アッフィー
アッフィーこんな悩みを解決できる記事をご用意しました!
私はブログを始めて2年。
これまでに90本以上の渾身の記事を書き上げてきました。
その結果、累計で5桁のアクセスを達成することができました。
WordPressテーマ「SWELL」を購入したものの、デモサイトのダウンロードや着せ替えの方法がわからない…そんな悩みを抱えていませんか?
実は、SWELLのデモサイトは専門知識がなくても10分程度で簡単に導入できます。
デザインセンスに自信がない方でも、デモサイトを活用すれば素敵なブログを作れるのでオススメです。
この記事では、以下の内容を初心者の方にも分かりやすくお伝えしていきます。
エラーが発生した際の対処法も含めて、確実に作業を進められる情報をお届けしますので、ぜひ最後までご覧ください。


SWELLデモサイトとは?
WordPressテーマ「SWELL」のデモサイトについて、その特徴とメリットを見ていきましょう。
デモサイトを活用すれば、初心者でも簡単にプロフェッショナルな見た目のブログを作ることができますよ。
SWELLデモサイトの概要と特徴
WordPressテーマ「SWELL」の公式サイトで提供されているデモサイトは、ブログのデザインや機能を実際に体験できる展示サイトです。
デモサイトでは、記事レイアウトやサイドバーの配置、ヘッダーデザインなど、SWELLの様々な機能が実装された状態を確認できます。



デモサイトと同じデザインを自分のブログに適用できる「着せ替えファイル」が無料で提供されているんですよ!



これにより、HTMLやCSSなどの専門知識がなくても、数クリックでプロフェッショナルなデザインのブログを作れますね。
WordPressの初心者でも安心して利用できる、使いやすい機能といえるでしょう。
6種類のデモサイトデザイン
SWELLは現在、6種類のデモサイトを提供しています。
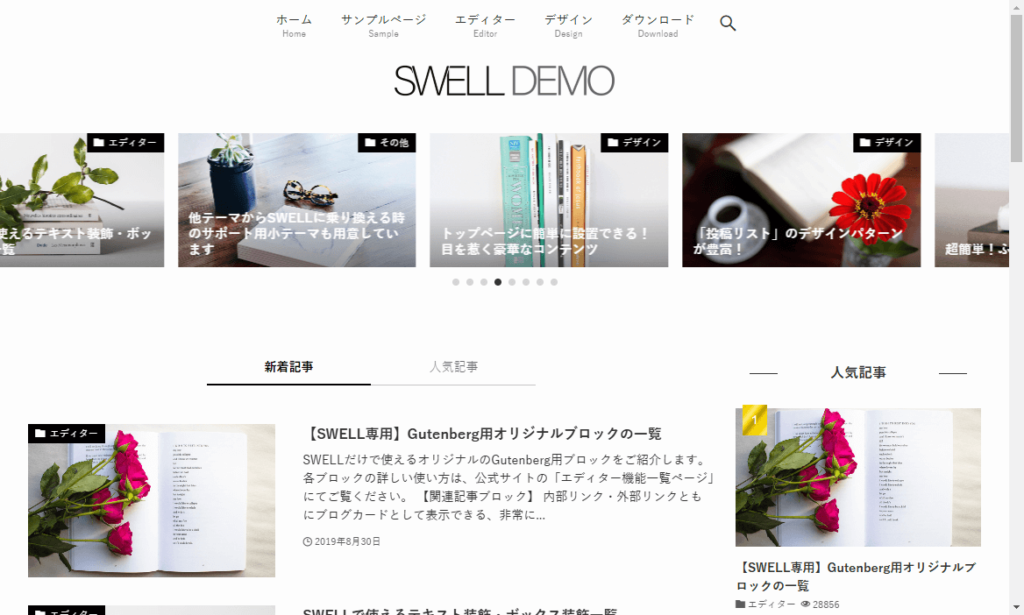
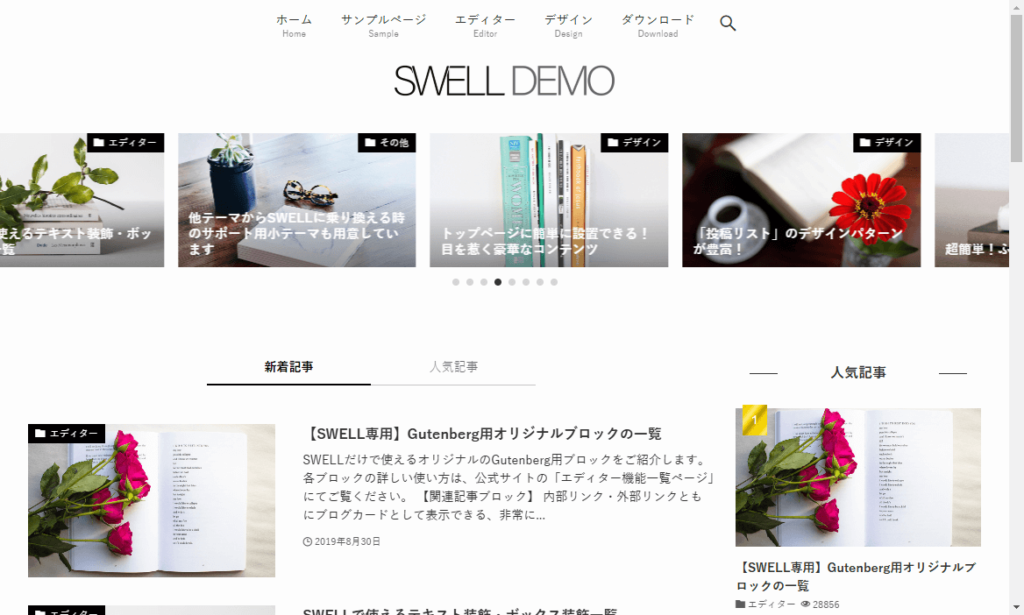
DEMO 01は文章主体のブログに適したシンプルなデザインです。ブログ運営の初心者でも扱いやすいデザインといえます。


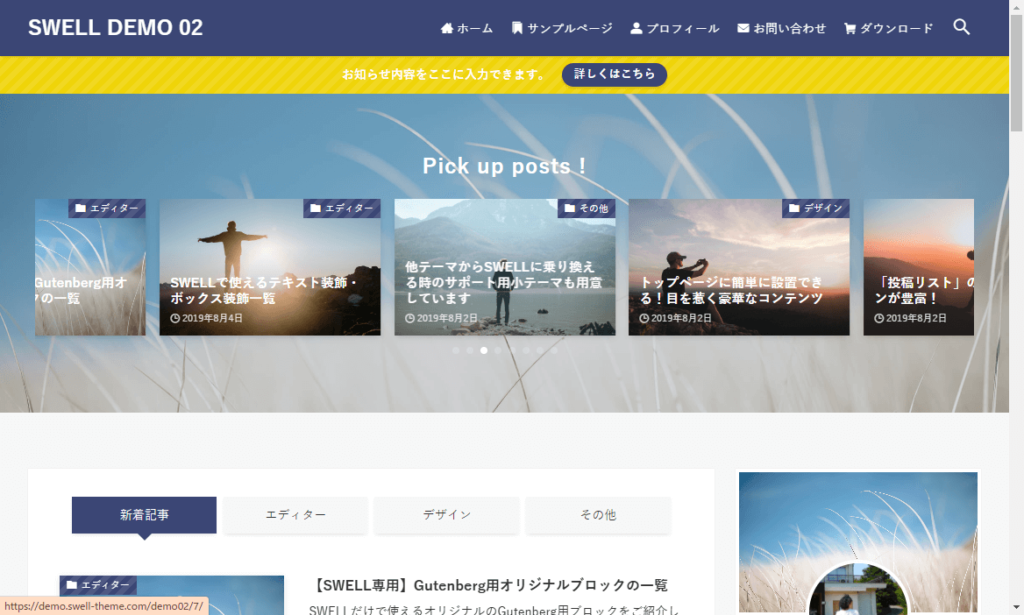
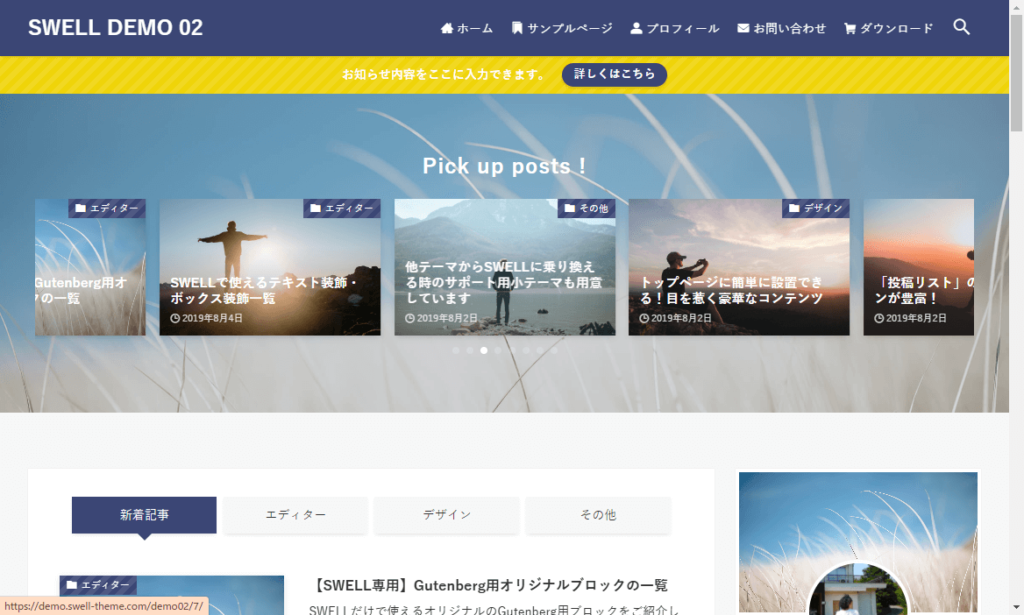
DEMO 02は写真やイラストが映えるレイアウトになっています。写真集やポートフォリオサイトなどに最適です。


DEMO 03は、コーポレートサイト向けの洗練されたデザインが特徴。プロフェッショナルな印象を与えたい企業やお店に最適です。


DEMO 04は、ニュースサイトやブログなど、たくさんの情報を発信するウェブサイトに適した画面構成になっています。


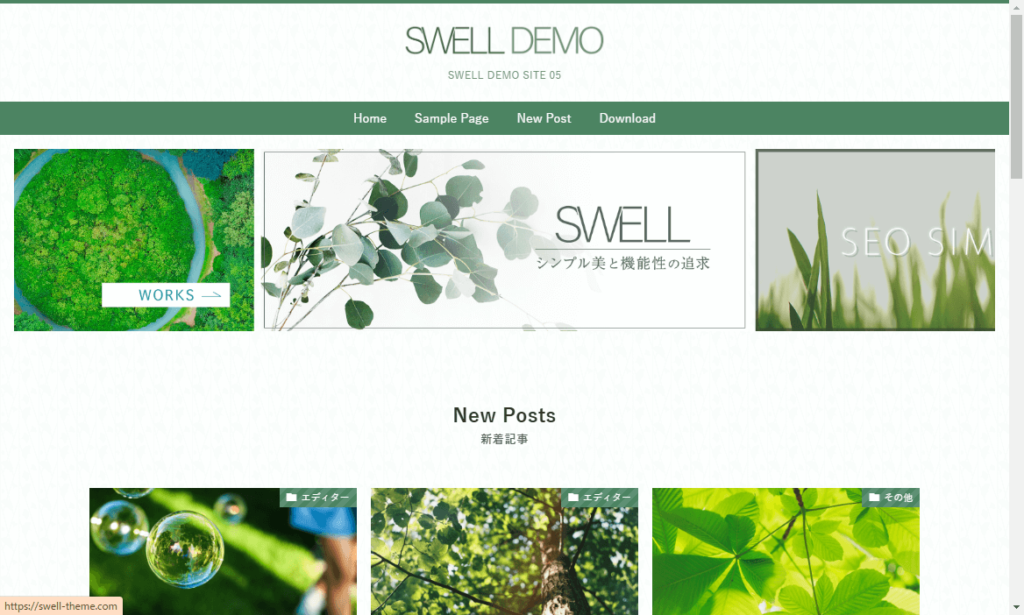
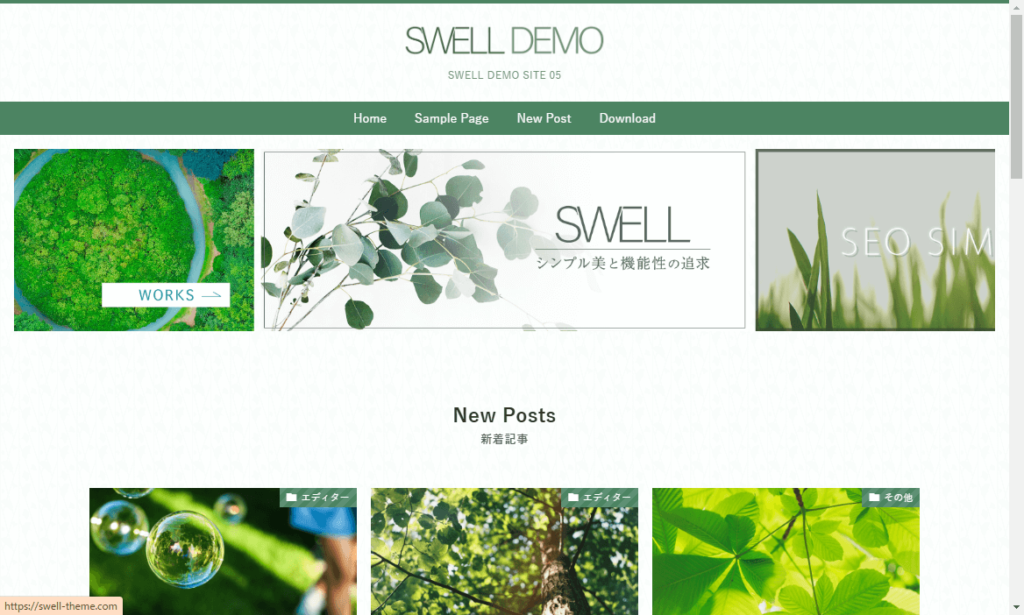
DEMO 05は、コンテンツの読みやすさを最優先に設計されており、個人ブログに最適な読みやすいデザインです。


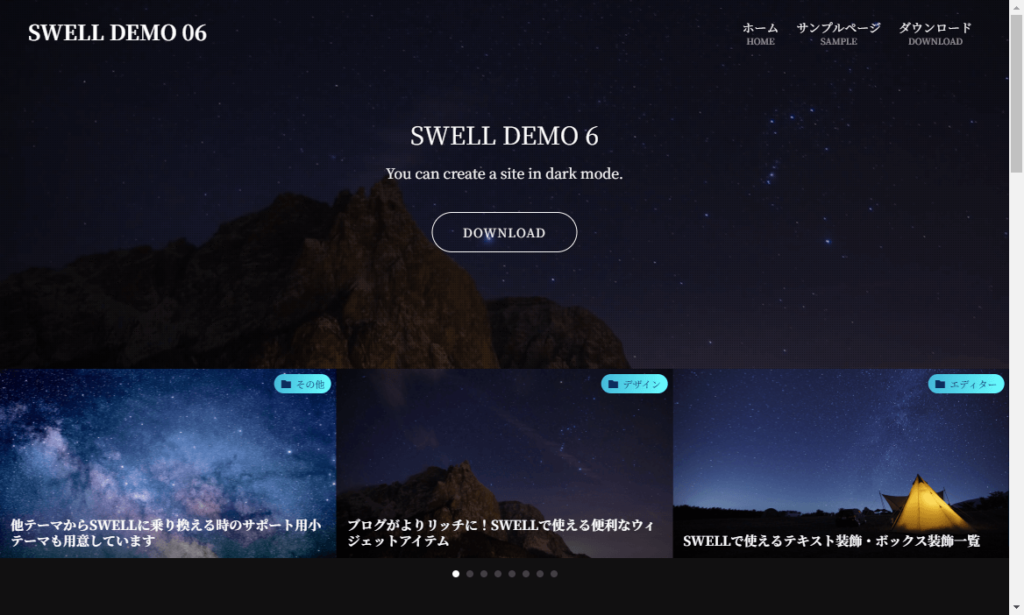
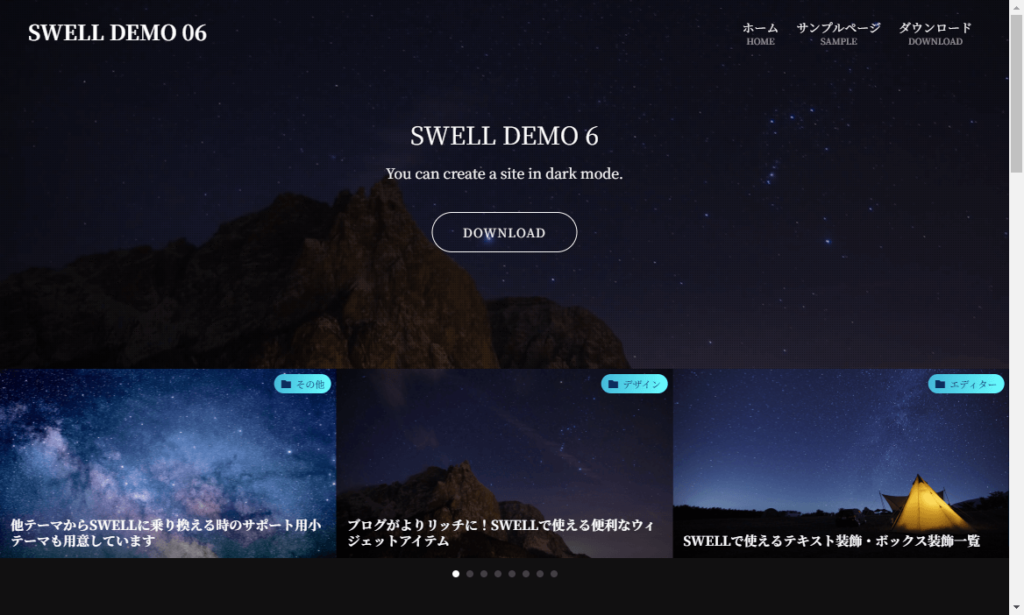
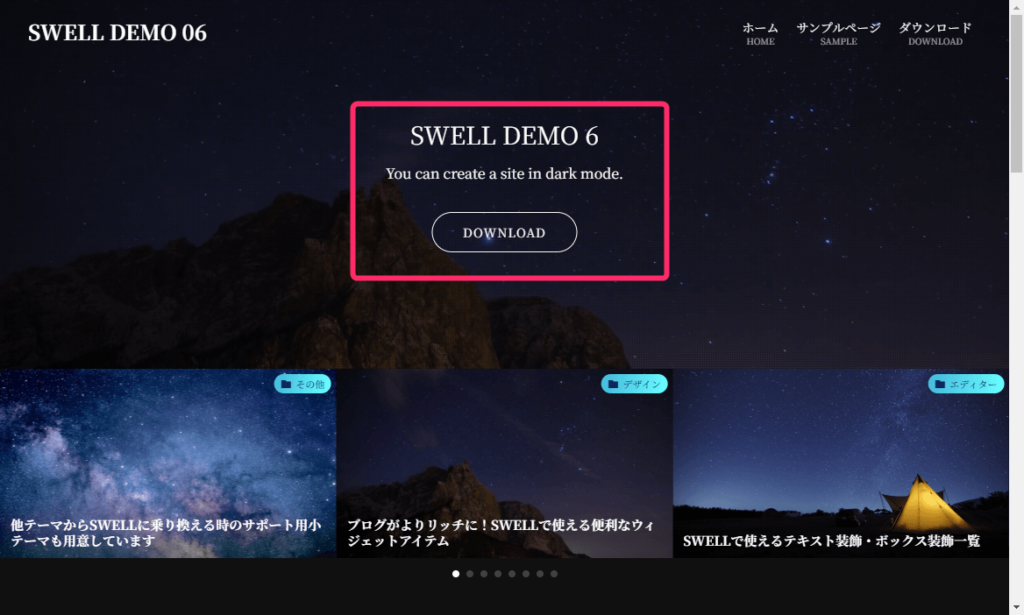
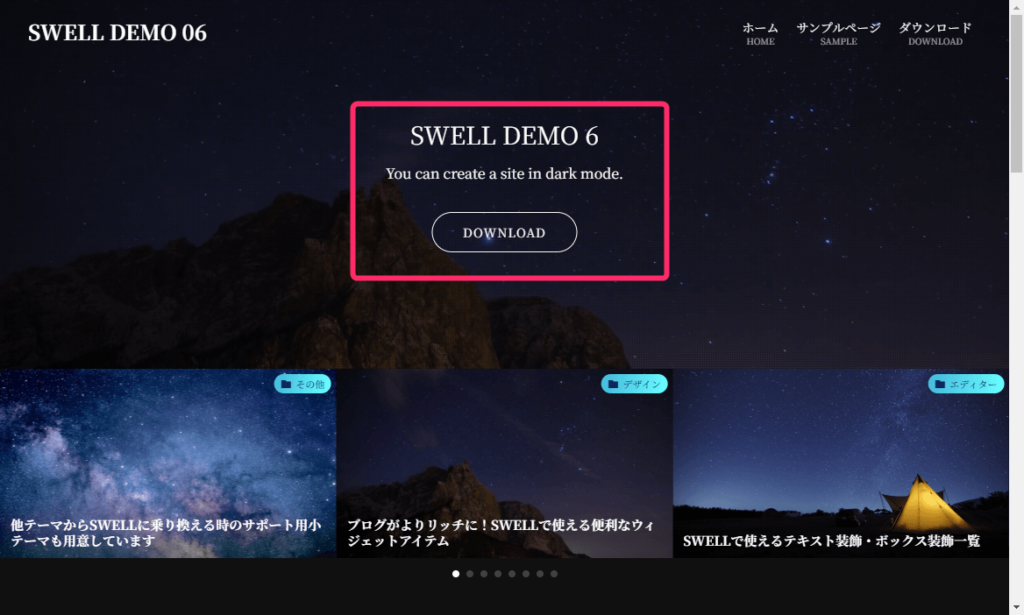
DEMO 06は、視覚的なコンテンツを中心に据えたポートフォリオ風のデザインが特徴です。アイキャッチの写真や画像にこだわりを持つ人におすすめのデザインです。


これらのデモサイトはそれぞれ異なる用途や目的に合わせて最適化されています。
ブログの性質や目的に応じて選択しましょう。
デモサイト利用のメリット3つ
デモサイトを利用するメリットは次の3つです。
- 無料で完成度の高いデザインにできる。
- 6つのデザインが簡単に試せる
- デザイン作業の時間を記事作成に充てられる
通常、ブログデザインの調整には多くの時間と労力が必要ですが、デモサイトを使えば10分程度で完成度の高いデザインを実現できます。
また6種類のデモサイトを簡単に切り替えられるため、最適なデザインを見つけやすくなっています。
さらに、ブログ運営の本質的な部分である執筆に注力できるので、特に初期段階での効率的なブログ運営が可能になります。
SWELLデモサイトのダウンロード方法
デモサイトのダウンロードと着せ替えは、決して難しい作業ではありません。
まずはダウンロードの準備から、具体的な手順を見ていきましょう。



作業時間はダウンロードから着せ替えまでで10分程度です
ダウンロードする前に準備すること
デモサイトをダウンロードする前に、いくつかの準備が必要です。
①SWELLテーマの購入とインストール・有効化
SWELLテーマの導入とインストール・有効化についてはWordPressテーマSWELLの評判とレビューを徹底解説!【初心者に最もおすすめ】を参考にしてください。
SWELLERSへの登録
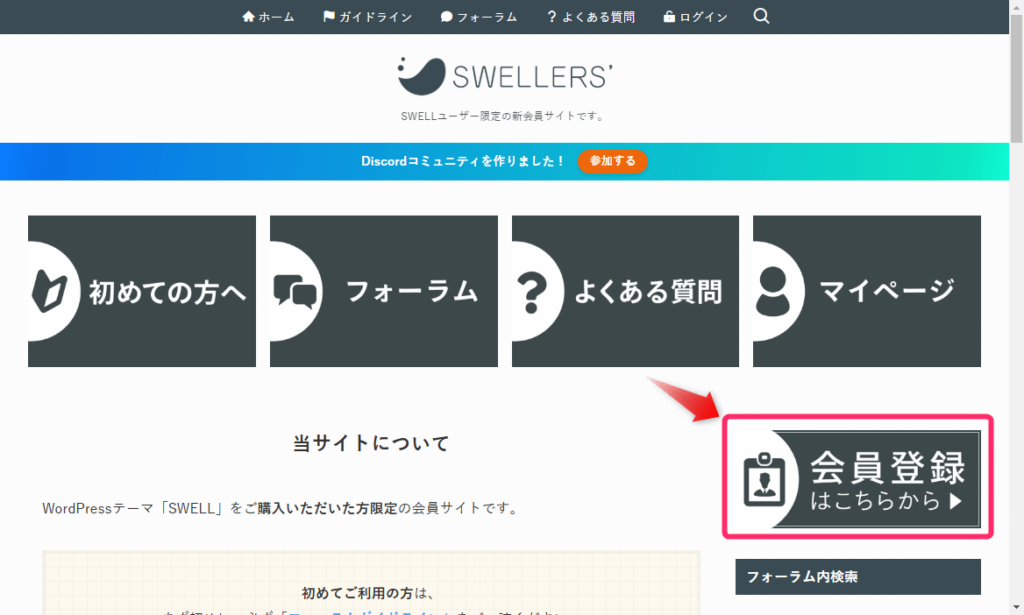
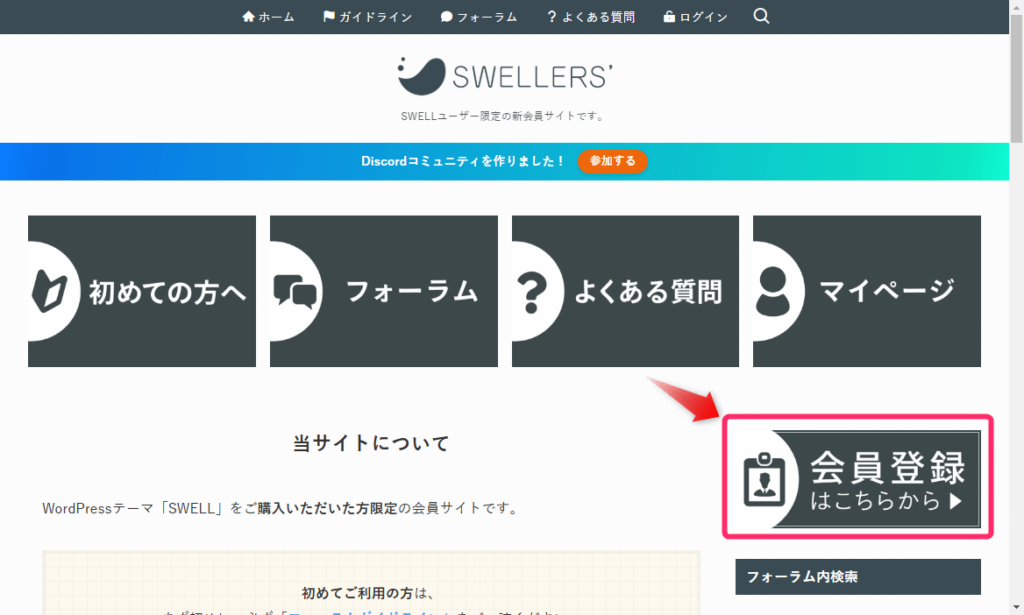
まずは、「SWELLERS」への登録から進めていきましょう。


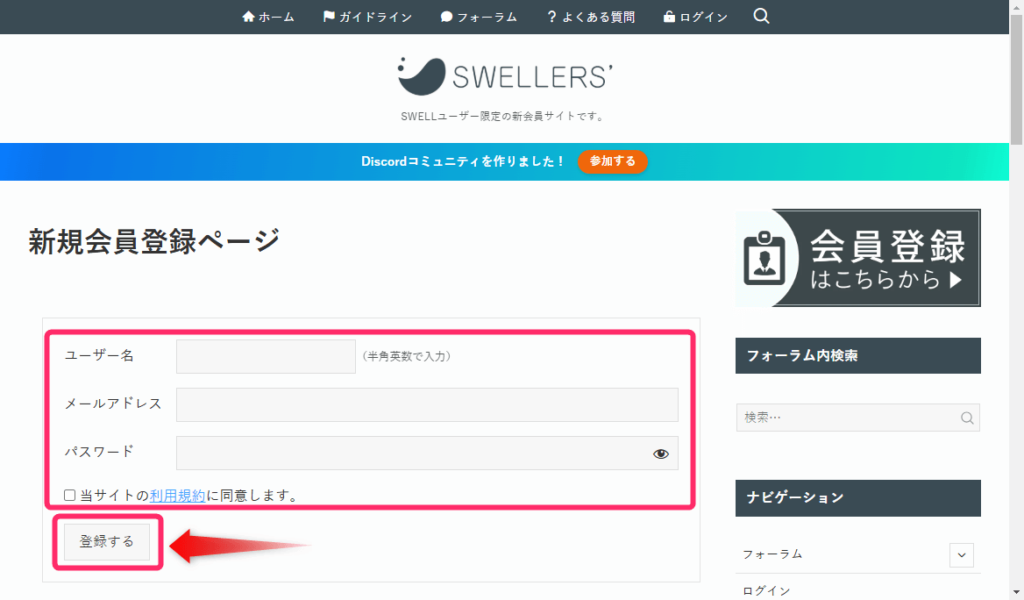
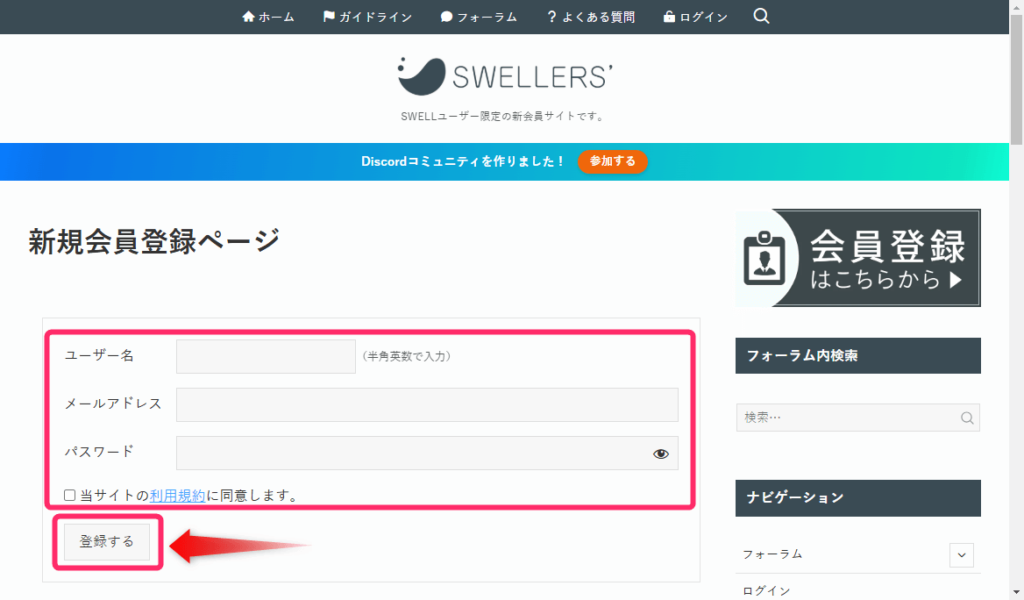
会員登録情報(ユーザー名、メールアドレス、パスワード)を入力するとともに、利用規約に同意のチェックをし、「登録する」をクリックしましょう。


これで「SWELLERS」への登録は完了です。
デモサイトファイルのダウンロード手順
SWELLERSに登録できたら、デモサイト着せ替えファイルをダウンロードしていきましょう。
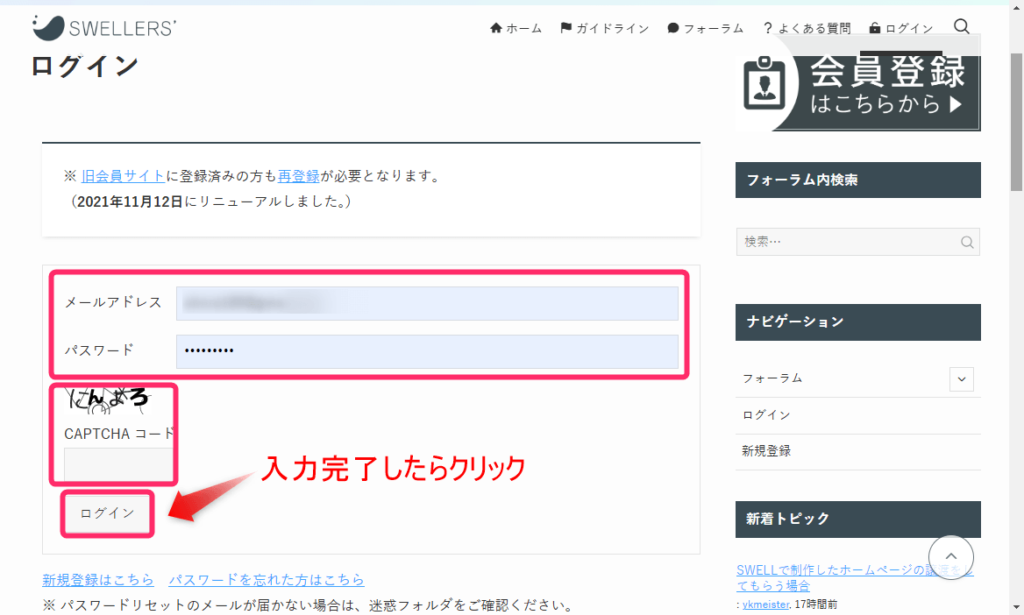
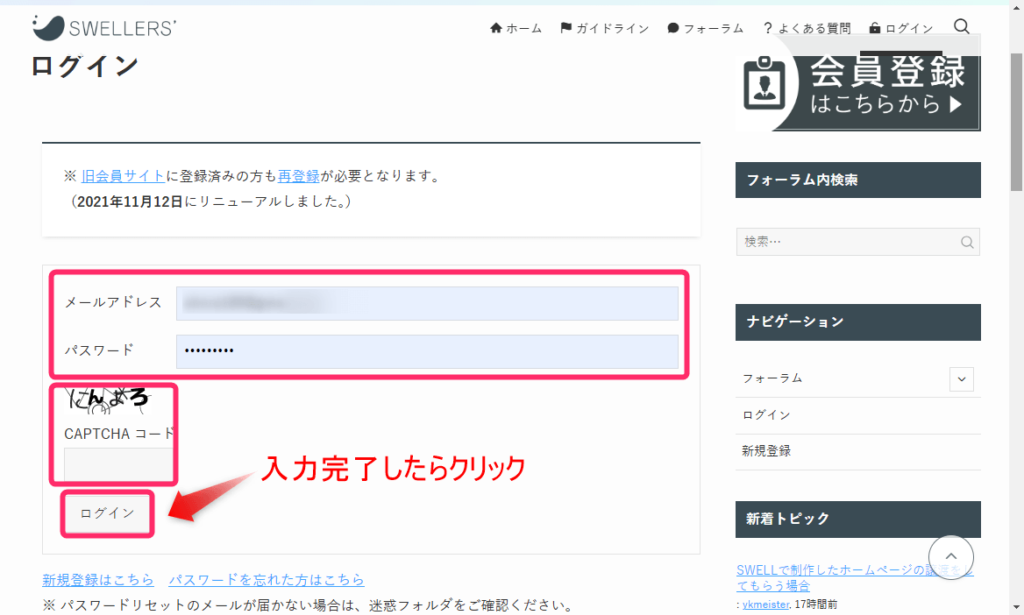
ログインボタンをクリックすると、ログインフォームが表示されます。
ここで、登録時のメールアドレスとパスワード、そして「CAPTCHA」と呼ばれる認証コードを入力します。
入力が完了したら「ログイン」をクリックしましょう。


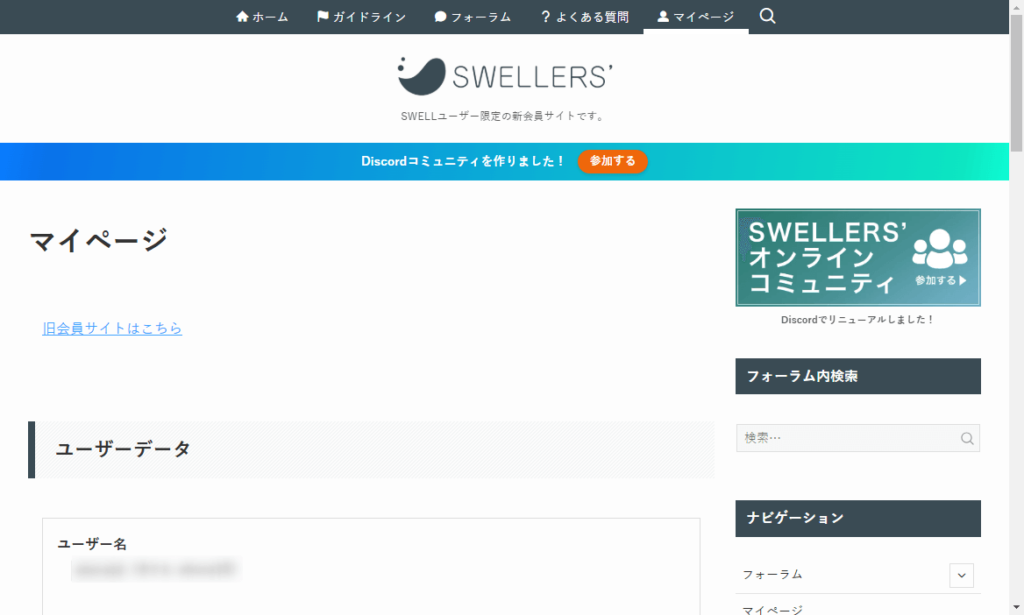
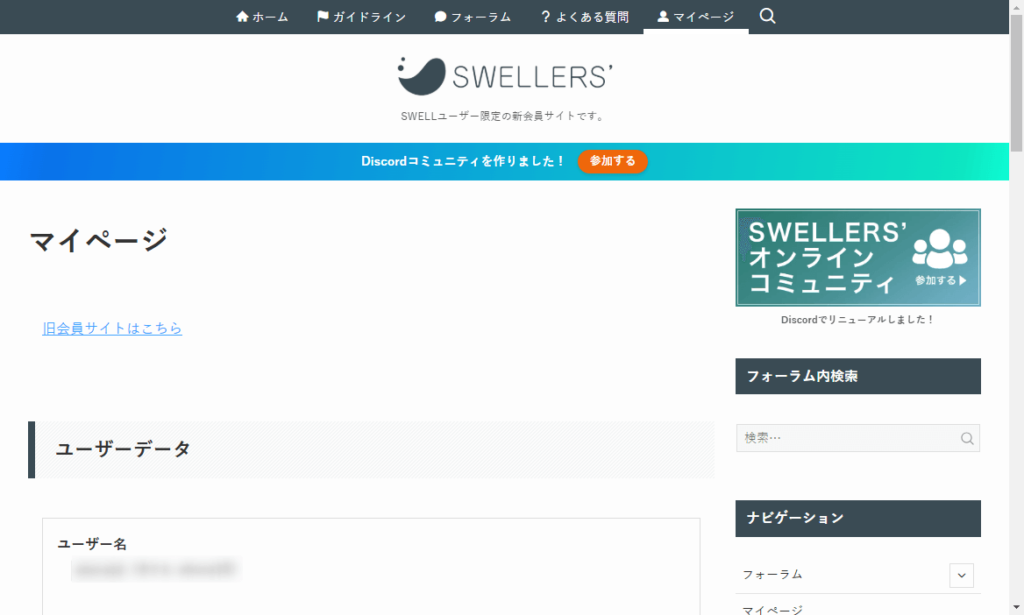
ログインに成功すると、マイページへ自動的に移動します。


マイページをスクロールし、一番下にある「SWELLのデモサイトデータ(デザイン着せ替えファイル)一覧」をクリックしてください。


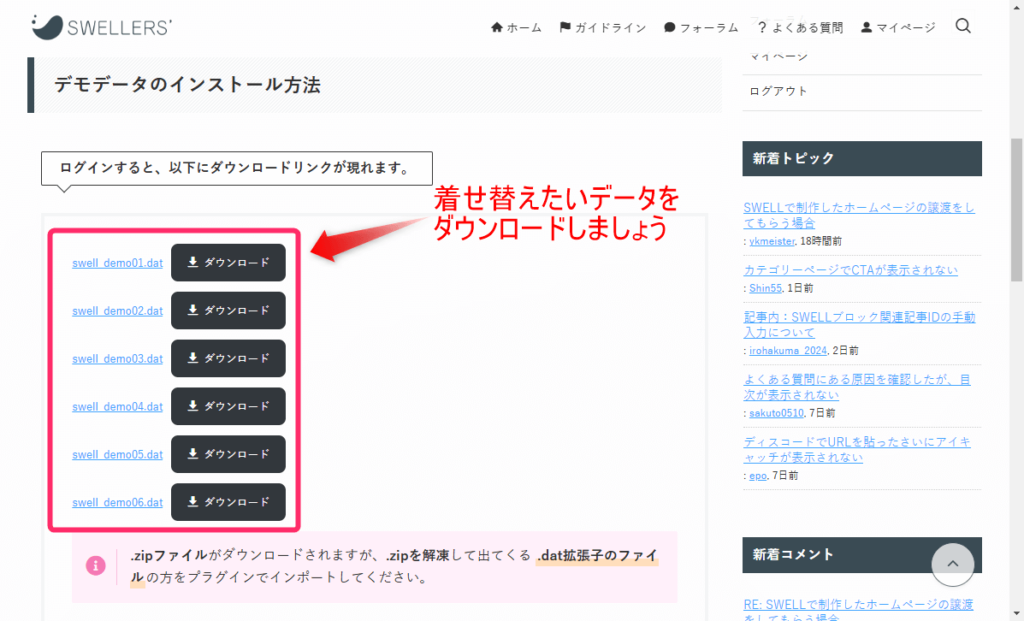
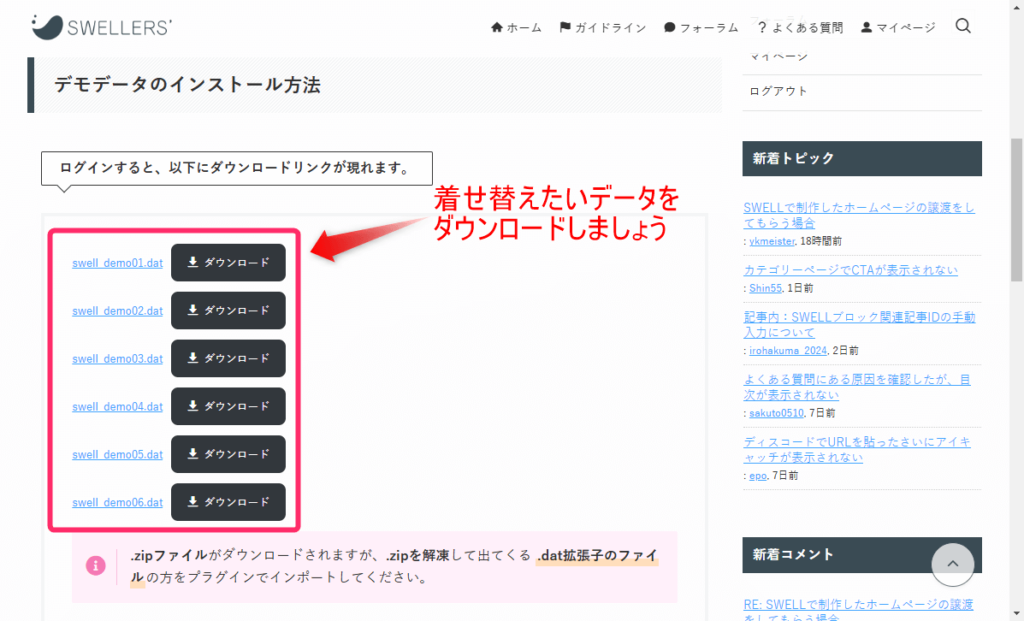
SWELLのデモサイトデータ一覧ページが表示されますので、お好みのデモサイト着せ替えファイルをダウンロードしましょう。


好みのデザインを選んでダウンロードすると、ZIPファイル形式でデータがダウンロードされます。


このファイルには「.dat」という拡張子のファイルが含まれているので、ZIPファイルを解凍してこのファイルを取り出しておきましょう。





着せ替えの準備はできました。
次はいよいよ、着せ替えを進めていきましょう
デモサイトの着せ替え手順
デモサイトの着せ替えには、専用のプラグインを使用します。
必要なプラグインのインストールから、実際のデータ読み込みまでの手順を詳しく解説していきましょう。
必要なプラグインのインストール
デモサイトの着せ替えには「Customizer Export/Import」という無料のプラグインが必要です。
まずはプラグインをインストールしていきましょう。
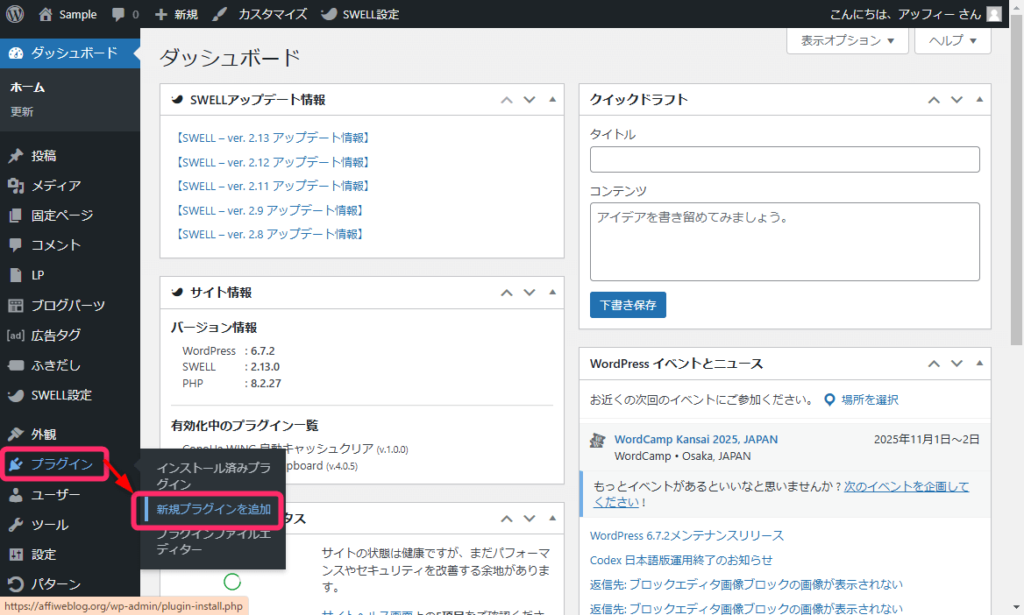
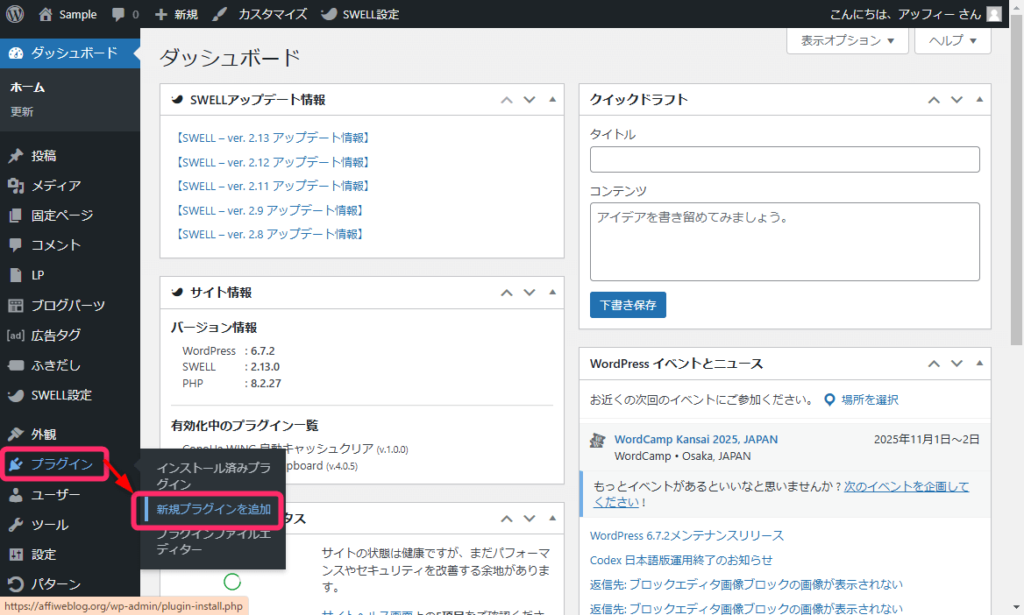
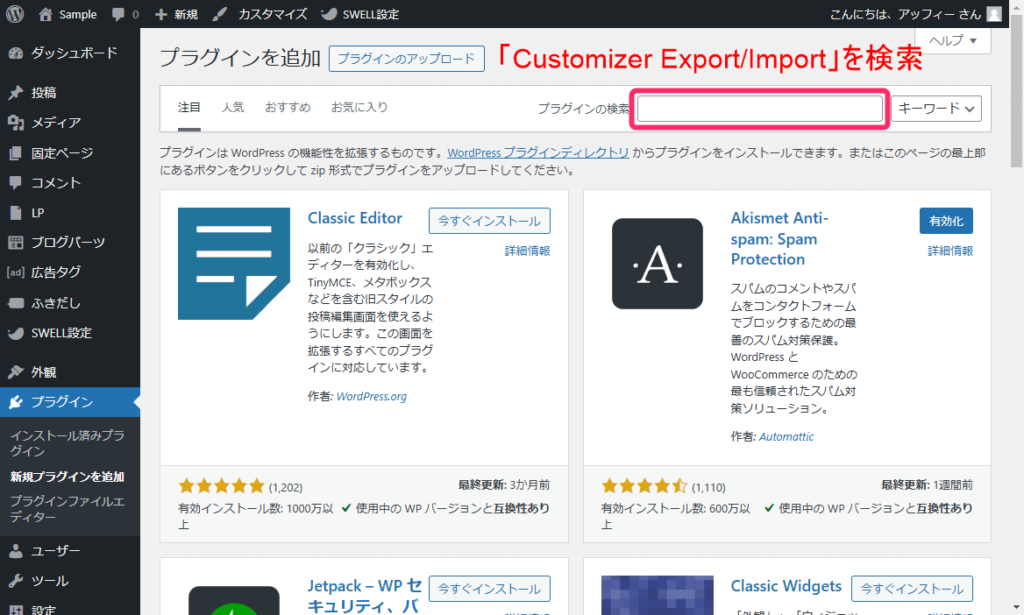
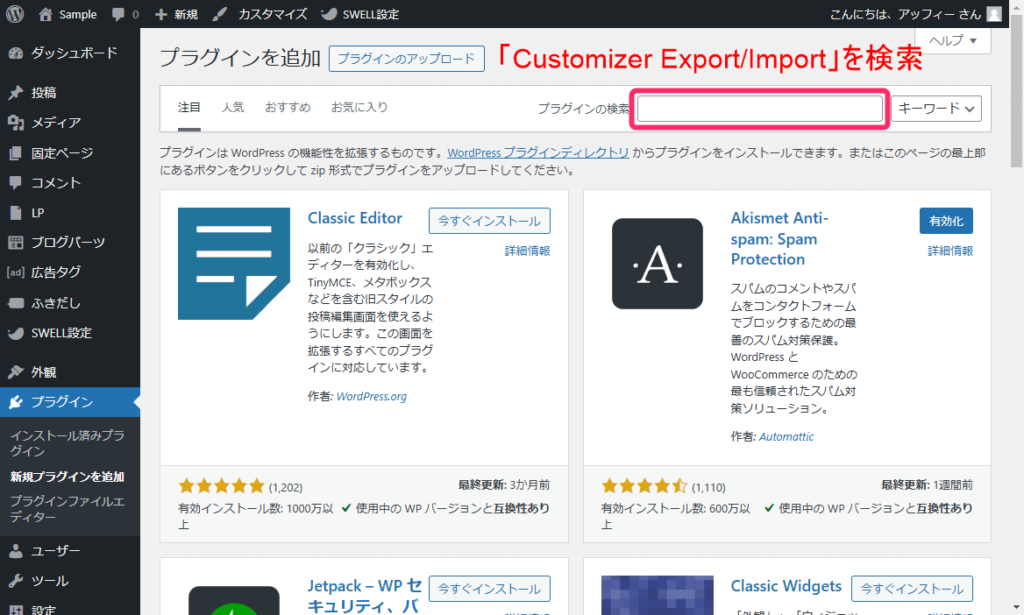
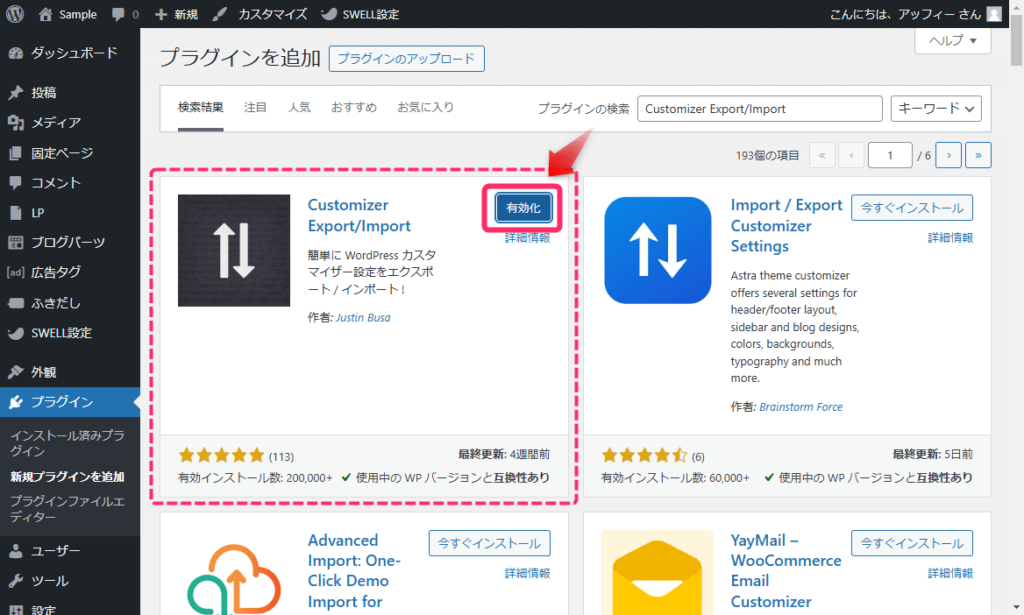
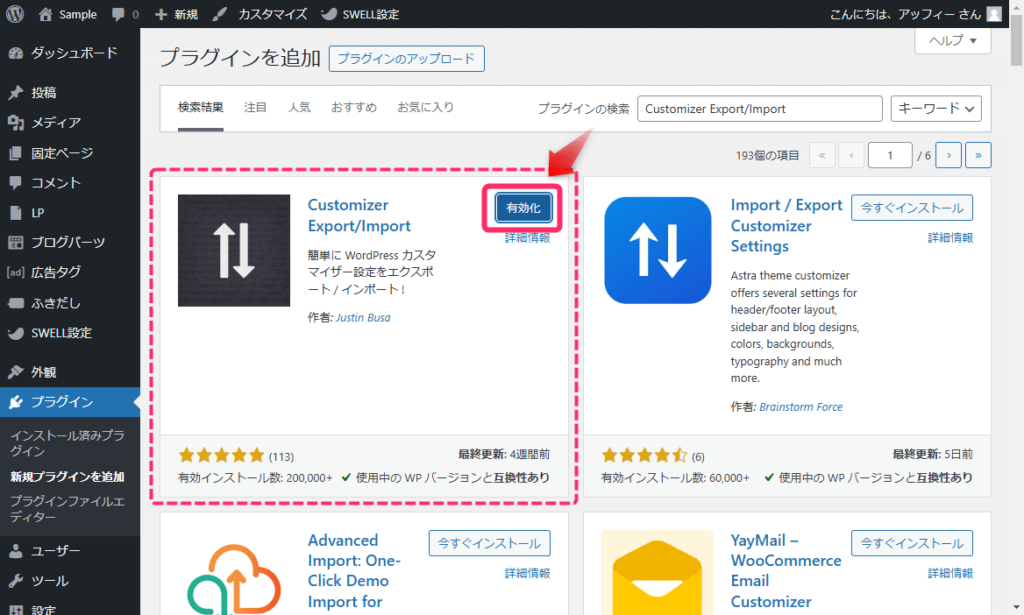
WordPressの管理画面から「プラグイン」⇒「新規プラグインを追加」をクリックしましょう。


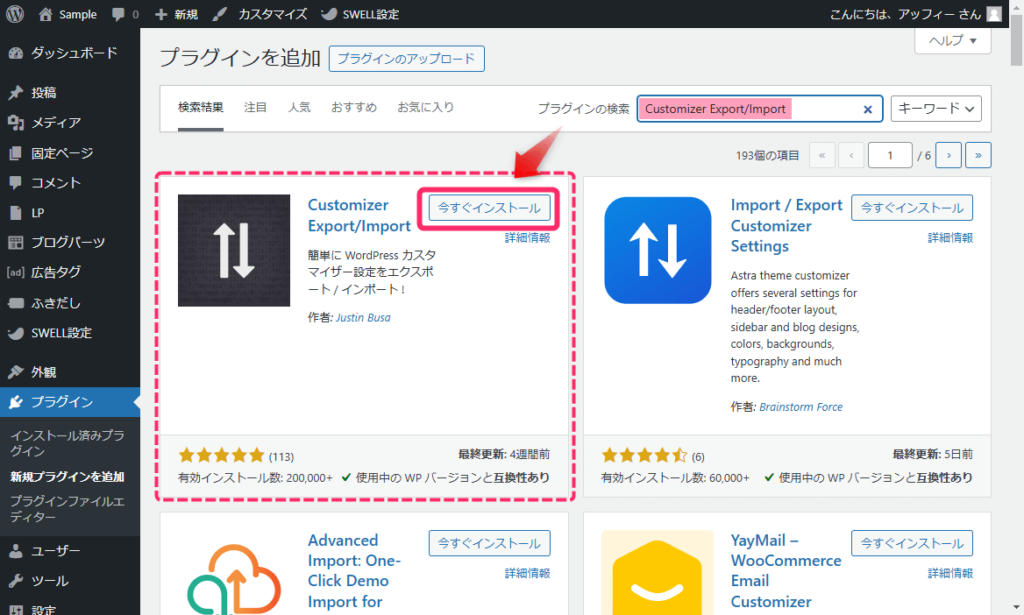
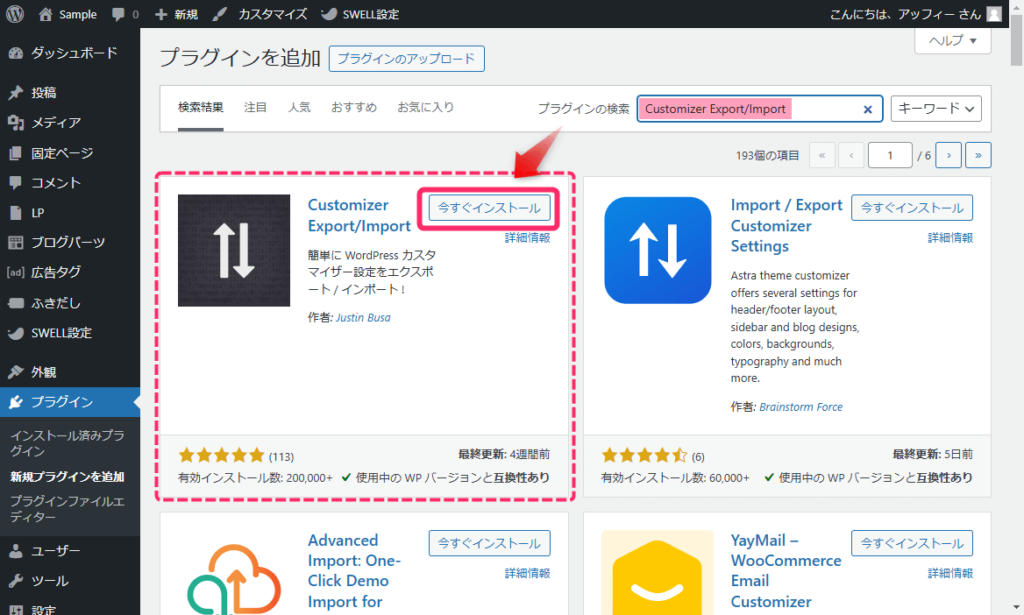
右上の検索欄に「Customizer Export/Import」と入力します。


すぐ下に「Customizer Export/Import」が表示されますので、「今すぐインストール」ボタンをクリックしましょう。


インストールが完了したら「有効化」ボタンをクリックします。


これでデモサイト着せ替えファイルが用意できました。
デモサイトデータの読み込み方法
それではいよいよデモサイト着せ替えファイルを読み込んでいきましょう。
デモサイトデータを読み込む前に、現在の設定をバックアップしておきましょう。



バックアップを取っておけば、いつでも元に戻せるからですね!
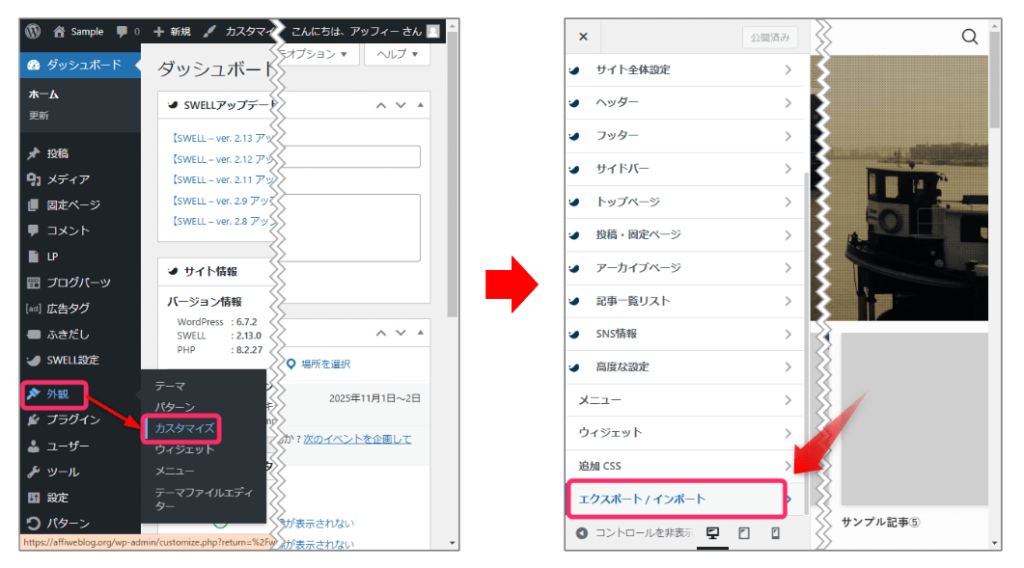
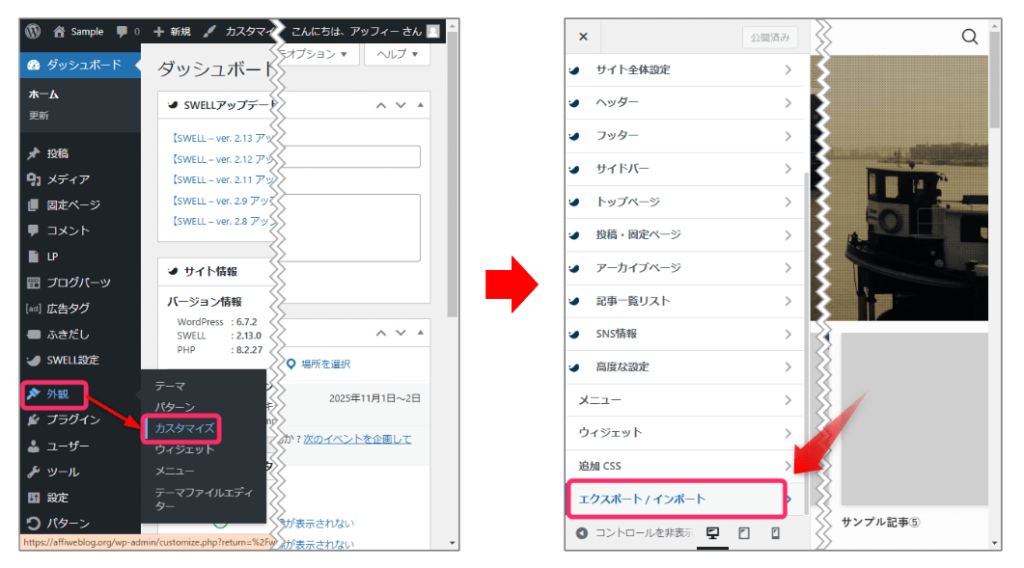
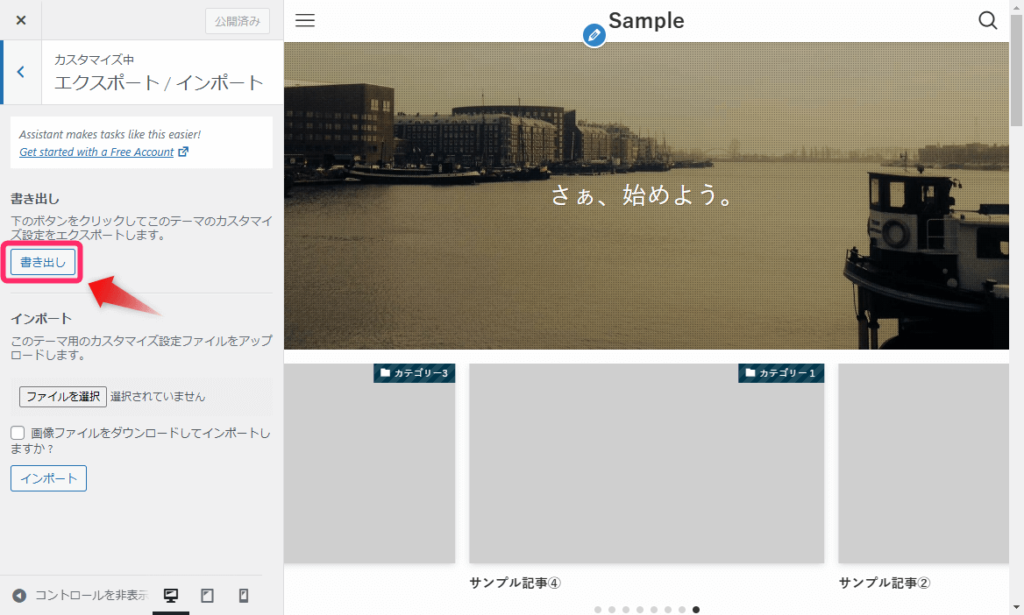
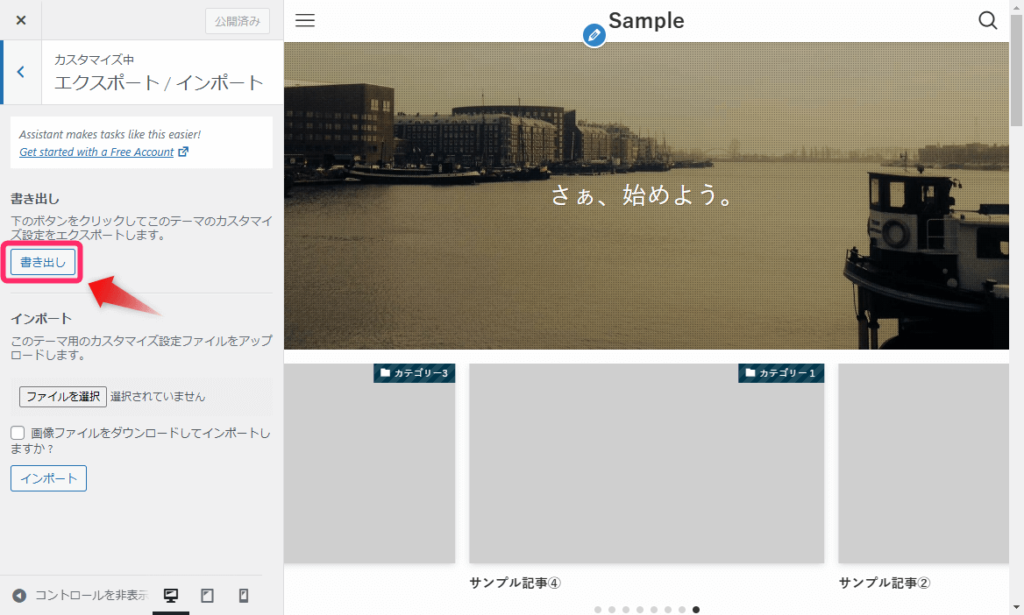
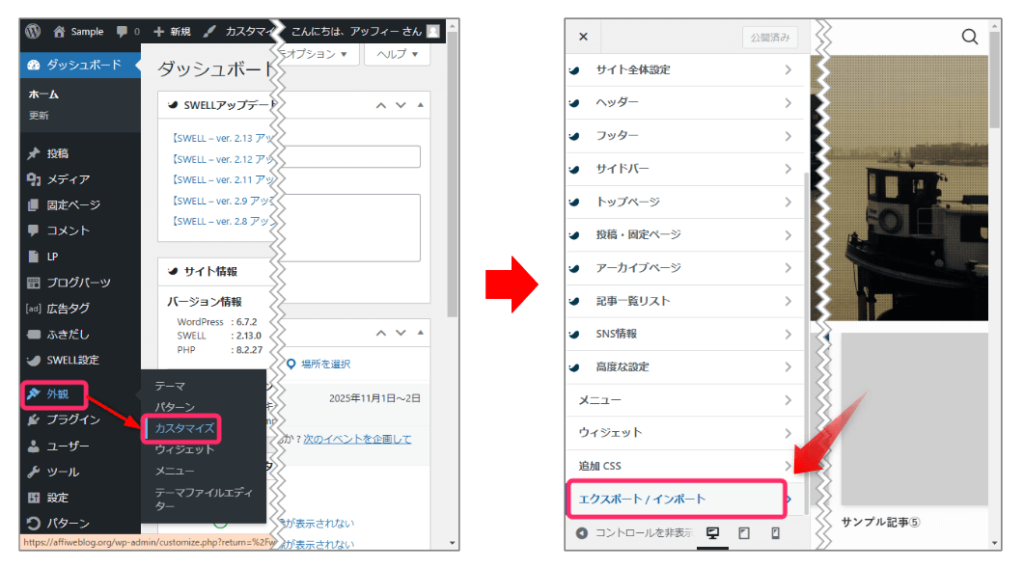
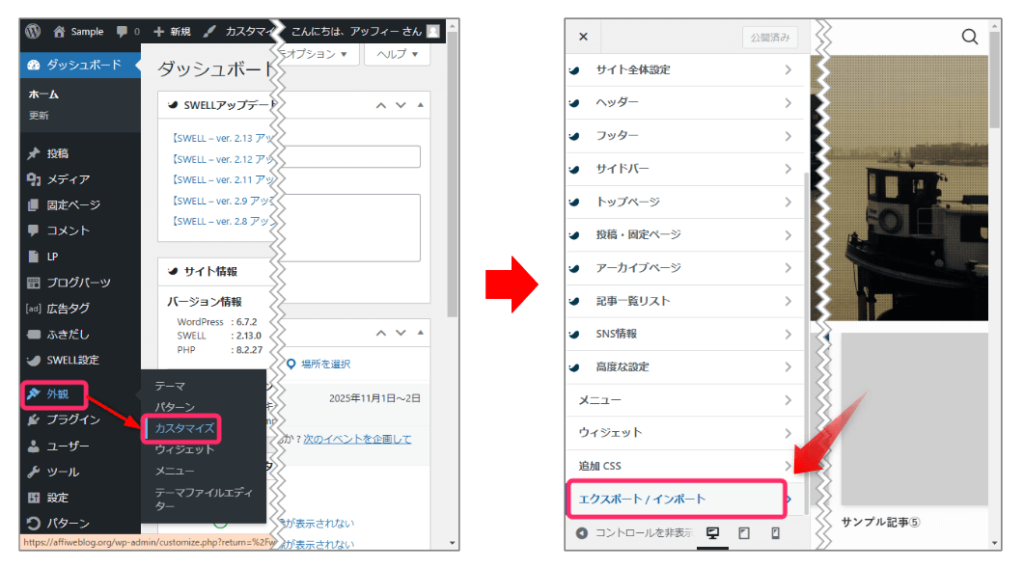
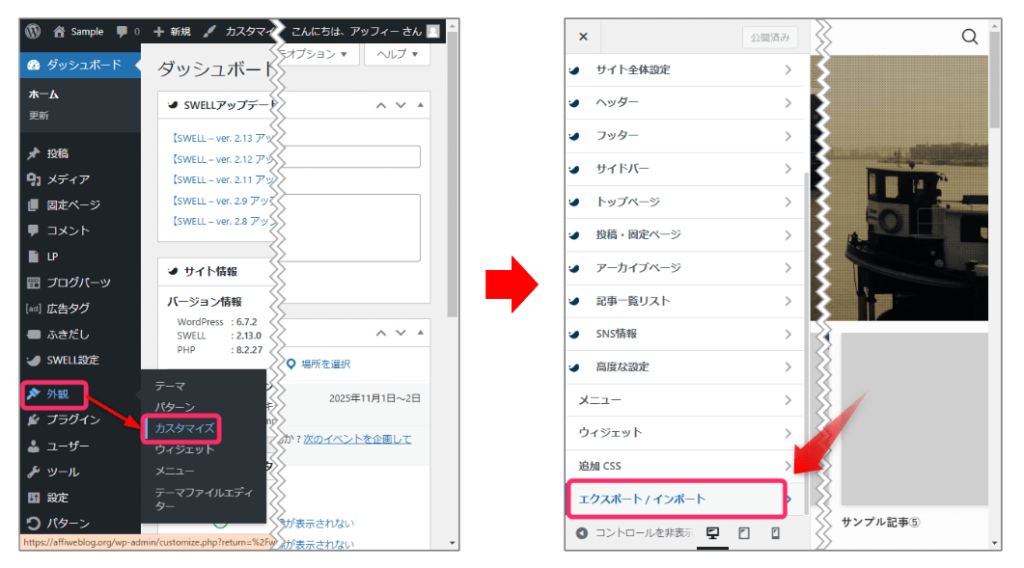
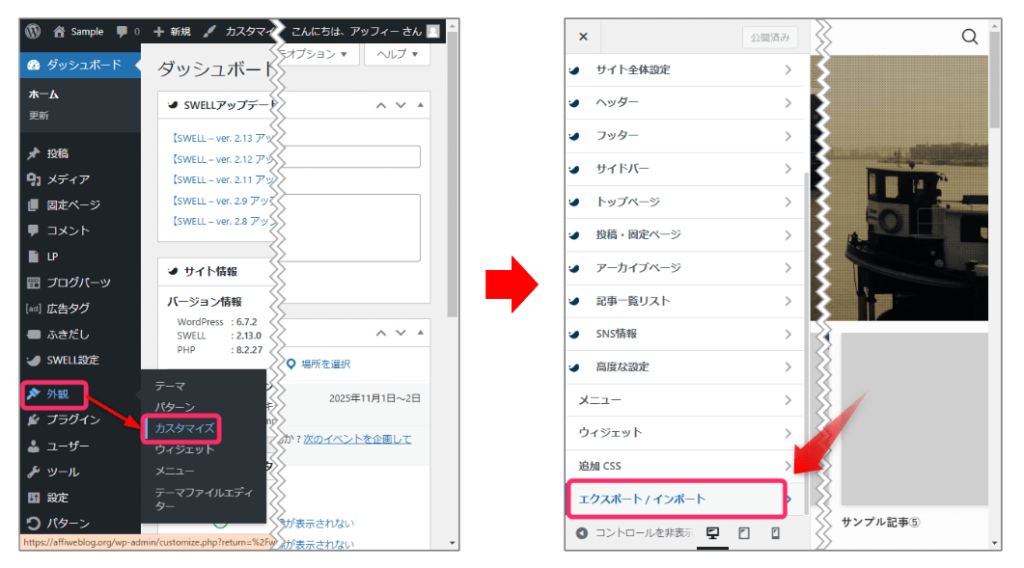
WordPress管理画面メニューの外観⇒カスタマイズ⇒エクスポート/インポートをクリックして、エクスポート/インポート画面を開いてください。


「書き出し」ボタンをクリックして、バックアップファイルをダウンロードしておきましょう。


ダウンロードした着せ替えファイル(swell_demo01.dat)を読み込んでいきましょう。
外観⇒カスタマイズ⇒エクスポート/インポートをクリックして、STEP1で開いたエクスポート/インポート画面を開きます。


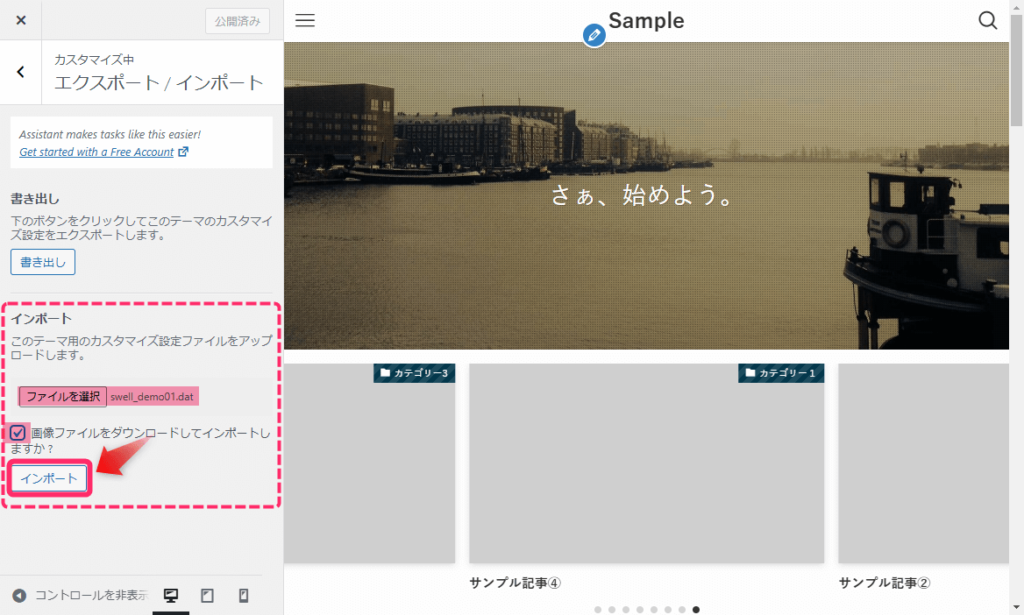
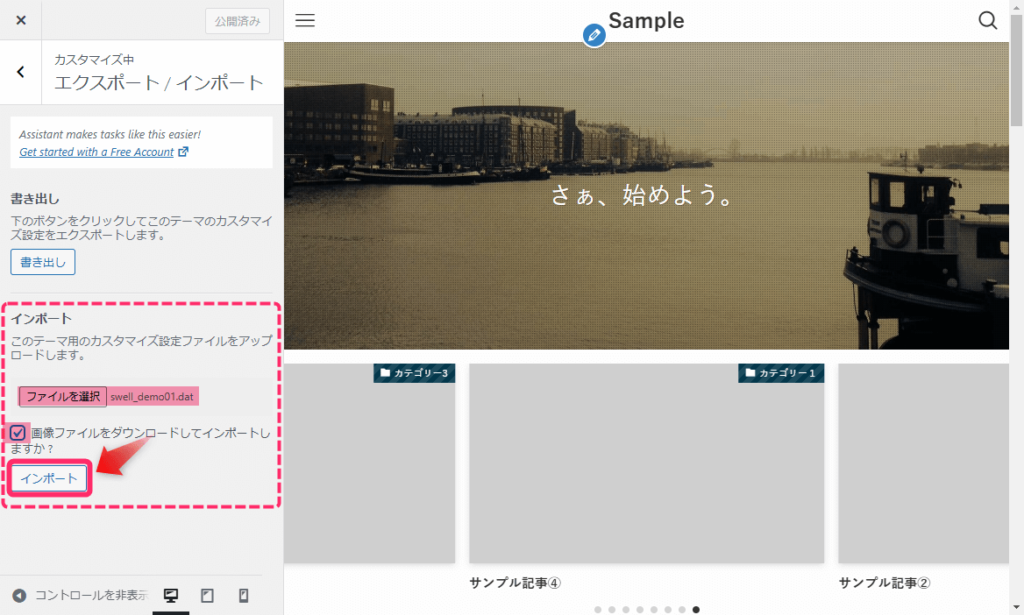
エクスポート / インポートの画面で、次の手順で着せ替えファイルを読み込みます。
- 「ファイルを選択」ボタンをクリックし、解凍した「swell_demo01.dat」ファイルを選択
- 「画像ファイルをダウンロードしてインポートしますか?」にチェック(任意)
- 「インポート」ボタンをクリックすれば、自動的にデータの読み込みが始まります。


以上の手順で、デモサイトのデザインへの着せ替えが完了します。



実際にブログを開いてみて、正常に着せ替えが完了しているかどうかを確認してくださいね!
デモサイト着せ替え後の必須設定3つ
デモサイトの着せ替えが完了したら、必ず設定を変更しなければならない項目が3つあります。
ここではその具体的な設定方法と注意点を解説します。
SNSリンクの設定変更
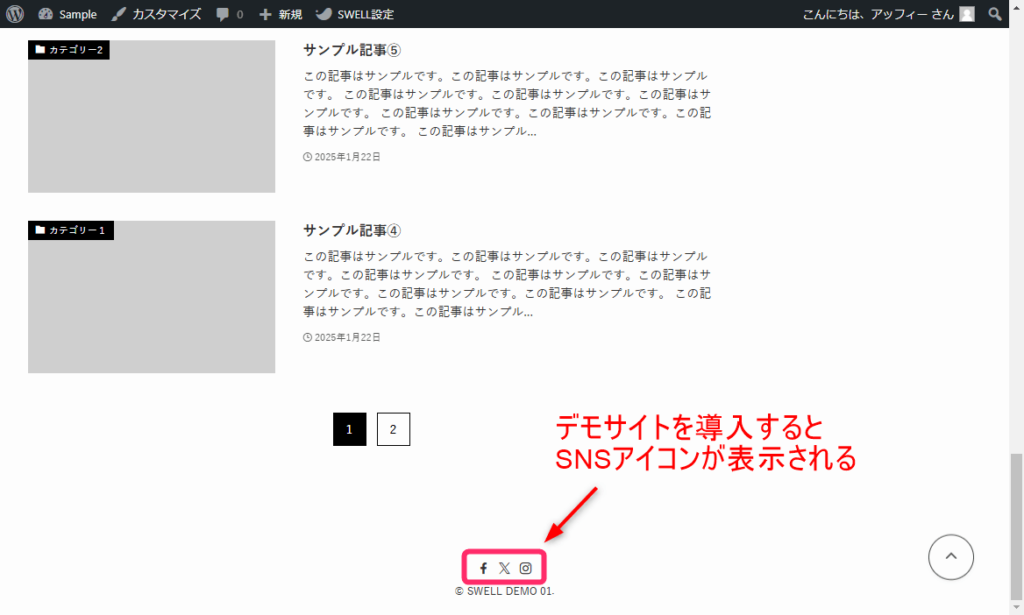
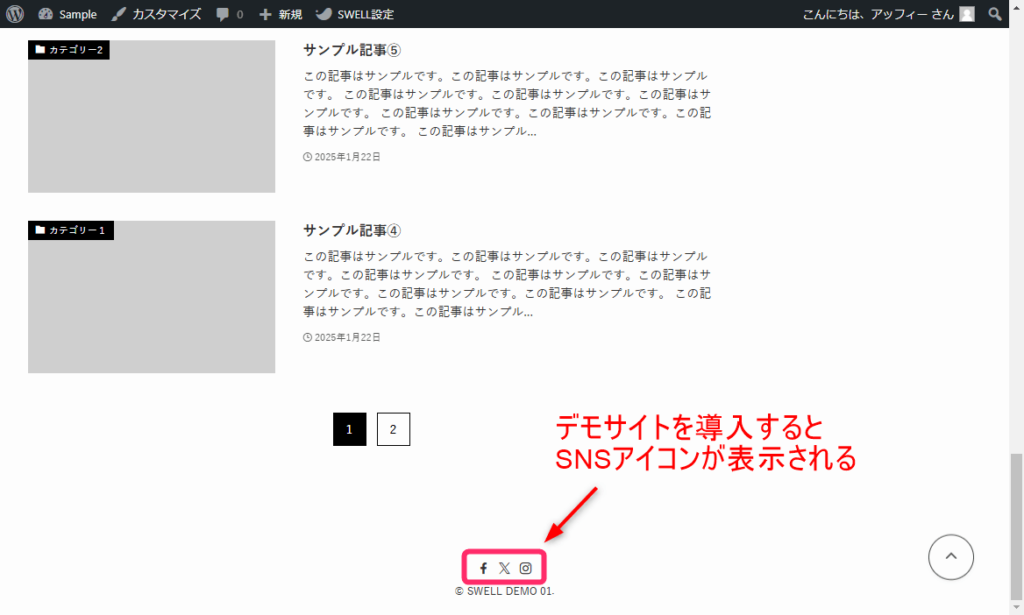
デモサイトを適用すると、ヘッダーやフッターにFacebook、X(旧Twitter)、Instagramのアイコンが自動的に表示されます。


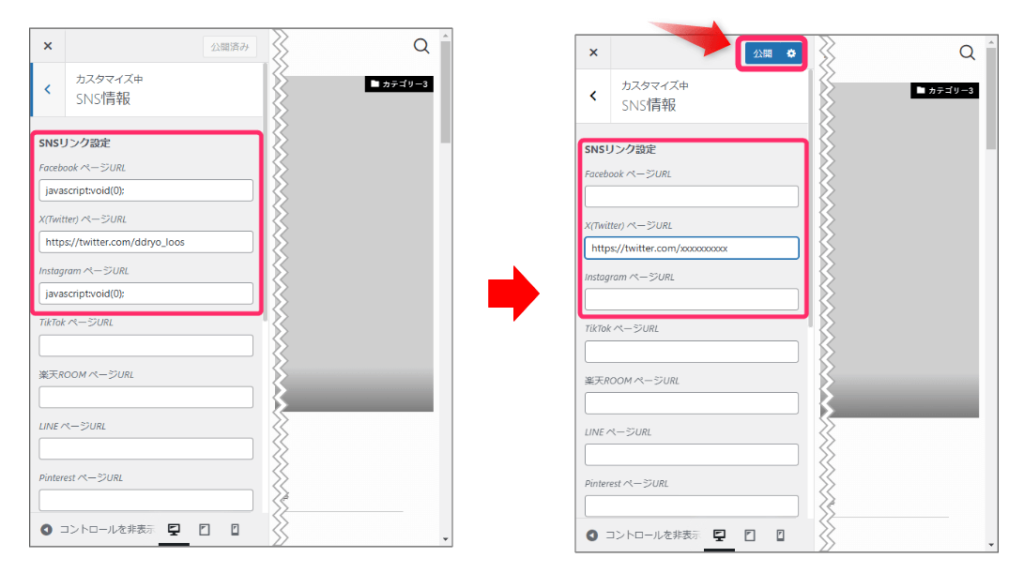
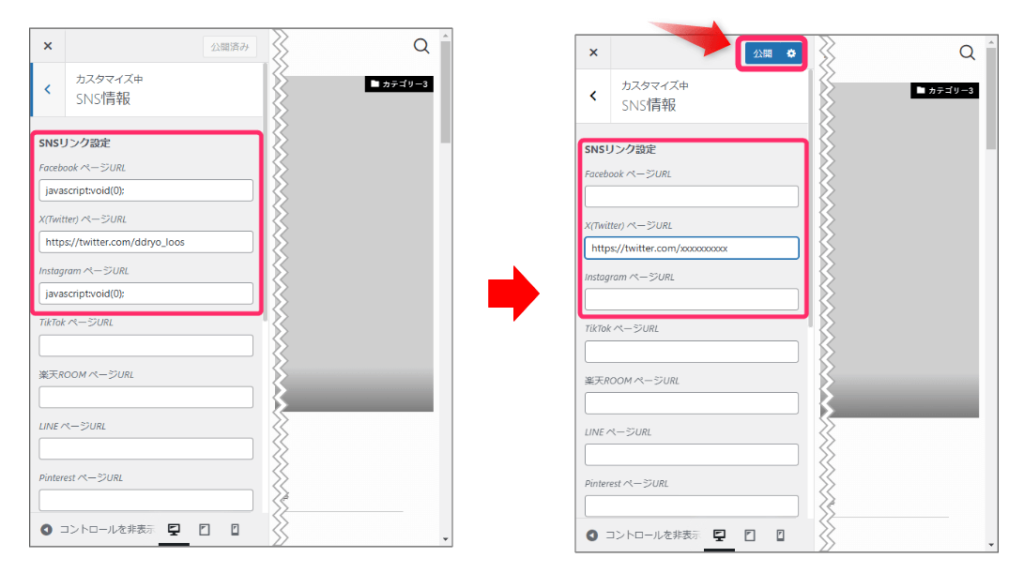
SNSアイコンがクリックされたときにジャンプするリンク先の設定が必要になります。
特に、X(旧Twitter)は開発者の了さんのアカウントになっているため、必ず変更が必要です。
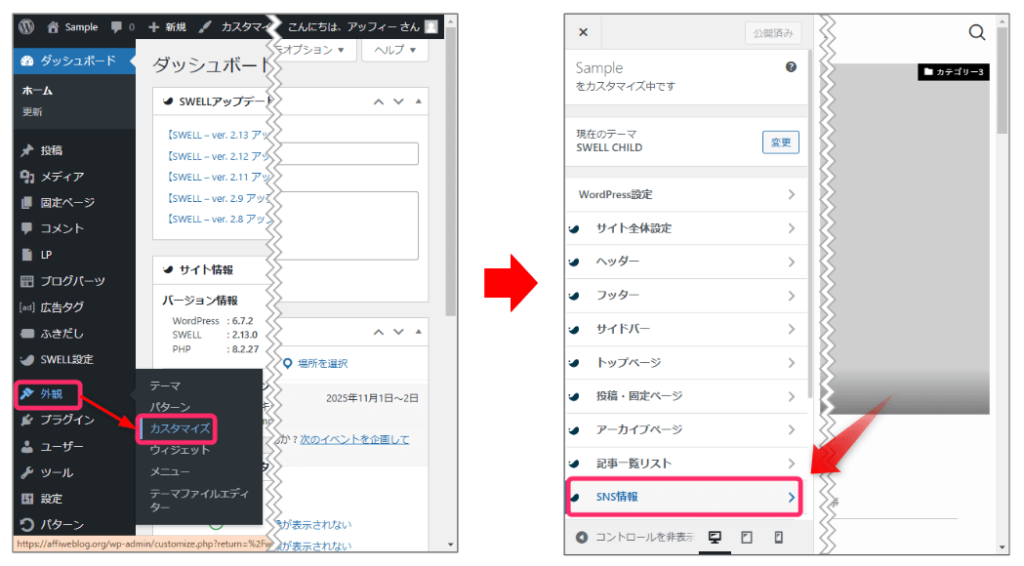
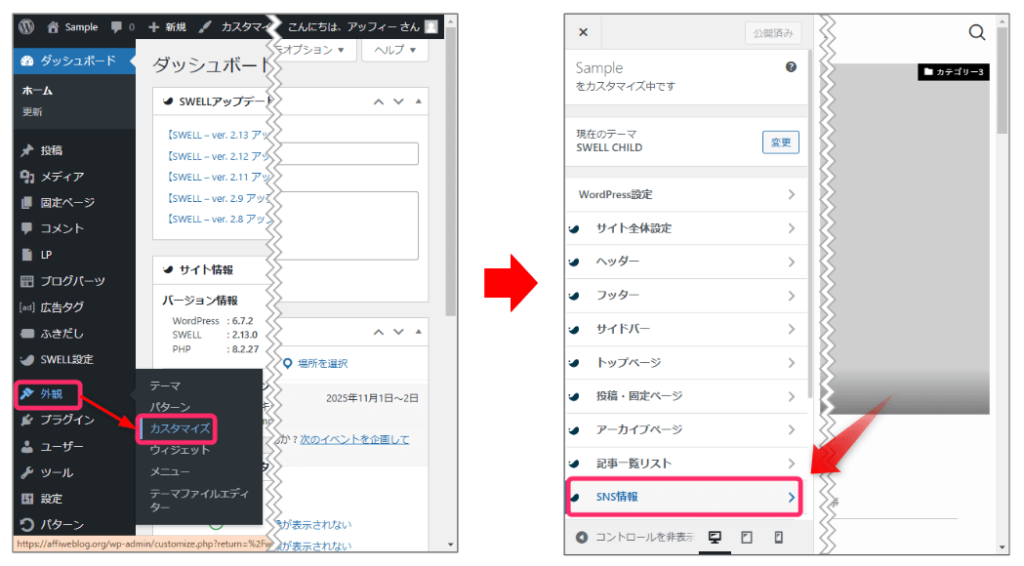
SNSのリンク先は、WordPress管理画面「外観」⇒「カスタマイズ」⇒「SNS情報」から設定できます。


SNSアカウントを持っていない場合や、表示したくない場合は、該当する欄を空欄にしておくことで、アイコンの表示を消すことができます。
修正が完了したら「公開」ボタンをクリックしましょう。





自分のSNSアカウントと連携させましょうね!
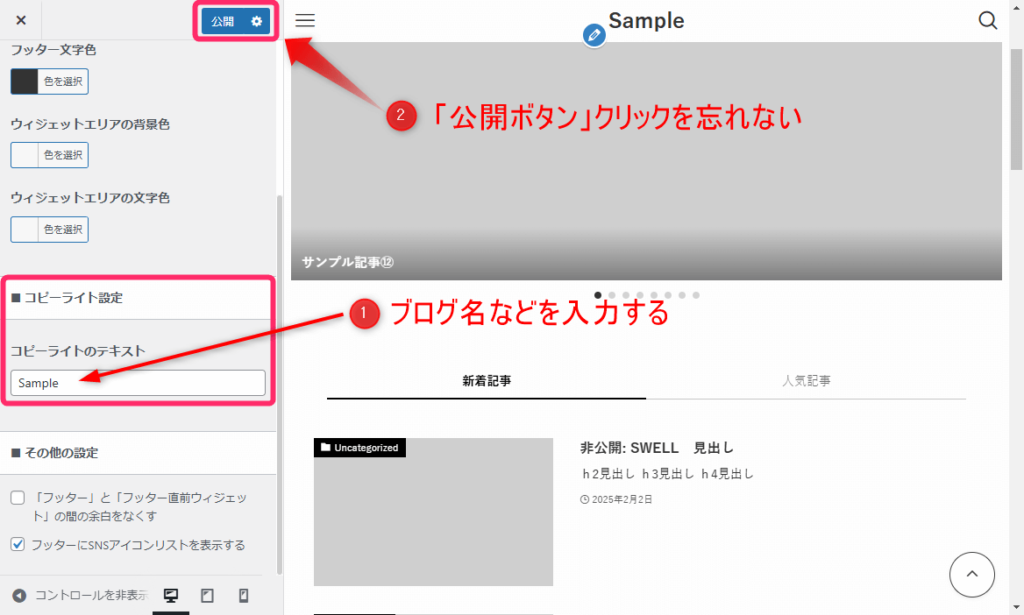
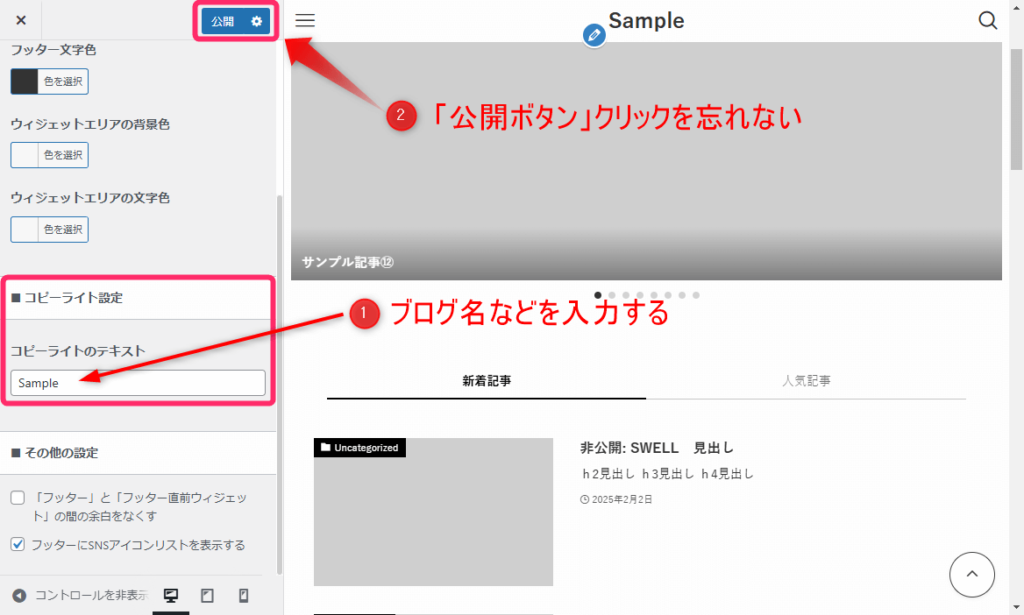
コピーライトの修正方法
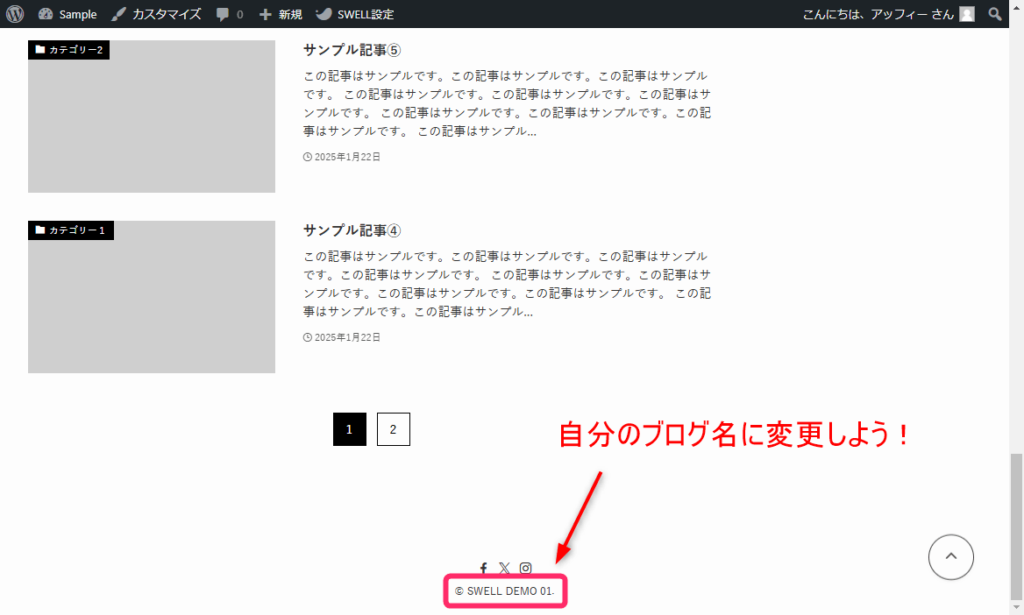
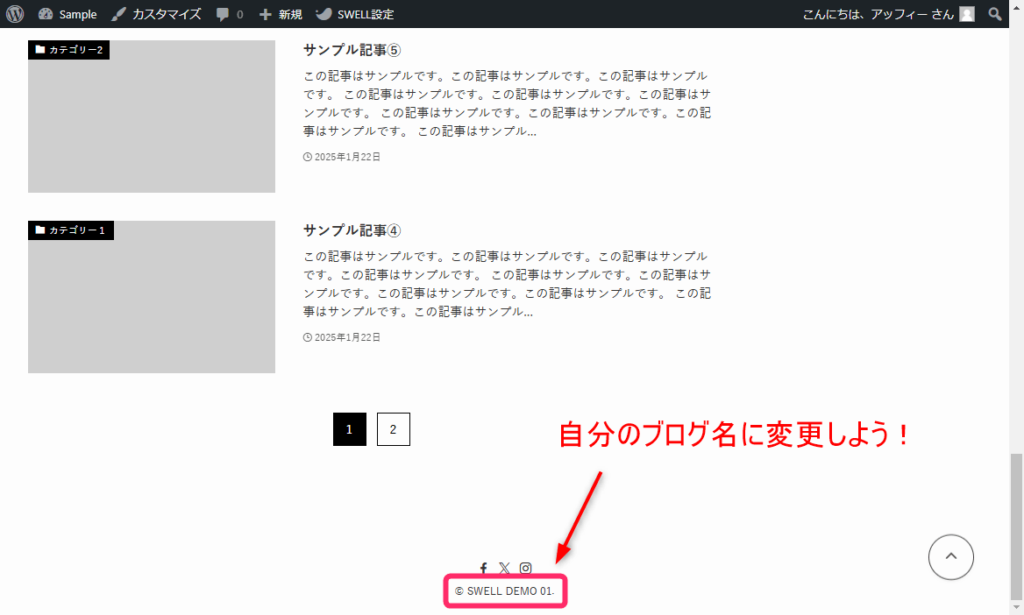
デモサイトを適用した直後は、フッター部分(ページの最下部)に「SWELL DEMO 01」というコピーライト表示が設定されています。
せっかくなので、自分のブログ名に変更しておきましょう。


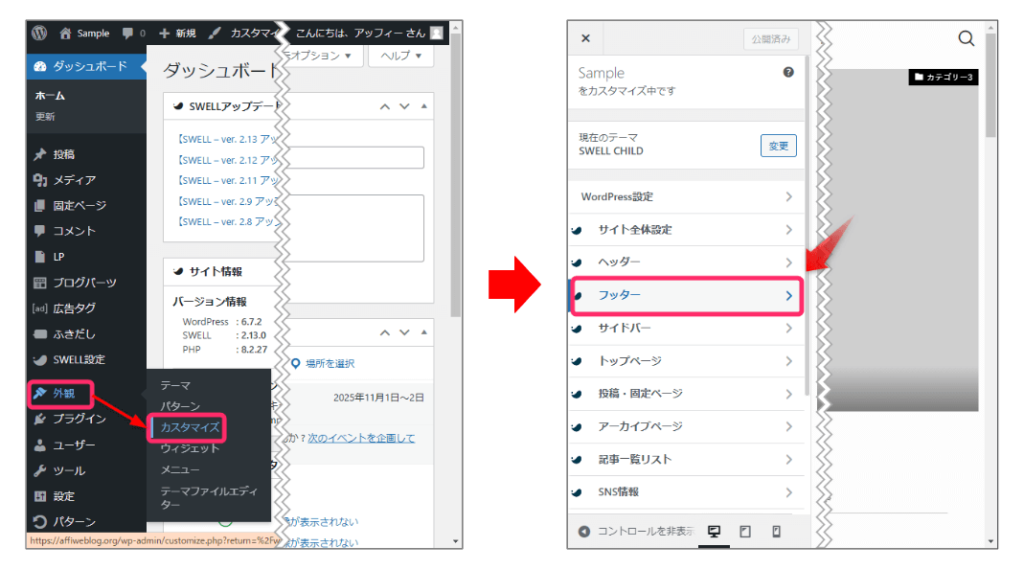
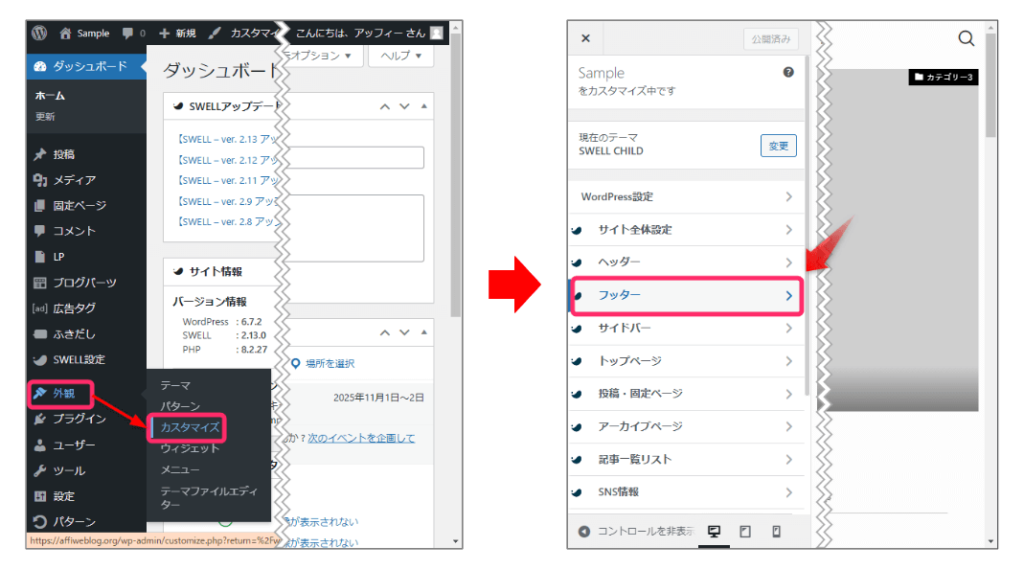
設定は「外観」⇒「カスタマイズ」⇒「フッター」から行えます。


コピーライトのテキスト欄に、 ブログ名などを入力して、公開ボタンをクリックすると修正は完了です。





この修正も、忘れずに行いましょう!
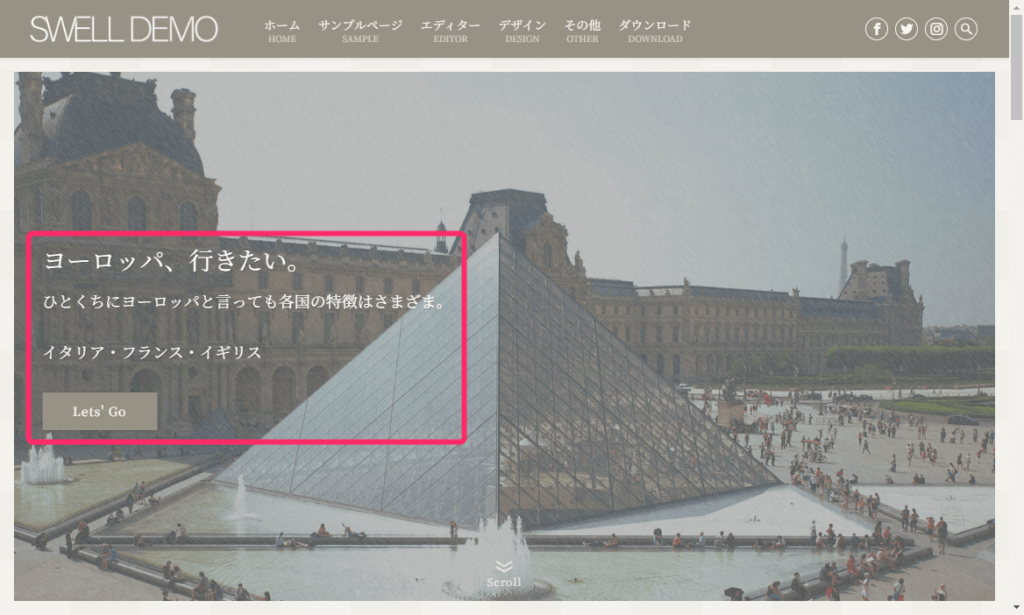
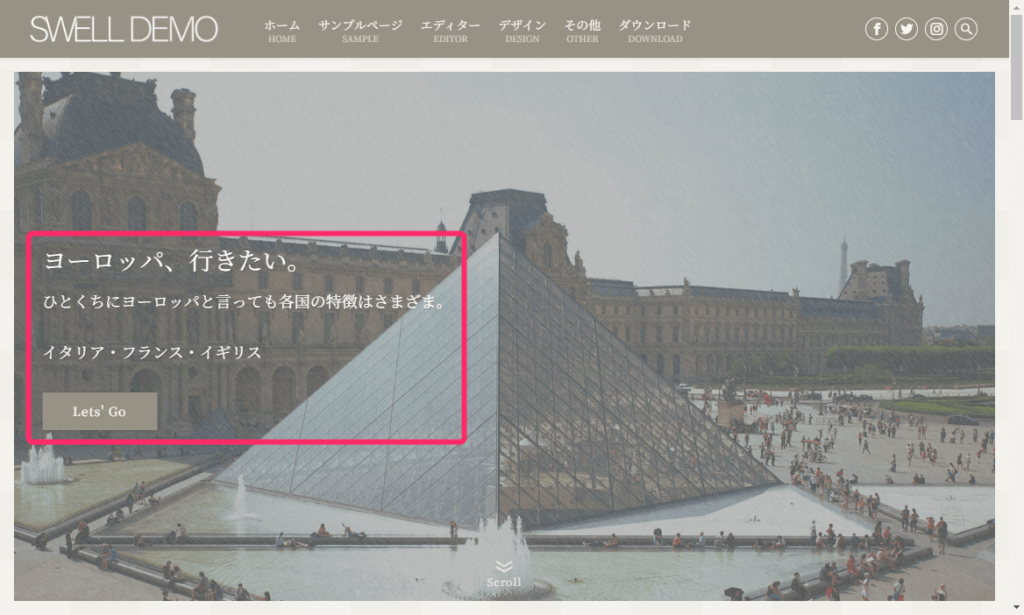
トップページの設定調整(DEMO 03・06)
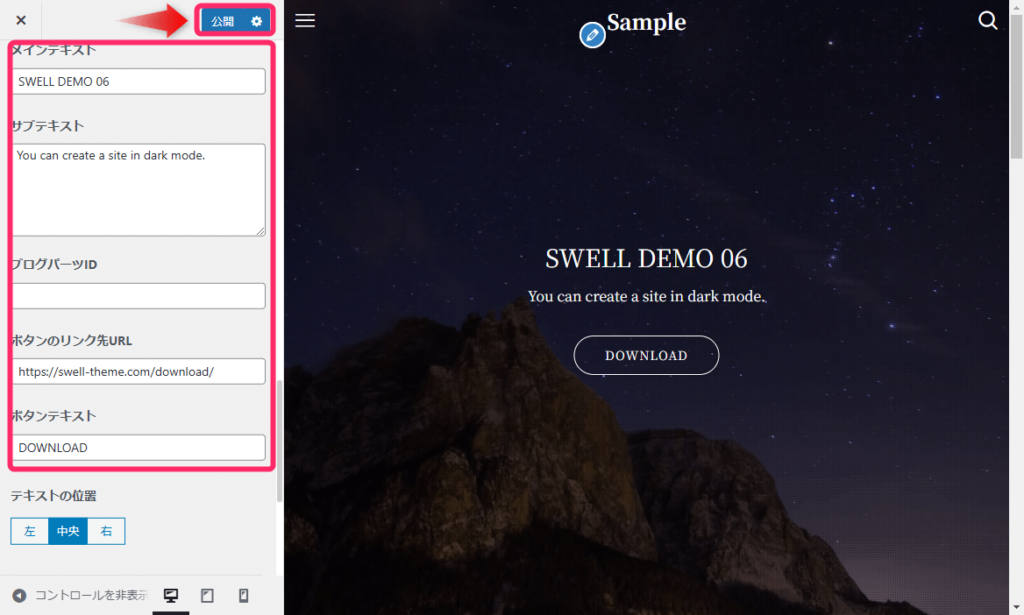
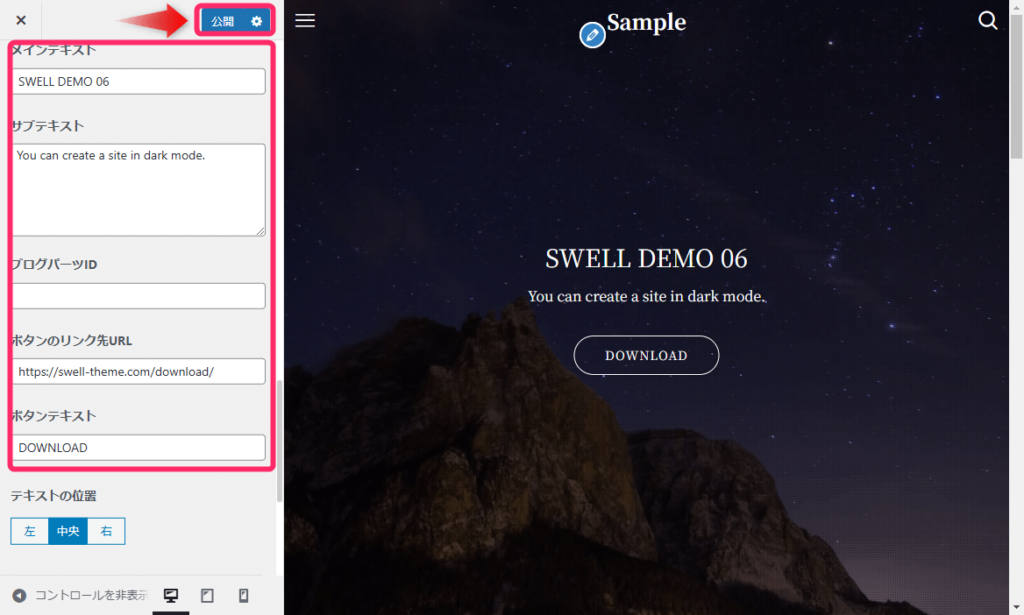
DEMO 03と06では、トップページにキャッチコピーやアクションボタンなどが配置されています。




これらのテキストや画像は、ブログの内容に合わせて変更する必要があります。
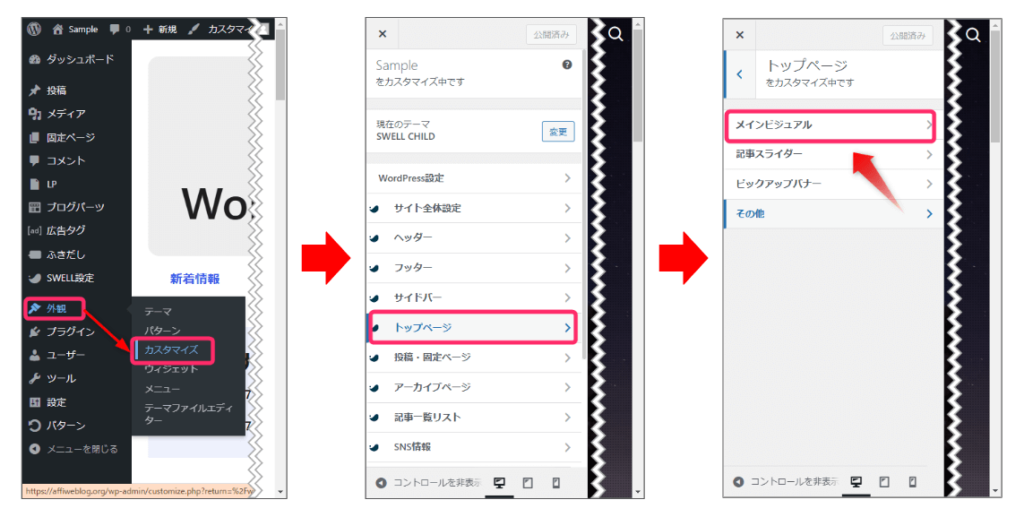
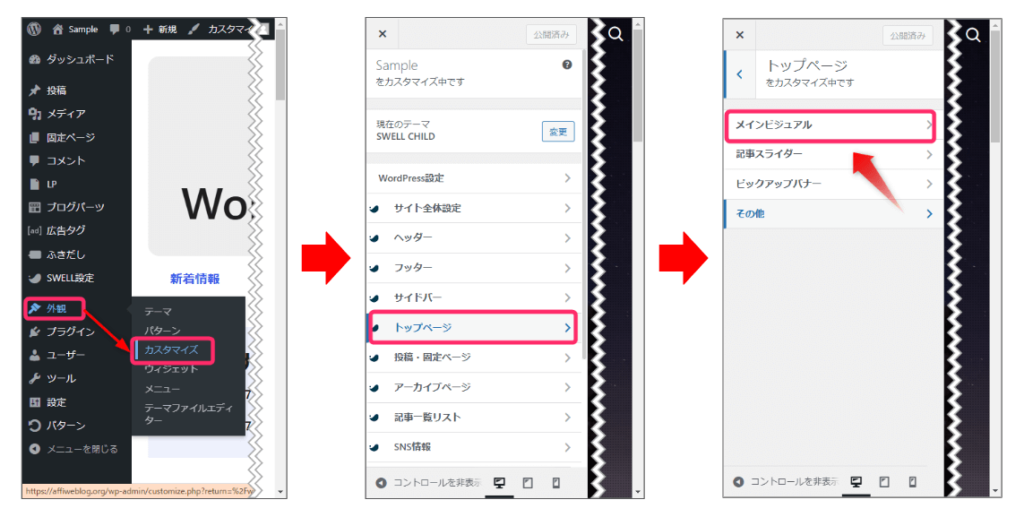
「外観」→「カスタマイズ」→「トップページ」→「メインビジュアル」をクリックして設定画面を表示させて、修正しましょう。


メインテキストやサブテキスト、ボタンテキストを修正し、公開ボタンをクリックすると設定完了です。





表示したくない場合は、項目を空欄にすることで非表示にできますよ!
SWELLのテーマカスタマイザーには、上記の他にも設定項目がたくさんあります。必要に応じてカスタマイズを試してみてください。
SWELLテーマでできることは、公式マニュアルで確認しましょう。
デモサイトを元に戻す方法
デモサイトの着せ替えを行った後、元のデザインに戻したい場合は2つの方法があります。
それぞれについて見ていきましょう。
バックアップからの復元
デモサイトの着せ替え作業を始める前にバックアップを取っていた場合、その設定ファイルを使って元のデザインに戻すことができます。
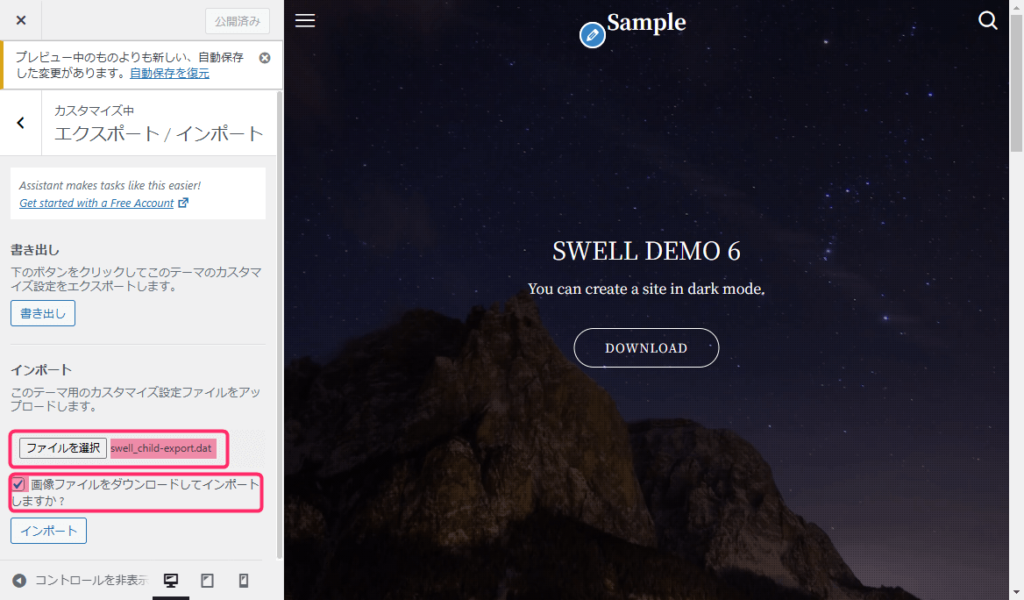
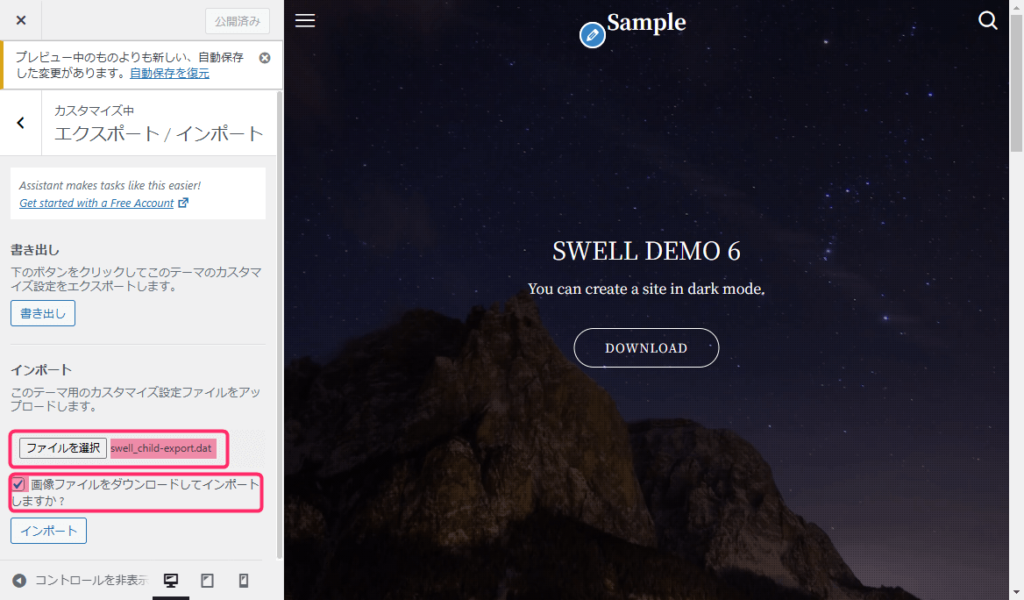
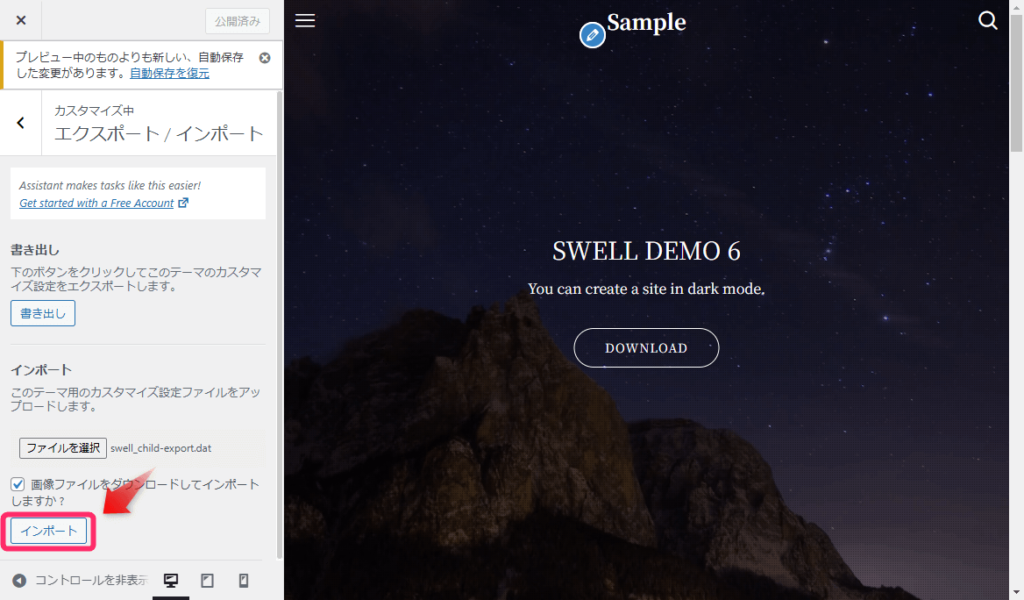
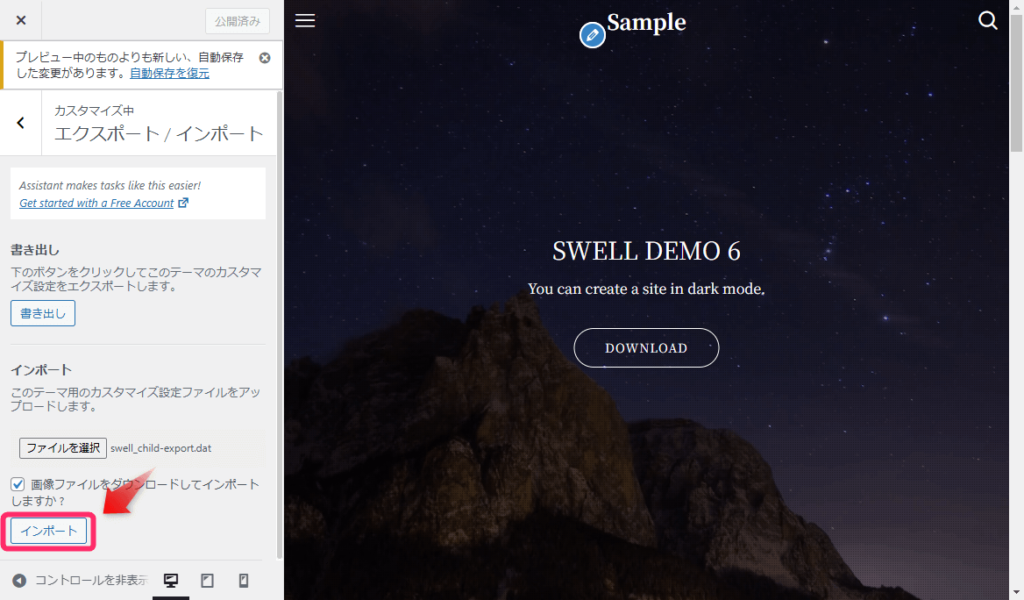
WordPress管理画面メニューの外観⇒カスタマイズ⇒エクスポート/インポートをクリックして、エクスポート/インポート画面を開いてください。


「ファイルを選択」をクリックしてバックアップファイル「swell_child-export.dat」を選択します。
「画像ファイルをダウンロードしてインポートしますか?」にもチェックを入れます。


「インポート」ボタンをクリックすると復元できます。





この方法なら、完全に元の状態に戻すことができるため、安全に作業を進められますね
SWELLのリセット機能を利用
バックアップファイルを取っていなかった場合でも、SWELLの設定をリセットすることで初期状態に戻すことができます。
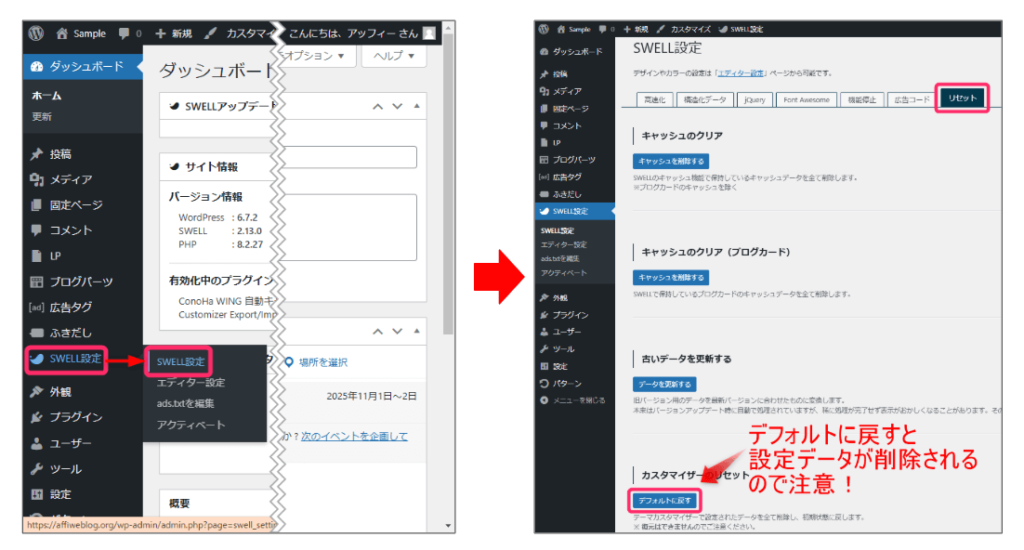
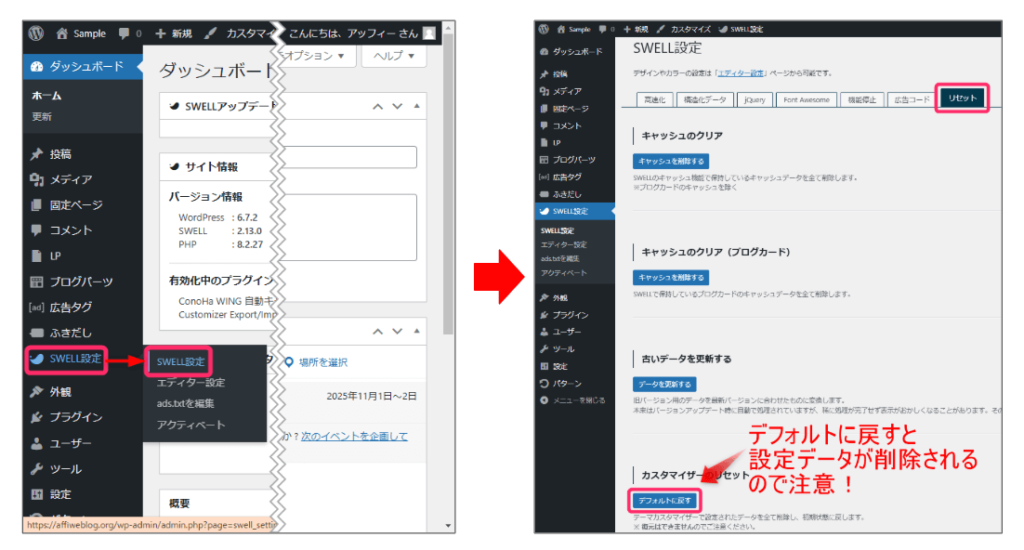
WordPress管理画面の「SWELL設定」⇒「リセット」タブを開き、画面を下にスクロールします。
「カスタマイザーのリセット」セクションにある「デフォルトに戻す」ボタンをクリックすると、テーマの設定が初期状態にリセットされます。





バックアップを利用する方が安全そうですね!
【Q&A】SWELLデモサイトについてよくある質問
SWELLデモサイトの使用に関して、ユーザーからよく寄せられる質問とその回答をまとめました。
まとめ:お気に入りのデザインでブログを始めよう
SWELLのデモサイトは、専門知識がなくても10分程度で簡単に導入できる便利な機能です。
6種類のデモサイトが用意されており、ブログの目的に合わせて最適なデザインを選ぶことができます。
着せ替えの手順は、以下の流れで進めます。
- SWELLERSからデモサイトデータをダウンロード
- プラグイン「Customizer Export/Import」をインストール
- デモサイトデータを読み込む
- SNSリンク、コピーライト、トップページの設定を調整
デモサイトを活用することで、デザインに時間を取られることなく、本来のブログ運営に集中することができます。
まずはお気に入りのデザインを見つけて、ブログ作りをスタートしてみましょう。
本ブログではWindowsテーマにSWELLを使用しています。
あなたも、無料の着せ替えファイルが用意されているSWELLにしませんか?
今回は以上です。
最後までお読みいただきありがとうございました。