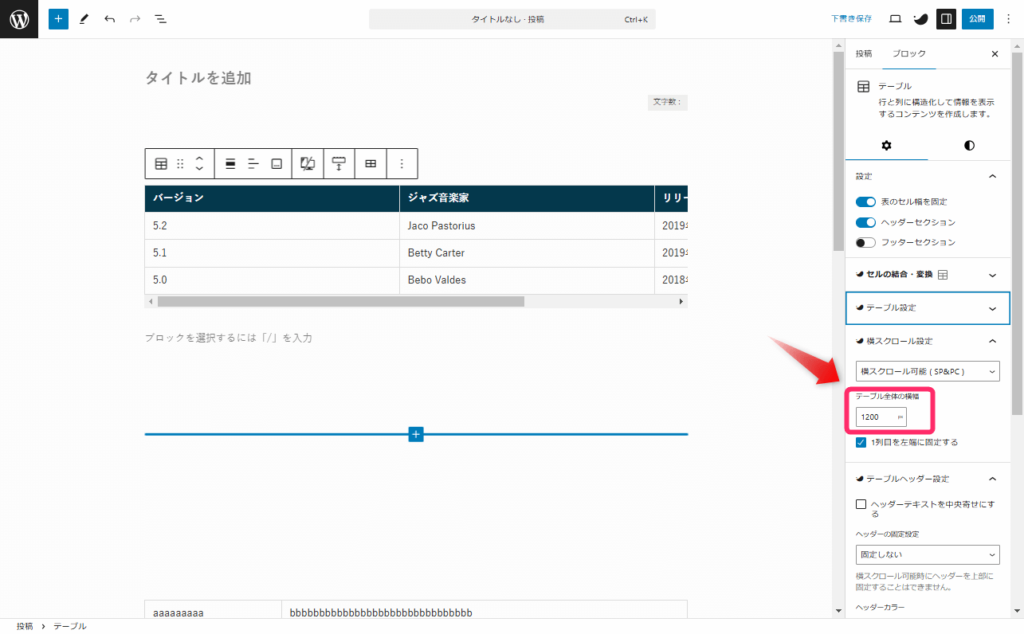
表の1列目を固定表示
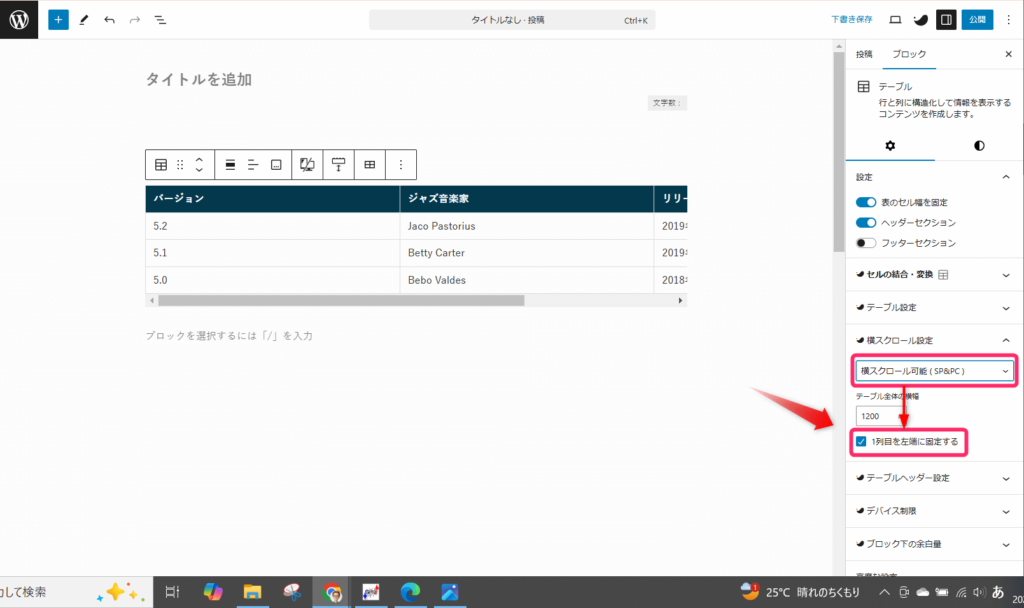
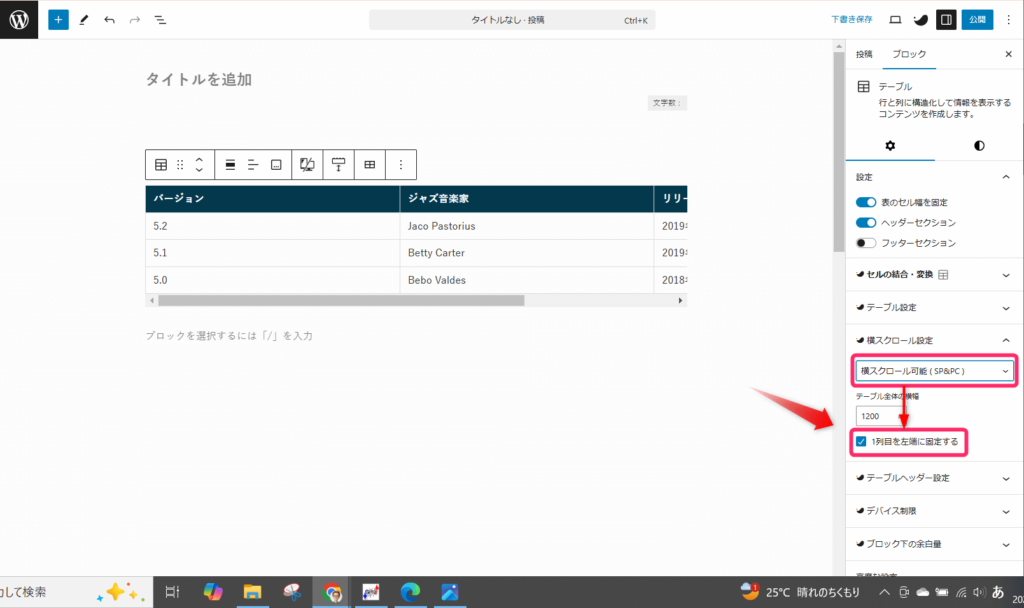
SWELLではヘッダーの固定表示だけでなく、表の1列目(見出し)も固定表示できます。
1列目を固定すると以下のようになります。
| サンプル1 | サンプル2 | サンプル3 | サンプル4 | サンプル5 | サンプル6 | サンプル7 | |
|---|---|---|---|---|---|---|---|
| 項目1 | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト |
| 項目2 | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト | テキストテキスト |
1列目の固定は、表を横スクロールさせたときに動作します。
なので、サイドバーの「横スクロール設定」で横スクロールができるようにすると「1列目を左端に固定する」のチェックが入れられるようになります。


そのほか、テーブル全体の横幅の設定もできます。


セルに関する9つの機能
SWELLではセルに関する独自機能が9個あります。
これも順番に深掘りしていきましょう。
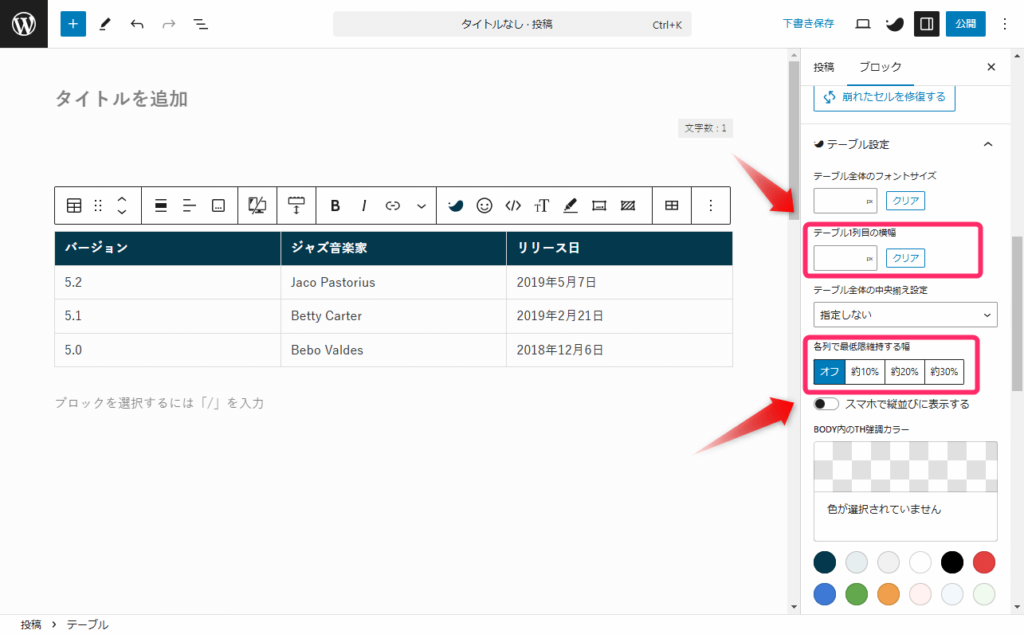
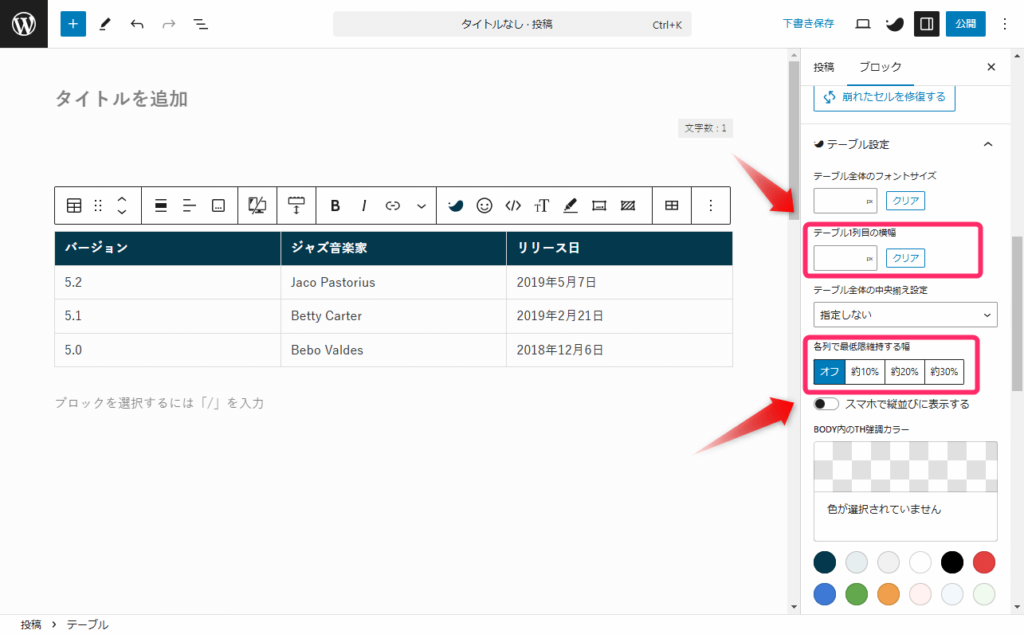
セルの横幅設定
SWELLでは、セルの横幅を2つの方法で設定できます。
- テーブル1列目の横幅
- 各列で最低限維持する横幅
テーブル1列目の横幅は、「テーブル設定」の「テーブル1列目の横幅」で設定でき、任意の数値が入力できます。
一方、各列で最低限維持する横幅は、サイドバーの「テーブル設定」の「各列で最低限維持する幅」から設定でき、4つのパターンがあります。


セルの結合・分割
SWELLテーブルではセルの結合や分割が可能です。
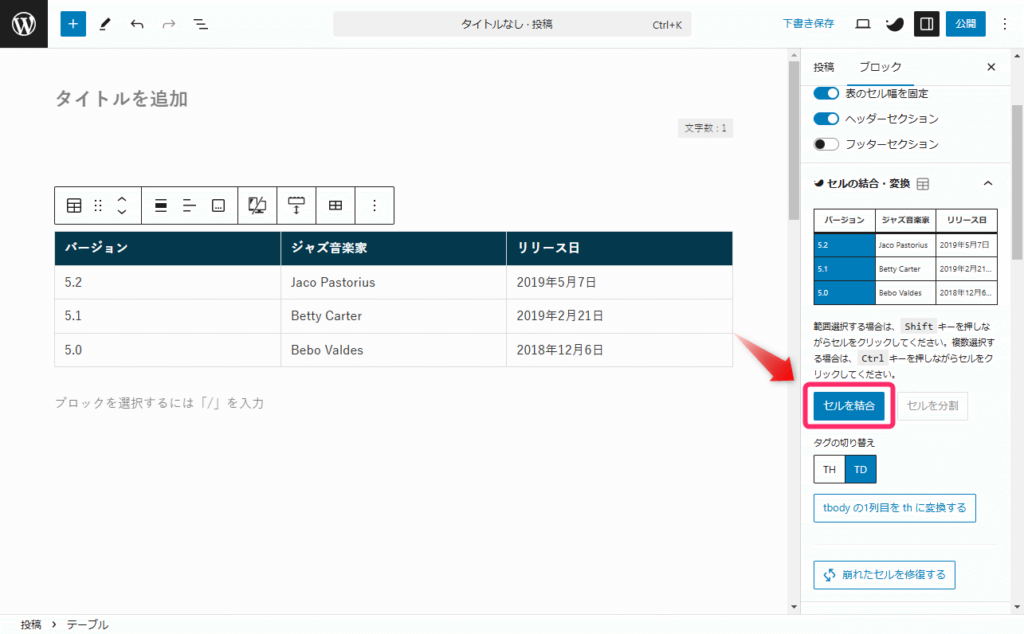
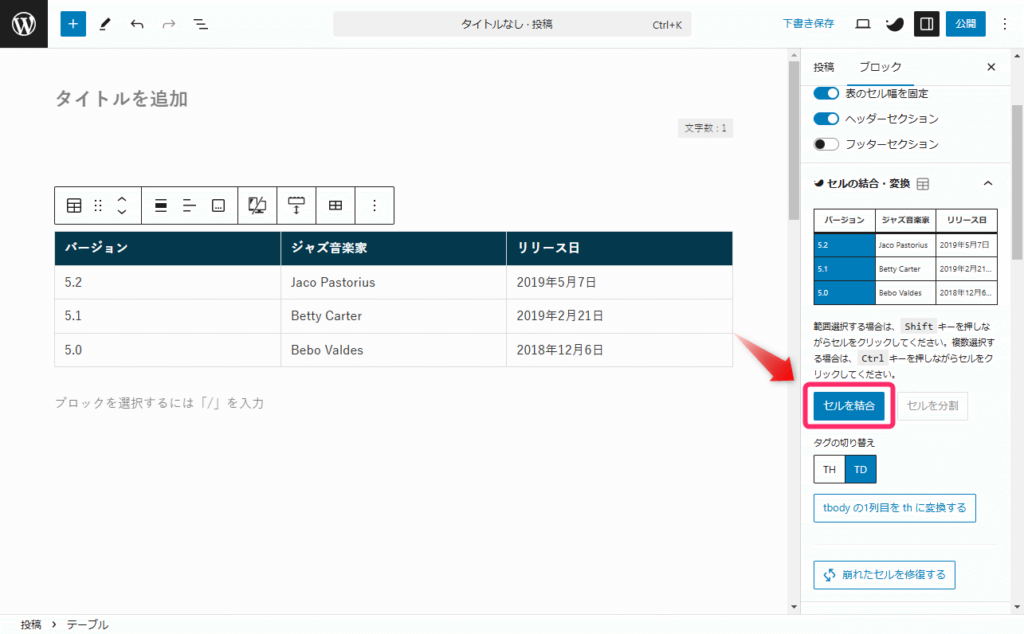
セルの結合や分割は、サイドバーの「セルの結合・変換」から実行できます。


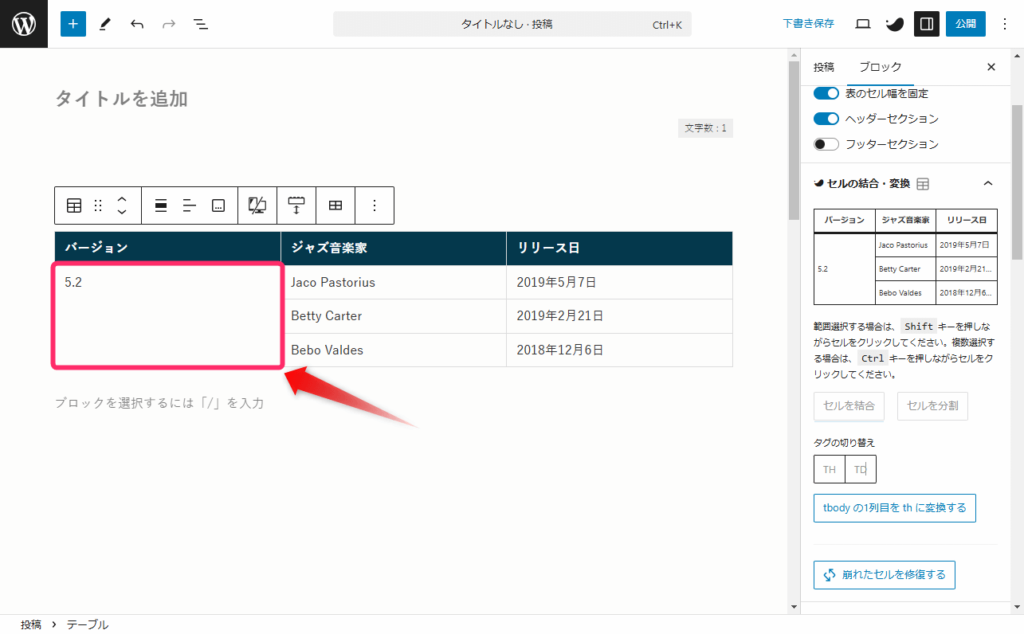
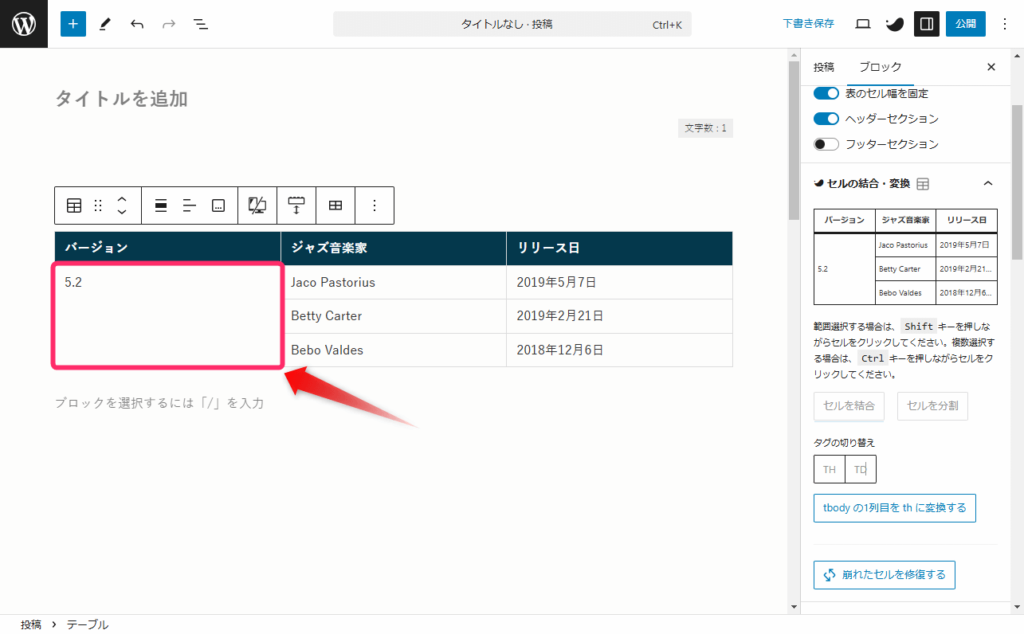
セルの結合の手順は以下の通りです。
Shift キーを押しながら、結合したいセルを選択します。


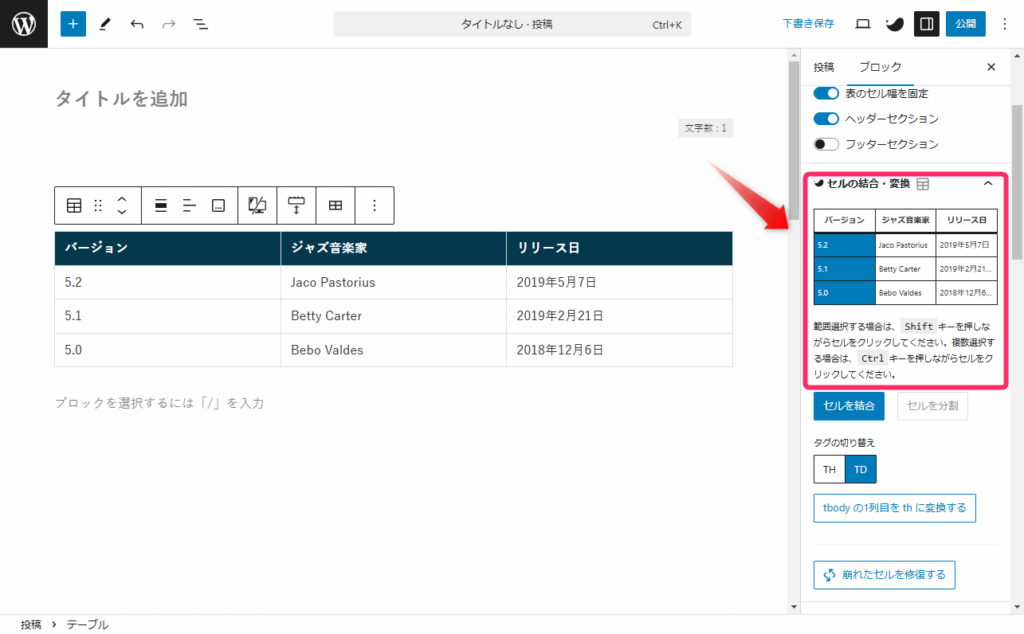
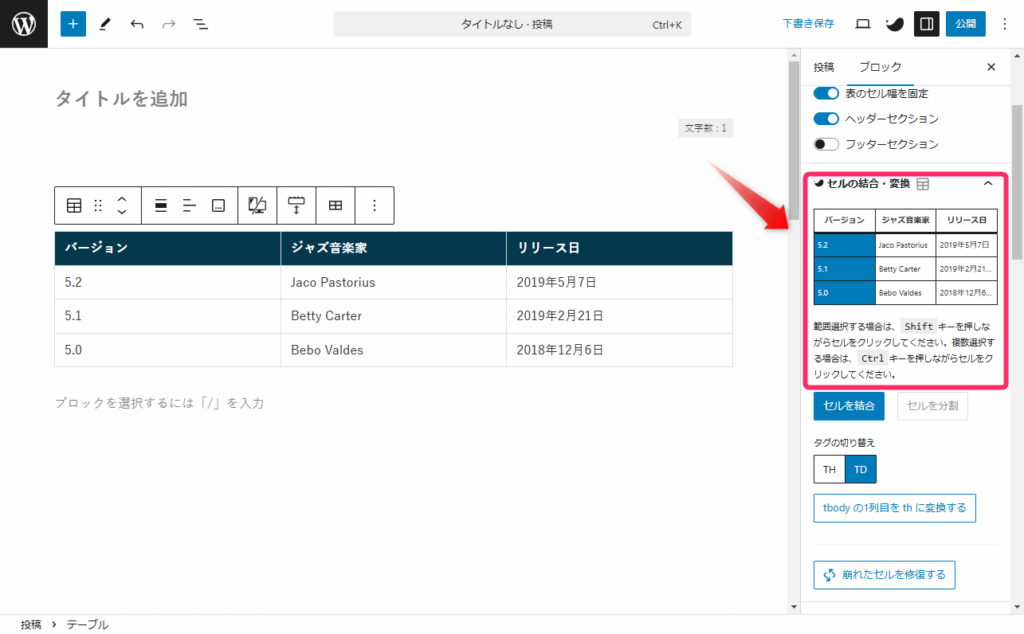
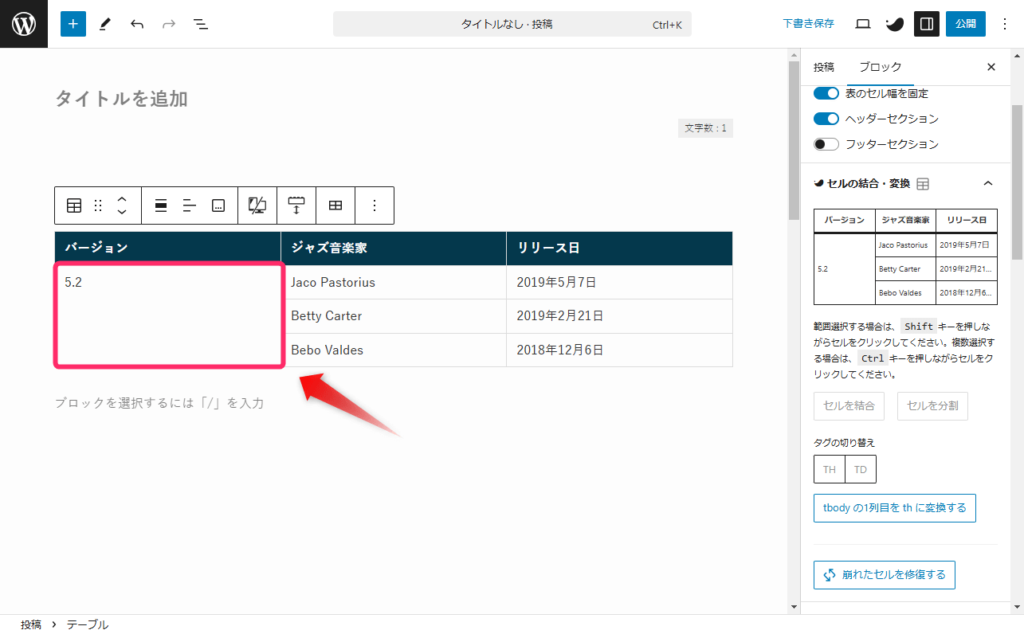
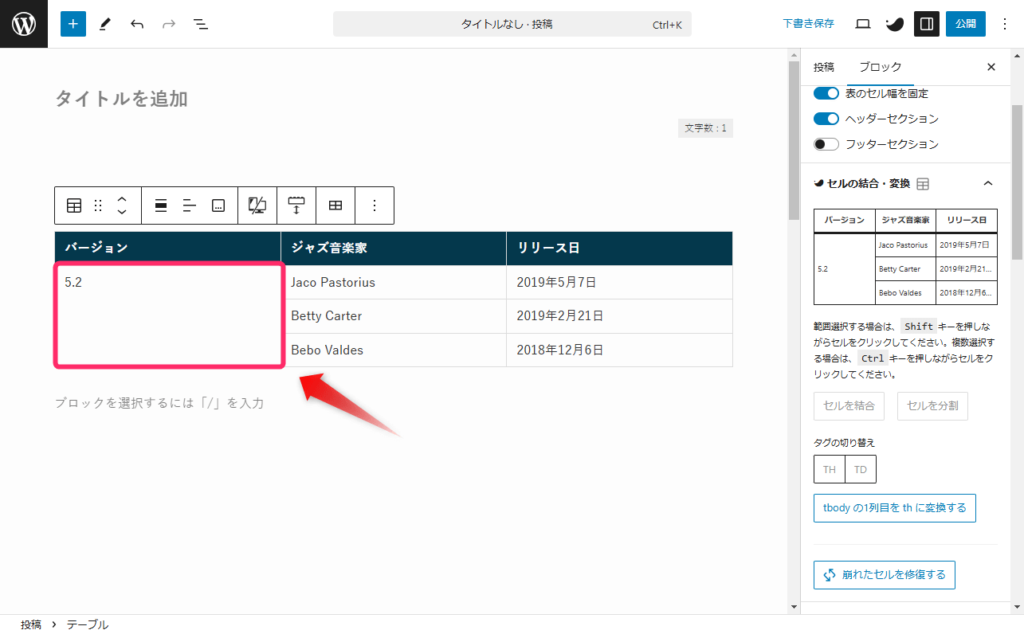
セルを選択した状態で、「セルを結合」をクリックします。


すると、選択したセルが結合されます。


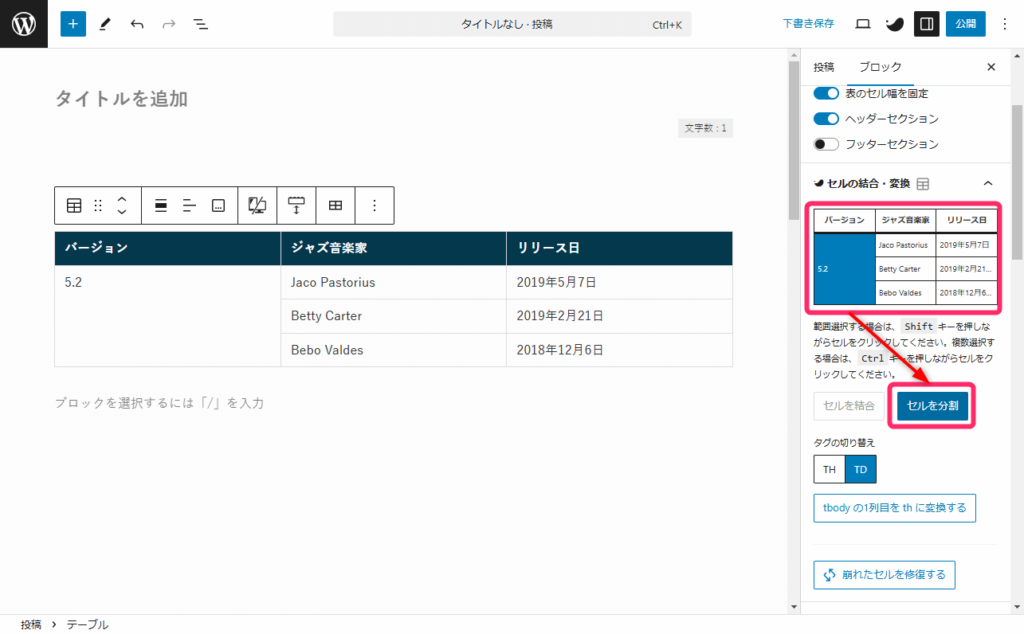
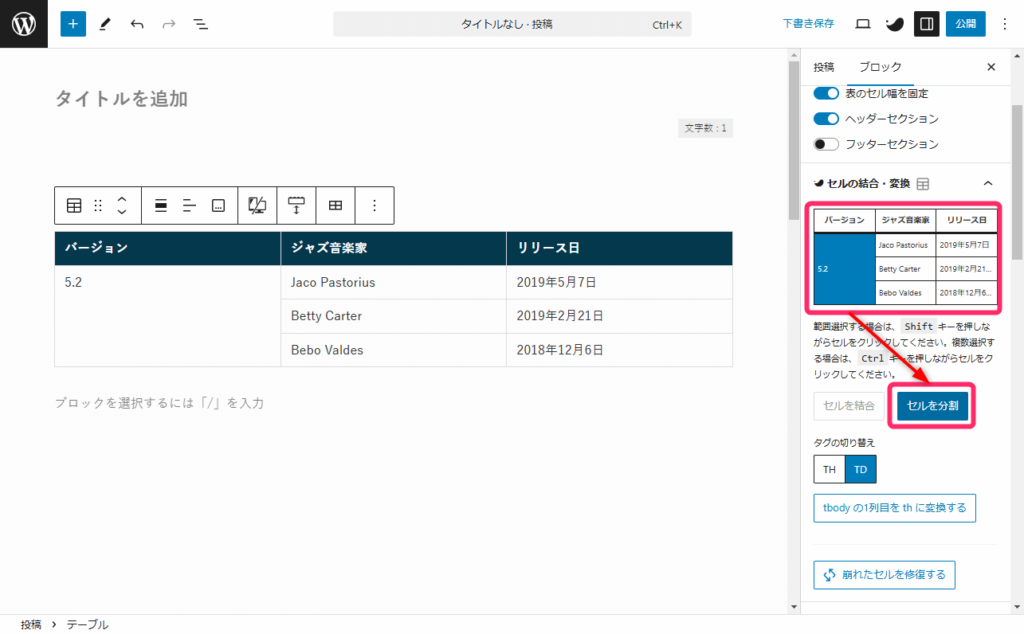
結合されたセルを分割したい場合は、結合されたセルを選択し、「セルを分割」をクリックします。


セルのタグ(td,th)切り替え
テーブルには「th」(table header)や「td」(table data)というHTMLの要素があります。
「th 」はテーブルの見出しとなるセルに、「 td 」はデータを含むセルに使います。
簡単に言うと、 「th」 は見出しのセルを表し、「 td」はデータのセルを表しているということです。
WordPressの標準テーブルでは、1行目しか「 th 」を使えないので、見出しの自由度が低くなっています。
これに対し、SWELLでは「 th」 の機能を拡張し、自由に「 th 」が使えるようになっています。
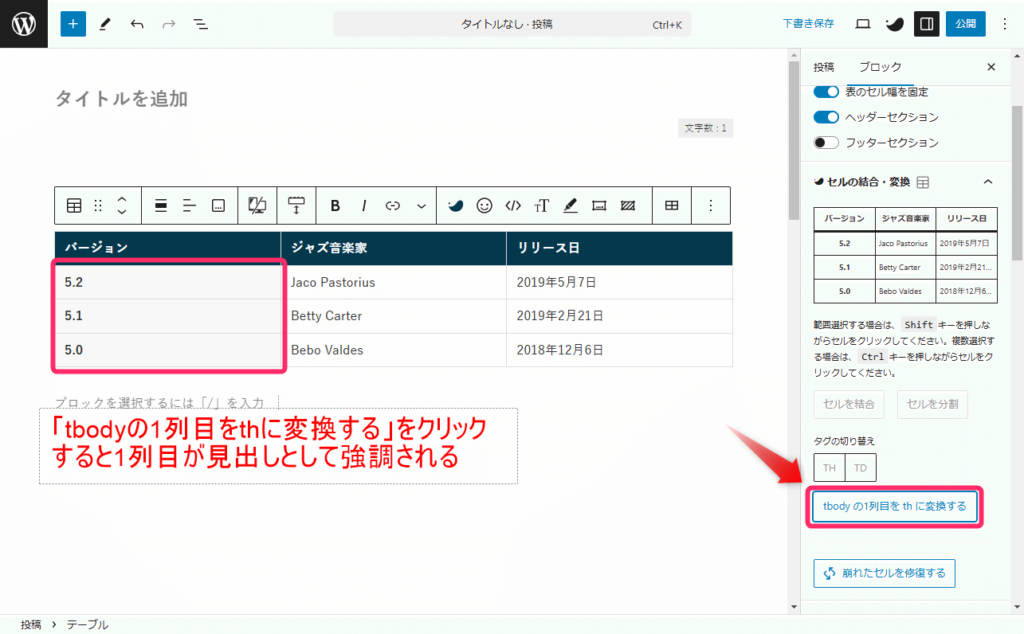
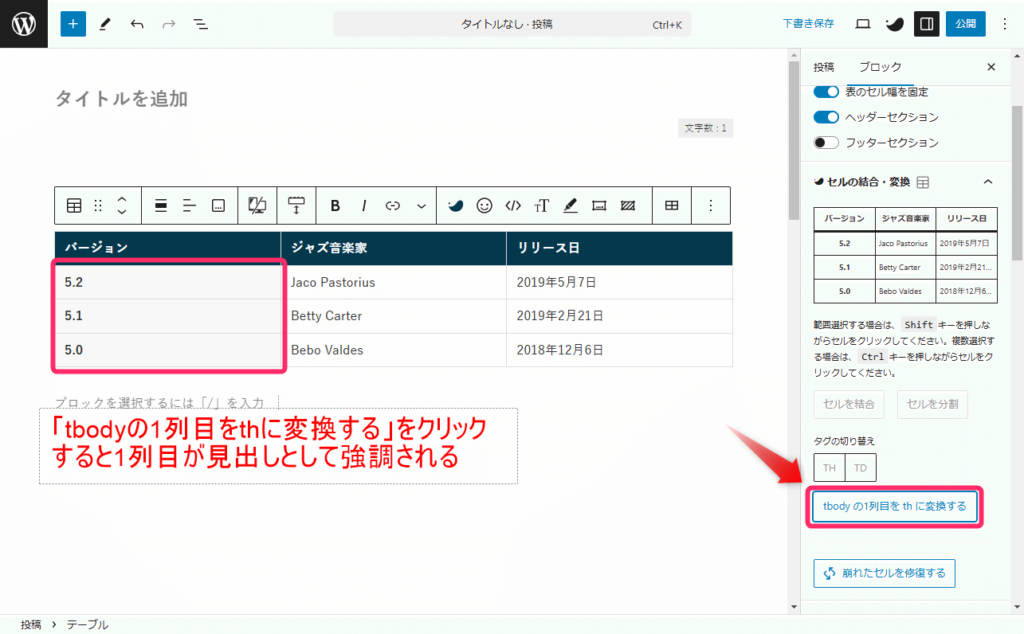
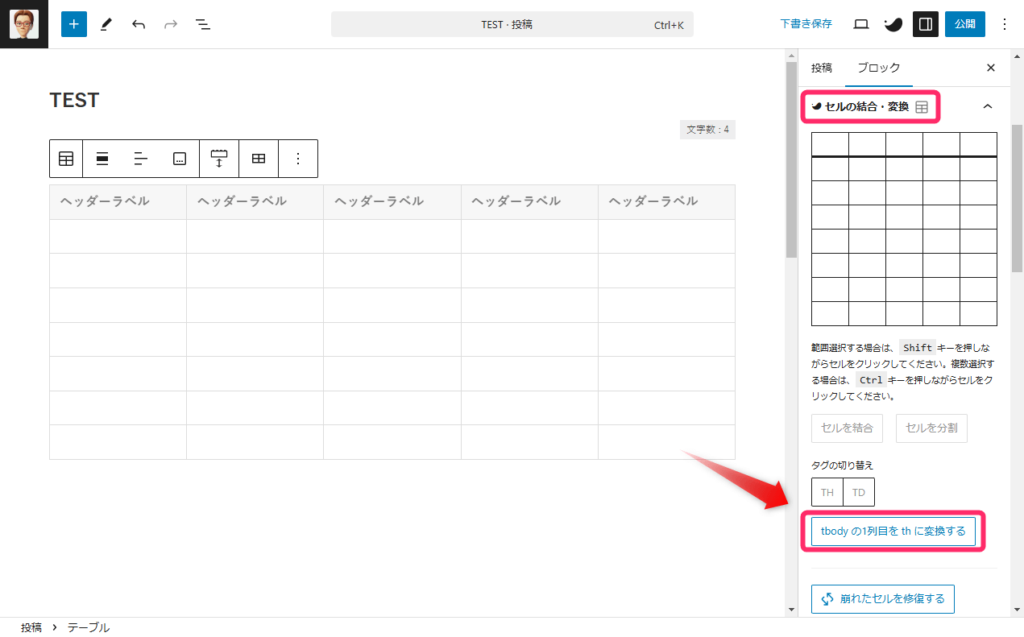
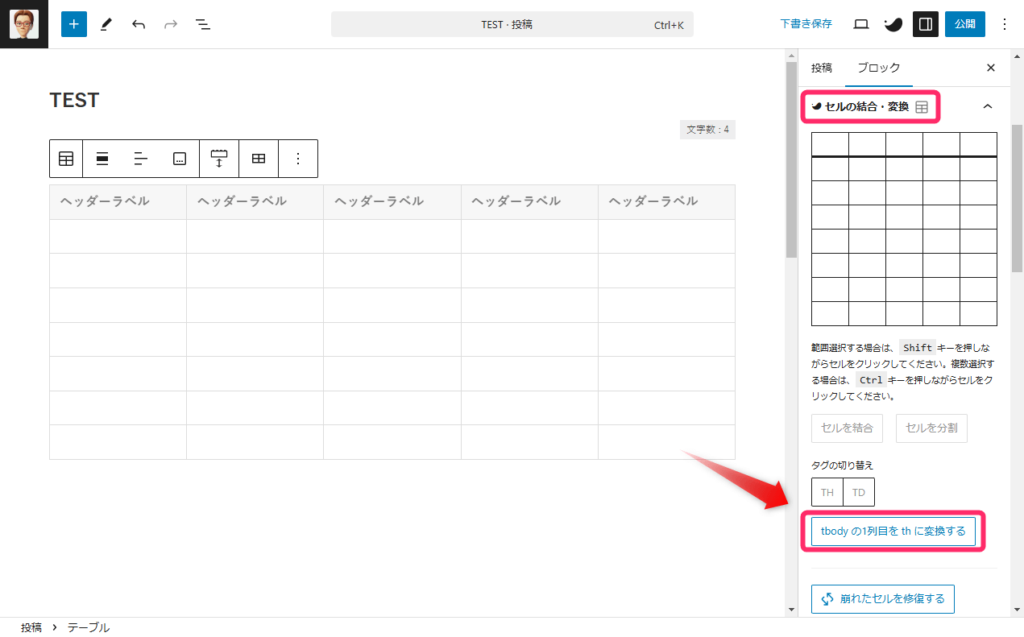
たとえば、テーブルの1列目を見出しとして強調したい場合は、サイドバーの「セルの結合・変換」にある「tbody の1列目を th に変換する」をクリックします。


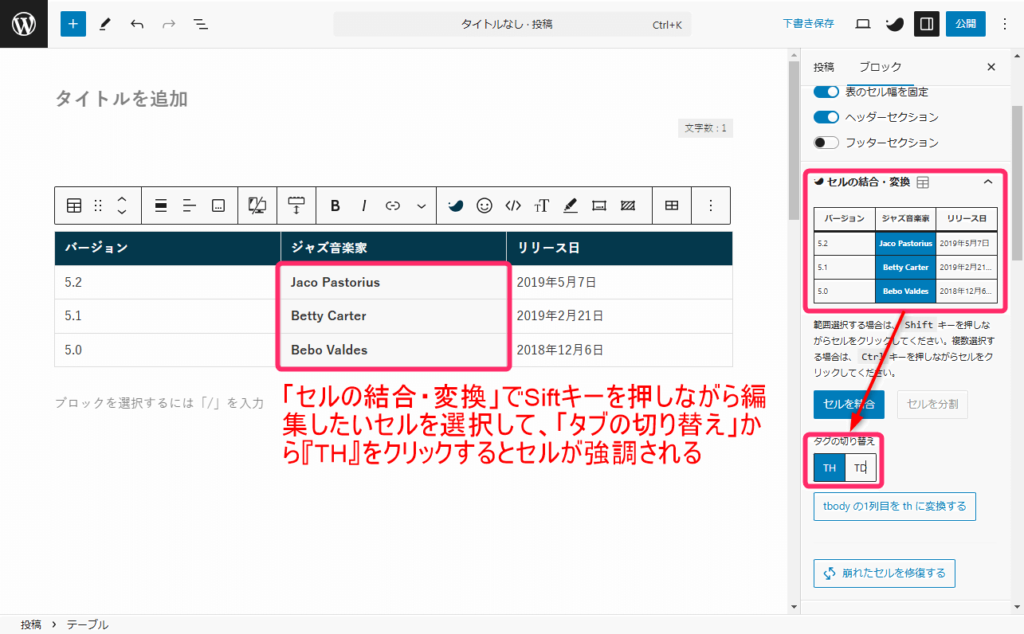
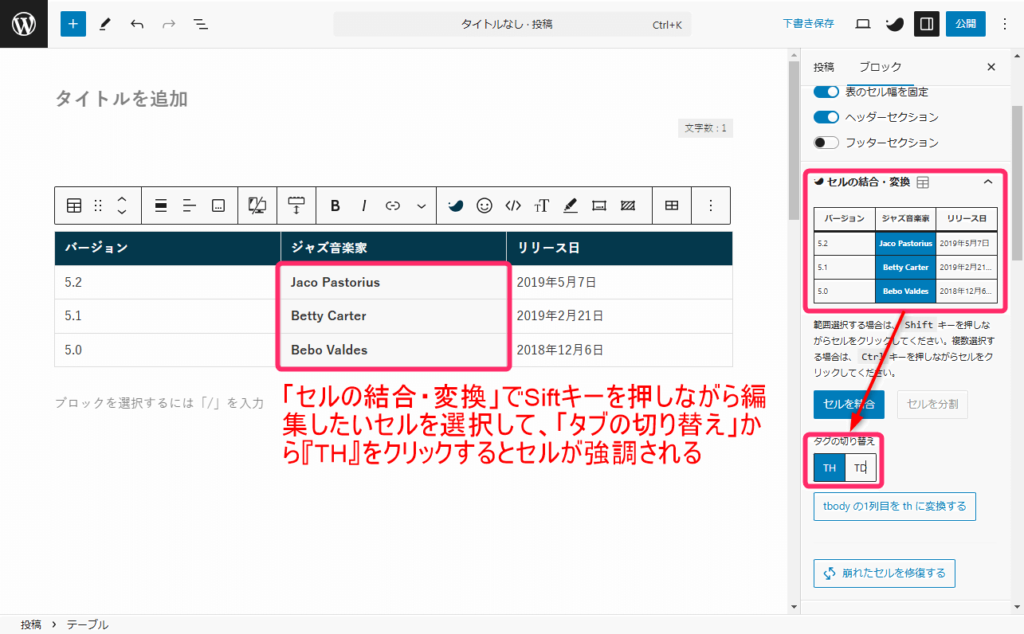
また、1行目や1列目以外のセルを見出しとして強調することも可能です。
セルの結合と同じように、サードバーの「セルの結合・変換」でSiftキーを押しながら編集したいセルを選択して、「タブの切り替え」から『TH』をクリックすれば変更できます。


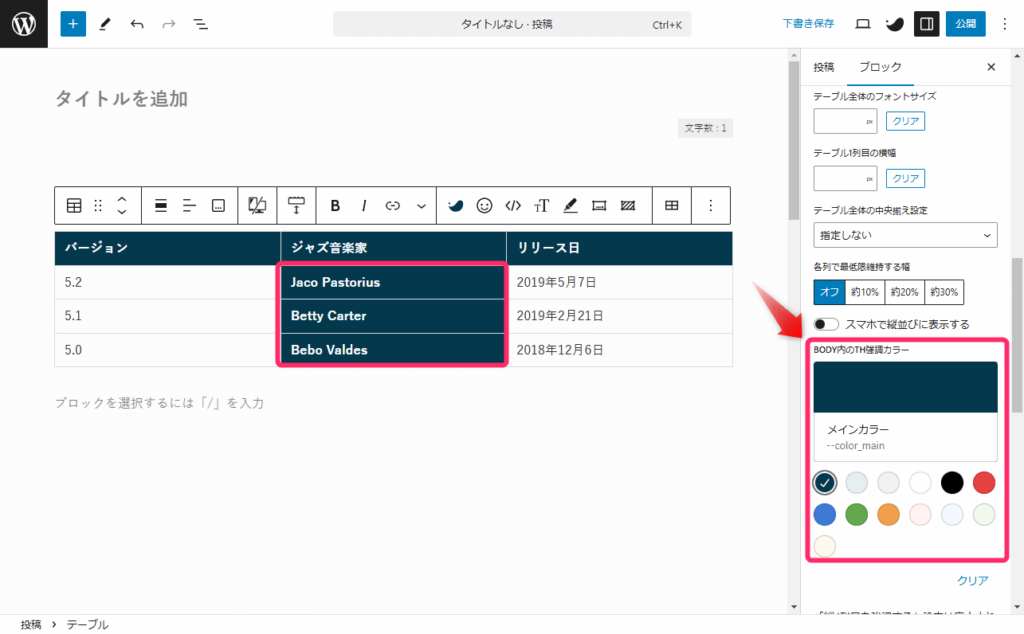
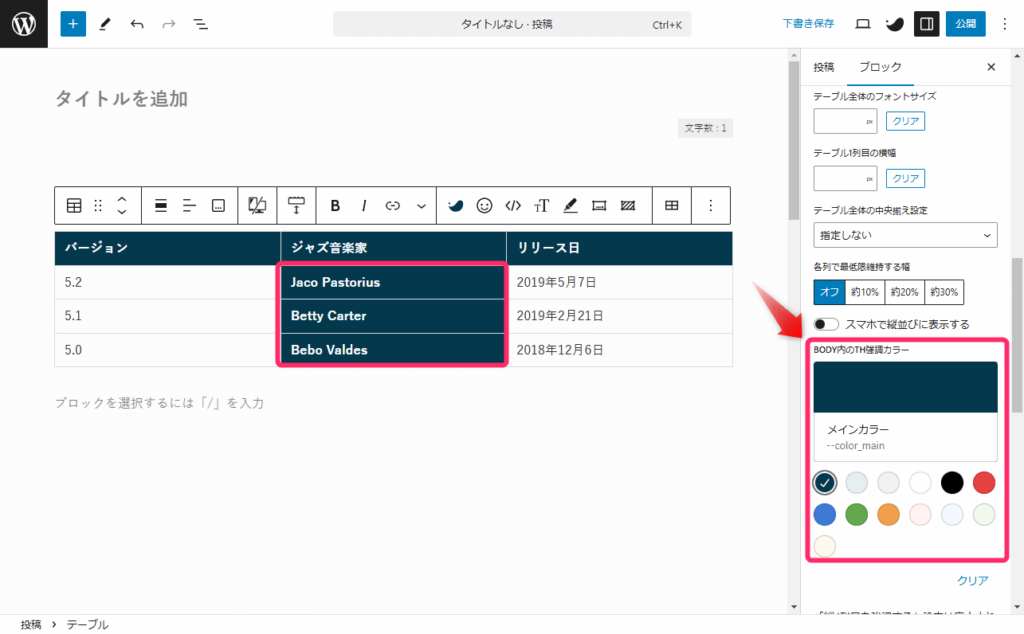
さらに、強調したセルの色を変えたい場合は、「テーブル設定」にある「BODY内のTH強調カラー」から変更可能です。


セル内テキストの中央揃え
SWELLのテーブル機能では、個別のセル内のテキストを中央に寄せることが可能です。
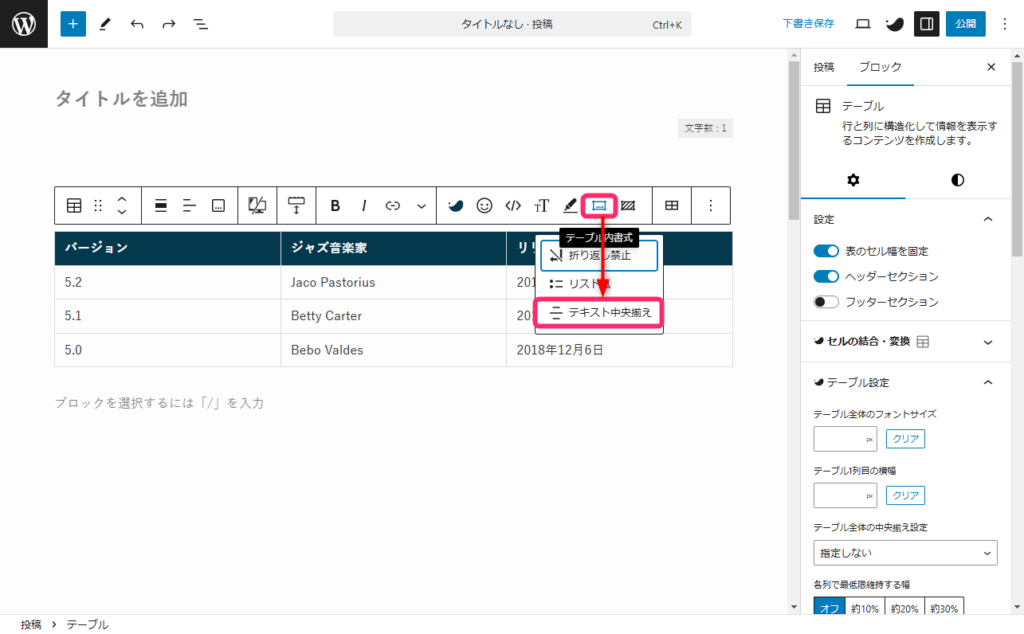
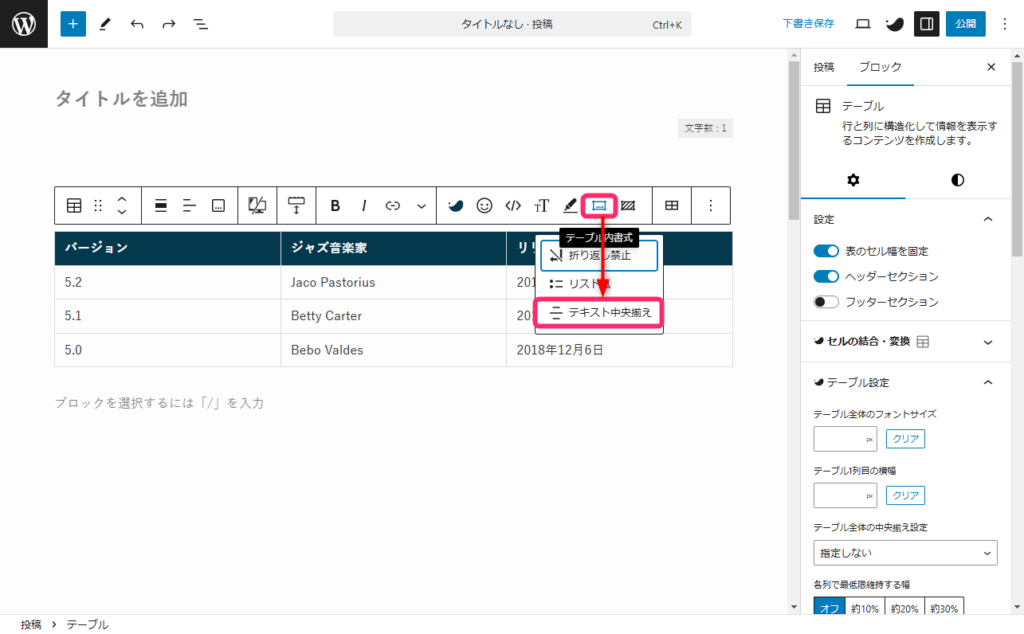
セルの中央揃えは、ブロックツールバーの「テーブル内書式」⇒「テキスト中央揃え」を選択すれば実行できます。


セルの背景色設定
SWELLではテーブルのセルの背景色を個別に変更できます。
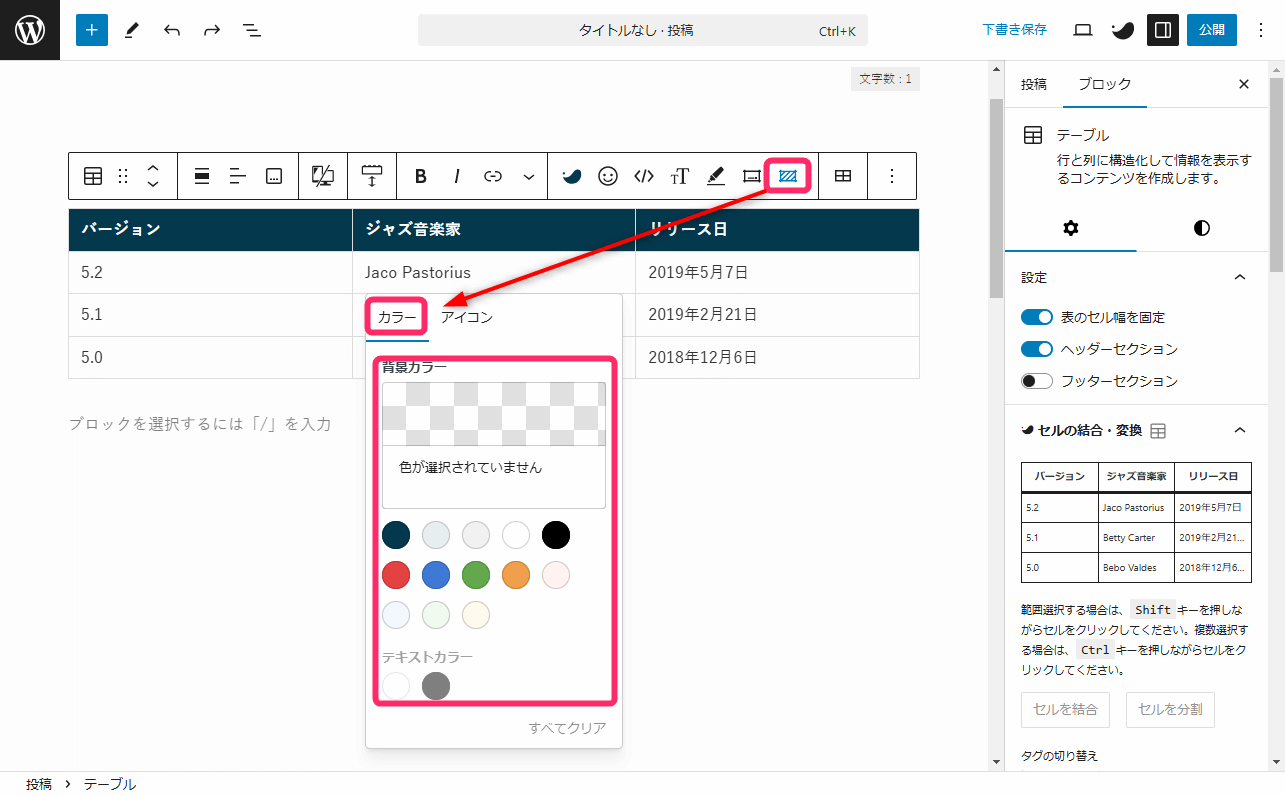
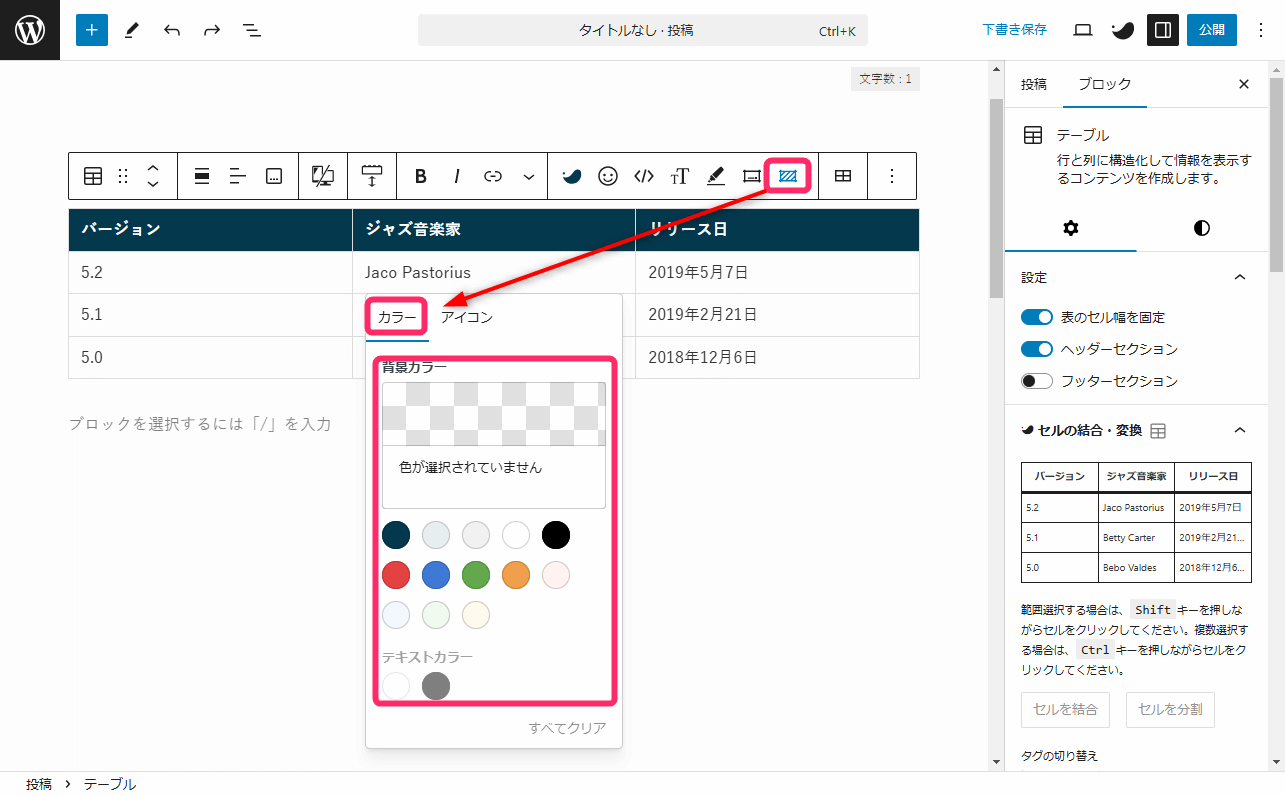
セルの背景色を変更する場合には、変更したいセルを選択したまま、「セル背景」⇒「カラー」タブの中から変更したい色を選択すればOKです。


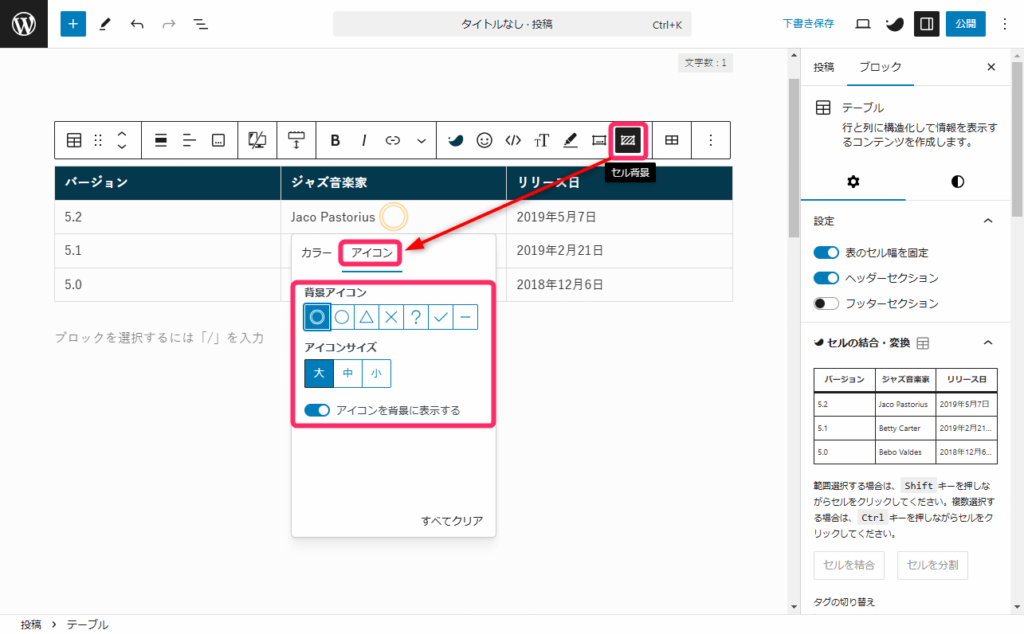
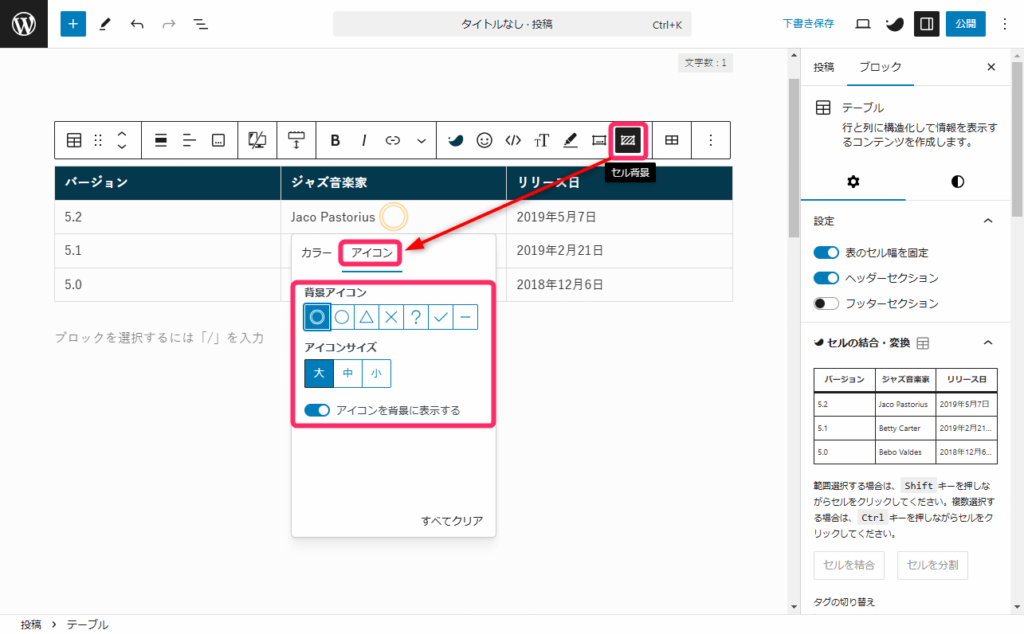
セル背景にアイコン装飾
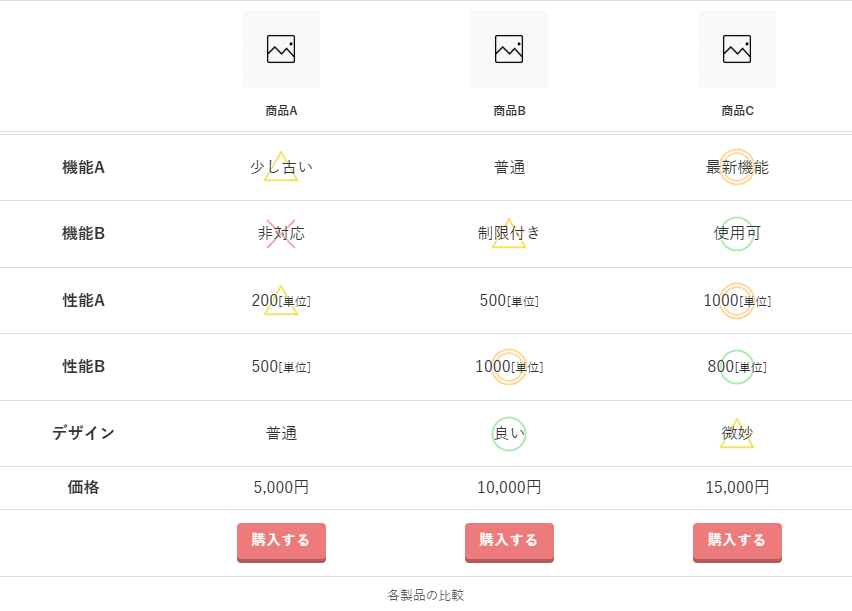
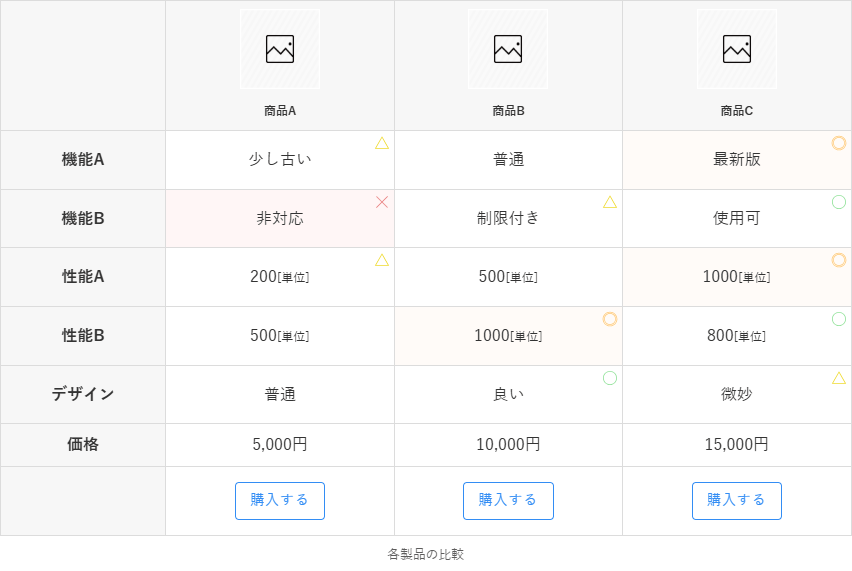
SWELLではセルの背景色が変えられるだけでなく、◎や△といった記号アイコンをセルの背景に挿入できます。
使用できるアイコンの種類は、「◎」、「〇」、「△」、「✕」、「?」、「✓」、「-」の7種類。
設定する方法は、アイコンを挿入したいセルを選択したまま、ブロックツールバーの「セル背景」⇒「アイコン」タブから好きなアイコンを選択するだけです。


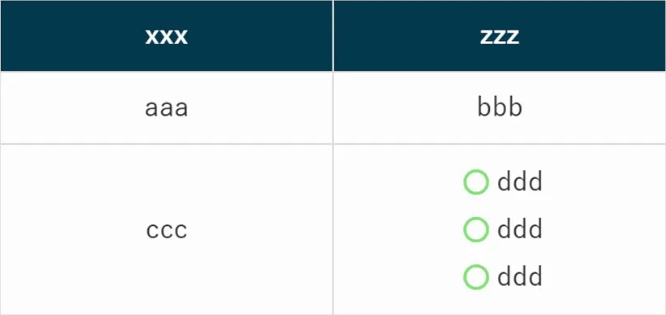
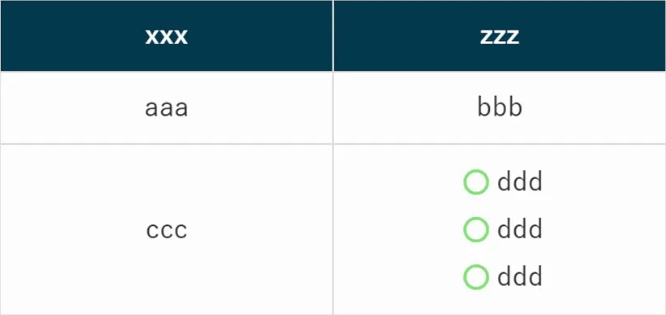
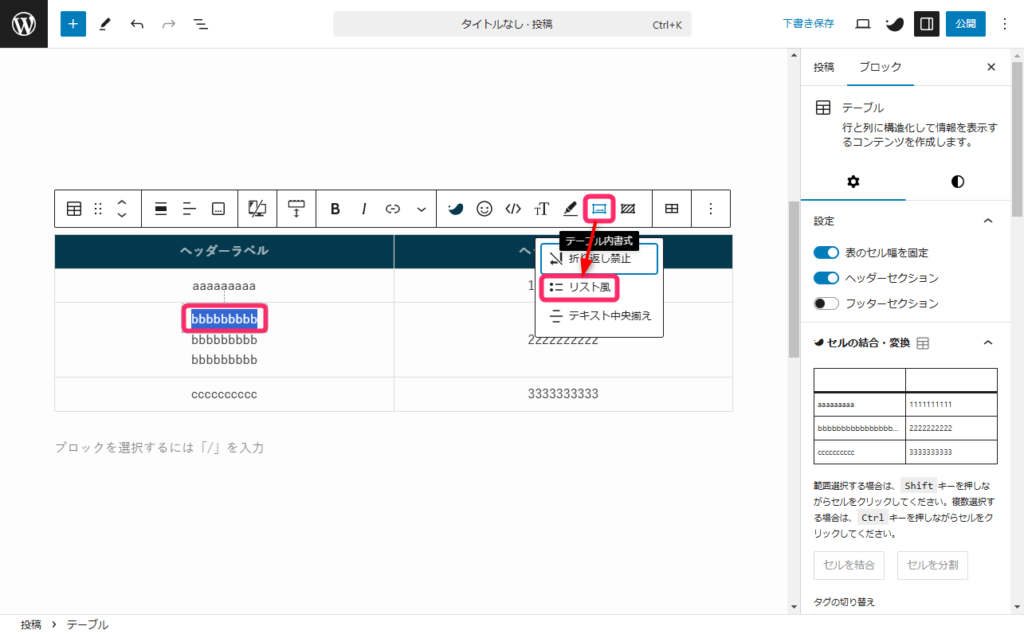
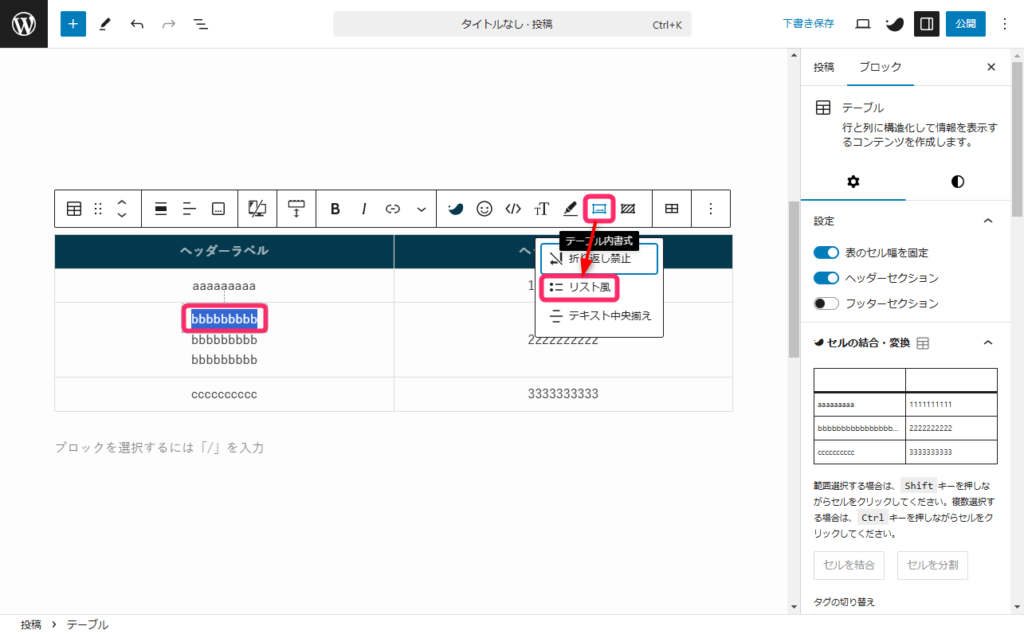
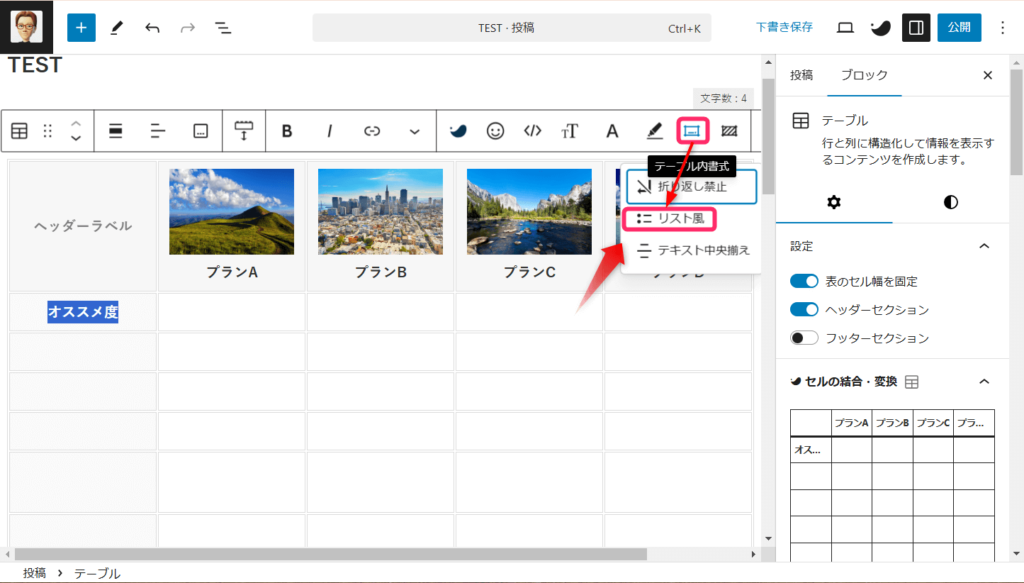
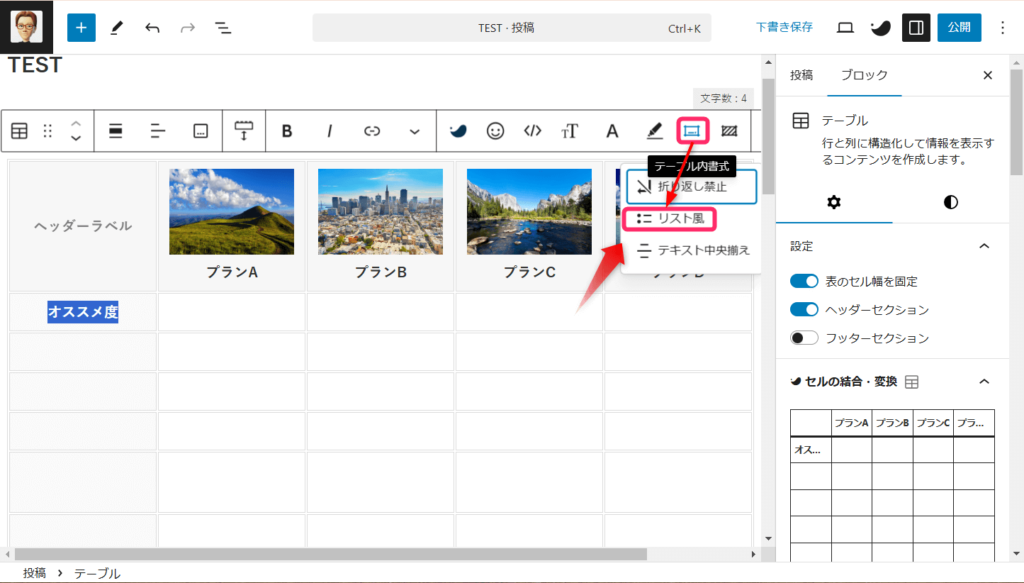
セル内でリスト風の装飾
SWELLではセルの中で以下のように箇条書きのような装飾ができます。


セル内のテキストを箇条書きに装飾する手順は次の通りです。
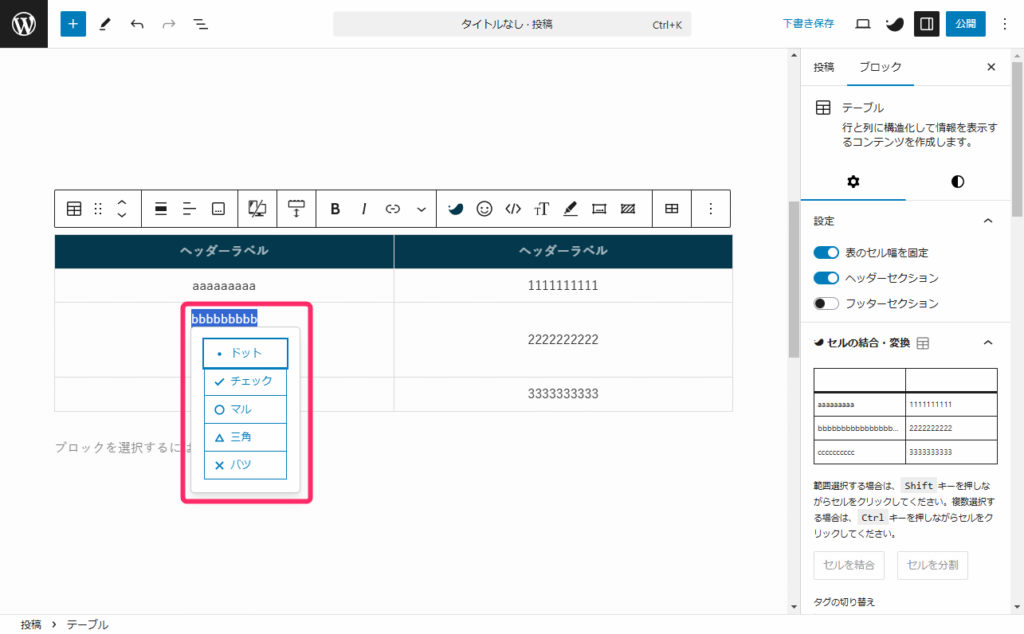
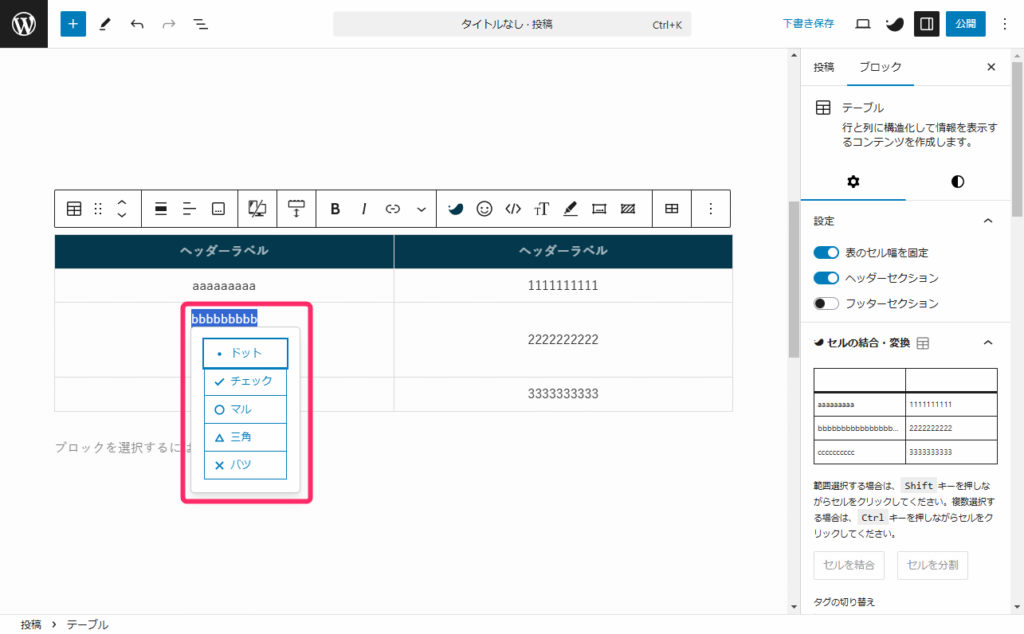
箇条書きの装飾にしたいテキストを選択し、ブロックツールバーの「テーブル内書式」⇒「リスト風」をクリックします。


選択したテキストの下に箇条書きのアイコンが出てくるので、背景にしたいアイコンをクリックします。


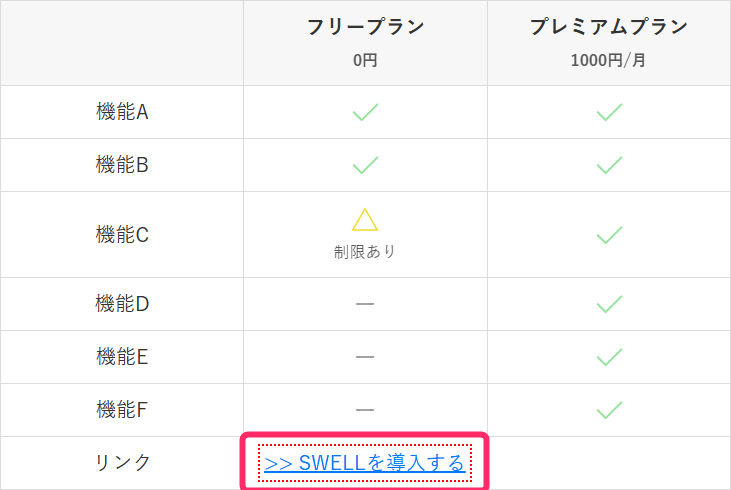
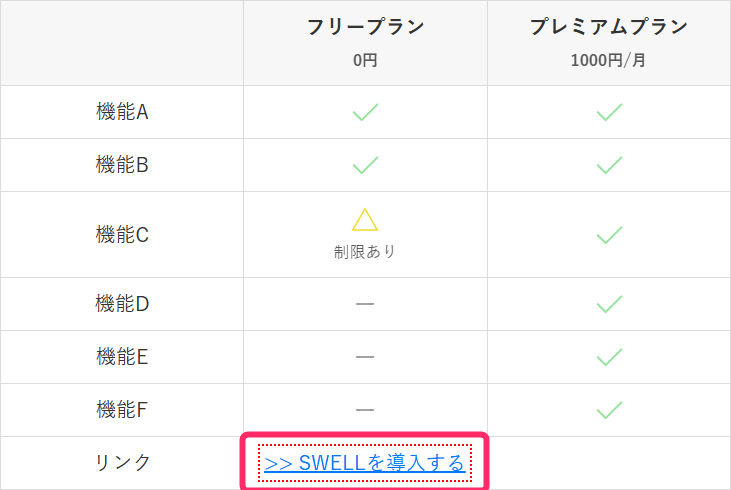
セル内にクリック計測可能なリンク設置
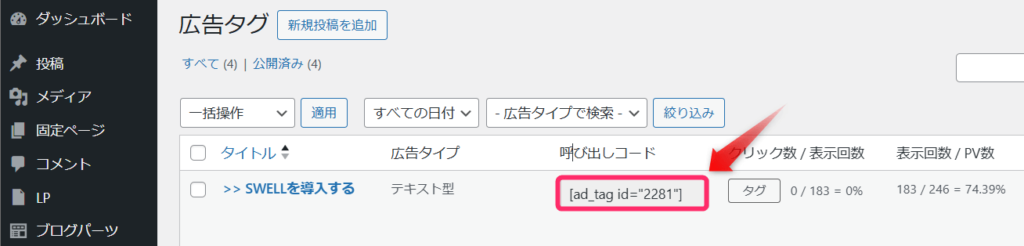
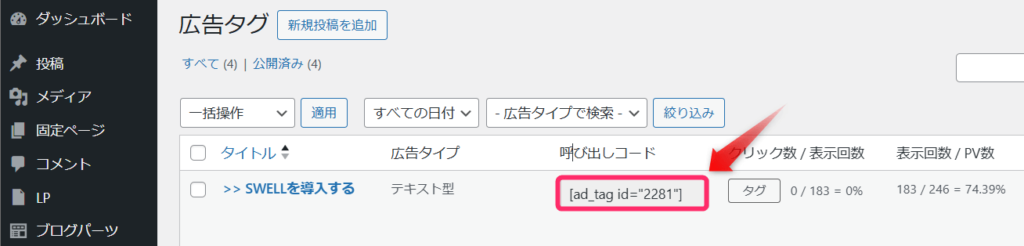
SWELLには「広告タグ管理機能」という機能があります。
広告タグ管理機能では広告リンクの表示回数、クリック数を計測できるんですね。
この計測できるリンクをテーブルのセル内に設置する手順を見ていきましょう。
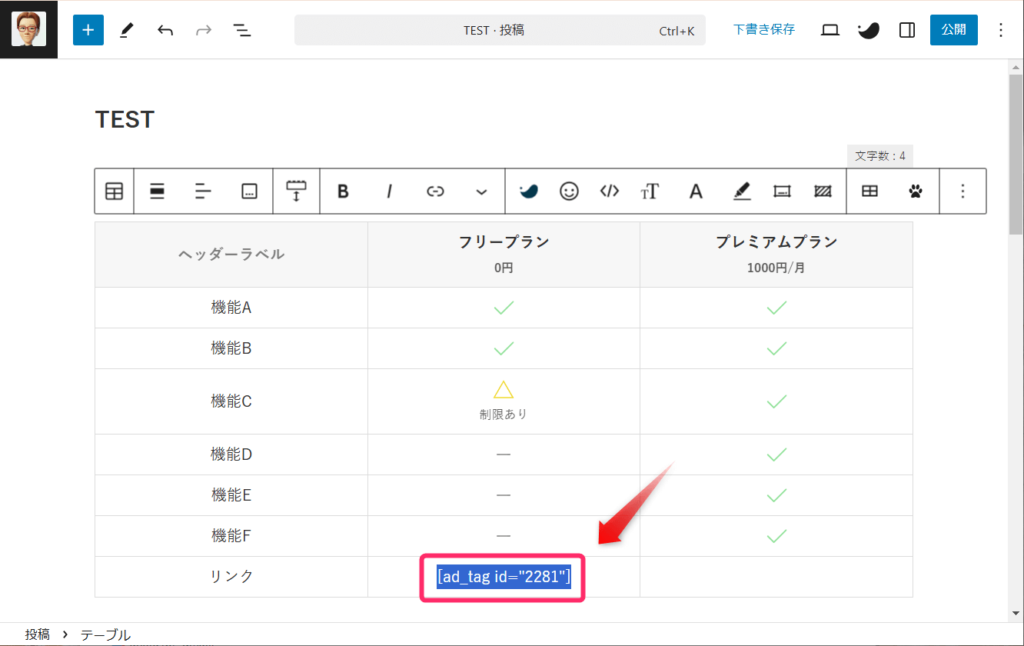
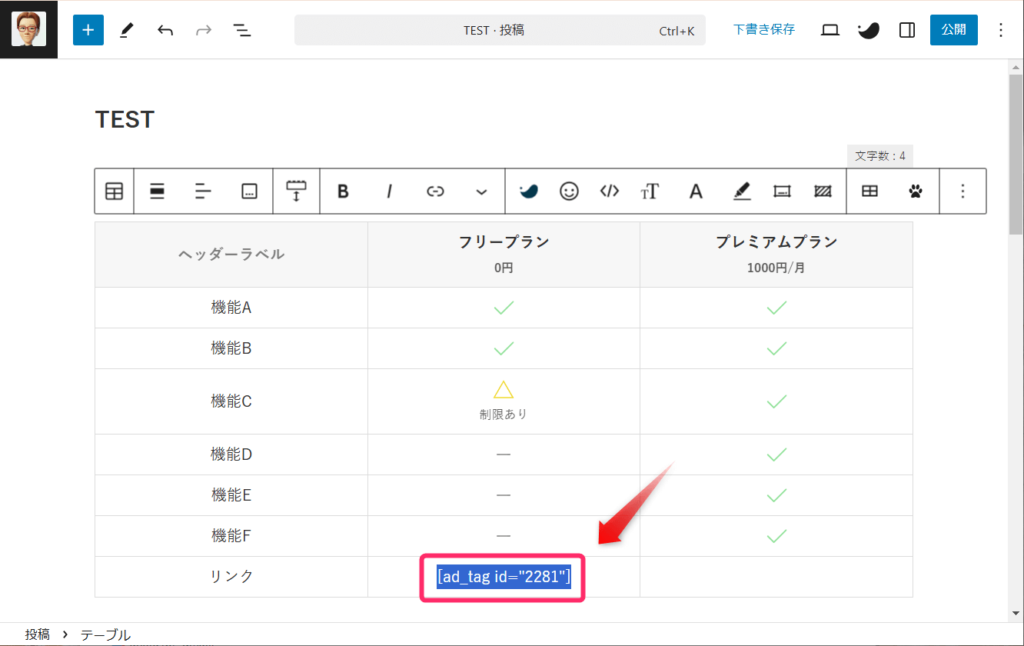
広告タグの呼び出しコードをコピーしましょう


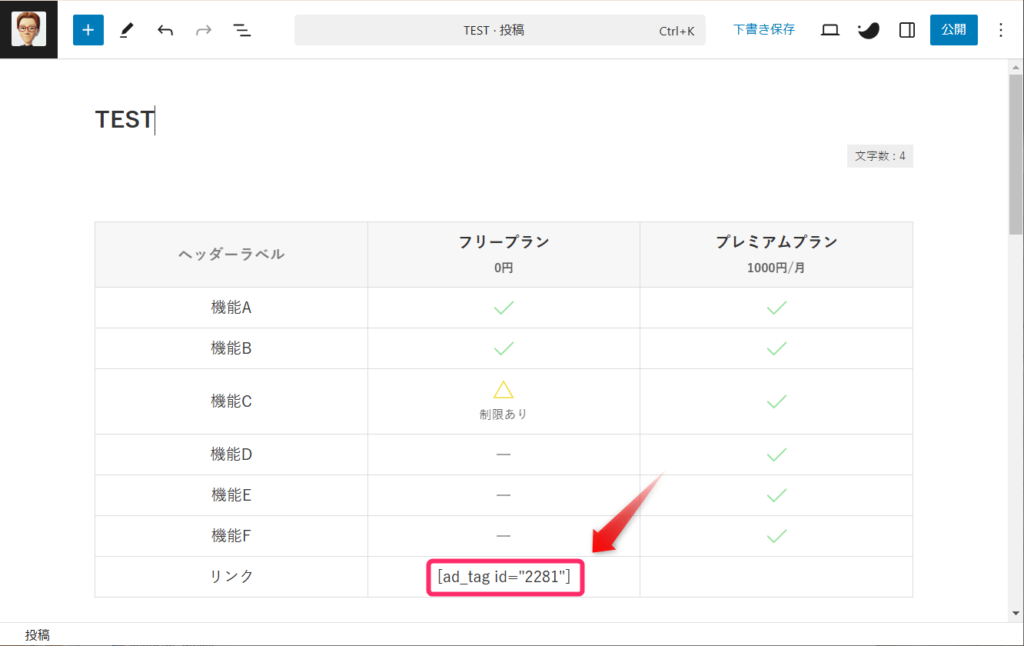
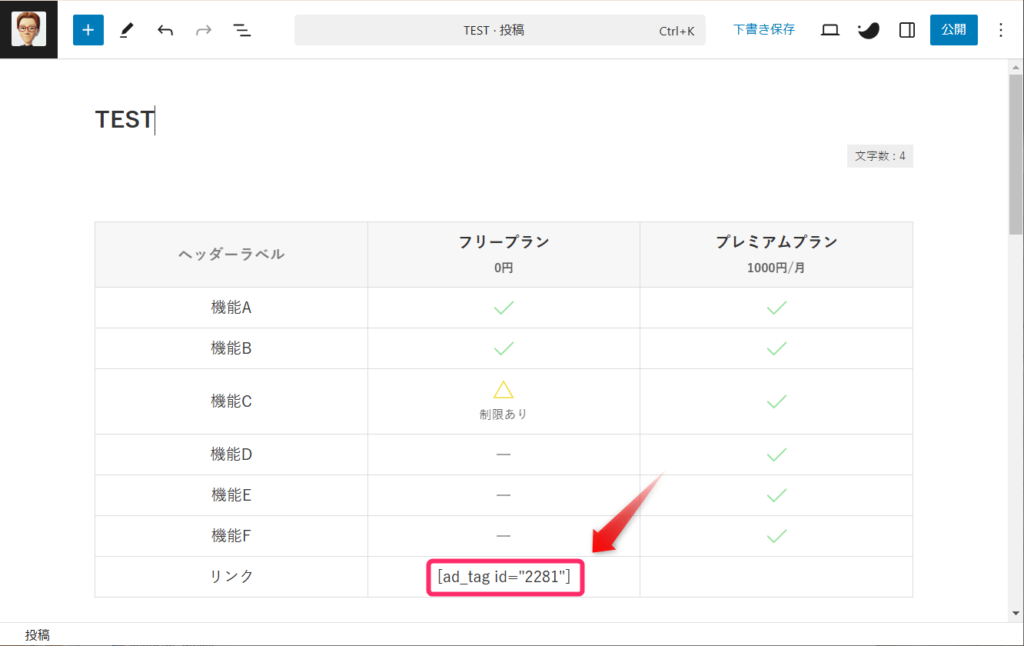
投稿画面に戻り、セルに呼び出しコードを貼り付けます。


すると、広告リンクが貼り付けられます。


セル内にボタン設置
SWELLには、テキストをボタン化する「インラインボタン機能」があります。
この機能を使って、セル内に張り付けたリンクをボタンにすることができます。
セル内のリンクにボタンを設置する手順を見ていきましょう。
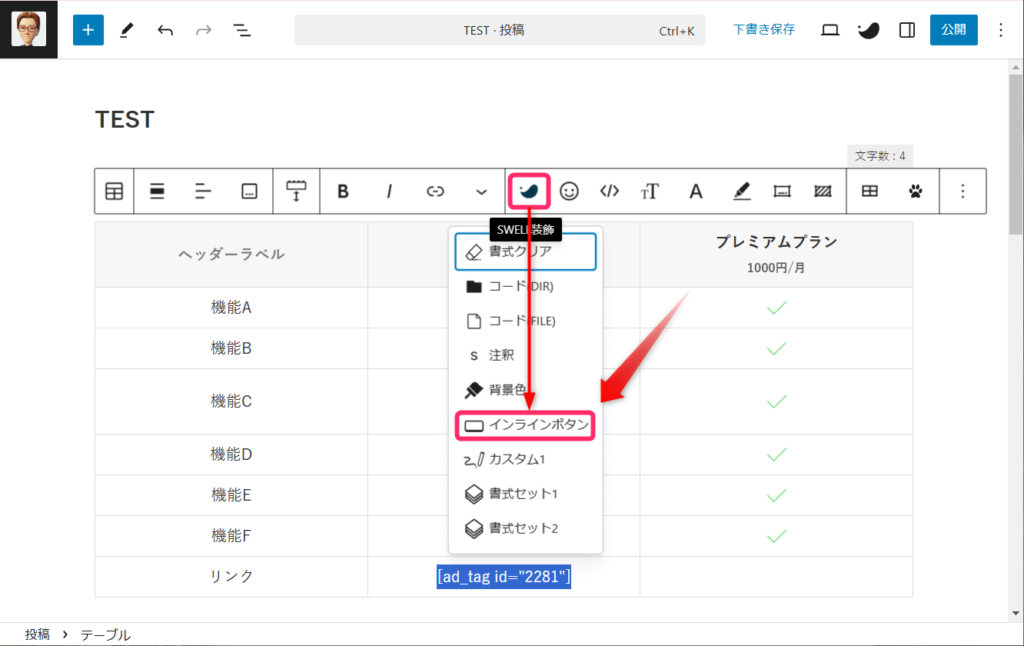
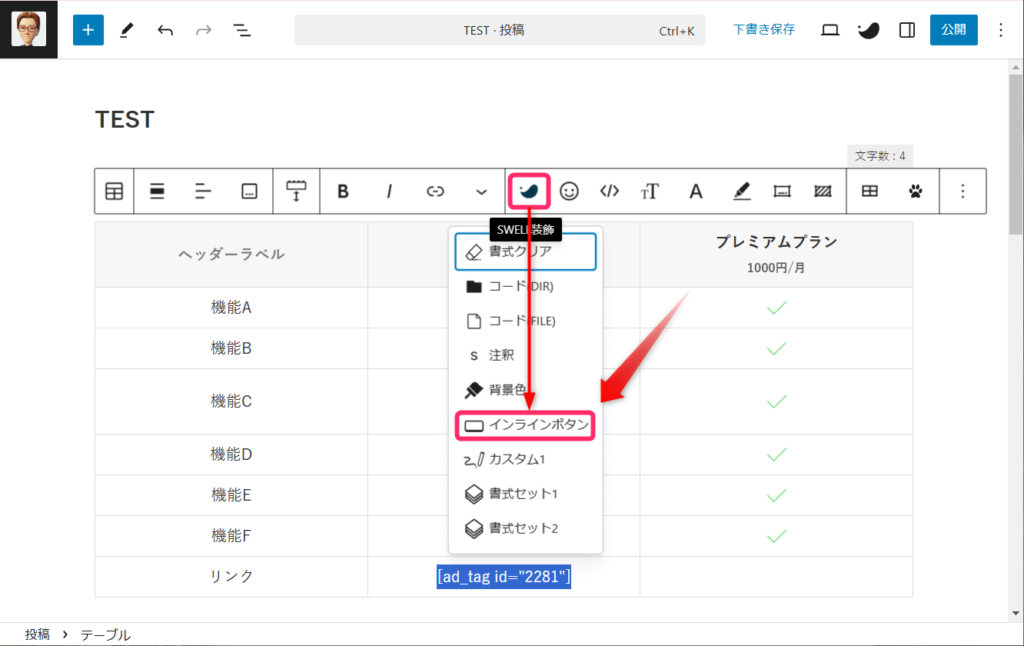
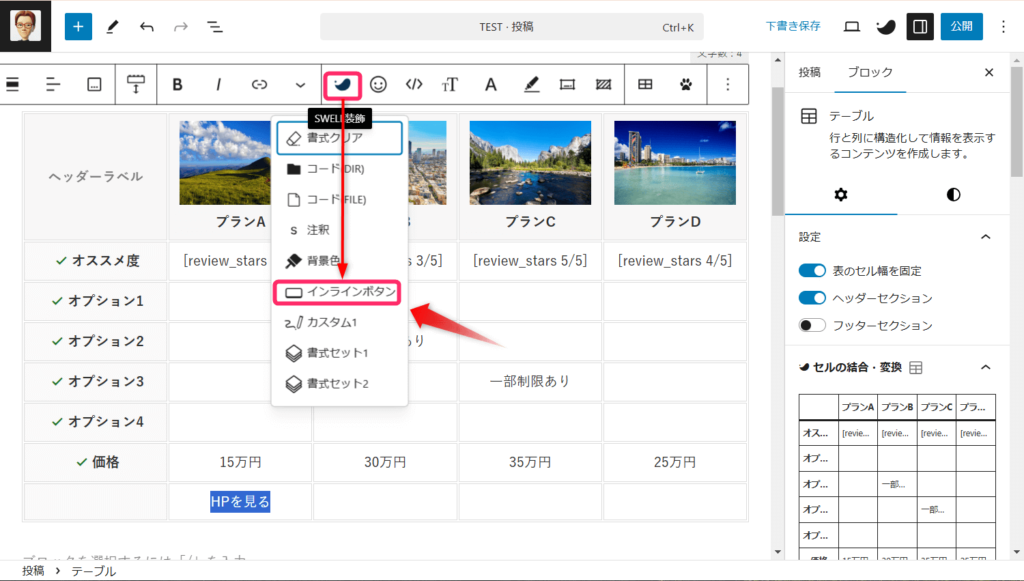
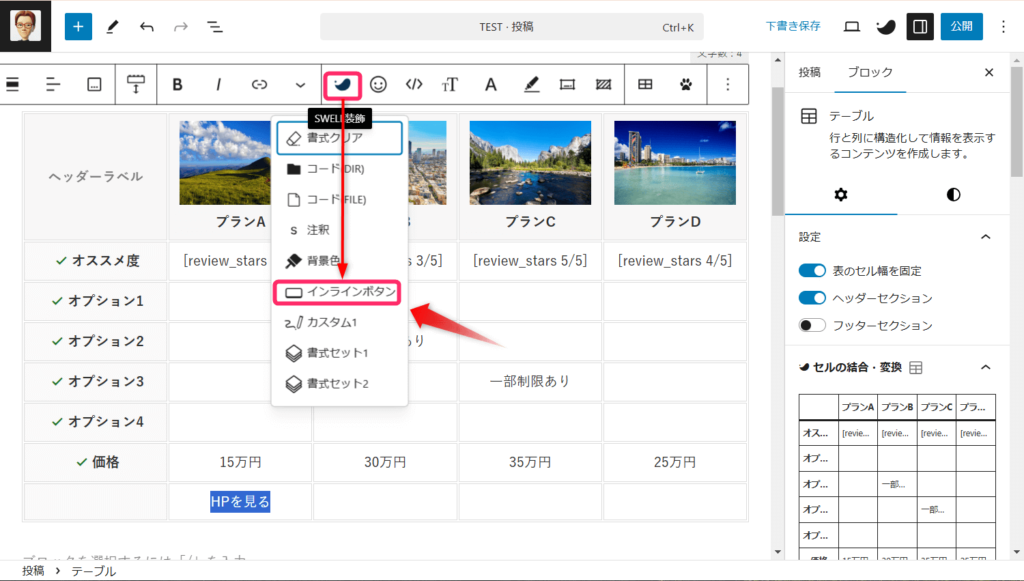
ボタンにしたい場合は、セル内に設置したリンクを選択しましょう。


ブロックツールバーにある「SWELL装飾」⇒「インラインボタン」をクリックします。


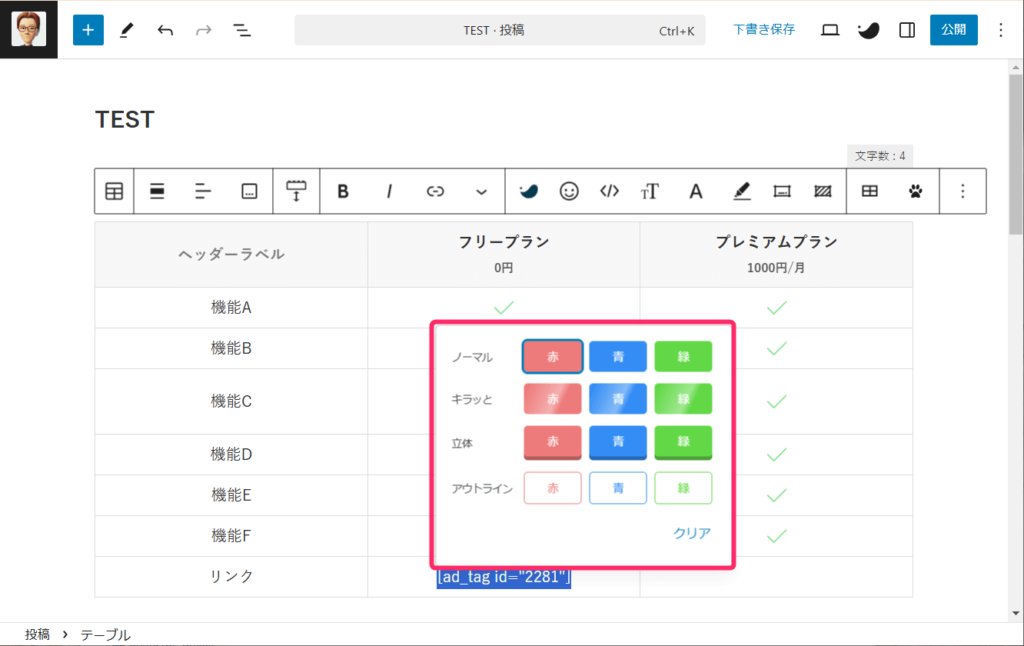
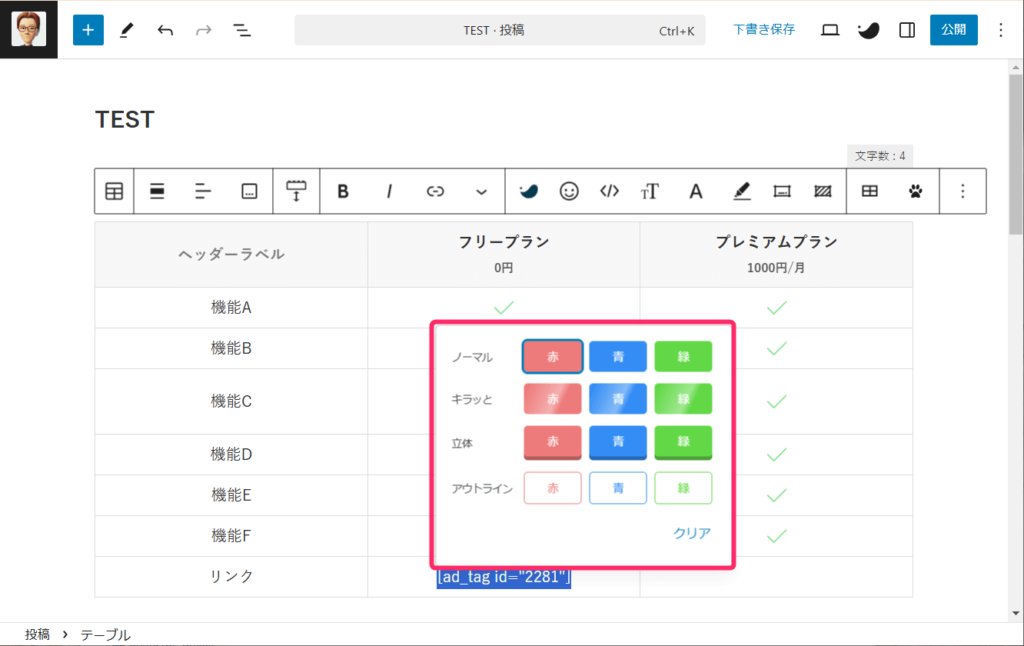
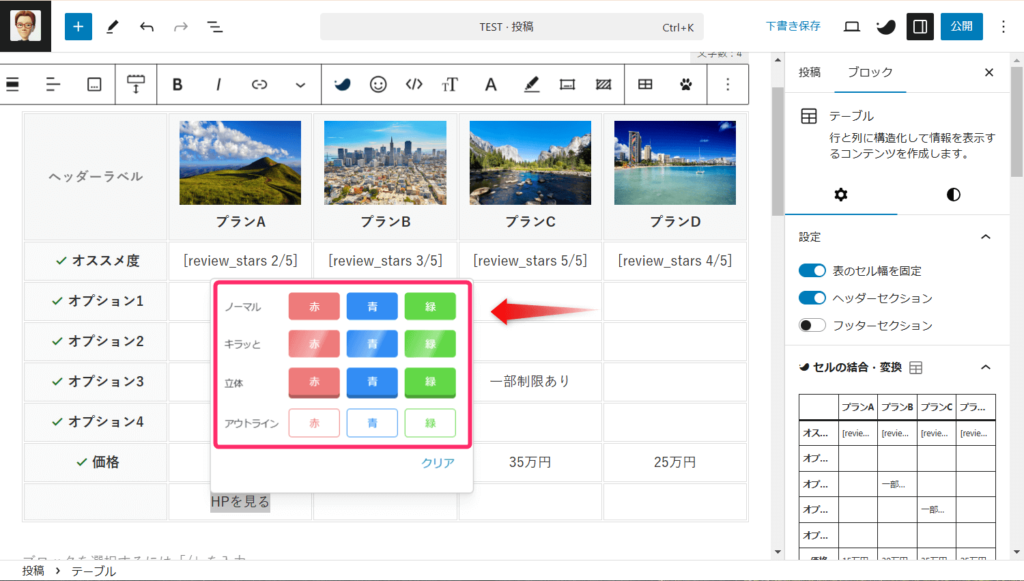
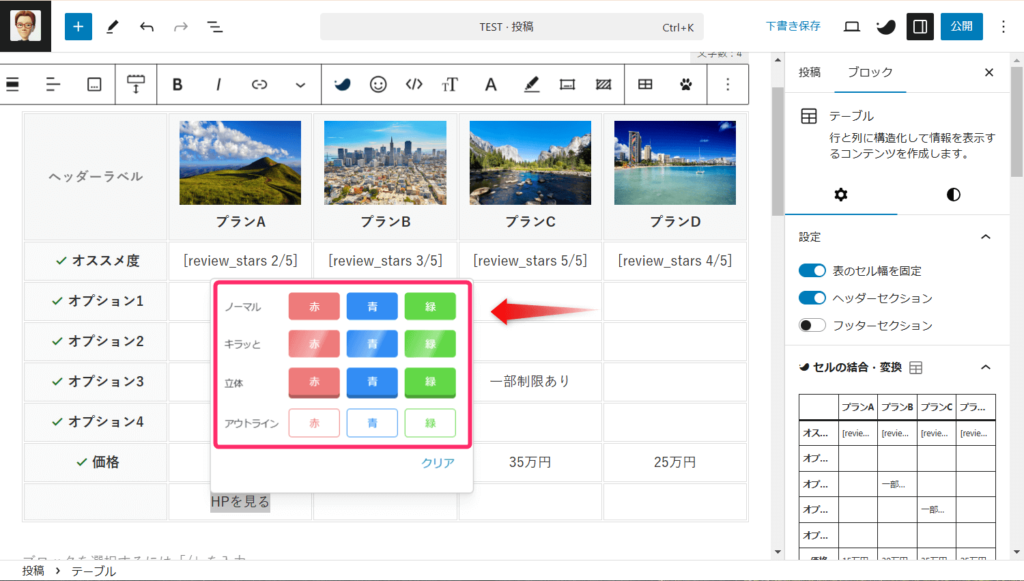
すると、ボタンの形式が表示されるので、表示したいスタイルを選択します。


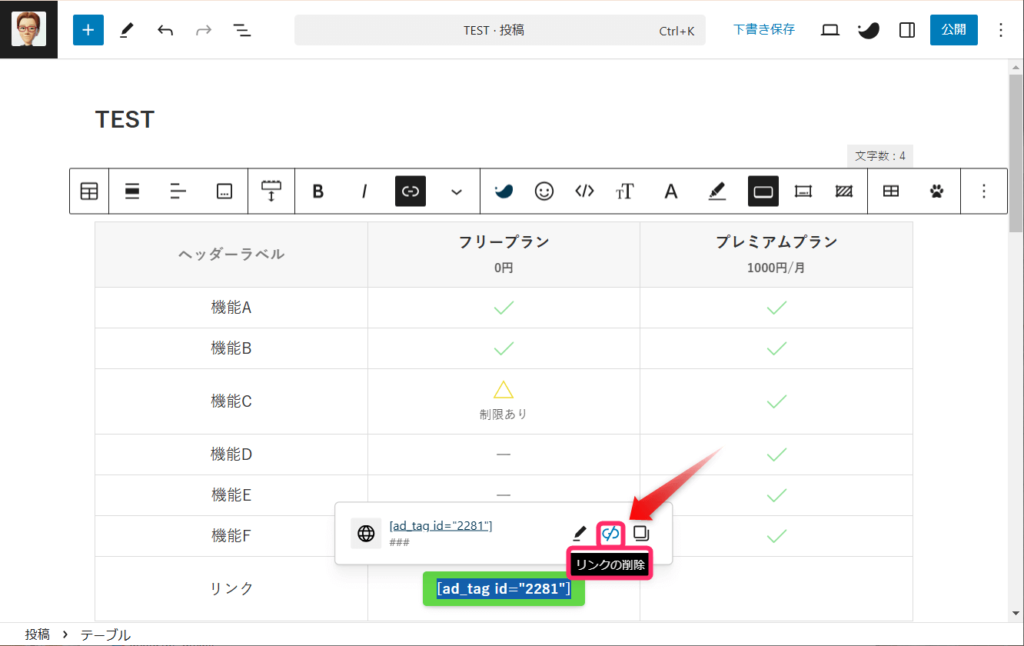
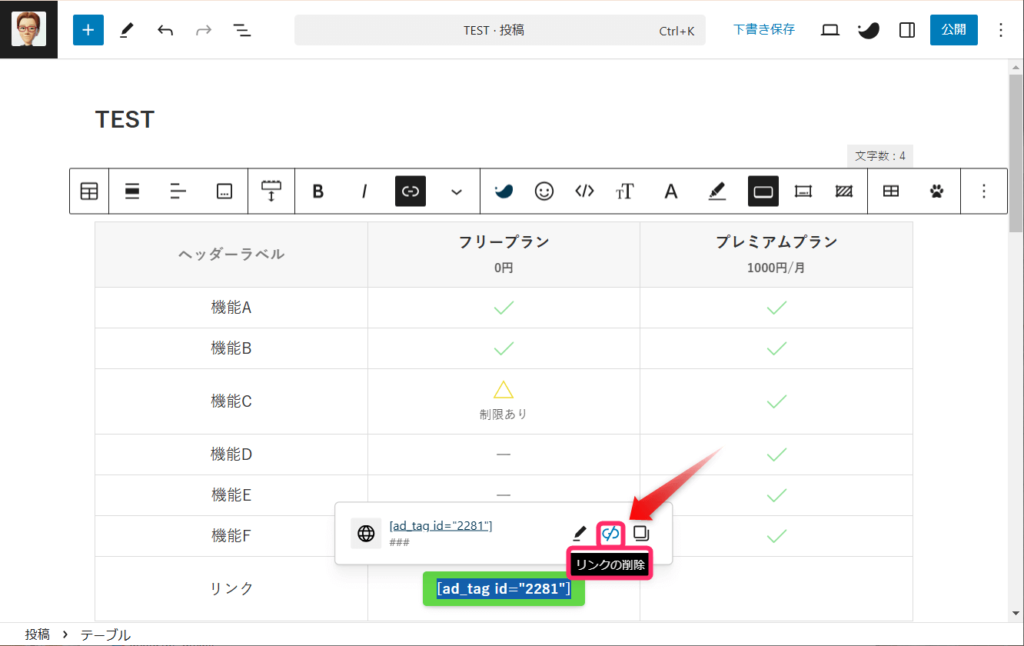
ボタンリンクに設定してあるリンクを削除しておきます。
というのも、広告タグをインラインボタンにする場合は、リンクは設置しない状態にしておく必要があるからです。


以下のようにセルの中にボタンリンクが出来上がります。


SWELLのテーブルブロックで超便利な比較表を作る手順!
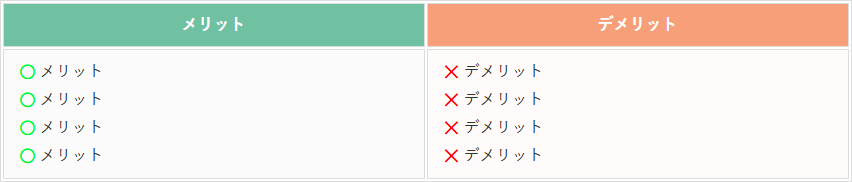
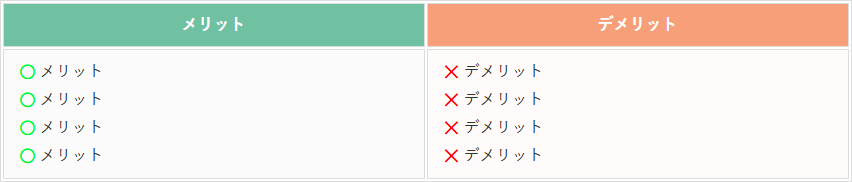
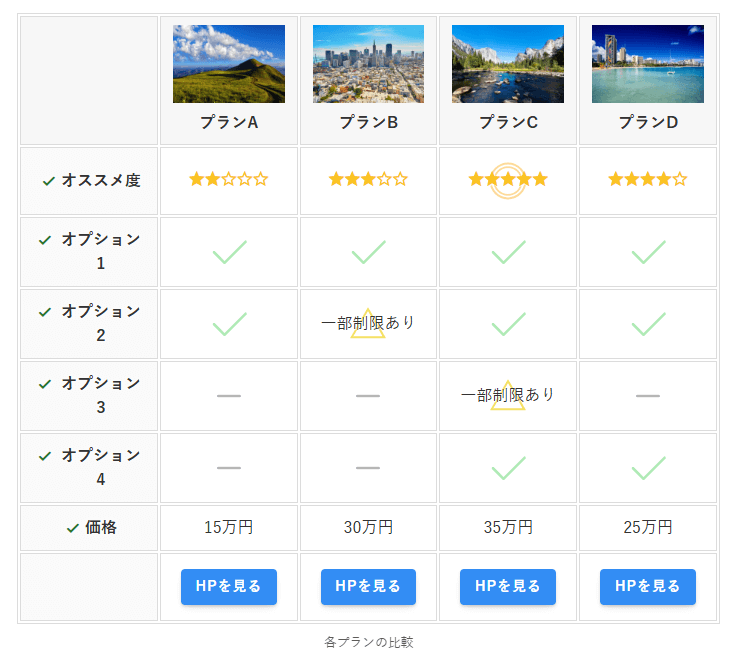
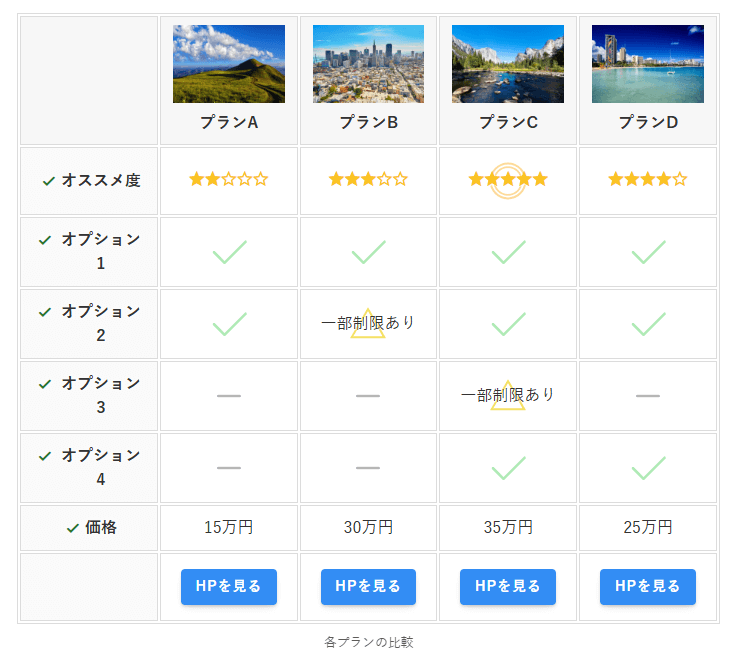
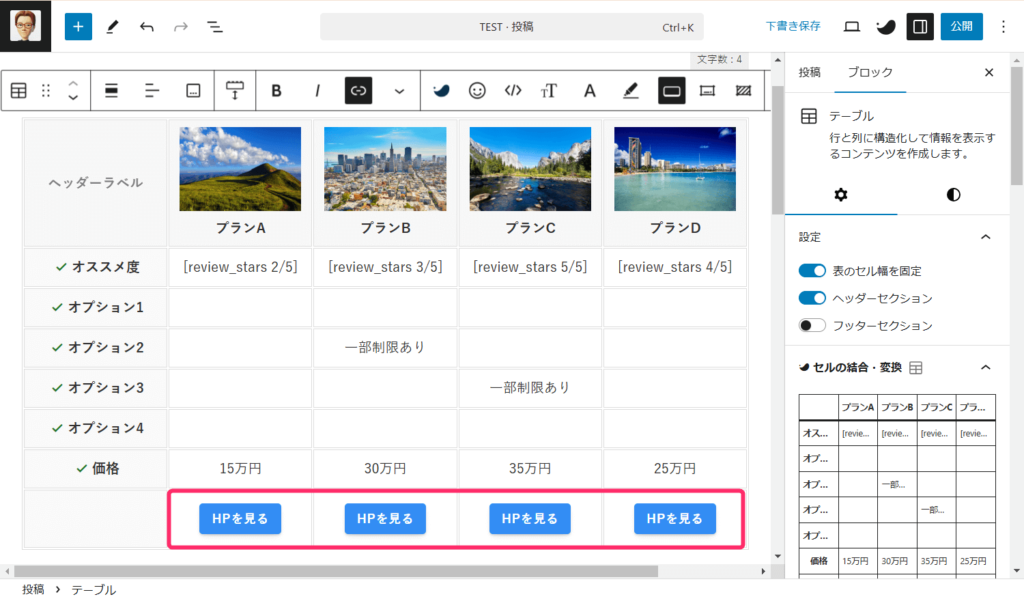
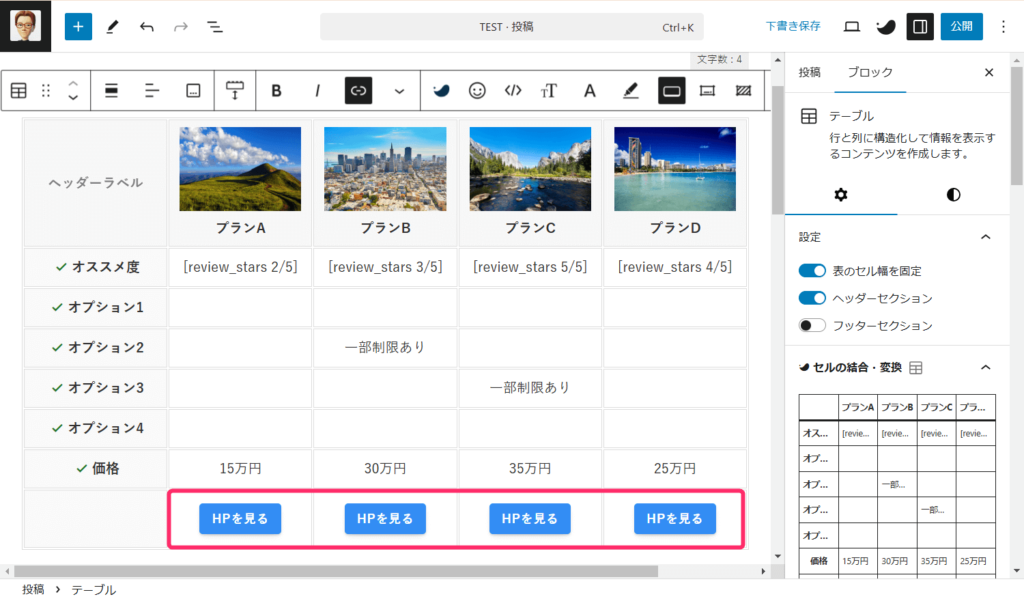
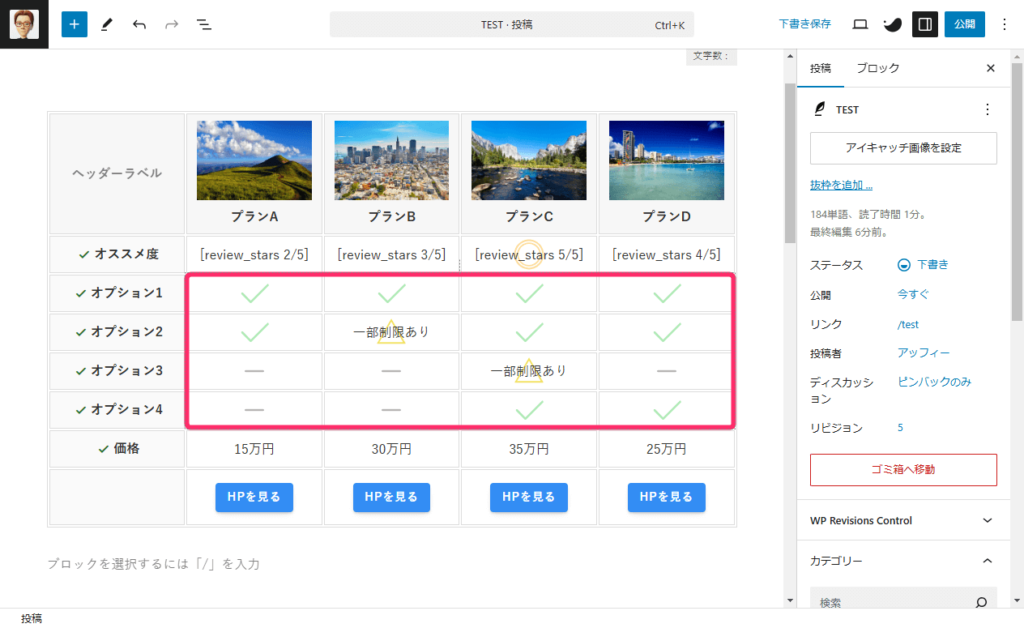
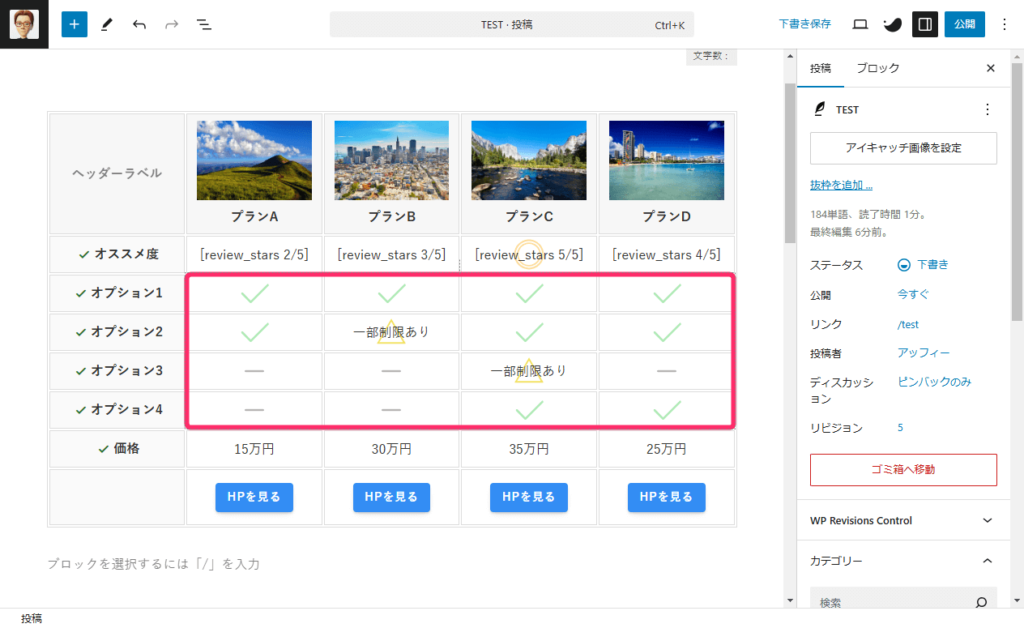
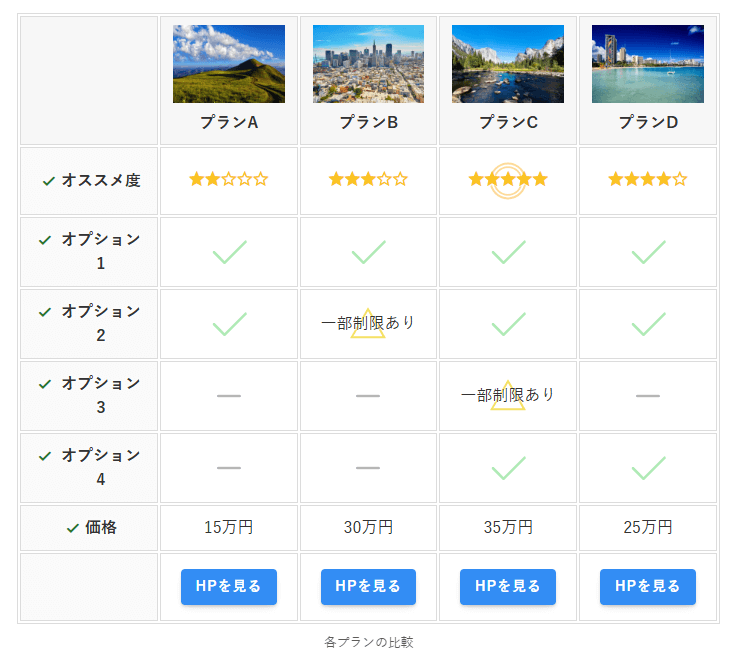
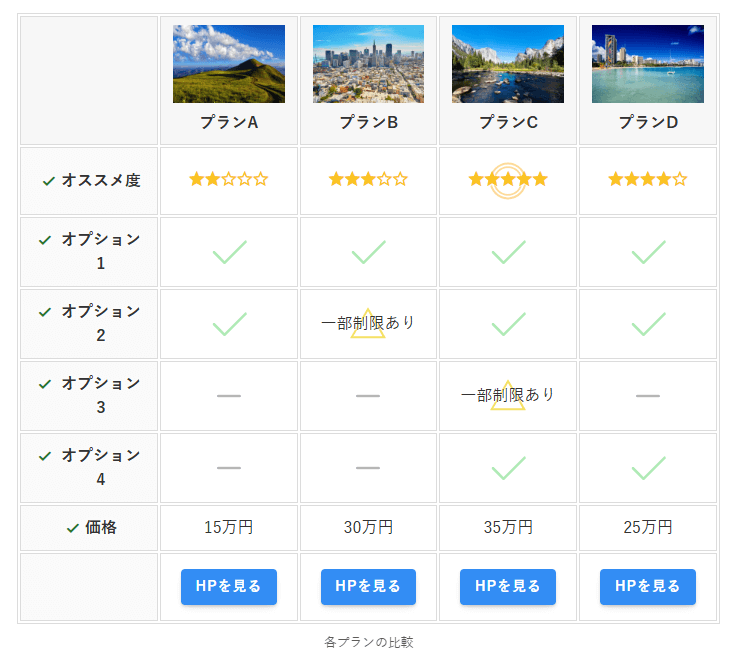
これまで紹介した機能を使って、以下のような比較表を作ってみましょう。
皆さんも一緒に手を動かして、作成してみてください。


表の外観を整える
まずは表の外観を整えていきましょう。
左上の「+」をクリックして表示されるブロック群の中からテーブルブロックを選択します。


今回の比較表はカラム数5、行数7で作成します。
入力したら「表を作成」をクリックしましょう。


次に、ヘッダーの設定をしましょう。
サイドバーの「設定」の中の「ヘッダーセクション」をONにします。


「ヘッダーセクション」をONにすると、「テーブルヘッダー設定」へ自動でスクロールするので、ヘッダーカラーの中からグレーを選択しましょう。


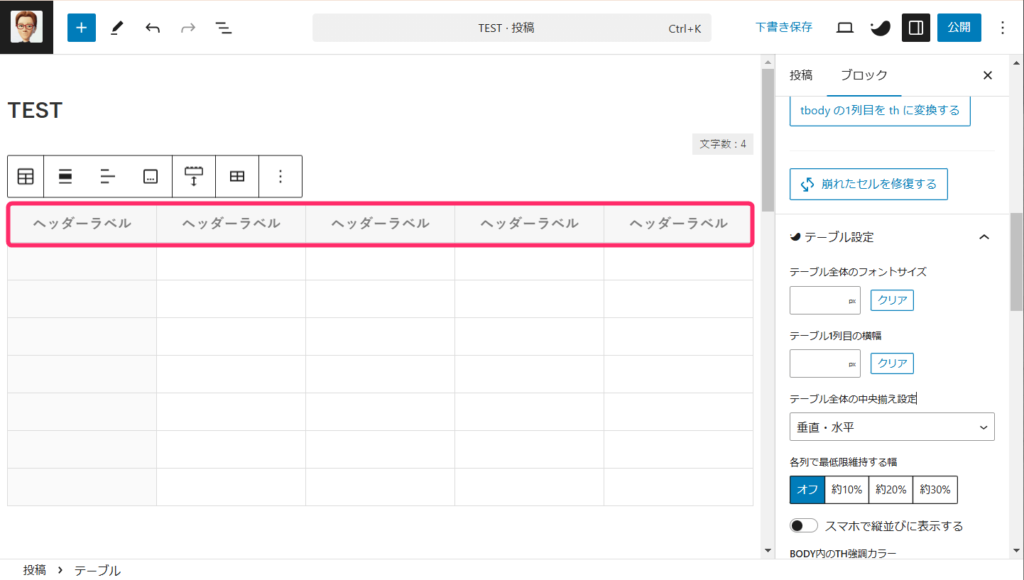
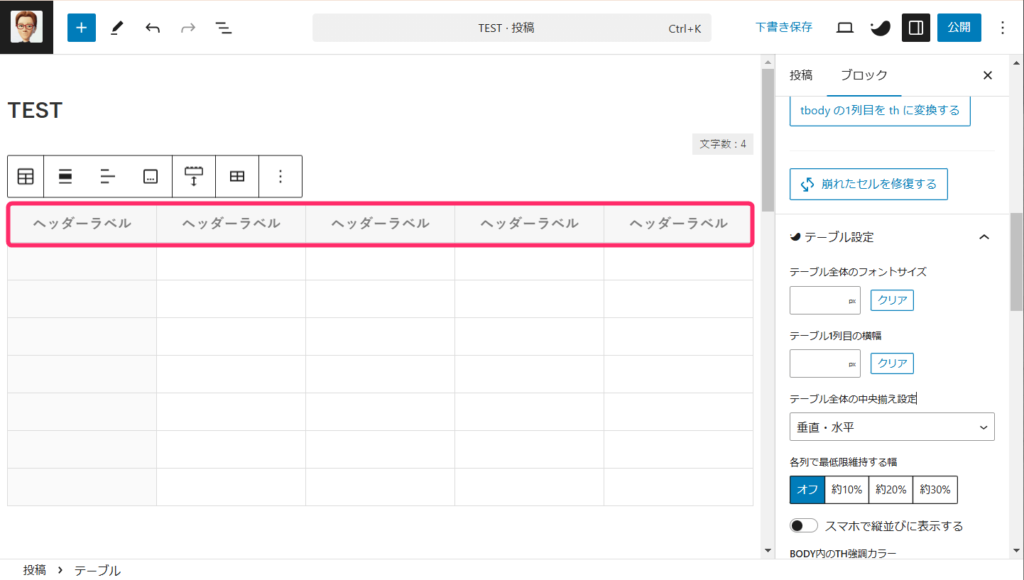
サイドバーの「テーブル設定」の「テーブル全体の中央揃え設定」から「水平・垂直」を選択します。


するとヘッダーのテキストが中央に揃います。


次に見出しの設定をしましょう。
サイドバーの「セルの結合・変換」にある「tbody の1列目を th に変換する」をクリックしてください。


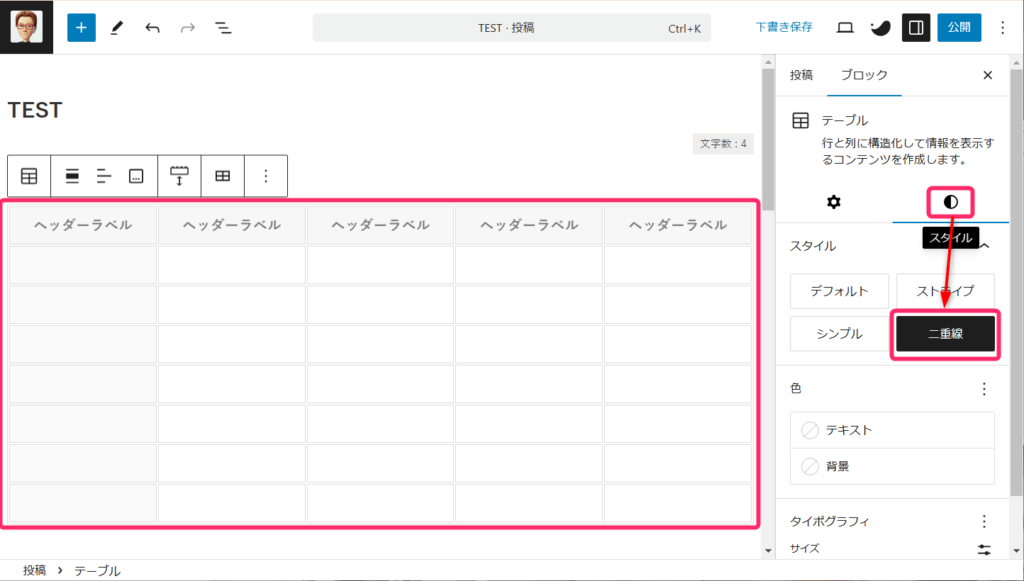
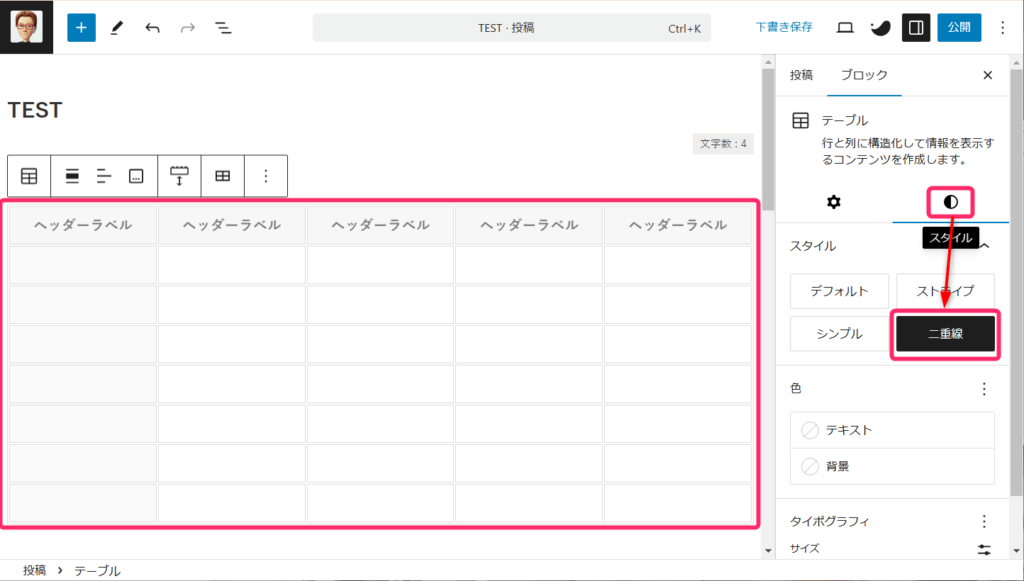
最後に、二重線のスタイルに変更しましょう。
サイドバーのスタイルタブから「スタイル」の中の「二重線」を選択します。
これでテーブルの外観が完成です。


ヘッダーの設定
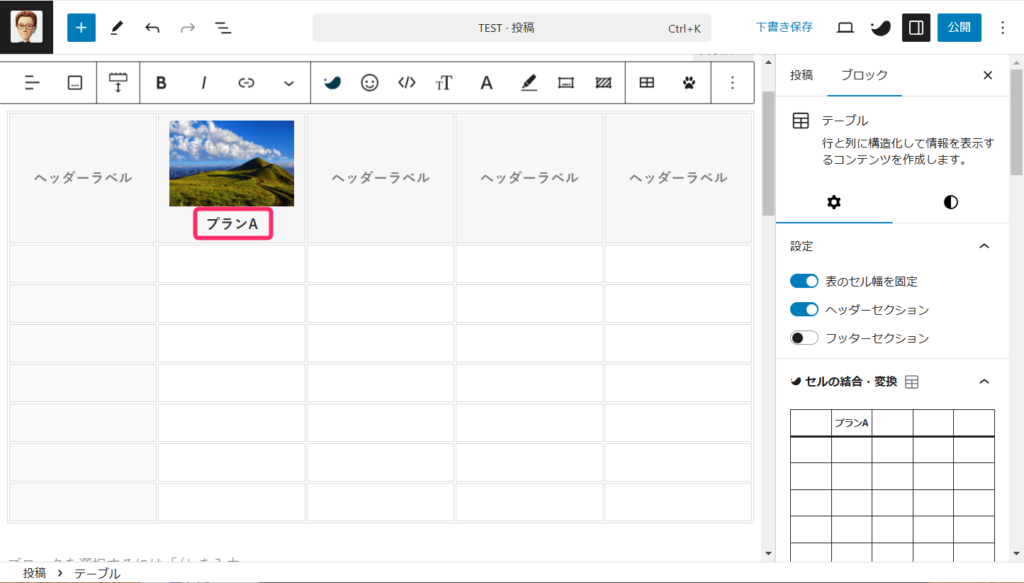
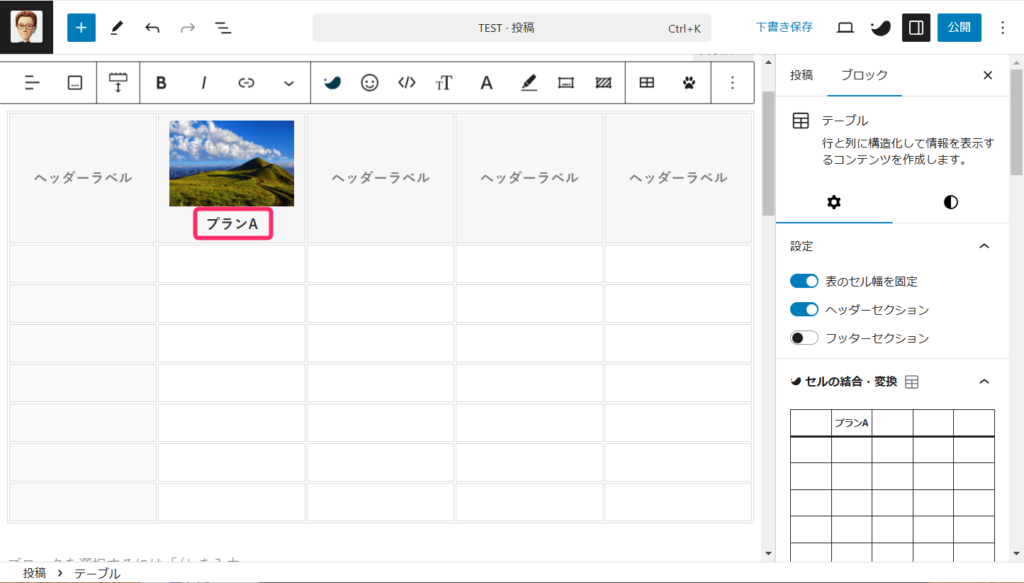
ヘッダーに画像を設置し、画像の下にテキストを挿入します。
手順は次のとおりです。
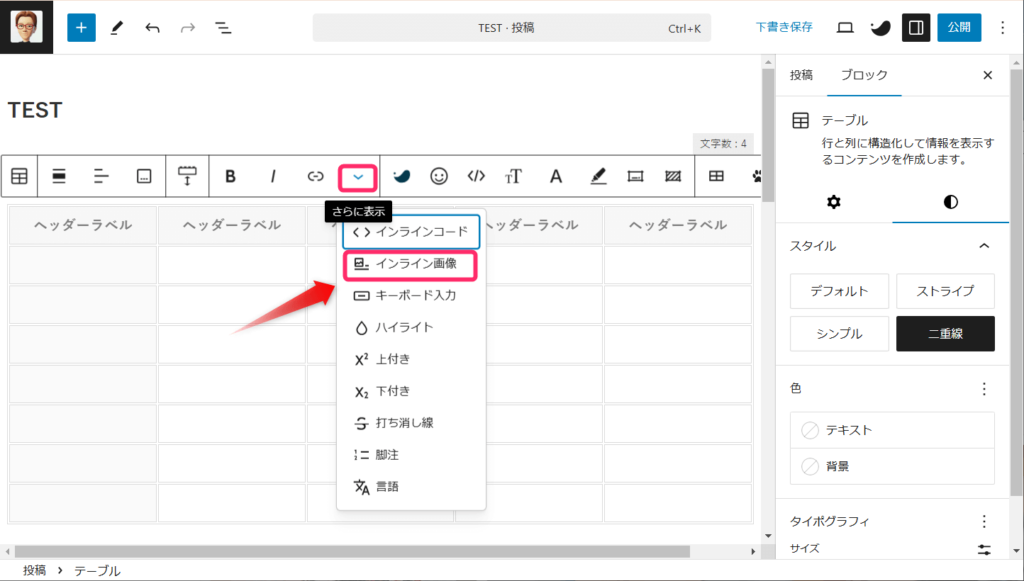
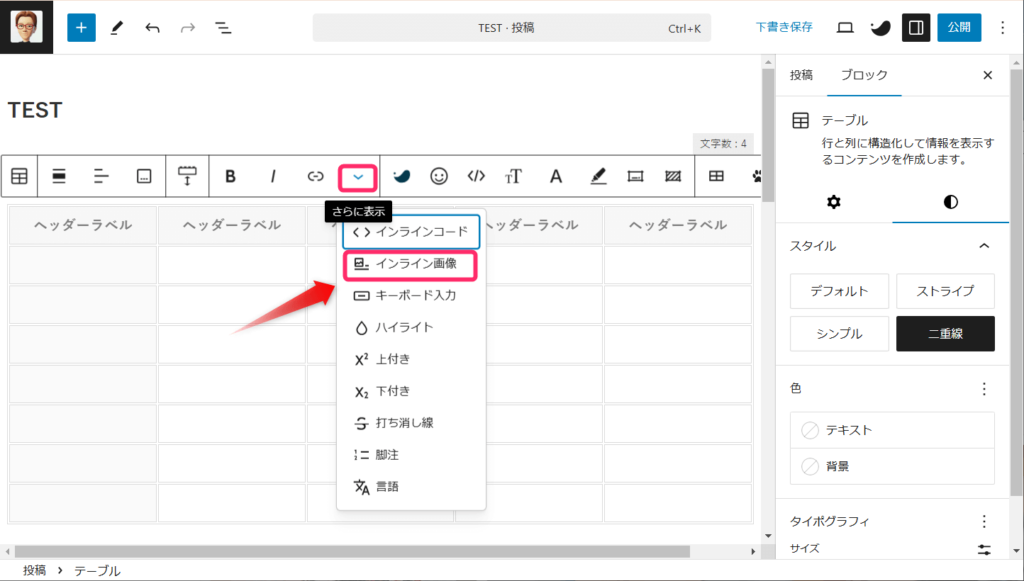
画像を設置したいセルを選択します。
ブロックツールバーの「さらに表示」をクリックして表示されるリストの中から「インライン画像」をクリックしましょう。


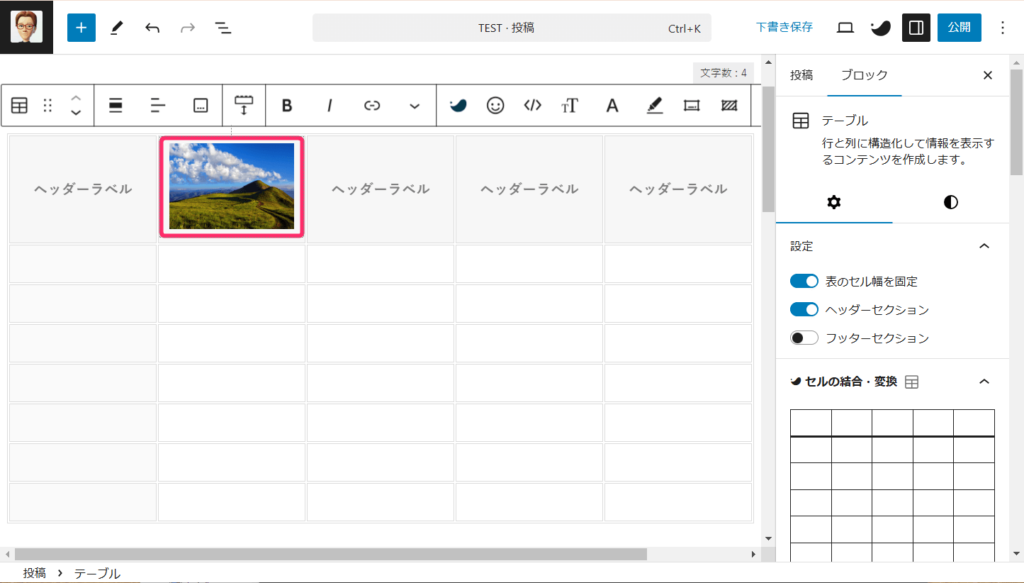
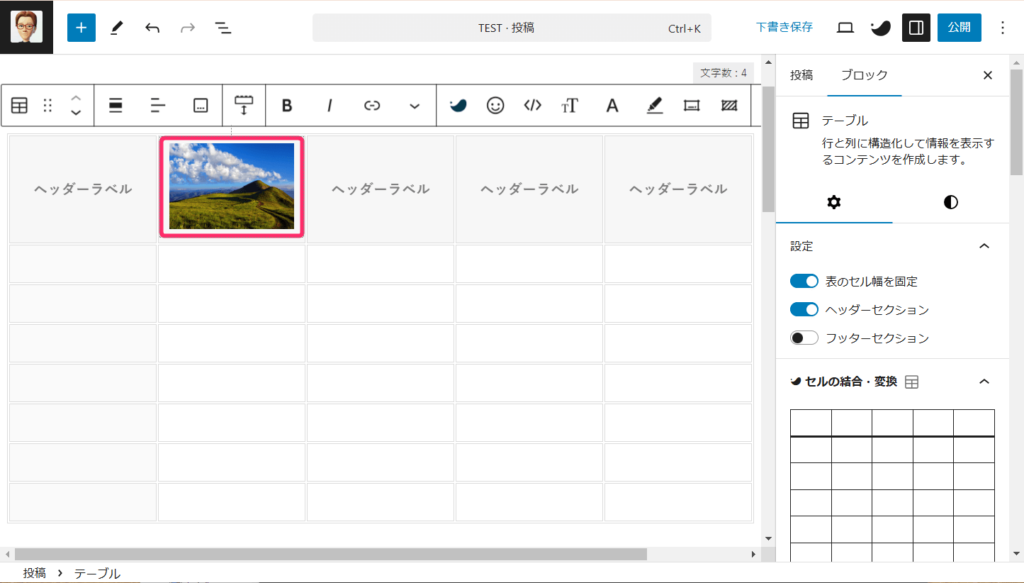
メディアライブラリ―から画像を選択します。


改行してテキストを入力しましょう。


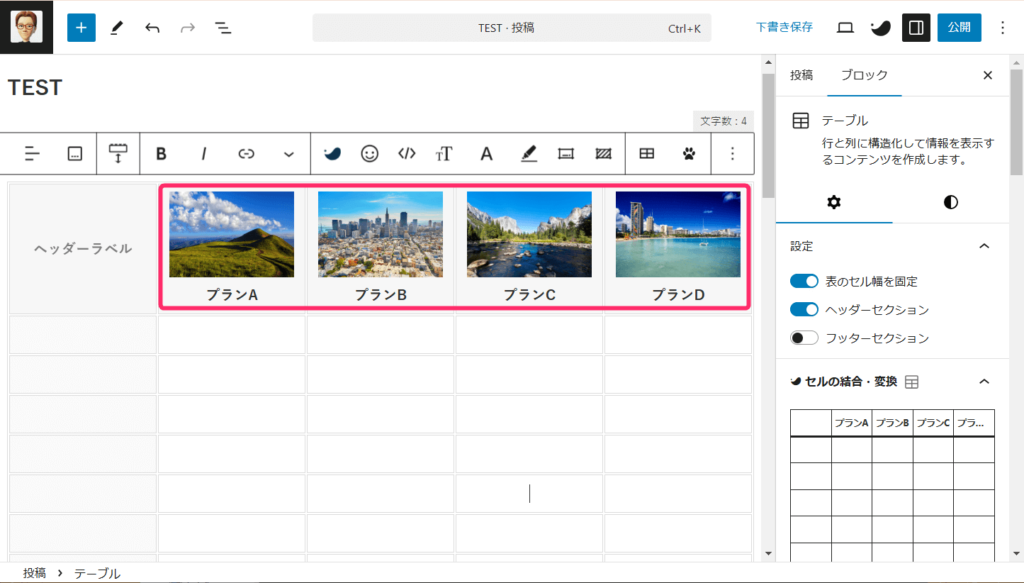
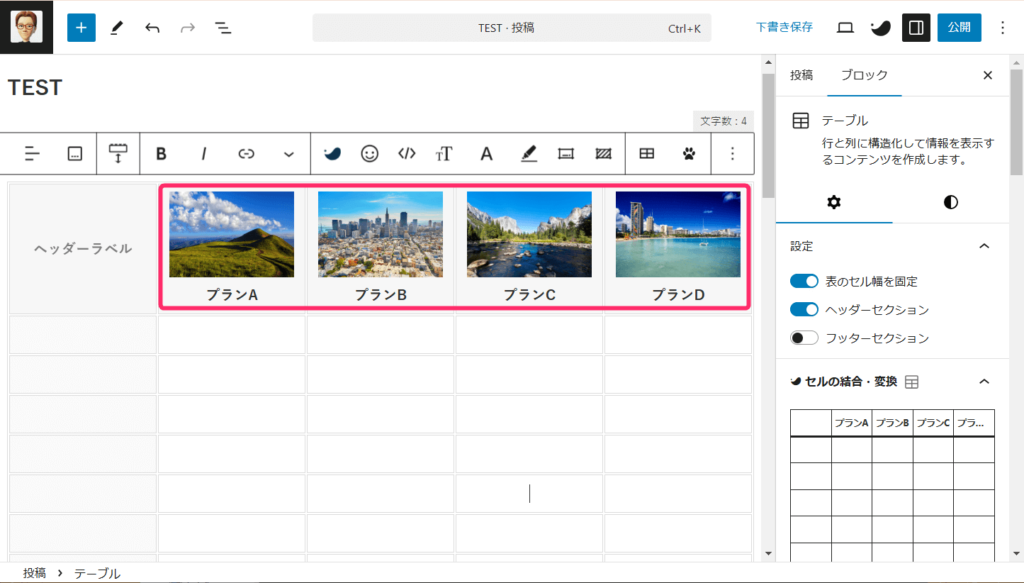
STEP1からSTEP4を繰り返してヘッダーを完成させましょう。


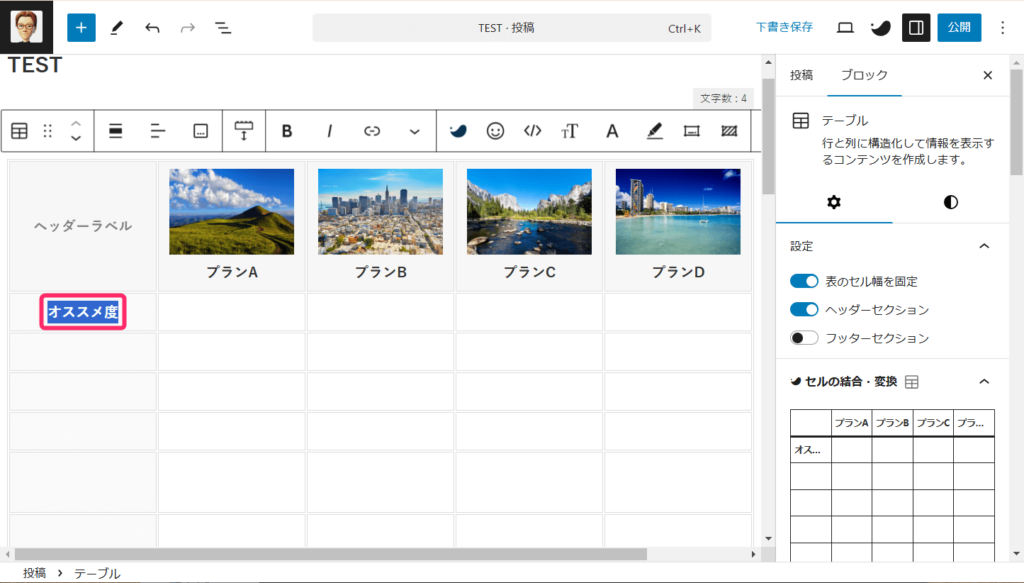
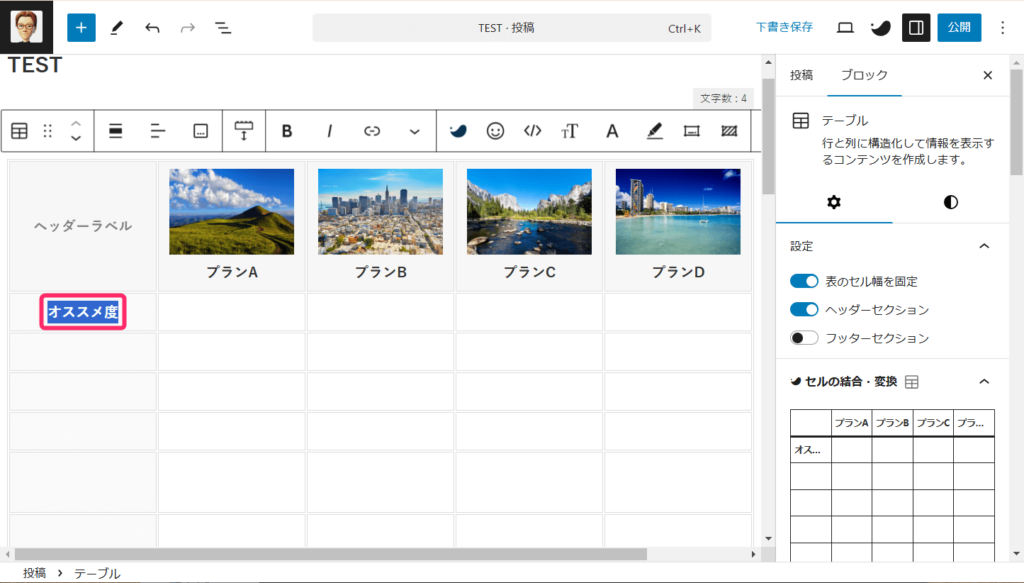
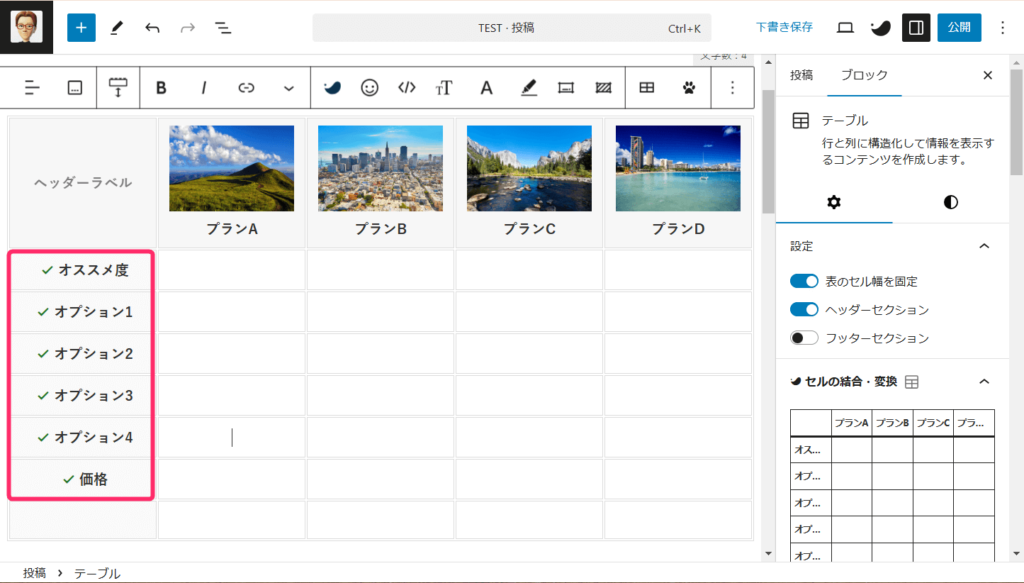
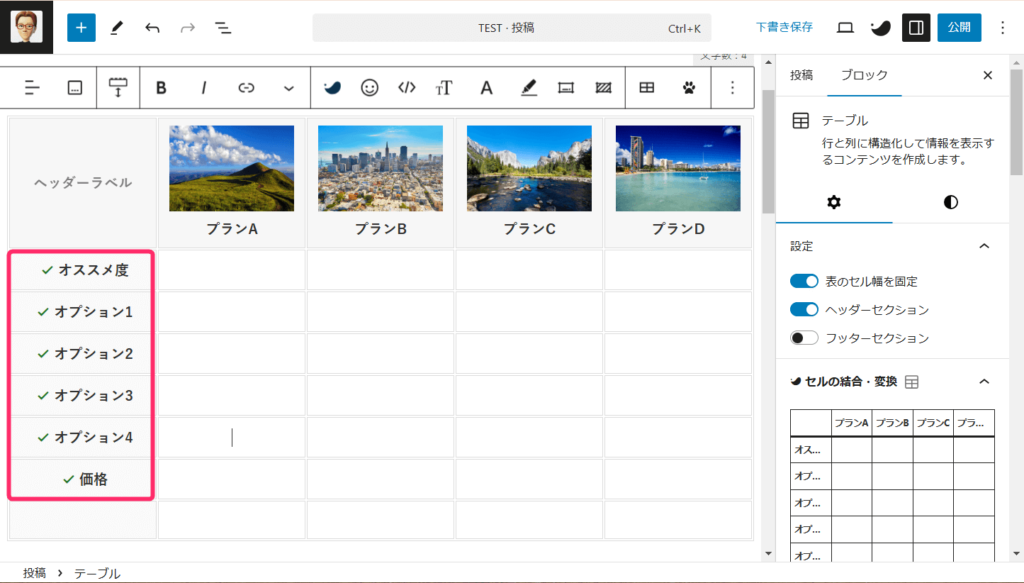
見出しの設定
次は見出しを作成しましょう。
テキストを入力し、テキスト全体を選択します。


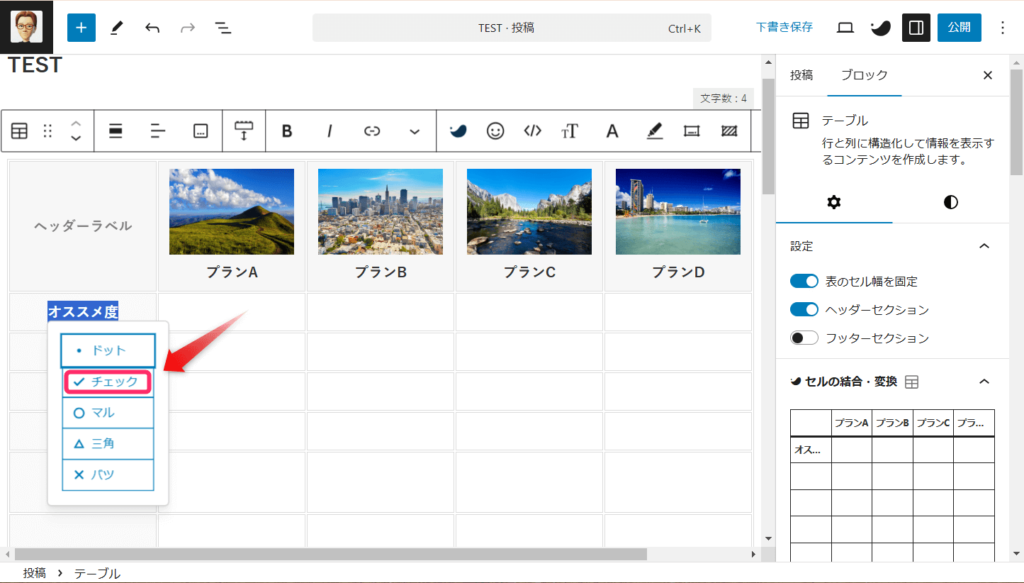
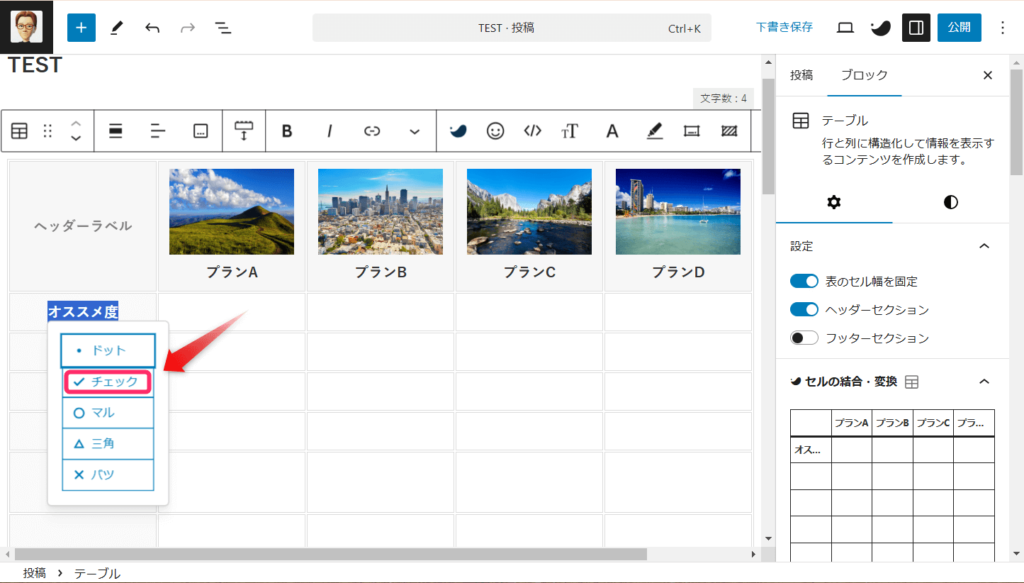
ブロックツールバーの「テーブル内書式」をクリックして表示される「リスト風」をクリックしましょう。


表示されたリストから「✓チェック」をクリックします。


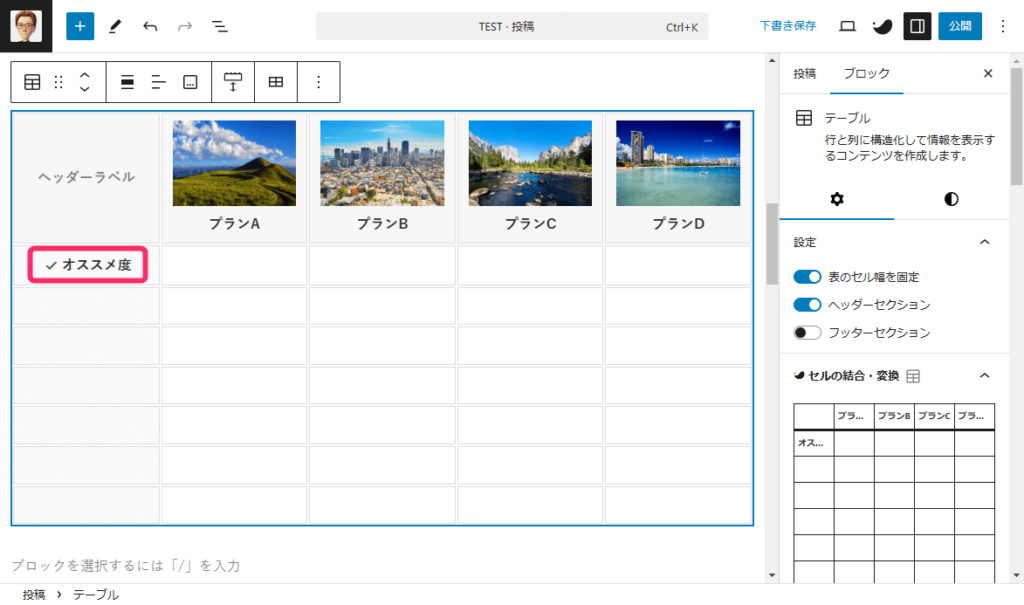
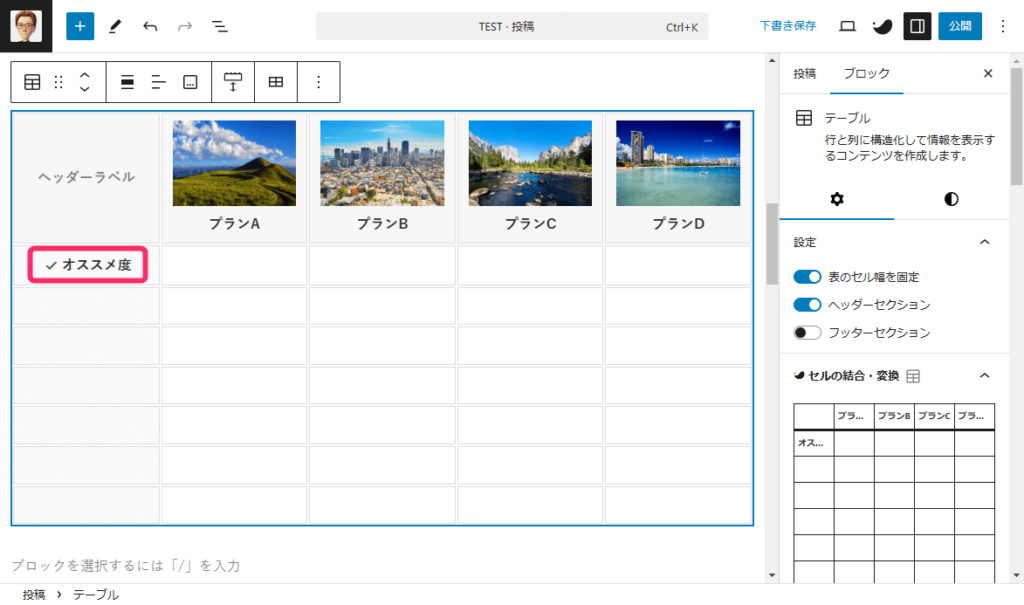
以下のように✔が先頭につきます。


STEP1からSTEP3を繰り返し、見出しを完成させましょう。


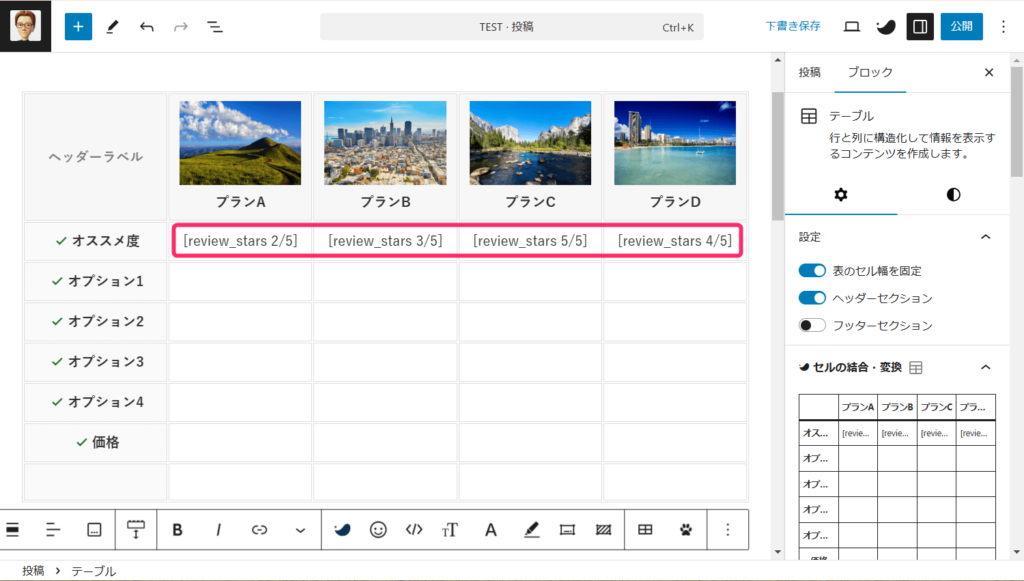
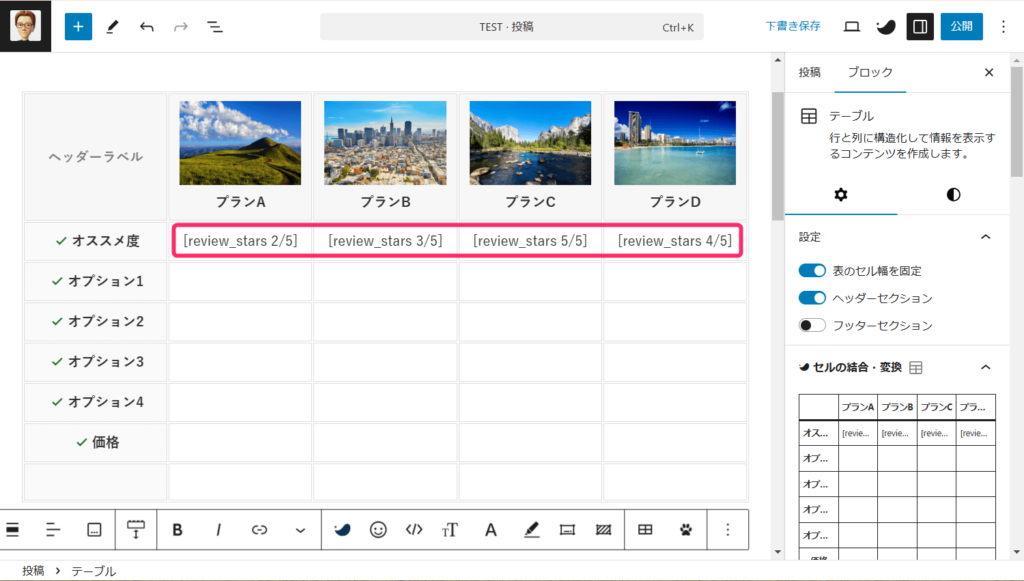
5段階評価スターの設置
次は、「✔オススメ度」の各列に5段階評価スターを設置しましょう。
以下のショートコードをコピペし、「〇/5」の「〇」の部分の数値を変更します。


テキストの入力
テキストを入力していきましょう。


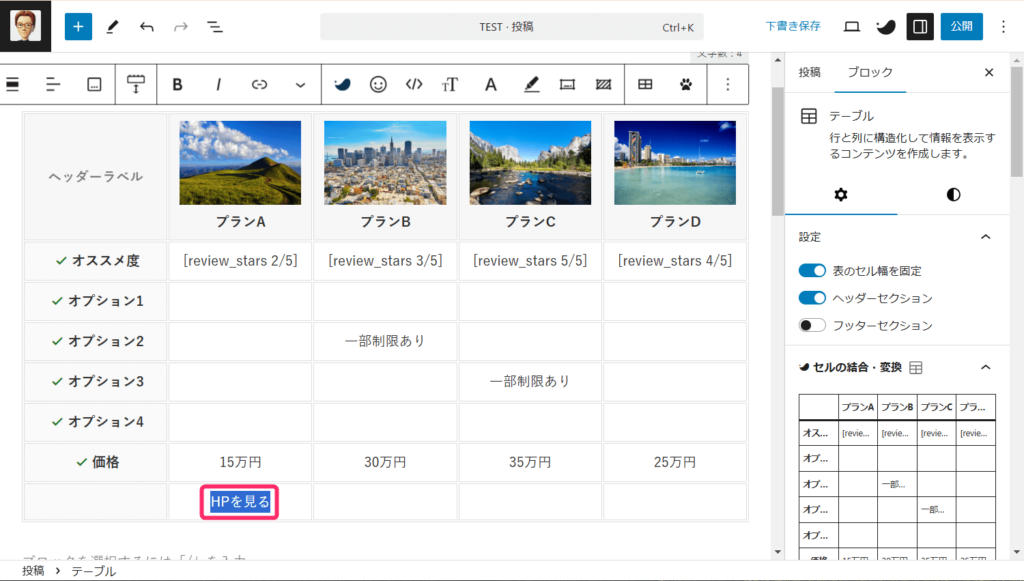
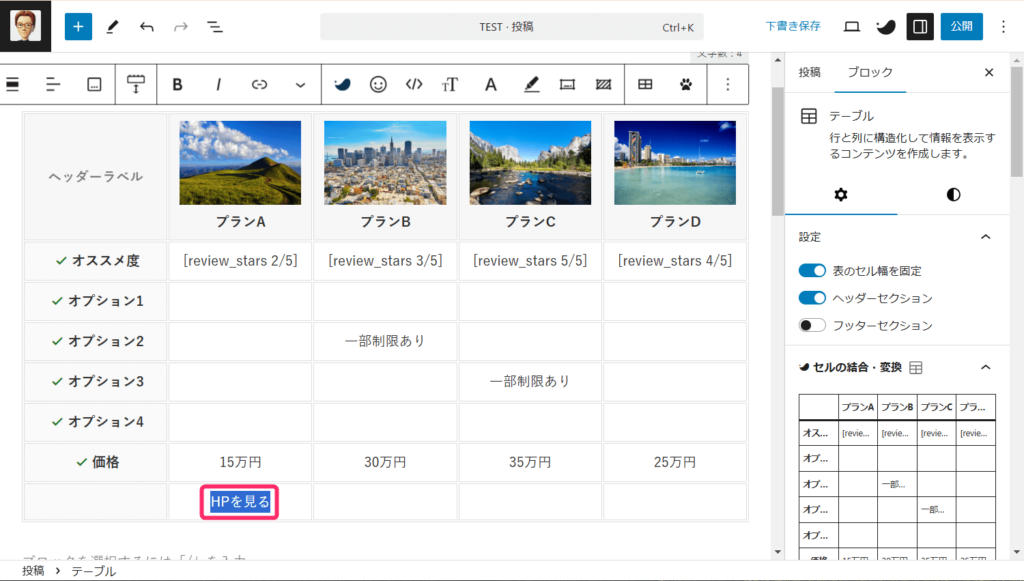
インラインボタンの設置
続いて、インラインボタンを設置していきましょう。
手順は以下の通りです。
テキストを入力し、テキスト全体を選択します。


ブロックツールバーの「SWELL装飾」をクリックして表示される「インラインボタン」をクリックしましょう。


表示されたボタンからお好みのボタンを選択します。


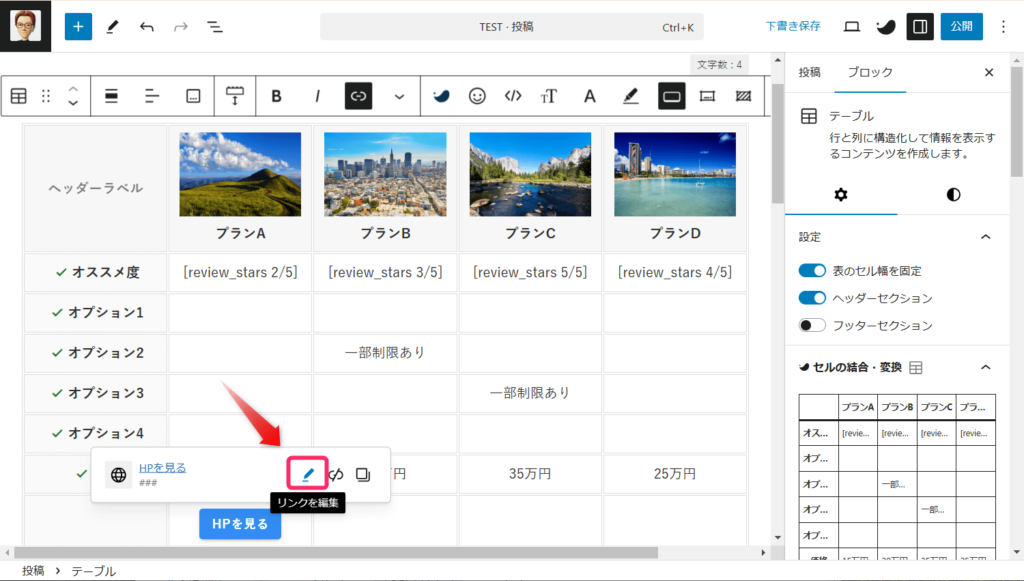
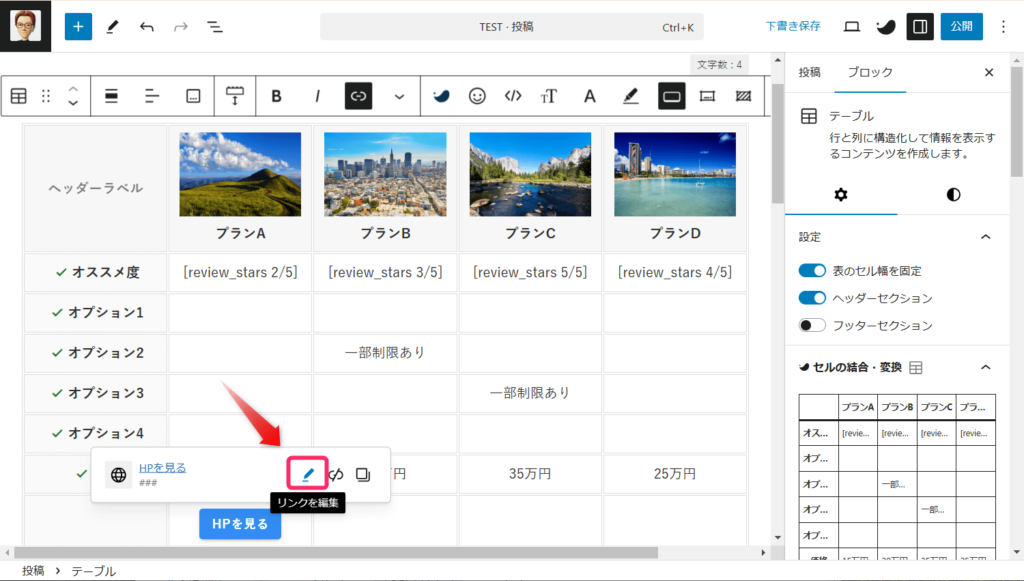
「リンクを編集」をクリックします。


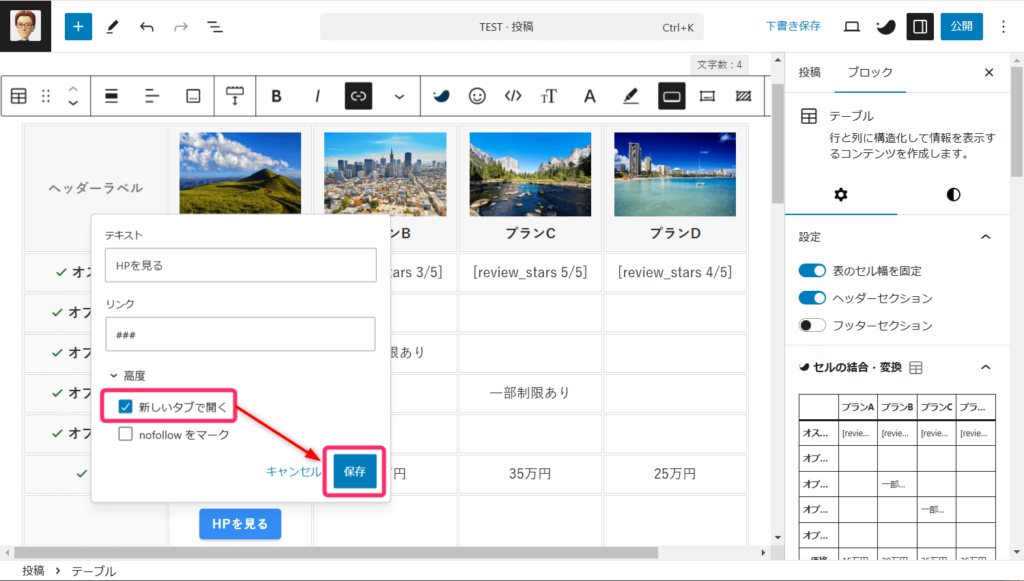
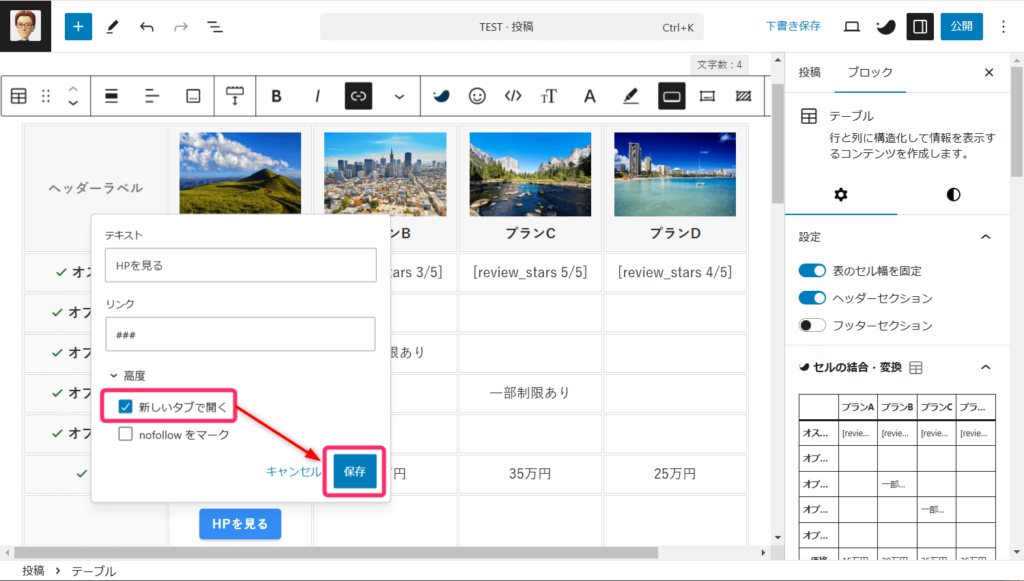
「新しいタブで開く」にチェックを入れ、「保存」をクリックしましょう。


STEP1からSTEP5を繰り返して、すべてのプランにボタンを設置します。


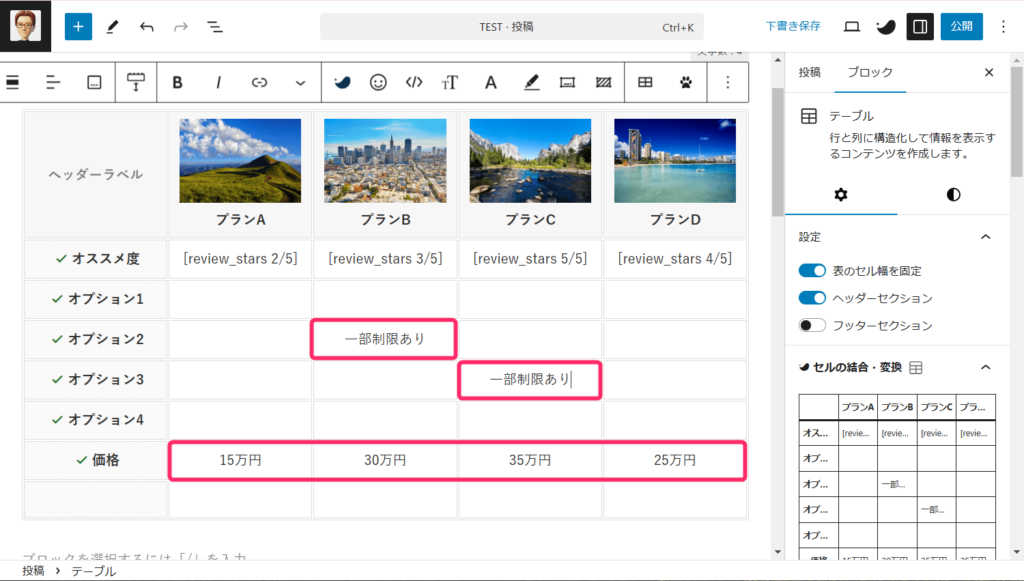
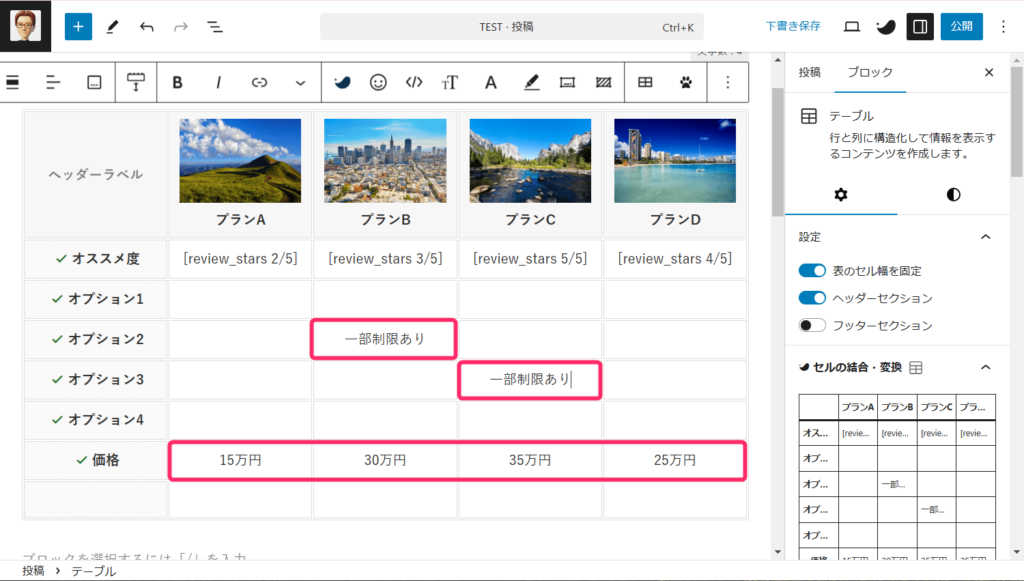
背景アイコンの設置
次に背景アイコンを設置していきましょう。
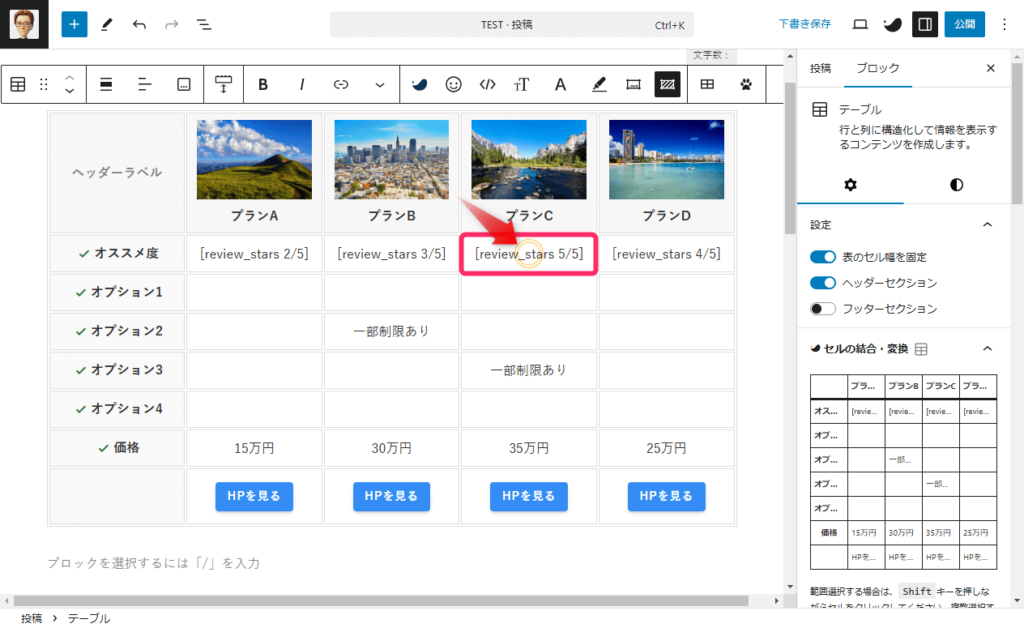
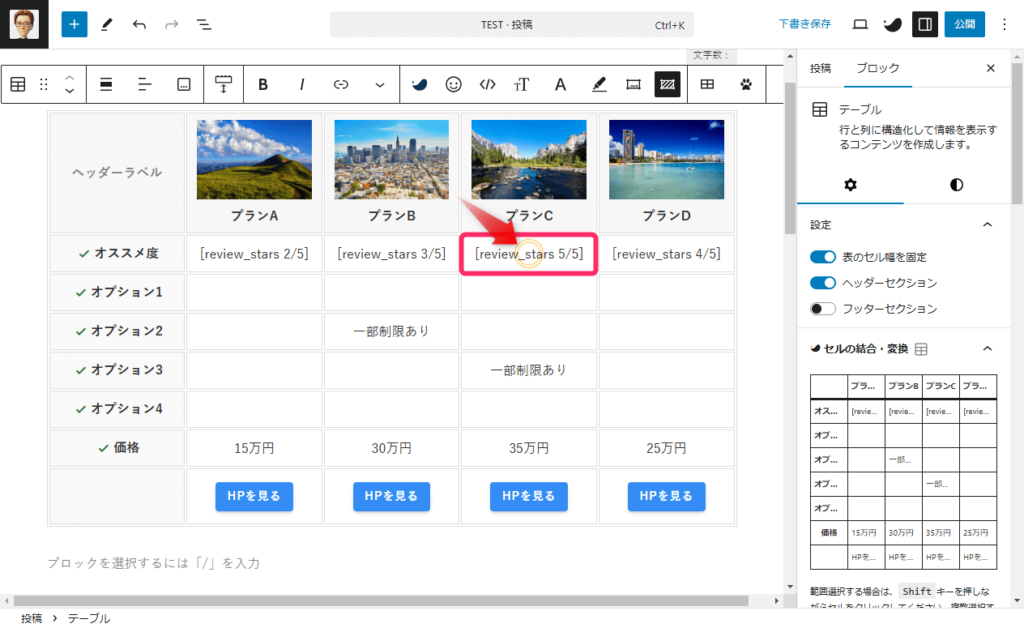
まずは、[review_stars 5/5]の背景に「◎」を設置します。
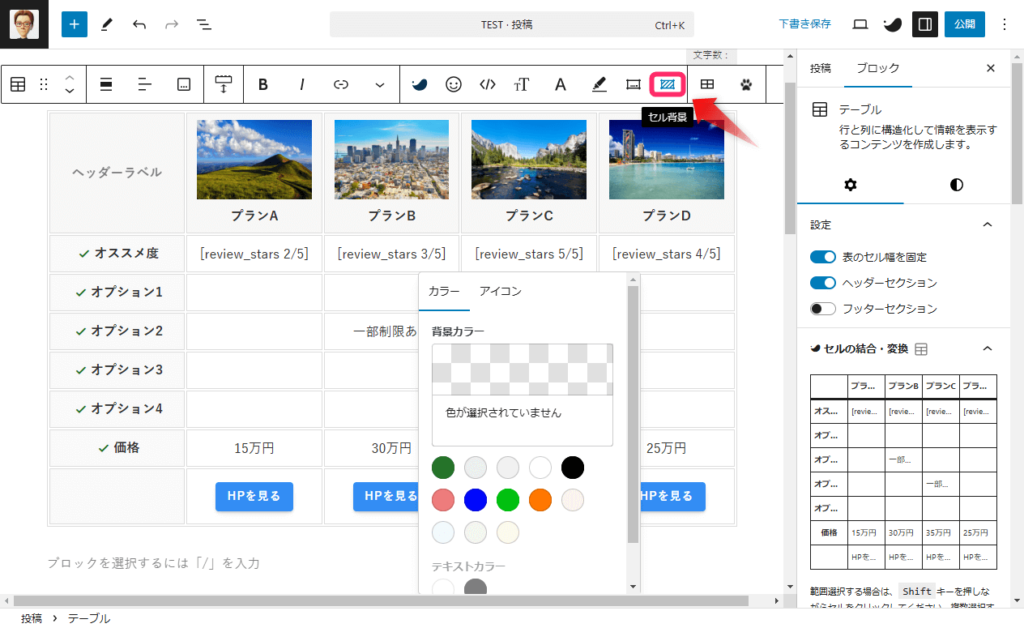
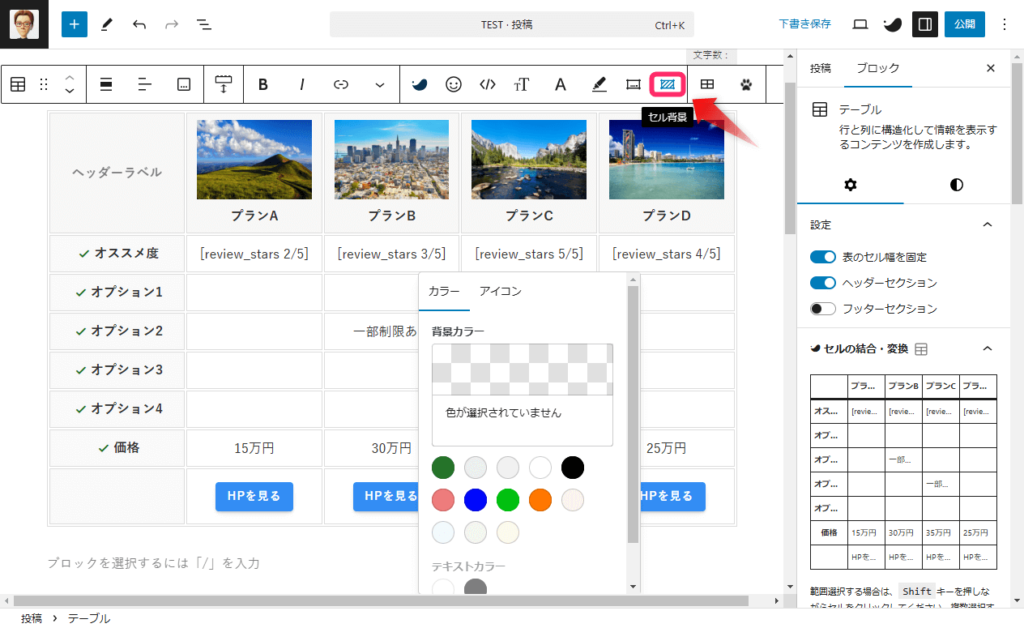
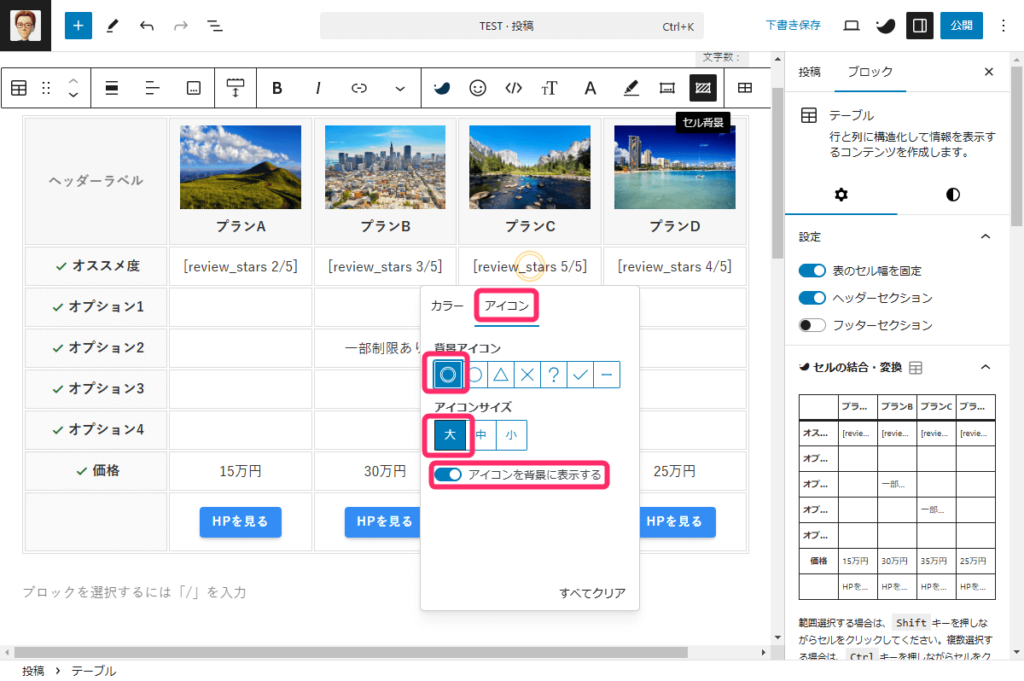
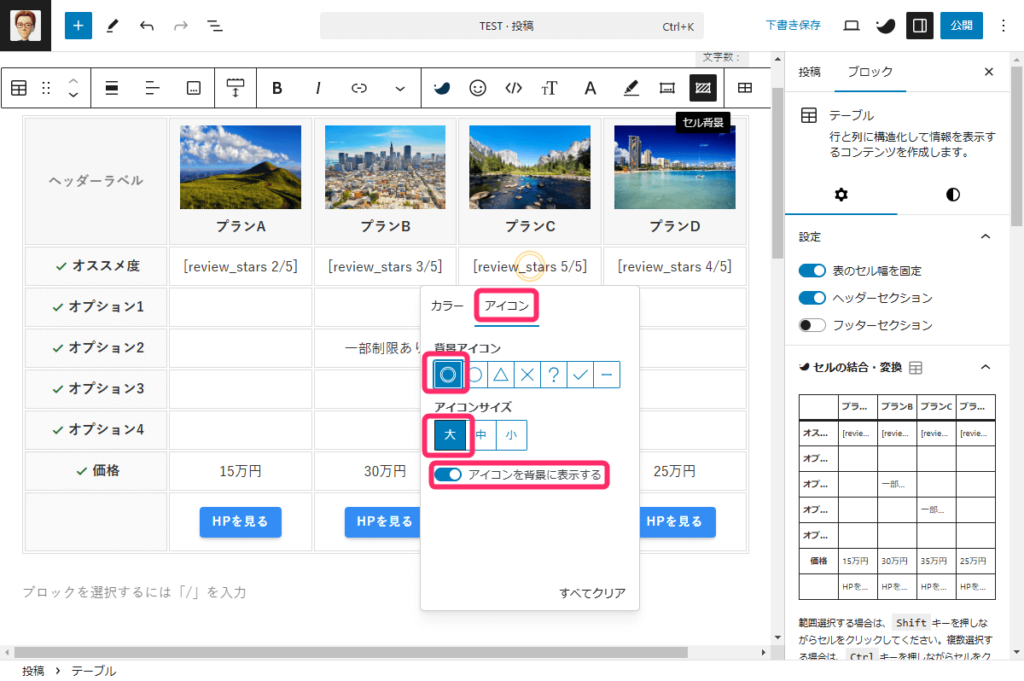
ブロックツールバーの「セル背景」をクリックします


アイコンタブをクリックし、背景アイコンで「◎」、アイコンサイズで「大」、アイコンを背景に表示するをON にします。


すると、[review_stars 5/5]の背景に「◎」が設置できます。


同じ要領で、各セルの背景に「✔」及び「ー」、そして「△」を設置していきましょう。


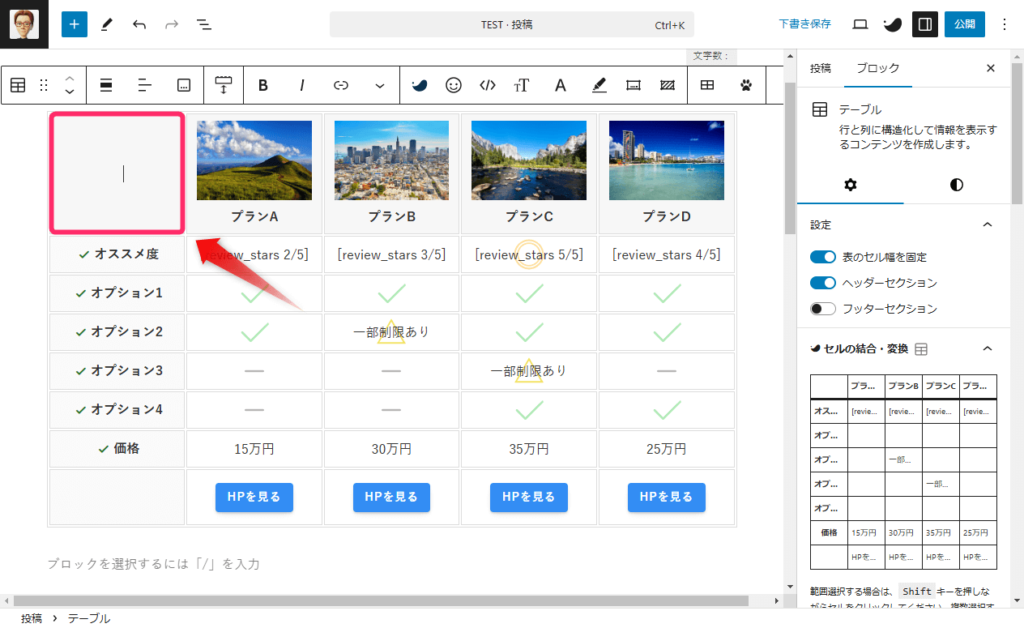
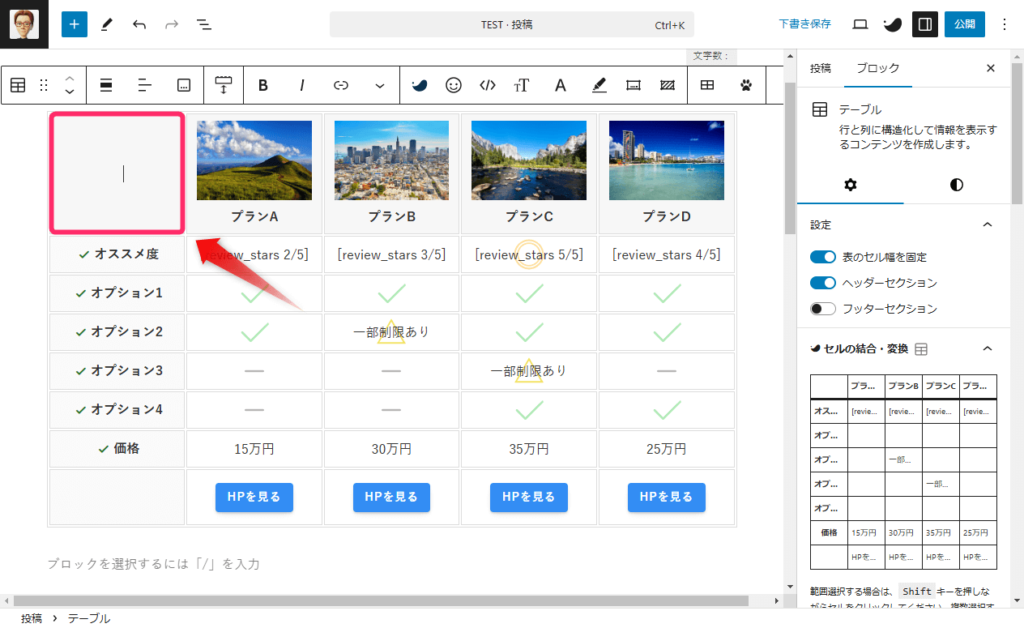
文字「ヘッダーラベル」を消す
ヘッダーの1列目に表示されている「ヘッダーラベル」の文字を消すためには、セルを選択し、スペースを入力すればOKです。


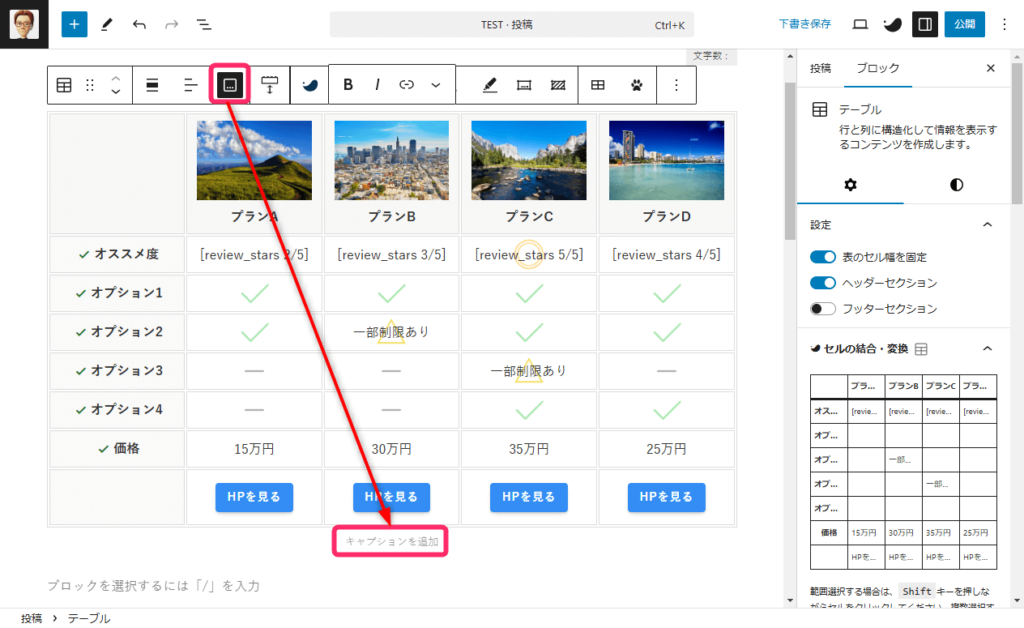
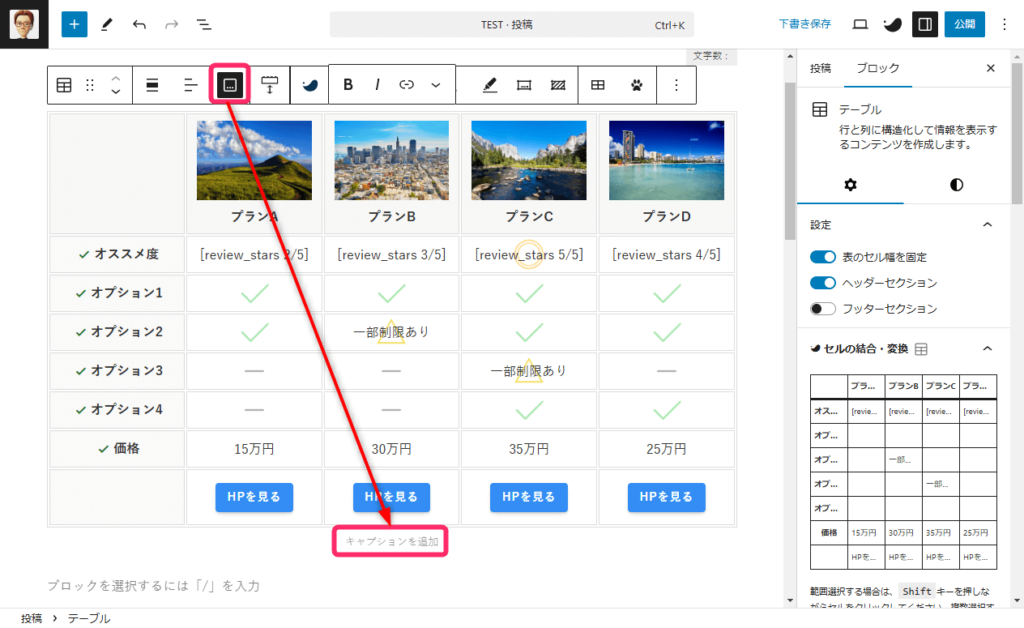
キャプションを入力
最後にキャプションを入力しましょう。
ブロックツールバーの「キャプションを追加」をクリックすると、表の下に「キャプションを追加」欄が表示されます。


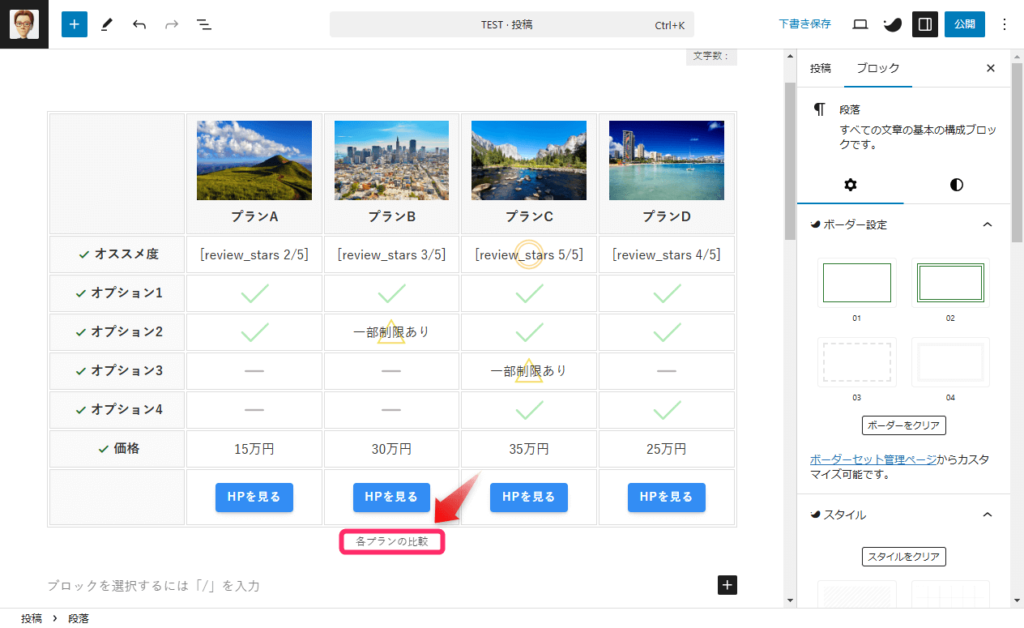
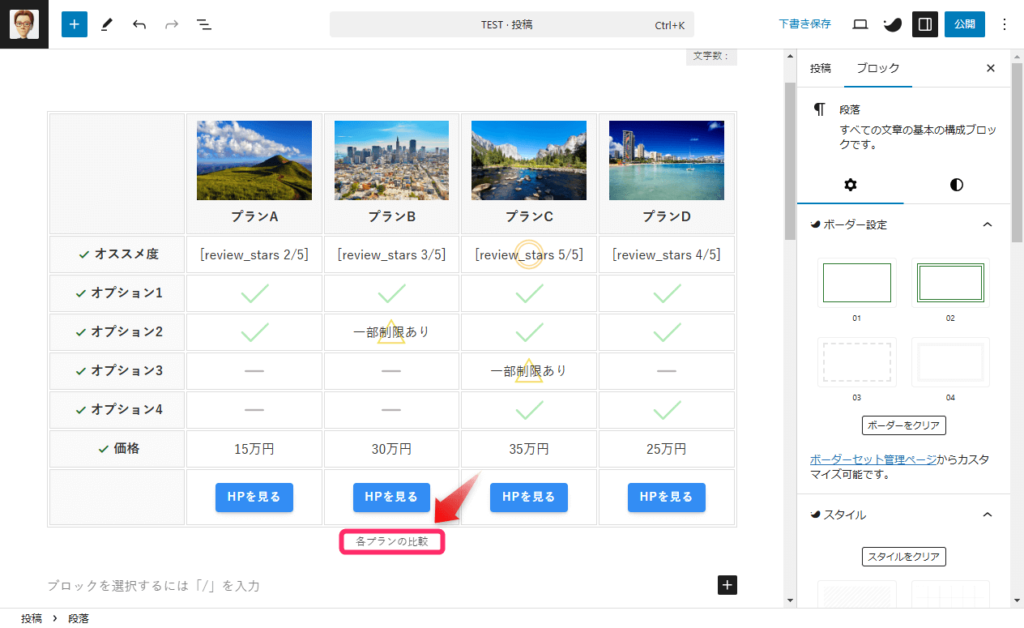
キャプションに表の名前を入力します。今回は「各プランの比較」と入力しました。


これで完成です。


SWELLのテーブルブロックで素敵な表を作ろう!
今回の記事では、SWELLの豊富なテーブルブロック機能の使い方をご紹介しました。
SWELLのテーブルブロックを使えば、WordPressの標準機能を大幅に拡張した機能で、より使いやすく柔軟な表作成が可能になります。
セルの結合や背景色の変更、横スクロール対応など、15個ものSWELL独自の機能を搭載しているので、思い通りのテーブルを作成できます。
でも、たくさん機能があっても何から始めたらいいかわからない…という初心者の方にも嬉しいのが、5種類のテーブルブロックパターンです。
5種類のテーブルブロックパターンを使えば、簡単にキレイな表が作れます。
記事では、これら豊富な機能を使った比較表の作り方も細かく解説していますので、ぜひ一緒に手を動かして実践してみてください。
本ブログではWindowsテーマにSWELLを使用しています。
特にSWELLのテーブルブロックは以下の点で優れています。
- HTMLやCSSの知識がなくても直感的に操作できる
- テーブルブロックの標準機能を超える豊富な機能
- 初心者にもやさしい、テーブルブロックパターン
あなたも、テーブルブロック機能に優れたSWELLにしませんか?
今回は以上です。
最後までお読みいただきありがとうございました。












コメント
コメント一覧 (1件)
[…] アコーディオン SWELLボタン タブ キャプションボックス ステップ ふきだし FAQ リスト テーブル […]