- せっかく書いた記事なのに、なかなか読んでもらえない…
- せっかく来てくれた読者さんが、すぐに帰ってしまう…
 アッフィー
アッフィーブログを始めて記事を増やしていくと、こんな悩みが出てきませんか?
私はブログを始めて2年。
これまでに90本以上の渾身の記事を書き上げてきました。
その結果、累計で5桁のアクセスを達成することができました。
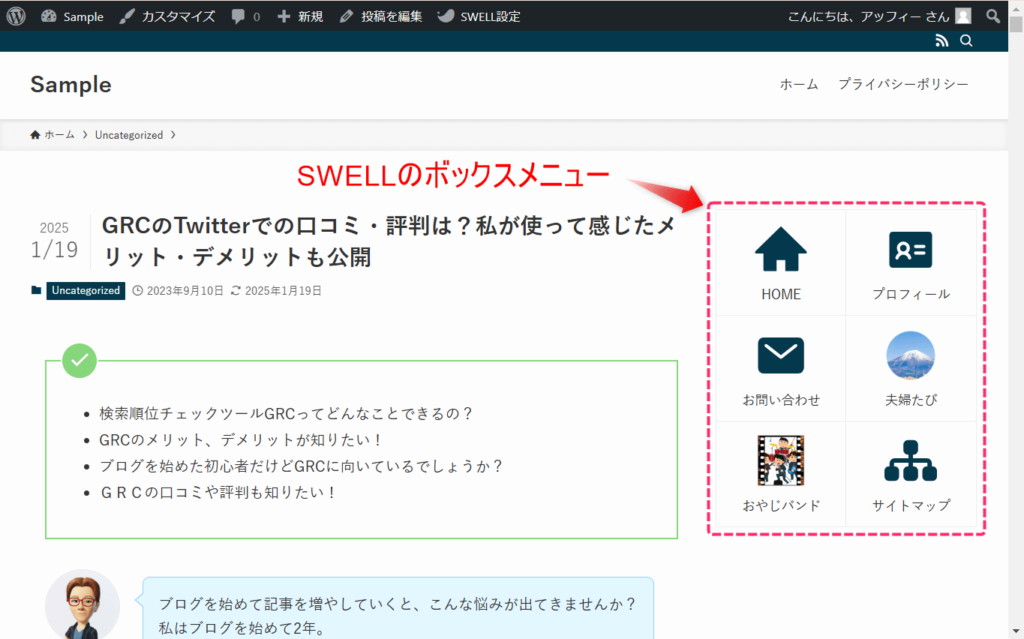
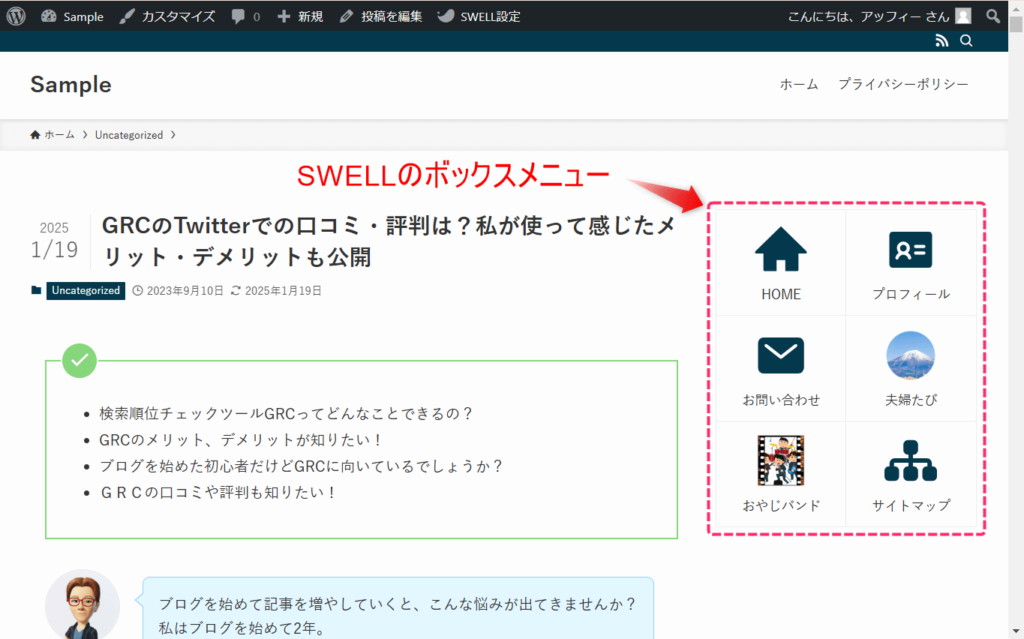
実は、SWELLのボックスメニューを使えば、こういった悩みを解決できるんです!
ボックスメニューとは、読者さんが「次に読みたい記事」へ簡単に移動できる、便利なメニューのこと。
アイコンと文字を組み合わせた、見やすくて目立つデザインが特徴です。
この記事では、ボックスメニューの作り方を一からご紹介します。
WordPressを始めたばかりの方でも迷わないよう、画像付きで丁寧に解説していきますね。
この記事を読むと、以下のようなことができるようになります
- 読者さんが探している記事へスムーズに案内できる
- ブログに長く滞在してもらえるようになる
- サイトの見た目がグッとおしゃれになる
では早速、はじめましょう!
SWELLのボックスメニューとは?


SWELLのボックスメニューは、ブログの回遊率(※1)を高め、ユーザーエクスペリエンス(※2)を向上させるために開発された便利な機能です。
ブログを訪れた人が平均して何ページ閲覧したかを示す指標です。
読者がサービスを利用する際に得る総合的な体験のこと。簡単に言えば、「使ってみてどう感じたか」ということです。
ボックスメニューには、ブログを魅力的にする3つの特徴があります。
これらの特徴により、読者が使いやすく、かつあなたの目的も達成できるメニューが作れます。
高いカスタマイズ性
ボックスメニューは、あなたのブログに合わせて自由にデザインを調整できます。
- 「標準」と「塗り」という2つのスタイルから選べる
- 余白や列数をデバイスごとに設定できるので、PCでもスマホでも見やすい表示が可能
- アイコンは種類が豊富で、色やサイズも自由に変更できる
- 自分で用意した画像をアイコンとして使うこともできる
簡単で直感的な操作性
プログラミングの知識がなくても、簡単にボックスメニューを設置できます。
- 「+」ボタンをクリックするだけで、ボックスメニューを追加できる
- リンクボックスの追加も、「+」をクリックするだけ。難しい操作は必要なし
- サイドバーに設置したい場合は、ウィジェットとして簡単に追加できる
リンク先の自由度
ボックスメニューを使って、ブログ内の様々なページへ読者を案内できます。
- カテゴリーページや人気記事へのリンクはもちろん、お問い合わせページやアフィリエイトページなどへ読者を案内できる
- 同じ記事内の特定の場所へのリンク(アンカーリンク)も可能
- ブログの成長に合わせて、簡単にリンク先が変更できる
ボックスメニュー|5つの便利な機能を紹介
SWELLのボックスメニューには、ブログをより魅力的にする5つの便利な機能があります。
これらの機能を、初心者でも理解できるよう分かりやすく解説していきますね。
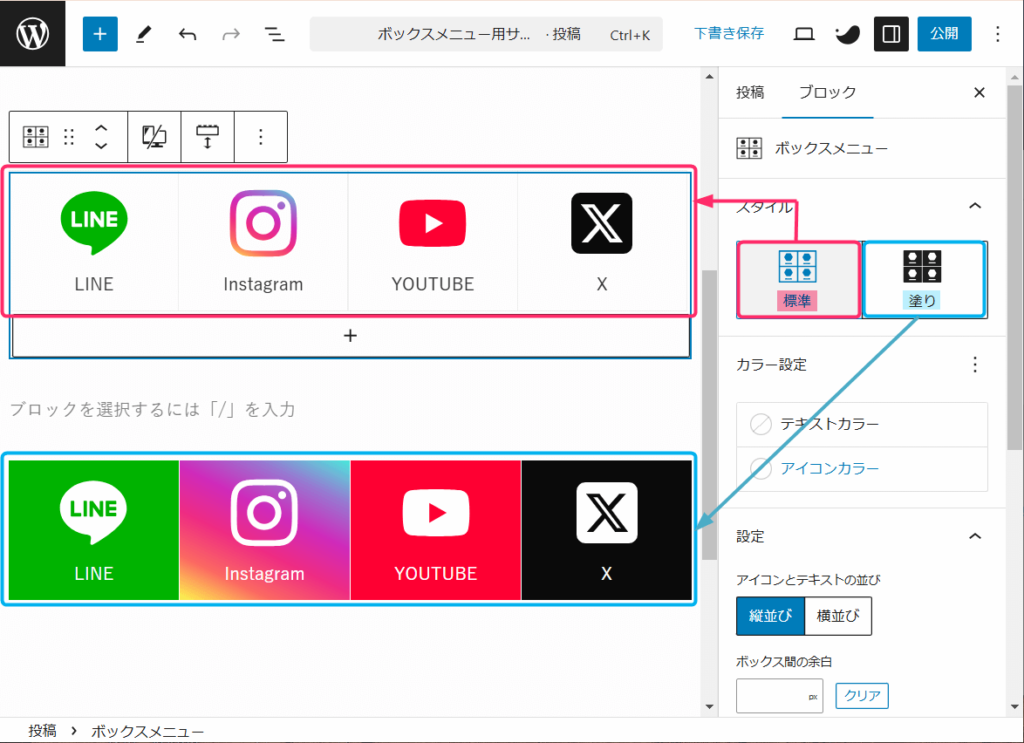
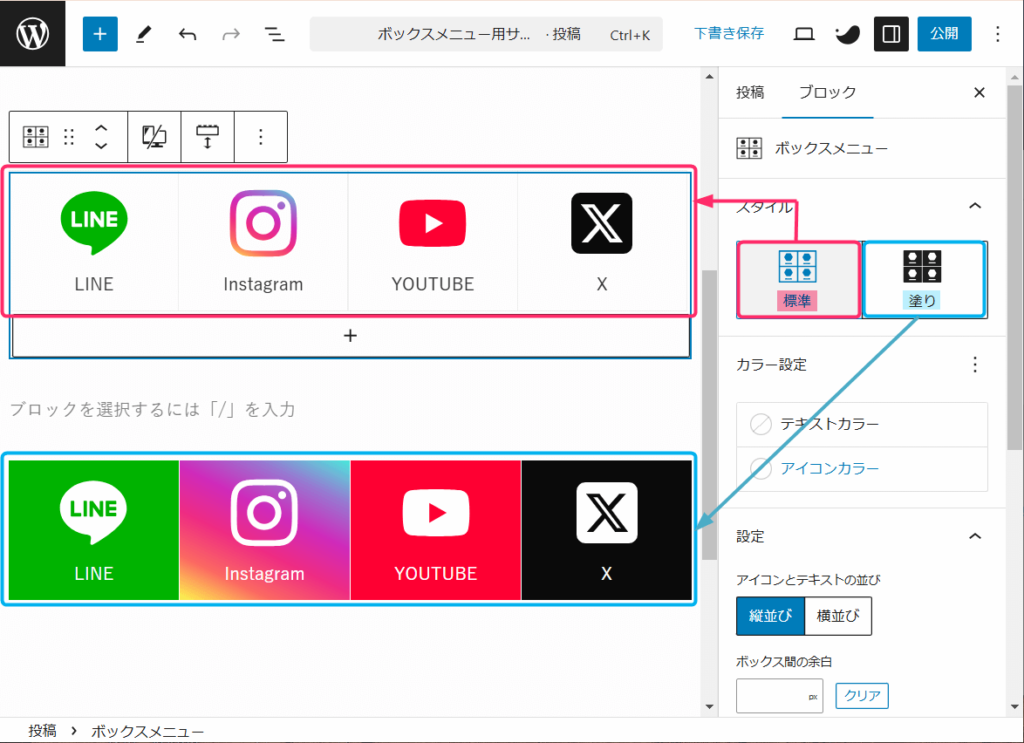
「標準」と「塗り」から選べるボックスのデザイン
ボックスメニューには「標準」と「塗り」の2つのスタイルがあります。


- 「標準」:シンプルで落ち着いた印象
- 「塗り」:存在感のある強調された印象
目的や配置場所に応じて、好きな方を選びましょう。
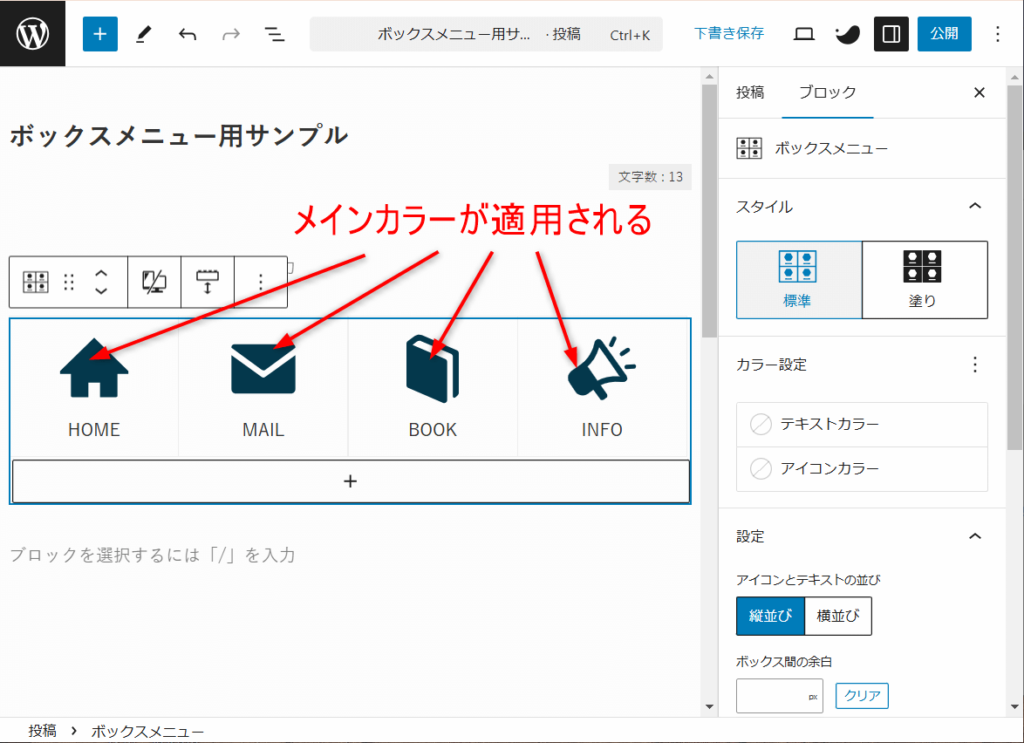
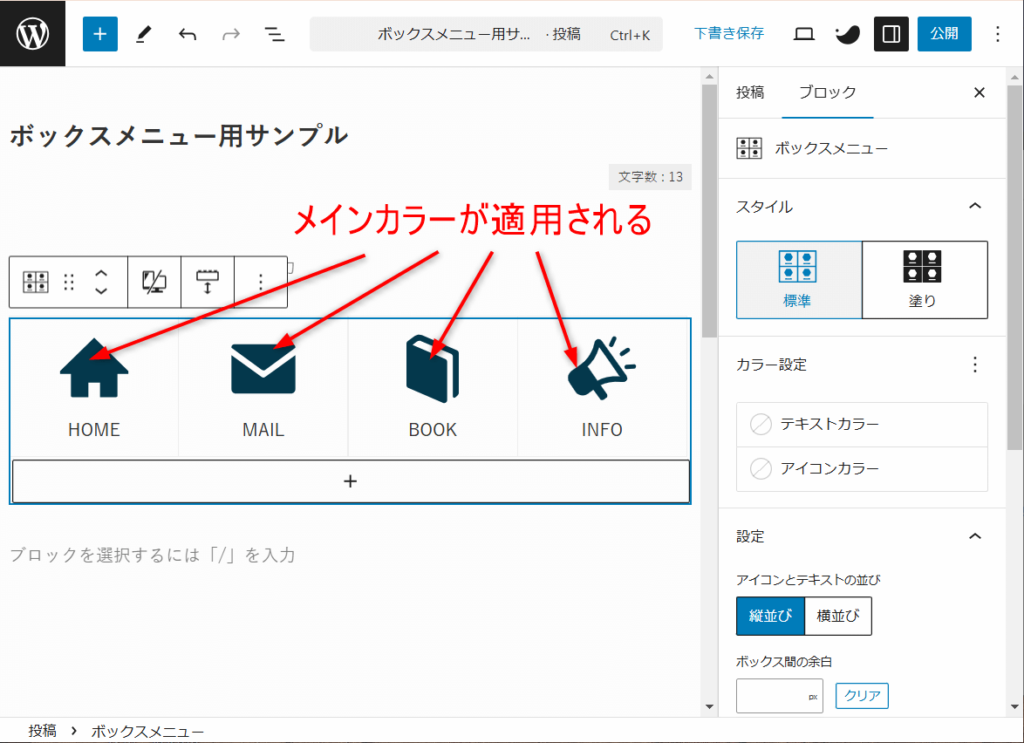
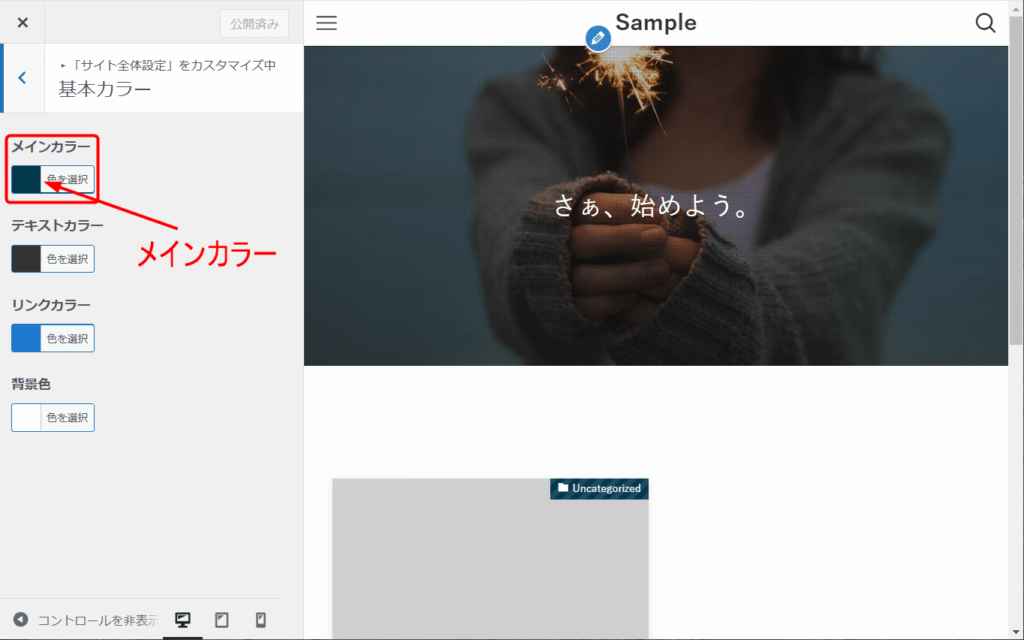
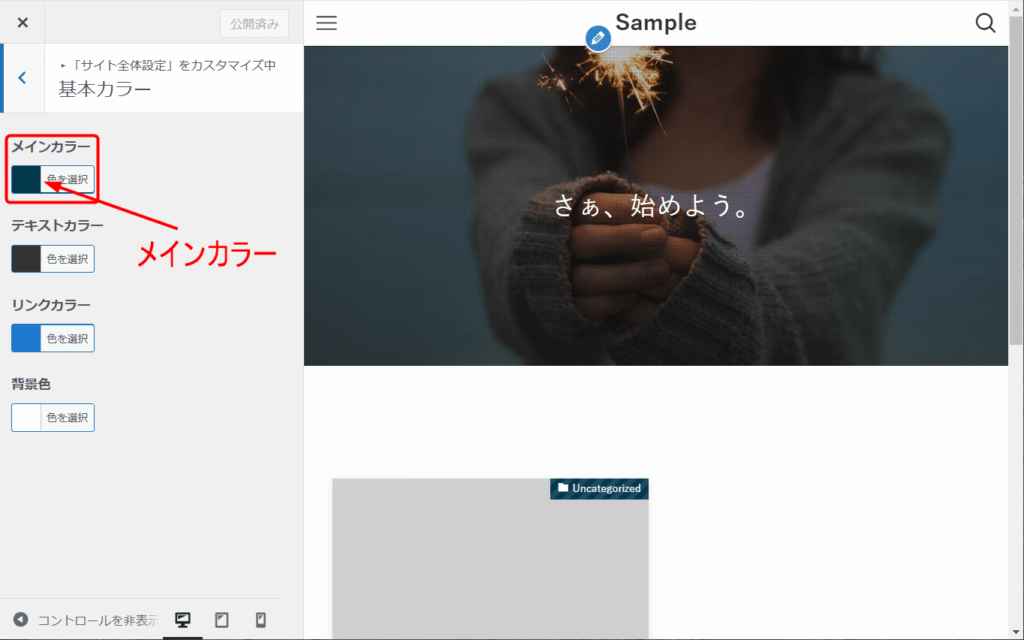
最初は、あなたのブログの基本カラー(管理画面の「外観」⇒「カスタマイズ」⇒「サイト全体設定」⇒「基本カラー」で設定したメインカラー)が自動的に適用されます。




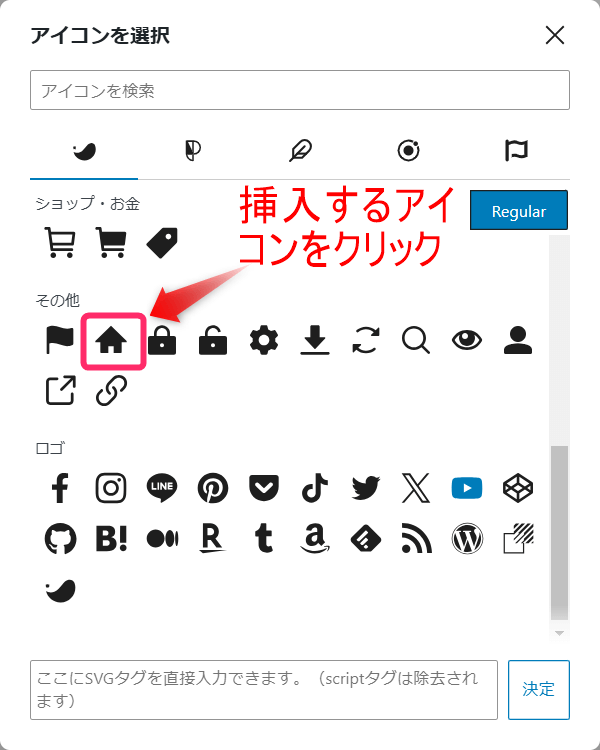
豊富な標準装備アイコン
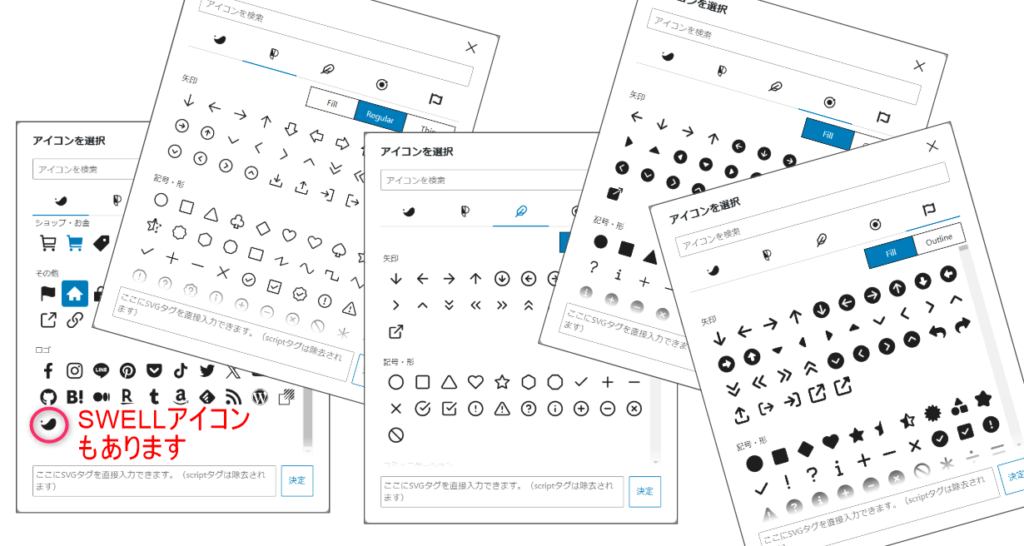
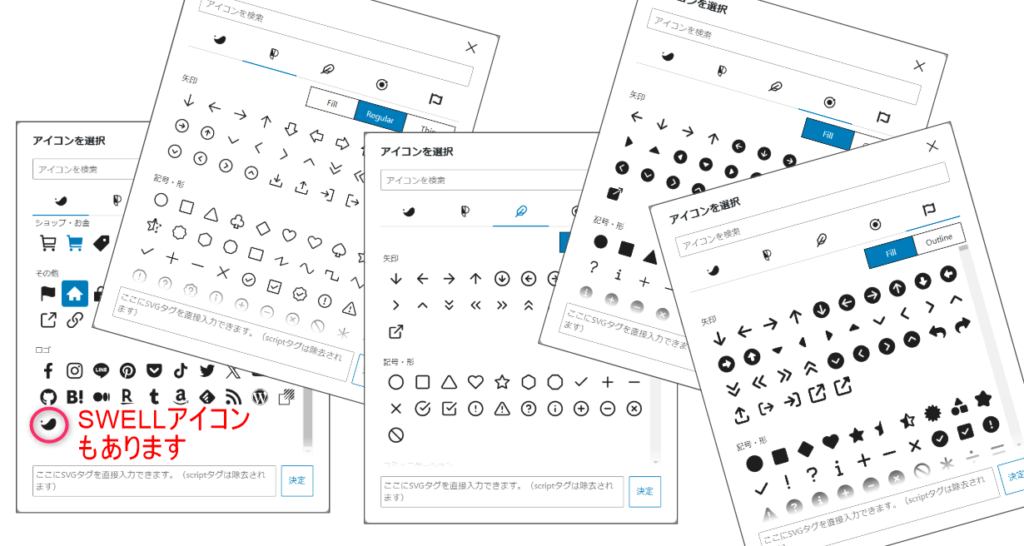
SWELLには、1000種類以上のアイコンが最初から用意されています。


- 矢印、文書、SNSのマークなど、様々な種類があります。
- タブを切り替えながら好みのアイコンを探せます。
- SVG形式なので、大きくしても画質が荒くなりません。
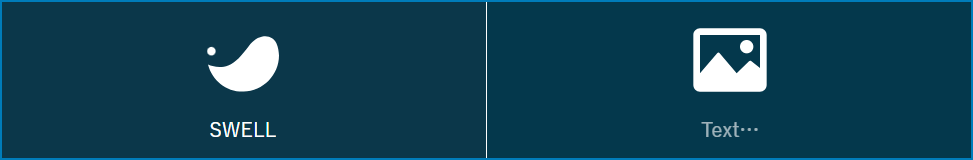
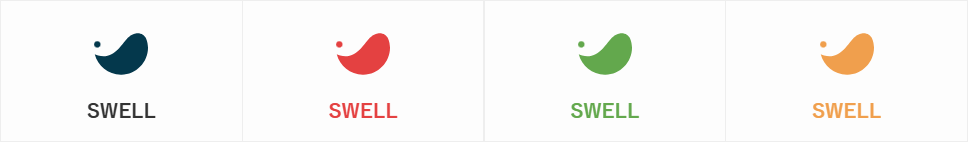
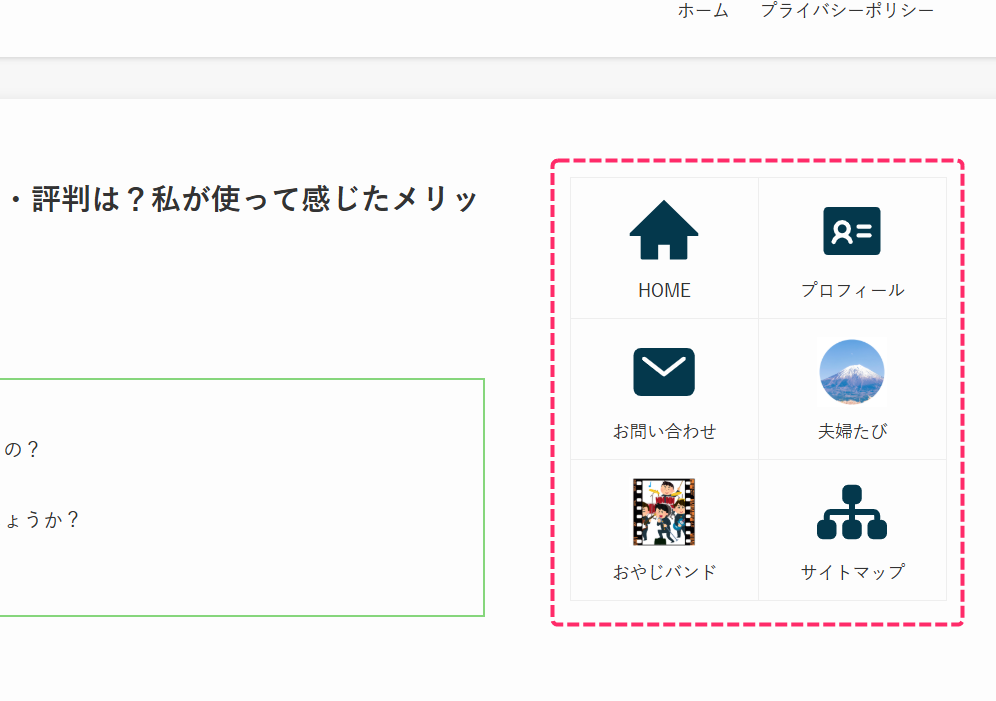
SWELLのアイコンもあるので、こんなボックスメニューも作成できますよ。


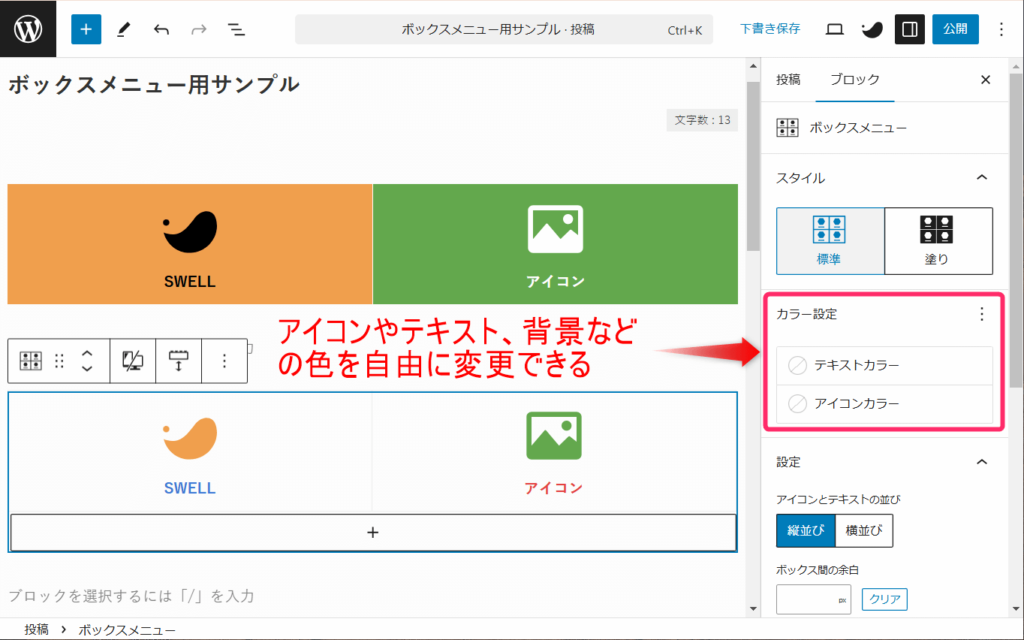
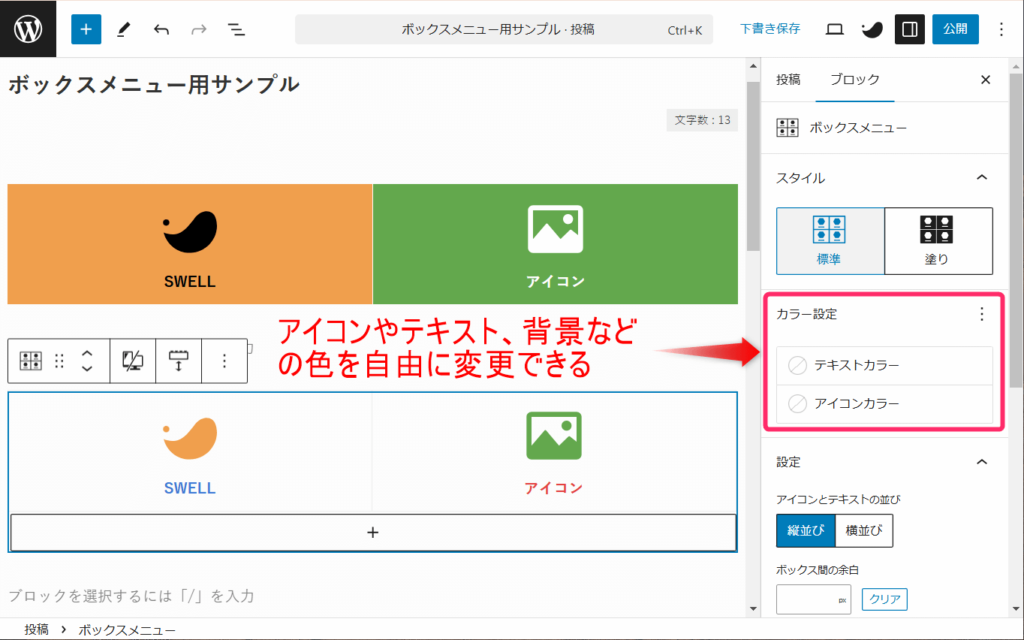
自由自在なカラーカスタマイズ
ボックスメニューの色を、自由に変更できます。


- アイコン、文字、背景などの色を変更可能
- ボックス全体の色を一度に変えたり、特定のボックスだけ色を変えたりできる
- 色の名前(例:red)やカラーコード(例:#FF0000)を直接入力することも可能


細かな設定も簡単に調整可能
アイコンやテキスト、ボックスのレイアウトを細かく調整できます。


- アイコンと文字を縦に並べるか、横に並べるか選べる
- ボックス間の隙間を1ピクセル単位で調整できる
- アイコンの大きさも変更可能
- PC、タブレット、スマートフォンの3種類のデバイスごとに、ボックスの列数を設定可能
これらの調整は、画面上で簡単な操作で行えます。調整しながら実際の表示を確認できるので、初心者でも安心です。
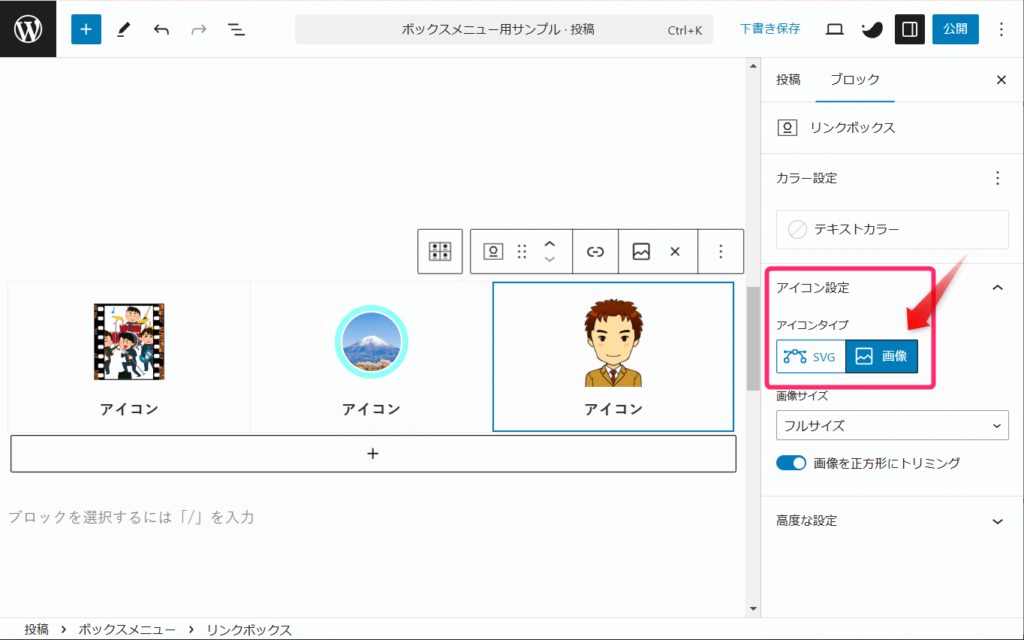
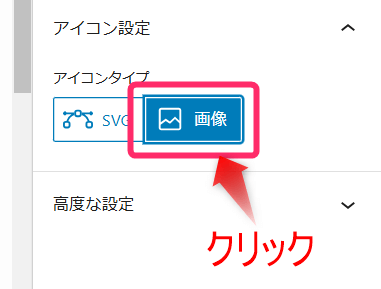
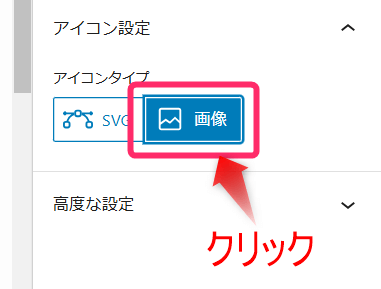
オリジナルアイコンの挿入機能
自分で用意した画像もアイコンとして使えます。


- ブログのロゴや商品の写真など、オリジナルの画像を使用できます。
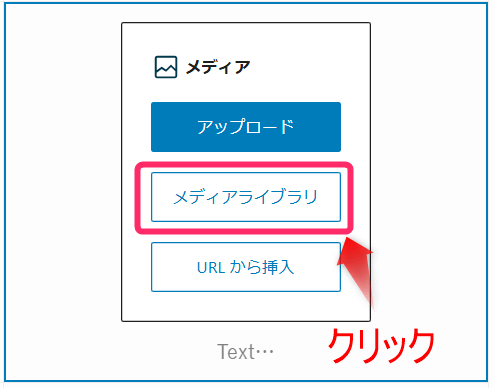
- 画像をアップロードするだけで簡単に設定できます。
- 画像を使った場合、色は変更できません。
これらの機能を使いこなすことで、初心者でも魅力的なブログデザインを実現できます。
オリジナルアイコンの作り方は後ほど説明しますね。
サイドバーにボックスメニューを設置する方法
ボックスメニューをサードバーに表示したい方は多いのではないでしょうか。
でもサイドバーへのボックスメニュー設置するためには、次の2つのステップが必要となります。
STEP1.ブログパーツを作成する
STEP2.ブログパーツをサイドバーに設置する
というのも、サイドバーに直接ボックスメニューブロックが設置できないからなんですね。
ここからは、サイドバーにボックスメニューを設置する手順を、画像を使って分かりやすく説明します。
ブログパーツを作成する
まず最初に、ブログパーツでブロックメニューを作成しましょう。
少し手間ですが、頑張ってやってみましょう。
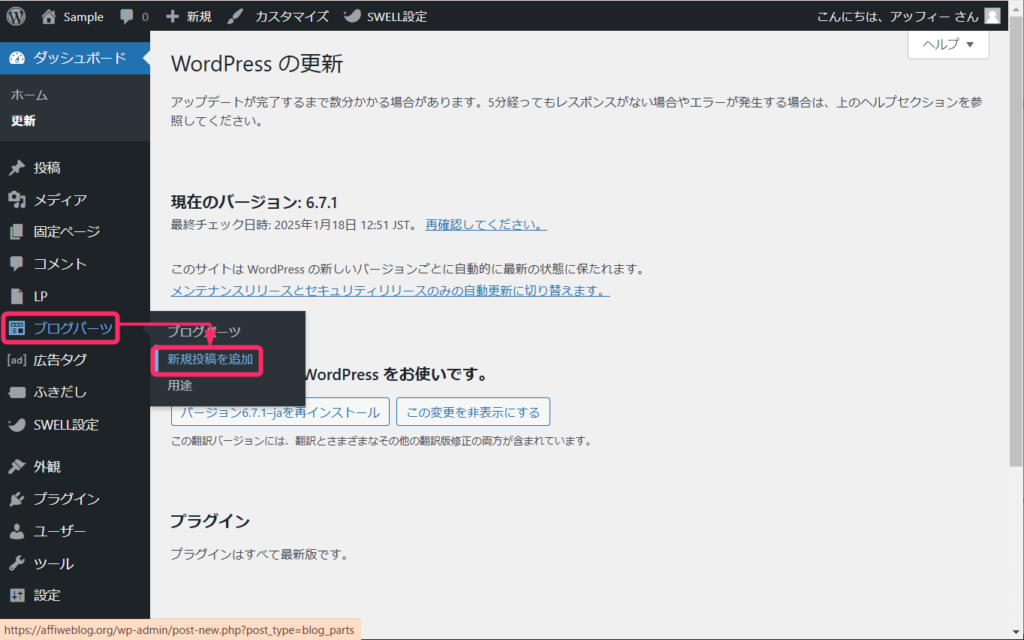
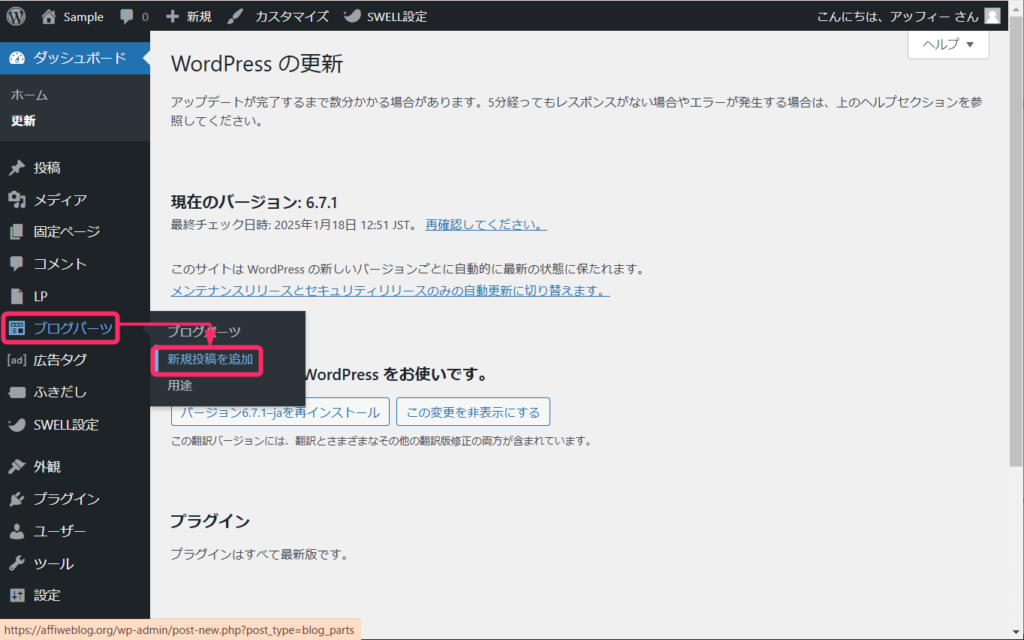
ダッシュボードで「ブログパーツ」⇒「新規投稿を追加」をクリックしましょう。


ブログパーツのタイトルを入力します。
自分で分かりやすい名前をつけましょう。



今回は「ボックスメニュー(サイドバー)」と名前をつけました。
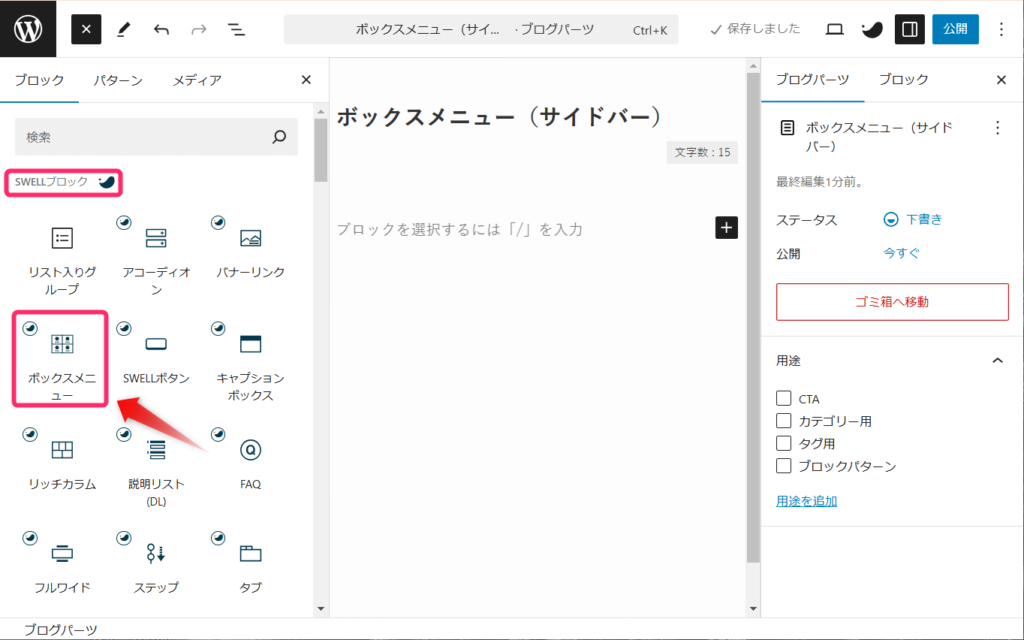
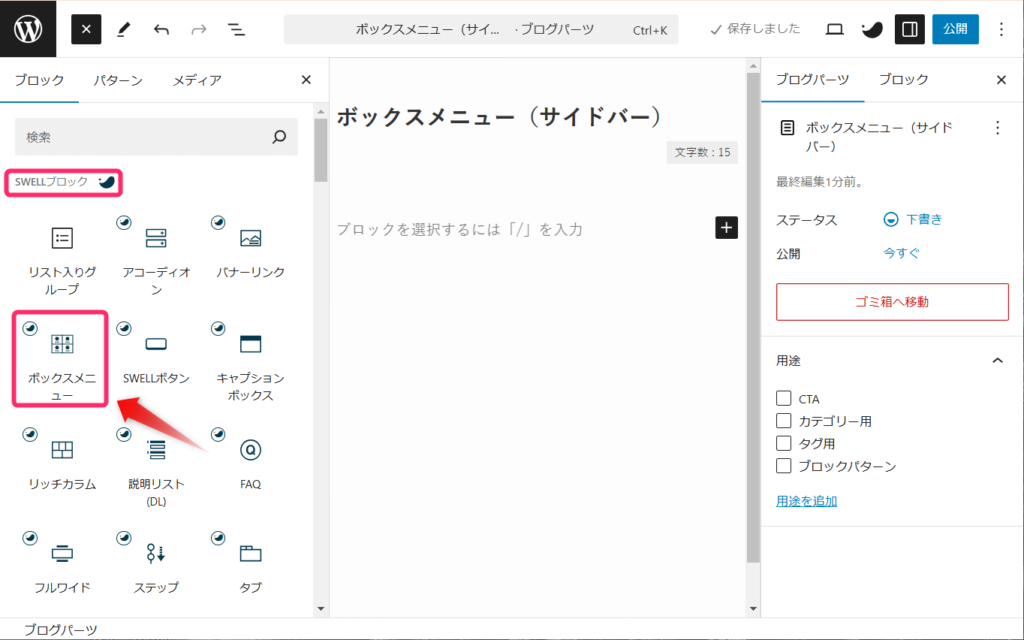
画面左上の「+」をクリックしましょう。


左のメニューの「SWELLブロック」の中から「ボックスメニュー」を探してクリックします。


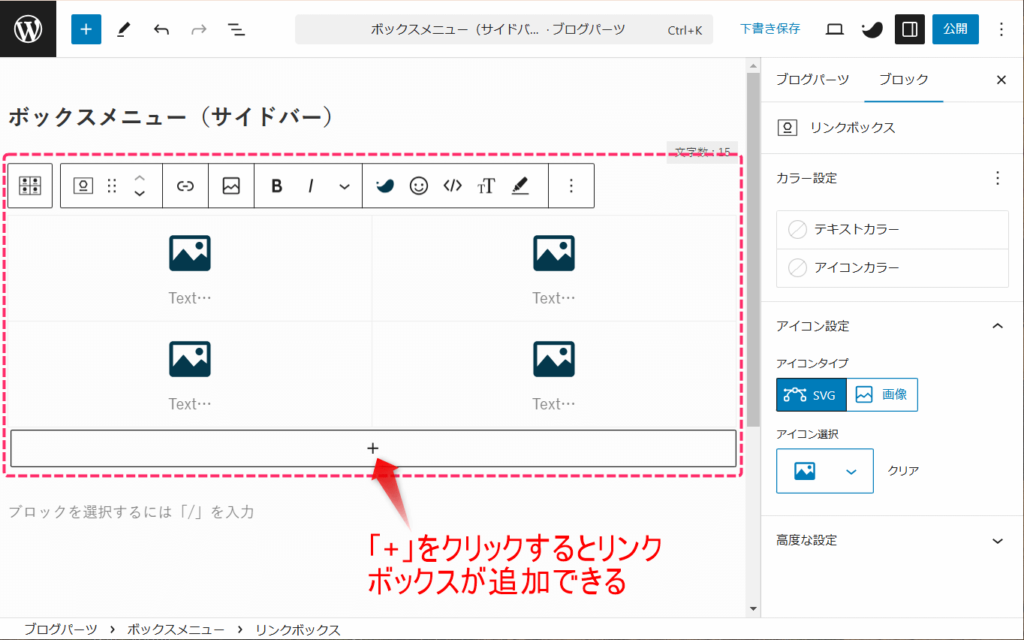
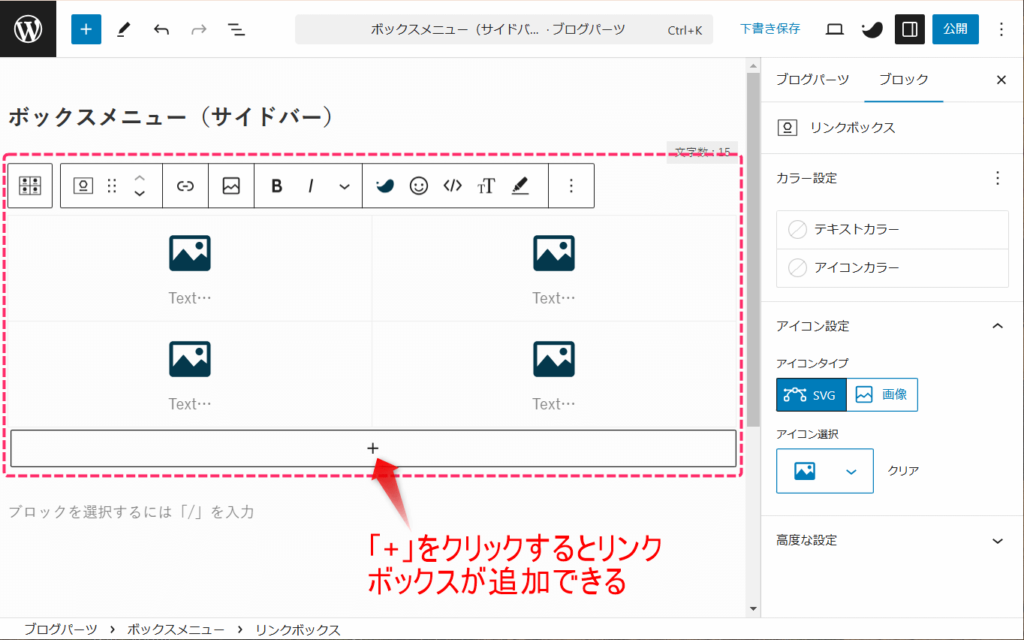
するとボックスメニューが現れますので、必要に応じてリンクボックスを追加しましょう。


右側のサイドバーの「列数」で表示させる列数を設定します。
今回は、2列✕3行にしました。


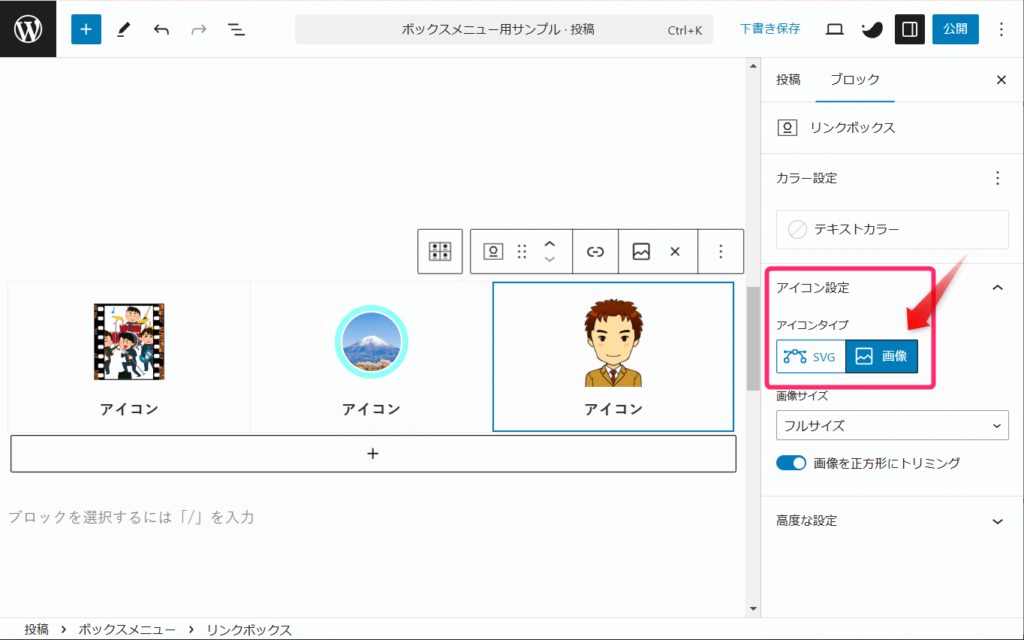
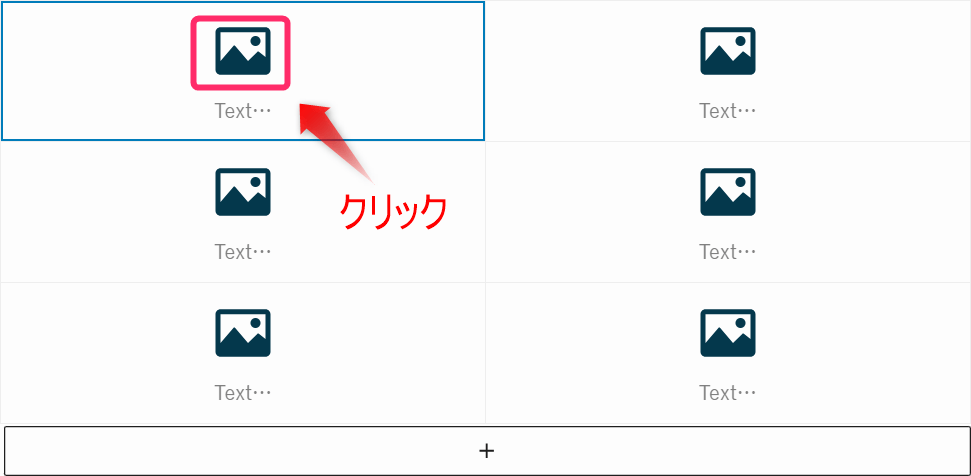
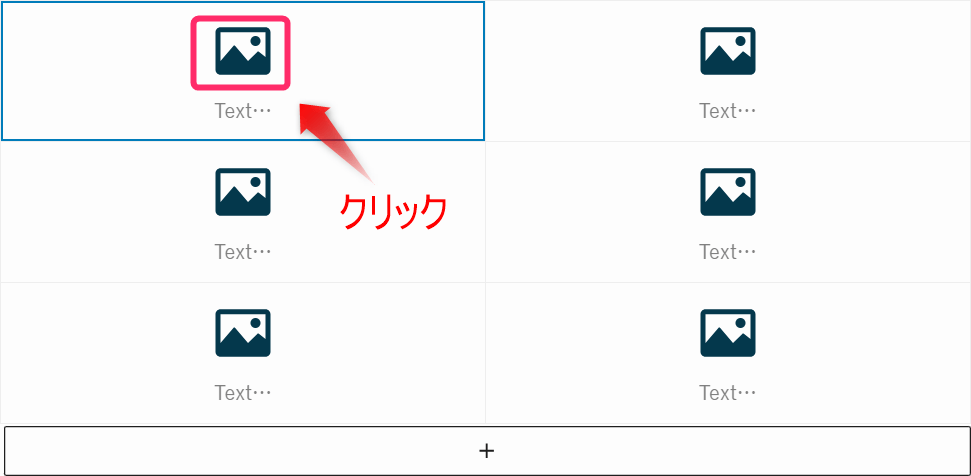
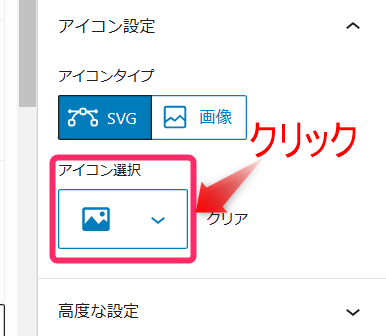
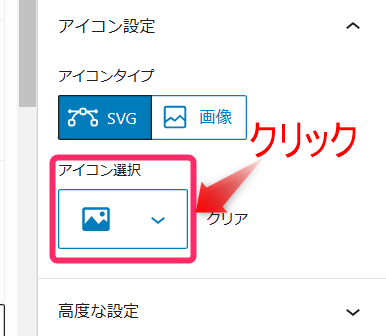
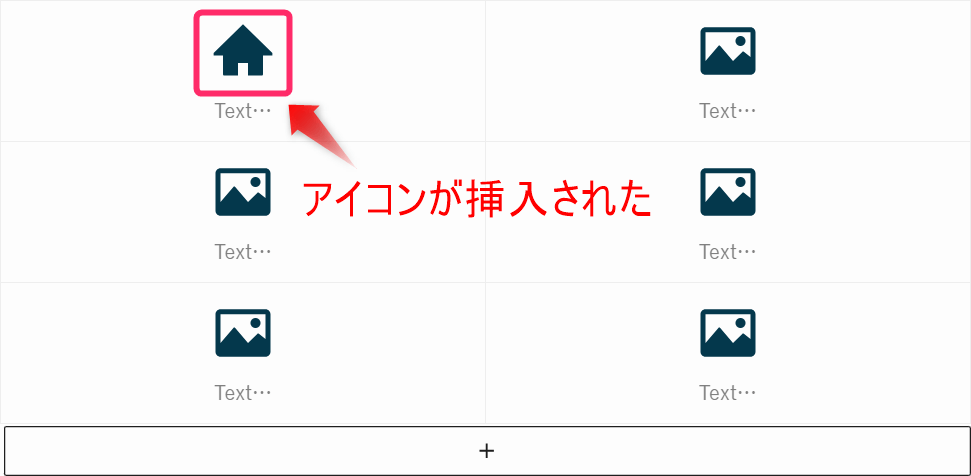
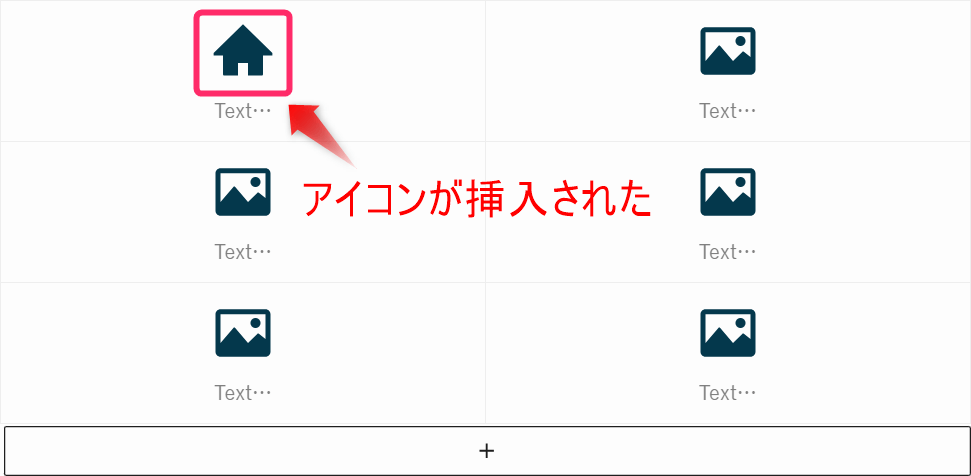
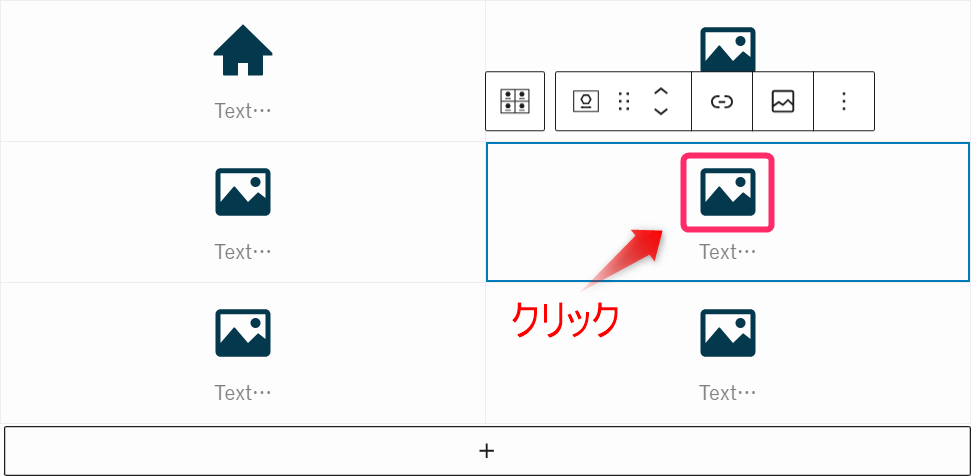
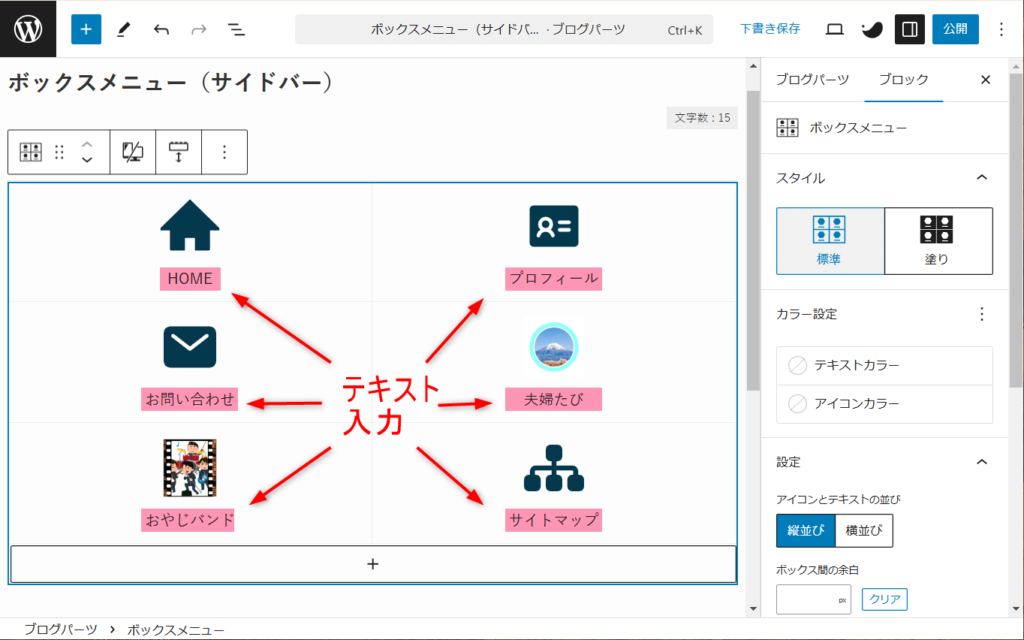
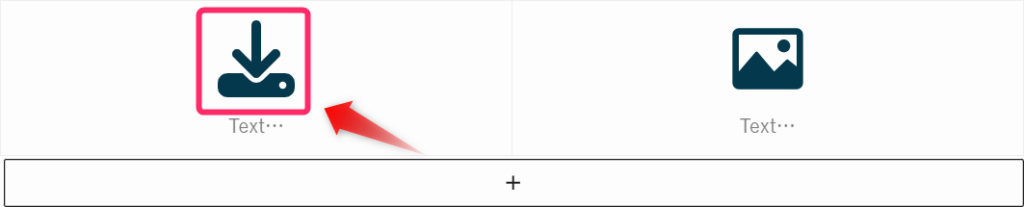
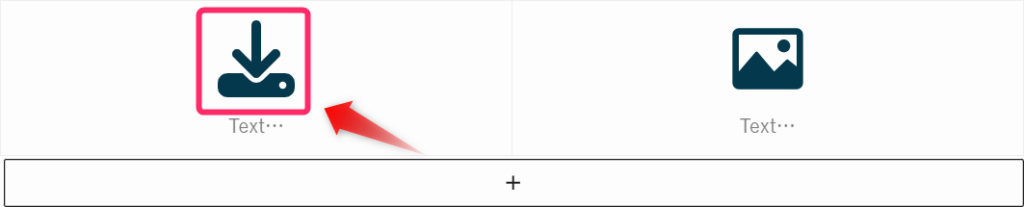
それぞれのリンクボックスにアイコンを挿入しましょう。
赤く囲ったアイコンがオリジナルアイコン、それ以外はSWELLの標準アイコンを挿入しました。


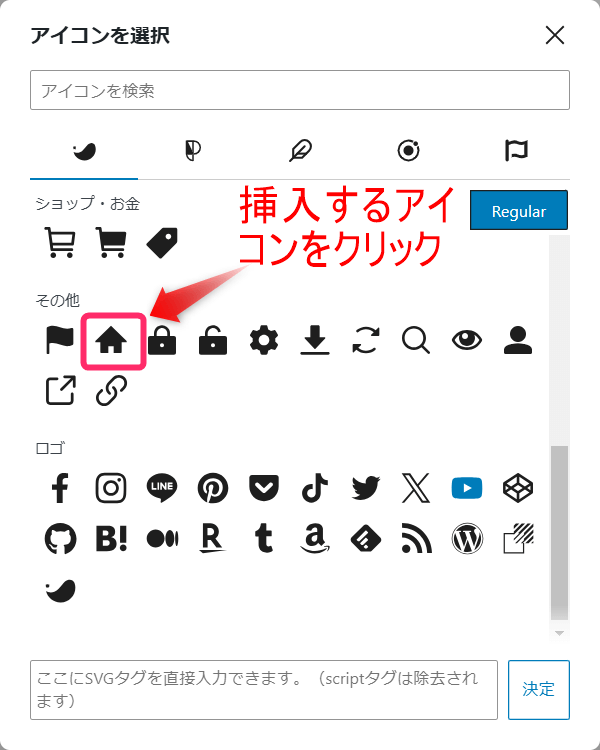
SWELLの標準アイコンの挿入方法








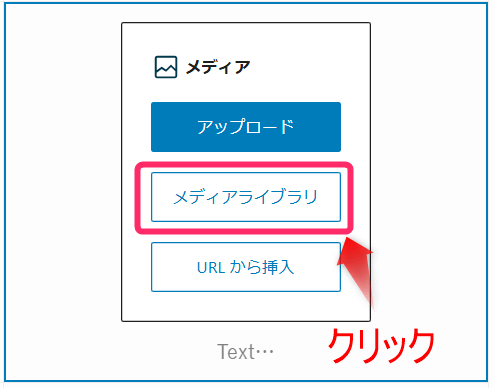
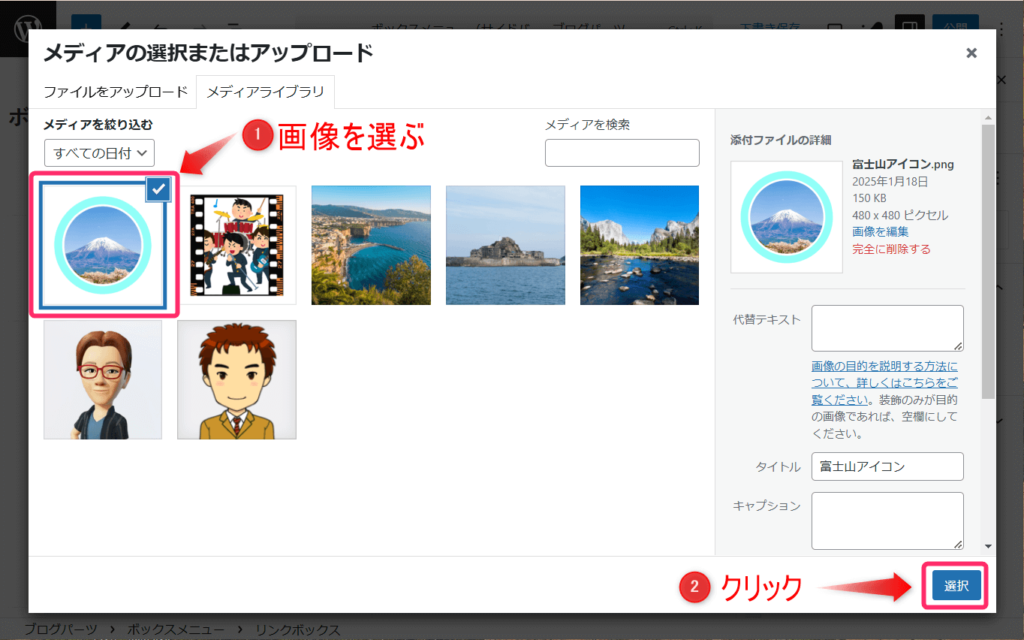
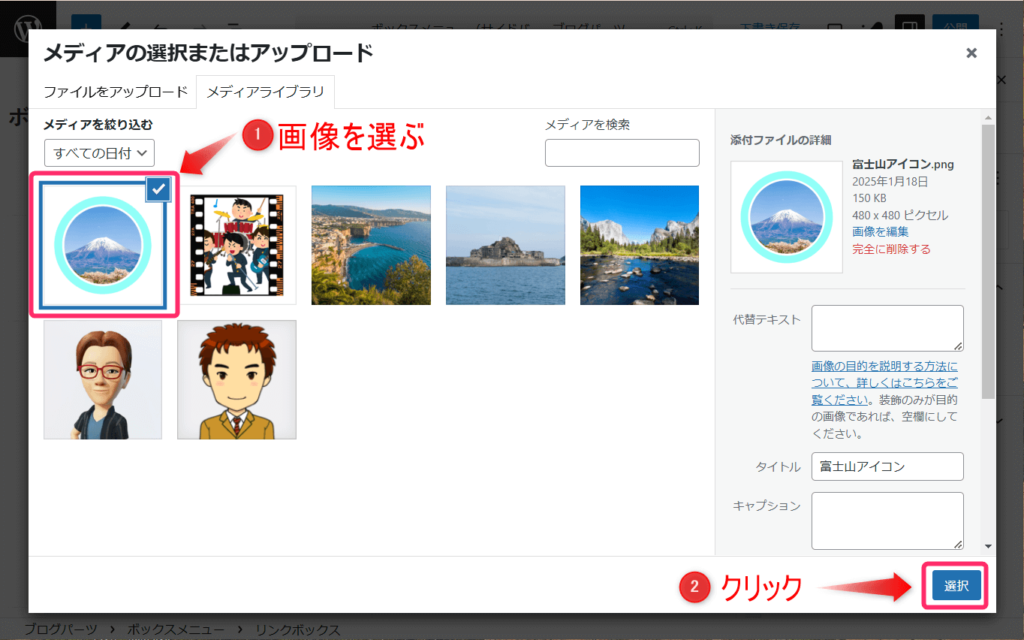
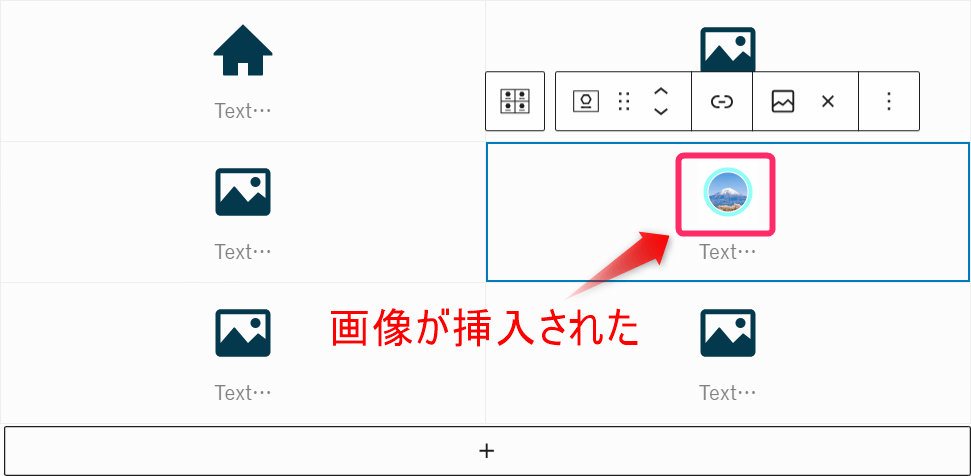
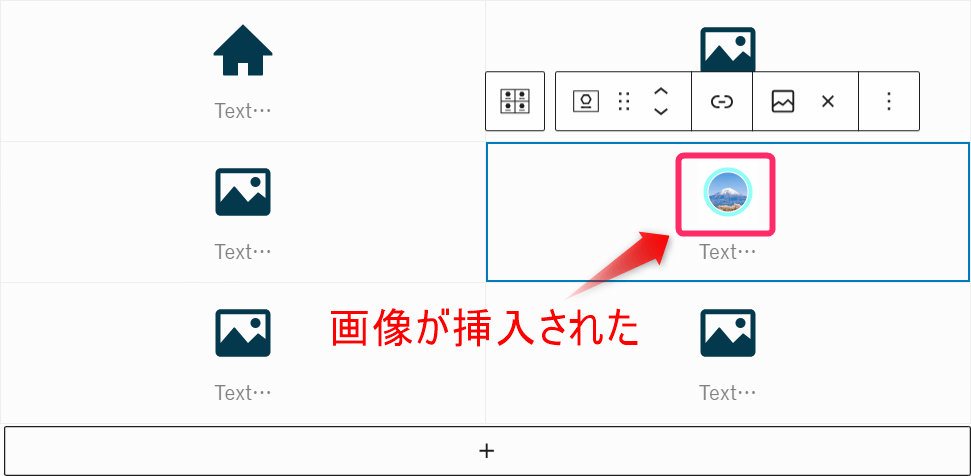
オリジナルアイコンの挿入方法













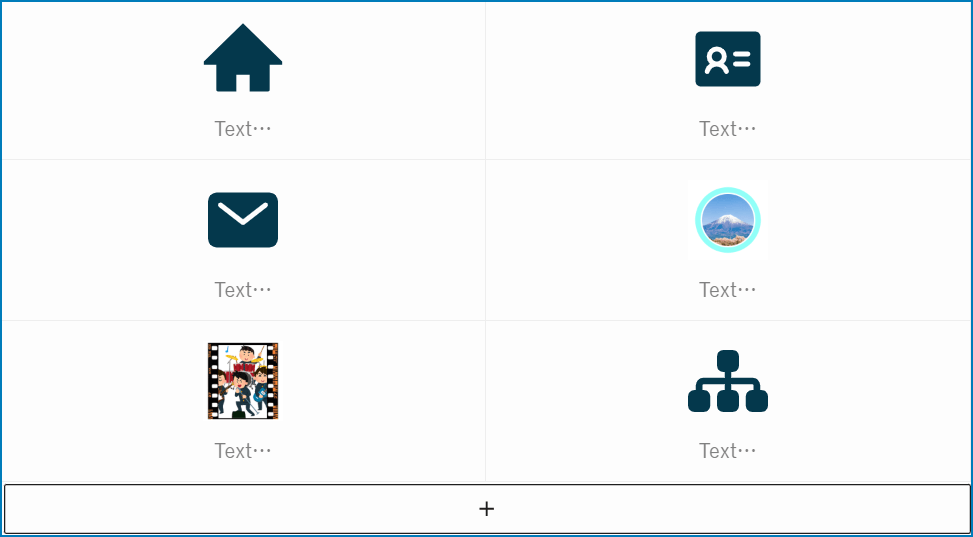
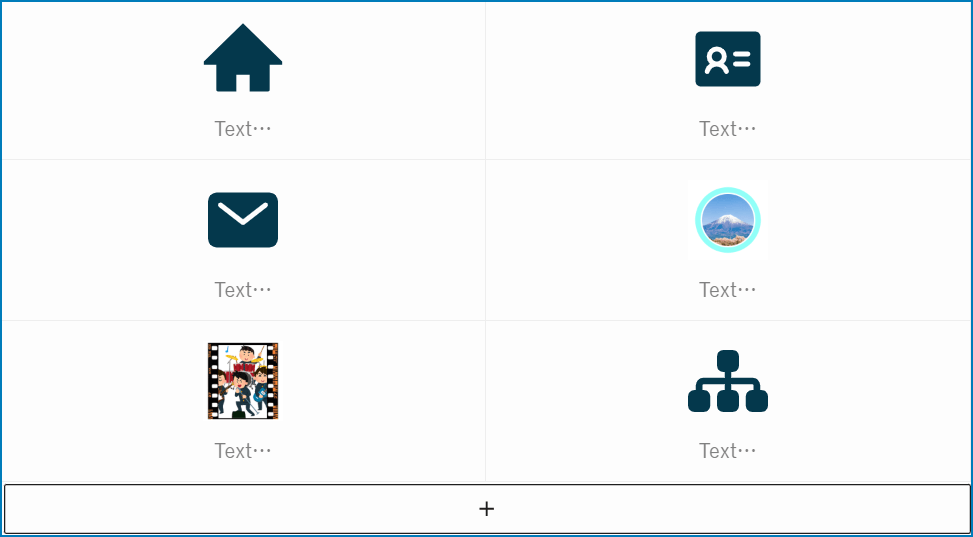
他のアイコンも挿入しました


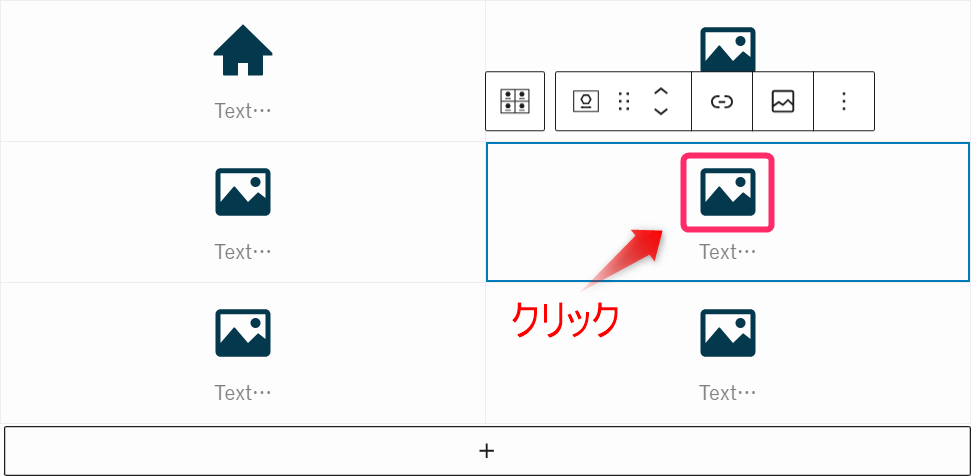
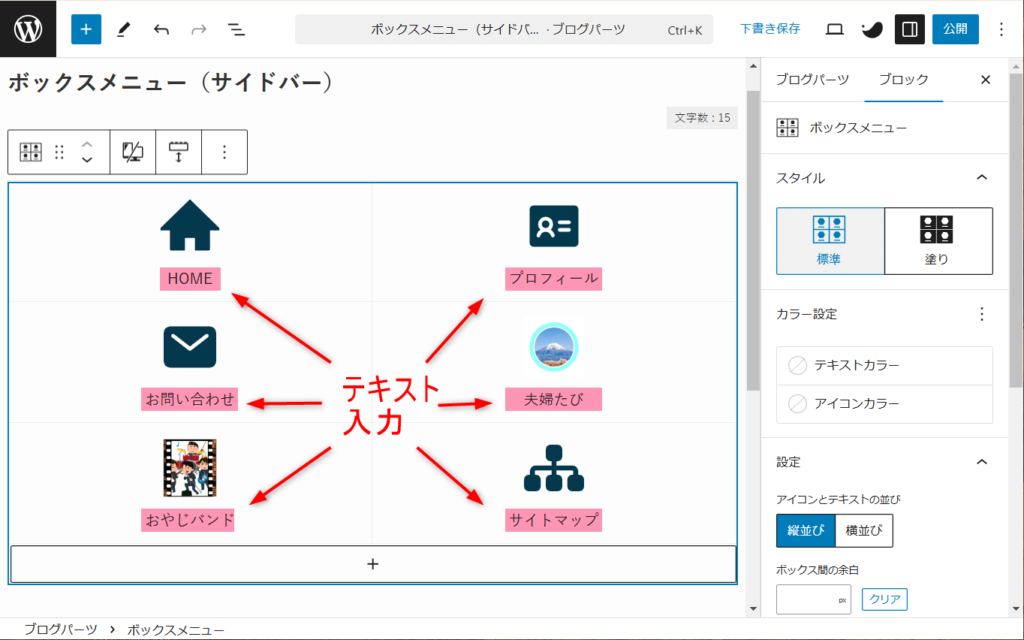
リンクボックスのテキスト部分を入力しましょう。


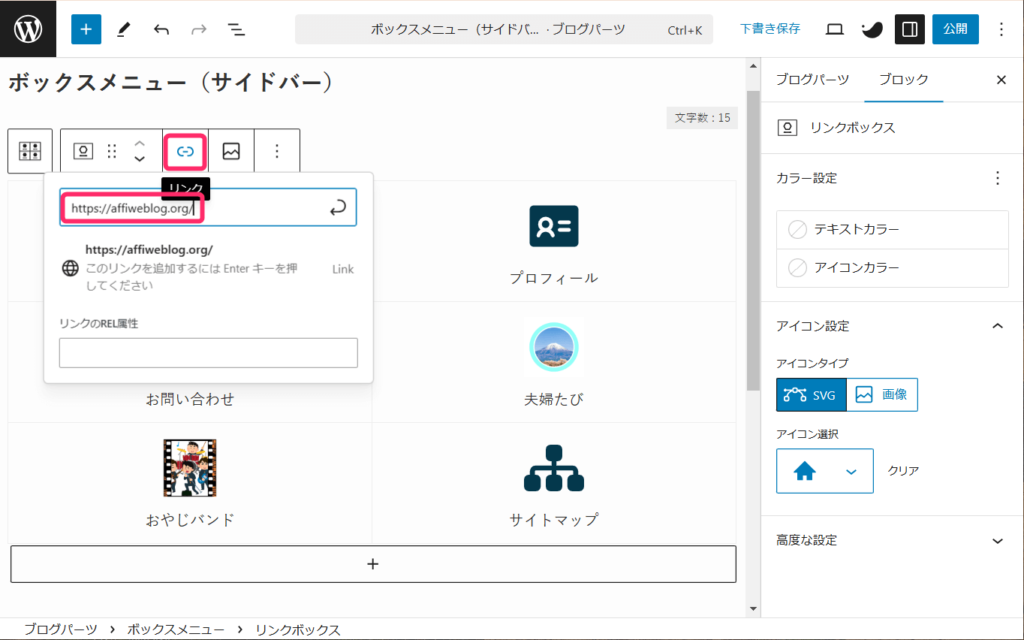
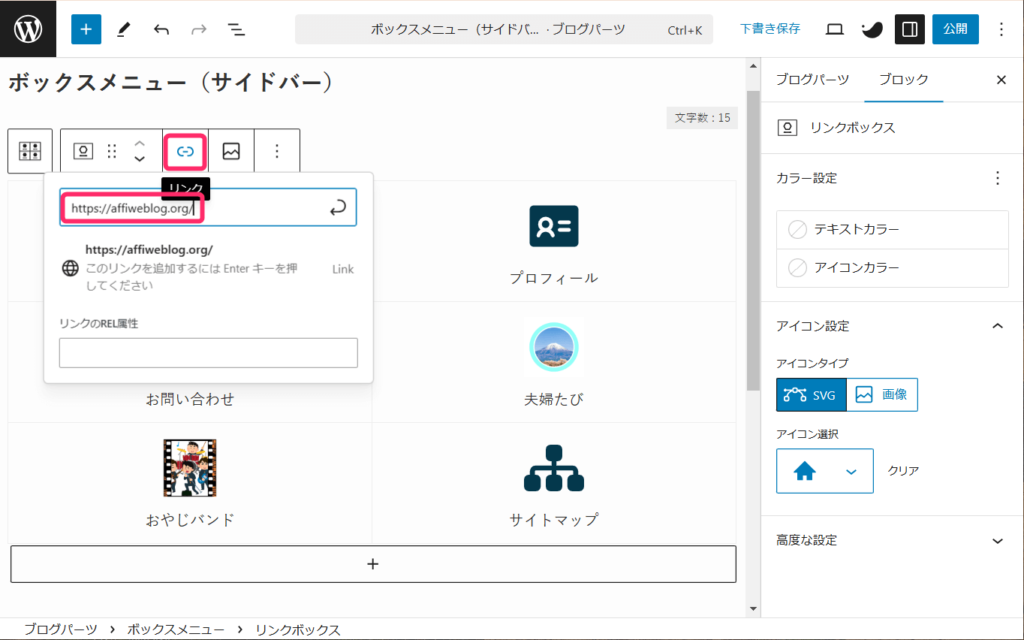
リンクボックスを選択して表示されるブロックツールバーの「リンク」をクリックして、URLを入力しましょう。


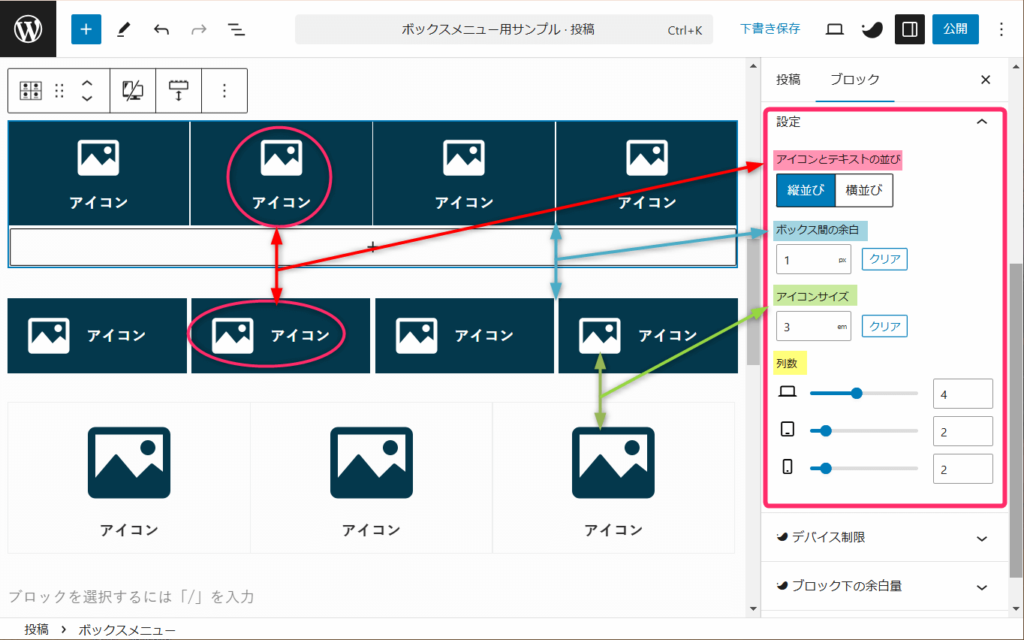
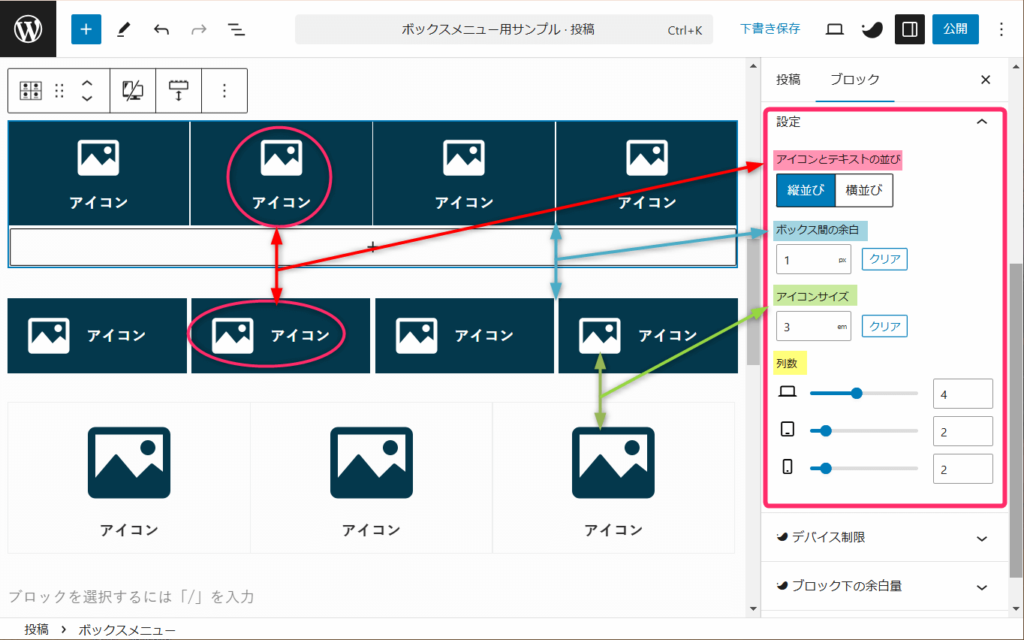
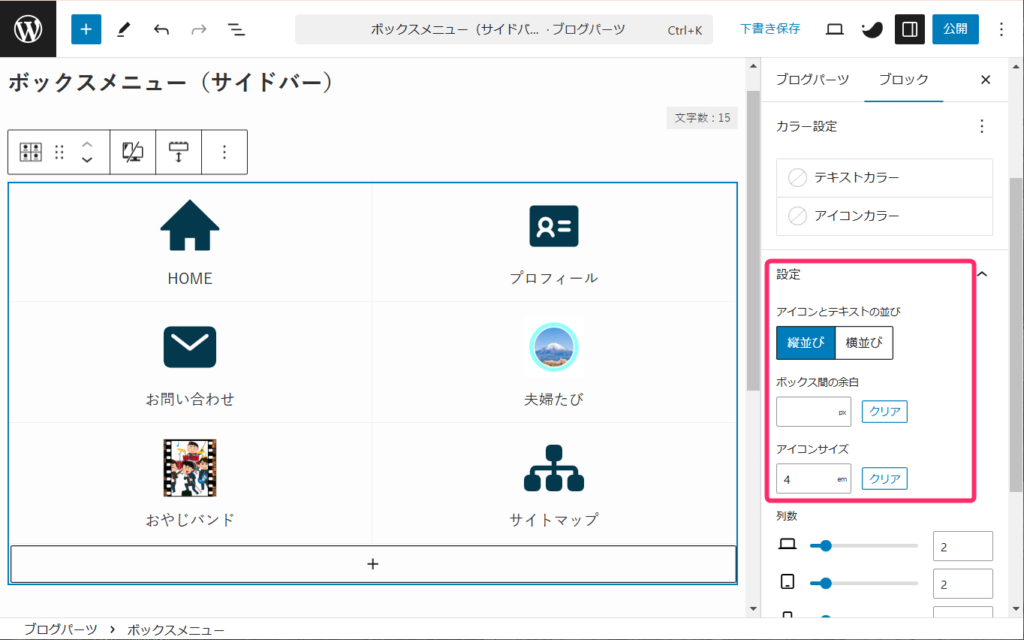
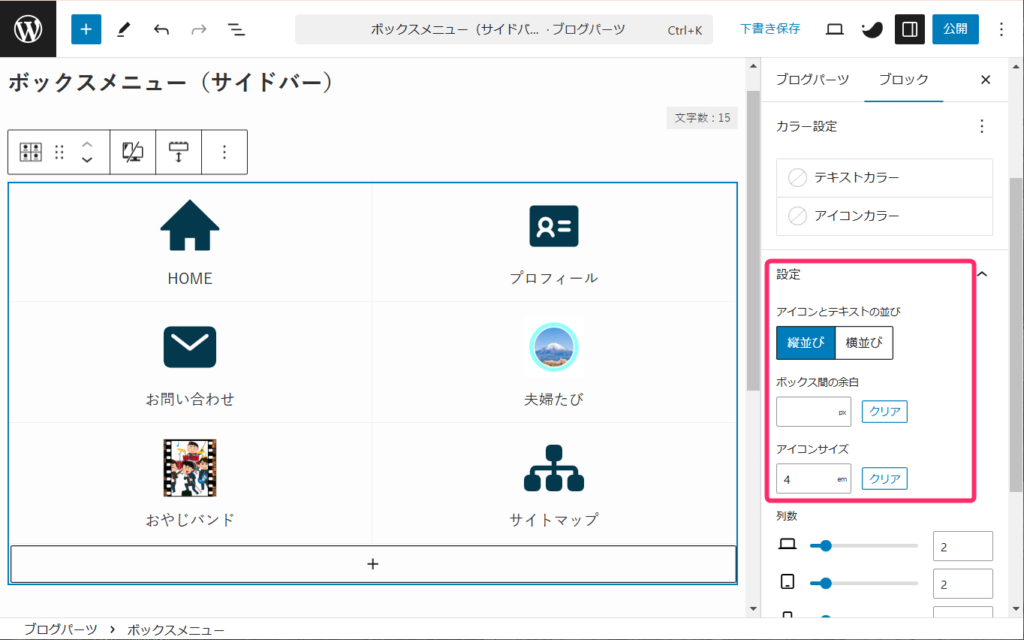
アイコンの大きさやリンクボックス間の余白、アイコンとテキストの並びを設定します。
私は以下の通り、「縦並び」、アイコンサイズ4emに設定しました。


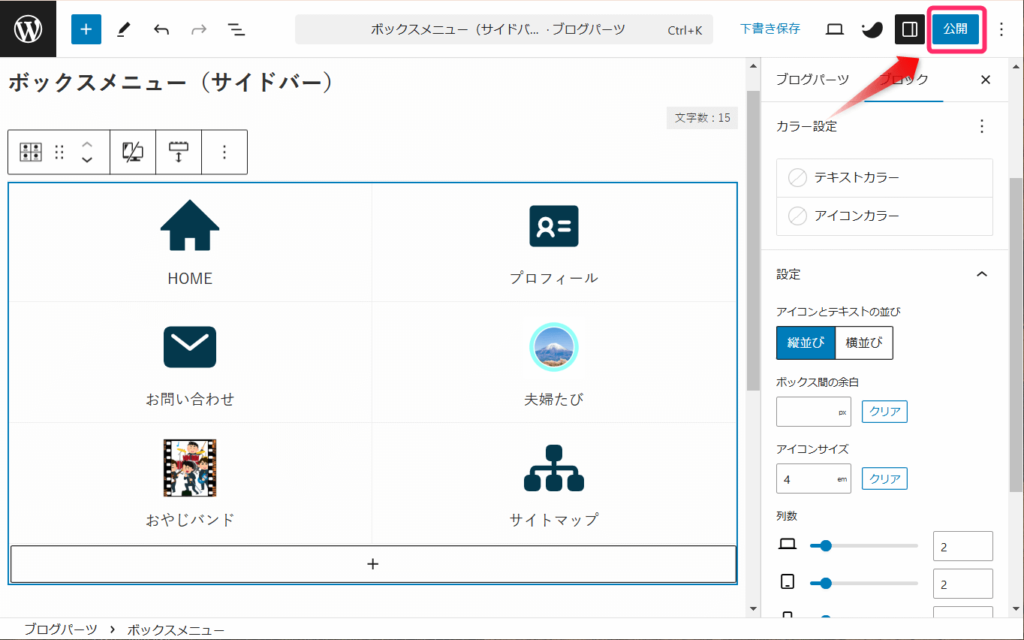
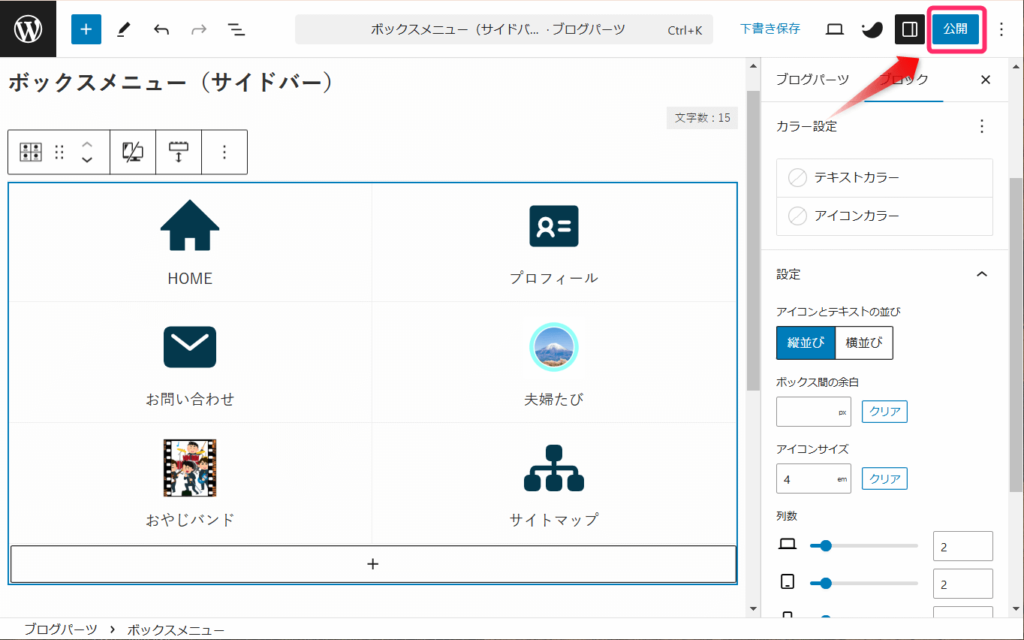
ボックスメニューが完成したら、「公開」をクリックしましょう。





以上でボックスメニューの完成です!
ブログパーツをサイドバーに設置する
ボックスメニューが完成したら、サードバーに設置していきましょう。
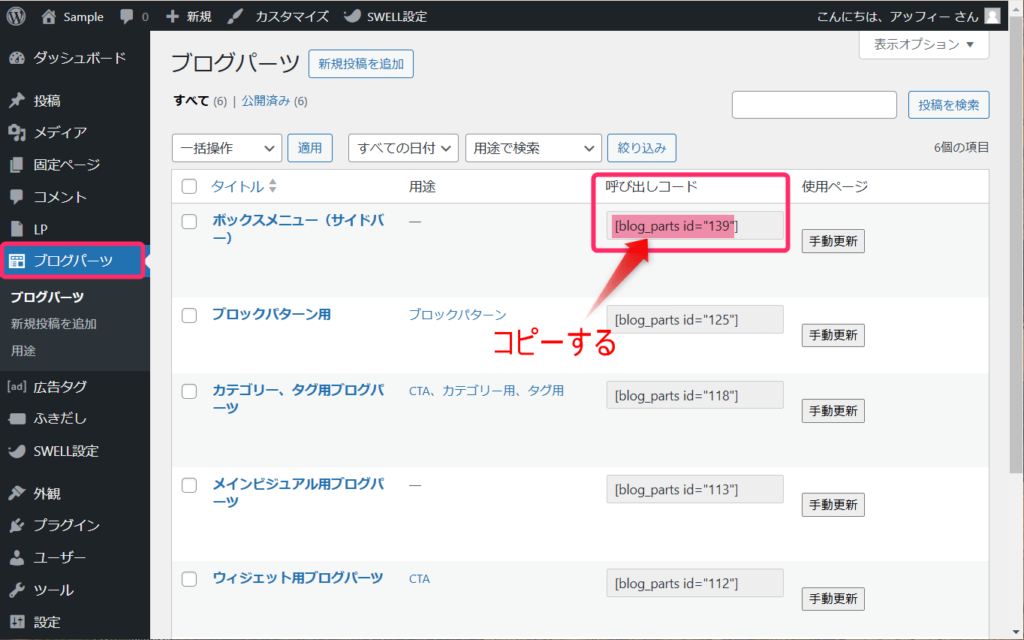
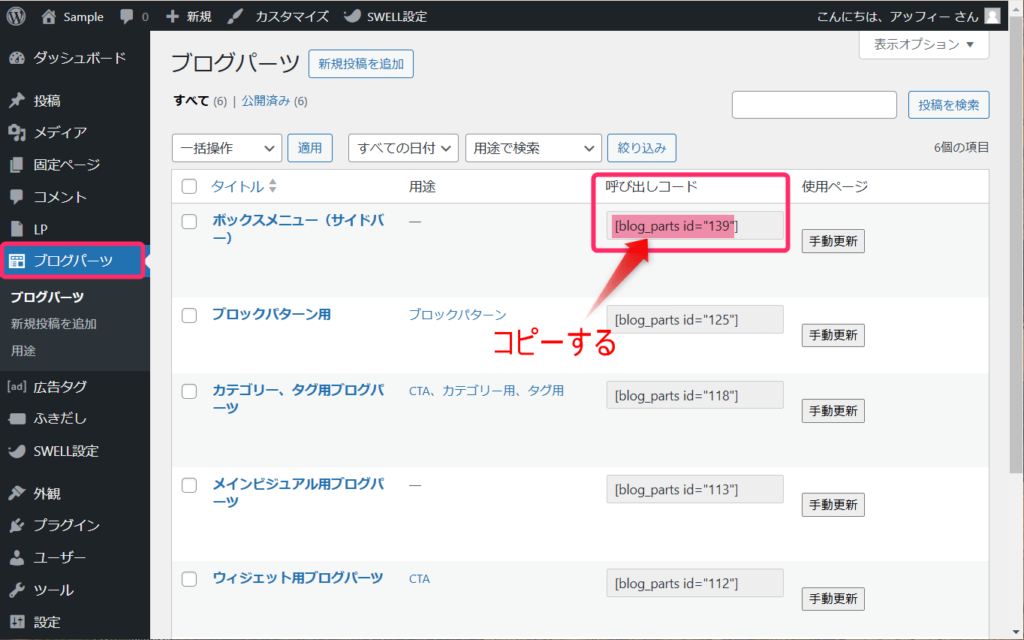
ダッシュボードの「ブログパーツ」をクリックします。
すると、先ほど作成したブログパーツの呼び出しコードが表示されます。
作成したブログパーツの「呼び出しコード」をコピーしましょう。


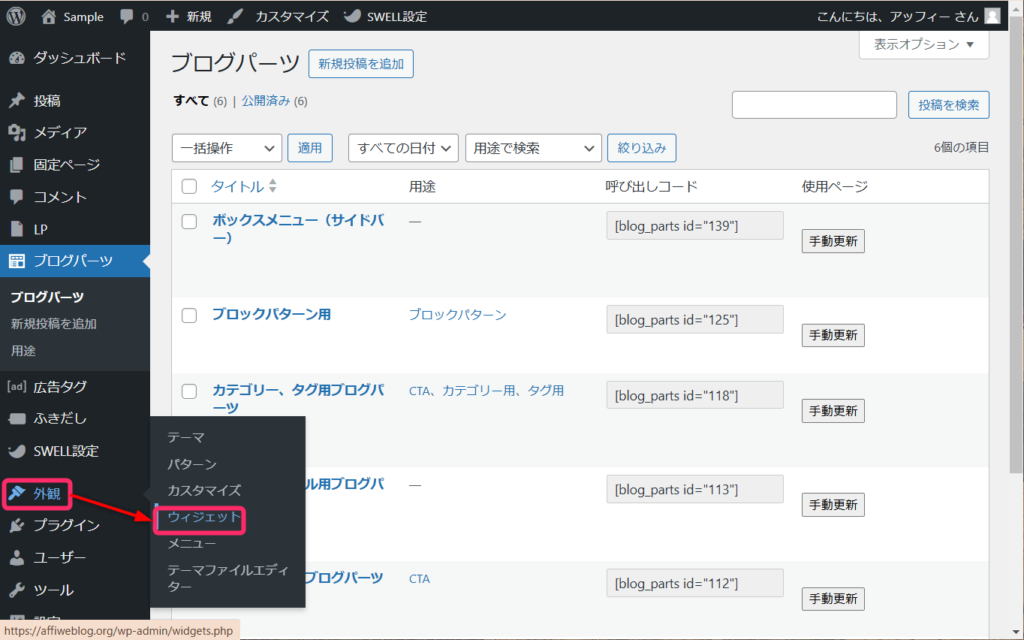
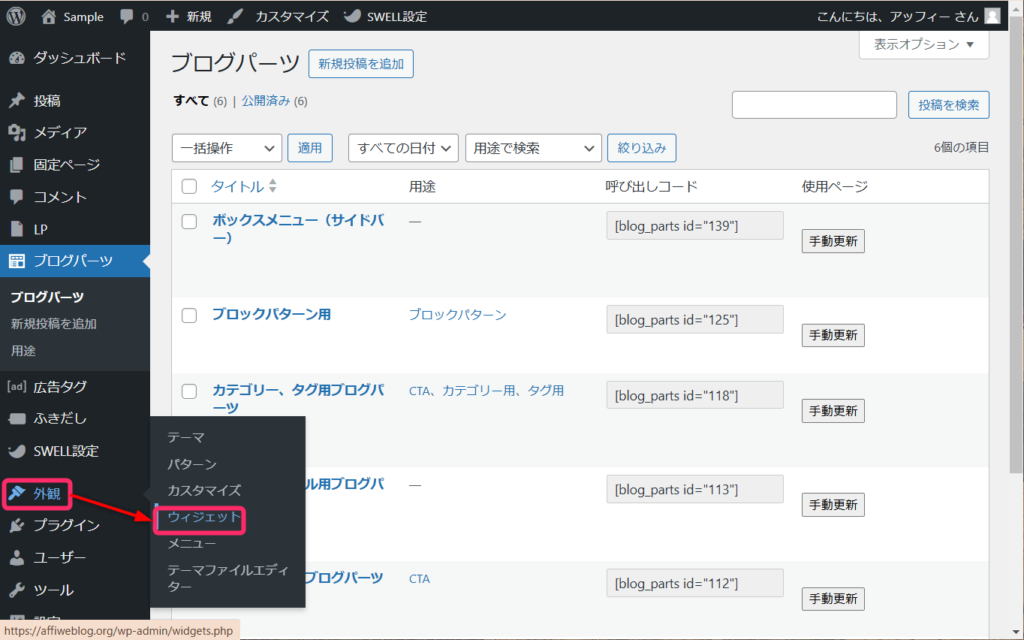
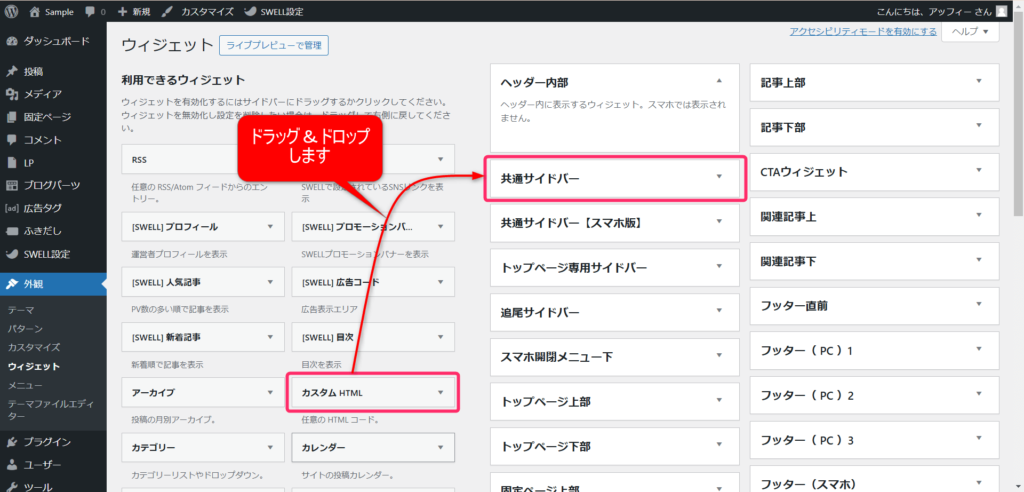
ダッシュボードで「外観」⇒「ウィジェット」をクリックします。


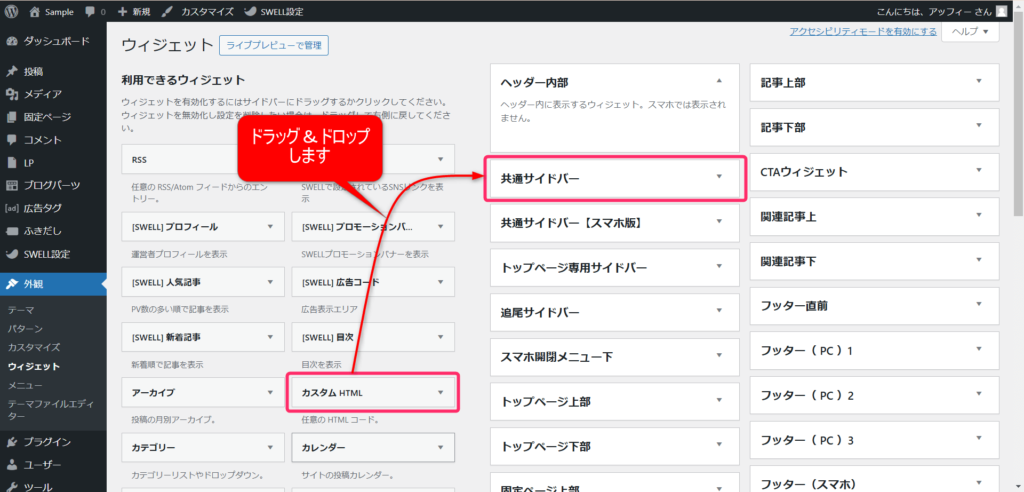
「利用できるウィジェット」にある【カスタムHTML】を右側の【共通サイドバー】にドラッグ&ドロップします。


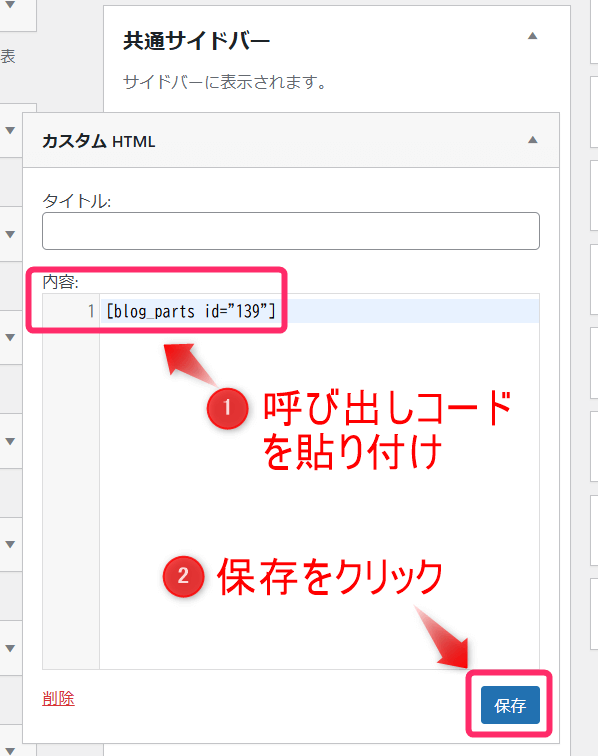
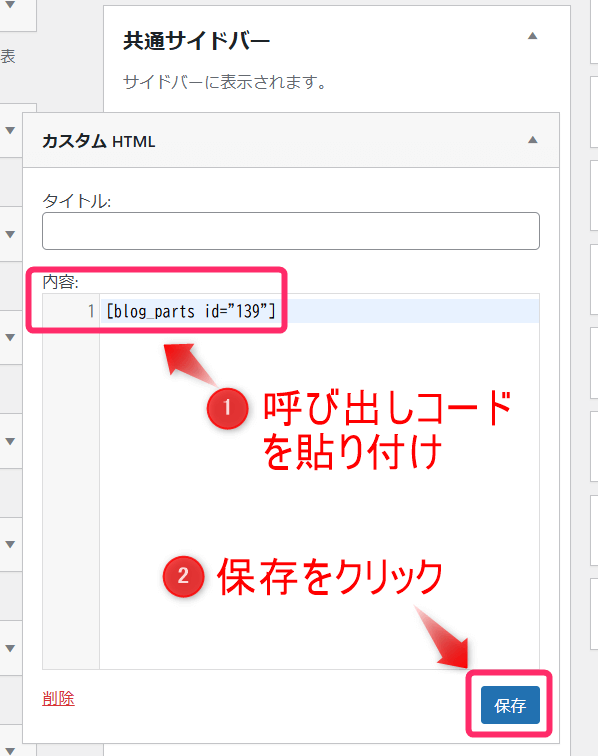
【カスタムHTML】の内容欄へ、ブログパーツの「呼び出しコード」を貼り付けます。
貼り付けたら、忘れずに「保存」をクリックしましょう。


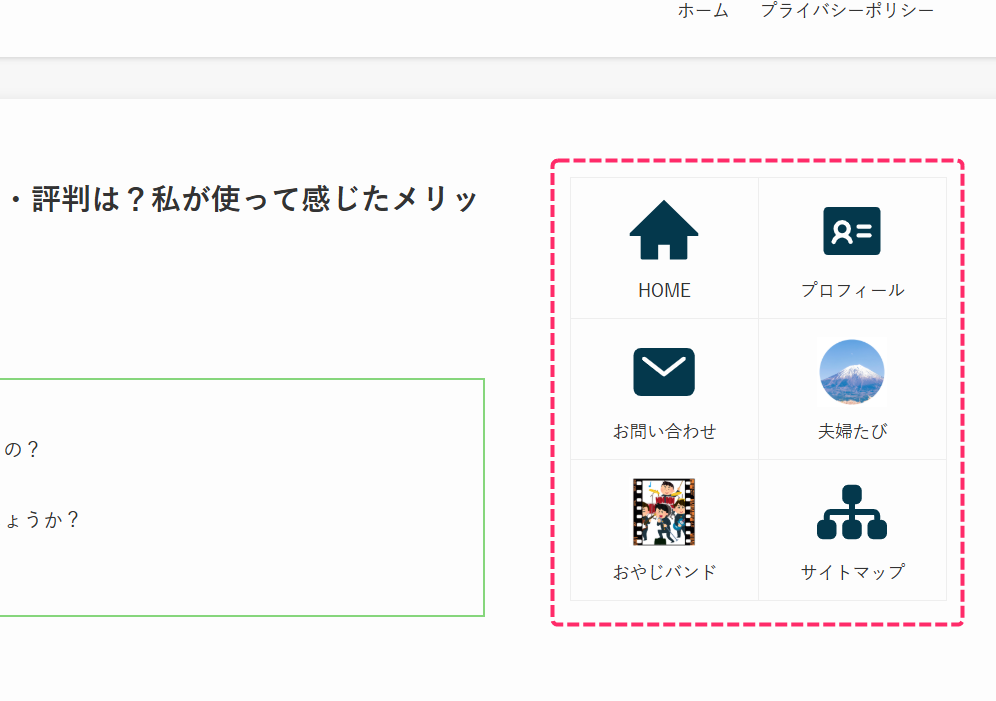
実際の画面でうまく表示されるかどうか確認しましょう。
サイドバーにボックスメニューが表示されていれば大成功です。


標準アイコン以外のSVGアイコンを使用する方法
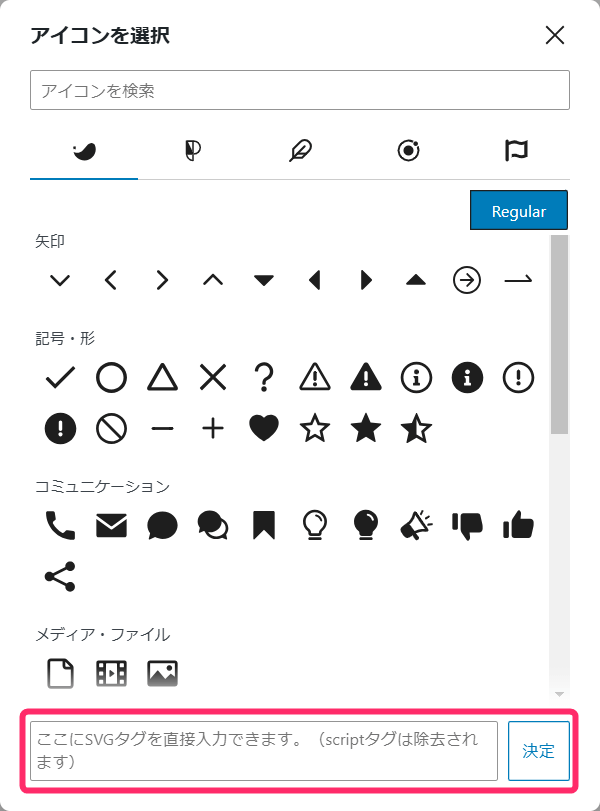
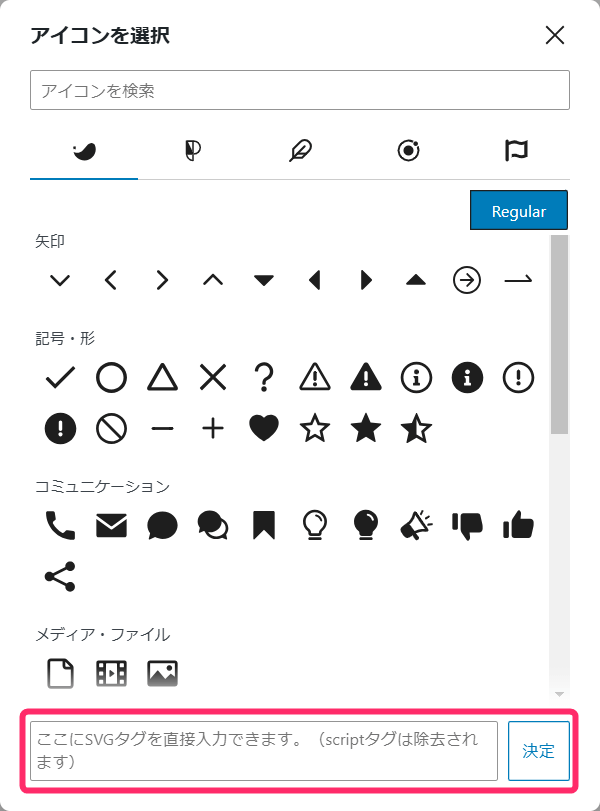
ボックスメニューのサイドバーの「アイコン選択」をクリックすると、アイコンを選択できる画面が表示され、最下部に「ここにSVGタグを直接入力できます。」と記載された入力欄があります。


ここにSVGタグを入力すれば、SWELLの標準アイコンにないアイコンを使えます。
使用できるアイコンのあるサイトは以下のサイトです。


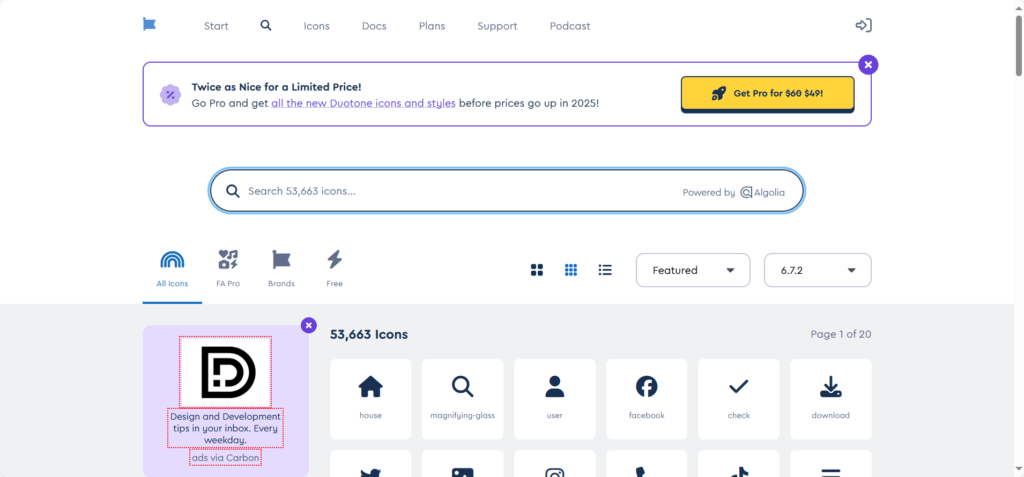
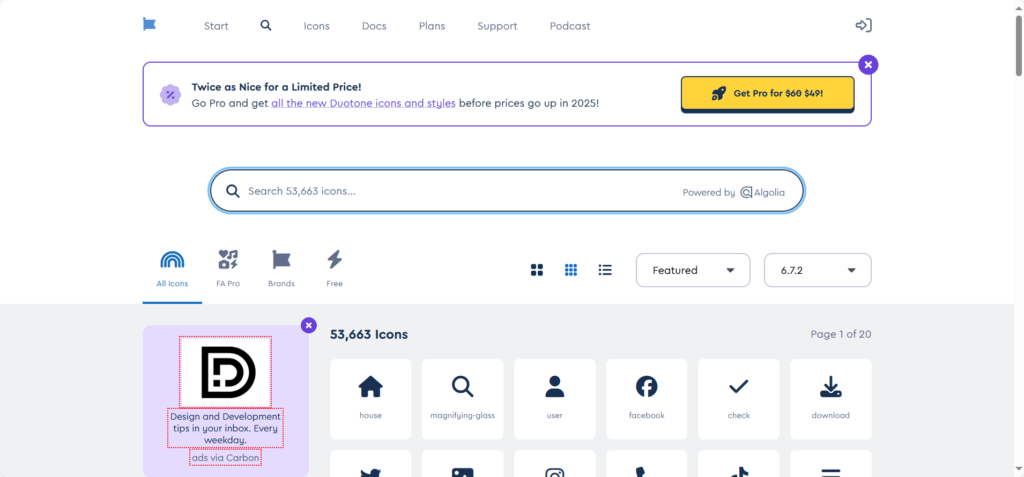
アイコンサイト、Font Awesome Freeの使い方を見ていきましょう。
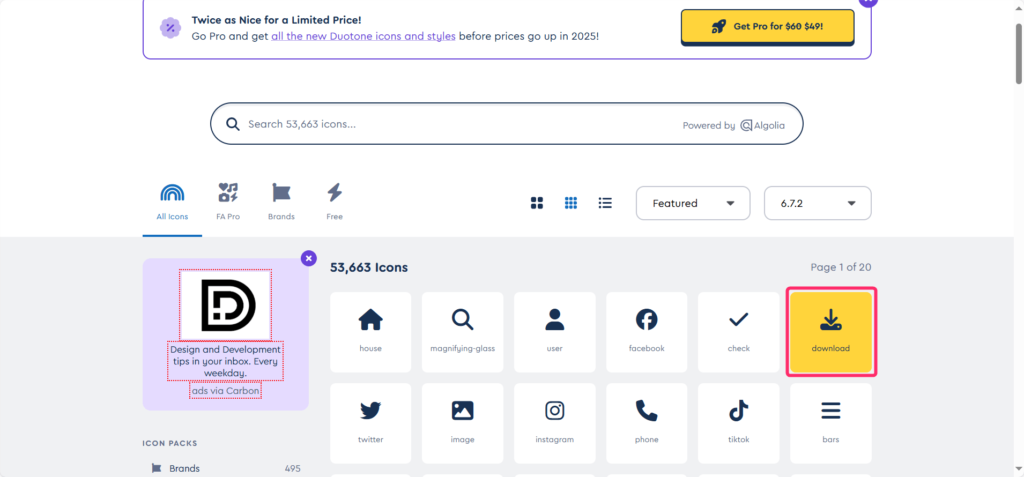
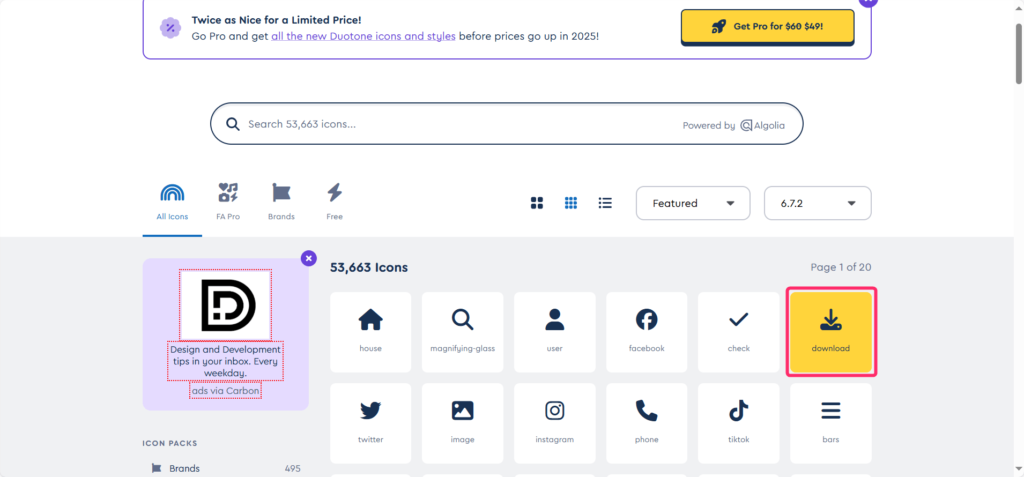
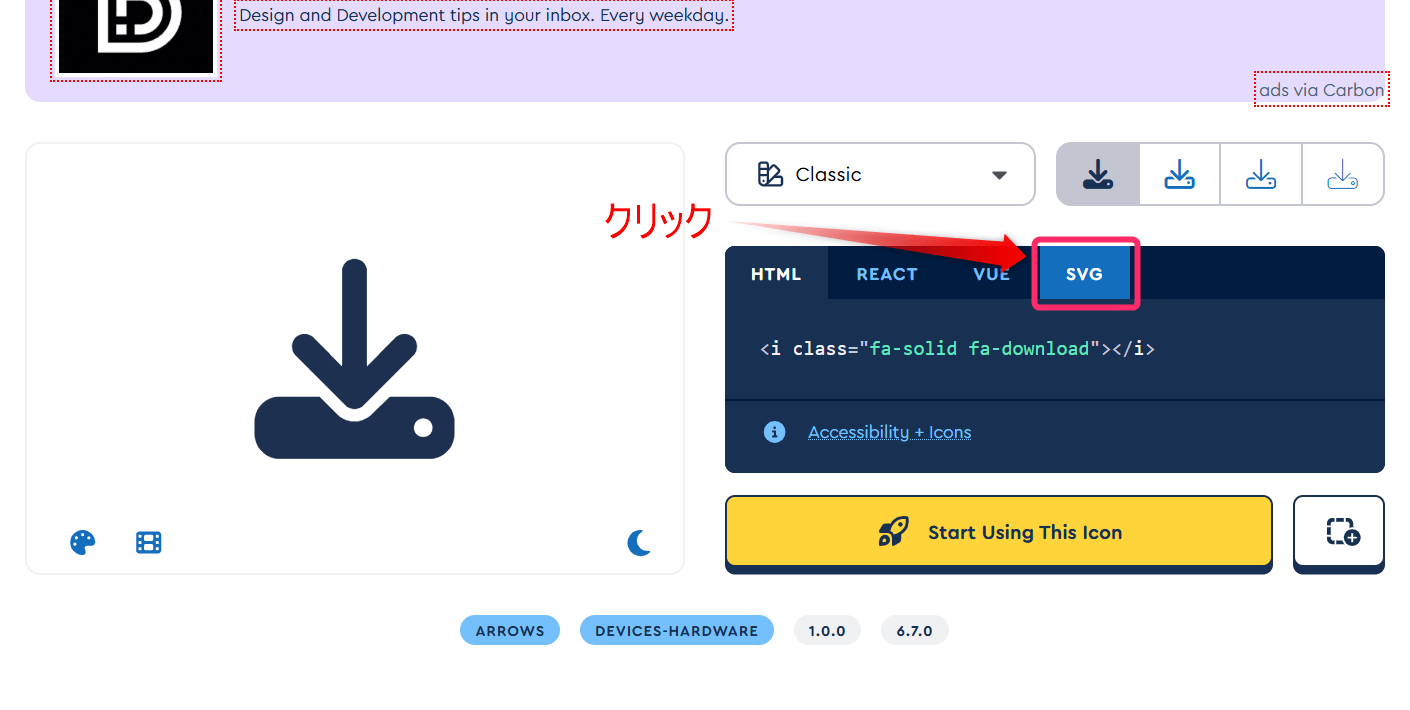
Font Awesome Freeから使いたいアイコンを選択します。


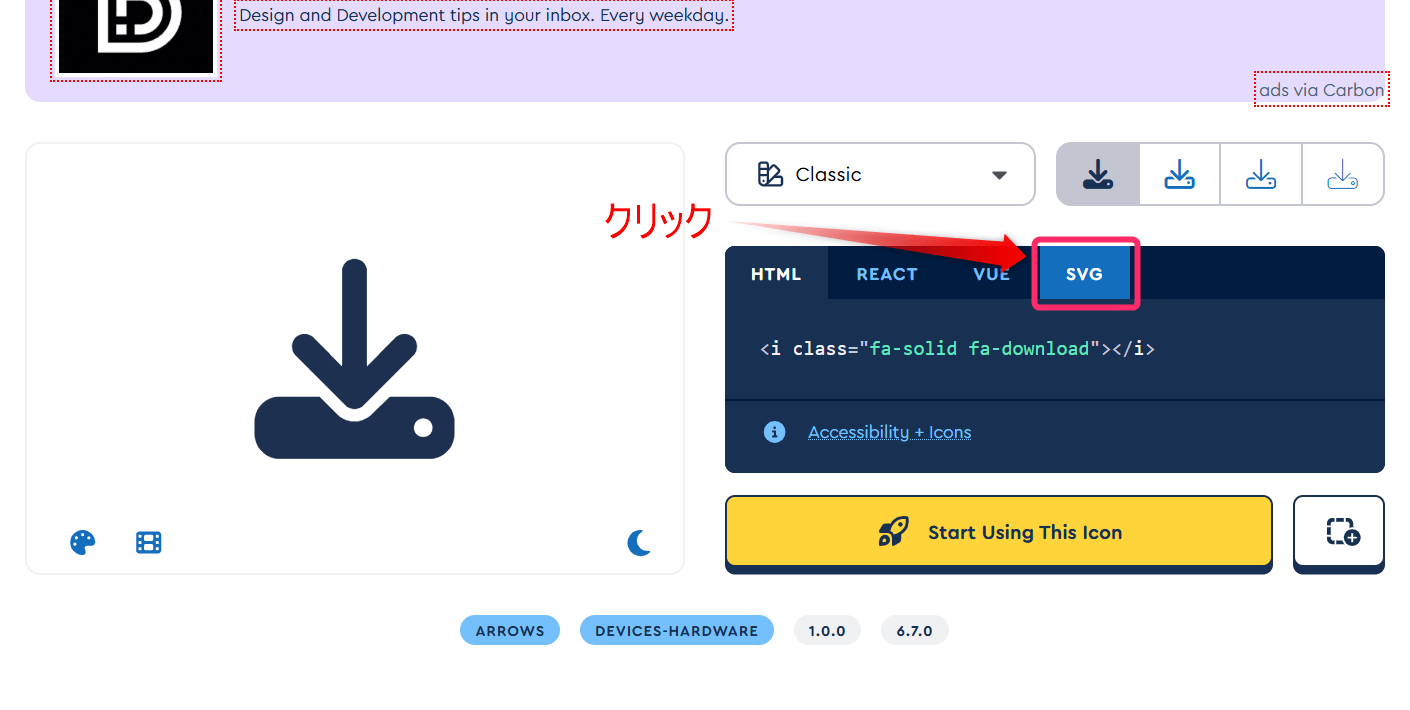
すると、アイコンの明細が表示されるので、「SVG」をクリックします。


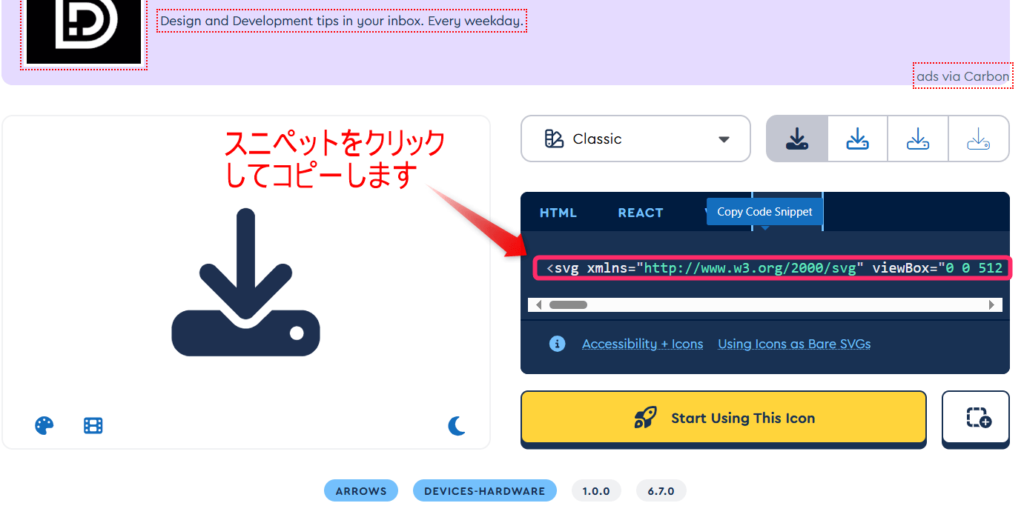
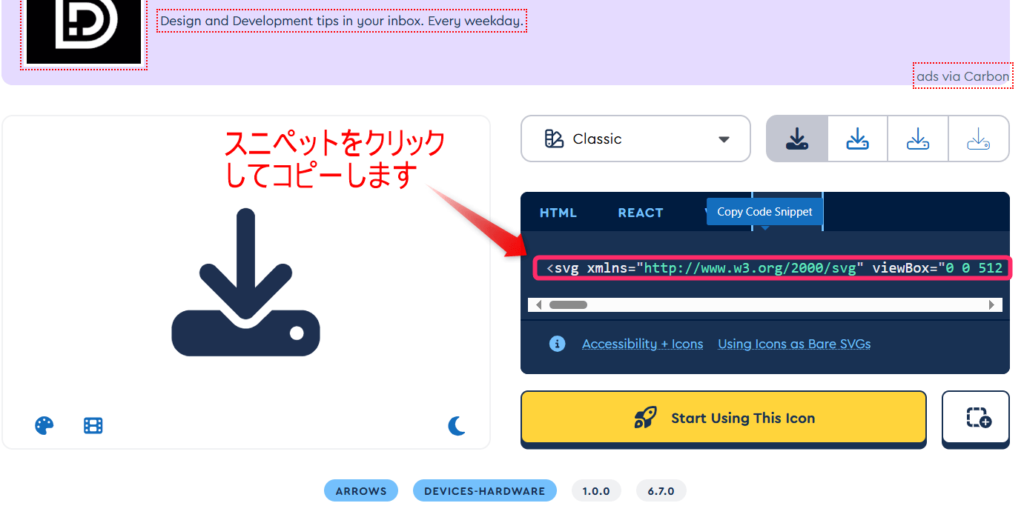
「SVG」をクリックするとスニペットが表示されるので、スニペットをクリックしてコピーしましょう。


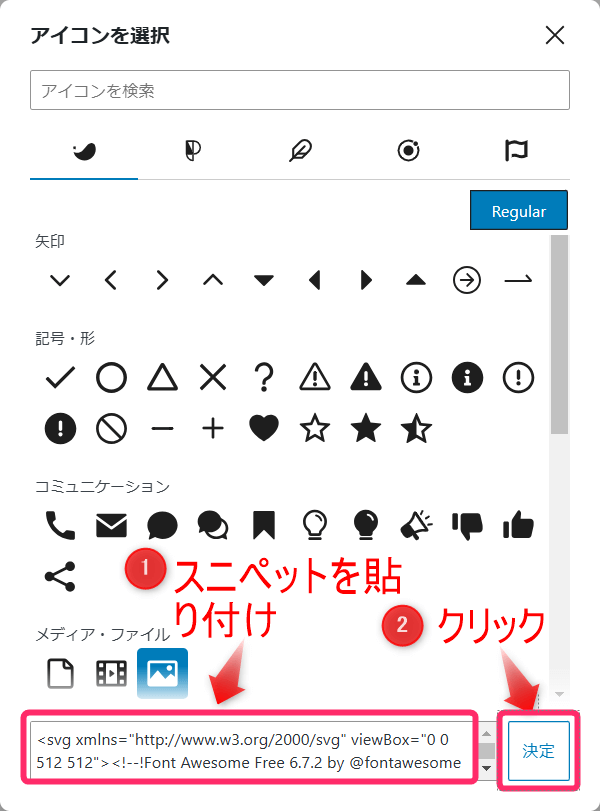
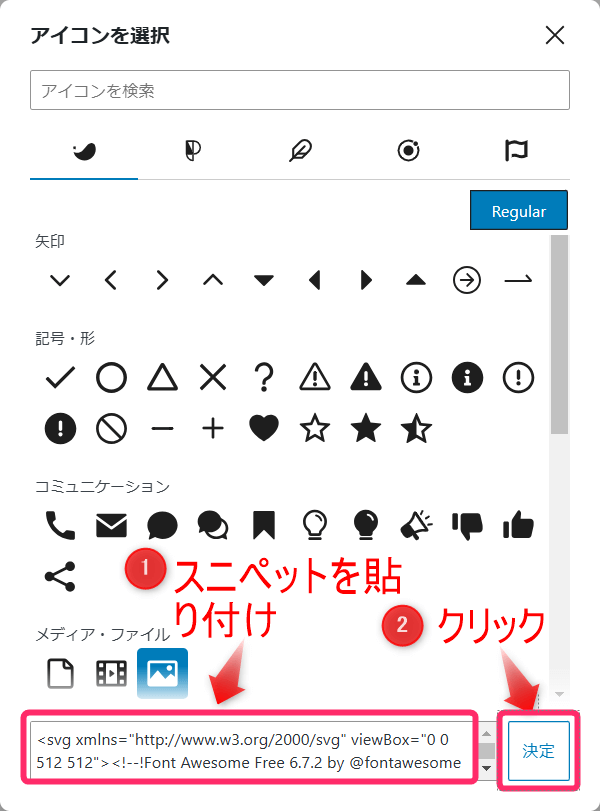
「アイコンを選択」をクリックして表示される「ここにSVGタグを直接入力できます」と表示された欄にコピーしたスニペットを貼り付け、「決定」をクリックします。


すると、アイコンが表示されます。





興味のある方はチャレンジしてみてください
Canvaでオリジナルアイコンを作る方法
オリジナルアイコンはCanvaで作ることができます。
そこで、ここからはCanvaでオリジナルアイコンを作る手順を説明します。
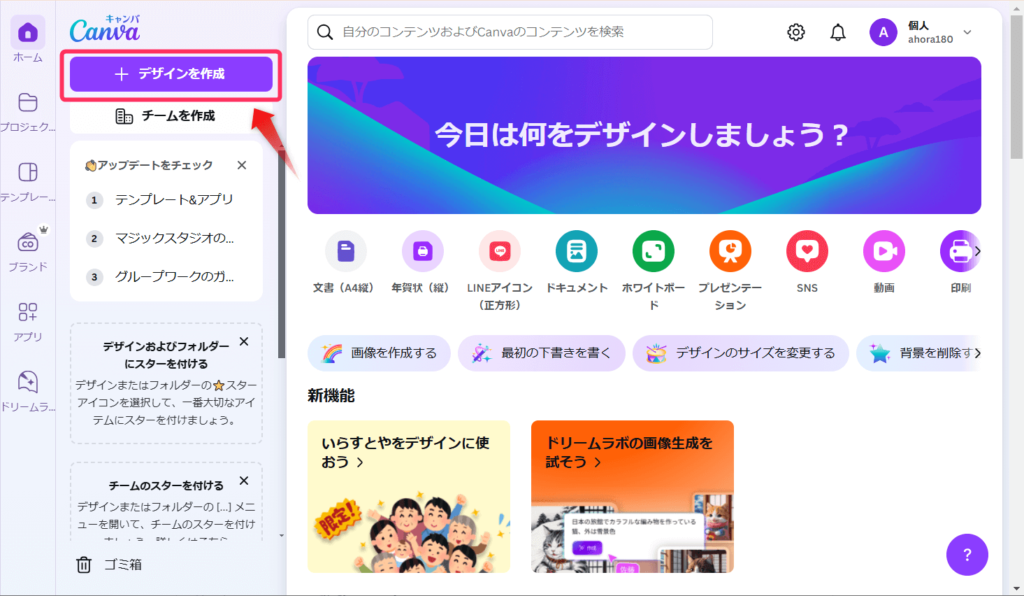
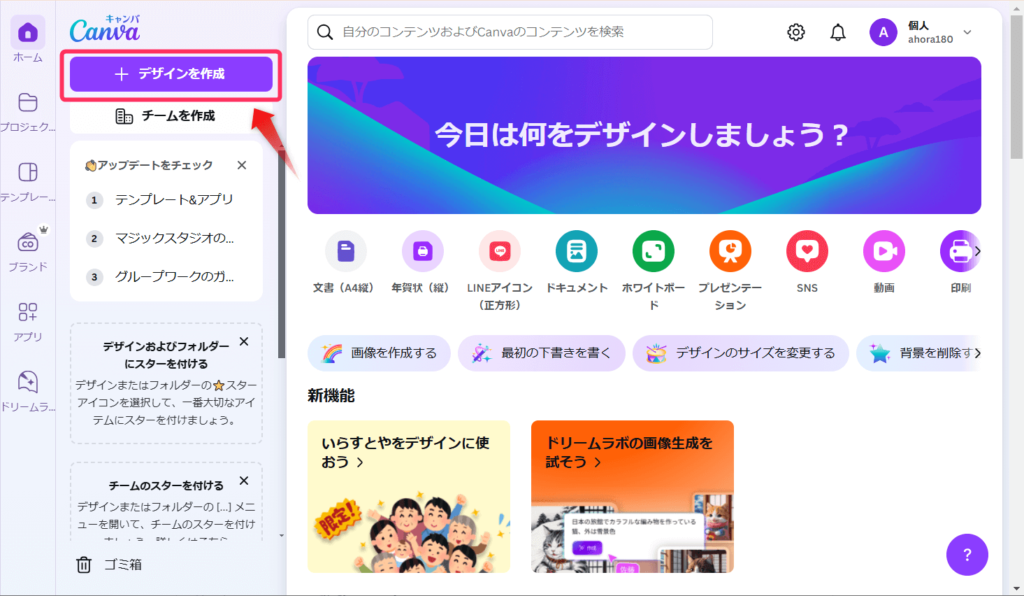
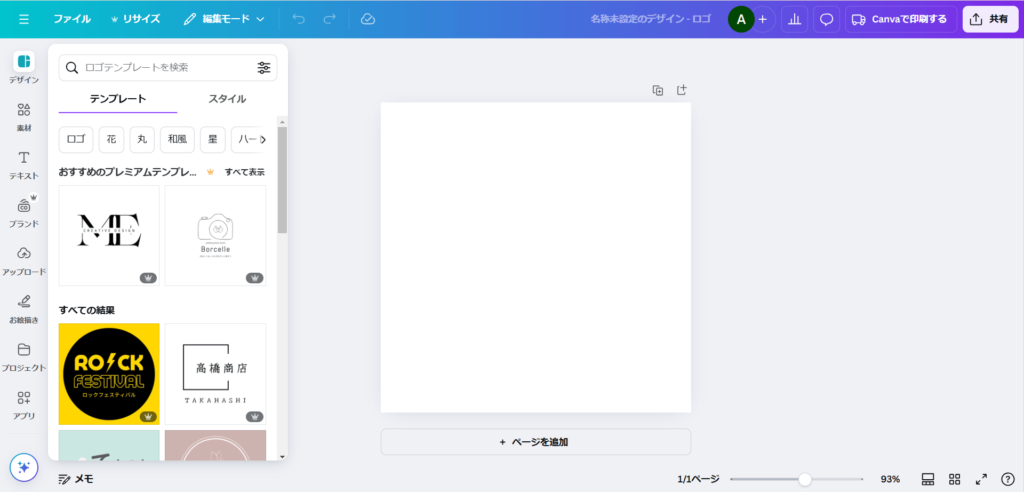
Canvaのホーム画面にある「デザインを作成」をクリックします。


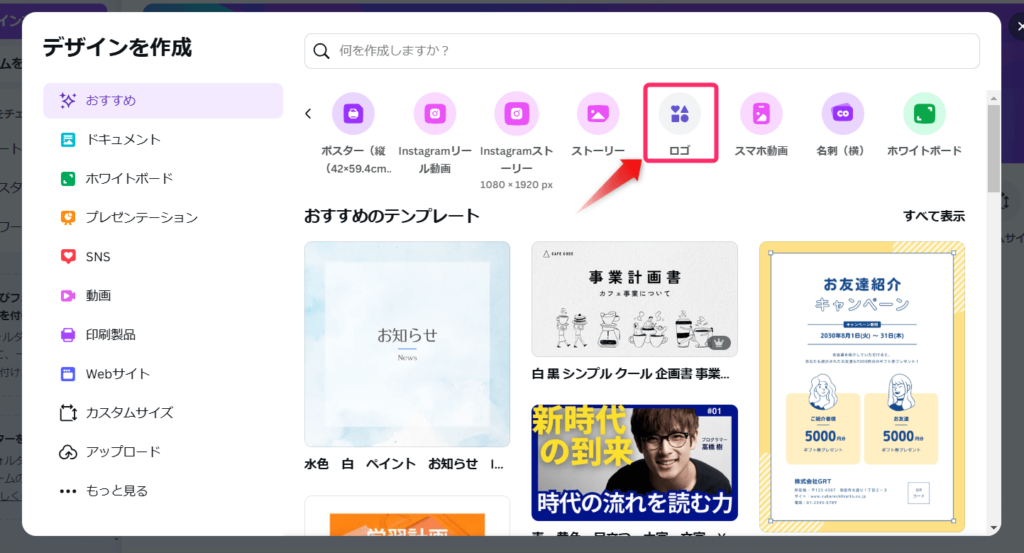
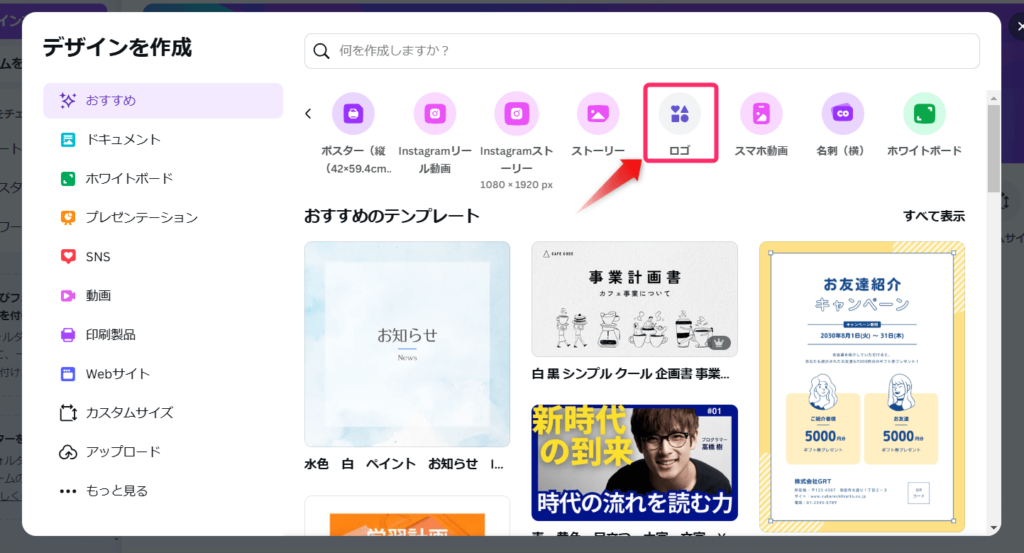
下記のような画面が表示されるので「ロゴ」をクリックしましょう


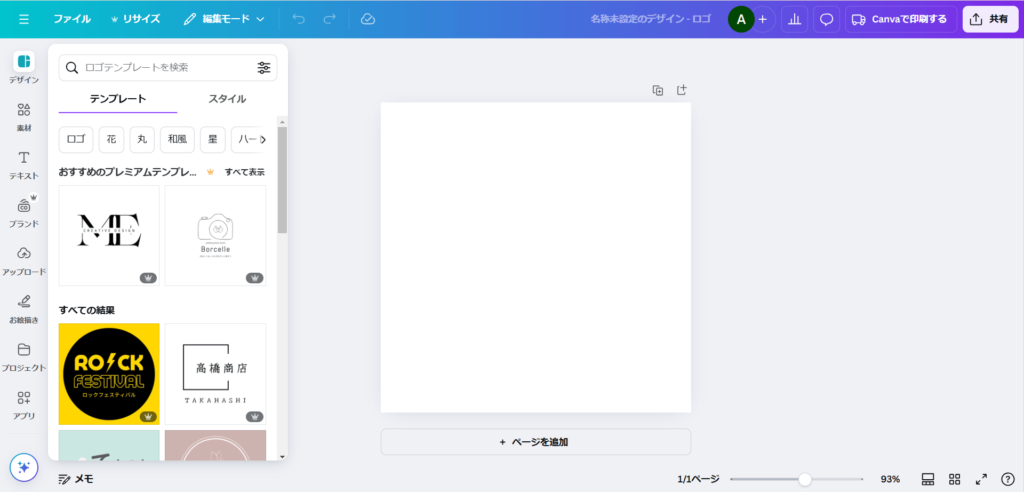
すると、ロゴを作成する画面が開きます。


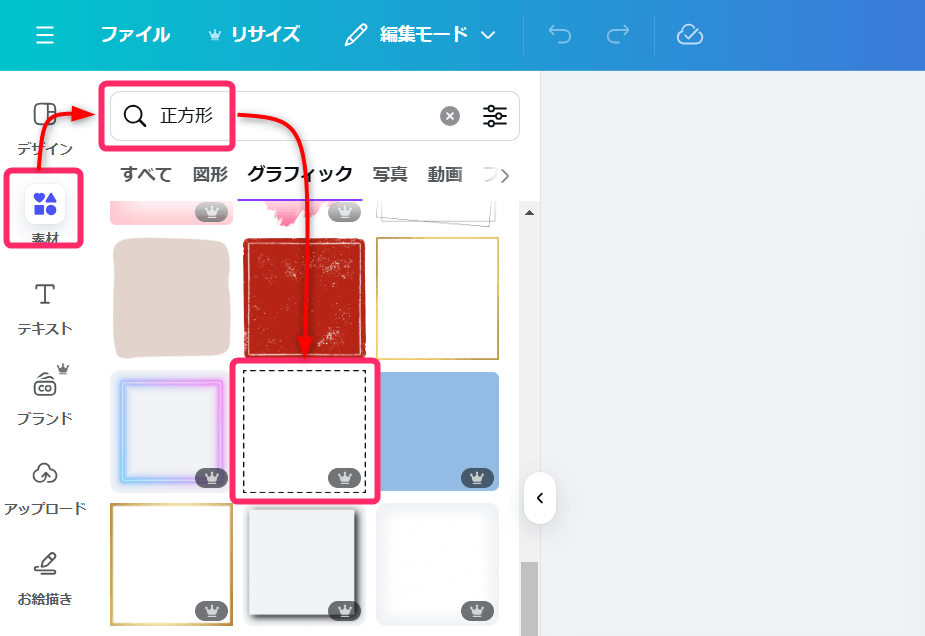
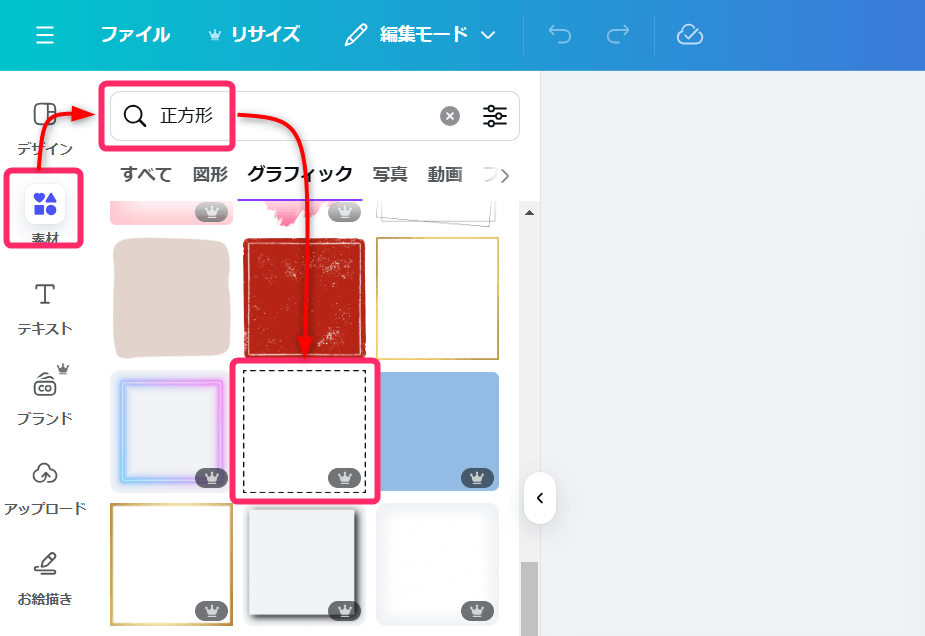
ロゴの外枠を作っていきましょう。
使いたい枠を選びましょう。


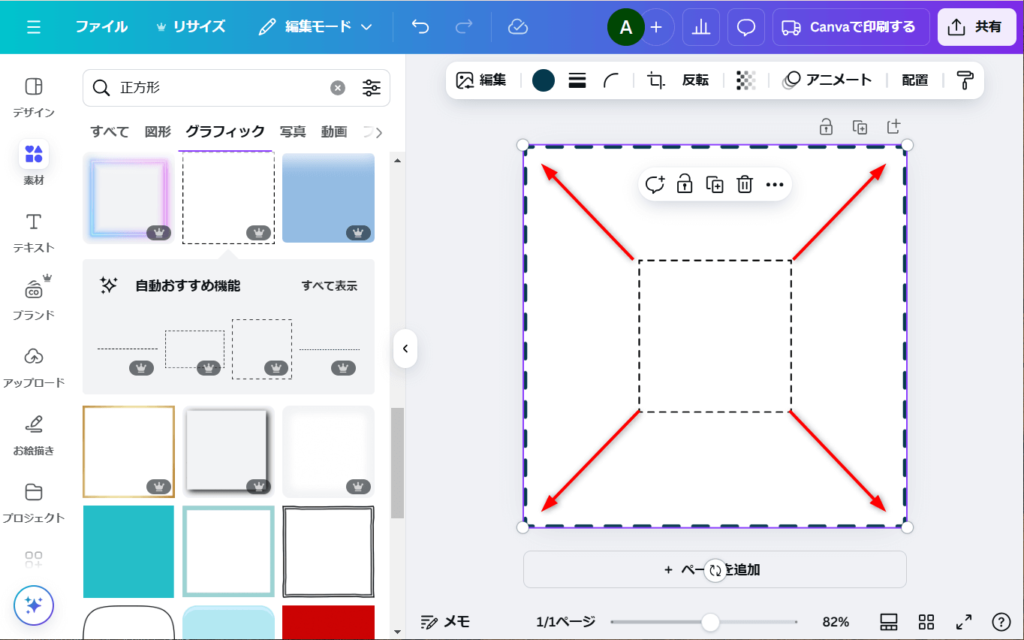
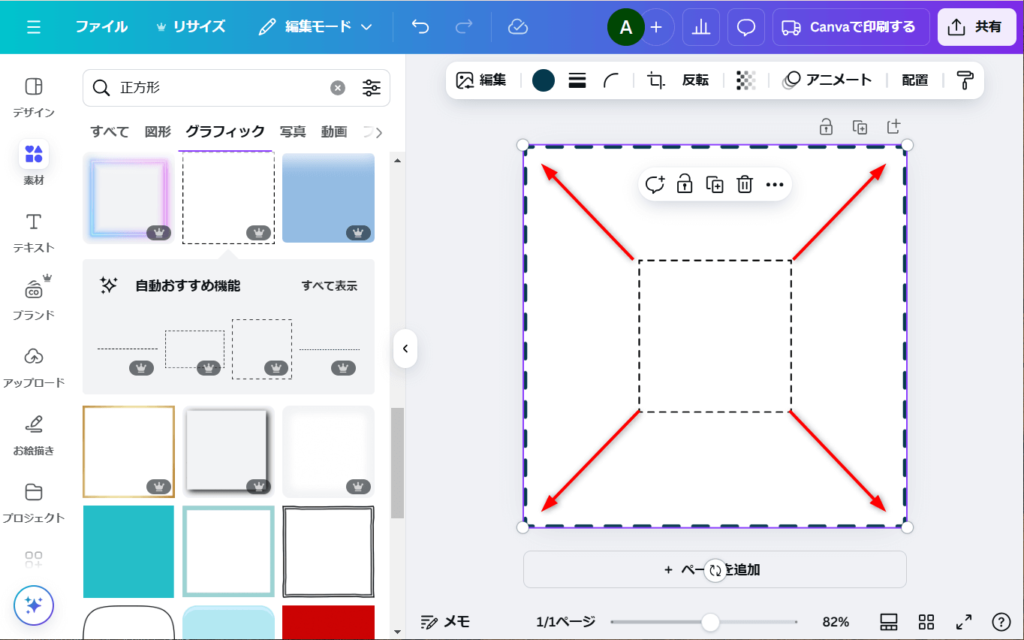
枠を画面いっぱいに広げます。


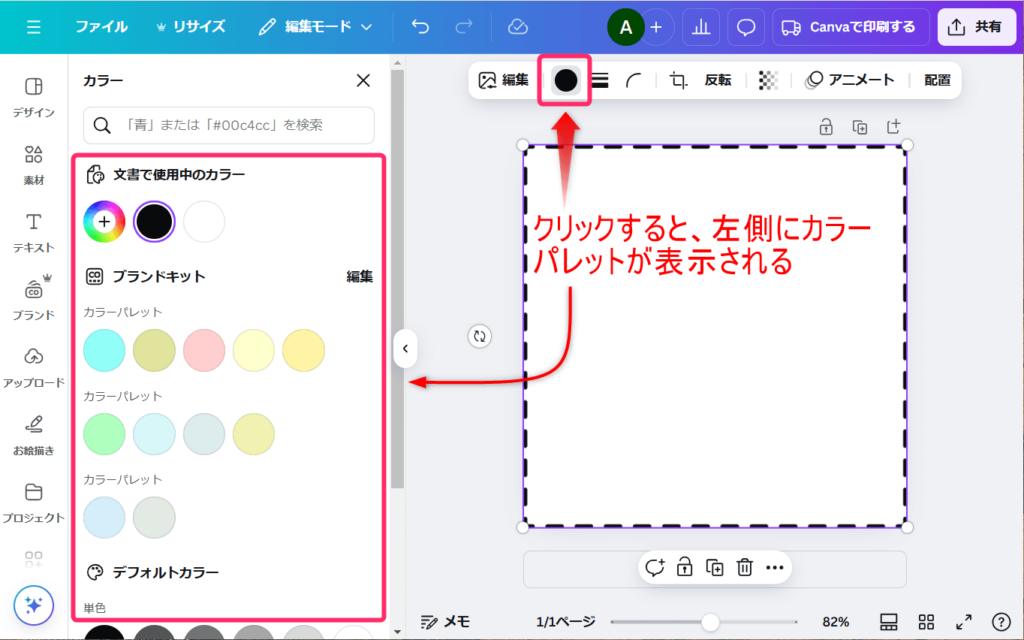
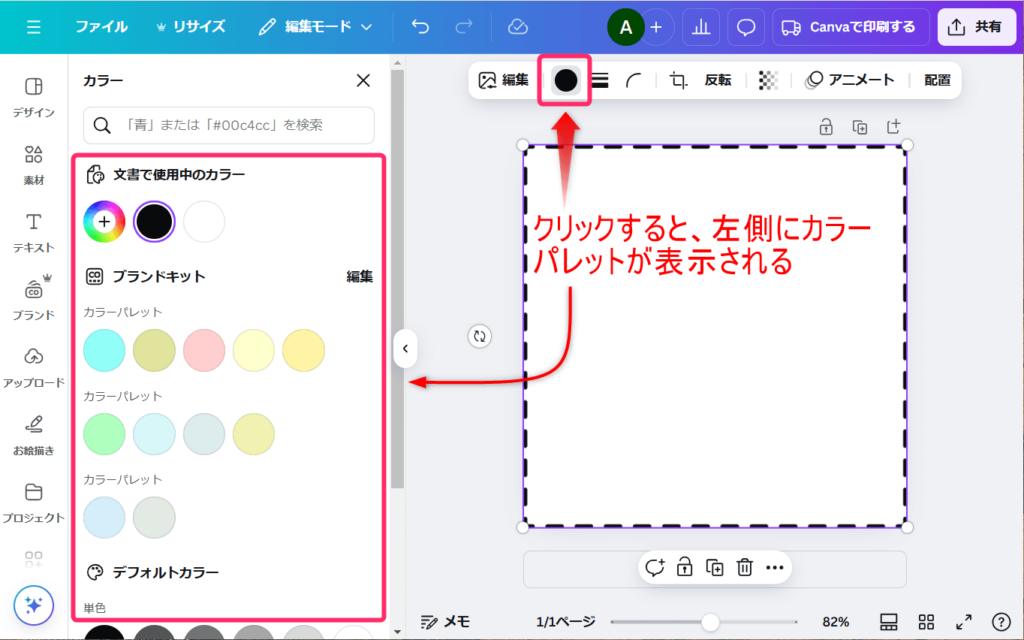
ツールバーの黒丸をクリックすると、左側にカラーパレットボタンが表示されます。
カラーパレットで枠の色が変更できます。


今回は色を変更せず使うこととしました。
ロゴの内側のアイコンを作成していきましょう。
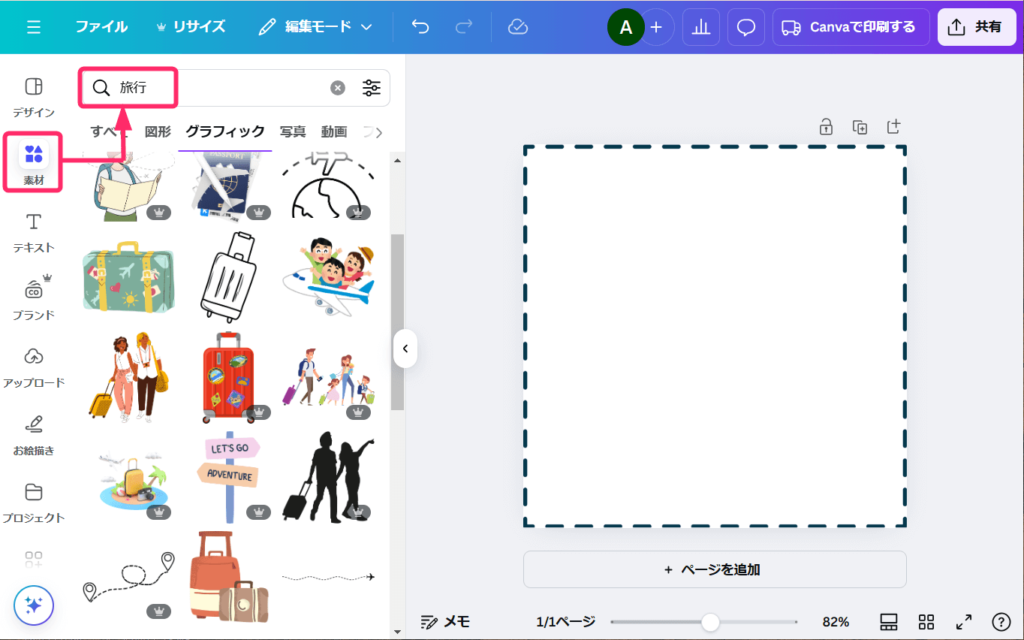
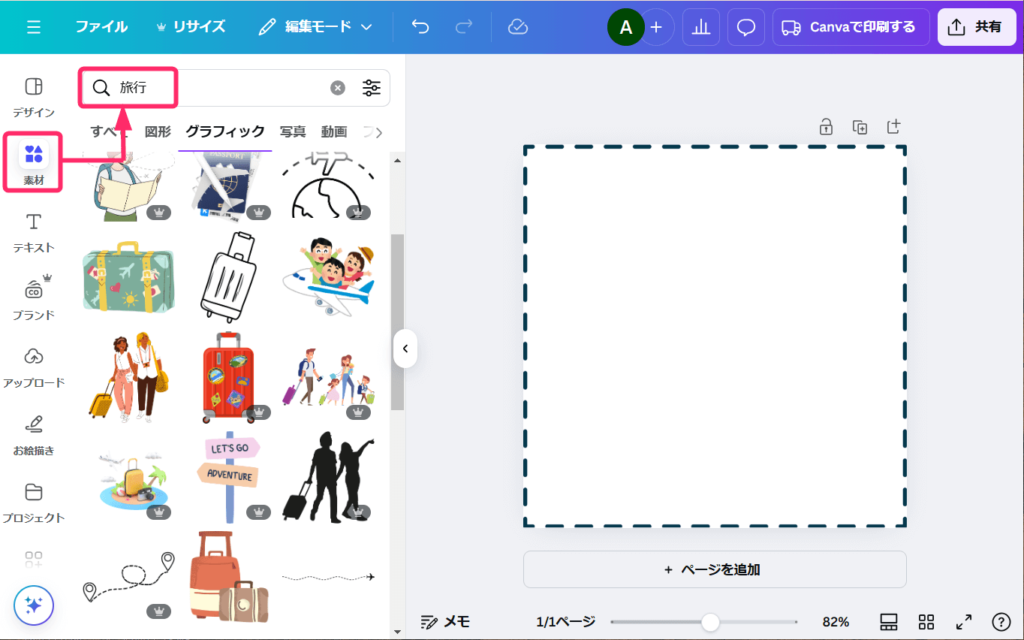
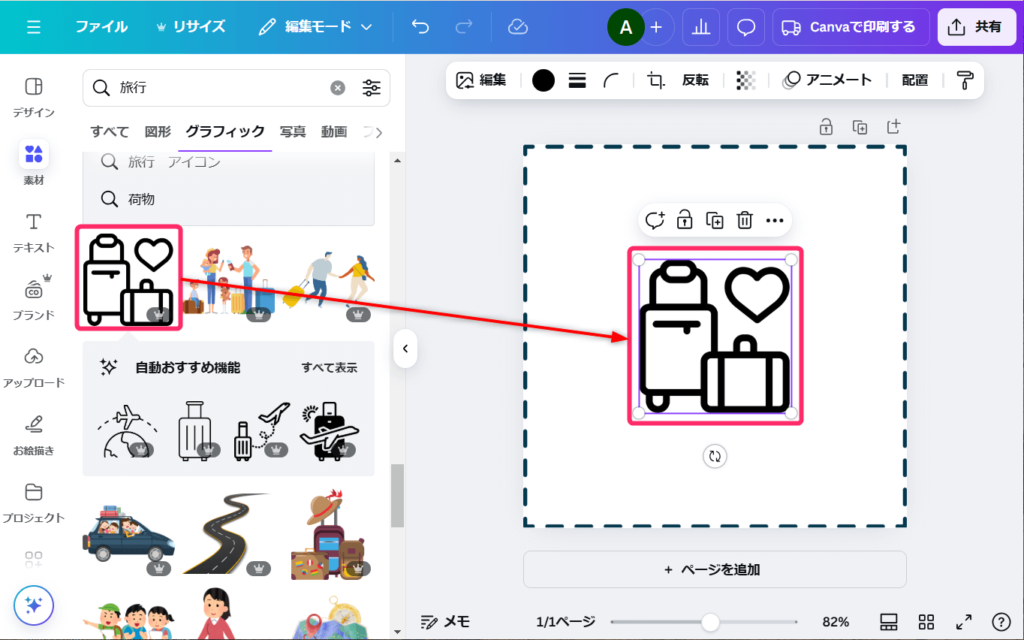
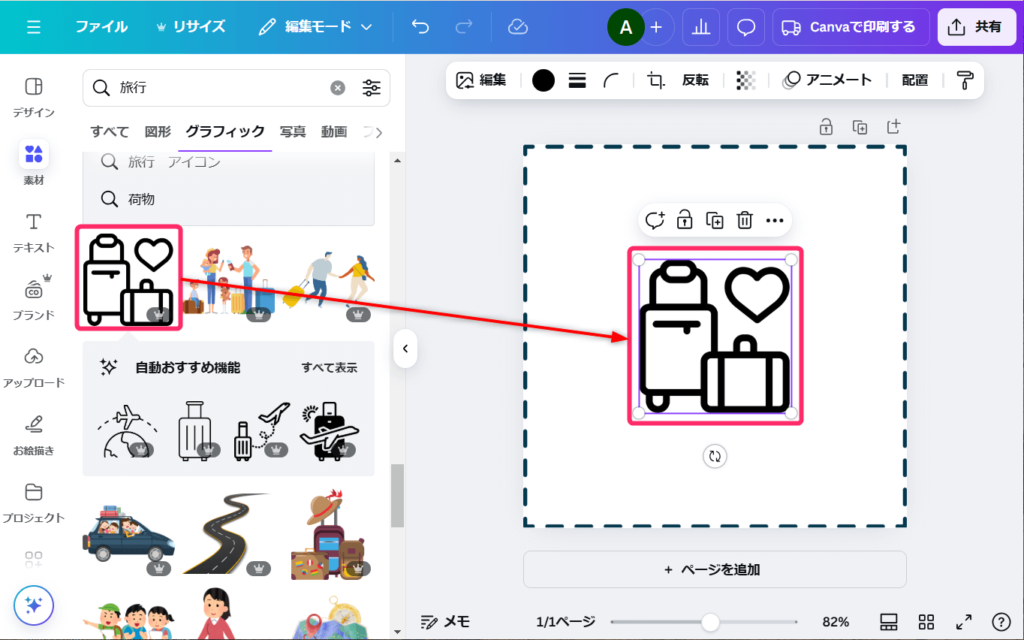
左サイドバーの「素材」を選択し、検索窓に使いたいアイコンのキーワードを入れてイラストを探します。


使いたいイラストをクリックすると、イラストが枠の中に設置できます。


イラストの大きさを整えます。
イラストの下にテキストを入れるので、スペースを空けておきます。


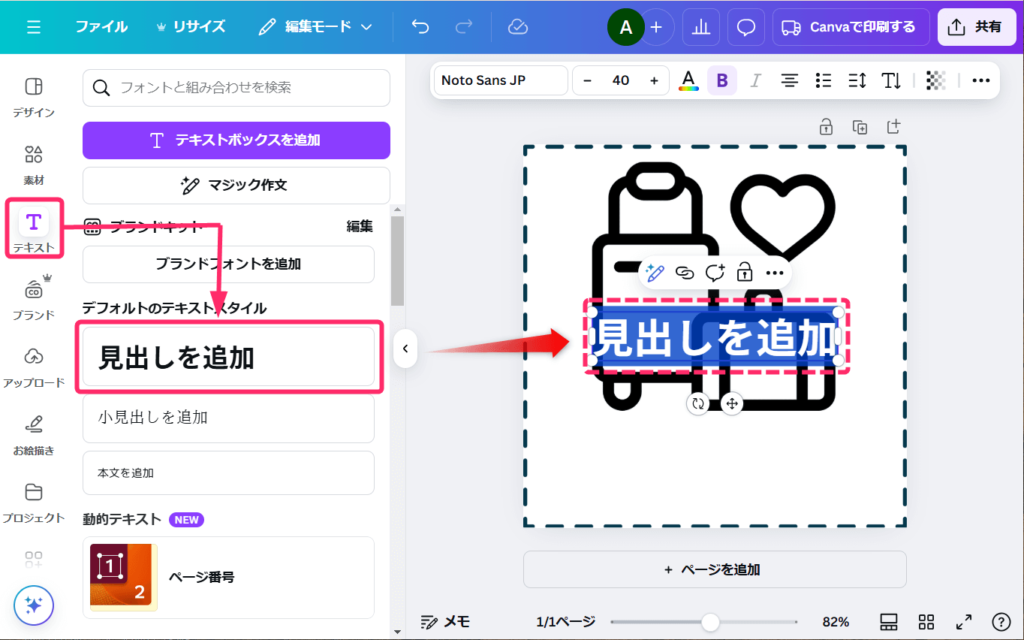
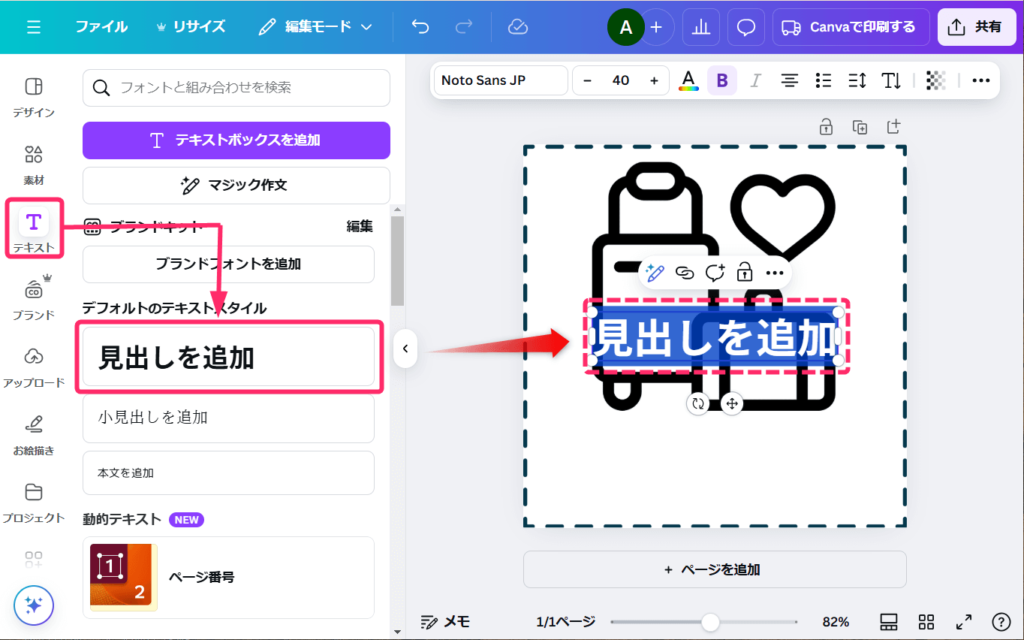
左サイドバーから「テキスト」⇒「見出しを追加」をクリックします。
文字の入力枠が挿入されます。


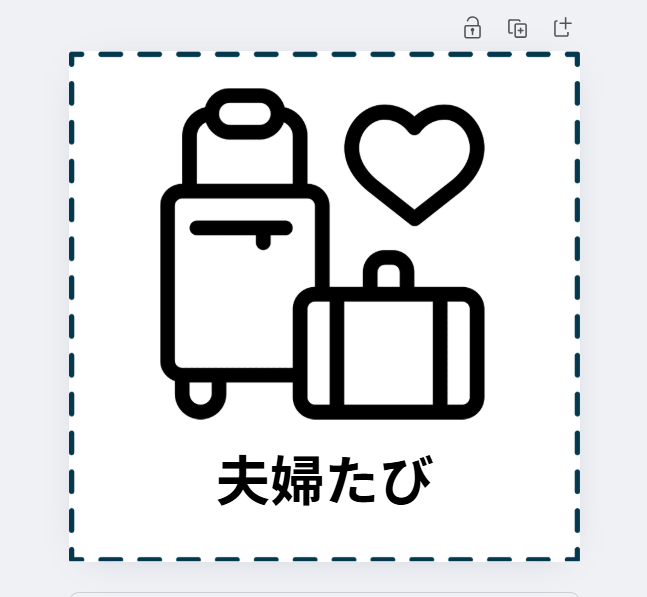
文字を入力し、文字の大きさと位置を整えましょう。
オリジナルアイコンが完成しました。


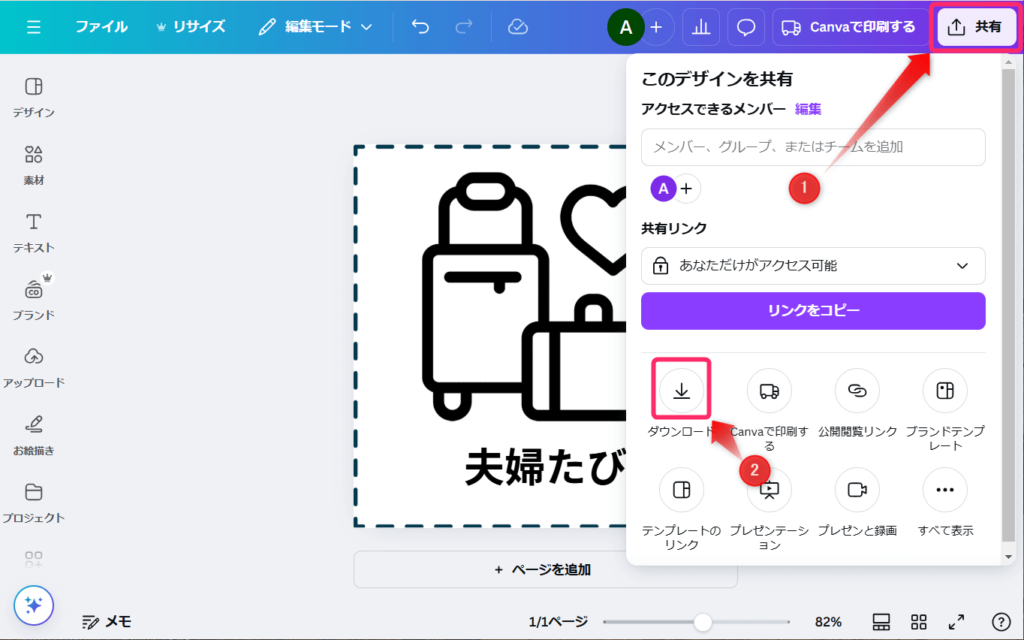
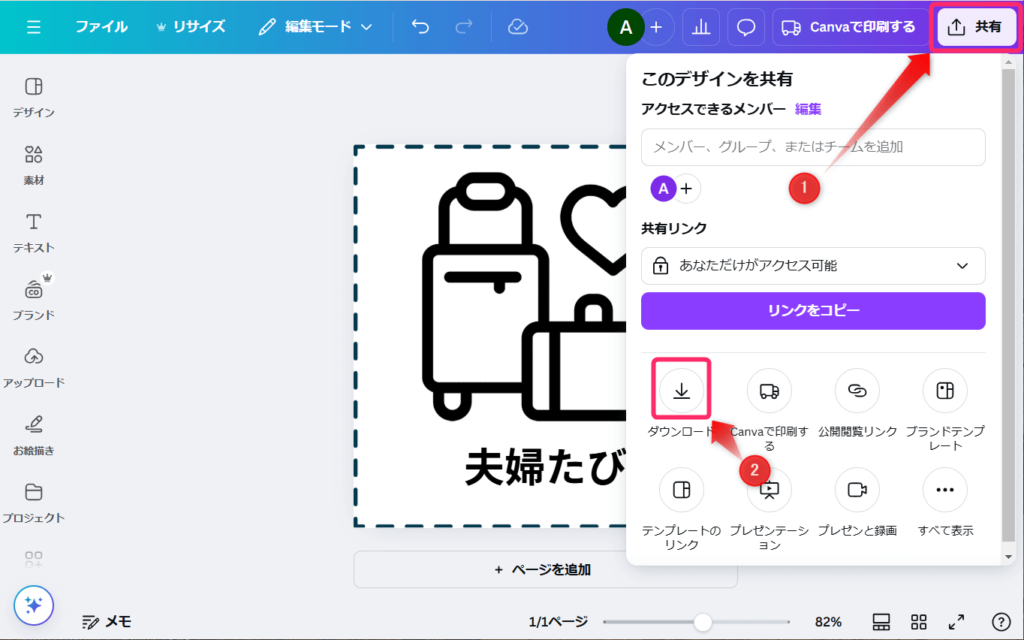
作成したオリジナルアイコンをダウンロードしましょう。


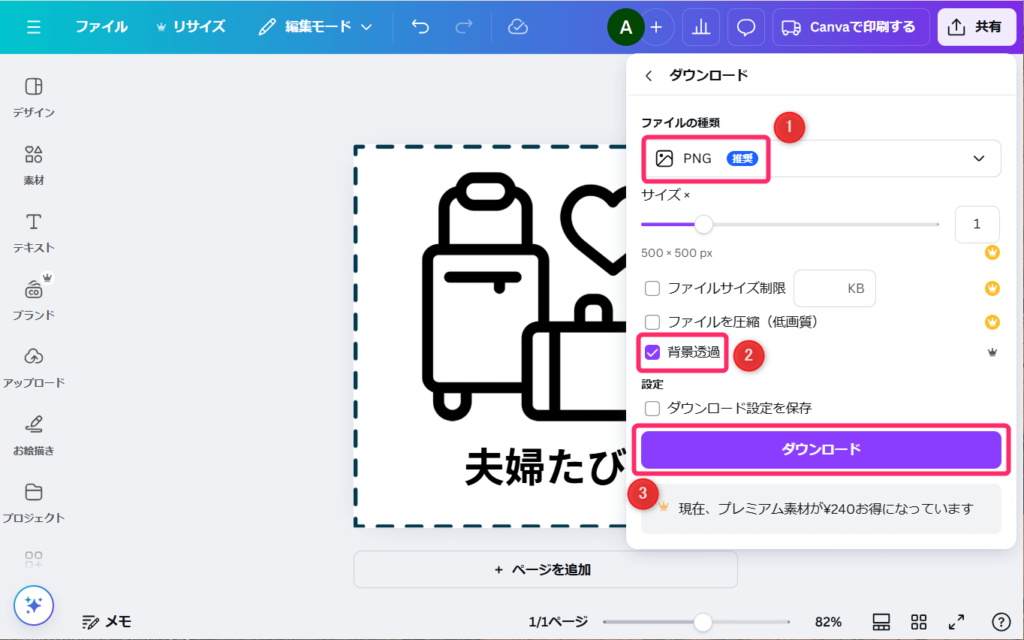
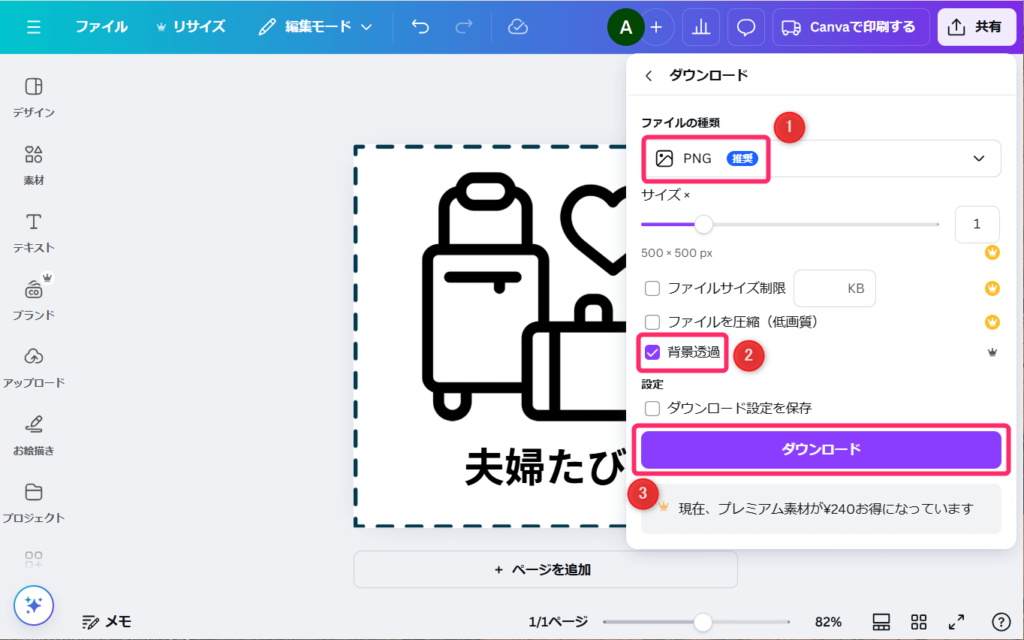
ダウンロードの設定をして、「ダウンロード」をクリックします。
今回、ダウンロードの設定は①「PNG」を選択し、②背景透過にチェックとしました。


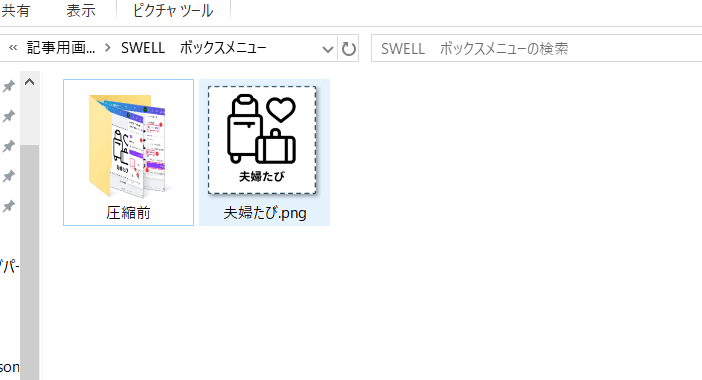
ダウンロードファイルを自分で分かる場所に保存しましょう。


Canvaでのオリジナルアイコンの作成手順は以上です。
【初心者向け】ボックスメニューの設定時の注意点
ボックスメニューの設定は直感的ですが、いくつか注意点があります。
よくある失敗例や効果的な使い方のコツを解説します。
よくあるつまずきポイント
初めての設定時によくあるのが、リンク先の設定忘れです。
アイコンとテキストを設定しただけでは機能しないので、必ず確認しましょう。
また、スマートフォンでの表示崩れにも注意が必要です。
PCで見栄えを整えても、スマホで確認すると想定外の表示になることがあります。
SWELLのデバイスごとの列数設定(PCで4列、タブレットで3列、スマホで2列など)を活用しましょう。
効果的な設置場所の選び方
設置場所は、サイトの構造と記事数を考慮して決めましょう。
記事数が少ない場合は、トップページやカテゴリーページの上部がおすすめです。
サイドバーは記事が増えてきてから検討しても良いでしょう。
というのも、サイドバーは少し目立ちにくい場所にあるため、せっかくのリンクが読者の目に留まりにくくなってしまうからです。
「人気記事」「おすすめ記事」「最新記事」などでグループ化すると、読者が目的の記事を見つけやすくなりますよ。
メンテナンスのコツ
ボックスメニューは定期的なメンテナンスが重要です。
月1回程度、全てのリンクが正常に機能しているか確認しましょう。
人気記事やおすすめ記事の更新頻度は、ブログの更新頻度に応じて調整します。
毎日更新なら月1回、週1回更新なら2~3ヶ月に1回程度が目安です。
サイトの記事数に合わせてカテゴリーを整理したり、新しいコンテンツへの導線を追加したりすることで、読者がより使いやすいサイトになります。
まとめ:ボックスメニューで読者が使いやすいブログにしよう!
SWELLのボックスメニューは、ブログの回遊率を高める強力な機能です。
アイコンとテキストを組み合わせたボックス型のナビゲーションにより、読者を適切に誘導することができます。
特に魅力的なのは、プログラミングの知識がなくても直感的な操作で設置できる点です。
「標準」と「塗り」のスタイル、豊富な標準アイコン、自由自在なカラーカスタマイズなど、デザイン面での自由度も高く、ブログの見た目を損なうことなく導線を設置できます。
サイドバーへの設置も、ブログパーツとウィジェットを使えば簡単です。
記事数の増加に合わせて設定を見直すことで、より効果的な読者誘導が実現できます。
ぜひ、この機能を活用して魅力的なブログ作りを目指してみてください。
本ブログではWindowsテーマにSWELLを使用しています。
あなたも、ボックスメニューが使いやすいSWELLにしませんか?
今回は以上です。
最後までお読みいただきありがとうございました。