アッフィー
アッフィーこんな悩みを解決できる記事をご用意しました!
私はブログを始めて2年。
これまでに90本以上の渾身の記事を書き上げてきました。
その結果、累計で5桁のアクセスを達成することができました。
実は、投稿リストブロックの設定項目を正しく理解すれば、魅力的な記事一覧ページは誰でも簡単に作れます。
この記事では、SWELLの投稿リストブロックの全設定項目を、実際の画面を見ながら分かりやすく解説していきます。
レイアウトの選び方から、カテゴリー表示位置、記事の並び順まで、あなたのブログを魅力的にするためのカスタマイズのポイントを、順を追って丁寧に説明していきます。
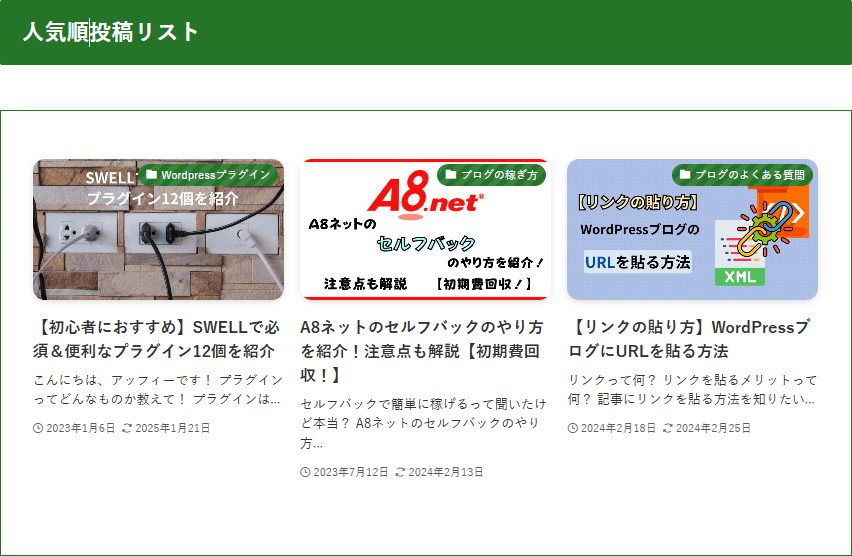
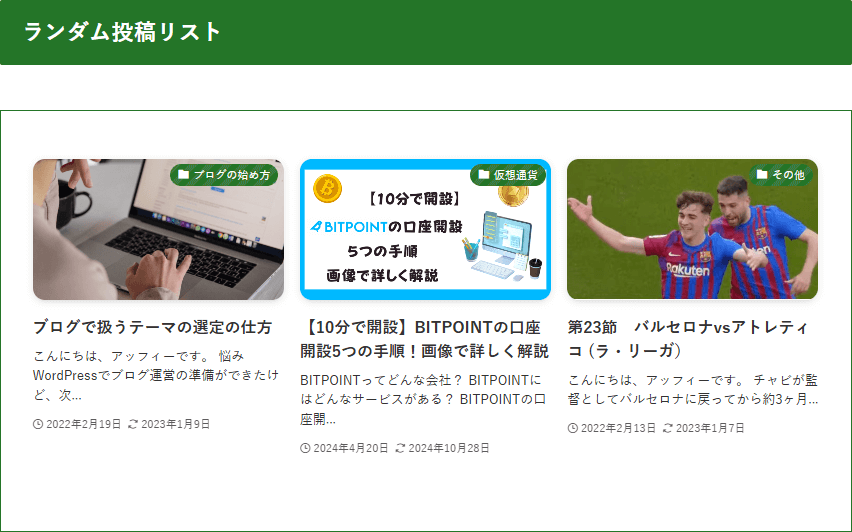
この記事を最後まで読めば、以下のような記事紹介ページも簡単に作ることができますよ!
SWELLの投稿リストブロックとは?基本機能と特徴
SWELLを始めたばかりの方に、とても便利な機能をご紹介します。
それが「投稿リストブロック」です。


ブログの記事一覧をおしゃれに表示できる機能なので、まずはその基本を見ていきましょう。
投稿リストブロックの主な機能と仕様
ブログを始めると「人気の記事を上に持ってきたい」「新しい記事を目立たせたい」と思うことがありますよね。
そんなときに活躍するのが投稿リストブロックです。
最大24個まで記事を表示でき、新着順や人気順、ランダムなど、好きな順序で記事を並べることができます。
タブをクリックしてみてください。


記事の公開日や更新日、著者の名前なども表示できるので、読者に分かりやすい記事一覧が作れます。


さらに、特定の記事だけを表示したり、表示したくない記事を隠したりすることもできますよ。
5つの標準レイアウトの特徴と使い分け
投稿リストブロックには、以下の5種類のデザインパターンが用意されています。
タブをクリックして違いを確認してみてください。


- 写真を大きく見せられる「カード型」
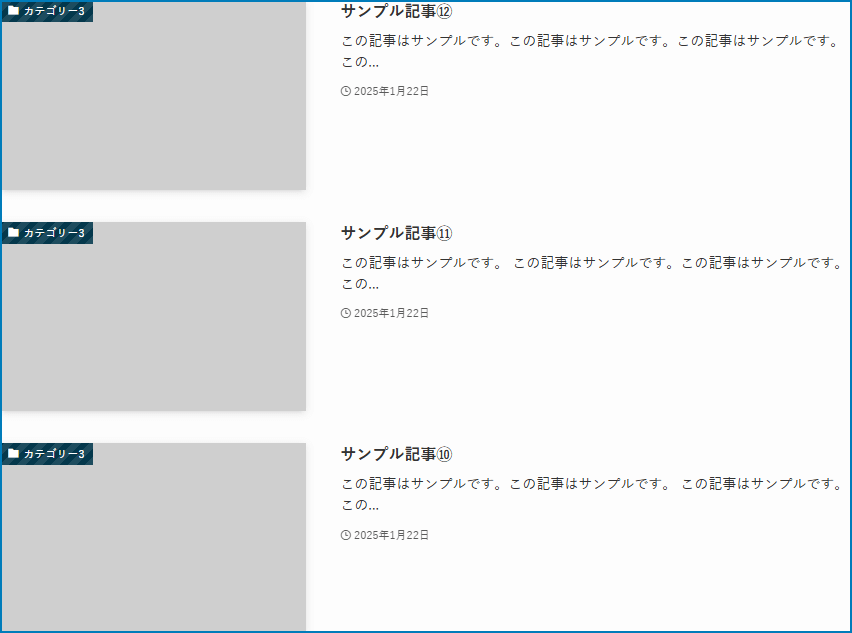
- すっきりと整理された「リスト型」
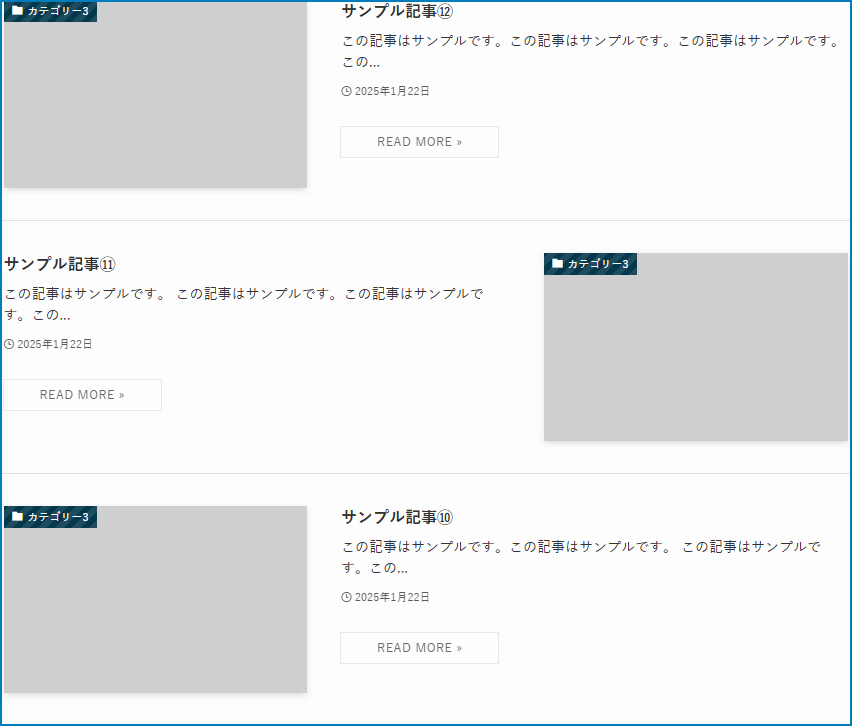
- 左右で記事が交互に並ぶ「リスト型(左右交互)」
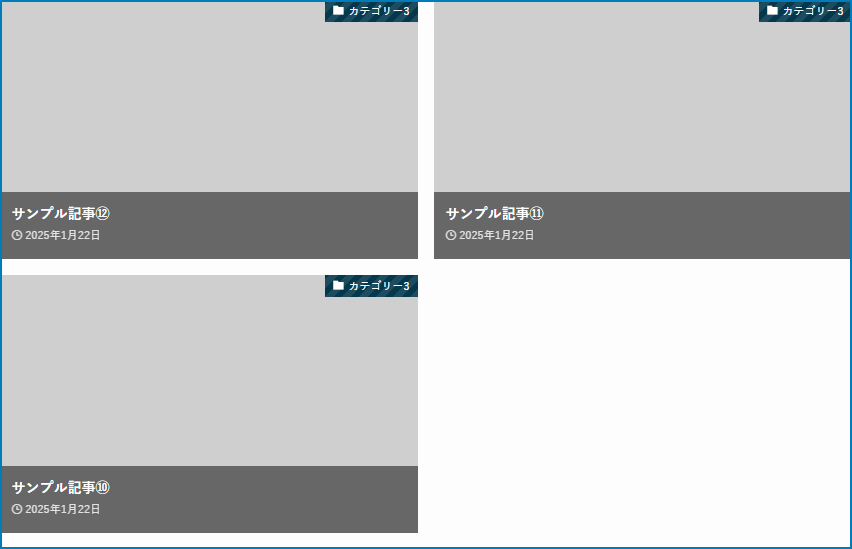
- 写真とテキストのバランスが良い「サムネイル型」
- 文字だけのシンプルな「テキスト型」
例えば、写真がきれいな料理ブログならカード型が映えますし、情報をたくさん載せたい場合はリスト型が使いやすいでしょう。
スマートフォン(SP)での見やすさを重視するなら、テキスト型がおすすめです。
投稿リストブロックのメリット
投稿リストブロックの一番うれしいところは、難しいプログラミングの知識がなくても、クリックだけでおしゃれな記事一覧が作れることです。
カテゴリーやタグで記事を絞り込んだり、表示する順番を変えたり、デザインを選んだりと、すべての設定が簡単な操作で行えます。
パソコン(PC)とスマートフォン(SP)で別々のデザインにできるのも便利ですよ。
「もっと読む」ボタンを付けたり、記事の説明文の長さを調整したりもできるので、読者が次の記事に進みやすくなります。
ブログ初心者の方でも、プロっぽい記事一覧が簡単に作れる、それが投稿リストブロックの魅力です。
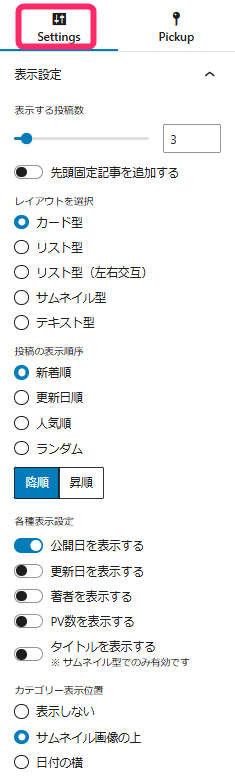
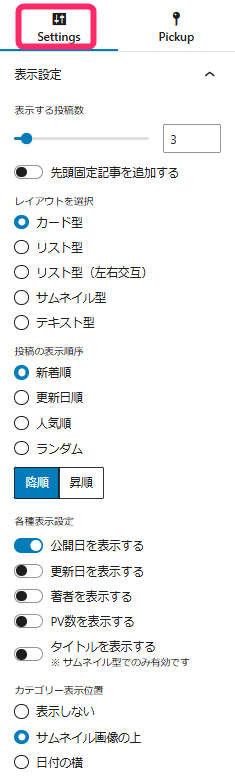
投稿リストブロックの表示設定(Settingsタブ)
これから投稿リストブロックの表示設定(Settingタブ)を、順番に解説していきます。




初めて使う方でも迷わないよう、一つずつ丁寧に説明しますので、画面を見ながら進めていきましょう。
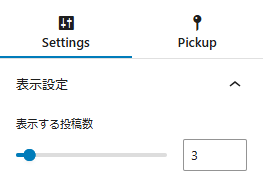
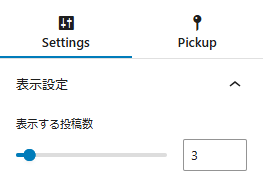
表示する投稿数設定


投稿リストブロックでは、表示する記事の数を1から24まで自由に設定できます。
デフォルトでは3記事が表示されますが、用途に応じて簡単に変更可能です。
例えば、サイドバーなら3〜5記事程度、トップページなら6〜12記事程度がおすすめです。
記事数を多くしすぎると、ページの読み込みが遅くなる場合があるので、必要最小限の数に抑えるのがコツです。
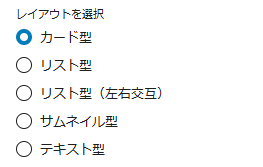
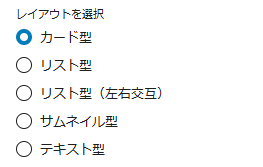
レイアウトの選択


レイアウトは、カード型、リスト型、リスト型(左右交互)、サムネイル型、テキスト型の5種類から選べます。
タブをクリックしてみてください


カード型は写真を大きく見せたい時に、リスト型は情報をコンパクトにまとめたい時に便利です。
左右交互のリスト型は、記事と記事の区切りがはっきりして見やすいのが特徴。
サムネイル型は写真と文字のバランスが良く、テキスト型はシンプルで軽い表示が特徴です。
目的や好みに合わせて、切り替えてみましょう。
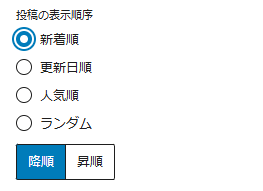
投稿の表示順序設定


記事の並び順は、新着順、更新日順、人気順、ランダムの4種類から選択できます。
それぞれ、次のような場合に使うといいですよ!
新着順 :最新の記事を表示したい時
更新日順:記事の鮮度を強調したい時
人気順 :よく読まれている記事を目立たせたい時
ランダム:サイドバーなどで色々な記事を紹介したい時
サイトの目的に合わせて使い分けてみましょう。
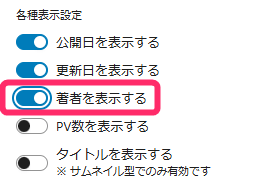
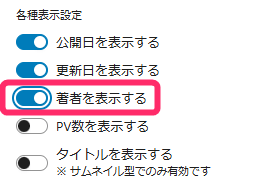
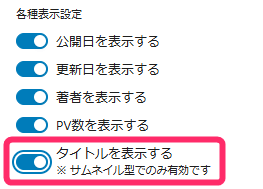
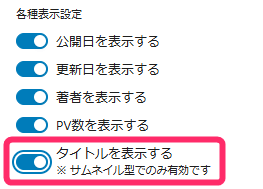
各種表示設定


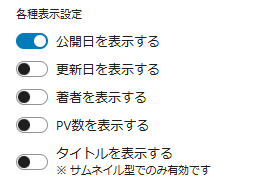
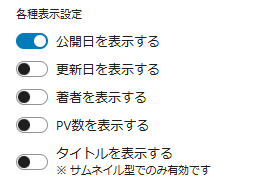
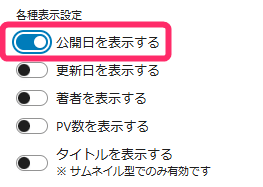
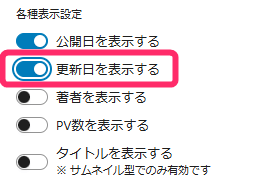
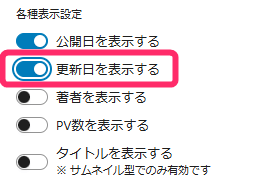
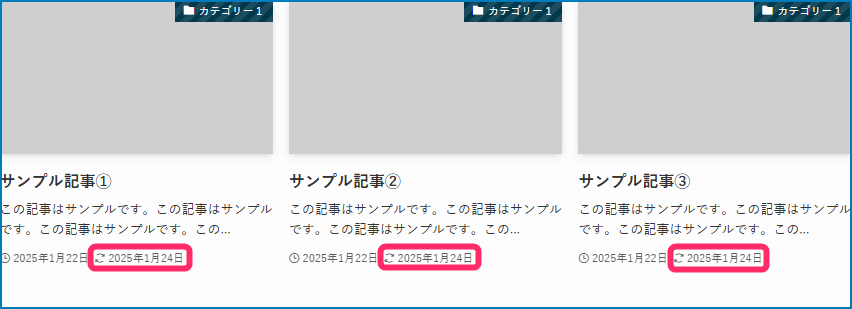
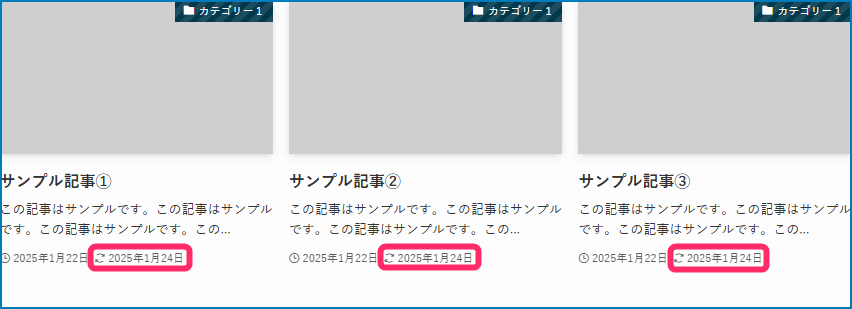
記事一覧には、公開日、更新日、著者名、PV数など、記事に関する情報を表示できます。
デフォルトでは公開日のみが表示されますが、チェックボックスをオンにすることで、他の情報も追加できます。




更新日を表示すると記事の鮮度がわかりやすくなります。




また、著者を表示すれば複数人でブログを運営している場合に便利です。




PV数を表示すれば人気記事が一目でわかります。
サムネイル型レイアウトを選んでいる場合は、タイトルの表示/非表示も設定できますよ。




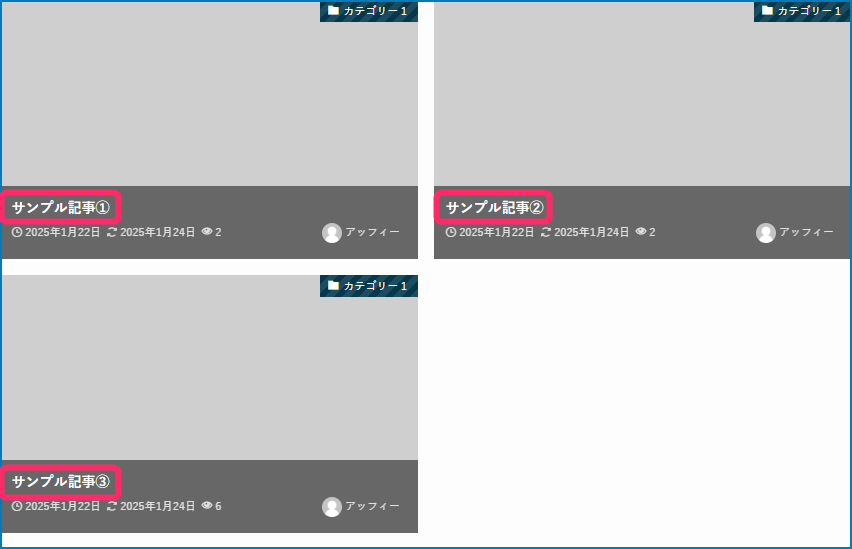
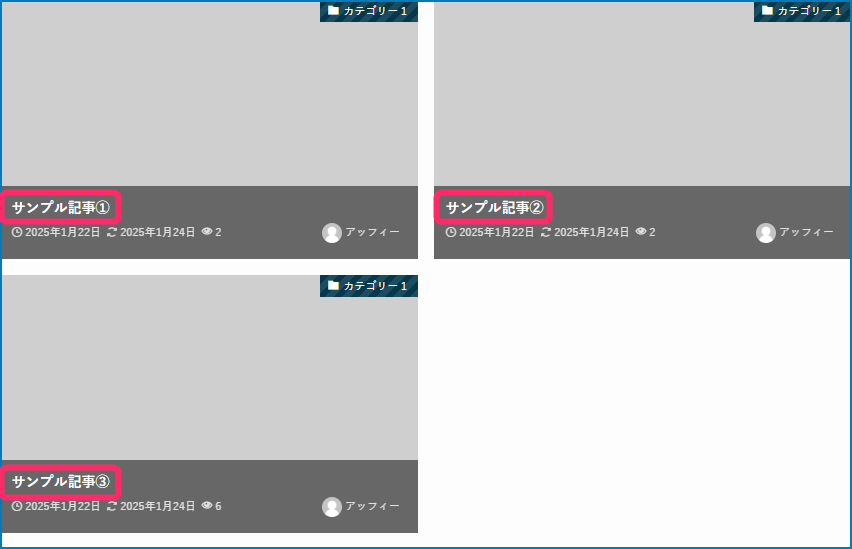
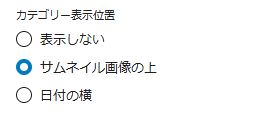
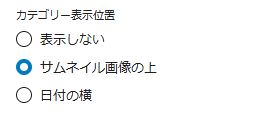
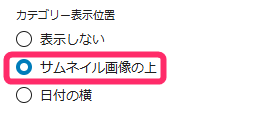
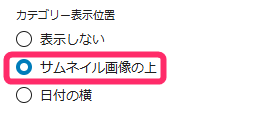
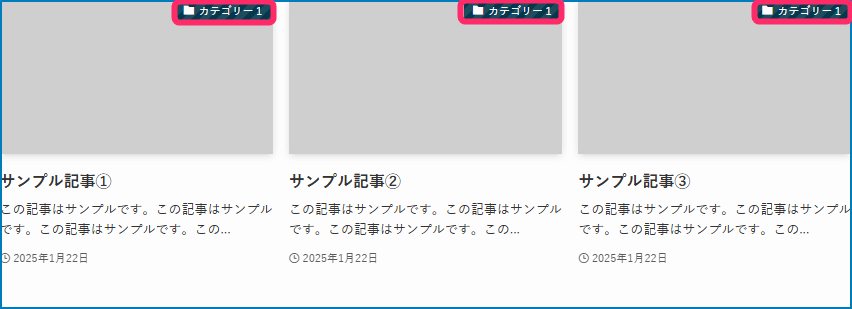
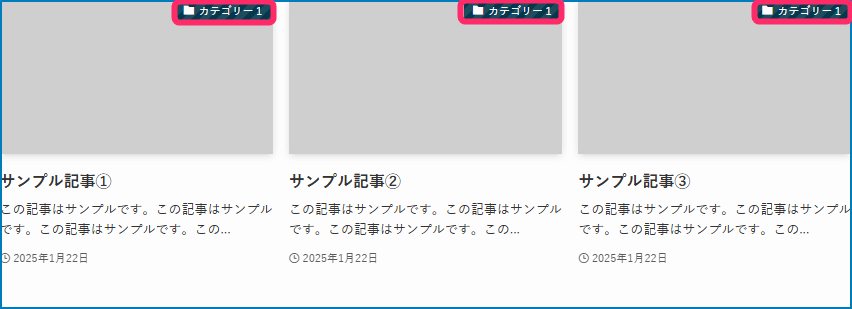
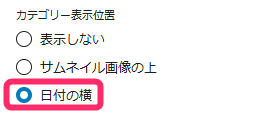
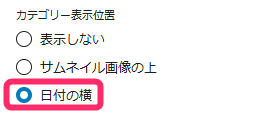
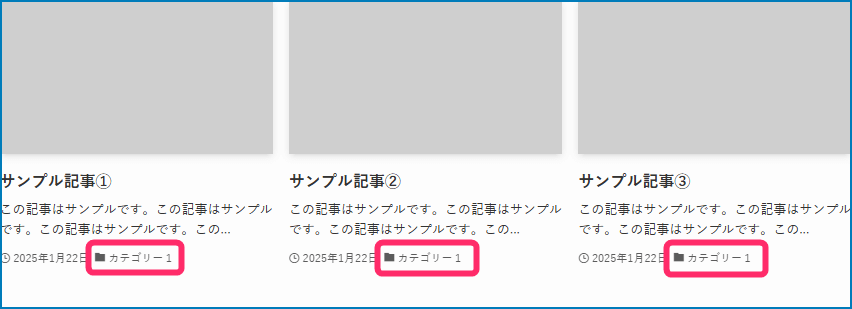
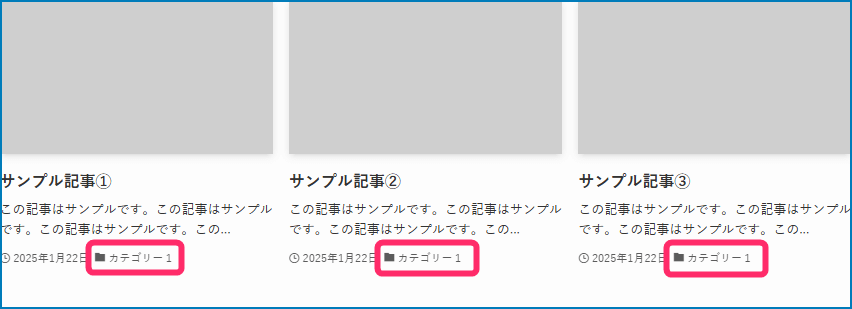
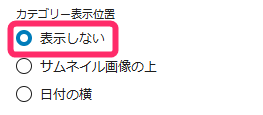
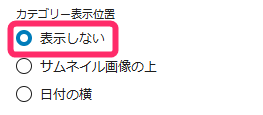
カテゴリーの表示位置設定


カテゴリー表示は「表示しない」「サムネイル画像の上」「日付の横」の3つの位置から選べます。
デフォルトは「サムネイル画像の上」で、カテゴリーが目立つ配置になっています。




「日付の横」にすると、すっきりとした印象になるので、デザインを重視する方におすすめ!




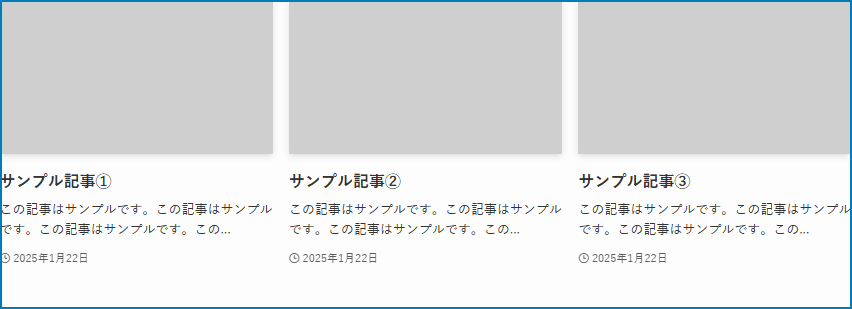
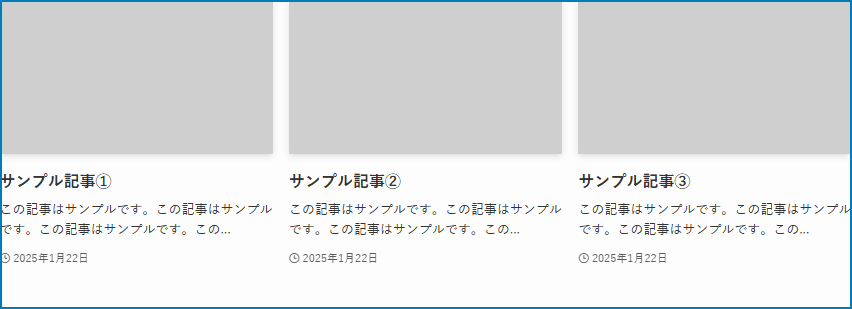
「表示しない」を選ぶと、最もシンプルな表示になります。




ブログのデザインや、カテゴリーをどの程度強調したいかによって、適切な位置を選んでみましょう。
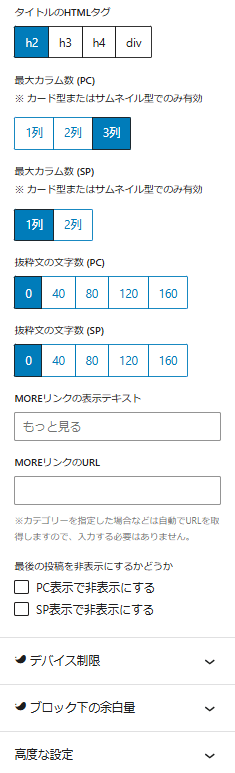
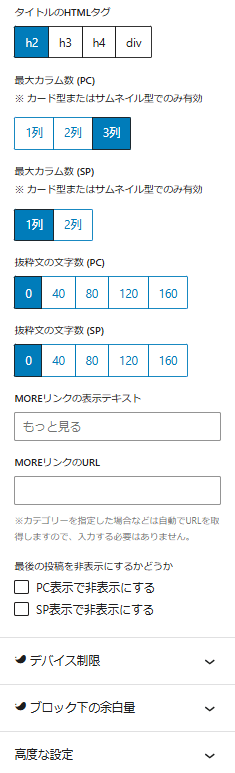
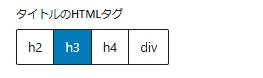
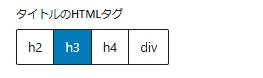
タイトルのHTMLタグ設定


タイトルには「h2」「h3」「h4」「div」のいずれかのHTMLタグを設定できます。
例えば、記事一覧の上に「新着記事」という見出しを「h2」で作った場合、記事タイトルは「h3」にするのがおすすめです。
見出しの階層を正しく設定することで、検索エンジンにもサイトの構造が伝わりやすくなります。
迷ったら「h3」を選んでおけば、多くの場合問題ありません。
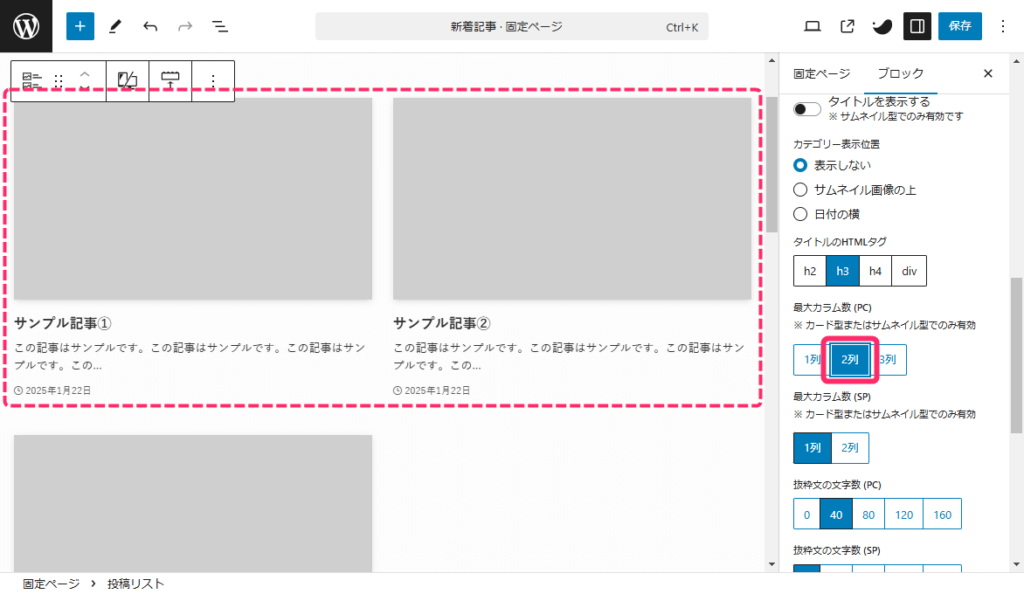
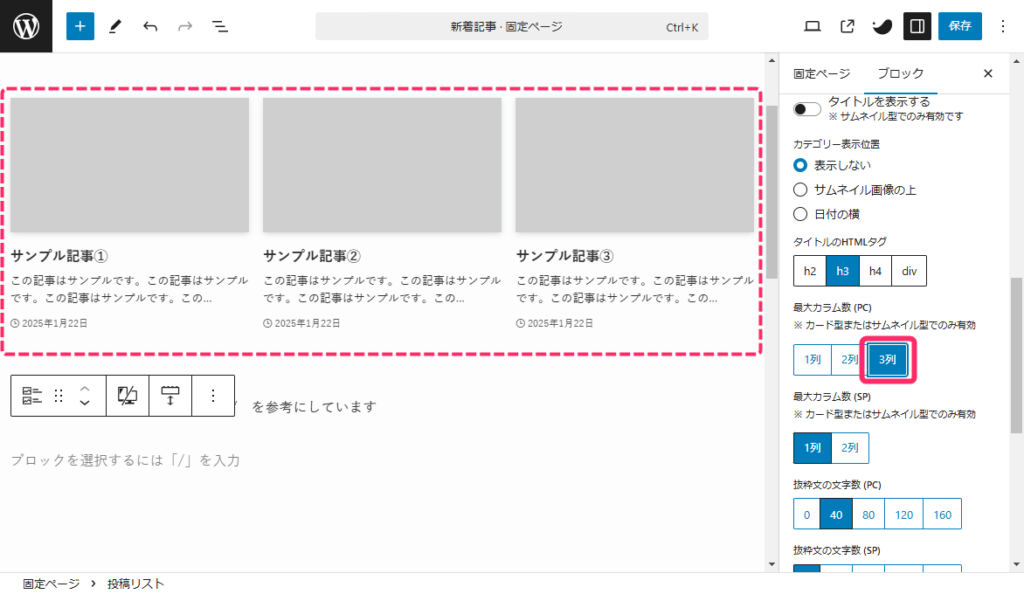
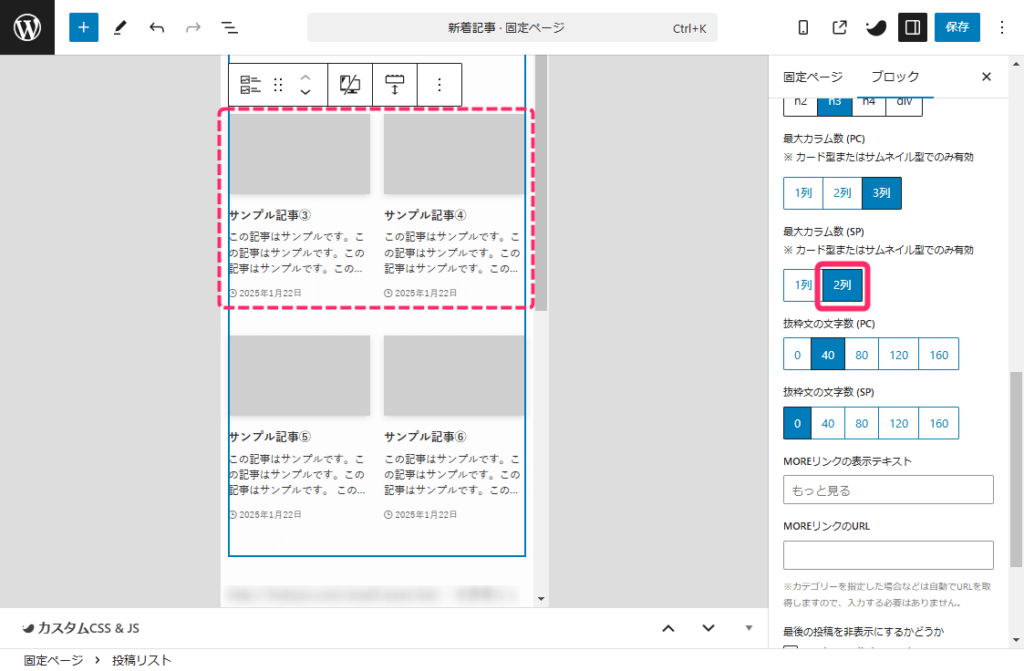
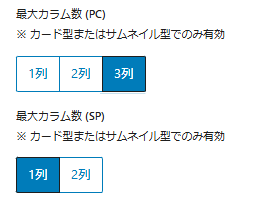
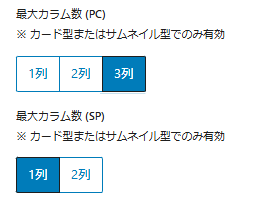
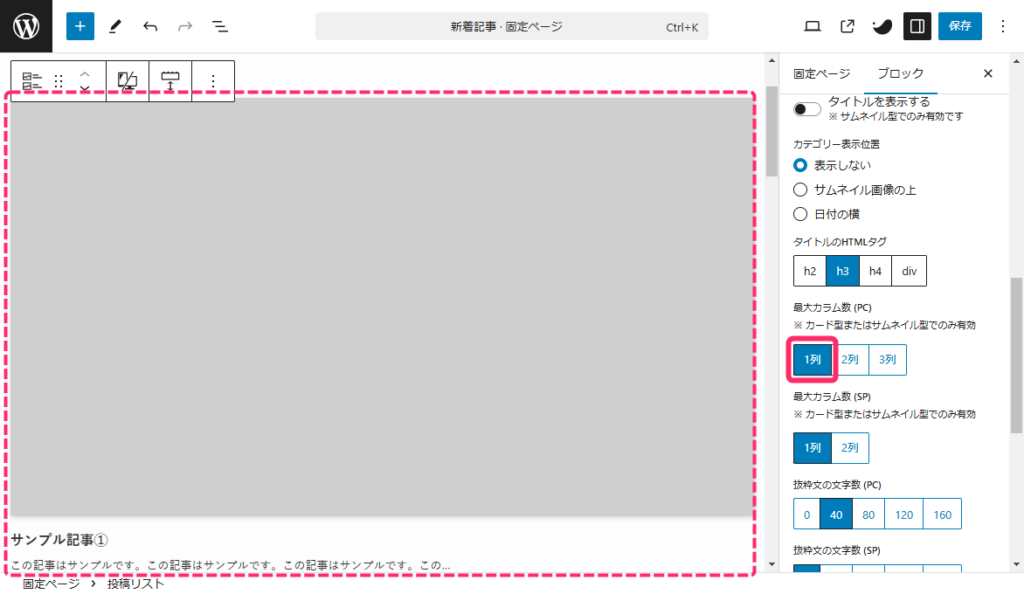
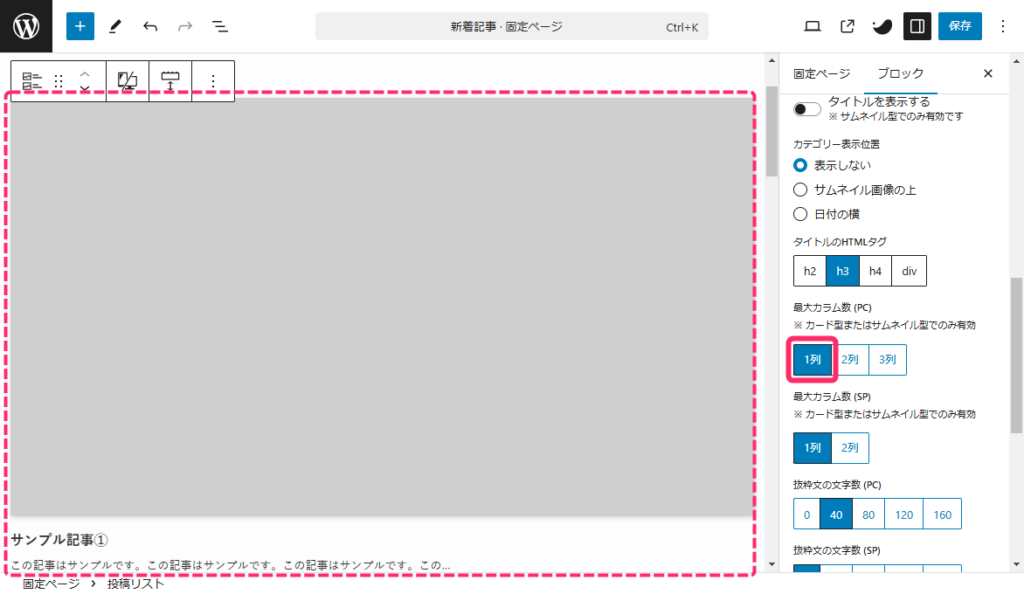
最大カラム数設定


パソコン(PC)とスマートフォン(SP)で、それぞれ何列で記事を表示するかを設定できます。
パソコン(PC)では1列、2列、3列から選べます。3列だと多くの記事を一度に表示できますが、1列にすると記事の情報をじっくり読んでもらえます。


スマートフォン(SP)では1列か2列を選べます。


画面が小さいので、基本は1列表示がおすすめですが、写真を見せることが重要なブログなら2列も検討してみましょう。
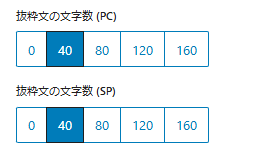
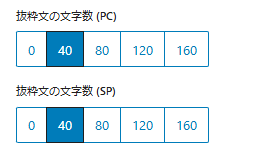
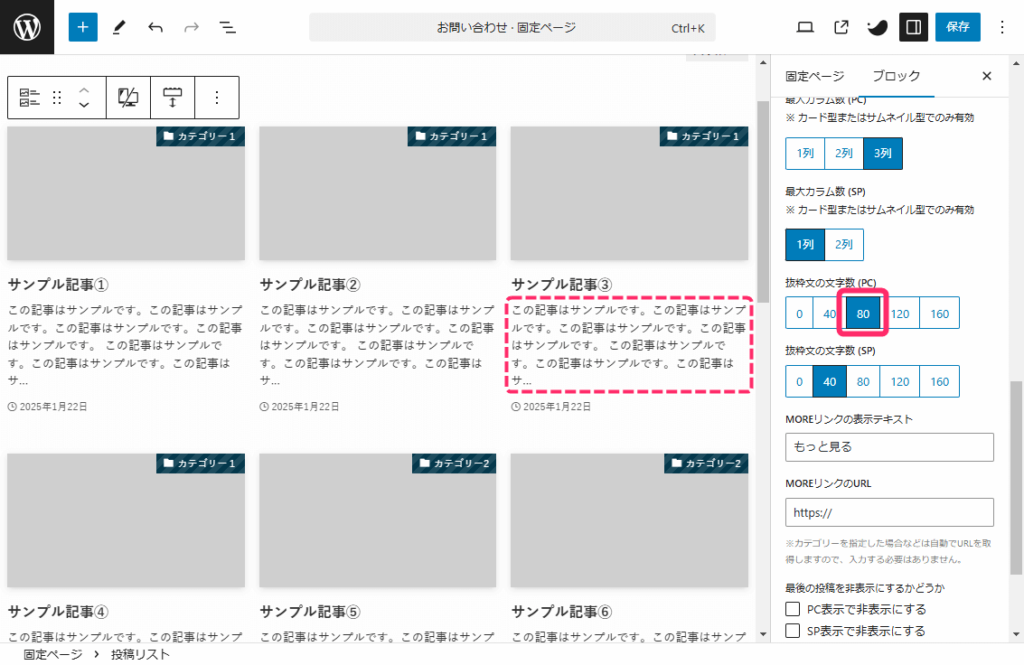
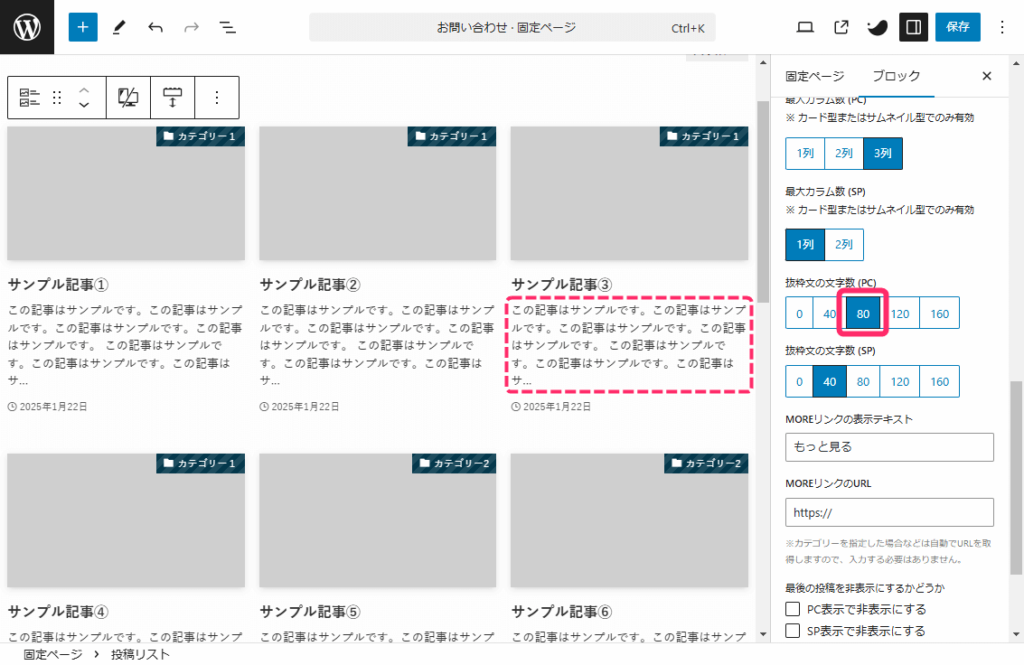
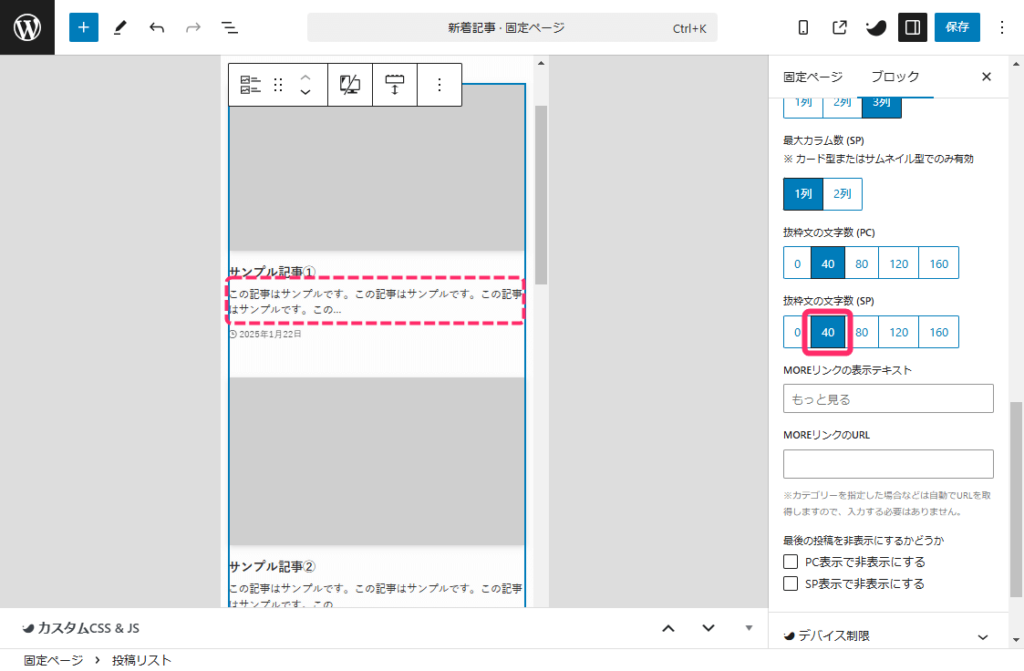
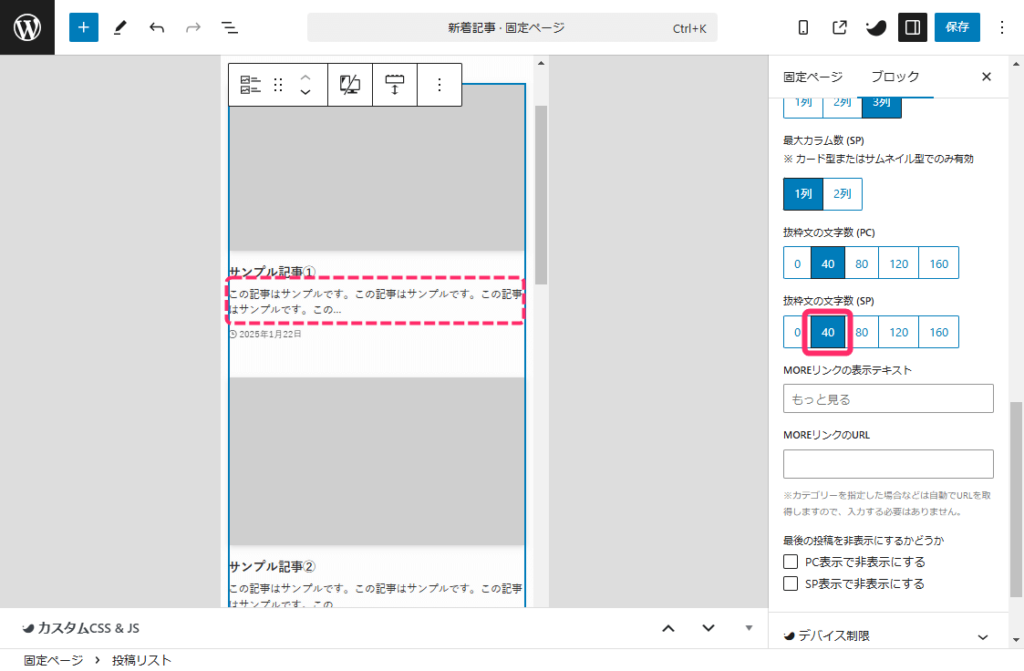
抜粋文の文字数設定


記事の説明文(抜粋文)の長さを0、40、80、120、160文字から選べます。
デフォルトは0文字で、説明文は表示されません。
記事の内容を少し紹介したい場合は、40〜80文字程度がちょうどよいでしょう。


スマートフォン(SP)では画面が小さいので、パソコン(PC)より短めに設定するのがコツです。


文字数を増やすと情報は増えますが、その分表示も縦に長くなるので、バランスを考えて設定しましょう。
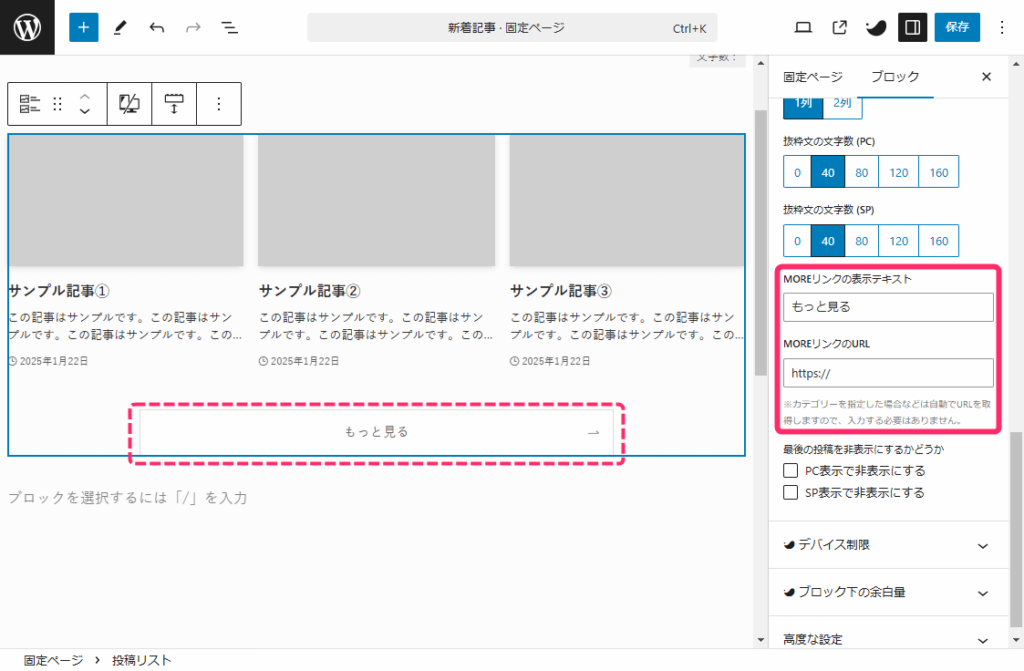
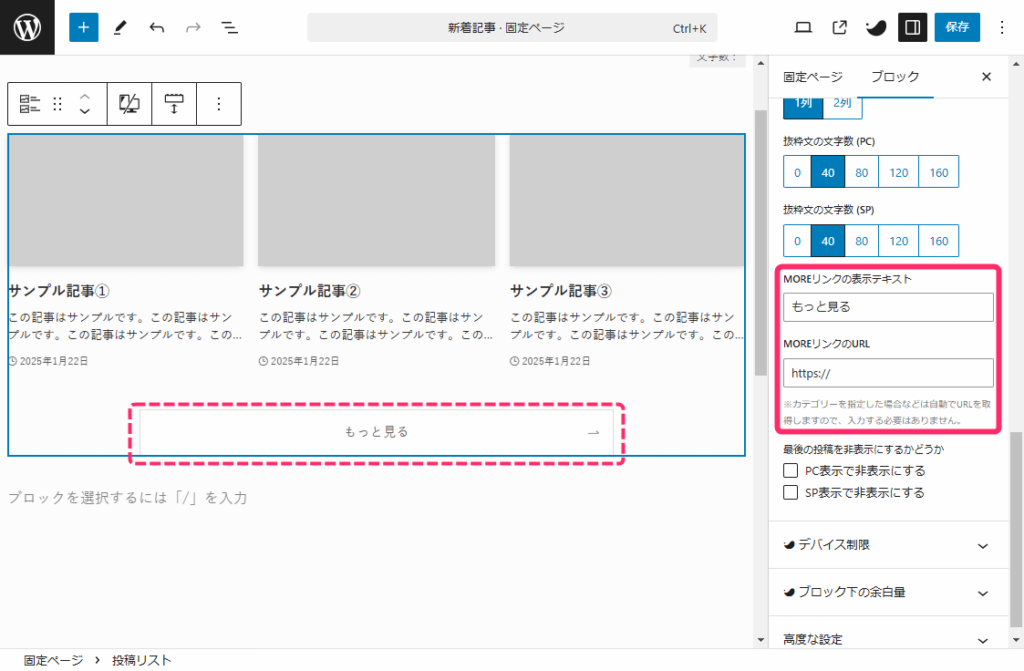
MOREリンク設定


記事一覧の下部に「もっと見る」などのリンクボタンを追加できる機能です。
ボタンのテキストは自由に変更でき、リンク先のURLも設定できます。


例えば「記事をもっと読む」というボタンを作って、ブログのアーカイブページにリンクさせると、読者が他の記事も見やすくなります。
カテゴリーページへのリンクを設置して、特定のテーマの記事をまとめて見てもらうのもおすすめです。
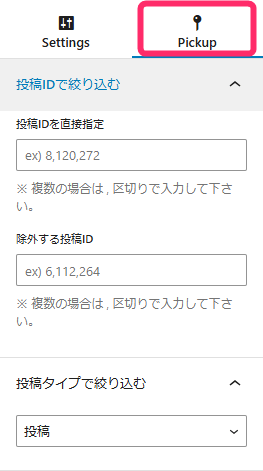
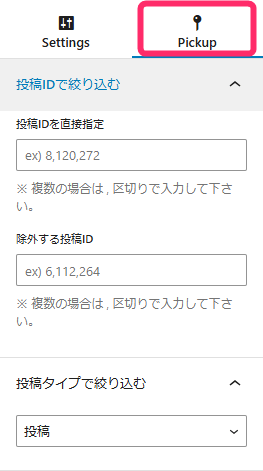
投稿リストブロックの表示条件設定(Pickupタブ)
Pickupタブでは、どの記事を表示するかを細かく設定できます。




記事のIDやカテゴリー、投稿者など、様々な条件で記事を絞り込む方法を紹介します。
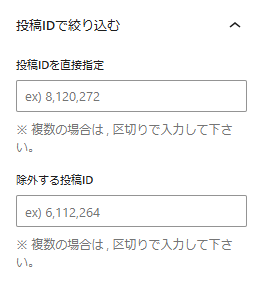
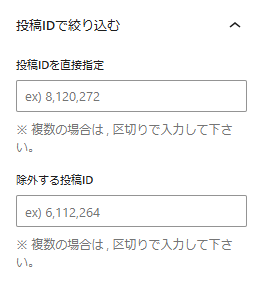
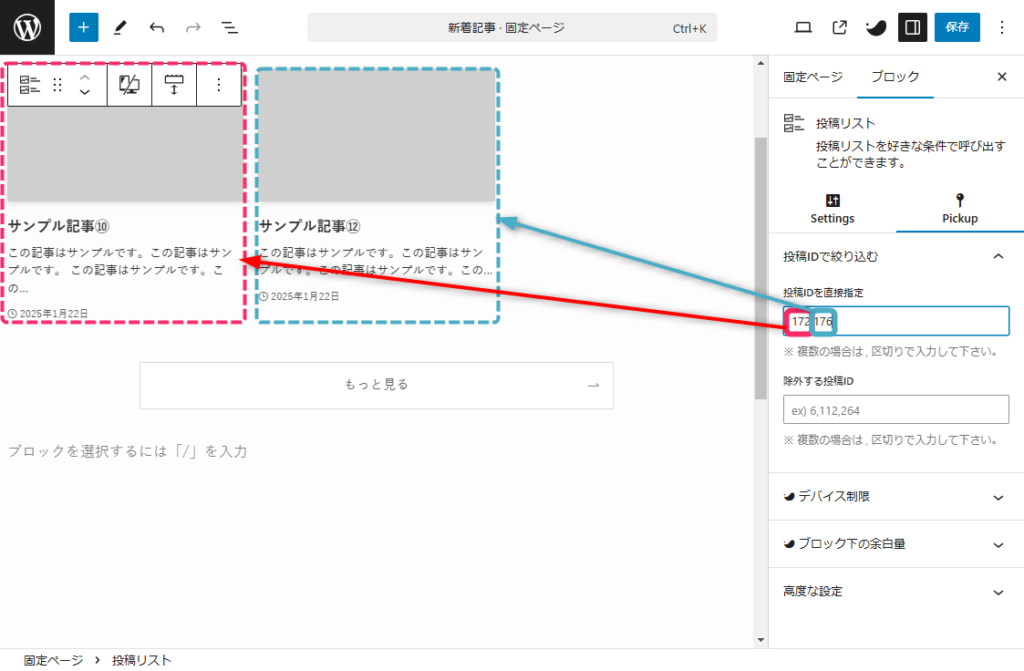
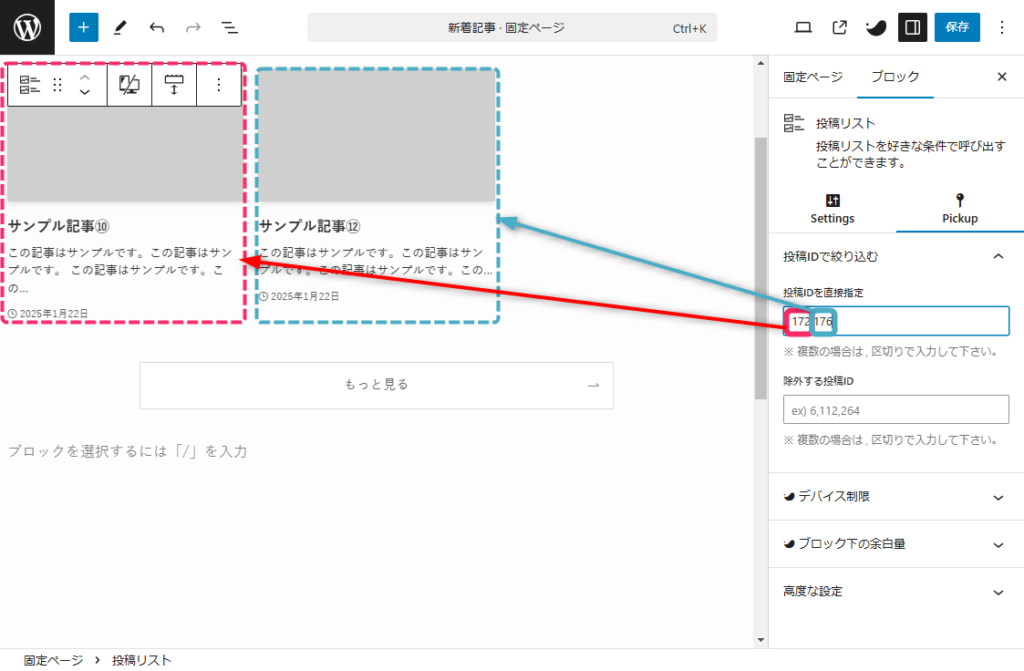
投稿IDで表示記事を絞り込む


投稿IDを使うと、特定の記事だけを表示したり、表示しないようにしたりできます。
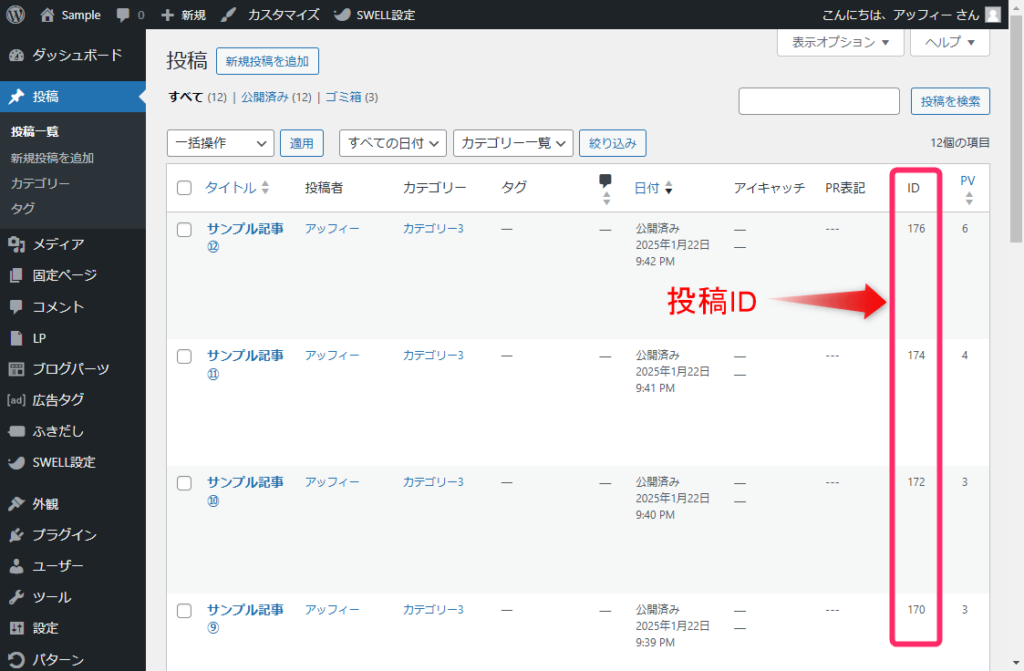
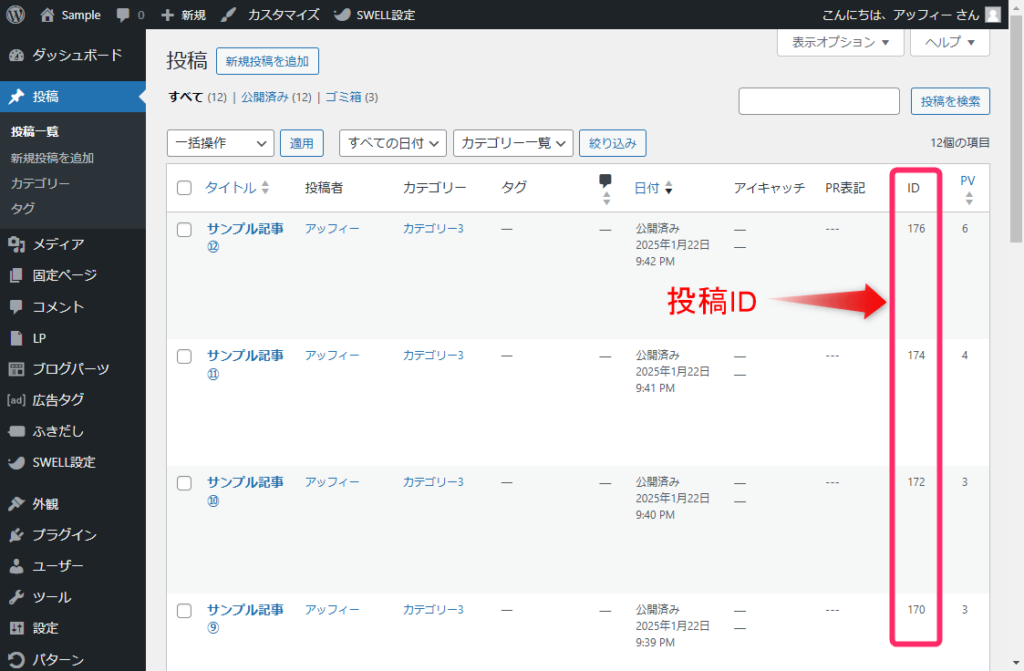
投稿IDは記事の編集画面のURLの中に表示される番号のことです。
投稿IDは投稿一覧のページの「ID」で確認できます。


例えば、おすすめの記事2つだけを表示したい場合は、それぞれの記事のIDをカンマ(,)で区切って「投稿IDを直接指定」欄に入力します。


逆に、古い記事を表示したくない場合は「除外する投稿ID」に入力すれば非表示にできます。
複数の記事を指定する時も、投稿IDをカンマで区切るだけでOKです。
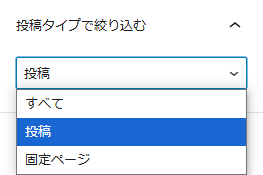
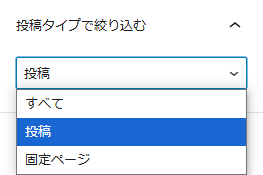
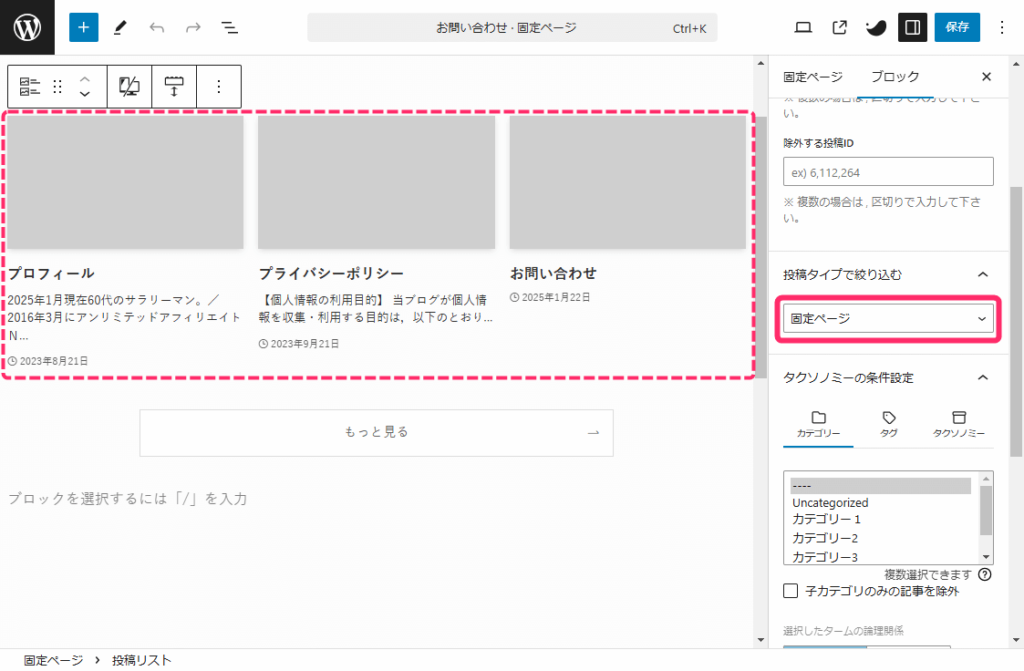
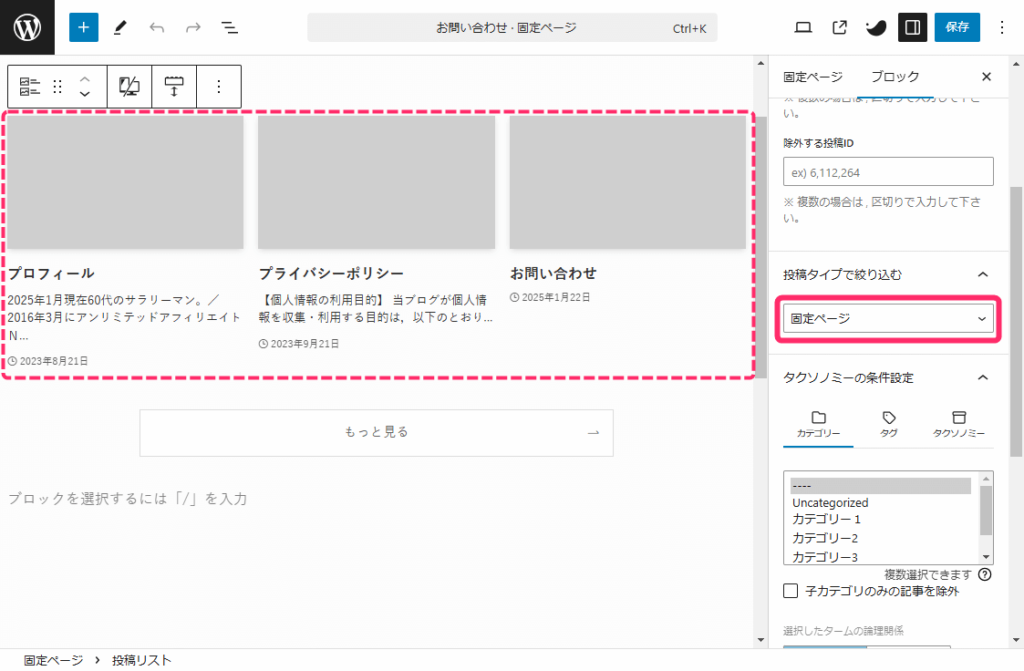
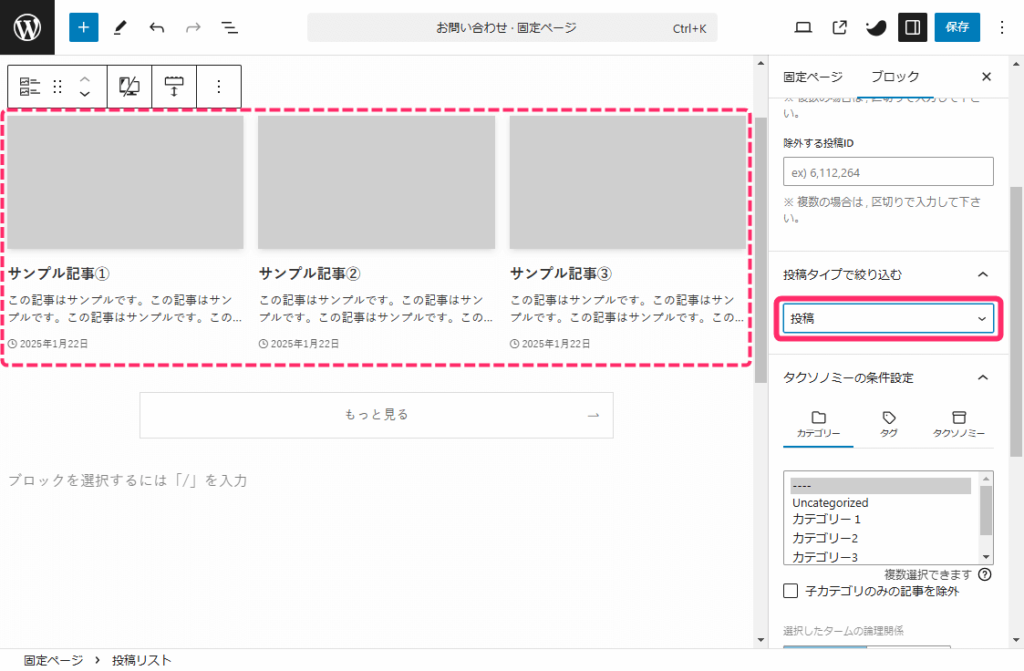
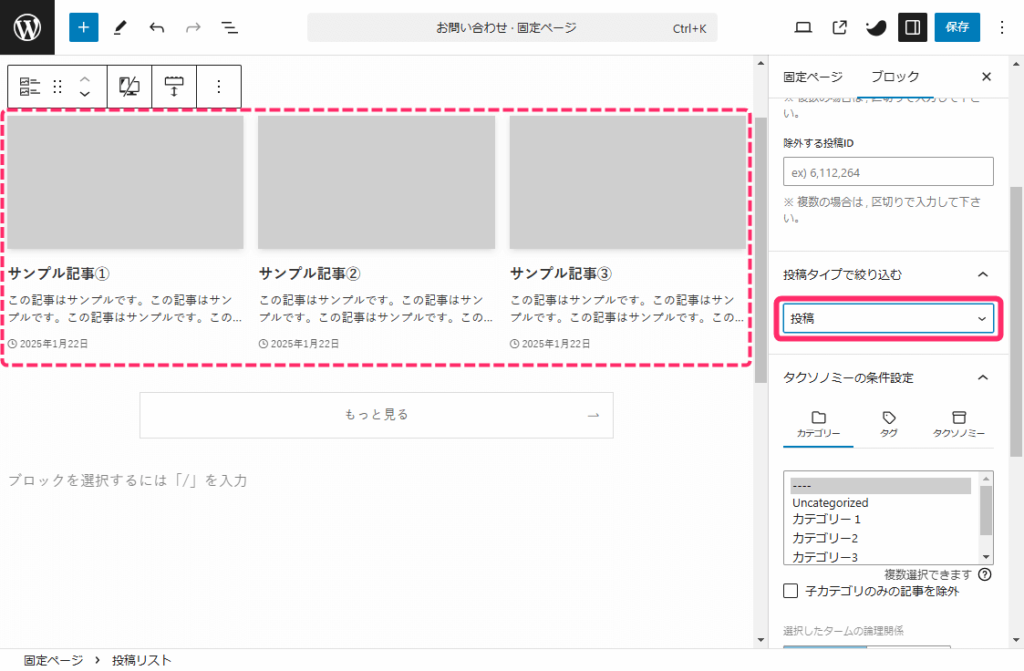
投稿タイプで表示記事を絞り込む


「投稿」と「固定ページ」のどちらの記事を表示するか選べます。
普段書くブログ記事は「投稿」として扱われ、「プロフィール」や「お問い合わせ」などのページは「固定ページ」になります。
例えば、「プロフィール」や「お問い合わせ」などのページをまとめて表示したい時は「固定ページ」を選びます。


ブログ記事の一覧を作るなら、そのまま「投稿」を選んでおけば大丈夫です。


基本的な使い方はとても簡単なので、気軽に試してみてください。
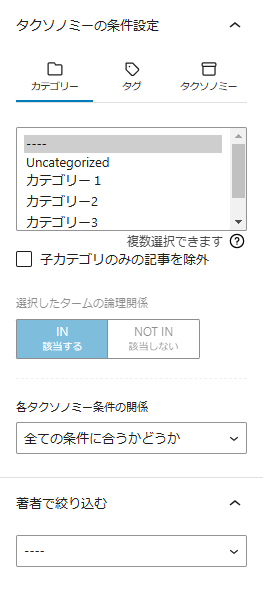
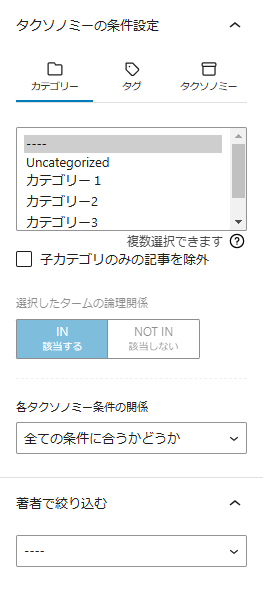
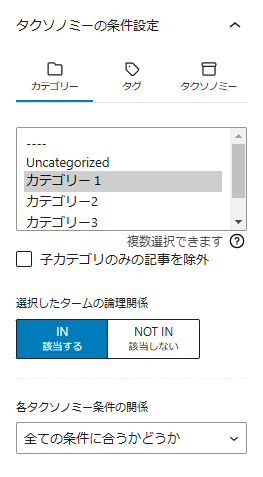
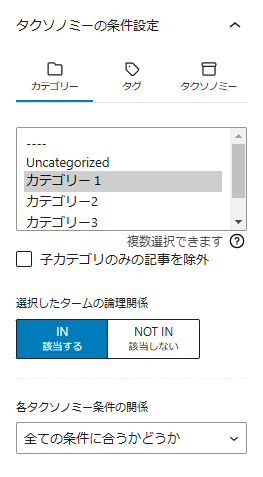
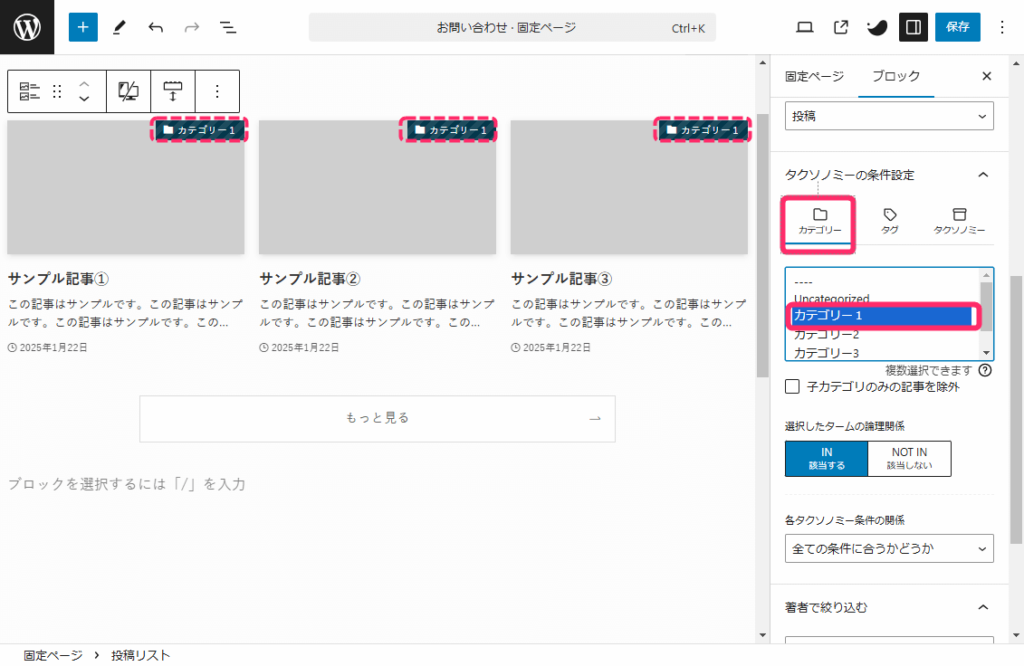
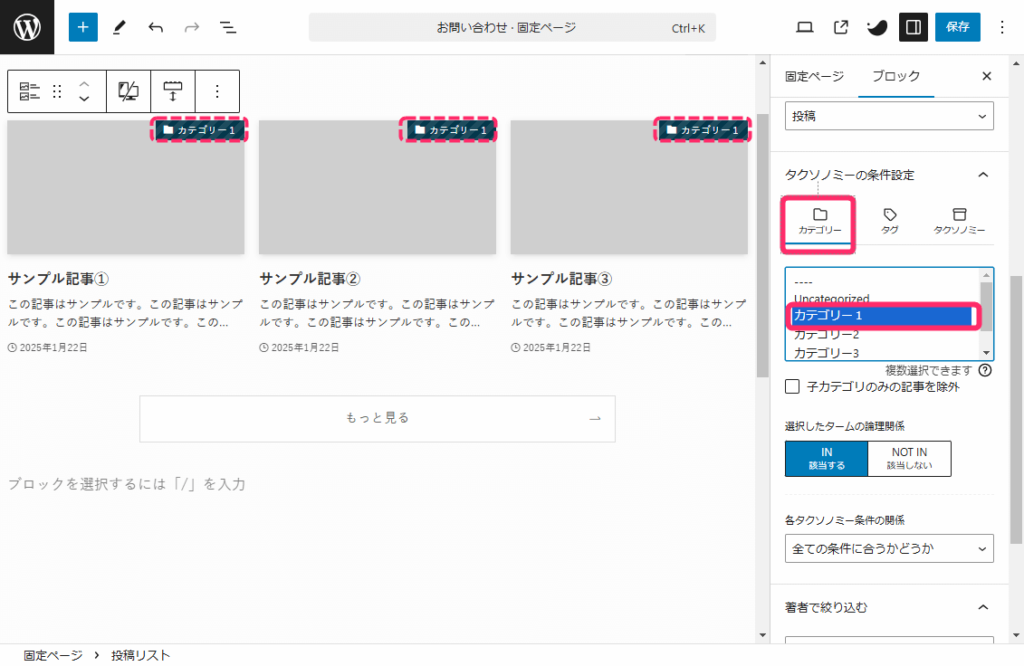
タクソノミーの条件設定


カテゴリーやタグを使って、表示する記事を絞り込むことができます。
例えば「カテゴリー1」カテゴリーの記事だけを表示したり、「タグA」というタグが付いた記事だけを集めたりできます。


さらに、「カテゴリー1」カテゴリーの中でも「タグA」のタグが付いた記事だけを表示するといった、複雑な条件設定も可能です。
「IN(該当する)」を選ぶと条件に合う記事を、「NOT IN(該当しない)」を選ぶと条件に合わない記事を表示できます。
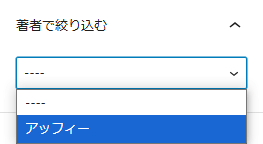
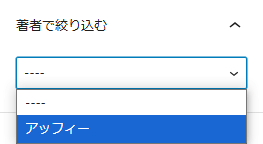
著者で表示記事を絞り込む


複数の人でブログを運営している場合、著者ごとに記事を表示できます。
例えば、チームブログで特定のライターの記事だけを集めて表示したい時に便利です。
また、ゲストライターの記事をまとめて表示したり、逆に表示しないようにしたりすることもできます。
「著者で絞り込む」から表示したい著者を選ぶだけなので、設定はとても簡単です。
チームでブログを運営している方は、ぜひ活用してみてください。
タブで切り替えできる記事一覧リストの作り方
冒頭でご紹介した以下の記事紹介一覧は、「タブブロック」と「投稿リストブロック」の2つのブロックで作成されています。



ここからは、この記事紹介一覧の作り方をご紹介しますね!
タブブックを設置しよう!
まずはタブブロックを設置していきましょう。
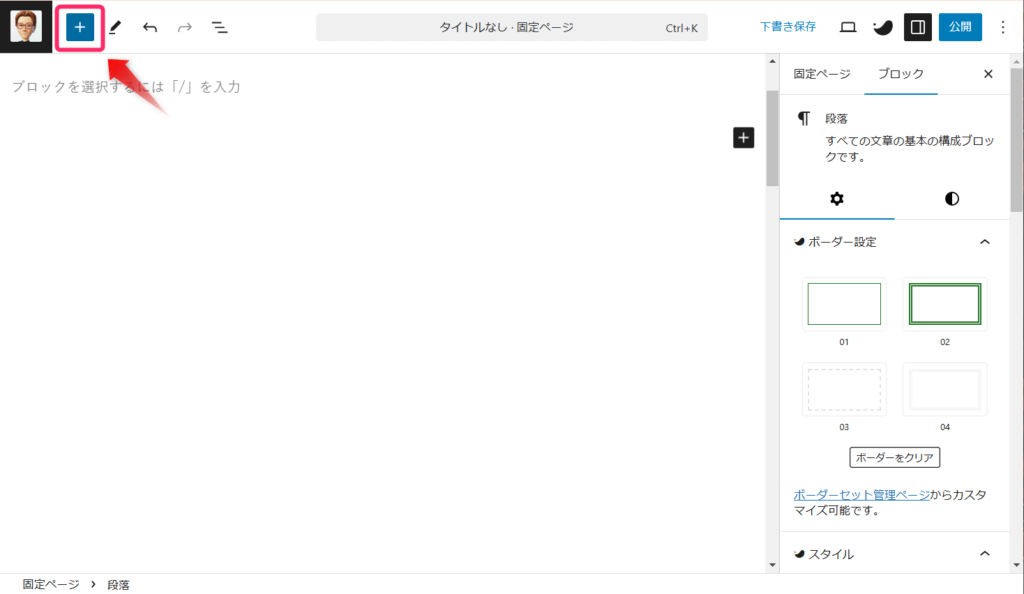
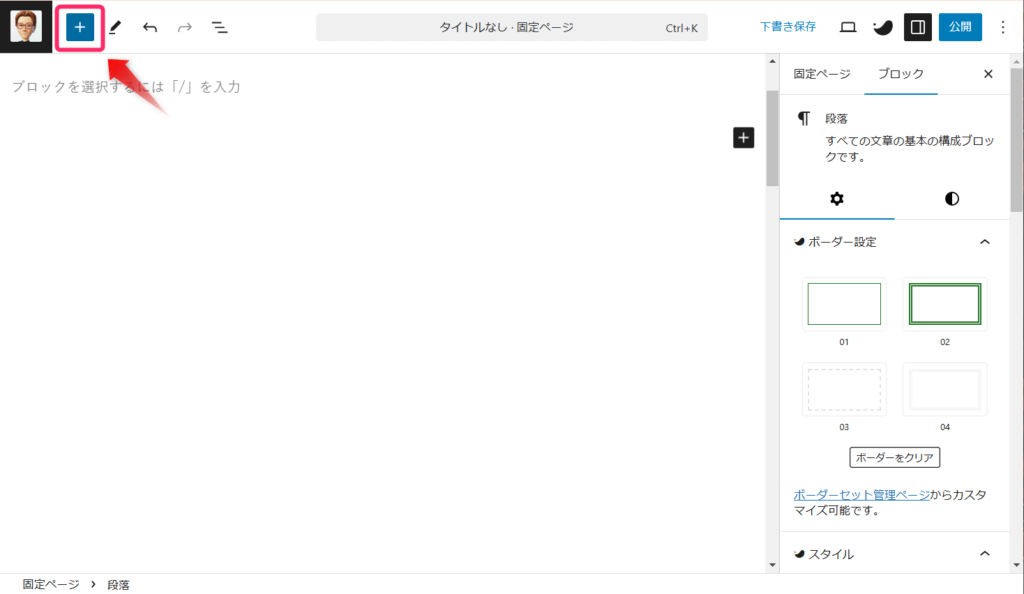
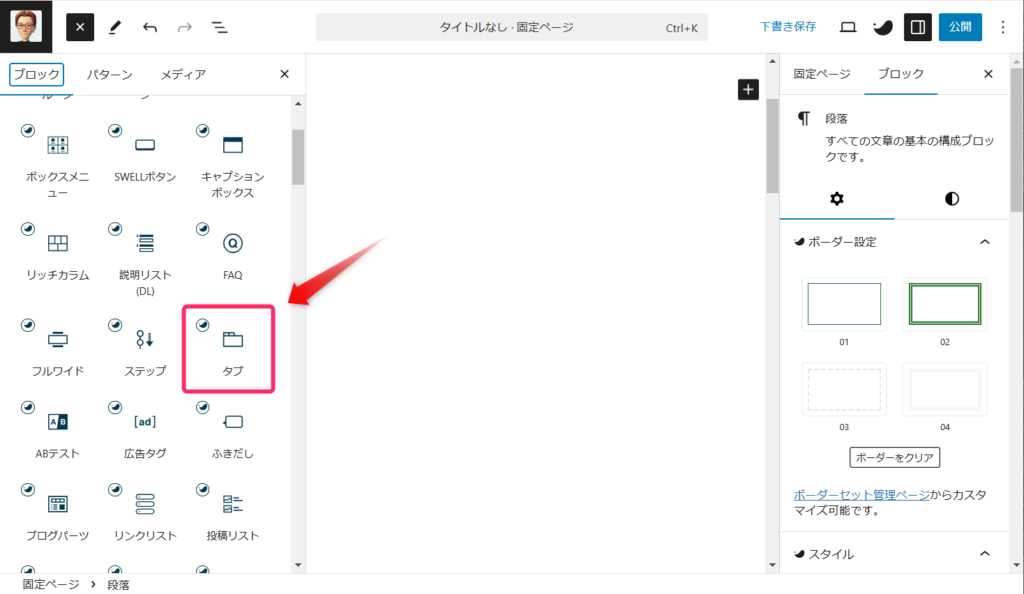
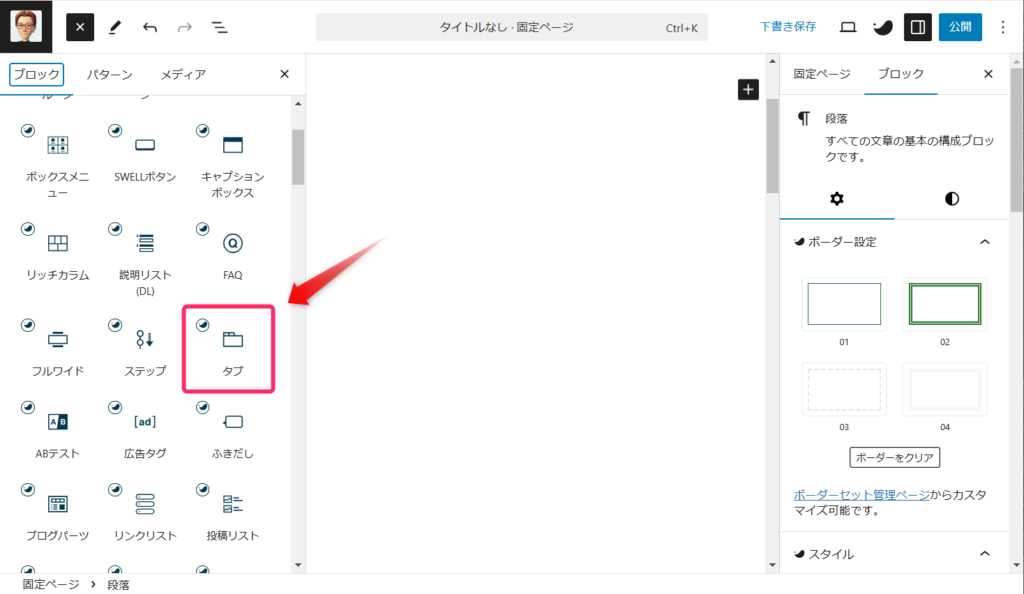
投稿画面の左上にある「+」をクリックします。


SWELLブロックの中から「タブブロック」を探し、クリックしましょう。


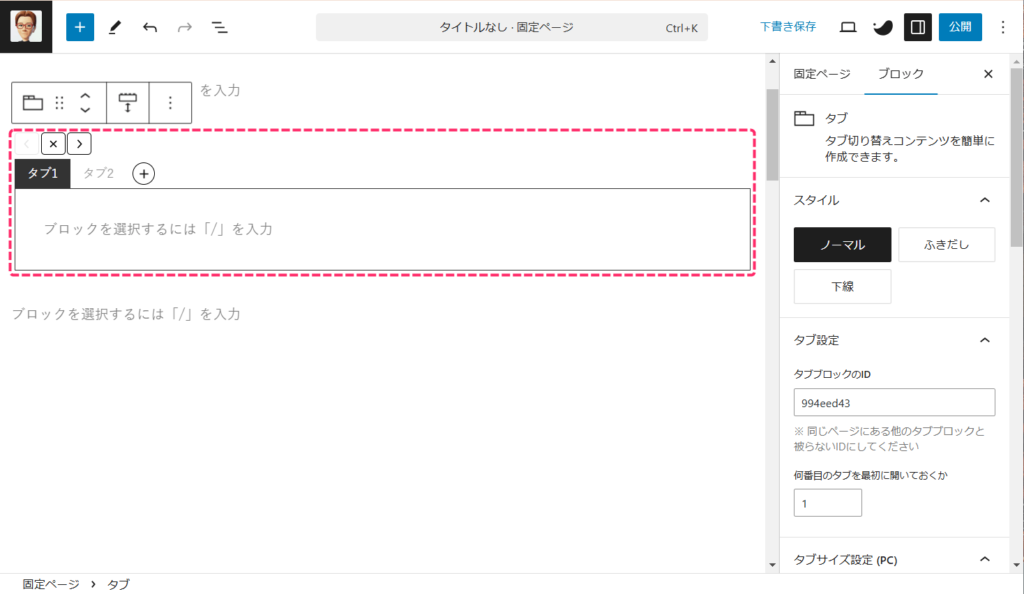
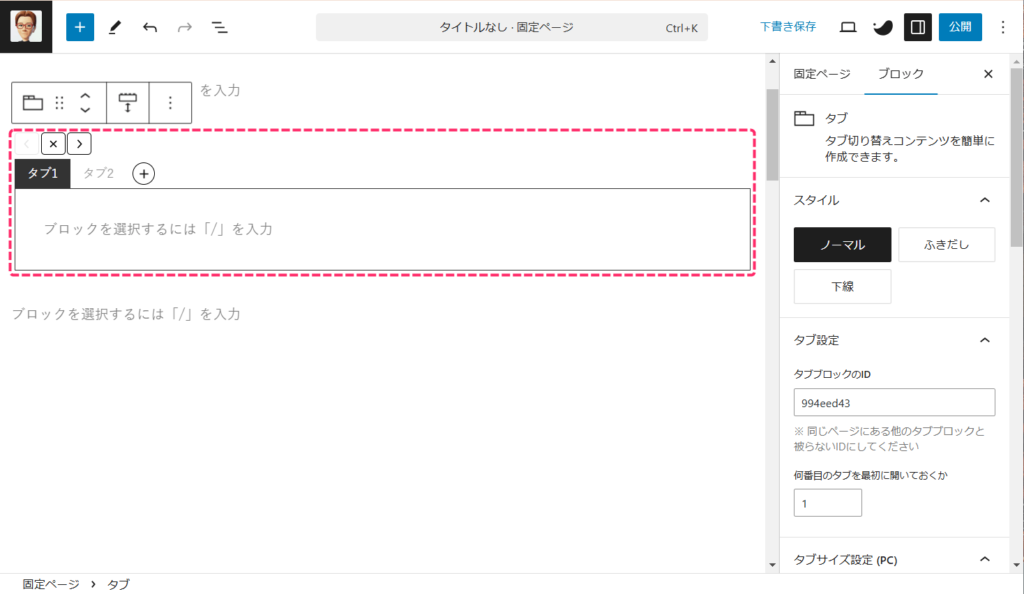
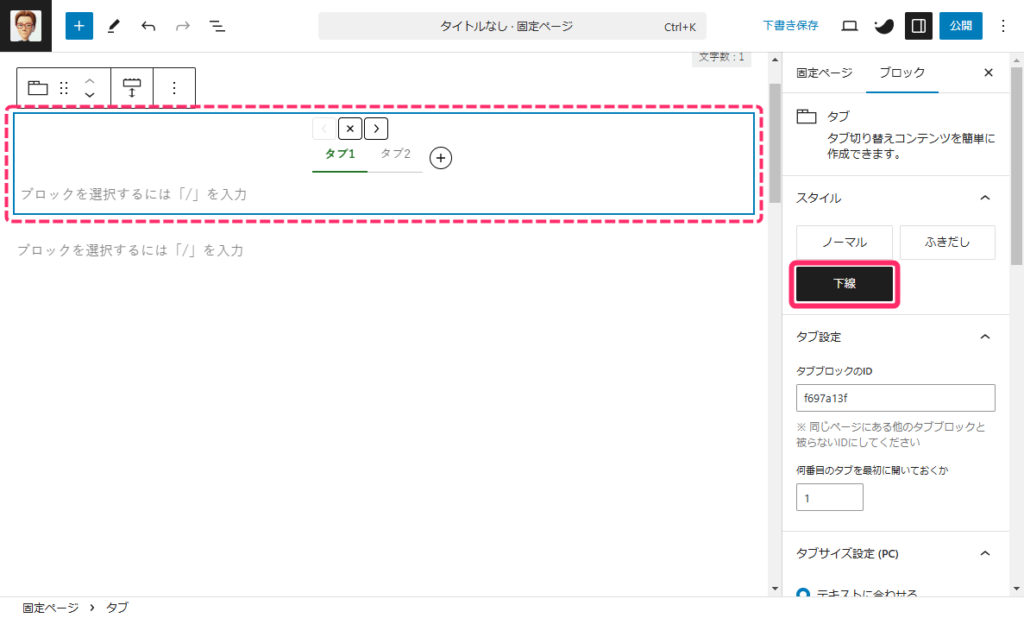
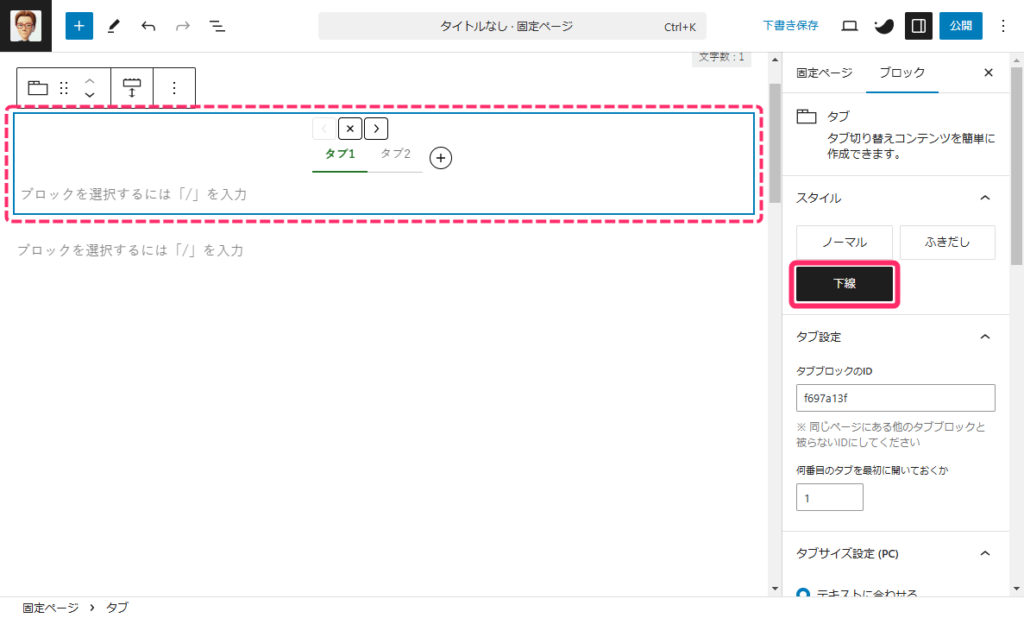
するとタブブロックが挿入されます。


タブのスタイルを選択してください。


今回は、タブのスタイルは下線のスタイルで作成します。


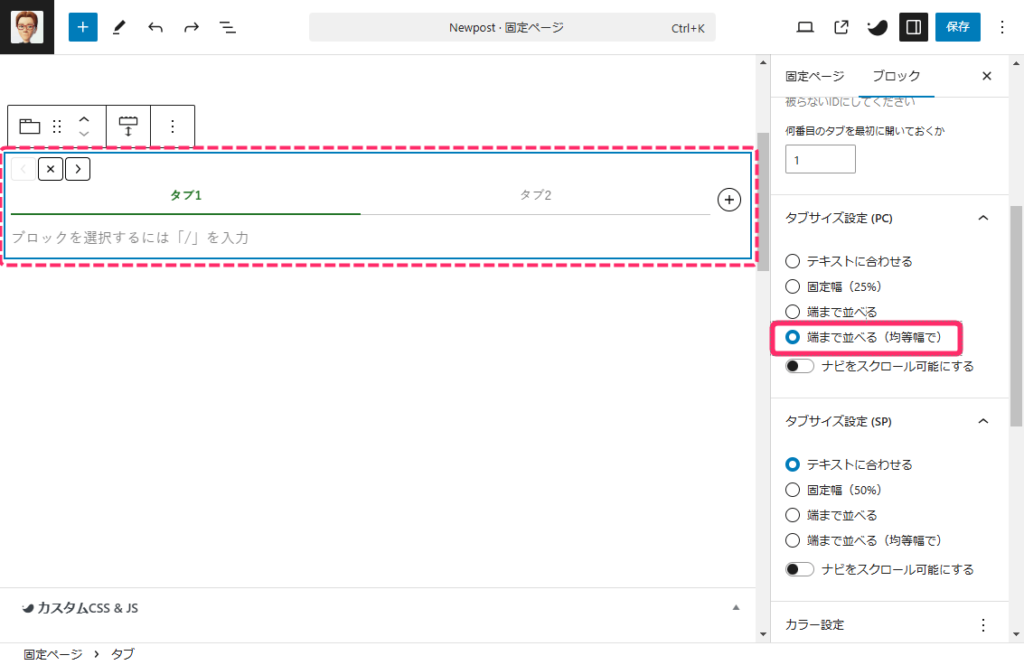
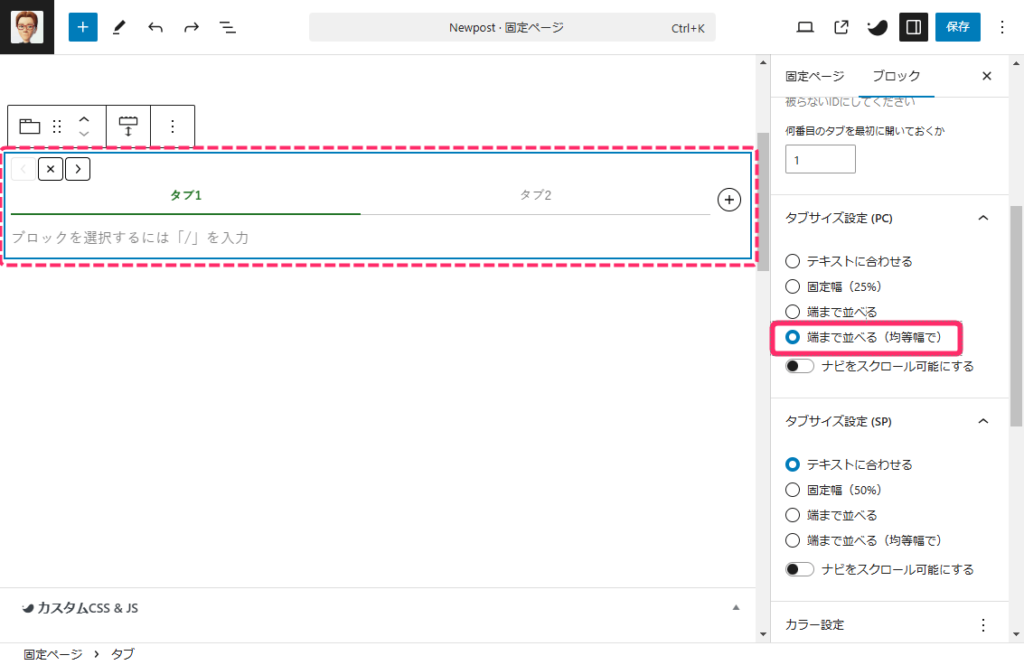
次にタブのサイズを設定します。
「固定幅」か「端まで並べる(均等幅で)」を選びましょう。きれいに揃えられますよ。
今回は、「端まで並べる(均等幅で)」を選びました。


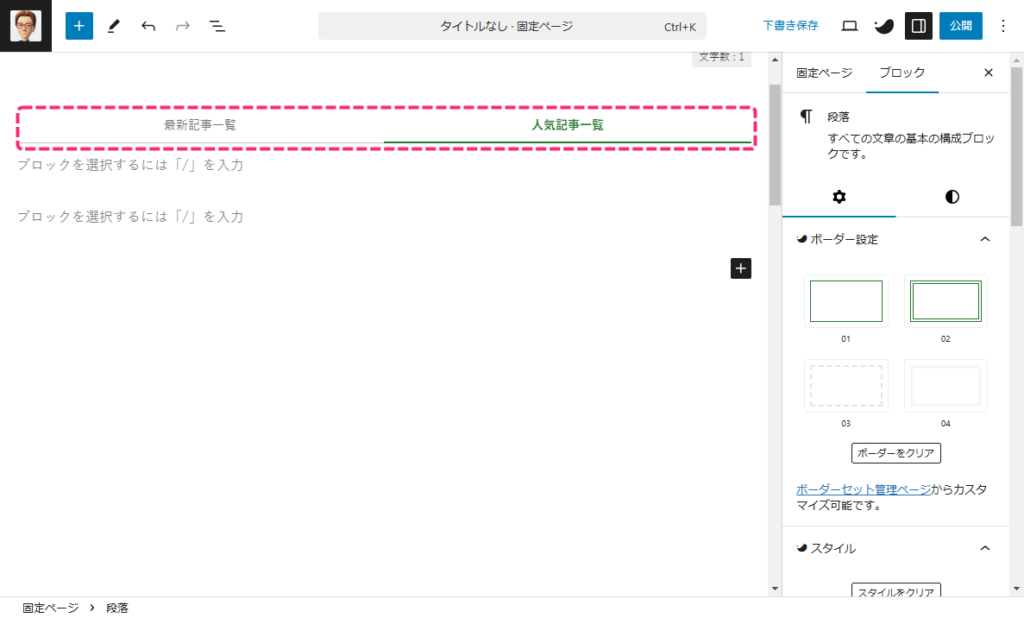
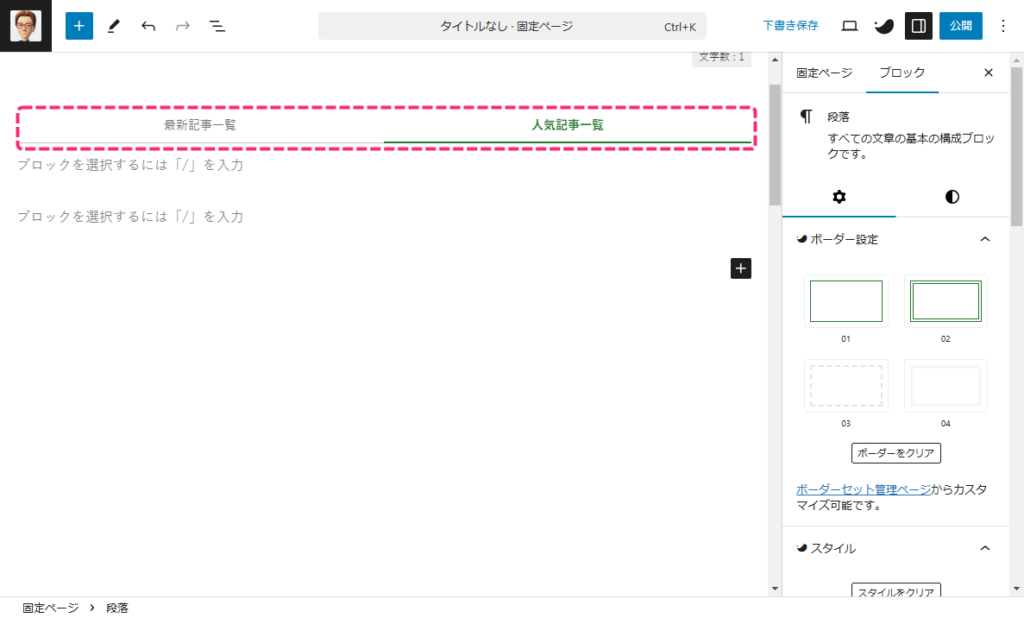
最後にタブの名前を変更しましょう。
今回は、左側のタブを「最新記事一覧」、右側のタブを「人気記事一覧」と変更しました。





スマホでの見え方の確認も忘れないようにしましょう!
タブブロックの使い方については、SWELLタブブロックを使いこなそう!タブ切り替え記事一覧を作る手順で詳しく解説しているので、参考にしてみてください。


タブブロックに投稿リストを挿入しよう!
続いて、タブブロックの中に投稿リストを設置していきましょう。
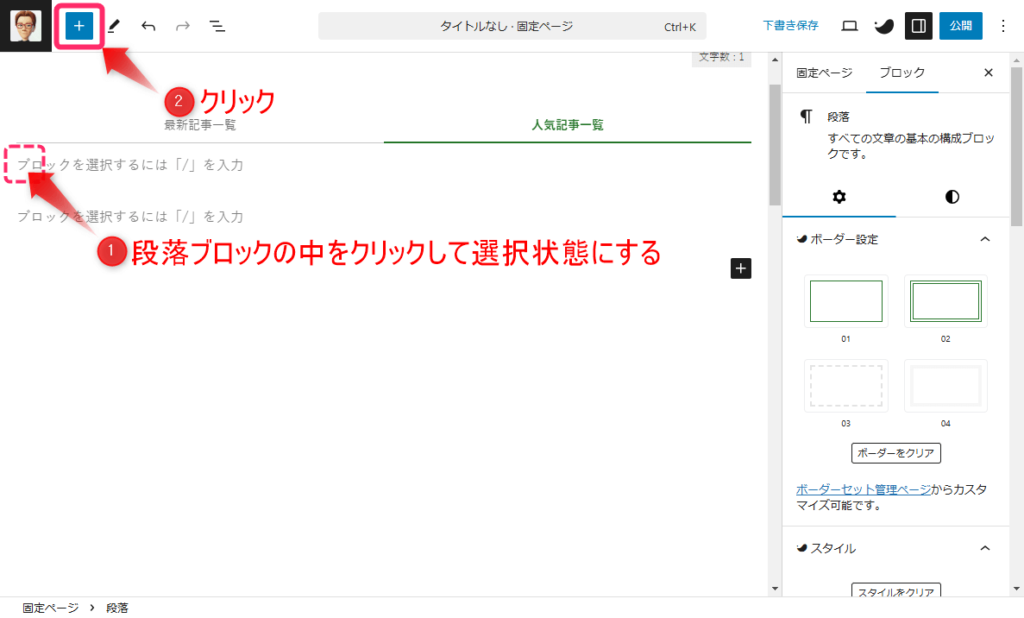
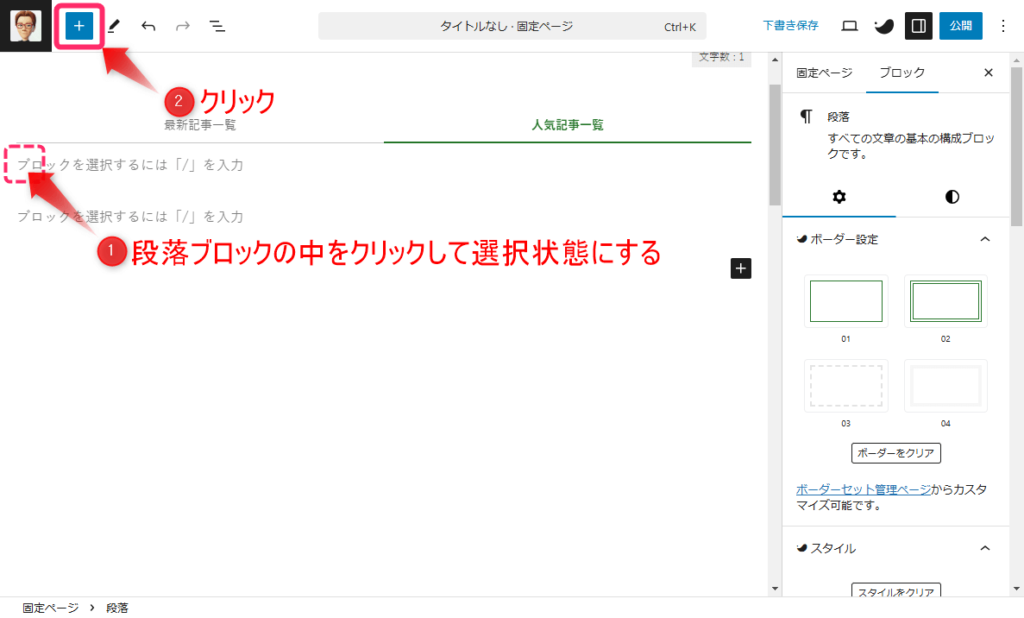
①記事一覧を表示させたいタブの中の段落をクリックします。
②次に、画面左上の「+」をクリックしましょう。


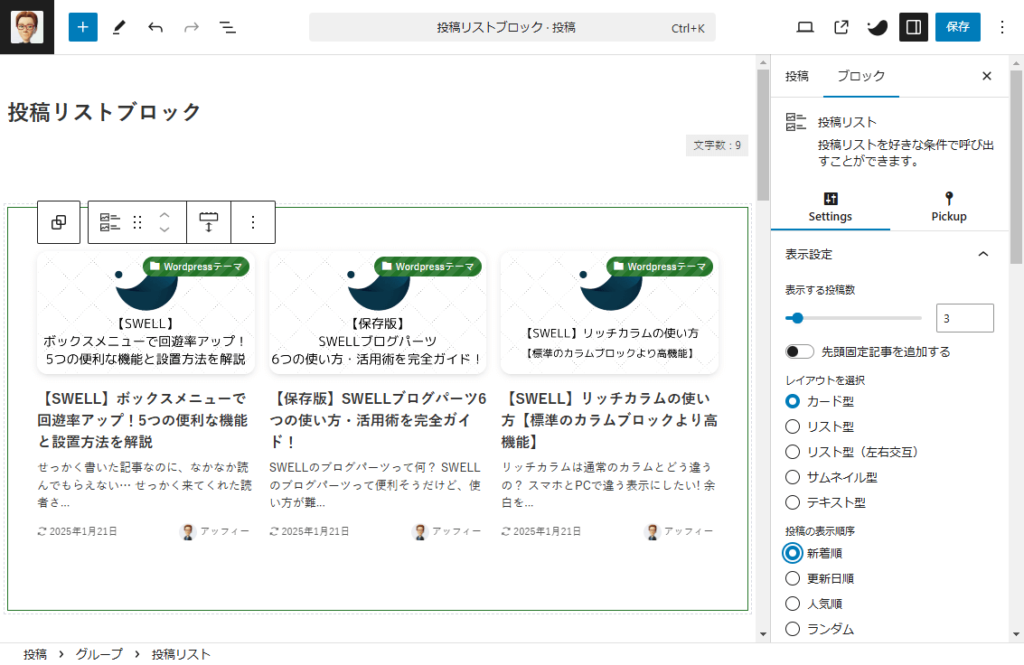
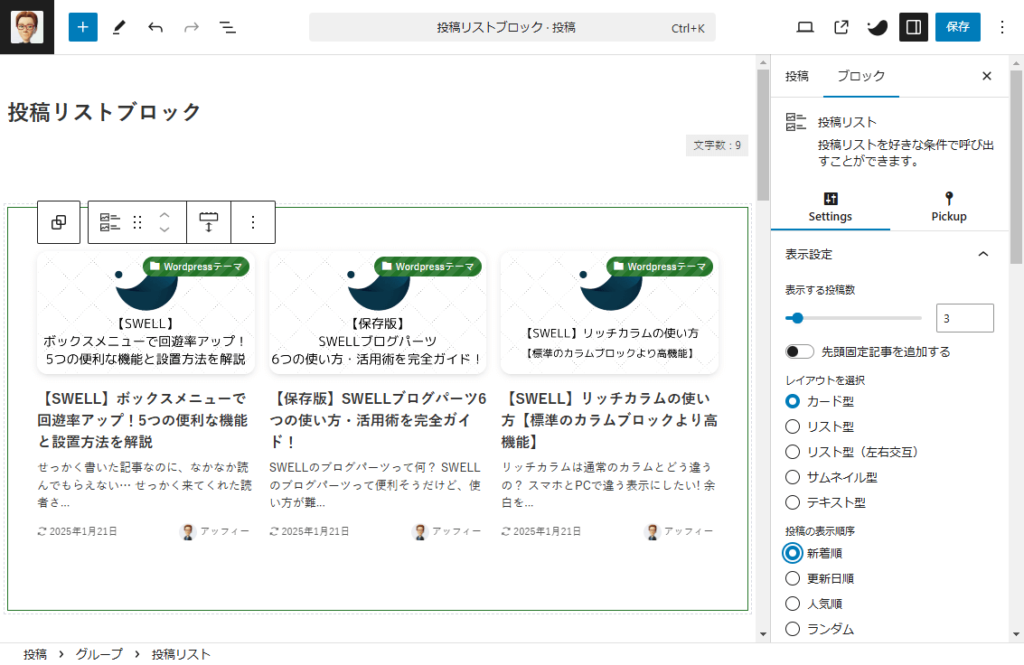
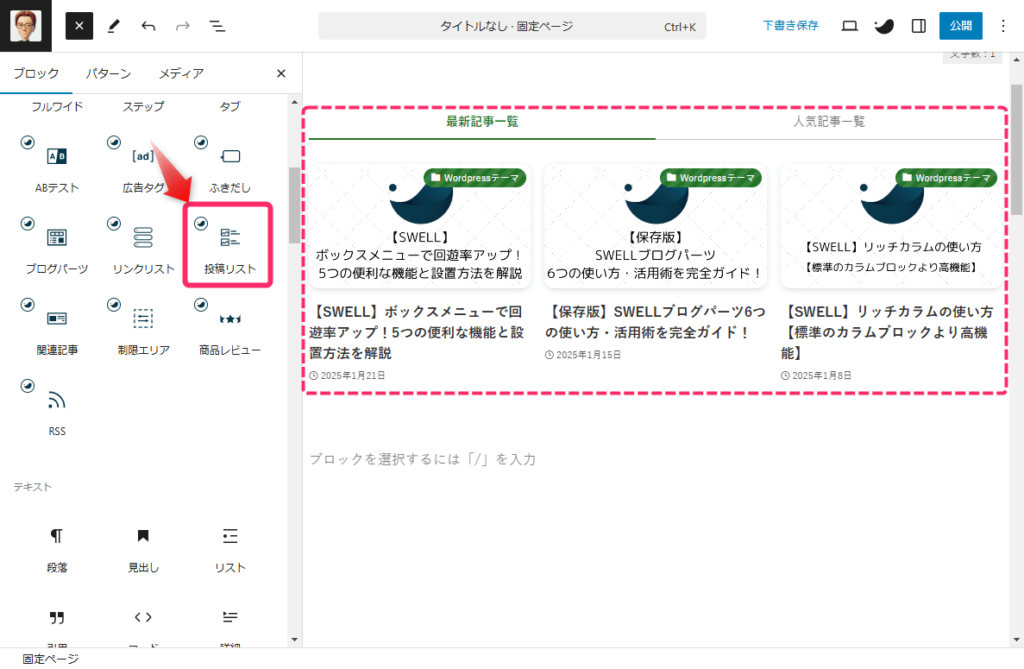
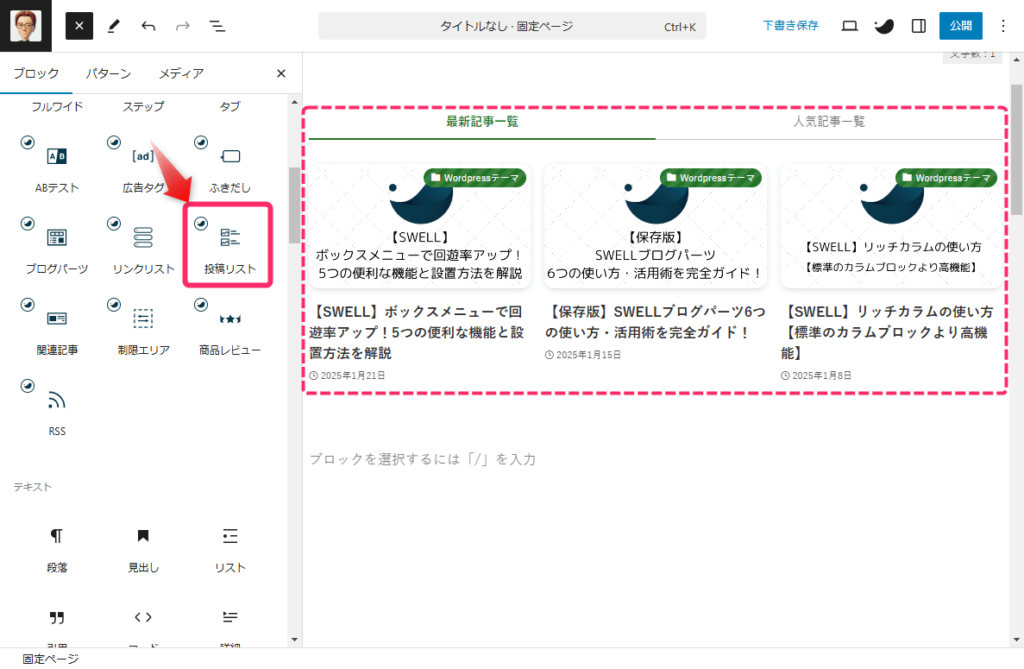
左のSWELLブロックから「投稿リストブロック」を探しクリックします。
すると、タブの中に新着記事一覧が表示されます。


サイドバーで自分のサイトにあった投稿リストに変更しましょう。
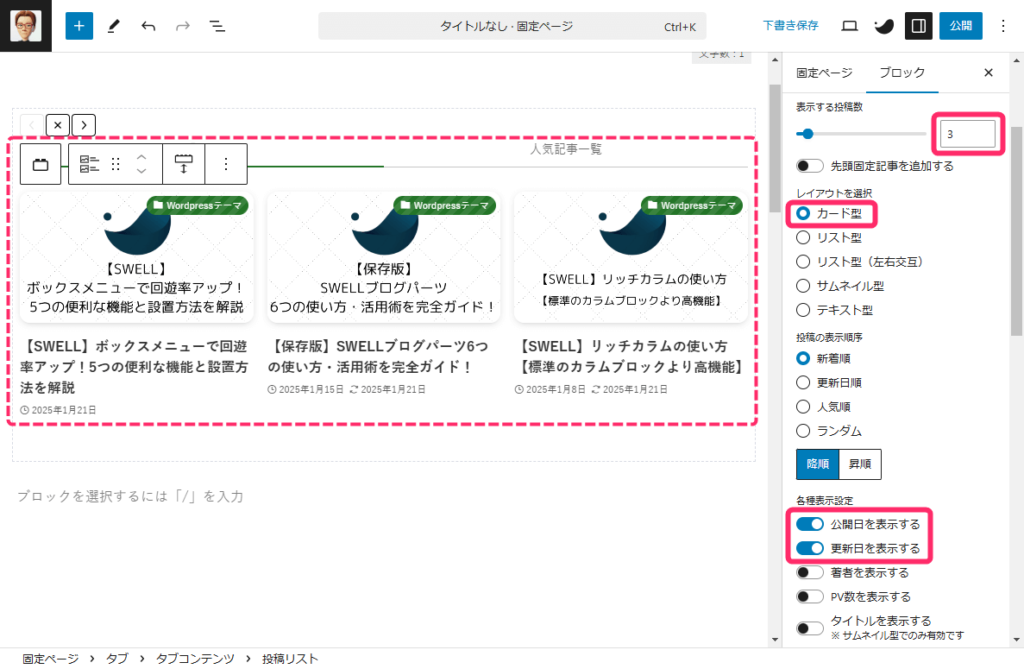
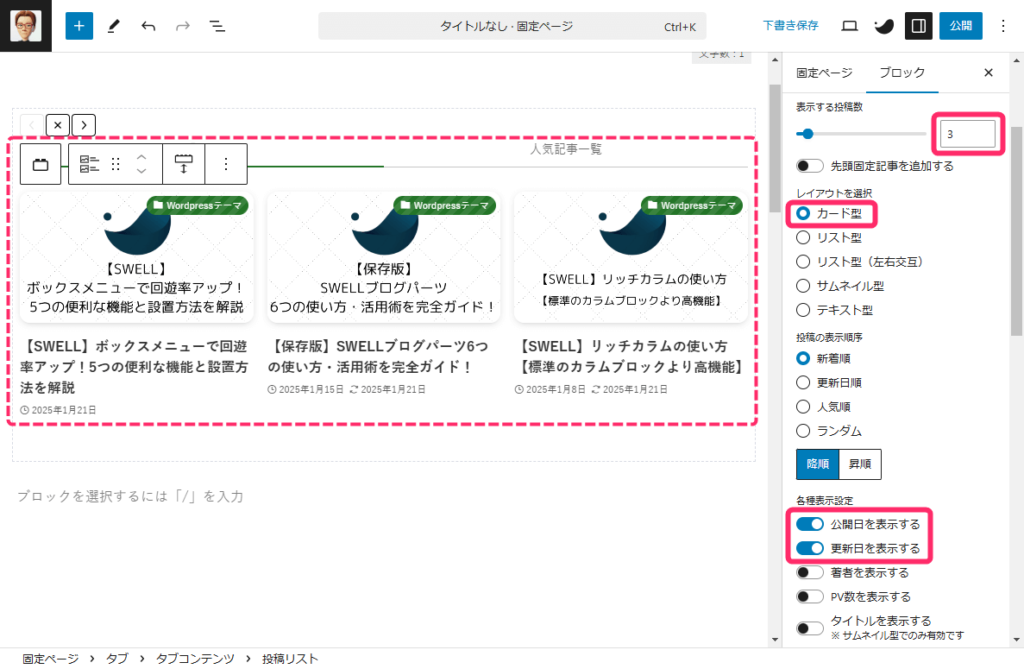
今回は、3投稿、カード型、公開日・更新日を表示することとしました。


「人気記事一覧」のタブに人気記事一覧を挿入しましょう。
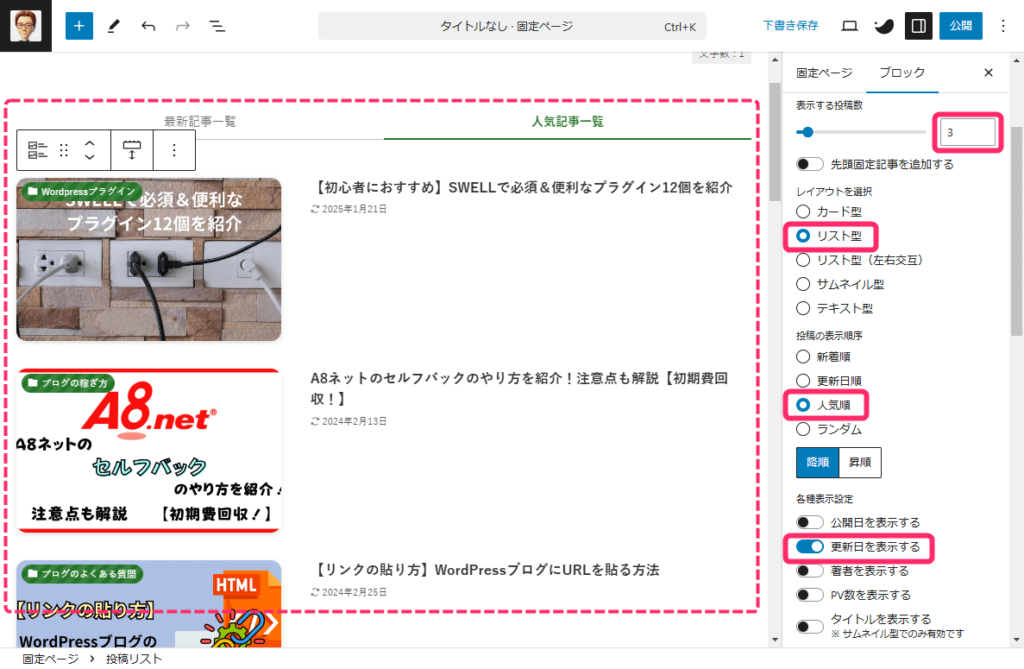
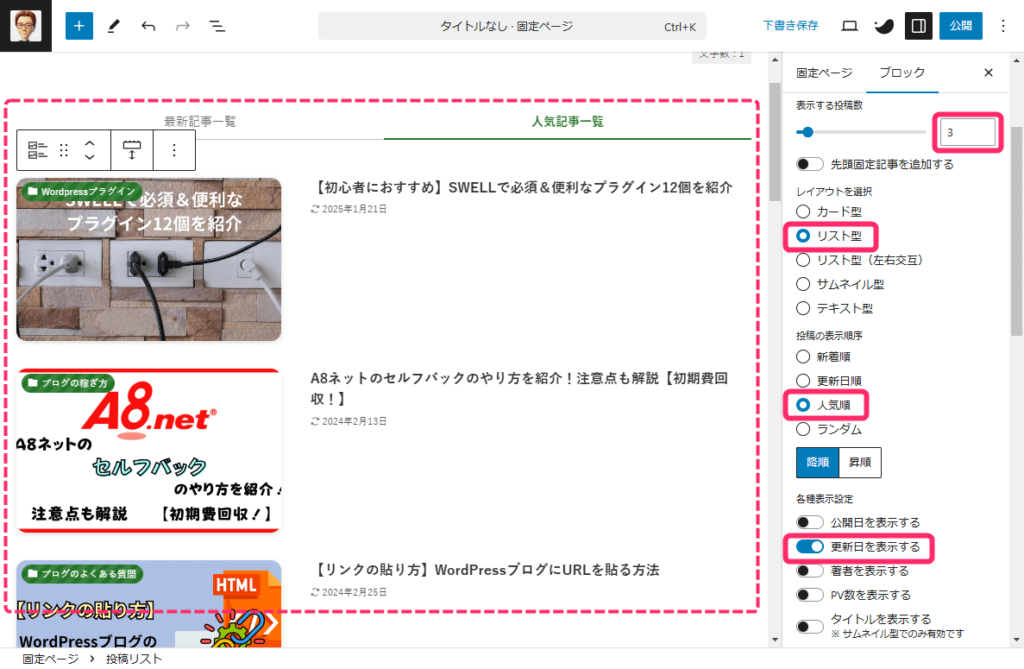
今度は、3投稿、リスト型、人気順、更新日を表示しました。


以上で、「タブブロック」と「投稿リストブロック」を使った紹介記事一覧が完成します。
投稿リストブロックの使い方については、【SWELL】投稿リストブロックのカスタマイズ術|設定項目を徹底解説で詳しく解説していますので、参考にしてみてください。


まとめ|SWELLの投稿リストブロックは超便利!
今回の記事では、投稿リストブロックについて画像を使って詳しく説明しました。
投稿リストブロックは、WordPressサイトの見た目と使いやすさを大きく向上させる超便利な機能です。
初心者でも簡単に使える「Settings」タブで基本的なレイアウトや表示内容を設定し、より詳細な条件設定は「Pickup」タブで行えます。
カード型やリスト型など5つのレイアウトから選べ、記事の表示順や表示件数も自由自在です。
パソコン(PC)とスマートフォン(SP)で別々のデザインも設定できるので、どんなデバイスでも見やすい記事一覧が作れます。
特に便利なのが、カテゴリーやタグによる絞り込み機能です。
人気記事や新着記事、特定のテーマの記事だけを表示するなど、読者が求める情報を効果的に届けられます。
プログラミングの知識がなくても、クリックだけでプロ級の記事一覧が作れる、それがSWELLの投稿リストブロックの魅力です。
ぜひ、あなたのブログでも活用してみてください。
本ブログではWindowsテーマにSWELLを使用しています。
あなたも、簡単に記事紹介リストが作れるSWELLにしませんか?
今回は以上です。
最後までお読みいただきありがとうございました。