 アッフィー
アッフィーこんな悩みを解決できる記事をご用意しました!
私はブログを始めて2年。
これまでに90本以上の渾身の記事を書き上げてきました。
その結果、累計で5桁のアクセスを達成することができました。
実は、SWELLのふきだし機能を使いこなすことで、記事の可読性が大きく向上し、読者に伝わりやすい魅力的なコンテンツを作ることができます。
しかも、設定は思ったより簡単。デザインのカスタマイズも自由自在です。
この記事では、SWELLふきだしの基本設定から記事への設置まで、初心者の方でも実践できるように分かりやすく解説していきます。
記事作成の効率アップにつながる活用方法も併せてご紹介しますので、ぜひ最後までお読みください。
SWELLのふきだし機能とは?



SWELLのふきだしって、どんなことができるの?



アイコン付きのふきだしを簡単に挿入できるんだよ。
情報を分かりやすく強調できるんだ!



なんか、便利そうね



ここでは、SWELLふきだしの特徴とSWELLが他のテーマとどう違うのかを説明するね!
ふきだし機能の基本的な特徴
SWELLのふきだし機能を使うと、記事の中に可愛いアイコン付きの会話を簡単に入れることができます。
たとえば、記事を書いている人のコメントや、読者の疑問の声などを、マンガのようなふきだしで表現できるんです。
ふきだしには「実際にしゃべっているような形」と「心の中でつぶやいているような形」の2種類があります。
さらに、アイコンの画像も自分の好きな画像が使えるので、ブログの個性を出すのにぴったり。
色も5色から選べて、枠線をつけたり外したりと、自由自在にデザインできます。
他のWordPressテーマとの違い
SWELLのふきだし機能って、実は他のテーマと比べてすごく使いやすいんです。
例えば、登録できるふきだしの数が無制限!
これって、実は大きな特徴なんです。
他のテーマと比べるとSWELLの優秀さが一目瞭然ですね!
| テーマ名 | 登録できるふきだしの数 |
|---|---|
| SWELL | 無制限 |
| THE THOR | 2個まで |
| AFFINGER6 | 8個まで |
SWELLふきだしは、記事を書きながらふきだしが追加できるので、どんな見た目になるかがその場でチェックできるのも嬉しいポイントです。
また、SWELLふきだしはプラグインがいらないので、サイトが重くなる心配もないのです。
SWELLふきだしブロックの凄いところ5選
SWELLのふきだしブロックには、ブログ運営を効率的にする凄いところがたくさんあります。
そこで、SWELLふきだしの5つの凄いところを紹介しますね。
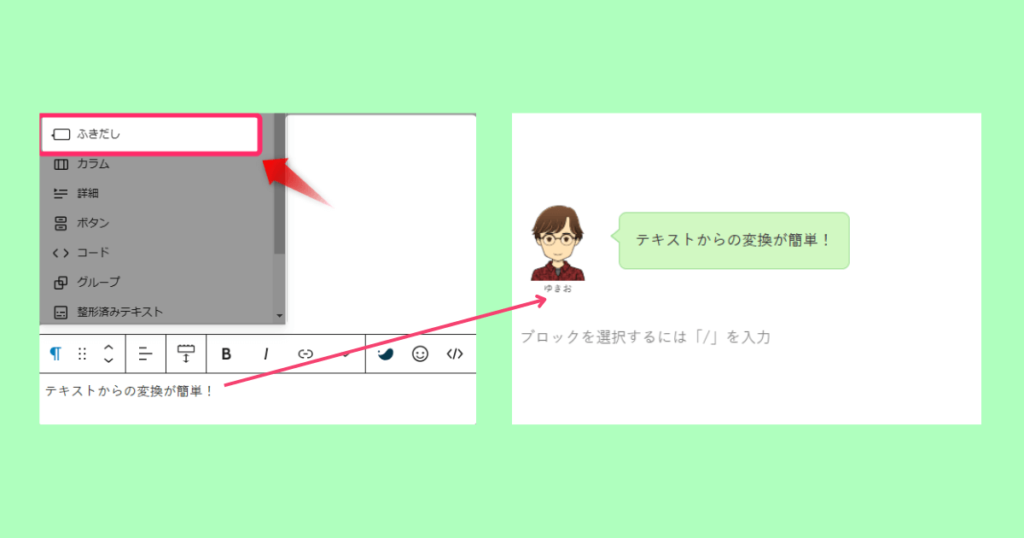
テキストからの変換が簡単
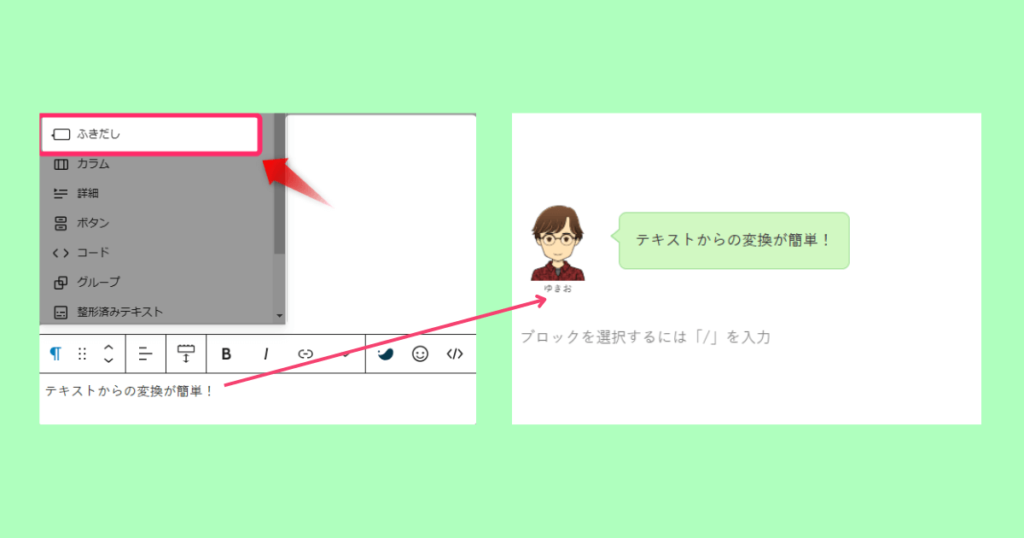
一つ目の凄いところは、通常のテキストからふきだしへの変換がとてもスムーズにできる点です。
記事を書きながら「ここをふきだしにしたいな」と思ったら、ブロックツールバーから簡単に切り替えられます。


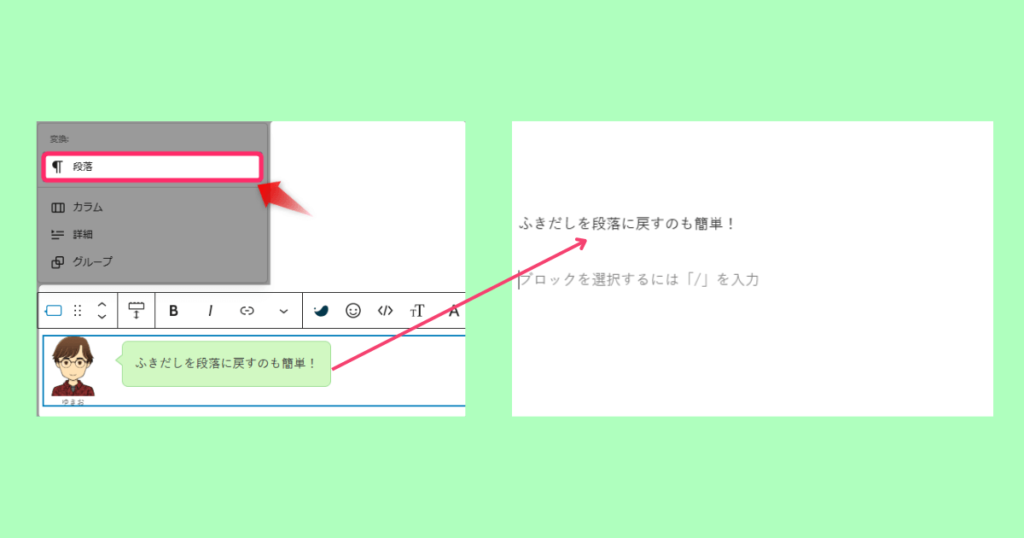
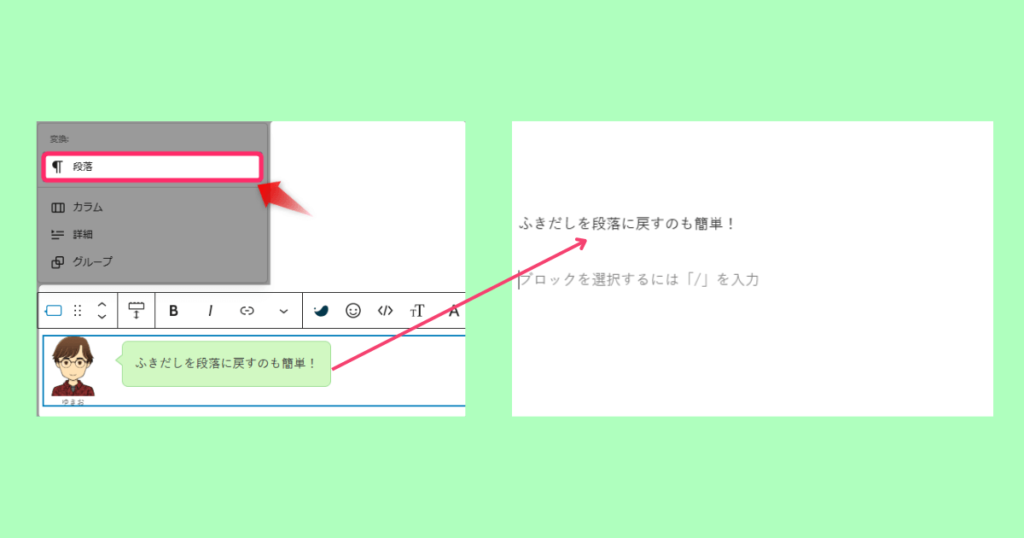
逆に、ふきだしから通常のテキストに戻すことも簡単です。


この手軽さが、記事作成の効率アップにつながるんですね。
よく使うパターンを事前登録できる
「ふきだしセット」という便利な機能がある点も凄いところ。
よく使うデザインのパターンを事前に登録しておけるので、記事を書くたびにデザインを設定する手間が省けます。


キャラクターごとに違う色を使ったり、Q&A形式用のふきだしを用意したり、使い方は自由自在。
一度設定しておけば、次回からはクリック一つで呼び出せるので、記事作成の時短に大活躍しますよ。
カスタマイズ項目が豊富
3つ目の凄いところは、ふきだしのデザインが、思いのままに変更できる点です。


「発言」と「心の声」の2種類の形状、5色のカラーバリエーション、枠線の有無など、細かな設定が可能です。
アイコン画像も自由に設定できるので、ブログの雰囲気に合わせたオリジナルキャラクターを作れちゃいます。



デフォルトのデザインも洗練されているので、カスタマイズが苦手な方でも安心して使えますね
プラグイン不要で動作が軽い
ふきだし機能がSWELLに標準搭載されているため、余計なプラグインが不要です。
プラグインを増やすとサイトが重くなったり、WordPressのアップデートで不具合が起きたりする心配もありません。
初心者の方でも安心して使える上、サイトの表示速度にも影響が出にくいんです。
ブログの読み込み速度は、SEOの重要な要素の一つなので、これは大きなメリットと言えますね。
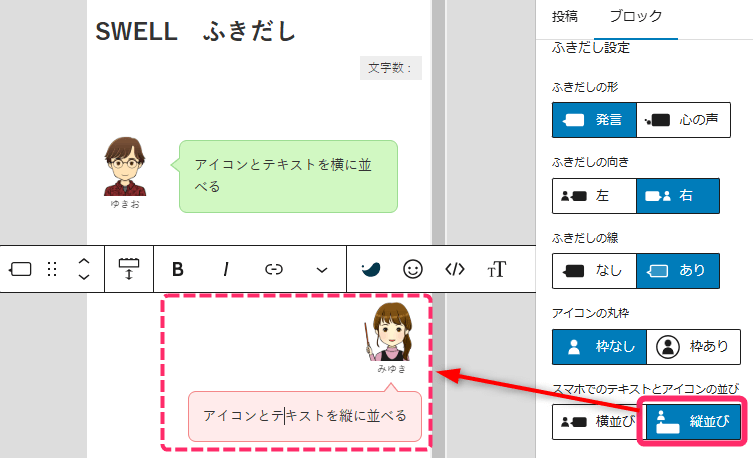
スマホでも見やすく表示できる
スマートフォンでの表示にもしっかり対応しているところもSWELLの凄いところ。
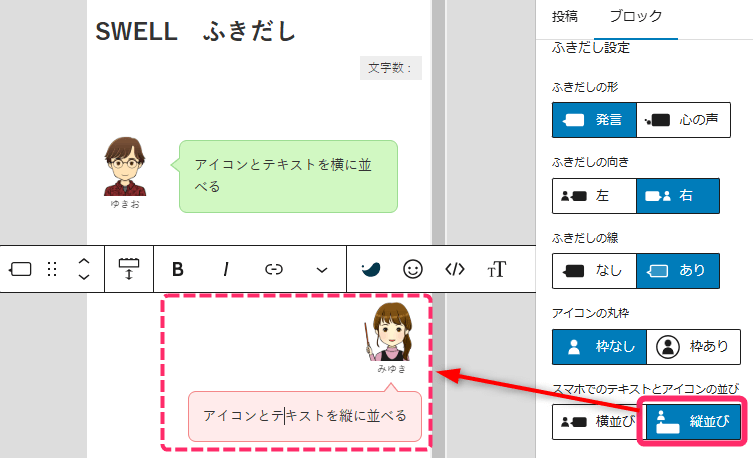
画面が小さくても読みやすいように、アイコンとテキストを縦に並べることもできます。


横並びだと窮屈になりがちなスマホ表示でも、スッキリと見やすく表示できるんです。
最近はスマホからブログを読む人が多いので、この機能は特に重要ですよ。
SWELLのふきだしデザインの種類
SWELLのふきだしは、様々なデザインをカスタマイズできます。
どのようにデザインをアレンジできるのかを、見ていきましょう。
ふきだしの形状
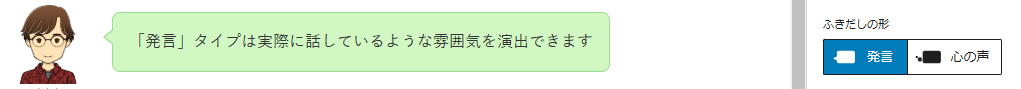
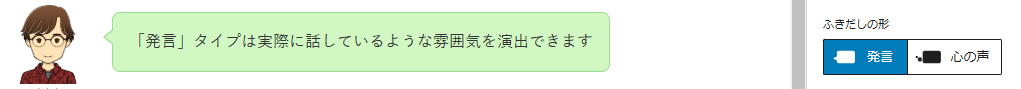
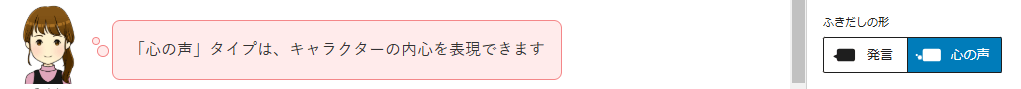
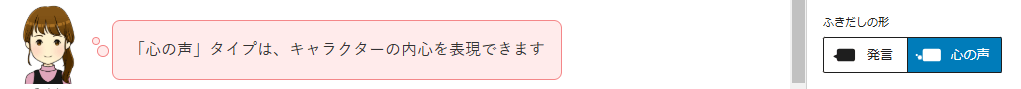
ふきだしには「発言」と「心の声」の2つの形があります。




場面に応じて使い分けることで、記事の表現力がグッと高まりますよ。
ふきだしの方向
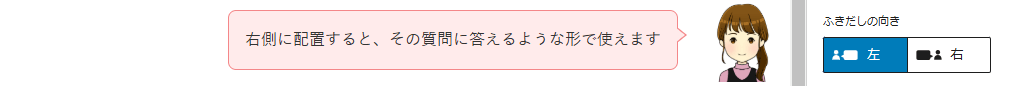
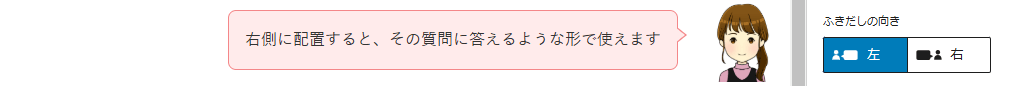
ふきだしは左右どちらにも配置できます。




記事の中で会話が続くときは、左右交互に配置すると自然な流れになります。
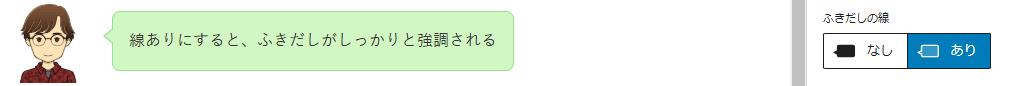
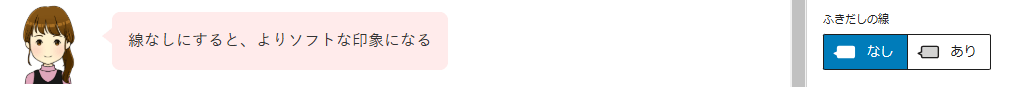
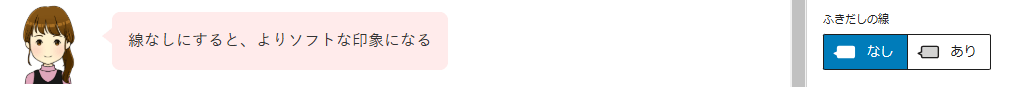
ふきだしの線
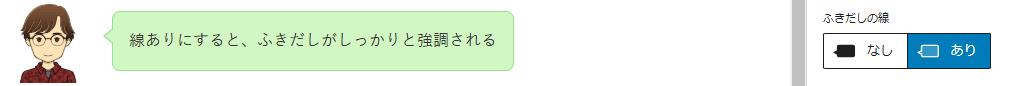
ふきだしの枠線は、「あり」と「なし」から選べます。




記事の雰囲気に合わせて、使い分けてみましょう。
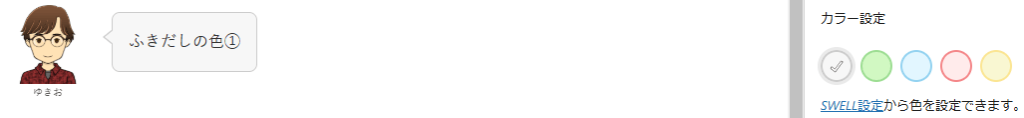
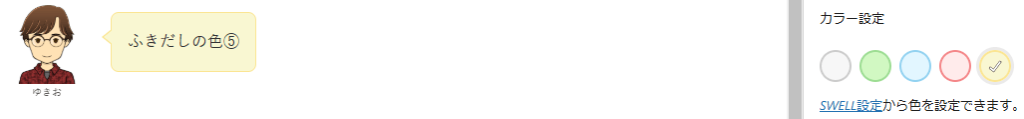
ふきだしのカラー
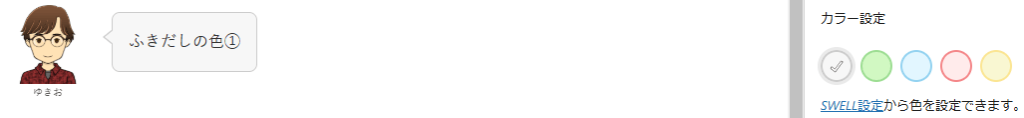
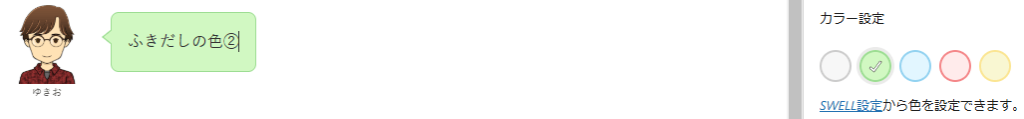
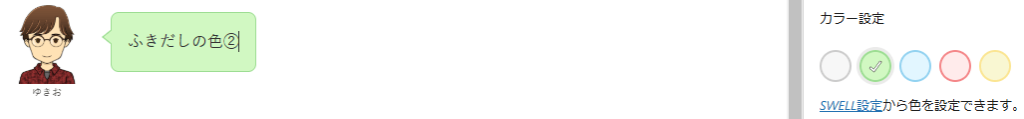
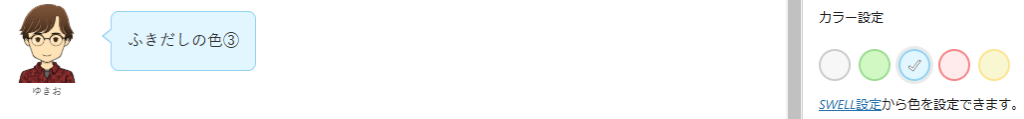
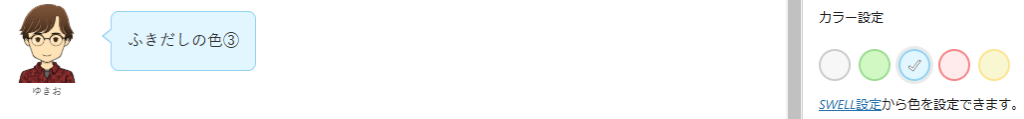
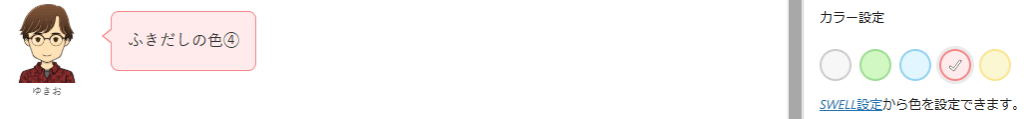
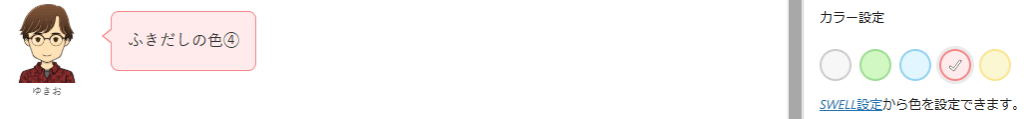
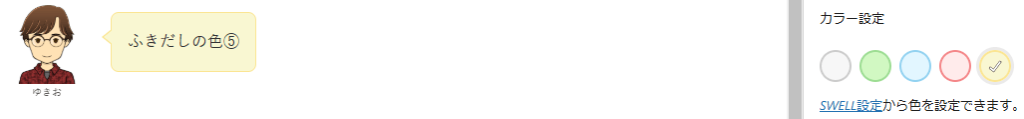
ふきだしの色は、5色のバリエーションから選べます。










各色は、SWELL設定の「エディター設定」から自由にカスタマイズできるので、ブログのテーマカラーに合わせられます。
例えば、質問には淡い色、回答には濃い色を使い分けたり、警告には目立つ色を使ったりと、用途に応じた使い分けが可能。視覚的な分かりやすさを意識したデザインができます。
アイコン画像
アイコン画像はふきだしの個性を決める重要な要素です。オリジナルのキャラクターを使うことで、ブログの独自性を高められます。
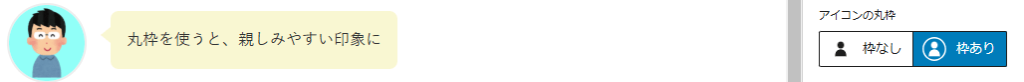
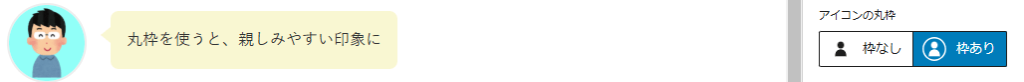
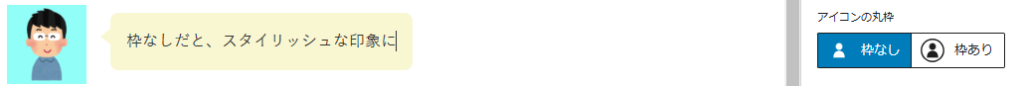
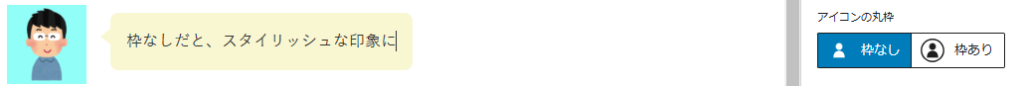
丸枠表示のカスタマイズ
アイコン画像は、そのままの形で使うか、丸く切り抜くかを選べます。




推奨される画像サイズ
アイコン画像は240×240ピクセルの正方形がおすすめです。
開発者である「了さん」も240×240ピクセルを使っているからです。
このサイズなら見切れることなく、きれいに表示でき、画質と読み込み速度のバランスが取れたサイズと言えます。
【初心者向け】SWELLふきだしの設定方法と使い方
初めてSWELLのふきだし機能を使う方でも簡単に始められるよう、設定手順から記事での使い方まで、分かりやすく解説していきます。
ふきだしセットの新規登録手順
まずは、ふきだしの登録手順から見ていきましょう。
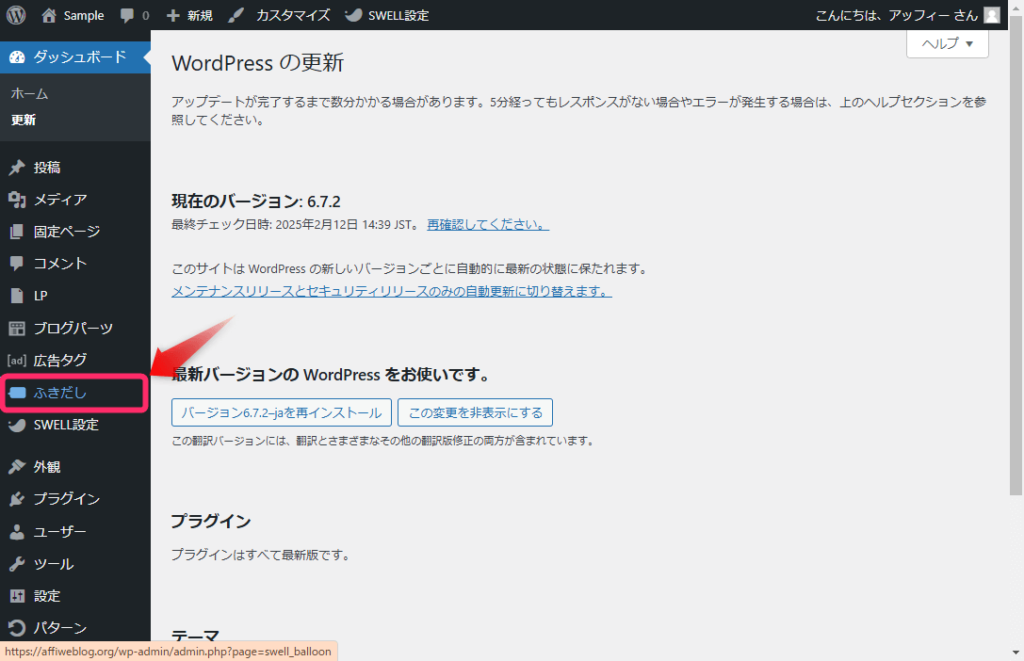
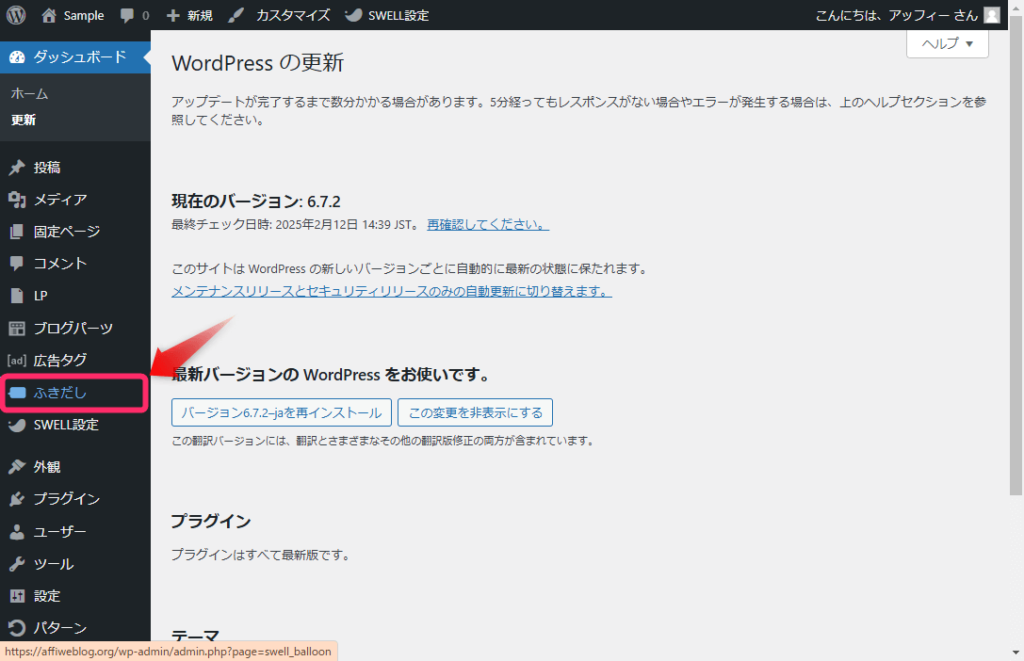
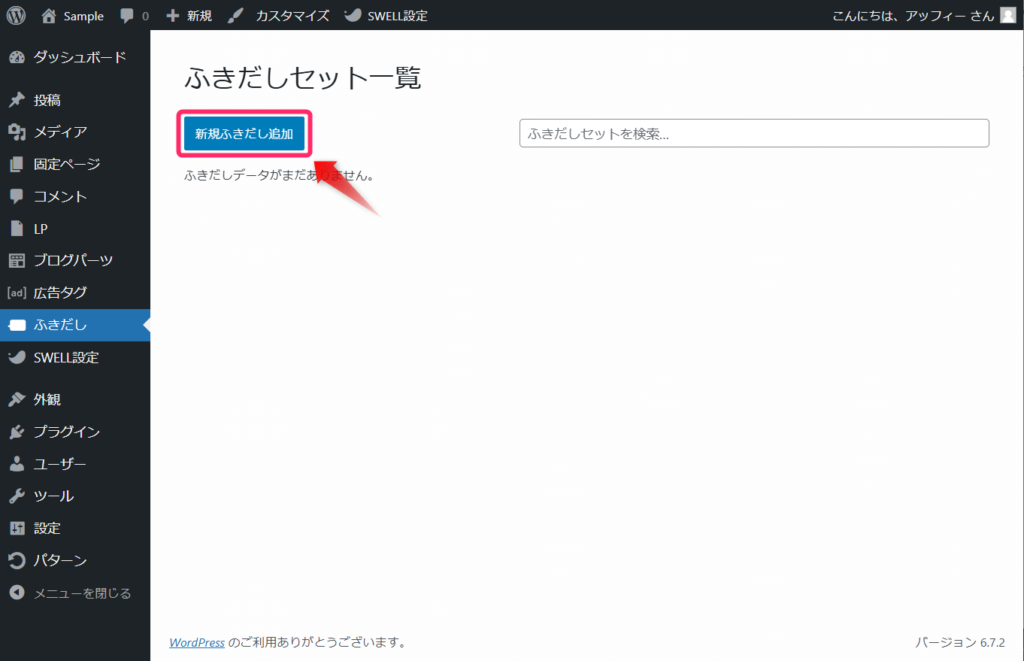
まず、WordPressのダッシュボードの「ふきだし」をクリックします。


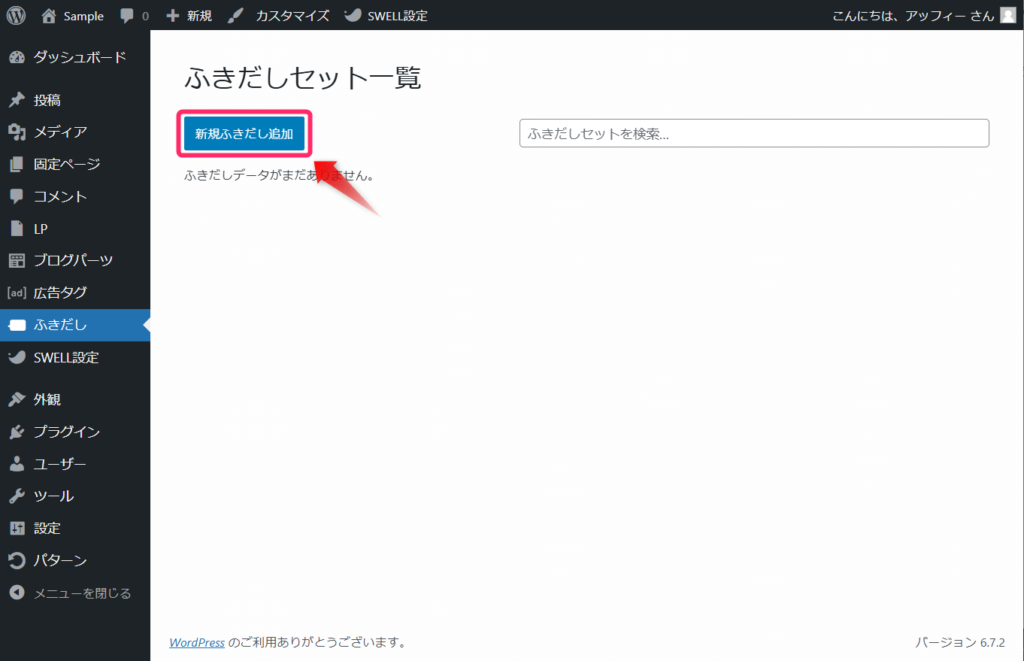
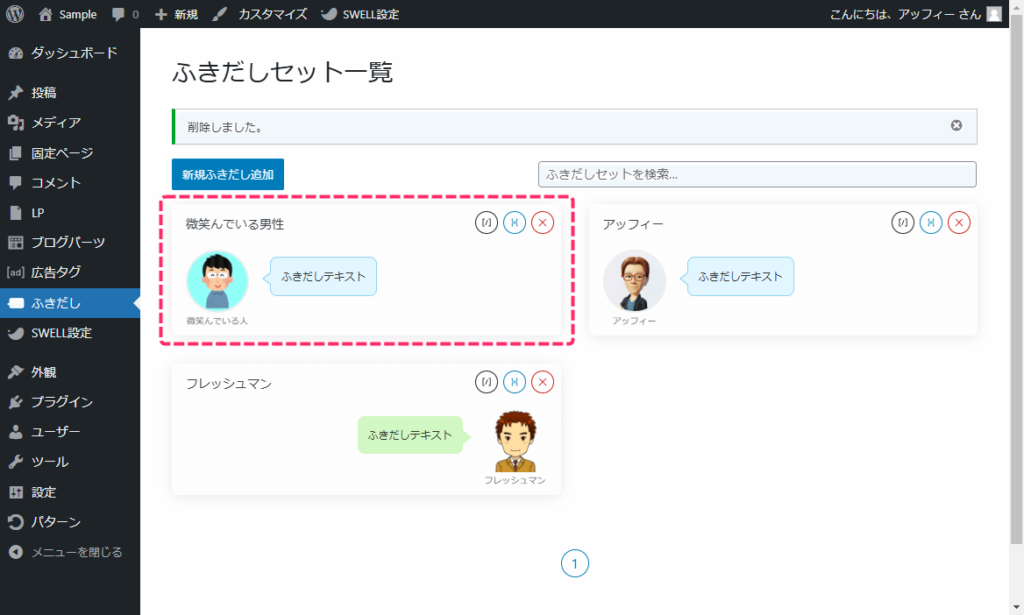
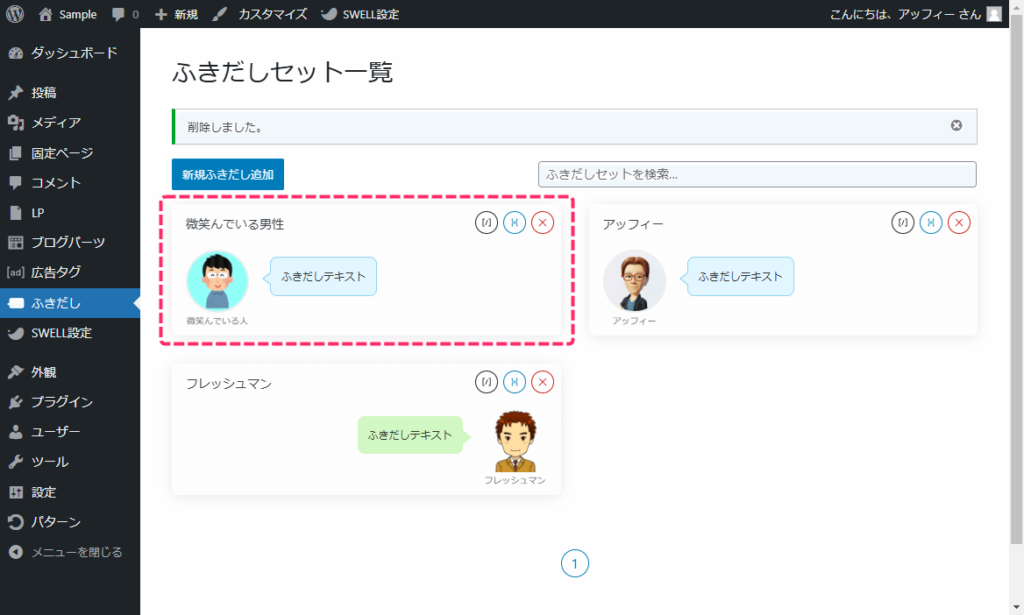
「ふきだし」をクリックするとふきだしセット一覧画面が表示されます。
左上にある「新規ふきだし追加」をクリックしましょう。


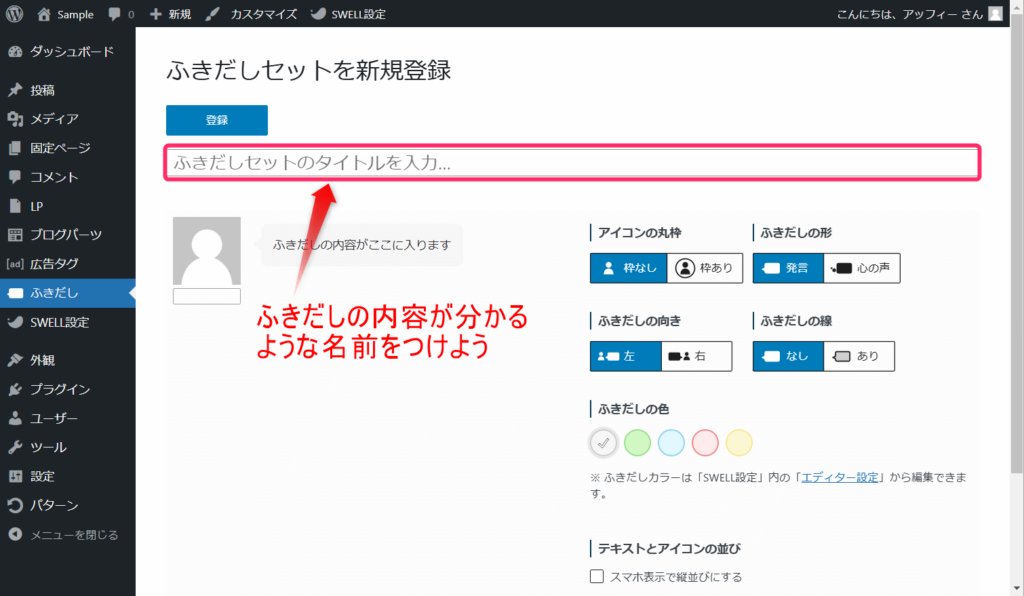
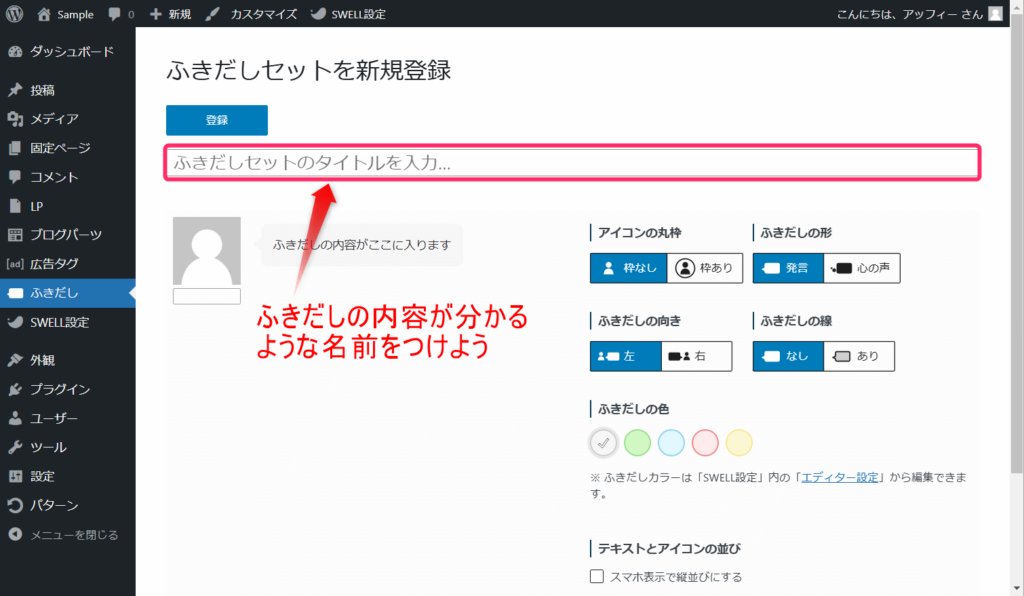
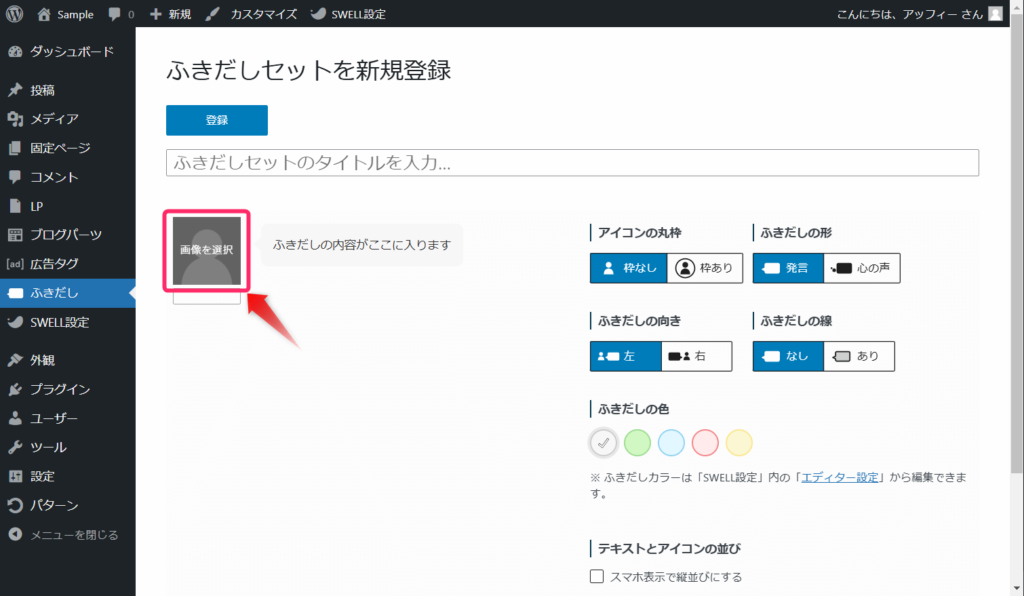
ふきだしセット新規登録画面になりますので、まずふきだしセットに名前をつけましょう。
登録する名前は、後で見返したときに分かりやすい名前をつけると便利ですよ。


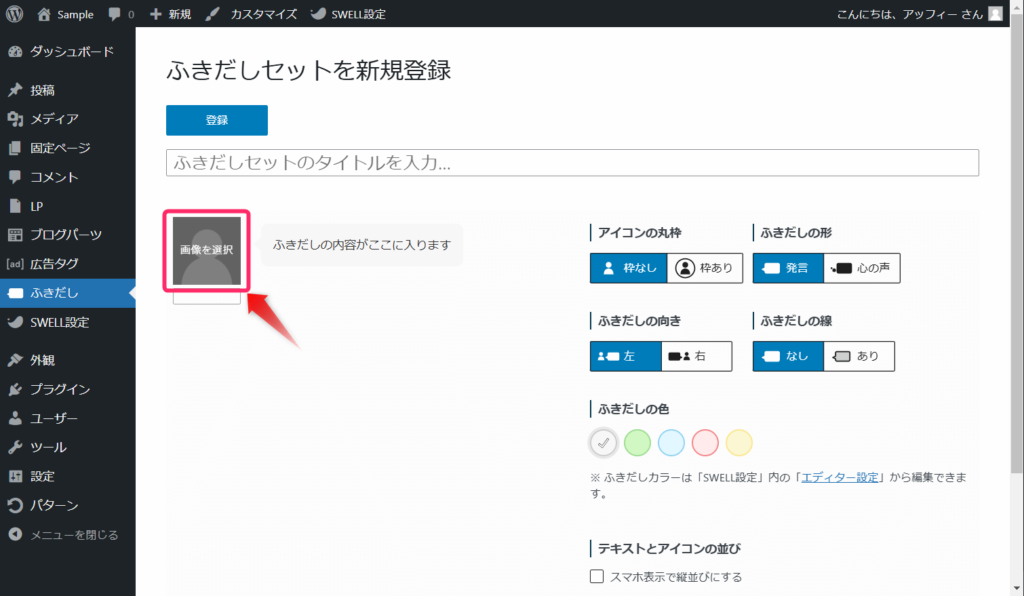
次に、画像を選択をクリックして好きな画像をアップロードしてください。


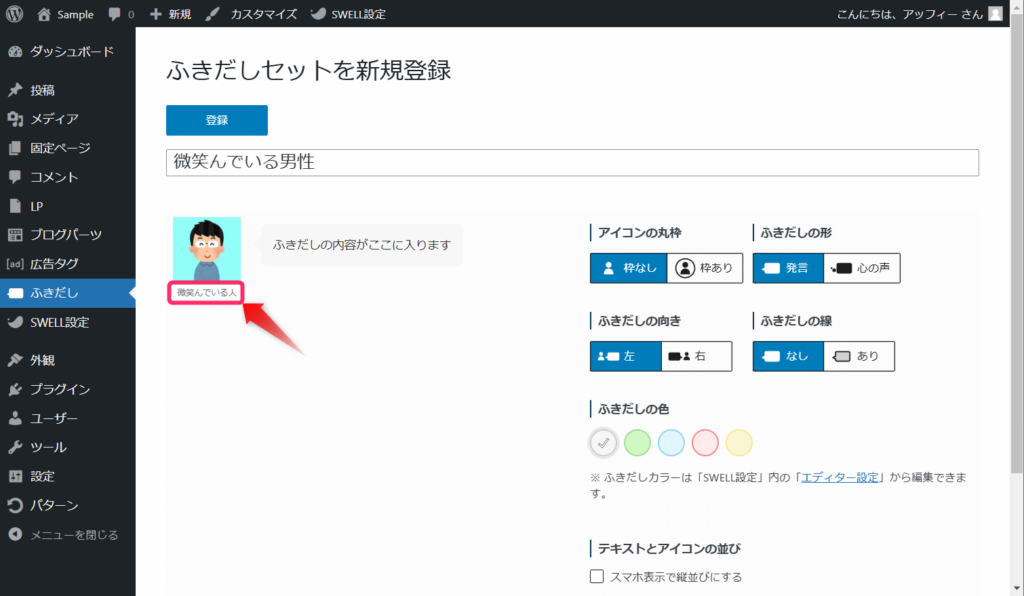
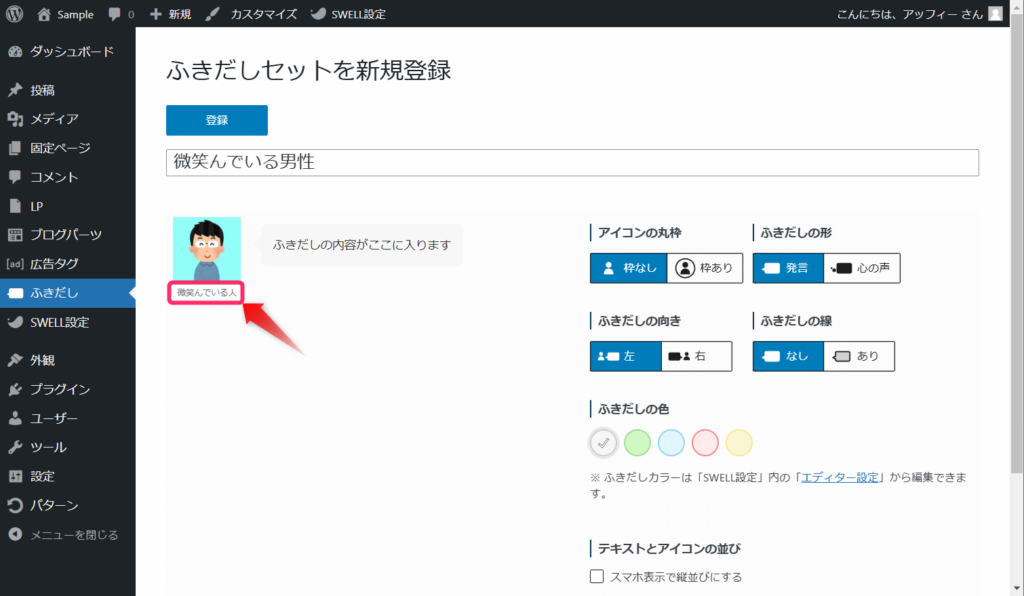
画像をアップロードしてアイコン画像を登録したら、アイコン名を入力します。
ここは空欄でも問題ありません。


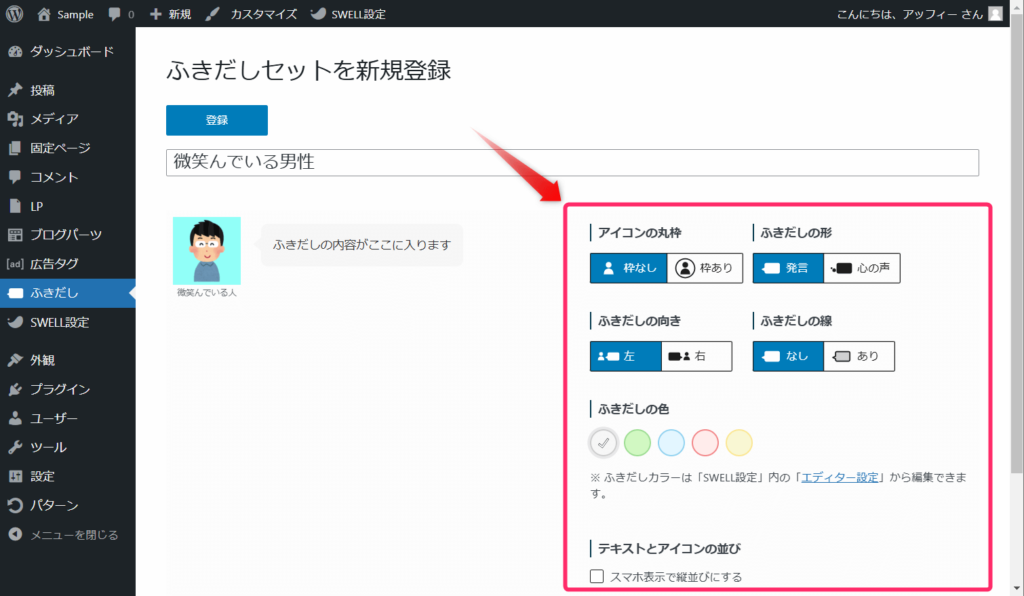
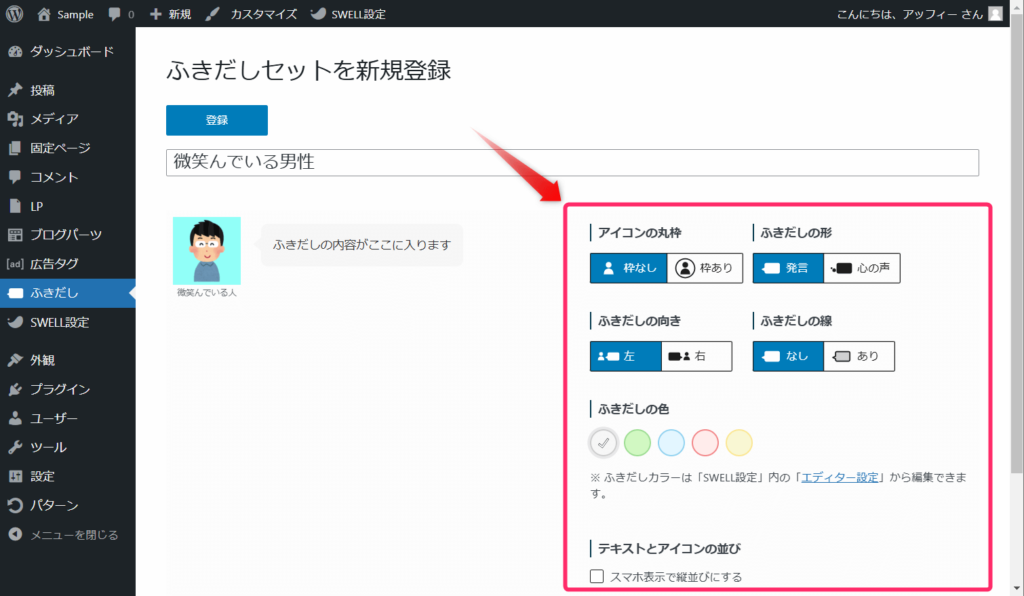
右側にある項目を設定してふきだしのスタイルを決めましょう。


設定できる項目は以下の通りです。
アイコンの丸枠
- 枠なし⇒画像をそのまま表示
- 枠あり⇒画像を丸い枠で囲んで表示
ふきだしの形
- 発言⇒実際に話しているように表現
- 心の声⇒心で思い浮かべていることを表現
ふきだしの向き
- 左⇒アイコンがふきだしの左に表示される
- 右⇒アイコンがふきだしの右に表示される
ふきだしの線
- なし⇒枠線なし
- あり⇒ふきだしの色に合わせた枠線が入る
ふきだしの色
- SWELL設定の【エディター設定】で登録した5色から選択
テキストとアイコンの並び
- チェックを入れると、スマホで表示した時、アイコン画像とふきだし部分が縦並びになる
各項目のイメージは「SWELLのふきだしデザインの種類」で紹介していますので参考にしてくださいね。
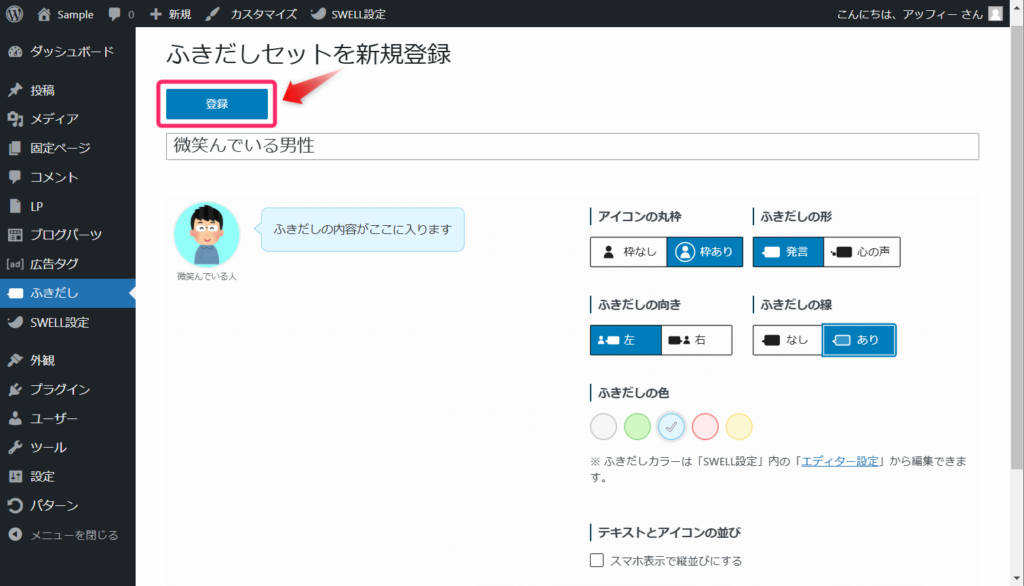
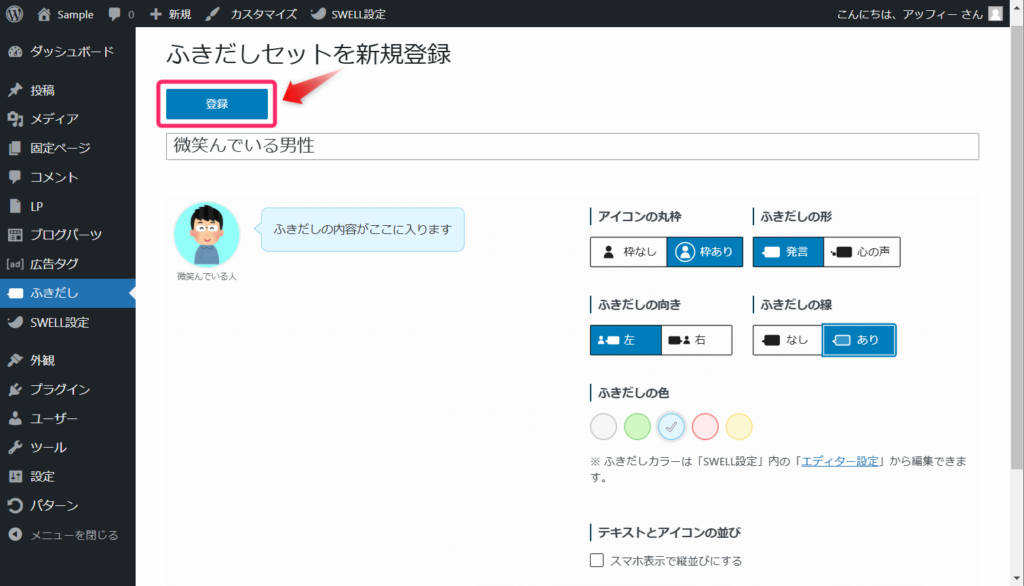
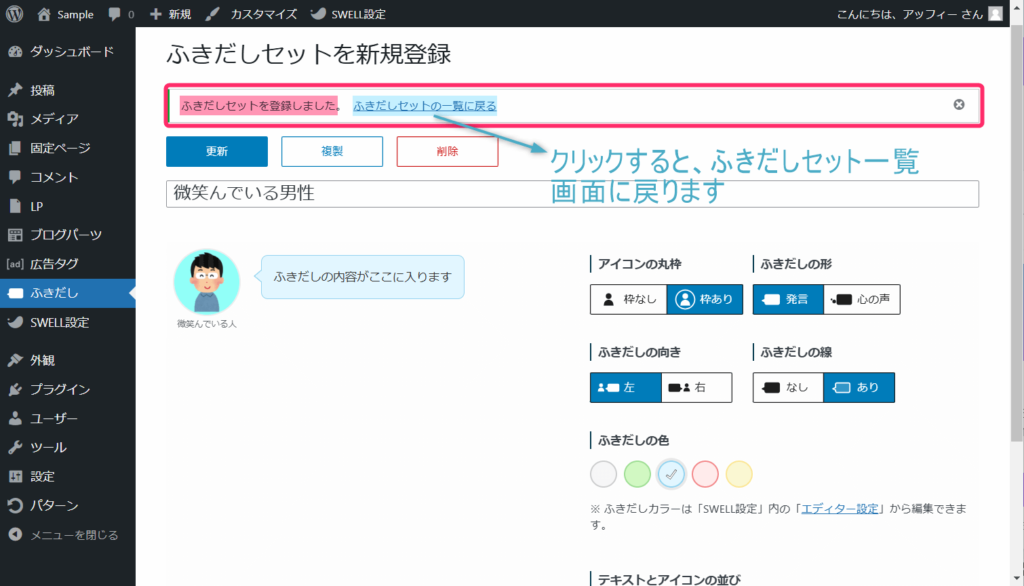
項目を設定しふきだしセットのスタイルを決めたら、「登録」をクリックしましょう。


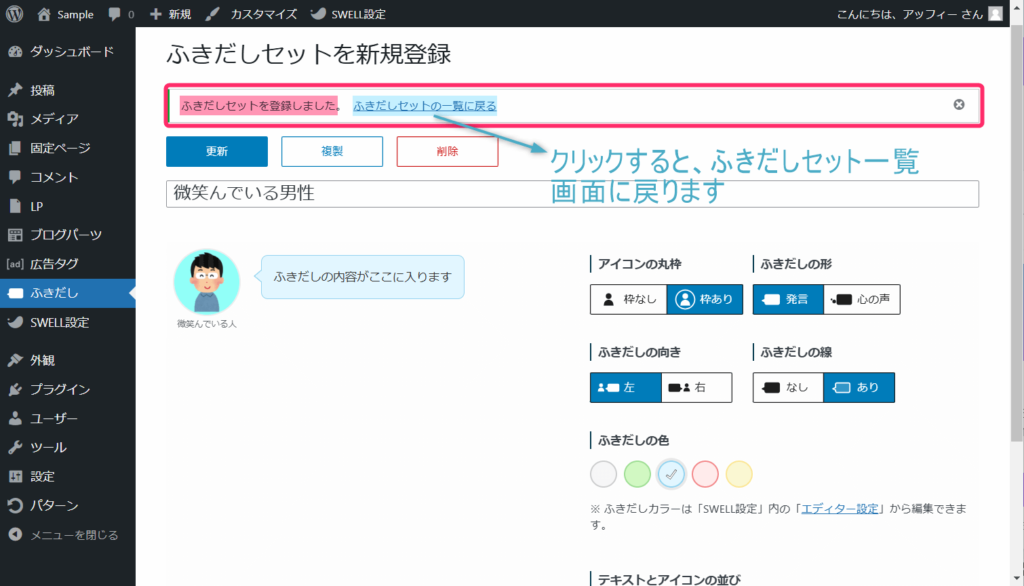
「ふきだしセットを登録しました」と表示されたら、登録完了です。


「ふきだしセットの一覧に戻る」をクリックすると、ふきだしセット一覧画面に戻り登録したふきだしが表示されます。





ふきだしの登録手順は以上です
ふきだしの色の変更方法
ふきだしの色は、SWELL設定のエディター設定から好きな色へ変更できます。
変更方法を見ていきましょう。
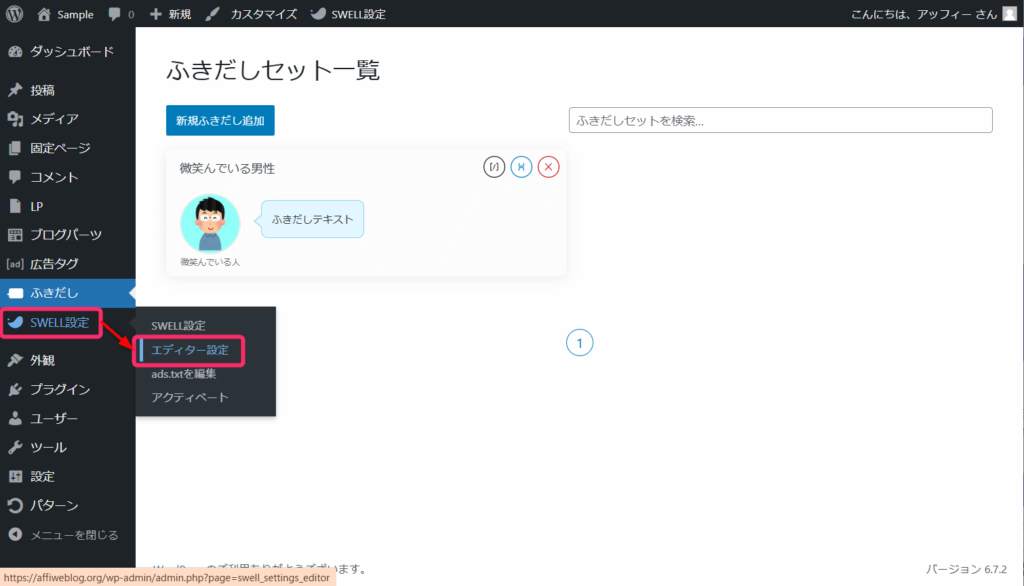
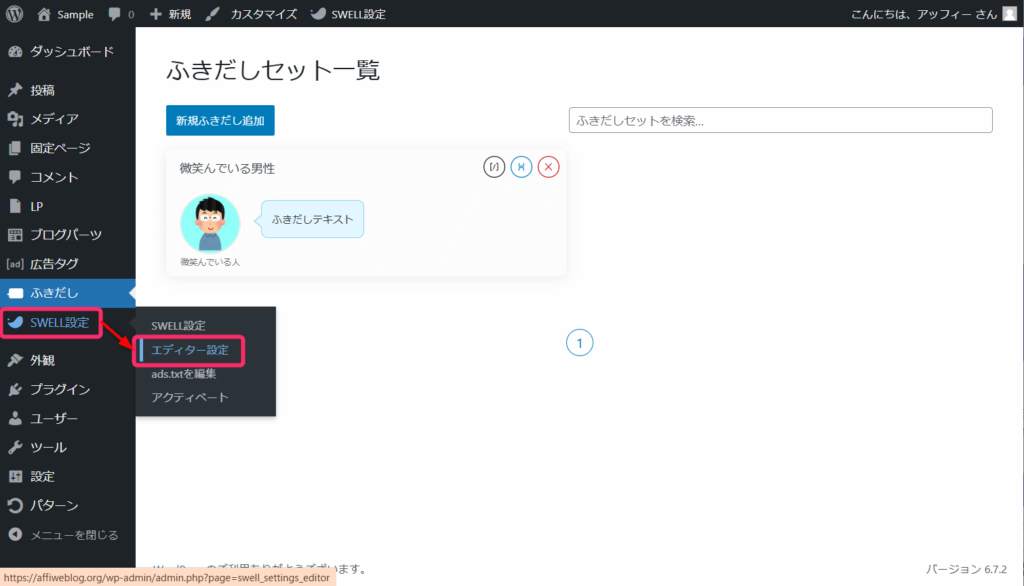
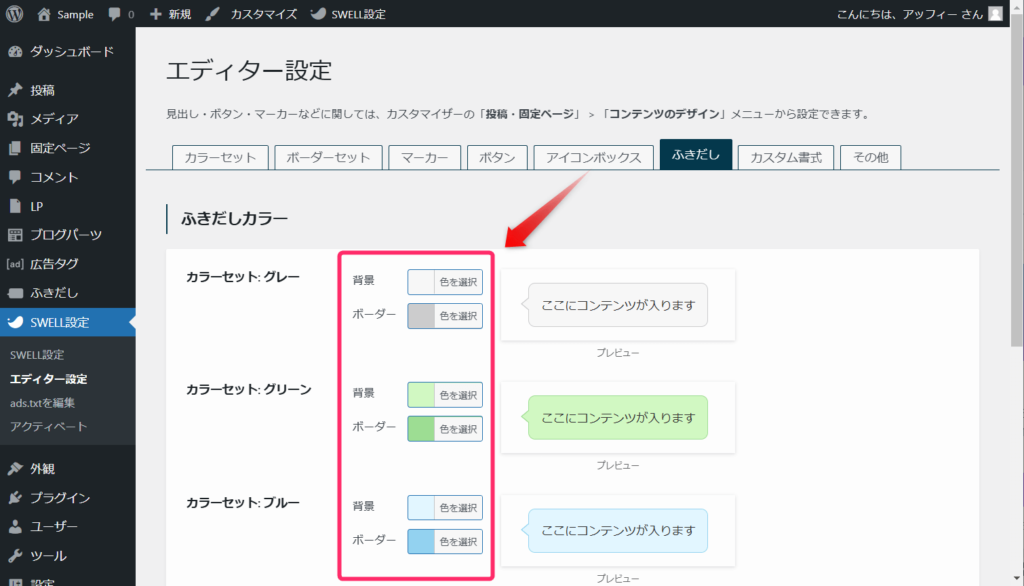
WordPressのダッシュボードから「SWELL設定」⇒「エディター設定」の順にクリックしましょう。


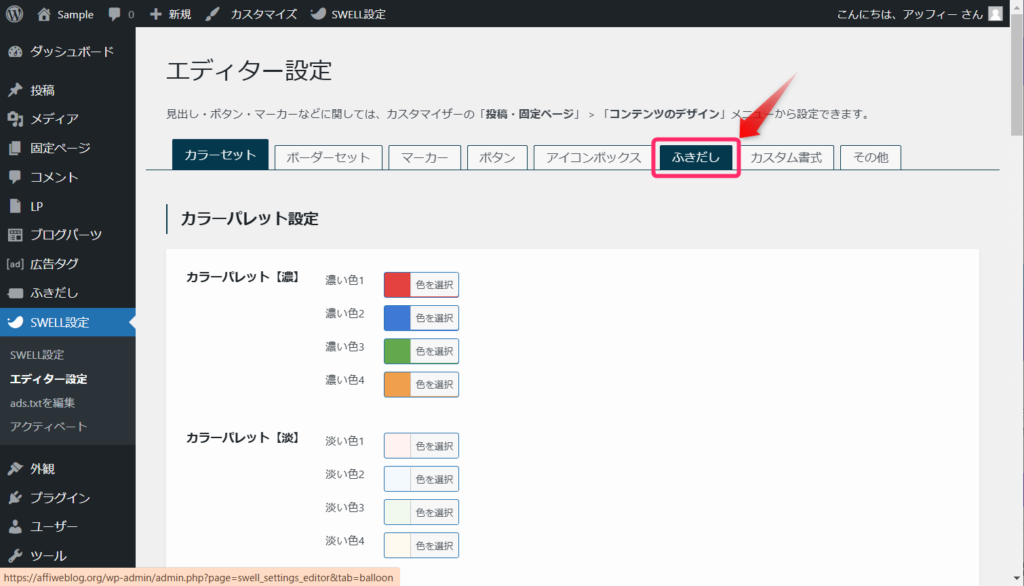
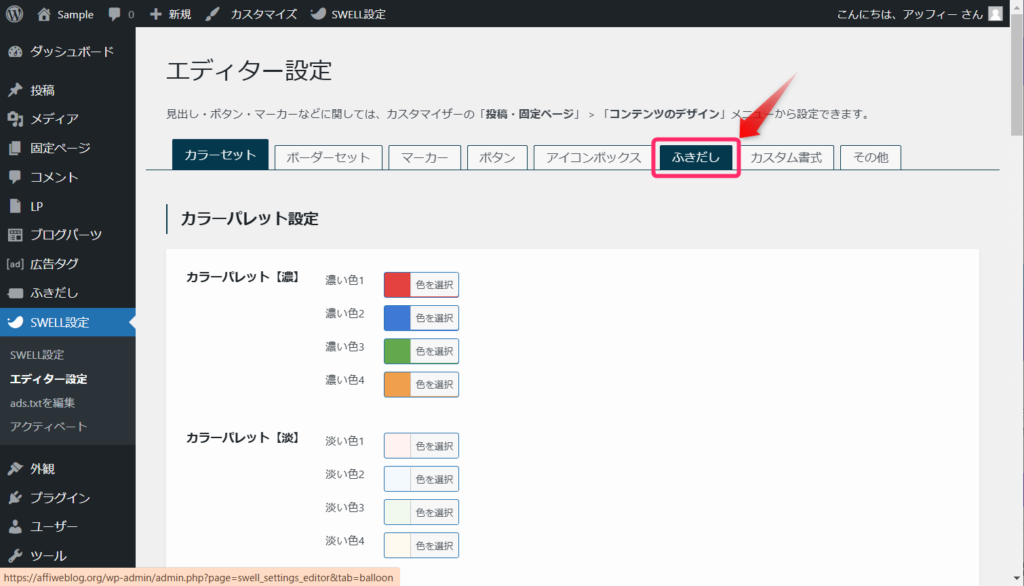
エディター設定画面が表示されますので、「ふきだし」タブをクリックします。


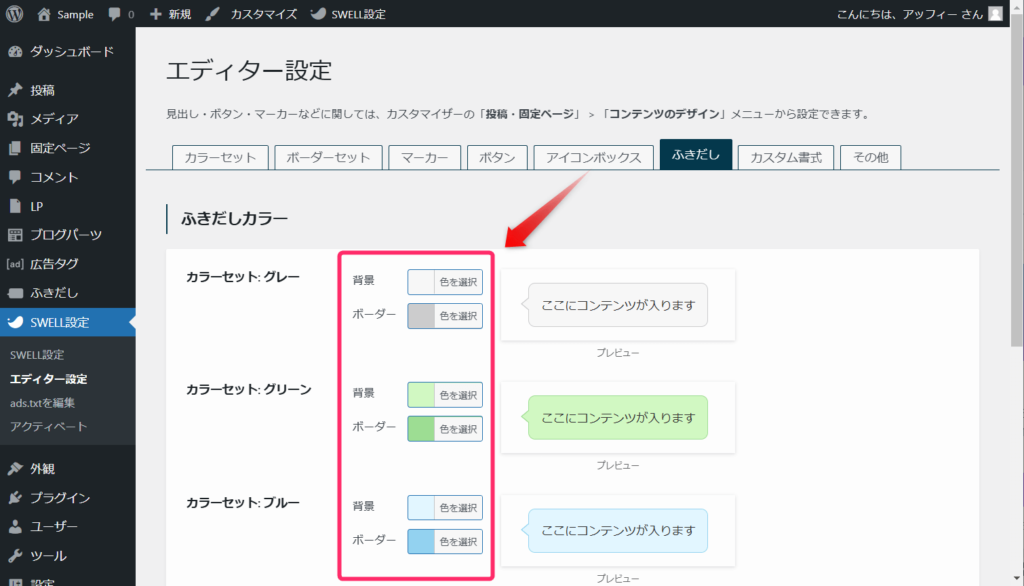
「色を選択」をクリックすると、カラーパレットが表示され、好きな色へ変更できます。





ふきだしの色の変更方法は以上です
投稿画面でのふきだしの使い方
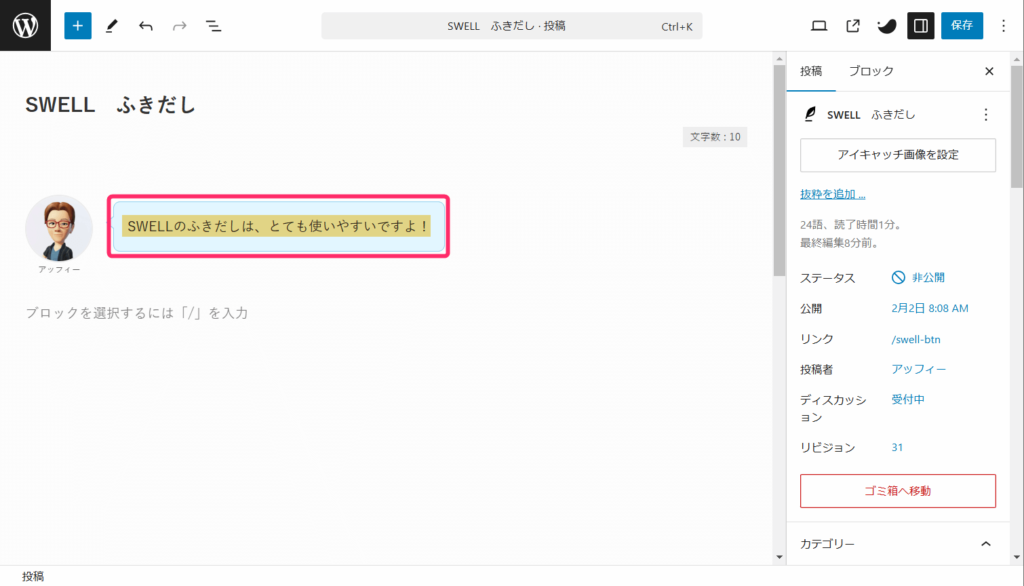
それでは、いよいよ実際の記事でふきだしを使ってみましょう。
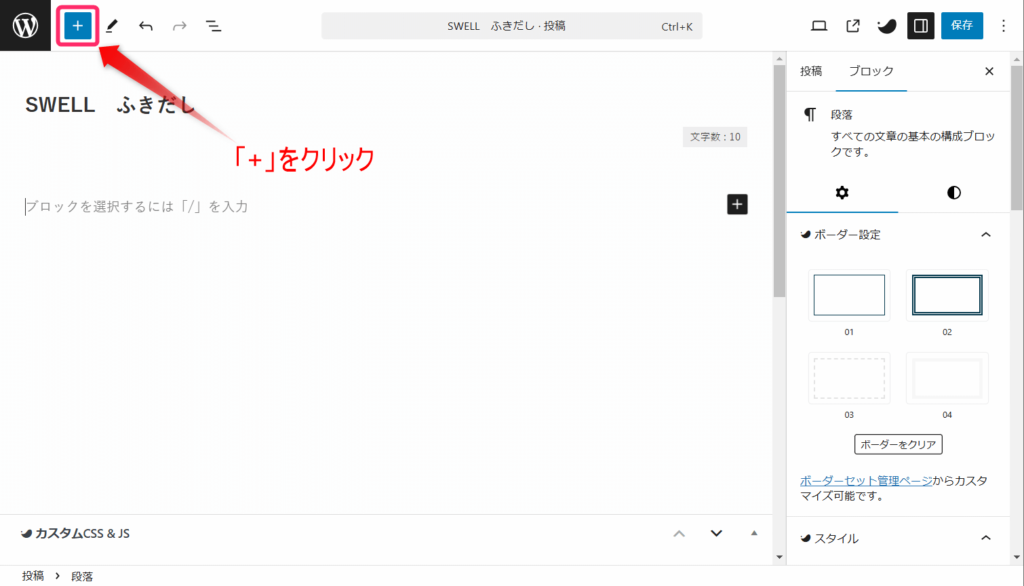
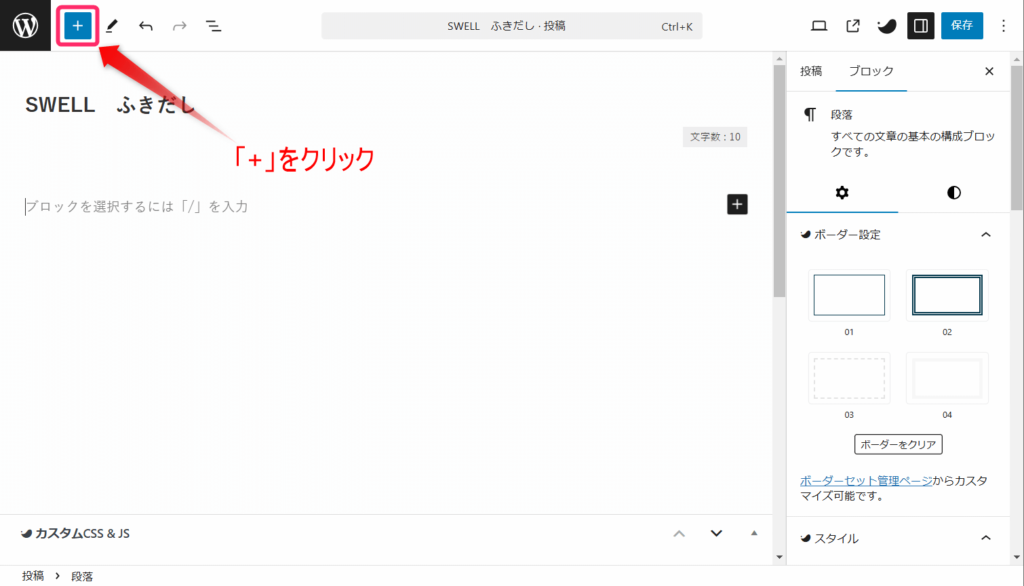
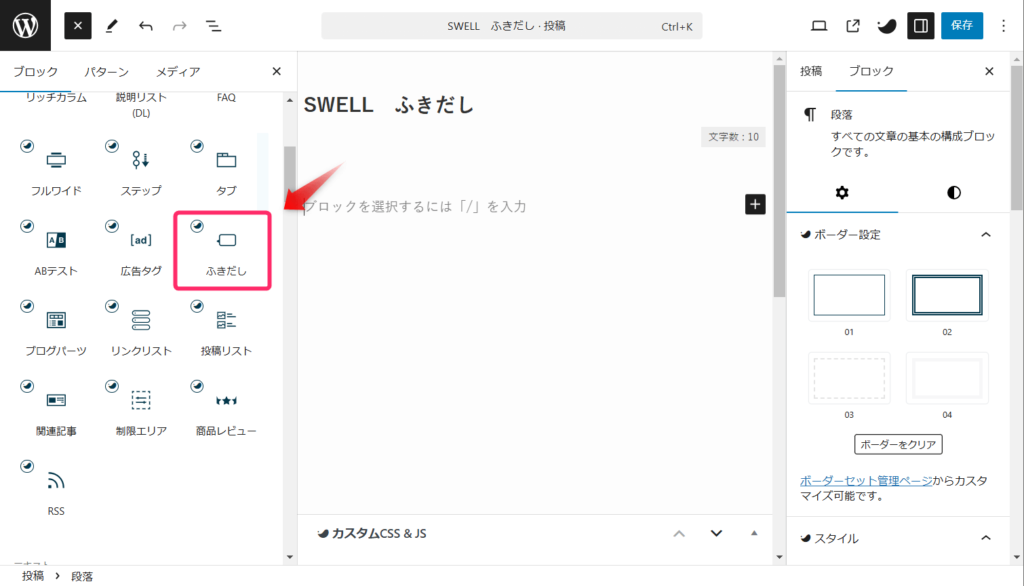
投稿画面で「+」をクリックしましょう。


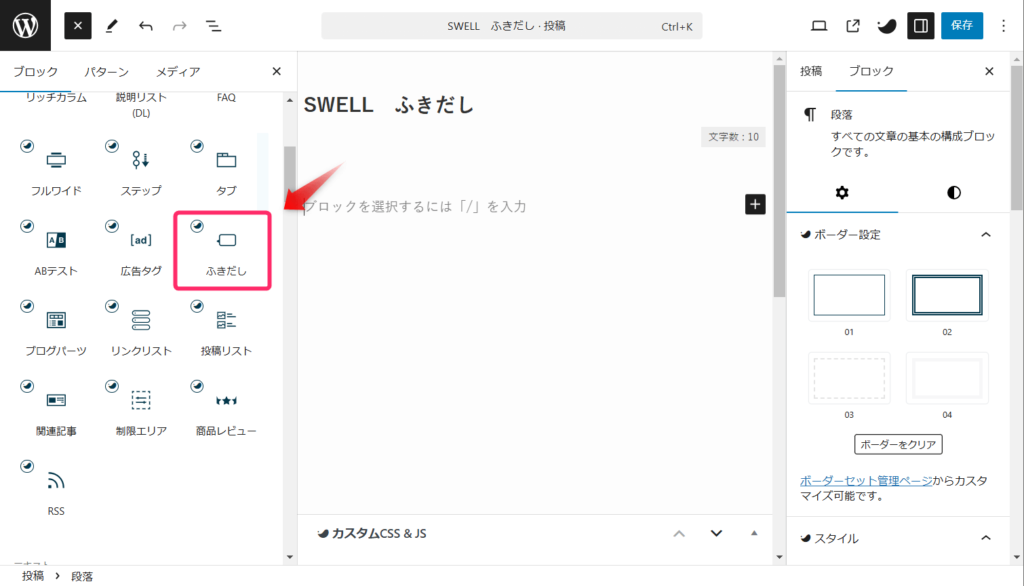
すると、SWELLブロックが表示されるので、「ふきだし」ブロックを選択します。


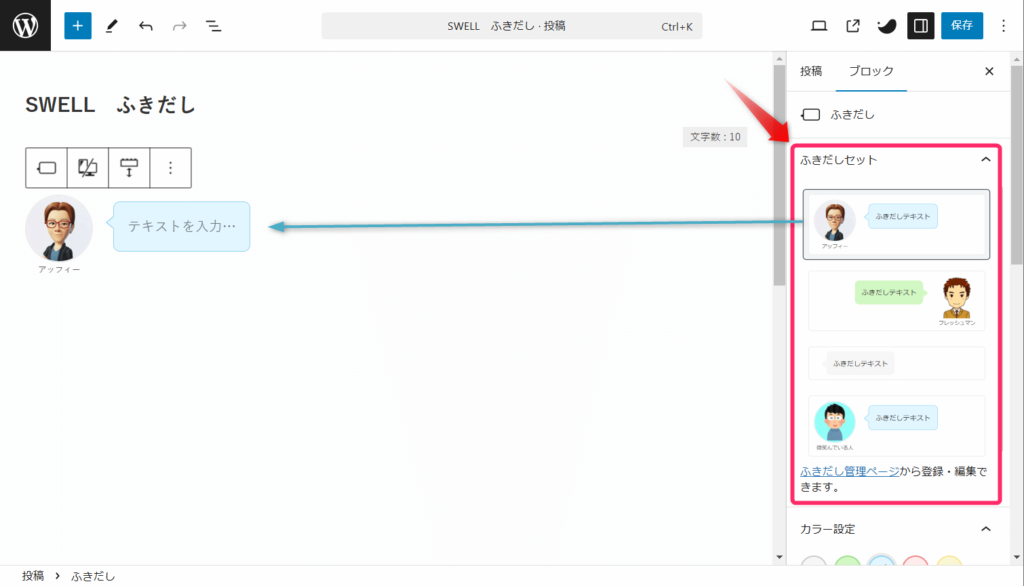
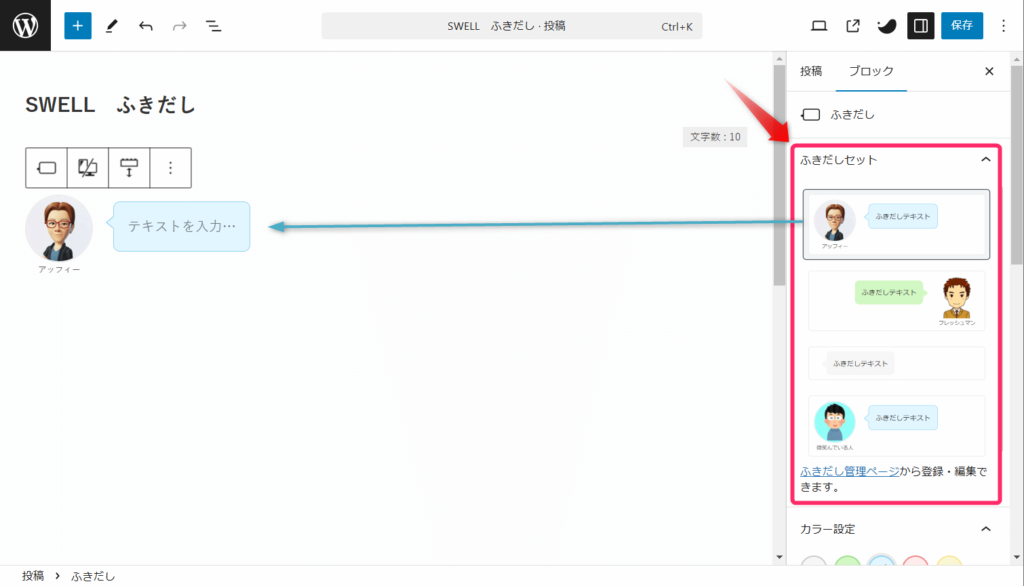
サイドバーに表示されたふきだしセットから使いたいふきだしを選択しましょう。


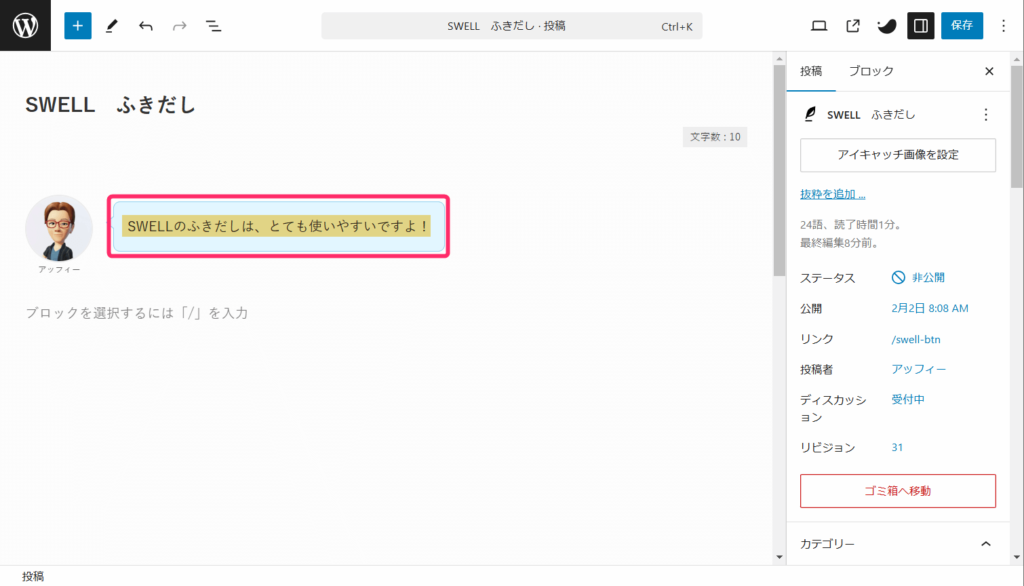
最後に、ふきだしにテキストを入力してください。





ね!簡単でしょ!
SWELLのふきだしの使い方は以上です
SWELLのふきだしの活用ポイント
ふきだし機能を使いこなすことで、記事の魅力が大きく向上します。
ここでは、ふきだしの活用ポイントを4つ紹介します。
これらを効果的に活用すれば、読みやすい記事が作れますよ。
文章にメリハリをつける
長い文章が続くと、読者は疲れてしまいがち。
結果、離脱につながってしまいます。
そんなときはふきだしを使って、文章にメリハリをつけましょう。
例えば、重要なポイントをふきだしでまとめたり、難しい説明の後に簡単な言葉で言い換えたりするのが効果的です。



「文字ばかりで読みにくそうだな」と思ったら、ふきだしを使ってみよう!
記事の中のQ&Aで使う
Q&A形式の記事作成には、ふきだしがピッタリです。
質問者と回答者で異なるキャラクターを使い分けることで、対話の流れが分かりやすくなります。
質問には「心の声」タイプ、回答には「発言」タイプを使うと、より自然な会話になります。



ふきだしを使う理由は何かな?



会話形式でテンポよく話を進められるからですね!
注意喚起やポイント解説で使う
重要な注意点やポイントは、ふきだしを使って目立たせましょう。
特に、操作手順や設定方法を説明する記事では、「ここを間違えやすい!」といった注意点をふきだしで強調すると効果的です。



ふきだしの色を変えたり、専用のキャラクターを用意したりすると効果的ですよ!
読者の声を代弁させる
読者が抱きそうな疑問や悩みを、ふきだしを使って代弁させましょう。
特に、導入文(リード文)で使われることが多いようです。



ブログ記事をもっと読みやすくしたい。でも、SWELLのふきだし機能の設定方法が分からない…。
そんな悩みを抱えているブロガーの方も多いのではないでしょうか?
このような感じで、記事を書き始めると効果的です。
SWELLのふきだしで注意すべき3つのこと
ふきだしを効果的に使うには、いくつかの注意点があります。
これらのポイントを意識すれば、吹き出しを効果的に使えますよ!
ふきだしの文章はできるだけ短くする



ふきだしは会話やコメントのように、簡潔な言葉で伝えることが大切。
長い説明が必要な場合は、通常の本文で書いて、ポイントだけをふきだしでまとめる方が効果的です。
SWELLのふきだしが使いやすいからといって、だらだら文章を続けると見づらくなってしまいます。
読者が読みやすい記事作りを心がけましょう。
こんなふうに、ふきだしの中に長い文章を詰め込んでしまうと、かえって読みづらくなってしまいます。
特にスマートフォンで閲覧したときに、画面いっぱいにふきだしが表示されてしまうことも…。
一つのふきだしは、長くても2〜3行程度を目安にしましょう。
ふきだしを使いすぎない



便利なふきだし機能ですが、使いすぎは禁物。



記事全体に占めるふきだしの割合が多すぎると、かえって読みにくくなってしまいます。



ふきだしは本文のアクセントとして使うのがベスト。



3〜4段落に1つ程度を目安に使いましょう。
このようにふきだしを連続で使用すると、違和感を感じますよね。
ふきだしと本文のバランスを意識して、読者が自然に読み進められる記事構成を心がけましょう。
アイコン画像には分かりやすい画像を
アイコン画像はふきだしの印象を左右する重要な要素です。
画像が切れていたり、人数が多かったりすると、ふきだしが不自然になってしまいます。
たとえば、こんなかんじ…


240×240ピクセルをベースに、キャラクターの表情がはっきり見えるものを使いましょう。
まとめ:SWELLのふきだし機能を使いこなそう!
SWELLのふきだし機能を使うと、ブログ記事がぐっと読みやすくなります。
特別な設定も必要ないので、ブログ初心者さんでも安心して使えます。
記事が長くて読みにくいときはふきだしでメリハリをつけたり、Q&Aのように会話形式で説明したり、大事なポイントを目立たせたり…、使い方はいろいろ。
一方、気をつけたいポイントは3つ。
これさえ意識すれば、読者さんが楽しく読んでくれる記事が作れます。
ぜひSWELLのふきだし機能を使って、あなたらしい記事作りを楽しんでください!
本ブログではWindowsテーマにSWELLを使用しています。
あなたも、ふきだしがとっても使いやすいSWELLにしませんか?
今回は以上です。
最後までお読みいただきありがとうございました。





コメント
コメント一覧 (1件)
[…] SWELLボタン タブ キャプションボックス ステップ ふきだし FAQ リスト […]