アッフィー
アッフィーこんな悩みを解決できる記事をご用意しました!
私はブログを始めて2年。
これまでに100本以上の渾身の記事を書き上げてきました。
その結果、累計で5桁のアクセスを達成することができました。
実は、SWELLテーマには26種類もの見出しデザインが用意されています。
さらに、CSSを使った独自カスタマイズを組み合わせることで、プロフェッショナルな印象を与える魅力的な見出しデザインを簡単に実現できるんです。
この記事では、SWELLの標準見出しデザインの活用法から、CSSカスタマイズによるオリジナルデザインの作り方まで、初心者にもわかりやすく解説します。
この記事を読んで実践すれば、あなたのブログの見た目を一段階上のレベルに引き上げることができますよ!
ぜひ最後までご覧ください。


SWELLの見出しデザイン機能とは?
ブログ初心者の方でも簡単に使えるのがSWELLの見出し機能です。
ここでは基本的な機能と設定方法をわかりやすく解説していきます。
SWELLテーマの見出し機能の特徴
WordPressのテーマを選ぶ際、見出しデザインの豊富さはとても重要なポイントです。
SWELLには全部で26種類もの見出しデザインが最初から用意されています。
特に嬉しいのは、難しいCSSの知識がなくても、クリックするだけで素敵な見出しが作れることです。








さらに、見出しの大きさ(h2、h3、h4)に合わせて最適なデザインが用意されているので、記事の構造が読者に伝わりやすくなります。
初期設定のままでもキレイな見た目なので、ブログ初心者さんでも安心して使い始められますよ。
見出しデザインの基本設定方法
見出しデザインの変更は、とても簡単です。
WordPressの画面から、まるでスマホのアプリを操作するような感覚で設定できます。
画面上で実際の見た目を確認しながら、好みのデザインを選べるのが嬉しいです。
早速、具体的な手順を見ていきましょう。
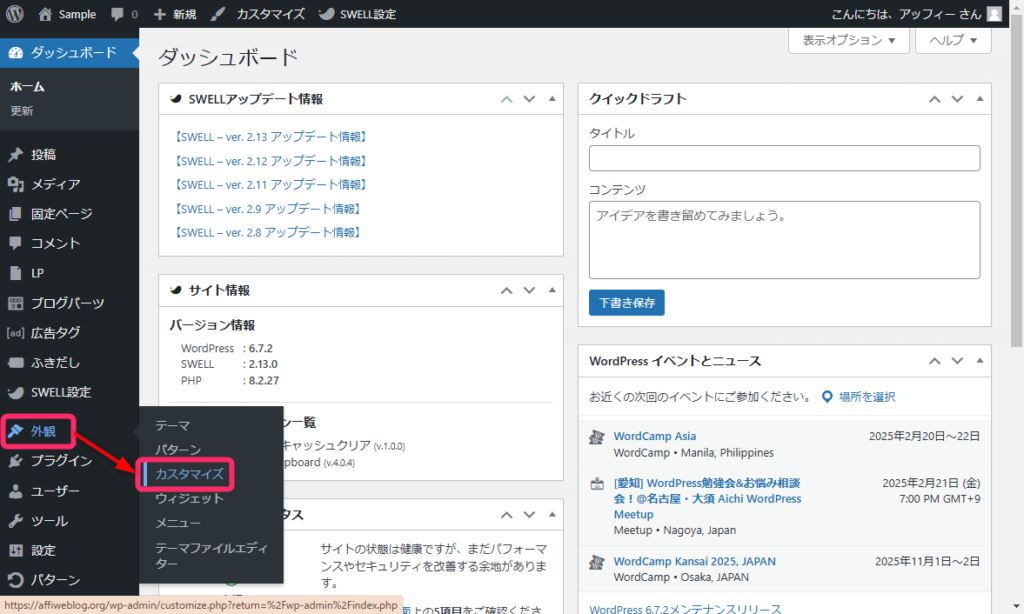
見出しの設定手順
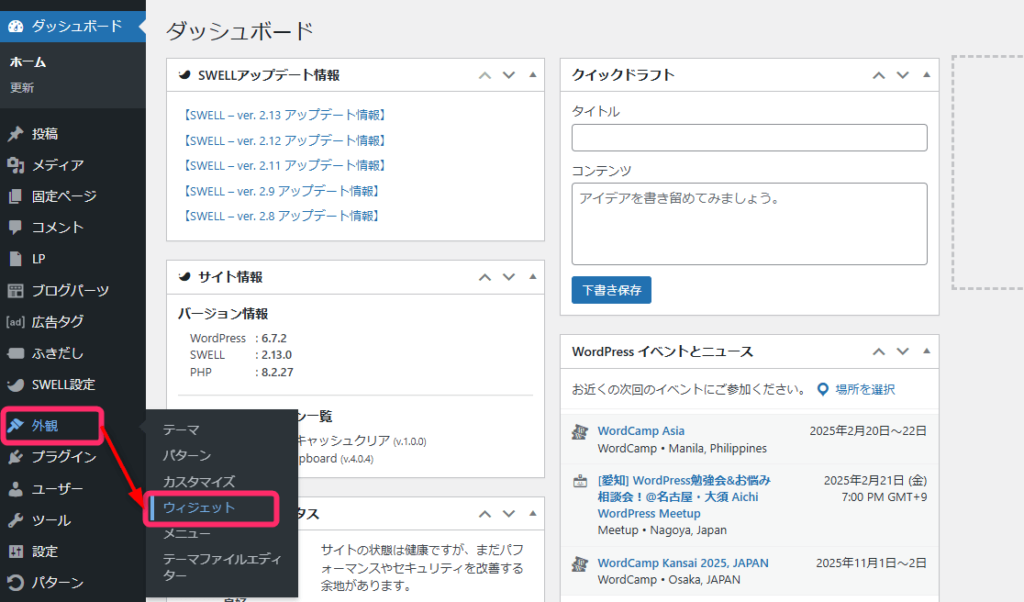
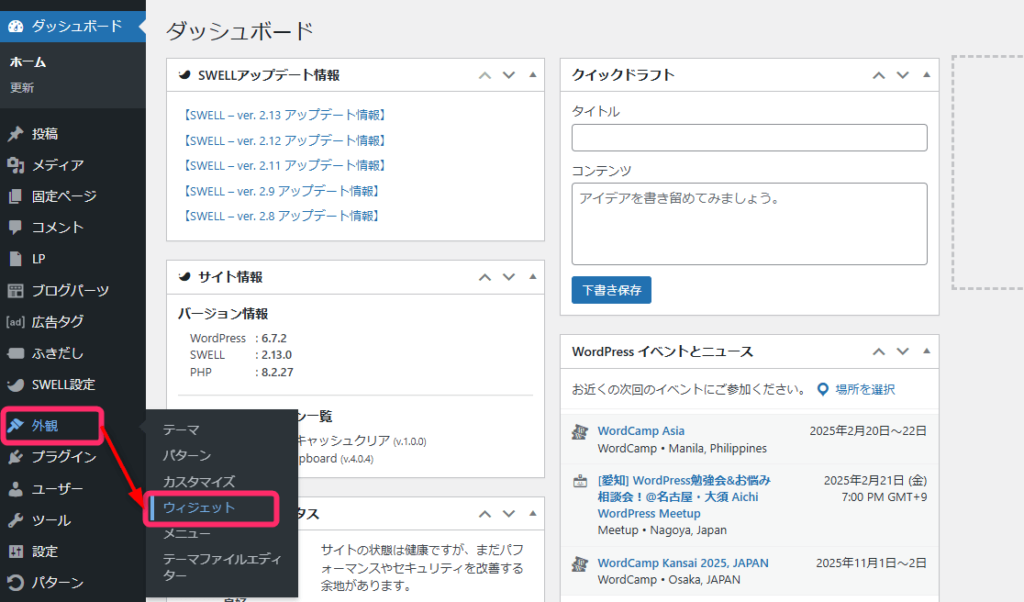
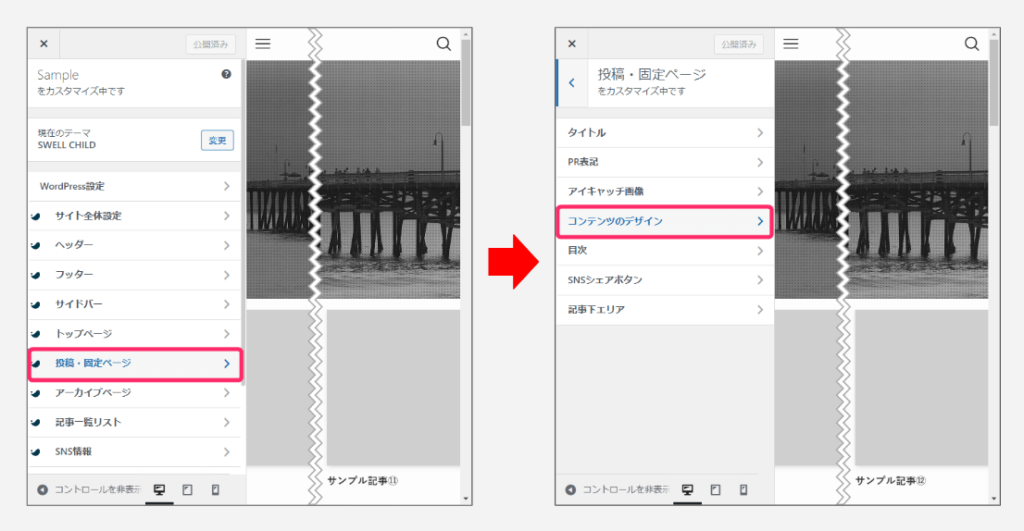
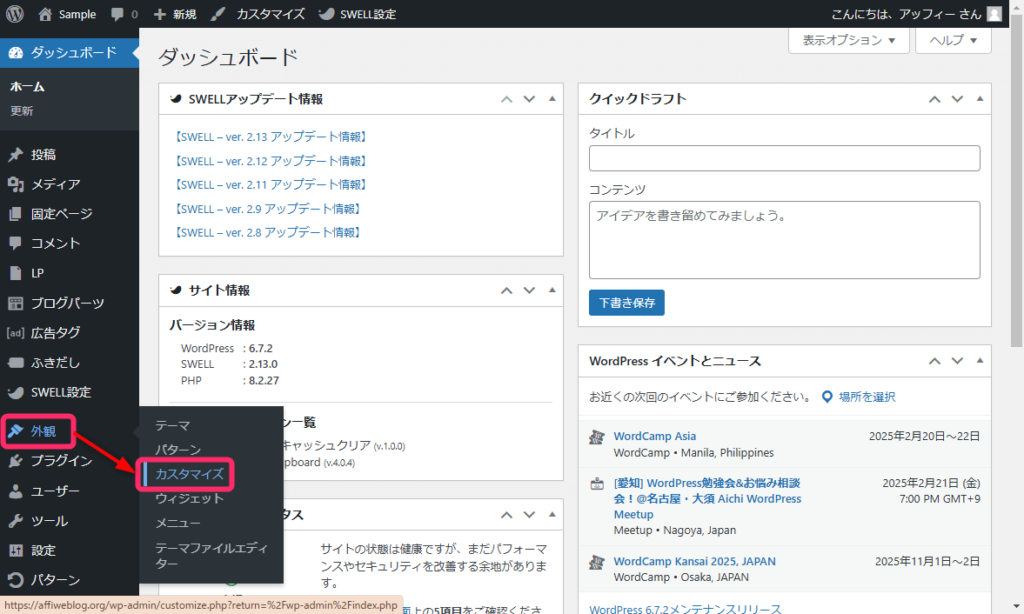
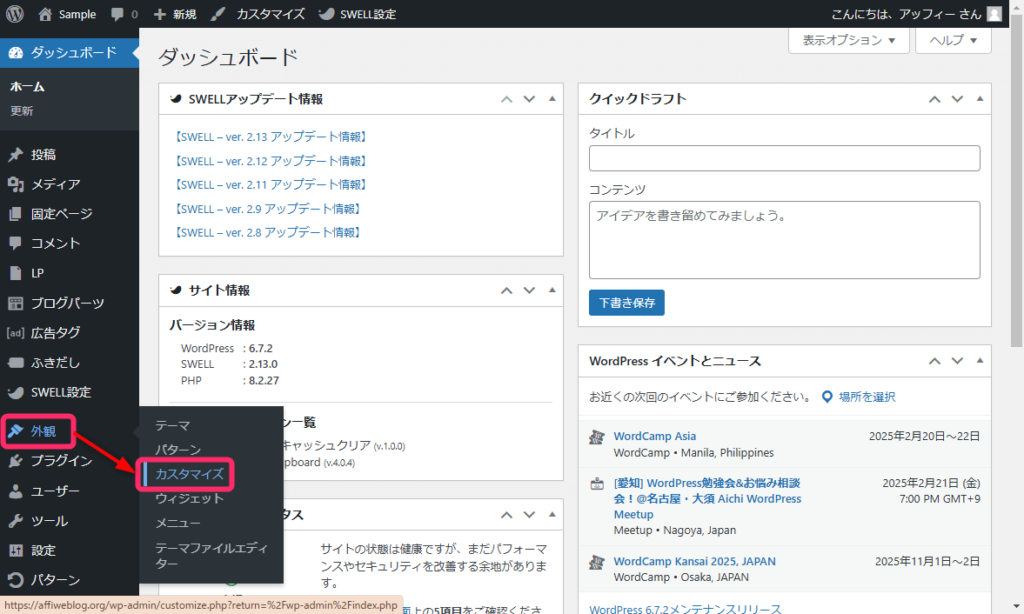
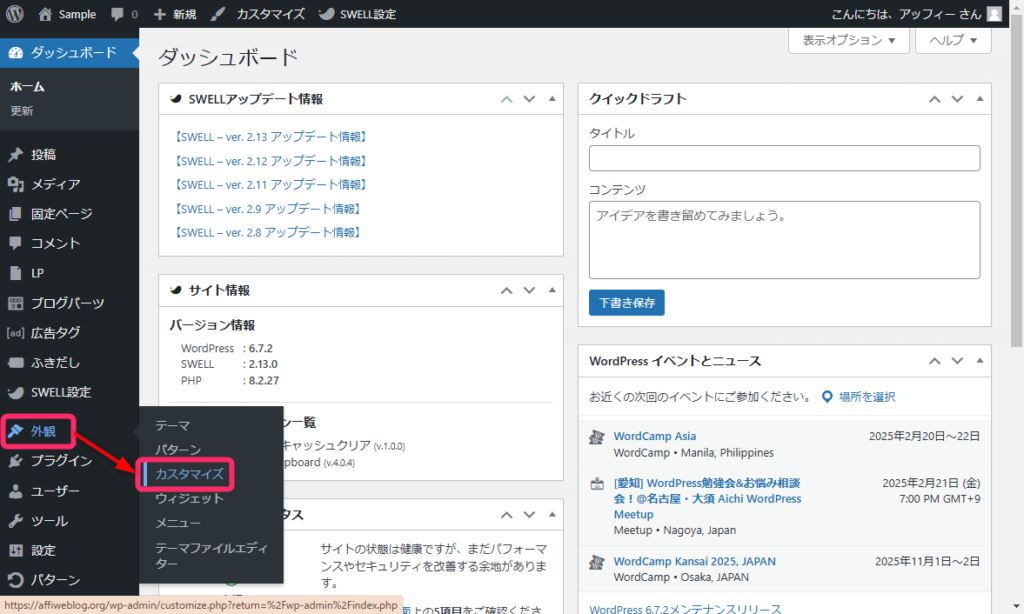
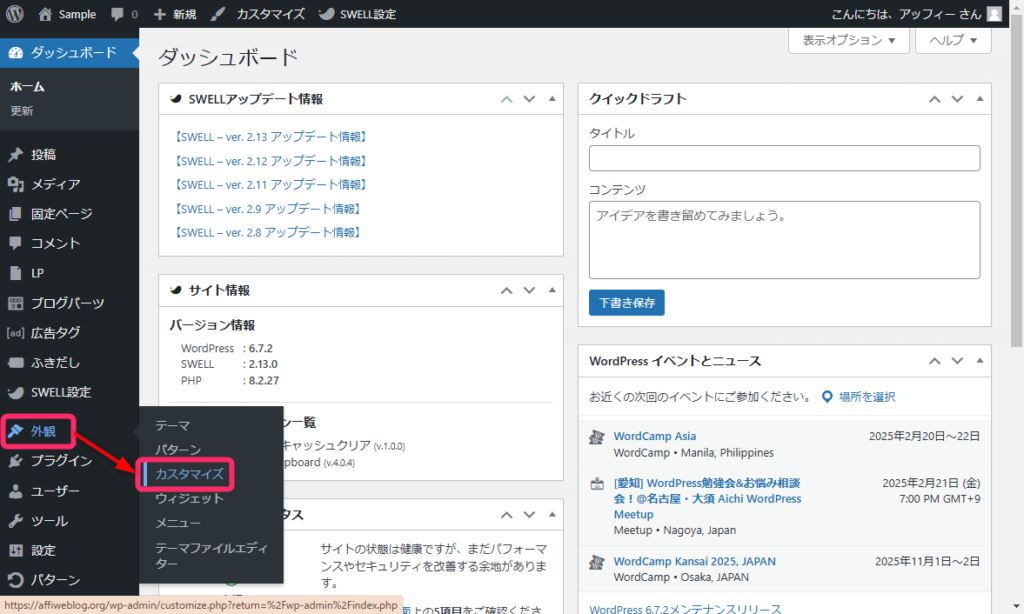
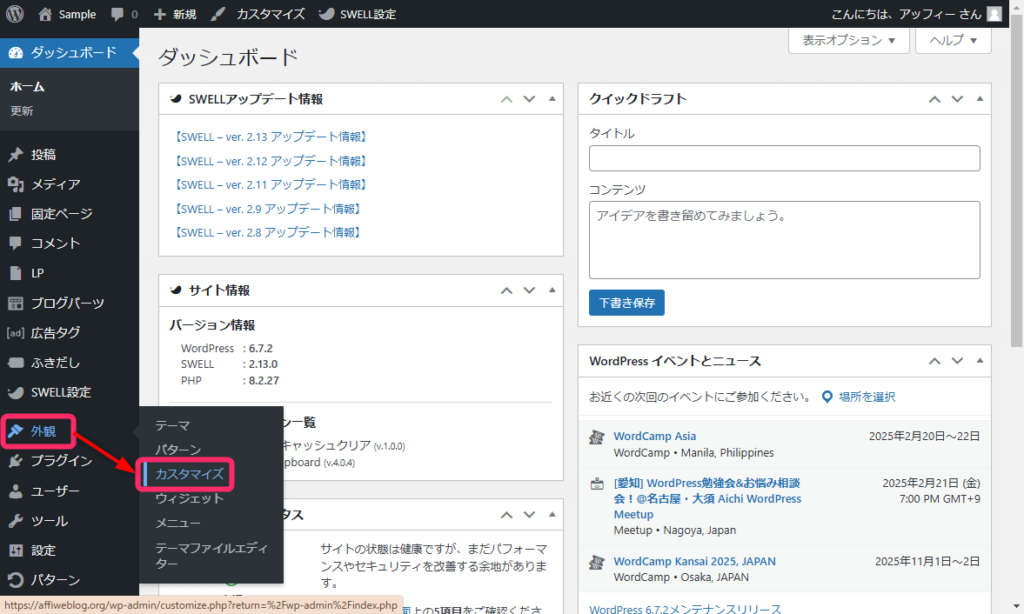
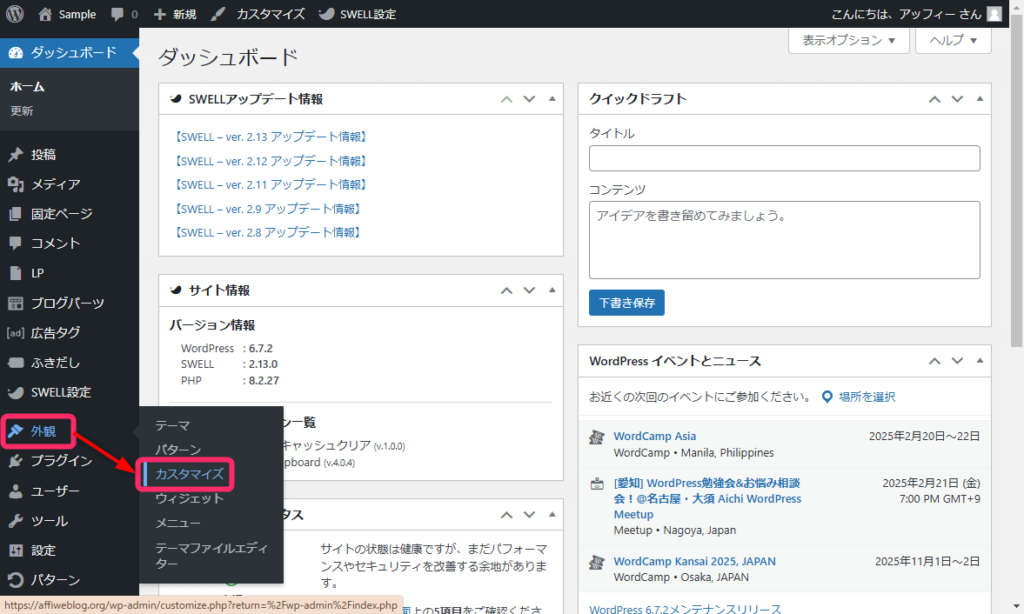
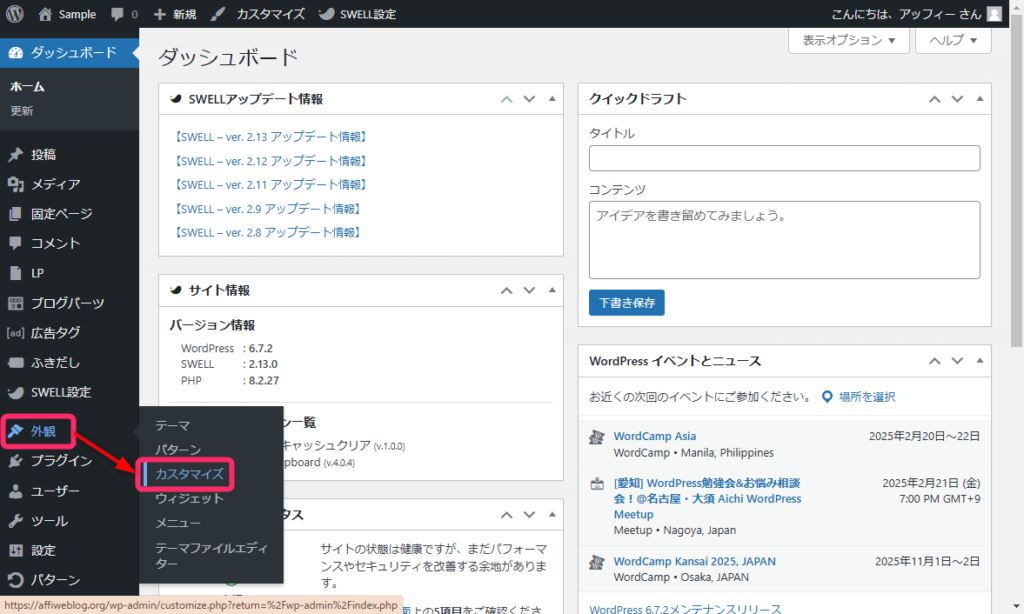
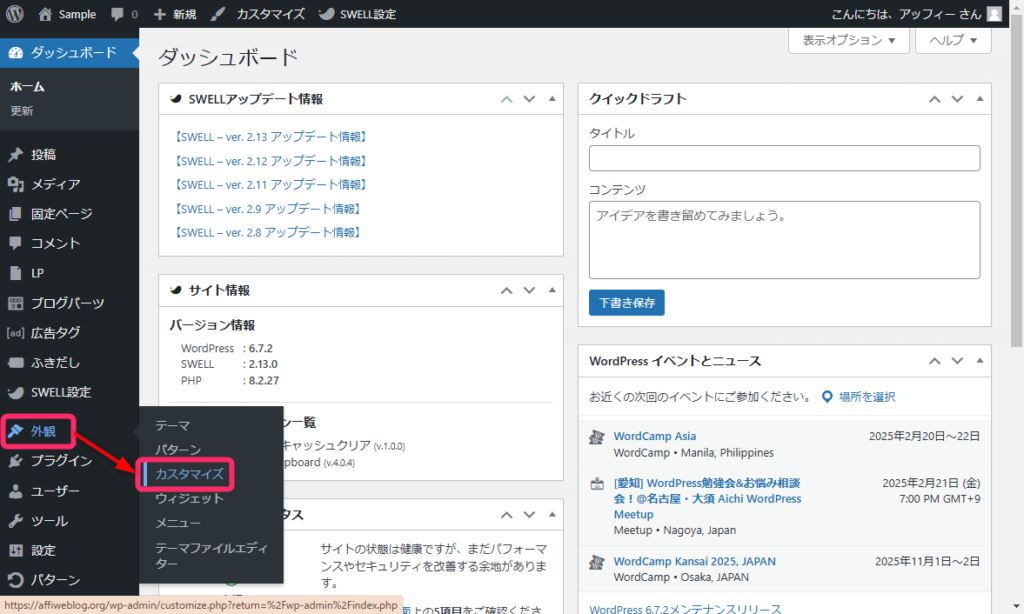
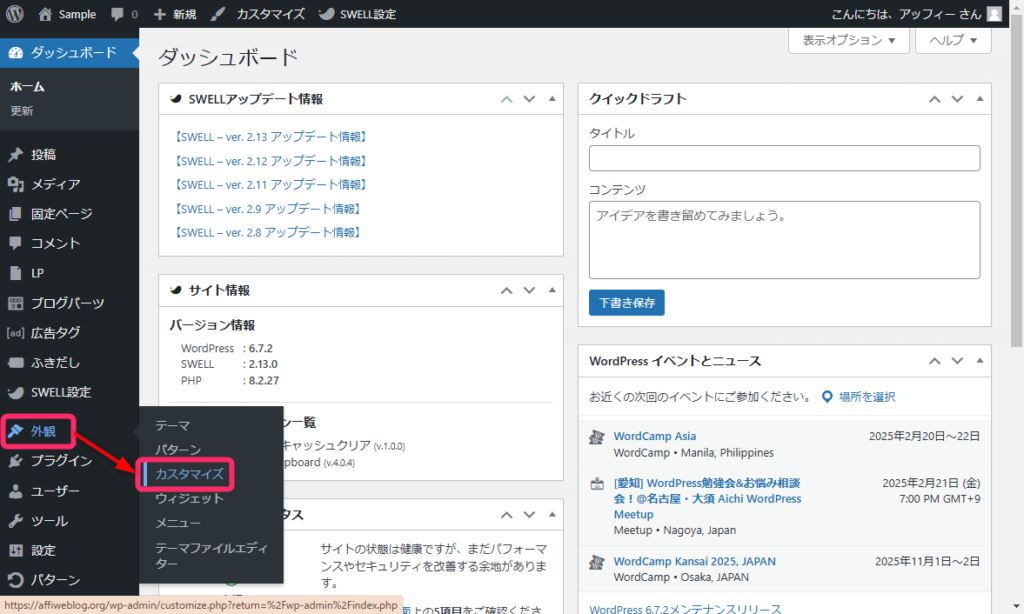
まず、WordPressの左側にある「外観」から「カスタマイズ」をクリックします。


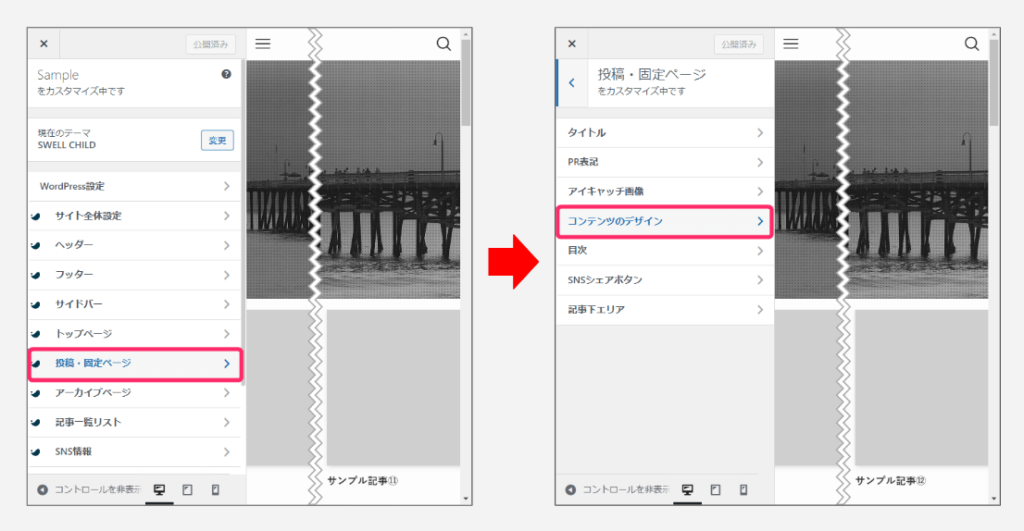
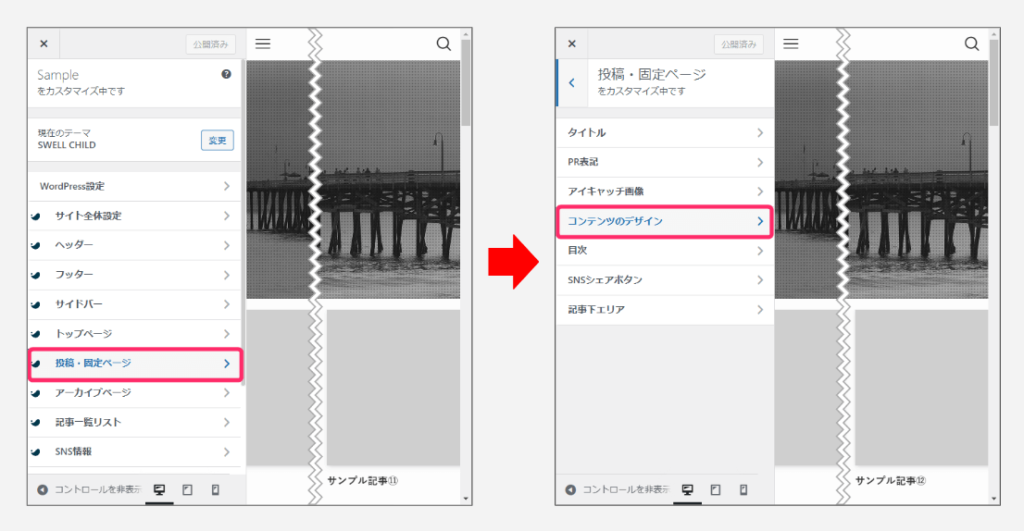
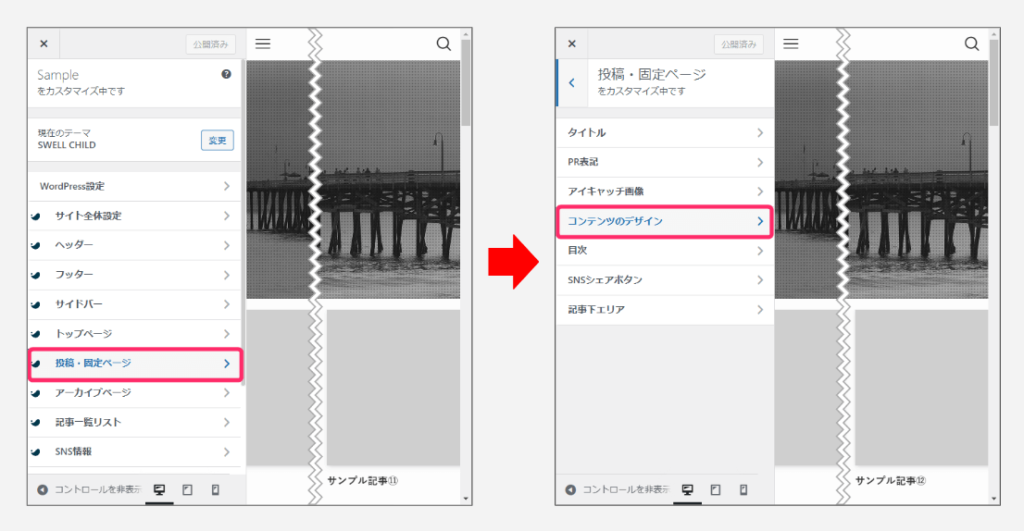
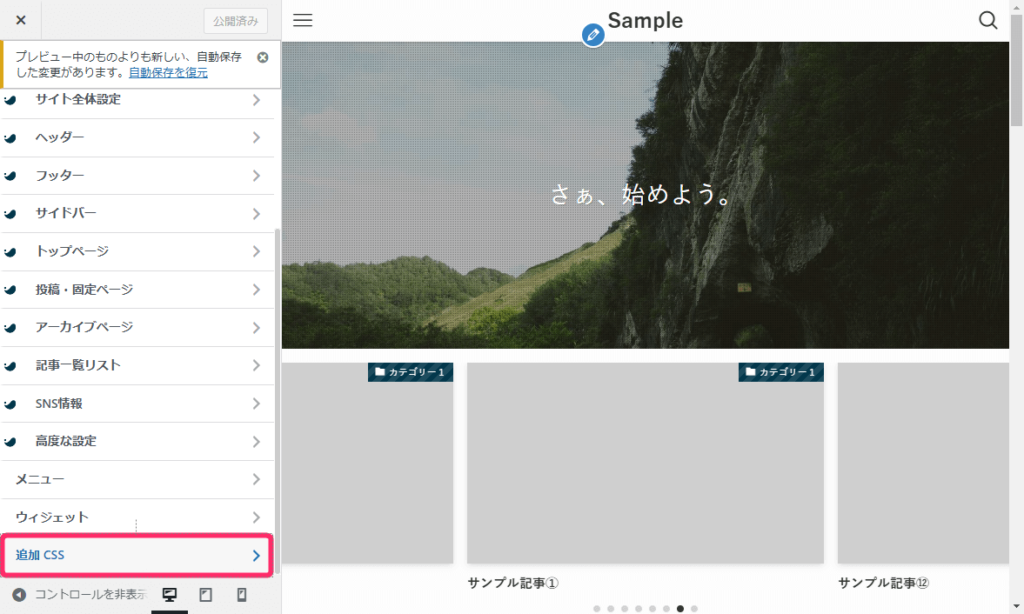
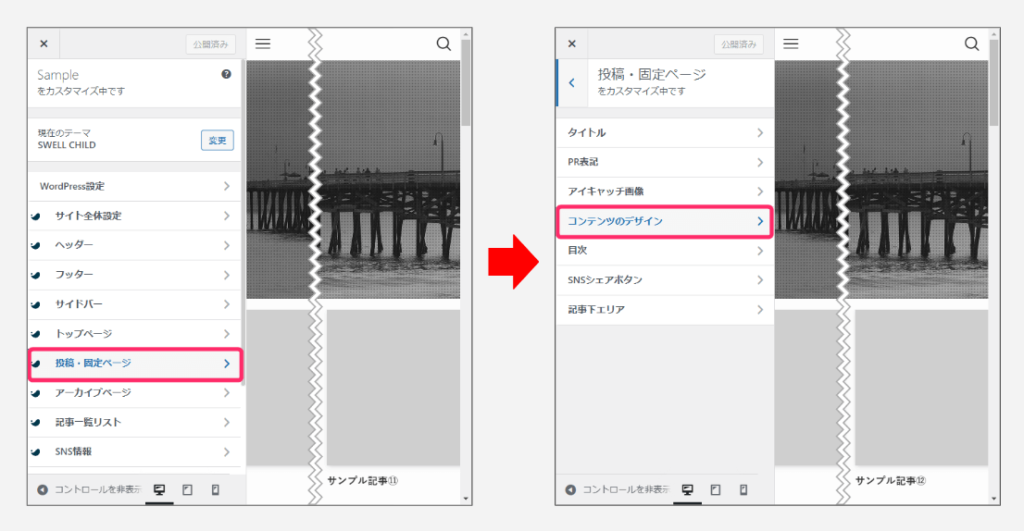
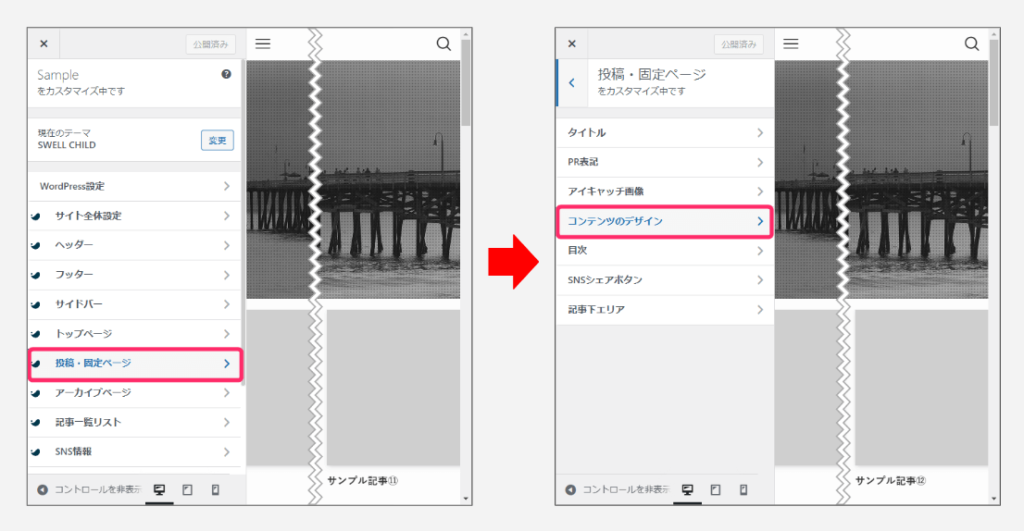
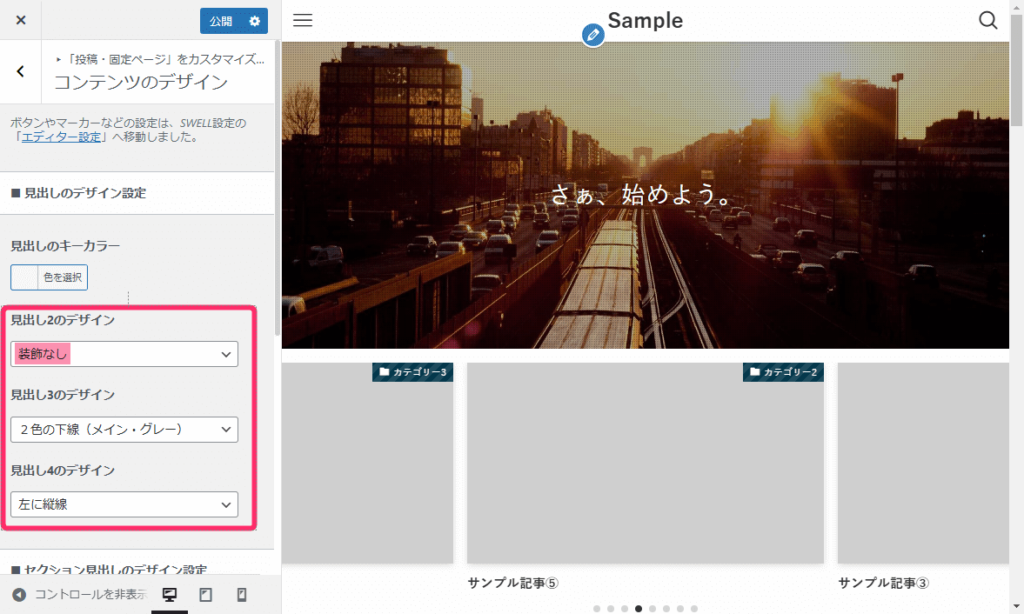
次に「投稿・固定ページ」→「コンテンツのデザイン」の順番で進みます。


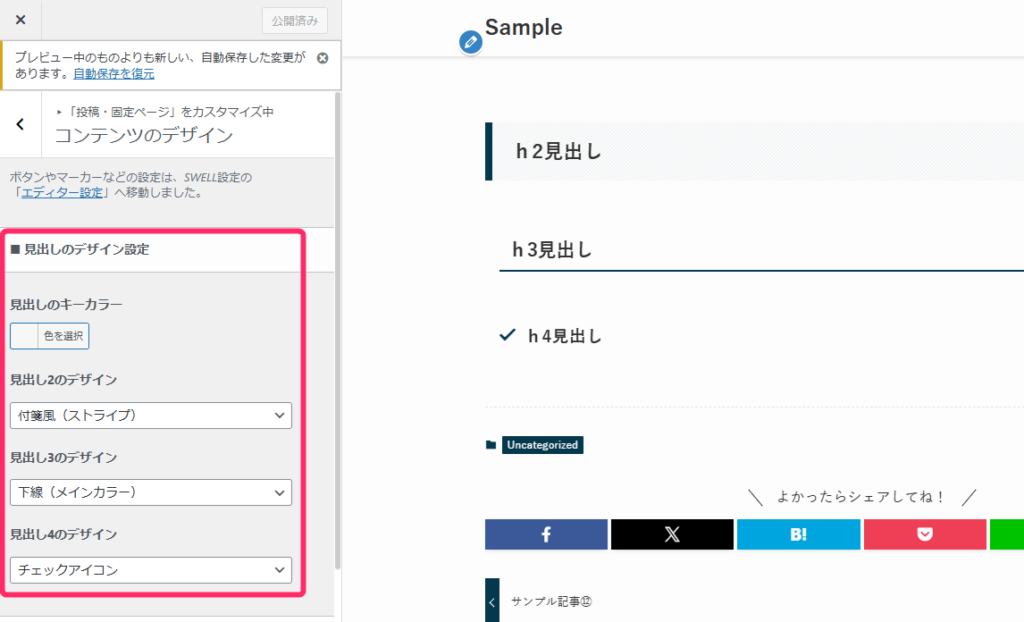
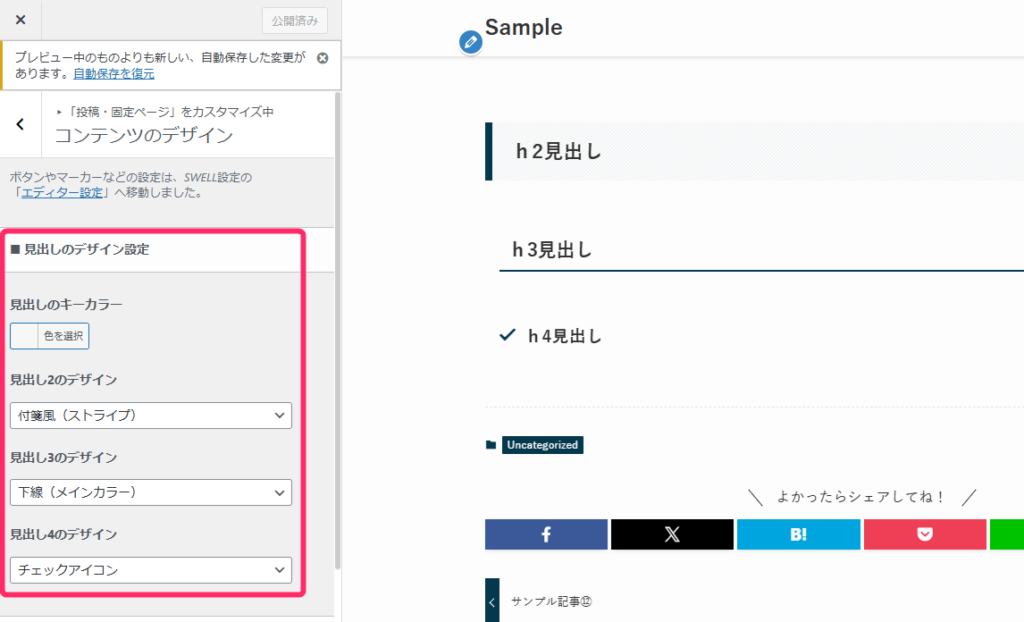
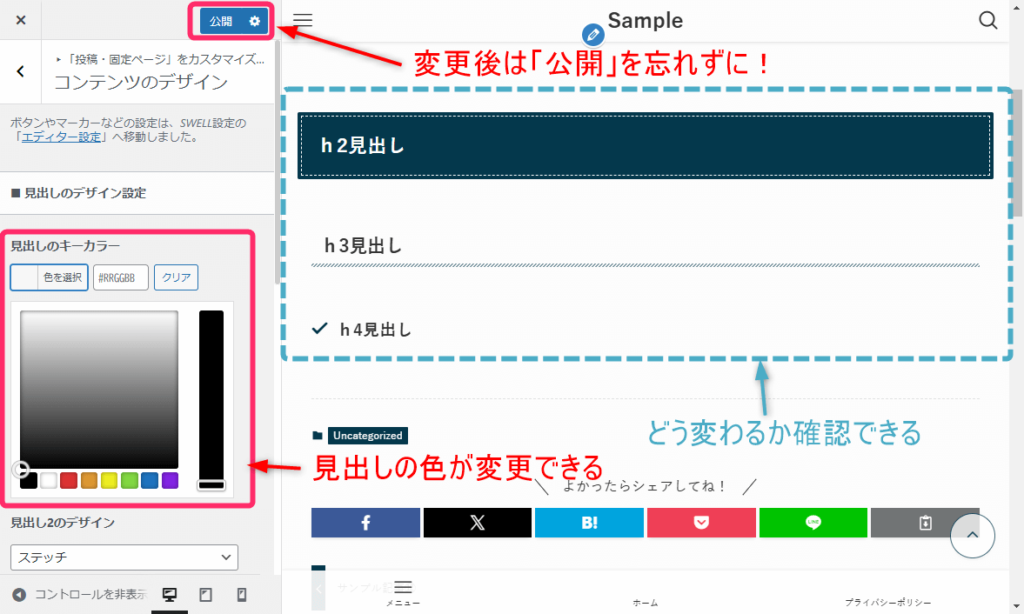
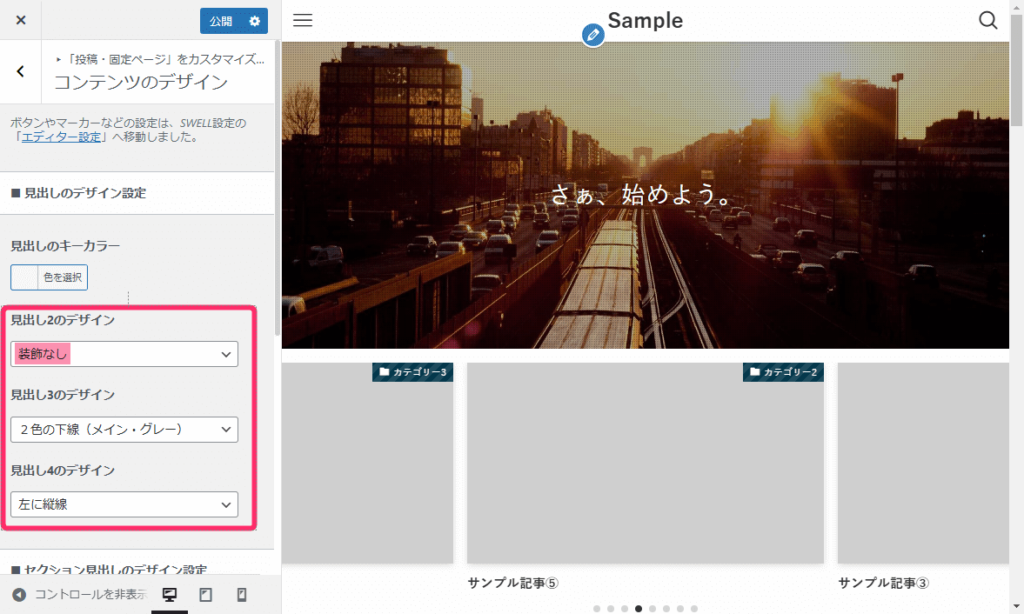
コンテンツのデザイン画面で、見出しのデザインを選べるようになっています。


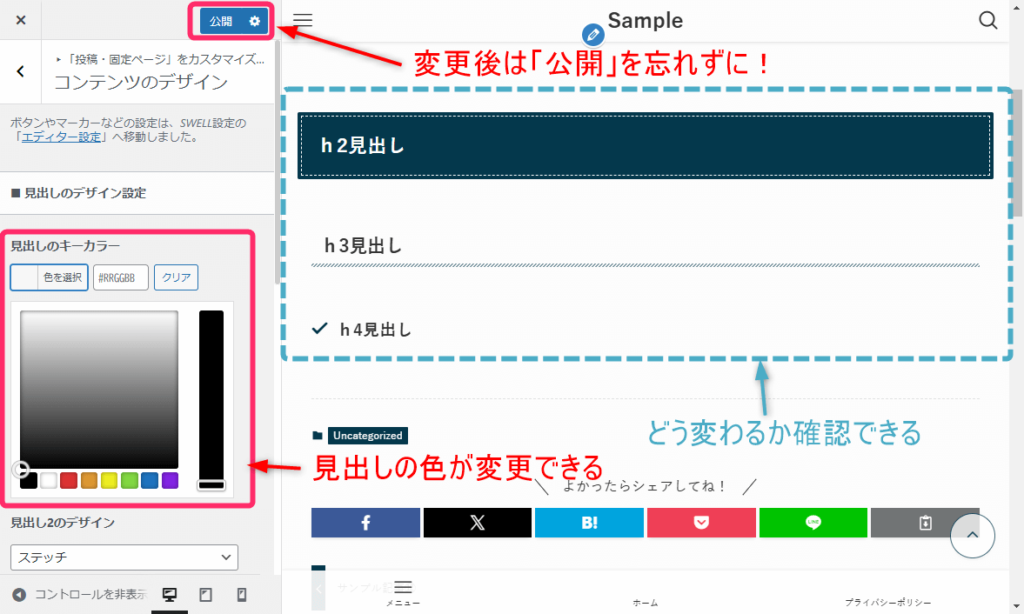
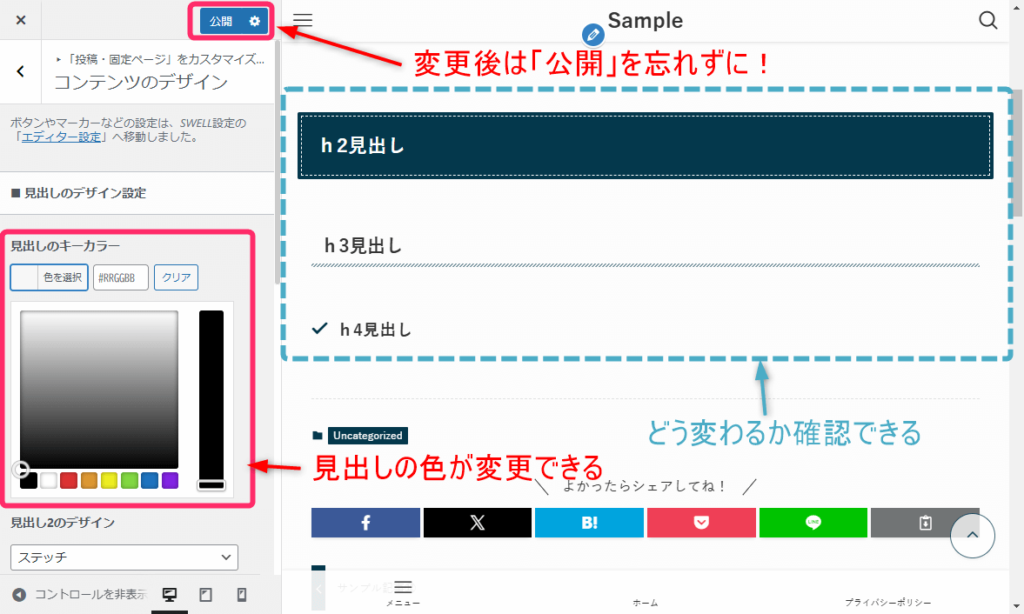
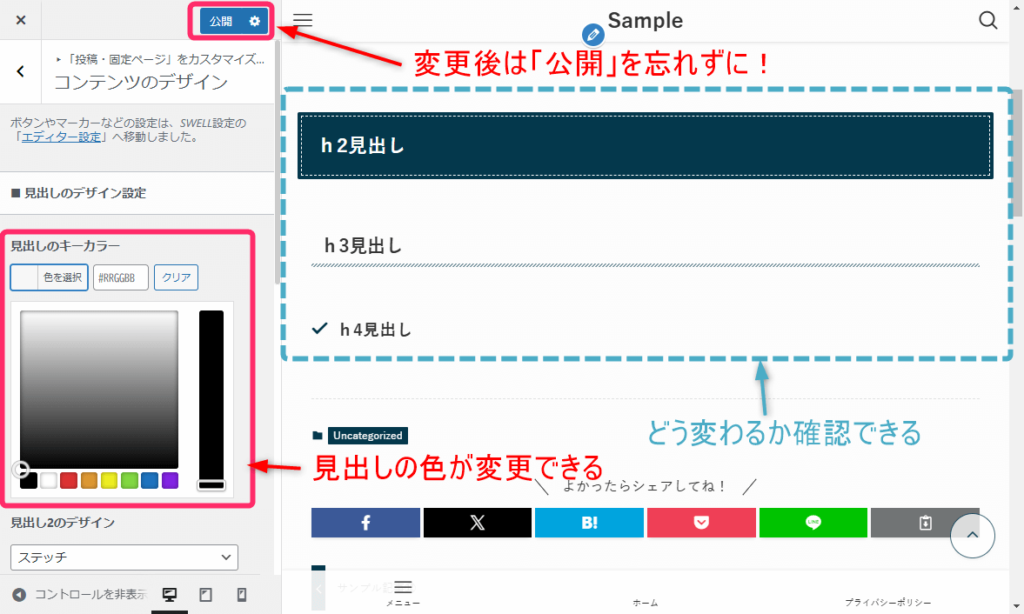
見出しの色も同じ画面で変更できるので、サイトの雰囲気に合わせて統一感のあるデザインが簡単に作れます。
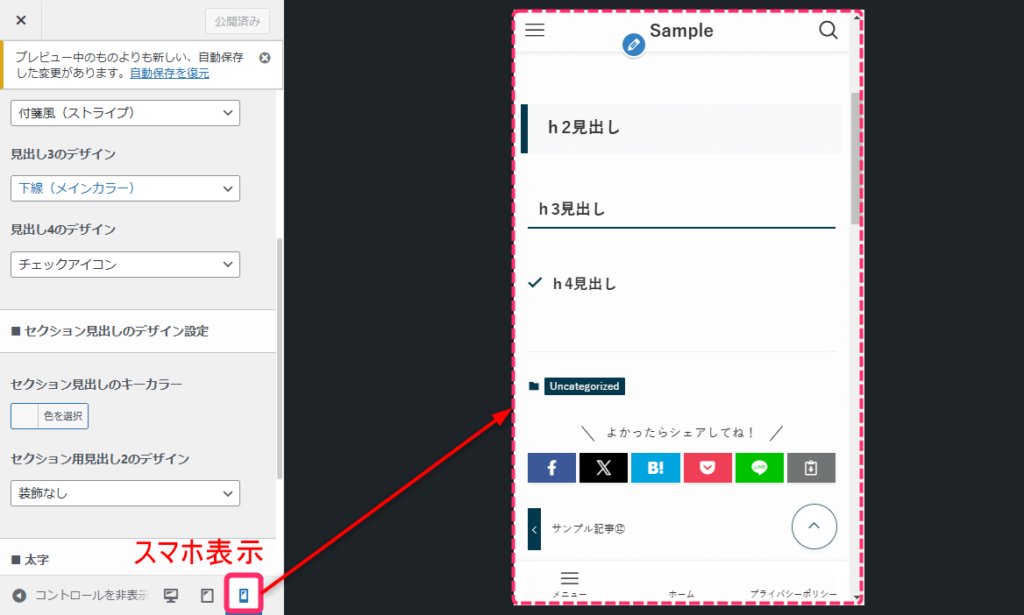
変更すると右側の画面ですぐに確認できるので、いろいろな組み合わせを試してみましょう。





設定を変更したら「公開」を忘れずに!
端末ごとにプレビューで確認
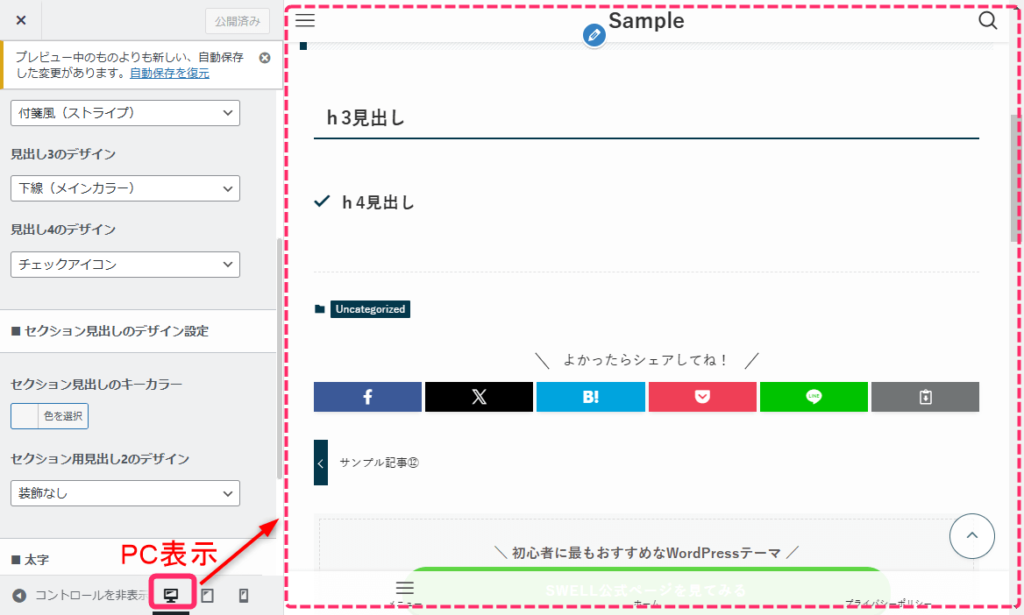
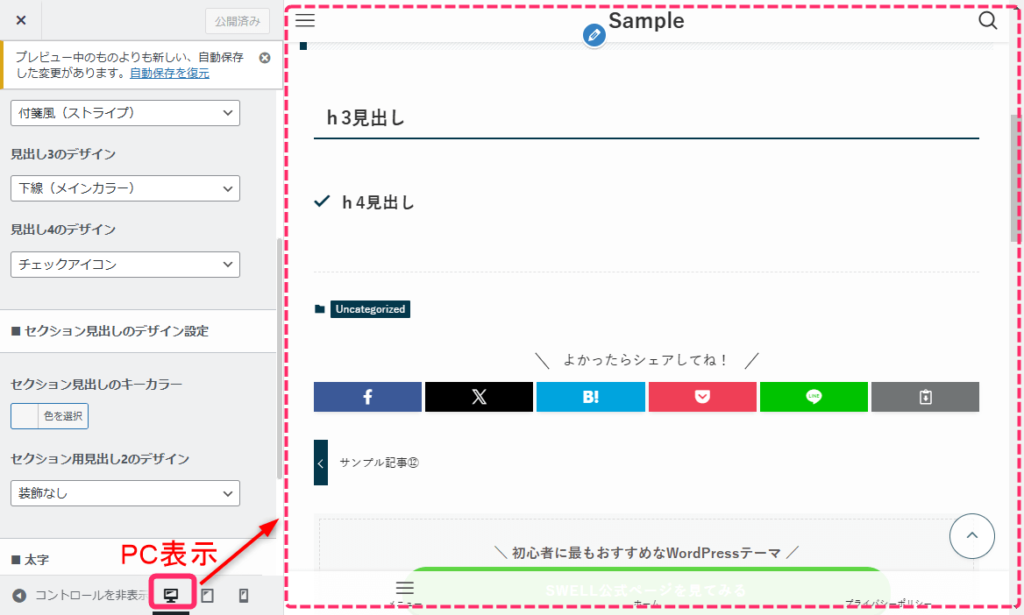
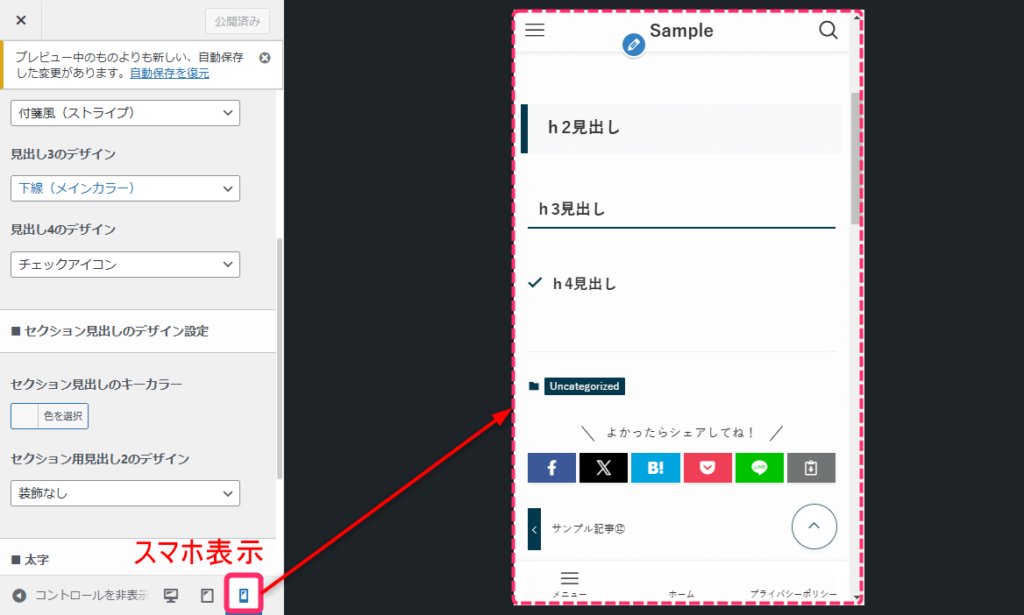
設定画面の右側には、端末ごとに実際の見た目が表示されます。
パソコンとスマホ、タブレットそれぞれの表示を切り替えて確認できます。




特に見出しの大きさや余白は、スマホで見た時とパソコンで見た時で印象が変わることがあるので、両方でチェックすることをおすすめします。
見出しの階層(h2・h3・h4)について
見出しには大きく分けて3つの種類(h2、h3、h4)があります。
本でいうと、h2は章、h3は節、h4は項目のようなものです。
SWELLでは、それぞれの役割に合わせたデザインが用意されています。
h2は存在感のあるデザイン、h3は適度な強調、h4はシンプルな区切りとして使うと、記事が読みやすくなります。
これにより、読者は「この記事はどんな内容で、どこに自分の欲しい情報があるのか」がすぐにわかるるんです。



階層構造はh1⇒h2⇒h3⇒h4の順番で使いましょう
h2⇒h4のように、スキップしないでね!
SWELLの見出しデザイン26種類を紹介
SWELLには多彩な見出しデザインが用意されています。
ここでは、すべてのデザインパターンとその活用方法について紹介します。
基本の見出しデザインパターン一覧
SWELLの見出しデザインは、h2、h3、h4の各階層に合わせて最適化されています。
それぞれの特徴や使い方を、実際の画像を交えながら紹介していきます。
h2見出しの12パターン
h2見出しは記事の主要な区切りとして使用するため、最も豊富なデザインバリエーションが用意されています。
| デザイン名 | 見出しデザイン |
|---|---|
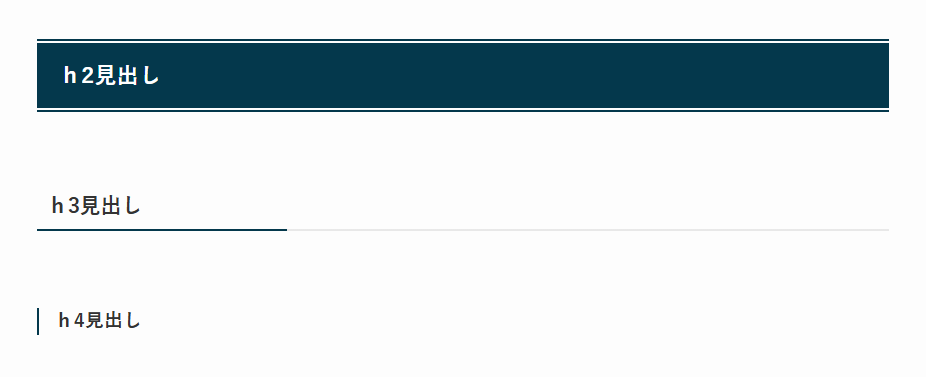
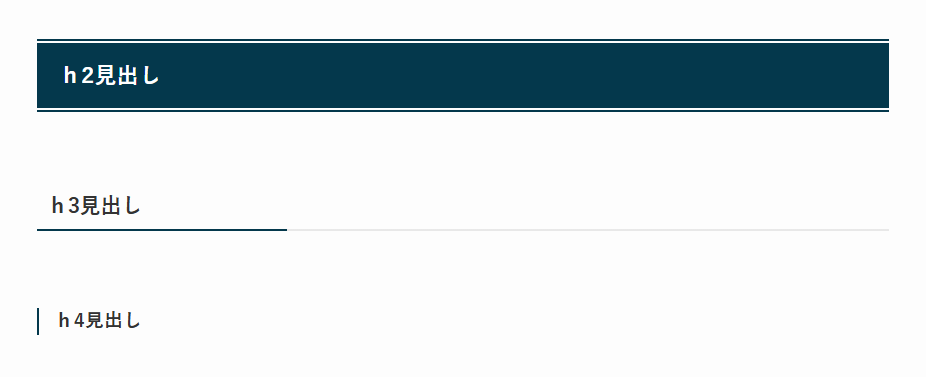
| 帯 |   |
| 塗り潰し | |
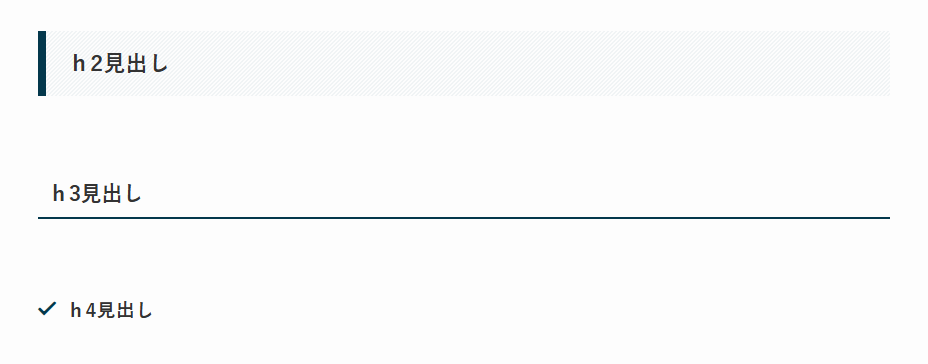
| 左に縦線 | |
| 左に2色のブロック | |
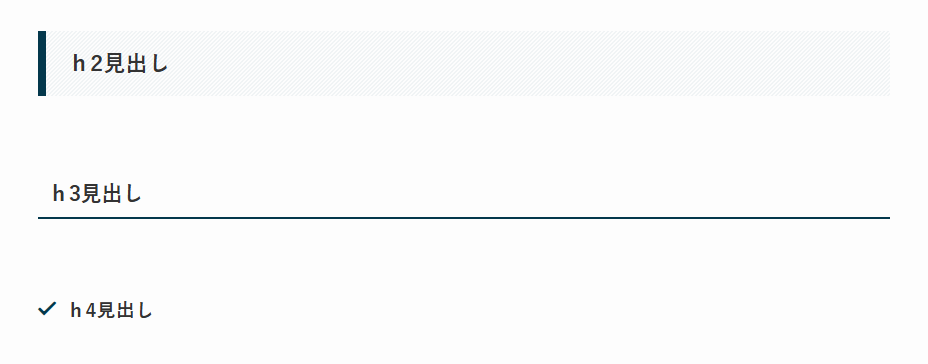
| 付箋風 | |
| 付箋風(ストライプ) | |
| ステッチ |   |
| ステッチ(薄) |   |
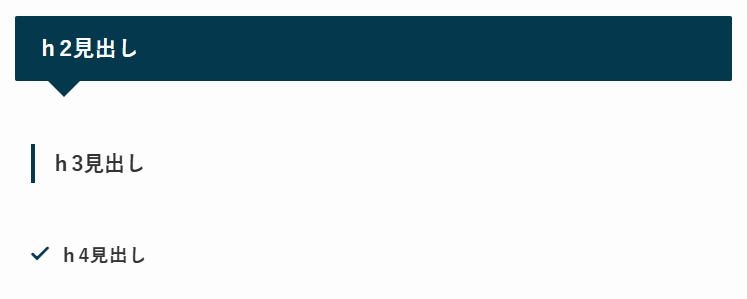
| ふきだし風 |   |
| 上下に線 |   |
| 1文字目にアクセント |   |
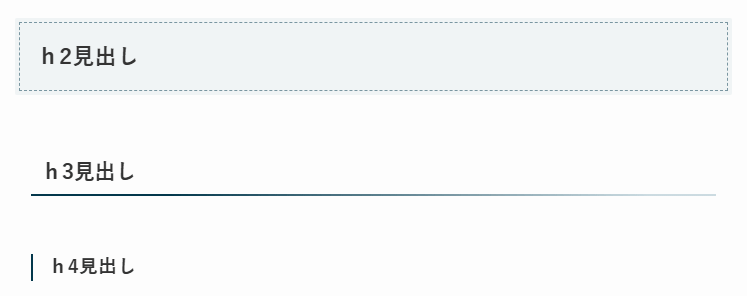
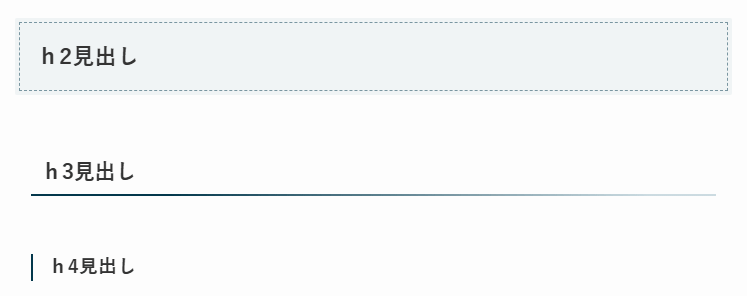
| 装飾なし |
基本的な「帯」や「塗り潰し」から、「付箋風」「ステッチ」まで、多彩なデザインの中から選べます。
シンプルな「左に縦線」や「上下に線」は、どんな記事にも使いやすいデザインです。
また、「ふきだし風」や「1文字目にアクセント」は、カジュアルな印象を与えたい時におすすめです。
h3見出しの8パターン
h3見出しには、h2ほど派手すぎない、適度な存在感のデザインが用意されています。
| デザイン名 | 見出しデザイン |
|---|---|
| 2色の下線(メイン・グレー) | |
| 2色の下線(メイン・薄メイン) | |
| 下線(メインカラー) | |
| 下線(グラデーション) | |
| 下線(ストライプ) | |
| 左に縦線 | |
| 左に2色のブロック | |
| 装飾なし |
「2色の下線」や「グラデーション」などのオシャレなデザインから、シンプルな「左に縦線」まで、記事の性質に合わせて選択できます。
特に「メインカラーを使用した下線」は、サイトの統一感を出すのに効果的。
見やすさと装飾性のバランスが取れたデザインが揃っているのが特徴です。
h4見出しの3パターン
h4見出しはあまり使われない見出しですが、必要に応じて使える3つの基本パターンが用意されています。
| デザイン名 | 見出しデザイン |
|---|---|
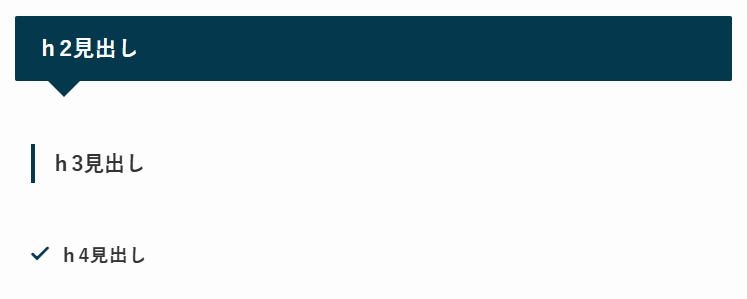
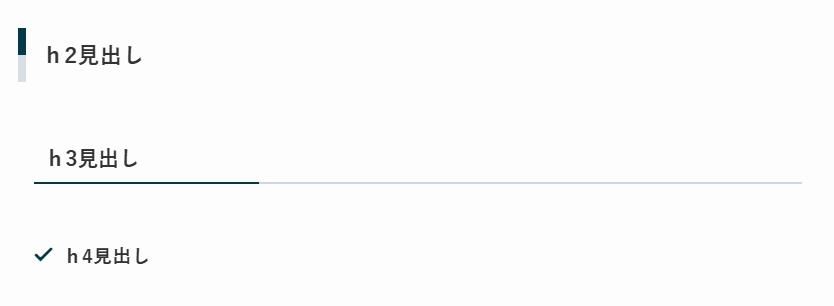
| 左に縦線 | |
| チェックアイコン | |
| 装飾なし |
「左に縦線」「チェックアイコン」「装飾なし」という、シンプルで使いやすいデザインが特徴です。
小見出しとして使うため、派手すぎない装飾が施されているのがポイントです。
目的別おすすめの見出し組み合わせ
見出しの組み合わせによって、記事の印象は大きく変わります。
ここでは、目的に応じたおすすめの組み合わせパターンをご紹介します。
ブログの方向性に合わせて、最適な組み合わせを見つけていきましょう。
読みやすさ重視のパターン
記事の構造を分かりやすく伝えることを重視したパターンです。


シンプルかつ階層が明確に分かるデザインで、長文記事や説明文の多いブログに最適です。
特に情報量の多い記事でも、読者が迷わず読み進められる組み合わせになっています。
視認性重視のパターン
情報を素早く見つけられることを重視したパターンです。


特にスマホでの閲覧時に見やすく、ユーザーが探している情報にすぐにたどり着ける組み合わせとなっています。
ブランディング重視のパターン
サイトの個性を出したい場合におすすめのパターンです。


サイトのカラーや雰囲気に合わせて、統一感のあるデザインを実現できます。
SWELL見出しデザインのカスタマイズ方法と設定手順
せっかくのSWELLテーマ、もっと自分好みにカスタマイズしてみませんか?
ここではCSSの知識がない方でも実践できる、具体的な設定方法を解説していきます。
見出しのキーカラー設定方法
見出しの色を変更する方法は2つあります。サイト全体の色を統一する方法と、見出しだけの色を変える方法です。
それぞれの設定手順を見ていきましょう。
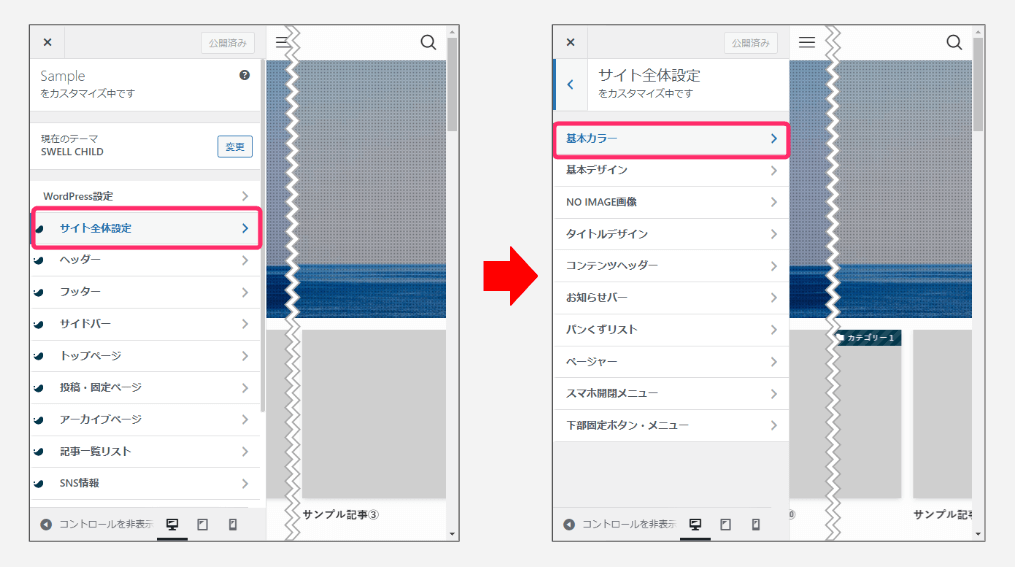
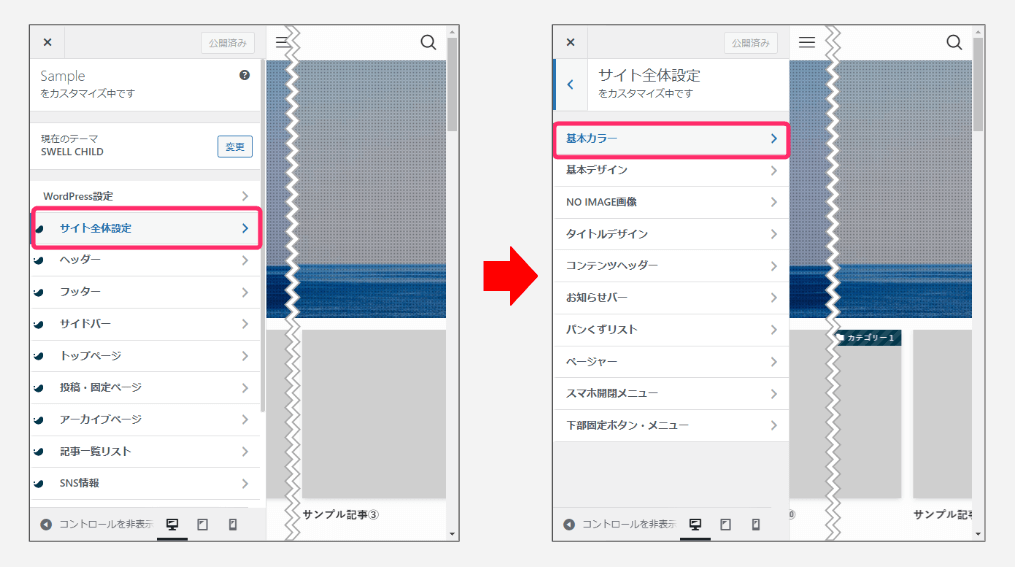
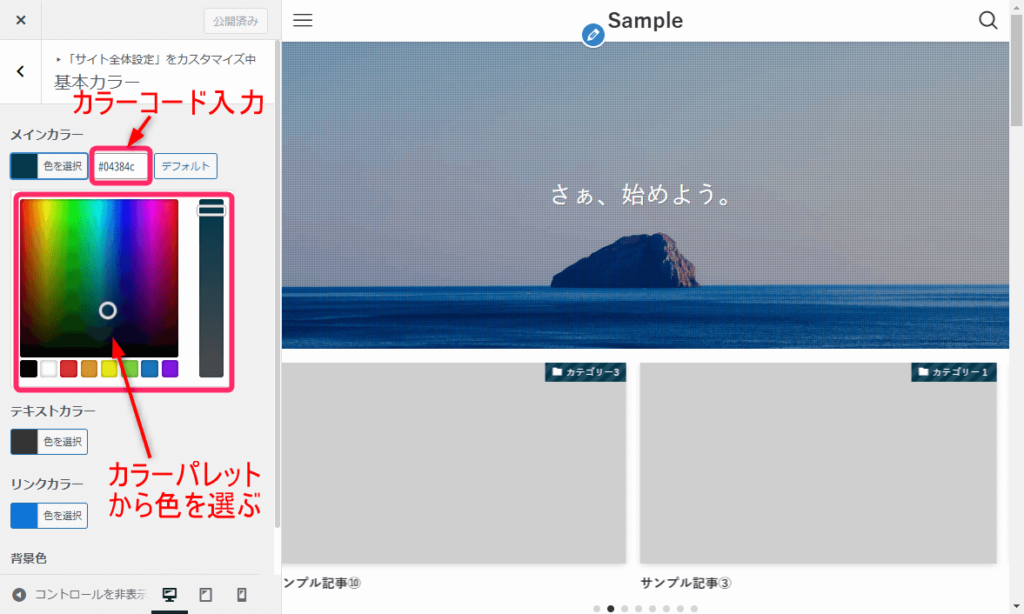
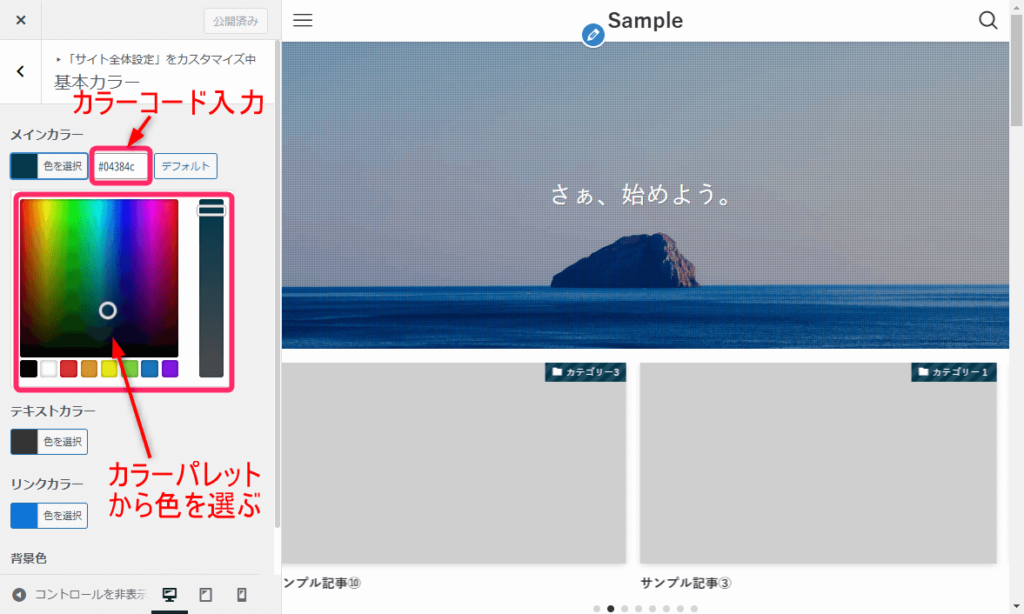
サイト全体のカラー(基本カラー)と合わせる場合
何もしなければ、見出しの色には基本カラーが適用されます。
基本カラーを変更する手順は以下の通りになります。






見出しだけの色を変更する場合
サイト全体のカラーと違う色を設定したい場合の手順はこちら!









色を変更すると、画面右側のプレビューで実際の見た目を確認できますよ。
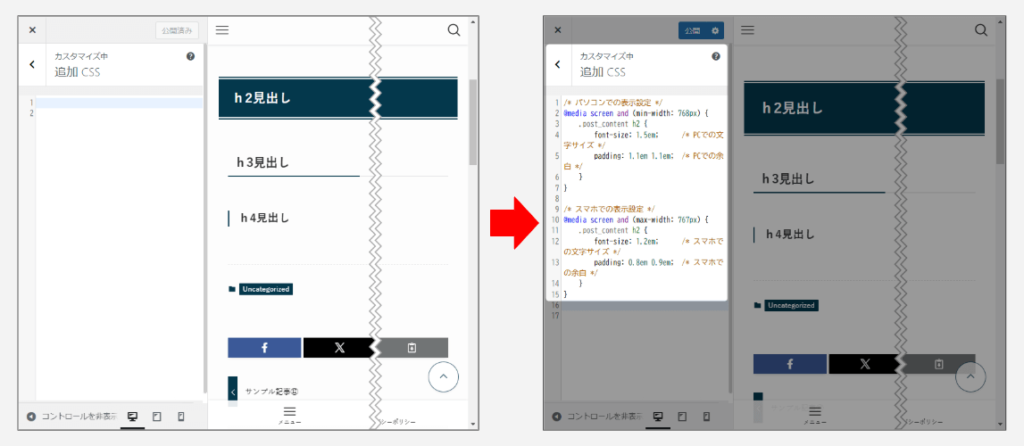
フォントサイズと余白の調整
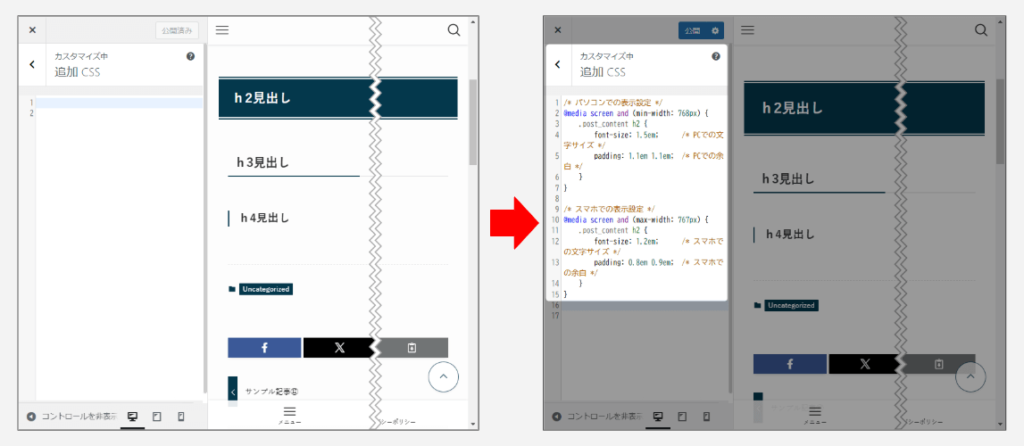
見出しの大きさや余白を変更したい場合は、CSSが必要ですが以下の手順で簡単に設定できます。




/* パソコンでの表示設定 */
@media screen and (min-width: 768px) {
.post_content h2 {
font-size: 1.5em; /* PCでの文字サイズ */
padding: 1.1em 1.1em; /* PCでの余白 */
}
}
/* スマホでの表示設定 */
@media screen and (max-width: 767px) {
.post_content h2 {
font-size: 1.2em; /* スマホでの文字サイズ */
padding: 0.8em 0.9em; /* スマホでの余白 */
}
}

このコードを貼り付けると、パソコンとスマホで別々の設定が可能になります。
数値を変更すると、文字サイズや余白が調整できます。



スマホでは、文字サイズをパソコンの80%程度にしましょう
【応用編】CSSで作るおしゃれな見出しデザイン
応用編にはなりますが、さらに魅力的な見出しを作ってみましょう。
初心者でも挑戦できるよう、CSSの基本から実践的なデザインまで丁寧に紹介していきますね。
CSSの基本的な設定方法
CSSを使えば、見出しデザインの可能性が大きく広がります。
まずは基本的な設定方法から見ていきましょう。
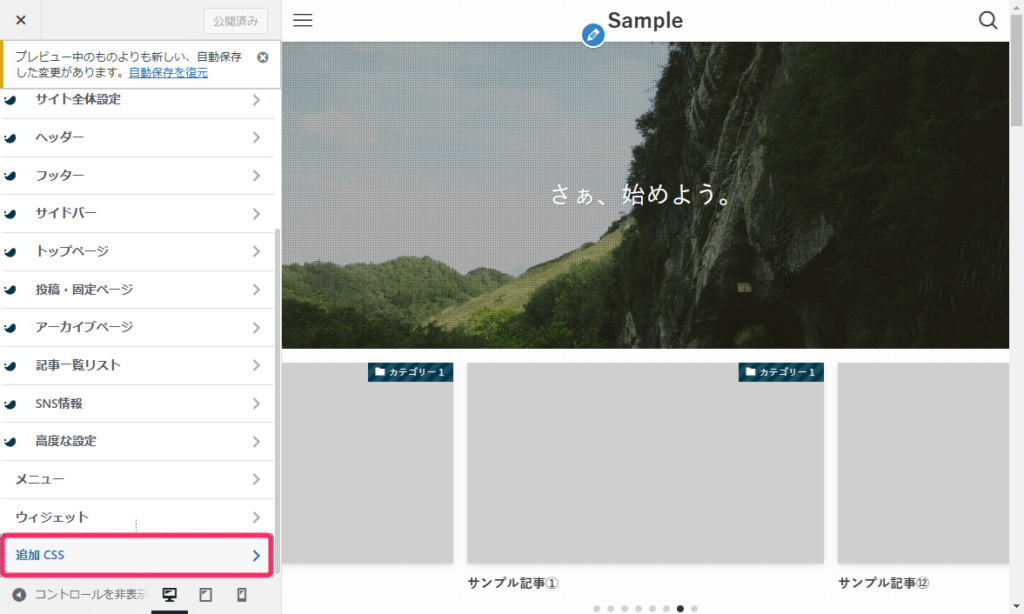
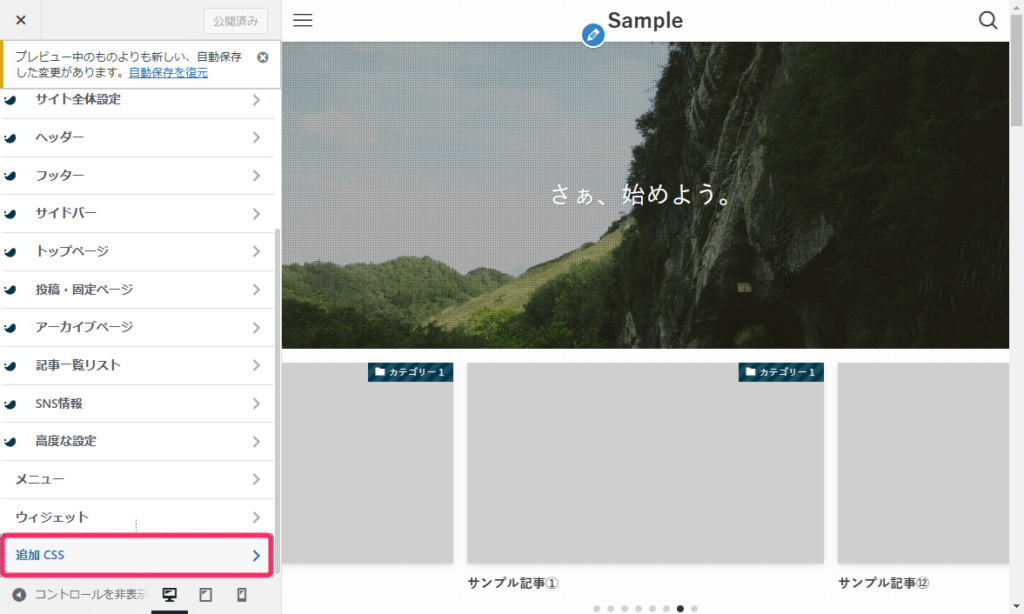
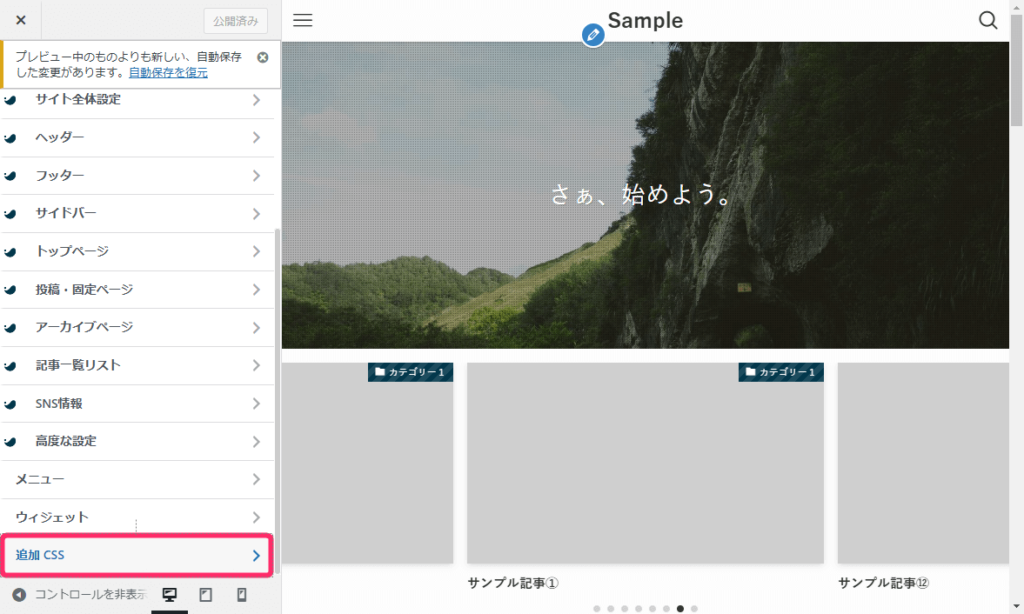
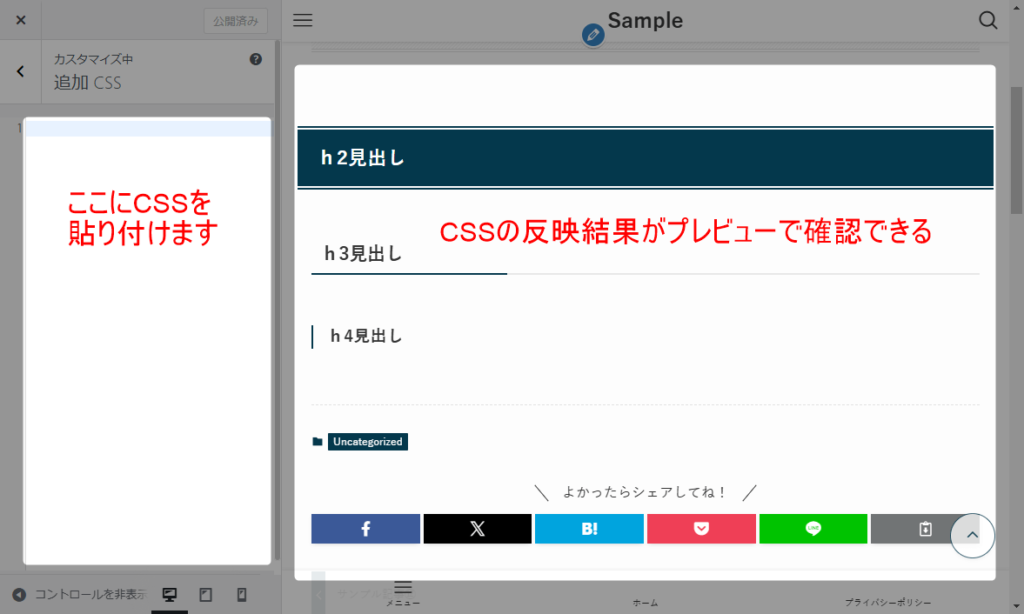
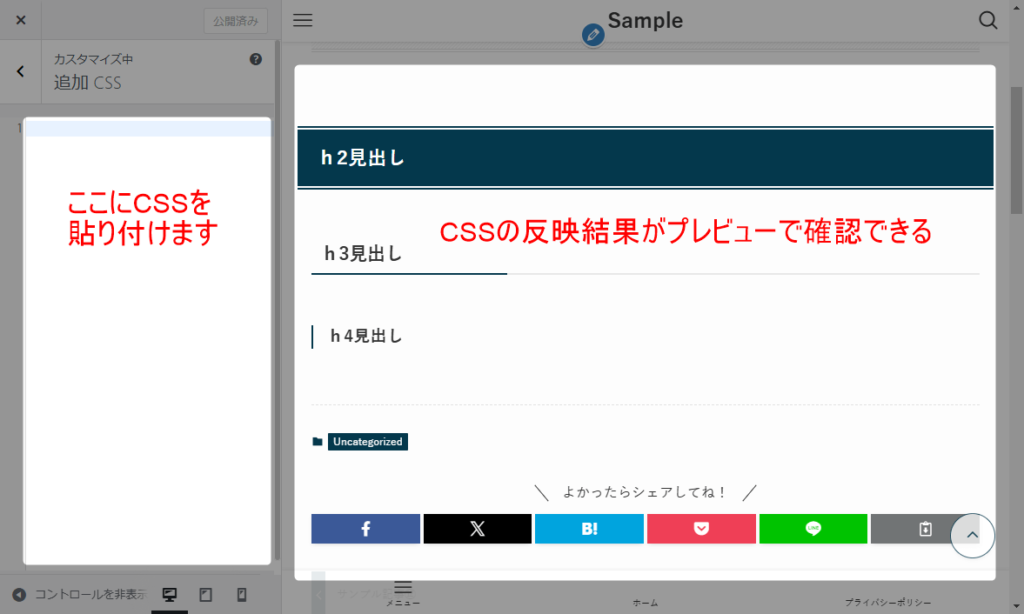
CSSの設定場所






ここに貼り付けたCSSコードが、サイト全体に反映されます。
入力したコードは右側のプレビューですぐに確認できるので、安心して試してみましょう。
間違えてもCSSを貼り付け直せば修正できますよ。
カスタマイズする場合の注意点
まず重要なのは、カスタマイズする見出しデザインを「装飾なし」に設定することです。
「装飾なし」にする手順は以下の通り。






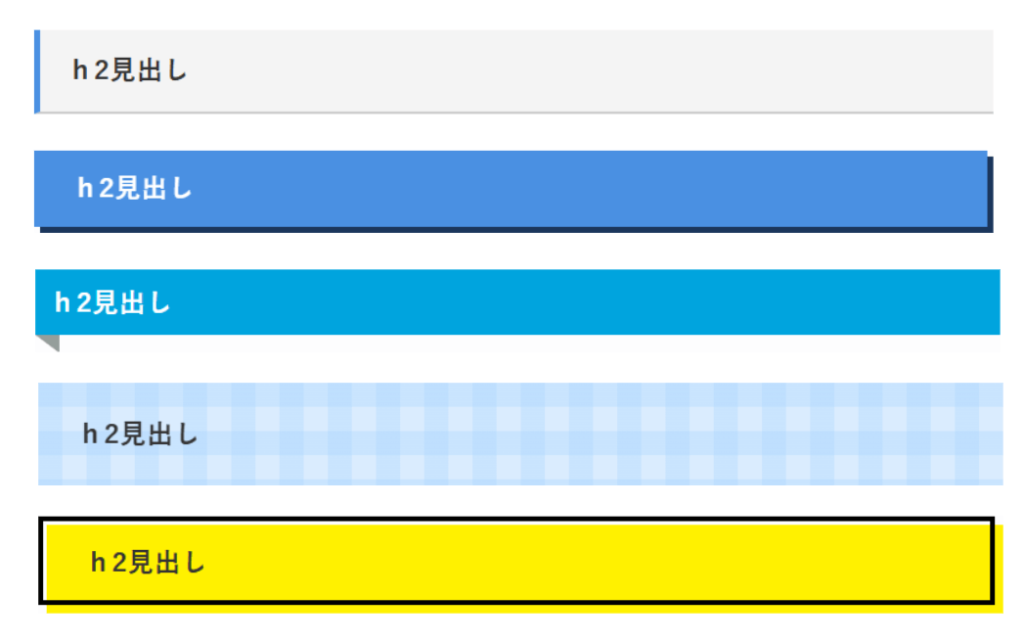
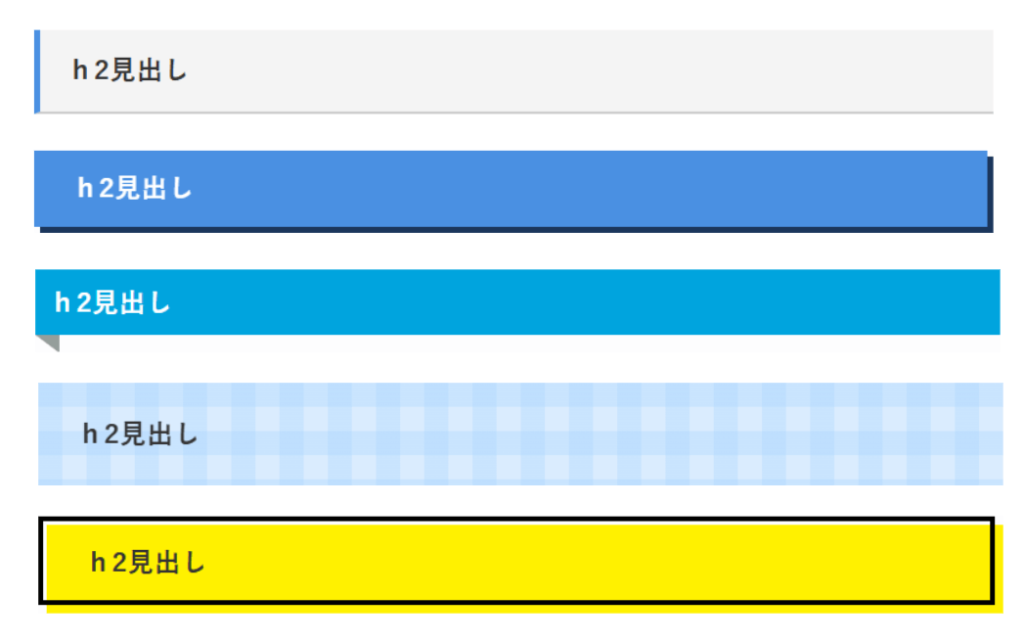
おしゃれな見出しデザイン5選


おしゃれな見出しデザイン5選のCSSコード
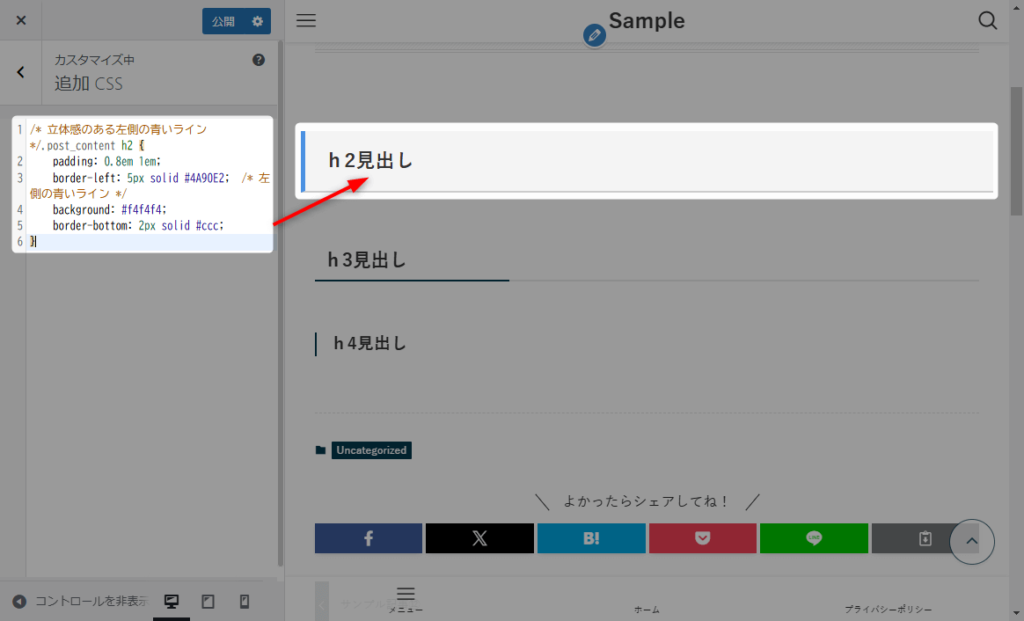
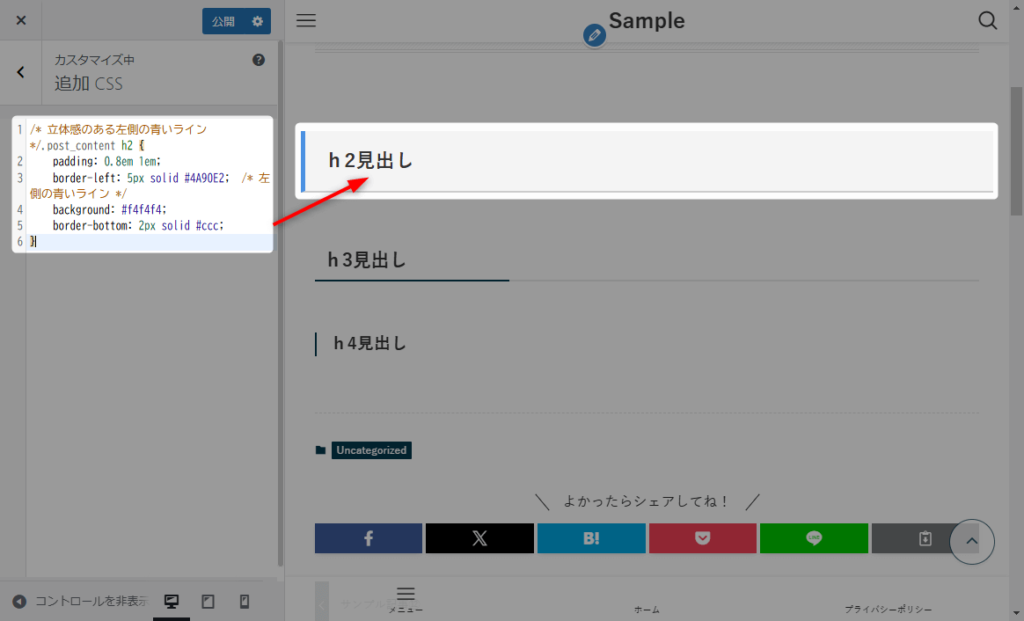
おしゃれな見出しデザインごとのCSSコードと、貼り付けイメージは以下の通りです。


/* 立体感のある左側の青いライン */.post_content h2 {
padding: 0.8em 1em;
border-left: 5px solid #4A90E2; /* 左側の青いライン */
background: #f4f4f4;
border-bottom: 2px solid #ccc;
}



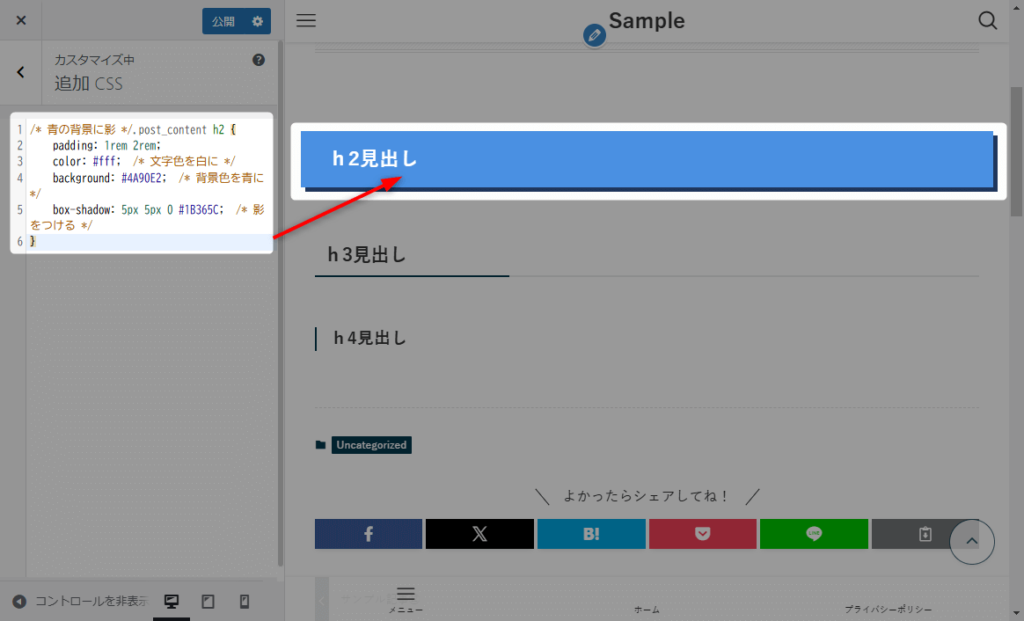
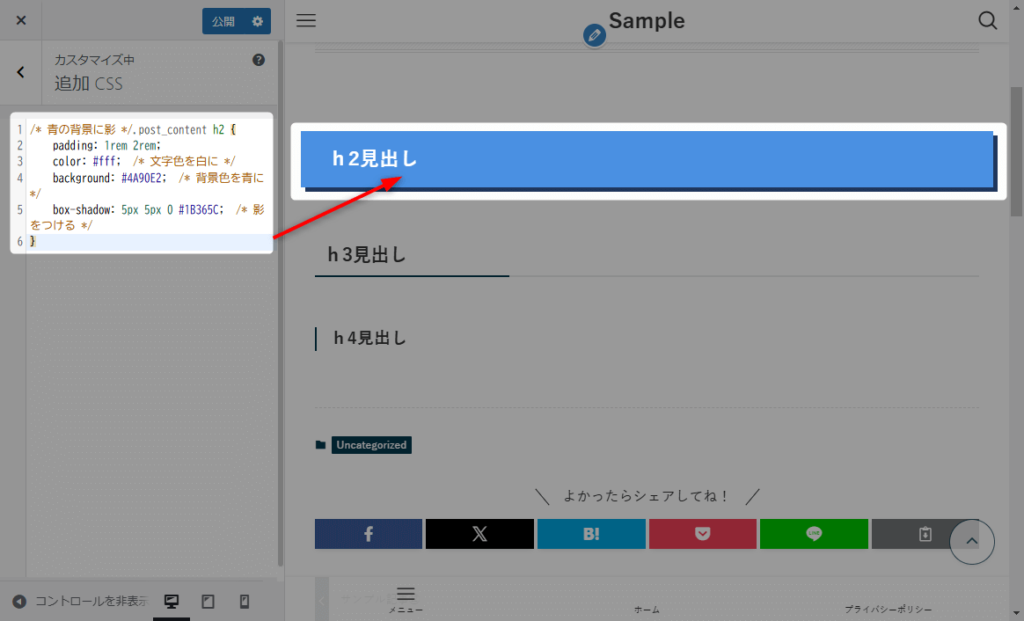
/* 青の背景に影 */.post_content h2 {
padding: 1rem 2rem;
color: #fff; /* 文字色を白に */
background: #4A90E2; /* 背景色を青に */
box-shadow: 5px 5px 0 #1B365C; /* 影をつける */
}



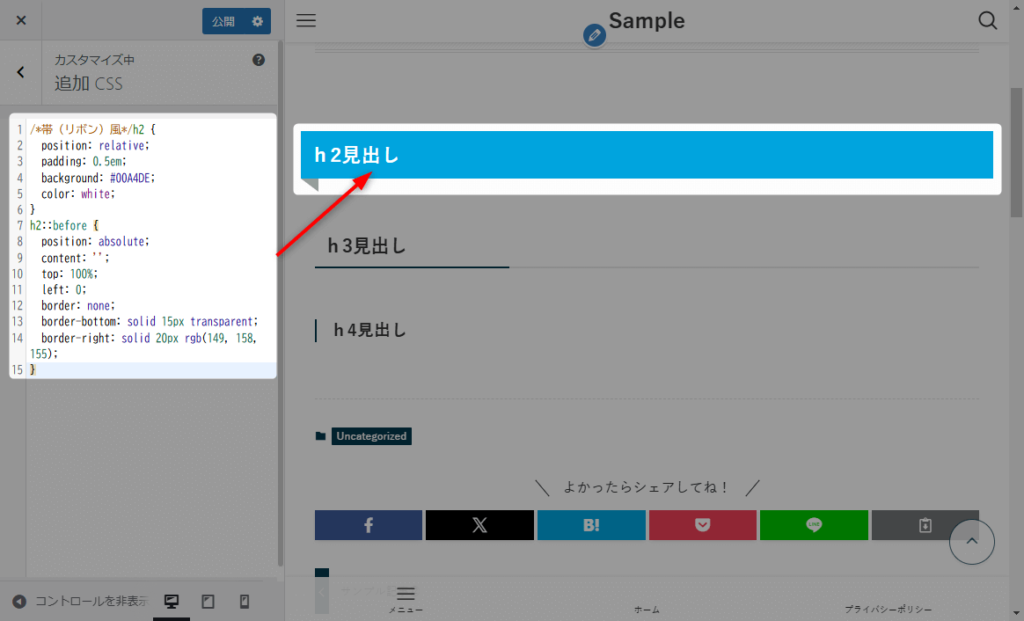
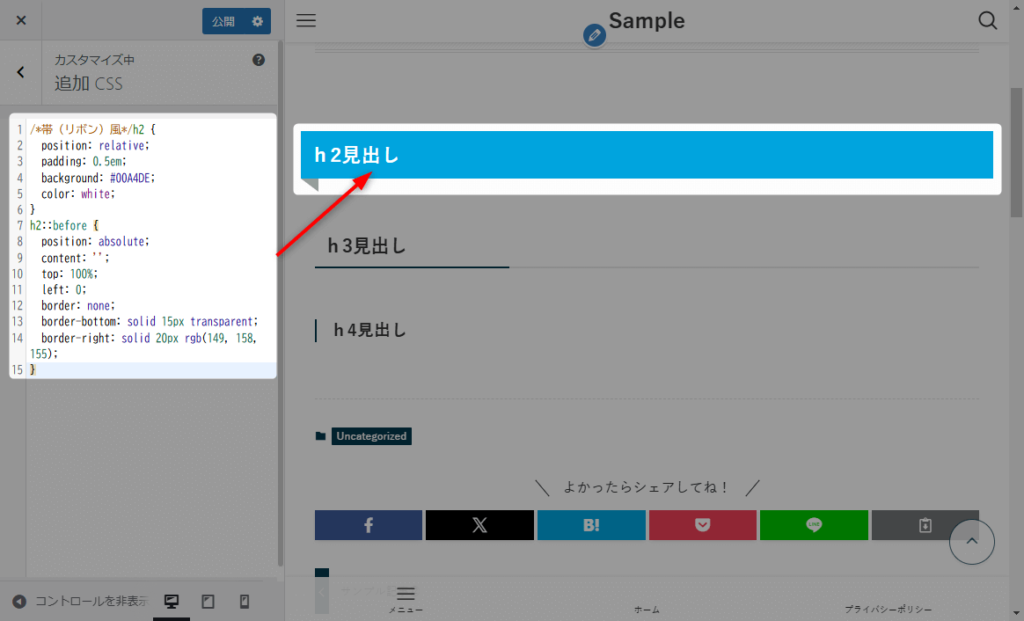
/*帯(リボン)風*/h2 {
position: relative;
padding: 0.5em;
background: #00A4DE;
color: white;
}
h2::before {
position: absolute;
content: '';
top: 100%;
left: 0;
border: none;
border-bottom: solid 15px transparent;
border-right: solid 20px rgb(149, 158, 155);
}



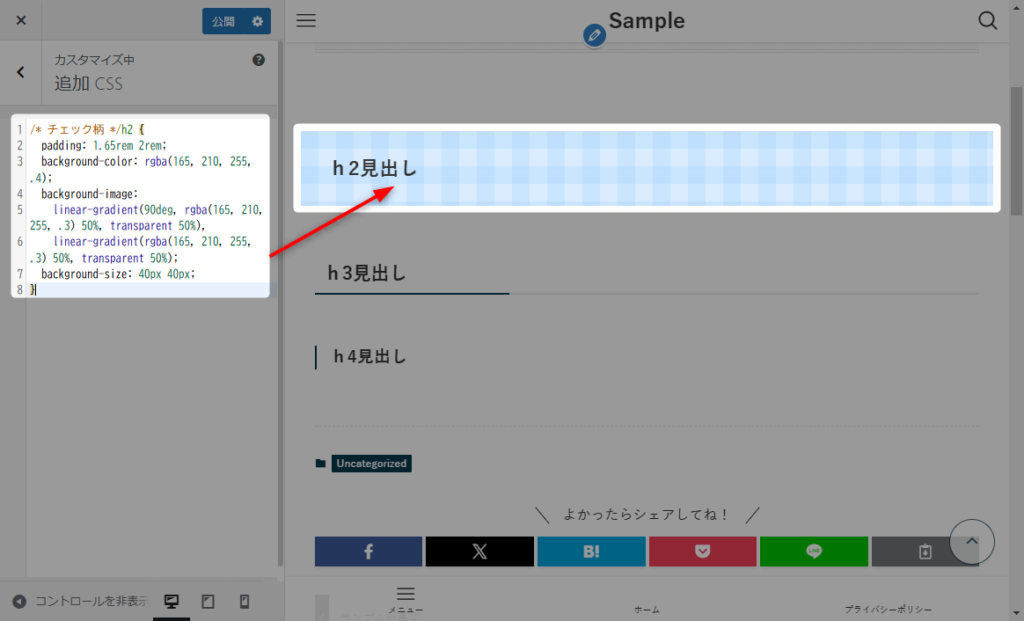
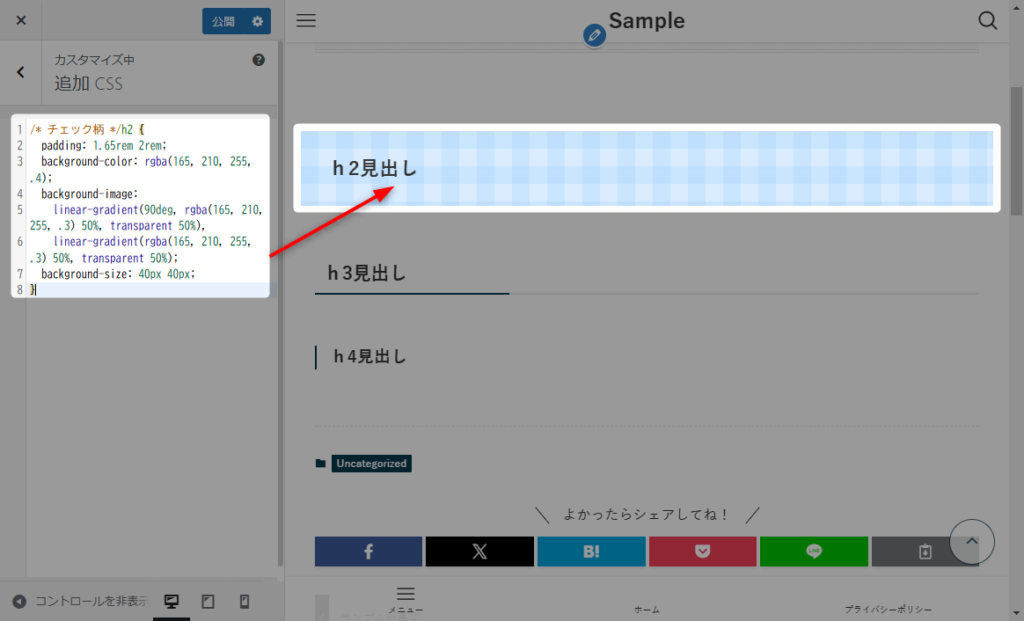
/* チェック柄 */h2 {
padding: 1.65rem 2rem;
background-color: rgba(165, 210, 255, .4);
background-image:
linear-gradient(90deg, rgba(165, 210, 255, .3) 50%, transparent 50%),
linear-gradient(rgba(165, 210, 255, .3) 50%, transparent 50%);
background-size: 40px 40px;
}



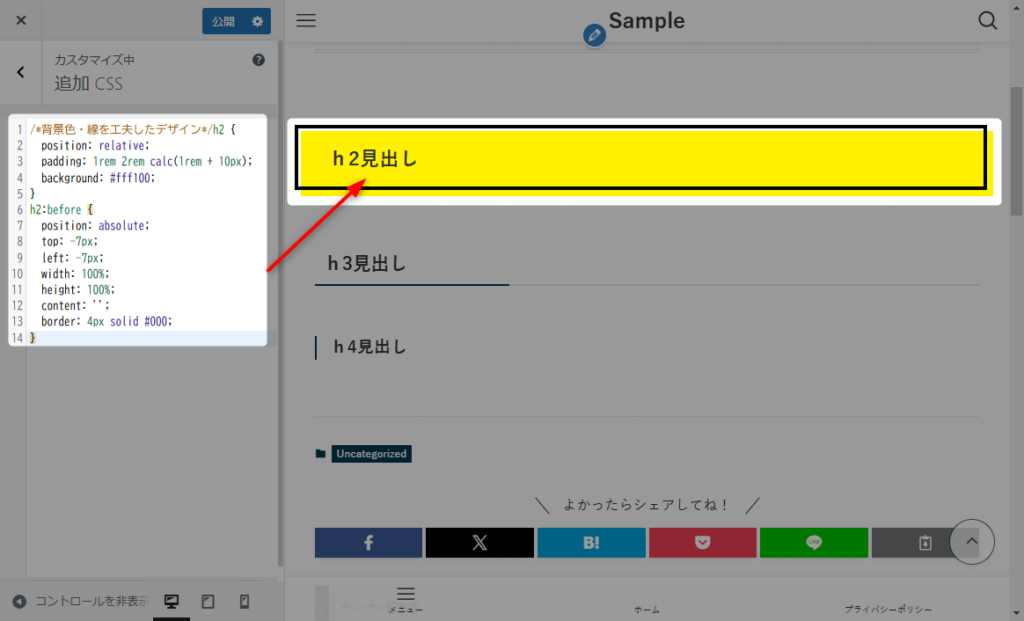
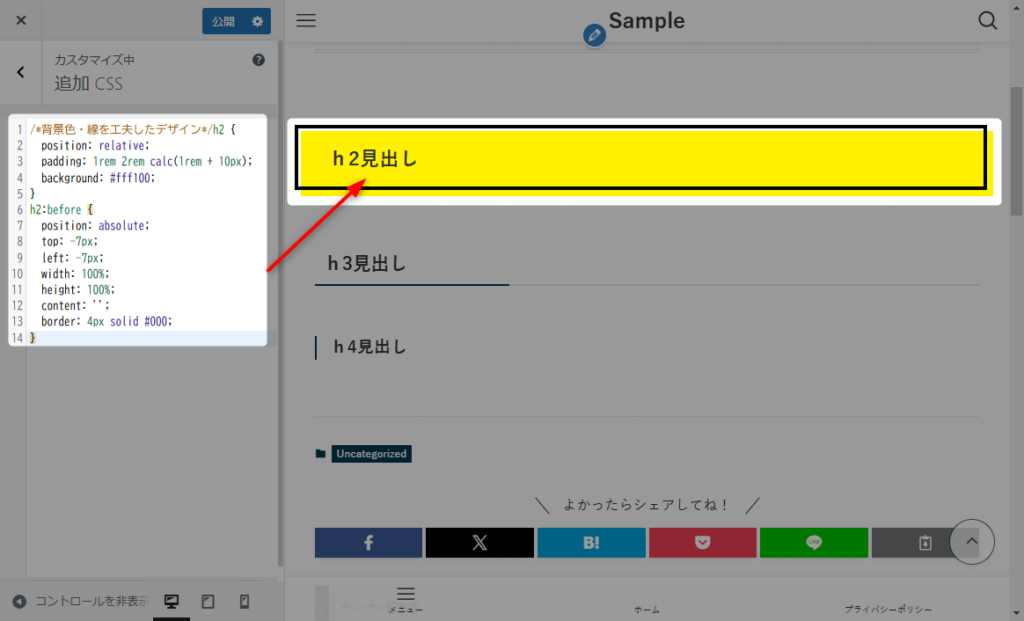
/*背景色・線を工夫したデザイン*/h2 {
position: relative;
padding: 1rem 2rem calc(1rem + 10px);
background: #fff100;
}
h2:before {
position: absolute;
top: -7px;
left: -7px;
width: 100%;
height: 100%;
content: '';
border: 4px solid #000;
}

色やサイズはいろいろ変えてみてください。
ここで紹介した見出しデザインは以下の記事を参考にさせていただきました。
まとめ:SWELL見出しで読みやすいブログを作ろう
SWELLの見出しデザイン機能を使えば、読みやすいブログが簡単に作れます。
26種類の見出しデザインから好みのものを選ぶだけで、読者に伝わりやすい記事構成が実現できます。
「外観」→「カスタマイズ」から簡単に設定できますので、初心者の方はまず基本的な設定から始めてみてはいかがでしょうか。
慣れてきたら、CSSを使ったカスタマイズにも挑戦してみましょう。
見出しの色やサイズを変更したり、オリジナルのデザインを作ったりすることも可能ですよ。



スマートフォンでの表示も忘れずに確認してくださいね
SWELLの見出しデザインを活用して、あなただけのオリジナリティのある、読みやすいブログを作ってください。
本ブログではWindowsテーマにSWELLを使用しています。
あなたも、見出しのカスタマイズ機能が使いやすいSWELLにしませんか?
今回は以上です。
最後までお読みいただきありがとうございました。